Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.

- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.
- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
- На этом работа по созданию контура завершена.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.

- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.
- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.
- В Палитре создаем новый слой.
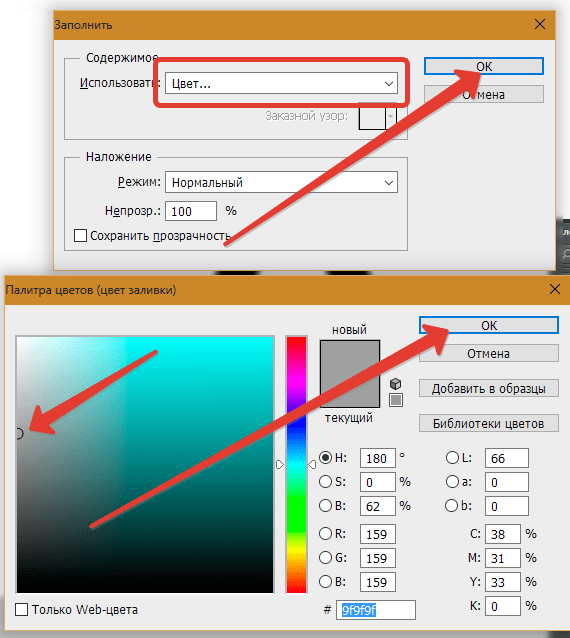
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.
 е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK. - Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
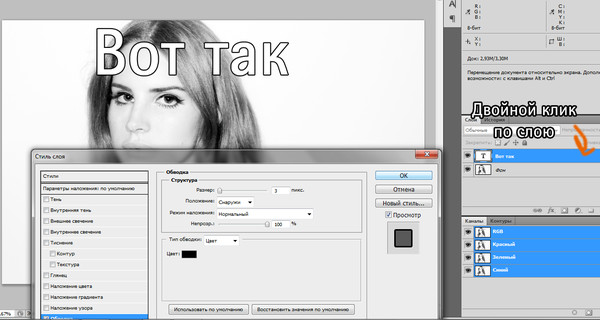
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).
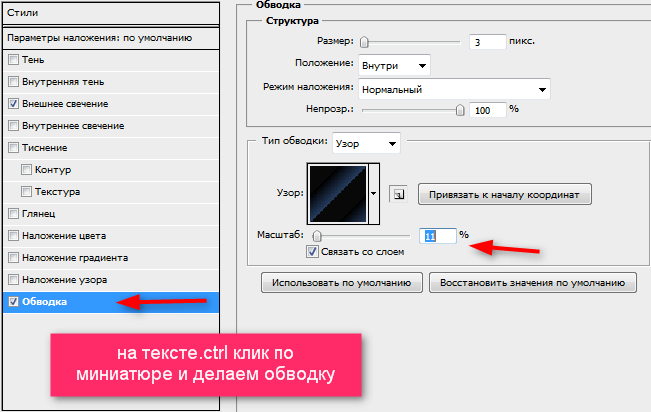
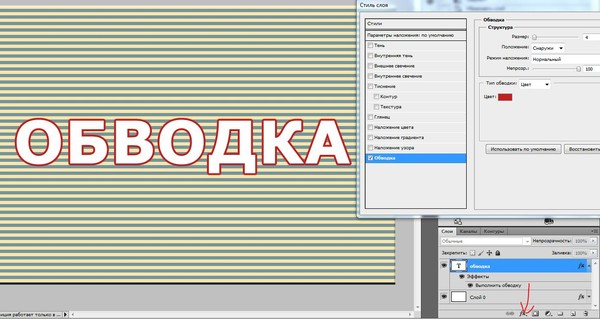
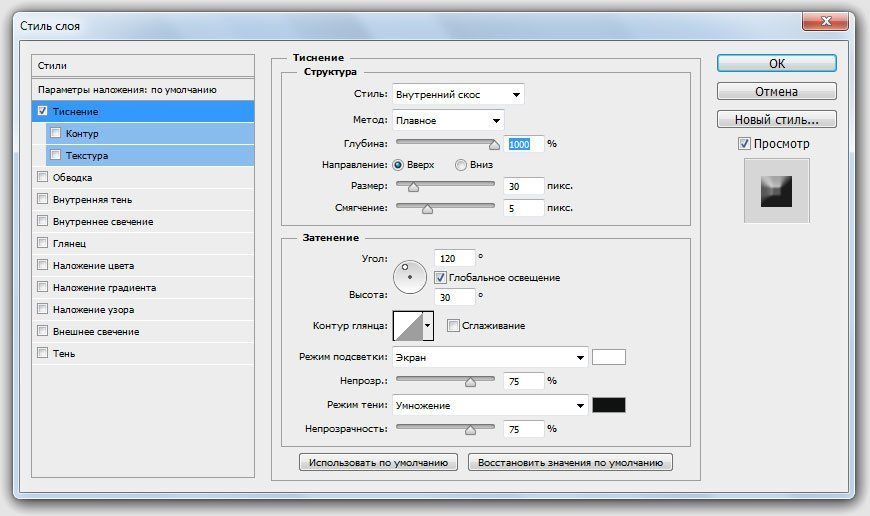
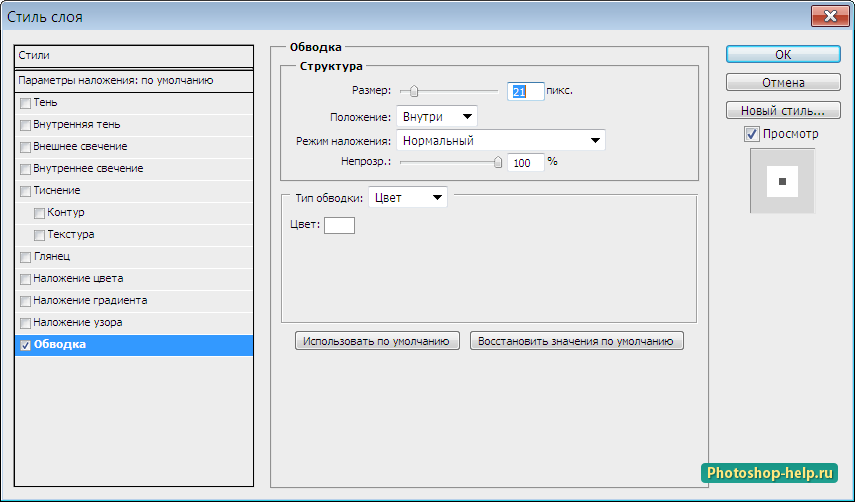
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений.
