Улучшаем карандашные рисунки в Фотошоп / Фотошоп-мастер
Часто, когда рисунок еще не закончен, мы замечаем ошибку, которая была сделана еще в начале. Очень, очень неприятно смотреть на то, как она рушит всю работу. Если бы только был способ исправить ее на этом этапе…
Многим этот урок может показаться спорным — это урок об обмане. В конце концов, искусство основывается на усилиях, человек должен ревностно относиться к определенным умениям. Именно поэтому цифровое искусство часто презирают, ведь за вас все делает компьютер!
Я не собираюсь спорить о назначении искусства — я достаточно об этом рассказал во многих своих статьях. Если у вас есть многообещающий рисунок, выполненный в традиционном стиле и нуждающийся в некоторой коррекции, но при этом вы не считаете, что сделаете свою работу менее ценной, я покажу, как использовать Photoshop для подобных целей.
Примечание автора: это урок об улучшении традиционных рисунков. Если вы хотите, чтобы отсканированный рисунок выглядел так же хорошо, как и оригинал, урок по очистке традиционных рисунков в Photoshop станет для вас лучшим выбором.
Скачать архив с материалами к уроку
Для начала отсканируйте/сфотографируйте свой рисунок, а также очистите его, если это необходимо. Можете использовать урок по ссылке выше, только игнорируйте последние шаги.

1. Перемещаем части
Иногда определенная часть рисунка заканчивается там, где ее никогда не должно быть. Можете стереть ее, а затем нарисовать заново, но следы этой «коррекции» останутся. Давайте попробуем другой метод.
Шаг 1
Выберите зону, которую вы хотите переместить при помощи инструмента Лассо (Lasso Tool).

Шаг 2
Используйте инструмент Перемещение (Move Tool), чтобы перетянуть выделенный участок в правильное место. Снимите выделение, нажав Ctrl + D.

2. Скрываем ошибку
Мы передвинули участок, но изменение слишком заметно. Нужно использовать другой инструмент, который поможет убрать погрешность.

Шаг 1
Выберите зону, которую нужно улучшить при помощи инструмента Заплатка (Patch Tool) (Заплатка находится в том же меню, что и Точечнаявосстанавливающая кисть (Spot Healing Brush)).

Шаг 2
Перетяните выделение в зону, участок которой вы хотите «одолжить».

Шаг 3
Используйте Заплатку (Patch Tool) везде, где это потребуется, тем самым сделав «шрамы» менее заметными.

3. Стираем ошибку
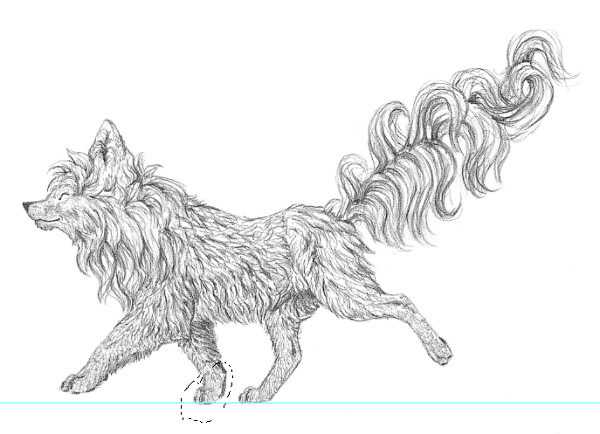
Этот пункт кажется простым, но, используя неправильный ластик, мы можем получить поддельный эффект как на рисунке ниже:

Шаг 1
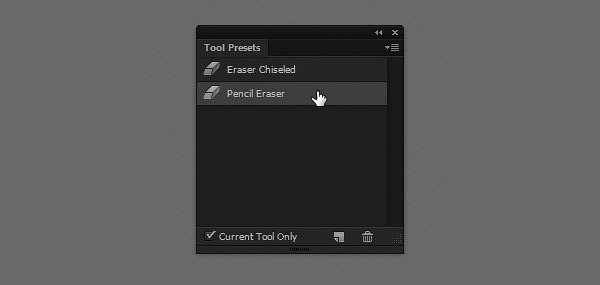
Чтобы избежать этого, перейдите в меню Окно > Наборы параметров для инструментов (Window > Tool Presets). Выберите инструмент Ластик (Eraser Tool), а затем пункт Карандаш с ластиком (Pencil Eraser).

Шаг 2
Используйте его как обычно. Если вы хотите сделать ластик мягче, не прибегая к помощи графического планшета, измените его Непрозрачность (Opacity).

