Добавляем винтажный эффект на фотографию в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать винтажный эффект на фотографии в программе Photoshop с помощью простой техники. Я добавил эффект старой рамки на фотографию с помощью фильтра Рябь (Ripple), а также добавил эффект порванной бумаги, чтобы придать фотографии винтажный вид. Если вы хотите добавить эффект порванной бумаги к вашей фотографии за счёт одного клика, то вы можете использовать платный экшен Torn Corner Generator.
Создать эффект старины можно с помощью простых фильтров, корректирующих слоёв и кистей. Винтажный эффект можно применить к любой фотографии и получить отличный результат. В Интернете есть множество уроков по созданию винтажного эффекта на фотографии, если вы хотите, то вы можете их также поискать; вы также можете просмотреть лучшие уроки по созданию эффекта старины на фотографии здесь.
Скачать архив с материалами к уроку
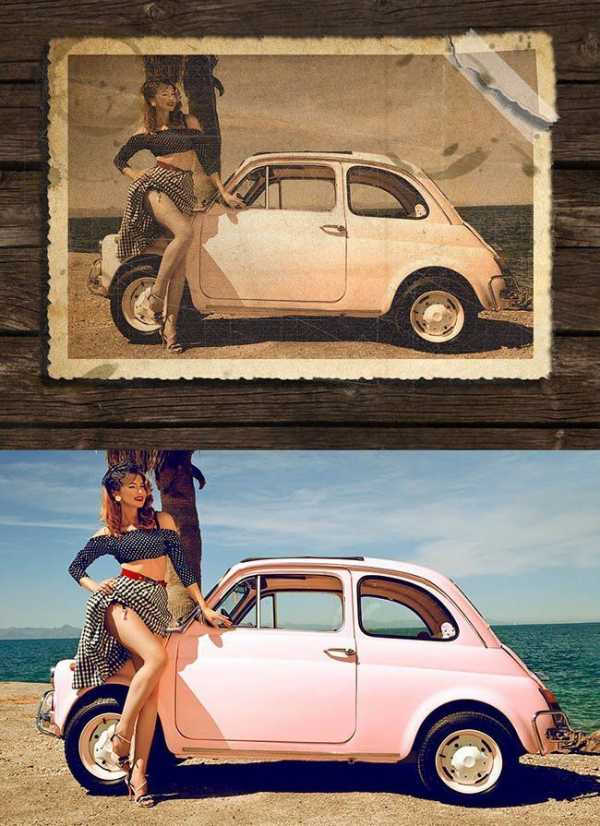
Итоговый результат:

Шаг 1
Винтажный эффект можно применить к любой фотографии, поэтому вы также можете использовать свою фотографию, но для того, чтобы сделать данный урок визуально более интересным, я использовал красивую фотографию девушки в стиле пин-ап, которую вы можете скачать с сайта deviantart по ссылке в начале урока. Итак, откройте исходное изображение модели, назовите слой с моделью Оригинальное изображение (Original Image). Продублируйте слой с моделью, назовите дубликат слоя Девушка (Girl).

Шаг 2
Первое, что мы должны сделать, перед тем как приступить к процессу состаривания фотографии — это добавить винтажную рамку. Если вы посмотрите на старые фотографии, то у всех этих фотографий, как вы заметите, есть белое обрамление: иногда это простая рамка, а иногда обрамление с рваными краями. Я выберу вторую рамку, чтобы сделать урок более сложным и чтобы мы могли узнать что-то новое и интересное.
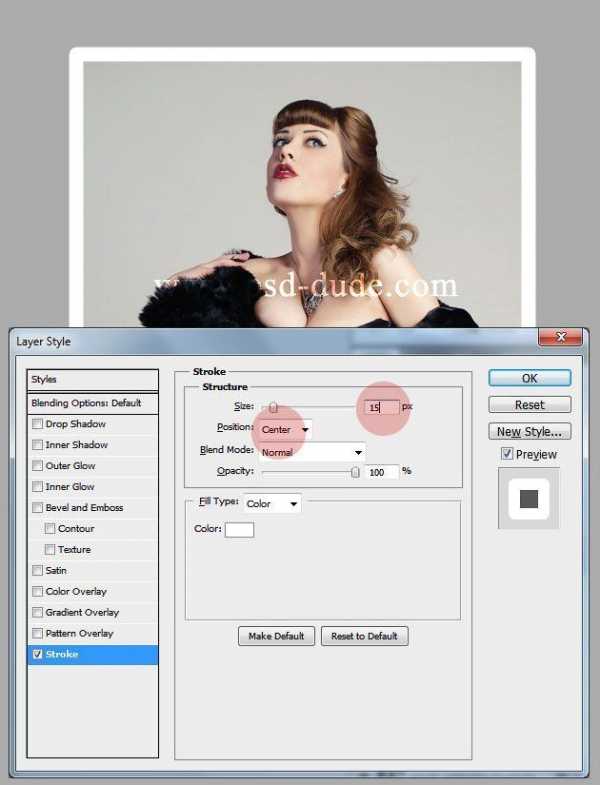
Дважды щёлкните по слою Девушка (Girl), чтобы применить стиль слоя Обводка (Stroke), установите размер (size) обводки примерно 15 px, размер обводки будет зависеть от размеров вашей фотографии (ширина моей фотографии 550 px). Установите следующие настройки для стиля слоя обводка, цвет обводки белый:

Шаг 3
Для следующего шага нам необходимо растрировать стиль слоя, чтобы обводка стала частью изображения с девушкой. Существует несколько способов сведения слоя со всеми стилями слоя. Если вы применяете стили слоя к тексту или фигурам, а затем растрируете слой, то вы заметите, что только текст или фигура растрируются, при этом стили слоя не подвергаются растрированию, но их можно редактировать. Это означает, что вы не можете применять фильтры и другие эффекты ко всему слою.
Чтобы растрировать и свести содержимое всего слоя, вы можете создать новый слой ниже текущего слоя, а затем объединить оба слоя (Ctrl+E). Или вы можете выбрать лучше метод, для этого преобразуйте слой в смарт-объект. Таким образом, вы сможете применить смарт-фильтры, а также всё ещё сможете редактировать старые стили слоя.
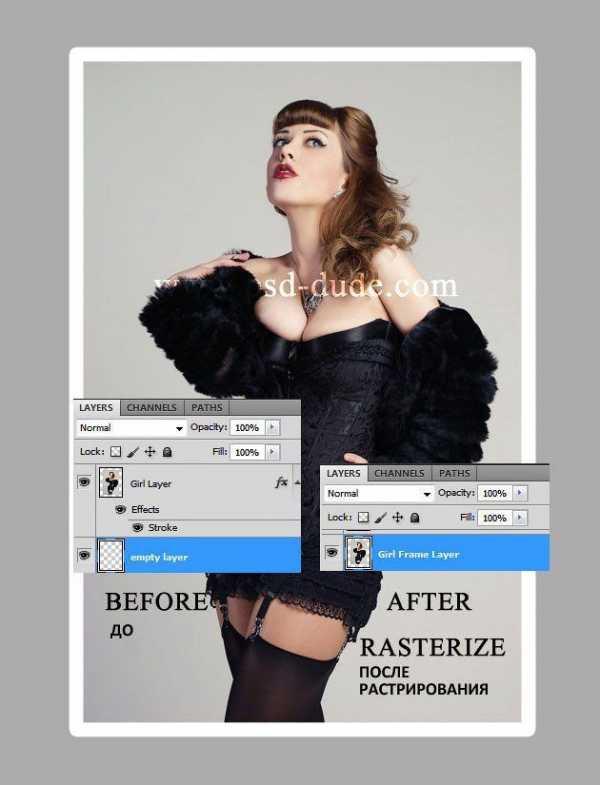
В этом уроке для растрирования эффектов мы создадим новый слой, а затем объединим его со слоем Девушка (Girl). Назовите объединённый слой Рамка на Фото (Girl Frame).

Шаг 4
Удерживая клавишу CTRL, щёлкните по миниатюре слоя Рамка на Фото (Girl Frame), чтобы загрузить активное выделение. Далее, перейдите Выделение – Модификация (Select> Modify) и в появившемся меню выберите опцию Граница (Border). Установите значение, которое указано на скриншоте ниже.
Примечание переводчика: если после того, как вы щёлкните по миниатюре слоя, вы не увидите загрузку активного выделения, не переживайте, продолжайте дальше, примените модификацию, а затем фильтр Искажение (Distort) Рябь (Ripple). В конце, просто уменьшите масштаб изображения, и вы увидите эффект рваных краёв по контуру вашей фотографии.

Шаг 5
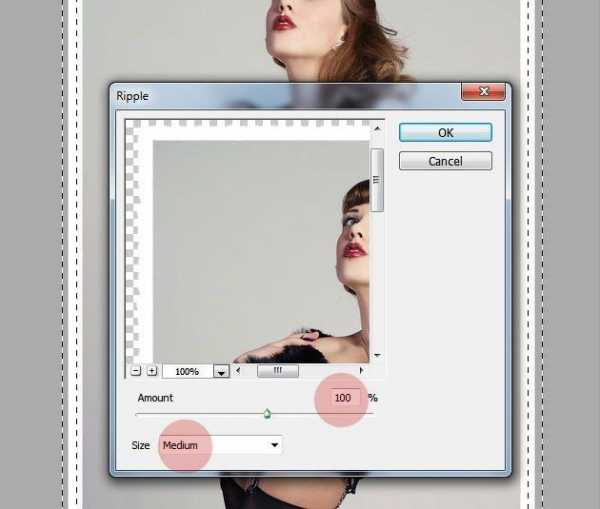
Не снимая активного выделения, перейдите Фильтр – Искажение (Filter > Distort) и в появившемся меню выберите опцию Рябь (Ripple). Установите настройки для создания эффекта искажения, которые указаны на скриншоте ниже. Теперь вы можете увидеть эффект рваных краёв вдоль контура рамки.

Шаг 6
Ещё раз примените фильтр Рябь (Ripple Filter), используя те же самые настройки. Вы должны получить фотографию с тем же эффектом рваных краёв.
Примечание переводчика: не забудьте применить модификацию.

Шаг 7
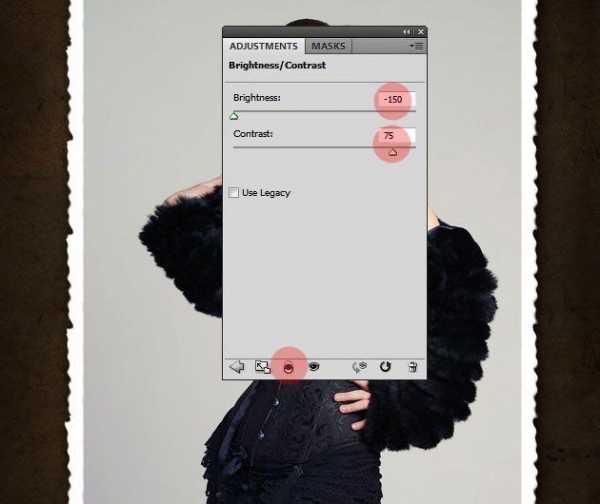
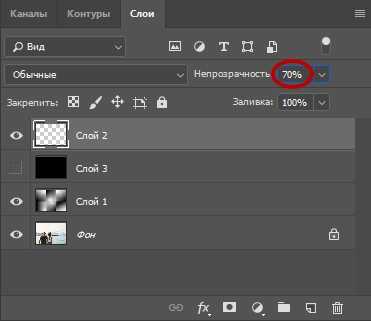
Залейте слой с задним фоном тёмным цветовым оттенком, а затем добавьте текстуру Старой бумаги. Расположите текстуру старой бумаги поверх слоя с задним фоном, поменяйте режим наложения для слоя с текстурой старой бумаги на Умножение (Multiply). Вы можете выбрать любую текстуру Старой Бумаги из коллекции. Я использовал текстуру старой бумаги, которую вы можете скачать по ссылке в начале этого урока. К слою с текстурой старой бумаги, добавьте корректирующий слой Яркость / Контрастность (Brightness and Contrast) в качестве обтравочной маски. Чтобы преобразовать корректирующий слой в обтравочную маску, нажмите кнопку, которая выделена красным кружком на скриншоте ниже.
Примечание переводчика: залейте слой с задним фоном тёмно-коричневым цветом.

