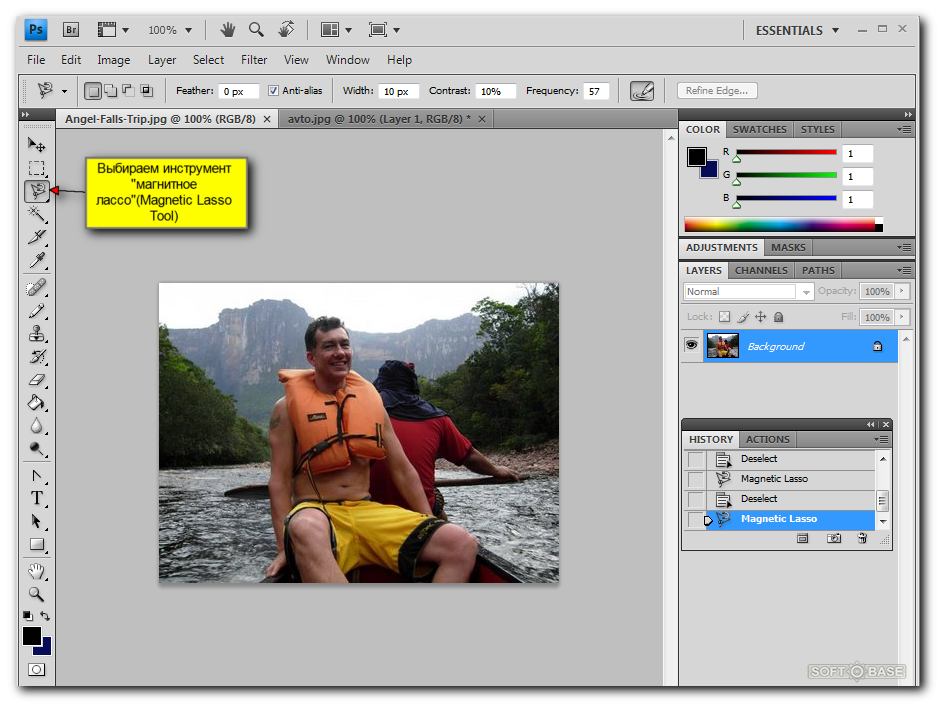
онлайн-инструмент для вырезания картинки из фона на базе технологий искусственного интеллекта / Хабр
Открывшийся недавно в режиме публичной альфы сайт Clippingmagic.com предназначен для решения всего одной задачи — удаления фона изображения, но зато делает он это весьма неплохо. В отличие от большинства подобных инструментов, он имеет удобный и простой интерфейс и при этом результат получается очень приличным. Пожалуй, лучше и аккуратнее можно сделать только в настоящем большом редакторе вроде Photoshop или Gimp, потратив при этом гораздо больше времени.Алгоритм работы очень прост: загружаем картинку, выделяем зелёным объект, а красным — фон, затем несколькими штрихами исправляем оставшиеся огрехи. Весь процесс занимает буквально минуту-другую и не требует особой твёрдости руки. Изображение можно масштабировать, при этом размер кисти не меняется, позволяя обработать мелкие детали. Результат можно сохранить в формате PNG.
Пока что сервис полностью бесплатен, однако по окончанию альфа-тестирования скорее всего станет работать на платной основе.
Сайт Clipping magic создала компания Vector Magic, которая специализируется на векторизации растровых изображений. Векторизовать картинки можно онлайн, с помощью десктопного приложения или даже заказав отрисовку профессиональному художнику. Услугами Vector Magic пользуются такие компании, как Disney, Warner Brothers, Viacom. По-видимому, именно благодаря серьёзному опыту работы с изображениями программистам компании удалось добиться такого качества обработки с минимумом усилий со стороны пользователя.
В основе технологий, которые использует Vector Magic, лежат разработки Стэнфордского университета в области искусственного интеллекта и распознавания образов. Среди инвесторов Vector Magic — Себастьян Трун, один из ведущих разработчиков автономных автомобилей и пионер онлайн-обучения, проводивший совместно с Питером Норвигом один из первых по-настоящему массовых онлайн-курсов по искусственному интеллекту и машинному обучению.
Как в фотошопе выделить объект по контуру и сохранить без фона
Главная » Разное » Как в фотошопе выделить объект по контуру и сохранить без фонаКак вырезать изображение по контуру в фотошопе
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Открыли.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я».
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином случае. Рекомендую вам узнать все возможности, а дальше уже выбирать по ситуации, что и когда эффективнее. Со временем вы научитесь.
Волшебная палочка
Волшебную палочку я использую когда надо избавиться от одного цвета. В этом случае все будет быстро и почти безболезненно.
Итак, открываем фото и создаем дубликат слоя.
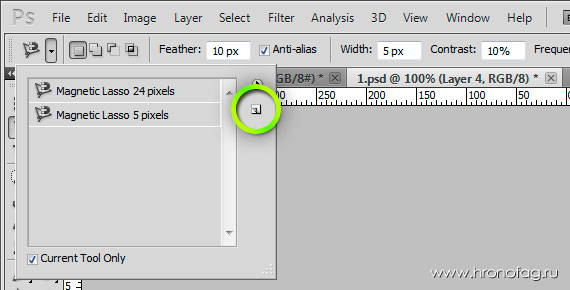
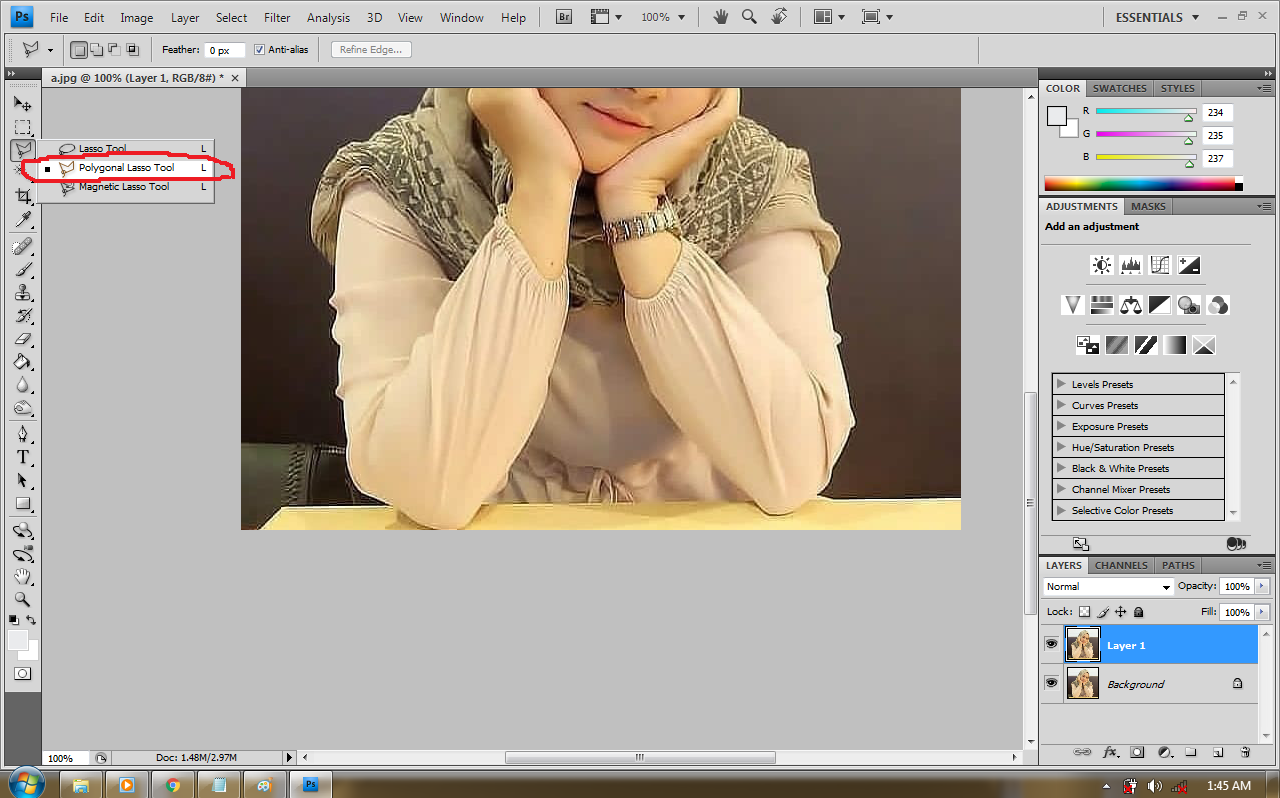
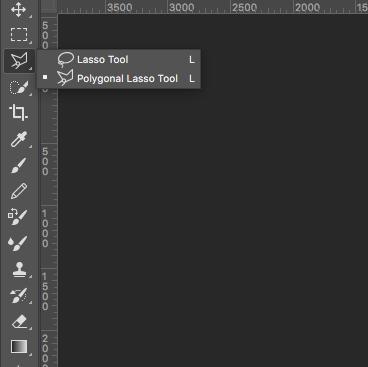
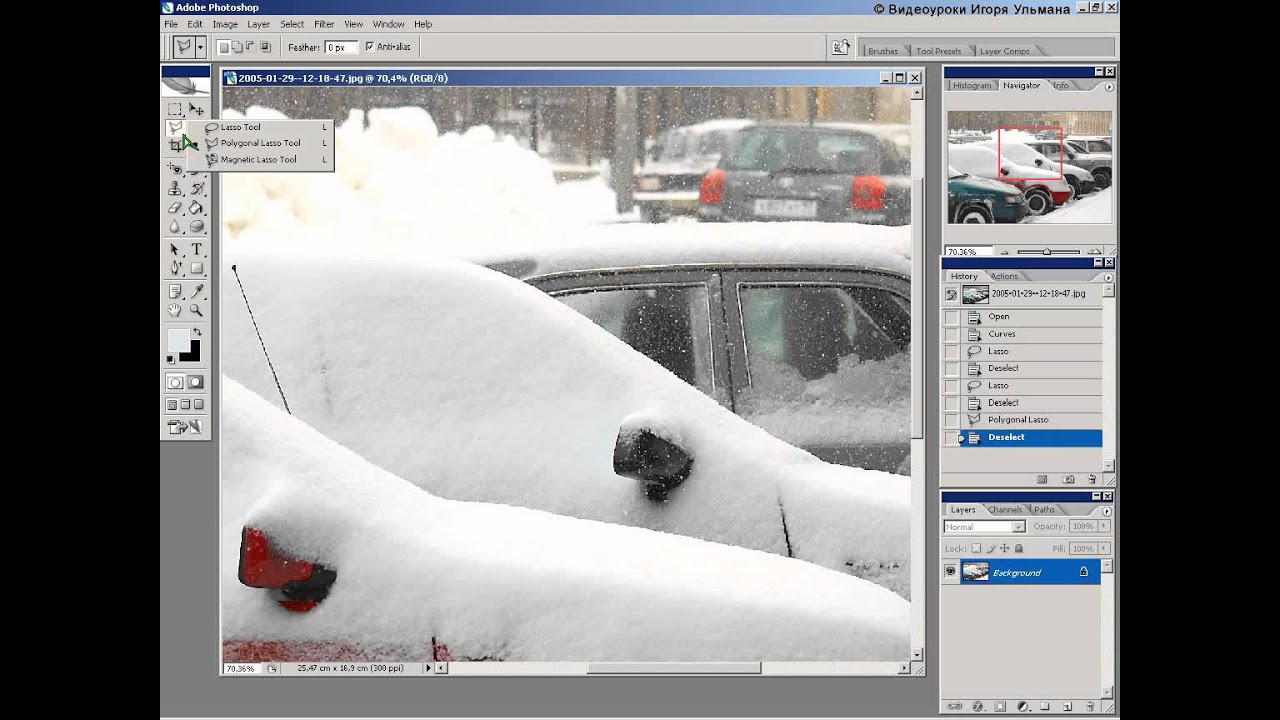
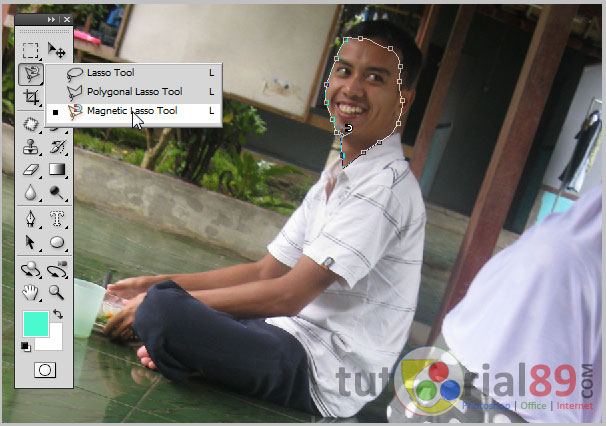
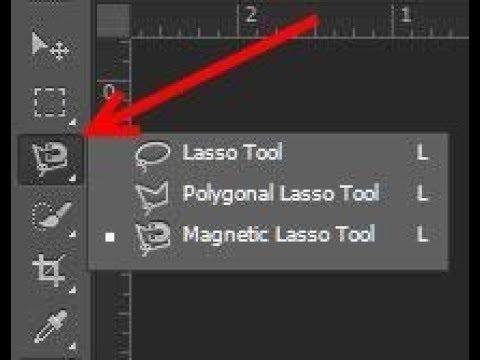
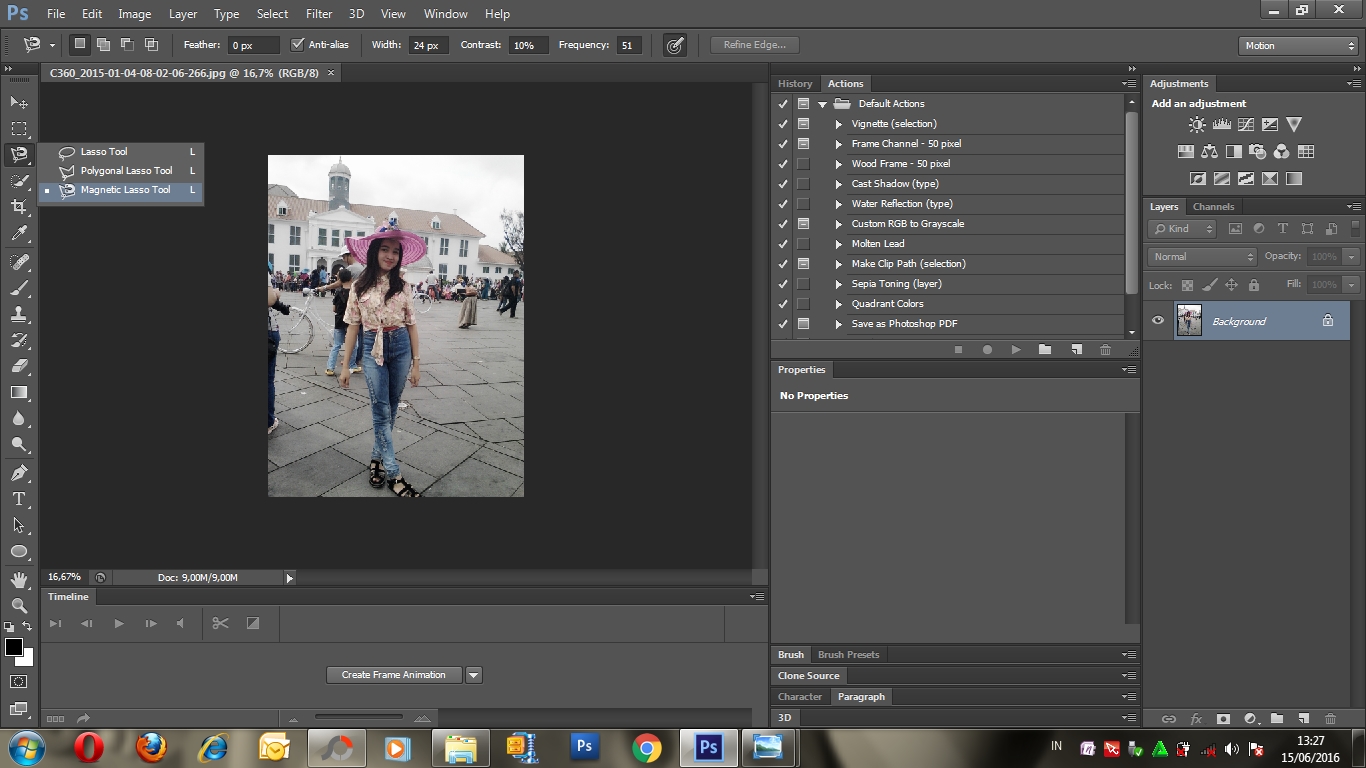
В фотошопе есть 5 инструментов для выделения (магнитное, прямолинейное и просто лассо, быстрое выделение и волшебная палочка). Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.
Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.
Выбираем. Допуск – 30.
Щелкаем там, где нужно убрать цвет.
Выделилос
Как вырезать объект в Фотошопе
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур.
Волшебная палочка
Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:
Затем, после выделения, кликаем DEL и получаем прозрачный фон:
Лассо
Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо
Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.
В остальных же случаях бесполезный инструмент.
Магнитное лассо
Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.
Перо
Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.
Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.
Кстати, у нас есть отдельный урок: Как скопировать слой в Photoshop
Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.
На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.
Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.
После этого поставьте еще одну точку по центру между первыми двумя.
Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.
Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.
Когда выделение завершено и контур замкнулся, щелкните внутри него мышью. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».
В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».
Итак, у нас получилось выделение фона объекта.
Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».
Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:
В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.
Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.
Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:
Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Как вырезать в фотошопе изображение и любой сложный объект
Здравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Особенно сегодня, когда мы стараемся запечатлеть моменты своей жизни на снимках, и поделиться ими с окружающими. Часто так случается, что вы на фото получились здорово, а вот задний план смазан. Раньше, чтобы это исправить, надо было обращаться к профессионалу.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
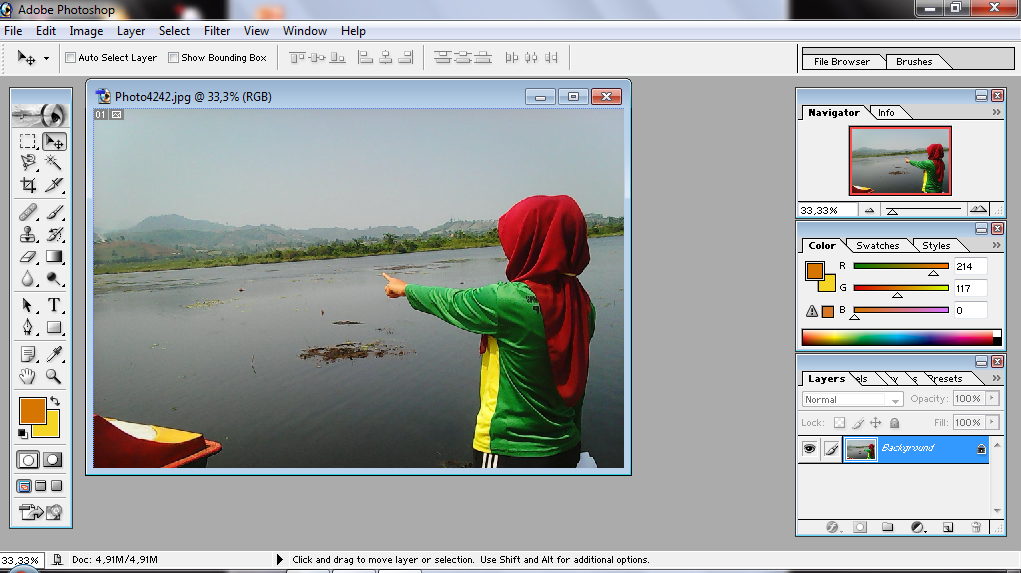
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
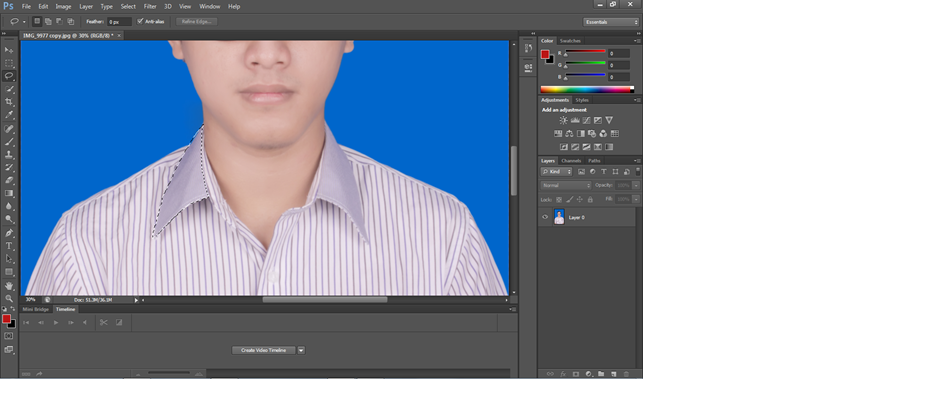
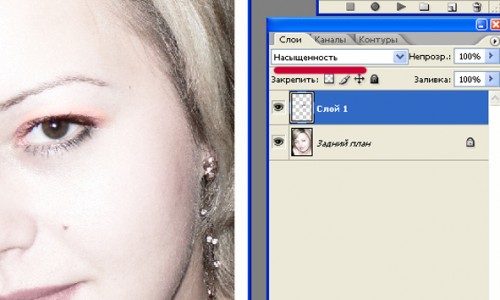
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Теперь мне нужно вырезать нашу девушку и вставить на другой фон. Есть два варианта, что делать дальше. В первом случае можно воспользоваться волшебной палочкой и просто кликнуть по изображению человека. Это сработает, если задний план совершенно однотонный, в нашем случае на фоне присутствуют тени, и потому голубой фон неоднородный.
Вырезаем объект правильно
Чтобы аккуратно выделить нашу девушку, берём инструмент, который находится рядом с волшебной палочкой на панели инструментов «Быстрое выделение». Сверху появится размер кисти, выбираем удобный размер и водим по тем участкам, которые не выделились. Аккуратно, никуда не торопимся, фигуру не трогаем. Если вы вдруг задели что-то лишнее, то исправляем – зажимаем кнопку Alt, значок около кисти изменится на минус, кликаем на «лишнюю» область. Таким образом мы выделяем фон.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
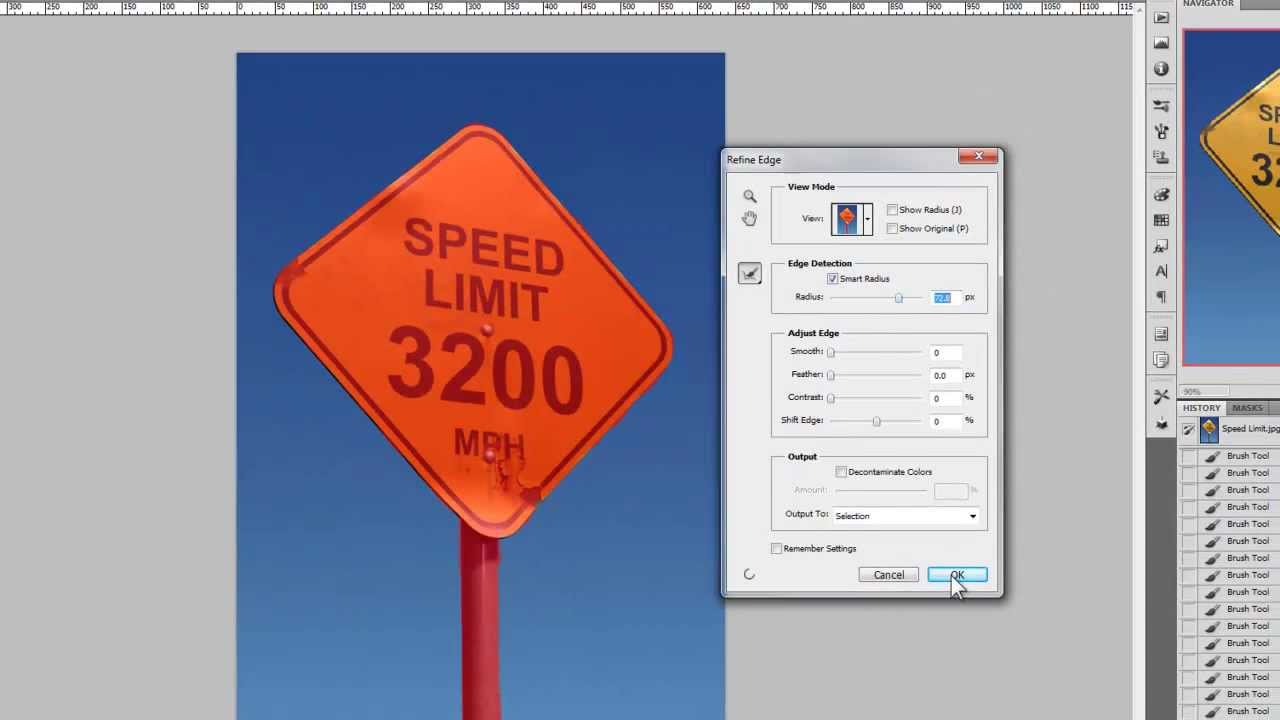
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый слой с маской». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелк
Как выделить объект в Фотошопе по контуру и не только
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т. к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо. Благодаря такому инструмент, как “Лассо”, вы можете выделить объекты не только разных цветов, но и с разной фактурой. Исключением в группе будет «Магнитное лассо» (нужен только для работы с границей между тонов).
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т. к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т.к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”. Благодаря этому инструменту и определенным навыкам, вы сможете делать “хирургические” выделения.
Благодаря перу у вас также будет возможно в любой момент поменять определенную часть выделения, что очень важно, ведь вам не придется из-за ошибки, выделять объект заново.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Как убрать фон с картинки: 9 простых способов
Неопытные дизайнеры часто избавляются от лишних частей изображения с помощью ластика — этого делать не стоит, потому что он безвозвратно удаляет стертые пиксели.
Профессионалы пользуются Масками/Masks — они позволяют не удалять, а скрывать какие-либо части изображения, поэтому в любой момент можно восстановить картинку.
На фотографии, с которой нужно убрать лишнее, создается дополнительный слой — та самая Маска. Скрывать части изображения помогает черная кисть, а восстанавливать — белая.
Как пользоваться Масками/Masks в PhotoshopЧасто, когда новички делают выделение, а затем создают слой с Маской, скрывается не фон, а объект, который вырезали. Если так произошло, нужно просто отменить действие, нажав Ctrl + Z, и инвертировать выделение. Для этого выберите выделение активным инструментом, щелкните правой кнопкой мыши и инвертируйте выделенную область.
Если так произошло, нужно просто отменить действие, нажав Ctrl + Z, и инвертировать выделение. Для этого выберите выделение активным инструментом, щелкните правой кнопкой мыши и инвертируйте выделенную область.
Теперь можно переходить к удалению фона с изображения.
Всегда можно создать маску и стереть ненужные области с помощью Кисти/Brush Tool черного цвета. Этот способ дает точный результат, но он долгий. Вернуть стертые области поможет кисть белого цвета.
Удаление фона при помощи кистей в PhotoshopВолшебная палочка/Magic Wand — самый простой и быстрый способ удаления лишних частей изображения. Чтобы убрать фон с картинки при помощи Волшебной палочки, нужно задать значение допуска — чем оно выше, тем больше будет область выделения. Далее щелкните по области, которую хотите скрыть, и залейте ее черным цветом.
Если раскрыть дополнительные инструменты Волшебной палочки, вы увидите Быстрое выделение/Quick Selection Tool — это чуть более усовершенствованный вариант рассмотренного способа.
Как работает Быстрое выделение/Quick Selection ToolКак и все простые инструменты, Волшебная палочка действует достаточно грубо.
На объекте могут остаться следы скрытого фона, которые придется убирать с помощью Кисти. С ее помощью можно понять, подойдет ли объект для ваших целей, а уже потом думать о более качественной обтравке.
Инструмент Лассо/Lasso Tool, а также дополнительные инструменты выделения Прямолинейное лассо/Polygonal Lasso Tool и Магнитное лассо/Magnetic Lasso Tool позволяют сделать быстрое выделение нужной области. Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете Лассо, а дальше работаете непосредственно с ней.
Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете Лассо, а дальше работаете непосредственно с ней.
Вы становитесь профессионалом в Photoshop, когда начинаете комбинировать инструменты и искать нестандартные способы решения проблемы. Именно так и появляются лайфхаки. Например, если нужно вырезать куст с неоднородного зеленого фона, не всегда нужно прибегать к сложным способам обтравки. Можно вырезать объект при помощи простого Лассо, а края куста обработать при помощи кисти для создания травы, максимально похожей по контуру на вырезаемый объект.
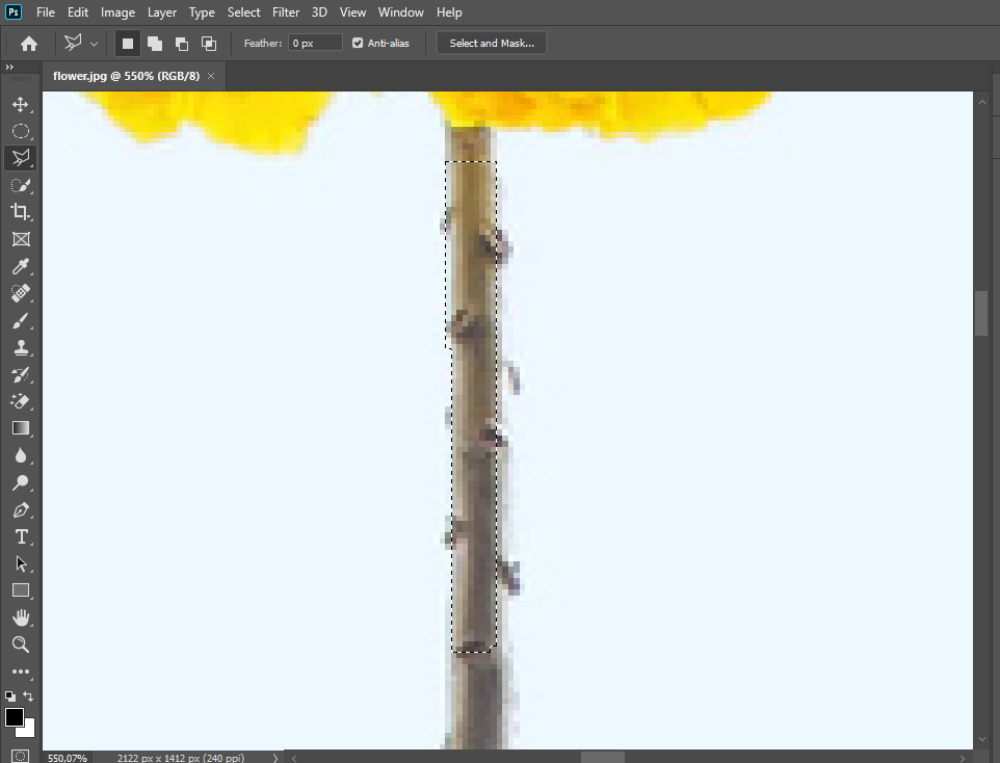
Выберите инструмент Прямоугольное выделение/Rectangular Marquee Tool — наверху, в настройках инструмента, будет вкладка Выделение и маска/Select and Mask. После нажатия откроется отдельное окно с параметрами — можно выбрать кисть для выделения, отрегулировать ее радиус, настроить сглаживание, контрастность и растушевку. Чаще всего этот инструмент используется, чтобы улучшить выделение, сделанное более быстрым способом.
После нажатия откроется отдельное окно с параметрами — можно выбрать кисть для выделения, отрегулировать ее радиус, настроить сглаживание, контрастность и растушевку. Чаще всего этот инструмент используется, чтобы улучшить выделение, сделанное более быстрым способом.
Чтобы убрать фон с картинки при помощи Каналов/Channels, вам нужно перейти в соответствующую вкладку рядом со Слоями/Layers, выбрать самый контрастный из них, продублировать его и вызвать инструмент Кривые (Ctrl + M). При помощи кривой можно сделать объект еще более контрастным, создать выделение, щелкнув по каналу с зажатым Ctrl, включить обратно все каналы и создать маску, инвертировав выделение при необходимости.
Как вырезать объект с помощью Каналов/ChannelsТак же, как Выделение и маска, инструменты затемнения и осветления применяются в качестве средства улучшения уже готового выделения. Например, если вы выделили сложный объект с помощью Каналов, он может оказаться частично прозрачным — из-за того, что оттенки самой картинки передались на маску оттенками серого.
Например, если вы выделили сложный объект с помощью Каналов, он может оказаться частично прозрачным — из-за того, что оттенки самой картинки передались на маску оттенками серого.
Исправить это просто: нужно перейти в режим редактирования маски — кликните по значку маски рядом со слоем с зажатым Alt, а затем осветлите или затемните нужные области с помощью инструмента Осветлитель/Dodge и Затемнитель/Burn.
Как улучшить готовую маскуОбтравка объекта с помощью Пера/Pen Tool — один из самых качественных способов убрать фон с картинки или объекта. Выбрав инструмент из панели слева, ваша задача — максимально корректно построить путь будущего выделения. Как только закончите выделять объект или его часть, нужно закрыть контур и залить его черным цветом, предварительно создав маску.
Если нужно добавить к картинке элементы, изначально размещенные на черном или белом фоне, то лучше всего подойдут Режимы наложения/Blending Modes. Какой из них выбрать, зависит от ситуации, но чаще всего используются Экран/Screen, Мягкий свет/Soft Light и Умножение/Multiply.
Как работают Режимы наложения/Blending ModesНайти этот инструмент можно, щелкнув по слою правой кнопкой мышки. Откроется окно со множеством функций, выберите вкладку Параметры наложения/Blending Options. Внизу окна увидите функцию Наложение/Blend If. Регулируя ползунки на палитре, можно убавить количество белых или черных оттенков, а также изменить канал на красный, синий или зеленый. Обратите внимание, если на ползунок нажать с зажатой клавишей Alt, он разделится на две половинки. Перемещая их, можно сделать выделение более мягким.
Перемещая их, можно сделать выделение более мягким.
Это один из самых старых и проверенных способов убрать фон с картинки. Инструмент находится во вкладке Выделение/Select. Когда выбираете Цветовой диапазон/Color Range, открывается окно с его настройками. Ваша задача — с помощью пипеток и регулирования Разброса/Fuziness выбрать те оттенки, которые нужно стереть с изображения. Затем создайте маску, инвертируйте выделение при необходимости.
Цветовой диапазон/Color Range также поможет избавиться от фонаНе существует идеального способа убрать фон с картинки. Каждый из рассмотренных может пригодиться в разных ситуациях, поэтому важно знать если не все из них, то большинство.
Стать настоящим профессионалом в Photoshop очень сложно. Если раньше начинающие специалисты страдали от недостатка уроков, то сегодня мы наблюдаем обратную проблему — переизбыток информации, среди которой еще нужно найти хороший контент. Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Вы узнаете, как создаются визуализации для рекламы и красивые фоны для кино и видеоигр, поймете, как обрабатывают фотографии профессионалы, и откроете для себя новую востребованную профессию.
