Из фотографии в рисунок | Уроки Фотошопа (Photoshop)
В сегодняшнем уроке photoshop мы будем превращать фотографию в рисунок. Урок рассчитан на уверенных пользователей фотошопа, хотя новички также могут попробовать его выполнить.
В результате мы превратим такую фотографию:
В такой карандашный рисунок:
Из фотографии в рисунок
1. Откройте вашу фотографию, сразу создайте копию (Ctrl+J) и обесцветьте её (Shift+Ctrl+U):
2. Создайте новый слой, и разместите его под обесцвеченной копией. Затем залейте его цветом #aeaeae:
3. Сейчас нужно добавить шума. Для этого идём в Filter -> Noise (Шум) -> Add Noise (Добавить шум):
Я выбрал значение Amount 4px, больше ставить не советую.
4. Переходим на самый верхний слой с обесцвеченным изображением и копируем его (Ctrl+J), затем добавляем маску слоя (подробнее о масках читайте в уроке “Маски в фотошопе”) Layer -> Layer Mask -> Hide all (Скрыть всё).
5. Спускаемся на слой ниже и применяем Filter -> Stylize (Стилизация) -> Glowing Edges (Светящиеся края) с такими параметрами:
Теперь инвертируйте цвета (Ctrl+I):
Режим смешивания Soft Light (Мягкий свет), непрозрачность 50%:
6. Возьмите мягкую кисть размером 100px (зависит от размера вашего изображения), цвет установите белый, непрозрачность кисти на 20%, поднимитесь на слой с маской, кликните по самой маске и пройдитесь по морде лиса:
7. В принципе, сейчас вы можете той же самой кистью прорисовать лиса, в таком случае получится такой рисунок из фотографии:
Однако рисунок получился слишком ровный, совсем нет штрихов, поэтому нас такой вариант не устраивает, и мы двигаемся дальше.
8. Смените кисть на жёсткую размером 2px и начинайте штриховать шерсть лиса. Также можете немного заштриховать фон:
Если у вас есть планшет, используйте его.
9. Спуститесь на слой ниже и объедините его с нижележащим (Ctrl+E). Для верхнего слоя режим смешивания установите Normal:
10. Примените маску слоя: Layer -> Layer Mask -> Apply. А затем снова создайте маску, но на этот раз Layer -> Layer Mask -> Reveal All (Показать всё). Возьмите большую мягкую кисть с чёрным цветом и закрасьте ей засвеченные участками:
11. Вновь примените маску слоя. А сейчас займёмся штриховкой нашего рисунка из фотографии. Возьмите чёрную жёсткую кисть размером 2px, с непрозрачностью 20% и обведите основные контуры рисунка (линии глаз, шерсть и т.д.) Для улучшения результата периодически меняйте непрозрачность кисти:
Тоже самое проделайте с белой кистью:
Штрихуйте белой кистью те места, которые вы хотите выделить и осветлить.
12. Напоследок подкрутите контраст. Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яроксть/Контраст):
Вот и всё, мы перевели фотографию в рисунок и получили такой результат:
На этом урок photoshop закончен. Можете экспериментировать с кистями, непрозрачностью слоёв, разными изображениями и добиваться удивительных результатов. Если в ходе урока у вас есть появились вопросы, я готов ответить на них в комментариях, также можете поделиться своей работой на форуме. Желаю вам творческих успехов, увидимся в следующем уроке photoshop.
Можете экспериментировать с кистями, непрозрачностью слоёв, разными изображениями и добиваться удивительных результатов. Если в ходе урока у вас есть появились вопросы, я готов ответить на них в комментариях, также можете поделиться своей работой на форуме. Желаю вам творческих успехов, увидимся в следующем уроке photoshop.
Эффект фотошоп — цветной штриховой рисунок тушью
Эффект превращения фото в рисунок часто используется дизайнерами и свадебными фотографами для придания фотографии некой загадочности. Для этого существуют различные методы, плагины и фильтры в photoshop, и даже целые программы. Я стараюсь не пользоваться сторонними программами и придумываю эффекты самостоятельно. Есть в этом какой-то элемент творчества и неожиданного результата. Идеи витают вокруг нас. Увидел в одной из рекламных картинок интересный, будто заштрихованный задний план. Как это сделано? В фотошопе есть группа фильтров под названием “Штрихи”, а так же фильтр «Цветной карандаш», но они не дадут такой четкой штриховки.
Здесь нужно использовать другие инструменты. Сделать чёрно-белую штриховку можно воспользовавшись фильтром “Тушь”, входящим в состав photoshop. Интересно, а можно ли рисовать цветной тушью? Чтобы добиться эффекта цветного штрихового рисунка одного фильтра будет недостаточно.