Шаг 8
Теперь мы приступаем к созданию винтажного эффекта на фотографии, но перед тем, как мы приступим, я хочу создать эффект оторванного уголка в верхнем правом углу изображения, чтобы добавить подлинности к фотографии. Выберите инструмент Лассо (Lasso Tool), выделите верхний правый угол на слое Рамка на фото (Girl Frame). Постарайтесь сделать так, чтобы выделение выглядело реалистичным, насколько это возможно.

Шаг 9
Не снимая активного выделения, вначале нажмите клавиши (CTRL+X), а затем (CTRL+V), чтобы получить фрагмент оторванного кусочка фотографии на отдельном слое. Далее, просто сместите оторванный кусочек, а затем слегка поверните угол, чтобы получить эффект разорванной фотографии. Назовите этот слой Оторванный уголок (Torn Corner).

Шаг 10
Эффект выглядит отлично, но нам всё ещё нужно добавить глубины на край оторванного уголка, потому что фотобумага не такая и тонкая. Если вы хотите узнать больше про создание эффекта рваной бумаги в программе Photoshop, то вы можете просмотреть эти уроки. Итак, создайте новый слой поверх слоя Оторванный уголок (Torn Corner) и с помощью кисти, цвет кисти белый, прокрасьте вдоль края уголка. Воспользуйтесь стандартной кистью Брызги или поищите кисть с гранжевым краем в Интернете. Назовите этот слой Оторванный край (Torn Edge).
К слою Оторванный край (Torn Edge), примените стиль слоя Внутренняя тень (Inner Shadow), чтобы добавить глубины. Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже.

Шаг 11
Теперь вы можете добавить эффект реалистичности на рваный край на слое Рамка на фото (Girl Frame), здесь вы можете применить Ластик (Eraser Tool), а в качестве кисти использовать ту же самую кисть Брызги, чтобы добавить реалистичности. Наша фотография должна выглядеть, как на скриншоте ниже:

Шаг 12
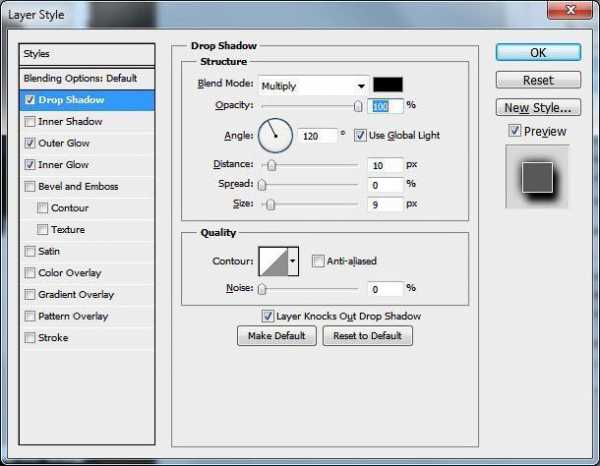
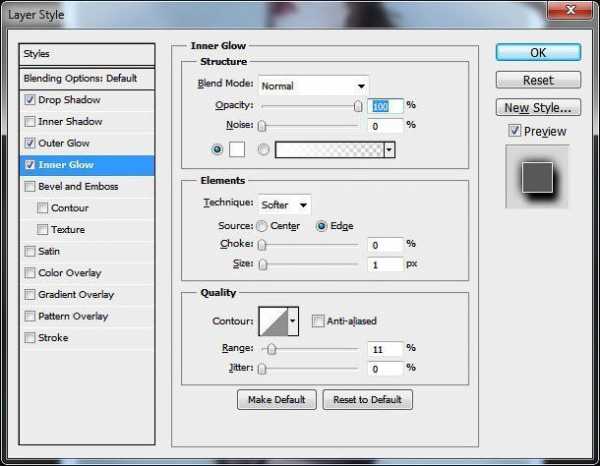
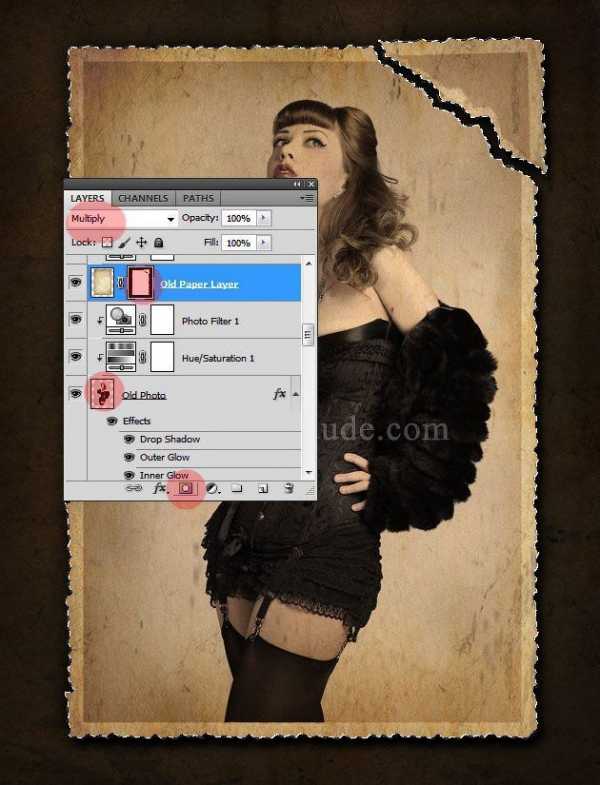
Выделите три слоя: Оторванный край (Torn Edge), Оторванный уголок (Torn Corner) и Рамка на фото (Girl Frame), чтобы объединить их (CTRL+E). Назовите объединённый слой Старое фото (Old Photo), а затем к этому слою добавьте следующие стили слоя: Тень (Drop Shadow), Внешнее свечение (Outer Glow) и Внутреннее свечение (Inner Glow).



Шаг 13
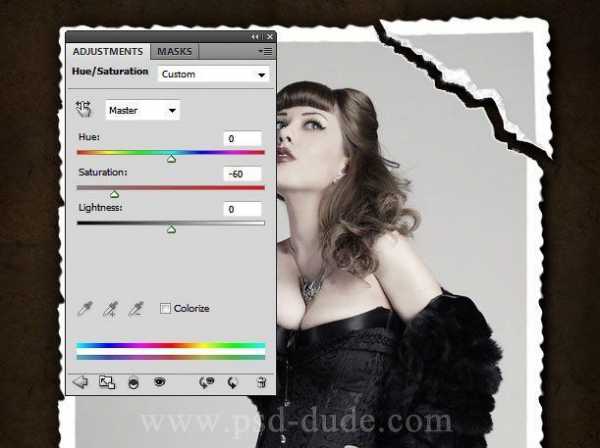
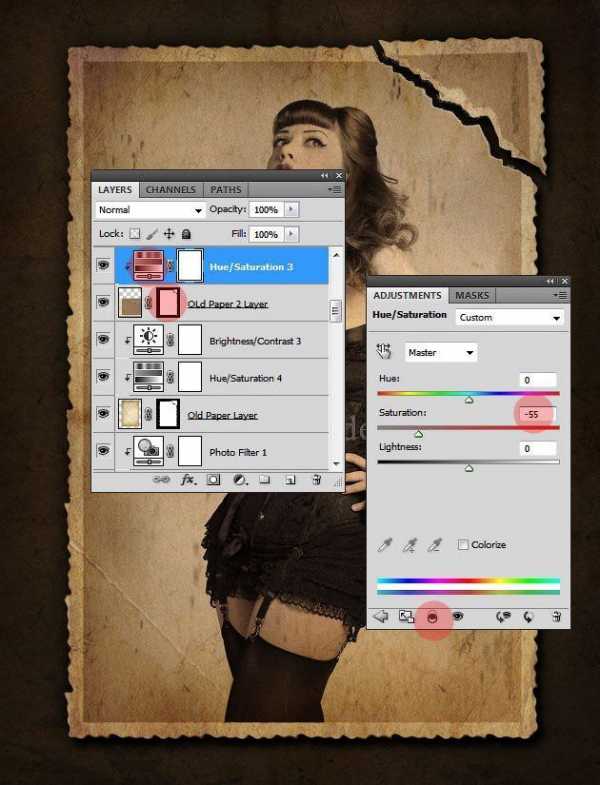
Теперь мы можем приступить к процессу состаривания фотографии. Как вы, возможно, знаете, старые фотографии обычно бывают одноцветные, в большинстве случаев, выполнены в сепии. Мы добавим два корректирующих слоя. Вначале давайте добавим корректирующий слой Цветовой тон / Насыщенность (Hue Saturation), чтобы уменьшить уровень насыщенности. Не забудьте нажать кнопку Прикрепить к слою (Clip to Layer), чтобы эффект корректирующего слоя был применим только к слою Старое фото (Old Photo).

Шаг 14
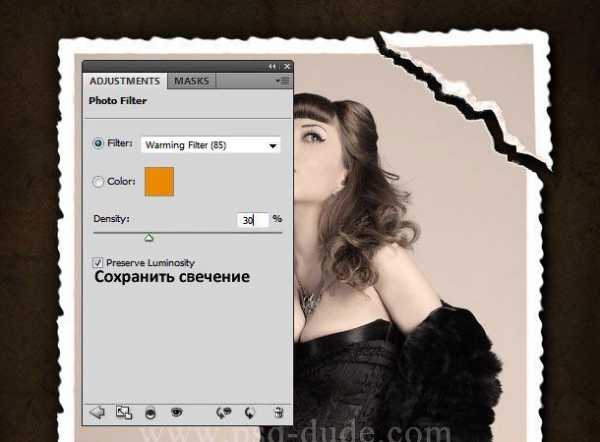
Далее, добавьте корректирующий слой Фото фильтр (Photo Filter), чтобы уменьшить уровень насыщенности. Не забудьте нажать кнопку Прикрепить к слою (Clip to Layer), чтобы эффект корректирующего слоя был применим только к слою Старое фото (Old Photo).

Шаг 15
Я ещё раз использую текстуру старой бумаги, на этот раз только к слою Старое фото (Old Photo). Итак, скопируйте / вклейте текстуру старой бумаги на наш рабочий документ, расположите текстуру поверх всех остальных слоёв. Назовите слой с текстурой старой бумаги Текстура Старой Бумаги (Old Paper Layer). Поменяйте режим наложения для слоя с данной текстурой на Умножение (Multiply). Создайте активное выделение, для этого, удерживая клавишу (CTRL), щёлкните по миниатюре слоя Старое фото (Old Photo). Теперь добавьте слой-маску к слою Текстура Старой Бумаги (Old Paper Layer).
Примечание переводчика: на скриншоте ниже видно, что автор провёл коррекцию текстуры, вы также можете провести коррекцию текстуры на своё усмотрение, применив корректирующие слои Цветовой тон / Насыщенность (Hue Saturation) и Яркость / Контрастность (Brightness and Contrast) в качестве обтравочных масок.