 По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения. - Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Как сделать обводку текста в Фотошопе • Дигмаст
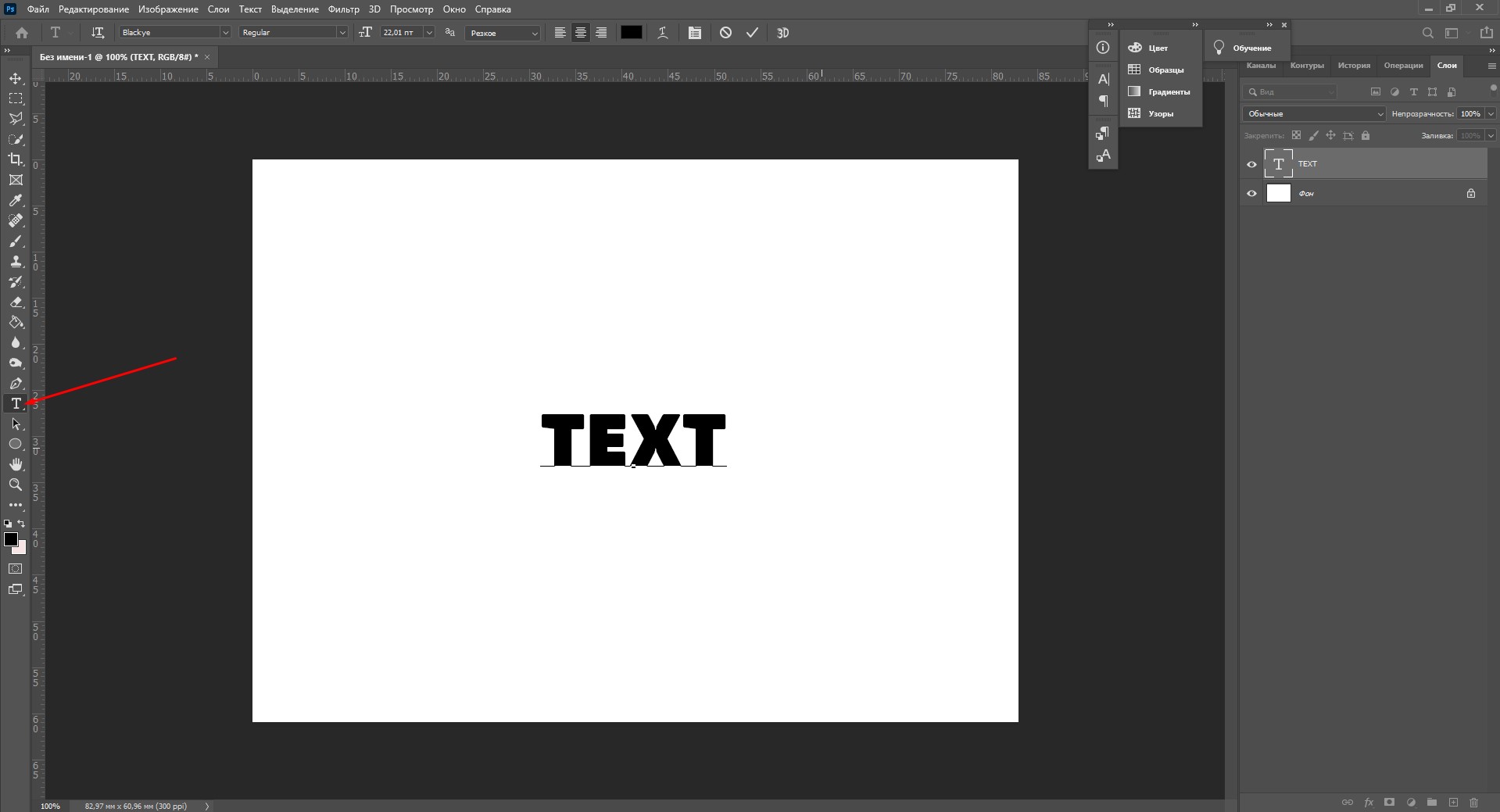
Как сделать обводку текста в программе фотошоп? Для этого запускаем программу и выбираем во вкладке Файл / Открыть. Выбираем нужную нам картинку, и пишем для неё необходимый нам текст. Для этого выбираем инструмент Текст и пишем, например, призовой кубок. Если у вас заголовок ушёл за пределы картинки, то наведите курсор чуть пониже, появится стрелочка, и смещаете заголовок так, как вам нравится. Если вас не устраивает сам вид текста, то вы можете его изменить. Здесь конечно довольно скромные возможности для текста, все равно ему можно придать какой- то вид. Выберите шрифт, наклон, курсив, полужирный, размер шрифта и цвет шрифта.
Выбираем нужную нам картинку, и пишем для неё необходимый нам текст. Для этого выбираем инструмент Текст и пишем, например, призовой кубок. Если у вас заголовок ушёл за пределы картинки, то наведите курсор чуть пониже, появится стрелочка, и смещаете заголовок так, как вам нравится. Если вас не устраивает сам вид текста, то вы можете его изменить. Здесь конечно довольно скромные возможности для текста, все равно ему можно придать какой- то вид. Выберите шрифт, наклон, курсив, полужирный, размер шрифта и цвет шрифта.
Написав текст, мы создаём для него обводку. Для этого нажимаем на Слой, появится Заголовок и нажимаем на правую кнопку мыши. Выбираем параметры наложения. В самом низу находится функция Обводка. Кликнув по ней 2 раза, открываются настройки. Мы сразу видим, что обводка появилась, но давайте сделаем её покрасивее. Для этого добавляем немного пикселей, например, пять, и меняем цвет чёрный на белый. Цвет белого шрифта шесть букв «F». Получился не плохой вариант, но мы видим, что на белом фоне обводка сливается, и её мы не видим.
