Как создать ttf шрифт из сканированных изображений с помощью Fontographer
Если вы хоть немного связаны с дизайном, то знаете что шрифты играют одну из ключевых ролей и придают вашему проекту своеобразность и уникальность. В интернете можно найти тысячи различных шрифтов, но именно это разнообразие и делает наш выбор таким мучительным… Если вам также, как и мне, хочется чего-нибудь «этакого», тогда создайте свой собственный шрифт. В этом уроке мы наглядно рассмотрим создание ttf шрифта, при помощи Fontographer.Fontographer — это легкий в освоении, но очень мощный редактор, который позволяет создавать новые и редактировать уже имеющиеся шрифты.
Итак! Создавать новый шрифт мы будем из изображения, которое я нашел в интернете. Мне позарез нужен был шрифт Nandos Bold, который используется в дизайне интерьера сети португальских ресторанов Nandos. Но так как разрабатывали этот шрифт непосредственно для ресторана, найти в интернете мне его не удалось. Зато я нашел картинку с алфавитом этого шрифта, которую нарисовали дети из Южной Африки. Спасибо им за это! Вот ссылка на саму картинку.
ШАГ 1 Открываем изображение нашего шрифта в любом графическом редакторе (я пользуюсь Photoshop, но это не так важно). Выделяем заглавную букву «А» и копируем ее в буфер обмена. Буква А нам позже потребуется для изучения кернинга.
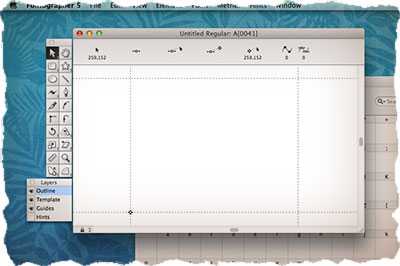
ШАГ 2Запускаем Fontographer и создаем новый шрифт (Command + N). В открывшемся окне два раза кликаем по клетке с буквой А, в результате чего появится окно создания контура (outline) буквы.

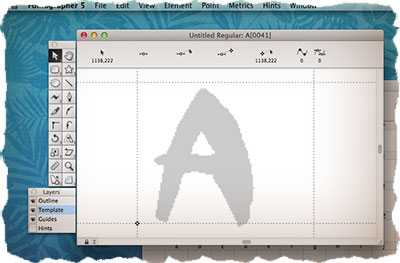
ШАГ 3Вставляем скопированное ранее изображение. Программа автоматически поместит его на слой Template и на экране буква будет выглядеть бледно серой. Выбрав слой Template, передвиньте букву на нижнюю базовую линию. Здесь же можно произвести элементарное редактирование (масштабировать, наклонить, зеркальное отражение и т.п.).

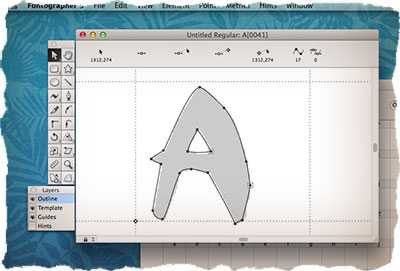
ШАГ 4Выбираем слой Outline (это важно!!!). Теперь нам необходимо произвести обводку нашей буквы. Сделать это можно вручную или автоматически, используя команду Auto-trace. В нашем примере точность не так важна, поэтому выбираем из меню Element команду Auto-trace… В открывшемся окне можно поиграть с настройками детализации (правее более детальный контур, левее — более сглаженный контур).

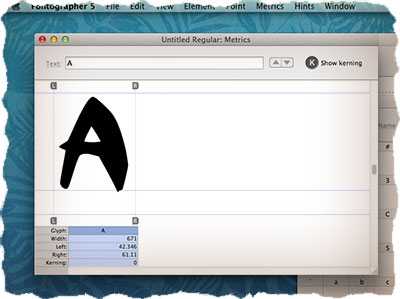
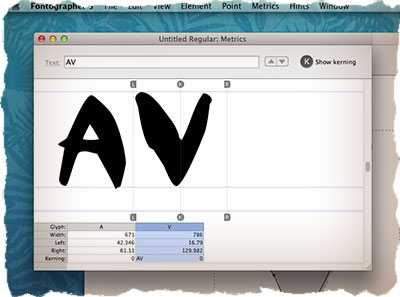
ШАГ 5Открываем окно Metrics, нажав Command + K или выбрав комманду из меню Window. В новом окне будет находится буква, контур которой мы только что создали. Перетягивая две направляющие по бокам буквы, установите расстояние до соседних символов (до и после).

ШАГ 6 Повторите шаги с 3 по 5, но теперь для буквы V (буква V нам необходима для изучения кернинга).
ШАГ 7 После того как вы создадите букву V, введите подряд символы AV в поле Text верхней части окна Metrics. В окне отобразятся обе буквы, каждая со своими отступами. На самом деле буквы A и V должны быть ближе друг к другу (если сравнивать с H и K, V и т.п.), в противном случае при использовании будет казаться что расстояние между ними неприлично большое. Подгонка этого расстояния называется кернингом. Кликните по букве V и перетяните направляющую L ближе к букве A.

ШАГ 8 Введите буквосочетание VA в текстовую строку окна Metrics. Перетяните направляющую L буквы A ближе к символу V. Каждый раз когда вы вводите текст в окне Metrics, Fontographer сохраняет кернинг пару для этих символов в памяти шрифта.
Чтобы ваш шрифт выглядел более профессионально, постарайтесь создать как можно больше кернинг пар для разных символов. Определенного набора кернинг пар не существует, т.к. все зависит от дизайна вашего шрифта. Единственное приведу краткий список символов, требующих регулировки кернинга: 4, 6, 7, 9, A, C, D, F, G, J, K, L, P, T, U, V, W, Y и большинство символов нижнего регистра.
ШАГ 9 Сохранив шрифт (Command + S), вы все еще не получите TTF шрифт. Программа всего лишь запишет все ваши действия в файл со своим внутренним форматом.