Шаг 16
Добавьте вторую текстуру Старой Бумаги на наш рабочий документ. Поменяйте режим наложения для данного слоя с текстурой на Мягкий свет (Soft Light), а затем добавьте корректирующий слой Цветовой тон / Насыщенность (Hue Saturation) в качестве обтравочной маски, чтобы коррекция воздействовала только на данный слой с текстурой старой бумаги.
Создайте активное выделение, для этого, удерживая клавишу CTRL, щёлкните по миниатюре слоя Старое фото (Old Photo). Теперь добавьте слой-маску ко второму слою с текстурой старой бумаги.

Шаг 17
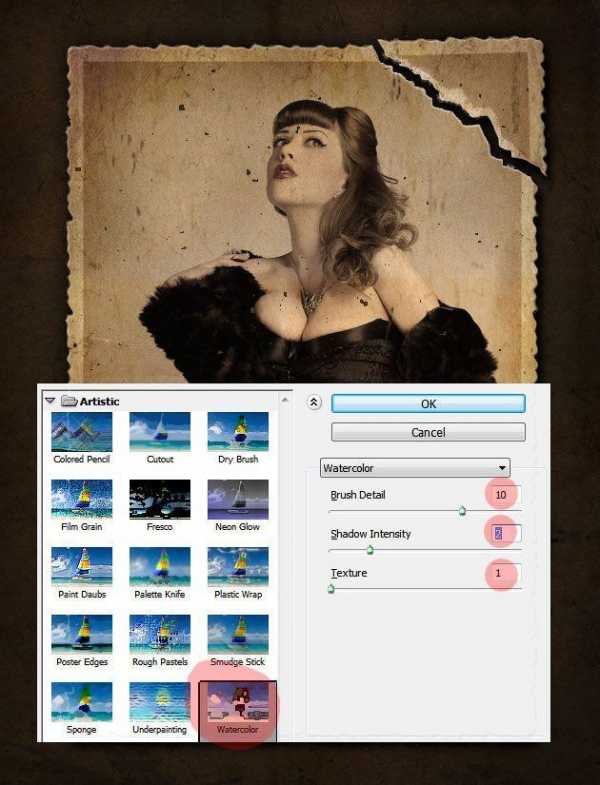
Если хотите, то вы можете добавить немного царапин и сколов; для этого, выделите все слои, а затем сгруппируйте их в одну группу. Растрируйте группу, чтобы выполнить сведение стилей слоя. Добавьте слой-маску к новому слою, а затем к маске примените фильтр Добавить шум (Add Noise filter), Эффект (amount) 100%. Примените фильтр Акварель (Watercolor), для этого идём Фильтр – Галерея фильтров – Имитация – Акварель (Filter > Filter Gallery> Artistic > Watercolor). Примените настройки для данного фильтра, которые указаны на скриншоте ниже:
Примечание переводчика: эффект царапин можно добавить с помощью текстуры Царапины, а затем поиграть с режимами наложения.

Шаг 18
Чтобы усилить эффект состаривания, вы можете применить кисти Следы кофе и кисти Клейкая лента, включая царапины, а также другие эффекты, усиливающие винтажный вид. Я использовал фигуры Клейкой ленты, которые можно скачать по ссылке в начале урока, но вы также можете попробовать и другие кисти.

Вы можете увидеть итоговый результат на скриншоте ниже. Надеюсь, вам понравился данный урок! Буду рад увидеть ваши работы.
Итоговый результат:

Работа переводчика:

Автор: psddude
photoshop-master.ru
Создаём абстрактный эффект для фото в Фотошоп / Фотошоп-мастер
В этом уроке мы будем создавать абстрактный эффект для фото. Для новичков может показаться трудным создание этого эффекта, но это не так. Мы научимся использовать некоторые функции Фотошопа для достижения этого эффекта в несколько шагов и поймем его логику, так как данный эффект часто используется во многих областях: рекламные агентства, фотографы, графические дизайнеры, фильмы и журналы.

Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока
Шаг 1
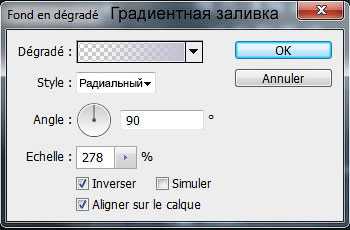
Создайте новый документ 1920 х 1080 рх, разрешение 300 dpi с белым фоном. Затем добавьте корректирующий слой, перейдя в меню Layer > New Fill Layer > Gradient(Слой – Новый слой – заливка – Градиент).



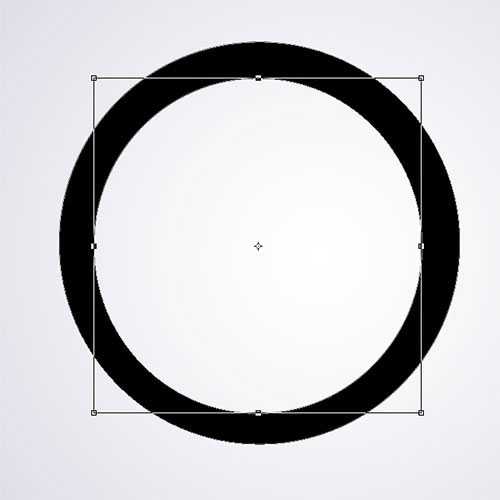
Выберите инструмент Ellipse Tool (U) (Эллипс) и создайте круг.

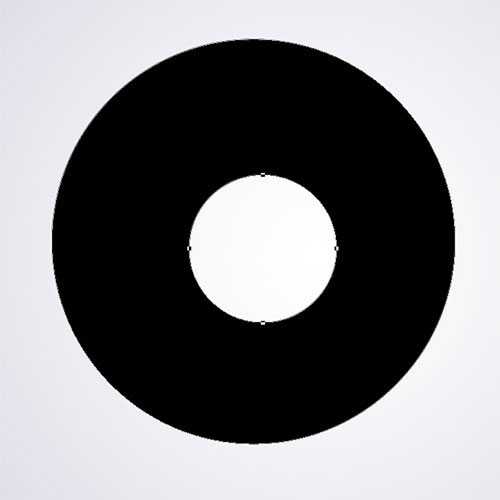
Затем, удерживая клавишу Alt, создайте ещё один круг в центре. Инструментом Path Selection Tool (А) (Выделение контура) переместите контур в центр.

Отрегулируйте масштаб контура (Ctrl+T).
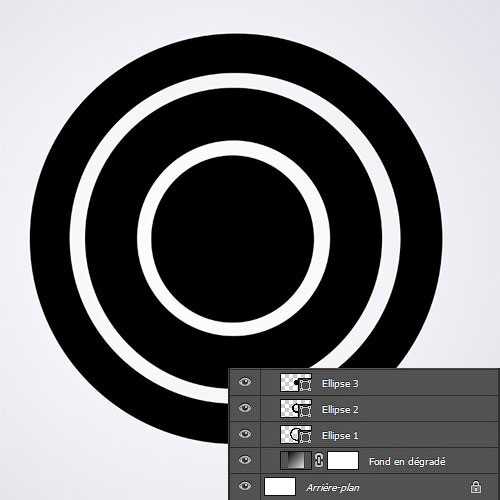
Примечание переводчика: проще сделать так – инструментом PathSelectionTool (А)(Выделение контура) выделите контур первой созданной фигуры, затем нажмите Ctrl+C(копировать) – Ctrl+V (вставить) – Ctrl+T и с зажатыми Shift+Alt уменьшите. Enter – принять трансформацию. На верхней панели выберите опцию Subtract Front Shape (Вычесть переднюю фигуру).

Точно так же создайте второй круг меньшего размера и ещё один, но уже без вычитания. Переименуйте слои в Эллипс 1, Эллипс 2 и Эллипс 3.

Шаг 2
Откройте изображение модели и переместите в рабочий документ.

Дублируйте слой два раза (Ctrl+J) и сместите каждый слой, как показано ниже. Переименуйте слои в 1, 2 и 3.

Выберите слой 1, загрузите выделение слоя Эллипс 1, удерживая Ctrl и щёлкнув по иконке слоя.

При активном выделении на слое 1 добавьте маску слоя, пройдя в меню Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область).

Повторите это действие для других слоёв. Скройте видимость слоёв с эллипсами, нажав на глазик возле миниатюр слоёв.

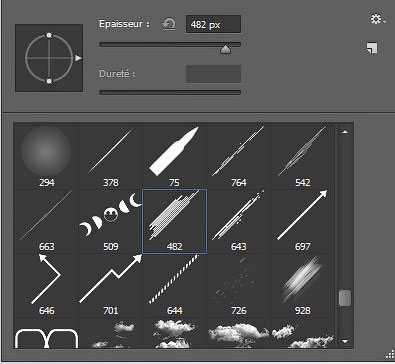
Из скачанного набора кистей выберите кисть и по маскам слоёв 1 и 2 скройте часть изображений, как показано ниже.


Шаг 3
Добавьте в работу другие фигуры.
Примечание переводчика: инструментом Rectangle Tool (U) (Прямоугольник) создайте фигуру прямоугольника, дублируйте и перемещайте. Создайте круг так же, как вы делали выше, дублируйте, меняйте цвет фигуры, масштабируйте (Ctrl+T) и перемещайте.

Создайте маску слоя для некоторых слоёв с фигурами и по маске обработайте их той же кистью.

Шаг 4
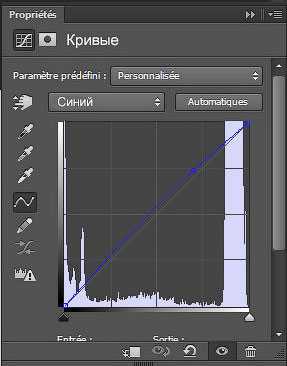
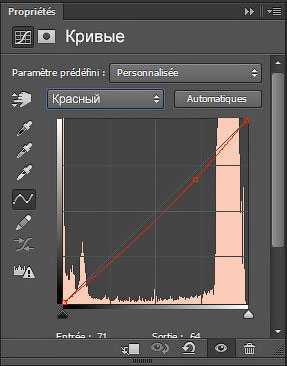
Выше всех слоёв создайте корректирующий слой, перейдя в менюLayer > NewAdjustmentLayer > Curves (Слой – Новый корректирующий слой – Кривые). Настройте кривые, как показано ниже.



Шаг 5
Откройте и переместите в работу текстуру блика.

Измените режим наложения на Screen (Экран).
Примечание переводчика: по маске слоя удалите блик в местах, где вы считаете, что он не нужен.

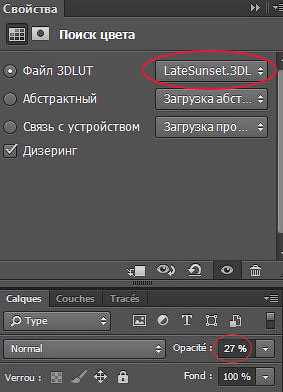
Наконец, добавьте корректирующий слой, перейдя в меню Layer > New Adjustment Layer > Color Lookup (Слой – Новый корректирующий слой – Поиск цвета). Выберите пресет LateSanset.3DL. Уменьшите Opacity (Непрозрачность) до 27%.

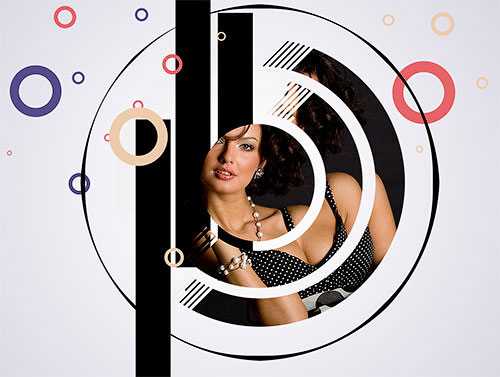
Окончательный результат.

