Бесплатный онлайн-редактор Twitter-шапок — Создать собственную Twitter-шапку — Crello
К сожалению, Crello доступен только для десктопа.
Создать интересный фон для Twitter шапки
Как выделиться в соцсетях? Люди заходят на вашу страницу в Twitter, чтобы почитать публикации и понять, что вы за человек. Если добавить пару качественных и оригинальных изображений, хорошее впечатление обеспечено. Первое, что видит посетитель на странице в Twitter — это шапка. Она сразу же притягивает внимание и помогает выделиться, так что стоит создать по-настоящему интересную шапку.
Мы разработали Crello, чтобы дать вам возможность создавать графику для сети или печатных материалов. Благодаря удобному интерфейсу создать уникальную Twitter-шапку можно в считанные минуты. Начать создавать никогда не поздно.
Создайте Twitter-шапкуСоздать оригинальную Twitter-шапку, которая всем понравится
У вас есть два варианта: либо найти пару изображений для шапки в Интернете, либо создать их самому. Второй вариант намного увлекательнее, ведь у вас есть шанс направить весь свой творческий потенциал на разработку восхитительных дизайнов. Так почему бы не попробовать создать что-то, что обязательно понравится вашим друзьям?
Поскольку Crello очень простой в использовании, вы быстро разберетесь, как он работает. Просто загружайте свои изображения или выбирайте их из коллекции Crello и приступайте к работе над дизайном впечатляющих Twitter-шапок
Обычная Twitter-шапкаПревосходная Twitter-шапкаСоздайте собственную шапку TwitterКак создать Twitter-шапку в Crello
Следуйте этим 4 простым шагамВыберите формат Twitter-шапкиБлагодаря предустановленным размерам дизайн легко помещается в формат твитов.
Выберите шаблонКоллекция шаблонов Crello позволяет выбрать нужный дизайн.
Внеси измененияВносите в дизайны Crello свои изменения или создавайте что-то новое.
Сохрани и пользуйсяРекомендуем сохранять свои проекты в формате JPEG.
Создать первоклассные Twitter-шапки с помощью шаблонов Crello
Разве оригинальным быть просто? Конечно! Crello с радостью поможет. Коллекция этого онлайн-редактора насчитывает свыше 10 500 объектов и более 60 000 000 фотографий, которые можно использовать в своих дизайнах! Присоединяйтесь и создавайте!
Считаете, что ваши дизайнерские навыки не на высоком уровне? Не беспокойтесь! Шаблоны Crello разбиты на категории по теме и формату, так что вам нужно лишь выбрать понравившийся и немного его отредактировать по своему вкусу. Это самый простой способ создать классные Twitter-шапки!
Найдите больше шапок соцсетей для своих проектовСоздайте свой дизайнcrello.com
Обновляем в фотошопе дизайн обложки для Twitter

На сегодняшний день социальные сети продолжают оставаться местом, где художники могут работать и быть на связи со своей аудиторией и клиентами. Поэтому я решил, что пора обновить устаревший дизайн моего профиля в Twitter.
Вы можете изменить внешний вид своей страницы в социальных сетях с помощью многочисленных фонов, доступных на сайте Envato Market.
В этом уроке я покажу вам как создать интересный геометрический дизайн с вашими фотографиями, который можно использовать в шапке твиттер-аккаунта.
1. Анализируем макет
Twitter использует плавающий фон, который подстраивается под разные разрешения экрана. Из-за этого достаточно сложно рассчитать, какую именно область шапки будет видеть пользователь на том или ином устройстве. К счастью, есть определенные рекомендации, которые позволят нам избавиться от лишней работы. В Twitter рекомендуется использовать для шапки изображение размером 1500 х 500 пикселей. Однако, картинка все равно будет уменьшена системой до размера 1263 х 421 пикселей, но я считаю, что разумнее придерживаться официальных рекомендаций.
Шаг 1
Открываем Photoshop и переходим File – New (Файл – Новый) (Ctrl+N). Называем новый документ «Шапка твиттера» и устанавливаем Width (Ширина) на 1500 пикселей, а Height (Высота) – 500 пикселей. Resolution (Разрешение) – 72 пикселя/дюйм, фон оставляем белый.

Шаг 2
Переходим View – NewGuide (Вид – Новая направляющая) и создаем направляющие линии. Сначала устанавливаем вертикальную и вводим значение 317 пикселей. Затем создаем еще одну вертикальную направляющую со значением 1188 пикселей. Таким образом, мы разделили рабочее полотно на три колонки. Центральная область будет отображаться на мобильных устройствах. Поэтому важно учитывать эти направляющие при разработке дизайна шапки.