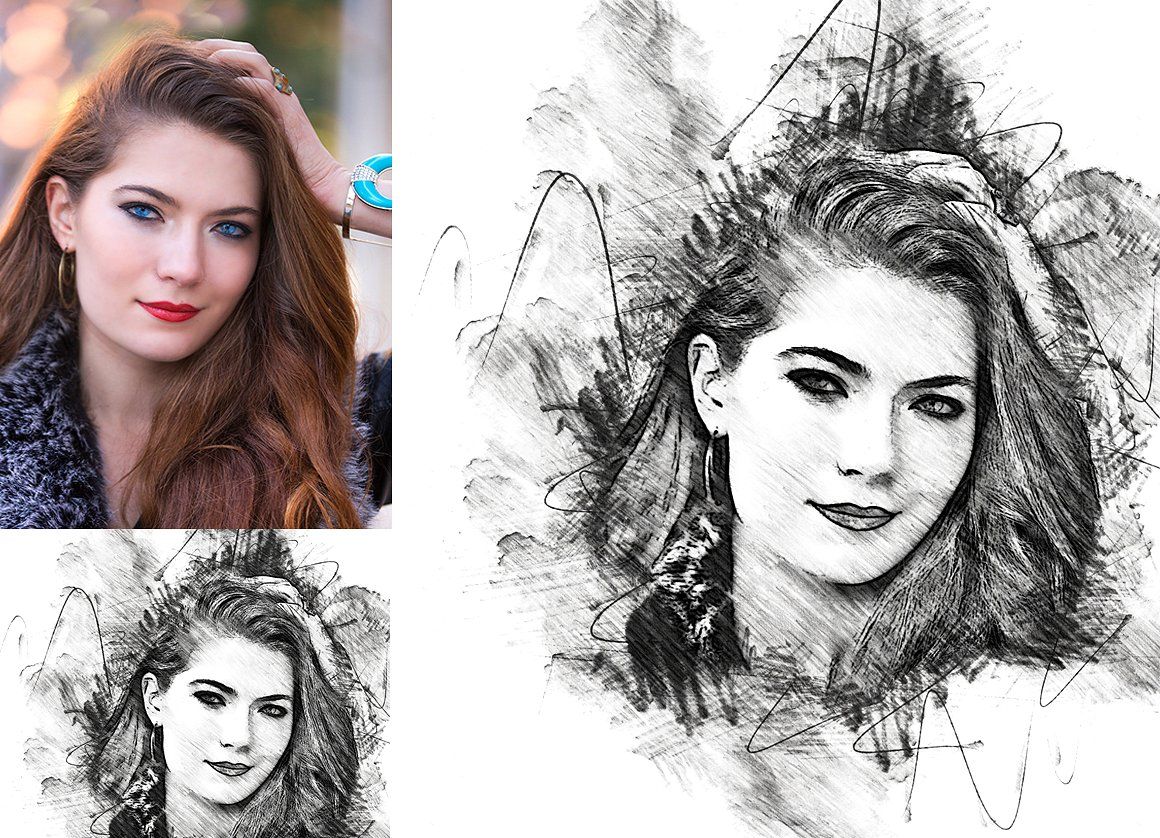
Image 1: Одним из таких эффектов является фотография, переходящая в штриховой рисунок разноцветной тушью.
Рассмотрим последовательность действий.
1. Чёрно-белые штрихи. Скопируйте слой “Фон” два раза. Перейдите на третий слой и примените к нему фильтр из Галереи фильтров > Эскиз > Тушь. Можно поиграть с настройками “длина штриха” и “тоновой баланс” — поставьте их на максимум, тогда заштрихованы будут только светлые области. Получилось двухцветное изображение, будто нарисованное тушью. Обратите внимание – цвета дуотона зависят от того, что у Вас установлено в качестве основного и фонового цвета в панели инструментов — поставьте чёрный и белый.
2. Маска слоя. Полученное чёрно-белое изображение нужно преобразовать в маску слоя. Это можно сделать различными способами. Основная идея заключается в том, что сначала необходимо выделить какой-либо тон (для этого есть несколько способов). Используем один из самых простых, меню: Выделение > Цветовой диапазон > Подсветка. Мы выделили светлые области.
3. Рисунок. Отключите слой и перейдите на предыдущую копию. Меню: Слои > Слой Маска > Скрыть выделенную область. Подложите ниже белый слой, для чего перейдите на фоновый, создайте пустой слой и залейте белым. Вернитесь на маску и белой кистью по маске закрасьте в местах, где нужно вернуть фотографию, чтобы получилось фото переходящее в рисунок.
Экспериментируя с фильтрами, инструментами и параметрам, получилась новая версия эффекта, которую я назвал “Цветной штриховой рисунок тушью по акварели”, который я применил в материале Фронтовые зарисовки с реконструкции сражения в Гатчине 29.
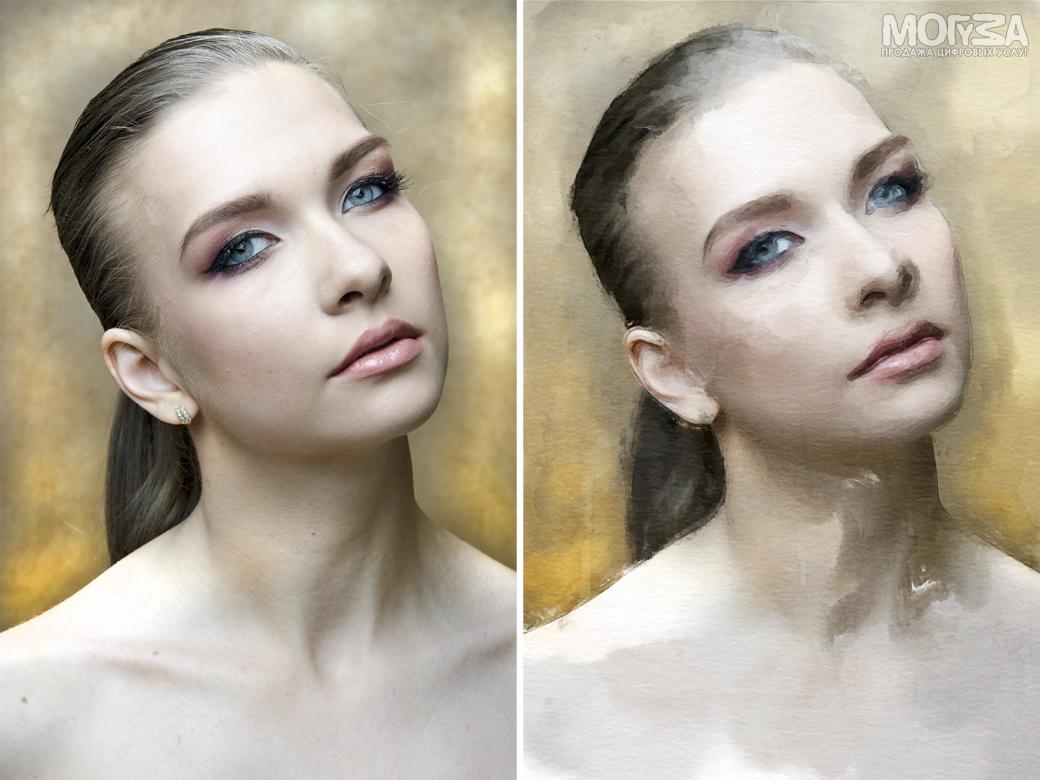
Image 2: Если карандашный набросок раскрасить нежной, полупрозрачной акварелью, чтобы он был виден, а затем обвести, и заштриховать тени разноцветной тушью, воспользовавшись пером…
Чтобы усилить эффект карандашного наброска, нужно проявить контур.