Автор урока: Grafolog
photoshop-master.ru
Эффект сгиба на фотографии в Фотошоп 2.0 / Фотошоп-мастер
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.

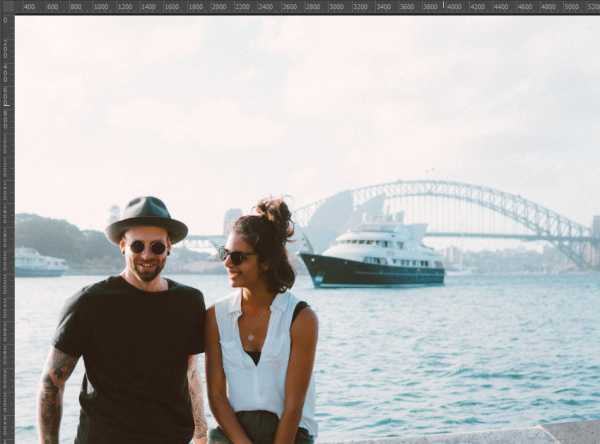
В этом уроке мы будем создавать эффект сгиба на изображении, как если бы оно было сложено в нескольких местах. Для создания данного эффекта я буду использовать вот это изображение:

1. Создаем направляющие
Шаг 1
Откройте исходное изображение и создайте новый слой (Ctrl + Shift + N). Никаких изменений вы не увидите, так как созданный новый слой пуст.

Шаг 2
Для создания эффекта сгиба нам никак не обойтись без направляющих, которые мы расположим в тех местах изображения, где планируем сделать сгиб. Для начала, включите Линейки (Rulers) Ctrl + R, из которой и будете вытягивать направляющие. Линейки появятся с левой и с верхней сторон изображения:

Шаг 3
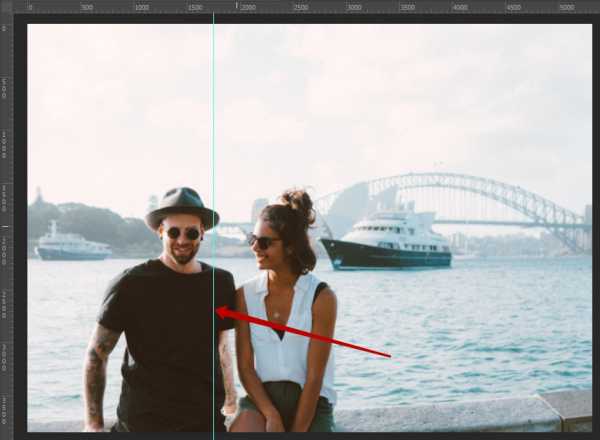
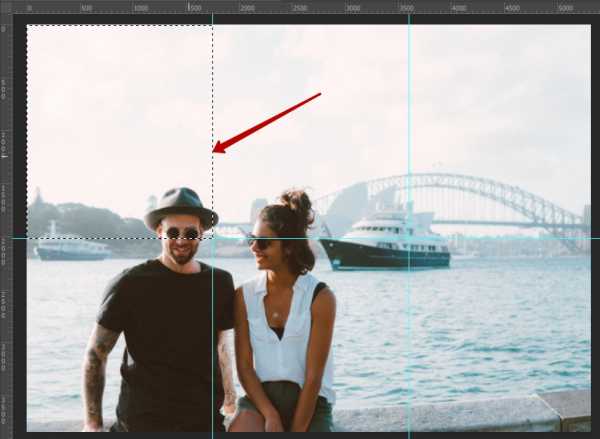
Кликните левой кнопкой мыши по линейке, которая находится с левой стороны от изображения и, не отпуская кнопки мыши, вытяните направляющую из линейки. Это будет вертикальная направляющая. Переместите эту направляющую примерно на треть изображения и отпустите кнопку мыши.

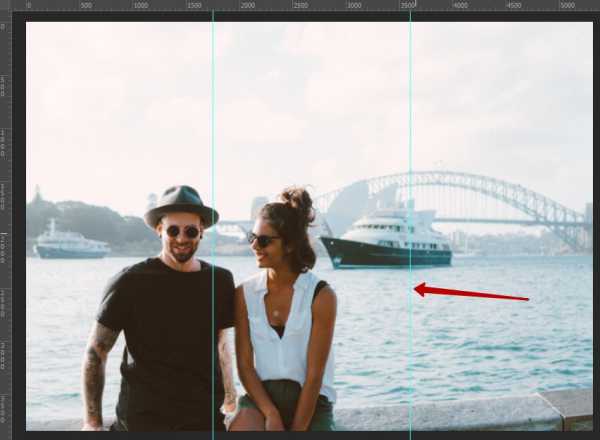
Вытяните еще одну вертикальную направляющую из линейки, и разместите её, как показано на рисунке:

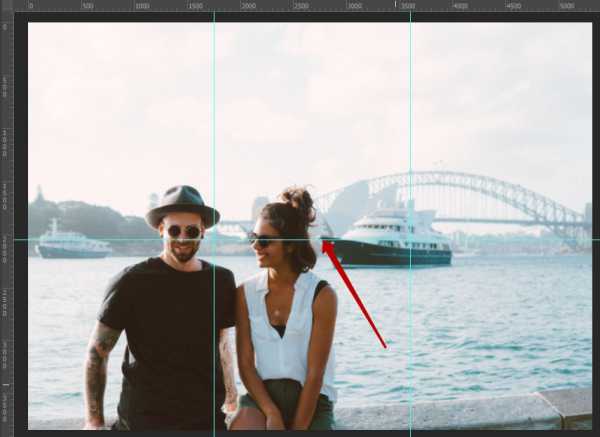
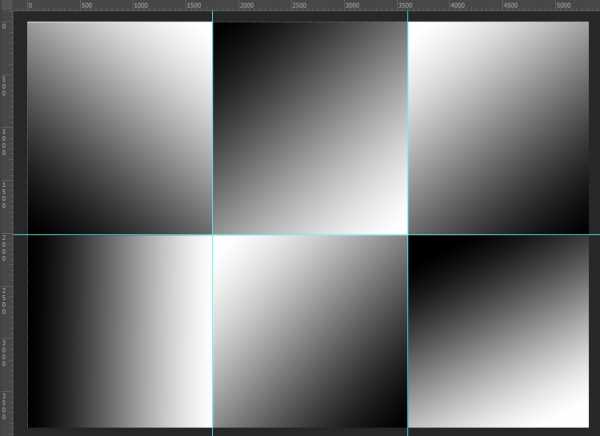
Теперь вытяните горизонтальную направляющую из верхней линейки и разместите её посередине изображения. Всего у Вас должно быть две вертикальные и одна горизонтальная направляющие, разделяющие изображение на шесть равных частей:

2. Добавляем градиент
Шаг 1
Из панели инструментов выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M).
Шаг 2
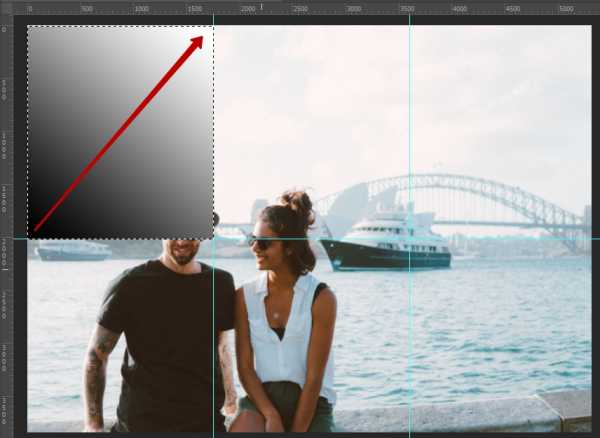
Выбранным инструментом нарисуйте выделение левого верхнего квадрата по направляющим.

Шаг 3
Выберите инструмент Градиент (Gradient Tool) (G).
Шаг 4
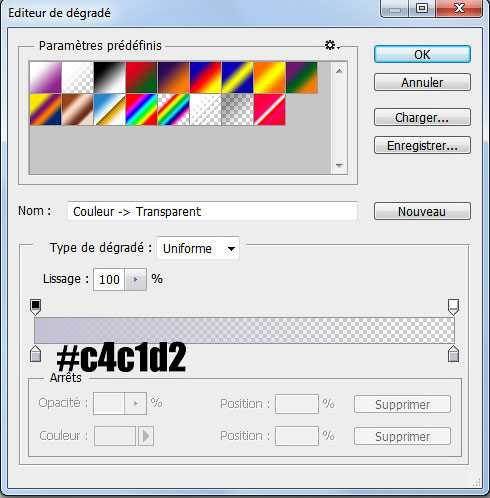
Выбранным инструментом кликните правой кнопкой мыши в любом месте документа – откроется Редактор градиентов. Выберите в нем градиент от черного к белому.
Шаг 5
Инструментом Градиент (Gradient Tool) (G), протяните линию градиента внутри созданного ранее выделения:

Шаг 6
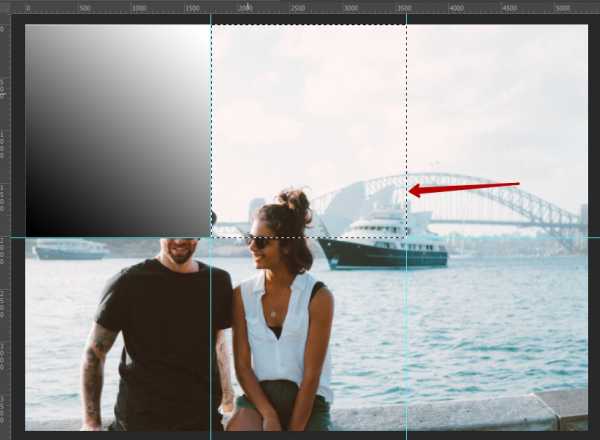
Выберите инструмент Прямоугольная область выделения (Rectangular Marquee Tool) и перетащите выделение с первого квадрата на следующий. Или нарисуйте новое выделение

Шаг 7
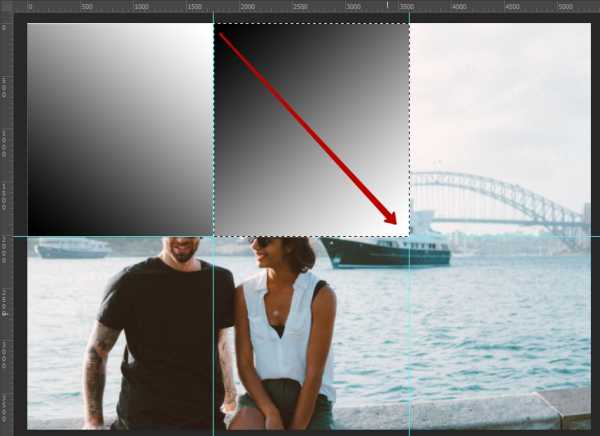
Снова выберите инструмент Градиент (Gradient Tool) (G) и в выделенном втором квадрате нарисуйте черно-белый градиент, только на этот раз направление цветов должно быть в другую сторону (для этого их нужно поменять местами в цветовой палитре).

Шаг 8
Таким же способом, залейте градиентом остальные квадраты. Нажмите Ctrl + D, чтобы снять выделение с квадрата.

3. Создаем сгибы на изображении
Шаг 1
Направляющие нам больше не понадобятся, поэтому их можно скрыть. Нажмите для этого клавиши Ctrl + H, или войдите в меню Просмотр – Показать – Направляющие (View – Show – Guides).
Шаг 2
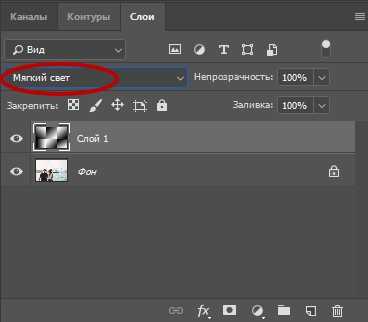
Для слоя с квадратами, залитыми градиентом, измените Режим наложения (Blending Mode) на Мягкий свет (Soft Light):

Благодаря этому режиму наложения, сгибы на изображении уже просматриваются.