Я для себя предпочитаю сменить угол изображения тени, чтобы она была справа и снизу. Теперь мы видим, что тень теперь здесь появилась. Кроме этого, здесь можно изменить размеры тени и её смещение. Мы видим, что установлено 5 пикселей. Давайте попробуем сместить настройку пикселей к нулю. Тень пропадает. Регулируем курсором, смотрим чёткость тени и выбираем оптимальный вариант, например восемь. Видим, что тень стала чёткой, контурной и её можно смещать на любое расстояние. Задав размер тени, например 4, смотрим. Теперь достаточно прилично выглядит обводка и тень, на этом и ограничимся.
Если вам хочется что-то ещё здесь попробовать сделать или добавить какие-то функции и визуальные настройки, то здесь очень большое поле для работы, и вы можете для себя попробовать, что-то более подходящее. Теперь я нажимаю ОК, моя картинка готова, осталось только её сохранить.
Простая обводка текста/картинки
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Предисловие
В Adobe Photoshop легко оформить контур любой фигуры, расположенной на прозрачном слое. Текстовой слой в редакторе всегда с прозрачным фоном.
Нижний фоновый слой может быть любым.
Если Вы полный новичок – сначала надо понять, как работать со слоями.
Как обвести текст
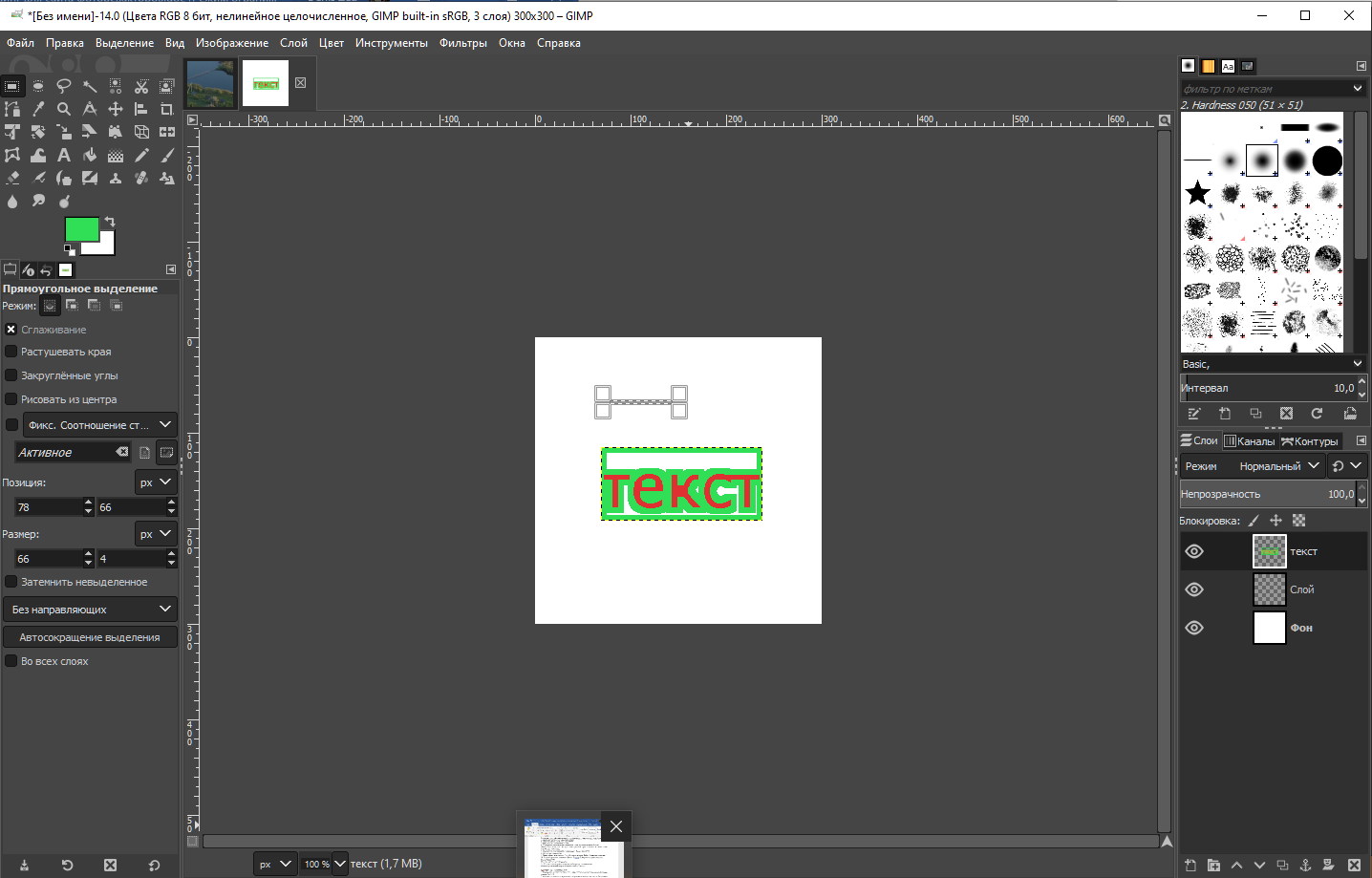
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
Рис. 2
3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
Рис. 3
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Рис. 4
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
Рис. 5
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии.
 Там три варианта:
Там три варианта:
Рис. 6
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной
, то эта часть контура тоже станет прозрачной.Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Рис.7
Цвет
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п. 1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Рис.8
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
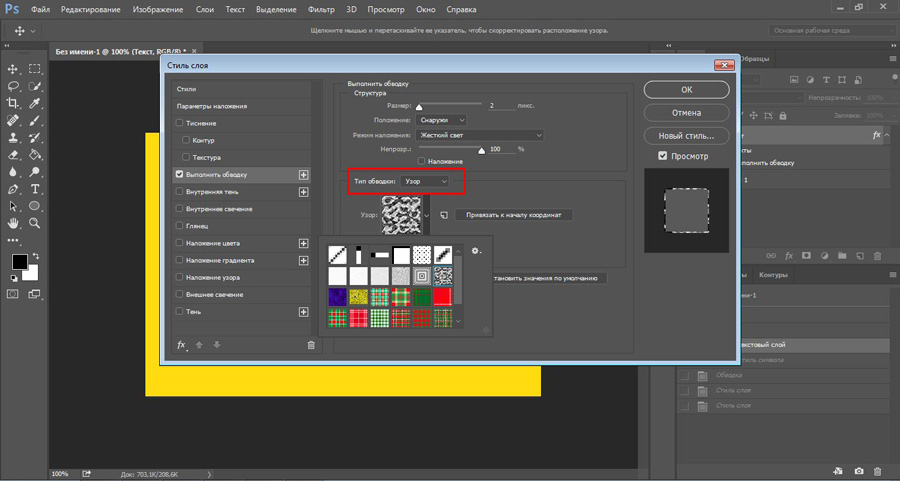
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Рис.9
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Рис.10
Как обвести текст градиентом
Градиентом у нас обведен фоновый слой. Были выставлены такие настройки:
Рис.11
Функция Инверсия поворачивает заливку на 180°.
