Рисуем винтажный логотип в Фотошоп
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
В этом уроке, на основе данного материала, мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.

Шаг 1
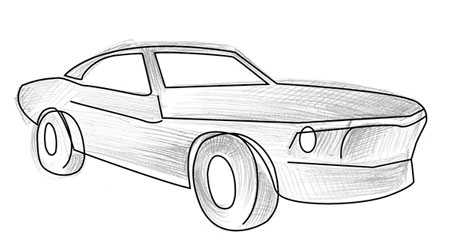
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.

Шаг 2
В создании логотипа важную роль может сыграть такая простая фигура, как круг, или в нашем случае овал. При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.

Шаг 3
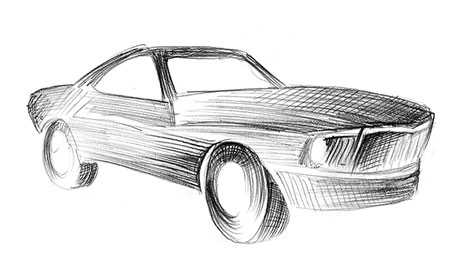
Переходим к самой сути создания, подбираем текст и рисуем автомобиль. В нашей работе, правильно подобранные слова, такие как «Premium Quality» (Высокое качество) и «Car Service» (Автосервис) могут очень сильно облегчить понимание логотипа, придать ощущение профессионализма. Ниже представлены два эскиза. Выберем второй вариант, так как он проще выглядит, а простота нам на руку.


Шаг 4
В данном шаге уделим внимание центральной композиции и главной составляющей логотипа — автомобиль. Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.

Шаг 5
Запустите Adobe Photoshop CS6, создайте новый документ File — New (Файл — Новый), Ctrl + N.

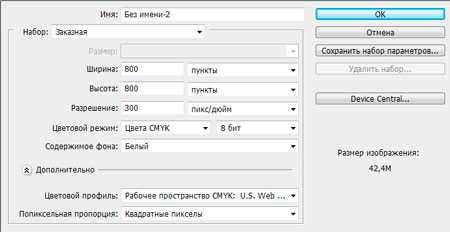
Настройки нового документа: ширина 800 pt (пунктов), высота 800 pt (пунктов), разрешение 300 пикселей на дюйм, цветовой режим CMYK.

Шаг 6
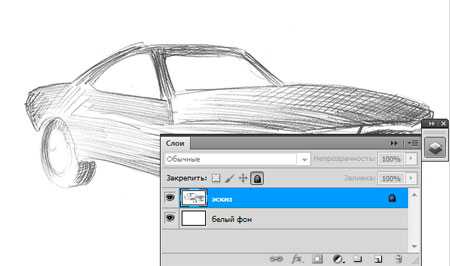
Отсканировав ваш эскиз логотипа, нарисованного карандашом на бумаге, вставьте его в новый документ, используя его как подложку. Непрозрачность слоя уменьшите до 70%. под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.

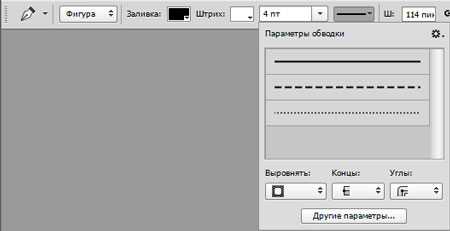
Шаг 7
Выберите инструмент Pen Tool (P) (Инструмент «Перо»), настройте инструмент, как на изображении ниже. Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.

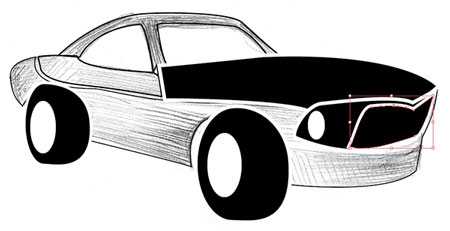
Шаг 8
Настроив иначе инструмент Pen Tool (P) (Инструмент «Перо»), начинаем рисовать фигуры.


Шаг 9
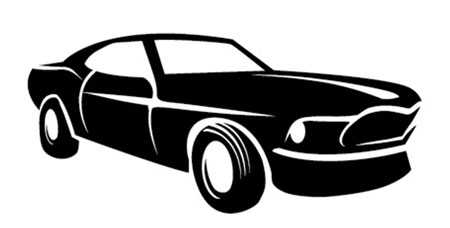
Добавляйте понемногу черные фигуры корпуса и белые овалы автомобильных колес и фары. И когда уже модель будет готова, понадобиться соединить все фигуры вместе. Перво-наперво, следует убедиться, что все слои на своих местах. Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару, Ctrl + E. Образуется один слой, но с двумя мобильными фигурами. Выделите контуры инструментом Path Selection Tool (A) (Инструмент «Выделение контура»), и в настройках инструмента нажмите на Subtract from Shape Area (Вычесть переднюю фигуру), затем Merge Shape Components (Объединить компоненты фигуры).

Добавляя фигуры, редактируя контуры и объединяя все воедино, добиваемся следующего результата. Конечно, попотеть придется, смотря, как набита у вас рука, в работе с инструментами касаемо контуров.

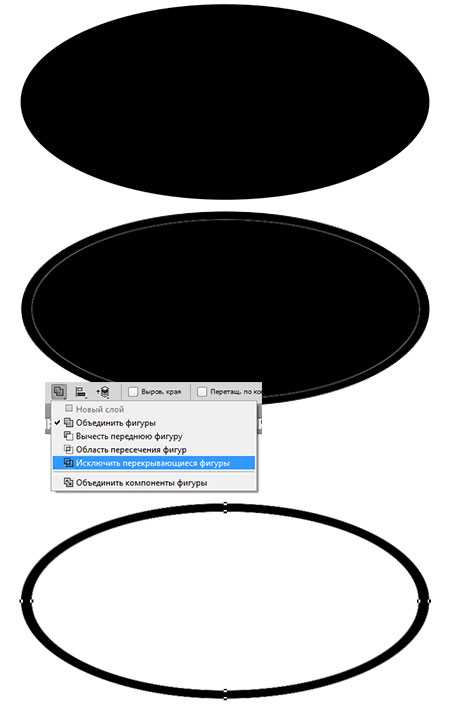
Шаг 10
Создайте вокруг автомобиля овальную фигуру, залейте ее черным цветом, без контура. Дублируйте слой и с помощью Свободного трансформирования Ctrl + T, уменьшите немного второй овал. Таким образом, в Палитре слоев у вас будет один большой овал, а выше овал поменьше. Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).

