Создание бесшовной текстуры в фотошопе. Создаем бесшовную текстуру в Adobe Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке .
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной .
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
.jpg)
Также вы можете использовать инструмент свободного трансформирования (Ctrl + T ) либо инструмент Scale , который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (

Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset «. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье . Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter » в главном меню и в открывшемся выпадающем меню выберите вкладку «Other
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение » выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right ) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down ), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «
Нажмите кнопку «
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп » («Clone Stamp Tool «), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп » в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.

При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool «, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
[email protected]
Post Views: 31 325
Не всегда можно найти уже готовые текстуры нужных материалов для 3ds max. Часто дизайнерам приходится создавать их самостоятельно. Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Открываем исходное изображение в Фотошопе. У нас фотография кусочка кирпичной кладки.
Для 3d текстур нужно брать квадратное изображение. Это облегчит в будущем работу с текстурой при ее наложении на объект. Подогнать исходную картинку можно через редактирование размера холста. Изображение → Размер холста → Новый размер, Ширина, Высота.
Подгоняем края
Переходим во вкладкуФильтр → Другое → Сдвиг.В появившемся окне вводим значения, равные примерно половине размера картинки. Жмем ОК. Теперь швы находятся посередине изображения, левый и правый край текстуры автоматически сходятся.
Ретушируем стыки
Выделяем места стыков. Жмем Shift+F5. В появившемся окне выбираем «С учетом содержимого». Жмем ОК.
Дорабатываем штампом или заплаткой некрасивые участки. Мы будем работать Штампом при помощи Alt+ЛКМ.
Мы будем работать Штампом при помощи Alt+ЛКМ.
Следует кропотливо обработать все места швов. Особое внимание обращаем на ритмично повторяющиеся объекты (пятна, сучки). Чем их больше, тем более искусственно будет выглядеть текстура при наложении. Следовательно, удаляем их по возможности.
Сохраняем нашу квадратную картинку. Проверяем, чтобы стоял правильный цветовой режим (Изображение → Режим → RGB).
Теперь вы знаете как самостоятельно сделать текстуру без швов в программе Фотошоп. Можете еще посмотреть полезный ролик на эту тему:
Должно быть, каждый сталкивался с подобной ситуацией в Photoshop: решили сделать заливку из исходного изображения – столкнулись с некачественным результатом (то картинки повторяются, то слишком контрастно переходят друг в друга). Конечно, выглядит это по меньшей мере некрасиво, но нет проблем, которые бы не имели решения.
С помощью программы Photoshop CS6 и данного руководства вы сможете не просто избавиться от всех этих недостатков, но и реализовать красивый бесшовный фон!
Итак, приступим же к делу! Поэтапно выполняйте указанную ниже инструкцию и вас обязательно все получится.![]()
Сначала мы должны выделить на картинке участок при помощи инструмента Photoshop «Рамка» . Возьмем, к примеру, центр полотна. Заметьте, что выбор должен падать на фрагмент с более ярким и в тот же момент равномерным освещением (обязательно, чтобы на нем не было темных участков).
Но, как бы Вы не старались, края картинки будут различаться, поэтому придется их осветлять. Для этого переходим к инструменту «Осветлитель» и выбираем мягкую кисть большого размера. Обрабатываем темные края, делая участки более осветленными, чем прежде.
Однако, как Вы могли увидеть, в левом верхнем углу присутствует лист, который может дублироваться. Чтобы избавиться от этой незадачи, зальем его текстурой. Для этого выбираем инструмент «Заплатка» и обводим участок вокруг листа. Выделение переносим на любой понравившейся вам участок травы.
Теперь поработаем со стыковками и краями. Делаем копию слоя с травой и переносим его налево. Для этого используем инструмент «Перемещение» .
Для этого используем инструмент «Перемещение» .
Получаем 2 фрагмента, которые в месте состыковки осветлены. Теперь нам нужно соединить их таким образом, чтобы от светлых участков не осталось и следа. Сливаем их в единое целое (CTRL+E ).
Здесь мы опять применяем инструмент «Заплатка» . Выделяем нужный нам участок (область, в которой будет состыковка двух слоев) и перемещаем выделенный фрагмент на соседний.
С Инструментом «Заплатка» наша задача становится значительно проще. Особенно данным инструментом удобно пользоваться с травой – фоном из разряда далеко не самых лёгких.
Теперь перейдем к вертикальной линии. Все делаем точно так же: дублируем слой и перетаскиваем его наверх, другую копию располагаем снизу; состыкуем два слоя таким образом, чтобы между ними не оставалось белых участков. Сливаем слой и с помощью инструмента «Заплатка» действуем таким же образом, как делали это ранее.
Вот мы в прицепе и сделали нашу текстуру. Согласитесь, это было довольно легко!
Согласитесь, это было довольно легко!
Убедитесь, что на вашей картинке нет затемненных участков. При данной проблеме используйте инструмент «Штамп» .
Остается сохранить наше отредактированное изображение. Для этого выделяем все изображение (CTRL+A ), далее идем в меню «Редактирование/Определить узор» , присваиваем имя этому творению и сохраняем его. Теперь его можно использовать в качестве приятного фона в ваших последующих работах.
Мы получили оригинальную зеленую картинку, которая имеет массу применений. Например, вы можете использовать её в качестве фона на вебсайте или использовать как одну из текстур в Photoshop.
Как известно, шмоток модов много не бывает, но каждому хочется выделить своего персонажа из толпы довакинов\нереваринов\эльфиек\вампиров… 🙂
Прекрасно знаю, как по-разному может выглядеть одна и та же вещь с разными текстурами. Поэтому, решила написать небольшой тутор по созданию текстур и ретекстуров для готовых моделек. А если точнее, то распишу последовательность действий, в которой я обычно работаю.
А если точнее, то распишу последовательность действий, в которой я обычно работаю.
Недавно сделала несколько новых моделей, на примере одной из них буду показывать и рассказывать. Итак:
Название: Текстуры — тонкая материя.
Уровень сложности: Адепт.
Нужности: Photoshop+NVIDIA Tools Normalmap Filter+DDS Plugin, Autodesk 3D Max+Nif Plugin (Importer-Exporter).
Рейтинг: NC-17.
Размер: Миди.
Статус: Закончено.
Текстуры во многих играх «запаковываются» в форматDDS, по своей сути это еще один алгоритм сжатия изображения, как PNG или JPEG, который имеет гибкую систему настроек. Чтоб создавать игровые текстуры, нужно у
Если открыть чужую текстуру и с ходу начать поверх нее работать, то можно перепутать верх и низ, один элемент с другим, лево и право (да-да,так тоже можно). Некоторые текстуры интуитивно понятны, а в некоторых черт ногу сломит. Дабы не гадать на бобах и не запускать по сто раз игру для проверки, надо выяснить, с чем мы имеем дело:)
Цель описанных далее манипуляций — определить, как лучше работать над текстурой в 2D. Если вы ровненько наложили красивые текстурки и не можете понять, почему же в игре великолепные узоры поплыли, то 3D вам в помощь.
Если вы ровненько наложили красивые текстурки и не можете понять, почему же в игре великолепные узоры поплыли, то 3D вам в помощь.
Нам понадобится рассмотреть выбранную модель в 3D максе. Макс у меня открыт почти все время, пока я делаю текстуру, в нем можно быстро посмотреть результат манипуляций в 2D редакторе, подключить сетку для лучшей ориентировки и т.д.
Модели в Скайриме (и еще в некоторых играх) в формате Nif. И для экспорта в макс нужно поставить Nif Plugin .
Нажимаем на эмблему макса в левом верхнем углу, Import.
Легче всего взять файл прямо из Data, но если вы выложили модель в любое другое место, проверьте, чтобы в пути к файлу не было русских букв (макс может выдавать ошибку). У меня импортер не ругается только на русскоязычные название жестких дисков и рабочий стол, но у всех по-разному, у вас может с рабочего стола не открыть.
Опять жмякаем Import.
Готово, модель с нами.
Выделим ее ЛКМ . Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Щелкаем на верхней строчке ПКМ , выбираем Collapse to -> Yes . (Просто мера предосторожности, чтоб избежать вылетов.)
Добрались до главного. Чуть выше, в Modifier List находим модификатор Unwrap UVW . Весь список не листаем, достаточно щелкнуть по нему и нажать U на клавиатуре, все просто. У меня этот модификатор до кучи вынесен на отдельную кнопку, прямо под списком, вместе с другими «горячими» модификаторами:D
[Для справки: этот модификатор позволяет присвоить пространственным точкам модели (вертексам) такое значение на плоскости, при котором рисунок, наложенный в дальнейшем на плоскость в 2D редакторе, не будет искажен на данной объемной модели. ]
Open UV Editor.
Открывшееся окно разворачиваем, в нем нам нужен пункт рендера развертки…Tools -> Render UVW Template.
Теперь выберем размер в пикселях. Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Render UVW Template.
Полученное изображение сохраняем в формате PNG. Формат PNG очень классный, он сохраняет прозрачность. На кой черт оно нам надо? Изображение помещается в фотошопе на самый верхний слой, оно прозрачное и не содержит ничего лишнего, кроме граней модели. Если исходные текстуры на выбранной вами модели очень мусорные и невозможно из них понять, что к чему относится, то отрендеренная развертка поможет четко разграничить объекты.
Как я уже писала в самом начале, 3D макс оставляю открытым почти все время текстурирования. Есть еще несколько вещей, которые хотелось бы упомянуть.
Если после рендера все еще остается непонятным, какой элемент развертки за что отвечает, то можно использовать окно Unwrap , чтобы все прояснить. В левом нижнем углу нужно отметить «выделение по полигонам» и «выделение по элементу». Это позволит выделить элемент полностью, нажав на любой полигон, относящийся к нему.
Во вьюпорте элемент тоже выделяется.
Очень удобно для выявления вот таких маленьких объектов.
Развертки бывают разные..
Правильно сделанная развертка — залог вкусной текстурки. :3 Плохая развертка несет с собой отчаяние, разрушение и багет:С Она непредсказуема, с ней сложно работать в 2D редакторе. Прежде чем браться за ретекстур не лишним будет проверить, а стоит ли?
Material editor -> Diffuse -> Checker.
Перетаскиваем сферу (материал) на объект. Это стандартный материал макса для проверки на вшивость. Представляет из себя «шахматную доску». Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
При желании можно увеличить тайлинг (квадраты уменьшатся), чтобы оценить адекватность развертки на мелких деталях.
Плохо._____.
Приемлемые потягушки.
Сразу несколько примеров.
Все хреново:D
Обычно никто не заморачивается над мелкими деталями (шнурки, тонкая подошва, люверсы, заклепки, ремешки) — как развернулись, так и развернулись. Они могут растягиваться, лежать в куче, перекрывать друг друга. В подобных случаях, вытянуть ретекстур, не затрагивая исходную развертку, можно, но сложно. Одним из простых решений является однотонная заливка.
Еще чекер помогает увидеть соразмерность объектов. Больше квадраты — меньше места на развертке, меньше квадраты — больше места на развертке. Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Адекватная соразмерность.
Что-то не так…
Чужая модель — потемки. Если свой собственный меш я знаю от и до, какие где швы находятся, имеются ли искажения, как части развертки соотносятся друг с другом по размеру..и прочие мелочи, то чужой меш приходится изучать.
Ладно,перейдем уже к фотошопу.
Начнем с создания Diffuse map, а, проще говоря, нарисуем карту цвета. Одно важное действие, которое полезно предварительно сделать. Создать «маску» для каждого элемента. В кавычках потому, что это не маска слоя. Это всего один слой, на котором у меня лежать все силуэты элементов, залитые каким-нибудь одним цветом.
Вот так это выглядит.
Зеленые линии — границы элементов (верхний слой).
Маску всегда создаю с небольшим припуском, с помощью инструмента «перо». Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Все, что происходит в Вегасе, остается в Вегасе.
Все, что происходит дальше — находится между первым слоем и слоем с маской. Слоев получается много, очень много..слишком:\ (Я делаю резервные копии всего, что только можно, поэтому к концу работы собирается огромная группа «Резерв».)
Для каждого объекта (или материала) создаю свою папку, чтобы они не зависели друг от друга. Я не сливаю слои до последнего, чтоб была возможность скорректировать один элемент, не затрагивая остальные.
В процессе работы на слоях скапливается много шлака. В любой момент можно встать на слой-маску, сделать выделение нужного объекта, инверсию выделения и быстро удалить весь мусор. Или нарезать и примерить пачку фото, в поисках подходящей текстуры.
Кстати, не всегда можно найти подходящую под замысел картинку в и-нете, иногда приходится действовать по вдохновению, my brothers. Например, за основу для подошвы я взяла фото собственного сапога. И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
Еще слой-маска полезен, если у вас нет возможности или желания запекать карту теней. Выделяем нужный объект и, ориентируясь по слою с разверткой, чисто и быстро накидываем тени.
Cнова открыв Material editor , можно примерить текстуру на модель: Diffuse -> Bitmap -> Твоя_текстура.jpg\png\tiff….
Теперь уже можно в целом посмотреть на то, что мы натворили. Включив сетку, увидим, как исправить тот или иной косяк, на какое конкретно место что нужно передвинуть.
Теперь пора оживить модель. Normal map — та самая карта, которая дает плоскому Diffuse map рельеф. Грубо говоря, эта карта создает реакцию на свет и тень. Наложив нормали на лоу-поли модель можно добиться эффекта объема.
Мидл-поли штаны и хай-поли обувь.
Normal map штанов.
Реакция на освещение.
Карту для штанов я снимала с хай-поли модели.
Нормали могут выглядеть по-разному. Для рендера в 3D максе, например, подходит ч\б версия диффуза, но он также воспринимает и другие виды нормалей. Далее я распишу один из способов создания подобной карты в фотошопе.
Нам понадобится установить NVIDIA Tools Normalmap Filter .
Сперва нужно обесцветить созданный ранее диффуз. Но перед этим важно учесть одну особенность: темные оттенки воспринимаются как углубления, а светлые — как выпуклости. Что из этого следует? Нужно обратить внимание на материалы: царапины всегда будут светлее основы, а т.к. царапины — это углубления, то придется их сделать темными, чтоб фильтр их понял правильно.
Например, на этой текстуре присутствует два материала: кожа и металл. Оба они имеют царапины.
Простое обесцвечивание даст нам инверсию света и тени при рендере. Правильная основа для применения фильтра будет выглядеть примерно так.
В данном случае я инвертировала сразу оба материала.
Что касается наших ботинок, то на них есть некоторые материалы, которые не нуждаются в инверсии. Колдовать придется с металлом, темными швами и царапинами на подошве. Подошва представляет собой наиболее сложный объект, т.к у нее есть ребристая поверхность, которую НЕ нужно инвертировать, и царапины, которые нужно инвертировать. Упорядочивание слоев и групп может показаться слишком педантичным, но сейчас без этого было бы очень сложно.
Первым шагом я создаю две новые группы Normal и Diff (да-да, снова группы, еще больше групп). В Diff скидываю весь диффуз и отключаю тени, сейчас они не понадобятся. Далее, стоя на группе Diff, нажимаю Ctrl+Alt+Shift+E. Создается слой со всем содержимым, который отправляется в папку Normal (можно перед этим еще фон отключить, но это не столь важно). Применяем к нему обесцвечивание.
Группу Normal пока можно скрыть и заняться сложными пациентами. После обработки, накладываю инвертированные объекты поверх обесцвеченных. Можно еще подтянуть контраст или наоборот, приглушить некоторые моменты. Теперь все готово к применению фильтра Normalmap .
Заходим в Фильтр -> NVIDIA Tools -> NormalMapFilter . В окне настроек можно поменять Scale, попереключать каналы (задействует красный, зеленый, синий или все сразу) и посмотреть на результат. Сейчас меня устроили такие настройки.
Результат можно оставить как есть, он вполне самодостаточен.
Нормал, снятый с хай-поли модели, имитирует общую форму, нормал, полученный в фильтре, имитирует микрорельеф. Их можно миксовать между собой, чтобы добиться более реалистичного эффекта.
Вот что получаем на выходе.
Рельеф сразу же хорошо прочитывается. Но, на мой взгляд, выглядит плосковато, при приближении это видно.
Добиться лучшего эффекта можно несколькими простыми действиями. Копируем полученный слой, ставим ему режим перекрытия и применяем на нем фильтр Размытие по Гауссу . А дальше только нажимаем Ctrl+J (скопировать слой) и Ctrl+F (применить последний фильтр, в нашем случае «размытие»).
Теперь больше похоже на правду.
Кратко о Specular map (карта блеска). Тут уже более-менее без выкрутасов. Нам понадобится простой ч\б вариант диффуза. Регулировка производится таким образом: черный цвет — нет блеска, белый цвет — есть блеск. Металл может быть ржавый, тусклый. Или наоборот — отшлифованный. Кожа может быть матовой, потертой или лакированной. Свойства материала настраиваются в соответствии с задумкой.
Спекуляр может быть сохранен как отдельная карта или вставлен в альфа-канал нормала.
Последним пунктом является сохранение созданных текстур в DDS формате. Файл -> Сохранить как , выбираем расширение DDS . В открывшемся диалоговом окне нам предлагают выбрать тип текстуры и степень сжатия. Подробно про разные алгоритмы сжатия можно почитать и еще . Сейчас я сохраняю в DXT5 .
Теперь можно закинуть получившиеся файлы в нужную директорию и посмотреть на результат в игре.
Достаточно было зайти в Скай один раз, чтобы убедиться, что все в порядке.
All done. Постаралась рассказать обо всем понемногу. Надеюсь, вы нашли для себя что-то полезное в этом руководстве.
Умение создавать текстуру в Photoshop — полезный навык, особенно для работающих с 3ds Max. Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения, которая делается по фотографиям реальных фактур. В этом уроке я расскажу как создавать бесшовные текстуры из фотографий. В английском языке их обычно называют patterns или seamless textures .
Данный урок — первый в серии, посвященной подготовке текстур.
Идея первого метода проста: выбираем наиболее характерный фрагмент изображения, кадрируем его, применяем фильтр Offset, ретушируем стык.
В качестве исходного материала возьмем такое изображение. На нем неплохая текстура дерева.
В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop
.
Для 3D текстур желательно чтобы кусочек был квадратным. Это позволит
в дальнейшем легче назначать координаты проецирования в программе трехмерного моделирования. Получился вот такой вот кусочек.
С ним и будет идти вся дальнейшая работа.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern , которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
Если теперь применить созданный образец, то мы получим явно заметные швы.
Для того чтобы получить возможность ретушировать стыки применим к кадрированному квадратику фильтр Filter > Other > Offset .
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
В результате применения фильтра швы окажутся прямо посередине изображения, а левый
и правый край автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования
для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Если теперь применить созданный образец, то швов больше не видно. Обычно процедуру приходится повторять многократно до достижения удовлетворительного эффекта. При ретушировании следует обращать внимание на слишком характерные элементы изображения, заметные пятна и т.п. Ритмические повторения одинаковых сучков выдают искусственное происхождение текстурного рисунка.
3ds Max неверно интерпретирует CMYK-файлы текстур помещенные в слоты растровых карт материалов!
К сожалению, если в исходном изображении присутствует неоднородность в освещении выбранного фрагмента, то даже безупречная ретушь стыков не позволит сделать шаг текстуры незаметным. В этом случае следует использовать инструменты осветления-затемнения. Хотя более технологично использовать фильтры, но об этом в следующий раз.
Offset filter для тайлинга
Offset filter для тайлинга<< к оглавлению…Создание бесшовных текстур с помощью фильтра Offset
Это довольно стандартный приём, о котором многие знают, но я сделаю небольшое изменение, которое может быть вам полезным.
Скажем, у вас есть такой фрагмент текстуры (Это фото я сделал на водохранилище Мид [Lake Mead]) :
И вам нужно размножить (повторить) его на большой поверхности.
Конечно, это даже отдалённо не выглядит натурально, поскольку видны швы (на которые указывают красные стрелки). Так как же сделать бесшовную текстуру (т.н.»эффект черепицы» или многократно повторяющаяся текстура) ? Первый, имеющийся в вашем распоряжении, способ должно быть, offset filter (фильтр сдвига). Возьмите оригинал вашего изображения, и примените Offset filter (в Photoshop-е : Filter : Other…), с опцией Wrap Around и сдвигом пикселей на половину от размера целого изображения, в данном случае, моё изображение 400х400 пикселей, значит устанавливаем 200х200 пикселей. Получаем такой результат :
Теперь, используя кисть клонирования (clone stamp tool), замазываем швы. Результат такой :
Сейчас картинка смотрится достаточно хорошо и без явных стыков/швов.
Это весьма стандартная техника, но я хотел бы обратить внимание на одну тонкость: внимательно подбирайте кисть, которой выполняете клонирование частей изображения. Если вы используете кисть со слишком чёткими или слишком мягкими границами, проблемы на швах будут присутствовать. К примеру, вот такая жёсткая кисть (т.е. с чёткими краями):
воспользуемся ей для клонирования частей изображения (картинка увеличена для того, чтобы было видно детали):
Вот результат, он немного лучше, но можно разглядеть чёткие края используемой кисти :
Обычно, решением может быть использование кисти с мягкими краями, но и такой вариант может создавать проблемы:
Так намного лучше, но обратите внимание: детали, как-будто растворяются друг в друге в местах, где есть швы. И получаем эту некрасивую размытую грязь по середине. Такое искажение тоже не желательно, поэтому для своей работы я пользуюсь кистью неравномерной формы, не очень твёрдой, и не совсем мягкой, а также неопределённой формы, чтобы глазу не были заметны штрихи.
Также отрегулируйте параметр кисти Angle Jitter (угловой сдвиг) большими числовыми значениями, таким образом, каждый штрих кисти будет иметь разный узор (вращение кисти будет отличаться для каждого штриха), и можно настроить значение для Size Jitter (хотя это и не обязательно).
Когда вы сгладите швы, это даст намного более реалистичный результат:
Вот картинка в обычном разрешении, без размытости и без резких переходов :
оригинал статьи : http://www.neilblevins.com/cg_education/offset_filter/offset_filter.htm
перевод и адаптация: Александр Ергашов /© 2009-2012/
<< к оглавлению…
Создать текстуру в фотошопе. Создание текстуры для готовой модели
Умение создавать бесшовные текстуры в Фотошоп — полезный навык. Часто, необходимо, чтобы текстура повторялась, образовывая сплошное покрытие. Бесшовные текстуры еще называют «тайловыми» (от английского слова Tile — плитка). Мы рассмотрим, как создать текстуру из исходного фонового изображения без шва. Это полезная техника, которая всегда пригодится. Очень важно правильно подобрать размер исходных фотографий, грамотно настроить переходы света и тени, да еще и сохранить результат в нужном формате.
