Как увеличить фон в фотошопе два варианта и замена лишних предметов на фон
Данный урок пригодится тем, кому нужно добавить недостающий фон на фото. Например, при фотографировании изделий ручной рукодельницы могут «прихватить» лишние предметы в кадр или сделать фото, длины или ширины которого не хватает для оформления обложек соцсетей или дргой графики. Здесь и понадобятся знания о том, как увеличить фон в фотошопе.
К сожалению, как и многие, я не всегда учитываю правило третей и забываю выставлять соотношение сторон кадра при фотографировании. И при обработке фотографий мне часто не хватает основного фона на прямоугольных фото. Особенно, если нужен формат в соотношении 9*16. Например, для обложки Ютуб. Или для открыток.
Исправляю ситуацию в Фотошопе.
Видео «Как растянуть или заменить часть фона»
Видео «Изменение цвета, насыщенности, яркости и контраста»
Итак, переходим к разбору вариантов. Покажу три:
- как из горизонтального фото соотношением 4*3 сделать горизонтальное с соотношением 16*9,;
- как из вертикального фото перейти в горизонтальное;
- как заменить фоном предметы, случайно попавшие в кадр.
Как добавить недостающий фон к фото
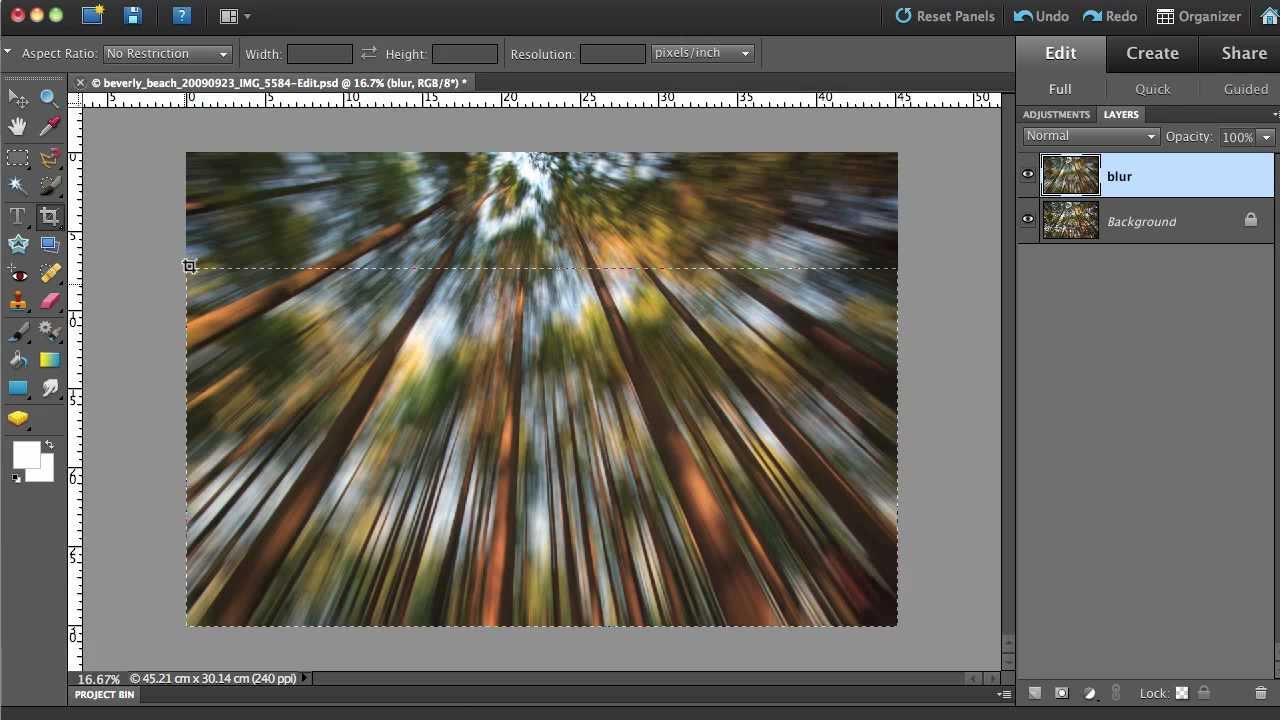
Я буду использовать инструмент «Рамка». В его настройках есть выбор соотношения сторон.
Рамку можно уменьшать или увеличивать, потянув за угловые маркеры. И сам рисунок можно сдвигать и поворачивать так, как этого требует ваша задумка.
Прозрачный фон в фотошопе обозначен шахматной сеткой. Иногда вместо прозрачного пустоты залиты каким-либо цветом. Это зависит от настроек.
Следующий шаг – дубликат слоя
В верхнем выпадающем меню СЛОИ выбираю команду с таким названием.
В панели слоев появляется второй слой, копия уже имеющегося.
Ставлю курсор на этот слой, проверяю, активно ли УПРАВЛЕНИЕ элементами, чтобы видны были маркеры.
И затем растягиваю нижнюю картинку влево, заполнив тем самым пустое пространство.
Можно растягивать в ширину и высоту, подгоняя рисунок под верхний слой, чтобы не было резкой границы перехода.
Далее выделяю прямоугольник добавленного фона, слегка прихватив исходную картинку. Обратите внимание, что должен быть выделен нижний слой.
И этот прямоугольник зеркально отображаю.
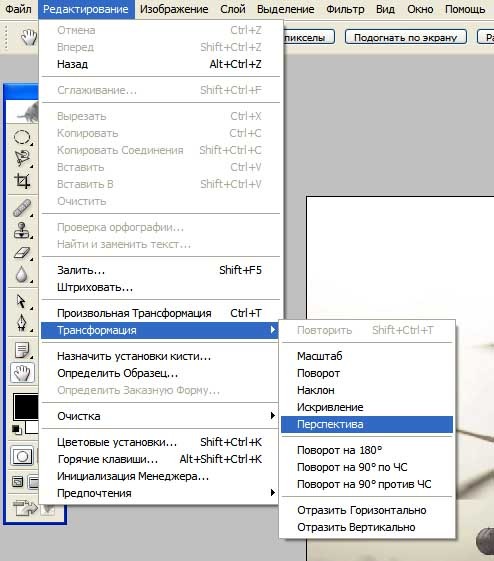
Для этого иду во вкладку верхнего меню «Редактирование», в ней «Трансформирование» и выбор «отразить по горизонтали».
Вы видите, что на границе вставки и исходника рисунок точно совпадает без сдвигов вверх или вниз.
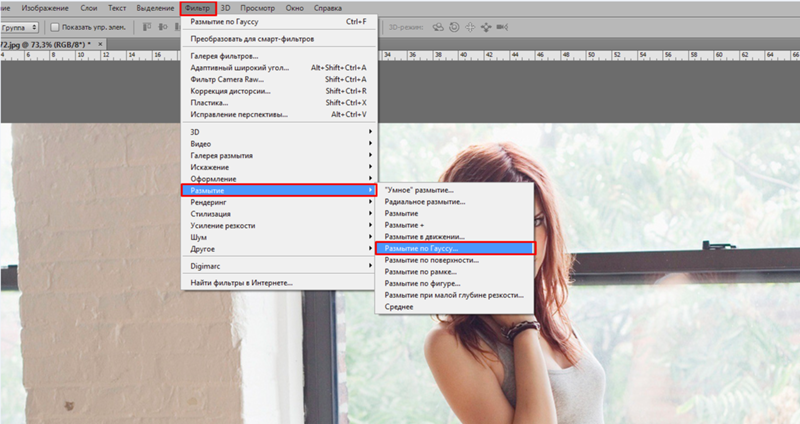
Чтобы сделать переход более естественным, размыть фон в фотошопе, я использую инструмент «Палец». Подобрав диаметр кисти и сделав мягкие края я как бы размазываю границы.
Но перед этим обязательно нужно объединить два слоя в один и уже на полученном слое растушевать границы.
Картинка готова. Далее ее можно также редактировать, меняя насыщенность, яркость. Добавить рамку, текст и так далее.
Это один из простых вариантов.
Горизонтальное фото из вертикального
Как и в первом варианте я использую инструмент Рамка.
Растягиваю рамку до нужного размера, меню положение рисунка относительно рамки, вращаю, добиваясь нужного положения в кадре.
Для создания дубликата слоя кликаю в панели слоев ПКМ и выбираю соответствующую команду.
Нижний слой растягиваю и поворачиваю таким образом, чтобы были заполнены пустоты.
Не всегда получается закрыть одновременно все нужные участки. Так, в моем случае один из углов рисунка заполнен не фоном, а другими яркими красками.
Чтобы исправить ситуацию, я копирую небольшой участок фона и вставляю его и сдвигаю в нужное место.
Если есть необходимость, то поворачиваю, добиваясь идеального соответствия имеющемуся фону.
Объединив все три слоя размываю границы с помощью инструмента ПАЛЕЦ.
Замена случайных предметов на фон
Иногда в самое лучшее фото вашего изделия попадает лишний предмет. Например, при фотографировании на подоконнике у меня есть хорошее изображение, но окно в кадре явно лишнее.
Заменю его на фон.
Для этого использую инструмент «прямоугольное лассо». В отличии от магнитного лассо, которое выделяет контур ориентируюсь на границы предметов и их цвет, прямоугольное лассо выделяет только прямыми линиями.
С его помощью выделяю ненужную часть фотографии.
Далее с клавиатуры кликаю Delet и соглашаюсь с предложением фотошопа сделать замену с учетом содержимого.
Кстати, также можно удалить фон в фотошопе, используя магнитное лассо.
Если же в вашем случае такой фокус не получается, то сотрите с помощью обычного ластика то, что выделено.
Затем все также, как в предыдущих вариантах:
- дублирую слой и отражаю его по вертикали;
- объединяю слои;
- смягчаю границу стыка с помощью все того же пальца.
Эти варианты могут подойти не ко всем рисункам и фото. Зависит от того, какой основной фон, однотонный или со многими деталями и т.д.
Но за основу можно взять все те инструменты, которые использованы в данном уроке.
Посмотрите подробное видео.
Еще информация по теме:
Как продлить в фотошопе фон
Как дорисовать фон в Photoshop?
Порой на фотографиях чего-то не хватает, согласитесь? Мы пытаемся что-то добавить, в поисках лучшего решения можно использовать фон. Решить эту проблему можно несколькими встроенными инструментами. Мы расскажем вам вкратце о каждом из них.
