Быстрый эффект карандашного рисунка в Фотошоп 2.0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
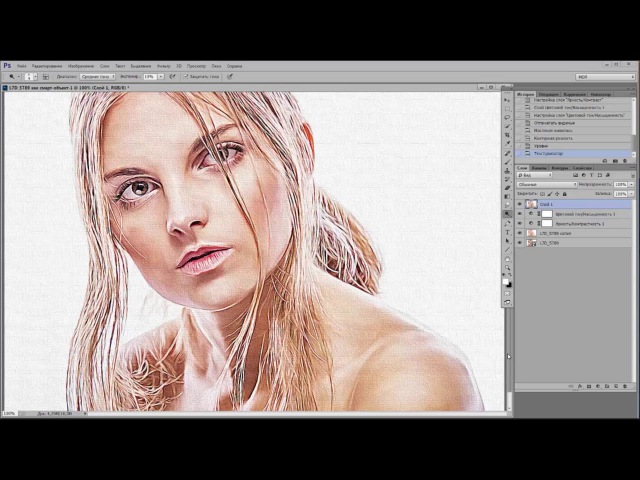
На скриншоте ниже фотография, которую мы используем в этом уроке. На мой взгляд, лучше использовать фотографию с размерами 3000×2000 px.
- Совет: Экспериментируйте с размером фотографии. Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.
Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время.
Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
2. Создаем штрихи
Шаг 1
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.
Скройте видимость двух верхних слоёв, перейдите на нижний слой.
Шаг 2
Находясь на самом нижнем слое, идём Фильтр – Галерея фильтров
Шаг 3
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию
Шаг 4
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.
Результат на данный момент:
3. Корректируем изображение
Шаг 1
Теперь мы добавим контур. Включите видимость третьего слоя Контур
Шаг 2
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-объект (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через Слои – Новый корректирующий слой
 Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (Layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer – Layer Style – Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на
Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий пункт является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.
4. Добавляем цвет
Шаг 1
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стили слоя (Layer – Layer Style – Clear Layer Styles), а затем идём  Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
- Совет: Экспериментируйте с цветом. Вы можете использовать цвета прямо с фотографии, а можете самостоятельно раскрасить ваш рисунок в нужные цвета. Поможет вам в этом урок Цветик-семицветик.
Итоговый результат:
Эффект рисунка карандашом в adobe photoshop. Как сделать эффект карандаша в фотошопе
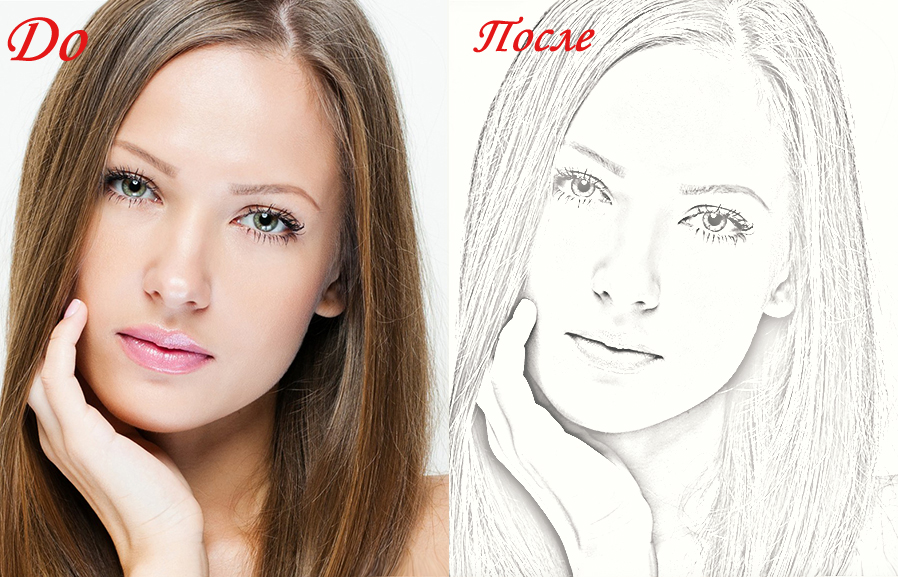
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка. Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок. Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию; рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7. Затем кликните на сочетании кнопок Ctrl — J. Таким образом вы создадите дубликат слоя.
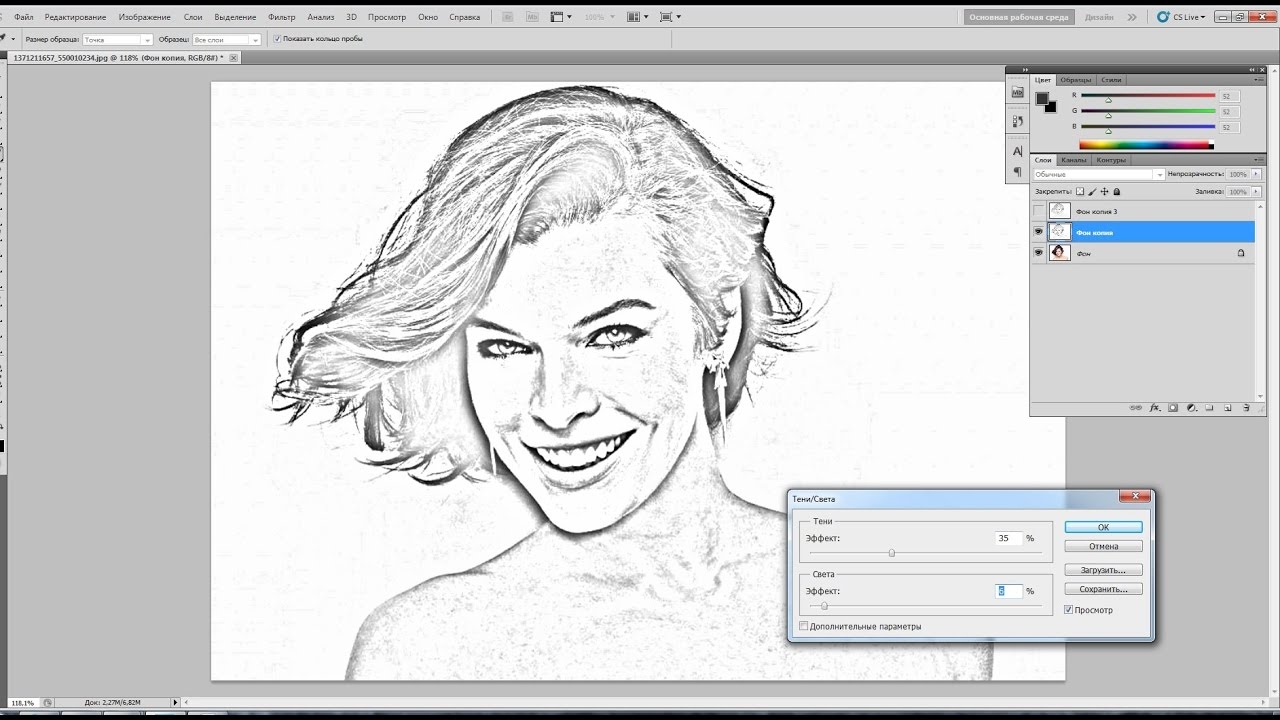
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия». Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I.
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки. Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
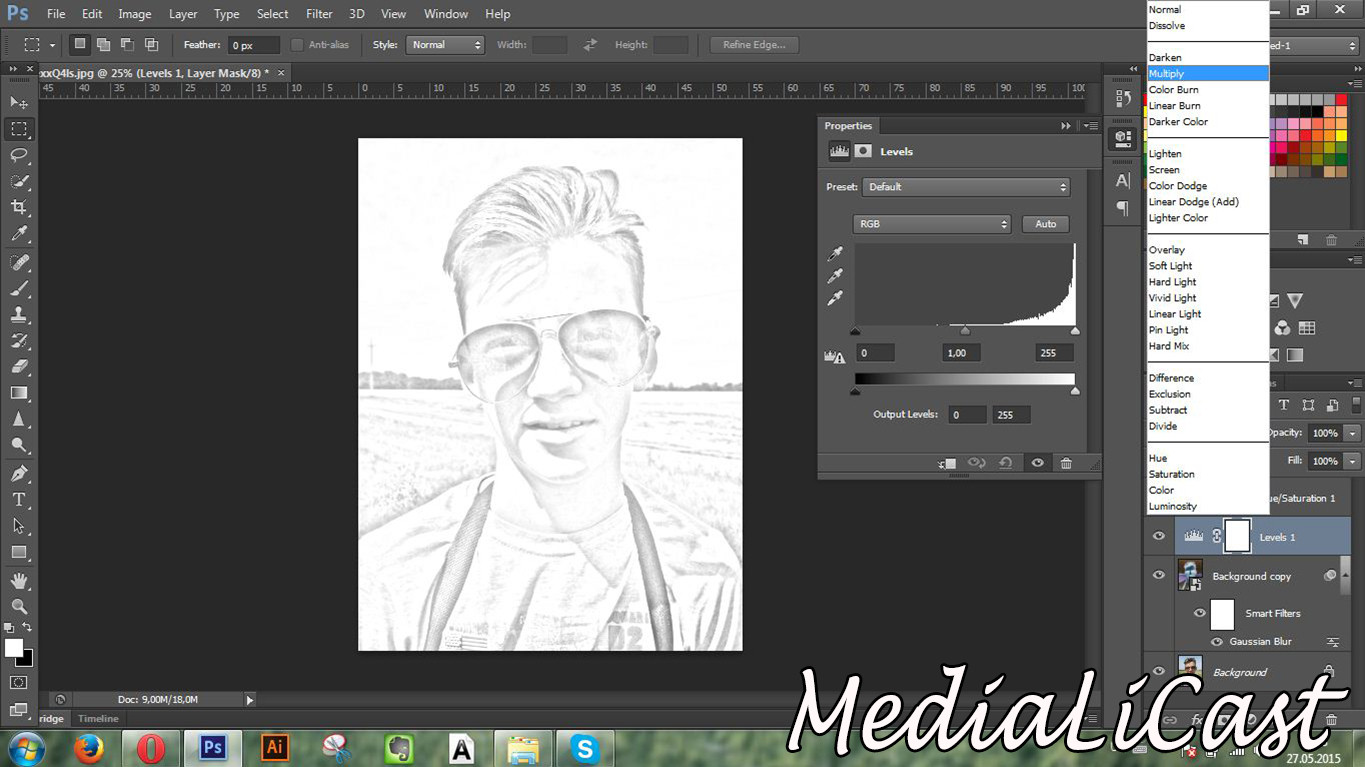
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%. Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Чтобы создать , который бы выглядел максимально правдоподобно, и его можно было бы использовать при создании различных графических работ, мало использовать стандартные фильтры или программы. Необходимо освоить принципы работы Adobe Photoshop.
Мы решили упростить вашу работу и собрали несколько уроков, в которых подробно рассказывается, как сделать рисунок карандашом в Фотошопе , чтобы получилось как можно реалистичнее.
Эффект рисунка карандашом
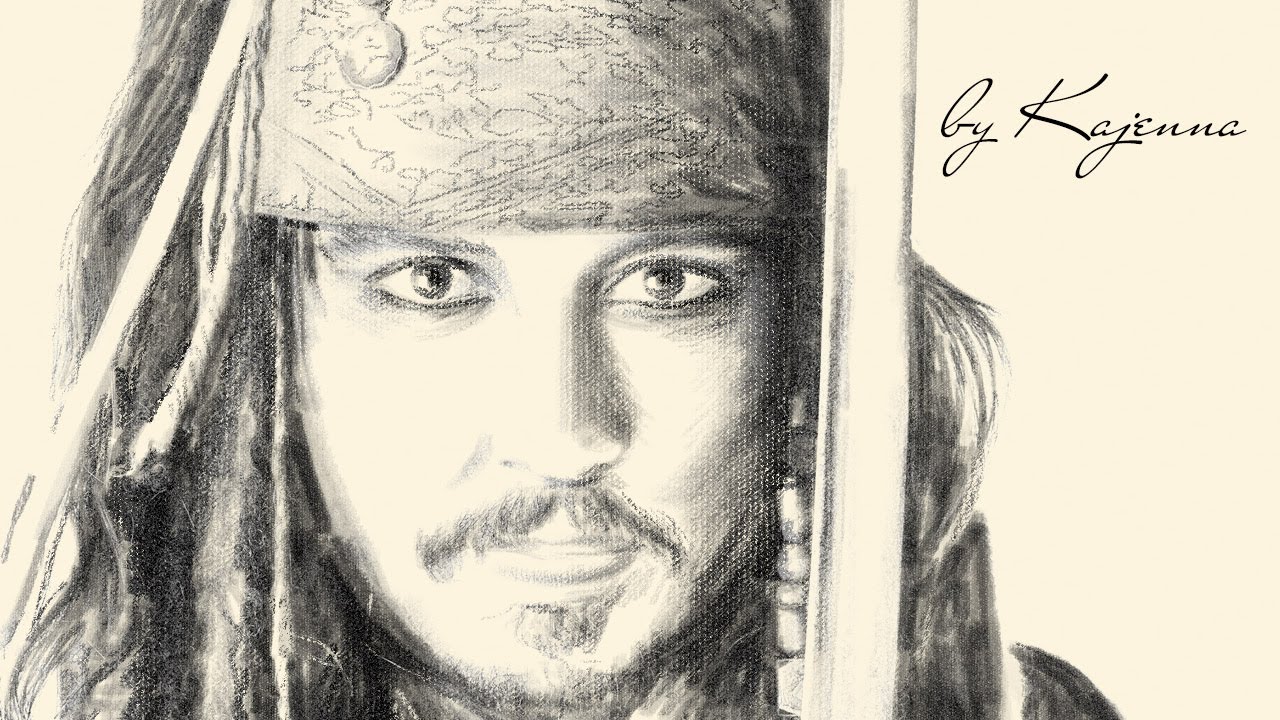
Это, пожалуй, самый лучший способ из тех, что доводилось находить в сети Интернет. Используя данный видео урок, добиться эффекта рисунка карандашом можно в буквальном смысле в течение 5 – 10 минут.