Шаг 11
С помощью инструмента Rectangle Tool (U) (Инструмент «Прямоугольник») создайте прямоугольник, наклоните, используя Свободную трансформацию, верхушку влево, чтобы получился параллелограмм. Создайте два дубликата, у первого немного увеличьте ширину. Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
Шаг 12
Дублируя, изменяя размеры и положения данных линий, добьемся следующего результата. По желанию, линии и овал вокруг автомобиля, можно объединить в одну фигуру (в один слой).
Шаг 13
Добавим больше информации в наш логотип — создадим Текст! Для верхней части больше подойдет жирный шрифт, притягивающий на себя внимание. Шрифт нижней части подберем потоньше. Для надписи «Premium Quality» выберем из Elephant, Anchor Jack, Chunk Five и Louisianne Black.
Но лучше подходит Louisianne Black.

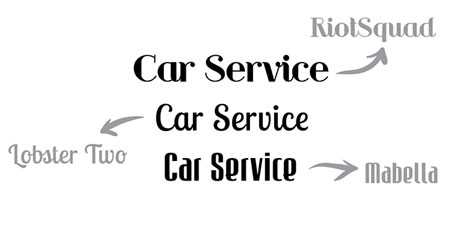
Для «Car Service» выберем из RiotSquad, Lobster Two и Mabella. Но скорее всего будет хорошо смотреться Lobster Two.

Шаг 14
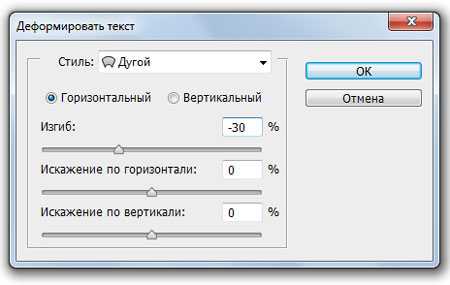
Чтобы нижняя надпись гармонично вписывалась в наш логотип, ее нужно подредактировать. В меню инструмента выберите Create Warped Text (Создает деформированный текст). В окне настроек выберите стиль «Дугой», измените параметр «Изгиб» так, чтобы текст огибал овал логотипа.


Шаг 15
Все необходимое сделано, но осталось добавить цвета. Один из больших плюсов Фигуры в том, что цвет заливки можно легко изменить!

Автор: Tatiana Cociorva
Перевод: John Jackson
photoshop-master.ru
Создаем логотип с реалистичным тиснением в Фотошоп

Что вы будете создавать
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.

Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.

Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
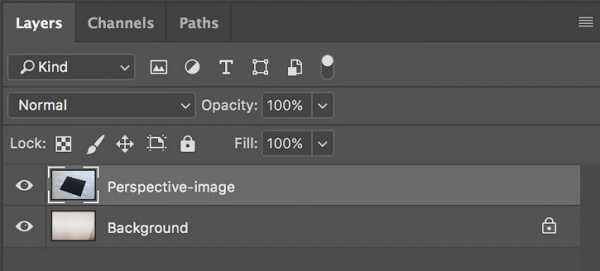
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).

Шаг 4
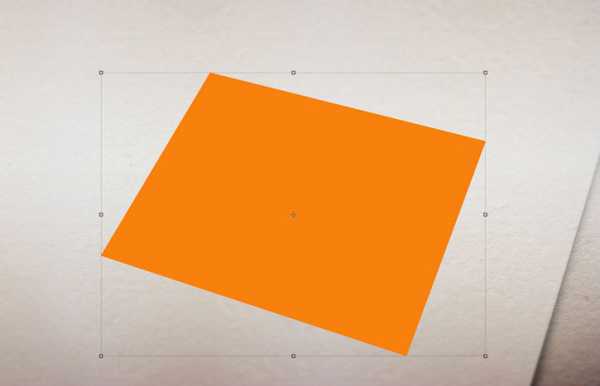
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Выберите инструмент Rectangle (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).

Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
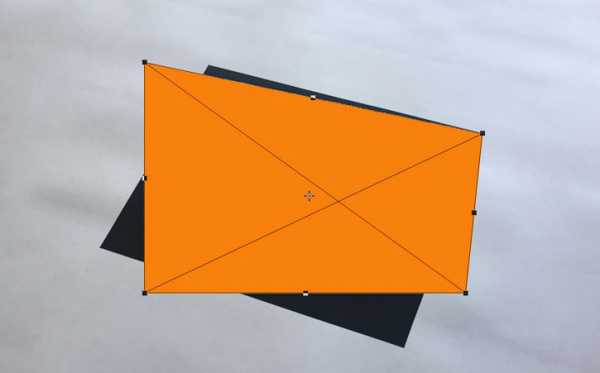
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.

Шаг 6
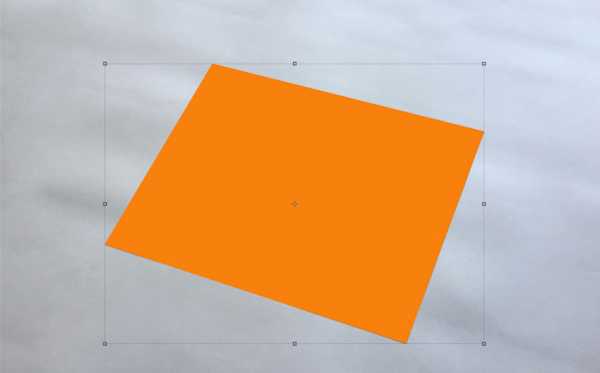
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.

Шаг 7
Теперь, когда нам больше не нужен слой «Perspective» (Перспектива), мы можем удалить его, выбрав его на панели слоев, а затем нажав Layer > Delete > Layer (Слои > Удалить > Слои).
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.

2. Как импортировать логотип из Illustrator
Шаг 1
Теперь нам нужен логотип, чтобы завершить наш проект.
В этом уроке мы воспользуемся логотипом из коллекции Badges and Logos Vol.01. Скачайте ее и откройте в Illustrator (примечание переводчика: если у вас нет Adobe Illustrator, все документы формата .ai можно открыть непосредственно в Photoshop).