2. Рисуем треугольную сетку
Картинки гораздо интереснее смотрятся при использовании геометрического дизайна, чем при размещении их в линию. Однако, многие художники не хотят возиться с попиксельным выстраиванием линий и углов. Но я покажу вам несколько трюков как добиться нужного угла наклона линий, при этом не потратив время на математические расчёты и сохранив красивый и аккуратный дизайн.
Шаг 1
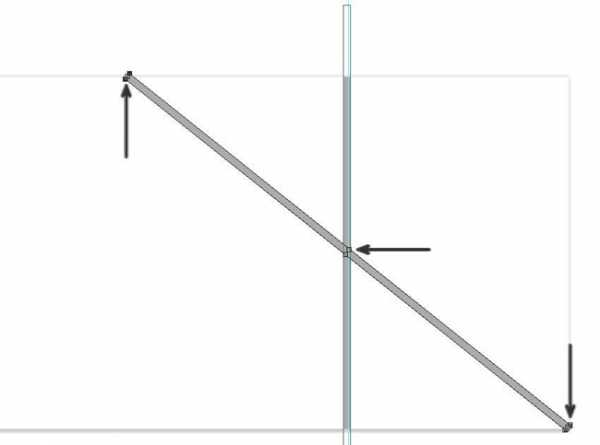
Берем RectangleTool (U) (Прямоугольник) и выбираем любой яркий цвет, который будет выделяться на белом фоне (позже мы его изменим). Кликаем по рабочему полотну, чтобы вызвать окно CreateRectangle (Создать прямоугольник). В поле Width (Ширина) вводим 10 пикселей, а в Height (Высота) – 900 пикселей. Затем кликаем ОК и перемещаем созданный прямоугольник к правой направляющей.

Шаг 2
Используем PathSelectionTool (A) (Выделение контура), чтобы выделить прямоугольник (убедитесь, что на верхней панели параметров инструмента PathOperations (Операции с контуром) установлен на AddtoShape (Добавить к фигуре)). Переходим Edit – Copy (Редактирование – Копировать) (Ctrl+C), чтобы скопировать фигуру. Затем переходим Edit – Paste (Редактирование – Вставить) (Ctrl+V), чтобы вставить скопированный прямоугольник выше оригинала.
Далее Edit – FreeTransform (Редактирование – Свободная трансформация) (Ctrl+T), поворачиваем копию так, чтобы нижний конец касался правого нижнего угла рабочего полотна и пересекал вертикальный прямоугольник точно по центру. Левый конец копии должен касаться верхней части рабочего полотна.

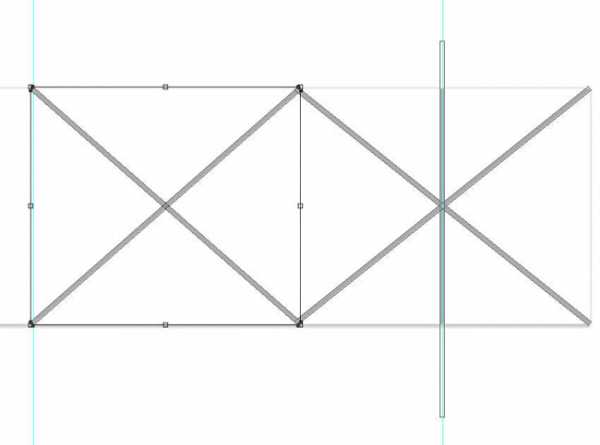
Шаг 3
Убедитесь, что предыдущий прямоугольник все еще выделен, переходим Edit – Copy (Редактирование – Копировать) (Ctrl+C) и Edit – Paste (Редактирование – Вставить) (Ctrl+V), чтобы скопировать фигуру. Затем Edit – FreeTransform (Редактирование – Свободная трансформация) (Ctrl+T) и отражаем копию по горизонтали.

Шаг 4
Снова активируем PathSelectionTool (A) (Выделение контура), чтобы выделить две диагональные линии. Затем копируем и вставляем их. Активируем свободную трансформацию и перемещаем копии так, чтобы их левые концы касались левой направляющей линии.