Стиль Разбивка фигуры дает дополнительную белую полосу по контуру:
Рис.12
Не забывайте сохранять настройки, нажав на кнопку «Ок»!
Как изменить настройки
Когда все настройки выполнены и подтверждены кнопкой «Ок», в палитре слоев появится запись эффекта:
Рис.13
Чтобы изменить уже существующую обводку – снова вызываем окно настроек, но уже двойным щелчком по строчке эффекта.
Временно скрыть эффект можно нажав на изображение глаза возле него.
Как сделать обводку изображения выделением
Имеем два слоя – текстовый и фотографию. Нам нужно обвести только изображение листочков (парусника). Но оно лежит на одном слое с фоном.
Если картинка или буквы являются частью целого изображения, их предварительно выделяют любым инструментом выделения.
Рис.14
Внутри выделенной области кликаем правой кнопкой мыши. Появляется список, где выбираем команду «Выполнить обводку».
Рис.15
В новом окошке устанавливаем настройки.
Рис.16
Здесь все понятно. Подбирайте нужные значения и нажимайте «Ок».
Как сделать обводку текста в фотошопе двумя классными способами?
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как сделать обводку текста в Фотошопе?
Этот способ подойдет для создания обводки текста в Фотошопе:
- Первым делом стоит открыть любое изображение, которое послужит в качестве фона. Далее, инструмент «Текст», указать тип шрифта, начертание и ввести слово или строку.
- После этого нужно перейти в меню «Стили», найти вариант «Выполнить обводку» и отметить его галочкой.
- В правой части окна стилей отображены настройки. Можно указать размер (толщину в пикселях), расположение (снаружи или внутри), и цвет границ. Лучший результат достигается экспериментальным путем. «Режим наложения» и «Непрозрачность» можно оставить неизменными.
Обводка с использованием двух слоев
Второй способ сделать обводку не так распространен, как предыдущий, но познакомиться с ним обязательно нужно:
- Сначала следует создать объект с надписью, после чего, зажав клавишу «CTRL» нажать кнопку «T», расположенную на панели слоев.
 Произойдет выделение надписи прерывающейся линией.
Произойдет выделение надписи прерывающейся линией. - После этого создать новый слой, который следует поместить сразу после надписи. Иными словами, в иерархии – надпись должна стоять в самом верху, а новый слой – ниже на одну ступень, перед фоном. Активировать его.
- Следующий шаг – расширение выделенной области. Делается это с помощью вкладки «Выделение» — «Модификация» — «Расширить». Откроется окно, в котором нужно ввести количество пикселей, на которые будет увеличен объект. Например, 3 пикселя.
- После этого нужно на панели инструментов найти вариант «Заливка», изменить цвет кисти на любой доступный и залить область. Просмотреть результат.
- Далее, можно перейти на панель «Стиль» и добавить еще одну окантовку. Кроме того, можно залить буквы слова цветом или текстурой.
Базовые приемы редактирования фотографий в Фотошоп
Создавая дополнительные слои и повторяя инструкцию можно сделать не только двойную, но и тройную обводку текста.
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Создание контура
Также в Фотошопе можно накладывать контур вокруг текста, причем несколькими способами:
- Для создания окантовки, легче всего кликнуть правой кнопкой мыши (ПКМ) по надписи, далее «Создать рабочий контур». После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
Однако этот способ работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв.
Перейдем к следующему способу обводки букв. - Кликнуть ПКМ теперь уже по самому выделенному объекту и указать идентичный вариант из выпавшего списка: «Создать рабочий контур». Для того, чтобы данный метод заработал, нужно активировать инструмент «Текст», а также выйти из режима редактирования надписей (чтобы курсор не мигал и объект не был подчеркнут). Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. В то же время слой с надписью должен быть активен.
- Есть еще один способ, в котором используются вкладки меню. Первым делом, перейти на вкладку «Слои», далее «Текст», после — «Создать рабочий контур». На панели должен быть выбран слой с надписью.
Слой не будет изменен, к нему просто будет добавлена окантовка, которую следует редактировать с помощью инструментов «Перо», «Стрелка», «Угол».
Вот так выглядит результат, отредактированный с помощью инструмента «Стрелка».
Редактированный силуэт можно будет использовать после, ведь он конвертируется в «Пользовательскую форму».
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Как сделать обводку картинки?
С текстом разобрались, но точно такую же обводку можно применить и к любым картинкам или объектам.
Как самостоятельно создать логотип – лучшие программы и онлайн сервисы
Создание рамки
Первый способ сделать обводку изображения – это создание рамки:
- Открыть изображение.
- Нижний слой после загрузки изображения преобразуется в фон, который по умолчанию блокируется. Необходимо снять блокировку для редактирования.
- После снятия блокировки следует перейти в меню «Параметры наложения». Перейти в него можно кликнув на кнопку «fx». Найти пункт «Обводка».
- Настройки идентичны тем, что уже были описаны в пункте «Обводка текста». Все дальнейшие операции делаются так же.
В результате изображение будет обведено рамкой.
Окантовка объекта
Также можно выполнить обводку контура объекта:
- Выделить объект с помощью инструмента «Волшебная палочка».
- Навести курсор на выделенную область и кликнуть по нему правой кнопкой мыши. В выпадающем меню кликнуть по пункту «Образовать рабочий контур».
- Перейти на вкладку «Контуры» в панели слоев.
- Настроить кисть, выбрав цвет, толщину и прозрачность. Именно таким будет контур.
- На вкладке «Контуры» кликнуть ПКМ и выбрать вариант «Выполнить обводку».
- После этого следует кликнуть по кнопке «Ок» и просмотреть результат.
Второй вариант:
- Выделить объект на изображении, на клавиатуре нажать «CTRL» и «J», чтобы вынести его на отдельный слой.