Подсказка: Как сделать карандашный контур, мы рассмотрели в уроке рисунок простым карандашом средствами фотошоп, так же нужно добавить более чёткую обводку пером, растушевать и раскрасить.
Бывает — всё делаешь ТАК ЖЕ, но ТАК ЖЕ не получается. В чём секрет? Секрет в понимании работы инструментов фотошоп и умении более тонко их использовать, привнося в работу что-то своё.
Важно уловить принцип и экспериментировать, получая интересные эффекты, которые могут стать изюминкой Вашего творчества.
Источник: www.photo-revue.ru
Нашли интересный материал! — поделитесь с друзьями из социальных сетей.
TweetТеги: рисунки, секреты свадебных фотографов, уроки фотошоп.
Похожие записи
Превращаем фото в акварельный рисунок (урок) / Хабр
В этом уроке я покажу, как из обыкновенной фотографии сделать акварельный рисунок – быстро и просто. Я буду использовать: Adobe Photoshop, плагин
Filter Forgeи фото. В результате получится вот такая картинка:
Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.
Шаг 2. Добавляем насыщенности цветам
Добавим насыщенности: Image > Adjustments> Hue/Saturation (Ctrl+U). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.
Шаг 3. Применяем фильтр “Watercolor Painting”
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter > Filter Forge).
Если у Вас нет плагина Filter Forge, скачайте его на официальном сайте разработчика http://www. filterforge.com/download/ и установите программу на компьютер.
filterforge.com/download/ и установите программу на компьютер.
Затем идем на страницу фильтра http://www.filterforge.com/filters/7227.html и жмем кнопку “Open in Filter Forge”. Он запустится и начнется закачка фильтра (26,3 KB).
Шаг 4. Подбор параметров фильтра
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets) – двойной клик на превьюшку применяет эффект к нашему изображению. Я нашла нечто подходящее, но хочу еще покрутить параметры. Перехожу на закладку Settings и начинаю двигать слайдеры.
Есть еще одна замечательная штука – Randomizer and button Next Variant. Можно просто жать на эту кнопку до тех пор, пока не попадется подходящая комбинация Но я не стала дожидаться удачи и остановилась на таких:
Жмем кнопку Apply и наша картинка превращается в некое подобие акварельного рисунка.
Шаг 5. Смотрим промежуточный результат
Теперь внимательно смотрим на результат.
Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) — Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае – это все, кроме воды.
Шаг 7. Добавим контрастности
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q). И инвертируем выделение Select > Inverse (Ctrl+Shift+I). Затем открываем диалог Image>Adjustments>Level (Ctrl+L) и двигаем ползунки таким образом, чтобы получить более контрастное изображение. Обычно это достигается путем смещения крайних ползунков к середине.
Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool ® большого диаметра и с мягкими краями.
Шаг 9.
 Результат
РезультатТеперь запустим Filter Forge плагин. И снова применим фильтр Watercolor Painting.
И вот результат:
Фото для цветного карандашного наброска в Photoshop CC: Уроки
Photoshop — это увлекательный и эффективный инструмент для создания уникальных изображений с использованием различных техник. Среди многих техник в Photoshop, фото в цветной карандашный набросок в Photoshop CC — одна из тех, которые пользуются большой популярностью.
Следуя этой технике перехода от фото к цветному карандашному наброску, вы сможете удивить своих друзей и родных. Кроме того, это, несомненно, улучшит очарование вашего веб-сайта электронной коммерции или блогов.
Преобразовать изображение в карандашный набросок можно несколькими способами. В этой статье мы рассмотрели простые способы достижения наилучшего результата.
Сейчас,
Как превратить фотографию в цветной карандашный набросок с помощью Photoshop CC?
Итак, сегодня я поделюсь техникой фото по цветному карандашному наброску с помощью Photoshop CC. Собственно, я покажу вам 4 варианта создания эффекта эскиза.
Собственно, я покажу вам 4 варианта создания эффекта эскиза.
Версии
- Черно-белое.
- Фотография для раскрашивания карандашного наброска в исходный цвет.
- Раскрашено любым одним цветом.
- Раскрашено градиентным цветом.
Итак, приступим к игре.
Шаг 01: Дублирование фонового слоя.
Когда ваша фотография была открыта в Photoshop, если вы посмотрите на панель слоев, вы обнаружите, что изображение расположено на фоновом слое. Обратите внимание, что сейчас это единственный слой в документе. (Знайте слои Photoshop.)
Это исходное изображение понадобится нам позже, когда мы будем раскрашивать эскиз.Это означает, что вы не должны вносить никаких изменений в это исходное изображение, не делайте ничего с исходным изображением. Чтобы гарантировать, нам нужно создать дубликат фонового слоя, скопировав исходное изображение.