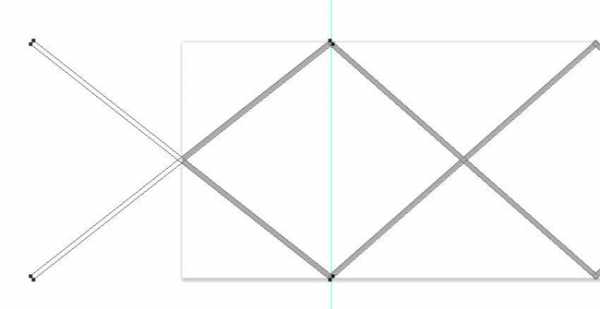
Шаг 5
Скопированные прямоугольники все еще находятся в буфере обмена, поэтому еще раз жмем Ctrl+V, чтобы вставить новую копию. Перемещаем их левее на самый край рабочего полотна, чтобы из линий образовался треугольник. Убедитесь, что прямоугольники соединяются верхним и нижним концами с соседними линиями справа.

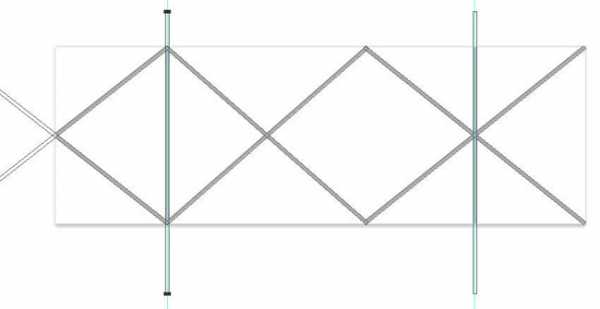
Шаг 6
Нам осталось добавить в левой части вертикальный прямоугольник. Копируем и вставляем вертикальную линию и переносим копию на левую направляющую.

3. Создаем треугольники для фото
Сетка, которую мы создали, будет служить в качестве границы между фотографиями, которые будут находится под ней. Благодаря правильно построенной сетке, все фото будут находится на одинаковом расстоянии. Кроме того, нам не нужно беспокоиться о том, чтобы фотографии имели аккуратные края, потому что сетка будет находится поверх картинок и скроет все недостатки.
Шаг 1
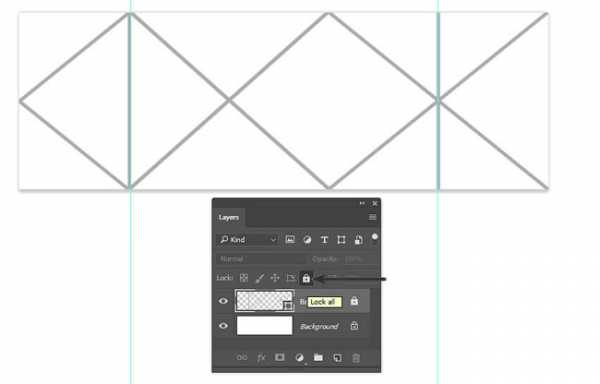
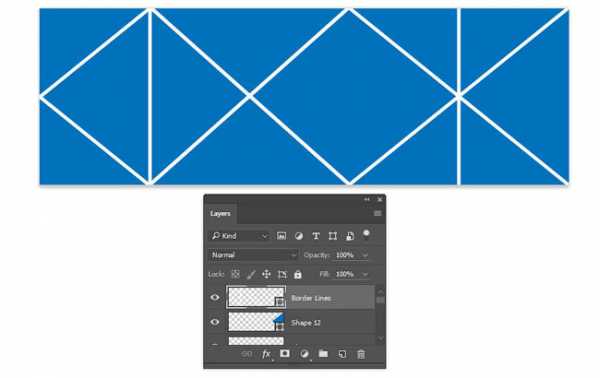
Называем слой с сеткой BorderLines (Сетка) и жмем на кнопку LockAll (Закрепить все) на панели слоев, чтобы случайно не изменить этот слой во время работы с фотографиями.

Шаг 2
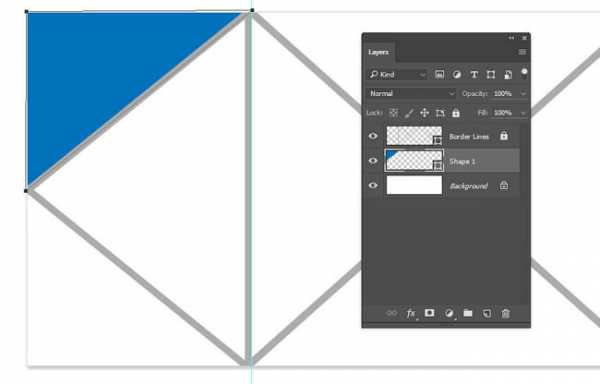
Кликаем на фоновый слой, чтобы снять выделение со слоя BorderLines (Сетка). Затем берем PenTool (P) (Перо) в режиме Shape (Фигура) и устанавливаем цвет заливки, который будет выделятся на белом фоне и сетке. В левом верхнем углу рисуем треугольник. Убедитесь, что он находится под сеткой.