Рисуем цветными карандашами
В этом уроке вы узнаете, как превратить любое фото в рисунок цветным карандашом с помощью программы Adobe Photoshop. Для начинающих потребуется приложить немного усилий, чтобы выполнить этот урок в данной программе.
Рисунок карандашом из цветного фото
Делаем рисунок карандашом
Наши мастера также решили не отставать от модных тенденций в мире Adobe Photoshop. Поэтому делаем рисунок карандашом в Фотошопе вместе с вами на страницах нашего сайта.
Есть несколько способов, как сделать рисунок карандашом в Фотошопе . В этой программе даже есть специальные фильтры для создания подобного эффекта. Однако в данном уроке вы научитесь создавать эскиз карандашом, не прибегая к ним.
Совсем не обязательно уметь держать в руке карандаш или быть профессиональным художником. В этом уроке вам покажут, как сделать рисунок карандашом в Фотошопе с максимально реалистичной имитацией живых материалов.
Отличный пример, как можно быстро и легко превратить фото в рисунок карандашом (эскиз) в Фотошопе . В этом видео уроке вы найдете всю необходимую информацию, поэтому с выполнение справиться даже начинающий.
Для преобразования любой фотографии в рисунок , выполненный простым карандашом , существует много плагинов и программ. Однако мнение автора данного урока однозначно: «Не создали еще такой кнопки, чтобы одним нажатием сделать рисунок карандашом в Фотошопе».
Карандашный рисунок в Фотошопе
Многие профессиональные дизайнеры и свадебные фотографы используют эффект рисунка простым карандашом из фотографии в Фотошопе , чтобы придать снимку грациозность и художественность. Методов преобразить фото в набросок простым карандашом очень много.
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр — инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель) . Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.
Marine watercolor / luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран) , а второй на Multiply (Умножение) . В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш) . Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
 При передвижении ползунка правее значения 16 цвет будет светлее, левее — темнее.
При передвижении ползунка правее значения 16 цвет будет светлее, левее — темнее.Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
sexy woman / stryjek
Smudge Stick (Растушевка) . Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0 . На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3 . Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / Zuboff
Cutout (Аппликация) . Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / andreiuc88
Fresco (Фреска) . Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Texture (Текстура). Настраивает резкость краев.
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1 , наложил текстуру с видом штукатурки и с помощью Изображение — Коррекция — Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение) .
Saint Mary Magdalene / zatletic
Dry Brush (Сухая кисть) . Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2 . Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / pk200258
Rough Pastels (Пастель) . Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).

Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
meditation / pepe
Film Grain (Зернистость фотоплёнки) . Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2 . Измените режим наложения верхнего слоя на Multiply (Умножение) , а слоя под ним на Screen
(Осветление) . Так вы получите контрастный снимок с зерном.
Так вы получите контрастный снимок с зерном.
Fine art image / konradbak
Plastic Wrap (Полиэтиленовая обёртка) . Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / Gabi Moisa
Underpainting (Рисование под поверхностью) . Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5 . Свет — снизу справа, длина штриха 0 , чтобы получить контур. Вот результат:
Вот результат:
Grand Cru Rotwein / Wilm Ihlenfeld
Palette knife (Шпатель) . Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение) . Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0 . Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление) .
dutch mills 3 / dzain
Neon Glow (Неоновое свечение) . Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
Feuerwehrschlauch / 77SimonGruber
Paint Daubs (Мазня краской) . Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20 . Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
rotes Italien / Grischa Georgiew
Sponge (Губка) . Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Lüneburger Heide / Thorsten Schier
Poster Edges (Очерченные края) . Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
 Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края — 10, интенсивность края — 5 и постеризация — 6 . Иногда снимок перед применением фильтра стоит размыть.
Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края — 10, интенсивность края — 5 и постеризация — 6 . Иногда снимок перед применением фильтра стоит размыть.
Superhero businessman / Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
В этом уроке мы превратим обычную фотографию в карандашный рисунок (или набросок, как хотите).
Итоговый результат
Исходные материалы:
Шаг 1
Откройте стоковое изображение “Девочки”.
Обесцветьте данное изображение с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), для этого идём Слой — Новый корректирующий слой — Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). Сместите бегунок до конца влево.
Шаг 2
Далее, добавьте новый корректирующий слой Кривые (Curves), идём Слой — Новый корректирующий слой- Кривые (Layer > New Adjustment Layer > Curves). Сместите нижнюю точку немного вправо, чтобы немного усилить контраст.
Сместите нижнюю точку немного вправо, чтобы немного усилить контраст.
Шаг 3
Создайте объединённый слой из всех видимых слоёв, нажав клавиши (Ctrl + Shift + Alt + E).
Шаг 4
Добавьте новый корректирующий слой Кривые (Curves) к слою, к которому мы применили фильтр Выделения краёв (Find Edges). Сместите нижнюю и верхнюю точку к центру. Данное действие скроет страшные серые оттенки и усилит контраст.
Шаг 5
Создайте новый слой (Ctrl + Shift + Alt + N), залейте его цветовым оттенком #eaeaea. Расположите данный слой ниже слоя с выделенными краями. В следующем шаге вы узнаете почему.
Шаг 6
Теперь уменьшите непрозрачность слоя с выделенными краями. В моём случае, я уменьшил до 22%, но вы можете поиграть со значением непрозрачности и выбрать более подходящее значение для вашей фотографии. Теперь вы можете увидеть смысл слоя с заливкой, который мы создали в Шаге 5.
Шаг 7
Мы подошли к самой сложной части урока. Создайте новый слой. Теперь с помощью мягкой круглой кисти
Создайте новый слой. Теперь с помощью мягкой круглой кисти
Цвет кисти выберите с заднего фона, удерживая клавишу (Alt) + щёлкните по заднему фону. Начните прокрашивать кистью участки изображения, как бы создавая стилизацию (например, волосы).
Как только вы закончили, нанесите штрихи чёрного цвета вдоль краёв, вы можете добавить свои собственные линии. Идея заключается в том, чтобы скрыть тот факт, что рисунок был выполнен на компьютере. Кроме этого, я добавил подпись, чтобы создать дополнительный эффект.
Примечание переводчика: 1. создайте новый слой поверх всех остальных слоёв. 2. кистью прокрасьте участки изображения (волосы, футболки) на своё усмотрение, как бы ретушируя изображение, только не переусердствуйте. 3. выберите жёсткую кисть чёрного цвета маленького диаметра 4. прокрасьте вдоль краёв, создавая дополнительные штрихи 5. вы можете нанести свои штрихи, варьируя жёсткость и непрозрачность кисти. 6. все действия индивидуальны и будут зависеть от исходного изображения.
Шаг 8
Наш рисунок, предположительно, выполнен на бумаге, поэтому давайте добавим текстуру бумаги. Создайте объединённый слой из всех видимых слоёв (Ctrl + Shift + Alt + E). Идём Фильтр — Галерея фильтров — Текстура (Filter > Filter Gallery>Texture). В списке выберите опцию Текстуризатор (Texturizer), а затем поиграйте с настройками, применив те настройки, которые вам больше всего нравятся. Если эффект получился слишком насыщенным, тогда уменьшите непрозрачность слоя до 30-40%.
Шаг 9
Рисунок уже выглядит отлично, но давайте добавим ещё одну небольшую деталь для большего реализма. Откройте стоковое изображение “Карандаш”. Создайте выделение вокруг изображения карандаша с помощью любого инструмента выделения на своё усмотрение. Скопируйте (Ctrl + C), а затем вклейте скопированное изображение карандаша (Ctrl + V) на наш рабочий документ.
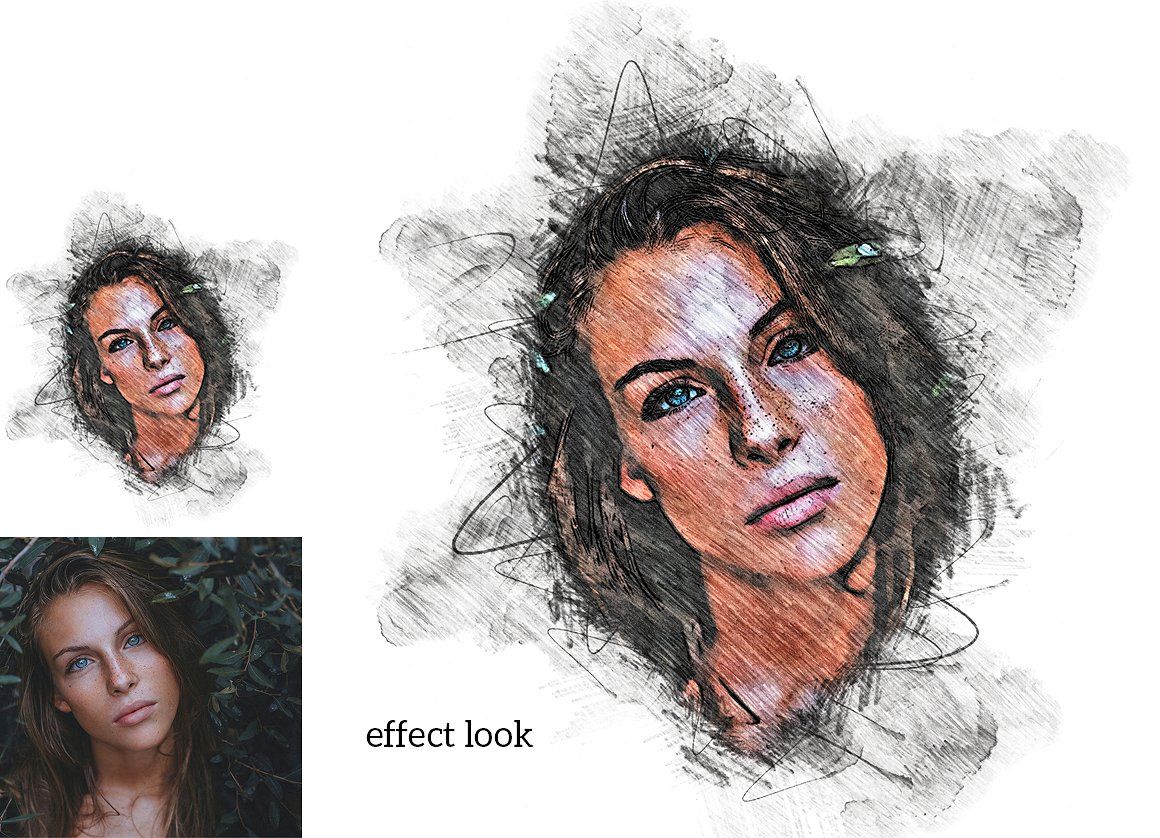
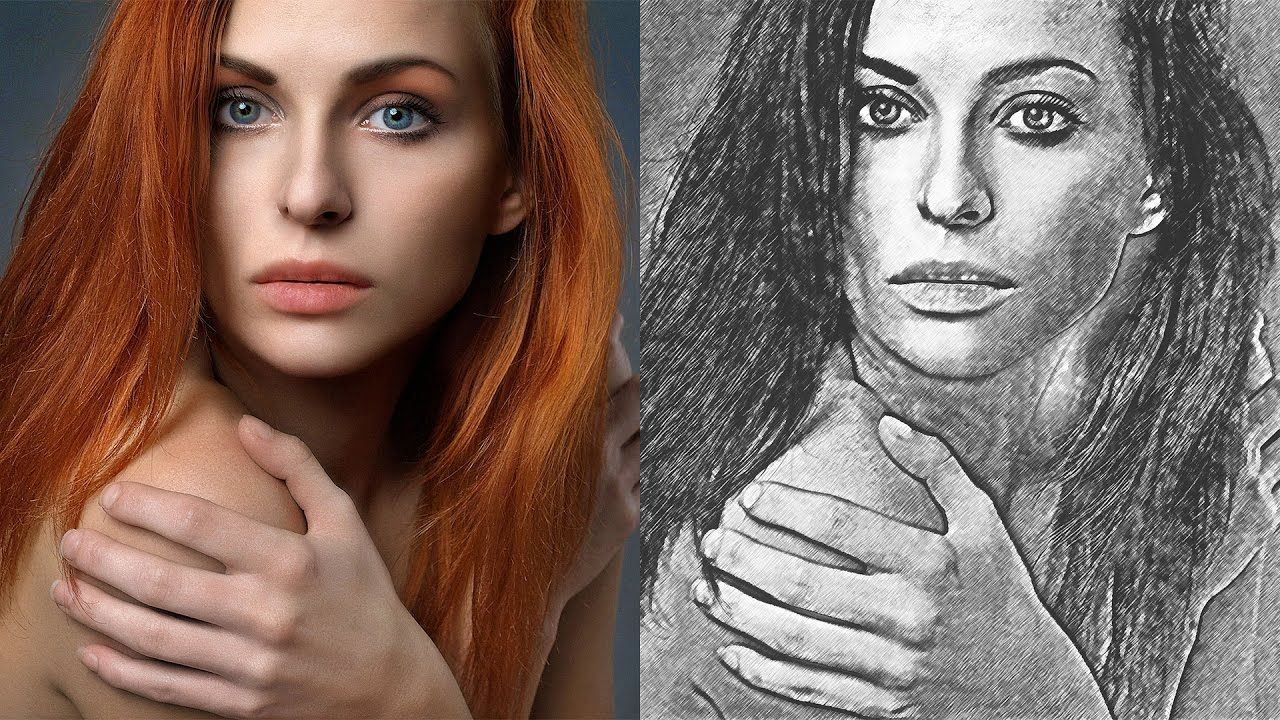
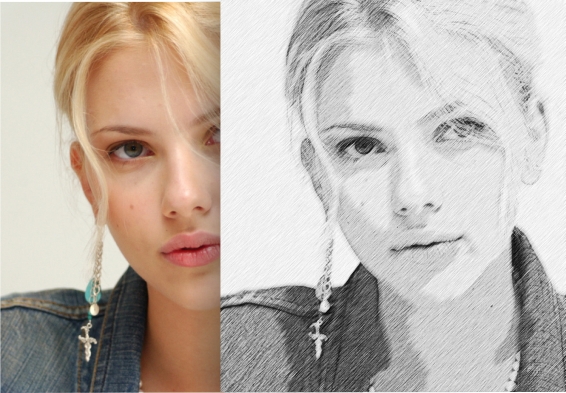
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал). Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).

- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
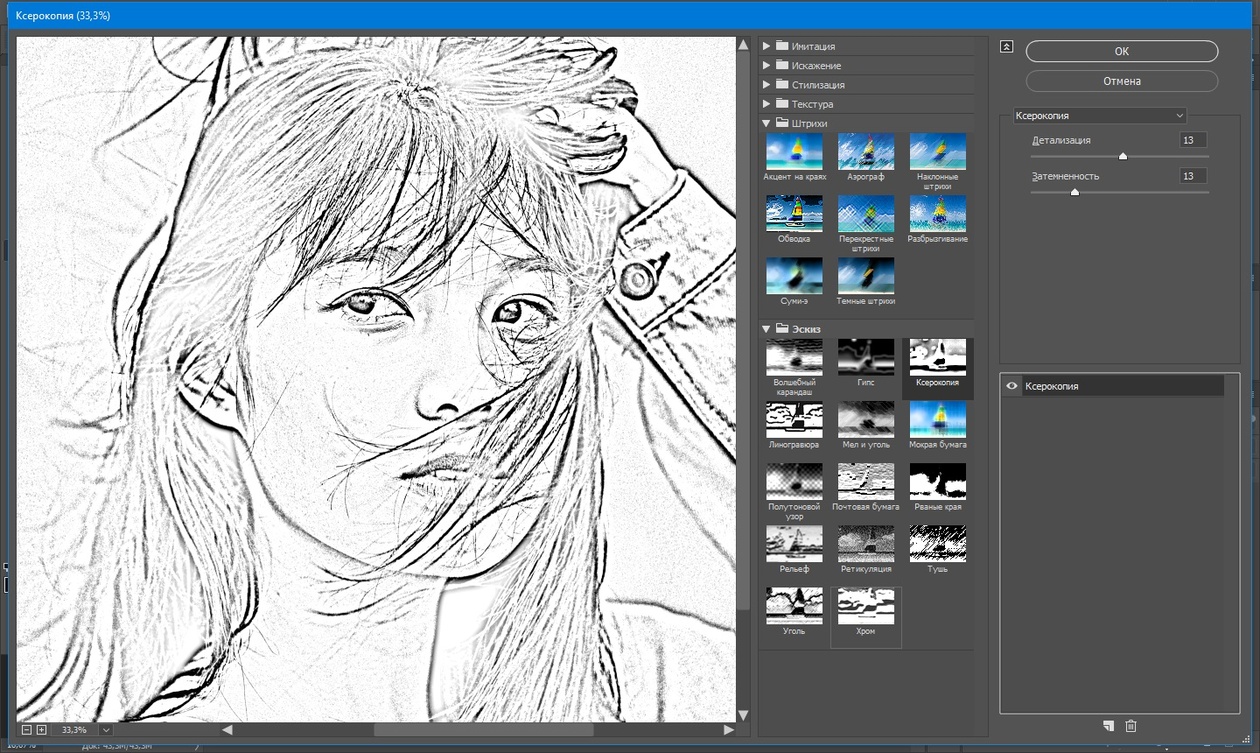
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.

- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
Как создать эффект карандашного рисунка в Фотошоп 2.0: пошаговый урок
Автоматические конвертеры для Android и IOS
Создать рисунок из существующей фотографии можно и с помощью мобильных программ.
Этот способ отлично подойдет для тех, кто не хочет разбираться в функционале десктопных редакторов.
Программа для смартфона позволяет применить арт-эффекты с различной степенью прорисовки объектов.
Вам нужно только загрузить фото в программу, выбрать понравившийся режим и дождаться завершения автоматической обработки.
Рассмотрим самые популярные приложения для создания рисунка из фото в Android и iOS.
Prisma
Prisma – это самое популярное мобильное приложение для создания арт-рисунков из простых файлов камеры.
Утилита работает по принципу обучаемой нейросети, поэтому каждое изображение является уникальным, а каждый эффект накладывается на фотографию с учетом содержимого.
Android: https://play.google.com/store/apps/details?id=com.neuralprisma&hl=ru
IOS: https://itunes.apple.com/ua/app/prisma-photo-editor/id1122649984?l=ru&mt=8
На сегодняшний день утилиту скачало более 15 миллионов пользователей Андроид и IOS.
Главная особенность приложение – возможность выбора стилистики нескольких популярных художников.
Таким образом, вы не ограничиваетесь встроенными функциями редактора и сможете создать стилизованное фото определенного художественного направления.
Следуйте инструкции:
- Скачайте и установите Prisma на свой смартфон;
- В программе можно открыть окно камеры и создать фото. Также, есть опция выбора файла из галереи, памяти смартфона или облачного хранилища;
- После загрузки фото внизу экрана появится панель доступных фильтров. Кликните на понравившийся и фото автоматически преобразуется в рисунок;
Рис.20 – работа с редактором Prisma
- Также, пользователь может выбрать интенсивность отображения выбранного эффекта. Для этого проведите пальцем влево-вправо на картинке для уменьшения или увеличения интенсивности соответственно;
- Для сохранения итогового рисунка кликните на одну из круглых клавиш.
 Вы можете загрузить файл в память телефона или поделиться им в социальных сетях, отправить по электронной почте или Bluetooth.
Вы можете загрузить файл в память телефона или поделиться им в социальных сетях, отправить по электронной почте или Bluetooth.
В программе Prisma есть еще одна полезная функция – добавление водяного знака.
Так вы сможете создать авторское право на фото и обеспечить себя от несанкционированного копирования картинки другими пользователями.
Для добавления водяного знака перейдите в окно настроек редактора и активируйте ползунок напротив поля «Add watermark».
Теперь водяной знак будет автоматически наноситься на все редактируемые фото.
Рис.21 – настройка авторских прав в Prisma
«Карандашный рисунок»
С помощью утилиты «Карандашный рисунок» вы с легкостью превратите обычную фотографию в рисованное изображение на своем Android или iOS-устройстве.
Принцип работы программы очень простой:
- Вы загружаете фото из памяти устройства или открываете камеру в окне редактора и делаете селфи;
- Далее следует дождаться завершения загрузки фото в окно редактора;
- Вверху экрана выберите тип обработки – создание эскиза, граффити, штриховки или выделение контура;
- Для создания черно-белого или цветного рисунка нажмите на клавишу «Ч/Б карандаш» или «Цветной карандаш» соответственно;
- Для сохранения работы кликните на значок дискеты.

Рис.22 – редактирование в программе «Карандашный рисунок»
Ссылки для скачивания утилиты:
Android: https://play.google.com/store/apps/
IOS: https://itunes.apple.com/ru/app
Штриховка
Начинаем штриховать с самих «активных» мест.
На этом этапе вы должны усвоить один очень важный момент. Штрих должен быть легким, как будто вы еле касаетесь рукой бумаги (для этого используется прозрачная кисть, примерно от 5% до 20%). В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
Запомните, очень важно, как можно чаще менять НАКЛОН ШТРИХОВКИ!
В идеале, вы должны менять наклон каждый раз после того, как оторвали руку от мышки. Это касается так же ее размера и прозрачности. Пробуйте, экспериментируйте. Чем больше разнообразия, тем более художественно и правдоподобно у вас получится.
Не старайтесь бездумно передрать фотографию. Выделите для себя важные и неважные детали:
ЛИЦО – важно, его следует хорошо проработать (НО, не перестарайтесь, если долго «возюкать» в одном и том же месте, потеряется эффект «штриха».
ВОЛОСЫ – второстепенно. Их лучше всего проработать в самых контрастных местах (на границе света и тени) и там, где красиво и отчетливо видны волосинки. В тенях и невыразительных местах не черните, мягко, «сходя на нет», спишите волосы с фоном. Иногда, для прорисовки волос пользуйтесь первой кистью.
ОДЕЖДА – в моем случае несущественно. Ее можно лишь слегка наметить. Другое дело, если вам хочется подчеркнуть какую-то деталь.
Сслои
Первый шаг – подготовить все необходимые для работы слои. Открываем нашу картинку.
1 (нижний) слой – бэкграунд. Это наш оригинал, мы его, на всякий случай оставляем. Делаем две копии оригинала и переводим их в черно-белый (Ctrl+Shift+U).
Одну копию называем «рисунок» (это и будет наш рабочий слой).
Вторую – «шпаргалка» и задаем ей прозрачность 40% (это только приблизительно, все зависит от тональности фото)
И, наконец, кладем под слой «рисунок» белый лист (Layer 1).
Все, можно приступать.
Кисть №1. Линия
Теперь нам понадобиться подходящая кисть (это будет наша кисть №1, которую мы будем называть «линия») белого цвета (в маске все наоборот: белый – рисует, черный – стирает, запомните это!) Выбираем инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B»), задаем белый цвет и переходим к модификациям:
Берем обычную круглую кисть с жесткими краями.
Подбираем размер (см. скриншот; назвать вам точное число пикселей не могу, у вас может быть другое разрешение картинки) «на глаз» (у меня от 2 до 6 писк.).
Наша кисть должна походить на штрих карандаша. Если присмотреться с карандашному штриху на бумаге, видно, что у него рваный край. Мы хотим такой же эффект.
Задаем ей такие параметры (тоже на глаз, но должно получиться похоже на мое): Shape Dynamics (Динамика формы) — Size Jitter (Колебание размера) (у меня 60%), Scattering (Рассеивание) — Scatter (Рассеивание) (у меня 43%), Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) — Opacity Jitter (Колебание непрозрачности) (у меня 10%).
Готово! Сохраняем кисть (выпадающее меню в правом верхнем углу — New Brush Preset (Новый набор параметров кисти)) и называем ее «карандаш-линия».
Маска
Выделяем наш слой «рисунок» и создаем маску слоя. Layer — Vector Mask — Hide All (Слои — Векторная маска — Скрыть все).
Hide All означает «Скрыть все». То есть, после наложения маски, весь наш слой превратился в чистый лист. Но мы все еще видим изображение, потому что сверху лежит полупрозрачный слой «шпаргалка».
Выделяем маску слоя (будьте внимательны, работаем только в ней).
Редактор GIMP
GIMP – это одна из самых популярных альтернатив редактора Photoshop. По своему функционалу и возможностям обработки GIMP не уступает профессиональным платным приложениям.
Обработку фото можно выполнять в любой версии программы.
Сам процесс преобразования картинки простой и займет не более 5-ти минут.
Для начала откройте в программе исходное изображение и выполните обесцвечивание. Кликните на вкладку меню «Цвет» и выберите «Обесцветить».
Теперь скопируйте фоновой слой и теперь работайте исключительно с копией.
В случае неправильной настройки или для возврата действия вы всегда сможете вернуться к оригинальному варианту слоя.
Откройте вкладку меню «Фильтр» и кликните на «Выделение края»—«Край».
В открывшемся окне настройте такие параметры:
- Основа оттенков серого – «Светлота»;
- Алгори;
- Величина – «2,0»;
- Действие – «Размыть».
Сохраните настройки. В результате, края картинки приобретут очертание рисунка.
Рис.16 – настройка выделения края
Осталось только инвертировать картинку для получения реалистичного арт-дизайна.
Кликните на вкладку «Цвет» в шапке программы и выберите пункт «Инвертировать». Результат выполнения действия:
Рис.17 – преобразование картинки в GIMP
Корректируем получившееся изображение
- Видимость слоя «Контур» активируем. Переходим во вкладку «Фильтр», выбираем «Стилизация», затем «Выделение краев».
- Режим этого слоя меняем на «Умножение». Видим явные изменения на фото. Теперь на нем есть неприглядные цветовые оттенки. Следующая задача – избавиться от них.
- В качестве корректирующих слоев используем «Новый корректирующий слой». С его помощью обесцвечиваем фотографию. Для этого активируем опцию «Наложение цвета», выбрав белый, серый или черный, и меняем режим наложения на «Цветность».
- Кликаем по клавише OK.
При этом выставленные значения сохранятся, а цветность исчезнет. В результате произведенных манипуляций из обычной фотографии получится карандашный рисунок.
Как появилась мода на «живые» фото?