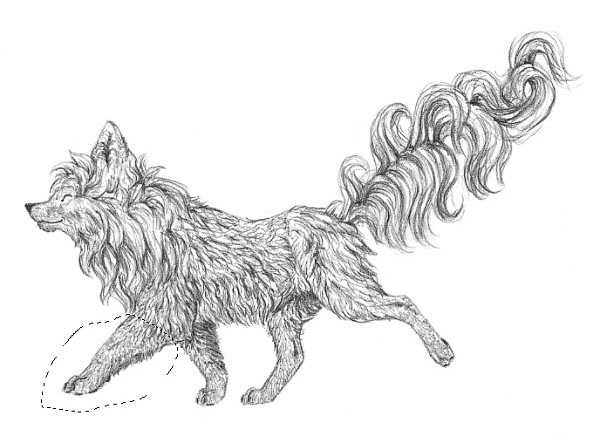
Разница не слишком заметна, но она играет большую роль для общего эффекта:

4. Изменяем размер участков
Изменение участка рисунка может быть сложным процессом, так как часто коррекции подвергается большая часть изображения.
Шаг 1
Дублируйте (Duplicate) слой, нажав Ctrl + J, затем скройте его (для этого кликните по иконке глаза слева от миниатюры). Выберите участок при помощи инструмента Лассо (Lasso Tool).

Шаг 2
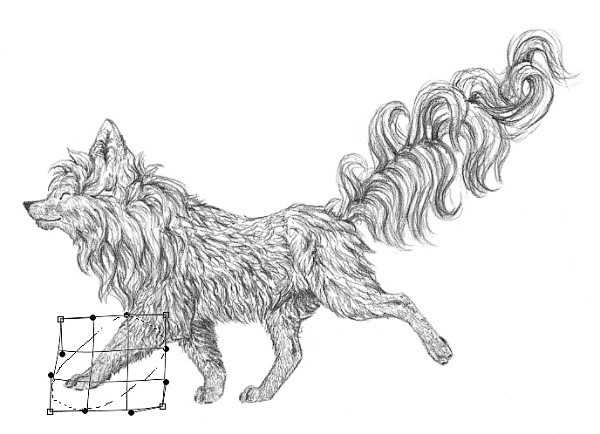
Перейдите в меню Редактирование > Свободное трансформание (Edit > Free Transform) или нажмите Ctrl + T. Переключитесь в Режим деформации (Warp Mode).
Шаг 3
Перетяните маркеры ближе к середине, чтобы уменьшить участок или оттяните их к краям, чтобы увеличить. Если что-то пошло не так, нажмите Esc и попробуйте снова.

Шаг 4
На этом этапе нам также нужно скрыть следы вмешательства. Мы можем «залатать» шов между измененной зоной и оригиналом, но есть способ проще. Включите видимость слоя-дубликата, добавьте ему Векторную маску ( Layer Mask). Заполните (Fill) ее черным цветом, а затем закрасьте белым только ту часть, которая находится правее от шва.
Если вы не понимаете, о чем идет речь, попробуйте этот быстрый урок по использованию Векторных масок.


Разница поражает!

5. Изменяем форму участка
Тот же инструмент можно использовать для изменения формы участка:


Если вам необходимо больше контроля, попробуйте другой, гораздо более мощный инструмент:
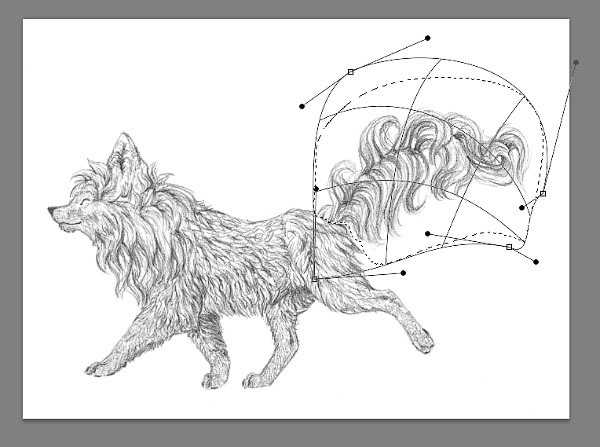
Шаг 1
Перейдите в меню Фильтр > Пластика (Filter > Liquify) или используйте клавиатурное сокращение Ctrl + Shift + X.

Шаг 2
Используйте инструмент Деформация (Forward Warp Tool), изменив форму некоторых участков. Чем крупнее кисть, тем натуральнее эффект. Будьте осторожны: в этом режиме можно отменить только одно действие!
Примечание переводчика — на самом деле, в фильтре Пластика работают те же быстрые клавиши, что и в основном окне Adobe Photoshop. Используйте Ctrl + Alt + Z для отмены действия, а Ctrl + Shift + Z для возвращения изменений.