Шаг 3
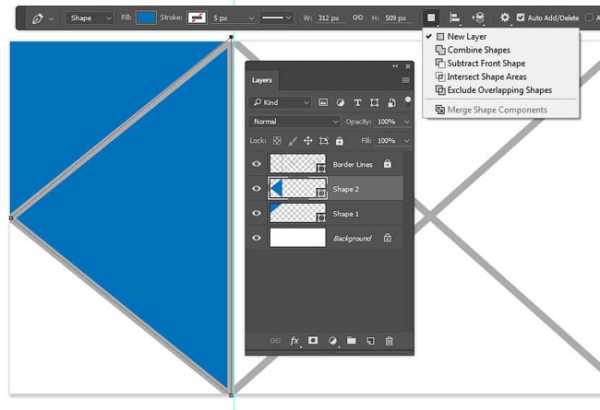
Важно, чтобы PathOperations (Операции с контуром) на панели параметров инструмента был установлен на NewLayer (Новый слой). Благодаря этому, каждый новый треугольник будет создан на отдельном слое. Рисуем второй треугольник, чтобы проверить, что все работает так, как надо.

Шаг 4
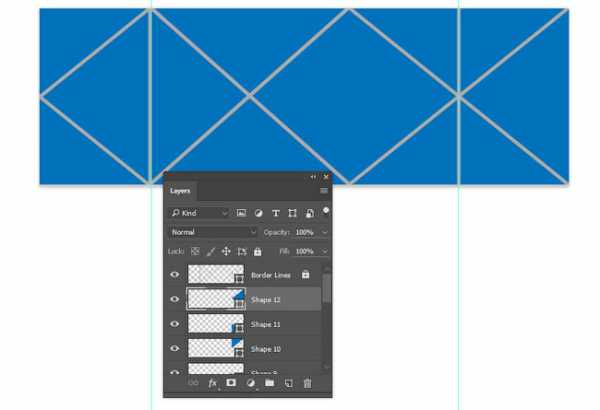
Продолжаем рисовать треугольники, пока не заполним всю сетку. У вас должно получиться 12 треугольников.

Шаг 5
Снимаем блокировку со слоя BorderLines (Сетка) и меняем цвет контура на белый.

4. Добавляем фото
Закончив с треугольниками, начинаем встраивать в композицию фотографии. Сложнее всего определить какой снимок в каком месте добавлять, чтобы все смотрелось красиво и гармонично. К счастью, данная техника позволяет нам свободно экспериментировать с размером и расположением фотографий.
Шаг 1
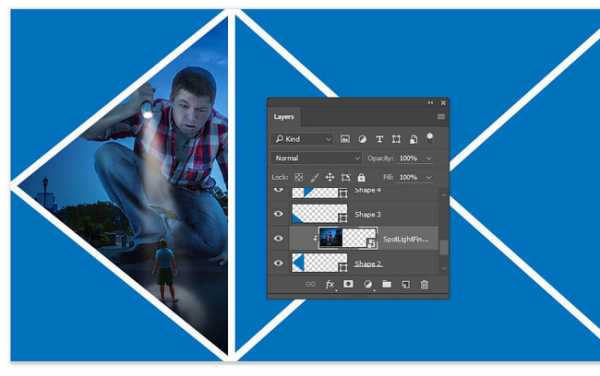
Сначала выбираем фигуру, поверх которой будем добавлять фото. Потом переходим File – PlaceEmbedded (Файл – Поместить встроенные) и выбираем наш снимок. Размещаем его так, чтобы он полностью покрывал треугольник.

Шаг 2
Переходим Layer – CreateClippingMask (Слой – Создать обтравочную маску) (Alt+Ctrl+G), чтобы трансформировать слой с фото в обтравочную маску для треугольника. При этом фото остается полностью независимым и доступно для редактирования. Благодаря этому мы можем разместить его так, как нам хочется, не беспокоясь о лишних деталях.