Первое о чем подумает начинающий любитель фотошопа. Для того чтобы воспользоваться, нужно в левой панели выбрать значок в виде штампа. Его принцип в том, что вы можете скопировать определенный фрагмент картинки и вставить его. Для этого зажимаете Alt и щёлкаете на нужную часть. После чего вставляете в любое место.
Его принцип в том, что вы можете скопировать определенный фрагмент картинки и вставить его. Для этого зажимаете Alt и щёлкаете на нужную часть. После чего вставляете в любое место.
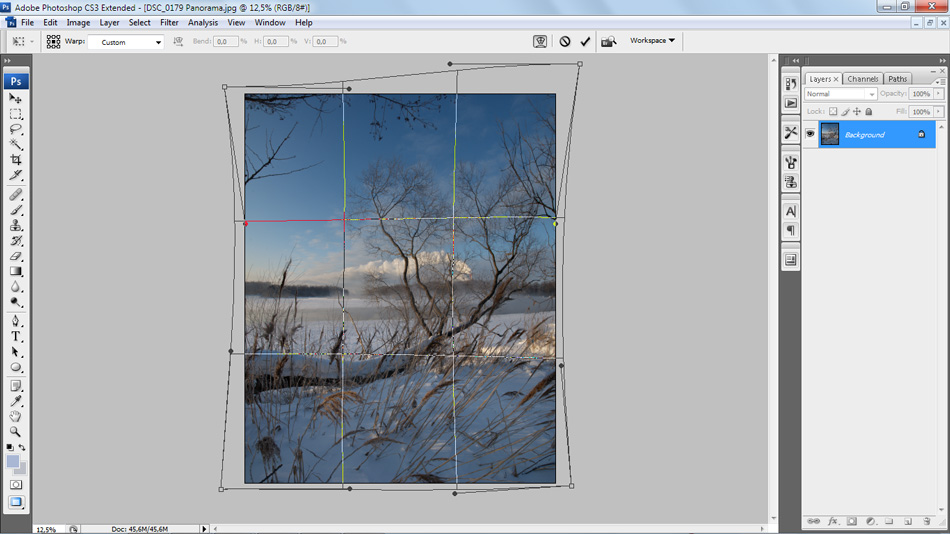
Неплохой способ продлить фон. Для того чтобы была возможность это сделать, нужен хороший остаток полей. Выберете инструмент прямоугольное выделение. Теперь зажимаем комбинацию клавиш Ctrl + T. На изображении появятся точки, вот их мы и растягиваем. Следите за тем, чтобы в итоге не вышло плоское изображение.
И еще один способ — автозаполнение. Функция появилась относительно недавно. С помощью неё можно автоматизировать весь процесс. Выделяете изображение с помощью любого инструмента выделения. Теперь щёлкаем на область правой кнопкой мыши и выбираем заполнить выделенную зону. Иногда получается криво, но штамп в этом деле помогает.
Растягивание фона изображения с сохранением на нем пропорций определенного объекта
Обнаружил данный урок на одном канале youtube. Очень полезная фишка для веб-дизайнера на мой взгляд.
Иногда ширины оригинального изображения недостаточно для какой-либо дизайнерской задумки, а его растягивание по ширине искажает нужные объекты. Чтобы сохранить эти объекты в целости и при этом растянуть фон изображения, PhotoShop предоставляет нам определенные инструменты. И так, в конечном итоге у нас из оригинального изображения:
Должно получиться вот что:
Приступим. Открываем наше изображение в PhotoShop и выделяем необходимый нам объект:
Далее переходим на вкладку Выделение >> Сохранить выделенную область
И задаем какое-нибудь произвольное имя для данного выделения:
Таким образом, мы создали область, которая в последствии будет защищена от изменений. Следующим шагом переходим в Редактирование >> Масштаб с учетом содержимого:
И обязательно указываем защищаемый объект:
Все. Остается только изменить ширину изображения с помощью стандартных инструментов (либо в верхней панели путем изменения процентовки по ширине, либо просто потянуть за изображение). Важно перед этим (или на самом первоначальном этапе) изменить размер холста, чтобы границы изображения не ушли за его область видимости:
Важно перед этим (или на самом первоначальном этапе) изменить размер холста, чтобы границы изображения не ушли за его область видимости:
Как продлить фоновый рисунок в Photoshop?
У меня есть изображение, но в верхней части изображения там просто недостаточно места, чтобы сделать его применимым для моего желаемого приложения. Поэтому я хотел бы расширить шаблон, который хорошо заметен в фоновом режиме. Структура и изображения являются следующие:
Я попытался с помощью содержимого осведомленный фильтра, и это дает мне следующий результат:
Он просто не знает, как обращаться с поперечная часть. Поэтому я также попробовал инструмент клон, и это выглядит хорошо, но выглядит как наложение спектров произошло, если смотреть с большого расстояния:
Что нужно сделать, чтобы выпрямить линии в последнем изображении из или переделать его полностью чтобы получить хороший расширенный шаблон?
adobe-photoshop background patterns texture535
Как в Фотошопе сделать прозрачный фон для картинки
Нередко пользователи используют изображения с прозрачным фоном. Например, такие фото можно увидеть на различных сайтах. Создать эти картинки можно в редакторе Photoshop, для этого понадобится:
Например, такие фото можно увидеть на различных сайтах. Создать эти картинки можно в редакторе Photoshop, для этого понадобится:
— Компьютер;
— Редактор Photoshop;
— Исходная картинка.
Инструкция
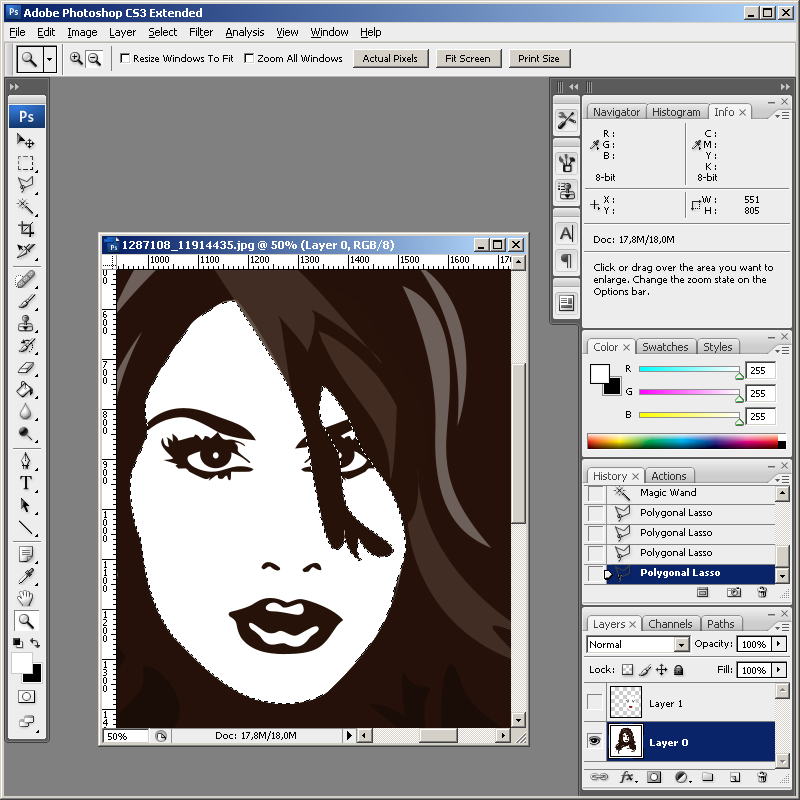
- Запустите программу Photoshop и раскройте меню File, выберите пункт Open, укажите место хранения картинки на жестком диске и нажмите кнопку «Открыть». Разблокируйте загруженное изображение двойным щелчком и кликните ОК.
- Далее вам следует отделить нужный объект изображения от фонового слоя. Выбор инструмента для данной операции зависит от характеристик фона и самого объекта: для однотонного объекта подойдет опция Magic Wand или инструмент Color Range. Опция Magic Wand
Если на изображении четко отделен контур объекта, то лучше всего использовать опцию Polygonal Lasso.
Опция Polygonal LassoСмешанные изображения со сложными границами контура можно отделять фильтром Extract или самостоятельно нарисовать маску.
- Если вы решите использовать Magic Wand, то настройте для него параметр Tolerance.
 Для выделения одноцветного объекта данному параметру достаточно присвоить значение равное десяти единицам. Увеличение этого параметра приведет к увеличению количества выделяемых цветов.
Для выделения одноцветного объекта данному параметру достаточно присвоить значение равное десяти единицам. Увеличение этого параметра приведет к увеличению количества выделяемых цветов. - Подобными возможностями обладает инструмент Color Range из раздела Select. Активируйте эту опцию и нажмите на цвет объекта, на который будет ссылаться инструмент при выделении. Если на объекте остались не отмеченные места, то увеличьте параметр Fuzziness.
- Для отделения сложных объектов нужно выполнить ряд дополнительных операций: сделайте копию слоя комбинацией клавиш Ctrl+J и откройте меню Filtr, выберите опцию Extract. Опция Extract в меню Filtr
Активируйте функцию Edge Highlighter и обозначьте контур объекта. Внутреннюю область изображения заполните инструментом Fill. Подтвердите действие командой ОК, зажмите кнопку Ctrl и щелкните по иконке обработанного слоя.
- Неважно, каким способом вы выделяли объект, все дальнейшие действия будут одинаковы: выполните команду в редакторе Add layer mask, будет создана маска слоя.
 Если вы создавали выделение фильтром Extract, то вам нужно переключиться на слой с исходным изображением.
Если вы создавали выделение фильтром Extract, то вам нужно переключиться на слой с исходным изображением. - Маска должна скрыть фон, если пропал предмет, то откройте меню Image и в разделе Adjustments укажите Invert. Подредактируйте маску функцией Brush. Черным цветом зарисуйте лишние фрагменты на маске, а белым зарисуйте места, которые должны остаться видимыми.
- Для сохранения откройте меню File и нажмите Save As. Сохраненный файл должен иметь расширение png.
Видео: Как сделать фон прозрачным в фотошопе
10 простых приемов в Photoshop для начинающих
Photoshop – безусловно невероятная программа, которая поможет воплотить все ваши креативные идеи и предоставит множество полезных инструментов для этого. Он прекрасно подойдет для ретуши фотографий перед публикацией на сайте. Если вы только начинаете работать с Photoshop и хотите научиться использовать его в работе над дизайном сайта, эта статья как раз для вас. Ниже вы найдете несколько полезных советов по обработке фотографий.