Курс «Рекламная графика»
Этот курс для дизайнеров, знающих и умеющих работать в фотошопе, которые хотят поднять уровень своих работ до международного, освоив технологию фотореалистичной иллюстрации.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как в фотошопе вырезать объект и вставить в другой фон или картинку? |fast-wolker.ru
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Коллаж может быть простым – состоять из набора фотографий (или картинок) размещенных самым различным образом на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить.
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу Alt, выправляем контурную линию, чтобы она хорошо облегала объект.
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
Далее, два раза кликаем по миниатюре слоя-маски и перед нами появится окно, в котором, изменяя параметры, можно несколько отредактировать контуры рисунка.
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
Вырезаем человека с фотографии и вставляем его на другой фон в Photoshop
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Далее этот слой копируем на фон и получаем результат.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection Tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край . ..
..
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите « Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите Правка> Вставить в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
Для этого откройте фоновое изображение и выберите Правка> Вставить в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничительной рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры вашего выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию инструмент «Перо» меняется на инструмент «Добавить точку привязки», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить точку привязки», когда вы размещаете его над точкой привязки.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты». Начните с Допуск 20% в меню Опции .
Начните с Допуск 20% в меню Опции .
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
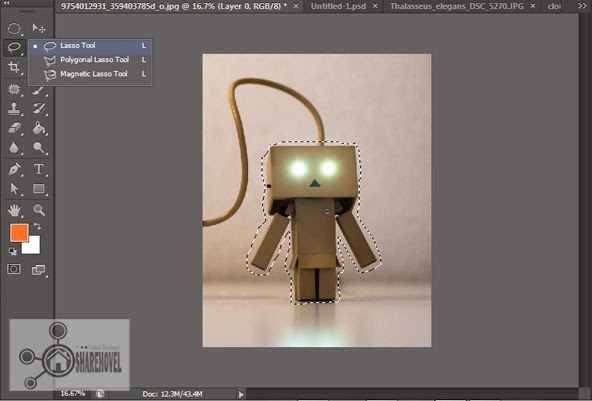
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.

Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона. Вот что я имею в виду:
Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые. Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре. Это покажет вам живой выбор.
Это покажет вам живой выбор.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.

- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, но и перед загрузкой вы можете настроить лицензионное изображение.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
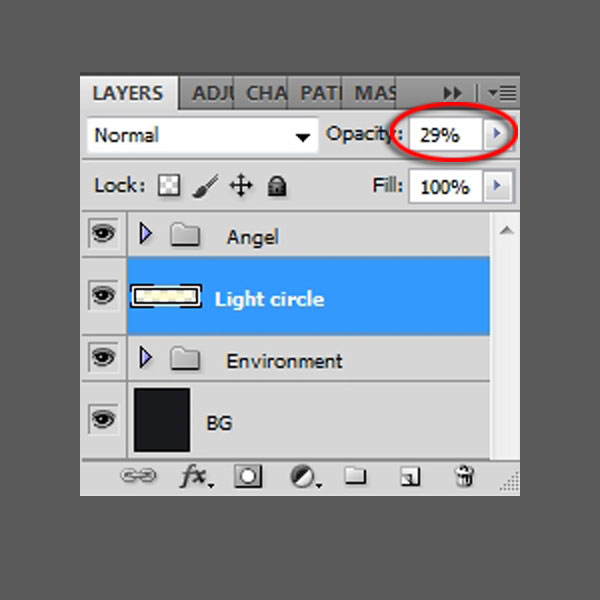
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Использование прозрачности и подложки в Photoshop Elements
Матирование фона, поддерживаемое форматами GIF, PNG и JPEG, имитирует прозрачность путем заливки или смешивания прозрачных пикселей с матовым цветом, который соответствует фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы сплошной и если вы знаете, что это за цвет.
Чтобы создать прозрачность фона или матирование фона в оптимизированном изображении, вы должны начать с изображения, которое содержит прозрачность.Вы можете создать прозрачность, когда создаете новый слой или используете Background Eraser или Magic Eraser.
При работе с файлами GIF или PNG ‑ 8 вы можете создать резкую прозрачность: все пиксели, которые прозрачны более чем на 50% в исходном изображении, полностью прозрачны в оптимизированном изображении, а все пиксели непрозрачны более чем на 50% в исходном изображении полностью непрозрачны в оптимизированном изображении. Используйте четкую прозрачность, если вы не знаете цвет фона веб-страницы или когда фон веб-страницы содержит текстуру или узор.Однако имейте в виду, что прозрачность с резкими краями может вызвать неровные края изображения.
Используйте четкую прозрачность, если вы не знаете цвет фона веб-страницы или когда фон веб-страницы содержит текстуру или узор.Однако имейте в виду, что прозрачность с резкими краями может вызвать неровные края изображения.
Удалить фон в Photoshop быстро и легко
Если вам нужно удалить фон в Photoshop, вам повезло. Пользователи Photoshop имеют доступ ко многим различным методам удаления фона с изображения. Для простых фонов использование стандартного инструмента «волшебная палочка» для выделения и удаления фона вполне может быть более чем адекватным. Для более сложных фонов вы можете использовать инструмент «Ластик для фона».
Инструмент «Ластик фона» выбирает цвет в центре кисти, а затем удаляет пиксели того же цвета, что и вы «рисуете».Освоить инструмент не так уж и сложно. Позвольте мне показать вам, как это работает.
Удаление фона, шаг 1. Откройте изображение
Начните с захвата изображения, с которого вы хотите удалить фон. Я буду использовать изображение ниже, так как на нем есть области, которые варьируются от простых до более сложных. Я получил это бесплатно на Unsplash.
Я буду использовать изображение ниже, так как на нем есть области, которые варьируются от простых до более сложных. Я получил это бесплатно на Unsplash.
Теперь откроем его в Photoshop.
Удаление фона, шаг 2: Выберите средство удаления фона
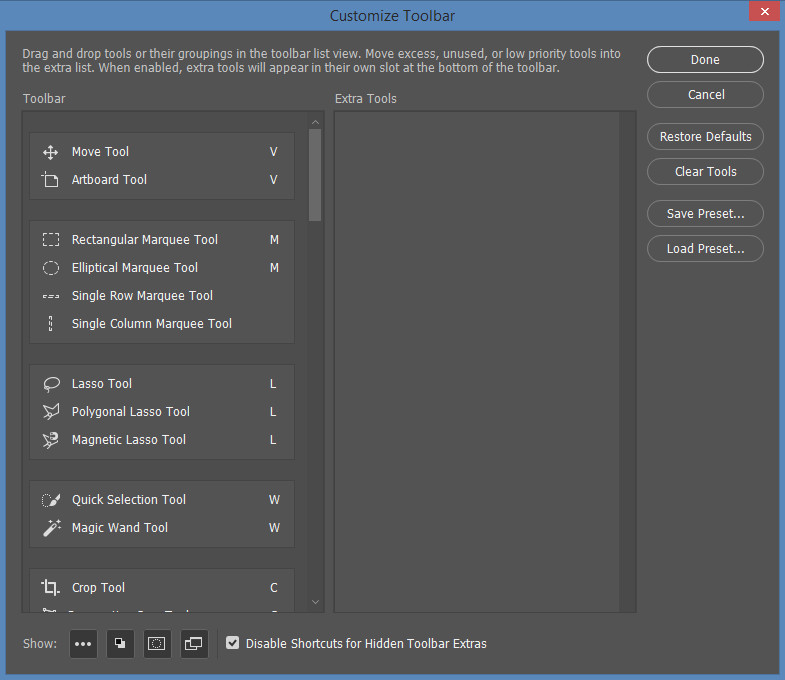
Выберите инструмент «Ластик для фона» на панели инструментов Photoshop.Он может быть скрыт под инструментом «Ластик». Если это так, просто нажмите и удерживайте инструмент «Ластик», чтобы открыть его. Кроме того, вы можете нажать Shift + E , чтобы перебрать все инструменты ластика, чтобы добраться до Background Eraser. Если у вас был выбран инструмент «Ластик по умолчанию», дважды нажмите Shift + E , чтобы выбрать инструмент «Ластик для фона».
Удаление фона, шаг 3. Настройте параметры инструмента
На панели параметров инструмента в верхней части экрана выберите круглую жесткую кисть.Наиболее подходящий размер кисти зависит от изображения, над которым вы работаете. Используйте квадратную скобку ( [ или ] ) для быстрого изменения размера кисти.
Кроме того, вы можете щелкнуть правой кнопкой мыши в любом месте монтажной области, чтобы изменить размер и жесткость кисти.
Затем на панели параметров инструмента убедитесь, что для Выборка установлено значение Непрерывно (это первый из трех значков), Пределы от до Найдите края и Допуск имеет диапазон 20 -25% .
Примечание: меньший допуск означает, что ластик подберет меньшее количество цветовых вариаций. В то время как более высокий допуск расширяет диапазон цветов, которые будет выбирать ваш ластик.
Удаление фона, шаг 4: начало удаления
Наведите кисть на фон и начните стирать. Вы должны увидеть круг размером с кисть с маленьким перекрестием в центре. Перекрестие показывает «горячую точку» и удаляет этот цвет везде, где он появляется внутри области кисти. Он также выполняет интеллектуальное извлечение цвета по краям любых объектов переднего плана, чтобы удалить «цветовые ореолы», которые в противном случае могли бы быть видны, если объект переднего плана наложен на другой фон.
Он также выполняет интеллектуальное извлечение цвета по краям любых объектов переднего плана, чтобы удалить «цветовые ореолы», которые в противном случае могли бы быть видны, если объект переднего плана наложен на другой фон.
При стирании увеличьте масштаб рабочей области и постарайтесь, чтобы перекрестье не накладывалось на край переднего плана. Скорее всего, вам придется в некоторых местах уменьшить размер кисти, чтобы случайно не стереть часть объекта на переднем плане.
Удаление фона, шаг 5: Выбор эффективного предела и настроек выборки
Даже если вы начали с низкой толерантностью, Фоновый ластик может стереть ненужные вам вещи, например рубашку этого парня или его волосы.
Для областей изображения переднего плана, которые имеют общие цвета с фоном (например, этот), вам может потребоваться отрегулировать Sampling и Limits . На этом изображении я переключился на выборку : как только опцию , установите мои Limits на Discontinguous и установите Tolerance на 5% .
Выборка : как только опция производит выборку цвета под перекрестием только в тот момент, когда вы щелкаете , и она не выполняет повторную выборку, когда вы перемещаете кисть. Параметр Discontiguous Limit позволяет стереть все пиксели, соответствующие выбранному цвету, который вы стираете. Это очень полезно, например, чтобы попасть между прядями волос, не стирая их.
Есть большая вероятность, что Средство удаления фона может быть всем, что вам нужно для выполнения вашей задачи.Но если нет, читайте дальше.
Удаление фона, Шаг 6: Инструмент «Быстрая маска» или «Перо»
Хотя удаление фона на нашем примере изображения — это просто, когда цвета переднего плана и фона явно различаются, неизбежно есть области нашего объекта переднего плана, которые неправильно стираются, когда мы работаем близко к краям переднего плана.
В нашем примере передний план и фон имеют похожие цвета из-за освещения, которое влияет на фон и одежду модели. Проще всего это исправить с помощью инструмента «Перо» в Photoshop, который можно использовать для создания чистого выделения и удаления ненужного фона.
Проще всего это исправить с помощью инструмента «Перо» в Photoshop, который можно использовать для создания чистого выделения и удаления ненужного фона.
Вот готовый результат:
А вот наше изображение с новым фоном:
Удалите фон в Photoshop
Если вы работаете с основным изображением с достаточным визуальным контрастом между объектом и фоном, вам, скорее всего, удастся использовать только инструмент «Ластик для фона».
Более сложные изображения потребуют сочетания инструментов, выборок и допусков, а также периодической корректировки вручную. Бывают моменты, когда нет визуальной разницы между передним планом и фоном. Мы должны вручную ввести это различие.
И не забывайте, что если вы сохраняете изображение без добавления нового фона, вам необходимо сохранить его как PNG, чтобы сохранить прозрачность.
Эта статья о том, как удалить фон в Photoshop, остается одной из наших самых популярных статей и была обновлена в 2019 году для Adobe Photoshop 2020. Чтобы узнать больше о дизайне, прочтите «Системы дизайна» из журнала Smashing Magazine на SitePoint Premium.
Как перенести выделенный фрагмент в фотошопе
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Перемещение выделенных областей в фотошоп
143
30.06.2011 | Автор: Трофименко Владимир | Просмотров: 5831 | текстЕсли вы нарисовали выделенную область, но она оказалась расположенной не там, где вам хотелось бы, ничто не мешает переместить выделенную область на более подходящее место. При этом ее следует перемещать с помощью инструмента выделения (Lasso (Лассо), Rectangular Marguee (Прямоугольная облать), Magic wand (Волшебная палочка) и т.д.), а не инструментом Move (Переместить).
Наведите инструмент на выделенную область, и вы заметите, что курсор принимает вид пустой стрелочки, к которой снизу прикреплен значок в виде прямоугольной выделенной области. Щелкните инструментом и перетащите выделенную область на более подходящее место. Чтобы сместить выделенную область с небольшим шагом, можно использовать клавиши со стрелками.
Если вы попробуете переместить выделенную область с помощью инструмента Move (Переместить), то при этом будут перемещены пиксели в пределах выделенной области, а не только границы.
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
02.07.2011 | Просмотров: 13112 | текст
30.06.2011 | Просмотров: 3893 | текст
Как только вы примените определенный фильтр к изображению, Фотошоп немедленно переместит соответствующую команду в верхнюю часть меню Filter (Фильтр), предполагая, что вам может потребоваться повторно применить этот фильтр…
06.04.2014 | Просмотров: 3220 | текст
С появлением версии Adobe Photoshop CS4 была создан прекрасный онлайн-сервис Adobe Kuler. С помощью этого сервиса вы можете правильно подбирать цвета, а также подбирать схемы оттенков…
18.06.2011 | Просмотров: 2835 | текст
Очередные два полезных совета по работе с программой Фотошоп:
1. Быстро поворачиваем изображение на нужный угол
Быстро поворачиваем изображение на нужный угол
2. Как быстро получить доступ к необходимой палитре
12.06.2011 | Просмотров: 3633 | текст
Сегодня открываю новую рубрику, которая называется — «Советы». В ней будут выкладываться советы по повышению и улучшению Вашей работы в программе Adobe Photoshop.
Как скопировать выделенную область в Фотошопе
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Способы копирования в Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V.
Это сочетания клавиш CTRL+C и CTRL+V.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать».
«Вставить».
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
- Выделяем область.
- Берем инструмент «Перемещение».
- Теперь тянем выделение в нужную сторону. После завершения ALT отпускаем.
Если во время перемещения зажать еще и SHIFT, область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
- После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V. Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
- Третьим действием мы вставляем в документ то, что было в буфере обмена.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение».
- Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
- Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки, не отпуская кнопку мыши, переводим курсор на холст.

Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТТрансформирование и перемещение выделения в Photoshop
Мы исправим уже имеющуюся выделенную область, т.к. во многих случаях исправлять попросту легче и нагляднее, и сделаем мы это с помощью команды «Трансформировать выделенную область» (Transform Selection).
Прежде чем мы рассмотрим команду «Трансформировать выделенную область», важно понять разницу между ней и подобной, но значительно отличающейся от неё командой «Свободное трансформирование» (Free Transform). Обе они используются для перемещения, изменения размера и формы. Разница в том, что «Свободное трансформирование» изменяет пиксели изображения внутри габаритной рамки трансформации, а Transform Selection влияет только на форму контура выделения, пиксели изображения при этом не затрагиваются.
Для наглядности, давайте сперва применим к выделению Свободное трансформирование, для активации команды нажимает комбинацию Ctrl+T.
Габаритная рамка команды имеет маркеры (маленькие квадратики), расположенные по одному в каждом углу и на серединах сторон. Мы можем изменить форму и размер выделения, потянув за любой из маркеров. Сейчас я перетащу левый край рамки влево, потянув за маркер на левой стороне рамки:
Как видите, вместе с рамкой переместились пиксели самого изображения. Контур выделения остался на своём месте, а крыло бабочки вылезло за контур и получилось обрезанным. Надо сказать, что во многих ретуширования изображений или создания фото-эффектов применяется именно такой способ изменения пикселей, но не в этом случае. Сейчас мне необходимо изменить только контур выделения, не затрагивая пиксели изображения в выделении.ничего не движется в выборе. Для этого и нужна команда «Трансформировать выделенную область».
Я нажму клавишу Esc на клавиатуре для выхода из «Свободного трансформирования» и активирую «Трансформировать выделенную область» через вкладку главного меню «Выделение» (Selet), в ранних версиях Photoshop через вкладку «Редактирование» (Edit):
Вокруг выделения появится рамка, точно такая же, как при «Свободном трансформировании», такими же маркерами, только теперь они влияют не на пиксели, а на контур. Я сдвигаю левый маркер, и, на этот раз, двигается контур, а не пиксели, левое крыло бабочки теперь находится в периметре контура:
Я сделаю то же самое для правого края контура выделения, расширяя его вправо, перетащив маркер:
Таким же образом я перетащу верхний край контура вверх.
Кроме того, с помощью команды «Трансформировать выделенную область» Вы можете перемещать и поворачивать контур выделения. Чтобы переместить контур, просто нажмите в любом месте внутри габаритной рамки и перетащите курсор. Чтобы повернуть его, переместите курсор за пределы рамки, курсор примет форму обоюдоострой изогнутой стрелки. Я немного повернул выделение на несколько градусов против часовой стрелки:
Когда Вы закончите, нажмите Enter, чтобы принять изменения и выйти из режима трансформирования.