Шаг 2
Выберите инструмент Selection (Выделение) (V). Теперь выберите логотип Kexolo (или любой другой). Скопируйте значок, нажав Ctrl + C.
В Adobe Illustrator создайте новый документ размером 350 на 350 пикселей, и вставьте туда логотип, нажав Ctrl + V.

Шаг 3
При помощи инструмента Selection (Выделение) (V) подвиньте логотип на серую область, за границы белого холста.

Шаг 4
Прежде чем импортировать логотип в наш документ в Photoshop, нам необходимо преобразовать внешний вид, конвертировать текст в векторные фигуры и убрать белую область, которая стала заметна, когда мы переместили значок на серый фон.
Если логотип не выделен, выделите его при помощи инструмента Selection (Выделение) (V).
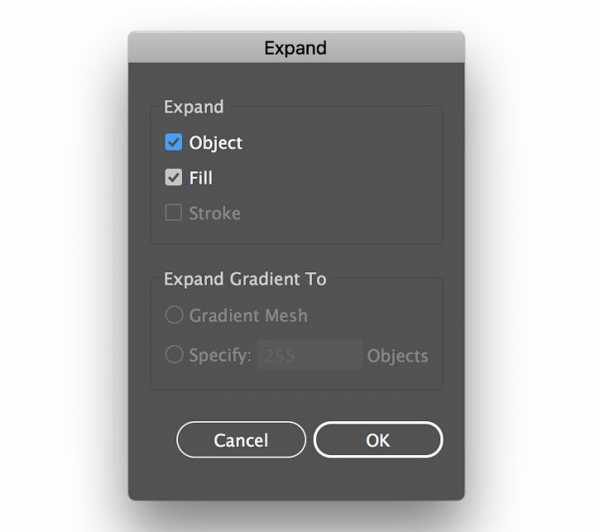
В верхнем меню выберите Object > Expand (Объект > Разобрать). Появится диалоговое окно, выберите Object и Fill (Объект и Заливку) и нажмите ОК.

Шаг 5
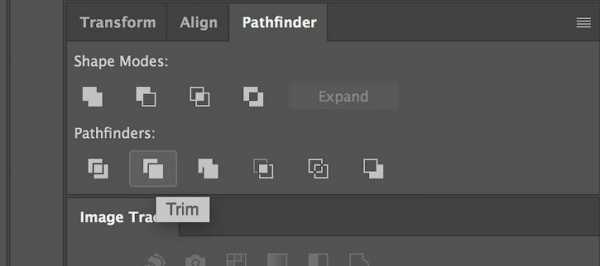
Откройте панель Pathfinder (Обработка контуров). Если вы ее не видите, нажмите Window > Pathfinder (Окно > Обработка контуров).
Выберите Trim (Обрезка), чтобы убрать накалывающиеся элементы и очистить логотип от ненужных фигур.

Шаг 6
Выберите инструмент Magic Wand (Волшебная палочка) и передвиньте курсор на белую область, а затем кликните, чтобы выделить все белые участки логотипа. Если нужно, увеличьте холст при помощи инструмента Zoom (Масштаб) (Z). Когда все белые участки будут выделены, удалите их, выбрав в верхнем меню Edit > Cut (Редактирование > Вырезать).

4. Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).

Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать — это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.

Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.
Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.

4. Как «вдавить» логотип в бумагу
Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
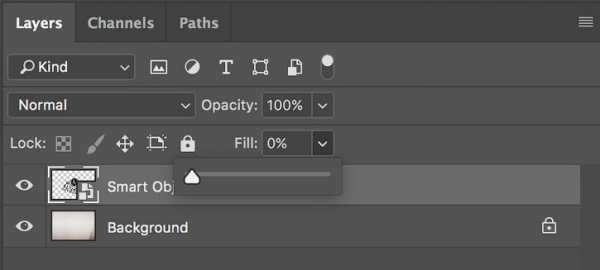
Измените параметр Fill (Заливка) у смарт-объекта на 0%.

Шаг 2
Продублируйте слой со смарт-объектом дважды, нажав Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой).
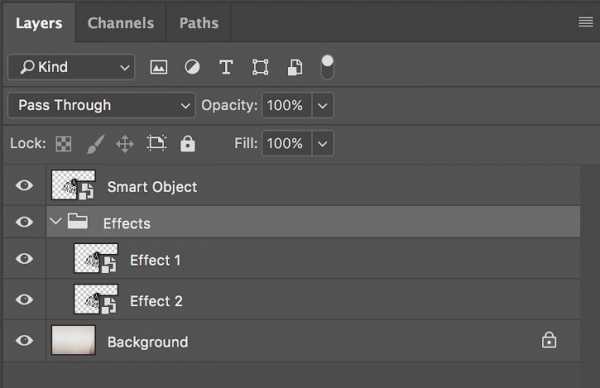
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.
Примечание переводчика: сгруппируйте две копии, и назовите группу «Effects» (Эффекты). Сами копии назовите Effect 1 и 2 (Эффект 1 и 2). Поместите группу под слой со смарт-объектом.
С этого момента, если вам нужно заменить логотип в смарт-объекте, вы можете воспользоваться слоем «Smart Object» (Смарт-объект), дважды кликнув по нему и отредактировав содержимое.

Шаг 3
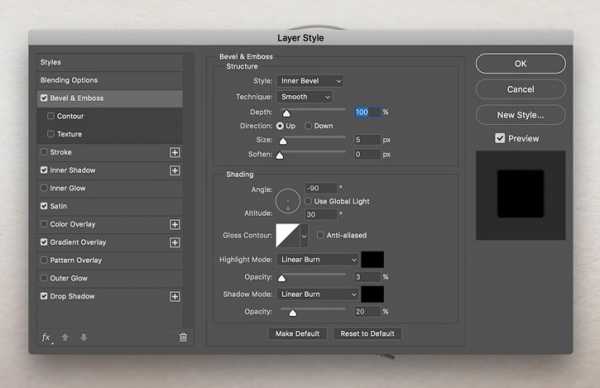
Давайте начнем добавлять стили слоя к слою «Effect 2». Откройте панель со стилями слоя и добавьте эффект Bevel & Emboss (Тиснение). Цвет для режима Highlight и Shadow (Подсветка и Тень) измените на #000000, а остальное установите, как на скриншоте ниже
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%

Шаг 4
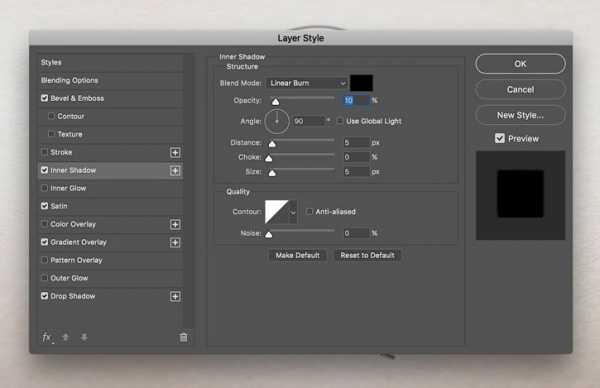
Добавьте новый эффект Inner Shadow (Внутренняя тень), цвет измените на #000000, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.