Ниже вы найдете несколько полезных советов по обработке фотографий.
Все используемые сокращения актуальны для пользователей PC, но думаем, владельцам Mac это не помешает. Скриншоты сделаны в английской версии Photoshop, хотя все локализованные версии программы (включая русскую) работают совершенно одинаково. И так, приступим!
Трансформирование
Если вы хотите изменить размер изображения, развернуть, зеркально отобразить или растянуть его, нажмите Редактировать и затем выберите инструмент Трансформирование, чтобы применить желаемый эффект. Чтобы сделать это действие совсем простым, используйте горячие клавиши Ctrl + T, – по краям изображения появится выделение зоны, в пределах которой вы будете работать. Теперь вы можете изменять размер изображения. Самым простым способом будет захватить курсором один из углов и вывести его за пределы изображения, держа нажатой клавишу Shift. Когда закончите, просто нажмите Enter. Чтобы растянуть изображение, нажмите Ctrl + T и кликните правой кнопкой мыши. Появится всплывающее окно, в котором вы сможете выбрать, хотите ли вы повернуть изображение или растянуть его. После завершения изменений нажмите Enter.
Чтобы растянуть изображение, нажмите Ctrl + T и кликните правой кнопкой мыши. Появится всплывающее окно, в котором вы сможете выбрать, хотите ли вы повернуть изображение или растянуть его. После завершения изменений нажмите Enter.
Подобным образом можно искажать и менять наклон изображения: нажмите Ctrl + T и расположите курсор над углом, который вы хотите растянуть. Нажмите Ctrl, держа курсором угол изображения, и перетащите в нужное вам место. Затем нажмите Enter.
Изменение единиц измерения
Быстрый способ перейти на другие единицы измерения – поместить курсор на одной из линеек (нажмите Ctrl + R, чтобы показать или спрятать их) и, нажав правую кнопку мыши, выберите нужные единицы. Выбор здесь велик: от сантиметров до пикселей, миллиметров, точек и процентов.
Инструмент «магнитное лассо» (Magnetic Lasso Tool)
Это инструмент для быстрого выделения, который поможет обозначить область, с которой вы хотите работать, и отделить ее от остальной части изображения, чтобы продолжить изменения только в этой области. Магнитное лассо выделяет края объектов, поэтому его лучше использовать с изображениями, на которых объекты контрастируют с фоном. Этот инструмент вы найдете в панели инструментов.
Чтобы активировать магнитное лассо, кликните по иконке «Инструмент лассо» и дождитесь появления всплывающего меню. Магнитное лассо последнее в списке и изображено в виде маленького магнита. Выберите его и расположите курсор над краем области, которую вы хотите выделить. Кликните мышкой, отожмите кнопку, а дальше просто ведите курсор по краям выделяемого объекта, как если бы вы вырезали его ножницами.
Магнитное лассо выделяет края объектов, поэтому его лучше использовать с изображениями, на которых объекты контрастируют с фоном. Этот инструмент вы найдете в панели инструментов.
Чтобы активировать магнитное лассо, кликните по иконке «Инструмент лассо» и дождитесь появления всплывающего меню. Магнитное лассо последнее в списке и изображено в виде маленького магнита. Выберите его и расположите курсор над краем области, которую вы хотите выделить. Кликните мышкой, отожмите кнопку, а дальше просто ведите курсор по краям выделяемого объекта, как если бы вы вырезали его ножницами.
Инструмент «волшебная палочка» (Magic Wand Tool)
Волшебная палочка – это другой инструмент для выделения, который отлично подойдет для работы с однотонным фоном. Если вы хотите выбрать определенный цвет на изображении, как раз он вам и подойдет. К примеру, волшебную палочку можно использовать для выделения белого фона или чистого голубого неба.
Выберите волшебную палочку в панели инструментов и кликните в той области, которую вы хотите выделить. Предварительно активируйте функцию “Добавление к выделенной области” в верхней панели (иконка с двумя квадратами, англ. – Add to selection), чтобы можно было добавлять цвета и тона к уже существующему выделению.
Предварительно активируйте функцию “Добавление к выделенной области” в верхней панели (иконка с двумя квадратами, англ. – Add to selection), чтобы можно было добавлять цвета и тона к уже существующему выделению.
Используя инструмент «волшебная палочка», можно выделить и удалить небо над Манхеттеном
Инструмент «произвольная фигура» (Custom Shape Tool)
В панели инструментов предлагается набор базовых форм для добавления, таких как квадрат, линия, круг, эллипс и т.д. Однако, если вы хотите расширить существующий выбор, вы можете использовать инструмент “произвольная фигура” (или Custom Shape Tool). Его иконка напоминает мультяшное чудище (но лишь напоминает!), и вы легко найдете ее среди возможных вариантов. После нажатия по ней вы увидите все варианты предлагаемых форм.
Миниатюры каждой фигуры вы увидите справа от иконки «произвольная фигура». Выбор велик, но вы сможете найти еще больше вариантов, нажав на маленький треугольник внутри панели. Если вам нужны баннеры, облачко с текстом и все возможные формы стрелок, – этот инструмент как раз для вас.
Если вам нужны баннеры, облачко с текстом и все возможные формы стрелок, – этот инструмент как раз для вас.
Корректирующий слой (Adjustment Layers)
Для чего бы вы ни использовали Photoshop, будь это изменение цвета изображения, усиление четкости или контраста, всегда используйте корректирующие слои. Большое преимущество корректирующих слоев в том, что изменения применяются к отдельному слою, так что вы всегда сможете отменить правки или посмотреть, какой вариант смотрится лучше. Инструмент «корректирующий слой» вы найдете в нижней части панели слоев (черно-белая круглая иконка).
Усиливайте четкость и изменяйте ваши снимки при помощи корректирующих слоев
Стили слоев
Отличный способ оживить ваши фотографии – использовать стили слоев и специальные эффекты. Все, что нужно сделать, – это дважды кликнуть по слою и затем применить понравившийся эффект.
Вы сможете выбрать из большого числа эффектов: обводка, свечение, добавление тени и многое другое – стоит лишь кликнуть мышкой. Главное не перестараться. Используя слишком много эффектов, вы рискуете придать вашей фотографии дешевый вид.
Главное не перестараться. Используя слишком много эффектов, вы рискуете придать вашей фотографии дешевый вид.
К любому предмету или тексту можно легко добавить тень
Точечная восстанавливающая кисть (Spot Healing Brush Tool)
О применении этого инструмента можно догадаться по его названию: он сделает лучше любой объект на вашей фотографии. Если на вашем снимке есть пятно, дефект или родинка, которые вы хотели бы убрать, этот инструмент поможет вам избавиться от них. Он же поможет сделать кожу на фотографии идеально чистой. Просто наведите кисть на место, которое вы хотите поправить, выбрав кисть больше области правки, и кликните по нему. Photoshop автоматически подставит на это место кусочек из прилегаемой области и сгладит края, так что вам больше ничего не придется делать.
Всего один клик – и вы избавитесь от лишних пятен
Инструмент «осветлитель» (Dodge Tool)
«Осветлитель» делает ярче пиксели в области, на которой вы его используете. Это отличный способ избавиться от эффекта «красных глаз». Выберите мягкую кисть инструмента «Осветлитель», в панели настроек установите подсвечивание (англ. – Exposure) на 20%. Затем аккуратно заштрихуйте область глаза. Будьте осторожны и не перестарайтесь, иначе ваша модель станет похожа на пришельца. Пары штрихов будет достаточно, чтобы добиться желаемого эффекта.
Это отличный способ избавиться от эффекта «красных глаз». Выберите мягкую кисть инструмента «Осветлитель», в панели настроек установите подсвечивание (англ. – Exposure) на 20%. Затем аккуратно заштрихуйте область глаза. Будьте осторожны и не перестарайтесь, иначе ваша модель станет похожа на пришельца. Пары штрихов будет достаточно, чтобы добиться желаемого эффекта.
Инструмент «размытие» (Blur Tool)
Чтобы легко и аккуратно убрать маленькие морщинки, можно их просто немного размыть. Инструмент «размытие» отлично справляется с маскировкой морщинок вокруг глаз и рта, по сути смешивая их с окружающим фоном. Опять же и тут надо знать меру, иначе вместо того, чтобы улучшить фотографию, вы сделаете ее нереалистичной. Инструмент «размытие» можно использовать как для ретуши, так и для более креативных задач, так что с ним важно подружиться.
Инструменты «Осветление» и «Затемнение» могут значительно изменить вид ваших снимков. Тем более если добавить к ним корректирующие слои
Готовы создать свой неповторимый сайт? Посмотрите наши бесплатные шаблоны, выберите свой, и начинайте творить!
#дляновичков #обработка #обработкафотографий #оптимизацияизображений #полезныефункции #Фотошоп
Как в фотошопе увеличить размер фона
Как увеличить фон в фотошопе два варианта и замена лишних предметов на фон
Данный урок пригодится тем, кому нужно добавить недостающий фон на фото. Например, при фотографировании изделий ручной рукодельницы могут «прихватить» лишние предметы в кадр или сделать фото, длины или ширины которого не хватает для оформления обложек соцсетей или дргой графики. Здесь и понадобятся знания о том, как увеличить фон в фотошопе.
Например, при фотографировании изделий ручной рукодельницы могут «прихватить» лишние предметы в кадр или сделать фото, длины или ширины которого не хватает для оформления обложек соцсетей или дргой графики. Здесь и понадобятся знания о том, как увеличить фон в фотошопе.
К сожалению, как и многие, я не всегда учитываю правило третей и забываю выставлять соотношение сторон кадра при фотографировании. И при обработке фотографий мне часто не хватает основного фона на прямоугольных фото. Особенно, если нужен формат в соотношении 9*16. Например, для обложки Ютуб. Или для открыток.
Исправляю ситуацию в Фотошопе.
Видео «Как растянуть или заменить часть фона»
Видео «Изменение цвета, насыщенности, яркости и контраста»
Итак, переходим к разбору вариантов. Покажу три:
Покажу три:
- как из горизонтального фото соотношением 4*3 сделать горизонтальное с соотношением 16*9,;
- как из вертикального фото перейти в горизонтальное;
- как заменить фоном предметы, случайно попавшие в кадр.
Как добавить недостающий фон к фото
Я буду использовать инструмент «Рамка». В его настройках есть выбор соотношения сторон.
Рамку можно уменьшать или увеличивать, потянув за угловые маркеры. И сам рисунок можно сдвигать и поворачивать так, как этого требует ваша задумка.