Сделать это так просто.
Во-первых, наведите указатель мыши на фоновый слой, щелкните правой кнопкой мыши и перетащите его вниз на значок нового слоя, который находится в нижней части панели слоев.
Когда вы увидите, что курсор в виде руки находится прямо на значке «Новый слой», отпустите кнопку мыши.Фоновый слой скопирован в Photoshop. Было бы лучше, если бы вы дали новое имя слою фоновой копии.
Допустим, вы дали имя «Фоновая копия».
Шаг 02: Обесцвечивание слоя
На этом этапе мы будем работать с фоновой копией. Удаление всех цветов с изображения — основная задача на этом этапе. Команда Desaturate позволит нам быстро выполнить этот шаг.
Для этого перейдите к пункту «Изображение» в строке меню.Выберите Adjustment и затем Desaturate.
Использование сочетания клавиш — еще один способ выполнения этой задачи. Для Windows: Shift + Ctrl + U и для Mac: Shift + Command + U.
Когда изображение станет ненасыщенным, вы получите черно-белую версию изображения.
Шаг 03: Дублирование ненасыщенного слоя
Далее нам нужно продублировать ненасыщенный слой. Для этого нажмите на слой фоновой копии, который уже обесцвечен. И следуйте той же процедуре, что и на шаге 1.
И следуйте той же процедуре, что и на шаге 1.
После создания копии не забудьте дать имя и этому слою. На этот раз вы должны дать «Фоновой копии 2» имя дублирующего ненасыщенного слоя.
Шаг 04: инвертирование слоя
В этом слое мы инвертируем уровень яркости. Мы придадим светлой области темный вид, а темной — светлой. В этом нам поможет команда Photoshop Invert.
Снова перейдите к пункту «Изображение» в верхней строке меню, нажмите «Регулировка» и выберите «Инвертировать».
Сочетание клавиш для Windows: Ctrl + I и для Mac: Command + I.
Таким образом, изображение будет иметь негативную пленку.
Шаг 05: Изменение режима наложения на осветление цвета
Теперь мы изменим режим наложения слоя. Вы знаете, где находится режим наложения?
Он находится в верхней левой части панели слоев. Вы всегда найдете функцию Blend Mode в опции Normal.На самом деле это по умолчанию.
Чтобы изменить режим наложения на «Осветление», щелкните правой кнопкой мыши слово «Нормальный», появится меню и выберите «Осветление» из списка.
Как только вы это сделаете, весь документ станет белым, не беспокойтесь, глядя на полностью белый документ. (Вы можете найти на документе несколько разбросанных черных пятен)
Шаг 06: Создание небольшого объекта путем преобразования слоя
Теперь мы находимся на первом этапе создания эффекта эскиза.Для этого вам нужно создать размывающий слой с помощью фильтра размытия по Гауссу в Photoshop. Но было бы лучше, если бы вы применили Gaussian Blur как интеллектуальный фильтр, а не как обычный фильтр.
Теперь у вас в голове возник один вопрос, и я думаю.
Что такое умный фильтр? Как отличить умный фильтр от обычного?
Как правило, маленький фильтр аналогичен типичному фильтру в Photoshop; единственная разница в том, что он «умнее».”
Интеллектуальный фильтр создает неразрушающий и редактируемый фильтр, тогда как обычный фильтр создает статические результаты (стабильные изменения пикселей) изображения.
Следуя параметрам интеллектуального фильтра, вы можете изменить параметры фильтра в любое время и не беспокоиться о качестве изображения при этом, поскольку качество изображения будет полностью гарантировано.
Основная цель применения «Размытие по Гауссу» с использованием опции «Умный фильтр» — мы можем вернуться назад и настроить эффект эскиза позже.
Чтобы сделать это плавно, прежде всего, нам нужно сделать небольшой объект, конвертирующий слой.
Зачем нужно делать небольшие объекты, конвертируя слой?
Причина в том, что когда вы применяете фильтр к обычному слою, он будет работать как статический слой.
Фактически, когда вы примените тот же фильтр к смарт-объекту, смарт-фильтр автоматически преобразуется.
Итак, чтобы выполнить эту задачу, щелкните правой кнопкой мыши, чтобы выбрать значок маленького меню, который расположен в верхнем левом углу панели слоев.
Появится меню, в котором выберите «Преобразовать в маленький объект».
Может показаться, что никаких изменений не было. Но если вы внимательно посмотрите на панель слоев, вы обнаружите, что маленький объект появляется в слое Background Copy 2 в правом нижнем углу. Это означает, что слой теперь преобразован в небольшой объект.
Шаг 07: Применение фильтра размытия по Гауссу
Поскольку слой уже преобразован в небольшой объект, давайте применим фильтр размытия по Гауссу.
Перейдите к параметру «Фильтр» в строке меню, выберите «Размытие», а затем «Размытие по Гауссу».
Вы попадете в диалоговое окно Gaussian Blur. Чтобы получить требуемый эффект эскиза, необходимо применить некоторое размытие в слое Small Object. Управлять степенью размытия несложно, если вы используете ползунок Радиус, который вы найдете в нижней части диалогового окна.
Чем больше вы перетаскиваете ползунок вправо, тем выше значение радиуса и тем сильнее размытие.
Если вы примените меньшее значение радиуса, мы получим тонкие и тонкие линии. Большие значения радиуса дадут нам более реалистичный эффект.
Большие значения радиуса дадут нам более реалистичный эффект.
Приведу пример. Если я выберу меньшее значение радиуса 10,1 пикселя, мы получим результат изображения ниже.