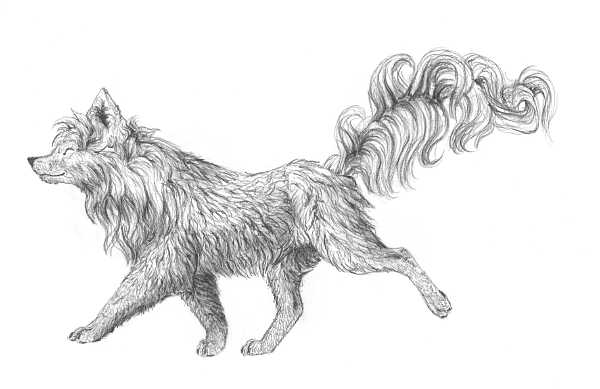
Этот инструмент позволяет добиваться потрясающего эффекта!

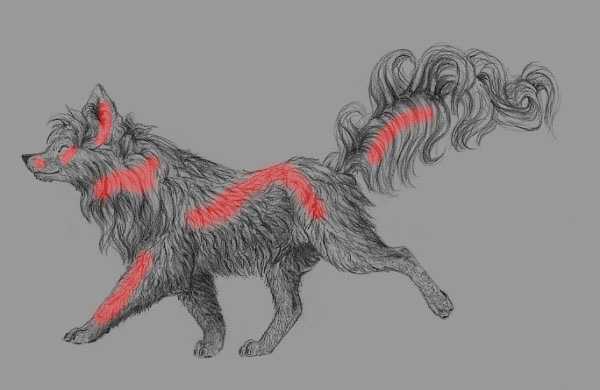
6. Добавляем тени
В предыдущих шагах мы корректировали форму нашего персонажа. Теперь мы попробуем сделать несколько более сложных правок – добавим кое-что к рисунку. Однако, чем больше вы используете подобные коррекции, тем очевиднее становится компьютерное вмешательство, но иногда эффект того стоит.
Шаг 1
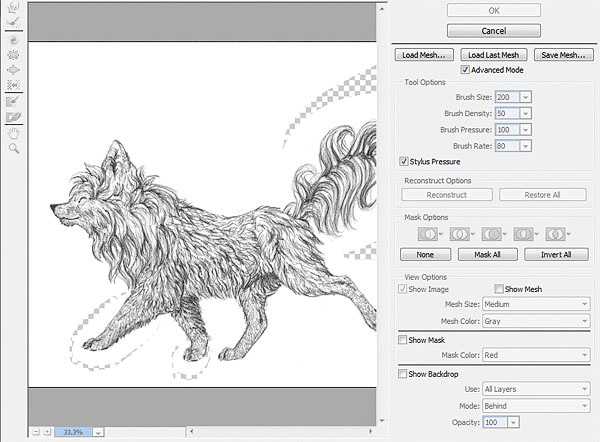
Дублируйте слой (Ctrl + J) и работайте с копией, оставив оригинал под ней. Перейдите в Режим быстрой маски (Quick Mask Mode) (Q). Выберите мягкую кисть и пометьте зоны, которые хотите затемнить.

Шаг 2
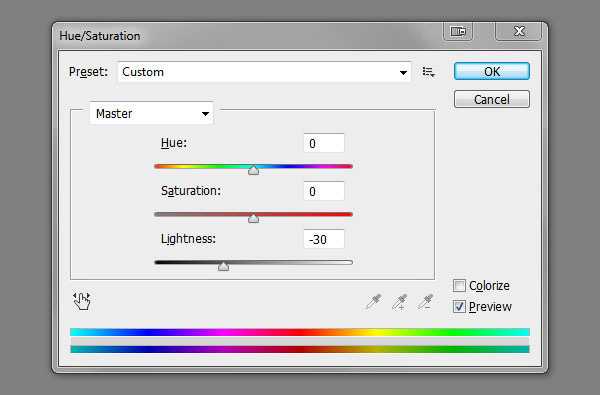
Выйдите из Режима быстрой маски (Quick Mask Mode). Инвертируйте (Invert) выделение, нажав Ctrl + Shift + I. Перейдите в меню Изображение > Коррекция > Цветовой тон/насыщенность (Image > Adjustment > Hue/Saturation). Сократите значение параметра Яркость (Lightness).


Шаг 3
Используйте тот же ластик, чтобы стереть тень вокруг тела.

Шаг 4
Теперь используйте этот ластик для «смешивания» тени. Она не должна быть такой равномерной; сделайте ее немного «рваной».

Как видите, это очень радикальная коррекция, поэтому не переусердствуйте. Чем меньше будет финальный рисунок, тем труднее будет заметить вмешательство при помощи Photoshop.

7. Добавляем блики
Это эффект будет работать, только если объект был нарисован в темных тонах. В моем случае, мне нужно затемнить весь рисунок. Создайте Новыйслой (New Layer), нажав Ctr + Alt + Shift + N и заполните его черным цветом при помощи инструмента Заливка (Paint Bucket Tool). Сократите Непрозрачность (Opacity) этого слоя.

Шаг 2
Перейдите в Режим быстрой маски (Quick Mask Mode) (Q) и при помощи мягкой кисти пометьте зоны, которые должны блестеть.