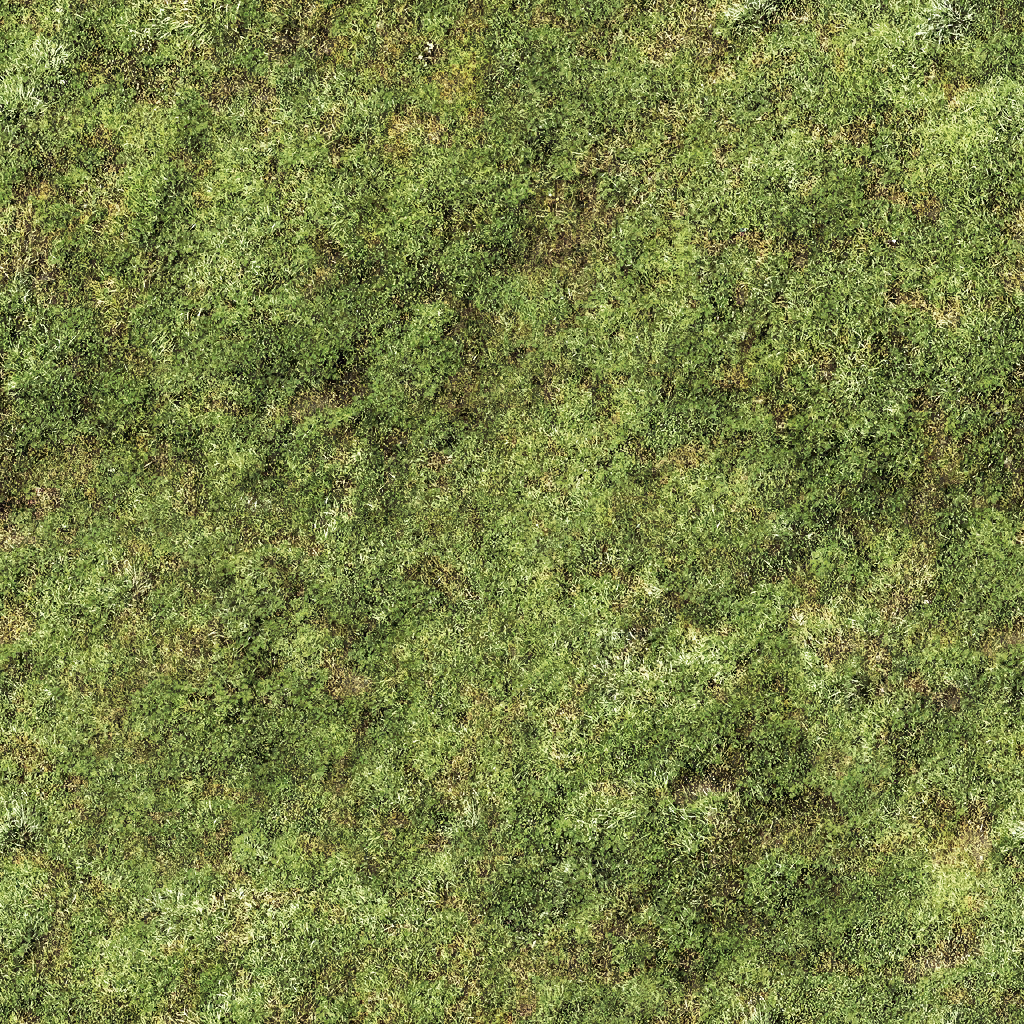
В этом уроке создадим бесшовный фон из травы.
Почему вы не можете просто применить заливку из исходного изображения? Если мы зальем фон, используя исходное изображение, то получим не очень хороший результат. Пример вы можете видеть ниже, изображение повторяется, и темные участки выглядят нелепо. Так что, прежде чем создавать бесшовный фон, нам необходимо удалить неисправности, а затем еще поработать со стыками текстур.
Шаг 1 . Инструментом «Рамка » (Crop) выделим участок травы в центре, где нет тёмных участков.
Шаг 2 . Получился участок главным образом равномерно освещённым, но придётся поработать над освещением краёв, поскольку небольшие различия станут весьма явными, когда фон покроется текстурой. Инструментом «Осветлитель » (Dodge Tool) (О), выберем большую мягкую кисть, и мягко пройдёмся по левому и правому краям изображения, чтобы осветлить.
Шаг 3 . Теперь наша трава выглядит более однородной. Но в верхнем левом углу есть небольшой лист, и если мы зальём такой текстурой, то лист будет повторяться снова и снова, таким образом, мы должны избавиться от него. Выберите инструмент «Заплатка » (Patch Tool) (J) и выделите участок вокруг листа, переместите полученное выделение на любой участок травы (в настройках инструмента «Заплатка» должен быть установлен «Источник» (Source)).
Шаг 4 . Будем работать над стыками краёв друг с другом. Дублируйте слой с травой (Ctrl + J ), переместите первый слой налево, а второй направо (инструментом «Перемещение » (Move)).
Шаг 5 . На изображении ниже вы видите два слоя, касающихся друг друга. Соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl + E ).
Шаг 6. Теперь мы снова используем инструмент «Заплатка
Шаг 7. Инструмент «Заплатка » (Patch Tool) делает этот вид работы легким, особенно с таким трудным фоном, как трава (если вас не устраивают мелкие детали, то вы можете инструментом «Штамп» (CloneStampTool) клонировать отдельные травинки).
Шаг 8. Повторим процесс по вертикали. Дублируйте слой (Ctrl+J ) и переместите один слой вверх, другой вниз, соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl + E ). Снова используем инструмент «Заплатка » (Patch Tool) — выделите область соединения двух слоёв и перетащите выделение на соседнюю область.
Шаг 9. Наша текстура готова,
осталось сохранить наше изображение, как образец для дальнейшей работы. Нажимаем Ctrl+A (выделим всё изображение) , заходим в меню Редактирование\Определить узор (Edit\Define pattern), присваиваете вашей текстуре имя и сохраняете.
Теперь к любому слою вы можете применить стиль слоя «Перекрытие узора » (Pattern Overlay) и из списка текстур выбрать нашу траву. Ниже приведён пример использования фона с травой для web-сайта.
Не забудьте сохранить документ в формате PSD или JPG .
Примечание автора : на финальном изображении всё-таки заметны повторяющиеся тёмные участки, вы можете избавиться от них с помощью инструмента «Штамп» (CloneStampTool), но так как автор использовал это изображение для заливки фона вебсайта, то они не очень ему мешают.
Есть ещё один способ ретуширования стыков — это применить к кадрированному квадратику текстуры фильтр Фильтр\Другие\Сдвиг (Filter\Other\Offset).
В открывшемся диалоговом окне подвигаем ползунки, перемещая изображение по горизонтали и вертикали. В результате применения фильтра швы окажутся примерно посередине изображения, а края автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования фотошоп для устранения стыков («Штамп» или «Заплатка») и поработать над освещением краёв.
В этом руководстве мы с вами научимся создавать свои собственные текстуры в программе Adobe Photoshop. Потом их можно использовать для оформления фона веб сайтов, в качестве текстур для 3D графики и т.д.
Но тут есть некоторые «подводные камни», которые делают создание текстур несколько сложным. Дело в том, когда для создания текстур используются фигуры, то тут сложно сгладить места их состыковки друг с другом. А если будет видна нестыковка, то качество текстуры будет не самое лучшее.
В этом руководстве мы попытаемся решить эту проблему.
Для начала создайте в Photoshop»е новый документ размером 100x100px. Выберите кисточку (В) на ваше усмотрение и нарисуйте подобное этому:
А сейчас нарисованную фигуру преобразуем в узор командой Edit > Define Pattern… и назовем ее «texture». Переходим к команде Image > Canvas size и задаем новый размер 400x400px.
Заполним весь наш холст новым узором, используя Edit > Fill…
Получиться должно следующее:
Как видите, узоры между собой не полностью состыковываются. Поэтому и не получается полноценная текстура. А хотелось бы:)
Эта проблема решается использованием фильтра Offset (Сдвиг). Этот фильтр перемещает изображение на указанное количество пикселей. В данном случае изображение перемещается внутри контура, в то время как сам контур остается на своем прежнем месте.
Эффект действия фильтра Offset напоминает вставку изображения в контур с последующим перемещением.
Поэтому переходим к команде Image > Canvas size и опять задаем значение 100x100px. Потом заливаем картинку нашим узором Edit > Fill…
Вызовем фильтр Offset используя Filter > Other > Offset с такими параметрами:
Как видите, горизонтальные и вертикальные пиксели переместились почти на половину рисунка:
Теперь осталось лишь соединить края «оборванных» линий, используя ту же кисточку, которой мы их рисовали. Так что выбирайте инструмент Кисточка (В) и соедините линии в одно целое:
А сейчас снова примените фильтр Offset (Ctrl+F).
Как известно, шмоток модов много не бывает, но каждому хочется выделить своего персонажа из толпы довакинов\нереваринов\эльфиек\вампиров… 🙂
Прекрасно знаю, как по-разному может выглядеть одна и та же вещь с разными текстурами. Поэтому, решила написать небольшой тутор по созданию текстур и ретекстуров для готовых моделек. А если точнее, то распишу последовательность действий, в которой я обычно работаю.
Недавно сделала несколько новых моделей, на примере одной из них буду показывать и рассказывать. Итак:
Название: Текстуры — тонкая материя.
Уровень сложности: Адепт.
Нужности: Photoshop+NVIDIA Tools Normalmap Filter+DDS Plugin, Autodesk 3D Max+Nif Plugin (Importer-Exporter).
Рейтинг: NC-17.
Размер: Миди.
Статус: Закончено.
Текстуры во многих играх «запаковываются» в форматDDS, по своей сути это еще один алгоритм сжатия изображения, как PNG или JPEG, который имеет гибкую систему настроек. Чтоб создавать игровые текстуры, нужно у
Если открыть чужую текстуру и с ходу начать поверх нее работать, то можно перепутать верх и низ, один элемент с другим, лево и право (да-да,так тоже можно). Некоторые текстуры интуитивно понятны, а в некоторых черт ногу сломит. Дабы не гадать на бобах и не запускать по сто раз игру для проверки, надо выяснить, с чем мы имеем дело:)
Цель описанных далее манипуляций — определить, как лучше работать над текстурой в 2D. Если вы ровненько наложили красивые текстурки и не можете понять, почему же в игре великолепные узоры поплыли, то 3D вам в помощь.
Нам понадобится рассмотреть выбранную модель в 3D максе. Макс у меня открыт почти все время, пока я делаю текстуру, в нем можно быстро посмотреть результат манипуляций в 2D редакторе, подключить сетку для лучшей ориентировки и т.д.
Модели в Скайриме (и еще в некоторых играх) в формате Nif. И для экспорта в макс нужно поставить Nif Plugin .
Нажимаем на эмблему макса в левом верхнем углу, Import.
Легче всего взять файл прямо из Data, но если вы выложили модель в любое другое место, проверьте, чтобы в пути к файлу не было русских букв (макс может выдавать ошибку). У меня импортер не ругается только на русскоязычные название жестких дисков и рабочий стол, но у всех по-разному, у вас может с рабочего стола не открыть.
Опять жмякаем Import.
Готово, модель с нами.
Выделим ее ЛКМ . Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Щелкаем на верхней строчке ПКМ , выбираем Collapse to -> Yes . (Просто мера предосторожности, чтоб избежать вылетов.)
Добрались до главного. Чуть выше, в Modifier List находим модификатор Unwrap UVW . Весь список не листаем, достаточно щелкнуть по нему и нажать U на клавиатуре, все просто. У меня этот модификатор до кучи вынесен на отдельную кнопку, прямо под списком, вместе с другими «горячими» модификаторами:D
[Для справки: этот модификатор позволяет присвоить пространственным точкам модели (вертексам) такое значение на плоскости, при котором рисунок, наложенный в дальнейшем на плоскость в 2D редакторе, не будет искажен на данной объемной модели. ]
Open UV Editor.
Открывшееся окно разворачиваем, в нем нам нужен пункт рендера развертки…Tools -> Render UVW Template.
Теперь выберем размер в пикселях. Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Render UVW Template.
Полученное изображение сохраняем в формате PNG. Формат PNG очень классный, он сохраняет прозрачность. На кой черт оно нам надо? Изображение помещается в фотошопе на самый верхний слой, оно прозрачное и не содержит ничего лишнего, кроме граней модели. Если исходные текстуры на выбранной вами модели очень мусорные и невозможно из них понять, что к чему относится, то отрендеренная развертка поможет четко разграничить объекты.
Как я уже писала в самом начале, 3D макс оставляю открытым почти все время текстурирования. Есть еще несколько вещей, которые хотелось бы упомянуть.
Если после рендера все еще остается непонятным, какой элемент развертки за что отвечает, то можно использовать окно Unwrap , чтобы все прояснить. В левом нижнем углу нужно отметить «выделение по полигонам» и «выделение по элементу». Это позволит выделить элемент полностью, нажав на любой полигон, относящийся к нему.
Во вьюпорте элемент тоже выделяется.
Очень удобно для выявления вот таких маленьких объектов.
Развертки бывают разные..
Правильно сделанная развертка — залог вкусной текстурки. :3 Плохая развертка несет с собой отчаяние, разрушение и багет:С Она непредсказуема, с ней сложно работать в 2D редакторе. Прежде чем браться за ретекстур не лишним будет проверить, а стоит ли?
Material editor -> Diffuse -> Checker.
Перетаскиваем сферу (материал) на объект. Это стандартный материал макса для проверки на вшивость. Представляет из себя «шахматную доску». Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
При желании можно увеличить тайлинг (квадраты уменьшатся), чтобы оценить адекватность развертки на мелких деталях.
Плохо._____.
Приемлемые потягушки.
Сразу несколько примеров.
Все хреново:D
Обычно никто не заморачивается над мелкими деталями (шнурки, тонкая подошва, люверсы, заклепки, ремешки) — как развернулись, так и развернулись. Они могут растягиваться, лежать в куче, перекрывать друг друга. В подобных случаях, вытянуть ретекстур, не затрагивая исходную развертку, можно, но сложно. Одним из простых решений является однотонная заливка.
Еще чекер помогает увидеть соразмерность объектов. Больше квадраты — меньше места на развертке, меньше квадраты — больше места на развертке. Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Адекватная соразмерность.
Что-то не так…
Чужая модель — потемки. Если свой собственный меш я знаю от и до, какие где швы находятся, имеются ли искажения, как части развертки соотносятся друг с другом по размеру..и прочие мелочи, то чужой меш приходится изучать.
Ладно,перейдем уже к фотошопу.
Начнем с создания Diffuse map, а, проще говоря, нарисуем карту цвета. Одно важное действие, которое полезно предварительно сделать. Создать «маску» для каждого элемента. В кавычках потому, что это не маска слоя. Это всего один слой, на котором у меня лежать все силуэты элементов, залитые каким-нибудь одним цветом.
Вот так это выглядит.
Зеленые линии — границы элементов (верхний слой).
Маску всегда создаю с небольшим припуском, с помощью инструмента «перо». Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Все, что происходит в Вегасе, остается в Вегасе.
Все, что происходит дальше — находится между первым слоем и слоем с маской. Слоев получается много, очень много..слишком:\ (Я делаю резервные копии всего, что только можно, поэтому к концу работы собирается огромная группа «Резерв».)
Для каждого объекта (или материала) создаю свою папку, чтобы они не зависели друг от друга. Я не сливаю слои до последнего, чтоб была возможность скорректировать один элемент, не затрагивая остальные.
В процессе работы на слоях скапливается много шлака. В любой момент можно встать на слой-маску, сделать выделение нужного объекта, инверсию выделения и быстро удалить весь мусор. Или нарезать и примерить пачку фото, в поисках подходящей текстуры.
Кстати, не всегда можно найти подходящую под замысел картинку в и-нете, иногда приходится действовать по вдохновению, my brothers. Например, за основу для подошвы я взяла фото собственного сапога. И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
Еще слой-маска полезен, если у вас нет возможности или желания запекать карту теней. Выделяем нужный объект и, ориентируясь по слою с разверткой, чисто и быстро накидываем тени.
Cнова открыв Material editor , можно примерить текстуру на модель: Diffuse -> Bitmap -> Твоя_текстура.jpg\png\tiff….
Теперь уже можно в целом посмотреть на то, что мы натворили. Включив сетку, увидим, как исправить тот или иной косяк, на какое конкретно место что нужно передвинуть.
Теперь пора оживить модель. Normal map — та самая карта, которая дает плоскому Diffuse map рельеф. Грубо говоря, эта карта создает реакцию на свет и тень. Наложив нормали на лоу-поли модель можно добиться эффекта объема.
Мидл-поли штаны и хай-поли обувь.
Normal map штанов.
Реакция на освещение.
Карту для штанов я снимала с хай-поли модели.
Нормали могут выглядеть по-разному. Для рендера в 3D максе, например, подходит ч\б версия диффуза, но он также воспринимает и другие виды нормалей. Далее я распишу один из способов создания подобной карты в фотошопе.
Нам понадобится установить NVIDIA Tools Normalmap Filter .
Сперва нужно обесцветить созданный ранее диффуз. Но перед этим важно учесть одну особенность: темные оттенки воспринимаются как углубления, а светлые — как выпуклости. Что из этого следует? Нужно обратить внимание на материалы: царапины всегда будут светлее основы, а т.к. царапины — это углубления, то придется их сделать темными, чтоб фильтр их понял правильно.
Например, на этой текстуре присутствует два материала: кожа и металл. Оба они имеют царапины.
Простое обесцвечивание даст нам инверсию света и тени при рендере. Правильная основа для применения фильтра будет выглядеть примерно так.
В данном случае я инвертировала сразу оба материала.
Что касается наших ботинок, то на них есть некоторые материалы, которые не нуждаются в инверсии. Колдовать придется с металлом, темными швами и царапинами на подошве. Подошва представляет собой наиболее сложный объект, т.к у нее есть ребристая поверхность, которую НЕ нужно инвертировать, и царапины, которые нужно инвертировать. Упорядочивание слоев и групп может показаться слишком педантичным, но сейчас без этого было бы очень сложно.
Первым шагом я создаю две новые группы Normal и Diff (да-да, снова группы, еще больше групп). В Diff скидываю весь диффуз и отключаю тени, сейчас они не понадобятся. Далее, стоя на группе Diff, нажимаю Ctrl+Alt+Shift+E. Создается слой со всем содержимым, который отправляется в папку Normal (можно перед этим еще фон отключить, но это не столь важно). Применяем к нему обесцвечивание.
Группу Normal пока можно скрыть и заняться сложными пациентами. После обработки, накладываю инвертированные объекты поверх обесцвеченных. Можно еще подтянуть контраст или наоборот, приглушить некоторые моменты. Теперь все готово к применению фильтра Normalmap .
Заходим в Фильтр -> NVIDIA Tools -> NormalMapFilter . В окне настроек можно поменять Scale, попереключать каналы (задействует красный, зеленый, синий или все сразу) и посмотреть на результат. Сейчас меня устроили такие настройки.
Результат можно оставить как есть, он вполне самодостаточен.
Нормал, снятый с хай-поли модели, имитирует общую форму, нормал, полученный в фильтре, имитирует микрорельеф. Их можно миксовать между собой, чтобы добиться более реалистичного эффекта.
Вот что получаем на выходе.
Рельеф сразу же хорошо прочитывается. Но, на мой взгляд, выглядит плосковато, при приближении это видно.
Добиться лучшего эффекта можно несколькими простыми действиями. Копируем полученный слой, ставим ему режим перекрытия и применяем на нем фильтр Размытие по Гауссу . А дальше только нажимаем Ctrl+J (скопировать слой) и Ctrl+F (применить последний фильтр, в нашем случае «размытие»).
Теперь больше похоже на правду.
Кратко о Specular map (карта блеска). Тут уже более-менее без выкрутасов. Нам понадобится простой ч\б вариант диффуза. Регулировка производится таким образом: черный цвет — нет блеска, белый цвет — есть блеск. Металл может быть ржавый, тусклый. Или наоборот — отшлифованный. Кожа может быть матовой, потертой или лакированной. Свойства материала настраиваются в соответствии с задумкой.
Спекуляр может быть сохранен как отдельная карта или вставлен в альфа-канал нормала.
Последним пунктом является сохранение созданных текстур в DDS формате. Файл -> Сохранить как , выбираем расширение DDS . В открывшемся диалоговом окне нам предлагают выбрать тип текстуры и степень сжатия. Подробно про разные алгоритмы сжатия можно почитать и еще . Сейчас я сохраняю в DXT5 .
Теперь можно закинуть получившиеся файлы в нужную директорию и посмотреть на результат в игре.
Достаточно было зайти в Скай один раз, чтобы убедиться, что все в порядке.
All done. Постаралась рассказать обо всем понемногу. Надеюсь, вы нашли для себя что-то полезное в этом руководстве.
В этом уроке узнаем, как сделать бесшовную текстуру в Фотошопе.
В интернете миллионы потрясающих текстур и узоров, которые ждут, пока вы их скачаете. Но бывает так, что размеры текстуры не соответствуют размеру нашего файла. Не беда. После прохождения этого урока вы сможете адаптировать любую текстуру под любой размер.
Для примера возьмем текстуру бумаги. Но данный урок подходит текстуры.
Шаг 1.
Открываем нашу текстуру в Adobe Photoshop. Размер нашей текстуры 1920х1080 px. Нам важно знать размер точный для того чтобы рассчитать на сколько нужно сдвигать части.
Выбираем Фильтр > Другое > Сдвиг (Filter > Other > Offset) и выставляем значения сдвига ровно половину от значения размера изображения. Также выставляем режим Неопределенных областей (Undefined Areas) – Вставить отсеченные фрагменты (Wrap Around) .
Шаг 2.
Теперь необходимо заретушировать места стыков. Есть несколько способов, как это можно сделать. Я использовал инструмент Заплатка – Patch Tool (J) .
Создайте новый слой. В верхней панели инструментов выберите режим Заплатки С учетом содержимого (Content-Aware) и поставьте галочку напротив Образец со всех слоев (Sample All Layers) .
Настройка режима Адаптации возможно потребует небольших экспериментов, для разных изображений, но как правило режим Среднее (Medium) работает хорошо.
Сделайте выделение вертикального стыка.
Шаг 3.
Затем нажмите левую кнопку мыши по выделению стыка и не отпуская ее сдвиньте влево или вправо.
Когда вы отпустите кнопку мыши, Photoshop заменит содержимое оригинально выделения текстурой из того места куда вы сдвинули выделение, и учтет содержимое и его цвет. И постарается адаптировать содержимое к тону нужного места.
Поскольку мы сделали наш стык на новом слое, поэтому, если необходимо, мы можем стереть лишние участки.
Шаг 4.
Повторим тоже самое для горизонтального стыка.
Шаг 5.
Генерация паттернаТеперь можно склеить все получившиеся слои в один. После этого создадим узор (текстуру) для заливки. Нажмем Редактирование > Определить Узор (Edit > Define Pattern) .
После этого бесшовная текстура готова.
Теперь можно создать документ любого размера, после этого выбрать в панели Стиль слоя > Наложение узора (Layer Style > Pattern Overlay) паттерн который мы только что сделали.
Maya 3D Paint является, конечно, хорошим инструментом, но его часто бывает недостаточно. Иногда нужны более сложные инструменты редактирования для рисования текстур, и в этом нам может помочь Photoshop или другие редакторы изображений. Давайте я покажу вам, как р исовать текстуры Мауа например в программе Photoshop. Мы выделим нашего персонажа, и перейдем в UV Texture Editor. Выбираю UV Texture. И сейчас мы видим мою развёртку для этого персонажа.
Я могу экспортировать её как изображение, для этого я перейду в Polygons/ UV Snapshot. И затем я должен заполнить эту форму. Тут уже есть название файла. Итак, я иду в мою папку Source Image и назову файл Mapping. Мы дали во такое имя общего характера. Теперь я выберу размер, мне нужно примерно 1000, поэтому я оставлю 1024 на 1024 и сохраню соотношение сторон.
Затем я могу выбрать цвет UV развертки. И затем, указать формат изображения. У нас есть все стандартные форматы изображений. Я буду использовать JPEG, потому что это проще всего. Теперь мы можем нажать OK, и моя карта экспортируется в папку. Давайте перейдем в Photoshop и откроем ее. Я иду в File/ Open и найду здесь файл Mapping. Открываю его. Итак, вот наша развертка, и мы можем использовать её в качестве основы для рисования новой текстуры.