Шаг 3
Продолжаем процесс добавления фото и преобразования его в обтравочную маску до тех пор, пока не будут заполнены все 12 фигур.
5. Финальные эффекты
Из-за большого разнообразия фото такой дизайн может смотреться хаотично и несвязно. А отсутствие согласованности в композиции может смущать зрителя. Поэтому мы добавим несколько дополнительных эффектов, которые помогут нам создать целостный дизайн.
Шаг 1
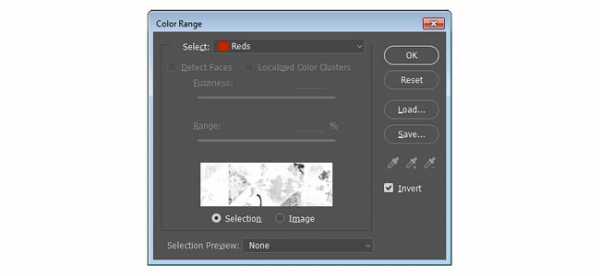
Активируем самый верхний слой с фото на панели слоев. Он должен находиться сразу под слоем BorderLines (Сетка). Затем переходим Select – ColorRange (Выделение – Цветовой диапазон). В выпадающем меню Select (Выбрать) выбираем Reds (Красные) и активируем опцию Invert (Инвертировать). Таким образом мы выделим все оттенки, кроме красных.

Шаг 2
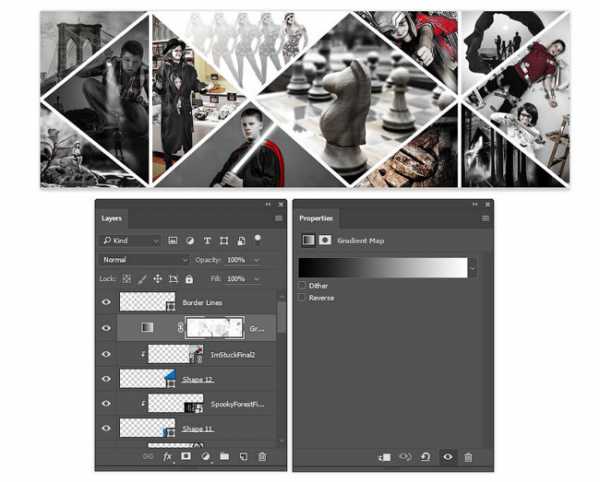
Добавляем корректирующий слой Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента). Photoshop автоматически применит выделение из предыдущего шага к маске корректирующего слоя. Это значит, что эффект градиента будет применен ко всему изображению, кроме красных участков.

Шаг 3
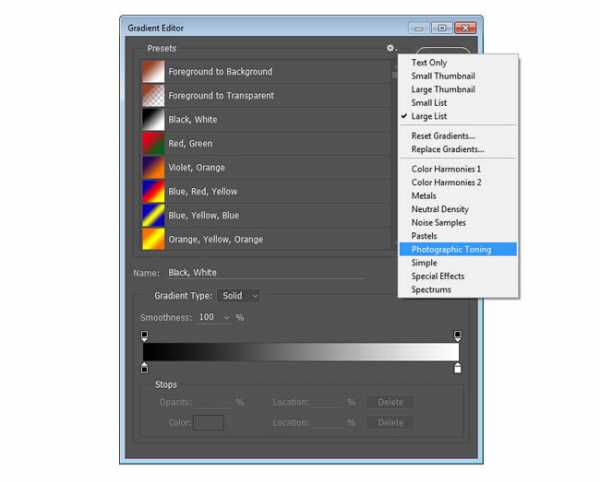
На панели Window — Properties (Окно — Свойства) открываем выпадающий список с выбором градиентов, там кликаем на значок шестеренки и выбираем градиент Photographic Toning. В появившемся диалоговом окне нажимаем кнопку Append (Добавить), чтобы добавить новые градиенты к текущему списку.

Прокручиваем в самый низ списка градиентов и выбираем Sepia-Blue 2.

Шаг 4
Устанавливаем непрозрачность корректирующего слоя на 60%, чтобы уменьшить действие эффекта.

Шаг 5
Зажимаем клавишу Alt и переходим Layer – MergeVisible (Слой – Объединить видимые) (Shift+Ctrl+E), чтобы создать один объединенный слой. Обесцвечиваем его Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить) (Shift+Ctrl+U).

Шаг 6
Устанавливаем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 30%. Затем переходим Filter – Blur – GaussianBlur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5 пикселей. Это придаст всей композиции эффект мягкого фокуса.