Благодаря этой команде я могу изменить размеры выделенной области и разместить ее в любом месте изображения. На данной момент у меня имеется выделение, давайте делаем ним что-нибудь интересненькое. Для начала я скопирую выделенную область на новый слой, нажав Ctrl+J. В документе видимых изменений не произошло, зато на панели слоёв видно, что появился новый слой:
Я немного перетащу новый слой вниз и добавлю к нему стили слоя «Обводка» (внутренняя, цвет белый, ширина зависит от размера фото) и «Тень» с настройками по умолчанию:
А на фоновый слой можно наложить корректирующий слой «Чёрно-белое» (Black & White), изменить режим наложения на «Экран» и уменьшить непрозрачность до 85%
Результат:
Вырезаем объекты и переносим их на другое фото
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь слож
Как в Adobe Photoshop выделить объект и перенести его на другое изображение
22
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
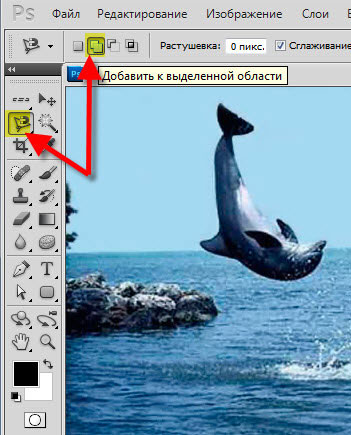
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
android — Как перенести некоторые данные в другой фрагмент?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделение и маска» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу участки, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я могу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию инструмент «Перо» меняется на инструмент «Добавить точку привязки», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить точку привязки», когда вы размещаете его над точкой привязки.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив по мере добавления.
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения с помощью любого метода выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выделенного, щелкните, удерживая клавишу «Option» (MacOS) или «Alt» (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и размещение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
android — Как получить текущий выбранный фрагмент в FragmentTabHost
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Инструмент Магнитное лассо / Creativo.one
Если бы кто-то сказал вам, что в программе Фотошоп можно выделить объект на фото со 100% точностью, и все, что вам нужно сделать – всего лишь непринужденно провести линию вокруг объекта, используя мышь, поверили бы вы ему? Нет? И правильно сделали бы! Этот человек только вводит вас в заблуждение.
Но если бы кто-то сказал вам, что есть инструмент выделения, который может выделить объект, скажем, с 80-90% точностью, и все, что вас нужно – непринужденно провести линию вокруг него? Вы тогда бы поверили ему? Опять нет? А вот это уже очень плохо, потому что действительно есть такой инструмент выделения. И называется он Magnetic Lasso (Магнитное лассо), а при небольшой практике и с пониманием того, как работает этот инструмент, вы не только поверите в это, вы будете одержимы этим инструментом.
Инструмент Magnetic Lasso (Магнитное лассо) – один из инструментов группы Lasso (Лассо) в Фотошоп. Magnetic Lasso (Магнитное лассо) можно найти в группе инструментов Lasso (Лассо) в панели инструментов. Чтобы понять, где это, кликните левой кнопкой мыши по кнопке с инструментами Lasso (Лассо) и удерживайте ее нажатой, появится выпадающее меню, затем выберите инструмент Magnetic Lasso (Магнитное лассо) из списка:
Как только вы выберите инструмент Magnetic Lasso (Магнитное лассо), он появится на месте стандартного инструмента Lasso (Лассо) в панели инструментов. Для применения в будущем инструмента Lasso Tool (Лассо) или инструмента Polygonal Lasso (Многоугольное Лассо), кликните по инструменту Magnetic Lasso (Магнитное лассо) и удерживайте нажатой левую кнопку мыши до тех пор, пока снова не появится выпадающее меню, затем выберите любой из двух других инструментов лассо в списке:
Вы можете переключаться между инструментами лассо при помощи клавиатуры. Просто удерживайте Shift и нажмите L несколько раз, чтобы переключаться между инструментами (замечу, что вам, возможно, не понадобится нажатие клавиши Shift, это зависит от того, какие настройки у вас в Установках (Preferences) Фотошоп).
Почему инструмент назван Magnetic Lasso (Магнитным лассо)? Итак, в отличие от стандартного инструмента Lasso (Лассо), от которого нет никакой помощи, и он полагается на вашу собственную способность выделить объект с, как правило, маловыдающимися результатами, инструмент Magnetic Lasso (Магнитное лассо) – инструмент распознавания краев. Это означает, что он активно ищет края объекта, в то время как вы двигаетесь вокруг него, затем цепляется за края выделения и прилипает к ним, как магнит.
Означает ли это, что в действительности Фотошоп распознает объект на фото, как только вы попытаетесь его выделить? Так конечно может показаться в данном случае, но нет. Как мы знаем, все, что Фотошоп когда-либо видит – это пиксели различных цветов и уровней яркости, поэтому инструмент Magnetic Lasso (Магнитное лассо) пытается вычислить края объекта посредством нахождения различий в цветах и уровнях яркости между объектом, который вы пытаетесь выделить, и фоном.
Лучшая иконка для лучших выделений
Конечно, если бы инструмент Magnetic Lasso (Магнитное лассо) всегда должен был просматривать все изображение, в то время как пытается обнаружить края вашего объекта, скорее всего он не смог бы выполнить очень хорошую работу, поэтому, для простоты, Фотошоп ограничивает участки, где инструмент ищет края. Проблема в том, что мы по умолчанию не можем видеть, насколько широка эта область, и это потому, что курсор мыши инструмента Magnetic Lasso (Магнитное лассо) в действительности ничего нам не говорит. Маленький магнит, позволяет нам узнать, что мы выбрали именно Magnetic Lasso (Магнитное лассо), вот он:
Для вызова более полезной иконки, нажмите клавишу Caps Lock на клавиатуре. Это действие переключит иконку на круг с маленьким крестиком в центре. Круг представляет собой ширину участка, который видит Фотошоп для определения краев. Он видит только участок внутри кружка. Все, что за ним, он игнорирует. Ближайший определяемый край — крестик в центре круга, Фотошоп придает ему наиболее важное значение при определении месторасположения краев вашего объекта:
Использование инструмента Magnetic Lasso (Магнитное лассо)
Перед вами фото китайской скульптуры, которое я открыл в Фотошоп. Края скульптуры хорошо определены, поэтому я попытаюсь выделить их путем обводки стандартным инструментом Lasso (Лассо). Во всяком случае, я могу это сделать, если ищу предлога вырвать себе от отчаяния волосы. Наиболее лучшим вариантом в данном случае было бы использование инструмента Magnetic Lasso (Магнитное лассо), поскольку в конечном итоге основную часть работы он проделает за меня:
Чтобы начать выделение с помощью инструмента Magnetic Lasso (Магнитное лассо), просто поместите крестик в центре кружка прямо на край объекта и кликните один раз, затем отпустите кнопку мыши. Это установит начальную точку выделения. Когда же вы определили начальную точку, перемещайте инструмент Magnetic Lasso (Магнитное лассо) вокруг объекта, всегда сохраняя край в пределах кружка. Вы увидите, что от курсора, которым вы двигаете, тянется тонкая линия, и Фотошоп автоматически прикрепляет ее к краю объекта, добавляя опорные точки, чтобы закрепить линию на месте. В отличие от стандартного инструмента Лассо (Lasso), вам не нужно удерживать нажатой клавишу мыши во время того, как вы обводите объект:
Чтобы приблизить изображение, во время выделения краев, нажмите Ctrl++ (Win) / Command++ (Mac). Нажмите потом Ctrl+- (Win) / Command+- (Mac), чтобы уменьшить. Чтобы прокрутить изображение в окне документа, когда вы приблизили изображение, удерживайте клавишу пробела, которая временно активирует инструмент Hand (Рука), затем удерживая нажатой левую кнопку мыши, подвиньте изображение в ту сторону, которая вам нужна. Отпустите клавишу пробела, когда закончите.
Изменение ширины круга
Вы можете корректировать ширину круга, что изменяет размер участка, в котором Фотошоп ищет края, используя параметр Width (Ширина) в панели настроек. Если объект, который вы выделяете, имеет четко выраженные края, вы можете использовать настройки большей ширины, которые позволят вам также передвигаться быстрее и свободней вокруг объекта. Используйте настройки меньшей ширины и продвигайтесь медленнее вокруг объекта, где край не так хорошо определен.
Единственная проблема с параметром ширины в панели настроек заключается в том, что вы должны установить его прежде, чем начнете свое выделение, и нет способа изменить его тогда, когда вы уже начали выделять объект. Наиболее удобный способ скорректировать ширину кружка – использование левой и правой квадратной скобки на клавиатуре. Это дает вам возможность скорректировать размер кружка «на лету» во время работы с изображением, и это здорово, поскольку вам часто нужно корректировать размер, ведь вам приходится работать с различными частями изображения. Нажмите левую квадратную скобку ( [ ), чтобы сделать круг меньше, или правую квадратную скобку ( ] ), чтобы сделать его больше. Вы увидите, что значение параметра Width (Ширина) изменяется в панели настроек, как только вы нажимаете на клавиши, и вы увидите, что круг сам меняет размер в окне документа:
Контраст края
В то время как ширина круга определяет размер участка, в котором Фотошоп ищет края, вторым и, в такой же степени, важным параметром при использовании инструмента Magnetic Lasso (Магнитное лассо), является Edge Contrast (Контраст края). Он определяет, насколько должно быть различие в значении цвета или яркости между объектом и фоном для Фотошоп, чтобы считать какую-то область краем.
Вы найдете Edge Contrast (Контраст края) в панели настроек справа от параметра Width (Ширина). Для участков с высоким контрастом между объектом и фоном, вы можете использовать более высокое значение Edge Contrast (Контраста края), соответственно с большим значением параметра Width (Ширина) (большим кругом). Используйте меньшее значение Edge Contrast (Контраста края) и Width (Ширины) для участков с низким контрастом между объектом и фоном:
Как и параметр Width (Ширина), Edge Contrast (Контраст края) в панели настроек может быть выбран только до начала выделения, что не делает его слишком полезным. Чтобы изменить его «на ходу» во время работы, нажмите клавишу точки ( . ) на клавиатуре, чтобы увеличить значение контраста, или запятой ( , ), чтобы уменьшить его. Вы увидите изменение значений в панели настроек.
Частота
Пока вы создаете выделение вокруг объекта, Фотошоп автоматически размещает опорные точки (маленькие квадратики) по краю, чтобы закрепить или привязать линию к месту. Если вы находите, что расстояние между опорными точками слишком велико, что затрудняет сохранять закрепление линии к краю, вы можете определить, как часто Фотошоп должен добавлять опорные точки при помощи параметра Frequency (Частота) в панели настроек, хотя, опять-таки, вам нужно установить значение этого параметра до начала выделения. Чем выше значение, тем больше опорных точек будет добавлено, но обычно для хорошей работы устанавливается по умолчанию значение 57:
Вместо того, чтобы изменять значение частоты, легче просто добавить опорную точку вручную тогда, когда она вам потребуется. Если кажется, что у Фотошоп проблемы с сохранением линии в нужном месте, просто кликните по краю объекта, чтобы добавить вручную опорную точку, затем отпустите кнопку мыши и продолжайте.
Исправление ошибок
Если опорная точка добавилась в ошибочном месте, не важно, по вашей вине или вине Фотошоп, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить последнюю точку, которая была добавлена. Если вы продолжите нажимать Backspace / Delete, вы удалите точки в порядке обратном тому, как они были добавлены, что помогает тогда, когда линия выделения начинает применяться непредсказуемо, как это иногда бывает. Здесь, я полностью пропустил волосы на этой стороне скульптуры, поэтому мне нужно нажать Backspace / Delete несколько раз, чтобы удалить нежелательные опорные точки, затем попытаться создать их снова:
На этот раз, при использовании намного меньшего по размеру круга, мне повезло больше. Также помогло добавление некоторых точек вручную:
Если вы окончательно запутались в применении инструмента Magnetic Lasso (Магнитное лассо) и хотите начать заново, нажмите клавишу Esc, чтобы очистить все, что вы сделали.
Переключение между инструментами Лассо (Lasso)
Инструмент Magnetic Lasso (Магнитное лассо) часто может сделать удивительную работу с выделением объекта самостоятельно, но также дает нам свободно переключиться к другим двум Фотошоп инструментам лассо при необходимости. Чтобы временно переключиться к стандартному инструменту Lasso (Лассо)или Polygonal Lasso (Многоугольному лассо), удерживайте клавишу Alt (Win) / Option (Mac) и кликните по краю объекта. Все, что вы должны сделать – определить, на какой из двух инструментов лассо переключиться.
Если вы продолжите удерживать кнопку мыши и потянете, у вас включится стандартный инструмент Lasso (Лассо), таким образом, вы можете нарисовать выделение произвольной формы вокруг участка, где у Magnetic Lasso (Магнитное лассо) были проблемы. Когда вы закончите, отпустите клавишу Alt / Option, затем отпустите кнопку мыши, чтобы вернуться обратно к инструменту Magnetic Lasso (Магнитное лассо).
Если вы отпустите кнопку мыши после нажатия клавиши Alt / Option, удерживая клавишу отодвинете курсор мыши от точки, кликнув мышью, то вы переключитесь на инструмент Polygonal Lasso (Многоугольное лассо), который удобен для выделения прямых участков объекта. Удерживайте нажатой клавишу Alt / Option, пока кликаете, от точки до точки, чтобы добавить участки с прямыми линиями. Чтобы переключиться обратно к инструменту Magnetic Lasso (Магнитное лассо), когда будете готовы, отпустите клавишу Alt / Option, затем кликните по краю объекта, чтобы добавить точку и отпустите кнопку мыши.
Я хочу включить подставку, на которой установлена скульптура, в свое выделение, а поскольку края подставки прямые, я временно переключусь на инструмент Polygonal Lasso (Многоугольное лассо):
Закрытие выделения
Как только вы проделали свой путь вокруг объекта, кликните по своей начальной точке, чтобы завершить выделение. Когда вы достаточно приблизитесь к начальной точке, вы увидите, что появился маленький кружочек внизу справа от иконки курсора, позволяющий вам понять, что теперь вы можете закрыть выделение:
И после этого скульптура выделена:
Удаление области из исходного выделения
После того, как я изучил фото внимательней, я заметил, что у скульптуры есть маленькое пространство с фоном между стороной ее тела и рукой справа:
Мне нужно удалить этот участок из выделения. Чтобы сделать это, при активном инструменте Magnetic Lasso (Магнитное лассо), я, удерживаю клавишу Alt (Win) / Option (Mac), которая временно переключает меня в режим Subtract from Selection (удаления из выделения). В правом углу иконки курсора появится значок маленького минуса ( — ), позволяющий мне определить, что я нахожусь около удаляемой части существующего выделения:
При нажатой клавише Alt / Option, я кликаю один раз, чтобы установить стартовую точку, затем я отпускаю кнопку мыши и прохожусь по краю участка, который необходимо удалить. Как только я начинаю выделение, я могу отпустить клавишу Alt / Option. В это время не нужно удерживать ее нажатой. Фотошоп сохраняет меня в режиме Subtract from Selection (удаления из объекта) до тех пор, пока я не нажму на первоначальную точку, чтобы завершить выделение. Я нажму снова клавишу Caps Lock, чтобы переключиться на иконку с кругом, поскольку так я могу четко видеть, где фотошоп ищет края:
Как только я проделал свой путь вокруг пространства, я нажимаю на первоначальную точку, чтобы закрыть выделение, удалив нежелательный участок.
Только сама скульптура с подставкой, на которой она установлена, остаются выделенными:
С выделенной только что скульптурой, я впоследствии могу что-нибудь делать, и это затронет только скульптуру. Остальные участки фото не будут затронуты. Например, я могу нажать клавишу M на клавиатуре, чтобы быстро вызвать инструмент Move (Перемещение), затем я кликну по скульптуре и перемещу ее на второе изображение, которое я открыл, чтобы создать для нее другой фон:
Удаление выделения
Когда вы закончите работу с выделением, и оно вам больше не нужно, вы можете удалить его, зайдя в меню Select (Выделение) на верхней части экрана и выбрать Deselect (Снять выделение), или можете нажать сочетание клавиш Ctrl+D (Win) / Command+D (Mac) на клавиатуре. Или для быстрого способа удаления выделения, просто кликните где-нибудь внутри документа инструментом Magnetic Lasso (Магнитное лассо) или любым другим инструментом выделения.
Инструмент Magnetic Lasso (Магнитное лассо) без сомнения один из лучших инструментов выделения, которые у нас есть для работы в Фотошоп, дающий нам намного лучший результат, чем мы можем получить при использовании стандартного инструмента Lasso (Лассо), за меньшее время, с меньшим усилием и расстройством. Как бы то ни было, он нуждается в небольшой практике с параметрами Width (Ширины) и Edge Contrast (Контраста края), прежде чем вы заговорите с ним на «ты», как и с большинством вещей в жизни, он не совершенен.
Для лучших результатов, используйте иснтрумент Magnetic Lasso (Магнитное лассо), как хороший способ начать выделение, так как он обычно делает 80-90% работы за вас. Проведите инструментом Magnetic Lasso (Магнитное лассо) вокруг объекта один раз, создав свое собственное выделение, затем приблизьте и просмотрите внимательно области выделения, чтобы найти участки, где инструмент Magnetic Lasso (Магнитное лассо) плохо сработал. Используйте стандартный инструмент Lasso (Лассо) для включения режима Add to Selection (Добавить к выделению) и Subtract from Selection (Удалить из выделения), чтобы устранить любые проблемы. Для более подробного понимания, как это сделать, изучите работу стандартного инструмента Lasso (Лассо).
Автор: Steve Patterson
Перевод: Анцыперович Александра
Ссылка на источник
Источник: www.photoshopessentials.com
Как вырезать фотографию по контуру
Иногда нам необходимо обрезать изображение и оставить только нужную его часть. Сделать это можно практически в любом графическом редакторе. Для этого подойдет даже встроенный в каждую версию операционной системы Windows простой Paint. Он позволяет выделить только квадратную область фотографии. Когда нужно выделить некоторые произвольные участки — он бессилен. В этой статье вы сможете найти разные способы, как обрезать фото по контуру, пользуясь фоторедакторами в режиме онлайн.