- Выбрать в меню «fx» пункт «Обводка».

- Дальнейшая процедура уже знакома и описывалась ранее.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0
».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
Иногда требуется обвести выделенную область (т.е. обрисовать контур
). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Шаг 1
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все
. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Шаг 2
Выберите команду меню Редактирование => Выполнить обводку (Stroke)
. В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Шаг 3
Нажмите кнопку ОК, чтобы просмотреть новый контур.
Как сделать обводку текста в фотошопе двумя классными способами?
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обычная обводка
Для начала я покажу вам как просто обвести текст. И в этом нам поможет уже знакомая нам функция. Итак, поехали!
И в этом нам поможет уже знакомая нам функция. Итак, поехали!
- Давайте откроем какое-нибудь изображение в качестве фона и выберем белый (или любой другой) цвет в качестве основного. Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое.
- А теперь вам нужно войти в стили слоя этого текста и поставить галочку на пункте «Обводка». Вы сразу заметите, как надпись обвелась и преобразилась. Правда неизвестно, какие настройки там стоят, так что давайте подстроим все сами.
- В настройках текста два самых главных параметра — это положение и размер. Положение показывает, с какой стороны будет происходить обводка (снаружи, внутри или в центре). Практика показывает, что самое оптимальное положение — это снаружи. А размер, как вы сами понимаете, будет указывать размер обвoдки в пикселях.
- Ну и конечно же нельзя забывать про сам цвет обводки. Тут все зависит от цвета текста. Если вы будете использовать белую надпись, то обводка должна быть потемнее, например черная или темно-синяя. Но вы можете экспериментировать с текстом. Здесь вас совершенно никто не ограничивает.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.
- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как обвести буквы в фотошопе
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru .
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации .
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее:
Выберите «Обводка». Настройте цвет, расположение толщину.
Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст. Перейдите:
Создадим, например, контур со скругленными краями. В меню выберите:
Далее:
Получилось следующее:
Выберите инструмент:
Нажмите кнопку «Уточнить»:
Далее:
Создайте новый слой:
Активируйте слой. Перейдите:
Далее:
Выберите цвет:
Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой:
Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента:
Далее:
Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
Перейдите по адресу: https://online-fotoshop.ru/ . Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите:
Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Как сделать радужную обводку в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект радужной обводки для текста.
Текст с радужной обводкой выглядит просто и, в то же время, оригинально и необычно.
Такой текст украсит ваши работы, например, визитки, плакаты, афиши, логотипы или открытки.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст с помощью инструмента Текст.
Затем применим к тестовому слою стили слоя Обводка и Наложение градиента.
Далее несколько раз растрируем стиль слоя и применим стили слоя Обводка, используя разные оттенки.
В завершение урока «Как сделать радужную обводку в фотошопе» мы при помощи стилей слоя добавим на текстовый слой тень.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Растягиваем рамку создания текста на ширину холста и пишем слово «Радуга». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста. Поскольку текст и цвет фона совпадают, чтобы увидеть текст, можно временно отключить видимость слоя «Фон», нажав в панели слоев на «глазик» около слоя.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Вводим следующие значения:
Левая Контрольная точка (позиция 0%) – оттенок # d7d7d7;
Правая Контрольная точка (позиция 100%) – оттенок # ffffff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
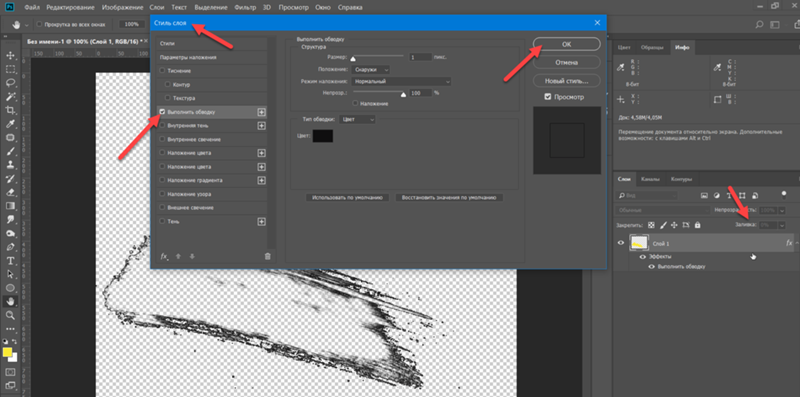
Во вкладке Обводка меняем оттенок на # e90ebd и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
Теперь нам нужно снова применить стиль слоя Обводка. В самых новых версия программы Adobe Photoshop это можно сделать в одном окне – сразу за один раз добавить несколько стилей слоя Обводка с разными настройками. Мы же рассмотрим способ, который подойдет для любой версии программы. В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя».
Затем дважды кликаем по слою с текстом, чтобы вызвать стили слоя.
Во вкладке Обводка меняем оттенок на # 0905a3 и вводим следующие настройки.
Результат после применения стилей слоя.
Снова растрируем стиль слоя (ПКМ по слою-Растрировать стиль слоя) и двойным щелчком по текстовому слою вызываем стили слоя.
Во вкладке Обводка используем оттенок # 00eaff и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка меняем оттенок на # 07d124 и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Снова растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка используем оттенок # ffd800 и меняем настройки на следующие.
Результат после применения стилей слоя.
Еще раз растрируем стиль слоя и двойным щелчком по слою открываем стили слоя.
Во вкладке Обводка вводим оттенок # ff0000 и меняем настройки на следующие.
Во вкладке Тень используем оттенок # 222121 и вводим следующие настройки.
Результат после применения стилей слоя.
Текст с радужной обводкой готов! Урок «Как сделать радужную обводку в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как выделить текст в Photoshop, чтобы выделить текст
Идет загрузка.Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы делаете флаер или публикуете событие для публикации.
Однако бывают случаи, когда предпочтительный фон для фотографии делает текст сверху неразборчивым — даже если вы попытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, чтобы он был удобочитаемым, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239 долларов США.88 в Adobe)
Как выделить текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» из раскрывающегося списка. Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Начните с нажатия «Файл» в верхней строке меню.Эмма Уитман / Business Insider2. Выберите фотографию, которую вы хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить текст к своему изображению. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера шрифта, чтобы соответствовать окружающему контуру.