Прозрачный фон в фотошопе обозначен шахматной сеткой. Иногда вместо прозрачного пустоты залиты каким-либо цветом. Это зависит от настроек.
Следующий шаг – дубликат слоя
В верхнем выпадающем меню СЛОИ выбираю команду с таким названием.
В панели слоев появляется второй слой, копия уже имеющегося.
Ставлю курсор на этот слой, проверяю, активно ли УПРАВЛЕНИЕ элементами, чтобы видны были маркеры.
И затем растягиваю нижнюю картинку влево, заполнив тем самым пустое пространство.
Можно растягивать в ширину и высоту, подгоняя рисунок под верхний слой, чтобы не было резкой границы перехода.
Далее выделяю прямоугольник добавленного фона, слегка прихватив исходную картинку. Обратите внимание, что должен быть выделен нижний слой.
И этот прямоугольник зеркально отображаю.
Для этого иду во вкладку верхнего меню «Редактирование», в ней «Трансформирование» и выбор «отразить по горизонтали».
Вы видите, что на границе вставки и исходника рисунок точно совпадает без сдвигов вверх или вниз.
Чтобы сделать переход более естественным, размыть фон в фотошопе, я использую инструмент «Палец». Подобрав диаметр кисти и сделав мягкие края я как бы размазываю границы.
Но перед этим обязательно нужно объединить два слоя в один и уже на полученном слое растушевать границы.
Картинка готова. Далее ее можно также редактировать, меняя насыщенность, яркость. Добавить рамку, текст и так далее.
Это один из простых вариантов.
Горизонтальное фото из вертикального
Как и в первом варианте я использую инструмент Рамка.
Растягиваю рамку до нужного размера, меню положение рисунка относительно рамки, вращаю, добиваясь нужного положения в кадре.
Для создания дубликата слоя кликаю в панели слоев ПКМ и выбираю соответствующую команду.
Нижний слой растягиваю и поворачиваю таким образом, чтобы были заполнены пустоты.
Не всегда получается закрыть одновременно все нужные участки. Так, в моем случае один из углов рисунка заполнен не фоном, а другими яркими красками.
Чтобы исправить ситуацию, я копирую небольшой участок фона и вставляю его и сдвигаю в нужное место.
Если есть необходимость, то поворачиваю, добиваясь идеального соответствия имеющемуся фону.
Объединив все три слоя размываю границы с помощью инструмента ПАЛЕЦ.
Замена случайных предметов на фон
Иногда в самое лучшее фото вашего изделия попадает лишний предмет. Например, при фотографировании на подоконнике у меня есть хорошее изображение, но окно в кадре явно лишнее.
Заменю его на фон.
Для этого использую инструмент «прямоугольное лассо». В отличии от магнитного лассо, которое выделяет контур ориентируюсь на границы предметов и их цвет, прямоугольное лассо выделяет только прямыми линиями.
С его помощью выделяю ненужную часть фотографии.
Далее с клавиатуры кликаю Delet и соглашаюсь с предложением фотошопа сделать замену с учетом содержимого.
Кстати, также можно удалить фон в фотошопе, используя магнитное лассо.
Если же в вашем случае такой фокус не получается, то сотрите с помощью обычного ластика то, что выделено. Далее — волшебный ластик и удаление белого цвета в выделении.
Затем все также, как в предыдущих вариантах:
- дублирую слой и отражаю его по вертикали;
- объединяю слои;
- смягчаю границу стыка с помощью все того же пальца.

Эти варианты могут подойти не ко всем рисункам и фото. Зависит от того, какой основной фон, однотонный или со многими деталями и т.д.
Но за основу можно взять все те инструменты, которые использованы в данном уроке.
Посмотрите подробное видео.
Еще информация по теме:
Как растянуть фон картинки в Photoshop .: mtv59 — LiveJournal
Недавно меня попросили продолжить фон вот у этой картинки.
Поэтому поводу решила написать , как я это делаю.
Итак, приступим.
1.
Открываем картинку в фотошопе.
2.
Инструментом Rectangular Marquee (Прямоугольное выделение)
Выделяем изображение и копируем выделение на новый слой.
3. Удаляем нулевой слой — он нам больше не нужен.
Для этого внизу в
палитре вслоёв жмём на иконку с корзинкой и в появившемся окошке жмём
Ок.
Или жмём в палитре слоёв на нулевой слой правой кнопкой и в
появившемся меню жмём на удаление слоя.
4.
Так, как данное изображение маленькое, я увеличила просмотр до 200%
Сделать это можно в палитре Navigator.
Если вы её не нашли на рабочем
столе фотошопа, то ступайте в меню и откройте эту панель.
Теперь приступим к главному.
Начнём с правой стороны.
5.
Тем же инструментом прямоугольное выделение выделяем кусочек фона и
копируем его на новый слой тем же способом, что и раньше.
6.
Инструментом Move (Перемещение) передвигаем копированный кусочек и отображаем его горизонтально.
7.
Теперь нам нужны инструменты ретуширования.
Воспользуемся -Eraser -(Ластик).
Параметры выберем такие — — Mode (Режим)— Brush (Кисть)
В параметре — Brush (Кисть) жмём на стрелочку и у нас выпадает окошко с
кистями. Возьмём стандартную мягкую кисточку. В моём случае достаточно
на 23 пикс.
На скрине я выделила красным параметр -Hardness (Жесткость). В этой
настройке пользователь определяет, насколько у кисти должны быть мягкие
края. 0% обозначает, что края будут предельно сглажены. Чем больше %,
0% обозначает, что края будут предельно сглажены. Чем больше %,
тем края более чёткие.
Итак, мягким ластиком, который мы только что настроили аккуратненько стираем левый край с дублированного кусочка.
9.
Объединим слои. Жмём правой кнопкой мышки по слою с фрагментом и выбираем
ОБЪЕДИНИТЬ С ПРЕДЫДУЩИМ
Сделаем ещё одно прямоугольное выделение и скопируем его на новый слой.
Этот кусочек так же , как и предыдущий, перетаскиваем и ретушируем.так-же как было описано выше
Соединяем слои.
Так продолжаем до полного заполнения правой стороны фоном
Переходим на левую сторону.
Повторяем ходы, которые мы делали для правой стороны.
Смотрите по
рисунку и выбирайте, какие кусочки вам копировать, чтобы получилось
реалистичное изображение.
Накладывайте один кусочек на другой,
свободной трансформацией ( сочетание клавиш Ctrl+T) изменяйте размер
кусочков.
В общем, включайте фантазию.
Моя фантазия привела меня вот к
такому результату.
Ещё могу посоветовать воспользоваться такими инструментами, как -Blur (Размытие) и Smudge (Палец) .
Они дают интересные результаты.
Так же можно воспользоваться
инструментом -Patcn (Заплатка)
Является сочетанием произвольного выделения и заливки.
Его удобно
использовать при ретушировании.
Способов и возможностей очень много. Вам достаточно получше
познакомиться с инструментами программы и их возможностями и все
преграды перед вами отступят .
Автор — ваш Admin- Ольга Бор.
Растягивание фона изображения с сохранением на нем пропорций определенного объекта
Обнаружил данный урок на одном канале youtube. Очень полезная фишка для веб-дизайнера на мой взгляд.
Иногда ширины оригинального изображения недостаточно для какой-либо дизайнерской задумки, а его растягивание по ширине искажает нужные объекты. Чтобы сохранить эти объекты в целости и при этом растянуть фон изображения, PhotoShop предоставляет нам определенные инструменты. И так, в конечном итоге у нас из оригинального изображения:
И так, в конечном итоге у нас из оригинального изображения:
Должно получиться вот что:
Приступим. Открываем наше изображение в PhotoShop и выделяем необходимый нам объект:
Далее переходим на вкладку Выделение >> Сохранить выделенную область
И задаем какое-нибудь произвольное имя для данного выделения:
Таким образом, мы создали область, которая в последствии будет защищена от изменений. Следующим шагом переходим в Редактирование >> Масштаб с учетом содержимого:
И обязательно указываем защищаемый объект:
Все. Остается только изменить ширину изображения с помощью стандартных инструментов (либо в верхней панели путем изменения процентовки по ширине, либо просто потянуть за изображение). Важно перед этим (или на самом первоначальном этапе) изменить размер холста, чтобы границы изображения не ушли за его область видимости:
После чего сохраняете полученное изображение и с удовольствием добавляете его в свой проект.
Как изменить размер слоя в Фотошопе: уменьшить, увеличить
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом. Давайте разберемся, каким образом данное действие выполняется в программе.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.
Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку.Функция также не запустится, если выбранный слой пустой.

- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.
- Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия Enter).Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.
- В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).

- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.
Метод 2: пользуемся функцией “Свободное трансформирование”
- Инструмент находится в том же меню “Редактирование”. Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
- Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
- Когда все готово, не забываем нажать Enter.

Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
- Для начала выбираем “Перемещение” на боковой панели.
- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.
- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.
Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину. Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения.
Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения.
Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть одно из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть одно из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и потащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как растянуть изображение в Фотошопе? — Templatemonster
Взгляните на фотографию ниже. Вы видите что-то странное? Не стоит переживать, если не увидели! Просто на фото все идеально! Это благодаря мощному инструменту Adobe Photoshop, который называется Content-Aware Scale.
Из статьи вы узнаете:
- Как изменить размер картинки в Фотошопе?
- С чего начать?
- Выбор части изображения
- Инструмент Content-Aware Scale
Важно! Нужно уметь работать с Фотошоп, если планируете использовать psd шаблоны сайтов.
Content-Aware Scale позволяет масштабировать фотографии в Photoshop без потери качества, искажения изображения людей, зданий, животных и т.д. Это помогает сохранить пропорцию при уменьшении масштабирования, а также заполнить пустые области при увеличении масштаба. Так, например, настраивая макеты сайтов, вы сможете вставить отредактированную фотографию нужного вам размера хорошего качества.
Как изменить размер картинки в Фотошопе?
Чтоб понять, как увеличить картинку в Фотошопе, возьмем за основу уже знакомый исходник:
Если внимательно посмотреть на оба изображения, то заметно, что бокал, изначально, не был в центре и фотография меньше по масштабу. Как растянуть картинку в Фотошопе и отцентровать напиток на фотографии?
Большинство пользователей, в такой ситуации, решили бы обрезать фотографию и растянуть ее, чтоб отцентровать напиток. Но, если вы не хотите резать изображение и терять качество, то на помощь приходит Content-Aware Scale.
С чего начать?