Шаг 3
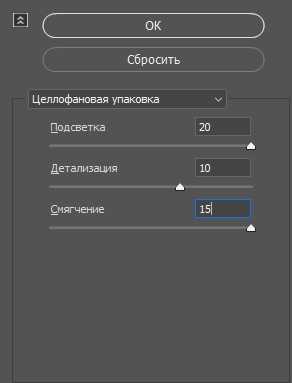
Для того, чтобы сделать сгибы на изображении более глубокими, воспользуйтесь фильтром Целлофановая упаковка (Фильтр – Галерея фильтров – Целлофановая упаковка) (Filter – Filter Gallery – Plastic Wrap). В открывшейся Галерее фильтров (Filter Gallery), настройте данный фильтр.

Нажмите OK для применения фильтра. Линии сгиба теперь видны еще сильнее.

4. Усиливаем эффект сгиба кистью
Шаг 1
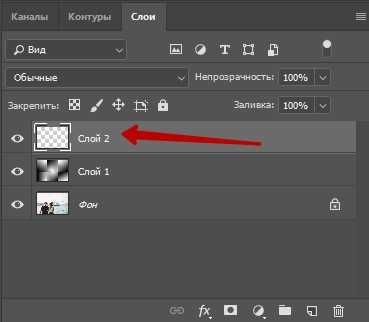
Создайте новый слой. Он должен располагаться над слоем с градиентом.

Шаг 2
Усилим эффект сгиба на изображении при помощи инструмента Кисть (Brush Tool) (B).
Шаг 3
Выберите инструмент Кисть (Brush Tool) (B) и кликните правой кнопкой мыши в любом месте документа: откроется палитра выбора кисти. Выберите из нее разбрызгивающую кисть размером 59 пикселей.
Шаг 4
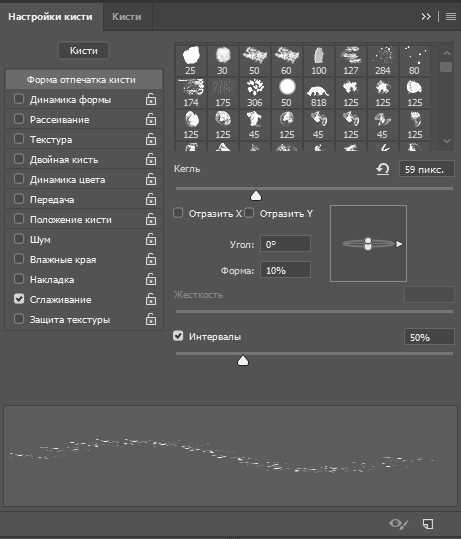
После того, как Вы выбрали кисть, нажмите F5, чтобы открыть палитру кистей и настройте категорию Форма отпечатка кисти (Brush Tip Shape): Форма (Roundness) – 10%, Интервалы (Spacing) – 50%.

Шаг 5
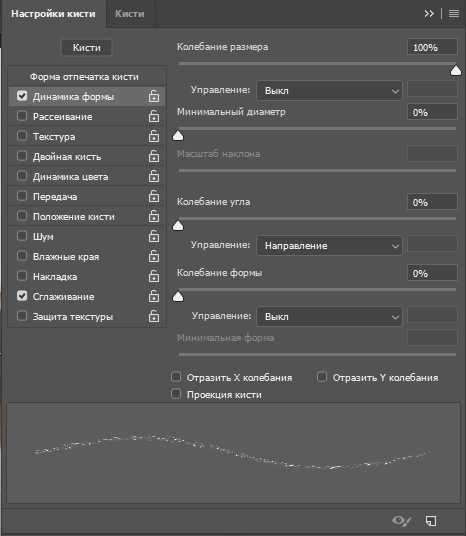
Настройте категорию Динамика формы (Shape Dynamics): Колебание размера (Size Jitter) – 100%, Управление (Control) – Направление (Direction).

Шаг 6
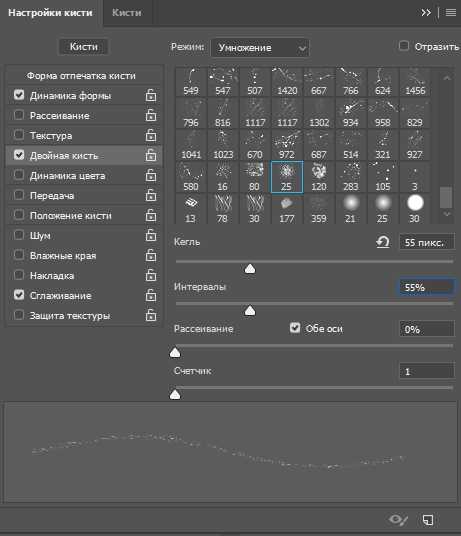
Настройте категорию Двойная кисть (Dual Brush): выберите разбрызгивающую кисть и установите размер 55 пикселей, измените режим наложения на Умножение (Multiply), Интервалы (Spacing) – 55%. После того, как все категории настроены, снова нажмите F5, чтобы закрыть палитру кистей.

Шаг 7
Далее, будем рисовать кистью белого цвета, поэтому убедитесь, что цвет переднего плана в цветовой палитре белый.
Шаг 8
Кликните кистью в верхней части одного из сгибов, а затем нажмите и удерживайте клавишу Shift, и кликните кистью в самом конце сгиба – на сгибе будет создана ровная белая линия.

Если у Вас не получилось с первого раза нарисовать линию, нажмите клавиши Ctrl + Z, чтобы отменить это действие, и рисуйте снова. Для того, чтобы сгиб получился более интенсивным, нарисуйте еще одну линию на нарисованной ранее. При повторном рисовании линии немного увеличьте размер кисти, нажав клавишу «]», а для уменьшения размера кисти воспользуйтесь клавишей «[».
Таким же способом прорисуйте все вертикальные и горизонтальные сгибы на изображении. Если в процессе рисования Вам нужно увеличить масштаб изображения, нажмите клавиши Ctrl+, а если нужно уменьшить масштаб изображения, нажмите Ctrl-.

5. Финальная корректировка
Шаг 1
Нарисованные кистью белые линии выглядят ярко и немного неестественно. Чтобы они стали наиболее реалистичными, снизьте непрозрачность слоя с полосками до 70%.

Вот и все! Эффект сгиба на изображении готов!

photoshop-master.ru
Добавляем зимний эффект на фотографию в Фотошоп / Фотошоп-мастер
В этом уроке мы узнаем, как создать зимний эффект и добавить снег.
Изменения можно вносить при помощи Lightroom либо CameraRaw,а далее мы продолжим работу в программе AdobePhotoshop с корректирующими слоями и фильтрами, которые помогут нам при создании небольшой снежной бури.
Для создания эффекта снега мы будем использовать фильтр Noise(Шум), а также фильтр имитирующий сухую кисть. Данные фильтры доступны в любой версии программы AdobePhotoshop, однако, для использования следующего фильтра, будет необходима версия AdobePhotoshop постарше, например CS6 или СС.
Далее, мы применим фильтр глубина резкости, для размытия некоторых частиц снега и создадим эффект Боке, используя Field Blur (Размытие по полю)(доступна в CS6 или CC).

Скачать архив с материалами к уроку
Итак, давайте начнём!
Шаг 1
Для начала, откроем прилагаемую к уроку фотографию в программе Adobe Photoshop (Ctrl+O), либо просто перенесите фото в программу.

Первое, что мы должны сделать – это провести базовые настройки портрета. Фото, которое используется в этом уроке, имеет много недочётов, поэтому давайте подкорректируем тени и увеличим экспозицию.
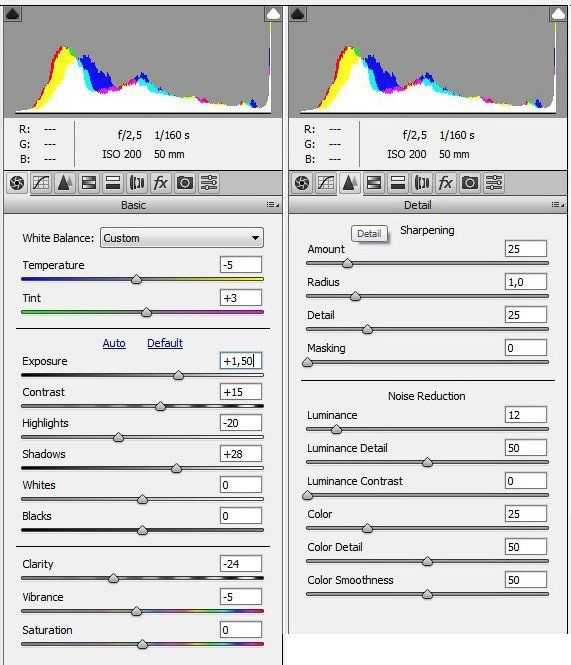
Примечание переводчика: автор выполнял коррекцию в программе AdobeLightroom, но вы можете сделать её в фильтре CameraRaw. Настройки указаны на скриншоте:


Результат:

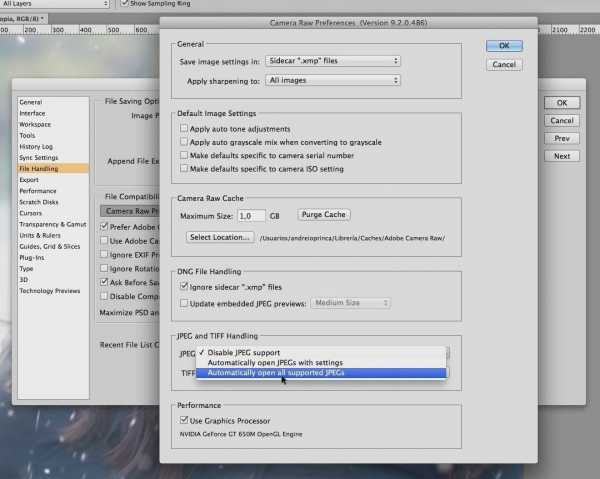
Примечание переводчика: также, хочется отметить, что если вы желаете, чтобы открытие файла происходило в CameraRawавтоматически, нужно перейти в Edit — Preferences — FileHandling(Редактирование — Настройки — Обработка файла) и в разделе CameraRawPreferences(Настройки CameraRaw) изменить рядом с JPEGна AutomaticallyopenallsupportedJPEG‘s(Автоматические открывать все поддерживаемые JPEG’s).

Нажмите на изображение, чтобы увеличить.
Шаг 2
Продублируйте слой с изображением (Ctrl+J), перейдите в Filter — BlurGallery — FieldBlur(Фильтр — Галерея размытия — Размытие по полю) и размойте дубликат слоя радиусом в 30px. Затем измените режим наложения, данного слоя на Screen (Экран) и снизьте Opacity(Непрозрачность) слоя до 20-30%.
Что должно получиться:

Шаг 3
Далее, мы добавим снег. Для этого создайте новый слой (Shift+Ctrl+N) и заполните его чёрным цветом.
Примечание переводчика: сделать это можно при помощи инструмента PaintBucketTool(Заливка)(G).
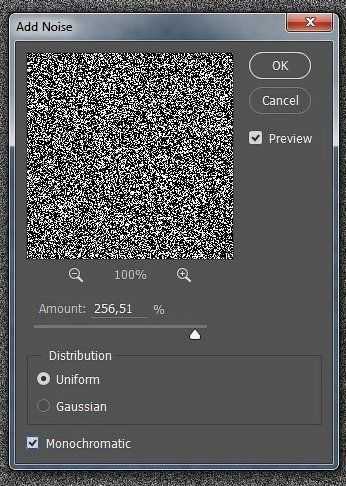
Далее, нужно перейти Filter — Noise — Add Noise (Фильтр-Шум- Добавить шум) и примените такие же настройки, как на скриншоте.