4. После добавления текста будет создан новый слой. Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
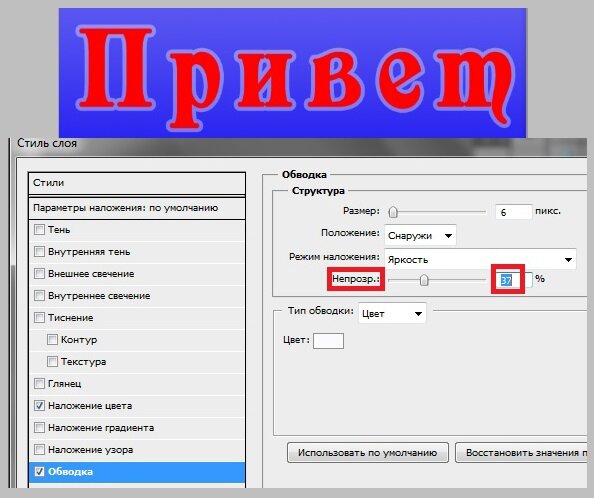
Поначалу удовлетворившись размером контура, я вернулся и попробовал немного более тонкий эффект контура, который я выбрал для окончательного изображения.Эмма Уитман / Business Insider5. Нажмите «Ход». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Вы можете настроить текст, чтобы он соответствовал видимости вашего изображения и эстетическим целям.Эмма Уитман / Business InsiderКак легко выделить текст в Photoshop — Medialoot
Текстовые эффекты Photoshop
В Photoshop существует множество методов обводки текста, и некоторые из них требуют растеризации текста, что нехорошо, потому что, если позже вы обнаружите, что допустили ошибку, вы должны сделать все процедура снова.С помощью стилей слоя обводка текста в Photoshop становится очень простой, и это метод, который я вам покажу сегодня.
Обратите внимание, что значения, показанные здесь, установлены только для упрощения выполнения шагов, вы можете использовать любые значения, которые хотите для документа, а также размер и цвет контура.
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона.Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Layer> Layer Style> Stroke и примените следующие настройки:
Боковые примечания: Положение обводки может быть установлено на Внутри, По центру или Снаружи, режим наложения используется для определения того, как цвет обводки будет взаимодействовать с цветом под обводкой, а Непрозрачность используется для установки значения прозрачности обводки. .В разделе «Тип заливки» вы можете выбрать «Цвет», «Градиент» или «Узор».
Шаг 4
Кроме того, вы можете просто оставить текст без заливки, просто уменьшив заливку слоя до 0%. Для этого выберите текстовый слой и на панели слоев установите значение Заливки на 0%.
Заключительные ноты
Обведенный стиль слоя, который можно использовать для фигур или текста, может быть очень полезным ресурсом в вашем наборе инструментов. В следующем примере я выполнил ту же процедуру, что и в этом быстром совете, но установил Заливку на 25%, изменил цвет обводки и добавил маску слоя к текстовому слою.
Как обвести текст в Photoshop
Вы можете придать своим художественным проектам дополнительный импульс, научившись обводить текст в Photoshop, независимо от того, какую платформу вы используете. Adobe не меняла основные методы выделения текста с момента выпуска Photoshop CS6 в 2012 году, поэтому, если вы не используете очень старую версию, следующие шаги покажут вам, как создать отличные границы Photoshop для вашего текста.
Как сделать контур вокруг текста
С ежемесячной подпиской (или бесплатной пробной версией) Photoshop CC вы получаете все самые мощные функции программного обеспечения.Независимо от того, используете ли вы последнюю версию или версию, выпущенную несколькими годами ранее, простейший метод выделения текста должен работать одинаково.
Эти инструкции предназначены для пользователей Windows, но если вы используете MacOS, единственное отличие состоит в том, что щелчок правой кнопкой мыши должен быть CMD + Щелкните вместо этого .
- Выберите инструмент Тип в левом меню.
- Напишите текст, который хотите выделить.
- Используйте окно слоев , чтобы выбрать текстовый слой, который вы редактируете.
Убедитесь, что он выбран на вкладке Windows в верхней части экрана, если он не отображается.
- Либо щелкните слой правой кнопкой мыши и выберите Параметры наложения , а затем Обводка в левом меню, либо нажмите кнопку FX внизу окна Слои , а затем Обводка из всплывающее меню.
- Используйте параметры на экране, чтобы настроить внешний вид вашего контура. Размер управляет толщиной контура (обводки), а Позиция определяет, будет ли он находиться внутри или снаружи текста. Не стесняйтесь экспериментировать с вариантами. Если вам что-то не нравится, выберите Отменить и начните заново.
- Когда вы довольны тем, как выглядит текст, нажмите кнопку OK .
Контурный текст, чтобы сделать его более захватывающим
Использование эффекта Stroke в слоях полезно, но он напрямую связан с этим слоем, и поэтому его сложнее редактировать отдельно.
Чтобы сделать контур более захватывающим, вы хотите выделить текст на отдельном слое.
- Используйте инструмент Type , чтобы создать текст, который вы хотите выделить.
- Выберите слой Text в окне Layers и щелкните его правой кнопкой мыши. Выберите Растрировать тип .
- Удерживайте Ctrl ( CMD в macOS) и выберите миниатюру слоя Type , чтобы выделить весь текст.
- Создайте новый слой, используя окно Layers .Выберите Edit на верхней панели инструментов, затем выберите Stroke .
- Выберите ширину в пикселях предполагаемого контура, затем выберите OK .
Теперь, когда у вас есть контур на слое, отдельный от вашего основного текста, вы можете настраивать его собственные эффекты по желанию. Добавьте к нему дополнительный контур обводки, используя первый метод, описанный выше, сделайте скос или тиснение или полностью удалите исходный текстовый слой для текста, состоящего только из контура.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьКак рисовать мазки с острыми углами в Photoshop
К сожалению, вы не можете сделать штрихов с острыми углами в Photoshop , используя стили слоя.
В этом уроке я научу вас, что именно нужно делать, чтобы наносить мазки с острыми краями и заостренными углами!
Нажмите здесь, чтобы узнать, как создавать реалистичные тексты Chrome в Photoshop!
Преобразуйте текстовый слой в векторную формуС помощью инструмента Текст создайте любое слово с шрифтом и размером, которые вам нравятся.
В этом уроке мы будем использовать слово «Острие».