Чтоб начать работу с фотографией, откройте ее в Photoshop, а затем выберите инструмент Crop Tool в левой вертикальной панели инструментов. На сегодняшний день, это пятый по счету инструмент сверху. Вы можете либо выбрать его на панели инструментов, либо просто нажать C на клавиатуре.
Затем, с помощью этого инструмента, выделите саму фотографию, чтоб она выглядела таким образом:
После этого нажимаете Image на панели настроек, далее Crop, который находится в верхней части рабочей области, и выберите Crop Tool. Щелкните мышкой внутри изображения и перетащите курсор влево, пока напиток не будет отцентрирован на фотографии.
После этого либо дважды клацнете мышкой, либо нажмите Enter на клавиатуре, чтоб обрезать изображение. В результате получится следующее:
Выбор части изображения
Следующий шаг — выбрать часть фотографии, которая похожа на пустующую область. Это легко выполнимо с помощью инструмента Rectangular Marquee Tool.
Инструмент Content-Aware Scale
На данном этапе и начинается настоящее волшебство. Теперь, когда есть выбранная область, нужно перейти Edit > Content-Aware Scale.
Далее необходимо выбрать функцию Free Transform. Нажмите на центрально-правое разделение и перетащить его вправо, чтоб оно совпадало с краем фотографии. И вот, изображение приобретает новый вид. Ответ на вопрос: “Как изменить размер картинки в Фотошопе?” — найден!
Осталось только нажать Enter на клавиатуре и сохранить изменения, а затем в главном меню (сверху) выбрать Select > Deselect menu item, чтоб удалить пунктирное выделение.
Согласитесь, результат выглядит неплохо!? Глядя на фотографию, трудно представить, что она редактировалась с помощью Photoshop.
Теперь вы знаете, как растянуть изображение в Фотошопе так, чтоб не потерять качество.
Растянуть изображение в фотошопе. Как растянуть фон, изображение на всю ширину блока, экрана. Способности «Фотошопа» в изменении размеров фотографий
Маловат для страницы, т.е. не дает полного представления об объекте.
Кроме того, стилистически поместить фотографию справа, тогда как вставленная с помощью последовательных команд: «Вставка» — «Рисунок» — «Из файла» фотография располагается слева от края страницы. Можно растянуть с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все будет располагаться в одном месте – верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.
Чтобы растянуть изображение правильно, необходимо изменить свойства . Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг ». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.
Теперь контуры картинки изменились — прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).
Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении , она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, процент прозрачности и т.д.
Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
После графического редактора вам надо открыть в нем нужный файл изображения. Для этого щелкните раздел меню «Файл» и выберите пункт «Открыть». Это же можно сделать с помощью «горячих клавиш» CTRL + O. В открывшемся диалоговом окне есть возможность просмотра еще до открытия файла. Найдите нужный файл и нажмите кнопку «Открыть».
В окошке настроек размеров есть две секции. Нижняя более удобна с изображениями, предназначенными к выводу на . Верхняя предназначена для работы с экранными размерами изображений. Если вы собираетесь использовать (или компьютерах), то воспользуйтесь этой секцией. Если в чекбоксе «Сохранять пропорции» поставить отметку, то картинка будет растягиваться пропорционально, то есть, когда вы измените ширину, то значение в поле «Высота» изменится пропорционально без вашего участия. Размеры можно как в абсолютных единицах, так и в относительных — в процентах от исходного размера. Выбрав , установите нужные вам значения, а затем нажмите кнопку «OK».
1 голосДоброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. background image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size» . Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в «100% «. Поэтому рисунок всегда растянется и заполнит весь экран.
body { background: url(bgimage.jpg) no-repeat; background-size: 100%; }
Это свойство работает в IE 9+ , Firefox 4+ , Opera 10.5+ , Safari 5+ , Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9 . Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 (-moz-background-size ) и Opera 10.0 (-o-background-size ).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
- Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg» :
- Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
img#bg { position: fixed; top: 0; left: 0; width: 100%; height: 100%;}
- Поместите все содержимое страницы внутрь элемента DIV с id «content» . Добавьте DIV под изображением:
Примечание : сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
- Задайте содержимому относительное позиционирование и задайте z-index , равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
#content { position: relative; z-index: 1;}
- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6 , но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8 . Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8 , а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
img#bg { width: 20em; height: 30em;}
- Поместите содержимое в div с id «content» , как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
div#content { width: 20em; height: 30em;}
- После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index , равный 1.
#content { position: relative; top: -30em; z-index: 1; width: 20em; height: 30em;}
Свойства background-size и background image HTML широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Перевод статьи “How to Stretch a Background Image to Fit a Web Page ” был подготовлен дружной командой проекта .
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа ? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения . Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото . Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото ), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом — просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения ?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото .
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер , но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Как растянуть изображение в Фотошопе CS6 и CC
Photoshop предоставляет нам безграничные возможности в плане работы с изображениями. Это касается, конечно же, и функции – “трансформирование изображений”, благодаря которой можно масштабировать, всячески искажать, деформировать и вращать объект в проекте.
В этом уроке мы с вами разберемся, как растянуть фото/изображение в Фотошопе при помощи масштабирования.
Вызов функции
Сперва давайте посмотрим, каким образом можно вызвать функцию “Масштабирование”, которая и понадобится нам для работы.
- Одним из вариантов будет – обращение к функции в главное меню Photoshop. Для этого нужно кликнуть на «Редактирование», затем навести на «Трансформирование», после чего в дополнительном раскрывшемся меню выбираем “Масштабирование”.
Когда мы активируем функцию, вокруг нашей картинки появится рамка с опорными точками по периметру.
Чтобы трансформировать фотографию, достаточно потянуть за любую из точек, как показано на скриншоте. - Альтернативный способ для активации функции масштабирования – нажатие комбинации горячих клавиш – CTRL+T. Благодаря этому методу вы сможете масштабировать, трансформировать и вращать картинку, как вам угодно. Почему появились дополнительные возможности? Дело в том, что эта функция несет название “Свободное трансформирование”.
Практика: масштабирование
Теперь мы знаем, как вызвать функцию. Осталась самая главная часть – применение на практике.
Когда функция активирована, и на изображении появились маркеры, просто наведите курсор на любую опорную точку и потяните, не отпуская левой кнопки мыши. Мы будем уменьшать, поэтому потянем к центру.
Таким образом наше фото уменьшилось, но… Вы могли заметить, что пропорции изображения “поломались”:
Чтобы такого не происходило, при масштабировании объекта, нужно обязательно зажимать клавишу SHIFT.
Кстати, благодаря вспомогательному горизонтальному меню, вы сможете ввести необходимые значения в процентах. Это позволит автоматически масштабировать изображение до нужных размеров.
Чтобы объект не исказился, нам нужно сохранить пропорции, нажав на “цепочку”, как показано на скриншоте.
После активации “цепочки”, значения ширины и высоты картинки, которую мы хотим растянуть, будут одинаковыми.
Пожалуй, при работе с любым проектом в Фотошопе, приходится прибегать к функции масштабирования и деформации объекта. Теперь, благодаря этому уроку, и вы знаете, как это сделать.
До встречи в наших следующих уроках.
Расширение фона в Photoshop за 3 простых шага
Как расширить фон в Photoshop
Вы когда-нибудь делали снимок, а потом, когда вы открывали его в Photoshop, вам хотелось, чтобы на вашем изображении было немного больше неба, травы или фона?
В этом уроке я научу вас очень простому трехэтапному процессу, который поможет вам легко расширить фон в Photoshop.
В этом примере я собираюсь расширить правую часть моего исходного портретного изображения в Photoshop, чтобы мой объект был помещен немного левее центра фотографии, чем он есть сейчас.
Если немного переместить ее в кадре и приблизить к точке, соответствующей правилу третей вертикальной линии, это улучшит композицию фотографии и создаст более сбалансированную и привлекательную фотографию.
Шаг 1. Добавьте холст
В Photoshop выберите «Изображение »> «Размер холста».
Появится всплывающее окно, в котором вы можете изменить размер в любом направлении, по вертикали или по горизонтали. В моем примере я хочу расширить изображение на правую сторону, поэтому увеличу ширину с 75.От 25 до 80. Затем я выберу стрелку, указывающую влево, чтобы «растянуть изображение» и освободить место справа. Когда это будет сделано, нажмите ОК.
Теперь у вас должна быть открытая область в правой части изображения или в той области, которую вы выбрали для увеличения изображения.
Шаг 2: Выберите только что добавленную область
Выберите инструмент Magic Wand Tool на панели инструментов Photoshop в левой части экрана. Затем щелкните только что добавленную область изображения, чтобы выбрать ее.
Шаг 3. Заполните добавленную область с помощью Content Aware
Перейдите в Edit> Fill . Когда вы это сделаете, появится диалоговое окно «Заполнить». Убедитесь, что для параметра «Использовать» установлено значение Content-Aware, затем нажмите «ОК».
Имейте в виду, что инструмент Photoshop Content Aware Tool извлекает фон из ближайших областей, которые вы хотите расширить. Этот простой метод прекрасно работает, когда вы хотите расширить части изображения, имеющие согласованный узор или фон.
Вы также должны иметь в виду, что он может работать не во всех ситуациях. Например, если бы я попытался расширить левую часть этого изображения, у меня не было бы достаточно хорошей области фона для работы с этой техникой, потому что мой объект уже находится так близко к левому краю.
До и после расширения фона в Photoshop
На изображениях ниже показаны до и после, с небольшим дополнительным фоном в правой части изображения.
Заключение
В будущем, если вы когда-нибудь почувствовали, что не смогли захватить достаточно фона на своей фотографии, вы можете использовать эти 3 простых шага, чтобы легко расширить фон в Photoshop и улучшить композицию вашего изображения!
У вас есть вопросы или комментарии о том, как расширить рамки в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством с помощью кнопок социальных сетей (мы очень ценим это!)
Руководство по расширению фона в Photoshop
Вы когда-нибудь хотели бы этот гладкий и цельный фон изображения? Но была ли стена неподходящей для них, или в комнате было слишком много хаоса? Что ж, очень легко воплотить свою точку зрения в реальность.Благодаря волшебству Adobe Photoshop. Есть несколько ситуаций, чтобы сделать это, как и любую модификацию, но я обнаружил, что это самый простой и быстрый.
В этой статье мы проиллюстрировали два самых популярных метода простого расширения фона изображения.
Итак, приступим к делу.