Шаг 7
Переходим File – ExportAs (Файл – Экспортировать как) и выбираем формат JPG. Устанавливаем максимально низкое качество, при котором на картинке не появляются слишком заметные искажения. Чем меньше вес файла, тем быстрее он будет загружаться на странице вашего профиля. После сохранения переходим в Twitter и обновляем шапку страницы.

Для того, чтобы создать подобную шапку для профиля в Twitter, важно использовать такую же тонировку и эффект мягкого фокуса. Примените корректирующий слой Карта градиента с похожими настройками и создайте объединенный слой с легким размытием.

Это достаточно универсальный дизайн, который можно использовать с любыми фотографиями любой тематики.

Красивый геометрический дизайн — это отличный способ выделить ваш профиль в Twitter. В этом уроке вы узнали, как с помощью нескольких трюков создать идеальные углы без каких-либо математических расчётов. После этого мы добавили коллекцию фотографий и применили несколько дополнительных эффектов в виде тонировки и мягкого фокуса, чтобы композиция выглядела целостной.
Автор: Kirk Nelson
photoshop-master.ru
Оформляем Твиттер — Энциклопедия Твиттера от Twidium
Многим новичкам и непродвинутым пользователям невдомек, как сделать то или иное действие в сервисе микроблогов Twitter, который они начали осваивать недавно, но столкнулись с трудностями. После регистрации, активации и прохождения всевозможных защитных подтверждений, пользователи стремятся сделать свой аккаунт самым неповторимым, оригинальным, запоминающимся, способным зацепить новых читателей. В 2014 году появилась возможность индивидуализировать собственный профиль новой […]
Read More →Сегодня мы поговорим об оформлении Twitter аккаунта. Дизайн любого сайта, блога, странички и аккаунта говорит о многом. Если вы желаете получить много фолловеров, вести яркий и интересный аккаунт, вам ни в коем случае нельзя забывать об оформлении аккаунта. Одним из главных атрибутов Twitter является аватар. Аватарка должна отображать суть вашего аккаунта, быть, как говориться, «в […]
Read More →Оформление аккаунта – не обязательный, но и немаловажный момент ведения Twitter. Многие пользователи опускают это действие, считая его лишней тратой времени. На самом деле, это не так. Когда ваша страничка полностью заполнена, имеет интересный контент и к тому же выделяется среди серой массы интересным оформлением (аватар, шапка, фон), она становится более привлекательной для новых фолловеров. […]
Каждый пользователь Твиттер может сменить фон своей странички на свое усмотрение. Он может загрузить любое фото или картинку и настроить ее расположение. Основной фон Твиттера – белый по умолчанию. А вы знаете, как поменять фон в Твиттере? Нет? Сегодня мы расскажем вам, как это делать. Для начала вам нужно зайти в Твиттер под своей учетной […]
Read More →Аватар не только в Twitter, но и во всех остальных социальных сетях играет важную роль. Аватар – это небольшая картинка или фотография, которая представляет вас, вашу личность и индивидуальность. При первой настройке Twitter вы можете увидеть на месте аватарки обычный темный силуэт, хотя до недавнего времени там было яйцо. Немногие знают, как изменить аватар в […]
Сегодня мы расскажем вам, как в Твиттере поменять имя. Для начала поговорим о выборе правильного имени для популярной сети с уже зарегистрированными миллиардами пользователей. Если вы заметили, в Twitter есть имя пользователя и настоящее имя. Какая разница между ними? Имя пользователя – уникальное имя. Второго такого имени в Twitter быть не может. Это также ваш […]
Read More →Довольно часто от старых пользователей Twitter можно услышать недовольные отзывы о новом оформлении Twitter и сотни вопросов, как вернуть старое оформление Твиттер. Почему? Неужели он настолько плох, что многие хотят вернуть Твиттер? Нет, скорее всего, здесь все дело в привычке. Twitter не менял свой дизайн кардинально на протяжении нескольких лет, поэтому пользователи просто почувствовали себя […]
www.twidium.com
Шапки, фоны и аватарки для Твиттера