Я могу просто создать новый слой и начать рисовать. Так, скажем, я хочу, чтобы персонаж был голубым, например мы можем выбрать вот такой небесно-голубой цвет. И я могу просто нарисовать все части персонажа, которые будут окрашены этим цветом. Я могу использовать кисть, или использовать более глобальный инструмент и просто выбрать заливку.
Очень часто вам будет нужно рисовать по референсу, и гораздо удобнее постоянно видеть его при этом. Самый простой способ сделать это — инвертировать изображение и умножить его. Позвольте мне показать вам, что я имею в виду. Я выбираю слой Background, на котором расположена моя карта, выбираю Image/ Adjust/ Invert. Затем выберу мой уровень и нажму Multiply. Это покажет каркас поверх моего цвета, и так мне будет намного проще рисовать.
Если я хочу покрасить ноги в синий цвет, я могу сделать это заливкой, и возможно мы хотим, чтобы руки и кисти были тем же цветом. Также у меня есть внутренняя часть моего рта. Возможно я хочу, чтобы она была красного цвета, возможно темно-красного, вот такого. Таким образом, мы можем рисовать по карте или использовать различные инструменты. Если я хочу, я могу добавить к нему шум или что-то еще, чтобы придать ему немного больше фактуры.
И это вещи, которые вы не сможете сделать в Maya 3D Paint. Вы не сможете сделать материал с помощью добавления текстур или помещения изображений. Если я хочу поместить изображение на мою карту, я должен вставить его сюда. Так, скажем, мы хотели сделать персонажу брюки. И мы можем, конечно, использовать для этого нашу развертку. Давайте просто сделаем прямоугольное выделение. Вот отверстия для рук. Давайте выделим область немного ниже и выберем темно-серый или даже темно-синий цвет. Или возможно такой, серовато-синий.
Вот так. Это будет его брюками, и затем мы можем сделать заливку. И если мы захотим, мы можем сделать тоже самое для ног и ступней. Если мы хотим сделать ему черную обувь, мы можем это сделать. Вот обувь персонажа. Давайте сделаем подошвы черными. Затем, давайте сделаем верхнюю часть обуви более светлым серым цветом, вот таким.
И мы просто занимаемся добавлением цвета. Но если я хочу, я могу добавить текстуру. Я могу нарисовать всё, что захочу. Скажем, я могу нарисовать подобие ромба в центре на груди персонажа. Возможно это будет логотип или что-то вроде этого. Видите, я могу сделать огромное количество разных вещей в Photoshop, это очень хороший способ рисовать текстуры.
Когда я закончил, я должен сохранить получившееся изображение, и оно станет текстурой. Я выключаю Background, потому что я не хочу отображать развертку, и просто сглаживаю изображение. Теперь давайте сохраним его. File/ Save as, назовем наш файл просто Texture. И сохраним его как JPEG, готово. Теперь вернемся в Мауа.
У меня есть эта текстура на персонаже. Если я выделю его, войду в Attribute Editor и выберу материал Body в Сolor, то мы увидим, что у меня есть файл charactershape_color.iff. Если я открою его, то мы увидим то, что мы нарисовали в прошлый раз в 3D Paint. Я больше не собираюсь использовать 3D текстуру
Я собираюсь использовать ту текстуру, которую я создал в Photoshop.. Я перейду вот сюда в папку Source Images и затем просто выберу файл Texture и у нас появилось то, что мы создали. Давайте откроем его. Она применилась к модели. Теперь мой персонаж имеет текстуру, которую я создал. Если мы хотим, мы можем также посмотреть на нее в UV редакторе. И если я нажму на нашего персонажа, то видим что все ему соответствует.
Это отличный способ передавать текстуры между редактором изображений и Мауа. Вы можете использовать его для создания некоторых интересных текстур для своего собственного персонажа.
Бесшовные текстуры — Миекодром
а) Создаем новое изображение размером 200х200;а) Создаем новый слой;
б) Четырьмя взмахами инструмента «Линия» (сглаживание выключить!) рисуем квадрат точно вдоль границ изображения. Цвет лучше черный вам же его потом рассматривать;
в) Увеличиваем размер изображения (Image Canvas size) раза в полтора-два в режиме по умолчанию, т.е. чтобы свободное место вылезало со всех сторон. Итого будет где-то360х360;
г) Включаем изображение линеек (View Show Rulers) и направляющих (View Show Guides);
д) Создаем две пары направляющих ТОЧНО по границам квадрата (линии направляющих должны лежать точно на линиях квадрата). Нелишне будет включить увеличение раза в четыре;
е) Выключаем линейки, если они вам не нужны. Создаем еще один слой над нижним, перейдем в него, а старый слой с квадратом выключим.
Объекты, которые мы будем рисовать на текстуре, могут переходить границы исходного прямоугольника. Тогда мы будем их обрезать и выступающие части переносить на противоположную сторону. Из-за того, что мы работаем в режиме прилипания к направляющим, ни один пиксел объекта не будет потерян.Но сначала надо сделать заготовку:
Превращаем ее в текстуру:
3) Включаем «прилипание» к направляющим (View Snap to Guides);
4) Смотрим на скриншот. Часть изображения вылезает слева и сверху. Теперь мы берем прямоугольное выделение и натягиваем его на верхний центральный прямоугольник.
5) Берем инструмент «Ножницы», кнопками Shift+«вверх»,
и просто «вверх» переносим выделение точно над нижнюю направляющую,
причем так, чтобы оно ее перекрыло, но не вылезло снизу.
Вот что мы
получим.
Сделаем так со всеми слоями и со всеми выступающими частями. При желании отрезаемые куски можно класть в отдельные слои и выключать до поры до времени.
6) Когда все нарисовано и обрезано, сужаем наше изображение (Image Canvas size) обратно до размеров 200х200. Выключаем направляющие.
7) Выделяем все (Ctrl+A) и задаем Фотошопу новый паттерн Edit Define Pattern. Кстати, «pattern» тоже означает «текстура».
8) Что мы там хотели закрасить нашей текстуркой?
Как делать текстуры. Создаем бесшовную текстуру в Adobe Photoshop
Не всегда можно найти уже готовые текстуры нужных материалов для 3ds max. Часто дизайнерам приходится создавать их самостоятельно. Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Открываем исходное изображение в Фотошопе. У нас фотография кусочка кирпичной кладки.
Для 3d текстур нужно брать квадратное изображение. Это облегчит в будущем работу с текстурой при ее наложении на объект. Подогнать исходную картинку можно через редактирование размера холста. Изображение → Размер холста → Новый размер, Ширина, Высота.
Подгоняем края
Переходим во вкладкуФильтр → Другое → Сдвиг.В появившемся окне вводим значения, равные примерно половине размера картинки. Жмем ОК. Теперь швы находятся посередине изображения, левый и правый край текстуры автоматически сходятся.
Ретушируем стыки
Выделяем места стыков. Жмем Shift+F5. В появившемся окне выбираем «С учетом содержимого». Жмем ОК.
Дорабатываем штампом или заплаткой некрасивые участки. Мы будем работать Штампом при помощи Alt+ЛКМ.
Следует кропотливо обработать все места швов. Особое внимание обращаем на ритмично повторяющиеся объекты (пятна, сучки). Чем их больше, тем более искусственно будет выглядеть текстура при наложении. Следовательно, удаляем их по возможности.
Сохраняем нашу квадратную картинку. Проверяем, чтобы стоял правильный цветовой режим (Изображение → Режим → RGB).
Теперь вы знаете как самостоятельно сделать текстуру без швов в программе Фотошоп. Можете еще посмотреть полезный ролик на эту тему:
Применение различных текстур к элементам может значительно улучшить ваш дизайн. Текстуры можно использовать для создания дизайнов полиграфии или для различных веб-проектов, и в любом случае нужно правильно уметь обращаться с ними в фотошопе. Ведь умение создавать различные текстур может также отлично также пригодиться для зд-моделирования. Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.
5 способов применения текстур в дизайне
Добавляем текстуру ржавчины
В этом уроке вы узнаете, как с помощью дополнительных корректирующих слоев, настроек цвета и простых фильтров добавлять текстуру ржавчины к различным объектам. Эту технику можно применять к более сложным иллюстрациям и коллажам.
Создаем реалистичную текстуру бумаги за 5 минут
Эффект печенья в Photoshop
Создаем макет сайта с использованием различных текстур
Создание такого шаблона займет у вас меньше часа. В уроке вы сможете найти несколько практических советов.
Добавляем текстуру на изображение
Эта техника подойдет не ко всем иллюстрациям — с одними наложенная текстура будем смотреться лучше, с другими хуже. Очень важно не переборщить с подобными текстурами в своих изображениях.
Текстура камней в Photoshop
В этом уроке будет показан быстрый и простой способ создания реалистичной текстуры камней с помощью фильтра Liquify. Этот урок создан для пользователей, которые уже имеют представление с работой в фотошопе.
3 простых шага в добавлении текстур
Использование текстур в дизайне — достаточно важная вещь. Этот урок поможет сделать это очень быстро и легко.
Создание гранж-текстур в фотошопе
В уроке показан быстрый и простой способ создания фона гранж-тектсур в Photoshop.
Используем различные текстуры для создания композиций в Photoshop CS5
Конечно. можно сделать фотографию и использовать ее для текстуры. Но это не единственный вариант. Текстур дерева можно создать самостоятельно, руководствуясь шагами данного урока.
Создаем гранж-дизайн, используя Photoshop
Урок по созданию световых эффектов
Урок по созданию текстуры дерева
Простой способ создавать реалистичную текстуру дерева.
Создаем бетонный эффект, используя различные стили слоя
Удивительно, что можно сделать, играясь с разными стилями.
Чешуйчатая кожа
Вещь, за которую нужно поблагодарить Photoshop — он может значительно упростить работу. Представьте себе, сколько бы времени ушло на создание иллюстрации с драконом, динозавром или другой рептилией, которые имеют чешуйчатую кожу.
Добавление текстур к коже
Совет: как превратить деревянную текстуру в удивительный фон
Динамичная акварельная типографика
В этом уроке будет рассказано, как смешивать некоторые векторные элементы и акварельные эффекты в своем дизайне. Очень быстрый эффект, который в основном зависит от правильного выбора изображения и цвета.
Все гениальное — просто!
Основная цель этой статьи – это показать некоторые приемы и правила текстурирования, которые поднимут ваши текстуры на новый уровень качества. Все советы, которые вы прочитаете в этой статье – это не единственный метод решения проблем, но судя со своего многолетнего опыта создания текстур, могу сказать, что эти методы работают наилучшим образом (быстро и качественно).
1. Выразительность материала – что это такое?Понятие выразительности материала я буду использовать очень часто.
Демонстрация НЕ(!)выразительности материала.
Но вообще, в конечном счете, не имеет особого значения, выглядит сама текстура хорошо или плохо, если она отлично смотрится уже на готовой модели.
Однако, отличный способ проверить качество текстуры – это взглянуть на раскладку и отметить для себя, можно ли распознать, где какой материал (метал, камень, резина и т.д.) или определить какая часть модели здесь развернута.
Но если работаешь над современными материалами или материалами нового поколения (NextGen materials), то это не всегда возможно. Тем не менее, если все же можно распознать материал, то это отличный шанс, что материал будет отлично выглядеть и на модели. Но если материал распознать не удается, то большая вероятность того, что вы будете смотреть на набор случайных цветов и пикселей, но на самом деле это будет должно было быть металлом.
(Использование фотографий в качестве текстуры может легко это исправить, но об этом ниже.)
Помимо хорошей диффузной карты (diffuse map ) также большое значение имеет качество карты отражений (specular map ). Существует множество инструментов, которые создадут карту отражений за вас, но они не дают нужного контроля. Особенно когда вы работаете над разными материалами, размещенными на одной текстуре, или с ярким текстом.
Поэтому Photoshop остается единственным отличным инструментом для создания карт отражений. Используя его можно сделать маску, которая будет исключать области, где карта отражений не нужна. А если у вас на текстуре присутствует белый текст, то с помощью маски можно приглушить яркость этого текста на карте отражений.
Выше приведена картинка, где показано, как можно создать карту отражений для простой текстуры с двумя материалами: бетон и металл. Каждый материал имеет свою собственную коррекцию уровней (Levels 1 и 2) с маской. Вы также можете вместо коррекции уровней использовать регулировку яркости/контраста (Brightness/Contrast), но использование уровней дает побольше контроля над картинкой. А сверху корректирующих слоев (Levels 1 и 2) лежит Hue/Saturation для того чтобы карта отражений стала черно-белой.
2. Базовый материалХорошим тоном при создании текстуры считается старт работы с базового материала. Если вы создаете материал металла, то сначала создайте равномерную (желательно повторяющуюся — tiled) текстуру, сплошь заполненную металлом. Если металл нужен поврежденный, то повреждения можно дорисовать поверх базового материала.
Обязательно сохраняйте базовые текстуры. Таким образом, если вам опять понадобится создать материал металла, то вы берете базовый материал и создаете на его основе новый.
Это очень удобно, если вы работаете над рядом типовых объектов или зданий. Таким образом, начиная с базового материала для каждого типа материалов на вашей текстуре, можно создать хорошую выразительность материала. После того как каждая часть будет иметь свой материал, можно начинать добавлять детали.
3. Вся красота в невидимых на первый взгляд деталях.Качественная текстура на low-poly модели.
Это то, что множество людей пропускают при создании текстур – мелкие детали . Они не видны при беглом просмотре, но очень сильно увеличивают интересность и живость текстуры.
В зависимости от стилистики и тематики вы можете использовать как минимализм в деталях, так и экстремально насыщенные деталями текстуры.
Ваша работа как раз и заключается в том, чтобы дать зрителю объект который офигительно выглядит. Неуловимые детали как раз идеальны для этой задачи, а этими деталями может быть все что угодно. Наклейки, остатки краски, заклепки, болты, какие-то каракули черным маркером, грязь, жировые пятна, да все что угодно.
Но основной момент – это сделать все это незаметным/неброским. Если с этим переборщить, то эффект будет противоположным и картинка испортится.
Объект на картинке ниже – это очень хороший пример создания деталей в нужном количестве. Как вы, наверное, заметили, диффузный цвет сразу подгружается с деталями и большинство из них незаметны на первый взгляд. На объекте кусочки пленки, разводы, наклейки с текстом, царапины, заклепки, этикетки и др. Именно эти детали придают реалистичного вида двадцати двум треугольникам модели.
4. Делайте ваши текстуры четче.Будьте осторожны. Некоторые любят четкие (sharp ) и резкие (crisp ) текстуры, а другие – оставляют их немножко размытыми.
Лично я предпочитаю четкие текстуры, поэтому я всегда финальным шагом применяю фильтр четкости (Unsharp mask в Photoshop) ко всей текстуре.
По существу, я просто делаю копию всей своей текстуры и делаю эту копию самым верхним слоем. Потом применяю к этому слою фильтр Unsharp mask (несмотря на свое противоречивое название, этот фильтр сделает вашу текстуру именно четче).
Я предпочитаю вместо Sharpen использовать фильтр Unsharp mask — с ним вы 100% не испортите текстуру. К тому же Unsharp mask дает дополнительный контроль над финальной картинкой.
Есть большой соблазн сделать ну очень четкую текстуру, но это может привести к разного рода артефактам на картинке.
Первая картинка (normal) – это оригинальная текстура. Так она выглядит в Photoshop без каких-либо коррекций.
Вторая картинка – это оригинал с примененным фильтром Unsharp mask на 70%. Очень хорошо выступили детали на краске и царапины.
Правда теперь очень выразительным стал блик на горизонтальном ребре, но его можно немного притушить. (Сделать это нужно на оригинальной текстуре и заново применить фильтр Unsharp mask. В таком случае вы будете иметь на выходе полностью четкую текстуру и сохраните в идеальном порядке ваш.psd файл).
На последней картинке ясно видны артефакты, которые вам точно не нужны. Здесь явно доминирует белый цвет, а также ярко оранжевые пиксели по бокам краски и т.д. Такого нужно тщательно избегать.
5. Будьте осторожны, используя фотографии.Тщательно избегайте использовать фотографии при создании своих текстур. О причине этого читайте в одном отличном . Очень редко выпадает возможность использовать часть фотографии непосредственно в текстуре без добавления/убирания деталей или подгона фото под UV-развертку.
Я не говорю, что это невозможно. Некоторым специалистам по текстурированию это очень хорошо удается. Но в большинстве своем, использование фотографий для текстур – это прерогатива новичков. Но лучше бы им посмотреть на другие техники создания базовых текстур.
6. Используйте фотоналожение (Photo overlays).Даже с учетом совета №5, использование фотографий – это не всегда плохо.
Фотографии – это отличный способ добавить мелких деталей. Т.е. таких деталей, как мелкие поры, которые разбавляют простую однородную заливку и делают модель не такой мультяшной.
Лучший способ продемонстрировать, о чем сейчас идет речь — это показать текстуру с и без фотоналожения.
Лучший способ получить хороший эффект – это пройтись по всем режимам смешивания (blending modes ) в Photoshop»е и выбрать наиболее подходящий для пары: базовый материал + фото.
Обычно хорошо работают режимы Overlay и Vivid Light . Результат от других режимов смешивания сильно зависит от картинки, но очень часто получается выжженная картинка. Но всегда нужно держать в уме тот факт, что фотоналожение должно быть едва различимым .
Эти маленькие детали должны быть совсем неброскими.
Еще одна вещь, которую нужно всегда держать в уме – это масштаб деталей .
Если вам нужно добавить небольшой дефект на краске, как на второй картинке дверей, то вы должны подобрать масштаб деталей такой же, как масштаб вашего объекта. Если масштабы не будут совпадать, то зритель сразу заметит подвох, поскольку эти дефекты краски будут неуместны.
Для лучшего эффекта наложения советую уделить немного времени опции Blend if (Смешать если) для каждого слоя.
Это опция чрезвычайно полезна, если у вас на картинке есть очень светлые или темные участки, которые портят всю красоту. С помощью Blend if вы значительно можете их сгладить. А если зажать Alt и потянуть ползунок , то он расщепится и получиться сглаженный переход между тем, что смешивается и тем, что не будет смешиваться.
Подпишитесь на обновление блога (вот ).
Подяка спонсору, сайту, который поможет вам с автопродажей любой марки автомобиля. Те, кто хоть раз сталкивались с проблемой продажи авто, оценят этот сайт по достоинству.
В этом руководстве мы с вами научимся создавать свои собственные текстуры в программе Adobe Photoshop. Потом их можно использовать для оформления фона веб сайтов, в качестве текстур для 3D графики и т.д.
Но тут есть некоторые «подводные камни», которые делают создание текстур несколько сложным. Дело в том, когда для создания текстур используются фигуры, то тут сложно сгладить места их состыковки друг с другом. А если будет видна нестыковка, то качество текстуры будет не самое лучшее.
В этом руководстве мы попытаемся решить эту проблему.
Для начала создайте в Photoshop»е новый документ размером 100x100px. Выберите кисточку (В) на ваше усмотрение и нарисуйте подобное этому:
А сейчас нарисованную фигуру преобразуем в узор командой Edit > Define Pattern… и назовем ее «texture». Переходим к команде Image > Canvas size и задаем новый размер 400x400px.
Заполним весь наш холст новым узором, используя Edit > Fill…
Получиться должно следующее:
Как видите, узоры между собой не полностью состыковываются. Поэтому и не получается полноценная текстура. А хотелось бы:)
Эта проблема решается использованием фильтра Offset (Сдвиг). Этот фильтр перемещает изображение на указанное количество пикселей. В данном случае изображение перемещается внутри контура, в то время как сам контур остается на своем прежнем месте.
Эффект действия фильтра Offset напоминает вставку изображения в контур с последующим перемещением.
Поэтому переходим к команде Image > Canvas size и опять задаем значение 100x100px. Потом заливаем картинку нашим узором Edit > Fill…
Вызовем фильтр Offset используя Filter > Other > Offset с такими параметрами:
Как видите, горизонтальные и вертикальные пиксели переместились почти на половину рисунка:
Теперь осталось лишь соединить края «оборванных» линий, используя ту же кисточку, которой мы их рисовали. Так что выбирайте инструмент Кисточка (В) и соедините линии в одно целое:
А сейчас снова примените фильтр Offset (Ctrl+F).
Умение создавать текстуру в Photoshop — полезный навык, особенно для работающих с 3ds Max. Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения, которая делается по фотографиям реальных фактур. В этом уроке я расскажу как создавать бесшовные текстуры из фотографий. В английском языке их обычно называют patterns или seamless textures .
Данный урок — первый в серии, посвященной подготовке текстур.
Идея первого метода проста: выбираем наиболее характерный фрагмент изображения, кадрируем его, применяем фильтр Offset, ретушируем стык.
В качестве исходного материала возьмем такое изображение. На нем неплохая текстура дерева.
В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop
.
Для 3D текстур желательно чтобы кусочек был квадратным. Это позволит
в дальнейшем легче назначать координаты проецирования в программе трехмерного моделирования. Получился вот такой вот кусочек.
С ним и будет идти вся дальнейшая работа.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern , которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
Если теперь применить созданный образец, то мы получим явно заметные швы.
Для того чтобы получить возможность ретушировать стыки применим к кадрированному квадратику фильтр Filter > Other > Offset .
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
В результате применения фильтра швы окажутся прямо посередине изображения, а левый
и правый край автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования
для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Если теперь применить созданный образец, то швов больше не видно. Обычно процедуру приходится повторять многократно до достижения удовлетворительного эффекта. При ретушировании следует обращать внимание на слишком характерные элементы изображения, заметные пятна и т.п. Ритмические повторения одинаковых сучков выдают искусственное происхождение текстурного рисунка.
3ds Max неверно интерпретирует CMYK-файлы текстур помещенные в слоты растровых карт материалов!
К сожалению, если в исходном изображении присутствует неоднородность в освещении выбранного фрагмента, то даже безупречная ретушь стыков не позволит сделать шаг текстуры незаметным. В этом случае следует использовать инструменты осветления-затемнения. Хотя более технологично использовать фильтры, но об этом в следующий раз.
Как сделать текстуры в фотошопе. Создание текстур в Photoshop
Применение различных текстур к элементам может значительно улучшить ваш дизайн. Текстуры можно использовать для создания дизайнов полиграфии или для различных веб-проектов, и в любом случае нужно правильно уметь обращаться с ними в фотошопе. Ведь умение создавать различные текстур может также отлично также пригодиться для зд-моделирования. Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.
5 способов применения текстур в дизайне
Добавляем текстуру ржавчины
В этом уроке вы узнаете, как с помощью дополнительных корректирующих слоев, настроек цвета и простых фильтров добавлять текстуру ржавчины к различным объектам. Эту технику можно применять к более сложным иллюстрациям и коллажам.
Создаем реалистичную текстуру бумаги за 5 минут
Эффект печенья в Photoshop
Создаем макет сайта с использованием различных текстур
Создание такого шаблона займет у вас меньше часа. В уроке вы сможете найти несколько практических советов.
Добавляем текстуру на изображение
Эта техника подойдет не ко всем иллюстрациям — с одними наложенная текстура будем смотреться лучше, с другими хуже. Очень важно не переборщить с подобными текстурами в своих изображениях.
Текстура камней в Photoshop
В этом уроке будет показан быстрый и простой способ создания реалистичной текстуры камней с помощью фильтра Liquify. Этот урок создан для пользователей, которые уже имеют представление с работой в фотошопе.
3 простых шага в добавлении текстур
Использование текстур в дизайне — достаточно важная вещь. Этот урок поможет сделать это очень быстро и легко.
Создание гранж-текстур в фотошопе
В уроке показан быстрый и простой способ создания фона гранж-тектсур в Photoshop.
Используем различные текстуры для создания композиций в Photoshop CS5
Конечно. можно сделать фотографию и использовать ее для текстуры. Но это не единственный вариант. Текстур дерева можно создать самостоятельно, руководствуясь шагами данного урока.