ШАГ 10 Прежде чем мы сохраним проделанную работу в TTF файл, нашему шрифту необходимо дать имя. Для этого заходим в меню Element > Font Info… Заполняем поля имени шрифта, компании разработчика, дизайнера. Кодировку можно оставить MacOS Roman.
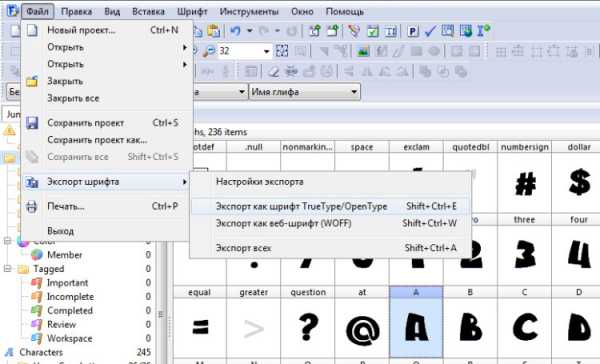
Ну а теперь смело заходим в меню File и выбираем Generate Font Files… Проверьте в каком формате Fontographer предлагает сохранить шрифт (должен быть ttf), укажите папку для сохранения и жмем кнопку Generate.
Вот и все! Конечно же создание собственного шрифта дело не из веселых, но оно того стоит.
Читателям также нравится:
Похожие записи:
macnoob.ru
Как я делаю шрифт (обещанный рассказ с картинками 🙂
Рассказываю…Но сразу скажу, возможно что-то делаю не так и может быть более опытные создатели шрифтов укажут на мои ошибки, буду рада)
К теме создания буковок подошла прям совсем недавно, поэтому пользователь еще не опытный) но тема очень интересна для меня!
С удовольствием делюсь своим пока небогатым опытом в данной области!
Покажу на примере нового шрифта. На Шаттере буквы уже висят (продаж пока не было). Но там просто векторный алфавит. А пока готовлю набор для КМ. Там будет три шрифта и вот один из них.
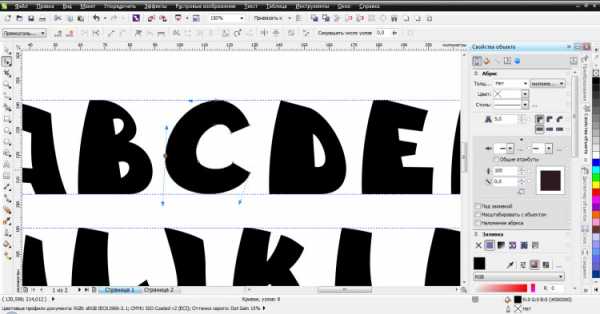
1. Ну первое, конечно, рисую сами буковки. Рисую я в Кореле (лирическое отступление — люблю Корел очень, работать с вектором там одно удовольствие, и есть в нем несколько незаменимых, на мой взгляд, инструментов, аналоги которых в Иллюстраторе для меня неудобны. Но после Корела всегда «переправляю» вектор в Иллюстратор, проверяю пути и сохраняю в епс — ушла далеко))).
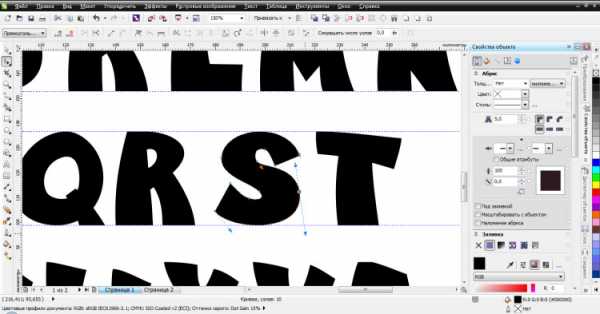
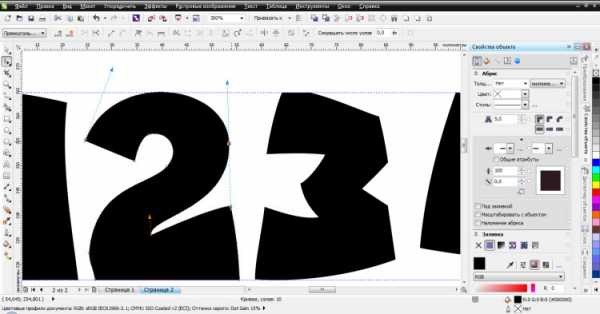
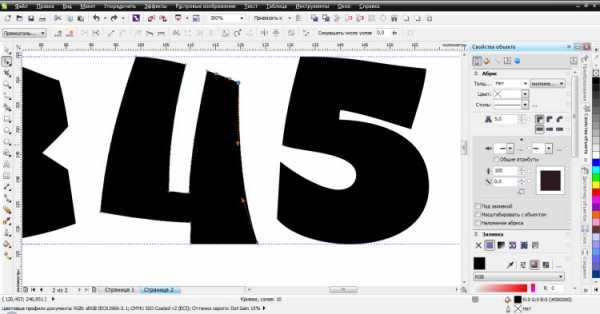
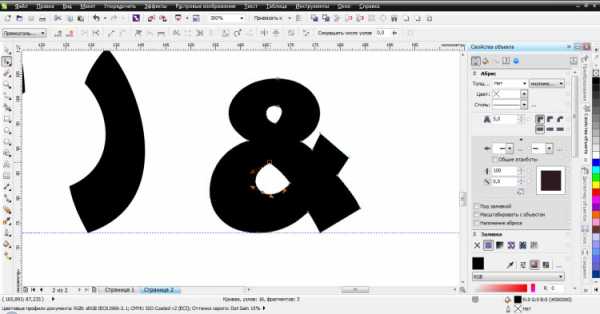
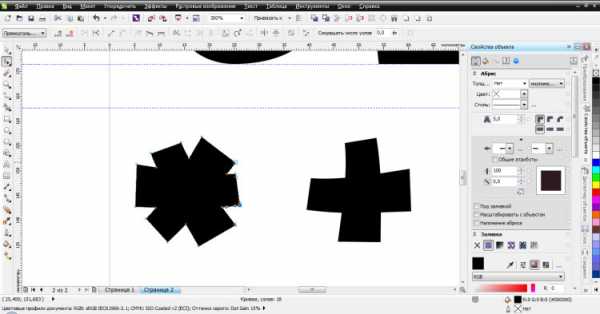
Пример отрисовки букв и некоторых символов:






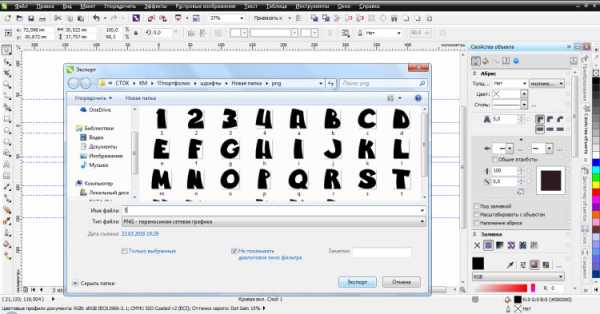
2. Когда все буквы, цифры и символы нарисованы, нужно каждый из них, отдельным файлом сохранить в png:

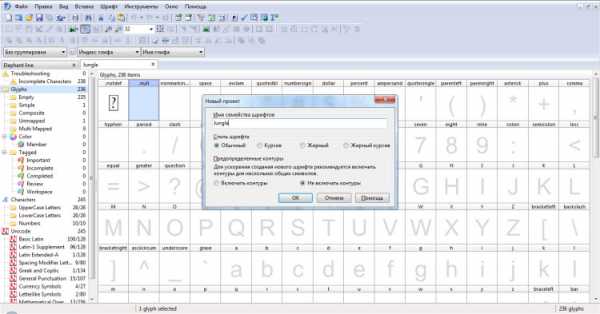
3. Далее нужна программа для преобразования нарисованных буковок в полноценный шрифт, который можно будет потом установить и пользоваться им в любой программе (волшебство какое-то )

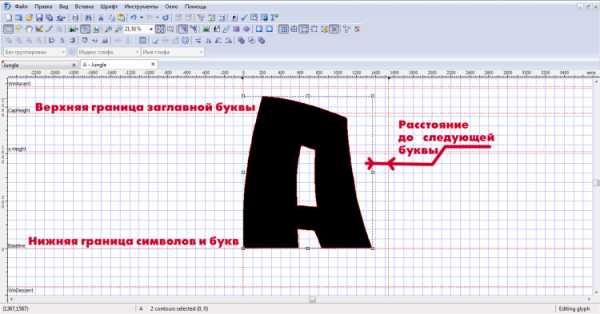
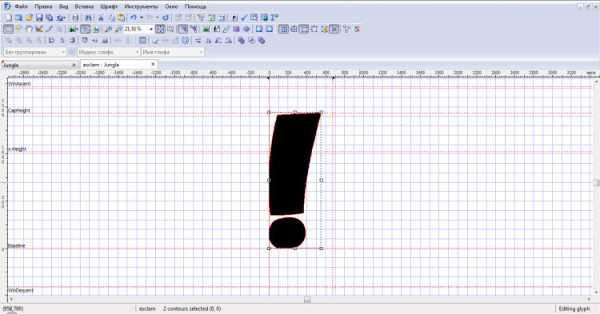
4. Открывается поле с ячейками для символов. Двойным щелчком заходим «внутрь» ячейки для редактирования. Появляется новое окно, в которое вставляем сохраненные png-буквы. Правим размер в соответствии с базовыми линиями и закрываем окошко. Можно и форму подредактировать, если нужно, да и вообще сразу здесь букву нарисовать! (Но я Корел не предам, буду в нем все отрисовывать)))

И так с каждой буквой, цифрой и символами.

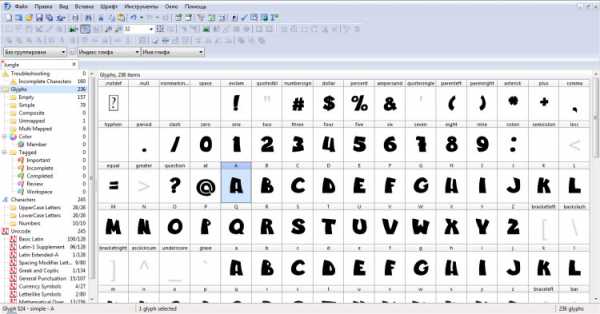
После закрытия каждого окна редактирования, поле постепенно заполняется)

В результате вот такая картина:

5. Остается самая малость: экспортировать шрифт

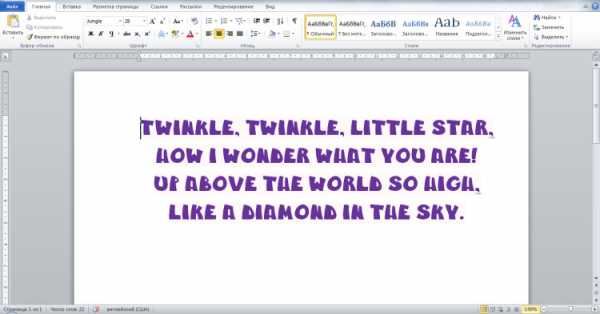
6. Установить шрифт на своем компьютере и радоваться, так, как будто произошло волшебство