Приветствую тебя, дорогой читатель! Почти каждый из нас, в жизни, стремится показать свою индивидуальность, это выражается в одежде, причёске, машине, квартире и, конечно же, в интернете, в социальных сетях! Если у Вас есть страничка в твиттере, то её также можно немного приукрасить и добавить индивидуальности! Специально для этого выкладываю классную подборку: шапки, фоны и аватарки для Твиттера.
Фоны для твитера
Для создания фона в твиттере можно использовать любую картинку, которая Вам нравится, главное, чтобы качество картинки было хорошим. Если на компьютере нет подходящей красивой картинки для будущего фона, то у Вас есть два варианта:
- Выбрать понравившийся фон из предложенных на этом блоге (смотрим ниже).
- Найти в интернете, благо сейчас огромное количество сайтов с обоями для рабочих столов, для этого достаточно набрать поисковой запрос «обои для рабочего стола» и выбрать понравившуюся картинку, которая станет фоном в твиттере.
Подборка фонов для твиттера «Абстракция»
Подборка фонов для твиттера «Природа»
Шапки и аватарки для твиттера
Относительно недавно появилась возможность задать картинку для шапки в твиттере. Как поменять шапку с аватаркой в твиттере? – Всё предельно просто! Заходим в настройки – Профиль – жмём на кнопочку «Изменить изображение шапки», или для смены аватарки – на кнопочку «Изменить фотографию». После того, как шапку в твиттере разрешили менять на любую картинку, пользователи придумали «спаренные» шапки с аватарками.
Согласитесь, это красиво! Хотите себе что-то подобное? Если да, то специально для Вас подборка «спаренных» шапок и аватарок, смотрим ниже.
Подборка шапок и аватаров для твиттера
Loading Likes…- Одноклассники
МАТЕРИАЛЫ ПО ТЕМЕ
seoblognik.ru
Как сделать оригинальный дизайн шапки в профиле Твиттера | DesigNonstop
Как сделать оригинальный дизайн шапки в профиле Твиттера
14
Не так давно разработчики Твиттера порадовали очередным интересным нововведением. Теперь можно самостоятельно оформлять дизайн шапки в своем профиле. Оригинальный эффект получается если совместить аватарку и картинку в шапке. В сегодняшнем уроке мы так и попробуем сделать. Для этого сначала выберем красивую картинку для аватара и одновременно для шапки. После этого создадим в фотошопе новый документ и выставим направляющие, чтобы обозначить зону аватара. Далее сохраняем отдельно картинку для шапки и аватар. И напоследок загружаем все это в Твиттер и получаем собственный дизайн своего профиля.
Шаг 1.
Создаем в фотошопе новый документ размером 1252х626 пикселей.
Шаг 2.
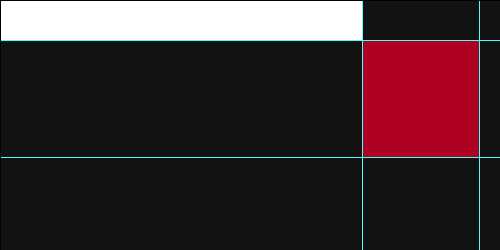
В левом верхнем углу создаем прямоугольник размером 540х60 пикселей.
Шаг 3.
Потом создаем квадрат размером 175х175 пикселей и прислоняем его к правому нижнему углу белого прямоугольника, как на рисунке ниже. По всем сторонам квадрата устанавливаем направляющие.
Шаг 4.
Теперь берем любую картинку, которую мы хотим установить в шапку. Желательно размер картинки не меньше, чем 1252х626 пикселей. В пересечении направляющих устанавливаем часть картинки, которая будет аватаром в Твиттере.
Шаг 5.
После этого сохраняем первую картинку полностью размером 1252х626 пикселей. Потом кадрируем изображение по размеру аватара и сохраняем вторую картинку размером 175х175 пикселей.
Шаг 6.
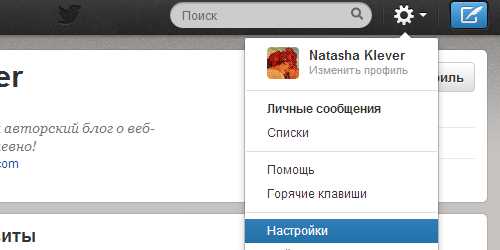
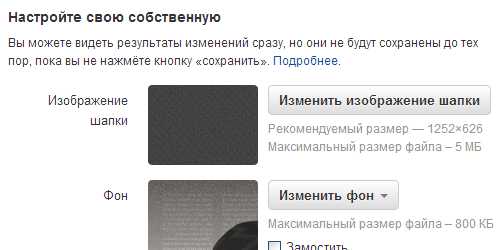
Переходим в аккаунт в Твиттере, выбираем пункт «Настройки».
Шаг 7.