Создаем гранж-дизайн, используя Photoshop
Урок по созданию световых эффектов
Урок по созданию текстуры дерева
Простой способ создавать реалистичную текстуру дерева.
Создаем бетонный эффект, используя различные стили слоя
Удивительно, что можно сделать, играясь с разными стилями.
Чешуйчатая кожа
Вещь, за которую нужно поблагодарить Photoshop — он может значительно упростить работу. Представьте себе, сколько бы времени ушло на создание иллюстрации с драконом, динозавром или другой рептилией, которые имеют чешуйчатую кожу.
Добавление текстур к коже
Совет: как превратить деревянную текстуру в удивительный фон
Динамичная акварельная типографика
В этом уроке будет рассказано, как смешивать некоторые векторные элементы и акварельные эффекты в своем дизайне. Очень быстрый эффект, который в основном зависит от правильного выбора изображения и цвета.
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке .
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной .
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl + T ) либо инструмент Scale , который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl + A ) и скопировать его на новый слой (Ctrl + C и затем Ctrl + V ). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset «. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье . Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter » в главном меню и в открывшемся выпадающем меню выберите вкладку «Other «, в которой, в свою очередь, выберите вкладку «Offset …».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение » выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right ) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down ), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK «, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп » («Clone Stamp Tool «), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп » в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool «, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
[email protected]
Post Views: 31 327
Все гениальное — просто!
Основная цель этой статьи – это показать некоторые приемы и правила текстурирования, которые поднимут ваши текстуры на новый уровень качества. Все советы, которые вы прочитаете в этой статье – это не единственный метод решения проблем, но судя со своего многолетнего опыта создания текстур, могу сказать, что эти методы работают наилучшим образом (быстро и качественно).
1. Выразительность материала – что это такое?Понятие выразительности материала я буду использовать очень часто.
Демонстрация НЕ(!)выразительности материала.
Но вообще, в конечном счете, не имеет особого значения, выглядит сама текстура хорошо или плохо, если она отлично смотрится уже на готовой модели.
Однако, отличный способ проверить качество текстуры – это взглянуть на раскладку и отметить для себя, можно ли распознать, где какой материал (метал, камень, резина и т.д.) или определить какая часть модели здесь развернута.
Но если работаешь над современными материалами или материалами нового поколения (NextGen materials), то это не всегда возможно. Тем не менее, если все же можно распознать материал, то это отличный шанс, что материал будет отлично выглядеть и на модели. Но если материал распознать не удается, то большая вероятность того, что вы будете смотреть на набор случайных цветов и пикселей, но на самом деле это будет должно было быть металлом.
(Использование фотографий в качестве текстуры может легко это исправить, но об этом ниже.)
Помимо хорошей диффузной карты (diffuse map ) также большое значение имеет качество карты отражений (specular map ). Существует множество инструментов, которые создадут карту отражений за вас, но они не дают нужного контроля. Особенно когда вы работаете над разными материалами, размещенными на одной текстуре, или с ярким текстом.
Поэтому Photoshop остается единственным отличным инструментом для создания карт отражений. Используя его можно сделать маску, которая будет исключать области, где карта отражений не нужна. А если у вас на текстуре присутствует белый текст, то с помощью маски можно приглушить яркость этого текста на карте отражений.
Выше приведена картинка, где показано, как можно создать карту отражений для простой текстуры с двумя материалами: бетон и металл. Каждый материал имеет свою собственную коррекцию уровней (Levels 1 и 2) с маской. Вы также можете вместо коррекции уровней использовать регулировку яркости/контраста (Brightness/Contrast), но использование уровней дает побольше контроля над картинкой. А сверху корректирующих слоев (Levels 1 и 2) лежит Hue/Saturation для того чтобы карта отражений стала черно-белой.
2. Базовый материалХорошим тоном при создании текстуры считается старт работы с базового материала. Если вы создаете материал металла, то сначала создайте равномерную (желательно повторяющуюся — tiled) текстуру, сплошь заполненную металлом. Если металл нужен поврежденный, то повреждения можно дорисовать поверх базового материала.
Обязательно сохраняйте базовые текстуры. Таким образом, если вам опять понадобится создать материал металла, то вы берете базовый материал и создаете на его основе новый.
Это очень удобно, если вы работаете над рядом типовых объектов или зданий. Таким образом, начиная с базового материала для каждого типа материалов на вашей текстуре, можно создать хорошую выразительность материала. После того как каждая часть будет иметь свой материал, можно начинать добавлять детали.
3. Вся красота в невидимых на первый взгляд деталях.Качественная текстура на low-poly модели.
Это то, что множество людей пропускают при создании текстур – мелкие детали . Они не видны при беглом просмотре, но очень сильно увеличивают интересность и живость текстуры.
В зависимости от стилистики и тематики вы можете использовать как минимализм в деталях, так и экстремально насыщенные деталями текстуры.
Ваша работа как раз и заключается в том, чтобы дать зрителю объект который офигительно выглядит. Неуловимые детали как раз идеальны для этой задачи, а этими деталями может быть все что угодно. Наклейки, остатки краски, заклепки, болты, какие-то каракули черным маркером, грязь, жировые пятна, да все что угодно.
Но основной момент – это сделать все это незаметным/неброским. Если с этим переборщить, то эффект будет противоположным и картинка испортится.
Объект на картинке ниже – это очень хороший пример создания деталей в нужном количестве. Как вы, наверное, заметили, диффузный цвет сразу подгружается с деталями и большинство из них незаметны на первый взгляд. На объекте кусочки пленки, разводы, наклейки с текстом, царапины, заклепки, этикетки и др. Именно эти детали придают реалистичного вида двадцати двум треугольникам модели.
4. Делайте ваши текстуры четче.Будьте осторожны. Некоторые любят четкие (sharp ) и резкие (crisp ) текстуры, а другие – оставляют их немножко размытыми.
Лично я предпочитаю четкие текстуры, поэтому я всегда финальным шагом применяю фильтр четкости (Unsharp mask в Photoshop) ко всей текстуре.
По существу, я просто делаю копию всей своей текстуры и делаю эту копию самым верхним слоем. Потом применяю к этому слою фильтр Unsharp mask (несмотря на свое противоречивое название, этот фильтр сделает вашу текстуру именно четче).
Я предпочитаю вместо Sharpen использовать фильтр Unsharp mask — с ним вы 100% не испортите текстуру. К тому же Unsharp mask дает дополнительный контроль над финальной картинкой.
Есть большой соблазн сделать ну очень четкую текстуру, но это может привести к разного рода артефактам на картинке.
Первая картинка (normal) – это оригинальная текстура. Так она выглядит в Photoshop без каких-либо коррекций.
Вторая картинка – это оригинал с примененным фильтром Unsharp mask на 70%. Очень хорошо выступили детали на краске и царапины.
Правда теперь очень выразительным стал блик на горизонтальном ребре, но его можно немного притушить. (Сделать это нужно на оригинальной текстуре и заново применить фильтр Unsharp mask. В таком случае вы будете иметь на выходе полностью четкую текстуру и сохраните в идеальном порядке ваш.psd файл).
На последней картинке ясно видны артефакты, которые вам точно не нужны. Здесь явно доминирует белый цвет, а также ярко оранжевые пиксели по бокам краски и т.д. Такого нужно тщательно избегать.
5. Будьте осторожны, используя фотографии.Тщательно избегайте использовать фотографии при создании своих текстур. О причине этого читайте в одном отличном . Очень редко выпадает возможность использовать часть фотографии непосредственно в текстуре без добавления/убирания деталей или подгона фото под UV-развертку.
Я не говорю, что это невозможно. Некоторым специалистам по текстурированию это очень хорошо удается. Но в большинстве своем, использование фотографий для текстур – это прерогатива новичков. Но лучше бы им посмотреть на другие техники создания базовых текстур.
6. Используйте фотоналожение (Photo overlays).Даже с учетом совета №5, использование фотографий – это не всегда плохо.
Фотографии – это отличный способ добавить мелких деталей. Т.е. таких деталей, как мелкие поры, которые разбавляют простую однородную заливку и делают модель не такой мультяшной.
Лучший способ продемонстрировать, о чем сейчас идет речь — это показать текстуру с и без фотоналожения.
Лучший способ получить хороший эффект – это пройтись по всем режимам смешивания (blending modes ) в Photoshop»е и выбрать наиболее подходящий для пары: базовый материал + фото.
Обычно хорошо работают режимы Overlay и Vivid Light . Результат от других режимов смешивания сильно зависит от картинки, но очень часто получается выжженная картинка. Но всегда нужно держать в уме тот факт, что фотоналожение должно быть едва различимым .
Эти маленькие детали должны быть совсем неброскими.
Еще одна вещь, которую нужно всегда держать в уме – это масштаб деталей .
Если вам нужно добавить небольшой дефект на краске, как на второй картинке дверей, то вы должны подобрать масштаб деталей такой же, как масштаб вашего объекта. Если масштабы не будут совпадать, то зритель сразу заметит подвох, поскольку эти дефекты краски будут неуместны.
Для лучшего эффекта наложения советую уделить немного времени опции Blend if (Смешать если) для каждого слоя.
Это опция чрезвычайно полезна, если у вас на картинке есть очень светлые или темные участки, которые портят всю красоту. С помощью Blend if вы значительно можете их сгладить. А если зажать Alt и потянуть ползунок , то он расщепится и получиться сглаженный переход между тем, что смешивается и тем, что не будет смешиваться.
Подпишитесь на обновление блога (вот ).
Подяка спонсору, сайту, который поможет вам с автопродажей любой марки автомобиля. Те, кто хоть раз сталкивались с проблемой продажи авто, оценят этот сайт по достоинству.
Как известно, шмоток модов много не бывает, но каждому хочется выделить своего персонажа из толпы довакинов\нереваринов\эльфиек\вампиров… 🙂
Прекрасно знаю, как по-разному может выглядеть одна и та же вещь с разными текстурами. Поэтому, решила написать небольшой тутор по созданию текстур и ретекстуров для готовых моделек. А если точнее, то распишу последовательность действий, в которой я обычно работаю.
Недавно сделала несколько новых моделей, на примере одной из них буду показывать и рассказывать. Итак:
Название: Текстуры — тонкая материя.
Уровень сложности: Адепт.
Нужности: Photoshop+NVIDIA Tools Normalmap Filter+DDS Plugin, Autodesk 3D Max+Nif Plugin (Importer-Exporter).
Рейтинг: NC-17.
Размер: Миди.
Статус: Закончено.
Текстуры во многих играх «запаковываются» в форматDDS, по своей сути это еще один алгоритм сжатия изображения, как PNG или JPEG, который имеет гибкую систему настроек. Чтоб создавать игровые текстуры, нужно у
Если открыть чужую текстуру и с ходу начать поверх нее работать, то можно перепутать верх и низ, один элемент с другим, лево и право (да-да,так тоже можно). Некоторые текстуры интуитивно понятны, а в некоторых черт ногу сломит. Дабы не гадать на бобах и не запускать по сто раз игру для проверки, надо выяснить, с чем мы имеем дело:)
Цель описанных далее манипуляций — определить, как лучше работать над текстурой в 2D. Если вы ровненько наложили красивые текстурки и не можете понять, почему же в игре великолепные узоры поплыли, то 3D вам в помощь.
Нам понадобится рассмотреть выбранную модель в 3D максе. Макс у меня открыт почти все время, пока я делаю текстуру, в нем можно быстро посмотреть результат манипуляций в 2D редакторе, подключить сетку для лучшей ориентировки и т.д.
Модели в Скайриме (и еще в некоторых играх) в формате Nif. И для экспорта в макс нужно поставить Nif Plugin .
Нажимаем на эмблему макса в левом верхнем углу, Import.
Легче всего взять файл прямо из Data, но если вы выложили модель в любое другое место, проверьте, чтобы в пути к файлу не было русских букв (макс может выдавать ошибку). У меня импортер не ругается только на русскоязычные название жестких дисков и рабочий стол, но у всех по-разному, у вас может с рабочего стола не открыть.
Опять жмякаем Import.
Готово, модель с нами.
Выделим ее ЛКМ . Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Щелкаем на верхней строчке ПКМ , выбираем Collapse to -> Yes . (Просто мера предосторожности, чтоб избежать вылетов.)
Добрались до главного. Чуть выше, в Modifier List находим модификатор Unwrap UVW . Весь список не листаем, достаточно щелкнуть по нему и нажать U на клавиатуре, все просто. У меня этот модификатор до кучи вынесен на отдельную кнопку, прямо под списком, вместе с другими «горячими» модификаторами:D
[Для справки: этот модификатор позволяет присвоить пространственным точкам модели (вертексам) такое значение на плоскости, при котором рисунок, наложенный в дальнейшем на плоскость в 2D редакторе, не будет искажен на данной объемной модели. ]
Open UV Editor.
Открывшееся окно разворачиваем, в нем нам нужен пункт рендера развертки…Tools -> Render UVW Template.
Теперь выберем размер в пикселях. Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Render UVW Template.
Полученное изображение сохраняем в формате PNG. Формат PNG очень классный, он сохраняет прозрачность. На кой черт оно нам надо? Изображение помещается в фотошопе на самый верхний слой, оно прозрачное и не содержит ничего лишнего, кроме граней модели. Если исходные текстуры на выбранной вами модели очень мусорные и невозможно из них понять, что к чему относится, то отрендеренная развертка поможет четко разграничить объекты.
Как я уже писала в самом начале, 3D макс оставляю открытым почти все время текстурирования. Есть еще несколько вещей, которые хотелось бы упомянуть.
Если после рендера все еще остается непонятным, какой элемент развертки за что отвечает, то можно использовать окно Unwrap , чтобы все прояснить. В левом нижнем углу нужно отметить «выделение по полигонам» и «выделение по элементу». Это позволит выделить элемент полностью, нажав на любой полигон, относящийся к нему.
Во вьюпорте элемент тоже выделяется.
Очень удобно для выявления вот таких маленьких объектов.
Развертки бывают разные..
Правильно сделанная развертка — залог вкусной текстурки. :3 Плохая развертка несет с собой отчаяние, разрушение и багет:С Она непредсказуема, с ней сложно работать в 2D редакторе. Прежде чем браться за ретекстур не лишним будет проверить, а стоит ли?
Material editor -> Diffuse -> Checker.
Перетаскиваем сферу (материал) на объект. Это стандартный материал макса для проверки на вшивость. Представляет из себя «шахматную доску». Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
При желании можно увеличить тайлинг (квадраты уменьшатся), чтобы оценить адекватность развертки на мелких деталях.
Плохо._____.
Приемлемые потягушки.
Сразу несколько примеров.
Все хреново:D
Обычно никто не заморачивается над мелкими деталями (шнурки, тонкая подошва, люверсы, заклепки, ремешки) — как развернулись, так и развернулись. Они могут растягиваться, лежать в куче, перекрывать друг друга. В подобных случаях, вытянуть ретекстур, не затрагивая исходную развертку, можно, но сложно. Одним из простых решений является однотонная заливка.
Еще чекер помогает увидеть соразмерность объектов. Больше квадраты — меньше места на развертке, меньше квадраты — больше места на развертке. Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Адекватная соразмерность.
Что-то не так…
Чужая модель — потемки. Если свой собственный меш я знаю от и до, какие где швы находятся, имеются ли искажения, как части развертки соотносятся друг с другом по размеру..и прочие мелочи, то чужой меш приходится изучать.
Ладно,перейдем уже к фотошопу.
Начнем с создания Diffuse map, а, проще говоря, нарисуем карту цвета. Одно важное действие, которое полезно предварительно сделать. Создать «маску» для каждого элемента. В кавычках потому, что это не маска слоя. Это всего один слой, на котором у меня лежать все силуэты элементов, залитые каким-нибудь одним цветом.
Вот так это выглядит.
Зеленые линии — границы элементов (верхний слой).
Маску всегда создаю с небольшим припуском, с помощью инструмента «перо». Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Все, что происходит в Вегасе, остается в Вегасе.
Все, что происходит дальше — находится между первым слоем и слоем с маской. Слоев получается много, очень много..слишком:\ (Я делаю резервные копии всего, что только можно, поэтому к концу работы собирается огромная группа «Резерв».)
Для каждого объекта (или материала) создаю свою папку, чтобы они не зависели друг от друга. Я не сливаю слои до последнего, чтоб была возможность скорректировать один элемент, не затрагивая остальные.
В процессе работы на слоях скапливается много шлака. В любой момент можно встать на слой-маску, сделать выделение нужного объекта, инверсию выделения и быстро удалить весь мусор. Или нарезать и примерить пачку фото, в поисках подходящей текстуры.
Кстати, не всегда можно найти подходящую под замысел картинку в и-нете, иногда приходится действовать по вдохновению, my brothers. Например, за основу для подошвы я взяла фото собственного сапога. И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
Еще слой-маска полезен, если у вас нет возможности или желания запекать карту теней. Выделяем нужный объект и, ориентируясь по слою с разверткой, чисто и быстро накидываем тени.
Cнова открыв Material editor , можно примерить текстуру на модель: Diffuse -> Bitmap -> Твоя_текстура.jpg\png\tiff….
Теперь уже можно в целом посмотреть на то, что мы натворили. Включив сетку, увидим, как исправить тот или иной косяк, на какое конкретно место что нужно передвинуть.
Теперь пора оживить модель. Normal map — та самая карта, которая дает плоскому Diffuse map рельеф. Грубо говоря, эта карта создает реакцию на свет и тень. Наложив нормали на лоу-поли модель можно добиться эффекта объема.
Мидл-поли штаны и хай-поли обувь.
Normal map штанов.
Реакция на освещение.
Карту для штанов я снимала с хай-поли модели.
Нормали могут выглядеть по-разному. Для рендера в 3D максе, например, подходит ч\б версия диффуза, но он также воспринимает и другие виды нормалей. Далее я распишу один из способов создания подобной карты в фотошопе.
Нам понадобится установить NVIDIA Tools Normalmap Filter .
Сперва нужно обесцветить созданный ранее диффуз. Но перед этим важно учесть одну особенность: темные оттенки воспринимаются как углубления, а светлые — как выпуклости. Что из этого следует? Нужно обратить внимание на материалы: царапины всегда будут светлее основы, а т.к. царапины — это углубления, то придется их сделать темными, чтоб фильтр их понял правильно.
Например, на этой текстуре присутствует два материала: кожа и металл. Оба они имеют царапины.
Простое обесцвечивание даст нам инверсию света и тени при рендере. Правильная основа для применения фильтра будет выглядеть примерно так.
В данном случае я инвертировала сразу оба материала.
Что касается наших ботинок, то на них есть некоторые материалы, которые не нуждаются в инверсии. Колдовать придется с металлом, темными швами и царапинами на подошве. Подошва представляет собой наиболее сложный объект, т.к у нее есть ребристая поверхность, которую НЕ нужно инвертировать, и царапины, которые нужно инвертировать. Упорядочивание слоев и групп может показаться слишком педантичным, но сейчас без этого было бы очень сложно.
Первым шагом я создаю две новые группы Normal и Diff (да-да, снова группы, еще больше групп). В Diff скидываю весь диффуз и отключаю тени, сейчас они не понадобятся. Далее, стоя на группе Diff, нажимаю Ctrl+Alt+Shift+E. Создается слой со всем содержимым, который отправляется в папку Normal (можно перед этим еще фон отключить, но это не столь важно). Применяем к нему обесцвечивание.
Группу Normal пока можно скрыть и заняться сложными пациентами. После обработки, накладываю инвертированные объекты поверх обесцвеченных. Можно еще подтянуть контраст или наоборот, приглушить некоторые моменты. Теперь все готово к применению фильтра Normalmap .
Заходим в Фильтр -> NVIDIA Tools -> NormalMapFilter . В окне настроек можно поменять Scale, попереключать каналы (задействует красный, зеленый, синий или все сразу) и посмотреть на результат. Сейчас меня устроили такие настройки.
Результат можно оставить как есть, он вполне самодостаточен.
Нормал, снятый с хай-поли модели, имитирует общую форму, нормал, полученный в фильтре, имитирует микрорельеф. Их можно миксовать между собой, чтобы добиться более реалистичного эффекта.
Вот что получаем на выходе.
Рельеф сразу же хорошо прочитывается. Но, на мой взгляд, выглядит плосковато, при приближении это видно.
Добиться лучшего эффекта можно несколькими простыми действиями. Копируем полученный слой, ставим ему режим перекрытия и применяем на нем фильтр Размытие по Гауссу . А дальше только нажимаем Ctrl+J (скопировать слой) и Ctrl+F (применить последний фильтр, в нашем случае «размытие»).
Теперь больше похоже на правду.
Кратко о Specular map (карта блеска). Тут уже более-менее без выкрутасов. Нам понадобится простой ч\б вариант диффуза. Регулировка производится таким образом: черный цвет — нет блеска, белый цвет — есть блеск. Металл может быть ржавый, тусклый. Или наоборот — отшлифованный. Кожа может быть матовой, потертой или лакированной. Свойства материала настраиваются в соответствии с задумкой.
Спекуляр может быть сохранен как отдельная карта или вставлен в альфа-канал нормала.
Последним пунктом является сохранение созданных текстур в DDS формате. Файл -> Сохранить как , выбираем расширение DDS . В открывшемся диалоговом окне нам предлагают выбрать тип текстуры и степень сжатия. Подробно про разные алгоритмы сжатия можно почитать и еще . Сейчас я сохраняю в DXT5 .
Теперь можно закинуть получившиеся файлы в нужную директорию и посмотреть на результат в игре.
Достаточно было зайти в Скай один раз, чтобы убедиться, что все в порядке.
All done. Постаралась рассказать обо всем понемногу. Надеюсь, вы нашли для себя что-то полезное в этом руководстве.
Бесшовные текстуры снега льда зимних узоров. Добавляем реалистичный снег в фотошоп
Когда на улице холодно, а дома тепло и уютно, то самое время готовиться к новому году. На зимних снимках рукодельных работ очень красиво смотрятся снежинки! А вы умеете их делать?
У нас проходил фототренинг для рукодельниц. И Мария Левина задала вопрос: «Как сделать снежинки на фото? Догадываюсь, что это какой-то фильтр (где?..)».
Нет, это не фильтр, а очень простая техника, доступная каждому! Я подготовила для вас два видео о том, как самому сделать снежную текстуру как в фотошопе, так и в бесплатной программе. Снежинки придадут особый шарм вашему снимку!
В уроке использовалась фотография Александры Искандеровой
На зимних снимках очень красиво смотрятся снежинки. К сожалению, сфотографировать падающий снег не так уж просто. Поэтому давайте сделаем сами текстуру снега для фотошопа.
Если у вас нет фотошопа, то можно использовать бесплатный фотошоп-онлайн. Точнее это программа Pixlr Editor, которая очень похожа на настоящий фотошоп.
Найти ее сможете на нашем сайте:
Текстура – это повторяющийся узор из снежинок. Лучше использовать текстуры снега на прозрачном слое. Это значит, что расширение файла, или как по-другому говорят, формат файла должен быть png. Прозрачный фон так же бывает в формате gif, но в этом случае поисковая система вам покажет не только статичные, неподвижные рисунки, но и анимированные файлы, с которыми вам будет сложнее работать.
Если вы не знаете, как быстро найти фотографию нужного размера, формата, цвета, то посмотрите два видео: и .
В качестве поисковых слов можно использовать: снег, снежинка, снег для фотошопа, текстура снега для фотошопа.
В интернете можно скачать уже готовые текстуры снега. Посмотрите, может быть, они вас полностью устроят. Некоторые текстуры вы может скачать в нашей группе Вконтакте: «Скачать текстуру снега для фотошопа»
Но сделать свою собственную уникальную текстуру снега в фотошоп не составит труда!