Все вроде бы) Если что, спросите)
Надеюсь, пригодится!
Спасибо за внимание)
artlab.club
Сделай шрифт собственными руками?
Что нужно знать о шрифтах?
Для начала скажем несколько слов о том, из чего состоит шрифт. В файле шрифта для каждого символа хранится его образ или контур — глиф (glyph). Разные буквы могут иметь одинаковые контуры — например, кириллические и латинские «А», «О», «М» и т. д. Наверное, многие уже догадались, что суть создания шрифта состоит в начертании контуров символов.
Существует два типа шрифтов: растровые и контурные. В растровых контур символа представляется в виде битовой карты. Недостаток такого представления очевиден: изменение размера шрифта приводит к искажениям его изображения. Именно по этой причине в большинстве случаев, сами того не подозревая, мы используем контурные шрифты, в которых применяется описание контуров символов или же используются специальные графические команды для отрисовки символа.
Обычно при создании шрифтов используются кривые Безье. Не углубляясь в математику, отметим некоторые важные свойства этих кривых. Для отображения отрезка прямой нам нужно две точки — начала и конца. Кривые Безье также имеют точки начала и конца, но кроме этого они имеют еще и ряд граничных точек, к которым стремится кривая. Регулируя отклонение кривой от граничных точек, можно добиться гладких изгибов кривой Безье.
Контуры символов могут быть основными или составными. Например, символ «Й» будет составным, он составляется из двух контуров: символа «И» и шапочки.
Хинтинг, кернинг, трекинг и межсимвольное расстояние
При отображении символов малых размеров необходимо учитывать, какие составные части символов нужно отображать, а какие нет. Для этого в описании контура нужно указывать, каким образом следует изменять контур для достижения наилучшего качества изображения. За это отвечает хинтинг. Следует отметить, что большинство шрифтовых редакторов делают хинтинг самостоятельно, тем самым избавляя разработчика от довольно-таки тяжелой и кропотливой работы.
(На мой взгляд, довольно сомнительная формулировка. На всякий случай привожу определение этого термина из Полиграфического словаря, взятое с http://www.polymarket.ru/: « ХИНТИНГ — метод снижения визуальной заметности дефектов изображения линий контурных шрифтов. При использовании хинтинга нарушение ровности края вертикальных линий в ряде шрифтов выравнивается.» То есть, как должно вести себя различным элементам глифа при их уменьшении — прим. ред.)
Теперь перейдем к трекингу, в задачу которого входит определение и изменение расстояния между символами в зависимости от размера шрифта для того, чтобы обеспечить наиболее качественное оптическое отображение текста.
Межсимвольное расстояние за счет оптимального выбора интервалов позволяет повысить читабельность текста.
С межсимвольным расстоянием тесно связано понятие кернинга, техника которого позволяет улучшить качество отображения текста, изменяя межсимвольное расстояние для определенных сочетаний символов — кернинговых пар.
Итак, разобрав основные понятия, приступим к описанию средств, с помощью которых создаются шрифты.
FontLab 4
( http://www.pyrus.com/downloads/FL4WinDemo.exe, 3.35 Мб)
Программа FontLab является одной из самых старых программ по созданию и редактированию шрифтов, но несмотря на свой почтенный возраст имеет суперсовременный набор средств и удобный интерфейс ( рис. 1). Среди доступных инструментов присутствуют средства для удаления точек контура и замены прямой линии на кривую Безье для последующей правки ее граничных точек. Также FontLab снабжен набором графических примитивов, таких как прямоугольник, треугольник, стрелки, эллипсы и др. Программа позволяет использовать целый ряд команд по преобразованию контуров: поворот символа на произвольное число градусов, отражение, масштабирование, растягивание и т. д.
Кроме перечисленного, в FontLab’е доступно большое количество специальных эффектов: перспективная трансформация символа, его трехмерный поворот, «комкание». Также в программе присутствуют команды оптимизации контура и удаления пересекающихся линий, причем все преобразования можно проводить как для отдельного символа, так и для набора. Есть и набор спецэффектов, предназначенных для всего шрифта целиком, — пользуясь ими, можно создавать новые шрифты из существующих. Среди специальных эффектов присутствует добавление трехмерной и обыкновенной тени, создание перелива и различных деформаций символов (к примеру, волнистых контуров или эффекта «разбитого стекла»), можно генерировать «пятнистые» символы.
FontLab позволяет создавать контуры символов не только с помощью инструментов программы, но и загружать из векторных EPS-файлов. Естественно, программа поддерживает хинтинг, кернинг, трекинг, можно отрегулировать ширину символов и боковых полей. Еще одним мощным средством FontLab’а является наличие собственного макроязыка, который наверняка пригодится опытным пользователям. Программа сохраняет и загружает файлы шрифта в своем собственном формате FLW. Для экспорта или импорта шрифта в формат TrueType следует пользоваться командами Import и Export из меню File.
Fontographer
( http://www.macromedia.com/software/fontographer)
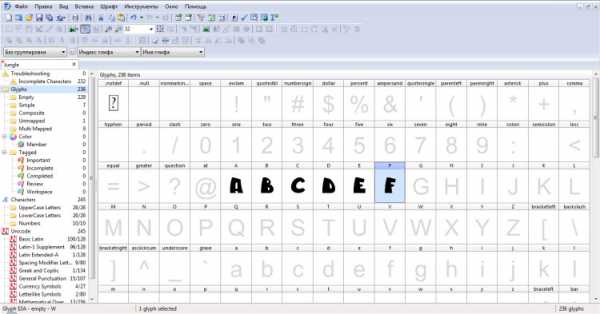
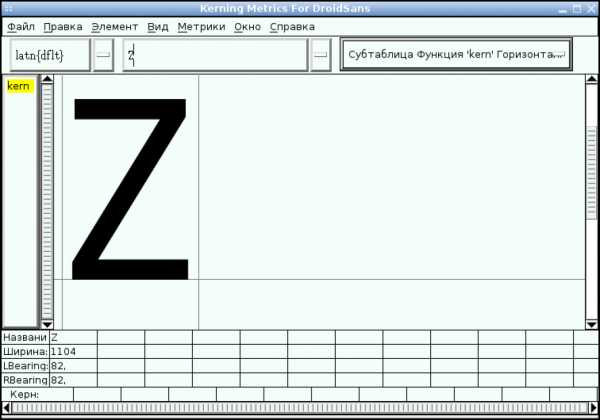
Программа Macromedia Fontographer является одной из наиболее часто используемых утилит в роли редактора шрифтов. Ее популярность объясняется простотой и удобством в использовании, наличием версий для РС и Macintosh, возможностью создавать несложные, но полезные спецэффекты. Все это позволяет без особых проблем создавать свои собственные шрифты, а также редактировать уже существующие. При создании нового или открытии уже существующего шрифта Macromedia Fontographer отображает список символов, которые используются в данном шрифте ( рис. 2). О каждом из них программа дает подробную информацию — имя символа, литера, соответствующая данному символу, различные кодировки символа.
Для редактирования символа нужно дважды щелкнуть на нем — на экране появится окно редактирования с опциями, которые определяются типом шрифта. Для растровых набор инструментов более скромен — в частности, недоступно создание кривых, в наличии лишь элементы по созданию прямых линий. В числе инструментов карандаш, ластик, различная тулзень для перемещения и выделения участков изображения etc. Для работы над векторными шрифтами в вашем распоряжении еще и такие графические примитивы как линии, дуги, овалы, круги. Имеется возможность закруглять углы прямоугольников, создавать звезды. Инструмент «Перо» позволяет наносить контур от руки, причем есть перья различных размеров и даже наклонов. Полученные контуры можно поворачивать, зеркально отображать, увеличивать или уменьшать, наклонять в различных плоскостях. Macromedia Fontographer также позволяет применять специальные эффекты для контуров. Их можно обводить, удалять пересекающиеся линии, изменять ширину шрифта и пр.
Одной из самых интересных, на мой взгляд, возможностей Macromedia Fontographer является смешивание шрифтов. Для этого следует воспользоваться командой Blend Fonts из меню Element. После выполнения данной операции создается новый шрифт, который будет объединять контуры двух исходных. При этом можно задавать пропорции влияния исходных шрифтов на итоговый.
Программа может работать с различными форматами шрифтов, такими как TrueType, PostScript Type 1, PostScript Type 3 и собственным Fontographer DataBase File. При использовании команд Save или Save As шрифт сохраняется в уникальном формате Macromedia Fontographer. Чтобы записать шрифт в общепринятом, следует употребить команду Generate Font Files. Можно импортировать/экспортировать контуры и параметры шрифта, например, в EPS, FON или файл параметров (метрик) шрифта *.afm, *.pfm.
Font Creator 3
( http://www.high-logic.com/fcp3.exe, 1.36 Мб)
Данная программа работает только со шрифтами TrueType. Характерным ее отличием от других редакторов шрифтов является отсутствие в ней графических примитивов. Вместо них в качестве заготовок позволяется использовать какой-нибудь существующий шрифт. Простым перетаскиванием с помощью мыши можно добавить контур символа-заготовки в редактируемый символ. С полученным контуром данная утилита позволяет выполнять операции масштабирования, зеркального отображения, поворота и наклона. Одним из плюсов программы является возможность импортирования контуров из растрового изображения в формате BMP.
В Font Creator Program помимо прямых линий имеется возможность использования кривых Безье, есть возможность ручного задания параметров кернинга, кодировки и других шрифтовых установок. Алгоритмы автоматического подбора пар кернинга, межсимвольного расстояния и хинтинга в программе не реализованы. Программа позволяет протестировать результаты работы по редактированию шрифта, а также установить шрифт в системе.
Конечно, существуют и другие программы по редактированию шрифтов, но разместить все на двух страницах, увы, не получится — да и стоит ли? Достаточно того, что мы дали ориентир будущим шрифтовикам. Теперь все зависит только от вашей фантазии и желания работать, творить и созидать. Дерзайте!
help.starline.lg.ua
Создание шрифтов — ITC.ua