Когда 2 года назад вышел в продажу новый продукт Apple, многих пользователей заинтересовало, как сделать «живую» фотографию на iPhone 6. Мало того что качество камеры гаджета стало значительно выше, так еще добавилась функция мини-видео, которое сохранялось в формате «живого» фото путем совмещения JPG и MOV. Несмотря на мегапопулярность, эта новинка все же имела ряд недостатков:
- фото проигрывалось только на iOS 9, чтобы передать эффект движения на других устройствах, нужно было конвертировать файл в формат GIF;
- записывался сопутствующий звук, что мало отличало новый формат от видео и было не всегда удобно;
- айфон записывал 45 кадров, а воспроизводил изображение со скоростью 15 к/с, что очень походило на гифку, но сам файл был намного тяжелее;
- отсутствовала функция редактирования картинки и стирания аудиоряда;
- малейшее содрогание рук было чревато испорченным кадром;
- формат Live Photo был очень специфичен, ведь объединял MOV и JPG. Если это «живое» фото пытались отправить по почте, то оставался лишь компонент JPG, самый главный эффект движения исчезал.
PhotoFaceFun.com
Редактор с большим ассортиментом различных фотоэффектов: тут можно выбирать рамки, делать из фото картину, вставлять на снимок знаменитостей и прочее.
Все эффекты поделены на категории: автомобили, деньги, детские, романтические и многие другие. Использовать веб-приложение просто: добавляете изображение, ищите макет, ждете результат.
Если сервис не обрабатывает изображение, переводите его в другой формат. К примеру, GIF программа не воспринимает, а с JPG работает отлично.
Pencil Sketch
Pencil Sketch— рисунок карандашом, так переводится название этого приложения, что полностью отражает его возможности. Здесь присутствует и целый ряд дополнительных функций, позволяющих редактировать фотографии, удалять дефекты, наносить надписи, улучшать внешний вид изображений. Основное его предназначение – конвертация фото в карандашный эскиз.
Поскольку большинство произведений искусства являются спонтанными импровизациями, создаваемые с помощью этого инструмента рисунки можно смело выдавать за наброски, принадлежащие кисти какого-нибудь художника. В целом, это очень интересное и забавное приложение, и мы настоятельно рекомендуем вам с ним познакомиться.
Artista Cartoon
Artista Cartoon — это классическое приложение для конвертации изображений с некоторыми интересными дополнениями. Однако, в отличие от других подобных инструментов, Artista Cartoon обладает своеобразным художественным подходом. Разработчики позаботились о том, чтобы дать пользователям ощущение реальности создаваемой графики или живописи. Фильтры имитируют работы известных художников, что заставляет считать это приложение в своем роде уникальным.
Разумеется, вы сможете поделиться результатами с друзьями при помощи встроенных кнопок социальных сетей. У этого приложения есть один существенный недостаток – слишком много всплывающей рекламы. К сожалению, с этим ничего нельзя поделать, так как здесь не предусмотрены платные функции.
Deep Art Effects
Работать с Deep Art Effects невероятно просто. Все, что нужно сделать, это загрузить любое изображение и запустить процесс конвертации. Через несколько секунд вы получите красивый и яркий рисунок. Для редактирования фотографий используется искусственный интеллект, поэтому можно быть уверенным в точности и тщательности прорисовки эскиза. В приложение встроено более десяти фильтров для обработки. Есть кнопки популярных социальных сетей, с помощью которых вы сможете делиться полученным результатами с друзьями.
Deep Art Effects позволяет конвертировать фото в настоящие произведения искусства в стилях Ван Гога, Моне, Леонардо да Винчи, Микеланджело, Пикассо, Рафаэля, Рембрандта, Дали и некоторых других, поскольку набор фильтров здесь достаточно широк.
Нужно отметить, что изображения, проходящие конвертацию, не передаются третьим лицам, поэтому вы можете быть уверены в вашей конфиденциальности. В бесплатной версии, рисунки создаются в разрешение HD, а версия Pro дает возможность получать картинки с разрешением Full HD. В бесплатной версии, разумеется, есть реклама.
Рисование теркой
Если вам доводилось рисовать очень долго карандашом (настоящим), то знаете, что рисунок иногда начинает казаться «затертым», и в таких случаях обычная остро заточенная терка может выступать как инструмент рисования. Здесь то же самое.
Берем кисть «линию». Меняем цвет кисти с белого на черный (помните, что в маске черная кисть – это терка). И начинаем ею рисовать (вытирать) активные мелкие блики: реснички, бровинки, ярко освещенные волоски, блики в глазах, на губах.
Если необходимо, можно взять кисть «штриховку» и освежить слишком темные замазанные места, так, как если бы вы темное пятно в настоящем рисунке немного поштриховали теркой.
Вот, собственно, и все. Но, конечно же, нет предела совершенству. Можете не останавливаться на достигнутом, пробовать разные техники «рисования» (штрих бывает длинным, коротким, легким, грубым, активным, волнистым и т.д.).
Можно подобрать красивую текстуру бумаги и поэкспериментировать с ее тоном, а можно оставить свой рисунок на белом фоне и распечатать потом на ватмане. Если вам кажется, что рисунок вышел бледным, просто продублируйте его слой. Но пусть, все же, остается легкая «недосказанность», поскольку чрезмерная активность изображения делает его снова похожим на фотографию.
Финальный результат
Автор урока: Joey Nebari.
Как сделать из фото рисунок онлайн через Croper
Сделать фото в данном online фотошопе карандашом можно простым наведением курсора на раздел меню «Файлы». Далее отмечаете выбранный метод загрузки исходного файла из перечня и указываете путь до него. Останется лишь отыскать тот раздел, в котором будет выполняться преобразование, мы используем такой путь:
Операции/Эффекты/Карандаш.
В верхней части откроется несколько новых настроек, отвечающих за способы отрисовки, можно попробовать разные макеты и выбрать самый подходящий. После тапаете «Применить» и ждете завершения редактирования. В конце доступны параметры контрастности. Если результат вам нравится, можете загрузить на свой девайс.
Как снять свою Stories в Instagram
Музыка из видео на Youtube: самые эффективные способы узнать понравившуюся песню
Где отзеркалить фото online: лучшие сервисы
Yandex поиск по картинке с телефона: как быстро найти то, что нужно
Самые популярные сервисы для временной почты без регистрации
Фотографи
Итак, начнем с фотографии оригинала. Снимок должен быть качественным. Это касается и его разрешения, и эстетики самого фото. Изображение не должно быть плоским (вспышка в лицо) или зернистым (фото с мобилки). Руководствуйтесь таким правилом: чем отчетливее на лицее видно реснички, морщинки и поры – тем лучше. В общем то, любой мало-мальски нормальный цифровик, выставленный на максимальное разрешение, дает подходящее качество. Мне понравился этот снимок из-за хорошо выставленного света.
Вот и вы подыщите что-нибудь более художественное. Выбрали? Отлично, идем дальше.
PaintLab
Приложение PaintLab признано лучшим в нескольких странах, что свидетельствует о его превосходных характеристиках. Оно было загружено более 10 миллионов раз, что говорит о его невероятной популярности. Инструмент прост и приятен в использовании, вам не понадобится много времени, чтобы научиться с ним работать. Вы сможете сделать рисунки в стиле поп-арт, карикатуры, живописи и в другие художественные формы.
Здесь имеется несколько тематических фильтров, для создания поздравительных открыток к различным праздникам. Некоторые из присутствующих здесь функций, аналогичны тем, что используются в Prisma, еще одним широко популярным приложением для редактирования фотографий.
Учитывая количество имеющихся здесь возможностей, смеем предположить, что вам вряд ли придется скучать в ближайшее время. Вы можете использовать встроенную функцию селфи, чтобы увидеть, как будет выглядеть ваша фотография после преобразования.
Приложение бесплатно для загрузки, хотя в нем есть реклама. Приобретение лицензии поможет избавиться от всплывающих объявлений и получить доступ к нескольким дополнительным опциям.
Набросок
Этой кистью (кисточка должна быть прозрачной, около 10-30%, а вообще, смотреть по обстоятельствам), мы прорисовываем самые выразительные элементы портрета – черты лица, глубокие морщины, складки и очертания. Очень важно держать руку свободно, не делать замкнутых декоративных контуров. Представьте, что рисуете обычным карандашом по бумаге. Вся прелесть этой техники в том, что вы не «черкнете» случайной линии, если у вас дрогнет рука. Вы ведь не рисуете, а «проявляете» изображение. А «шпаргалка» дает нам представление, где именно нужно черкнуть.
Если ее скрыть, мы видим, что у нас получилось в чистом виде.
Не увлекайтесь, сделали примерный набросок (чтобы узнавалось лицо), и переходим к следующему этапу.
Как сделать карандашный рисунок из фото в Фотошопе
Причин, по которым люди выбирают в качестве основного инструмента обработки фотографий/изображений Фотошоп, огромное множество – это и безграничные возможности для настоящих профи и быстрые эффекты/фильтры для новичков.
В сегодняшнем уроке мы с вами посмотрим, как можно быстро из обычной фотографии сделать карандашный рисунок, буквально в несколько шагов.
Создаем эффект карандашного рисунка
Подбор фотографии
Для начала необходимо определиться с фотографией, которую будем использовать в для обработки. Мы, в MyPhotoshop.ru, остаемся верными себе и выбираем очередную звезду – Рэйчел МакАдамс.
Лучше всего для подобного эффекта использовать фотографии, на которых объект, в данном случае актриса, достаточно крупный и расположен на переднем плане.
Подготовка слоя к работе
- Сперва нужно преобразовать наше фото в Смарт-объект. Чтобы это сделать, необходимо кликнуть ПКМ (правой кнопкой мыши) на нужный слой и в выпадающем списке выбрать “Преобразовать в смарт-объект”.
Альтернативный вариант через главное меню: “Слой” -> “Смарт-Объект” –> “Преобразовать в смарт-объект”. - После того, как мы преобразовали слой с фотографией в смарт-объект, можно применять Смарт-Фильтры. На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку:
Создание штрихов
- Создаем две копии слоя с помощью горячих клавиш CTRL+J. Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.
- Скрываем видимость с двух верхних слоев, оставив видимым только самый первый.
- Выбрав самый нижний слой, переходим в главное меню “Фильтр” -> “Галерея фильтров”.
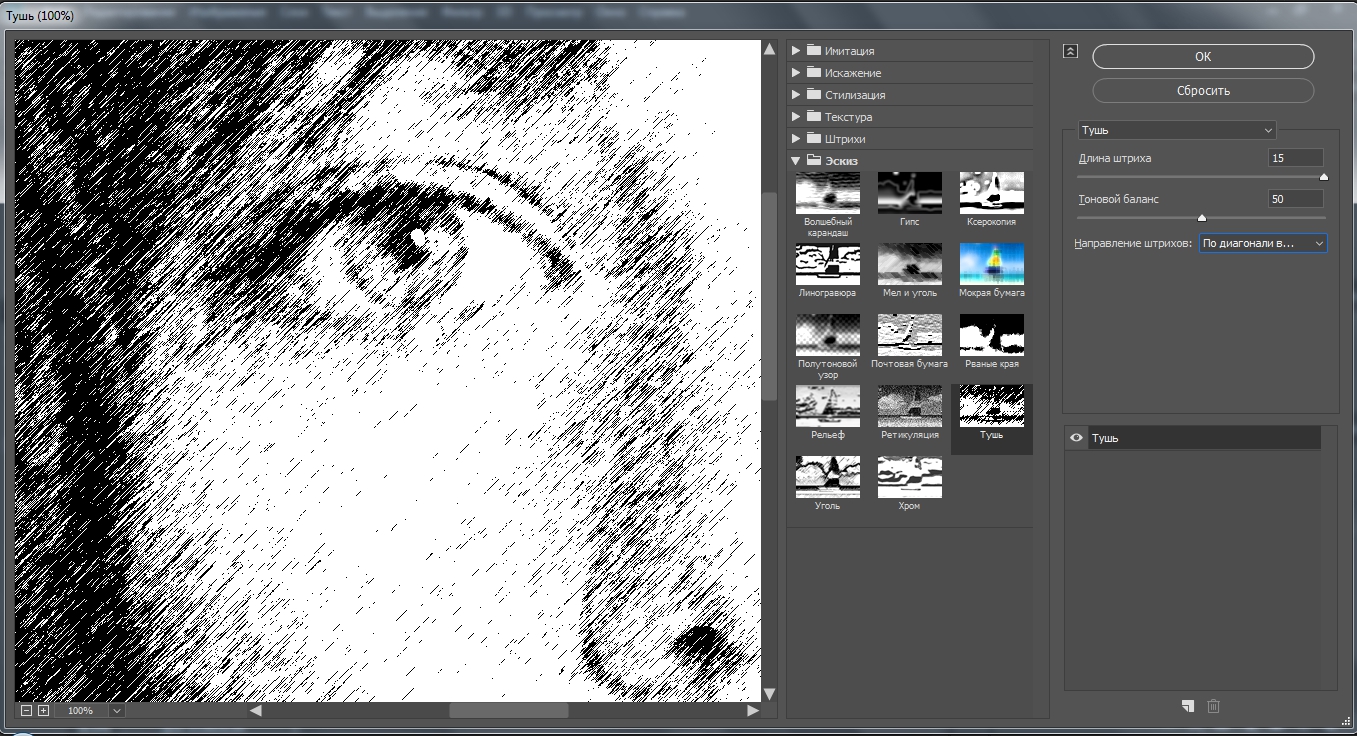
Раскрываем папку “Эскиз” и находим фильтр “Тушь”. Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
После применения настроек, у вас должен получиться примерно такой результат: - Теперь необходимо повторить все то же самое только со вторым слоем “Косые штрихи слева”. Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Кликаем “ОК” и получаем такой эффект: - Теперь нужно уменьшить непрозрачность слоя “Косые штрихи слева” передвинув ползунок до 50 процентов.
Вроде уже неплохо, но мы двигаемся дальше.
Добавление контура
- Сперва выбираем самый верхний слой “Контур” и включаем его видимость. Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.