Прежде всего, давайте найдем подходящие снежинки. Они должны быть на прозрачном фоне в формате png. Достаточно подобрать 3-5 разных снежинок по форме и размеру.
Открываем фотошоп или Pixlr Editor и приготовленные фотографии снежинок всех размеров на прозрачном фоне.
Шаг 1. Создание прозрачного слоя
Прежде всего, создаем новый прозрачный слой
В Photoshop CS5 это делается так: Файл/создать
В диалоговом окне вписываем желаемое имя документа
Размер произвольный. Я беру 640х640 пикселей.
Разрешение 300 пикселей на дюйм (DPI)
В бесплатной программе Pixlr Editor бесплатный слой создается так: Создать новый рисунок
В диалоговом окне настраиваем размер.
Обязательно ставим галочку напротив слова «прозрачность»!
Работать в Бесплатной программе Pixlr Editor вы может не нашем сайте
Шаг 2. Нанесение структуры снега на фон
Простым методом перетаскивания файлов на фон мы создаем рисунок со снежинками в фотошоп.
В Pixlr Editor не получится просто перетащить фотографию. Нужно будет по одной открывать, используя меню: Слой/Открыть изображение как слой
Снежинки располагаются в нужном вам порядке. Можно менять их размер и количество, копируя нужные.
Шаг 3. Сохранение текстуры
Чтобы сохранит прозрачный слой, сохраняем в формате png
Шаг 4. Наложение текстуры на фон
Делаем текстуру снега для Pixlr Editor
Кстати, как только закончила делать урок, сразу написала Маше Левиной, что ее пожелание выполнено:) Секрет снежных текстур раскрыт. И она мне пишет в ответ:
«Здравствуйте, Вера) ну как удивительно! Сегодня только потратила 3 часа на съемку своих новых варежек и горевала, что готовые шаблоны снежинок бесплатного редактора меняют цвет фотографии, потому мне нужно завтра сесть за поиск снежинок и пр. И тут вы пишете. Прямо фея, что сказать:) Спасибо большое, очень кстати, и вообще рада, что вы сделали хороший урок, который пригодится девочкам))»
В этом уроке я объясню, как легко и просто добавить снег на фото. А так же поделюсь качественными текстурами.
- Подготовьте фотографию в lightroom на свой вкус. Тут я не буду объяснять, как это делать, можете просто скачать зимних пресетов с группы — vk.com/ilovelightroom
- Открываем то, что получилось в фотошопе.
- Открываем текстуру со снегом и накладываем поверх нашей фотографии первым слоем. Я выбрал текстуру №7 из архива :
Для того что бы наложить текстуру по верх, сворачиваем окошко с текстурой:
И инструментом «перемещение» зажимая правую кнопку мыши, перетаскиваем текстуру поверх нашей фотографии:
Теперь нажимаем копку – развернуть окно:
Теперь нам надо растянуть текстуру во всю ширину и высоту фотографии. Для этого перетяните текстуру в левый верхний угол и нажмите ctrl + t:
4. Теперь нам надо установить режим наложения слоя с текстурой в «осветление»:
6. Теперь нам необходимо затонировать текстуру и сбалансировать ее с цветом нашей фотографии. У меня на фото зеленоватые тона и поэтому я буду тонировать в цвет ближе к зеленому. Для этого выделив слой с текстурой, если он не выделен, зажмите кнопку Altи нажмите и создайте корректирующий слой заливку «цветовой тон/ насыщенность»:
ВНИМАНИЕ! Зажимая кнопку alt, и, нажимая на кнопку выбора корректирующего слоя (кружочек, разделенный напополам), правую кнопку мыши не отпускайте, иначе меню с выбором будет пропадать. Не отпуская правую кнопку мыши, выбираете цветовой тон – насыщенность.
У вас появляются вот такие настройки:
Вам нужно поставить галочку «тонирование» и сбалансировать цвет снега под ваше фото. У меня получились вот такие настройки:
7. Теперь нужно удалить снег. Для этого берем инструмент «ластик», устанавливаем мягкую кисть и стираем снег там, где он не нужен. Я стер с лица:
В результате мы получаем красивый снег:
8. Если снега мало можно еще дорисовать кистями снега. Для этого скачиваем такие кисти в гугл. Тут вложить не могу, но их не так сложно найти. Напишите в Яндекс или гугл «кисти снега для фотошоп скачать».
В папке найдете файл с форматом abr, который копируете. Идете в фотошоп, на фотографии нажимаете правую кнопку мыши, выбрав инструмент «кисть», и, нажимаете в правом углу появившегося меню на кружочек со стрелочкой. Далее, в открытом меню нажимаете «загрузить кисти». В открытом окне нажимаете правую кнопку мыши и нажимаете «вставить». И нажимаете ОК. Все кисти загружены в фотошоп. При первой загрузке они будут чуть ниже основных кистей.
Выбираете кисть, устанавливаете размер.
ВНИМАНИЕ! Теперь вам необходимо создать новый слой, поверх всех. Для этого выделите самый верхний слой и нажмите на кнопку – создать слой. Не рисуйте по текстуре, лучше другим слоем рисовать.
Нарисовав еще снега, удаляете его так же инструментом ластик, где он не нужен.
Результат:
Вот и все. Удачи =)
Данный урок написан специально для сайта , копирование разрешается только с указанием активной ссылки на сайт и с полным сохранением авторства! Какие-либо изменения в статье запрещаются!
Сообщить об ошибках в уроке —
Доброго всем денечка, мои дорогие читатели. С вами снова Дмитрий Костин и сегодня я вновь хотел бы затронуть работу в фотошопе. Дело в том, что вчера мы с семьей ездили гулять в Москву. В общем было очень жарко и я прям хотел, чтобы хотя бы ненадолго пошел снежок. Это меня в принципе и натолкнуло на написание сегодняшней статьи.
Очень часто мне попадаются фотки, которым явно не хватает идущего снежка, чтобы создался более зимний эффект. Поэтому сегодня я вам покажу как добавить снег в фотошопе, чтобы сделать фотку эффектнее. И давайте за основу я возьму вот эту свадебную фотографию.
Самый простой способ изобразить падающий снег на фотографии — это вставить предварительно скаченную текстуру. Вы можете зайти в любой поисковик, и перейдя в картинке ввести в поиске «Текстура падающего снега». Но в случае чего я для вас заранее подготовил текстурку, поэтому можете взять ее отсюда.
Если вам кажется, что снег крупноватый, то уменьшите слой с текстурой до нормального по вашему мнению размеру и просто копируйте этот слой, заполняя пустые места с помощью «Перемещения»
.
Специальные кисти
Так же сделать снежок можно с помощью специальных отдельно устанавливаемых кистей. Тут вообще ничего сложного нет: ищем в поисковых системах «Кисти снега для фотошопа». Но в случае чего кисть можете взять из того же архива, что и текстура.
Теперь устанавливаете кисть в сам фотошоп. Знаете как это делается? Если нет, то прочитайте . Я всё подробно расписал.
Ну а теперь просто выбираем кисть в нашем фоторедакторе, которую мы только что установили, выбираем размер, например 150-200, и начинаем нажимать (только не зажимать!!!) по разным участкам изображения. Только все таки для закрашивания снегом лучше создать отдельный новый слой, чтобы в случае чего снег можно было бы обработать.
Вот в принципе и все. Можно еще некоторые снежинки увеличивать, а некоторые уменьшать, или вообще выбрать другую аналогичную кисть, чтобы они выглядели более разнородными. Тогда будет круто.
Фильтр «Шум»
Ну и третий способ я от вас тоже утаивать не собираюсь. Он сложнее остальных, зато выглядит наиболее реалистичным по моему мнению. В общем посмотрите и сами для себя решите.
В принципе всё, но я бы еще скомбинировал, т.е. к третьему способу присоединил бы второй. Просто берем кисть «Снег» и ставим такой размер, чтобы одно-два нажатия кистью покрывала изображение. У меня этот размер оказался 800 пикселей.
Ну а теперь снова идем в «Фильтр» — «Размытие» — «Размытие в движение» . И там ставим размытие побольше, например, как показано у меня на рисунке. Только не забываем смотреть сам результат.
В итоге у нас получилась новоиспеченная пара, которая находится под снегопадом. Но на самом деле никакого снегопада там не было. И поэтому опять же повторюсь, что фотошоп — это просто обалденная программа.
Вот такие вот простые способы добавления снега я и хотел вам показать. Здорово, правда? Есть конечно и другие способы, но они более муторные, хотя и более реалистичнеые. Но для простого эффекта это отличный вариант. Скажите, а какой способ больше всего понравился вам? Напишите пожалуйста в комментариях.
Чем больше в фотошопе работаешь, тем больше в него затягивает. Я вам серьезно говорю. И если вы хотели бы освоить фотошоп, то я рекомендовал бы вам изучить этот видеокурс . Из встречающихся мне курсов — этот пока самый лучший, понятный и интересный.
Ну а с вами я на сегодня прощаюсь. Не забудьте подписаться на обновления моего блога, чтобы всегда быть в курсе всего самого интересного. Также я вам очень рекомендую посетить и другие мои статьи. Уверен, что для вас найдется что-нибудь интересное и полезное. Успехов вам. Пока-пока!
С уважением. Дмитрий Костин.
Падающие снежинки — это отличный способ сделать ваши зимние фотографии более интересными. Иногда погода не идёт нам навстречу, тем не менее, вы должны обратиться за помощью к программе Photoshop, чтобы выполнить задачу. В этом уроке я покажу вам, как создать реалистичный эффект падающего снега в программе Photoshop, а также покажу вам, как применить данный эффект к фотографиям.
Итоговый результат
Исходные материалы:
Вам понадобится следующее исходное изображение для выполнения данного урока. Если вы не хотите покупать данное изображение, то вы можете использовать любое другое альтернативное изображение.
Примечание переводчика: исходное изображение не обязательно должно с девушкой, балансирующей на рельсах, это может быть зимний пейзаж или птица на ветке.
1. Меняем небо
Шаг 1
Откройте стоковое изображение Модели в программе Photoshop. В первом шаге перед началом работы, вы должны создать резервную копию исходного изображения, таким образом, вы всегда сможете вернуться к исходному материалу, если что-то произойдёт. Для этого, дважды щёлкните по исходному слою, чтобы разблокировать его. Назовите данный слой ‘Резервная копия’.
Далее, продублируйте слой, нажав клавиши (Ctrl + J) (или идём Слой- Дубликат слоя (Layer > Duplicate Layer). Назовите дубликат слоя ‘Задний фон’. В заключение, добавьте слой заливку, для этого идём Слой- Новый слой-заливка (Layer > New Fill Layer). Выберите тёмно-серый оттенок, расположите слой-заливку между двумя слоями.
Шаг 2
Проблема фотографий, которые были сделаны зимой, это очень часто на них запечатлено унылое серое небо. Чтобы получить более интересный результат и сделать наш снег более видимым, для этого мы должны заменить наше существующее небо. Вы можете пропустить этот шаг, если вы работаете со своим исходным изображением, где визуально уже есть интересное небо.
Вначале, выберите инструмент Волшебная палочка (Magic Wand Tool (W) и, удерживая клавишу (Shift), создайте грубое выделение вокруг изображения неба. Щёлкайте по различным участкам неба, чтобы выделить небо. Далее, идём Слой- Слой-маска — Скрыть выделенную область (Layer > Layer Mask > Hide Selection), чтобы добавить слой-маску.
Находясь на слое с девушкой, идём в закладку Свойства (Properties) в палитре слоёв и выбираем опцию Край маски (Mask Edge) (обратите внимание, что данная закладка имеется в программе Photoshop, в версии CS6 или выше). С помощью опции Уточнить маску (Refine Mask), вы можете прокрасить выделенное изображение, чтобы уточнить края маски. Перед тем, как вы приступите, вам понадобится подобрать размер кисти в верхней панели настройки кисти. Вы можете также выбрать Режим просмотра (View Mode) и установить чёрный цвет, таким образом, вам будет легче просмотреть область обработки.
Далее, прокрасьте кистью поверх деревьев и горизонта, чтобы смягчить и уточнить края маски. Как только вы это сделали, поиграйте с настройками, чтобы подобрать соответствующее значение для уточнения вашей маски.
В заключение, вы можете уменьшить размер кисти, далее, увеличьте масштаб изображения, аккуратно прокрасьте поверх контура границ вашего выделения, чтобы скрыть белые вкрапления.
Шаг 3
Как только вы закончили работу с маской, мы можем добавить новое небо на задний фон. В данном случае, мы используем градиент, чтобы создать чистое небо, но если хотите, то вы всегда можете воспользоваться стоковыми фотографиями с изображением неба. Вначале мы должны создать слой с Градиентной Заливкой (Gradient Fill).
Перейдите на слой-заливку с тёмно-серой заливкой, а потом через нижнюю панель инструментов, выберите опцию Градиент (Gradient). Когда появится окно настроек градиентной заливки, установите угол градиента на 90°. Далее, дважды щёлкните по градиенту, чтобы появилось окно Редактор градиента (gradient editor). Установите цвета градиента, которые указаны на скриншоте ниже, нажмите OK.
Далее, мы добавим несколько слоёв, чтобы совместить новое небо с задним фоном. Вначале, создайте новый слой (Ctrl + Shift + N). Выберите инструмент Кисть (Brush Tool (B), установите тёмно-синий оттенок (#303850). Прокрасьте поверх деревьев. Назовите этот слой Цветовой тон (Hue), Поменяйте режим наложения для данного слоя на Цветовой тон (Hue), уменьшите непрозрачность слоя до 35%.
Далее, для дальнейшего совмещения деревьев с небом, мы добавим лёгкую дымку. Создайте новый слой, выберите инструмент Кисть (Brush Tool (B), удерживая клавишу (Shift), нарисуйте прямую линию вдоль линии горизонта. Дважды продублируйте слой, нажмите клавиши (Ctrl + T), чтобы активировать инструмент Свободная трансформация (Free Transform), увеличьте масштаб дубликатов слоёв по вертикали.
Уменьшите непрозрачность всех трёх слоёв до 20%. Назовите их ‘Дымка’.
Примечание переводчика: назвать слои можно ‘Дымка’, ’Дымка 1’ и ’Дымка 2’ соответственно.
Т.к. дымка расположена на заднем фоне, то она не должна закрывать ноги девушки. Чтобы исправить это, выделите слой ’Цветовой тон’ а также слои с дымкой, а затем нажмите клавиши (Ctrl + G), чтобы сгруппировать их в одну группу. Далее, к созданной группе, добавьте слой-маску, для этого идём Слой- Слой-маска — Показать всё (Layer > Layer Mask > Reveal All). Далее, с помощью жёсткой чёрной кисти, прокрасьте поверх изображения девушки, чтобы скрыть дымку.
Примечание переводчика: не забудьте перейти на слой-маску слоя с группой.
2. Создаём Снежинки
Шаг 1
Стандартный метод создания снега — это совмещение фильтра Добавить шум (Add Noise) и фильтр Размытие по Гауссу (Gaussian Blur). Начнём с создания нового слоя (Ctrl + Shift + N), далее, залейте этот слой чёрным цветом (нажмите клавишу (D), а затем (Alt + Backspace), далее идём Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise). Далее, идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Обратите внимание, что, чем выше вы устанавливаете радиус размытия, тем больше будут снежинки.
Теперь вы можете отрегулировать контраст, чтобы создаваемый эффект был похож на снег. Для этого, потяните левую опорную точку к нижней левой точке пирамиды, а правую опорную точку к середине. Далее, щёлкните по середине кривой, чтобы добавить новую опорную точку, а затем потяните новую опорную точку вниз. У вас должен получиться следующий эффект.
Назовите слой с эффектом снега ‘Снег’. Поменяйте режим наложения слоя со снегом на Осветление (Screen), чтобы совместить со всей сценой.
Далее, в зависимости от размеров вашего рабочего изображения, с которым вы работаете, вы можете изменить масштаб слоя со снегом, чтобы снежинки подошли к вашей сцене. В моём случае, я два раза увеличил масштаб слоя со снегом, используя инструмент Свободная Трансформация (Free Transform) (Ctrl + T).
Чтобы снежинки выглядели более реалистичными, мы добавим к ним небольшое Размытие в Движении (Motion Blur). Для этого идём Слой — Размытие — Размытие в Движении (Layer > Blur > Motion Blur). Примените настройки, которые указаны на скриншоте ниже. Будьте внимательны, не переусердствуйте, не устанавливайте слишком высокое значение Смещения (distance), в противном случае, снег будет похож на дождь.
Результат должен быть, как на скриншоте ниже.
Шаг 2
Итак, мы могли бы завершить урок на данном этапе, но результат выглядит немного скучным и нереалистичным. Это потому, что все наши снежинки одного размера и движутся в одном направлении, что никогда не происходит в реальной жизни.
Фактически, ключ к тому, чтобы картина стала более интересной и живой — это хаотичность. Для этого, мы повторим эффект, который мы только что создали, при этом каждый раз мы будем варьировать радиус Размытия по Гауссу (Gaussian Blur), а также менять масштаб слоя со снежинками.
Также очень важно использовать различные настройки фильтра Размытие в Движении (Motion Blur) для слоёв со снежинками. Как вы видите, в моём случае, я уменьшил Угол (Angle) и увеличил Смещение (Distance) пикселей.
На скриншоте ниже, вы можете увидеть 4 разных слоя с эффектом снега, которые я создал, а также полученный результат, который получился в результате объединения всех 4 слоёв.
Шаг 3
Проблема при объединении большого количества слоёв может стать результатом того, что снега станет очень много. Если вы задумали создать снежный буран, то это отлично, в противном случае, вам придётся немного смягчить эффект. Для этого, к слою со снегом, добавьте слой-маску. Убедитесь, чтобы слой-маска была активной, далее идём Фильтр — Рендеринг — Облака (Filter > Render > Clouds). Нажмите клавиши (Ctrl + M) для активации коррекции Кривые (Curves), установите кривую в виде S-формы, чтобы усилить контраст.
Ещё одно преимущество использование масок — вы получаете более произвольный результат, когда применяете их к большому количеству слоёв.
Вы также можете вручную скрыть отдельные участки изображения с помощью слой-маски. В нашем случае, на одном из слоёв имеются очень маленькие снежинки. Это означает, что они выглядят так, как будто они падают где-то вдалеке, поэтому, их не должно быть перед девушкой.
Я исправил это с помощью чёрной кисти, прокрашивая ей по соответствующей области на слой-маске. Данное действие также очень полезно, если, например, отдельные большие снежинки закрывают важные детали вашей картины, например глаза человека и портят вид.
Шаг 4
Мы также можем создать эффект Боке, чтобы имитировать снежинки, которые упали на объектив фотоаппарата, или просто, чтобы добавить к нашей сцене стиль Боке. Для этого, создайте новый слой, далее, нарисуйте реально большое белое пятно в середине сцены. Выберите инструмент Перемещение ( Move Tool (V), переместив данное пятно в угол картины, а также расположив так, чтобы оно не скрывало объект вашей картины.
Повторите весь процесс несколько раз, пока вас не устроит результат. Далее, к каждому слою добавьте мягкое Размытие по Гауссу (Gaussian Blur), установите непрозрачность слоёв с эффектом Боке 10 %.
Примечание переводчика: попробуйте варьировать значение непрозрачности для каждого слоя с эффектом Боке, включая Размытие по Гауссу.
Назовите эти слои ‘Боке’. Поместите все эти слои внутри новой группы ‘Снег’.
Примечание переводчика: выделите все слои со снегом и с эффектами Боке, а затем нажмите клавиши (Ctrl+ G), чтобы сгруппировать все выделенные слои в одну группу. Назовите новую группу ‘Снег’.
3. Цветовая коррекция
Шаг 1
Как только мы завершим создавать снег, мы можем провести цветовую коррекцию, чтобы сделать нашу картину более интересной, а также совместить все элементы композиции вместе. В первом шаге мы добавим синий оттенок, чтобы создать холодную атмосферу. Добавьте новый корректирующий слой Карта Градиента (Gradient Map) поверх всех остальных слоёв через нижнюю панель инструментов. В окне редактора градиента, установите тёмно- синий и светло-синий оттенок, нажмите OK.
Дважды продублируйте корректирующий слой Карта Градиента (Gradient Map). Поменяйте режим наложения для каждого корректирующего слоя на Цветовой тон (Hue), Цветность (Color) и Мягкий свет (Soft Light) соответственно. Установите непрозрачность для всех слоёв 10% плюс-минус.
Вы также можете добавить новый корректирующий слой Кривые (Curves), чтобы немного усилить контраст.
Шаг 2
В этом шаге мы добавим эффект виньетки, чтобы немного выделить нашу главную героиню. Вначале создайте новый слой. Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (M), создайте прямоугольное выделение в центре изображения. Далее, нажмите клавиши (Ctrl + Shift + I), чтобы инвертировать активное выделение, а затем идём Редактирование — Выполнить заливку (Edit > Fill) и заливаем активное выделение тёмно-синим оттенком (#222838). Далее, примените большой радиус Размытие по Гауссу (Gaussian Blur), а также поиграйте с масштабом слоя, пока вас не устроит результат.
Назовите слой с виньеткой ‘Виньетка’, поменяйте режим наложения для слоя с виньеткой на Умножение (Multiply), непрозрачность слоя 50%.
Шаг 3
При работе с данной фотографией, я также добавил новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) и немного поиграл с оттенками красного цвета, чтобы листья на земле создавали очень красивый контраст с синим оттенок всей картины. Перейдите на слой-маску корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation) и с помощью мягкой чёрной кисти, скройте эффект коррекции на волосах и на коже девушки.
В конце, сгруппируйте все корректирующие слои в одну группу. Назовите новую группу ‘Коррекция’.
Шаг 4
Наше изображение готово, но мы можем добавить отдельные детали, чтобы сделать картину более выразительной. Во-первых, если у вас установлена программа Photoshop версия CS6 или выше, вы можете добавить эффект Размытие диафрагмы (Iris Blur). Для этого, вам вначале необходимо выделить все слои, нажать клавиши (Ctrl + J), чтобы продублировать их, а затем идём Слой- Объединить видимые (Layer > Merge Layers), чтобы объединить дубликаты слоёв в один слой. Далее, идём Фильтр — Размытие — Размытие Диафрагмы (Filter > Blur > Iris Blur) и играем с настройками, чтобы получить красивый эффект размытия.
Находясь на том же самом слое, мы можем применить фильтр Резкость (Sharpen), для этого идём Фильтр — резкость — Умная резкость (Filter > Sharpen > Smart Sharpen). Т.к. я работаю с большими размерами изображения, то я использовал радиус 4px, но вы должны уменьшить значение радиуса, если вы работаете с изображением небольших размеров. Основная идея здесь — это утончённость.
Если вы что-то упустили в уроке, то на скриншоте ниже, вы можете увидеть, как должна выглядеть палитра слоёв.
Вы можете вернуться к резервной копии и сравнить с вашим итоговым результатом, чтобы увидеть разницу.
Заключение
В этом уроке я показал вам, как добавить реалистичный падающий снег к фотографии с помощью эффекта Шума (Noise) и Размытия по Гауссу (Gaussian Blur). Надеюсь, что вы узнали сегодня что-то новое, а также сможете использовать данную технику для добавления реалистичного снега к своим фотографиям.
Научитесь создавать бесшовные текстуры и работать с ними
Часто незамеченные герои набора инструментов дизайнера, бесшовные текстуры находят множество применений для Интернета, печати и 3D-дизайна.