Одним из главных элементов не только полиграфии, но и дизайна вообще всегда были шрифты. Интересно оформленные знаки всегда привлекают внимание, а, наоборот, некрасивые подсознательно вызывают раздражение. Наверняка вы замечали, что для фильмов или альбомов музыкальных групп выпускаются отдельные шрифты. Они часто создаются под заказ, потому что способны существенно дополнять образ продукта или компании. Многие имеющиеся в полиграфии таблицы символов были разработаны задолго до появления компьютеров, однако без ПК сложно сейчас представить работу с ними. Их создание – очень творческий и кропотливый процесс, требующий внимания и самоотдачи. Для того чтобы попробовать себя в этом деле, не нужно быть профессионалом – достаточно установить одну из рассмотренных далее программ. Результат не заставит себя долго ждать, и уже через несколько часов вы сможете наслаждаться собственной гарнитурой в любом графическом или текстовом редакторе.
Font Creator 5.0
Font Creator является самым серьезным продуктом High Logic – компании, которая с 1997 г. трудится на ниве программ, работающих со шрифтами. С помощью редактора возможно создавать собственные TrueType, редактировать OpenType-шрифты, добавлять в исходные таблицы знаков новые символы, изменять межзнаковые интервалы, а также проводить различные манипуляции над создаваемыми или уже существующими шрифтами.
Font Creator обладает неограниченными возможностями отмены, переделывания и повторения результатов ваших действий, что значительно облегчает работу над тонкими деталями знаков. Программа позволяет разработать шрифт из заготовленного изображения. Таким образом, имея на листе бумаги исходную подборку собственных рукописных знаков, можно получить на их основе полноценный уникальный рукописный шрифт. Интерфейс программы довольно удобный и понятный, хотя на первый взгляд кажется несколько перегруженным. Создание нового шрифта происходит буквально несколькими щелчками мыши. Определившись с названием, типом знаков (курсив, жирный, обычный) и стилем (полноценный шрифт или всего лишь один символ), вы увидите появившуюся на экране шаблонную таблицу, состоящую из множества ячеек. Щелкнув по одной из них, вы попадете в окно Glyph Edit, где и производятся действия над конкретным знаком.
Новая, пятая, модификация редактора вышла в январе нынешнего года, она полностью работоспособна на всех версиях Windows, начиная с 95-й. Trial-редакция Font Creator будет активна в течение 30 дней и содержит подробную инструкцию по работе с редактором.
Простая и эффективная утилита
Способна на многое
Перегруженный интерфейс
FontLab 4.6
Компания FontLab была создана в 1992 г., в ее активе сейчас более десяти продуктов для работы со шрифтами, как собственных, так и выкупленных у других компаний. Одноименная программа является старейшим профессиональным мультиплатформенным (Mac, ПК) редактором таблиц символов. Кроме FontLab, студия располагает инструментами TypeTool (упрощенный редактор), BitFonter (редактор битмаповых шрифтов), AsiaFont Studio (уникальный редактор азиатских символов) и Fontographer, о котором пойдет речь ниже.
Для рисования символов в FontLab существует специальная настраиваемая панель инструментов, с которой будет легко разобраться, если вы хоть раз пользовались графическим редактором. В программу включены средства автоматизации процессов, что облегчает моделирование знаков. Приложение позволяет производить любые манипуляции над символами, от непосредственного их рисования до регулировки кернинга. Возможно создание собственных рукописных гарнитур. Для работы с макросами в FontLab необходимо дополнительно установить Python. Демонстрационная версия программы не в состоянии сохранять созданные шрифты и производить их экспорт.
Сложный, но мощный редактор шрифтов
Широкие возможности
Высокая цена
Fontographer 4.1.5
Retail ($349)
Разработчик Macromedia/FontLab
Web-сайт www.fontlab.com
Размер дистрибутива 17 MB
Страница загрузки н/д
Fontographer – популярный редактор шрифтов от компании AltSys, был выпущен в далеком 1986 году. Его выход стал революцией в полиграфическом деле, так как до появления программы процесс создания логотипов, шрифтов и символов с последующей визуализацией на ПК был невероятно сложным. В 1996 г. вышла версия 4.1 Macromedia Fontographer, которая остается актуальной и в наши дни. Несколько месяцев назад владелец редактора сменился, и теперь первенец цифровой полиграфии принадлежит компании FontLab.
Fontographer позволяет производить всевозможные операции над шрифтами, символами и логотипами. Мощные и простые средства отлично подходят как новичкам, так и профессионалам; интуитивный интерфейс остается в наши дни непревзойденным. Программа обладает инструментами просмотра, манипуляции, экспорта для работы со шрифтами Type 1, Type 3, TrueType и Multiple Master. Пятая версия легендарного редактора ожидается уже в следующем году, к двадцатилетию продукта.
Удобный редактор
Большие возможности; удобный интерфейс
Недоступность; очень устаревшие версии
FastFont
FastFont является не менее устаревшей программой, чем Fontographer, но в отличие от последней продукт Para Type на звание профессионального не претендует. С помощью крохотного редактора вы сможете нарисовать символ за несколько секунд, но стоит приложить усилие, и вам удастся с легкостью создать полноценный шрифт, который программа сохранит в True Type. Невероятно примитивный и убогий однооконный интерфейс явно не создан для проектирования сложных таблиц символов, однако опробовать самый простой и быстрый способ разработки шрифтов наверняка стоит. И если вы не планируете заниматься всерьез созданием символов и знаков, то FastFont вполне удовлетворит любопытство новичка.
Аскетичный редактор для новичков
Программа даст представление о создании символов
Устаревшие оболочка и сам редактор
itc.ua
Fontographer 5.2.3 Rus Portable | ЛЕГИОН.net
Fontlab Fontographer 5.2.3 – это домашняя студия для создания шрифтов. Программа является одним из наиболее используемых редакторов шрифтов. Простота и удобство использования, а также возможность выполнять полезные спецэффекты позволяют создавать свои собственные шрифты без особых проблем. С помощью Fontographer Вы можете быстро изменять существующие шрифты, добавлять дроби, создавать различные версии своих шрифтов. Вы можете с легкостью отсканировать написанный от руки текст, распознать его и превратить в шрифт. Смешивайте любые шрифты, чтобы создать нечто совершенно новое. Используйте реагирующие на давление блокноты для рисования, чтобы создавать шрифты, соответствующие вашему почерку, или воспользуйтесь преимуществом нашего инструмента Каллиграфическое перо (Calligraphic Pen), чтобы разрабатывать образцы каллиграфического письма для приглашений и объявлений. Вы даже можете вставить в шрифт логотип своей компании, затем вставлять его в свои документы в любой программе, предоставляющей выбор шрифтов одним нажатием клавиши. Задумайтесь об этом — шрифты, которые вы применяете, говорят очень многое о Вас и Вашей компании. Теперь Вы можете использовать Fontographer, чтобы разработать библиотеку гарнитур, которые создадут подходящий имидж для всех. Скачать программу можно по прямой ссылке (с облака) внизу страницы. Основные возможности программы Fontographer:- Просмотр всех символов шрифта.
- Создание новых шрифтов.
- Разработка или изменение любого символа.
- Изменение метрики и кернинга.
- Копирование и вставка или импорт контуров графических объектов или растрового изображения (с настраиваемой автоматической трассировкой) .
- Обмен рабочими файлами с FontLab Studio, TypeTool или ScanFont посредством VFB-формата FontLab.
- Корректировка существующих шрифтов, добавление новых символов.
- Конвертация старых шрифтов в новые форматы.
- Открытие и генерация шрифтов Type 1, TrueType, OpenType, Type 3 и Multiple Master.
- Проверка или изменение кодировки шрифта.
- Простая настройка и изменение технических параметров шрифта, наименования и интерлиньяжа.
- Автоматическое улучшение качества отображения шрифта на экране, за счёт использования сложных алгоритмов автоматического хинтования.
нажмите на картинку и она увеличится
| Системные требования: | |
| Операционная система: | Windows XP,Vista,7,8 (x86,x64) |
| Процессор: | 1 ГГц |
| Оперативная память: | 512 МБ |
| Место на жестком диске: | 14,5 МБ |
| Язык интерфейса: | русский |
| Размер: | 5,6 МБ |
| апте4ка: | вылечено |
| *архив БЕЗ пароля |
КАК ТУТ СКАЧАТЬ – ВИДЕО
откроется в новом окне
откроется в новом окне
откроется в новом окне
xn--c1adkjnf.net
Два инструмента для создания шрифтов. / Habr
Я настоящий фанат типографики, и трачу много времени на поиск и экспериментирование со всеми видами различных типов шрифтов и стилей.В этом смысле, я также пытался создать собственные шрифты, и должен сказать, что любой человек, обладая небольшим опытом, может это сделать.
Далее освещены несколько наиболее известные (и бесплатных) инструментов для самостоятельного создания шрифтов.
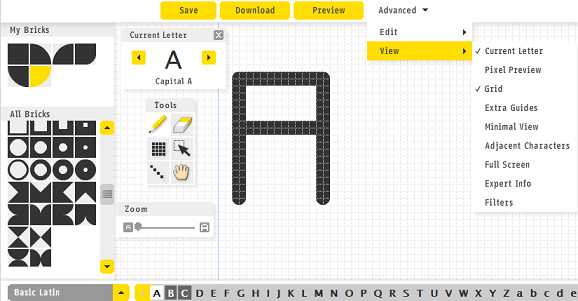
Fontstruct
Fontstruct это веб-приложение, являющееся замечательным средством для создания шрифтов, особенно если вы новичок в этом деле. Для создания шрифтов, пользователям нужно зарегистрироваться, но графический интерфейс настолько просто и удобен в использовании, что вы начнете пользоваться им моментально.