А затем мы перейдём в FilterGallery (Галерея фильтров) и используем фильтр DryBrush(Сухая кисть). BrushSize (Размер кисти) поставьте 4, а затем создайте новый слой (внизу, на той же панели), не выходя из галереи фильтров и примените тот же эффект сухой кисти, только с размером 4-7. Остальные данные оставьте равными 0.
Примечание переводчика: обратите внимание, что увеличивая размер кисти, количество снежинок уменьшается. Т. о вы можете создать столько снежинок, сколько захотите.
Далее, измените режим наложения, этого слоя, на Screen(Экран) и посмотрите, что должно получиться:

Шаг 4
Мы создали нечто похожее, на пятна и теперь нужно сделать из них снежинки. Сделайте копию слоя Ctrl+J и сделайте копию невидимой. Далее, при помощи инструмента FreeTransform(Свободное трансформирование)(Ctrl+T), увеличьте снежинки, а также сместите их чуть в бок. При помощи инструмента GaussianBlur (Размытие по Гауссу) размойте пятна так, как вы сами считаете нужным. Автор использовал радиус размытия 2-3px.

Затем снова продублируйте оригинал со снежинками (Ctrl+J). При помощи всё того же инструмента FreeTransform (Свободное трансформирование)(Ctrl+T) отразите копию по горизонтали, можете повернуть на 180 градусов и т.д. Главное, чтобы снежинки были хаотично разбросаны на фото.

Шаг 5
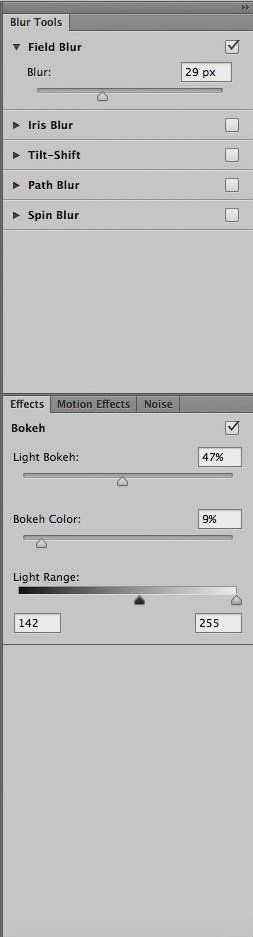
Активируйте копию слоя, которую мы делали невидимой и измените её режим наложения на Normal (Нормальный). Теперь давайте поработаем с ней. Перейдём в Filter — BlurGallery— FieldBlur (Фильтр — Галерея размытия — Размытие по полю) и создадим нечто подобное на эффект Боке, чтобы расфокусировать снежинки (т.к некоторые вблизи, а некоторые вдали). Результат на скриншоте:

Изменим режим наложения на Screen(Экран). И вот наш результат:

Шаг 6
Для ещё большей реалистичности, можете продублировать предыдущие слои (Ctrl+J), отразить их по горизонтали/вертикали, исказить, применить эффект Warp (Деформация) и поиграть с его настройками, изменить настройки GaussianBlur(Размытие по Гауссу) и т.д. Также, нам необходимо создать эффект движения снежинок. Для этого можете воспользоваться таким инструментом, как Warp (Деформация)(Ctrl+T) и растягивать снежинки так, чтобы это было похоже на их падение.

Шаг 7
По окончанию выполненных изменений, давайте добавим зимнего солнца в наш документ. В самом верху палитры слоёв, создайте новый слой (Shift+Ctrl+N) и, при помощи инструмента Brush(Кисть)(B), белого цвета, с большим радиусом, поставьте пятно слева на документе, в углу:

Затем, при помощи инструмента FreeTransform (Свободное трансформирование)(Ctrl+T) увеличьте белую область и разместите её на документе так, чтобы было как можно естественнее. Можно поэкспериментировать с настройками слоя Opacity (Непрозрачность).
И вот, что мы получили в итоге.

Шаг 8
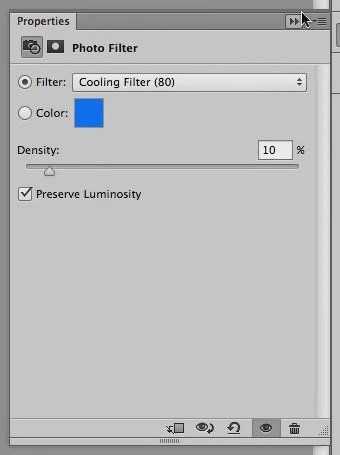
Также, можно провести небольшую цветокоррекцию с использованием корректирующего слоя PhotoFilter (Фотофильтр) с Opacity(Непрозрачностью) слоя 33% и настройками, как на скриншоте:

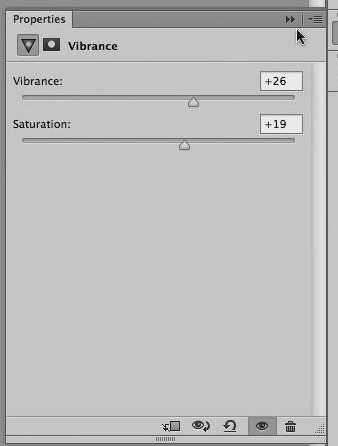
Далее, можно использовать корректирующий слой Vibrance (Вибрация) с указанными настройками:

А также, можно добавить GradientMap(Карта градиента) с режимом наложения Hue(Цветовой тон) и Opacity(Непрозрачностью) 15%.

И вот, что мы получаем в итоге:

Надеюсь, что полученный результат вас приятно удивил, а также был достаточно простым для вас и вы примените их не только на своих фотографиях, но и ещё на фотографиях ваших друзей и близких.
Автор: Andrei Oprinca
photoshop-master.ru
Видеоуроки по фотошоп от сайта Psdmaster.ru
Видеоуроки по созданию разнообразных фотошоп эффектов на фотографии
01.03.2019 | Просмотров: 629
Вместе с Еленой Бут будете создавать в фотошоп очень интересный эффект нарисованной одежды16.03.2018 | Просмотров: 1304
Очередной урок для новичков в котором будем создавать эффект движения (флеш-эффект)
15.03.2018 | Просмотров: 1783
Фотошоп видеоурок от Елены Бут, в котором разбирается интересная техника по созданию эффекта распада
14.03.2018 | Просмотров: 1106
Интересный видеоурок, в котором Вы будете создавать эффект изогнутой фотографии с помощью программы Фотошоп06.03.2018 | Просмотров: 599
Сегодня Вы будете создавать Action для добавления на фотографию эффекта зерна01.03.2018 | Просмотров: 675
Из этого урока, вы узнаете как создать стильный и креативный эффект двойной экспозиции в PhotoshopЭтот видеоурок будет посвящен двойной экспозиции в фотошопе.
23.02.2016 | Просмотров: 34628 | видео + текст
В этом уроке Алексей Кузьмичев расскажет как создать в фотошоп неоновую линию.
17.02.2016 | Просмотров: 4276 | видео + текст
Из сегодняшнего урока вы узнаете как создать матовый черно-белый эффект в фотошопе.
09.11.2015 | Просмотров: 8852 | видео + текст
Сегодня Басманов Максим расскажет как создать матовый эффект в фотошопе.
02.11.2015 | Просмотров: 13943 | видео + текст
В этом уроке Кузьмичев Алексей расскажет как сделать боке в фотошопе.
28.09.2015 | Просмотров: 2569 | видео + текст
В этом уроке Братский Валентин расскажет как создать простой цветосветовой эффект в фотошопе.
21.09.2015 | Просмотров: 2840 | видео + текст
В этом уроке фотошоп Басманов Максим расскажет как создать красивый эффект для фотографии с помощью 3-х корректирующих слоев.
02.09.2015 | Просмотров: 2860
В этом фотошоп уроке Братский Валентин покажет интересный эффект размытия для пейзажей.
1 2 3 4 5 » Последняя
psdmaster.ru
Усиливаем эффект Боке на фотографии в Фотошоп / Фотошоп-мастер
Снимая с хорошей камерой и объективом с широко открытой апертурой, можно получить замечательную мелкую глубину резкости. Этот эффект часто используется в портретной фотографии. Вы отлично знаете, как он выглядит – прекрасный, мягкий, не сфокусированный фон и при этом резкий субъект. Если на фоне есть источники света, они превращаются в маленькие круги, называемые боке (англ. Bokeh). Их легко достичь на этапе съемки с достаточно хорошим оборудованием. Если у вас нет зеркалки или нужно улучшить уже имеющийся снимок, этот урок поможет достичь эффекта размытого фокуса в Photoshop.
Я покажу вам, как создать мягкий мечтательный фон на примере этой фотографии. У нас уже есть небольшой эффект боке, но я хочу сделать его выразительнее и романтичнее. Обычно он достижим при мелкой глубине резкости, достигаемой широкой апертурой.

Прежде всего нам нужно вырезать пару. После я покажу трюк для избавления от окантовки вокруг краев, которая обычно появляется при размытии фона, а затем мы перейдем к самому эффекту боке.
Примечание: Автор использовал платное изображение. Вы можете использовать любую свою фотографию с размытыми источниками света на заднем плане (фонари, новогодняя гирлянда, блики и проч.)

Шаг 1. Вырезаем субъект
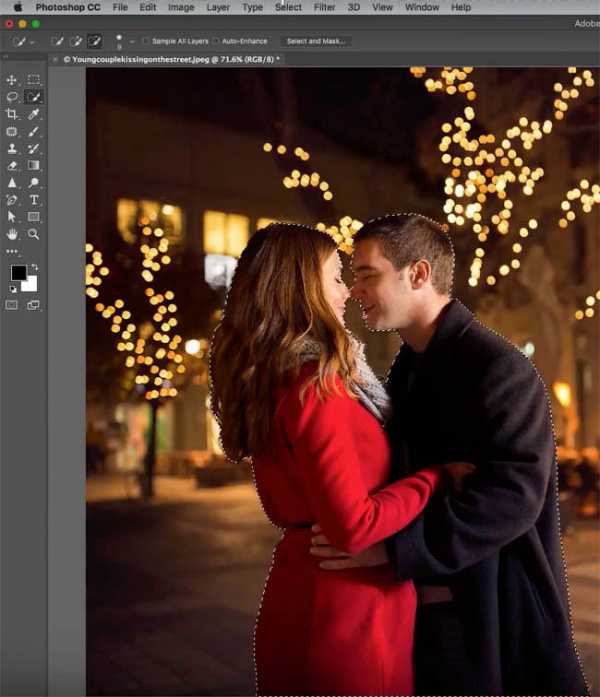
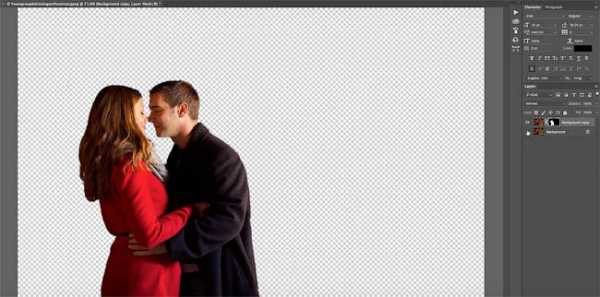
Почему бы не начать с того, чтобы просто вырезать влюбленных инструментом Быстрое выделение. Выберите Быстрое выделение (Quick Select Tool) и проведите мышкой по нужным участкам. Удерживайте нажатой клавишу Alt, чтобы убрать ненужное выделение.