Здесь вы узнаете, как бесшовные текстуры могут помочь вам воплотить вашу дизайнерскую A-игру, добавив реализма и профессионализма в различные макеты. Вы также найдете быстрое и простое руководство по созданию профессиональных бесшовных текстур — из стоковых изображений или ваших собственных фотографий.
Макет веб-сайта с использованием бесшовной текстуры из зеленого мрамора от автора Амелии Остин.Что такое бесшовные текстуры?
Бесшовные текстуры — это изображения, у которых нет видимых границ или краев, что позволяет незаметно размещать изображение мозаикой на большой площади. Дизайнеры часто ищут или создают бесшовные текстуры, чтобы действовать как согласованный фон или наложения текстур.
Набор бесшовных текстур высокого разрешения из библиотеки Shutterstock.Хотя обычно их называют «текстуры», эти изображения, как правило, являются плоскими, 2D-изображениями (например, JPEG), которые можно использовать сами по себе (например, в веб-дизайне и печатном дизайне) или наслоить с другими JPEG или текстурными «картами». »Для фотореалистичных 3D-рендеров.Изображения могут быть простыми или узорчатыми, но обычно содержат элементы, которые можно легко повторить без риска того, что изображение будет выглядеть искусственно увеличенным.
Вы можете создавать свои собственные бесшовные текстуры, редактируя исходное изображение в программном обеспечении, таком как Adobe Photoshop, или находить готовые бесшовные текстуры в библиотеке Shutterstock.
Когда мне использовать бесшовные текстуры?
3D-художников и пользователей САПР знакомы с преимуществами бесшовных текстур для создания ультрареалистичных изображений продуктов, мебели и окружающей среды.Тем не менее, полиграфические и веб-дизайнеры также найдут бесшовные текстуры незаменимыми для крупномасштабных макетов. Они могут привнести реалистичность и цельный профессиональный вид на веб-сайты, плакаты, вывески или САПР.
Текстуры, которые могут функционировать как бесшовные фоны, полезны для любого дизайна, который требует, чтобы изображение распространялось на всю или большую часть макета. Они действительно проявляют себя на адаптивных веб-сайтах и в приложениях, которые должны адаптироваться к разной ширине экрана.
Адаптивные веб-макеты действительно максимально используют крупномасштабные бесшовные текстуры, которые могут быть адаптированы для различных размеров экрана, а также могут дать макетам с прокруткой однородный фон от верхнего до нижнего колонтитула.Фоновое изображение предоставлено автором Амелии Остин.Вы также можете найти применение бесшовным текстурам в других типах дизайна, которые имеют особенно широкие или высокие размеры, например, в журнальных разворотах, плакатах, инфографике, веб-баннерах, обложках книг, меню или баннерах событий. Как только вы поймете, как легко собрать макет с бесшовным фоном, вы никогда не оглянетесь назад!
Ниже вы узнаете, как создавать свои собственные бесшовные текстуры всего за шесть простых шагов с помощью Photoshop.
Как создать собственные бесшовные текстуры?
Бесшовные текстуры легко создать, используя исходное изображение и доступ к программному обеспечению для редактирования изображений, например Photoshop. Вы можете использовать свою фотографию или начать со стандартного изображения, которое хотите расширить.
Здесь я собираюсь использовать это фото как основу для создания гораздо большей бесшовной текстуры. Нам нужно будет выровнять освещение и убедиться, что изображение полностью прямое, прежде чем выложить его плиткой, которая соответствует конкретному рисунку камней.
Пример изображения, используемого в этом руководстве. Изображение предоставлено автором Федоровым Алексеем.Вы можете выполнить тот же процесс для любого исходного изображения, которое хотите использовать, или загрузите этот образ, чтобы точно следовать инструкциям.
Шаг 1. Выпрямление изображения
После открытия изображения в Photoshop , продублируйте слой Background , чтобы сохранить копию исходного изображения.
В Photoshop продублируйте фоновое изображение.Первый этап подготовки базового изображения — его выпрямление. Этот совет применим к изображениям, которые содержат любые визуальные линии, идущие вертикально или горизонтально, например узоры или изображения кирпичей, проволоки или тканого материала.
Используйте направляющие, вытащенные из линейок ( View> Rulers ), чтобы отметить вертикальные и горизонтальные точки на изображении. перед поворотом изображения, чтобы убедиться, что оно идеально совмещено с ними.
Совместите вертикальные и горизонтальные точки на изображении.Шаг 2. Обрезка изображения
Некоторые изображения, такие как это, будут иметь элементы, пересекающие край изображения. В этом случае половинчатые камни не позволят нам разместить изображение бесшовно, поэтому определите область изображения, которая может быть повторена без потери бит элементов. Используйте инструмент Crop Tool ( C ), чтобы обрезать все выступающие края.
Используйте инструмент «Обрезка», чтобы обрезать ненужные края.Шаг 3. Создание постоянного освещения
Выровняйте свет и тень на исходном изображении для получения однородного результата.Более того, постарайтесь устранить сильные различия между светом и тенью по всему изображению. Пограничные области вашего изображения особенно важно выровнять, поскольку они являются точками касания для мозаики вашей текстуры.
Перейдите в Image> Adjustments> Shadows / Highlights .
Выровняйте свет и тень, отрегулировав тени / светлые участки.Отрегулируйте ползунки Shadows / Highlights до тех пор, пока количество света и тени не выровняется по всему изображению.
Есть несколько вариантов на выбор при настройке теней / светлых участков.Шаг 4. Увеличьте холст
Используйте инструмент кадрирования ( C ) , чтобы растянуть холст по горизонтали и вертикали, утроив ширину и высоту монтажной области в целом.
Растяните холст по горизонтали и вертикали.Шаг 5. Разложите изображение мозаикой
Выберите слой изображения на панели Layers и дублируйте слой, перемещая копию вправо.Вместо того, чтобы размещать копию у правого края оригинала, поищите естественное место, где изображение поместится, чтобы создать цельный эффект. Это более важно для изображений, содержащих узоры, кирпичи или другие повторяющиеся элементы.
Здесь я вставляю кирпичи в место, где они могли бы поместиться, выравнивая копию по оригиналу.
Выравнивание дубликатов.Выберите оба слоя изображения на панели Layers и дублируйте пару.Переместите их вправо и, как и прежде, плавно сопоставьте копии с оригиналами.
Расположите копии поверх оригиналов.Выберите все слои изображения на панели Layers и дублируйте их, перемещая их над исходными изображениями, а затем вставляя текстуру на место.
Переместите текстуры на место.Повторяйте, пока не будет заполнено все полотно.
Повторяйте этот процесс, пока не будет заполнено все полотно.Если у вас есть области, которые кажутся немного рассинхронизированными, используйте Spot Healing Brush ( J ), чтобы перетащить области и заделать любые нечетные пятна.
Шаг 6: Отрегулируйте всю текстуру
На панели Layers создайте новую папку и поместите в нее все слои изображения.
Создайте новую папку на панели «Слои».Затем переключите режим наложения папки с Pass Through на Normal .Это позволит вам добавить корректирующий слой над другими слоями изображения и применить эффект ко всем слоям, рассматривая их как одно бесшовное изображение.
Переключите режим наложения со сквозного на нормальный.Попробуйте использовать корректирующий слой Curves или Levels , чтобы вернуть в изображение больше глубины и тона.
Придайте изображению дополнительную глубину и тон с помощью корректирующего слоя «Кривые» или «Уровни».Когда вы закончите работу над своей текстурой, вы можете Файл> Сохранить как изображение как JPEG , готовое для использования в печатном или веб-проекте.Отличная работа!
Заключение: преобразующая сила бесшовных текстур
Это один из самых сокровенных секретов профессиональных дизайнеров, и не зря — бесшовные текстуры объединяют большие макеты, придавая им глубину, интерес и ощущение погружения.
Теперь, когда у вас есть ноу-хау для создания ваших собственных бесшовных текстур, вы можете использовать свои изображения в качестве фона или наложения для самых разных дизайнов, от веб-сайтов до плакатов.
Все еще ищете идеальную бесшовную текстуру, которая привнесет дополнительный штрих в ваши макеты? Откройте для себя тысячи текстур с высоким разрешением и готовые бесшовные фоны в библиотеке Shutterstock.
Найдите другие руководства по Adobe Photoshop, а также лучшие советы по работе с фоном:
Фоновое изображение обложки через Амелию Остин.
Как создавать бесшовные текстуры для Cinema 4D
Существует бесчисленное множество ресурсов для поиска текстур, которые можно использовать для создания материалов в Cinema 4D. Однако иногда вам нужно что-то конкретное, и вам нужно создать свой собственный ресурс изображения. Вы можете найти кусок готового изображения или даже использовать свой iPhone, но если у вас нет возможностей Photoshop, чтобы сделать это изображение бесшовным, его полезность будет ограничена.
В этом уроке вы изучите несколько приемов (некоторые из них довольно сложные), которые помогут вам превратить практически любое изображение в бесшовную текстуру. Джои поможет вам подготовить 3 разных изображения, каждое из которых сложнее предыдущего, поскольку он превращает их в бесшовные текстуры 2K и 4K. Если вы художник Cinema 4D (или скоро захотите им стать), этот навык будет для вас неоценим.Советы Photoshop по созданию бесшовных текстур для Cinema 4D
Загрузите файлы и ресурсы проекта
Почему бы не загрузить исходные изображения, которые использует Джои в этих уроках, чтобы вы могли следовать и практиковать эту технику самостоятельно? Вы также получите готовые файлы Photoshop, а также бонусный проект Cinema 4D, который можно использовать для тестирования собственных бесшовных материалов.
Загрузите необработанные изображения и окончательные текстуры из этого видео!
Загрузить сейчасКак сделать ваши текстуры бесшовными в Photoshop
Давайте рассмотрим несколько примеров текстур, начиная с простого. Если вы делаете собственные фотографии для использования в качестве текстуры, постарайтесь найти поверхности с очень равномерным освещением, так как с ними гораздо легче работать.
Создайте новый документ Photoshop с вашим целевым разрешением текстуры
В этом первом примере мы будем использовать это изображение асфальта для создания текстуры 2K.Раньше, когда у нас были выделенные графические процессоры и быстрые современные алгоритмы, необходимо было создавать текстуры с разрешениями, основанными на степени двойки (6, 32, 64, 128 и т. Д.), Хотя обычно это не так. В этом случае это соглашение по-прежнему используется, поэтому давайте создадим композицию 2048×2048 (2K).
Скопируйте изображение и вырежьте все лишние данные изображения
Вы не хотите, чтобы дополнительные данные изображения находились за пределами вашего документа Photoshop, поэтому вот простой способ избавиться от них.После уменьшения масштаба изображения внутри 2K-композиции, чтобы сохранить как можно больше деталей, выберите все (Cmd + A), затем скопируйте (Cmd + C), затем вставьте (Cmd + V). Теперь у вас есть «чистая» версия вашей текстуры.
Запустите команду «Смещение» для проверки швов.
Выделив слой изображения, выберите «Фильтр»> «Другое»> «Смещение» в верхнем меню. Это вызывает команду смещения, которая сместит все пиксели изображения по вертикали и горизонтали в зависимости от ваших настроек.Он также обернет краевые пиксели вокруг противоположной стороны изображения, очень четко показывая вам, где есть швы.
Используйте точечную восстанавливающую кисть и штамп для удаления швов.
Используя точечную восстанавливающую кисть (J) и штамп-клон (S), вы можете быстро обработать швы на изображении. Помимо удаления швов, также попытайтесь удалить любые части текстуры, которые выпрыгивают на вас, потому что эти области будут выделяться, когда вы выложите текстуру в Cinema 4D.
Проверьте текстуру, несколько раз выполняя команду «Смещение».
Используйте сочетание клавиш для «Повторить последний фильтр» (Cmd + Ctrl + F). Это снова запустит команду смещения, давая вам возможность проверить свою работу. Все еще видны швы? Исправьте их и снова запустите команду. Промойте и повторяйте, пока ваша текстура не будет готова!
Работа с неравномерным освещением
В приведенном выше примере освещение в верхней части текстуры намного ярче, чем в нижней.Во многих случаях это неизбежно, поэтому вам придется разобраться с этим в Photoshop, чтобы создать бесшовную текстуру. Посмотрите, что происходит, когда вы запускаете команду «Смещение».
Создайте две копии вашего изображения
Чтобы решить эту проблему с освещением, сначала создайте две копии вашего изображения. Назовите нижний слой «Цвет», а верхний — «Детали». Сохраните копию исходного изображения как отдельный слой для справки.
Запустите фильтр «Размытие> Среднее» на слое «Цвет».
Средство размытия смотрит на ваше изображение и находит средний цвет каждого отдельного пикселя в нем.Затем он заполняет ваш слой этим цветом. Довольно здорово!
Запуск фильтра высоких частот на слое деталей
Теперь, когда вы создали базовый цвет для текстуры, вы можете вытянуть детали на слое деталей. Вы хотите использовать фильтр высоких частот. Этот очень полезный фильтр заполнит ваш слой 50% серым, а затем создаст тисненую версию любых обнаруженных высокочастотных деталей. Вы можете настроить этот фильтр по своему вкусу, и вам следует постараться максимально соответствовать исходному изображению.
Установите режим наложения слоя детализации на «Линейный свет».
После настройки слоев «Цвет» и «Детали» вы можете объединить их вместе. Используйте режимы наложения «Жесткий свет» или «Линейный свет», пробуя каждый из них и придерживаясь параметра, который максимально приближает вашу текстуру к исходному изображению.
Отрегулируйте непрозрачность слоя деталей по вкусу
Комбинация фильтра высоких частот и линейного режима освещения очень эффективна, поэтому вам может потребоваться уменьшить количество текстуры, которую вы видите, уменьшив непрозрачность на слое деталей. .При этом полезно наложить исходное изображение для справки.
Объедините слои, выполните смещение, удалите швы, промойте, повторите
После того, как вы устранили разницу в освещении в своем изображении, вы можете объединить слои цвета и деталей вместе, а затем запустить стандартный протокол SeamBusting ™ из пример асфальта выше. Вуаля! Теперь у вас есть бесшовная текстура, которую было бы сложно получить другим способом.
Решение сложных задач в изображениях
Иногда вам действительно нужно создать текстуру из изображения, которая на самом деле не предназначена для этой цели.В таких ситуациях вам нужно задействовать большие силы и использовать некоторые продвинутые методы Photoshop, чтобы получить желаемый результат.
Сначала определите области, которые вам нужно будет адресовать
На картинке выше не так много возможностей, как ее можно использовать в качестве текстуры. Картинка была сделана вне оси, создавая искажение перспективы. Верх двери ближе к источникам света, чем нижний, поэтому у нас есть изменение освещения. Цвет двери также очень неравномерный, поэтому использовать наш трюк Blur> Average не получится.Что мы можем сделать?
Удалите искажение перспективы с помощью инструмента Transform
Сначала настройте несколько направляющих, чтобы выровнять края двери, а затем используйте инструмент Transform Tool (Cmd + T) в режиме перспективы (Ctrl + щелчок по Layer в режиме преобразования), чтобы преобразовать слой двери, выровняв его с направляющими. Этот шаг требует небольшой практики.
Дублируйте слой и размывайте верхнюю копию
Вы будете настраивать ваши слои так же, как в примере с гипсокартоном, со слоем цвета поверх слоя деталей.На цветном слое используйте фильтр Blur> Gaussian Blur, чтобы размыть все высокочастотные детали вашего изображения. Однако вы хотите сохранить цветовую вариацию, так что не сходите с ума.
Инвертировать цвета на размытом слое
Запустить инверсию (Cmd + i) на размытом слое. Это может показаться странным шагом, но скоро станет ясно, зачем вы это делаете. А пока просто доверьтесь нам. Я имею в виду, когда мы когда-нибудь сбивали тебя с пути? Ну, был один раз.Очистите любые области, которые выступают с помощью Spot Healing Brush или Clone Stamp.
Любые цветные области, которые выпрыгивают на вас, также будут выделяться при мозаике вашей текстуры, поэтому очистите то, что вы можете сейчас.Используйте инструменты Точечная восстанавливающая кисть и Клонирование штампа, чтобы быстро обработать проблемные области. Размытие по Гауссу также может помочь смягчить некоторые из наиболее сложных областей.
Установите непрозрачность размытого слоя на 50%.
На этом этапе может быть очевидно, почему вы инвертировали цвета на размытом слое. Инвертируя цвета, а затем накладывая их поверх оригинала, вы в основном нейтрализовали освещение и минимизировали вариации цвета, сохраняя при этом немного общей окраски.
Отрегулируйте уровни каждого канала, чтобы вернуть контраст.
Объедините два ваших слоя вместе (Cmd + E), затем примените настройку уровней. Отрегулируйте каждый канал индивидуально, перемещая белые и черные стрелки ввода ближе друг к другу, чтобы объединить самые темные и самые яркие части каждого канала, максимизируя контраст.
Используйте точечную восстанавливающую кисть и штамп Clone, чтобы очистить результат
На этом изображении все еще есть дверная ручка. Мы не любим дверные ручки.Нам также нужно избавиться от этой неприятной горизонтальной линии в верхней части двери. Мы будем использовать наши любимые инструменты для очистки текстур, чтобы избавиться от неприятных деталей.
Сопоставьте цвет с исходным изображением
Используя инструмент «Пипетка» (i), возьмите образец цвета с исходной фотографии. Создайте новый слой (Shift + Cmd + N) и залейте его своим цветом переднего плана (Option + Delete). Установите этот слой на использование объединенной текстуры в качестве обтравочной маски, затем установите режим передачи цвета.Теперь цвет вашего объединенного позже будет более точно соответствовать оригиналу.
Увеличьте контраст с помощью уровней
Объедините все слои текстуры вместе, затем запустите настройку «Уровни» для результата, чтобы добиться большей контрастности и более точного соответствия исходному изображению. Мы на финише! Придерживайтесь курса! Сражайтесь на войне!
Удалите все виньетированные части изображения, чтобы создать патч.
Удалите все посторонние детали в вашем изображении, а затем используйте инструмент Marquee Tool (M), чтобы выделить чистую часть вашей текстуры.Оставьте эту часть и удалите все остальное. Теперь вы готовы клонировать этот патч, чтобы заполнить рамку.
Скопируйте этот патч столько раз, сколько вам нужно, чтобы заполнить холст
В этом примере мы создаем текстуру 4K (4096×4096). Созданный нами патч недостаточно велик, чтобы заполнить это пространство, но мы можем продублировать его 6 раз, а затем расположить дубликаты случайным образом, чтобы заполнить рамку. Затем мы объединяем все последующие и удаляем швы с помощью Spot Healing Brush и Clone Stamp.
Запустите команду смещения и очистите все окончательные швы или детали
Следующая часть вы знаете. Запустите команду «Смещение» и очистите все появившиеся дополнительные швы. Кроме того, обратите внимание на детали, которые могут броситься в глаза при мозаике этой текстуры в Cinema 4D.
Presto! Бесшовные текстуры из любого изображения
И вот, друзья мои, вот как это делается. Используя различные комбинации методов, которые вы здесь изучили, вы можете превратить практически любое изображение в бесшовную текстуру.Теперь все, что вам нужно узнать, это что делать с новыми текстурами.
Мастер моделирования, текстурирования и прочего в Cinema 4D
Если вы откопали этот урок, вы можете просто влюбиться в наш 12-недельный курс Cinema 4D, Cinema 4D Basecamp. EJ проведет вас от новичка C4D до опытного профессионала в ходе нескольких реальных проектов и задач. Cinema 4D Basecamp разработан для художников, которые хотят добавить 3D в свой инструментарий, но не знают, с чего начать. Посетите информационную страницу, чтобы узнать больше об этом увлекательном курсе.Увидимся в классе!————————————————- ————————————————— ———
Учебное пособие Полный текст ниже 👇:
Джои Коренман (00:00): В этом видео вы узнаете, как снимать изображения из любого места, даже с iPhone, и превращать их в бесшовные текстуры. вы можете использовать его прямо в Cinema 4d. Текстуры гораздо полезнее, если они бесшовные. Итак, мы собираемся взглянуть на три изображения, сделанные с помощью моего iPhone, которые имеют разный уровень сложности, и подготовим их для использования в cinema 4d.Если вы заинтересованы в изучении cinema 4d, ознакомьтесь с нашей учебной программой, которая включает в себя базовый лагерь cinema 4d, 12-недельный интерактивный курс, проводимый не кем иным, как EGA, Hoss и France. Также не забудьте загрузить файлы проекта и ресурсы из этого видео, чтобы вы могли опробовать эти методы на себе. После того, как вы закончите просмотр,
Джои Коренман (00:48): Когда вы применяете текстуры к трехмерным объектам и cinema 4d, очень полезно, если они будут бесшовными. Вот почему у меня здесь очень простая сцена.Это просто сфера из материала, имеющего одну текстуру, такого рода текстуру асфальта, немного света, и это в единой среде. Вот как выглядит рендер. Теперь, если я хочу, чтобы эта сфера выглядела немного больше, мне нужно прямо сейчас уменьшить масштаб самой текстуры. Мы не видим достаточно деталей, чтобы сказать нам, что это большая сфера. Похоже, маленький. Потому что это бесшовная текстура. Что я могу сделать, так это просто перейти к тегу текстуры здесь, а затем я могу просто настроить количество плиток в направлениях U и V.Теперь я использовал команду set driver set managed, так что все, что мне нужно сделать, это изменить плитки, плитки Veep.
Джои Коренман (01:32): Вы обновитесь. Итак, если я увеличу плитки V, вы увидите, что текстура стала более детальной, и все сжалось. Итак, теперь у нас есть больше деталей, на которые мы можем взглянуть, и я могу продолжать продвигать это еще дальше. Причина, по которой это возможно, заключается в том, что это текстура с двумя K, которая была сделана бесшовной, и я собираюсь показать вам, как это сделать в Photoshop.У меня здесь есть еще несколько текстур, которые я хотел бы вам быстро показать. Эта текстура была сделана с изображения сухой стены в моем офисе. Знаю очень интересно. И поскольку это бесшовно, я могу масштабировать его вверх и вниз. Теперь вы, вероятно, видите там небольшую полосу. Некоторые участки гипсокартона были более плоскими. И это вроде как выдает то, что это была текстура, которая была сделана бесшовной.
Джои Коренман (02:19): Эээ, и поэтому с разными текстурами вы должны как бы адаптировать, насколько большими вы их делаете, насколько маленькими вы их делаете.И если бы я собирался сделать текстуру такой маленькой, мне, возможно, пришлось бы пойти в Photoshop и немного очистить ее, но позвольте мне показать вам еще одну текстуру. Итак, эта деревянная текстура была создана из двери в моем офисе, и, хотите верьте, хотите нет, она бесшовная. Если я уменьшу это примерно до единицы, вы увидите, что дверь выглядела именно так, но я смог создать из нее бесшовную текстуру, используя некоторые приемы. А теперь я могу сделать это более детально, увеличив масштаб. И это совершенно незаметно.Так что бесшовные текстуры очень и очень полезны. Давайте узнаем, как их сделать.
Джои Коренман (02:58): Есть три изображения, которые я собираюсь показать вам, как сделать их бесшовными. Имеется текстура асфальта. Это парковка прямо перед моим офисом. Это стена прямо за гипсокартоном в моем офисе. И это дверь, и эта фотография настолько ужасна, насколько может быть картина. Я даже не держал камеру прямо, но я собираюсь показать вам, как даже это можно превратить в бесшовную текстуру.Итак, начнем с самого простого — с асфальта. Итак, первое, что я собираюсь сделать, это создать новый документ Photoshop с разрешением, которое я бы хотел, чтобы моя текстура была текстурой K texture, 2048, к 2048 году. Затем я собираюсь перейти к мое изображение асфальта. Я просто нажму команду А, чтобы выбрать всю команду С для копирования. И я собираюсь скопировать это прямо в мою новую текстурную композицию.