- Затем меняем на этом слое режим наложения на “Умножение”.
Вы можете заметить, что на нашей фотографии появились лишние цветные участки, которые нам необходимо обесцветить. Приступим.
Стоит отметить, что у вас не получиться применить фильтр “Обесцветить” или “Цветовой тон/Насыщенность” на Смарт-объект. Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Мы воспользуемся стилями слоя.
- Для этого кликните дважды на нужный слой, в нашем случае это “Контур”.
В открывшемся окне выбираем в левом меню “Наложение цвета”, а в настройках справа устанавливаем черный цвет и в режиме наложения выбираем “Цветность”. - Применяем настройки и смотрим на результат:
По-моему получилось весьма неплохо, учитывая то, что мы потратили на это 5 минут, не больше. Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Бонус: добавление цвета
В случае, если вы хотите создать эффект карандашного рисунка из фото в цвете, необходимо создать копию слоя “Контур” и удалить с копии слоя стили и смарт-фильтр.
- Сперва удалим стили. Для этого в главном меню выбираем “Слой” –> “Стиль слоя” –> Очистить стиль слоя.
- После убираем смарт-фильтр: “Слой” –> “Смарт-фильтр” –> “Снять смарт-фильтры”.
- Последним шагом меняем режим наложения цветного слоя на “Цветность”.
Таким образом у нас получился неплохой цветной карандашный рисунок:
На этом наш очередной урок по Photoshop подошел к концу. Это бы один из самых простых и быстрых способов, как сделать карандашный рисунок. Экспериментируйте, применяйте различные фильтры/эффекты и со временем вы сможете создавать настоящие шедевры.
До встречи в наших следующих уроках!
Набросок карандашом по фото — бесплатный̆ Photoshop Action
Ищите способ преобразовать фото в карандашный рисунок? Тогда вы по адресу. Бесплатный Photoshop Action поможет легко и быстро создать набросок карандашом по фотографии человека, животного, здания или статуи. Он справится в любом случае, а мои советы помогут сделать результат еще более реалистичным.
Описание ActionЯ уже рассказывала о том, как с помощью графического планшета самостоятельно нарисовать рисунок по фотографии. Пришло время автоматизировать этот процесс. Считаю, что карандашный рисунок должен быть похож на рисунок, а не на суперреалистичное изображение, которое не отличишь от фото. Иначе зачем весь сыр бор?!
Поэтому я предлагаю вам изучить Pencil Sketch Photoshop Action от actions4photoshop.com.
Данный Action бесплатен для персонального использования и предлагает 4 способа настройки:
- Черно-белый карандашный набросок
- Цветной рисунок карандашом
- Монохромный (один цвет)
- И с ретро стилизацией.
Выбирать вам.
Для обработки выбирайте фотографии разрешением не менее 1920 пикселей. Избегайте большого количества мелких частей и детализации.
Слои, получаемые после использования Action являются редактируемыми и это важно! Все фотографии разные по качеству и для достижения большей реалистичности, настройки некоторых слоев придется изменить. Как это сделать, я покажу на следующих примерах.
ИнструкцияА для начала выполните простое условие для правильной работы «действия» — загрузите текстуру sketch-patterns, поставляемую вместе с Action. Для этого:
- Выберите инструмент Заливка на панели инструментов слева.
- На панели свойств вверху в качестве источника заливки выберите Узор
- Откройте список с узорами и выберите значок Настройки – откроется выпадающее меню, в котором нажмите на «Загрузить узоры».
- Найдите sketch-patterns.pat в папке с Action и он появится в списке доступных узоров.
Теперь откройте фото, которое хотите превратить в карандашный набросок.
Загрузите Pencil Sketch Photoshop Action в окне Операции и примените действие Sketch Unicolorиз папки с Action.
Полученный результат меня не устроил, главным образом из-за того, что волосы выглядят нереалистично. Я решила отредактировать слои следующим образом:
- У нижнего слоя sketch outline снизила прозрачность до 11%
- Для верхнего слоя sketch outline создала маску слоя и черной кистью закрасила обводку волос, которая мне не понравилась.
Такой результат меня устроил.
Если наложить текстуру бумаги на фоновый слой, объединить все слои кроме фона и на маске слоя стереть некоторые штрихи вокруг девушки, получится очень достойный портрет карандашом.
ПримерыВ следующем примере я так же использовала действие Sketch Unicolor, и изменила следующие слои:
- Для нижнего слоя sketch outline понизила прозрачность до 22%
- Для корректирующего слоя Яркость/Контрастность 2 увеличила значение контрастности до 64. (Для открытия его настроек 2 раза щелкнула по нему левой клавишей мыши)
В следующем примере я использовала действие sketch black and white из загруженной папки. Перед ним, я удалила фон с помощью волшебной палочки. В результате получился реалистичный карандашный рисунок статуи Свободы.
А вот как выглядит тот же эффект на изображении животного. В результирующем файле я уменьшила контрастность в слое Яркость/Контрастность 2 до значения 2.
После наложения текстуры бумаги получилось следующее:
Экспериментируйте и дальше с настройками слоев, накладывайте текстуру бумаги, чтобы достичь лучшего результата. Меняя рисунок текстуры, загруженной в начале урока, можно повысить реалистичность рисунка.
В последнее время стала популярной техника коллажирования, когда цифровое фото совмещается с карандашным рисунком. Рассмотренный Action поможет воссоздать такую работу.
Автор работы
Узнать, как нарисовать в Photoshop рваные края бумаги поможет урок «Черно белый арт на рваной бумаге в Photoshop»
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных ресурсов! |
(Visited 1 107 times, 3 visits today)
Кисти в стиле рисунка карандашом — уроки фотошоп
Обзор Adobe® Photoshop® CS5 / Инструменты «Кисть» и «Карандаш»
Как выбрать и настроить инструменты «Кисть» и «Карандаш»
Инструменты рисования – самые популярные инструменты в работе с Adobe® Photoshop®. Применяются они как при устранении недостатков фотографий, например, удаления эффекта «красного глаза», так и при простом рисования изображений.
«Кисть» — Классический инструмент Adobe® Photoshop®. Она позволяет нам рисовать мышкой. Для этого достаточно выбрать «Кисть» на панели инструментов и перевести курсор на рабочую область. Рисовать необходимо, держа нажатой левую кнопку мыши. Порядок пользования прочими инструментами, например карандашом. аналогичен.
Выбрав кисть, мы, как правило, должны указать ее цвет. Опция ввода цвета находится в нижней части панели инструментов: два небольших разноцветных квадрата, один из которых немного перекрывает другой. Ближний квадрат — цвет активного инструмента.
Именно им будет рисовать наша кисть или любой другой выделенный инструмент.
Настроить кисть мы можем несколькими способами. Один из них – панель опций. Она становится активной, когда мы выбираем на панели инструментов «Кисть».
Здесь мы можем выбрать размер и жесткость кисти, ее режим, параметры непрозрачности и нажима. Меняя эти настройки, мы будем получать различные эффекты.
Также выбрать настройки кисти мы можем с помощью контекстного меню. Это самый быстрый доступ к основным настройкам. Для этого необходимо нажать правой кнопкой мыши по рабочему пространству.
Здесь можно выбрать размер, жесткость кисти, а также ее форму.
Третий и самый полный набор настроек кисти – это панель «Кисть», открыть которую мы можем с помощью меню «Окно» или соответствующей кнопки на панели опций.
На панели «Кисть» мы видим три вкладки: «Наборы кистей», «Кисть» и «Источник клонов». На вкладке «Наборы кистей» мы можем выбрать набор характеристик кисти, который необходим в конкретном случае. Мы можем, как выбрать один из предложенных наборов, так и создать свой собственный.
Так, если вы часто прибегаете к кисти определенной формы и определенного размера, вы можете сохранить ее, тем самым обеспечить быстрый доступ к часто используемым значениям. Photoshop включает несколько образцов подготовленных кистей. С ними начать работу можно уже сейчас, также вы можете их изменять и получать новые эффекты.
Множество оригинальных подготовленных кистей можно загрузить с Интернета. На вкладке «Кисть» вы можете выбрать более сложные настройки и включить различные эффекты, такие как динамика формы, рассеивание, текстура, шум, влажные края, аэрограф и другие. Также здесь можно выбрать формы кисти, а затем выбрать параметры формы. Таким образом, кисть – инструмент с очень гибкими настройками.
В Adobe® Photoshop® CS5 можно создать сотни стилей и эффектов кисти, а значит, сделать неповторимое цифровое изображение.
Инструмент «Карандаш» также очень популярен у пользователей Adobe® Photoshop®. Как и инструмент «кисть», он позволяют наносить на изображение текущий основной цвет. Но если с помощью инструмента «Кисть», как правило, создаются мягкие цветные штрихи.
То с помощью инструмента «Карандаш» создаются линии с четкими краями.
На панели опций, также как и в контекстном меню можно выбрать настройки инструмента: размер, форму, режим и непрозрачность.
Настроек инструмента «Карандаш» достаточно много. Вы обязательно сможете подобрать нужный вам стиль и создать эффектный рисунок.
Источник: http://www.TeachVideo.ru/v/4135
Стилизуем фото в рисунок карандашом в Adobe Photoshop
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра.
Дважды щёлкните по слою Задний фон (background layer), чтобы разблокировать его, назовите этот слой Слой 1 (Layer 1).
Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка(Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение Насыщенности (Saturation) до -100.
2. Создаём Эффект Рисунка
Шаг 1
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка(Paint Bucket Tool (G)).
Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент Кисть(Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски.
Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.
Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
Шаг 3
Почистите отдельные участки с помощью инструмента Ластик(Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта.
Расположите изображение тигра по центру с помощью инструмента Перемещение(Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат.
Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.
Шаг 4
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (Ctrl+Alt+Shift+E).
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255
Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию Параметры наложения (Blending Options).
Далее, выберите стиль слоя Наложение градиента (Gradient Overlay), установите Линейный градиент (Linear Gradient), цвет градиента от тёмно-синего до светло-синего, режим наложения Исключение (Exclusion), Непрозрачность (Opacity) 40%, Масштаб (Scale) 150%.
Результат должен быть, как на скриншоте ниже.
Шаг 6
В заключение, добавьте ещё одну коррекцию Уровни (Levels). На этот раз для RGB канала (RGB Channel), установите следующие настройки 18, 0.73, и 248. Поставьте подпись и ваш рисунок завершён!
Источник: https://Photoshop-master.ru/lessons/photo/stilizuem_foto_v_risunok_karandashom_v_adobe_photoshop.html
Цифровая живопись: текстурные кисти в Adobe Photoshop
Сегодня я вас посвящу в тайну использования текстурных кистей в Adobe Photoshop. Как ими пользоваться? В чем особенность? И есть ли действительно разница между текстурными и стандартными кистями?
Стандартные против текстурных
Разница довольно очевидна. В то время как стандартные кисти сами по себе сглаживают, текстурные — зернисты и более правдоподобно отображают элементы. Вы когда-нибудь видели «перефотошопленную» фотографию? На нее невозможно смотреть, так как кто-то явно перестарался со сглаживанием. Ведь всё в мире имеет свою текстуру.
Но не стоит думать, что стандартными кистями не нужно пользоваться вообще. Я все же думаю, что оба вида кистей должны занимать своё место в вашем арсенале. Экспериментируйте, чтобы понять, в каких ситуациях тот или иной вид кисти сработает лучше.
Спасут ли текстурные кисти ваш арт?
Допустим, ваш любимый художник только что разместил полный набор всех кистей, которыми он пользуется. Теперь, когда вы их загрузили и установили, ваша работа непременно должна превратится в шедевр и будет еще лучше отображать вашу задумку. Все верно?
Но, к сожалению, все не так просто. Единственные вещи, которые усовершенствуют вашу технику, — это терпение, время и, конечно же, практика. Я предлагаю вам сначала познакомиться со стандартными круглыми кистями, а уже далее приступить к текстурам.
Текстурные кисти: для чего они хороши?
Нет сомнений, что стандартная круглая кисть — это ваша истинная любовь. Она нужна вам для отрисовки большинства деталей. Но одним из самых важных достоинств текстурной кисти является ее способность придать элементу реализма с помощью зернистости. Протестируйте эти два разных способа, чтобы в дальнейшем можно было применять их в своих работах.
Имитация реалистичных текстур
Как я отмечала ранее, всё в реальном мире имеет текстуру. На самом деле, если у вас когда-либо возникали проблемы с отображением реальности, то это, возможно, из-за того, что ваши работы выглядят слишком сглаженными.
А знаете ли вы о распылителе краски? Так вот, бросьте вашу нормальную скучную кисть и вооружитесь гранжевой. Делайте всё, чтобы ваши работы выглядели живыми, применяя соответствующую текстуру для разных частей изображения.
Рисование различных материалов
Важной вещью рисования в фотошопе всегда является удобство. Если вы хотите нарисовать ворсистый свитер, берите ворсистую кисть! От кожи и одежды до других естественных деталей, использование этих кистей — самый простой способ достичь текстуры, которая вам нужна.
Создание цифровых артов в традиционных стилях
Если в ваших планах есть создание красивой масляной картины, поэкспериментируйте с различными текстурными кистями для моделирования ваших любимых традиционных стилей искусства, от масляных до акварельных рисунков. При поиске наборов кистей в интернете вы заметите, что большинство используют кисти, которые наносят красочные брызги для достижения эффекта традиционного арта.
Типы структурных кистей
Гранжевые кисти выглядят как грязь. Но это ни в коем случае не оскорбление. Этими кистями можно пользоваться в любое время, когда нужно добавить реализма к той или иной части рисунка. Потенциал этих кистей поистине безграничен, но удостоверьтесь в том, чтобы регулировка Непрозрачности была настроена соответственно вашей задумке.