Обрезаем фото по контуру в online-photoshop.ru
Как говорится в известной народной пословице — если хочешь получить хороший результат, сделай это сам. Поэтому лучшим способом будет воспользоваться всем знакомым Фотошопом. Нам придется делать все своими руками. Но не стоит думать, что это займет много времени. Этот процесс не сложен. В этом случае пригодиться только один инструмент, который и сделает главную работу — отделит контуры нужного элемента изображения от фона.
Вам также понадобиться посетить страницу https://online-fotoshop.ru/. В нем собрано несколько специальных редакторов на все случаи жизни. Если вам нужны только основные функции — обрезка (прямоугольной области), поворот, надпись и подобные инструменты, выберите «ФШ Экспресс». Для тех, кто разбирается в фильтрах и цветовой коррекции, можно посоветовать «Фоторедактор». Все они находятся в меню в верхнем блоке сайта.
Мы же рассмотрим классический «Фотошоп Онлайн»:
- Перед вами появится окно, где нужно выбрать способ загрузки фотографии в редактор. Выберите подходящий;
Загрузить изображение в Фотошопе онлайн
Кода фото загрузится, вы увидите слева основные инструменты редактора. Выберите вверху « Лассо ». Еще немного выше нажмите « Многоугольное лассо »;
Инструменты редактора Photoshop
Сохранение полученного файл в Photoshop онлайн
Эта инструкция подойдет и для настольной программы Adobe Photoshop. Если у вас на компьютере установлена одна из версий редактора, вы может воспользоваться ею. В этом же редакторе вы можете обрезать свое фото по контуру другим инструментом — « Волшебная палочка ». Он позволяет еще быстрей выделить нужный объект, но с одним условием — нужная площадь должна быть одного цвета. Фотошоп определяет цветовые границы и выделяет одну из них – ту, которую вы указываете.
На деле инструмент совсем прост:
- Выберите на панели инструментов Фотошопа «Волшебная палочка»;
Инструмент «Волшебная палочка» в Photoshop онлайн
Этим инструментом можно также воспользоваться, если одного цвета не сам элемент, а фон вокруг него. В этом случае выбираем волшебной палочкой сам фон и выбираем «Вырезать».
Каким образом отделить часть изображения при помощи сервиса Fotor
Ресурс Fotor является очень удобным сервисом для того, чтобы обрезать фото по контуру онлайн. Здесь есть специальный модуль или инструмент, который поможет нам сделать это без особых усилий. Чтобы в этом убедиться, перейдите на главную страницу https://www.fotor.com/ru/ и выберите графический редактор из предложенных вариантов.
- Для загрузки фотографии в редактор, выберите вверху на панели пункт « Открыть ». После перехода на эту страницу сервис сам подскажет вам, что необходимо делать;
- Когда картинка будет загружена, выберите слева в панели инструментов « Магические щипцы »;
Инструмент «Магические щипцы» в Fotor
Инструменты редактора онлайн Fotor
Когда изображение будет готово, выберите в панели вверху кнопку «Сохранить». Сайт откроет дополнительное окно, где вам необходимо зарегистрироваться. Этот процесс очень простой, вам понадобиться только ваша электронная почта и пароль. После этого вы сможете пользоваться местным облаком. Оно позволяет загружать изображения прямо на сервер редактора для хранения файлов. Когда вы зарегистрируетесь, вы сможете скачать полученное фото на компьютер.
Онлайн-сервис clippingmagic.com похож на предыдущий сервис. Но в нем есть один минус — он на английском языке . Это не станет большой преградой для пользователей. Вам необходимо зарегистрироваться на сайте. Для этого выберите пункт «Log in» и введите почту. В следующем окне её необходимо подтвердить, поэтому вводите действительный адрес e-mail.
Когда вы авторизуетесь, выберите в главном меню редактор « Clipping Magic »:
- Когда изображение появится перед вами, выберите зеленый маркера слева в верхней панели;
Выбор зеленого маркера для выделения области фото
Если вам необходимо просто вырезать прямоугольный участок изображения, то это сделать еще проще.
Простой способ обрезать фотографию в режиме онлайн
Для того чтобы обрезать прямоугольную область картинки, вы можете воспользоваться более простым и удобным редактором онлайн — https://croper.ru/crop.
Всё что вам необходимо сделать:
- Нажать на ссылку « Загрузить файлы ». Она находится на главной странице;
- Перед вами появится две кнопки: «Выберите файл» и «Загрузить». Нажмите первую, чтобы выбрать фото на диске компьютера;
- Когда вы определитесь с изображением, нажмите вторую кнопку — «Загрузить»;
Загрузка изображения в редакторе croper.ru
Такую простую процедуру можно выполнить в предустановленном в Windows редакторе Paint.
| Опция | Действие |
|---|---|
| Откройте Paint и с помощью меню «Файл»→ «Открыть» загрузите необходимый вам снимок | Подготовка фотографии к редактированию |
| Выберите в панели инструментов «Выделить», выберите необходимый участок и нажмите пункт «Обрезать» |
Существуют и другие сервисы со встроенной функцией обрезать фотографию по заданному контуру в режиме онлайн, но многие из них являются достаточно сложными для освоения неопытными пользователями.
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — « Photoshop от А до Я ».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином случае. Рекомендую вам узнать все возможности, а дальше уже выбирать по ситуации, что и когда эффективнее. Со временем вы научитесь.
Волшебная палочка
Волшебную палочку я использую когда надо избавиться от одного цвета. В этом случае все будет быстро и почти безболезненно.
Итак, открываем фото и создаем дубликат слоя.
В фотошопе есть 5 инструментов для выделения (магнитное, прямолинейное и просто лассо, быстрое выделение и волшебная палочка). Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.
Выбираем. Допуск – 30.
Щелкаем там, где нужно убрать цвет.
Выделилось не все. Зажмите Shift и продолжайте кликать, когда выделения будут добавляться к уже существующему. Готово.
Нажмите кнопку Del на клавиатуре и уберите видимость нижнего слоя (фона).
Вот такой вот результат получился.
Теперь можно нажать одновременно Ctrl + А, затем Ctrl + C и вставить картинку в другое фото. Результат мне не очень нравится, я продолжаю кликать по синему морю, которое виднеется через решетку забора, и нажимать delete.
Вот что в итоге у меня получилось. Вполне неплохо.
Быстрое выделение
Открываем фото и делаем дубликат слоя.
Находим инструмент «Быстрое выделение».
И начинаем потихоньку выделять объекты. Как вы можете увидеть, здесь чувствительность к цвету меньше, чем у палочки, а к объектам выше. Обычно я действую потихонечку: немного выделил – удалил (кнопка del).
Кстати, видите, я сделал скриншот про дубликат слоя, но на соответствующую кнопку не нажал. Пришлось выполнять заново.
Теперь удаление не проблема.
С небом получилось гораздо быстрее, так как контраст выше. С пляжем – более трудоемкий процесс.
В этом месте мне вообще пришлось проковыряться минуты 3.
Из этой картинки мне нужно вырезать море, человека и его отражение в воде. Если вырезать полосу между двумя нужными объектами, как показано на скриншоте ниже, то избавиться от нижней части при помощи быстрого выделения можно будет за секунду.
Вот такой результат может получиться. Кстати, для этой картинки мне пришлось использовать еще и фоновый ластик, но об этом чуть позже.
Магнитное лассо
Задача лассо немного другая. Оно не вырезает, а как раз захватывает нужную часть изображения. Копируем и можно вставить в любую картинку.
Конечно же, как и в случае с выделениями, круто когда у вас однотонный фон, но уже не настолько принципиально.
Магнитным лассо удобнее всего вырезать людей. Линия, как бы прилипает к нужному нам изображению и, если что, можно всегда кликнуть, чтобы поставить точку захвата.
Итак, открываем изображение и делаем дубликат. Это не обязательно, но почему бы и нет.
Выбираем нужный инструмент.
Можно просто вести мышкой по контуру, можно щелкать левой кнопкой в некоторых местах, чтобы поставить точку, которая уже не съедет. Со временем вы приноровитесь. На практике становится более понятно. Если делаете выделение при большом масштабе и не видите куда дальше двигать курсор, просто зажмите пробел, а потом ведите мышью вниз. Как только отпустите кнопку пробела курсор преобразуется обратно в лассо.
Вести нужно по контуру объекта, когда вы завершите круг, кликните рядом с точкой из которой отправились и по объекту заползают мигающие муравьи.
Копируете и вставляете при помощи Ctrl+C и Ctrl+V. Убираете видимость лишних слоев и можно сохранять в формате png.
Почти готово. При помощи все того же магнитного лассо убираем фон под хвостом девушки и треугольник между ногами.
Готово, Вот такой результат получается в итоге.
Прямолинейное лассо
Не буду уделять много внимания прямолинейному лассо. Все похоже на магнитное, вот только линия не прилипает. Она прямая.
Копируем – вставляем. Убираем видимость двух ненужных слоев.
Результат можно использовать вот так.
Лассо
Этот инструмент мало чем отличается от двух остальных и обязательно понравится обладателям идеального мозжечка.
Открываем и делаем дубликат.
Обводим от руки фрагмент.
Копируем, вставляем, готово.
А в этом видео вы можете увидеть еще 4 очень простых и крутых способа выделения объектов в фотошопе: вы научитесь круто вырезать людей с кудрявыми волосами (это очень сложная и профессиональная работа, стирать фон ластиком (то, что я использовал для картинки с Годзиллой), выделять быстрой маской и закрепите информацию о лассо. И все это за 13, 5 минут!
С Photoshop можно зарабатывать очень много, вот только за технику никто не хочет платить нормальные деньги. Заказчикам важны крутые проекты, а их можно создавать только благодаря опыту. Не переживайте, если сейчас вы ничего не умеете. Пройдет какое-то время, вы выполните не одну работу, но в итоге станете профессионалом. Это неизбежно.
Учитесь, учитесь и еще раз учитесь. Практика должна быть ежедневной. Могу только порекомендовать этот замечательный курс — « Фотошоп с нуля в видеоформате ».
Подписывайтесь на рассылку моего блога и узнавайте больше полезной информации. Удачи вам в ваших начинаниях и до новых встреч.
Для создания презентации или другого дизайн-макета часто требуется изображение без фона. Можно поискать готовое изображение в формате PNG или самостоятельно выделить и вырезать картинку по контуру, а затем удалить фон и сохранить в PNG, чтобы использовать картинку в презентациях или дизайн-макетах.
С помощью различных инструментов выделения вы можете указать программе, с какими именно частями изображения хотите работать, вплоть до пикселя.
Как вырезать картинку по контуру онлайн
Новички могут попытаться отделить картинку от фона в онлайн-редакторах.
1. Для Интернета. Быстро, просто, но с потерей размера. Онлайн-сервис Remove.bg
Remove.bg понравится вебмастерам и SMM-специалистам. Это бесплатный, простой и удобный сервис, который поможет удалить фон и сохранить изображение с прозрачностью в формате PNG. Используя вырезанные изображения можно с легкостью создавать картинки для сайтов и социальных сетей:
Минусы:
1. Выдает фото небольших размеров. У меня получилось 612 на 408.
2. Просто, но не всегда точно. Онлайн-сервис Background Burner
Background Burner позволяет отделить картинку от фона. Он поддерживает два основных режим работы — автоматический и ручной. По умолчанию используется автоматика. После первичной обработки Background Burner предлагает варианты изображения. Если результат вас устраивает, вы можете сохранить картинку на жесткий диск, нажав кнопку «Sеlect».Во всех остальных случаях жмем кнопку «Touch Up» и приступаем к ручному редактированию.
Удаление фона или его остатков в ручном режиме производится следующим образом: красной кистью закрашиваются элементы, которые нужно удалить, и напротив, зеленой кистью обводятся области, которые должны оставаться нетронутыми. Идеальная точность тут необязательна. Доработанную картинку можно сохранить в формате JPEG или PNG (с фоном или без фона) после регистрации.
Качество работы Background Burner, к сожалению, идеальным его не назовешь. Сервис неплохо справляется с изображениями, на которых выделяемый объект имеет достаточно четкие границы и хорошо контрастирует с основным фоном. А вот при выделении сложных объектов на неконтрастном фоне возникнут проблемы.
3. Трудоемко, но точно и красиво в Gravit Designer
Выделять изображение по контуру и скрывать ненужные участки фотографии можно с помощью векторного браузерного редактора Gravit Designer. Это профессиональный подход, который позволит сделать идеально ровное выделение нужной вам формы. Алгоритм довольно прост — обводим пером контур, помещаем растровое изображение внутрь контура, делаем фон прозрачным, экспортируем. Новичкам будет на первом этапе сложно освоить векторное рисование, но результат того стоит.
Очевидный минус этого решения — объекты сложной формы таким способом придется выделять довольно долго.
Как вырезать картинку по контуру в Фотошопе?Самое очевидно решение – использовать графический редактор Adobe Photoshop. Здесь есть несколько простых способов выделения.
Магнитное лассоХороший инструмент для выделения объектов с гладкими контурами. Работает магнитное лассо очень просто. Увеличьте масштаб, затем кликните по контуру объекта выделения. Появится первый маркер. Далее ведите курсор вдоль контура фигуры, по мере продвижения будут появляться новые маркеры. Для выделения контура изображения используются алгоритмы, находящие наиболее контрастные участки изображения, которые, скорее всего, окажутся контуром, отделяющим фигуру от фона. Пользователю нужно указать, какую часть он хочет оставить, а какую удалить.
К сожалению, далеко не всегда контраста между фигурой и фоном достаточно для того, чтобы программа верно распознала контур.
Поэтому важно подобрать или сделать подходящую фотографию. Простота выделения фигуры и удаления фона будет зависеть от характеристик самого изображения. Если хотите упростить себе задачу — используйте изображения с объектом, достаточно контрастирующим с фоном — значительно темнее, светлее или просто другого цвета. Идеальным решением будет студийная фотография, сделанная на однотонном фоне. Специалисты по созданию спецэффектов используют для фона зеленый — вероятность совпадения цвета фигуры и фона тут исчезающе мала. С удалением зеленого фона алгоритмы графических и видеоредакторов прекрасно справляются. Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
На этом примере мы видим, что инструмент выделения с базовыми настройками хорошо распознал контур лица, но не отделил белую одежду от белого фона. С выделением волос тут тоже возникнут проблемы.
Если контрастность фона и фигуры или четкость фотографии невелики, то маркеры могут расставляться неправильно. В этом случае ставьте их принудительно при помощи щелчков ЛКМ. Для перемещения по увеличенному изображению используйте зажатие клавиши «Пробел». Постепенно вы замкнете контур, после чего побежит пунктирная линия. Замыкает контур также двойной щелчок ЛКМ. К сожалению, в нашем случае это слишком сложно — прическа мальчика не позволяет выделить картинку таким способом быстро.
Волшебная палочкаЭтот инструмент по щелчку ЛКМ выделит область, окрашенную близкими оттенками. Диапазон оттенков, который программа будет включать в выделенную область можно увеличивать или уменьшать посредством настройки «Допуск». Допуск 32 установлен по умолчанию. Уменьшение допуска приведет к повышению чувствительности инструмента. Он будет выделять небольшие фрагменты, очень близкие по цвету. Чтобы расширить область выделения, нужно выбрать режим «Добавить к выделенной области». Так можно выделить равномерно окрашенный фон несколькими щелчками мыши.
Мне потребовалось 3 щелчка, после чего я обнаружила, что в выделение попали светлые участки на джинсах.
Переключившись в режим «Вычитание из выделенной области» легко исправить этот недочет. К сожалению, задачу точного выделения волос этот инструмент не решает.
Цветовой диапазон (Color Range)
Поговорим об инструменте выделения Photoshop — «Цветовой диапазон» (Color Range), который выбирает области в изображении по тональности или цвету. По принципу работы этот инструмент похож на «Волшебную палочку» (Magic Wand Tool) тем, что они оба отбирают области изображения на основе тональных и цветовых значений, но этом сходство заканчивается. Чтобы активировать этот инструмент, надо кликнуть по любому инструменту выделения правой клавишей мышки или по вкладке главного меню «Выделение» (Select) и выбрать соответствующую строку.
В самой верхней части диалогового окна «Цветовой диапазон» имеется опция «Выбор» (Select), с помощью которой мы можем выбрать, откуда брать образцы цветов. Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе.
По умолчанию установлен параметр «По образцам» (Sampled Colors). Параметр «По образцам» определяет то, что мы будем самостоятельно выбирать образцы в изображении. Для того, чтобы выделить участки с похожими цветами, достаточно кликнуть по нужному участку на изображении, и Фотошоп выберет все похожие пиксели в пределах указанного определённого диапазона (отсюда и название инструмента).
При использовании «Цветового диапазона» следует кликнуть по нужному участку курсором, принимающем при этом вид пипетки. Этот инструмент предоставляет для использования три вида пипеток инструментов — основную, чтобы сделать первоначальный выбор, вторая — пипетка с плюсиком — инструмент добавления к выбранному, и третья, пипетка с минусом, вычитает из выделения.
Для переключения между этими инструментами можно нажимать на иконки, но лучше использовать другой способ. Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Выделение пером
С помощью векторного инструмента «Перо» можно создать аккуратный контур с гладкими краями. Инструмент немного сложноват в освоении, но результат того стоит.
Выделение с использованием маски
Точно и аккуратно выделить фигуру можно, если создать черно-белую маску. Для чего нужны маски? Они позволяют удалять (скрывать) ненужные участки фотографии, к примеру удалить задний фон. Маски позволяют в любой момент восстановить стертые участки фотографии в случае, если вам что-то не понравится.