Если я увеличу значение радиуса до 45,8 пикселей, мы получим более реалистичный вид исходного изображения.
Точное значение радиуса, которое вы ищете, зависит от фотографии и типа желаемого эффекта.
Итак, было бы лучше, если бы вы не сводили глаз с изображения при перетаскивании ползунка и проверяли, какой результат вы получаете.
Если вы подумаете о примере, то обнаружите, что второй вариант обеспечивает более реалистичный вид, чем первое изображение.
Итак, чтобы перейти к следующему шагу, мы перейдем ко второму изображению и. Как только вы закончите, нажмите OK, чтобы закрыть диалоговое окно Gaussian Blur.
Теперь мы создали наш основной эффект эскиза, следуя параметру интеллектуального фильтра «Размытие по Гауссу».
Опция интеллектуального фильтра
Как я уже говорил ранее, параметр Smart Filter полностью редактируется. Эта опция позволит нам вернуться к предыдущей опции настройки фильтра, и при необходимости мы также можем изменить ее.
Эта опция позволит нам вернуться к предыдущей опции настройки фильтра, и при необходимости мы также можем изменить ее.
Как мы это сделаем?
Посмотрите на область панели «Слои», вы обнаружите, что смарт-объект находится в верхней части, а размытие по Гауссу занимает свое положение внизу. В любой момент, если вы считаете, что ваш набросок нуждается в доработке, просто дважды щелкните правой кнопкой мыши, поместив курсор на слова «Размытие по Гауссу».Таким образом, диалоговое окно «Размытие по Гауссу» откроется снова, и вы можете перетащить ползунок, чтобы придать изображению более реалистичный вид.
Шаг 08: Добавьте корректирующий слой уровней на панели слоев
Вам может показаться, что ваше изображение стало более светлым после создания эффекта основного наброска.
Не беспокойтесь.
Добавляя корректирующий слой уровня, мы можем легко сделать изображение немного темным. Для успешного завершения работы.
Наведите курсор на значок «Новая заливка или корректирующий слой», расположенный в нижней части панели «Слои».
После этого вы получите список, в котором вам нужно выбрать уровни.
Photoshop добавит корректирующий слой уровней. Дайте слою имя «Уровни 1». Поместите этот слой в верхнюю часть всех слоев на панели «Слои».
Шаг 09: Измените режим наложения с обычного на Умножение
Вы можете управлять панелью настройки слоя из панели свойств. Но, честно говоря, нам не нужно ничего делать с этой опцией.
Затемнение эскиза не требуется.Посмотрите на режим наложения слоя регулировки уровней, вы найдете его как Нормальный. Теперь измените его на Умножение.
Знаете ли вы, что режим наложения «Умножение» — одна из тех опций, которые делают любое изображение темнее? Однажды вы измените режим наложения на опцию умножения; вы увидите результат автоматически. Теперь изображение стало намного темнее, чем раньше.
Более того, если вы думаете, что процесс, которому я следовал, таким образом, изображение становится намного темнее, чем вы ожидали, вы также можете отрегулировать темноту, изменив непрозрачность на корректирующем слое уровней.
Уровень непрозрачности помещается в верхнем правом углу параметра «Слои».
Перетащите ползунок вправо или влево, чтобы установить желаемый уровень затемнения. Здесь я выбрал уровень 40%. Но при настройке непрозрачности желательно не сводить глаз с изображения.
Найдите изображение ниже. Вам не кажется, что уровень яркости теперь намного лучше?
Шаг 10: Дублирование фонового слоя снова
Хорошая новость в том, что у нас есть черно-белый цветной карандашный набросок.
Теперь мы перейдем к следующему варианту, который раскрашивается с использованием исходного цвета фотографии. (Узнайте больше об изменении цвета в Photoshop CC.)
Для этого необходима еще одна копия фонового слоя. Итак, выберите исходный фоновый слой и выполните тот же процесс, который мы проделали всего несколькими шагами ранее. Дайте этому слою имя «Background Copy 3».
Шаг 11: Назначение нового имени новому слою
К настоящему моменту мы создали много копий фонового слоя. Хотя мы дали им отдельное имя, панель «Слои» становится загроможденной.
Хотя мы дали им отдельное имя, панель «Слои» становится загроможденной.
Кроме того, глядя на названия (фоновая копия, фоновая копия 1, фоновая копия 2, фоновая копия 3), мы не можем легко определить, какой слой используется по какой причине. Я хочу разбить имена и переименовать их.
СлойAs Background Copy 3 будет представлять раскрашенный фото эскиз, поэтому давайте дадим ему более точное название. Для этого
Дважды щелкните имя, и оно будет выделено.
Предположим, этот слой называется «цвет». Итак, с выделенным именем введите «цвет» и нажмите «Enter», для Windows и «Return», для Mac.
Таким образом, название будет изменено.
Шаг 12: Поместите все остальные слои в нижнюю часть «Цветного» слоя.
Поскольку сейчас мы будем использовать раскрашенный слой для набросков, нам нужно переместить все остальные слои в нижнюю часть панели «Цветовые слои». Другими словами, дайте ему место в верхней части панели «Слои». Вы можете сделать это, просто щелкнув слой Color и перетащив его в верхнее положение.
Вы можете сделать это, просто щелкнув слой Color и перетащив его в верхнее положение.
Но позвольте мне рассказать о новом процессе для выполнения этого шага. Учиться всегда здорово, правда?
Чтобы придать слою верхнюю позицию, убедитесь, что вы выбрали слой для этого. Затем на клавиатуре нажмите и удерживайте Shift + Ctrl (для Windows) или Shift + Command (для Mac). И одновременно нажмите клавишу правой скобки «]» на клавиатуре.