Расширить фон в Photoshop — шаг за шагом
Изображения должны иметь достаточно места для размещения текста, графики и логотипов в эпоху веб-сайтов и рекламы.Есть ценный навык в том, чтобы научиться расширять фон Photoshop. Затем продолжайте и учитесь расширять контекст, чтобы воссоздать оригинальные цвета, свет и текстуру!
Чтобы расширить фоновое изображение, нужно открыть фотографию в Adobe Photoshop. Давайте посмотрим, как расширить фон в фотошопе.
Шаг первый: инструмент Marquee Tool
Вместо того, чтобы концентрироваться на том, чего у нас нет на картинке, давайте воспользуемся тем, что у нас есть, и добавим к нему инструмент выделения.Для работы такого рода я использую инструмент прямоугольной области. Для этого Моя цель — выделить белый или пустой фон стены. И вы хотите, чтобы остальной фон выглядел белым или пустым.
Используя устройство для выделения, возьмите его с самой высокой точки изображения и вытяните вниз до основания. Пройти границу — это нормально; он расположится по краям вашего изображения. Кроме того, если в первый раз прямоугольник расположен неправильно, переместите его или просто «сломайте» и повторите попытку, пока он не совпадет.
Шаг второй: свободное преобразование
Область выделения все еще подчеркнута. Сначала перейдите в меню редактирования и спускайтесь вниз, пока не отобразится «Свободное преобразование». Выберите этот вариант. Маркировка должна быть показана вместе с маркетри.
Шаг третий: заполнение белого или пустого пространства
Используя кнопку, нажмите одну и поднимите чистую стену в том месте, которое хотите обернуть. После этого продолжайте тянуть, пока не будет покрыта вся область. Если вы попытаетесь удалить что-то еще в самой области выделения, например тень от абажура на моем изображении, вы можете пройти сквозь острие изображения.
Теперь вы можете снять выделение отсюда. Видишь ли, это очень легко сделать.
И не забывайте о сохранении изображения. Но если вы упустите это из виду, будьте уверены, что снова потребуется менее 30 секунд.
Наконец, вы расширяете фон изображения.
Расширение фонов
Не все фоны можно развернуть быстро и легко. Если ваш объект стоит перед оживленным тротуаром, растяжение фона займет много времени, и это может быть даже недостижимо, если установлен крайний срок.
Но Photoshop значительно упрощает создание точных расширений фона любых размеров, если ваш объект находится на открытом или простом фоне.
В нашем примере тема находится на красном фоне, но плавность сцены несколько меняется. Фон темнее сверху и снизу и светлее к центру. На заднем плане у нас также есть несколько плавных элементов, которые нужно запечатлеть.
Узнать:
Шум
Мы на правильном пути! Вы, вероятно, увидите что-то не так в нашем расширении, если закроете исходное изображение и наши недавно нарисованные подложки.На каждом снимке, независимо от того, насколько хороша камера, всегда будет небольшой шум. Поэтому важно обращать внимание на шум, который соответствует реальной фотографии, если вы рисуете новые элементы.
Еще один способ расширить фон в фотошопе
Я расширю в Photoshop правую часть основного портретного изображения, чтобы включить мою тему в левую часть середины фотографии. Это придает изображению лучшую композицию и создает более сбалансированное и привлекательное изображение. Перемещая его в кадре чуть ближе к правилу третьей вертикальной точки доступа.
Шаг первый: добавьте холст
Сначала откройте Adobe PhotoShop. После этого выберите картинку и сделайте ее размером с холст. Появится всплывающее окно. Для этого вы можете настроить размер по вертикали или горизонтали, в любом направлении, которое вы выберете.
Я, например, хочу расширить картинку вправо. Затем я увеличиваю ширину с 75,25 до 80. После этого я выберу стрелку, указывающую влево, чтобы приподнять изображение. И это создаст больше места в правой части изображения.Пока это будет сделано, нажмите «ОК».
У вас также должно быть свободное место на вашем изображении с правой стороны или в любой области, где вы решили увеличить изображение.
Шаг второй: выберите только что добавленную область
Для выбора новой области необходимо перейти на панель инструментов Photoshop. И панель инструментов фотошопа, расположенная в левой части экрана ПК / ноутбука. После получения панели инструментов вы можете выбрать Magic Wall Tool. Затем выберите фотографии, нажмите на только что добавленную область.
Узнайте больше об инструментах Adobe Photoshop.
Шаг 3. Заполните добавленную область с помощью Content-Aware
Чтобы заполнить добавленную область, вам нужно перейти к опции Edit и щелкнуть на опции заливки. Затем откроется всплывающее окно. Вверху всплывающего окна с заливкой вы можете увидеть параметры с учетом содержимого. Выберите Content-Aware, затем нажмите ОК.
Имейте в виду, что инструмент Photoshop Content-Aware Tool рисует фон из ближайших мест, которые вы хотите развернуть. Этот простой метод отлично подходит, если вы хотите расширить общий узор или фон на области изображения.Вы также должны помнить, что в любом сценарии это может не сработать идеально. Например, у меня не было бы достаточно хорошего фона для применения этого метода, если бы я решил расширить левую часть изображения, в то время как мой объект уже находится так близко к левому берегу.
Окончательное изображение
Фиксация или совмещение расширенного фона с помощью Brush Tool
Мы должны решить, какого размера будет последнее изображение, прежде чем мы начнем расширение. Вы можете настроить размер лайнера в соответствии с вашими требованиями с помощью Crop Tool.Мы хотели создать стиль, который работает для баннера веб-сайта, в котором есть текстовое пространство рядом с темой.
Когда ваш холст настроен, вы можете использовать надежный инструмент «Кисть», чтобы продолжить расширение. Создайте новый слой и пробуйте красный цвет от центра изображения. Затем нарисуйте 100% -ный поток, пока не заполните все недавно добавленные прозрачные области. Это даст нам хорошую основу.
Теперь нам нужно воспроизвести более темные области вверх и вниз по изображению. Используйте этот более темный цвет, чтобы создать естественный градиент и воспроизвести тени на основном изображении по верхнему краю.Повторяя процесс ближе к низу фото. И, пожалуйста, выберите как можно больше красного, потому что вам нужно создать четкий мягкий градиент разных цветов из естественной фотографии.
Когда вы нарисуете реальную фотографию на всех участках, просто нарисуйте маску слоя инструмента «Кисть» черным по-прежнему слабым потоком. Это позволит вам скрыть лишний красный цвет, а также поможет слиться со свежим фоном основного изображения.
Заключение по расширению фона в Photoshop
Теперь, если ваша фотография не захватывает достаточный фон, вы можете предпринять эти простые шаги, чтобы легко расширить фон Photoshop и улучшить динамику вашего изображения!
Есть ли у вас какие-либо вопросы или комментарии по поводу того, как расширить скобку Photoshop? Просто дайте нам комментарий — мы будем рады услышать от вас!
Подробнее:
Как расширить фон в Photoshop
Любой, кто когда-либо фотографировал, знает, что научиться расширять фон в фотошопе и получать его именно так, как вы хотите, может быть непросто.Иногда при редактировании в Photoshop вам хочется, чтобы изображение было оформлено иначе.
В других случаях вы понимаете, что в фоновом режиме происходит слишком много всего, или обнаруживаете, что у вас недостаточно свободного места для изображения, логотипа или текста.
К счастью, это легко исправить. В этом уроке мы узнаем, как растянуть изображение в Photoshop, чтобы получить более сбалансированное и красивое фото. Этот метод заключается в использовании элементов изображения, которые у вас уже есть, и существует два метода: инструмент выделения и инструмент с учетом содержимого.
Вариант 1:
Расширение фона в Photoshop с помощью инструмента Marquee ToolИнструмент выделения позволяет вам извлечь выгоду из того, что вам уже нравится на фотографии и чего вы хотите больше. Например, это отлично, если вы собираетесь увеличить длину глухой стены. В общем, инструмент выделения хорошо работает, если фон относительно открытый и простой. Давайте посмотрим на этот первый простой метод расширения фона в Photoshop.
Шаг 1
Откройте фотографию в Photoshop и с помощью прямоугольной области выделите ту часть изображения, которая должна совпадать с остальной частью фона.Что вы хотите сделать, так это убедиться, что область выделения простирается от верхнего края изображения до нижнего. Ничего страшного, если он немного выходит за края, и вы можете поиграть с размещением, пока не добьетесь нужного результата.
Шаг 2
Не снимайте выделения и перейдите в меню «Правка». В раскрывающемся меню выберите «Свободное преобразование» и щелкните по нему. Теперь вы должны увидеть метки вместе с созданной вами рамкой.
Шаг 3
Пришло время заполнить пространство маркерами, появившимися с помощью инструмента «Свободное преобразование».Выберите один из них и перетащите его в том направлении, в котором вы хотите расширить новый фон. Перетаскивайте, пока не закроете элементы, которые хотите удалить с изображения.
И все! Теперь вы знаете, как использовать функцию расширения фона в Photoshop с помощью инструмента «Свободное преобразование». Обязательно снимите выделение и нажмите «Сохранить».
Вариант 2: Расширение фона Photoshop с помощью Content-Aware
Этот метод — еще один отличный (и простой) способ расширить фон в Photoshop.Однако техника немного отличается. Этот метод заполняет фон, используя все, что ближе всего к области, которую вы хотите расширить. Это идеальный вариант, если вы хотите, чтобы фон был более последовательным.
Шаг 1
Чтобы расширить фон с помощью этого метода, первым делом нужно добавить холст. Вы делаете это, открыв Photoshop, щелкнув изображение, а затем щелкнув Размер холста. Добавление холста позволяет вам изменять размер изображения в любом направлении.На холсте еще ничего не будет; этот шаг касается достижения необходимой высоты и ширины изображения.
Вы можете сделать это, изменив поля высоты и ширины по своему усмотрению. Точно так же в разделе «Якорь» вы также можете «потянуть» стрелки в том направлении, в котором вы хотите, чтобы ваша фотография была развернута. Как только изображение вам понравится, нажмите OK, и теперь у вас должен быть пустой холст там, где он вам нужен.
Шаг 2
На панели инструментов щелкните Волшебную палочку (четвертый значок сверху).Затем выберите свою фотографию в только что созданной области холста.
Шаг 3
Теперь пришло время для третьего и последнего шага, который заключается в использовании Content-Aware для заполнения новой области. Для этого перейдите в меню «Правка»> «Заливка», откроется диалоговое окно «Заливка». Убедившись, что установлен параметр Use, нажмите OK. И вот он — еще один простой способ расширения фона в Photoshop.