Fontstruct встречает пользователей MS Paint-подобным окружением, где они могу использовать «кирпичики», которые по существу являются шаблонами, помогающими создать избранный вами дизайн. Есть десятки кирпичиков, на выбор, каждый из которых может предоставить создателям свою уникальную особенность, для добавления к шрифту.
Несколько дополнительных базовых инструментов включают в себя: ластик, инструмент создания линии/прямоугольника и инструмент «рука», позволят создавать шрифты точно и профессионально.
Каждая буква/символ, какой бы язык вы не выбрали, имеет соответствующий «слот», чтобы помочь вам отследить какие символы вы уже нарисовали, и те которые могли забыть.
Fontsrtuct содержит символьные модели более чем 20 различных языков.

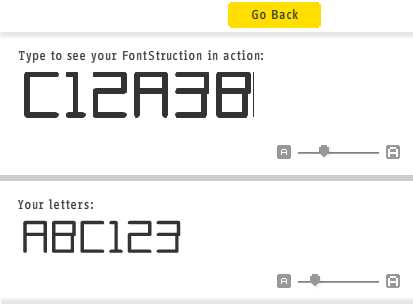
Во время создания своего шедевра, Fontsrtuct предоставляет возможность напечатать и протестировать результат, в условиях реального времени, что, несомненно, удобная функция как для новичков дизайнеров, так и для профессионалов.