Таким образом, выбранный слой мгновенно переместится в верхнюю позицию.
Шаг 13: Измените режим наложения на Цвет
Цветной слой теперь является верхним слоем в документе; ваше исходное изображение снова появится вместе с цветным слоем в документе, закрывая другие слои, расположенные ниже, от просмотра, что определенно не является нашей миссией.
Все, что нам нужно, это смешать цвета основного изображения с нашим эскизом.
Для этого процесс довольно прост. Вы найдете режим наложения цветного слоя «Нормальный». Просто измените его на «Цвет.”
Вы найдете режим наложения цветного слоя «Нормальный». Просто измените его на «Цвет.”
Таким образом, вы даете команду Photoshop смешать цвет с этого слоя и не обращать внимания на все остальные цвета. Посмотрите на изображение ниже; это теперь раскрашено.
Если вы чувствуете, что цвета на изображении слишком яркие, уменьшить их не так уж и сложно. На этом этапе необходимо уменьшить уровень непрозрачности цветового слоя. В этом уроке я сохранил уровень непрозрачности 50%.
Теперь цвет изображения более стабильный.
Шаг 14. Отключите цветной слой
Если вам нравится ваш Colorized Sketch, в котором используется цвет оригинальной фотографии, вам не следует продолжать дальше.
В противном случае, позвольте мне поделиться другим способом сделать фото по цветному карандашному наброску.
На этот раз я покажу вам, как сделать фотографию, чтобы раскрасить карандашный набросок, используя один цвет.
Прежде чем мы перейдем к этому шагу, давайте отключим цветной слой. Щелкните значок «глаз», который также известен как значок видимости на панели «Слои».
Теперь вы получите черно-белую версию вашего изображения.
Шаг 15: Раскрашивание слоя цветной заливки сплошным цветом
На этом этапе мы придадим эскизу сплошной цвет.
В нижней части панели слоев у вас будет значок новой заливки или корректирующего слоя. Нажмите здесь.
Появится список, и вы найдете опцию Solid Color вверху, выберите ее.
После выбора параметра «Сплошной цвет» появится новое окно с названием «Палитра цветов (сплошной цвет)». В этом новом окне вы можете выбрать требуемый цвет. Не беспокойтесь, если вы выберете неправильный цвет, потому что вы можете вернуться к этому этапу, если сделаете какую-либо ошибку.Выберите другой цвет. В этом уроке я выбираю синий оттенок.
Шаг 16: Измените параметр режима наложения Normal на Color
После выбора цвета щелкните OK, чтобы закрыть окно «Палитра цветов». Выбранный цвет будет временно заполнен новым цветом. Уже создан новый слой с именем «Color Fill 1», который занимает свое место наверху.
Выбранный цвет будет временно заполнен новым цветом. Уже создан новый слой с именем «Color Fill 1», который занимает свое место наверху.
Чтобы смешать цвет с эскизом, по умолчанию цветовой слой режима наложения — «Нормальный».Просто измените его на «Цвет».
А теперь у вас будет цветной карандашный набросок. И вот он с синим.
Если вы хотите использовать другой цвет, вам нужно дважды щелкнуть правой кнопкой мыши по параметру образца цвета, который находится на панели слоев.
Таким образом, окно выбора цвета откроется снова, и отсюда вы сможете выбрать другой цвет, кроме синего. Давайте сейчас выберем розово-фиолетовый цвет.
После того, как вы нажмете «ОК», окно «Палитра цветов» исчезнет, и вы найдете эскиз нового розовато-пурпурного цвета.
Следуя этому процессу, вы можете придать своему эскизу любой другой цвет, пока не найдете наиболее раскрашенный карандашный набросок.
При желании можно уменьшить интенсивность цвета. Перетащите ползунок непрозрачности, пока не найдете требуемый уровень интенсивности.
Перетащите ползунок непрозрачности, пока не найдете требуемый уровень интенсивности.
Шаг 17. Снова выключите слой заливки
На этом этапе я воспользуюсь другим процессом, чтобы раскрасить карандашный набросок. На этот раз я буду использовать градиентный процесс.
Во-первых, нужно отключить слой заливки.Для этого щелкните значок глазного яблока на слое Color Fill 1.
Опять же, у вас будет черно-белая версия вашего изображения.
Шаг 18: Добавление слоя градиентной заливки
Как я сказал ранее, на этот раз я сделаю набросок с помощью Gradient; Затем мне нужно использовать слой Gradient Fill.
Еще раз щелкните значок Новая заливка или корректирующий слой .
На этот раз вам нужно выбрать опцию Gradient из списка.
Появится диалоговое окно градиентной заливки.В поле градиента щелкните раскрывающееся меню. Помните, что нельзя нажимать на образец цвета; если вы по ошибке нажмете на опцию образца цвета, появится редактор градиента, который не является частью этого руководства. Убедись; вы нажали на правую опцию, упомянутую на изображении.
Убедись; вы нажали на правую опцию, упомянутую на изображении.
Таким образом, появится окно выбора градиента. В этом окне появятся многие предустановленные параметры миниатюр, из которых нам нужно выбрать цвет градиента. Наведите курсор на любой вариант градиента, дважды щелкните правой кнопкой мыши.Следуя этому пути, вы выберете вариант градиента, и окно выбора градиента также будет закрыто. В этом уроке я выбираю градиент спектра, упомянутый на изображении.
Теперь мы вернулись к диалоговому окну «Градиентная заливка», чтобы изменить параметр «Угол». По умолчанию эта опция показывает 90 °. Поменяю на 135 °. Так на изображение станет интересно смотреть. Нажмите ОК, и тогда диалоговое окно Градиентной заливки закроется.