Шаг 5
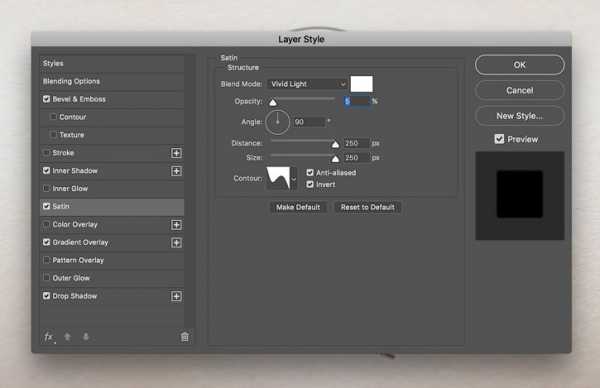
Добавьте новый эффект Satin (Глянец), измените цвет на #ffffff, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей,Режим наложения: Яркий свет.

Шаг 6
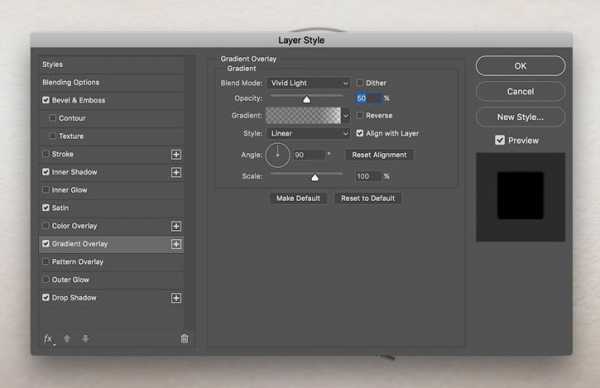
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.

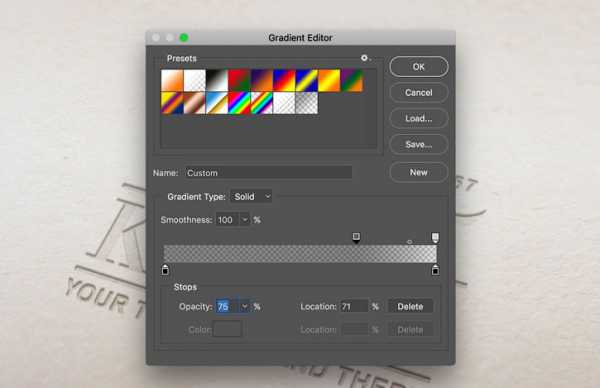
Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.

Шаг 7
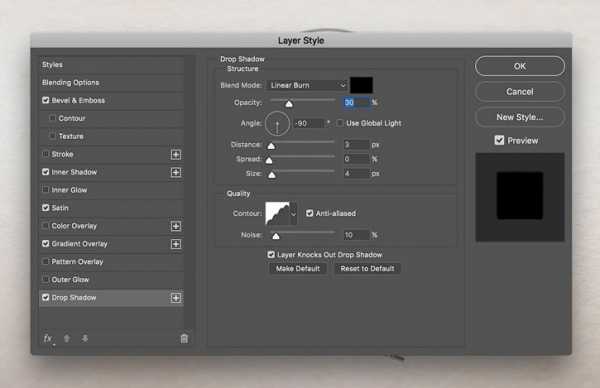
Добавьте эффект Drop Shadow (Тень), цвет измените на #000000, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.

Шаг 8
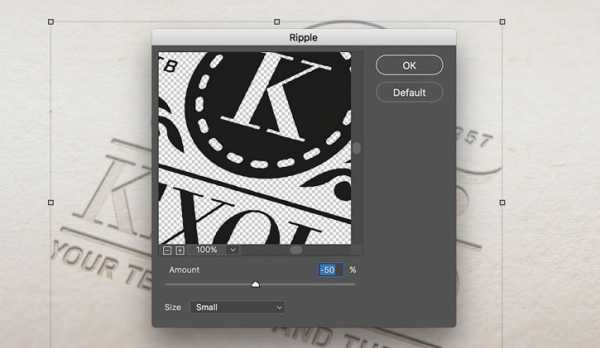
Давайте добавим пару смарт-фильтрв к слою «Effect 2». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -50%.

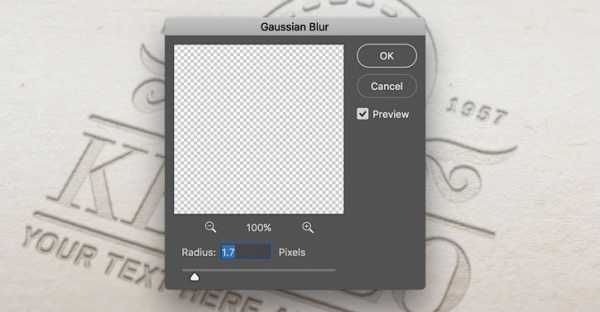
Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.

Шаг 9
Теперь добавим стиль слою «Effect 1».
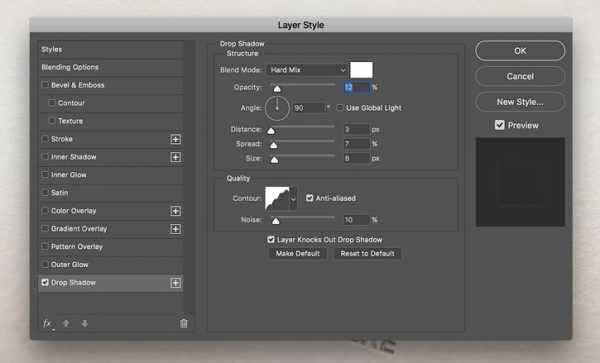
Откройте панель со стилями слоя и добавьте эффект Drop Shadow (Тень), цвет измените на #ffffff, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.