Шаг 3
Выйдите из Режима быстрой маски (Quick Mask Mode). Инвертируйте (Invert) выделение, нажав Ctrl + Shift + I. Кликните на основной слой и Дублируйте (Duplicate) выделенную зону при помощи клавиатурного сокращения Ctrl + J. Перетяните слой-копию, разместив его над слоем с затемнением.

Шаг 4
Используйте те же техники, применяемые для работы с тенями, чтобы «смешать» блики.

Шаг 5
Сократите Непрозрачность (Opacity) для получения более мягкого эффекта.

8. Добавляем размытие
Внимание: этот эффект выглядит очень «по-цифровому». После его применения сразу будет видно компьютерное вмешательство в работу!
Шаг 1
Перейдите в Режим быстрой маски (Quick Mask Mode) (Q) и при помощи мягкой кисти нарисуйте обводку вокруг объекта.

Шаг 2
Выйдите из режима (Q), инвертируйте выделение (Ctrl + Shift + I). Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Будьте осторожны — на этом этапе легко перестараться!

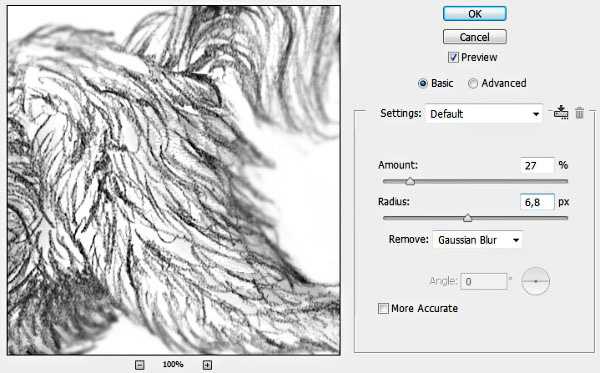
9. Делаем рисунок резче
Чтобы сделать линии чище, даже если они были очень размыты в оригинальном изображении, мы перейдем в меню Фильтр > Усиление резкости > «Умная» резкость (Filter > Sharpen > Smart Sharpen).


10. Добавляем «бумажный» эффект
Шаг 1
Это самый популярный и самый «невинный» трюк для улучшения рисунков. Разместите текстуру бумаги над изображением. Измените Режим наложения (Blend Mode) слоя с бумагой на Умножение (Multiply).

Шаг 2
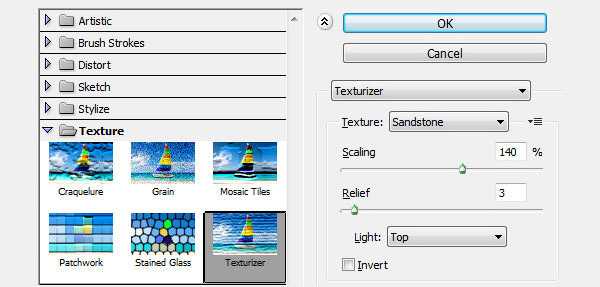
Кликните правой кнопкой мыши по слоям и выберите Объединить слои (Flatten Image). Затем перейдите в меню Фильтр > Галерея фильтров (Filter > Filter Gallery). Выберите фильтр Текстуризатор (Texturizer), находящийся в папке Текстуры (Textures). Настройте параметры по своему усмотрению.


Шаг 3
Последний, но важный пункт — вы можете воспользоваться Уровнями (Levels) (Ctrl + L), отрегулировав яркость всего изображения.
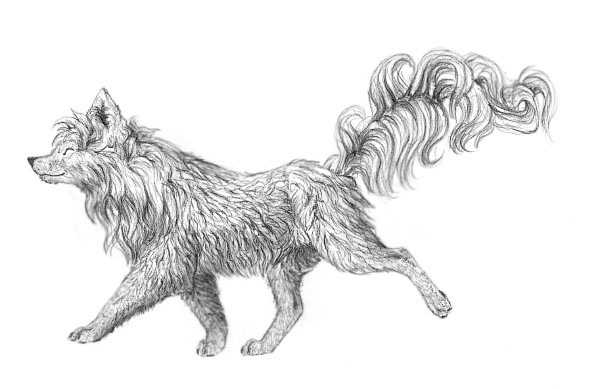
На этом все!