После того как ваш шрифт будет готов, вы можете скачать его (в формате TrueType) и/или выложить в общий доступ, через галерею. Здесь пользователи могут публиковать, голосовать и скачивать шрифты, повсюду создавая сообщества любителей типографики.
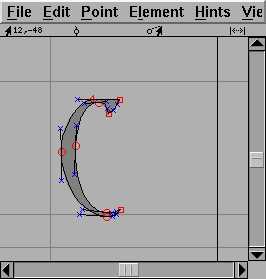
FontForge
Если же для создания шрифтов, вы предпочитаете десктопные приложения, давайте рассмотрим FontForge: замечательную бесплатную программу, позволяющую создавать собственные шрифты. Она более замысловата в сравнении с Fontstruct, и содержит большое количество настроек и инструментов.

Пользователей встречает растровое изображение знаков и символов, которые можно формовать и переделывать, в соответствии с желаемым дизайном. FontForge совместим с множеством различных форматов шрифтов, включающих в себя TrueType и Opentype.
Я бы также рекомендовал к прочтению отличное руководство, от создателей FontForge, которое поможет вам при создании шрифтов. Есть версии программы для Windows, Mac, и Linux, однако пользователи Windows также должны установить Cygwin, являющееся бесплатным Linux окружением для Windows, необходимым для запуска FontForge.

FontForge безусловно стоит попробовать, но все же перед этим, поработайте с Fontstruct, чтобы привыкнуть к типографской среде, и воплотить в жизнь некоторые из ваших идей.
habr.com
FontForge / Система создания и редактирование шрифтов

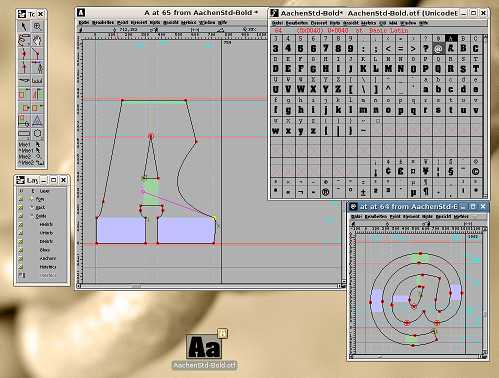
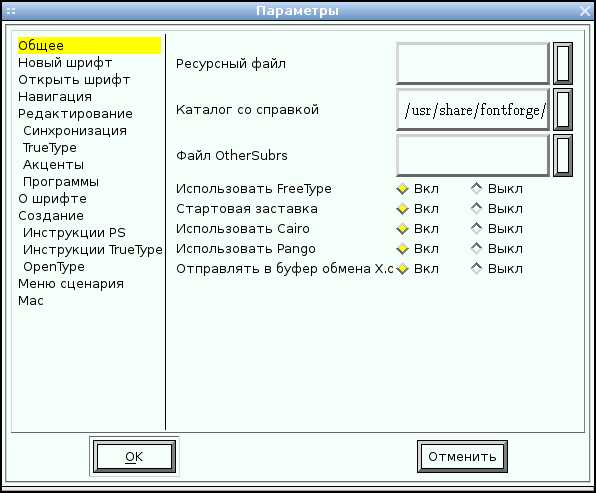
FontForge (ранее PfaEdit) — многофункциональный редактор шрифтов, система редактирования шрифтов, написанная на С и имеющая X Window System пользовательский интерфейс.

Шрифт (компьютерный) — файл содержащий в себе описание набора буквенных, цифровых, служебных и псевдографических символов. Используется для отображения этих символов (текста) операционной системой и приложениями. Компьютерные шрифты делятся по способу отрисовки, на растровые и векторные.