Шаг 10
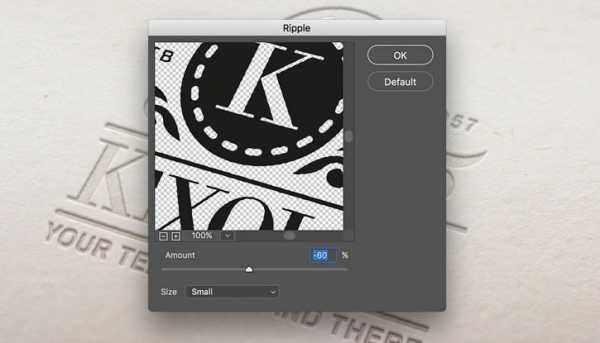
Наконец, добавим пару фильтров к слою «Effect 1». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -60%.

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 0,8 пикселей.

Вот и Все, Поздравляю!
В этом уроке вы научились создавать мокап с «вдавленным» логотипом при помощи Adobe Photoshop!
Надеюсь, что вам понравился урок, и вы научились чему-то новому. Не стесняйтесь оставлять комментарии, предложения и работы ниже.
Наслаждайтесь! 🙂

Автор: Tom Piccarreda
photoshop-master.ru
Как сделать логотип в фотошопе – «руководство по изготовлению»
13.3KНередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru, ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои» выбрать пункт «Новый слой-заливка», «Цвет»:
- В меню «Фильтр» переходим через пункт «Галерея фильтров» и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс» и заливаем его цветом:
- После этого в меню «Слои» выбираем «Стиль слоя». В появившемся окне переходим на вкладку «Обводка»:
-Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст», создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку», как это было сделано ранее, а также применить стиль «Тень». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать в фотошопе логотип, дающая общее представление о процессе самостоятельного «изготовления» эмблем.
www.internet-technologies.ru
Как в фотошопе сделать логотип
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа».
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
Не смотря на все выше сказанное в фотошопе можно так же разработать логотип, после чего просто перевести его в векторный формат. Если же вам логотип нужен просто для печати на визитках, небольших брошюрах или для размещения в сети интернет (на сайте, в социальной сети), то в векторный формат его переводить не потребуется, размера будет вполне достаточно. О том, как перевести логотип в векторный формат вы можете узнать из этого урока «Как перевести логотип, картинку в вектор».
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
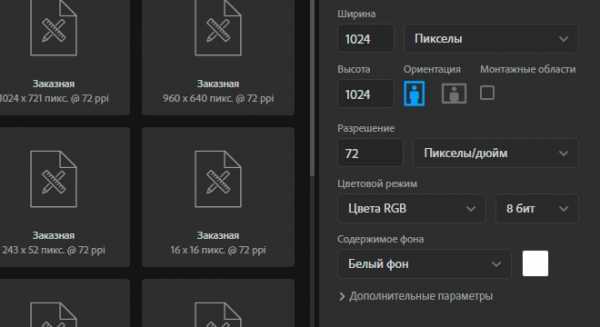
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.

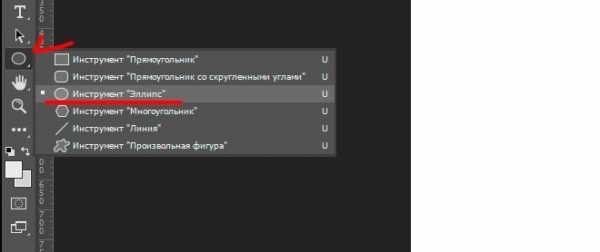
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».

Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.

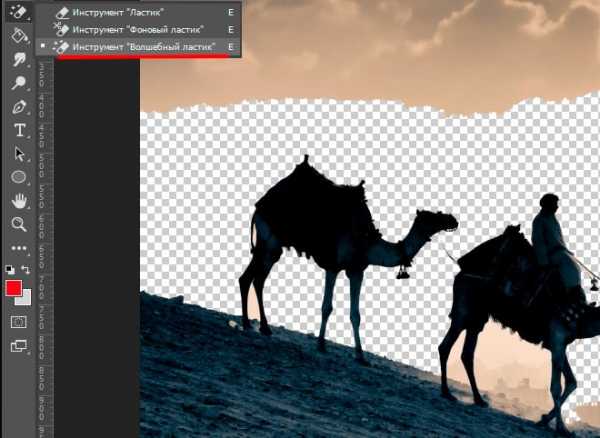
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.

После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.

Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
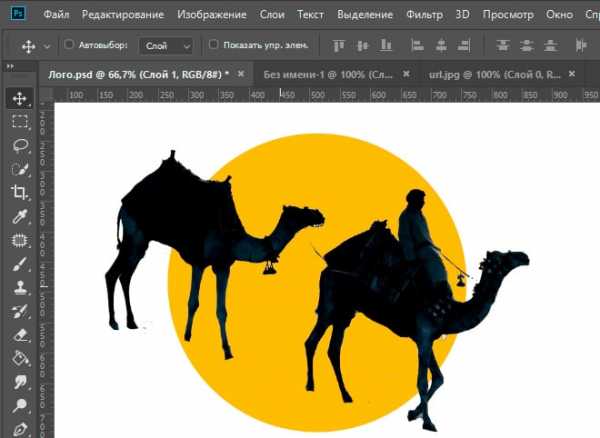
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.

4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.

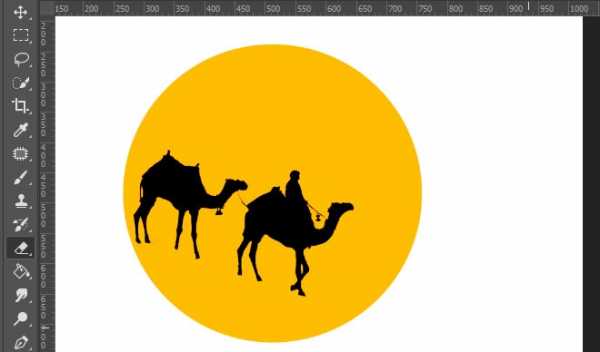
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.