Совет. Этот метод не всегда идеален. Если вам не удалось получить желаемое изображение с первого раза, вы можете попробовать масштабирование.Разница при использовании масштабирования заключается в том, что Photoshop анализирует изображение и дает представление о том, что на фотографии важно, а что нет. Это помогает избежать искажения объекта. Существует множество видеоуроков, в которых рассказывается, как это сделать.
ЗаключениеВот и все, — теперь вы узнали, как легко расширить фон. Инструмент выделения и Content-Aware — ваши лучшие союзники в создании композиции на ваших фотографиях, и они просты в использовании.Так что в следующий раз, когда вам не удастся захватить фон, как хотелось бы, вы можете извлечь любой из этих фантастических ресурсов из своих уловок.
2 простых способа расширить фон на фотографиях с помощью Photoshop
Расширение фона иногда необходимо, если у вас есть отличный снимок, но композиция была немного нечеткой или фон был слишком маленьким. В этом уроке я покажу вам два способа расширить фон в Photoshop CC для получения чистых результатов.
К сожалению, иногда все идет не так, как планировалось.Вы не пригвоздите композицию, или, может быть, задник, который вы принесли для съемки, немного маловат. Что ж, не волнуйтесь, потому что вы можете использовать Photoshop CC, чтобы разобраться в этом. Независимо от того, есть ли у вас красивый чистый фон для работы или сложная серия текстур, есть два метода, которые вы можете использовать для заполнения пробелов.
Каждый метод полезен по-своему, и хотя в фотографии или редактировании изображений нет правильного или неправильного, бывают случаи, когда вы можете захотеть использовать один метод вместо другого.Каждый метод должен занять около 5-10 минут, но это полностью зависит от вашего изображения, уровня навыков редактирования и того, для чего он используется. Итак, давайте посмотрим, как это делается.
Метод первый: растянуть
Давайте поговорим о методе один. Возможно, самый простой способ расширить фон — это растянуть холст по размеру. Мне нравится дублировать свой слой, чтобы я мог быстро переключаться между отредактированной версией и неотредактированным оригиналом. Возьмите инструмент Marquee Tool (M) и убедитесь, что выбран инструмент Rectangular Marquee Tool.Если это не так, перейдите в левый верхний угол на панели инструментов и нажмите и удерживайте инструмент выделения, пока не появится раскрывающийся список с несколькими типами выделения, затем щелкните прямоугольную версию.
Отсюда нарисуйте прямоугольник вокруг области фона, которую вы хотите расширить, постарайтесь подойти как можно ближе к объекту, не закрывая его. Я использую крайний пример выше, где очень маленький промежуток между объектом и верхней частью фона, поэтому я фактически сделал выделение поверх его волос.
Сделав выделение с помощью инструмента перемещения (V), возьмите среднюю контрольную точку преобразования и перетащите ее. Удерживайте нажатой клавишу Shift, чтобы преобразовать часть, не увеличивая просто все выделение. Когда у вас будет фон до края кадра, как у меня выше, отпустите и нажмите ввод (или щелкните галочку в верхней части окна).
Заменить текстуру с помощью инструмента Patch Tool
Если вы столкнулись с какими-либо проблемами на этом этапе, мы собираемся исправить это прямо сейчас.Очевидно, я включил часть волос моего объекта в выделение, чтобы максимально увеличить край выделения фона. К сожалению, волосы странно растянуты, поэтому мне нужно это удалить. Я взял патч-инструмент (J). Если вы не видите его, найдите инструмент для лечения пятен и нажмите и удерживайте его, чтобы открыть другие типы инструментов для лечения, и выберите инструмент для исправления.
Отсюда я выделил волосы и перетащил их в сторону, к участку фона, который был четким и чистым.Отпустив, инструмент patch берет текстуру из этой новой области и применяет ее непосредственно к выделенной области. Вуаля, волос теперь не видно. Но есть еще одна проблема: теперь у нас короткая острая стрижка, которой раньше не было. Итак, чтобы разобраться в этом, нам нужно сделать еще один шаг.
Добавить маску
Ага, вы уже догадались. Мы собираемся добавить маску. В правом нижнем углу палитры слоев нажмите кнопку добавления маски слоя. Чтобы удалить маску, закрасьте черной кистью (B) все области, которые вам нужно удалить.Я сделал кисть мягкой (жесткость 50%) и аккуратно закрасил волосы модели, тем самым открыв неотредактированный оригинал под ними (есть причина, по которой я делаю дублированные слои). Мы почти закончили, но мне не нравится грубая текстура наверху, вызванная растяжкой, которую мы сделали ранее. Так что давайте исправим это.
Создать размытие
Я добавил маску слоя, закрасив черным все части, кроме верхней части фона. Затем я щелкнул миниатюру слоя и направился в меню «Фильтр»> «Размытие»> «Размытие по Гауссу».Добавьте столько размытия, сколько вам нужно, так как это действительно зависит от того, насколько вы растянули и довольны ли вы текстурой после этого (чистый, четкий фон, вероятно, не потребует этого шага, так как все будет примерно одинаково цвет).
Этот метод подходит для фотографий с чистым фоном или чистым голубым небом, которые можно легко выбрать и расширить. Я использую эту технику чаще всего для сцен, где я могу выделить большую часть фона, чтобы растяжение, которое мне нужно было сделать, было минимальным.Обычно я бы не использовал его на фотографии, такой как та, что у меня здесь, потому что недостаточно деталей по краям, чтобы растянуть (отсюда дополнительные шаги, пытающиеся исправить волосы и размыть фон). Но есть другой способ, который может вам больше понравиться.
Метод второй: перевернуть фото
Хорошо, давайте попробуем еще раз, продублируйте слой изображения (Ctrl + J или Cmd + J на Mac) и перейдите в Edit> Transform> Flip Vertical. Затем переместите слой так, чтобы он оказался на краю того места, где вам нужно продублировать.Если край слоя находится не совсем там, где вы хотите отразить, вам придется добавить маску к слою, чтобы вырезать все, что вам не нужно, и это то, что я здесь сделал, вырезав зазор. где заканчивается фон.
Клонировать голову
Немного похоже на Генриха VIII, мне нужно удалить голову, чтобы это сработало. Опять же, я использовал инструмент patch, потому что он отлично подходит для замены текстур, но не затрагивает все остальные вещи, такие как цвет и тональность. Я выделил перевернутую голову и перетащил ее на чистую часть фона, чтобы взять образец.Я, вероятно, мог бы оставить его здесь, и вы, возможно, сможете это сделать, если он будет выглядеть достаточно хорошо, но я заметил, что есть яркое пятно в верхней части кадра из-за того, как я освещал фон (ярче в центре ).
Исправьте любые проблемы
Я затемнил верхнюю часть, добавив новый слой (Ctrl + Shift + N или Cmd + Shift + N на Mac) и выбрав инструмент «Кисть» (B). Чтобы выбрать черный в качестве цвета переднего плана, я нажал D и большой мягкой кистью закрасил яркую область.Я сделал здесь грубое редактирование только для демонстрационных целей, но если ваше изображение нужно довести до высокого стандарта, потратьте некоторое время на получение как можно более точного шага инструмента исправления, прежде чем использовать кисть (если вам нужно).
Безусловно, мой любимый метод клонирования сложных фонов — второй, но он полностью зависит от предмета. Лиственная листва, кажется, хорошо работает при использовании второго метода, особенно в сочетании с некоторой заплаткой, которая отвлекает от зеркального взгляда на стык.Однако для фонов из рулонов бумаги, которые все одного цвета, или для чистых фонов, таких как обычная стена или голубое небо, первый способ может быть проще и быстрее. Но будьте осторожны с тем, насколько вам нужно растянуть с помощью первого метода, и если он предназначен для чего-то большего, чем просто небольшая публикация в социальных сетях или личное использование, вы можете пересмотреть этот метод.
Как изменить размер изображения, не растягивая его в Photoshop
Вы когда-нибудь задумывались, как заполнить кадр, не увеличивая до максимума пиксели едва умещающегося изображения? В этом уроке мы научим вас изменять размер изображения, не растягивая его в Photoshop, с помощью ОДНОГО инновационного инструмента!
Проблема с регулярным масштабированием
Прежде чем познакомить вас с идеальным способом изменения размера изображения, не растягивая его, вот почему простое использование инструмента преобразования принесет больше вреда, чем пользы для качества вашего изображения.
При работе с первым изображением, содержащим автомобиль и прозрачность сбоку, при нажатии Ctrl T (Windows) или Command T (macOS) для преобразования и масштабирования пиксели растягиваются, и объект выглядит нерегулярно, особенно когда работа с портретами людей.
Если вы хотите продолжить, если это влияет только на фон и другие неважные области, Photoshop имеет идеальный инструмент для вас.
Content-Aware Scale
Нажмите Esc , чтобы выйти из режима преобразования.
Выберите Edit > Content-Aware Scale ; Эта команда позволяет увеличить изображение, одновременно защищая важные визуальные области изображения (например, людей, животных).
Используйте маркеры трансформации, чтобы масштабировать изображение, используя остальную прозрачную сторону. Вы можете заметить, что горный фон выглядит безупречно, но этого нельзя сказать о машине, которая выглядит искаженной.
В этом случае нажмите клавишу Esc , чтобы выйти из режима преобразования.
Защита областей от масштабирования с учетом содержимого
Выбрав и разблокировав слой с автомобилем, перейдите на панель свойств и прокрутите вниз, чтобы открыть Быстрые действия .
Нажмите кнопку «Выбрать тему». Этой команде помогает Adobe Sensei , искусственный интеллект (AI) , который автоматически обнаруживает объект и создает вокруг него выделение.
На этом этапе выбор не обязательно должен быть идеальным, и вы можете продолжить его, выбрав Выбрать > Сохранить выделение .
В окне Сохранить выделение введите желаемое имя для выбора. Для этого урока установите «Автомобиль» и нажмите OK .
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Выберите Edit > Content-Aware Scale .
На панели параметров установите Protect на Car , как установлено на предыдущем шаге.
Когда вы начнете масштабировать изображение вверх или вниз, вы заметите, как автомобиль сохраняет свой внешний вид без каких-либо искажений.
С его помощью вы можете масштабировать изображение, чтобы поглотить остальную прозрачность, и фон будет по-прежнему выглядеть безупречно, сохраняя при этом исходный размер и внешний вид автомобиля.
Вернувшись на панель параметров , значок с изображением человека обозначает защиту от тона кожи, которую можно щелкнуть, чтобы защитить оттенки кожи, если на вашем изображении есть люди.