Как создать маску? На панели слои обратите внимание на выделенную ниже кнопочку.
После создания маски ее можно редактировать. Маску можно нарисовать с помощью обычных кисточек черного или белого цвета. Рисуя черным, мы скрываем лишнее, а белым — восстанавливаем нужные участки нашей фотографии. При этом у кисточки можно менять мягкость краев, ее размер и т.д.
Выделение волос через повышение контраста
Как быть со сложным контуром, например с прической? Рисовать кисточкой очень долго, не у каждого хватить терпения. Но можно создать черно-белый рисунок с нужным силуэтом, а затем сделать из него маску.
Создайте дубликат редактируемого слоя, мы будем повышать его контрастность. В некоторых случаях стоит обратить внимание на цветовые каналы и создать дубликат одного из них.
Повысить контраст между фоном и объектом можно с помощью:
- уровней (CTRL+L) или кривых (CTRL+M)
- инструментов «Осветлитель» и «Затемнитель» (O), которые будут воздействовать на локальные участки,
- черной кисти, которой нужно закрасить лицо.
Получив контрастное изображение, нажмите «Выделение/Цветовой диапазон». Нажмите ОК.
Комбинация всех инструментов поможет точно вырезать картинку по контуру
Для точного выделения можно попеременно использовать все указанные способы инструменты, вычитая или добавляя к выделению нужные области:
Выделение готово. Я создаю маску слоя и получаю мальчика без фона.
Выбираю «Файл — Сохранить как». Даю название файлу, тип файла — PNG. Изображение готово. Теперь его можно вставить в презентацию или создать такую композицию, используя векторный клипарт.
Умение вырезать изображение по контуру позволит создавать интересные композиции и коллажи.
Как в Фотошопе вырезать объект и вставить на другой фон пошагово!!!
Простое кадрирование с помощью инструмента “Рамки”
- Открываем фото или снимок в программе.
- На боковой панели инструментов выбираем “Рамку”.
- Путем сдвига границ выделенной области (с помощью зажатой левой кнопки мыши) оставляем только ту часть, которая нам нужна. Затемненные участки будут удалены.
- Жмем клавишу Enter, чтобы обрезать фото.
Этап трансформации
Когда возникает ситуация, что вставленный объект очень большой и не сочетается с пейзажным снимком, нужно выполнить масштабирование. В помощь придёт инструмент, который называется «Свободное трансформирование». Он позволит отредактировать размер вставленного объекта. Мы брали для примера птицу. Нужно её выделить и сдвинуть так, чтобы она не оставалась за кадром.
Кнопками Ctrl+A выделите слой с птицей и нажмите Ctrl+Т для редактирования. Чтобы уменьшить объект, достаточно потянуть мышкой за угол прямоугольника, который появляется по контуру выделенного изображения. Для пропорционального масштабирования в Фотошопе нужно удерживать во время операции клавишу Shift. Чтобы завершить операцию, нажмите «Применить».
Обрезаем изображение с указанием его размеров
Данный метод применяется, когда нужно не просто обрезать изображение, а сделать это, задав получившемуся результату желаемые размеры (например для загрузки фото или снимка на сайты, где есть четкие требования к ним).
- Нам нужен все тот же инструмент “Рамка”. В верхней строке параметров выбираем “Изображение”.
- Указываем требуемые размеры (в пикс.).
- Пропорции области выделения будут изменены в соответствии с заданными нами значениями.
- Теперь мы можем, как и в первом методе, изменить область выделения (соотношение сторон при этом будет сохранено). По готовности жмем клавишу Enter.
- Изображение будет обрезано с учетом заданных размеров.
Примечание: при распечатке снимка помните, что нужно задать не только его размеры, но и разрешение (общее количество пикселей на единицу площади). Например, распространенное значение – 300 dpi соответствует 300 точкам на дюйм.
Этап перемещения
Выберите изображение лесного пейзажа и выделите всю картинку. Для этого нужно выбрать клавишу «Выделение», затем «Всё» или же нажать клавиши Ctrl+A. О том, что снимок выделен будет сообщать появление пунктирного обрамления по всему контуру.
Сделайте копию снимка при помощи комбинации кнопок Ctrl+С. Откройте рабочий снимок, выбрав его в соответствующей вкладке. Клавиши Ctrl+V позволят вставить рисунок. Фотошоп создаёт в автоматическом порядке новый слой, назовем его для удобства «Пейжаж».
Вырежьте изображение птицы в аналогичном порядке, как указано для вырезания пейзажа выше. Используйте клавиши выделения Ctrl+A и копирования Ctrl+С, а чтобы вставить картинку, клавиши Ctrl+V.
В итоге вы получите рабочий снимок «Пейзаж» с двумя наложенными слоями, на которых есть все первоначальные изображения.
Кадрируем изображение с заданными пропорциями
Иногда требуется обрезать фото с учетом определенных пропорций, например, 15×10. При этом сам размер значения не имеет. План действий следующий:
- На боковой панели выбираем инструмент “Прямоугольная область”.
- В верхней строке для параметра “Стиль” указываем “Заданные пропорции”. После этого появятся поля для ввода требуемых значений.
- С помощью зажатой левой кнопки мыши выполняем выделение на холсте. Пропорции будут соблюдаться автоматически.
- Переходим в меню “Изображение”, где останавливаемся на функции “Кадрировать”.
- Останется только выделенная часть.
Примечание: данный вид обрезки фотографий можно использовать и без предварительного указания пропорций. В этом случае стиль выделения будет “Обычный”, и мы сможем выделить область с произвольным соотношением сторон.
Как обрезать фото в фотошопе быстро и красиво: учимся работать с программой
Поделиться статьёй:
Вам понравилась картинка из интернета и вы хотите добавить ее на страничку в социальной сети, но изображение явно не подходит для публикации из-за своего размера? Или вы сделали прекрасный снимок, главный объект которого не соответствует принципом композиции? Подобные проблемы можно легко решить с помощью такой полезной функции, как обрезка изображения. Она предусмотрена практически в каждом фоторедакторе, однако, сегодня мы подробно поговорим об использовании самой популярной на сегодняшний день программы для работы с изображениями — Photoshop, ведь эта программа предусматривает сразу несколько вариантов обрезки.
Содержание статьи:
Редактирование “по контуру”
Причин для обрезки изображения может быть много. Например, вы хотите загрузить изображение в профиль какой-либо базы или сайта (скажем, в резюме на сайт по поиску работы), где четко определено максимальное разрешение фото. А может быть в край фотографии попали лишние предметы, которые привлекают к себе внимание зрителя, или вы забыли отключить на камере отображение даты и времени, и теперь на вашем снимке мельтешит совершенно ненужная информация. С такими проблемами блестяще справится функция “быстрой обрезки”, однако, обратите внимание, что программа Photoshop обладает также возможностью более тщательной обрезки. Таковой можно назвать, например, выборочную обрезку, которая автоматически учитывает элементы композиции и не включает их в область выделения. Есть также и функции, позволяющие вырезать из общей композиции какие-либо конкретные детали, например, круглая вырезка или обтекание краев предмета. Их эффективность во многом будет зависеть от количества объектов на картинке, цветовой гаммы и сложности композиции. В случае, когда необходимо удалить какой-то объект с фото, его можно просто вырезать, используя “Перо”, “Волшебную палочку” или “Быстрое выделение”.
Использование “Рамки”
Инструмент с этим названием поможет вам обрезать часть изображения без затруднений и временных затрат. С помощью функции “Рамка” вы также сможете отредактировать размер снимка. Для того, чтобы воспользоваться инструментом, найдите на экране панель быстрого доступа. На ней вы увидите иконку с небольшим квадратиком внутри. Активировав “Рамку”, вы увидите, как ваша картинка разделилась на небольшие квадратики горизонтальными и вертикальными линиями. Потянув за любой край изображения, вы увидите, как оно трансформируется. Именно так вы сможете изменять параметры картинки. Однако, учтите, что трансформация (растягивание или уменьшение целого изображения с возможностью сохранения пропорций или их изменения) не станет выходом, если край изображения необходимо удалить. В таком случае вам нужно воспользоваться другой функцией “Рамки”: выделить необходимую часть картинки, которая должна остаться в итоге, и подтвердить изменения, кликнув на соответствующую иконку левой кнопкой компьютерной мыши. Чтобы сохранить изображение, нажмите на вкладку “Файл” — “Сохранить как…”. Далее напишите желаемое имя для файла и выберите папку для его сохранения.
Локальное выделение
Как настоящий профессиональный фоторедактор Photoshop обладает возможностью не только обычной обрезки. Программа оснащена инструментом, который обрезает фото, разделяя процесс на две ступени. Функция локального выделения даст вам возможность производить изменения только с нужной областью, не затрагивая изображение в целом. Панель инструментов предоставляет нам сразу три варианта работы в данном направлении:
- Использование геометрических фигур для выделения определенной области (самыми распространенными являются овал, квадрат и прямоугольник). Совершить это действие можно, выделив нужную область и применив клавишную комбинацию. Клавиша Del (Delete- удалить) позволит убрать область выделения, а сочетания Ctrl + C и Ctrl + V создадут дополнительный слой и поместят на него выделенный объект. С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями.
- Использование лассо. Выделить область также можно прямоугольным или магнитным лассо. В формировании области выделения будет задействован курсор. Зажмите левую кнопку мыши и ведите курсор в сторону до тех пор, пока вся необходимая область не будет выделена, а после этого — отпустите. У вас получится выделенная область, работать с которой можно так же, как и в первом случае.
- Цветовое выделение. Это действие можно осуществить с помощью такого инструмента, как “Волшебная палочка” или воспользоваться функцией быстрого выделения. Этот способ применяют в основном при редактировании векторных изображений, так как растровый снимок имеет множество различных оттенков, из-за чего выделение может получиться неаккуратным. “Волшебная палочка” часто используется для выделения однотонного текста, а также элементов небольшого размера, так как другие функции не смогут справиться с этим заданием настолько оперативно и качественно. Суть функции “Быстрое выделение” заключается в выделении сегментов одного (заранее выбранного) цвета, а также участков, тональность которых схожа с выбранной.
Используем “Перо”
Этот инструмент очень любят использовать фотографы и ретушеры, обрабатывая трудные места снимков. “Перо” позволит вам создать замкнутое выделение, очертания которого вы сможете регулировать с помощью специальных точек, расположенных по всему периметру. Контекстное меню поможет вам выделить получившуюся область и правильно выстроить ее края.
Применяем “Маску слоя”
“Маска слоя” — это более сложный способ обрезки изображения, который позволяет наложить вырезанный фрагмент на другое фото. Тем самым мы получаем что-то вроде коллажа. Сделать его будет не так уж и трудно, если понять логику действий.
- Итак, для начала выбираем снимок с объектом, который мы будем вырезать, и загружаем его.
- Теперь можно приступать и к работе с “Маской слоя”. Внизу под изображением вы увидите панель с отражением слоев. Например, “Слой-1”, “Слой-2” и т.д. Так как у вас загружено лишь одно изображение, то программа автоматически назовет его “Слой-0”. Как же нам сделать маску этого слоя? Внизу, под данной панелью расположен ряд значков. То, что нам нужно вы сможете найти слева от значка “fx”. Нажимаем на данную прямоугольную иконку с пустым кругом внутри и получаем копию исходного слоя.
- Копия — это и есть та самая маска, и если вы попробуете рисовать на ней черным цветом, то увидите, что он стирает картинку, как ластик. Белый же, наоборот, восстанавливает.
- Выберите кисть и настройте для нее большой диаметр. Сотрите фон вокруг предмета, максимально подступая к нему.
- Переходим к более кропотливой работе. Чтобы ваш предмет выглядел максимально естественно на новом фоне — мы должны полностью избавиться от проявления старого фона на коллаже. Для этого приблизим участок фото, где необходимо стереть остатки старого фона, зажимаем кнопку Shift и ставим несколько главных точек в линии, которую необходимо очистить.
- После очищения одной части — переходите к следующей, переставляя точки на новые места. Вы увидите, как пространство между ними будет очищаться по ровной линии, избавляя вас от кропотливой работы ластиком и “рваных краев”.
- Создайте фон, загружая новое изображение в дополнительный слой. Теперь вы видите, что ваш объект, вырезанный с прошлой картинки, оказался в новой среде.
- Чтобы различие оттенков двух изображений сильно не бросалось в глаза, используйте функцию цветокоррекции, выбрав правильные тона для сочетаемости фона и наложенной части. При желании можно также добавить какой-либо эффект, он еще больше сгладит тона, и вырезанное изображение станет частью новой композиции.
- Новое изображение готово! Осталось лишь сохранить его. Сделать это можно по изученной стандартной схеме: “Файл” — “Сохранить как…”.
Удаление “шума”
Всевозможные изменения параметров фотографии и использование различных эффектов могут заметно повлиять на качество фотографии. Вполне возможно, что после всех изменений снимок приобретет “зернистость”, то есть потеряет былую четкость. Пиксели на таком изображении будут заметны больше, чем ранее, а в большинстве случаев появятся еще и “шумы”, нарушающие целостность картинки.
К большому сожалению, Фотошоп не имеет инструментов, способных эффективно решить данную задачу, однако, вы можете воспользоваться другими программами и придать снимку былую красоту. Большой популярностью пользуется платформа Ximagic Denoiser.
- — Сделайте копию слоя с загруженной картинкой. Все манипуляции будут осуществляться именно с ней. — Включите XiDenoiser. Задайте нужные настройки (Std denoise). — Learn radius/Compare radius. При настройке этих параметров не ставьте слишком больших значений. Максимальное значение для первого — девять, а для второго — три. — Создаем дубликат слоя. Новую копию ставим на первое место и снова открываем XiDenoiser, изменяя значение параметра Spatial sigma на число, вдвое больше предыдущего.
Фотошоп онлайн
Онлайн-сервис “EDITOR” получил заслуженную репутацию второго фотошопа. Работать в нем также удобно и просто, как и в оригинальной версии, однако платформа упрощает вам работу и не требует скачивания программы, в отличии от предыдущего варианта.
- Для того, чтобы начать редактирование, откройте сайт и нажмите на панель “Загрузить изображение с компьютера”. Далее выделите нужный файл и нажмите “Загрузить”. Так как этот сервис является аналогом настоящего редактора Photoshop, то и редактирование здесь происходит по аналогичной схеме. На панели инструментов, расположенной с левой стороны, вам нужно будет найти уже знакомую иконку “Рамка”.
- Затем ставим курсор в левый верхний край предполагаемой области выделения и, удерживая левую кнопку мыши, ведем стрелку в правый нижний угол. Учтите: всё, что осталось вне области выделения, — будет обрезано. Чтобы получить максимально точный результат, вы можете совершать с выделенной областью корректирующие манипуляции, например, двигать рамку или менять ее размер. Когда все корректировки будут выполнены — произведите обрезку фото двойным кликом.
- Далее вы сможете произвести и другие манипуляции с изображением, например, увеличить резкость/яркость или наложить какой-нибудь эффект.
Как видите, процесс редактирования фотографии является достаточно простым и предлагает нам массу различных вариантов на выбор. Не стоит бояться использовать такую многофункциональную программу, как “Photoshop”: потренируйтесь несколько раз работать в ней, изучите интерфейс и настройки, и уже через несколько практических упражнений вы увидите, что процесс легкой коррекции снимка занимает всего десять — пятнадцать минут. Обратите внимание и на полезные онлайн-сервисы с облегченным интерфейсом, которые также могут очень пригодиться вам.
Поделиться статьёй:
Мне понравилась статья
Обсудить статью
Выполняем кадрирование с поворотом
Такое действие требуется не так часто, но все же, иногда и в нем возникает необходимость. Здесь нам снова поможет инструмент “Рамка”.
- Выделяем требуемый участок.
- Перемещаем указатель мыши за пределы области выделения, после чего он сменит вид на изогнутую двустороннюю стрелку. Зажав левую кнопку мыши, мы можем повернуть изображение в любую сторону.
- Когда все готово, как обычно, жмем Enter.
Как вырезать картинку по контуру онлайн
Новички могут попытаться отделить картинку от фона в онлайн-редакторах.
Для Интернета. Быстро, просто, но с потерей размера. Онлайн-сервис Remove.bg
Remove.bg понравится вебмастерам и SMM-специалистам. Это бесплатный, простой и удобный сервис, который поможет удалить фон и сохранить изображение с прозрачностью в формате PNG. Используя вырезанные изображения можно с легкостью создавать картинки для сайтов и социальных сетей:
Минусы: 1. Выдает фото небольших размеров. У меня получилось 612 на 408.
Для замены фона используйте Фотошоп онлайн
Это аналог фотошопа, инструментов меньше, но простые операции выполнить можно.
Трудоемко, но точно и красиво в Gravit Designer
Выделять изображение по контуру и скрывать ненужные участки фотографии можно с помощью векторного браузерного редактора Gravit Designer. Это профессиональный подход, который позволит сделать идеально ровное выделение нужной вам формы. Алгоритм довольно прост — обводим пером контур, помещаем растровое изображение внутрь контура, делаем фон прозрачным, экспортируем. Новичкам будет на первом этапе сложно освоить векторное рисование, но результат того стоит.
Очевидный минус этого решения — объекты сложной формы таким способом придется выделять довольно долго.
Преобразование фонового слоя в обычный
Если мы посмотрим на панель слоёв, то увидим, что наша фотография расположена на фоновом слое.
Прежде чем мы начнём обрезать изображение по кругу, нам необходимо преобразовать фоновый слой в обычный. Причина в том, что после обрезки вокруг изображения появятся прозрачные области, а в Photoshop фоновые слои не поддерживают прозрачность.
Для преобразования, нам необходимо переименовать фоновый слой. В Photoshop CC просто нажмите на значок блокировки с правой стороны слоя. В Photoshop CS6 и более ранних версиях зажмите Alt и дважды кликните по фоновому слою.