Джои Коренман (03:45): Теперь я собираюсь преобразовать это и удерживать Shift, чтобы пропорционально уменьшить масштаб.И я делаю это для того, чтобы получить все эти красивые детали в этих двух текстурах K. Теперь на этом изображении все еще есть информация. Это обрезается за пределами холста Photoshop. Итак, что мне нужно сделать, так это избавиться от этого и просто показать вам, что я имею в виду, если я сдвину его влево, вы увидите, что пикселей больше. Поэтому я хочу избавиться от них. Итак, что я собираюсь сделать, это нажать команду A, чтобы выбрать всю команду C, чтобы скопировать команду V для вставки, а затем я удалю исходный слой.Итак, теперь у меня есть слой, в котором есть только пиксели, которые находятся в кампусе Photoshops. Итак, как вы можете сказать, что это еще не все? Что ж, в Photoshop есть очень простой трюк: отфильтровать другое смещение.
Джои Коренман (04:33): Эффект смещения сдвигает пиксели изображения по горизонтали и вертикали. Как бы вы его ни установили, и просто чтобы показать вам, что он делает, я собираюсь настроить свойство vertical. Хорошо? Таким образом, он сдвигает каждый пиксель этого изображения на 290 пикселей вниз.А когда добрался до низа, он обернулся и положил их наверх. Итак, теперь вы можете видеть, что это была верхняя часть изображения, а это была нижняя, и теперь там есть шов. Так что позвольте мне это исправить. Итак, эта сцена находится прямо посередине. Идеально. Теперь посмотрим на горизонталь. Так что я сдвигаю это вправо. И что самое безумное, я на самом деле не вижу шва. Иногда вам повезет, и вы получите изображение, на котором нет очевидного шва, но мы все равно хотим с этим разобраться.Так что я собираюсь ударить, хорошо. И я собираюсь увеличить здесь.
Джои Коренман (05:20): Очевидно, это сцена, где встречаются верх и низ. А теперь, если вы посмотрите внимательно, вы увидите, что это горизонтальный шов прямо здесь. Итак, теперь, когда мы определили, что можем очистить все это с помощью такого изображения, вам, вероятно, удастся пойти легким путем, используя кисть для лечения пятен и штамп клонирования. Итак, давайте начнем с кисти для лечения пятен, кисть для лечения пятен работает как штамп клонирования, за исключением того, что вам не нужно указывать Photoshop, где клонировать из нее, как бы это выясняется сам.Это довольно круто. Итак, первое, что мы хотим сделать, это сделать эту кисть немного больше, используя правую скобку. А затем я просто проведу линию прямо через эту сцену.
Джои Коренман (06:02): И вы можете видеть, что Photoshop стер шов. Если мы увеличим масштаб, то все равно будет очевидно, что есть некоторая разница между этой частью асфальта и этой частью, но резкого края нет. Итак, перейдем к вертикальному шву. Я знаю, что это трудно увидеть, но вот вертикальный шов.И на самом деле, чтобы сделать это еще проще, это действительно безумие, насколько это бесшовное изображение. Даже не делая с этим ничего особенного, я поставлю туда линейку, чтобы не потерять ее. Затем я возьму кисть для точечного исцеления и нанесу вот такой мазок.
Джои Коренман (06:36): Хорошо? Итак, теперь нет швов, но это все еще очень неровная текстура, чтобы доказать, что я собираюсь вернуться к фильтру и снова запустить команду смещения. Теперь для этого есть горячая клавиша. И поскольку вы собираетесь делать это много раз, вы захотите изучить это, управляйте командой F, которую мы просто перезапустим последний фильтр, который вы использовали.Итак, я просто нажимаю команду управления F несколько раз, и вы можете видеть, что нет очевидного резкого края или чего-то в этом роде, но совершенно очевидно, что это не будет очень гладким, потому что здесь есть эта область, действительно не совпадает ни с чем вокруг. Так что я могу попробовать использовать кисть для лечения пятен, чтобы просто нарисовать такую большую кляксу. И иногда это действительно срабатывает. По крайней мере, это поможет вам начать.
Джои Коренман (07:20): Итак, давайте посмотрим, что здесь делает Photoshop.И он действительно проделал довольно приличную работу. Я говорю вам, что инструменты и фотошопы становятся все лучше и лучше. И теперь вы можете довольно ясно видеть, где есть некоторые Шмитцы, которые нам нужно убрать. Итак, я хочу сделать это сейчас, все еще используя кисть для лечения пятен. Итак, эта область здесь, это дает заживление пятна, причешите некоторые проблемы. Итак, теперь я перейду на штамп клонирования, который находится в том же меню, но S — это горячая клавиша. Поэтому мне нужно увеличить размер кисти для штампа клонирования, используя правую скобку. Тогда я подержу вариант.И я собираюсь выбрать точку на изображении, которую, я думаю, было бы неплохо клонировать, может быть, отсюда. Теперь, когда я провожу кистью по области, это оскорбительно для меня. Я собираюсь сделать небольшой предварительный просмотр того, как это будет выглядеть, а затем я просто собираюсь начать рисовать.
Джои Коренман (08:02): И вы не хотите клонировать гигантские области. В целом, вы хотите взять другую часть изображения и перемешать ее, чтобы ваш глаз не обнаруживал никаких закономерностей. Когда-то эта вещь используется как текстура.Так что я просто хожу по сторонам, выбираю случайные места, клонирую и пытаюсь избавиться от всего, что очень отличается. И это, я думаю, выдаст текстуру. Теперь я собираюсь нажать управляющую команду F и запустить команду смещения еще несколько раз. И пока я это делаю, я замечаю, что это выглядит намного более цельным, но все же есть кое-что, что привлекает мое внимание, а именно эта вертикальная деталь прямо здесь. Итак, что я собираюсь сделать, это использовать штамп клона, и я собираюсь взять здесь кусок, а затем немного покрасить, взять другой кусок, немного покрасить, взять другой кусок, немного покрасить. немного.Таким образом, я могу быть уверен, что не обнаружу никаких закономерностей. Однажды эта вещь выложена плиткой. Есть еще несколько областей, которые, я думаю, выскочат наружу, когда их выложат плиткой. Так что я их исправляю, и вот так буквально за пару минут, это хорошо. У нас есть [неразборчиво] текстуры асфальта. Там даже есть маленькие листочки. Небольшой бонус уходит. Все в порядке. Так что это было довольно просто. Перейдем к более сложному.
Джои Коренман (09:13): Итак, следующая текстура — это фотография коридора, который я сделал прямо возле офиса.И там была какая-то сухая стена, которую я не знаю, просто в ней были какие-то приятные детали. Это была интересная текстура. Я сфотографировал это и подумал: «О, это будет легко». Итак, я скопировал фотографию на холст Photoshop размером 2 К, и я уже избавился от лишних пикселей, так что мы можем просто начать работать над бесшовным. Теперь вы можете подумать, что это будет довольно легко сделать без проблем, но есть одна проблема, которую вы, вероятно, еще не заметили. Если я перейду к фильтру и снова запущу эту команду смещения, вы увидите здесь сцену по вертикали.Похоже, что убрать будет несложно, но, боже мой, что здесь происходит? Что ж, здесь происходит то, что в моем коридоре, как и почти в каждом коридоре на земле, есть свет в потолке над вами.
Джои Коренман (09:59): Итак, верх стены всегда будет немного ярче, чем низ. Как нам с этим справиться? Здесь я покажу вам свой первый трюк. И не я придумал этот трюк. Это использовалось 3D-художниками со времен Библии.Итак, что мы собираемся сделать, это сначала сделать копию этого слоя, и я назову нижний оригинал оригиналом, просто чтобы у нас было с чем сравнивать, а потом я могу отключить это. Мне понадобится два слоя. Мне понадобится цветной слой. Я скопирую это. И мне понадобится слой с деталями. Так что давайте на минутку отключим детализацию. Теперь, по сути, нам нужно сохранить все эти красивые детали, которые есть на этом изображении, но избавиться от общего отблеска света, который на нем.
Джои Коренман (10:41): Итак, давайте сначала разберемся с этим светом.В основном мы хотим получить средний цвет освещения в кадре. И, к счастью, для этого есть удобный фильтр. Итак, мы перейдем к фильтру размытия, среднее значение просто дает сплошной цвет. Это среднее значение каждого пикселя вашего изображения. Большой. Теперь я могу включить этот слой с деталями. Что я собираюсь сделать, так это запустить на нем команду, называемую фильтром верхних частот, который он нашел в фильтре других высоких частот. Фильтр верхних частот делает изображение полностью серым, но затем пытается найти в нем детали.И это фактически создает тисненую версию этой детали. Когда я увеличиваю или уменьшаю радиус, вы увидите, что при увеличении радиуса на изображении появляются более крупные детали.
Джои Коренман (11:32): И если я уменьшу масштаб и найду меньшие, то я пытаюсь сделать так, чтобы это выглядело так, как будто гипсокартон выглядел на самом деле, и это довольно сложно сделать, не видя его. . Так что я нажму «Отмена». Я собираюсь взять эту оригинальную версию здесь, переместить ее наверх. А потом я просто надену на это маску.Я использую свой инструмент выделения. Я нажимаю M, нарисуйте здесь небольшой прямоугольник, и я собираюсь нажать эту кнопку внизу, чтобы создать маску слоя. Так что теперь на моем слое деталей я могу запустить этот фильтр верхних частот, но я могу видеть его в контексте исходного изображения. Итак, теперь я вижу, что это не достаточно большая деталь. И если я захожу слишком далеко, он становится немного коренастым. Так что я могу захотеть это где-нибудь, может быть, где-то в этом диапазоне.
Джои Коренман (12:21): Отлично. Так что теперь я ударю. Хорошо. А оригинал выключу.Что мы сделали? По сути, мы разделили это изображение на два компонента. У нас есть общий цвет, а затем детали. Итак, теперь я возьму этот слой и установлю для него режим линейного освещения. Теперь режим линейного освещения во многом похож на режим жесткого освещения. По сути, это делает пиксели ярче, чем 50% серого, яркими и все, что ниже него. А если пиксели темнее 50% серого, он затемняет все, что находится под ними. Но линейный свет делает это немного более экстремальным способом, больше похожим на осветление цвета или цветное затемнение.И мне вроде как понравился этот результат, но вы можете поиграть с разными режимами передачи, если хотите. Теперь помните, что цель состоит в том, чтобы подобрать оригинальную текстуру стены.
Джои Коренман (13:07): Итак, мы увеличиваем здесь масштаб. Вы можете видеть здесь этот маленький квадрат, где у меня есть настоящее исходное изображение, сквозь которое видно все остальное, создаваемое этими двумя слоями. Так что теперь я могу попробовать несколько разных режимов. Я мог бы попробовать режим жесткого освещения, который в данном случае выглядит так, как будто он немного приблизит нас к исходной текстуре стены, хотя мы теряем некоторые из этих ярких бликов.Так что я думаю, что здесь нужно просто поиграть с непрозрачностью этого слоя с деталями. Мне нравится использовать для этого клавиатуру. Вы всегда можете подойти сюда и использовать этот ползунок, но удобный ярлык — убедиться, что вы используете инструмент перемещения, который представляет собой V для горячей клавиши, а затем используйте цифровую клавиатуру с правой стороны клавиатуры. Вы можете использовать числа как ярлык, убедитесь, что ваш слой выбран, а затем просто нажмите «Сохранить пять».
Джои Коренман (13:51): И непрозрачность снизится до 50%.Один — 10%. Девять — это 90%, а здесь около 50%, это чертовски хорошо начинает совпадать. Итак, давайте уменьшим масштаб, и я собираюсь отключить эту маску слоя, нажав Shift и щелкнув по этой миниатюре. Итак, это исходный снимок, и эта текстура, которую мы создали, довольно гладкая. Итак, теперь нам нужно сделать его бесшовным. Итак, что я собираюсь сделать, это нажать команду a. Я собираюсь запустить копирование, объединить команду, отредактировать, скопировать объединенное. И горячая клавиша — это командное сиденье переключения передач. И что он делает, так это копирует все, что вы видите, а не только выбранный слой, так что, когда я нажимаю «Вставить», у меня фактически есть копия всего, что я только что сделал на одном слое.Я собираюсь выключить все остальное, потому что сейчас мне это не нужно. А затем я запускаю команду смещения.
Джои Коренман (14:38): Давайте сдвинем их немного в сторону, и вы сможете увидеть там сцену. А потом мы немного сдвинем все вниз, и вы сможете увидеть сцену там. И теперь это будет намного, намного, намного легче убрать, чем со всем этим освещением. Все в порядке. Я собираюсь сделать это очень быстро, используя кисть для лечения пятен и штамп клонирования.Вы можете заметить, используя кисточку для лечения пятен, я веду себя очень небрежно, и это не имеет особого значения. Он отлично справляется со смешиванием краев. Так что, как правило, вам не нужно об этом беспокоиться, но я смягчил кисть, чтобы посмотреть, даст ли это лучший результат. И похоже, что это так. Так что, возможно, вы захотите попробовать. Итак, теперь я собираюсь нажать управляющую команду F, и я просто собираюсь запустить эту команду смещения еще несколько раз и посмотреть, не выскочит ли что-нибудь.
Джои Коренман (15:20): Одна вещь, которая действительно бросается в глаза, это то, что у вас есть некоторые участки гипсокартона, которые действительно, очень резкие и детализированные.Кроме того, у вас есть другие части, как здесь, где они менее резкие и детализированные. И это может быть что-то, что вы заметите, когда эта плитка на 3D-объекте. И поэтому, если вы беспокоитесь об этом, вы можете использовать штамп клонирования или кисть для лечения пятен, чтобы попытаться заполнить некоторые из них. Поэтому я нажимаю S, чтобы выбрать штамп клона, и выбираю некоторые области, которые имеют более подробную информацию. в них. И я просто попытаюсь заполнить эти нечеткие мягкие области областями, в которых есть больше деталей. И я очень осторожен, чтобы не клонировать действительно большую область, потому что, опять же, я не хочу, чтобы мой глаз обнаруживал закономерность, и я постоянно проверяю, снова выполняя команду смещения, чтобы я мог видеть, есть ли новые области, которые я замечаю.Все в порядке. Так что для этого может потребоваться немного больше работы, но в целом это довольно хорошо. Теперь у нас есть бесшовная текстура гипсокартона размером два K, и нам пришлось удалить с нее освещение, что было довольно сложно. Итак, теперь вы знаете, как это сделать. Хорошо, у нас есть еще один.
Джои Коренман (16:20): Хорошо. Так что это будет похоже на битву с боссом. Это станет дурацким. Итак, первое, что нам нужно сделать, это попытаться избавиться от этой перспективы на снимке, поскольку камера наклонена и не прилегает к двери.Это усложнит задачу. Итак, что я собираюсь сделать, это сначала удерживать опцию и дважды щелкнуть по этому слою. Таким образом, это становится слоем, с которым я могу возиться, и я собираюсь использовать команду преобразования T в режиме преобразования. Я хочу удерживать контроль, щелкните слой. И я хочу перейти в режим перспективы. Теперь перспективный режим — это действительно круто. Так что смотрите это. Если я схватил нижний правый край этого и вытащил, он также вытянет левый край, и вы можете увидеть, как этот вид удаляет перспективу, которая присутствовала в изображении изображения, также наклонена.
Джои Коренман (17:02): Я мог повернуть это или исказить изображение. Итак, я собираюсь удерживать команду, взять верхнюю ручку и просто наклонить ее так, чтобы она была прямо вверх и вниз. И я мог бы взять здесь линейку, чтобы действительно попытаться сделать это как можно ближе к совершенству. И это очень хорошо. Это, безусловно, намного лучше, чем то, с чего мы начинали. Я нажму «Enter», чтобы принять это. И теперь этот шаг сделан. Теперь, конечно, мы не сможем использовать все это изображение.Мы не можем, знаете ли, иметь дверную ручку, которая имела бы смысл, и мы не хотим, чтобы дверная лепнина была вокруг двери. Итак, все, что я собираюсь сделать, это использовать лучшую часть изображения, которая является своего рода внутренней частью двери. И я собираюсь его клонировать.
Джои Коренман (17:44): У нас много работы, давайте сделаем это текстурой 4k. Так что это будет 4096 на 4096. Все в порядке. Итак, я вставил это изображение на холст 4k в Photoshop, и мы не можем использовать все это.Это не сработает. Итак, вот что нам нужно сделать. Я просто собираюсь использовать свой инструмент выделения M и возьму эту часть прямо здесь. Я собираюсь скопировать его, вставить и выключить этот другой слой. Хорошо. И мне это больше не нужно. Я могу просто избавиться от этого. Вот с чем мы работаем прямо здесь. Теперь мы можем попробовать проделать тот же трюк, что и на предыдущем изображении. Мы могли бы разделить это на цветной слой и слой деталей. На самом деле, я могу сделать это очень быстро, чтобы показать вам, почему в данном случае это не сработает.
Джои Коренман (18:31): Хорошо. Итак, я настроил это так же, как и для сухой стены. И вы можете видеть, что это тоже не работает. Я применил среднее размытие на цветном слое, и это был средний цвет двери. И затем детали переходят к тому, почему вы можете исправить это цветом и попытаться сделать так, чтобы она больше походила на оригинальную дверь. Настоящая проблема в том, что у оригинальной двери были все эти красивые цветовые вариации. И было бы неплохо сохранить часть этого.Так как же нам это сделать? Все в порядке. Так что я несколько раз нажал «отменить», и мы вернулись к тому, с чего начали. Итак, я собираюсь на мгновение сделать фон черным. Через минуту станет ясно, почему, а потом я сделаю копию этого слоя. И у нас все еще будет как бы детализированный слой и своего рода работа с цветом. Мы сделаем это немного по-другому. Итак, я просто назову этот цвет верхнего слоя, и я собираюсь запустить его и размыть его.
Джои Коренман (19:21): Вот то, что я ищу.Я хочу в основном избавиться от всех высокочастотных деталей. Высокочастотные детали — это дерево, текстура и действительно прекрасные текстуры. Я хочу попытаться избавиться от всего этого, но не заходить слишком далеко, потому что вы можете видеть, что, избавившись от этого, я все еще сохраняю много этих приятных цветовых вариаций, и я мог бы сделать бесшовную версию этого цвета. вариация, и так будет намного проще размыть его. Итак, наш цветной слой размыт. Следующее, что нам нужно сделать, это нажать команду. Я инвертирую цвет этого слоя.Это кажется довольно странным, но следующий шаг прояснит, почему мне теперь нужно установить непрозрачность этого слоя на 50%.
Джои Коренман (20:06): Надеюсь, теперь вы можете увидеть, к чему все идет, потому что мы размыли исходное изображение и избавились от всех этих высококонтрастных деталей. И, инвертировав цвета и снова наложив их поверх себя, мы практически все нейтрализовали. Мы выровняли большую часть цвета. Сейчас это выглядит ужасно, но мы можем это исправить. Но прежде чем мы перейдем к следующему шагу, я хочу, чтобы вы обратили внимание, что здесь есть довольно четкая горизонтальная линия, которая, я думаю, будет выделяться, когда она выложена плиткой.Так что давайте исправим это сейчас, а не позже. Итак, давайте снова сделаем непрозрачность этого слоя 100%. И если мы уменьшим масштаб, вы сможете увидеть, где находится эта линия. Хорошо. Итак, что я собираюсь сделать, так это уменьшить масштаб, потому что это немного легче увидеть, ну, начну с моей точечной лечебной кисти.
Джои Коренман (20:50): И я просто попробую закрасить эту сторону кадра и то маленькое пятно там, и посмотреть, выровняется ли он. Это не так уж и плохо. Здесь есть немного странная сцена, но держу пари, что я тоже могу это нарисовать.Я собираюсь переключиться на штамп клонирования и попытаться немного очистить некоторые из этих небольших областей, а затем я также могу войти и просто немного размыть их. Так что я вернусь к прозрачности и размытию, и размытие около 30 сделает это. Теперь, если я установлю непрозрачность обратно на 50%, вы увидите, что там все еще есть небольшая линия. Он был немного минимизирован, и нам, вероятно, придется немного очистить позже.
Джои Коренман (21:24): Теперь я хочу объединить эти два слоя вместе.Теперь я хочу сохранить копию этого. Итак, я собираюсь сделать копию, выключить ее, выделить эти два слоя и нажать команду E, чтобы объединить их. Теперь вы видите, что цвет здесь размыт, чего не стоит. Итак, давайте исправим это. Я собираюсь применить команду эффекта L, и я буду идти по каналам и настраивать эти уровни. Итак, я хочу взять белый ввод и переместить его прямо туда, где заканчивается эта тонкая линия. И затем на черном входе я собираюсь переместить его прямо туда, где, похоже, начинается черная информация.Затем я сделаю то же самое с зеленым и синим. И вот так. Теперь она не совсем соответствует оригинальной двери. Позвольте мне перетащить этот слой выше и отодвинуть его в сторону, чтобы мы могли сравнить.
Джои Коренман (22:07): Итак, это исходная дверь, и это дверь, которой мы манипулировали. И вы можете видеть, что эта область определенно создаст некоторые проблемы. Так что давайте сначала просто разберемся с этим. Итак, я просто использую инструмент «Штамп клонирования» с большой мягкой кистью, и я собираюсь выбрать пару пятен и просто зайти сюда и закрасить эту область.И пока я занимаюсь этим, я мог бы с таким же успехом захватить место и избавиться от дверной ручки. Все в порядке? Итак, всего несколько минут работы — вот что у нас есть. Теперь. Он не соответствует цвету этого, но если вы посмотрите на общую текстуру дерева и то, как это выглядит чертовски близко. Теперь мне нравится цвет этой двери. Это как богатое красное дерево. Итак, что я собираюсь сделать, так это взять палитру цветов с помощью горячей клавиши I и выбрать цвет, который кажется довольно насыщенным.
Джои Коренман (22:53): А затем я сделаю новую команду сдвига слоя N, а затем опцию «Удалить», чтобы заполнить этот слой моим цветом переднего плана.Я собираюсь удерживать опцию прямо над этим, ну, измененным цветным слоем, чтобы я мог использовать его как обтравочную маску. А затем я могу установить этот новый сплошной слой в режим смешивания цветов. Теперь мы приближаемся. Позвольте мне переименовать этот слой здесь, в цвет, потому что это уже не то, что есть. На самом деле это наша новая текстура, и я наведу на нее эффект уровней, чтобы попытаться добавить к ней немного большего контраста. И вот так. Кажется, это намного ближе к оригинальной двери. Так что я скажу, что хорошо. Разрешите выключить оригинал.Теперь у нас все еще есть проблема. Это текстура 4k, и у нас нет текстуры 4k росистой.
Джои Коренман (23:37): Нет проблем. Вот что я собираюсь сделать. Я собираюсь взять с ними свой инструмент выделения, а здесь я просто возьму раздел. И при этом я заметил, что там все еще есть тень. Так что давайте это исправим. Давайте попробуем эту кисть для лечения пятен, как по волшебству. Итак, с помощью инструмента выделения я могу просто захватить большую часть этой двери. Я заметил, что здесь внизу было небольшое виньетирование, и я хочу убедиться, что я этого не сделал.Вот почему я выбрал только внутреннюю часть дверного переключателя, команда C. Так что я могу скопировать все, что вижу на своем холсте, а затем вставить. И я переместу этот слой наверх и выключу все остальное. Итак, теперь я перемещаю это в верхний левый угол, удерживая опцию, сдвигаю, щелкаю и перетаскиваю копию, может быть, где-то там.