Используйте Content-Aware Scale для изменения размера элементов пользовательского интерфейса
Если вы создаете графический дизайн и хотите сделать снимок экрана элемента пользовательского интерфейса определенного размера, чтобы он соответствовал области, в которой вы хотите его разместить, вот метод, который вы можете применить:
Откройте документ со снимками экрана элементов пользовательского интерфейса и слоем белого прямоугольника, чтобы указать конкретные размеры, в которые он должен уместиться.
Вы можете сделать это, удалив или удалив части изображения, а остальные втиснув в это пустое пространство.
Самый разумный способ сделать это — использовать Content-Aware Scale без удаления или добавления частей изображения.
Выберите слой элемента пользовательского интерфейса и выберите Edit > Content-Aware Scale .
Затем щелкните и перетащите элемент пользовательского интерфейса в белое пространство.
Используйте ручки преобразования, чтобы подогнать его под размеры пространства и обратите внимание, как Photoshop сохраняет все необходимые пиксели.
Используйте Content-Aware Scale с выделением
С помощью этой техники вы также можете работать с активным выделением.Используйте инструмент Rectangular Marquee Tool , чтобы выбрать нижние пиксели элементов пользовательского интерфейса.
Выберите Edit > Content-Aware Scale .
Используйте нижний маркер трансформации, чтобы щелкнуть и перетащить вверх.
Затем щелкните галочку на панели «Параметры» , чтобы сохранить изменения.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы снять выделение, и теперь у вас есть кусок, который идеально вписывается в пространство.
Вот так можно использовать Content-Aware Scale двумя разными способами: как изменить размер изображения, не растягивая его, и как изменить размер элементов пользовательского интерфейса, не теряя ни одного пикселя в изображении!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Как сделать растяжение пикселей в Photoshop
Как фотографы, мы слишком хорошо осведомлены об изобилии способов редактирования фотографии при пост-обработке.По мере развития технологий будет расти и потенциал для создания изображений. Растяжение пикселей — это один из творческих способов исследовать создание цифрового изображения.
По сравнению с другими методами редактирования в стиле глитч, растяжение пикселей довольно прямолинейно. Процесс включает в себя выбор одной строки или столбца пикселей и растягивание их по изображению для создания искаженного сюрреалистического визуального эффекта. Результаты подчеркивают нюансы цифрового изображения и исследуют действие изменения фотографий нетрадиционными способами.
Начало работы
Сначала откройте изображение в Photoshop. Это не обязательно должно быть что-то особенное, просто изображение с несколькими разными оттенками или цветами. Я использую эту фотографию цветов, потому что она красочная, и я рада, что, наконец, здесь, в Австралии, наступила весна.
Дублируйте исходное изображение, которое будет помечено как «Фон» на панели «Слои». Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Важно, чтобы вы не применяли технику растяжения пикселей непосредственно к исходному изображению, если вам нужно вернуться к более ранним этапам проекта.
Чтобы сохранить слои, фотографы используют корректирующие слои, чтобы вносить коррективы в изображение, не изменяя его напрямую. Этот процесс называется неразрушающим редактированием. Однако растяжение пикселей по своей природе является деструктивной техникой. Процесс применяет эффект непосредственно к выбранному вами слою. Это означает, что если ваша история настолько растянута, что вы не можете вернуться в определенное место во время редактирования, пути назад нет.
Процесс
На панели инструментов Photoshop выберите инструмент Single Marquee Tool.Возможно, вам придется щелкнуть и удерживать указатель мыши над инструментом «Прямоугольная или эллиптическая область», пока не появится небольшое меню.
На панели инструментов «Область выделения» появится возможность выбора между инструментом «Выделение в одну строку» и «Выделение в одну колонку». Я собираюсь использовать инструмент Single Row Marquee Tool, но вы можете легко вернуться и продолжить эксперименты, как только освоите технику.
Выбрав инструмент Single Row Marquee Tool, щелкните область изображения, которую вы считаете интересной.На вашем изображении появится пунктирная линия. Это очерчивает ряд выбранных пикселей, которые совпадают с точкой, на которой вы щелкнули.
После того, как вы выбрали пиксели, нажмите Edit в строке меню и выберите Free Transform. Вы также можете выбрать «Свободное преобразование», щелкнув правой кнопкой мыши пунктирную линию инструмента «Область».
После того, как вы нажмете на опцию «Свободное преобразование», курсор будет отображаться в виде двух противоположных стрелок при наведении курсора на линию инструмента «Область».Нажмите на линию, где появляются противоположные стрелки, и медленно перетащите курсор вниз по изображению.
Вы увидите, что весь ряд пикселей растягивается, пока вы перетаскиваете мышь. Когда вы закончите растягивать выделение, нажмите клавишу ВВОД, и все готово. Выглядит неплохо, правда?
Формирование области пикселей для растягивания
Следующий шаг — совместить растянутые пиксели с ландшафтом изображения. На этот раз откройте фотографию с прямыми четкими линиями.Мосты и улицы — хорошие темы для начала.
Выберите инструмент Single Column или Single Row Marquee Tool и совместите инструмент Single Marquee Tool с жесткой линией на изображении. Опять же, я использую инструмент Single Row Marquee Tool, но не стесняйтесь экспериментировать с инструментом Single Column Marquee Tool.
Когда вы выровняете инструмент Single Marquee Tool, выберите инструмент Rectangular Marquee Tool на панели инструментов Photoshop. Вам нужно будет навести курсор на значок инструмента Marquee Tool, чтобы открыть инструмент Rectangular Marquee Tool.
Выбрав инструмент «Прямоугольная область», нажмите на опцию «Вычитание» чуть ниже строки меню (большая красная стрелка внизу). Режим вычитания инструмента Rectangle Marquee Tool означает, что любая часть выделенной линии пикселей в пределах периметра прямоугольника будет удалена. Перетащите инструмент Rectangle Marquee Tool на область линии Single Marquee Tool и отпустите мышь.
Прямоугольная область в режиме вычитания слева от изображения.
Вы заметите, что часть линии инструмента Single Marquee Tool будет удалена.Это означает, что только оставшаяся линия инструмента Single Marquee Tool будет доступна для растягивания пикселей позже. На изображении ниже я удалил линии, которые выходили за пределы периметра лестницы. Трудно увидеть, но оставшаяся пунктирная линия по-прежнему совпадает с верхней частью зеленой лестницы.
Теперь, когда у вас выделена меньшая часть пикселей, щелкните правой кнопкой мыши оставшуюся пунктирную линию и выберите «Свободное преобразование». На этот раз, когда вы перетаскиваете выделенную линию пикселей вверх или вниз по изображению, будут растянуты только оставшиеся пиксели, выделенные линией Single Marquee Tool.
пикселей растянуты вверх, но только в области лестницы.
Заключение
Теперь, когда вы знаете основы растяжения пикселей, пора поэкспериментировать. Этот простой процесс имеет некоторые отличительные живописные характеристики, которые изменяют перспективу изображения. Природа цифровой фотографии часто дает предсказуемые, шаблонные результаты … Но будьте осторожны, вы никогда не знаете точно, как получится растянутое на пиксель изображение — что делает его довольно захватывающим!
Я хотел бы видеть ваши творения в комментариях ниже.Удачного растяжения пикселей!
Как растянуть фон в GIMP | Small Business
GIMP, бесплатная программа Gnu Image Manipulation, является отличным ресурсом для любого малого бизнеса с ограниченным бюджетом, которому требуется профессионально выглядящая графика. Если у вас есть изображение, которое вы хотите использовать в качестве фона для своей работы, растяжение его до нужного размера — это простой двухэтапный процесс. Первый шаг — указать, какой размер должно занимать изображение, а второй шаг — просто масштабировать изображение до этого размера.
Изменение размера холста
Запустите GIMP и откройте изображение, которое вы хотите использовать в качестве фона в своем проекте, выбрав «Открыть» в меню «Файл». Для достижения наилучших результатов выберите изображение с высоким разрешением, близкое к необходимому вам размеру. Слишком большое растяжение небольшого изображения с низким разрешением может вызвать пикселизацию, из-за чего изображение будет выглядеть зернистым.
Выберите «Размер холста» в меню «Изображение». Откроется панель «Установить размер холста изображения».
Щелкните значок «Цепочка» рядом с полями «Ширина» и «Высота», чтобы разблокировать пропорции высоты и ширины.Когда звено цепи разорвано, пропорции не стесняются. Если вы измените высоту или ширину, когда ссылка не повреждена, другой размер автоматически изменится, чтобы сохранить те же пропорции.
Щелкните меню «Пиксели», чтобы изменить единицу измерения на «Дюймы» или любую другую обычную единицу измерения.
Введите нужные значения в текстовые поля «Ширина» и «Высота», затем нажмите кнопку «Изменить размер». Размер холста автоматически изменяется, и изображение теперь находится в верхнем левом углу холста.
Растягивание изображения
Выберите инструмент «Масштаб» на панели инструментов. Этот значок представляет собой квадрат со стрелкой, направленной вниз из одного угла.
Щелкните изображение. Откроется панель «Масштаб», и по краю изображения появятся восемь квадратных маркеров.
Щелкните значок «Цепочка» на панели «Масштаб», если вы хотите ограничить пропорции. Будете ли вы ограничивать пропорции изображения или нет, зависит от того, сколько растяжения вам нужно сделать и что изображает изображение.Даже человеческое лицо часто можно растянуть на пять процентов, не искажая его.
Перетащите правый нижний угол изображения в правый нижний угол холста, чтобы заполнить холст изображением. Либо перетащите правый или нижний «маркер» на краю изображения. Вы также можете указать точные пропорции изображения в текстовых полях «Ширина» и «Высота» на панели «Масштаб».
Нажмите «Enter» на клавиатуре, чтобы принять изменения, внесенные в изображение.
При необходимости переместите изображение, выбрав инструмент «Перемещение» и перетащив изображение на место. В этом нет необходимости, если вы не заблокировали пропорции при изменении размера изображения.
Сохраните изображение под новым именем, выбрав «Сохранить как» в меню «Файл». Это предотвратит возможность перезаписи оригинала.
Ссылки
Ресурсы
Биография писателя
Публикуемый автор и профессиональный докладчик Дэвид Видмарк уже более 20 лет консультирует предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга.Он преподавал информатику в Алгонкинском колледже, открыл три успешных бизнеса и написал сотни статей для газет и журналов по всей Канаде и США.