Теперь ваш документ временно залит цветом градиента.
Шаг 19: Измените режим наложения с обычного на Цвет
Теперь вы увидите, что слой Gradient Fill 1 находится в верхней части панели слоев.
Поскольку в этом уроке мы уже несколько раз меняли режим наложения с нормального на цветной, так что сделать это снова не будет сложной задачей.
Вы найдете режим наложения слоя Gradient Fill как «Нормальный». Просто измените его на «Цвет».
Затем, согласно требованиям, отрегулируйте интенсивность цвета, перетаскивая ползунок влево или вправо.
Ниже приведено изображение при использовании спектра градиента.
Итак, урок закончен со всеми четырьмя процессами, которые я обсуждал в начале статьи.
Как выбрать один из предыдущих видов цветов
Теперь, когда мы раскрасили карандашный набросок с помощью градиента, как вы увидите предыдущую версию? Или что вы будете делать, если захотите вернуться к черно-белой версии? Как вернуться?
Это так просто.
Во-первых, слой Gradient Fill 1 необходимо скрыть. Щелкните значок видимости слоя градиентной заливки, чтобы защитить его.
Теперь все 3 раскрашенных слоя отключены. И вы вернетесь к черно-белой версии.
Чтобы получить одноцветную версию, щелкните значок видимости слоя одноцветной заливки, чтобы включить этот слой. Или, чтобы получить исходную версию фотографии, щелкните значок видимости слоя цветной заливки, чтобы включить этот слой.
Или, чтобы получить исходную версию фотографии, щелкните значок видимости слоя цветной заливки, чтобы включить этот слой.
А ниже карандашный набросок с оригинальной цветной фотографией.
Заключение
Разве вы не чувствуете, что фотографировать и раскрашивать карандашные наброски с помощью Photoshop CC — это весело?
Кроме того, процессы довольно простые. Потренируйтесь, и вы сможете стать ПРОФЕССИОНАЛом в создании наброска цветным карандашом с помощью Photoshop CC.
Вы также можете прочитать:
Учебное пособие по Photoshop — Изображение в линию
Вот простой урок Photoshop о том, как преобразовать фотографии или цветные изображения в черно-белые линейные рисунки.Если у вас есть MAC, измените слово «управление» на «команда» . Убедитесь, что поле Layers открыто ( Строка меню / Окно / Слои отмечены). Я буду использовать фотографию моего мужа, Кевина ({: , в самолете на Гавайи. Удачи!
Я буду использовать фотографию моего мужа, Кевина ({: , в самолете на Гавайи. Удачи!
Выше исходное изображение.
(1) Удерживайте нажатыми кнопки shift, ctrl, u или, используя строку меню, Image / Adjust / Desaturate . Это будет выглядеть так:
(2) Дублируйте слой. Удерживайте нажатой CTRL / J или при использовании строки меню выберите: Слой / дубликат слоя . Убедитесь, что дублированный слой выбран для следующего шага (обычно это происходит автоматически).
Должно получиться так:
(3) Удерживайте кнопку CTRL и I или используя строку меню: выберите Изображение / Настроить / Инвертировать .
Надеюсь, ваше изображение выглядит так:
(4) В поле слоя выберите: Layer / Color Dodge , как показано ниже. Не паникуйте, изображение исчезнет или будет состоять только из нескольких строк. Только держись.
Не паникуйте, изображение исчезнет или будет состоять только из нескольких строк. Только держись.
(5) В строке меню выберите: Фильтр / Размытие / Размытие по Гауссу . Вау, вот оно! Карандашный рисунок.
по сравнению с оригиналом.
(6) Select — Layer / Merge Visible .Сохранить файл. Фини! Вы также можете поиграть с кривыми, чтобы затемнить изображение: Из строки меню: Изображение / Настроить / Кривые. Перетащите линию вверх или вниз, чтобы найти желаемый результат. Вот мой:
Если нужно конвертировать только в черно-белое — не в сером. Попробуйте это: возьмите сохраненный файл сверху, выберите в меню: Изображение / Режим / Оттенки серого. Затем выберите в меню: Фильтр / Эскиз / Штамп. Вы получите результат, который мне кажется похожим на гравюру на дереве:
Если вы используете изображение для травления фотополимерной пленкой Puretch Photopolymer Film , оставьте изображение как есть. Черные линии будут вытравленными областями, а белые — приподнятыми. Если вам нужен противоположный эффект — вытравленные белые области и т. Д., Нажмите Control / I .
Черные линии будут вытравленными областями, а белые — приподнятыми. Если вам нужен противоположный эффект — вытравленные белые области и т. Д., Нажмите Control / I .
Вот еще один пример, единственная разница в технике заключается в том, что я использовал Filter / Sketch / Photocopy в конце вместо Filter / Sketch / Stamp .
Исходное изображение (улучшенное с помощью Изображение / Настройка / Яркость Контрастность )
Манипулированный оригинал
Краткое руководство по раскрашиванию в Photoshop — Annenberg Digital Lounge
Ваш рисунок и Photoshop
Вы что-то нарисовали и хотите посмотреть, как это выглядит цветным? Будь то быстрый рисунок логотипа или действительно сложный рисунок тушью, Photoshop — самая простая программа для цифрового раскраски.Он также подойдет для карандашных набросков, но, если вы не пытаетесь сохранить затенение, вам может понадобиться нанести на него чернила для более четких линий и облегчения сканирования. Есть много способов добавить цвет к вашему рисунку, но мы познакомим вас с парой разных быстрых методов, которые быстрые, легкие и дадут вам красивый конечный продукт.
Есть много способов добавить цвет к вашему рисунку, но мы познакомим вас с парой разных быстрых методов, которые быстрые, легкие и дадут вам красивый конечный продукт.