Джои Коренман (24:23): Теперь вы видите, что там большой шов, но с ним довольно легко справиться. Если бы я просто возьму ластик с хорошей большой мягкой кистью и сотру его края.Итак, мы идем. Теперь, потому что этот слой смешивается со следующим. Я мог бы немного поработать с этим краем с помощью ластика, но когда вы уменьшаете масштаб, это выглядит довольно неплохо. Теперь я собираюсь выбрать оба этих слоя и объединить их с помощью команды E, затем я собираюсь переместить этот слой с помощью Shift и опции, чтобы сделать копию. И я собираюсь немного сместить это, чтобы оно было немного более случайным. Теперь у меня есть шов, с которым мне нужно разобраться, но я мог бы просто пойти дальше и допить соус.Итак, я собираюсь сдвинуть вариант, щелкнуть перетаскиванием, а затем переместить его вниз.
Джои Коренман (25:05): Итак, давайте разберемся с этими швами. Я собираюсь объединить все три этих слоя вместе, нажать E, а затем я воспользуюсь кистью для лечения пятен, чтобы попытаться быстро избавиться от этих швов. Все в порядке. Больше никаких очевидных швов. Итак, теперь, если вы посмотрите в браузер слоев, вы увидите, что это изображение содержит много дополнительной информации, а нам это не нужно. Нам нужно только то, что мы видим.Итак, подайте команду Shift команду C copy, объединенную команду V paste. И вот у нас есть текстура. Сейчас еще не все гладко. Нам все еще нужно запустить на нем команду смещения, чтобы увидеть, нужно ли нам отрегулировать.
Джои Коренман (25:43): Хорошо, теперь мы видим швы. Вот здесь вертикальный, а вот горизонтальный, и эта линейка может уйти. Таковы швы. К этому моменту вы должны знать, как о них позаботиться. Все в порядке. А теперь мы управляем командой F и запускаем команду смещения несколько раз, чтобы увидеть, не выскочит ли что-нибудь.Есть ли какие-то очевидные узоры или кажется, что есть небольшие участки, которые немного ярче? И поэтому, когда вы видите такие вещи, вы можете просто быстро использовать инструмент штампа клонирования и просто закрасить их, затем управлять командой F и продолжать делать это, пока не будете довольны. И что мои друзья достаточно хороши для правительства. И это еще не все, вы только что изучили множество техник, которые помогут вам превратить практически любое изображение в бесшовную текстуру, не забудьте подписаться. Если вам нужны другие советы, подобные этому, проверьте описание, чтобы вы могли загрузить файлы проекта и фотографии из этого видео, чтобы практиковаться самостоятельно.И если вы готовы изучать cinema 4d с нуля, вплоть до единственного в своем роде интерактивного онлайн-класса, проверьте базовый лагерь cinema 4d по школьному движению до следующего раза
Создание бесшовных узоров с помощью экшенов Photoshop
Используете ли вы Photoshop для дизайна узоров? Что ж, я делаю это редко, потому что мне труднее использовать, чем Illustrator. К счастью, теперь мы можем создавать бесшовные узоры с помощью экшенов Photoshop.
Отказ от ответственности: Этот пост содержит партнерские ссылки. Это означает, что я получаю небольшую комиссию, если вы решите совершить покупку по моей партнерской ссылке.Однако мне нравится этот продукт, и я бы не рекомендовал его, если бы не нашел его полезным.
Недавно я обнаружил кое-что, что изменит способ создания узоров в Photoshop. Исправление бесшовного узора — это набор экшенов Photoshop, созданный Pink Coffie, который ускорит ваш рабочий процесс и поможет вам создавать сложные узоры в кратчайшие сроки.
Экшены Photoshop «Исправление бесшовного узора»
Если вы не знакомы с экшенами Photoshop, попробуйте их. Это функция, которая позволяет сохранять определенные шаги и применять их к любому изображению.Наиболее часто используемые экшены Photoshop позволяют добавлять к фотографиям определенные фильтры и эффекты.
При загрузке исправления бесшовного узора из Creative Market вы получите следующие действия:
- Исправление бесшовного узора: поможет вам создавать узоры
- Копировать и переместить: поможет вам копировать и перемещать иллюстрации на 25% или 50%
- Повернуть и отразить: поможет вам повернуть иллюстрации без использования параметров «Преобразование» или «Свободное преобразование».
Эти действия изменят способ создания узоров в Photoshop. Вместо старого метода, использующего фильтр «Смещение», вы сможете создавать узоры аналогично Illustrator. К тому же они ускоряют процесс!
Смотрите на YouTube
Пожалуйста, подпишитесь на мой канал, если вы хотите видеть больше уроков по дизайну. Я выпускаю новый учебник каждые две недели.
Смотрите на YouTube
Как установить экшены Photoshop
Чтобы установить исправление бесшовного узора или любой другой экшен Photoshop, просто перейдите в Окно > Действия (Alt + F9), чтобы открыть окно Действия .
Когда открыто окно Actions , нажмите кнопку Settings , которая находится в правом верхнем углу окна.
Выберите действие, которое вы хотите загрузить, и нажмите кнопку Загрузить действия .
Проделайте то же самое для всех остальных действий.
После загрузки ваших действий вы можете изменить способ их отображения, вернувшись в меню Settings и выбрав Button Mode . Этот режим упрощает отображение ваших действий и отлично работает с исправлением бесшовного узора.
Как создавать бесшовные узоры с помощью экшенов Photoshop
Сначала создайте новый документ. Вам не нужно беспокоиться о размере, потому что Исправление бесшовного узора работает с любым размером, который вы хотите.
Перетащите иллюстрации в центр холста.
Я использую цветочную композицию, которую сделала для своей коллекции узоров «Осенние цветы». Я хочу сделать сетку из этих цветов и закрыть пустое пространство между ними цветами меньшего размера.
Во-первых, я собираюсь использовать действие Copy & Move , чтобы создать копию этой иллюстрации и переместить ее в верхний левый угол.
Выберите иллюстрацию, затем откройте панель Действия и прокрутите вниз до действия Копировать и переместить . Нажмите на — 50% — Влево .
Чтобы переместить иллюстрацию в верхний левый угол, просто перейдите к действию Move by% и щелкните + 50% — UP .
Как вы знаете, когда вы создаете бесшовные модели, все, что находится на левой стороне, должно дублироваться на правой стороне, а все, что находится наверху, должно дублироваться внизу.
В Photoshop, когда мы добавляем иллюстрации по краям холста, часть их не будет видна. Эта невидимая часть должна быть видна с противоположной стороны. Здесь на помощь приходит Исправление бесшовного узора.
Как использовать исправление бесшовного узора
Я хочу переместить копию иллюстрации к правому краю. Часть иллюстрации, которая скрыта на изображении, должна быть видна. Чтобы узор получился бесшовным, две стороны должны идеально подходить друг к другу.
Выберите иллюстрацию, которую нужно продублировать. Перейдите на панель Действия и найдите действие Исправление бесшовного узора.
Я собираюсь использовать опцию Copy to Edge . Моя иллюстрация находится в левом углу, поэтому я собираюсь нажать Копировать — Право . И вот еще одна иллюстрация в правом углу!
Поскольку мои иллюстрации находятся в углах холста, мне нужно будет скопировать их обе в нижней части изображения.
Для этого вы можете либо выбрать иллюстрацию и использовать опцию Copy to Edge , чтобы дублировать ее, либо вы можете использовать Corner Fix .
Как использовать Corner Fix
У меня есть иллюстрация в углу холста. Часть его выходит за верхний край, а другая часть — за левый край. Вместо создания еще трех копий я могу использовать действие Corner Fix .
Просто выберите иллюстрацию, которую хотите скопировать, затем перейдите к действию Corner Fix .
Моя иллюстрация находится в верхнем левом углу, поэтому я нажму на Слева вверху , и она создаст копии во всех остальных углах.
Как использовать действие «Повернуть и отразить»
Мне нравится добавлять немного движения в свои узоры, поэтому я часто меняю ориентацию своих мотивов.
Выберите иллюстрацию, которую хотите повернуть, перейдите на панель Actions и найдите кнопку Rotate & Reflect .
Я собираюсь использовать кнопку Vertical Reflect .
Добавление последних штрихов
Последний шаг — перетащить несколько маленьких цветов на мой холст. Я собираюсь добавить некоторые из них над левым и верхним краями, а затем я собираюсь использовать Исправление бесшовного узора, чтобы скопировать их на правый и нижний края.
Как проверить узор
Исправление бесшовного узора также включает простой способ проверки узора.
Перейдите на панель Actions и найдите Preview Repeat . Вы можете просмотреть его на 50% или 25% .
Если вы воспользуетесь этими параметрами, вы сможете увидеть, есть ли проблемы с краями или есть области, которые необходимо заполнить другими элементами.
Как сохранить узор
Чтобы сохранить бесшовный узор как узор Photoshop, просто перейдите в Edit> Define Pattern и дайте ему новое имя.
Вы сможете использовать узор, перейдя в Edit> Fill , вы можете добавить его как слой заливки из Layer> New Fill Layer> Pattern , или вы можете использовать его с инструментом Fill .
Еще один простой способ сохранить плитку узора — перейти в Файл> Экспорт> Экспортировать как и сохранить его как файл JPEG или PNG.
Вы создаете бесшовные узоры с помощью экшенов Photoshop или предпочитаете ручной метод?
50 бесплатных высококачественных наборов бесшовных узоров для дизайнеров
Бесшовные и мозаичные узоры — отличный способ улучшить ваши проекты. Они добавляют дополнительную глубину и богатство вашему дизайну, поэтому наличие их в вашей библиотеке — разумный выбор.Вы можете использовать их как в своих веб-проектах, так и в печатных. Например, бесшовный узор — отличный способ создать привлекательную визитку или упаковку продукта.
С бесшовными узорами вы ограничены только вашим воображением, так почему бы не воспользоваться всеми замечательными бесшовными узорами, которые у нас есть для вас сегодня, и дать волю своему творчеству!
К счастью, нет недостатка в красивых, бесшовных наборах узоров. Проблема с таким количеством ресурсов заключается в том, что, хотя готовые шаблоны, безусловно, могут сэкономить ваше время, у вас точно нет часов, чтобы найти лучший шаблон для вашего проекта.
Вот почему мы собрали лучшие бесплатные наборы бесшовных и мозаичных узоров с высоким разрешением со всего Интернета. Вы найдете геометрические, цветочные, дамасские, абстрактные, круговые, полосатые узоры и многое другое. И они доступны во многих различных форматах: Photoshop PAT, Illustrator AI & EPS, JPG и PNG. Удачного проектирования!
Вам также могут понравиться наши коллекции бесплатных выкроек тканей или бесплатных ретро- и винтажных узоров.
Неограниченные загрузки: 70 000+ шаблонов полиграфического дизайна
Брошюры, Визитные карточки, Резюме, Документы, Шаблоны PowerPoint и Keynote, Мокапы и многое, многое другое!
Городские узоры
(на Envato Elements, EPS и PNG)Paaatterns
(PNG, SVG, AI, XD, Sketch и Figma)Создание бесшовных текстур веб-фона за считанные минуты
Вы когда-нибудь задумывались, как некоторые веб-дизайнеры придумывают такие великолепные текстуры фона? На самом деле это намного проще, чем вы думаете.Это займет всего несколько минут и один фильтр Photoshop, который вы, вероятно, никогда не использовали.
Заинтригованы? Прочтите, чтобы увидеть пошаговые инструкции по созданию мозаичных текстур практически из любого изображения.
Легкий путь или трудный путь
Есть два способа начать этот проект. Вы можете либо взять готовую текстуру, либо создать свою с нуля. В этом уроке я хочу окупить ваши деньги, поэтому мы выберем большой путь и создадим нашу стартовую текстуру с нуля.
Однако, если вы торопитесь, просто возьмите откуда-нибудь бесплатную текстуру и пропустите первые несколько шагов. Вот три отличных ресурса для начала (из нашей статьи «40 удивительных ресурсов для бесплатного дизайна»).
Взятые и потерянные
CG Текстуры
Король текстуры
Если вы хотите чего-то более уникального, откройте Photoshop и следуйте инструкциям.
Шаг 1. Новый холст
Мозаичные фоновые изображения довольно легко заметить, когда они маленькие, поэтому я сделаю свое довольно большим.Мы сохраним его в формате JPG, поэтому размер файла должен оставаться достаточно маленьким, чтобы быстро загружаться при большинстве подключений. Если вы не согласны с большим размером, просто уменьшите свой размер!
В Photoshop создайте новый документ размером 800 на 800 пикселей, 72 DPI и RGB.
Теперь залейте холст сплошным цветом от среднего до темного. Вы можете выбрать что угодно, но я выбрал # 80ac4b.
Шаг 2. Создайте собственную кисть
Я заметил, что текстуры боке стали очень популярными в последнее время. Я решил показать вам, как их создать.Это хороший пример, потому что он сделает текстуру, которую сложнее выложить, чем большинство других.
Для начала создайте новый документ, возьмите жесткую круглую кисть и щелкните один раз в центре холста, чтобы создать черную точку. Я добавил немного черного внешнего свечения, чтобы немного усилить эффект боке. Теперь перейдите в Edit> Define Brush Preset.
Назовите свою кисть, сохраните ее и вернитесь к другому холсту.
Теперь выберите эту кисть, перейдите на палитру кистей и примените следующие параметры, чтобы придать ей красивый эффект рассеивания.
Ste 3: Paint It
Теперь, когда у вас есть хорошая кисть, нарисуйте немного боке. Не увлекайтесь слишком сильно, помните, что чем сложнее это будет, тем сложнее будет заняться и исправить, когда мы преобразуем его в повторяющийся узор.
Вот шаблон, который я придумал:
Шаг 4: Смещение
Это та часть, где Photoshop берет верх и выполняет хитрый трюк, который экономит нам много времени. Сначала убедитесь, что ваши слои объединены в плоский документ.Теперь перейдите в меню и выберите «Фильтр»> «Другое»> «Смещение».
Задайте для горизонтального и вертикального смещения половину размера холста в пикселях и выберите вариант обтекания.
Вуаля! Бесшовные текстуры фона. Ладно, может, и нет. Однако большая часть работы была сделана за нас, и нам просто нужна небольшая очистка, чтобы заставить ее работать.
Шаг 5. Очистите швы
Если бы мы работали с фотографической текстурой, мы бы клонировали по швам, чтобы все выглядело достойно.Однако здесь у нас сплошной цвет фона, поэтому мы можем просто рисовать зеленой кистью.
Зайти и полностью закрасить проблемные места. Ничего страшного, если в процессе вы уничтожите немного боке. Как вы можете видеть на картинке ниже, я немного сгладил один из моих кругов, восстанавливая текстуру. Мы исправим это на следующем шаге.
Шаг 6: Добавляем еще немного боке
Теперь возьмите кисть боке, которую вы сделали, и отключите все эффекты рассеивания, которые вы включили ранее.Добавляйте немного дополнительного боке одним щелчком мыши за раз, когда есть заметные промежутки в центре изображения (держитесь подальше от краев!). Используйте несколько слоев с различной степенью непрозрачности, чтобы он выглядел красиво, и замените все круги, которые вы испортили на предыдущем шаге, закрасив их прямо поверх них.
Когда вы закончите этот шаг, у вас должен получиться красивый фон с идеальной мозаикой. Теперь сохраните это как JPG, сохраняя размер файла как можно меньше, сохраняя при этом четкое изображение.Я решил сохранить свой размер 500 на 500 пикселей, чтобы я мог легко заметить повторяющийся узор и искать проблемные области.
Затем мы протестируем его в веб-браузере, чтобы убедиться, что он работает.
Шаг 7. Добавьте его на веб-страницу
Лучший способ проверить текстуру — просто создать быструю веб-страницу. Создайте пустой HTML-документ и задайте стиль тела с помощью следующего кода CSS:
.body {background-image: url (yourFilenameHere.jpg); фон-повтор: повторение; } |
Теперь просмотрите его в своем браузере, чтобы увидеть, как вы это сделали. Не волнуйтесь, если он не идеален, просто вернитесь и настройте те области, которые нужно исправить. Как вы можете видеть на изображении ниже, мы работаем хорошо! Неплохо всего за несколько минут работы.
Органические текстуры
Чтобы быть внимательным, я также хочу показать вам, как это работает с текстурой, которая немного более типична для ресурсов, которые вы найдете в Интернете.Вот один, который я взял с Flickr.
Сначала обрежьте края, их будет слишком легко заметить в повторяющемся узоре. Затем запустите команду смещения, как мы делали раньше.
Как вы можете видеть на изображении выше, эта текстура настолько идеальна для этой техники, что трудно заметить швы даже до того, как мы проведем какую-либо очистку! Тем не менее, пройдитесь по швам либо инструментом клонирования, либо лечебной кистью, чтобы убедиться, что переходы плавные и плавные.
Когда вы это сделаете, сохраните его и загрузите в браузере, как раньше, чтобы увидеть, есть ли у вас какие-нибудь уродливые области.
На изображении выше показан мой конечный продукт. Пройдя через это второй раз с гораздо более простой текстурой, я смог сократить свое время примерно до двух минут!
Заключение
Этот метод настолько быстр и прост, что у вас действительно нет оправдания, чтобы не попробовать его в следующий раз, когда вы захотите оживить фон своего веб-дизайна. Создание собственных плиточных текстур вместо того, чтобы брать готовую, поможет сохранить уникальный вид вашего сайта и даст вам гораздо больше свободы в выборе нужного типа текстуры.
Сообщите нам в комментариях ниже, смогли ли вы придумать достойную плитку с помощью этого метода. Оставьте ссылку на свой конечный продукт, чтобы мы могли его проверить!
ЗАО Студия — Визуализация дизайна DoItYourself
07.03.2019 Бесшовная текстура или мозаичная текстура повторяется, не создавая явного шва.Это довольно полезно как в текстуре 2-го плана, так и в материале 3D-модели. Многие программы предоставляют библиотеки текстур, в которых вы можете получить некоторые базовые текстуры. Но что, если вы не можете найти нужную бесшовную текстуру? Сделайте свой собственный! Превратите любую картинку в бесшовную текстуру всего за 4 шага.
Начнем с некоторых примеров текстур. Если вы найдете их полезными, нажмите «Скачать». Они БЕСПЛАТНЫ! Если вы хотите узнать больше о том, как я их делаю, продолжайте читать.
ВидеоурокиШАГ 1: Настройте изображение.
Импортируйте любое изображение, которое хотите использовать в качестве текстуры, в Photoshop. Получите информацию о размере изображения в «Изображение> Размер изображения». Например, я использую размер 1000 на 750 пикселей.
ШАГ 2: Смещение.Выберите «Фильтр> Другое> Смещение». Во всплывающем окне сместите по горизонтали и вертикали на половину размера изображения.Например, я перемещаю изображение на 500 пикселей вправо и на 375 пикселей вниз. Таким образом, в центре полотна открываются швы.
ШАГ 3: Закройте швы.Используйте инструмент «M», чтобы выделить полоску изображения рядом с центральным швом. Чтобы избежать образования новых швов, щелкните правой кнопкой мыши, чтобы выбрать «Feature». Затем с помощью инструмента «V» перетащите область выделения, чтобы закрыть центральный шов. При перетаскивании удерживайте клавишу Shift для ортогонального перемещения и удерживайте клавишу Alt для копирования.
ШАГ 4: Нанесите текстуру. Теперь вы создали бесшовную текстуру. Просто сохраните изображение как файл jpg и импортируйте в любую программу моделирования как материал или текстуру.
Чтобы использовать в фотошопе как узор заливки, определите изображение как узор в «Правка»> «Определить узор».
Для чего вы используете бесшовные текстуры? 2D-иллюстрация или 3D-рендеринг? Оставьте комментарий, дайте мне знать! Спасибо, и на этом наш урок завершен. Надеюсь, вы узнали из него что-то новое.Пожалуйста, оставьте комментарий, если у вас есть предложения, вопросы или идеи!
ПлагинTexture Anarchy :: Бесплатные загрузки :: Digital Anarchy
Получите БЕСПЛАТНЫЙ плагин Texture Anarchy
Texture Anarchy — это набор фильтров Adobe Photoshop для создания текстур и границ. С помощью этих трех текстурных фильтров Photoshop вы можете создавать множество бесшовных, бесконечных текстур, которые варьируются от реалистичных и органических до соответствующих дизайну. Обычная старая математика используется для создания, расширения и вывода изображения.
Каждый фильтр обеспечивает разный вид бесшовной процедурной текстуры. Обозреватель текстур является центральным элементом набора текстур Photoshop и создает бесшовные процедурные текстуры. Tiler Anarchy похож на Texture Explorer, но его текстуры всегда плавно повторяются. Edge Anarchy предназначен для создания текстурных, рваных или декоративных границ.
Фильтры анархии текстур создают 2D- или 3D-текстуры Photoshop. Текстуры — это процедурные текстуры, основанные на фрактальном шуме, который отлично подходит для естественных изображений, таких как огонь, дым, облака и мрамор.Множество палитр для освещения, слоев, фрактального шума и цветовых градиентов являются строительными блоками ваших текстур. Есть цветовые лунки и градиенты для создания интересных цветовых комбинаций. Существует множество режимов наложения, которые устанавливают, как узоры и цвета взаимодействуют друг с другом.
Чтобы получить бесплатный плагин, перейдите на нашу страницу регистрации или продолжайте читать!
Уроки Photoshop для текстурной анархии
Texture Anarchy — это сложный набор плагинов для Adobe Photoshop.Используйте эти три текстурных фильтра Photoshop для создания красивых бесшовных процедурных текстур. Наши уроки начнут вам веселиться.
Хотите смотреть со своего рабочего стола? Загрузите все руководства по текстурной анархии. В этом Zip-файле 7 руководств. (53,5 мб)
Или, если вам просто нужны отдельные руководства, вы можете найти их здесь:
СКАЧАТЬ руководство по текстурной анархии. Это быстрый способ начать работу с плагином.
СКАЧАТЬ инструкцию по созданию различных шумов.В этом уроке Photoshop рассматриваются некоторые типы шума Texture Anarchy и объясняется, как работают его различные каналы. Это отличное введение в создание текстур. Вот ИСХОДНЫЙ ФАЙЛ.
СКАЧАТЬ инструкцию по манипуляциям с краями. Создайте интересную рамку вокруг фотографий или изображений с шероховатыми, искаженными, декоративными или иным образом обработанными краями. Edge Anarchy делает то, для чего был рожден. Вот ИСХОДНЫЙ ФАЙЛ.
СКАЧАТЬ руководство по текстовым обработкам.Используйте Edge Anarchy для создания классных обработок вашего текста. В этом уроке рассказывается, как сделать так, чтобы ваш текст выглядел так, как будто он высечен в камне. Вот ИСХОДНЫЙ ФАЙЛ.
Введение в текстуры Photoshop
Это видео знакомит с тремя фильтрами текстур Photoshop в наборе и объясняет пользовательский интерфейс обозревателя текстур. Он также охватывает некоторые базовые концепции, такие как процедурные текстуры и фрактальный шум.
Часть 1: Внутри главной комнаты
В этом фильме рассказывается об основных инструментах обработки текстур Photoshop и особенностях главной комнаты текстурной анархии.Этот первый уровень пользовательского интерфейса обозревателя текстур имеет такие элементы управления, как мутатор, выбор цвета и глубины, а также главный менеджер предустановок.
Часть 2: Внутри главной комнаты
Этот фильм раскрывает некоторые из менее заметных особенностей главной комнаты. В частности, мы смотрим на элементы управления слоем и колодцы материала Color и Bump.
Использование редактора освещения
В этом фильме обсуждается редактор освещения в главной комнате, его инструменты и предварительные настройки освещения.