Как видите, есть много способов убрать недостатки ваших работ и даже улучшить их. Не обязательно пользоваться всеми способами — выберите только те шаги, которые заставляют вашу работу выглядеть потрясающе.
Подводя итог, я хочу вас предостеречь. Даже если вы рассматриваете это как «залатывание недостатков», а не обман, убедитесь, что вы применяете все эти техники в качестве финального штриха, но никак не еще одного этапа работы. Чем сильнее финальный эффект отличается от первоначального, тем дальше вы уходите от традиционной живописи. Это не плохо, конечно, но только до тех пор, пока вы честны с собой и окружающими!
Автор: Monika Zagrobelna
photoshop-master.ru
Плагин для фотошоп — AKVIS Sketch
Если вы мечтали научиться рисовать, но не знали как, попробуйте AKVIS Sketch.
AKVIS Sketch — программа для создания рисунка на основе фотографии.
AKVIS Sketch превращает фотоснимки в эскизы, сделанные карандашом или углем, имитируя ручную работу, позволяет создать не только черно-белый карандашный набросок, но и цветной рисунок и даже получить эффект акварели и пастели.
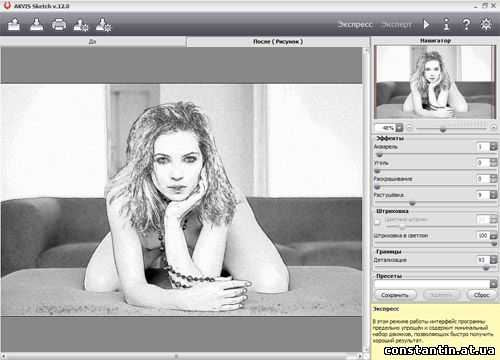
Маленький пример работы плагина:


Основное отличие программы Sketch от других аналогичных инструментов в том, что Sketch дает удивительно качественный результат, похожий на ручную работу настоящего художника — и при небольших усилиях!
AKVIS Sketch позволяет каждому почувствовать себя художником. С его помощью можно сконвертировать фото в рисунок без каких-либо сложных манипуляций. Понятный, интуитивный интерфейс с несколькими параметрами, возможность переключаться одним кликом мыши между исходной фотографией и полученной картинкой в режиме preview, подсказки в нижней правой части окна помогут вам добиться желаемого эффекта.Есть возможность сохранять настройки и использовать заготовки (пресеты), что позволяет более эффективно работать с программой.
Дополнительные эффекты: сочетание фотографии и рисунка, размытие определенной области изображения, рисование по различного вида поверхности (холст, бумага, ткань), добавление текста (это может быть подпись художника, название рисунка, поздравление, посвящение).
Скачать плагин для фотошоп — AKVIS Sketch
Не знаете как установить новый фильтр/плагин в фотошоп?
РЕКОМЕНДУЕМ ПОСМОТРЕТЬ ЕЩЁ ЗДЕСЬ:
photoshoplesson.ru
Правдоподобная стилизация под рисунок карандашом в Фотошопе
В этом уроке нет ни одного фильтра, который выдает с потрохами технику, ни одного стиля или дополнительного плагина. Есть только две модифицированных кисточки и ваше чувство прекрасного. Дальше – много буков. Но не пугайтесь, это просто подробные разъяснения.Фотографи
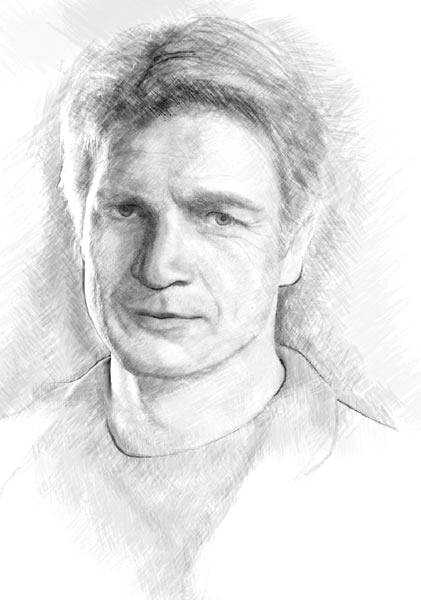
Итак, начнем с фотографии оригинала. Снимок должен быть качественным. Это касается и его разрешения, и эстетики самого фото. Изображение не должно быть плоским (вспышка в лицо) или зернистым (фото с мобилки). Руководствуйтесь таким правилом: чем отчетливее на лицее видно реснички, морщинки и поры – тем лучше. В общем то, любой мало-мальски нормальный цифровик, выставленный на максимальное разрешение, дает подходящее качество. Мне понравился этот снимок из-за хорошо выставленного света.