Кисти для кожи
Кожные кисти представляют собой мелкую, зернистую текстуру для имитации пор. Они мгновенно способны превратить очередной портрет со сглаженной поверхностью в фото-реалистичный. Эти кисти также имеют свойство придавать зернистость как и гранжевые, поэтому вы можете экспериментировать и с помощью них добавить зернистую текстуру в вашей работе.
Воздушные кисти
Нет ничего более прекрасней, чем природа. Воздушные кисти имеют способность отобразить легкое, естественное движение волос, облаков и других плавных и легких деталей.
Настройки текстурной кисти в 2 шага
Не уверены в выборе кисти? Если есть сомнения, то сделайте свою собственную!
Шаг 1
Нажмите F5 на клавиатуре, чтобы быстро открыть панель “Кисть”. Затем выберите любую кисть из уже установленных с панели.
Шаг 2
Установите флажок рядом с Рассеивание. Отрегулируйте Рассеивание до 120% для более рассеянной/рассредоточенной текстуры. Вы можете поэкспериментировать с дополнительными функциями, такими как Текстура и Динамика формы, пока вы не будете удовлетворены своей новой кистью. Но для данного примера я пока остановлюсь на этих изменениях.
Вот так просто в несколько шагов вы сделали для себя кисть, учитывающую ваши предпочтения.
Наука о цифровой живописи — это понимание того, как правильно применять инструменты для получения желаемого результата. Ну вот теперь вы знаете, что рисование текстурной кистью является не только отличным способом придания реализма любой части рисунка, но и возможностью попробовать новый стиль. Надеюсь, вы уже нашли ту самую кисть, которая вам по душе!
Источник: Tutsplus
Источник: http://say-hi.me/design/graphic-design/cifrovaya-zhivopis-teksturnye-kisti-v-adobe-photoshop.html
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Скачать архив с материалами к уроку
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном (платный). Кто не хочет платить, ищите халяву по запросу “TechnicalArt Photoshop Action”
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
НачинаемОткрываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB, 8bits/channel (бит/канал).
Чтобы проверить так ли это, переходим Image – Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image – ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем.
Если это не так, переходим Layer – New –BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image – AutoTone (Изображение – Автотон), Image – AutoContrast (Изображение – Автоконтраст) и Image – AutoColor (Изображение – Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок.
Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New –LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New –LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer(Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter(Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.
Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties(Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties(Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура.
Источник: design.tutsplus.com Переводчик: Daewon
Источник: https://swaego.ru/2017/03/prevrashhaem-foto-v-risunok-karandashom-v-fotoshope/
Фотошоп как сделать фотографию простым рисунком. Портрет карандашом в фотошоп
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I ) и правым кликом выбираем Convert to Smart Object / Преобразовать в смарт-объект.
Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс . Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы , что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни . Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое . Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Шаг 7
Используйте CMD+A , чтобы Select All / Выделить Все , потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C ). Это сделает обтравку всех видимых слоев. Нажмите CMD+V , чтобы вставить этот слой поверх остальных.
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров , потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация . Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I ), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на Multiply / Умножение , затем снизьте непрозрачность слоя до 50-60%.
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои , затем нажмите CMD+Backspace , чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до 50% , чтобы добиться эффекта текстуры тонкой бумаги. Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Перевод — Дежурка
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
Конечный результат:
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр — инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель) . Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.
Marine watercolor / luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран) , а второй на Multiply (Умножение) . В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш) . Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
sexy woman / stryjek
Smudge Stick (Растушевка) . Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0 . На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3 . Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / Zuboff
Cutout (Аппликация) . Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / andreiuc88
Fresco (Фреска) . Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Texture (Текстура). Настраивает резкость краев.
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1 , наложил текстуру с видом штукатурки и с помощью Изображение — Коррекция — Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение) .
Saint Mary Magdalene / zatletic
Dry Brush (Сухая кисть) . Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2 . Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / pk200258
Rough Pastels (Пастель) . Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
meditation / pepe
Film Grain (Зернистость фотоплёнки) . Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2 . Измените режим наложения верхнего слоя на Multiply (Умножение) , а слоя под ним на Screen (Осветление) . Так вы получите контрастный снимок с зерном.
Fine art image / konradbak
Plastic Wrap (Полиэтиленовая обёртка) . Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / Gabi Moisa
Underpainting (Рисование под поверхностью) . Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5 . Свет — снизу справа, длина штриха 0 , чтобы получить контур. Вот результат:
Grand Cru Rotwein / Wilm Ihlenfeld
Palette knife (Шпатель) . Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение) . Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0 . Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление) .
dutch mills 3 / dzain
Neon Glow (Неоновое свечение) . Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
Feuerwehrschlauch / 77SimonGruber
Paint Daubs (Мазня краской) . Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20 . Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
rotes Italien / Grischa Georgiew
Sponge (Губка) . Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Lüneburger Heide / Thorsten Schier
Poster Edges (Очерченные края) . Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
Superhero businessman / Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость , тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия .
У инвертированного слоя изменим режим наложения на
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу .
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон , и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95% . И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Читайте также…
ЭффектPhoto To Pencil Sketch Effect в Photoshop CC Tutorial
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз!
Примечание к версии: Это руководство предназначено для Photoshop CC 2019 и более ранних версий. Доступна обновленная версия для Photoshop 2020 и 2021 года.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко создать классический эффект Photoshop, превратив фотографию в карандашный набросок ! Фактически, мы фактически научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии.Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Мы также узнаем, как сохранить гибкий и редактируемый карандашный набросок, позволяя нам возвращаться и настраивать вещи по мере необходимости, используя интеллектуальные фильтры Photoshop, слои заливки и коррекции, а также режимы наложения слоев.
Эта версия руководства совместима с Photoshop CC 2019 и более ранними версиями, включая Photoshop CS6.Но пользователи Photoshop 2020 или 2021 захотят проверить мою обновленную версию, которая включает последние изменения градиентов Photoshop.
Вот изображение, которое я буду использовать (стильный портрет красоты от Shutterstock):
Исходное изображение.
Вот как это будет выглядеть как начальный черно-белый набросок:
Черно-белый вариант эскиза.
Вот тот же набросок, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия эскиза.
Вот тот же набросок, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия скетча.
И, наконец, вот как будет выглядеть набросок после раскраски его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше всего нравится:
Третья раскрашенная версия эскиза.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как превратить фотографию в карандашный набросок с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам понадобится это исходное изображение позже, когда мы перейдем к раскрашиванию эскиза, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его вниз на значок New Layer в нижней части панели слоев (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 2: Обесцветить слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Поднимитесь к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate .Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3. Дублируйте ненасыщенный слой
Затем нам нужно сделать копию ненасыщенного слоя. Щелкните слой Background copy на панели Layers и, как мы сделали с исходным слоем Background, перетащите его вниз на значок New Layer :
Перетаскивание слоя «Фоновая копия» на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Фоновая копия 2» и помещает ее над другими слоями:
Новый слой «Фоновая копия 2» появляется в верхней части стопки слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости на этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Подойдите к меню Image вверху экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Image> Adjustments> Invert.
Переворачивает изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения на Color Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на Нормальный . Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (вы можете увидеть несколько рассеянных черных областей в зависимости от вашего изображения):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы создадим основную часть нашего эффекта эскиза, размыв слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое смарт-фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры похожи на обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры выдают статических результатов (то есть они вносят постоянные изменения в пиксели на слое), умные фильтры являются неразрушающими и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения.Применяя «Размытие по Гауссу» в качестве интеллектуального фильтра, мы даем себе возможность вернуться и настроить наш эффект эскиза позже, вместо того, чтобы ограничиваться нашими начальными настройками фильтра.
Так как же применить размытие по Гауссу в качестве интеллектуального фильтра? Для этого нам сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните небольшой значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
.Значок смарт-объекта на эскизе предварительного просмотра слоя.
Шаг 7. Применение фильтра размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, применим фильтр «Размытие по Гауссу». Поднимитесь к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
.Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объект).Мы контролируем степень размытия с помощью ползунка Radius в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, которого вы добьетесь, будет зависеть от того, сколько размытия вы применили. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект здесь с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
В итоге я получаю эффект, который больше похож на исходную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы хотите получить, поэтому лучше всего следить за своим изображением, перетаскивая ползунок Радиус и оценивая результаты.В моем случае, хотя мне нравятся обе версии, я думаю, что мне немного больше нравится вторая, более фотореалистичная версия, поэтому я выберу эту. По завершении нажмите OK, чтобы закрыть диалоговое окно «Размытие по Гауссу»:
.Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью интеллектуального фильтра «Размытие по Гауссу». Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо.Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните прямо на словах «Размытие по Гауссу», чтобы снова открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» снова откроет его диалоговое окно.
Шаг 8: Добавьте корректирующий слой Levels
Мы создали наш основной эффект эскиза, но в зависимости от того, насколько сильно вы применили размытие, вы можете обнаружить, что ваш эскиз выглядит слишком светлым.Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни». Чтобы добавить корректирующий слой уровней, щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите уровней из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и помещает его над другими слоями на панели «Слои»:
Панель «Слои», показывающая новый корректирующий слой «Уровни».
Шаг 9: Измените режим наложения слоя на умножение
Параметры и элементы управления для корректирующего слоя «Уровни» появляются на панели «Свойства» Photoshop , но здесь нет ничего, что нам нужно с ними делать. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя уровней с Нормального на Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения Multiply — один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой набросок теперь выглядит намного темнее:
Эффект после изменения режима наложения «Уровни» на «Умножение».
Если вы обнаружите, как и я, ваш набросок теперь выглядит слишком темным, вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше вы понижаете значение непрозрачности ниже 100% по умолчанию, тем больше будут просвечивать слои под корректирующим слоем «Уровни», делая эскиз снова ярче. Я уменьшу свой уровень примерно до 40%, но следите за своим изображением, когда настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После уменьшения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности вернуло часть яркости.
Шаг 10: снова продублируйте фоновый слой
На этом этапе у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому щелкните фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Делаем еще одну копию фонового слоя.
Photoshop делает копию слоя, называет ее «Фоновая копия 3» и помещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой в
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загроможденной ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорят нам о том, для чего используется этот слой.Давайте прервем цикл и переименуем только что созданный слой.
Мы собираемся использовать слой «Background copy 3», чтобы раскрасить наш набросок, поэтому дадим ему более информативное имя. Чтобы переименовать слой, дважды щелкните прямо на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой «Цвет» в верхнюю часть стопки слоев.
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его в верхнюю часть стопки слоев; другими словами, переместите его над всеми остальными слоями. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы переместить слой прямо в верхнюю часть стопки слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите клавишу правой скобки (] ).Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится наверху стопки слоев.
Шаг 13: Измените режим наложения на «Цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение появится снова, блокируя просмотр других слоев под ним, что, очевидно, не то, что нам нужно. Мы хотим совместить цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормальный на Цвет :
.Изменение режима наложения слоя на Цвет.
Режим наложения цветов сообщает Photoshop, что нужно смешивать только цвет из этого слоя и игнорировать все остальное, и именно так эскиз теперь раскрашен:
Эскиз раскрашен в исходные цвета фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я понижу свой до 50%:
Уменьшение непрозрачности слоя «Цвет».
И теперь цвет становится более нежным:
Эффект после понижения непрозрачности слоя «Цвет».
Подробнее: Пять режимов наложения слоев, которые необходимо знать
Шаг 14. Отключите слой «Color»
Если вам нравится, как выглядит эффект вашего эскиза с использованием исходных цветов фотографии, вы можете остановиться на этом. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Color», щелкнув его значок видимости (значок «глазное яблоко») на панели слоев. Это вернет черно-белую версию эскиза:
.Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15: Добавьте сплошной слой заливки
Чтобы раскрасить эскиз одним цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки Solid Color, Photoshop откроет Color Picker , предлагая вам выбрать цвет.Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Выбор синего цвета в палитре цветов.
Шаг 16: Измените режим наложения на цвет
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Color Fill 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае — синим:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
При этом повторно открывается палитра цветов, позволяющая выбрать что-то другое. На этот раз попробую розовато-фиолетовый:
Выбор другого цвета из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь мой эскиз появляется с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который лучше всего подходит:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Понижение непрозрачности слоя заливки.
Шаг 17: Отключите слой заливки
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз используя градиент. Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Щелкните значок видимости слоя заливки.
Шаг 18: Добавьте слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы воспользуемся слоем градиентной заливки.Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя градиентной заливки.
Откроется диалоговое окно Gradient Fill . Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках «Как рисовать градиенты с помощью инструмента градиента» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь.Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиента, который выходит за рамки этого руководства. Убедитесь, что вы нажали стрелку справа от образца цвета:
Щелкните стрелку справа от образца цвета градиента.
Это открывает Gradient Picker , показывая нам эскизы предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это одновременно выберет градиент и закроет средство выбора градиента. Для этого урока я выберу градиент Spectrum (первый эскиз слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента со значения по умолчанию 90 ° на 135 ° , в результате чего он будет проходить по диагонали по изображению, создавая немного больше интереса:
Изменение угла уклона.
Щелкните OK, чтобы закрыть диалоговое окно, когда закончите. Ваш документ будет временно залит градиентом:
Градиент временно закрывает вид на эскиз.
Шаг 19: Измените режим наложения на цвет
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя Gradient Fill с Нормального на Цвет :
Изменение режима наложения слоя Gradient Fill на Color.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Уменьшение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Spectrum:
Окончательный эффект раскрашенного эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз градиентом, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из цветных версий и вы хотите вернуться к черно-белой версии? Как переключиться обратно?