Программа мгновенно переименует слой «Background» на “Layer 0». Теперь он преобразован в обычный слой.
Магнитное лассо
Хороший инструмент для выделения объектов с гладкими контурами. Работает магнитное лассо очень просто. Увеличьте масштаб, затем кликните по контуру объекта выделения. Появится первый маркер. Далее ведите курсор вдоль контура фигуры, по мере продвижения будут появляться новые маркеры. Для выделения контура изображения используются алгоритмы, находящие наиболее контрастные участки изображения, которые, скорее всего, окажутся контуром, отделяющим фигуру от фона. Пользователю нужно указать, какую часть он хочет оставить, а какую удалить.
К сожалению, далеко не всегда контраста между фигурой и фоном достаточно для того, чтобы программа верно распознала контур.
Поэтому важно подобрать или сделать подходящую фотографию. Простота выделения фигуры и удаления фона будет зависеть от характеристик самого изображения. Если хотите упростить себе задачу — используйте изображения с объектом, достаточно контрастирующим с фоном — значительно темнее, светлее или просто другого цвета. Идеальным решением будет студийная фотография, сделанная на однотонном фоне. Специалисты по созданию спецэффектов используют для фона зеленый — вероятность совпадения цвета фигуры и фона тут исчезающе мала. С удалением зеленого фона алгоритмы графических и видеоредакторов прекрасно справляются. Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
На этом примере мы видим, что инструмент выделения с базовыми настройками хорошо распознал контур лица, но не отделил белую одежду от белого фона. С выделением волос тут тоже возникнут проблемы.
Если контрастность фона и фигуры или четкость фотографии невелики, то маркеры могут расставляться неправильно. В этом случае ставьте их принудительно при помощи щелчков ЛКМ. Для перемещения по увеличенному изображению используйте зажатие клавиши «Пробел». Постепенно вы замкнете контур, после чего побежит пунктирная линия. Замыкает контур также двойной щелчок ЛКМ. К сожалению, в нашем случае это слишком сложно — прическа мальчика не позволяет выделить картинку таким способом быстро.
Использование вспомогательной сетки
Сетка помогают пользователю правильно кадрировать фотографию ровно. С ее помощью получится правильно расположить все элементы фрагмента. Программа предлагает несколько вариантов выбора сетки. Чтобы нанести ее на картинку, необходимо нажать на «Рамка». Затем выбрать сетку в верхней части экрана.
Создание портрета или фото в стиле поп-арт в Фотошопе
В выпадающем меню кликнуть на тот вариант, который необходим. После этого на выбранной области отобразится сетка, по которой можно придать рисунку нужные пропорции.
Изменение размера изображения. Для чего требуется и как это сделать
Менять размер изображение частенько приходится тогда, когда оно изначально очень огромное. Например, фотография сделана в разрешении 4000×3000 пикс, а вам эту картинку нужно вставить в статью на сайте или просто загрузить куда-то, где установлены ограничения по размеру. В этом случае можно легко уменьшить размер, сделать изображение, например, 2000×1000 пикс. или любого другого размера, сохраняя правильные пропорции ширины и высоты.
Если нужно изменить изображение, например, уменьшить его, то открываем меню “Изображение” — “Размер изображения”.
В настройках выберите единицу измерения “Пиксели” [1]. Затем осталось указать новые размеры и для этого достаточно задать только нужную ширину изображения [2]. Высота будет автоматически изменена пропорционально ширине. Для сохранения изменений нажмите “ОК”.
Никогда не изменяйте отдельно ширину и высоту изображения, не соблюдая пропорции, потому что изображение будет искажено! За пропорциональное изменение ширины и высоты отвечает специальная кнопка, расположенная левее от строк для изменения ширины / высоты:
Если она включена, высота будет изменяться пропорционально ширине и наоборот, и это правильно. Не рекомендую её отключать. И поэтому, если вы видите, что, меняя ширину, высота сама не меняется (и наоборот), значит эта опция просто выключена и нужно её включить.
После выполнения нужных операций с изображением, не забудьте сохранить итог своей работы :), выбрав “Файл” — “Сохранить как” и указав нужный формат, например, JPG, а также качество (обычно ставится максимальное и, как правило, нет смысла уменьшать его).
Инструменты выделения Лассо и Волшебная палочка
Инструментов выделения в программе Adobe Photoshop CS5 достаточно много, и они предназначены каждый для своих целей. Познакомимся теперь с инструментами выделения группы Лассо. Эти инструменты находятся на панели инструментов в третьей кнопке сверху. Нажимаете на кнопку, и удерживаете, пока не появится выпадающий список из трех инструментов: лассо, прямолинейное лассо, и магнитное лассо.
Инструмент Лассо
Почти не имеет параметров, за исключением растушевки, и сглаживания границы. Чтобы его применить, нажимаете и удерживаете клавишу мыши, и обводите нужную Вам область. Затем отпускаете, и у Вас появляется выделенная область. Если отпускаете клавишу мыши, не замкнув область, она замыкается по прямой. Инструмент Лассо применяется для грубого выделения. или для исключения фрагментов из уже существующего выделения, при этом применяется клавиша Alt.
Инструмент Прямолинейное лассо
Отличается от обычного лассо тем, что при выделении создаются прямые линии. Каждая новая линия начинается кликом мыши. Замыкает область двойной клик мыши, или клик с нажатой клавишей Ctrl. Инструмент Прямолинейное лассо применяется для выделения объектов правильной формы. Во время работы с прямолинейным лассо Вы можете переключаться на обычное лассо. Для переключения нужно нажать клавишей Alt, и. удерживая клавишу. нажатой клавишей мыши проводить выделение обычным лассо. Затем можно отпустить клавишу Alt, и вернуться к прямолинейному лассо.
Инструмент Магнитное лассо
В отличие от обычного и прямолинейного лассо обладает расширенными настройками, а именно:
- Ширина: определяет ширину области в районе курсора, в пределах которой инструмент будет искать контрастные пиксели. и проводить между ними границу.
- Контрастность: определяет контрастность соседних пикселей, которые инструмент будет распознавать, как границу.
- Частота: расстояние между опорными точками границы.
Инструмент называется магнитным лассо, потому что он как-бы прилипает к границам объекта. Вы просто ведете курсор, и инструмент сам находит опорные точки для объектов. Инструмент применяется для выделения контрастных объектов. Изменяя настройки, Вы изменяете чувствительность инструмента.
Во время выделения, если Вы нажмете клавишу Alt, и будете удерживать ее, инструмент превращается в обычное лассо. Если после этого отпустите кнопку мыши — станет прямолинейным лассо. Если нажмете клавишу мыши опять — инструмент станет обычным лассо, а если отпустите клавишу Alt — вернется в исходное состояние, станет магнитным лассо.
Если Вы изменяли настройки инструмента, можно их восстановить, то есть заменить на те, которые были заданы в программе Adobe Photoshop CS5 по умолчанию. Для этого кликаете на изображение инструмента в левой части панели настроек, и в открывшемся окне нажимаете на изображение треугольника в круге. После этого выбираете команду Восстановить инструмент.
Группа инструментов быстрого выделения
Познакомимся теперь с инструментами, которые позволяют быстро и очень точно выделять то, что Вам нужно. Эти инструменты находятся на панели инструментов в четвертой сверху кнопке. Нажмите на нее, и удерживайте, пока не появится список инструментов.Инструмент Быстрое выделение
По умолчанию установлен режим добавления выделенных областей. Нажимаете левой клавишей мыши и, удерживая ее, тянете выделенную область. Чем больше тянете — тем больше будет область выделения, которая распространяется на пиксели, сходные по цвету.
Размер инструмента быстрого выделения можно изменять с помощью квадратных скобок. Правая квадратная скобка увеличивает размер, левая — уменьшает.
Если Вы что-то выделили лишнее этим инструментом, можно переключиться в режим вычитания выделения, и убрать ненужное. Для вычитания выделения можно также использовать клавишу Alt.
Инструмент Волшебная палочка
Также ищет пиксели со сходным цветом, но работает по-другому. Им нужно просто кликать по нужной области. После клика выделяются пиксели, сходные по цвету, в пределах определенного допуска, который можно указать на панели настроек инструмента. Чем меньше указан допуск, тем меньше будет выделено пикселей, потому что меньше будет диапазон соседних цветов, по которым пиксели будут выделены.
Включенная опция Смежные пиксели означает, что выделены будут не все пиксели, сходные по цвету, а только те, которые находятся рядом.
Видео о том, как сделать монтаж двух изображений, используя инструмент Волшебная палочка
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Magic Cut — Удаление фона изображения в Интернете
Magic Cut — это инструмент для удаления фона (вырезания объекта) с фотографии. Это один из самых быстрых способов сделать это, и вы можете использовать его бесплатно в Интернете.
Magic Cut — это часть фоторедактора Photopea. Перейдите в Photopea, нажмите Файл — Открыть и откройте изображение, с которым хотите работать. Затем нажмите Select — Magic Cut .
Пользовательский интерфейс
Используйте Magic Cut, закрашивая изображение двумя цветами:
- Передний план (объект) с Green
- Фон с Красный
Рабочее пространство состоит из двух сторон .Вы можете рисовать слева, а результат вы увидите справа. Вверху вы можете выбрать размер и цвет кисти (красный или зеленый), серый — это ластик.
Вы можете приблизить определенное место с помощью колеса мыши или нажав Ctrl + Plus (или Minus) на клавиатуре. Вы можете перемещать изображение, удерживая клавишу пробела, или перетаскивая изображение предварительного просмотра.
Когда вы запускаете Magic Cut, ваше изображение предварительно помечается красным и зеленым в качестве «первоначального предположения». Вы можете продолжить работу с этим предположением или очистить его с помощью кнопки Очистить и начать с нуля.Но убедитесь, что на заднем фоне нет зеленого цвета, а на объекте нет красного цвета (используйте серый цвет, чтобы стереть такие места).
Граница
По умолчанию (с Border = 0) Magic Cut помечает каждый пиксель как передний или задний план, создавая резкие края между этими областями. Значение «Граница» позволяет смягчить границу между передним и задним планами на определенную величину.
Вы можете начать работу с Border = 0, чтобы определить начальный результат (также Magic Cut работает быстрее с Border = 0).Затем постепенно увеличивайте границу, пока не найдете правильное значение. Если объект содержит волосы или мех, вы должны установить границу 20 или даже больше.
Сохранить изображение
Когда результат справа будет выглядеть хорошо, нажмите OK вверху, чтобы подтвердить его. Теперь вы можете экспортировать изображение в формате PNG: Файл — Экспортировать как — PNG, подтвердите с помощью Сохранить . И готово! 🙂
Вместо сохранения в формате PNG вы можете добавить новый фон и сохранить его в формате JPG. Обратите внимание, что формат PNG поддерживает прозрачные области, а JPG — нет.
Еще одна демонстрация Magic Cut.Лучшие 7 бесплатных онлайн-инструментов для редактирования фотографий
Вам не нужно устанавливать программное обеспечение, такое как Photoshop или G.I.M.P. Все, что вам нужно, это некоторые онлайн-инструменты для редактирования фотографий, которые позволяют редактировать фотографии в самом браузере.
Редактирование изображений из самого браузера позволяет вам быть очень продуктивным.
Поиск лучших инструментов, способных удовлетворить все ваши потребности, может оказаться непростой задачей. Итак, в этом посте я собираюсь представить вам 7 лучших бесплатных инструментов для редактирования фотографий.
7 Лучшие онлайн-инструменты
№1. Онлайн-редактор Pixlr
Это, пожалуй, лучший бесплатный онлайн-редактор фотографий.
Он поставляется с различными расширенными функциями, такими как онлайн-инструмент лассо, волшебная палочка, инструмент выделения, инструмент штампа клонирования, инструмент градиента, инструмент замены цвета, размытие, размытие, инструмент уклонения, инструмент точечного исцеления, инструмент размытия и многое другое.
Он также поддерживает слои, которые помогают создавать изображения с нуля или добавлять эффекты и текст к уже существующему изображению.Для слоев есть такие параметры, как маска слоя, растеризация слоя, объединение и другие параметры.
В меню фильтров у вас есть размытие, размытие по Гауссу, диффузный шум, пикселизация, наклон-сдвиг, завихрение, HDR, ночное видение, тиснение, гравировка и другие параметры.
Этот инструмент разработан Autodesk.
Это, пожалуй, лучший бесплатный онлайн-редактор фотографий. Хорошая онлайн-альтернатива Photoshop.
№ 2. iPiccy
Это, пожалуй, лучший графический редактор Pixlr.
Он имеет такие функции, как кривые, инструмент клонирования, ластик фона, осветление, затемнение, уровни и инструменты сжижения.
Этот инструмент также поддерживает слои. Лучшее в этом инструменте — то, что он поддерживает различные встроенные шаблоны, такие как гранж, бумага, ткань, светлые полосы, материал, природа и другие шаблоны. Вы также можете добавлять к изображениям различные рамки, чтобы они выглядели привлекательно.
Он имеет все основные и расширенные функции редактирования фотографий. Вы также можете добавить к своей фотографии различные эффекты, такие как ч / б, сепия, усиление цвета, матирование, виньетка, винтажный вид, художественный стиль, эффекты боке, мультипликация, разжижение и многое другое.
Для портретных изображений у него есть такие функции, как средство для устранения пятен, средства для кожи, инструменты для глаз, такие как средство для устранения эффекта красных глаз, цвет глаз, отбеливание зубов и другие инструменты.
№ 3. FotoFlexer
Этот инструмент является одним из передовых инструментов онлайн-редактирования изображений.
Он имеет основные функции редактирования изображений, такие как AutoFix, обрезка, изменение размера, поворот, отражение, регулировка контрастности и другие. Вы также можете добавлять эффекты, такие как всплеск цвета, постеризация, ретро, боке и т. Д. Также доступны функции искажения изображения, такие как вращение, сжатие, сжатие.
Он также поддерживает слои, что является плюсом.
Есть также несколько компьютерных функций, таких как умное изменение размера, перекрашивание, вырез и кривые. У него есть умные ножницы, которые являются лучшей онлайн-альтернативой магнитному лассо.
№ 4. PicMonkey
Этот инструмент имеет основные функции, такие как кадрирование, поворот, экспозиция и другие. Он также имеет текстовые инструменты, которые помогают с легкостью создавать текст на фоновых изображениях. Это поможет вам создать хорошую визуальную графику.
Он имеет различные встроенные графические эффекты и шаблоны для применения к фоновым изображениям.
Это один из самых простых в использовании редакторов изображений.
№ 5. BeFunky
В этом редакторе также есть диспетчер слоев, который является его основной функцией.
Он также имеет базовые функции редактирования, такие как уровни, наклон, размытие, кадрирование, виньетка и другие. Существует множество инструментов для ретуширования портретных изображений.
Помимо этого, есть множество эффектов на выбор, например, черно-белый, уголь, гранж, HDR и десяток других.
Самое лучшее в этом инструменте — добавление графики к изображениям. Вы также можете добавить свою графику к изображениям. Это поможет вам создавать великолепные изображения с нуля.
Также есть десятки текстур на выбор.
№ 6. Fotor
Этот редактор хорошо подходит для базового редактирования, такого как обрезка, поворот, выпрямление, настройка, регулировка яркости, контрастности, резкости, насыщенности, экспозиции, температуры и т. Д. Он также имеет функцию кривых, которая помогает гибко редактировать изображение.
Есть также множество предустановленных фотоэффектов, которые вы можете применить. Лучшими из них являются блики, черно-белое изображение, сдвиг наклона, волшебная кисть и другие.
№ 7. LunaPic
Простой в использовании редактор изображений с множеством функций.
Среди них лучшими функциями являются такие фильтры, как «Неон», «Ретро-винтаж», ночное видение, цветовой градиент, освещение HDR, блики объектива, тепловой эффект и многое другое.
Есть много интересных эффектов и отличных анимаций на выбор для вашего изображения.
Отличный инструмент для просмотра изображений.
Акшай настоятельно рекомендует: Как выбрать идеальные изображения для сообщений в блоге?
Заключительные слова
Наряду с этими инструментами существует также множество онлайн-инструментов для эффективного изменения размера и сжатия изображений для использования в Интернете.
Надеюсь, вы нашли эти инструменты для редактирования фотографий полезными.
Программное обеспечение для удаления фото-фона для Windows и Mac
История изменений
Что нового в PhotoScissors 8.2
- Повышенное удобство использования и стабильность
- Улучшенная поддержка цветовых профилей
Что нового в PhotoScissors 8.1
- Добавлена функция пакетного удаления фона
- Повышенное удобство использования
Что нового в PhotoScissors 8.0
- Повышение производительности алгоритма альфа-сопоставления
- Добавлена возможность удаления фона по цвету
Что нового в PhotoScissors 7.0
- Абсолютно новый алгоритм удаления фона
- PhotoScissors стал онлайн и позволяет использовать кредиты
- Добавлена возможность поворота слоев переднего плана и теней
- Добавлена возможность рисовать прямую линию между двумя точками с помощью SHIFT и щелчка мышью
Что нового в PhotoScissors 6.1
- Повышенная стабильность
- Добавлена опция отключения предсказания маски
Что нового в PhotoScissors 6.0
- Новый алгоритм удаления фона на основе нейронных сетей
- Улучшение производительности алгоритма альфа-сопоставления
Что нового в PhotoScissors 5.0
- Основные улучшения алгоритма альфа-матирования
- Основные улучшения алгоритма удаления фона
- Новый алгоритм сглаживания контуров
- Новый алгоритм Inpainting для восстановления фона
- Добавлена возможность загрузки / сохранения проекта
- Добавлена возможность восстановления заводских настроек по умолчанию для каждого слоя
- Множество улучшений удобства использования и стабильности
Что нового в PhotoScissors 4.0
- Добавлен инструмент альфа-матирования для прозрачных или полупрозрачных объектов (волосы, стекло …)
- Добавлены ярлыки для инструментов
- Добавлен пиксельный фильтр
- Добавлен отрицательный фильтр
- Добавлена опция сохранения настроек по умолчанию
- Добавлена возможность сохранять / загружать пользовательские метки
- Добавлена возможность сохранения альфа-маски
- Повышенное удобство использования и стабильность
Что нового в PhotoScissors 3.0
- Основные улучшения пользовательского интерфейса
- Улучшения производительности
- Теперь PhotoScisors полностью интерактивен
- Добавлена возможность переместить объект переднего плана
- Добавлены фильтры для фона и переднего плана
- Добавлена опция заполнения дырки (inpaint) на фоне и перемещения основного объекта на изображение
- Добавлен параметр «Соотношение сторон» для фона
- Добавлен параметр «Радиус растушевки»
- Добавлен ручной режим изменения маски
- Добавлена поддержка камеры Intel Real Sense .