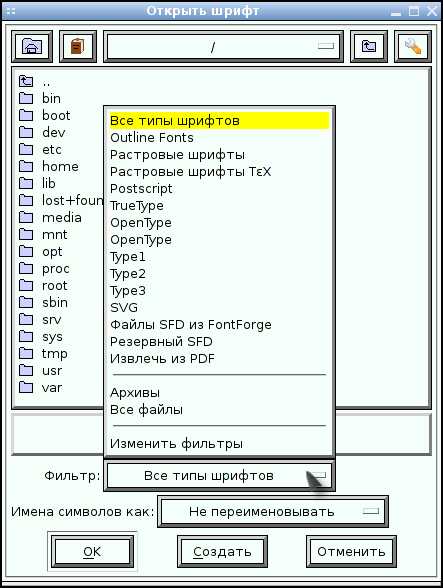
FontForge удобное приложение позволяющее создавать, изменять и конвертировать шрифты в множестве форматов. Поддерживаемые форматы шрифтов: PostScript (Type1, Type3, Type0), TrueType, OpenType (Type2), CID (CID-keyed), multi-master, CFF, SVG, BDF, Datafork TrueType и др…


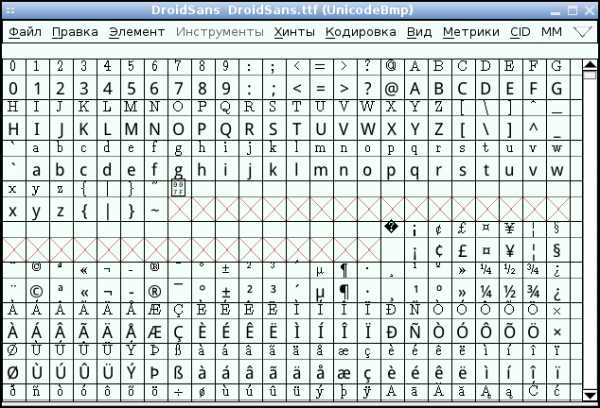
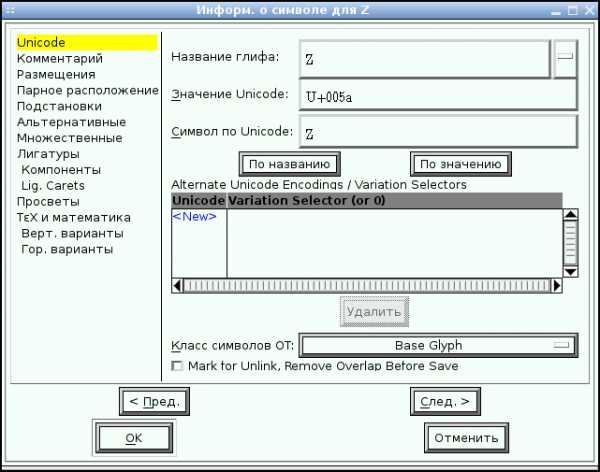
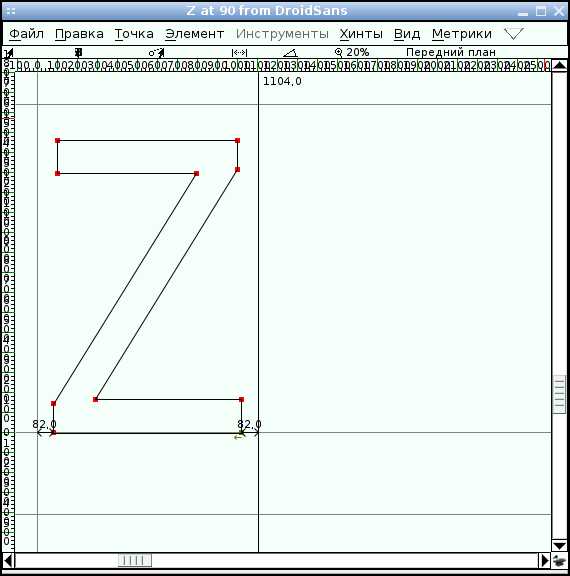
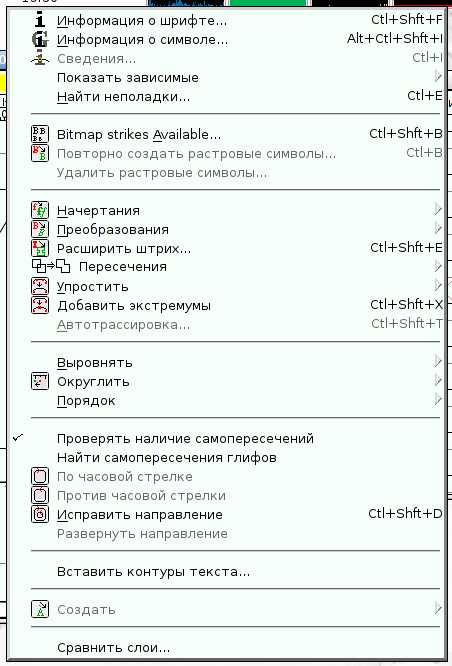
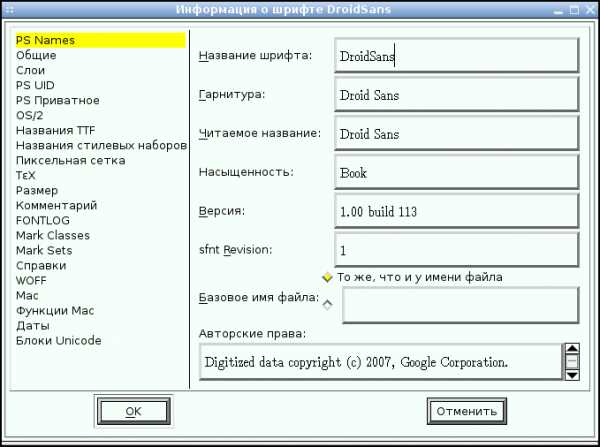
FontForge содержит большое количество инструментов и настроек, есть возможность управления клавиатурными сочетаниями… Значки и символы можно полностью или частично переделать в соответствии с желаемым дизайном, можно полностью поменять или скорректировать метаданные файла шрифта.

Созданные в FontForge шрифты можно сохранить в формате «Spline font database files«, использующего расширение .sfd, а так же экспортировать в другие форматы шрифтов.

В FontForge для визуализации используется FreeType (библиотека для растеризации шрифтов и операций над ними, а так же используется для отображения шрифтов в X11).


Для создания графических миниатюр шрифта в FontForge используется fontimage, поиск в шрифте распространённых ошибок осуществляет fontlint, а для сравнения двух файлов со шрифтами используется stddiff.


Среди работ созданных автором приложения, Джорджом Уильямсом, есть такие известные шрифты как Caslon Roman, Unicode font, семейство шрифтов Monospace и др…

FontForge так же используется для создания шрифтов: Free UCS Outline Fonts (freefont), Linux Libertine.
Лицензия: BSD license

Домашняя страница
Страница на github.com
Страница на sourceforge.net
zenway.ru