Это просто.Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя Gradient Fill на панели «Слои». Теперь, когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой градиентной заливки) отключены, вы вернетесь к своей черно-белой версии:
Щелкните значок видимости слоя градиентной заливки.
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки Solid Color (пустой квадрат на месте глазного яблока), чтобы снова включить его.Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу свой слой «Color»:
Щелкнув значок видимости слоя «Цвет».
А теперь я вернулся к своему эскизу, который раскрашивают в исходные цвета фотографии:
Возвращаются исходные цвета.
И вот оно! Вот как легко превратить фотографию в черно-белый карандашный набросок, а также несколько различных способов его раскрасить в Photoshop! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как превратить фотографию в рисунок карандашом в Photoshop, новый и улучшенный эффект эскиза
В прошлом я делал учебник по фотошопу по превращению фотографии в эскиз.Но по прошествии многих лет у меня появился гораздо лучший способ сделать это, посмотрите фото в уроке рисования карандашом здесь.
Мы собираемся создать тонкие линии контура, а также более плавную штриховку, характерную для карандашного рисунка. Я предлагаю сначала посмотреть видео, а затем использовать письменные инструкции как простой справочник, чтобы вам не пришлось все запоминать.
Вот обещанные ресурсы
Как превратить свою фотографию в рисунок карандашом в Photoshop, пошаговая инструкция.
Работает во всех версиях Photoshop.
Шаг 1
Дублируйте слой (Ctrl / Cmd + J)
Шаг 2
Преобразуйте новый слой в черно-белый (Ctrl / Cmd + Shift + U)
Шаг 3
Дублировать черно-белый слой (Ctrl / Cmd + J)
Теперь у нас есть 2 черно-белых слоя
Шаг 4
Инвертируйте верхний черно-белый слой (Ctrl / Cmd + I)
Шаг 5
Измените режим наложения на Color Dodge (Щелкните «Нормальный» на панели «Слои»)
Изображение полностью белое, это нормально и ожидаемо.
Шаг 6
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок количества ровно настолько, чтобы мы получили красивый тонкий, но четкий контур вокруг всего.
Теперь у нас есть эффект травления.
Шаг 7. Добавление штриховки
Теперь у нас есть красивый контур, но мы хотим добавить плавное затенение (на этом обычно останавливаются другие уроки).
Выберите черный и белый слои и нажмите Ctrl / Cmd + G, чтобы поместить их в группу слоев.
Шаг 8
Скопируйте группу. Щелкните группу на панели «Слои» и нажмите Ctrl / Cmd + J.
Шаг 9
Выберите верхний слой в верхней группе
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите небольшое затенение
9000 • Смешивание двух групп слоев вместе.
Выберите верхнюю группу (не слой пикселей, а группу).
Измените режим наложения на «Темнее». Вы можете применять режимы наложения как к группам, так и к отдельным слоям.
Отрегулируйте непрозрачность для хорошего соответствия.
Шаг 11
Дублируйте режим наложения верхнего слоя еще раз для третьей группы. (Ctrl / Cmd + J)
Шаг 12
Выберите верхний слой в верхней группе
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите окончательное затенение.
Шаг 13. Маскирование эффекта
Давайте определим, где этот эффект должен находиться, с помощью маски слоя.
Выберите верхнюю группу слоев и добавьте маску слоя, но подождите. Нам нужна перевернутая маска (Скрывает все)
Удерживая нажатой клавишу Alt / Option, вы щелкаете значок маски нового слоя на панели слоев. Теперь у вас будет черная маска.
Шаг 14
Выберите кисть с мягкими краями (клавиша B)
Выберите белый цвет в качестве цвета переднего плана
Измените непрозрачность кисти на 30% в верхних параметрах инструмента.
Step 15
Выделив маску, нарисуйте изображение и добавьте тени там, где это необходимо. Забавно рисовать в тени.
На этом основной эффект завершен. Давайте улучшим его
Xtra Credit. Добавляем заточку кромок.
a / Выделите все слои и нажмите Ctrl + Alt + Shift + E (Windows) Cmd + Option + Shift + E (Mac), чтобы создать новый составной слой поверх
b / Измените режим наложения слоев на наложение на верхний слой
c / Выберите «Фильтр»> «Другой»> «Высокий проход»
d / Отрегулируйте величину, пока не получите приятные резкие края.
Вот и все! Поздравляем, если вы завершили этот урок по рисованию карандашом в Photoshop! Хорошая работа 🙂
Не забудьте ознакомиться с другими нашими руководствами здесь, в PhotoshopCAFE (используйте панель поиска вверху или просмотрите категории)
Спасибо, что ознакомились с этим учебным курсом, и увидимся на следующей неделе. .
Рад видеть вас здесь, в КАФЕ
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Превратите фотографию в карандашный набросок в уроке Photoshop
Привет CAFE Crew, это новый урок для всех вас.Это мой старый фаворит. Как превратить фотографию в карандашный набросок в фотошопе. На самом деле это действительно легко сделать, и это тоже дает неплохие результаты. Как обычно, в конце я дам вам несколько отправных пунктов для ваших собственных экспериментов.
1.
Начните с фотографии с приличной детализацией краев, вот одна из Adobe Stock
2
Преобразование фотографии в оттенки серого (Ctrl + Shift + D / Cmd + Shift + D)
3
Дублируйте слой, перетащив его на значок нового слоя, или нажмите Ctrl / Cmd + J
4
Инвертировать слой Cmd / Ctrl + I
5
Перейдите в режим наложения Linear Dodge, и вы должны увидеть идеально белое изображение (используйте Color Dodge для более резких краев)
6
Filter> Blur> Gaussian Blur
(вы можете использовать любой фильтр, до тех пор, пока это создает разницу между двумя слоями)
При настройке размытия вы получите другой результат.
Вот несколько вариантов использования Color Dodge. Вы заметите, что Linear Dodge дает более мягкий результат, чем Color Dodge. Попробуйте разные режимы наложения для разных результатов.
Вот результат на другом изображении
Xtra-credit
Когда у вас есть идеальный карандашный набросок, почему бы не попробовать добавить немного цвета для приятного изменения.
В этом первом примере я добавил корректирующий слой сплошной заливки.Измените режим наложения на цветной, чтобы просвечивал только цвет. Отрегулируйте непрозрачность по своему вкусу.
Результат Color Dodge
Также попробуйте пропустить градиент через новый пустой слой вверху и переключить его в режим наложения цветов.
Как видите, сам эффект довольно прост, и есть несколько вариантов, которые вы можете попробовать получить очень разные результаты.Добавьте комментарий, дайте мне знать, как вы используете этот эффект.
Спасибо за ознакомление с этим руководством. Если вам нравятся такие эффекты, ознакомьтесь с моим видеокурсом «Фотографические эффекты», в нем 27 различных эффектов, подобных этому, и всего за 7
долларов Увидимся на следующей неделе с еще одним новым уроком!
Colin
Премиум-контент в честь запуска онлайн-академии PhotoshopCAFE
Мы рады предложить наш премиальный контент в виде потокового видео! Мы стремимся сделать наш контент доступным для вас так, как вы этого хотите.В честь празднования мы предлагаем Photoshop Secrets: Photographic Effects от Колина Смита за ничтожные 7 долларов
Это один из наших премиальных учебных курсов, он стоит 49,99 доллара, но на очень короткое время вы можете получить его за 7 долларов! Никаких условий, войдите и смотрите прямо сейчас! (Возьмите его, пока можете).
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
20 лучших экшенов Photoshop для невероятных эффектов рисования
Если вы хотите придать фотографии больше впечатления, лучше всего превратить ее в наброски. Это будет выглядеть фантастически, а также придать практическую привлекательность вашей работе.
Как этого добиться? Конечно, с помощью экшенов Photoshop. Здесь вы найдете солидный ресурс эскизных эффектов, которые можно добавить к вашим фотографиям с помощью экшенов Photoshop.Эти действия позволяют превратить фотографию в рисунок наугад, уделяя при этом внимание важности света и тени.
Чтобы вам не приходилось действовать в одиночку, мы собрали коллекцию невероятно полезных кетчинговых экшенов Photoshop, которые призваны упростить ваш рабочий процесс и помочь добавить новые эффекты в постобработку фотографий.
Дополнительные действия : 3D-эффекты, художественные эффекты, черно-белые эффекты, эффекты боке, эффекты кино и кино, эффекты комиксов и мультфильмов, эффекты дуплекса, эффекты рассеивания, эффекты двойной экспозиции, эффекты глитча, эффекты HDR, эффекты утечки света, ретро и винтаж Эффекты или текстовые эффекты.Первым в нашем списке идет набор экшенов Photoshop «Карандашный набросок». На самом деле он включает в себя 15 различных действий, которые вы можете использовать, чтобы превратить портреты в наброски. Он поставляется с инструкциями, является неразрушающим, имеет редактируемые слои и может использоваться для фотографий, которые будут использоваться как в Интернете, так и в печати.
Экшен Photoshop «Набросок да Винчи» мгновенно превращает любую фотографию, которую вы хотите, в иллюстрацию в тонах сепии, которая выглядит так, как будто она сделана из альбомов для рисования да Винчи.Он лучше всего работает с портретами и объектами, а также создает готовые фотографии, состоящие из слоев, которые можно настраивать и т. Д. Он также имеет 5 цветовых тонов пера и 10 цветовых предустановок.
Экшен Photoshop Pencil Sketch 2 — еще один отличный способ быстро превратить фотографию в произведение цифрового искусства. Вы можете редактировать отдельные слои и использовать их для самых разных целей. Это действие также сопровождается инструкциями на случай, если вы когда-нибудь застрянете.
Другой вариант — это экшены Photoshop для архитектурного эскиза.Этот набор поставляется с инструкцией по эксплуатации, полным контролем слоев и является неразрушающим. Он подходит для широкого спектра фотографий, например пейзажей и портретов. Это действие одним щелчком можно использовать как для Интернета, так и для печати.
Вот еще один интересный выбор. Экшен Photoshop Pen Sketch придает вашим фотографиям вид нарисованного от руки эскиза. Что отличает это от других, так это то, как экшен создает узор перекрестной штриховки для затенения. Он включает хорошо организованные слои и полные инструкции.
Другой экшен, который вы можете рассмотреть, — это экшен Photoshop Digital Sketch. Это создает эффект цифрового эскиза при добавлении к вашим фотографиям. Он лучше всего работает с портретами, и у него действительно привлекательная мягкость. Он также имеет 10 цветовых эффектов.
Вот еще один интересный вариант для создания эскиза по фотографии. Это можно реализовать одним щелчком мыши, и конечный результат приятно смотреть. Однако, если вы хотите поиграть с доступными настройками, вы тоже можете это сделать.Он имеет редактируемые слои и может использоваться на широком спектре фотографий.
Экшены Photoshop Sketch Art позволяют создать на фотографиях мягкий вид эскиза. Конечным результатом является реалистично выглядящий набросок, во многом напоминающий исходное изображение. Более того, исходный слой изображения останется невредимым, поэтому вы всегда можете вернуться к нему, если потребуется. Он также поставляется с инструкциями в формате PDF.
Этот экшен действительно выгодно отличается от других.Экшен Photoshop Color Sketch позволяет создать профессиональный красочный набросок из ваших фотографий. Это достигается с помощью штриховки и абстрактных эффектов. В нем есть редактируемые слои и цвета, а также есть видеоурок для упрощения навигации.
Экшен Photoshop Archi Sketch идеально подходит для архитектурных фотографий. Он превращает любое ваше изображение в архитектурный эскиз профессионального вида. Он имеет 10 цветовых эффектов, включает хорошо организованные слои и настройки, которые вы можете настроить, чтобы получить желаемый вид.
Экшен Photoshop «Высококачественный карандашный набросок» — еще один простой способ создания цифровых изображений из фотографий одним щелчком мыши. Он имеет множество слоев, которые вы можете настраивать и настраивать. Поставляется с полными инструкциями. И, в конце концов, вы получите фотографию, которая выглядит так, как будто она имеет штриховку, наложение и многие другие особенности рисованного искусства.
Экшен PhotoshopPortretum Sketch Drawing идеально подходит для добавления изюминки вашей портретной фотографии.Это действие одним щелчком мыши может быть применено к любому портрету и включает файл действия, кисти, 10 цветовых предустановок, графические элементы и руководство пользователя.
Экшены Photoshop «Эскиз портрета» обеспечивают гладкий эффект рисования. Полученное изображение выглядит глянцевым, но при этом остается реалистичным. Он включает хорошо организованные слои и отлично экономит время. Лучше всего он работает с черно-белыми фотографиями.
Экшен Photoshop Concept Sketch — настоящий восторг для инженеров или архитекторов! Это позволяет легко превратить любой архитектурный чертеж в профессионально выглядящий эскиз.Это может быть использовано для строительства интерьеров, экстерьеров, а также для дизайна продуктов. Он поставляется с нарисованными вручную кистями и текстурами, включая 12 кистей и 18 узоров.
Экшен Photoshop «Карандашный набросок» может превратить любую портретную фотографию в цифровое произведение искусства, которое выглядит так, как если бы оно было нарисовано от руки. Он также работает с объектами, и вы можете выбрать из 10 предустановок цвета. Все можно нанести одним щелчком мыши, и конечный результат будет полностью многослойным и неразрушающим.
Вы также можете рассмотреть готовые наборы действий Sketch Photoshop. Примените это к одному месту на фотографии, затем запустите действие. Он превратит эту область в набросок со всеми тонкими штрихами и деталями настоящего нарисованного вручную произведения искусства. Это действие также имеет полностью редактируемые слои.