Вот и вы подыщите что-нибудь более художественное. Выбрали? Отлично, идем дальше.
Сслои
Первый шаг – подготовить все необходимые для работы слои. Открываем нашу картинку.
1 (нижний) слой – бэкграунд. Это наш оригинал, мы его, на всякий случай оставляем. Делаем две копии оригинала и переводим их в черно-белый (Ctrl+Shift+U).
Одну копию называем «рисунок» (это и будет наш рабочий слой).
Вторую – «шпаргалка» и задаем ей прозрачность 40% (это только приблизительно, все зависит от тональности фото)
И, наконец, кладем под слой «рисунок» белый лист (Layer 1).
Все, можно приступать.
Хитрость
Чтобы вам сразу стало ясно, что мы будем делать, вспомните одну хитрость из детства. На монетку кладется лист бумаги, а затем мы по листу штрихуем карандашом. И получаем на бумаге изображение монеты. Помните?
Вот и сейчас мы будем делать то же самое, только вместе монеты – картинка в слое «рисунок», а вместо бумаги, которую мы штрихуем, маска этого же слоя.
Чтобы вы не путались, сразу уточню, слой «Layer 1» (Слой 1) – это просто подложка, фон, мы не будем по нему рисовать. Он нам нужен только для того, чтобы корректно видеть, что мы делаем. В конце, вы можете заменить этот обычный белый фон на цветной, текстурно-бумажный или такой, какой ваше душе будет угодно.
Теперь все ясно, поехали.
Маска
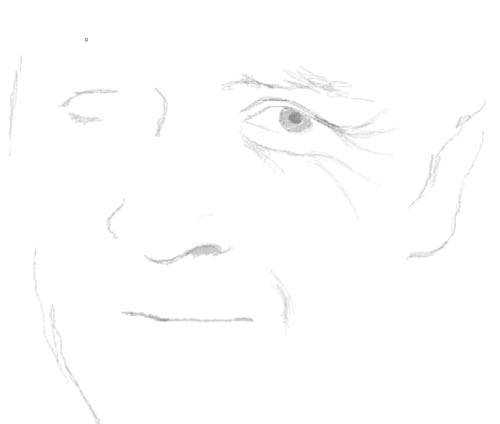
Выделяем наш слой «рисунок» и создаем маску слоя. Layer — Vector Mask — Hide All (Слои — Векторная маска — Скрыть все).
Hide All означает «Скрыть все». То есть, после наложения маски, весь наш слой превратился в чистый лист. Но мы все еще видим изображение, потому что сверху лежит полупрозрачный слой «шпаргалка».
Выделяем маску слоя (будьте внимательны, работаем только в ней).
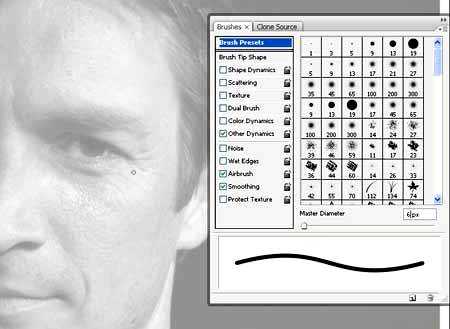
Кисть №1. Линия
Теперь нам понадобиться подходящая кисть (это будет наша кисть №1, которую мы будем называть «линия») белого цвета (в маске все наоборот: белый – рисует, черный – стирает, запомните это!)
Выбираем инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B»), задаем белый цвет и переходим к модификациям:
Берем обычную круглую кисть с жесткими краями.
Подбираем размер (см. скриншот; назвать вам точное число пикселей не могу, у вас может быть другое разрешение картинки) «на глаз» (у меня от 2 до 6 писк.).

Наша кисть должна походить на штрих карандаша. Если присмотреться с карандашному штриху на бумаге, видно, что у него рваный край. Мы хотим такой же эффект.
Задаем ей такие параметры (тоже на глаз, но должно получиться похоже на мое): Shape Dynamics (Динамика формы) — Size Jitter (Колебание размера) (у меня 60%), Scattering (Рассеивание) — Scatter (Рассеивание) (у меня 43%), Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) — Opacity Jitter (Колебание непрозрачности) (у меня 10%).



Готово! Сохраняем кисть (выпадающее меню в правом верхнем углу — New Brush Preset (Новый набор параметров кисти)) и называем ее «карандаш-линия».
Набросок
Этой кистью (кисточка должна быть прозрачной, около 10-30%, а вообще, смотреть по обстоятельствам), мы прорисовываем самые выразительные элементы портрета – черты лица, глубокие морщины, складки и очертания. Очень важно держать руку свободно, не делать замкнутых декоративных контуров. Представьте, что рисуете обычным карандашом по бумаге. Вся прелесть этой техники в том, что вы не «черкнете» случайной линии, если у вас дрогнет рука. Вы ведь не рисуете, а «проявляете» изображение. А «шпаргалка» дает нам представление, где именно нужно черкнуть.

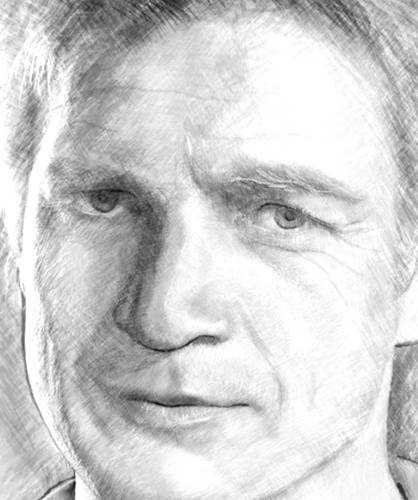
Если ее скрыть, мы видим, что у нас получилось в чистом виде.