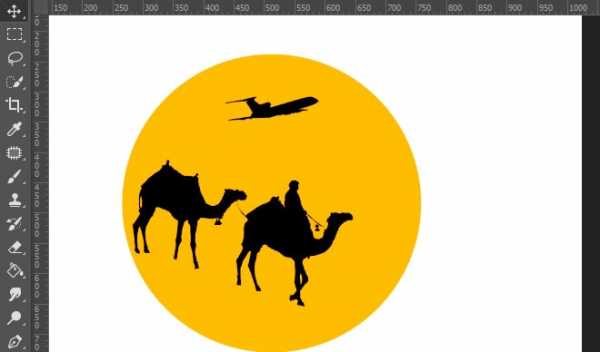
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.

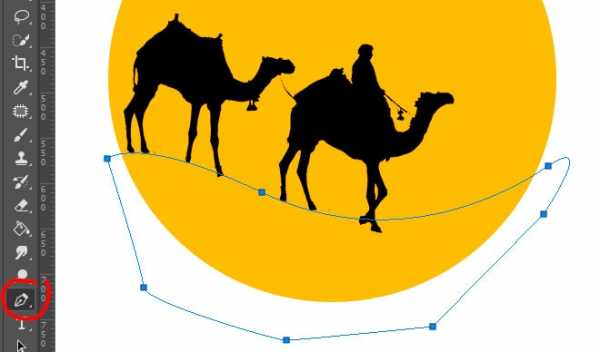
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.

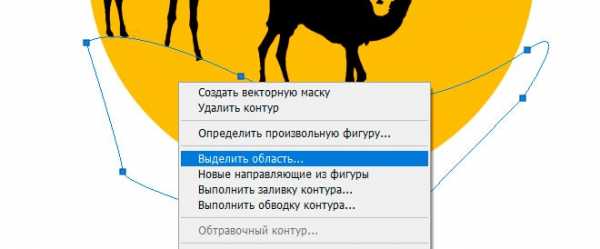
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».

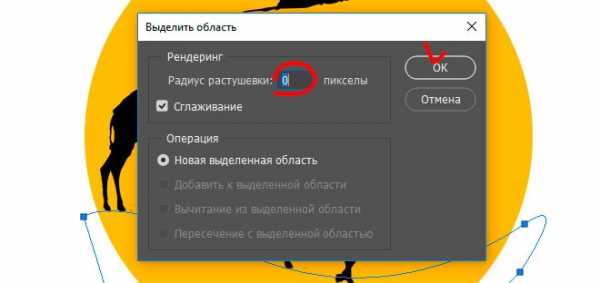
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».

После этого область, обведенная кривой выделиться и ее можно будет удалить.

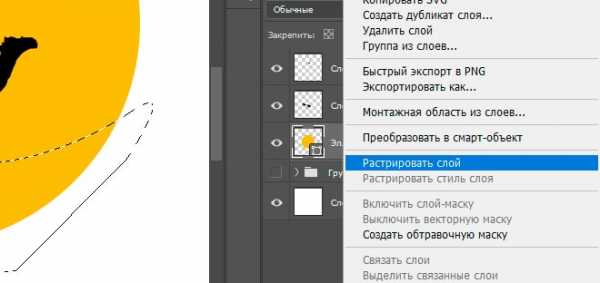
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».

После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.

После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
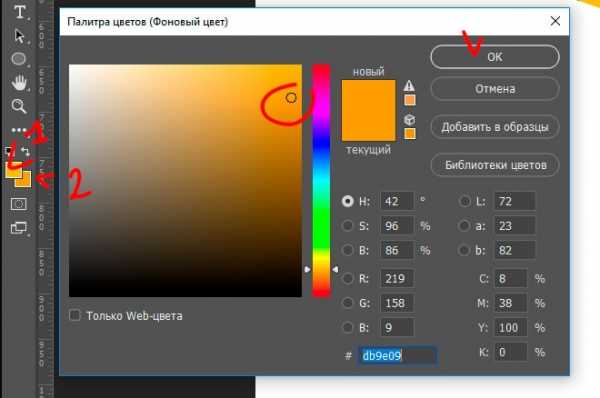
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.

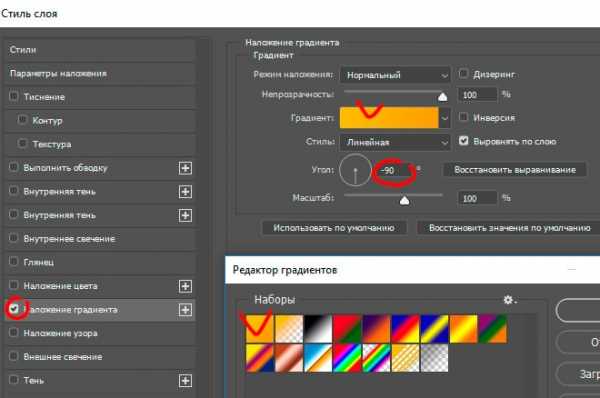
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.

Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
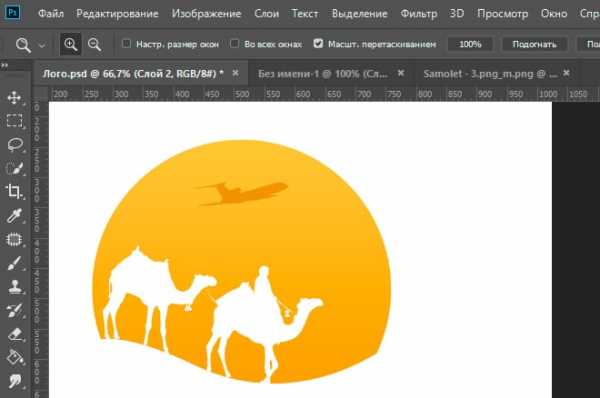
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.

9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
 И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.

Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
www.pscraft.ru
Как сделать логотип в Фотошопе
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.

В Фотошопе, помимо прочего, можно создать и логотип
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop. Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Основы создания логотипа
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.

Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы, а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
Самый известный пример графического логотипа
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.

На иллюстрации показаны логотипы смешанного типа
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.

Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением.
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Остаётся только сохранить созданный логотип, выбрав параметр «Сохранить для web и устройств», а затем формат gif.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
nastroyvse.ru
Как быстро нанести логотип на фото с помощью Photoshop
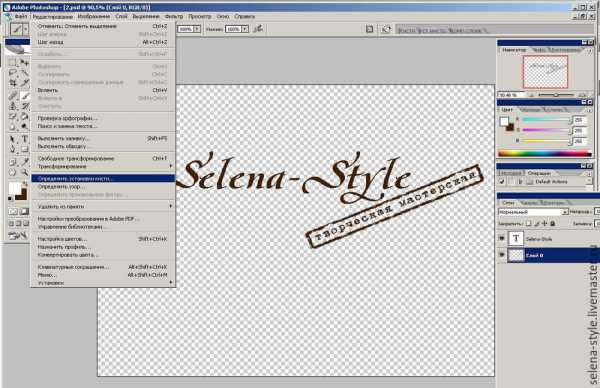
Сегодня хочу представить вашему вниманию мастер-класс о создании логотипа в Photoshop. Есть множество способов нанести авторскую подпись на вашу фотографию, я покажу, как это сделала я. Этот способ хорош тем, что однажды затратив время, вы сможете впоследствии ставить логотип на фото одним щелчком мыши, что значительно сэкономит время в будущем.
Итак, начнем…
Первое, что я делаю — устанавливаю разрешение моего рабочего изображения. Чтобы качество штампа получилось хорошим, беру разрешение примерно 600 на 900 пикселей.
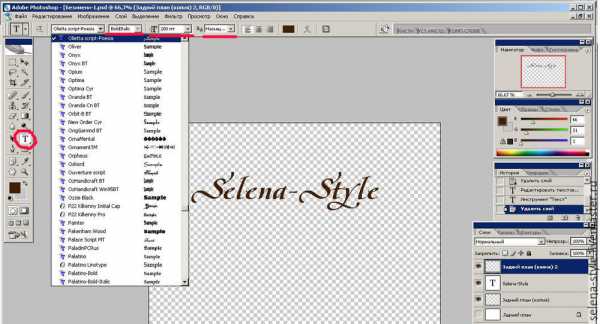
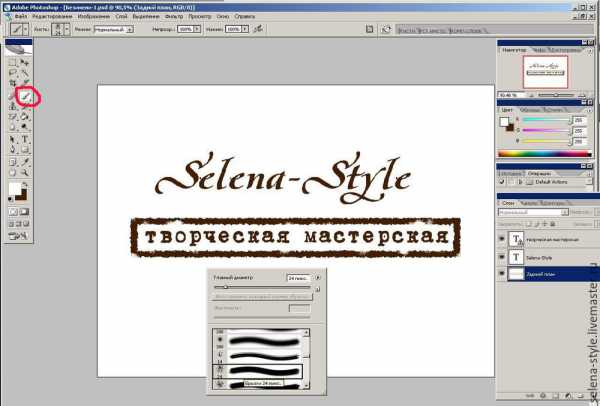
Далее выбираю инструмент «Текст» на панели инструментов и ввожу название части своего логотипа выбранным шрифтом, у меня это — Olietta script Poesia. Пока нажата кнопка «Текст» на верхней панели инструментов можно выбрать тип начертания, кегль шрифта и насыщенность (подчеркнуто красным на рисунке). Меняя эти параметры можно установить желаемый размер, толщину и наклон шрифта.

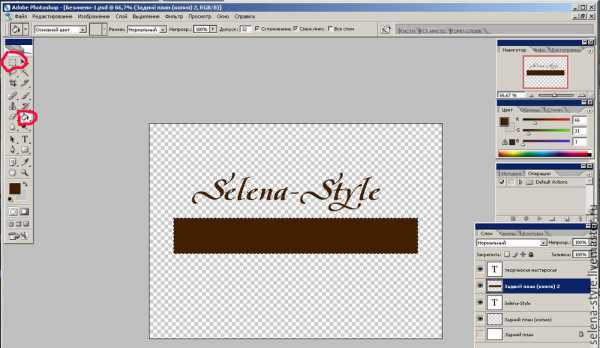
Вторую часть логотипа я решила сделать другим шрифтом и расположить под углом к первой, так что создаю для нее отдельный слой, нажав еще раз на значок «Текст» на панели инструментов и повторяя процедуру описанную выше с самого начала, но выбрав при этом другой шрифт — В52(«Печатная машинка») и его размер. Выбираю дополнительные параметры текста в меню, вызванном правой кнопкой мыши.

Далее я хочу сделать рамочку для второй части текста логотипа. Для этого создаю новый прозрачный слой и нажимаю инструмент «Прямоугольная область» на панели инструментов, потом делаю заливку этой области (кнопка «Заливка» на панели инструментов).

Аналогичным образом делаем внутри получившегося прямоугольника еще одну прямоугольную выделенную область, только вместо заливки нажимаем Delete — внутренняя область становится прозрачной.

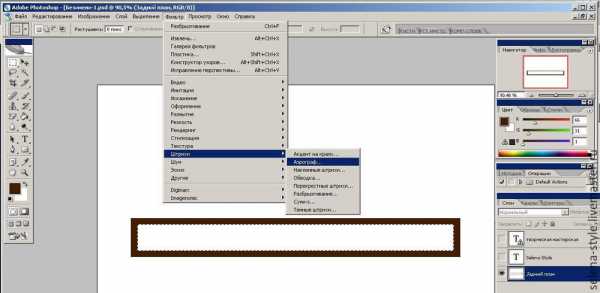
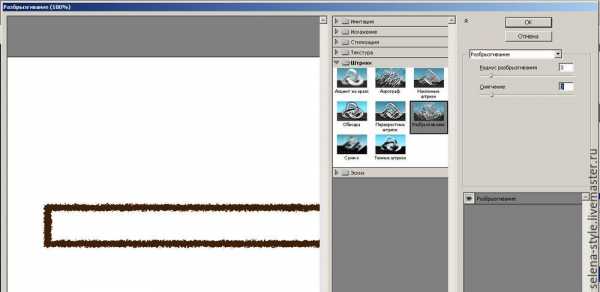
Рамочке я решила придать немного гранжевый вид. Для этого я воспользуюсь соответствующими фильтрами. Выбираю «Фильтр»/ «Штрихи»/ «Аэрограф» и «Фильтр»/ «Штрихи»/ «Разбрызгивание».

Выбрав необходимые параметры фильтров, нажимаю «Ок» и получаю необходимые эффекты на своей рамочке.

Но мне созданных эффектов показалось мало и я решила усилить гранжевость с помощью кисти.