Что нового в PhotoScissors 2.1
- Добавлена возможность установить изображение в качестве фона
- Улучшенная обработка краев (сглаживание краев), прощайте неровные края
- Добавлена возможность изменить цвет тени
Что нового в PhotoScissors 2.0
- Основные улучшения алгоритма
- Основные улучшения производительности
- Улучшенный алгоритм сглаживания краев
- Добавлен параметр «Смещение границы»
- Добавлена опция «Тень»
- Добавлена опция «По размеру результата»
- Добавлена опция «Обрезать и изменить размер»
- Улучшено использование памяти
- Повышенное удобство использования и стабильность
- Улучшения графического интерфейса
- Добавлен ‘Интерактивный’ режим, теперь обработка вырезания выполняется после каждой разметки
Что нового в PhotoScissors 1.2
- Добавлен инструмент для обрезки
- Добавлена опция сглаживания краев
- Повышенное удобство использования и стабильность
Что нового в PhotoScissors 1.1
- Добавлен список последних файлов
- Добавлена возможность перемещать изображение, удерживая кнопку пробела
- Пользовательские цвета сохранены для будущего использования
- Улучшения графического интерфейса
- Добавлена поддержка дисплеев HiDPI и Retina
- Исправление мелких ошибок
Что нового в PhotoScissors 1.0
Magic Wand Tool Online: удалить фон бесплатно
Удаление фона из вашего изображения открывает мир возможностей для графического дизайна. Для этого нет ничего лучше, чем волшебная палочка .
Стирание фона с помощью автоматического инструмента почти всегда оставляет некоторые фрагменты фона позади или избавляет от того, что вы хотите оставить. Удаление всего фона с помощью ручного ластика для фотографий может занять уйму времени.Инструмент «Волшебная палочка», с другой стороны, находится где-то посередине, позволяя быстро и точно удалить фон, щелкнув области аналогичного цвета. Вот как начать:
- Загрузите свое изображение
- Удалите фон
- Экспорт и загрузите
1. Загрузите свое изображение
Сначала откройте инструмент Kapwing Remove Background From Image и загрузите свое изображение.
При необходимости, измените процент масштабирования в правом верхнем углу, чтобы изображение поместилось в пределах вашего обзора.
2. Удалите фон
Затем выберите инструмент Magic Wand и щелкните область, которую хотите удалить.
Magic Wand выберет похожие пиксели близко друг к другу и сделает их серыми перед стиранием. Измените Чувствительность , чтобы удалить меньшую или большую область. Правый выбирает большие области, а левый — меньшие.
Когда вы выбрали идеальную область, нажмите Удалить пиксели , чтобы стереть. Если остался контур, просто увеличьте масштаб и выберите область, которая не стиралась.
Кроме того, Kapwing дает вам возможность вручную удалить фон с помощью инструмента Erase , на всякий случай, если некоторые части вашего фона остались. Просто выберите инструмент, измените размер ластика и щелкните изображение, чтобы начать стирание.
3. Экспорт и загрузка
После того, как вы усовершенствовали свое изображение, нажмите кнопку Экспорт в правом верхнем углу, дождитесь обработки и нажмите Загрузить на последней странице, чтобы сохранить изображение в виде прозрачного файла изображения PNG. .
Если вы не вошли в учетную запись Kapwing, войдите в систему или зарегистрируйтесь , используя свою учетную запись Google или Facebook — после того, как вы вошли в учетную запись Kapwing, водяной знак в правом нижнем углу будет удален с вашего последнего изображение.
Надеюсь, эта статья поможет вам стереть фон любых фотографий за секунды! Если вас интересуют дополнительные советы и руководства по созданию цифрового контента в 2021 году, посмотрите видео на нашем канале YouTube Kapwing App . И пока вы здесь, прочитайте несколько связанных статей о простых инструментах редактирования изображений, которые можно использовать в вашем браузере:
Инструмент магнитного лассо: как делать точные выделения в Photoshop
Выделение в Photoshop — тяжелая работа.Волшебная палочка слишком неточна, а инструмент «Многоугольное лассо» слишком неточен. Быстрое выделение работает только с определенными типами изображений, а инструмент «Лассо» требует большой точности. Инструмент «Область», конечно, достаточно хорош только для самых грубых выделений.
Однако есть еще один инструмент, который не только точен, но и (относительно) прост в освоении. Он может создавать высокоточные выделения одним щелчком мыши. Он работает практически с любыми изображениями. Более того, для достижения полного мастерства требуется всего несколько часов практики.
Это инструмент Magnetic Lasso и, возможно, самый мощный, но малоиспользуемый инструмент в Photoshop. В этом уроке мы узнаем все, что нужно знать об этом. Попробуйте этот курс, чтобы получить более подробные уроки по основным навыкам Photoshop.
Как использовать инструмент «Магнитное лассо»?
Инструмент «Магнитное лассо» — один из трех инструментов лассо, доступных в Photoshop: «Магнитное лассо», «Многоугольное лассо» и простой инструмент «Лассо».
Вы можете найти их как третий значок сверху на панели инструментов.
Хотя фундаментально схожи — каждый из этих трех инструментов помогает создавать выделения, — они сильно различаются по функциям:
- Инструмент «Лассо»: Используется для выделения от руки без помощи Photoshop. Поскольку выделение от руки обычно бывает неточным, вам вряд ли когда-либо понадобится это, за исключением очень грубого выделения.
- Инструмент «Многоугольное лассо»: Рисует многоугольник, т.е.е. угловые выделения. Очень полезно для выбора фигур с прямыми краями.
- Инструмент «Магнитное лассо»: Инструмент выделения края , который определяет края изображения и автоматически выделяет пиксели вокруг них. Выделение производится от руки, но с помощью Photoshop. Это дает высокую степень точности, особенно если есть некоторый контраст между изображением и фоном. Вы можете думать об этом как о смеси инструмента «Перо» и инструмента «Быстрое выделение».
Имейте в виду, что хотя инструмент «Магнитное лассо» работает с выделением краев, Photoshop на самом деле не может видеть ваше изображение.Для него все просто кучка пикселей. Поэтому, когда мы говорим, что этот инструмент работает, автоматически выбирая пиксели по краям, на самом деле это означает, что Photoshop вычисляет свет, текстуру и контраст между диапазоном пикселей и решает, что это за край. Это приводит к ошибкам, особенно в изображениях с размытыми краями.
К счастью, Photoshop дает нам множество опций, позволяющих максимально эффективно использовать Магнитное лассо.
Хотите еще более подробные инструкции по выбору? Тогда ознакомьтесь с этим курсом по выделениям и маскам в Photoshop.
Опции магнитного лассо
Выберите инструмент «Магнитное лассо» на панели инструментов. По умолчанию инструмент «Лассо» должен быть видимым. Вам нужно будет нажать и удерживать его значок, чтобы увидеть всплывающее меню выбора инструмента.
После того, как вы выбрали инструмент «Магнитное лассо», вы увидите несколько вариантов в верхней части рабочей области:
Это параметры инструмента «Магнитное лассо».
Разберем их более подробно:
Изменить выбор
Это ваши стандартные параметры выбора — создать новое выделение, добавить к существующему выделению, удалить из выделения и пересечься с выделением.Мы подробно рассмотрели эти параметры в нашем руководстве по инструменту «Прямоугольная область». Здесь все работает точно так же.
Перо
Увеличьте значение растушевки, чтобы края выделения были закругленными. Еще раз обратитесь к руководству по инструменту «Прямоугольная область» для получения более подробной информации.
Анти-псевдоним
Photoshop имеет встроенную функцию сглаживания, которая сглаживает края. Я настоятельно рекомендую оставить это включенным.
Ширина
Управляет диапазоном пикселей, сканируемых Photoshop для обнаружения края. Чем меньше ширина, тем точнее вы можете управлять выделением. Вы можете увеличить / уменьшить ширину с помощью клавиш ] и [.
Контрастность
Как упоминалось ранее, Photoshop выбирает край, вычисляя разницу в яркости и текстуре между диапазоном пикселей. Эта опция позволяет увеличивать / уменьшать контрастность в соответствии с требованиями к изображению.Если контраст между краем и фоном высокий, увеличьте этот параметр. В противном случае уменьшите его.
Вы можете увеличить контраст с помощью . , уменьшите его с помощью клавиш , .
Частота
Photoshop автоматически добавляет точки привязки по мере того, как вы делаете выбор. Вы можете изменить частоту добавления этих узловых точек в Photoshop, увеличив значение частоты.
Теперь, когда мы понимаем множество возможностей этого инструмента, мы можем использовать его, чтобы сделать выбор.
Хотите научиться ретушировать фотографии? Этот курс по ретуши красоты в Photoshop научит вас, как это сделать!
Создание выделения с помощью инструмента «Магнитное лассо»
Для этого урока мы будем использовать это изображение:
Вы можете скачать копию с сайта Pixabay.
Как видите, края коробки довольно хорошо очерчены. Однако рамка и фон несколько похожи по цвету. Это затрудняет использование такого инструмента, как Magic Wand, для выделения коробки отдельно.
Здесь на помощь приходит инструмент «Магнитное лассо». Следуйте инструкциям, чтобы увидеть, как можно использовать этот инструмент для точного выделения.
Шаг 1
Откройте изображение в Photoshop и выберите инструмент «Магнитное лассо».
Шаг 2
Выбрав инструмент «Магнитное лассо», щелкните в любом месте на краю рамки. Photoshop добавляет точку привязки, где бы вы ни щелкнули. Когда вы перемещаете курсор по краю, Photoshop пытается определить край пикселя и добавить дополнительные точки привязки.
Как упоминалось ранее, вы можете изменить частоту добавления этих точек в Photoshop, увеличив частоту в параметрах инструмента.
Вы могли заметить, что выбрать правильные пиксели с настройками по умолчанию довольно сложно. Чтобы исправить это, сначала увеличьте масштаб области, которую хотите выделить. Чтобы сделать это, не отменяя выбор инструмента «Магнитное лассо», нажмите CTRL ++ . Чтобы уменьшить масштаб, нажмите CTRL + — .
Чтобы переместить изображение при увеличении, нажмите ПРОБЕЛ .Это выберет инструмент «Рука».
Также трудно увидеть точное местоположение указателя мыши. Чтобы изменить это, нажмите CAPSLOCK . Это изменит курсор по умолчанию с этого:
Кому:
Этот курсор показывает диапазон пикселей, которые в настоящий момент выбираются Photoshop для вычисления края изображения. Вы можете увеличить этот диапазон, нажав ] . Вы можете уменьшить его, нажав [, или изменив настройки ширины в параметрах инструмента.
Чем меньше ширина курсора, тем выше точность. Если вы хотите сделать очень грубый выбор, лучше использовать большую ширину.
Подводя итог, вы можете получить лучший выбор по:
- Увеличение области, которую вы хотите выбрать, путем нажатия CTRL ++ (и перемещения по изображению путем нажатия ПРОБЕЛ ).
- Переключение на курсор типа «цель» нажатием CAPSLOCK .
- Уменьшите ширину курсора, нажав [.
С этими настройками перетащите курсор по краям изображения. Щелкайте мышью только тогда, когда вы хотите добавить точку привязки вручную.
Медленно обходите все изображение, позволяя Photoshop выбирать пиксели по краям. Вы можете отменить точку привязки, нажав BACKSPACE .
Шаг 3
После того, как вы выбрали все изображение, щелкните первую точку привязки, чтобы «замкнуть петлю». Вот как должен выглядеть ваш окончательный выбор:
Мы хотим удалить фон с изображения.Для этого нажмите CTRL + SHIFT + I или перейдите в Select -> Inverse, чтобы инвертировать выделение.
Нажмите Удалить, чтобы удалить фон. Вам будет предложено выбрать цвет фона. Выберите простой белый фон.
Вот как должно выглядеть ваше изображение:
Шаг 4
Теперь вы можете изменить фон или использовать рамку в любом другом изображении. Здесь я добавил фоновый узор:
Как видите, инструмент «Магнитное лассо» может быть чрезвычайно полезен для точного выделения.После некоторой практики (и значительного уменьшения масштаба) вы можете выделить мельчайшие детали изображения.
Магнитный инструмент — один из самых важных инструментов в Photoshop. Этот курс Photoshop для начинающих научит вас пользоваться этим инструментом, а также другими основами Photoshop.
Последнее обновление страницы: июнь 2014 г.
Сделайте идеальные выделения с помощью инструмента «Лассо» в Photoshop
Что такое инструмент «Лассо»?
Инструмент «Лассо», вероятно, является одним из наиболее удачно названных объектов в вашем арсенале Photoshop.Подобно тому, как ковбой использует лассо, чтобы загнать скот, вы можете использовать цифровое лассо, чтобы запечатлеть любые точные формы, которые вы хотите выделить на своем изображении. Иногда инструмент «Область» просто не обрезает его, поэтому инструмент «Лассо» отлично подходит для выбора фигур неправильной формы с выступами и выдавливаниями или просто необычной кривизной. На самом деле есть три арканы на выбор: оригинальное лассо, многоугольное лассо и магнитное лассо.
Зачем вам лассо?
Инструмент «Лассо» полезен для рисования границы произвольной формы вокруг выбранного объекта на изображении.Это позволяет смягчить края вашего выделения или добавить эффект растушевки; это также полезно для сглаживания. Вы можете удалить выделение, сделанное с помощью инструмента, который пригодится, когда вы пытаетесь удалить с изображения определенного человека или объект.
Использование лассо
Инструмент «Лассо» — это оригинальный инструмент выделения от руки в Photoshop. В то время как инструмент «Область» идеально подходит для выделения кругов и прямоугольников, а инструмент «Волшебная палочка» идеально подходит для выбора цветовых диапазонов, инструмент «Лассо» — это ваша функция, когда вам нужно очертить неправильные формы.Если желаемый выбор состоит в основном из прямых линий (например, параллелограмма), вы можете использовать многоугольное лассо, чтобы создать путь через каждую линию. Если у вас сложная форма с большим количеством кривых, вы можете использовать Магнитное лассо, чтобы автоматически цепляться за контур вашего предполагаемого выделения.
Если сначала у вас не получится…
Одной из полезных функций этого инструмента является то, что он позволяет настраивать форму выделения для большей точности. Например, если вы делаете выделение внутри объекта, но замечаете, что трассировка немного несовершенная, вы можете исправить ошибки, увеличив масштаб и перерисовав линии.У вас есть возможность добавлять и вычитать из вашего выделения, чтобы гарантировать, что форма вашего выделения идеально соответствует объекту, который вы изменяете.
Максимально используйте свое лассо
Выбор — это только начало. Создав идеальный контур, вы можете перетащить выделенный фрагмент в другую часть документа или полностью в другой документ. Вы также можете:
- Растушевка краев
- Добавить границу
- Примените фильтр из галереи фильтров Photoshop
Если вы хотите сохранить выбранный объект и вместо этого отредактировать все вокруг него, вы можете инвертировать свой выбор с помощью одной команды меню.Это перевернет ваш выбор так, чтобы он покрыл все, что находится за пределами выбранного вами объекта, оставляя объект нетронутым, когда вы редактируете пейзаж вокруг него.
Посмотрите наше видео, чтобы узнать больше полезных советов по использованию инструмента «Лассо».
Удаление фона из изображения в Photoshop
Попробуй, это работает
Удаление фона с любого изображения может быть трудным и трудоемким, но цель может иметь бесконечные возможности. Этот совет покажет вам, как удалить фон с помощью различных инструментов выделения.
На рисунке ниже мы хотели бы удалить фон, чтобы мы могли добавить более улучшенный фон.
- На панели Layers выберите слой Background .
- Щелкните правой кнопкой мыши на слое Background . Дублировать слой . Меню «Параметры панели» также доступно для дублирования слоя . Дублировать слой Откроется окно .
- Введите имя в текстовое поле As . Все остальные параметры можно оставить без изменений . Нажмите ОК . Дублирование фона гарантирует, что у вас будет резервная копия вашего оригинала на случай, если что-то пойдет не так .
- Удалите видимость слоя Background , сняв отметку с отметки глаза видимости слоя на панели Layers .
- Выберите инструмент Lasso на панели инструментов Tools . Используя инструмент Лассо, обведите вокруг области, которую нужно сохранить.
Рамка «Лассо» отображается вокруг выбранного элемента. - Чтобы выбрать фон, который необходимо удалить, выберите Инверсия в меню Выбрать . Вокруг фона отображается область «Лассо».
- Нажмите Удалить , чтобы удалить фон. Отобразится сетка прозрачности Photoshop. Нажмите CTRL + D , чтобы отменить выбор фона.
- Дополнительные элементы фона можно удалить с помощью любого инструмента выделения Photoshop, чтобы выделить нежелательные области и нажав Удалить .