Шаг 2
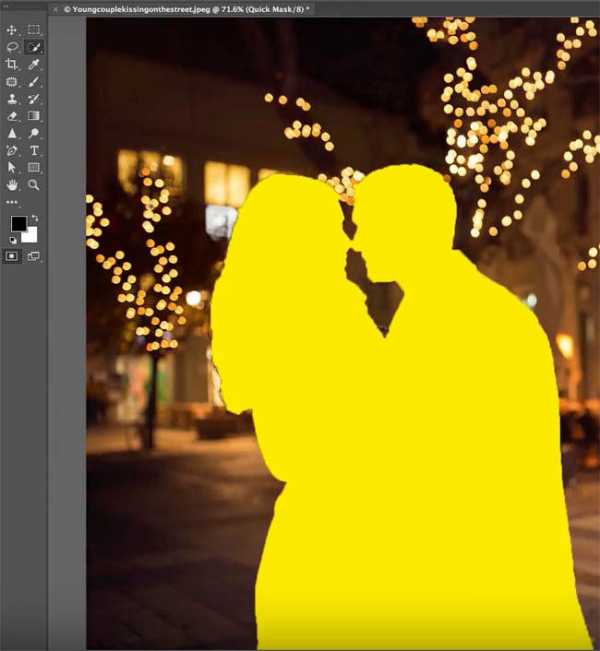
Выглядит неплохо, но я хочу проверить свое выделение. Нажмите Q, активировав Быструюмаску (Quick Mask). Смотрим на упущенные участки. Выглядит очень даже неплохо. Снова нажмите Q, вернувшись в стандартный режим.

Шаг 3
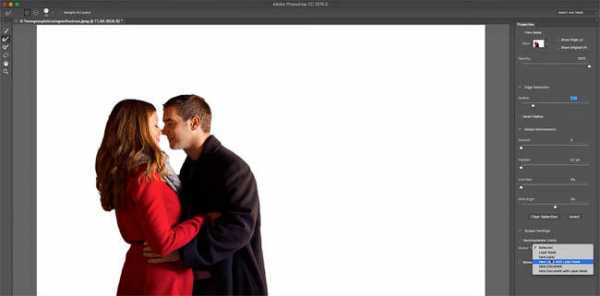
Откройте меню Выделение и маска (Select and Mask). Я добавлю немного сияния для лучшего вида и подчищу выделение. В настройках вывода нужно выбрать Слой-маска (Layer mask).
Примечание переводчика: инструмент Выделение и маска доступен только в новой версии Photoshop CC. В CS6 и младше можно воспользоваться инструментом Уточнить край (Refine Edge).

Шаг 4
Пара теперь находится на слое-маске.

Шаг 5
Скройте верхний слой и выберете нижний, чтобы видеть фон целиком. Обычно случается следующая ситуация: если попытаться просто размыть слой, то вокруг субъекта будет видна окантовка. Здесь она выглядит будто сияние или раздвоение. Сразу же нажимайте Отмена и позвольте мне показать лучший способ.


Шаг 6. Готовим фон
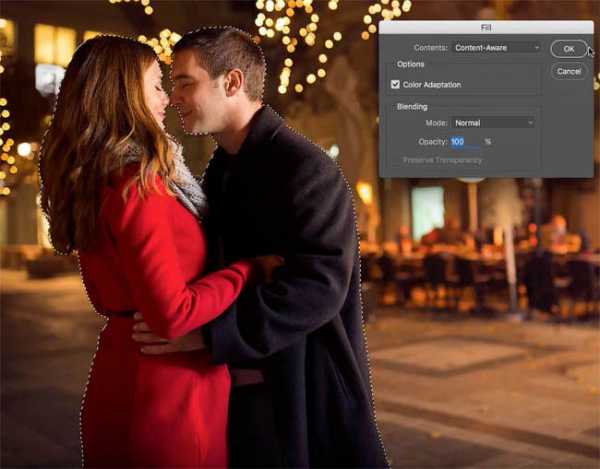
Вот как победить эту проблему. С активным фоновым слоем, кликните по миниатюре слоя маски, зажав при этом клавишу Ctrl, чтобы сгенерировать выделение.

Шаг 7
Перейдите в меню Выделение > Модификация > Расширить (Select > Modify > Expand), введите 1 пиксель и нажмите ОК. Таким же образом растушуйте выделение на 1 пиксель. В итоге мы получим более мягкий контур.
Шаг 8
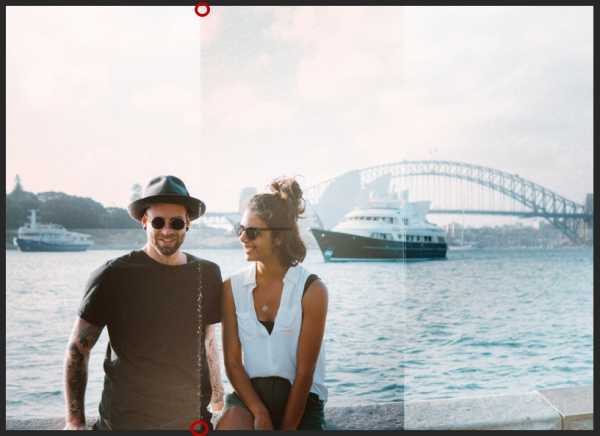
Используйте Заливку с учетом содержимого (Content Aware Fill). Скройте верхний слой, чтобы видеть происходящее.
Нажмите Shift + Backspace, открыв диалоговое окно Заливка (Fill). Убедитесь, что в выпадающем меню выбрано С учетом содержимого (Content Aware), затем кликните ОК. Мы снова получили эффект окантовки, но он не создаст проблем в дальнейшем.


Шаг 9
Снова включите слой. Мы почти на месте.

Шаг 10. Создаем боке
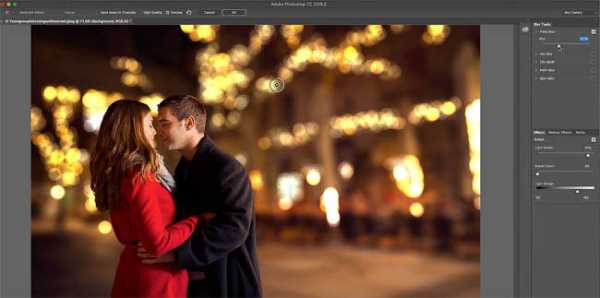
Теперь нам нужен мягкий размытый фон, но также мы хотим подчеркнуть боке на заднем плане. Это придаст отличную романтическую атмосферу. Также появится впечатление, что снимок был сделан с более дорогим объективом.
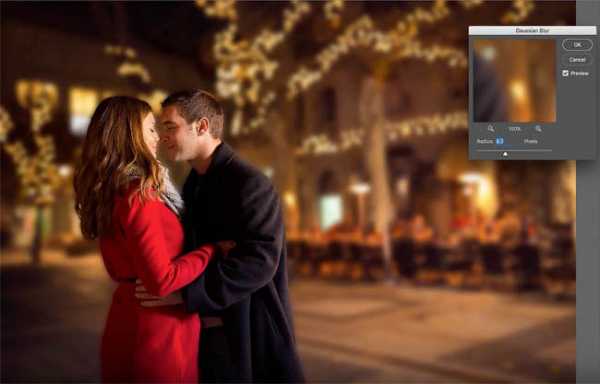
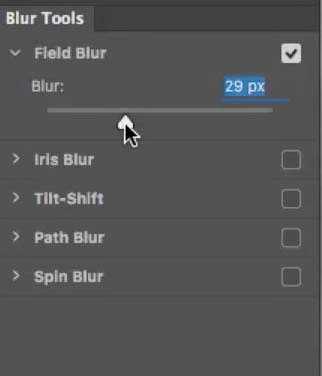
Убедитесь, что фон выделен, затем перейдите в меню Фильтр > Размытие > Размытие поля (Filter > Blur Gallery > Field Blur).
Мы будем применять этот эффект в Photoshop CC/CS6. Галерея размытия появилась есть начиная с CS6 (если у вас более ранняя версия, просто воспользуйтесь фильтром Размытие при малой глубине резкости (Lens Blur), он создает похожий эффект).
При использовании Размытия поля обычно берут две точки. Нам будет достаточно одной. Прямо сейчас сила размытия около 15 и нам нужно увеличить этот параметр. Для правильного результата нужно будет немного попрактиковаться.

Шаг 11
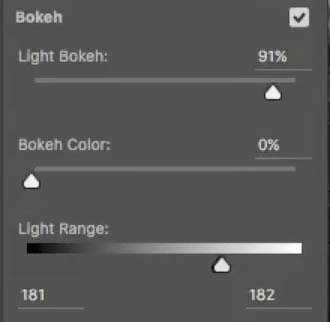
Начнем с пункта Светлый боке (Light Bokeh). Переместите его вправо, пока не увидите, что появился нужный эффект. Хорошо, у нас получается, но результат пока выглядит не совсем как надо. Поиграйте со слайдером Светлый диапазон (Light Range). Нужно немного ослабить его, поэтому перетяните белый треугольник влево. Также переместите черный указатель вправо, чтобы они оба были почти друг на друге – вот мы получили нужный эффект.

Шаг 12
Давайте увеличим размытие, немного перетяните ползунок, и вы заметите, как возрос размер круглых дисков.

На этом этапе нужно получить правильный баланс, играя со Светлым боке (Light Bokeh), Светлым диапазоном (Light Range) и Размытием (Blur).

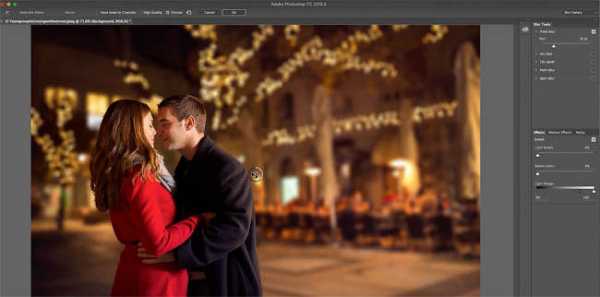
Если снова скрыть верхний слой и посмотреть на фон, можно увидеть, каким красивым и бесшовным он стал благодаря Заливке с учетом содержимого. Нет окантовки или чего-то подобного и нам удалось создать идеальный эффект.

Взглянув на результат до и после, становится очевидно насколько романтичнее и мечтательнее стала фотография.


Автор: Colin Smith
photoshop-master.ru
Создаем винтажный фотоэффект в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как воссоздать эффект ломографической простейшей камеры в Photoshop. Мы будем симулировать эффект камер Holga / Diana и применим его к нашим цифровым фотографиям для получения винтажного стиля.
Instagram-эффект ломографической игрушечной камеры
Я вполне уверен, что создатели Instagram вдохновлялись lo-fi (ломографическими) простейшими камерами прошлого века, внешне напоминающими игрушки. В сегодняшнем уроке я расскажу, как создать такой эффект и зайти немного дальше, точно воссоздав тот вид снимков, которые делали камеры Holga / Diana.

Немного истории
Раньше существовала пара пластиковых фотоаппаратов, которые делались в Гонконге и сами по себе напоминали игрушки. Этот тип камер был настолько уникален в качестве снимков (точнее, его отсутствии), что получил огромный культ фанатов. Некоторые поклонники до сих пор ищут, где можно купить подобную камеру.