На панели «Слои » , щелкните правой кнопкой мыши на текстовом слое и выберите « Преобразовать в форму » в раскрывающемся меню.
При преобразовании текстового слоя в форму ваш текстовый слой больше не будет доступен для редактирования . Вы должны внести любые изменения, которые хотите внести, прежде чем преобразовывать текстовый слой в векторную фигуру.
Примените обводку к вашему вектору Обводки с острыми углами в PhotoshopВот где начинается самое интересное! Чтобы сделать штрихи с заостренными углами в Photoshop , нажмите клавишу A на клавиатуре, чтобы выбрать инструмент Direct Selection .
На панели параметров выберите цвет Белый для Цвет заливки .
Теперь для параметра Обводка измените его на Черный и установите размер пикселя с на 30 пикселей , чтобы установить жирный контраст между текстом и обводкой.
Щелкните раскрывающееся меню Параметры обводки и выберите обводку Solid .
В левом нижнем углу окна щелкните раскрывающееся меню Выровнять и выберите параметр Обводка снаружи .
В правой части окна щелкните раскрывающееся меню Corner s и выберите Miter .
Опция Mitre — это секрет , который поможет вам создать острый угол на каждом из ваших текстов.
После выбора Mitre вы увидите заостренные углы штрихов!
Чтобы завершить, просто нажмите ОК, и готово!
Этот видеоурок является частью нашей серии 90-секундных обучающих программ, в которых мы научим вас советам и приемам Photoshop, которые можно выполнить за 90 секунд или меньше, и мы надеемся, что вы нашли этот урок полезным!
Команда «Обводка» в Photoshop Elements — инструкции
Команда «Обводка» в Photoshop Elements: обзор
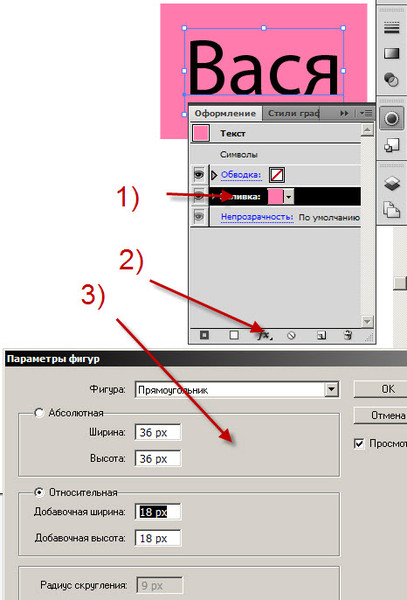
Команда «Обводка» в Photoshop Elements позволяет нарисовать цветную рамку вокруг выделения или слоя в Elements.Это применяет контур к выбранному вами изображению или выбранному слою в Photoshop Elements. Чтобы выполнить команду «Обводка» в Photoshop Elements, сначала сделайте выделение для обводки на изображении. Если вы хотите обвести весь слой, вы можете вместо этого выбрать слой для обводки на панели «Слои». Сделав свой выбор, выберите «Редактировать | Выбор обводки (контура)… »в строке меню.
Команда «Обводка» в Photoshop Elements — инструкции: изображение диалогового окна «Обводка» в Photoshop Elements.
В диалоговом окне «Обводка» введите ширину обводки в пикселях в поле «Ширина:». Вы можете щелкнуть образец «Цвет», чтобы открыть диалоговое окно «Палитра цветов» и выбрать цвет обводки. Выберите, чтобы разместить обводку «Внутри», «По центру» или «Снаружи» края выделения или слоя в разделе «Местоположение». Используйте раскрывающийся список «Режим», чтобы установить режим смешивания цветов, применяемый к обводке. Вы также можете установить «Непрозрачность» обводки, указав процентное значение в этом поле.Чтобы применить обводку, нажмите кнопку «ОК», чтобы применить границу обводки к выделению или слою.
Команда «Обводка» в Photoshop Elements: инструкции
- Чтобы применить команду «Обводка» в Photoshop Elements , выделите обводку на изображении.
- Чтобы обвести весь слой , выберите слой для обводки на панели «Слои».
- Затем выберите «Редактировать | Выбор обводки (контура)… »в строке меню.
- Затем введите ширину обводки в пикселях в текстовое поле «Ширина:» в диалоговом окне «Обводка».
- Чтобы выбрать цвет штриха , щелкните образец «Цвет:», чтобы открыть диалоговое окно «Палитра цветов».
- Выберите, чтобы разместить обводку «Внутри», «По центру» или «Снаружи» края выделения или слоя в разделе «Местоположение».
- Затем используйте раскрывающийся список «Режим:», чтобы установить режим наложения цветов, используемый для обводки.
- Затем установите «Непрозрачность» обводки, введя процентное значение в одноименное поле.
- Чтобы применить обводку , нажмите кнопку «ОК», чтобы применить границу обводки к выделению или слою.
Команда «Обводка» в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Обводка» показано, как применять команду «Обводка» в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020».
Как обвести текст в Photoshop
В Photoshop есть много способов сделать текст проекта уникальным.К счастью, настроить текст также относительно легко, даже если вы новичок в редактировании фотографий.
Одна интересная вещь, которую вы можете сделать, — это набросать текст в Photoshop. Возможно, вы уже видели это раньше на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и создать его версию с контуром.
Выполнить эту задачу невероятно просто, и ваш проект может выглядеть великолепно, даже если вы новичок в редактировании. Вот несколько способов создать контурный текст в Photoshop.
Как обвести текст в Photoshop- Введите текст
Чтобы начать создание структуры текста, выберите шрифт, который вы хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения соответствует текстовому контуру. Лучше всего, если фон будет сплошным.
Если у вас более узорчатый или насыщенный фон, обязательно выберите цвет для текста, который будет легко читаться на нем.Если текст трудно читается, вы всегда можете изменить его позже с помощью таких параметров, как толщина линии (подробнее об этом в конце).
- Редактировать текстовый слой
После того, как вы напечатали текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели Layers . Затем выберите Параметры наложения . В левой части этого окна вы увидите опцию Stroke . Установите этот флажок, чтобы текст был обведен в Photoshop.
Здесь есть множество настроек, которые вы можете изменить, чтобы контур текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете сделать это.
- Удалить внутреннюю заливку
Вернитесь в окно Параметры наложения и под полем Advanced Blending опустите значение Непрозрачность заливки до нуля. Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройкиЕсть много способов сделать ваш текст уникальным. В окне Stroke у вас есть несколько различных вариантов, с которыми вы можете поиграть.