Вы также можете попробовать умный экшен Photoshop Sketch Art. С хорошо организованными слоями вы можете настроить это действие в соответствии с вашими конкретными потребностями и сделать выбор относительно фона, цвета и т. Д.Он поставляется с 10 кистями, 5 текстурами и кратким руководством по началу работы.
Вот еще один отличный вариант, если вы хотите добавить немного изюминки архитектурным фотографиям. Это действие превращает ваши фотографии зданий в эскизы одним щелчком мыши. Он предлагает 10 стилей, полагается на ИИ для достижения наилучших результатов и полностью настраивается в соответствии с вашими конкретными потребностями. У него даже есть эффект подчеркивания зелени, чтобы выделить листву на вашей исходной фотографии.
Это действительно интересный вариант в нашем списке.Экшен Photoshop Cartoonize превращает любую портретную фотографию в цифровую картину. Конечным результатом является изображение, похожее на мультфильм, и вы можете сделать это одним щелчком мыши. вы можете использовать полученное изображение в Интернете и в печати. К тому же действие неразрушающее.
Последним в нашем списке стоит экшен Photoshop Vintage Sketch, который превращает любую фотографию в винтажный набросок. Конечный результат — реалистичный рисунок, который можно сделать одним щелчком мыши.Он поставляется с 15 предустановками цвета и видеоуроком, которые упрощают запуск этого действия.
Как установить экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейти к Окно> Действия
- Выберите в меню Загрузить действия и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели Action
- Щелкните треугольник слева от названия действия, чтобы просмотреть список доступных действий.
- Щелкните действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части панели действий
Вот и все! Наш список экшенов Photoshop разработан, чтобы превратить любую выбранную вами фотографию в профессиональный набросок.Все эти действия просты в использовании и позволяют существенно сократить время, которое вы тратите на редактирование фотографий. Мы желаем вам удачи в ваших проектах и надеемся, что эти действия будут вам полезны!
Карандашный рисунок по фотографии в Photoshop
В этом уроке я покажу вам, как создать реалистичный карандашный рисунок из фотографии в Photoshop.
Этот эффект очень прост; вы можете применить его практически к любому изображению, но имейте в виду, что он будет выглядеть лучше, если у вас есть объект с белым фоном или без фона.
Вы можете следовать вместе со своим собственным изображением, но имейте в виду, что вам может потребоваться ввести другие значения, чтобы они работали с вашим изображением.
Оставляйте комментарии или вопросы ниже и не забудьте подписаться!
Шаг 01 — Извлечение фона из переднего плана
Этот эффект работает лучше, когда вы извлекаете фон из переднего плана.
Для выбора объекта вы можете использовать инструмент «Быстрый выбор». Затем вы можете щелкнуть значок «Маска слоя», чтобы создать маску из выделения.Фон будет скрыт.
Шаг 02 — Преобразование фотографии в смарт-объект
Всегда полезно работать неразрушающим образом, чтобы вы всегда могли вернуться и отредактировать свои настройки позже.
Чтобы преобразовать слой в смарт-объект, щелкните слой правой кнопкой мыши и выберите « Преобразовать в смарт-объект ».
Шаг 03 — Создание основного эффекта рисования линий
Чтобы создать основной эффект рисования линии, сначала продублируйте смарт-объект, нажав Ctrl J (Mac: команда J).
Затем перейдите в Image> Adjustment> Invert.
Затем вы можете изменить режим наложения слоя на Color Dodge.
Чтобы сделать линии видимыми и создать эффект рисования линий, выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
Шаг 04 — Использование угольного фильтра для добавления затенения
Дублируйте исходный смарт-объект, перейдите к
Установите режим наложения на «Умножение», чтобы сохранить темные пиксели и скрыть яркие.
Шаг 05 — Использование фильтра «Найти края» для добавления линий
Дублируйте исходный смарт-объект.
Затем обесцветьте слой, перейдя в Image> Adjustment> Black and White.
Затем перейдите в «Фильтр»> «Галерея фильтров» и выберите «Стилизация»> «Светящиеся края». Отрегулируйте соответственно.
Нажмите Ctrl I (Mac: Command I), чтобы инвертировать пиксели и сделать белые линии черными.
Чтобы черные линии оставались черными, установите Режим наложения на Умножение.
Посмотрите оригинальное руководство 2015 года здесь. Загрузите ресурсы для оригинального руководства здесь:
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как имитировать эффект эскиза в Photoshop
Неудивительно, что, если вы используете галерею фильтров Photoshop в творчестве, вы можете мгновенно смоделировать множество эффектов.В этом уроке мы рассмотрим, как имитировать эффект эскиза в Photoshop. Ключевым фактором здесь является точное использование режимов наложения, фильтров и кистей, что приводит к естественному эффекту рисованного карандашного наброска в Photoshop.
Создание контуров эскиза
Шаг 1
Во-первых, нам нужно создать контуры эскиза, чтобы начать с этого эффекта. Я использую это изображение автомобиля, и мы превратим его в эскиз. Если вы хотите следовать руководству, вы можете скачать изображение здесь.
Откройте изображение в Photoshop, выбрав File> Open и откройте изображение.
Теперь продублируйте изображение, так как мы не хотим уничтожать исходное. Вы можете продублировать слой, нажав CTRL + J .
Перед тем, как применить какой-либо фильтр к слою, нам нужно преобразовать его в Smart Object , так как это позволит нам вернуться в любое время, если вы захотите отредактировать фильтры позже. Щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Шаг 2
Теперь инвертируйте слой, нажав CTRL + I .
Теперь перейдите в Filter> Blur> Gaussian Blur with 5px Radius.
Измените режим наложения на Color Dodge , и это приведет к размыванию всего изображения и оставит только контуры видимыми на изображении.
Шаг 3
Перейдите к Layer> Adjustment Layers> Hue / Saturation и используйте корректирующий слой Hue / Saturation и обесцветьте изображение, переместив ползунок Saturation Slider до упора влево.
Здесь вы можете увидеть контуры эскиза:
Шаг 4
Создайте объединенный слой, нажав CTRL + SHIFT + ALT + E и назовите его «Объединенный слой — Светящиеся края». Кроме того, убедитесь, что цвет переднего плана / фона установлен на черный / белый, нажав (D) на клавиатуре.
Теперь применим фильтр Glowing Edge , чтобы добавить к изображению небольшие крошечные текстуры. Важно, если вы видите набросок, на котором много мелких точек кисти.Перейдите в Filter> Filter Gallery> Glowing Edges и используйте настройки ниже.
Теперь измените режим наложения на Overlay и смешайте этот слой с существующим. Если вы заметили на изображении ниже, вы увидите, что к изображению добавляется больше текстуры.
Создание затенения эскиза
Шаг 5
Когда у нас есть очертания эскиза, мы можем двигаться вперед и начинать работу над штриховкой. Сначала скопируйте слой с автомобилем еще раз, нажав CTRL + J , и поместите его в верхнюю часть стопки слоев.
Здесь вы можете увидеть, что я поместил это вверху:
Теперь вам нужно преобразовать слой в Smart Object и перейти в Filter> Gallery> Graphic Pen .
Введите следующие настройки, и вы можете выбрать направление хода, которое полностью соответствует вашим предпочтениям:
Измените режим наложения на Умножьте .
Вот наш эскиз готов:
Используйте кисти для эскизов
Шаг 6
Вы можете оставить его здесь, если хотите, но если вы хотите добавить ему реализма, вы должны добавить мазки кисти к изображению.
Добавьте Hide All Layer Mask , выбрав Layer> Layer Mask> Hide All . Это скроет слой с копией автомобиля 2, на который мы применили эффект графического пера.
Теперь выберите кисть, которая похожа на кисти для рисования, или вы можете загрузить эскиз, угольные кисти и многое другое с Google. Я использую кисть по умолчанию, которая поставляется с Photoshop, это Wet Brushes с именем KYLE Bonus Chunky Charcoal .
Выберите кисть, установите непрозрачность и поток кисти на низкие значения и установите цвет переднего плана на Белый .
Теперь используйте кисть и нанесите мазки кисти на маску слоя, чтобы раскрыть изображение. Используйте различную непрозрачность и текучесть, чтобы получить более легкие и тяжелые кисти. Для более светлого мазка кисти придерживайтесь 30% непрозрачности и текучести или меньше, для средних мазков используйте 50%, а для более тяжелых мазков используйте более 50% непрозрачности и текучести.
Здесь вы можете увидеть, как у меня дела:
Легкие штрихи:
Средние мазки кистью:
Более тяжелые мазки:
Затемнить контуры еще больше
Шаг 7
Наконец, я использую Poster Edges со следующими настройками для создания более темных контуров.Я создал объединенный слой, нажав CTRL + SHIFT + ALT + E .
Перейдите в Фильтр> Галерея фильтров> Кромки плаката и введите следующие значения:
При желании можно уменьшить эффект краев плаката, уменьшив непрозрачность слоя.
Окончательные результаты:
Использование режимов наложения для создания цвета. Версия
Шаг 8
Чтобы создать цветную версию, продублируйте исходный слой и поместите его поверх, измените режим наложения на Color и поиграйте с непрозрачностью.
Цветная версия:
Другие примеры:
Пример 1:
Пример 2:
Пример 3:
Надеюсь, вам понравились обучающие материалы, и не забудьте оставить комментарий в разделе комментариев ниже.
Как создать кисть с эффектом карандаша для наброска в Photoshop
Мы объясняем, шаг за шагом, как создать кисть графитового карандаша для наброска в Adobe Photoshop
Создание эскизов — важная часть процесса проектирования.Перенос вашей первой идеи на бумагу позволяет вам получить первое представление о том, что станет финальной работой; вносить изменения; а также удалять и переделывать части вашего дизайна, иллюстрации, иллюстрации или архитектурного плана. Каждый творческий процесс, связанный с рисованием, включает в себя этот важный этап.
С развитием цифрового производства бумага становится практически ненужной, поэтому такие профессионалы, как Мерседес деБеллард (@mercedes_debellard), создают способы работы в Photoshop, используя традиционные процессы. Mercedes — иллюстратор, увлеченный цветными карандашами, который разработал технику создания цифровых текстур, имитирующих традиционные карандаши. Здесь она объясняет, как создать кисть в Photoshop, имитирующую текстуру графитового карандаша, чтобы вы могли использовать ее для создания цифровых эскизов:
Шаг 1. Настройте рабочее пространство.
Начните с создания нового документа в Photoshop, измеряя любой размер, который вы предпочитаете, с белым фоном.Когда у вас будет готовое рабочее пространство и выбран инструмент «Кисть», щелкните значок «Переключить панель кистей», расположенный в верхнем левом углу, чтобы отобразить панель кистей.
Шаг 2. Выберите форму кончика кисти.
Чтобы кисть имела эффект карандаша, вы должны выбрать мягкий круглый кончик и установить размер 30 пикселей. Хотя этот размер можно отрегулировать в соответствии с размером, который вы выбрали для своего холста.
Шаг 3. Измените динамику вашей кисти.
Щелкните «Shape Dynamics», чтобы установить флажок. После того, как вы это сделаете и откроете различные параметры, вы сможете изменить «Колебание размера». Изменение этого параметра позволит вам изменить форму мазка кисти. Mercedes предлагает установить его от 30 до 40%, в зависимости от ваших личных предпочтений. Поиграйте с разными вариантами, пока не будете довольны результатом.
Она также советует вам активировать «Нажим пера», чтобы ход изменялся в зависимости от того, насколько сильно вы нажимаете.Таким образом, рисование этой кистью будет еще больше похоже на рисование настоящим графическим карандашом.
Шаг 4. Добавьте текстуру.
В списке в левой части панели кистей вы найдете параметр «Текстура». Нажмите, чтобы активировать эту опцию, и на новой панели вы найдете раздел с различными текстурами по умолчанию. Выберите текстуру под названием «Ant Farm» и убедитесь, что «Invert» не активирован.
Среди различных настроек текстуры вы также можете изменить «Масштаб», который изменяет пропорцию текстуры в мазке кисти.Mercedes рекомендует устанавливать его от 30 до 40%.
Ниже вы можете управлять «Яркостью», которая изменяет видимость текстуры. Согласно Mercedes, для этой кисти лучше всего установить яркость -100.
Также активируйте «Текстурировать каждый кончик» и для «Режима» выберите «Вычитание».
Шаг 5. Выберите прозрачность.
Активируйте опцию «Перевод» на левой боковой панели. Справа вы найдете настройки непрозрачности. Выберите 50%.
Шаг 6. Смягчите ход.
Вы также найдете опцию «Сглаживание». Если вы активируете его, мазок карандаша будет более плавным, как графитовый.
Шаг 7. Сохраните кисть для рисования.
Чтобы сохранить предварительные настройки вашей новой кисти, все, что вам нужно сделать, это щелкнуть меню в верхнем правом углу окна панели кистей и выбрать «New Brush Preset». Откроется окно, в котором вы сможете выбрать имя для сохранения кисти.
В следующий раз, когда вы захотите использовать его, вы найдете его в меню кистей.
Мерседес деБеллар — испанский иллюстратор, известная своими портретами цветным карандашом и рисунками животных. Она ведет курс «Доместика» «Цифровая иллюстрация с цветными карандашами», в котором она показывает вам все свои приемы создания иллюстраций в Photoshop, как если бы вы работали на бумаге.
Вам также может понравиться:
— Как создавать простые узоры в Photoshop
— 20 основных ярлыков, которые вы должны знать в Adobe Photoshop