Сканирование
Для начала сотрите все случайные следы карандаша и отсканируйте изображение. (Да, вы можете сделать снимок, но всегда лучше сканировать. Фотографии, как правило, имеют тени на странице; сканирование чистое и точное.) Отсканируйте файл с приличным разрешением — не менее 200 dpi. Если вы сканируете из Xerox в ANN 301, вы можете выбрать оттенки серого, черно-белый или цветной, а также до 600 dpi и отправить файл себе по электронной почте.
Наверх ↑
Раскраска
Наверх ↑
Настройка
Теперь, когда вы отсканировали цифровую копию для работы, откройте файл в Photoshop. Сначала продублируйте слой исходного изображения и заблокируйте нижний слой, чтобы сохранить исходное изображение. Обрежьте изображение до любого размера и формы.
Возможно, вам придется немного очистить перед окраской. Если есть какие-либо пятна или точки, которые вам нужно удалить, используйте инструмент «Кисть» (B), чтобы закрасить их белым цветом, чтобы они были того же цвета, что и фон. Если вам нужно затемнить линии или осветлить бумагу, используйте уровни. Вы можете перейти в раздел «Уровни» («Изображение»> «Коррекция»> «Уровни») и сдвинуть переключатели, чтобы сделать черный цвет темнее, чтобы линии выделялись больше, или бумага была одного оттенка белого.
Наверх ↑
Инструмент «Ведро с краской»
Ведро с краской (G) лучше всего, если вы спешите и хотите блокировать только большие формы.Это очень быстрый метод, который будет работать только в том случае, если ваш документ закрашен чернилами и все строки полностью закрыты. Он не дает вам много деталей и может потребовать, чтобы вы щелкнули, чтобы заполнить множество маленьких крошечных фигур, поэтому используйте его на свой страх и риск.
Выберите инструмент «Заливка» (G) и добавьте цвета к изображению с безрассудной энергией. Если форма не закрыта полностью, используйте инструмент «Кисть» (B), чтобы завершить линию черным цветом перед заливкой. Будьте осторожны, чтобы не закрасить черные контуры.Обратите внимание, что изменение цвета слишком много раз может привести к ухудшению черных линий. (Если это произойдет, установите Режим наложения цветного слоя на Умножение, и черные линии исходной копии будут прострелены.)
Вверх ↑
Режим наложения: Умножение
Этот метод работает, если все ваши линии не соединяются или вы хотите получить более подробную информацию, чем просто блокирование в простых формах (например, с Paint Bucket). Начните с создания нового слоя над очищенным слоем изображения.Перейдите в Параметры наложения и установите его на Умножение.
Теперь начните рисовать с помощью Brush Tool (B) и наблюдайте, как ваши линии остаются аккуратно поверх цвета. Вы также можете использовать инструмент Paint Bucket Tool (G) на слое изображения, если хотите заблокировать какие-либо большие области, но все, что вы поместите прямо над ним на верхнем слое, изменит его цвет. Получайте удовольствие и раскрашивайте, сколько душе угодно. Если вы используете много цветов на небольшом пространстве, вы можете поместить некоторые из них на другой слой, установленный на Умножение.
Наверх ↑
Советы
Если вы собираетесь разместить изображение в сети, вы должны установить цвет (Изображение> Режим> RGB) на RGB. Если вы планируете распечатать изображение, установите для него CMYK (Изображение> Режим> CMYK). Сделайте это до того, как вы начнете раскрашивать, в идеале, как только вы откроете Photoshop.
Сохраните файл как в формате Photoshop (на случай, если вы захотите отредактировать его позже), так и в формате JPEG для использования.
учебник по фотошопу — Как превратить фотографии в великолепные, карандашный рисунок
Мы нашли одни из лучших онлайн-руководств по Adobe Photoshop как для продвинутых, так и для начинающих пользователей.
В этом видео я расскажу вам, что ::
⏩Руководство по Photoshop cc 2020, показывающее, как преобразовать фотографии в тонкие, великолепные карандашные рисунки.
Сделайте «рисование карандашом» с помощью Adobe Photoshop простым способом или с эффектами фото «эскизных рисунков», поэтому я создал это видео только для изучения средств массовой информации и знаний, и может быть полезно.
⏩Как превратить фотографию в карандашный набросок или рисунок в Photoshop CC, а также как создать эффект цветного эскиза с использованием исходных цветов фотографии, одного цвета и градиента!
______________ / ССЫЛКИ _____________________________
► Facebook: ➜ https: // www.facebook.com/profile.php?id=100029304593950
► Twitter: ➜ https://twitter.com/UsamaIq42186106
► Instagram: ➜ https://www.instagram.com/usamaiqbal904/?hl=en
=== =============================================
__________________ | Посмотреть мой канал Youtube _________________
♥♥♥♥♥ https://www.youtube.com/channel/UClyRQ_eXBpirrQCcOYa0ZSA?sub_confirmation=1 ♥♥♥♥♥
Спасибо!
С уважением: Усама Икбал
учебник по фотошопу | КАК НАЙТИ фото
карандашная живопись
эскизные рисунки
Учебник Photoshop: Sketsa Pensil / Pencil Sketch
Как сделать карандашный рисунок в Photoshop cc 2020 | Сделать набросок легко.
Photoshop: как преобразовать изображение в рисунок карандашом
Фото в рисунок карандашом
Преобразовать любую фотографию в рисунок карандашом
Эффект эскиза
как создать рисунок карандашом из фотографии в Photoshop
Эффект рисования линии
Как повернуть Эффект эскиза для рисования карандашом в Photoshop
# карандашный набросок # фотошоп
исходник
.