Во-первых, это Размер . Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
С помощью опций Position вы можете выбрать способ размещения контура вокруг вашего текста. Выбор Inside поместит обводку изнутри вашего текста. За пределами поместит его вокруг вашего текста. Параметр Center будет начинать обводку с середины и идти как внутри, так и за пределы текста.
Режим наложения изменит способ взаимодействия обводки с фоном вашего изображения.
Вы также можете изменить Непрозрачность , если хотите, чтобы контур был более прозрачным и лучше сочетался с фоном.
Затем есть варианты Тип заливки .Вы можете выбрать Цвет , Градиент или Узор . Параметр цвета позволит вам выбрать сплошной цвет, а градиент позволяет выбрать два цвета для смешивания. Используя узор, вы можете заполнить контур узором по вашему выбору.
Создание нескольких контуров текстаЕще один способ создать уникальный контурный текст — использовать несколько слоев. Делая это, вы можете создать эффект множественных контуров.
Для этого сначала нужно ввести текст и выполнить описанные выше шаги для создания единого контура. Затем в Положение обводки выберите Внутри . Хотите ли вы сохранить текстовую заливку или нет, решать вам. Если вы хотите, чтобы он был пустым, измените значение Fill Opacity на ноль.
Далее вам нужно продублировать текстовый слой. Для этого выделите слой и нажмите Ctrl + J , чтобы скопировать его, или щелкните правой кнопкой мыши и выберите Дублировать слой .Новый слой появится над тем, который вы скопировали. Выделив этот слой, щелкните его правой кнопкой мыши и выберите Blending Options , чтобы открыть окно Layer Styles .
Перейдите в опции Stroke и измените Position для этого слоя на Outside . Вы также захотите изменить цвет, чтобы видеть эту новую обводку.
Еще один способ сделать это, и поэтому вы можете добавить столько штрихов, сколько захотите, — это продублировать слой еще раз, снова щелкнуть его правой кнопкой мыши и перейти к Параметры наложения> Обводка .
Теперь вместо использования Position вы можете использовать ползунок Size для изменения размера контура, пока вы не увидите его. Убедитесь, что вы также изменили цвет, чтобы вы могли видеть несколько штрихов. Вы можете делать это столько раз, сколько хотите, очертить текст сколько хотите. Убедитесь, что дублирующиеся слои размещены ниже исходного слоя, чтобы все они отображались правильно.
Использование текстовых слоев для создания дополнительных эффектовВозможно, вы осознали, какой потенциал есть в возможности использовать несколько текстовых слоев для выделения текста в Photoshop.Если вы хотите изменить некоторые буквы, но не все, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть связанным вместе.
Например, вы хотите, чтобы некоторые буквы были обведены контуром, а некоторые — заполнены. Для этого все, что вам нужно сделать, это создать слой для вашего заполненного текста с набранными символами, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
После этого вы захотите растрировать исходный заполненный текст.Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Rasterize Type . Затем вы можете выделить и удалить ненужные части заполненного текста. Тогда будет виден обведенный текст.
Это лишь некоторые из вещей, которые вы можете делать с помощью текстовых функций Photoshop. Поэкспериментируйте со слоями и мазками, чтобы создать что-то совершенно уникальное.
Как очертить текст, формы и изображения в Photoshop Учебное пособие по Photoshop
www.psd-dude.comText Outline Учебное пособие по созданию эффектов Photoshop для начинающих. Быстрый и простой урок о том, как создать контурный текст в Photoshop. Текстовый эффект обводки в Photoshop очень легко сделать. Вы можете использовать контур для текста, фигур и изображений.
ТвитнутьЭффект Outline Photoshop всего за несколько простых шагов.Контур можно применить к слою любого типа: текст, фигура и вырезанные изображения. Этот вид текстового эффекта отлично подходит, например, если вы хотите отредактировать текст на изображении или добавить текст поверх изображения.
Как обвести текст в Photoshop
Добавьте текст на новый слой.
Дважды щелкните текстовый слой, чтобы открыть окно стиля слоя. Чтобы создать контур, добавьте стиль слоя Stroke . Выберите положение мазка, которое вам нравится. Вы можете выбрать снаружи, внутри или по центру в зависимости от типа шрифта.
Если вам нужен только контур текста, вы должны установить Заливку слоя на 0%.
Когда вы добавляете текстовый контур или штрих, вам нужно отрегулировать интервал текста в Photoshop. Отслеживание — это интервал между каждым символом. Вы можете найти меню регулировки трекинга прямо под линией на палитре символов.
Применение нескольких штрихов к тексту в Photoshop
Если вы конвертируете текстовый слой в смарт-объект, вы можете добавить второй контур.Щелкните правой кнопкой мыши на слое и Преобразуйте в смарт-объект . Затем добавьте еще один стиль слоя Stroke .
Photoshop контурная форма
Чтобы очертить форму в Photoshop, вы должны установить Заливку на 0% и добавить стиль слоя Stroke . Установите размер штриха и положение.
В принципе, вы можете сделать это для любой формы. Я сделал обширный урок о том, как создать треугольник в Photoshop, где я также расскажу о создании контура для треугольника.
Как обвести изображение в Photoshop
Если вы хотите очертить изображение в Photoshop, вам нужно начать с выреза. Итак, выделите элемент, который хотите вырезать. Убрать фон.
Снова добавьте стиль слоя Stroke к слою с вырезом. Установите размер обводки и желаемый цвет. Установите положение хода вне .
Если вам нужны быстрые результаты, вы можете попробовать этот бесплатный экшен Photoshop Outline Text от PhotoshopSupply.Вы можете добавить несколько контуров к тексту, фигурам и изображениям.
А если вы хотите сделать контурный шрифт онлайн, вы можете попробовать текстовый редактор Mockofun.
Если вы хотите создать контур в Photoshop с различными эффектами, вы можете попробовать эти классные экшены Photoshop. В набор входит более 20 эффектов наклеек и этикеток.
.


 е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения. Там три варианта:
Там три варианта: Произойдет выделение надписи прерывающейся линией.
Произойдет выделение надписи прерывающейся линией. Перейдем к следующему способу обводки букв.
Перейдем к следующему способу обводки букв.