Тут надо сделать небольшое отступление: для тех, у кого Photoshop версии CS5 и более ранней, необходимо под рамку подложить слой с каким-нибудь цветом, например, белым и объединить слой с цветом и слой с рамкой, тогда фильтр сработает. После того, как вы закончите работу над рамкой, белый слой будет нетрудно удалить, воспользовавшись инструментом «Волшебный ластик» — в нашем случае необходимо щелкнуть этим инструментом внутри и снаружи получившейся рамочки по белому фону.
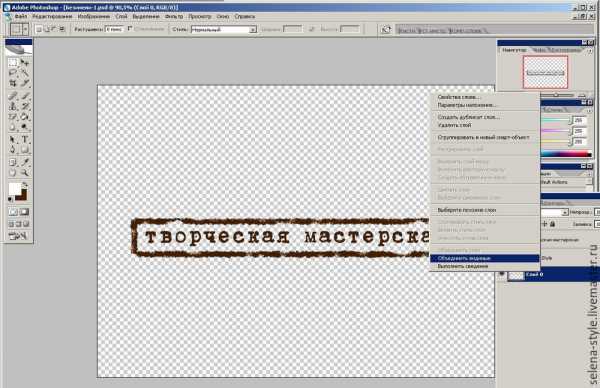
Теперь я хочу повернуть надпись «творческая мастерская» с ее рамкой. Для этого сначала объединяю слои текста и рамки. Чтобы слить вместе эти два слоя, оставляю значок с глазком только напротив двух выбранных мною слоев, остальные делаю невидимыми и нажимаю «Объединить видимые» в меню правой кнопки мыши.

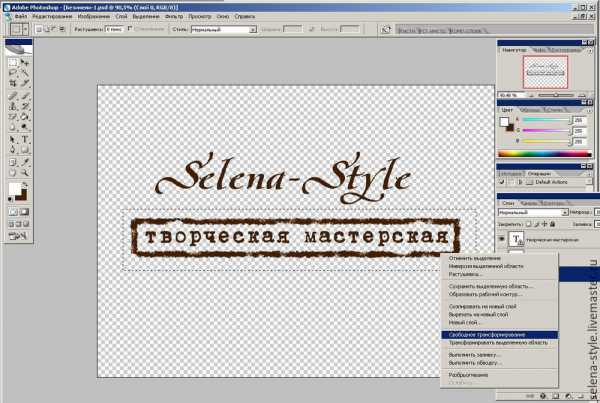
Далее выделяю область с надписью и рамкой с помощью команды «Прямоугольная область» и вызываю в меню правой кнопки инструмент «Свободное трансформирование». Пока область остается выделенной ее можно сжимать/растягивать, менять ее угол наклона, увеличивать/ уменьшать, менять ее положение. Наконец, выбираю понравившийся угол и положение надписи.

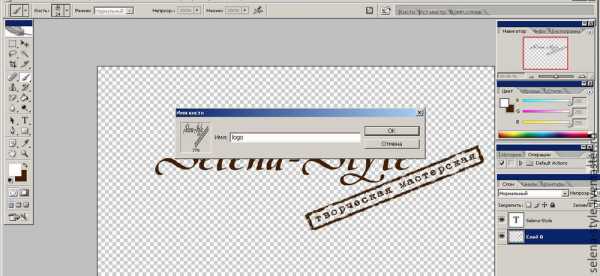
Теперь ключевой момент — создание кисти с логотипом: нажимаем «Редактирование» / «Определить установки кисти».

Задаем имя кисти.

Получившаяся кисть с моим логотипом появляется в меню кистей.

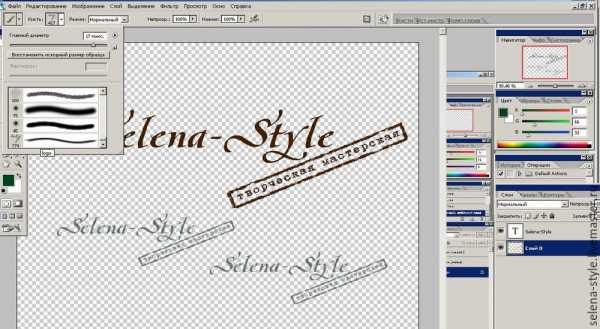
Чтобы на будущее сохранить эту кисть, если я захочу, например, переустановить Photoshop вызываю библиотеку кистей («Редактирование»/ «Управление библиотеками»), нахожу свою кисть и сохраняю ее в отдельную папку на компьютере.
С помощью этой кисти можно поставить логотип любого цвета, прозрачности и размера, в любом месте изображения.
www.livemaster.ru
Веб-дизайн: Создание логотипа

Сегодня мы узнаем как сделать логотип в Photoshop. Естественно, уровень сложности остается на минимальном уровне, так как мы с вами только начинаем этот нелегкий, тернистый путь. Делать логотип я решил, наверное, потому что из всех возможных видов работ в веб-дизайне, эта ниша является, что ли самой простой, хотя нет, не то чтобы самой простой, скорее самой легко-усваиваемой.
Создание логотипов является одним из самых стабильных видов заработка, так как создание логотипа — это первое в чем нуждается молодой бизнесмен. В дальнейшем будущем, от вас будет требоваться только нестандартное мышление и желание зарабатывать на своем знании Photoshop. Ну а пока больше в сторону базовых знаний и практики…
Исходные материалы: Кисти
- 1. Для начала нам требуется создать новый файл с разрешением 800х600 пикселей
- 2. Выбираем инструмент Горизонтальный текст (T), размер шрифта 85пт. Придумываем прикольное название (в моем случае это будет «Reduction music») и выводим его на экран (цвет моего текста #282828).

- 3. Далее тем же шрифтом, но уже с размером 50пт пишем Music (ставим в правый нижний угол надписи «Reduction»), также нужно выделить «Red» в первой надписи и окрасить эти буквы в #ac2828 цвет.

- 4. Выбираем инструмент Прямоугольник (U) и вырисовываем простой декоративный элемент логотипа.

- 5. Создаем новый слой. После этого инструмент Кисть (B), выбираем заранее скаченные кисти ( в начале урока ссылка), размер 500пт и добавляем на новый слой, поверх логотипа

- 6. Выбираем слой с нашей кистью, затем берем инструмент Прямоугольная область (М) и выделяем силуэт человека, начиная с середины верхнего подчеркивания надписи «Reduction

- 7. Нажимаем на кнопку Delete

Итог

deadwork.ru