Оригинальный фотоаппарат назывался Diana и производился в Гонконге, но позже был превзойден фотоаппаратом Holga, который делали там же. Камера Holga была разработана T. M. Lee в 1981. Компания Tokina закрыла завод, производивший фотоаппараты 15 ноября 2015. Существует также множество российских простейших камер, напоминающих игрушки, которые пользуются спросом среди энтузиастов. Я же покажу вам как воссоздать данный эффект в Photoshop.
1. Начнем с фотографии
В программе Photoshop откройте изображение. Автор использовал изображение девушки (платное).

Примечание: можно открыть любую другую фотографию на Ваше усмотрение
2. Обрезаем до квадрата
Этот шаг опциональный, но у оригинальных Diana и Holga был квадратный формат.
Выберите инструмент Рамка (Crop Tool), установите формат 1:1, а также поставьте галочку Удалить отсеченные пиксели (Delete Cropped Pixels) на панели вверху.
Разместите квадрат там, где хотите обрезать фотографию.
Нажмите Enter для применения эффекта.

3. Добавляем контраст
Такие камеры делают насыщенные снимки, давайте это воссоздадим.
Скопируйте фоновый слой (Ctrl + J).
Измените режим наложения нового слоя на Умножение (Multiply), сократите непрозрачность (Opacity) до 47% (ориентируйтесь на исходную фотографию, параметры могут отличаться).
Вот такой результат должен получиться на данном этапе.

4. Удешевим линзы, добавив размытие
Есть много способов выполнить этот шаг, но я выбираю:
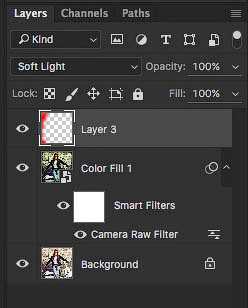
Вариант А: Выделить два слоя (Фон и Слой 1), объединить их в один. Если нужен быстрый результат, можно их просто объединить, а можно дополнительно конвертировать в смарт-объект.
Вариант Б (как делал я): Выделите два слоя (Фон и Слой 1), нажмите Ctrl/Alt/Shift + E. Это создаст комбинированный слой над предыдущими двумя.
Примечание переводчика: таким образом, наши два слоя объединяются в один, но при этом оригинальные слои остаются нетронутыми.

Перейдите в меню Фильтр > Размытие > Размытие диафрагмы (Filter > Blur Gallery > Iris Blur).
Я добавил едва заметное размытие по краям, но вы можете добавить больше, если хотите.

Если у вас нет Photoshop CS6 или CC, просто используйте Размытие по Гауссу (Gaussian Blur).

5. Добавим оттенок цвета
Ретро камеры не очень точно передавали цвет, поэтому давайте добавим какой-то оттенок.
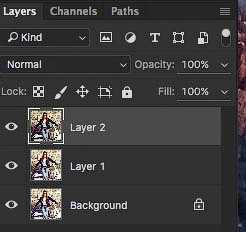
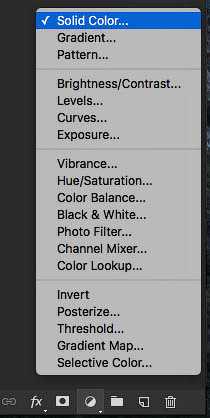
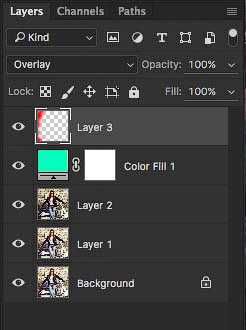
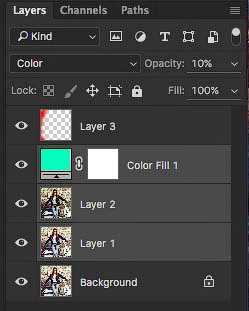
В меню Корректировочные слои (Adjustment Layers) на панели слоев выберите Цвет (Solid Color).

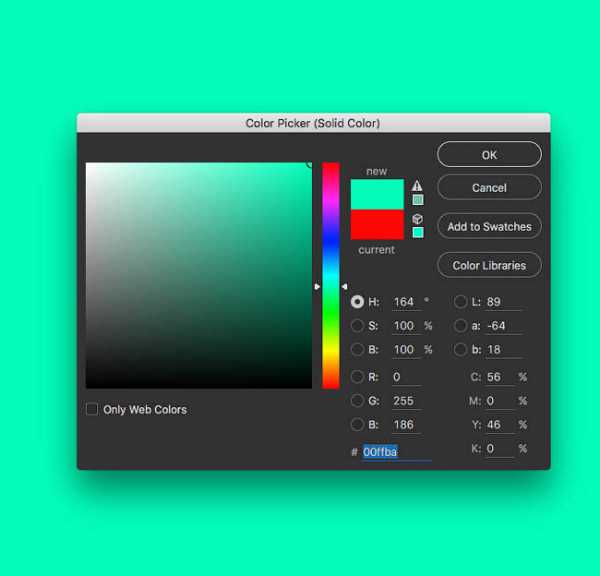
Подберите голубоватый зеленый, не бирюзовый, а немного ближе к аквамарину.

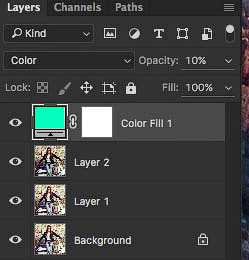
Измените режим наложения на Цвет (Color) и сократите непрозрачность (Opacity). Я использовал 10%.

Вот такой результат должен получиться. Сейчас фотография выглядит как после какого-то фильтра в Instagram. Уже на этом этапе можно остановиться, но, если вы хотите получить эффект простейшей камеры, внешне напоминающей игрушку, мы продолжим.

6. Добавляем засветы
Одной из отличительных черт Holga была плохо прикрепленная задняя часть, из-за чего свет попадал на пленку и оставлял пятна. Это также одна из отличительных характеристик подобных ретро камер.
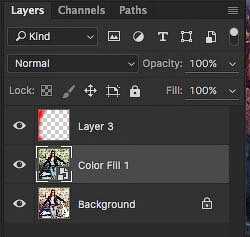
Создайте новый слой, выберите большую мягкую кисть красного цвета. Закрасьте края случайным образом, симулировав засветы.

Измените режим наложения на Перекрытие (Overlay). Мягкий (Soft) или Жесткий свет (Hard Light) также подойдет, все зависит от желаемого результата.

Вот мы и получили те самые засветы. Почти готово, погодите немного.

7. Добавляем виньетку
Нам нужна виньетка (и пара финальных штрихов). Лучшее место, где можно это сделать — плагин Camera Raw. (Пользователи Photoshop версии младше CC будут вынуждены сохранить фотографию в формате Tiff, а затем открыть Camera Raw, кликнув по ней правой кнопкой мыши в Bridge. Пользователи версии CC продолжают выполнять этот шаг).
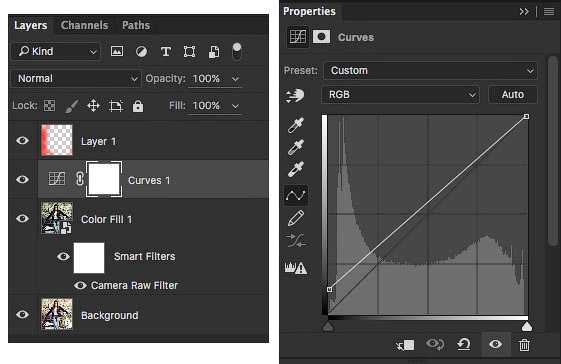
(СС) Выберите рабочие слои (не слой с «засветами») на панели.
Кликните правой кнопкой мыши и выберите Преобразовать в Смарт-объект (Convert to Smart Object).

Вы увидите, что слои теперь объединены, поэтому можно применить эффект сразу ко всем слоям.

Перейдите в меню Фильтр > Camera Raw (Filter > Camera Raw).
(Пользователи CS6 и младше, выполните этот шаг через Bridge и сможете продолжить с нами)
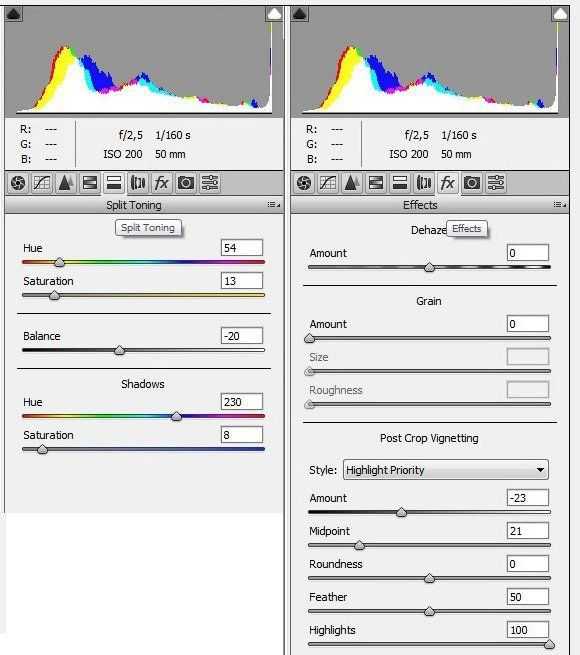
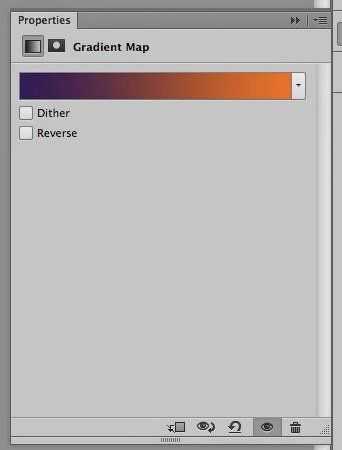
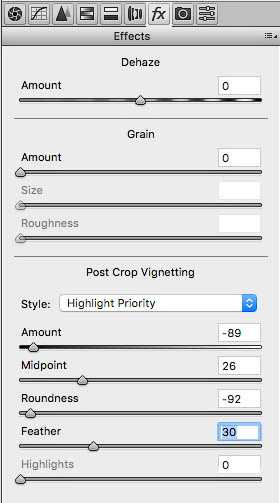
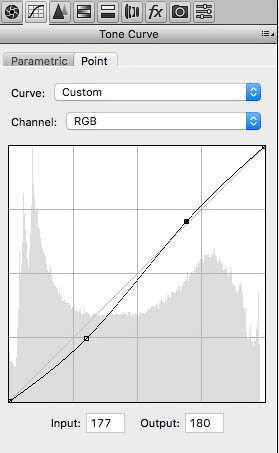
Выберите вкладку fx: Найдите Виньетирование (Post Crop Vignette) и введите примерно такие параметры.

В итоге мы получили темную виньетку по краю фотографии.

8. Финальные штрихи
Пока не закрывайте Camera Raw. (Эти две коррекции не обязательны).
В разделе кривых добавьте немного контраста, создав плавную фигуру в форме буквы S, как показано на скриншоте:


Можно немного поиграть с цветами, слегка увеличив Насыщенность (Saturation) и сократив Вибрацию (Vibrance).

Кликните ОК, чтобы применить изменения.
9. Собираем все вместе
Просто для разнообразия можно попробовать поменять режим наложения засветов на Мягкий свет (Soft Light). В зависимости от исходной фотографии, это может улучшить эффект. Также попробуйте Цвет (Color), Жесткий свет (Hard Light) или Перекрытие (Overlay). Каждая фотография уникальна и иногда различные вариации выглядят лучше.

И вот финальный результат!

Опционально: Если вам кажется, что изображение слишком насыщенное (темное), можете попробовать сделать следующее.
Создайте корректирующий слой Кривые (Curves). В нижней части меню кривых слегка перетяните точку, сократив густоту тени.

Вот что получилось:

Автор: Colin Smith
photoshop-master.ru