Не увлекайтесь, сделали примерный набросок (чтобы узнавалось лицо), и переходим к следующему этапу.

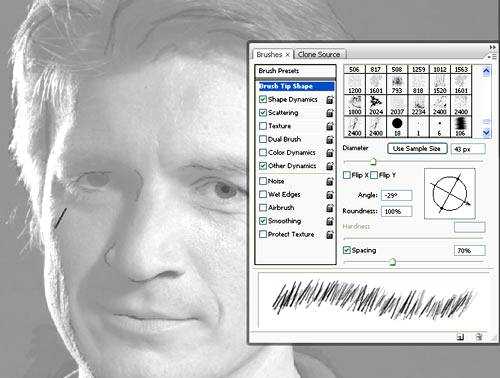
Кисть №2. Штриховка
В отдельном временном слое рисуем нашей «кистью-линией» прямой (с удержанием кнопки Shift) отрезок, длиной со средний карандашный штрих.

Выделяем слой (правая кнопка по слою — Select Pixels (Выделить пикселы)) и сохраняем промежуточную кисточку (Edit — Define Brush Preset (Редактирование — Определить кисть)). Назовем ее «временная». Переходим к модификациям.
Сначала задаем ей те же параметры, что и нашей первой кисточке:
Shape Dynamics (Динамика формы) — Size Jitter (Колебание размера) (60%), Scattering (Рассеивание) — Scatter (Рассеивание) (43%), Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) — Opacity Jitter (Колебание непрозрачности) (10%). Но не забываем, что у вас могли быть другие цифры.
Вот, что должно получиться.

Теперь в Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) добавляем Flow Jitter (80%). Так мы получили разную силу «нажима» на «карандаш».

В Brush Tip Shape (Форма отпечатка кисти) меняем Spacing (Интервалы) до 70%. Так мы увеличили расстояние между штрихами.

В Shape Dynamics (Динамика формы) добавляем Angle Jitter (Колебание угла) (3%). Мы немного перекрестили наши штрихи. Вы ведь не робот, чтобы делать идеальный штрих.

И, наконец, в Brush Tip Shape (Форма отпечатка кисти) немного меняем Angle (Угол) (прокручивая «колесико»). Мы сделали штрихи наклонными.
Сохраняем кисть, называем ее «карандаш-штриховка».
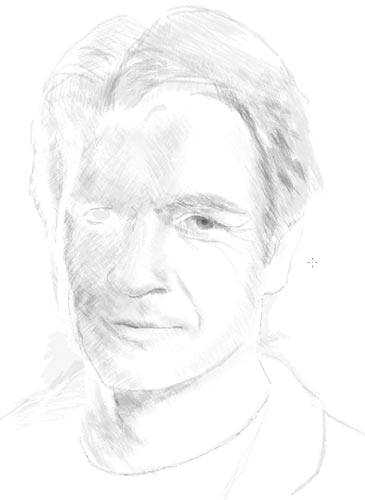
Штриховка
Начинаем штриховать с самих «активных» мест.

На этом этапе вы должны усвоить один очень важный момент. Штрих должен быть легким, как будто вы еле касаетесь рукой бумаги (для этого используется прозрачная кисть, примерно от 5% до 20%). В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
Запомните, очень важно, как можно чаще менять НАКЛОН ШТРИХОВКИ!


В идеале, вы должны менять наклон каждый раз после того, как оторвали руку от мышки. Это касается так же ее размера и прозрачности. Пробуйте, экспериментируйте. Чем больше разнообразия, тем более художественно и правдоподобно у вас получится.

Не старайтесь бездумно передрать фотографию. Выделите для себя важные и неважные детали:
ЛИЦО – важно, его следует хорошо проработать (НО, не перестарайтесь, если долго «возюкать» в одном и том же месте, потеряется эффект «штриха».


ВОЛОСЫ – второстепенно. Их лучше всего проработать в самых контрастных местах (на границе света и тени) и там, где красиво и отчетливо видны волосинки. В тенях и невыразительных местах не черните, мягко, «сходя на нет», спишите волосы с фоном. Иногда, для прорисовки волос пользуйтесь первой кистью.

ОДЕЖДА – в моем случае несущественно. Ее можно лишь слегка наметить. Другое дело, если вам хочется подчеркнуть какую-то деталь.

Доработка
После того, как вы закончили штриховку (Вам, и только Вам решать, когда заканчивать), сделайте первой кистью несколько жирных штрихов (а-ля очень мягкий карандаш) в активных местах.