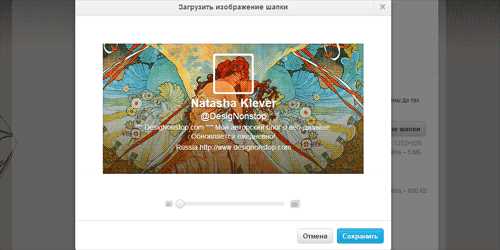
Шаг 8.
На следующем шаге нам предложат отрегулировать масштаб картинки, если надо. После этого нажимаем «Сохранить».
Шаг 9.
Теперь в меню слева выбираем пункт «Профиль» и нажимаем кнопку «Изменить фотографию». Загружаем вторую картинку с изображением аватара.
Шаг 10.
В результате получаем собственный дизайн шапки в Твиттере.
P.S. Постовой. А вы знаете, что иногда, чтобы посетители увидели дизайн вашего сайта, нужно, как минимум, знать какие бывают прокси.
Оцените, пожалуйста, статью!- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Как создать оригинальный дизайн профиля twitter

Создание оригинального оформления twitter с помощью Adobe Photoshop.
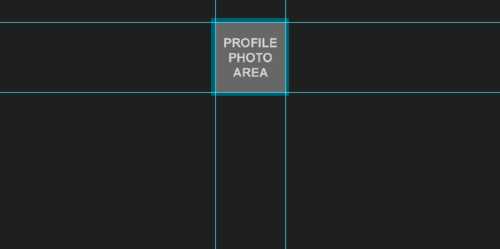
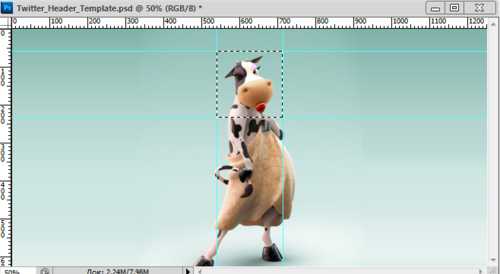
Вам понадобиться для работы шаблон профиля twitter. Общий вид шаблона (схема, на которой указано место под аватар, направляющие линии помогут вам в ориентации и работе по созданию дизайна).
Для вашего вдохновения рекомендую запись “ТОП креативных профилей twitter”, на нашем форуме вы найдете фоны для twitter, которые могут вам пригодиться в оформлении. Вы можете сами создать фон по уроку “Как создать фон твиттер”. Читайте также как сделать оформление канала youtube.

Этапы работы по созданию дизайна twitter профиля:
- Скачайте, распакуйте архив Twitter_Header_Template.zip и откройте файл в фотошопе
- Выберите или нарисуйте фоновое изображение профиля. Исходное изображение должно быть не меньше 1262 на 626 пикселей, а лучше больше.
- Откройте выбранный фон в Photoshop посредством команд Файл –> Открыть..
- Переместите фоновое изображение на документ со схемой шапки при помощи инструмента “Перемещение” и выбираем наиболее удачное расположение. Направляющие вам помогут в этом. Обычно выбирают расположение такое, при котором лицо попало в область будущего аватара (место пересечения направляющих).

- Сохраняем наш документ через команды Файл –> Сохранить для web (File > Save for Web)устройств. Следите за тем, чтобы ваше изображение не превышало 5 Mb. Это и будет наша шапка (фон профиля twitter).
- Возвращаемся к нашему документу. Теперь нам нужно создать аватар. При помощи инструмента Прямоугольная область (Rectangular Marquee Tool) делаем выделение по краям аватара (область внутри направляющих).

- Команды Редактирование –> Скопировать совмещенные данные (Edit > Copy Merged) или горячие клавиши Ctrl + Shift + C помогут вам скопировать область выделения со всеми находящимися в ней слоями.
- Файл –> Создать (File > New). У вас автоматически появится окно с нужными размерами аватара твиттер – 175 на 175 пикселей.

- Редактирование –> Вставить. Ваш аватар готов! Сохраните его также для web устройств.

- Вам осталось лишь загрузить фоновое изображение шапки и аватар в твиттер без изменений при загрузке.
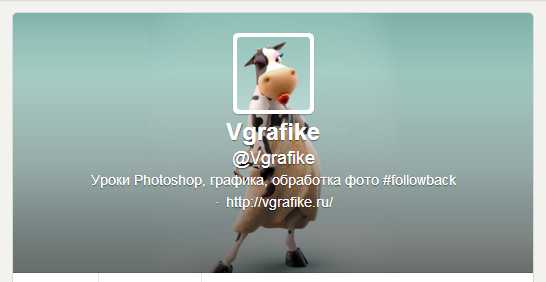
Вот еще пример оформления твиттер, выполненных по данному уроку:

vgrafike.ru