Это придаст рисунку живости и пространства.
Рисование теркой
Если вам доводилось рисовать очень долго карандашом (настоящим), то знаете, что рисунок иногда начинает казаться «затертым», и в таких случаях обычная остро заточенная терка может выступать как инструмент рисования. Здесь то же самое.
Берем кисть «линию». Меняем цвет кисти с белого на черный (помните, что в маске черная кисть – это терка). И начинаем ею рисовать (вытирать) активные мелкие блики: реснички, бровинки, ярко освещенные волоски, блики в глазах, на губах.
Если необходимо, можно взять кисть «штриховку» и освежить слишком темные замазанные места, так, как если бы вы темное пятно в настоящем рисунке немного поштриховали теркой.

Вот, собственно, и все. Но, конечно же, нет предела совершенству. Можете не останавливаться на достигнутом, пробовать разные техники «рисования» (штрих бывает длинным, коротким, легким, грубым, активным, волнистым и т.д.).
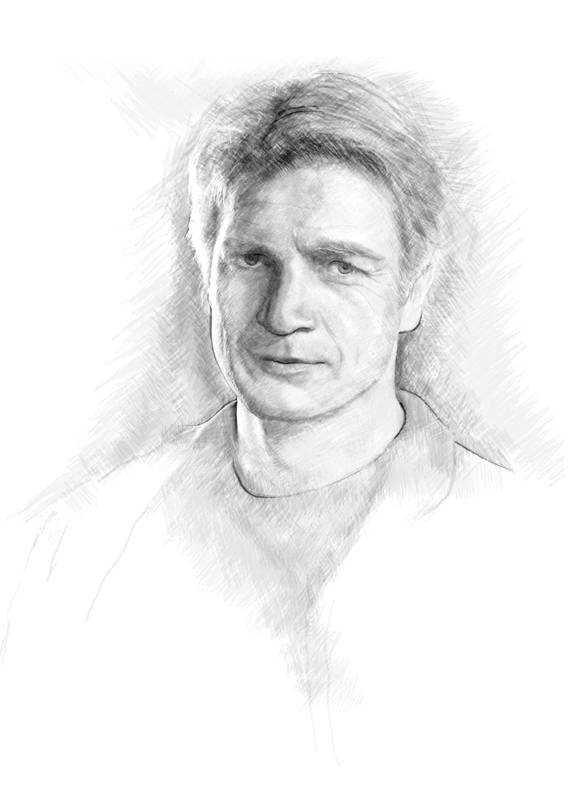
Можно подобрать красивую текстуру бумаги и поэкспериментировать с ее тоном, а можно оставить свой рисунок на белом фоне и распечатать потом на ватмане. Если вам кажется, что рисунок вышел бледным, просто продублируйте его слой. Но пусть, все же, остается легкая «недосказанность», поскольку чрезмерная активность изображения делает его снова похожим на фотографию.
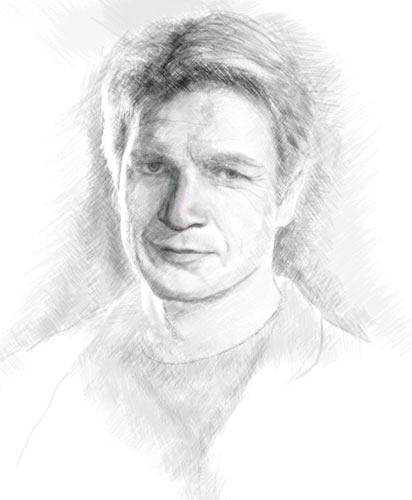
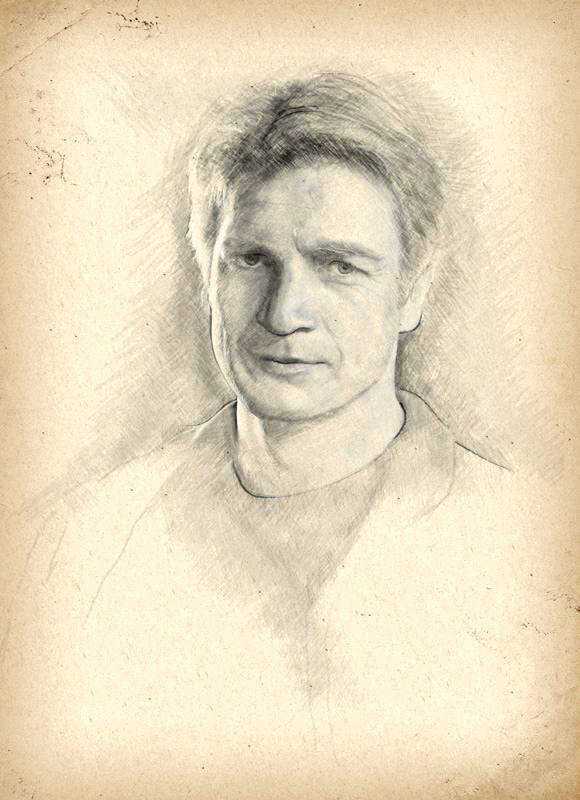
 Финальный результат
Финальный результат
Автор урока: Joey Nebari.
