Фигуры — Ворон / Creativo.one
Доступ
к PREMIUM-контенту
88 видеоуроков только для PREMIUM-пользователей. Коллекция пополняется несколько раз в месяц!
Обратная связь
от PRO
При добавлении работы на портал вы сможете получить обратную связь от нашего эксперта — Елены Минаковой.
Доступ к закрытым
трансляциям
Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги.
Отсутствие
рекламы
PREMIUM-пользователи не видят рекламных объявлений и баннеров.
Приоритетная
проверка работ
Все работы, которые вы добавляете в портфолио, рассматриваются в приоритетном порядке.
Статистика
переходов в соцсети
Вы будете видеть, сколько человек перешли по ссылкам соцсетей из вашего профиля.
Возможность
скачивать видеоуроки
Вы сможете скачивать видеоуроки без ограничений.
PREMIUM-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная
ссылка на профиль
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
Фигуры — Шестерёнки / Creativo.one
Доступ
к PREMIUM-контенту
88 видеоуроков только
для PREMIUM-пользователей. Коллекция пополняется несколько раз в месяц!
Коллекция пополняется несколько раз в месяц!
Обратная связь
При добавлении работы на портал вы сможете получить обратную связь от нашего эксперта — Елены Минаковой.
Доступ к закрытым
трансляциям
Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги.
Отсутствие
рекламы
PREMIUM-пользователи не видят рекламных объявлений и баннеров.
Приоритетная
проверка работ
Все работы, которые вы добавляете в портфолио, рассматриваются в приоритетном порядке.
Статистика
Вы будете видеть, сколько человек перешли по ссылкам соцсетей из вашего профиля.
Возможность
скачивать видеоуроки
Вы сможете скачивать видеоуроки без ограничений.
PREMIUM-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная
ссылка на профиль
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
Фигуры — Разделители текста / Creativo.one
Доступ
к PREMIUM-контенту
88 видеоуроков только для PREMIUM-пользователей. Коллекция пополняется несколько раз в месяц!
Обратная связь
от PRO
При добавлении работы на портал вы сможете получить обратную связь от нашего эксперта — Елены Минаковой.
Доступ к закрытым
трансляциям
Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги.
Отсутствие
рекламы
PREMIUM-пользователи не видят рекламных объявлений и баннеров.
Приоритетная
проверка работ
Все работы, которые вы добавляете в портфолио, рассматриваются в приоритетном порядке.
Статистика
переходов в соцсети
Вы будете видеть, сколько человек перешли по ссылкам соцсетей из вашего профиля.
Возможность
скачивать видеоуроки
Вы сможете скачивать видеоуроки без ограничений.
PREMIUM-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная
ссылка на профиль
Получите именную ссылку на профиль вида https://creativo.
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
Коррекция фигуры в Фотошопе
Многие люди озадачены вопросом «Как похудеть». Мы ответим на этот вопрос, но только лишний вес уберем на фотографии. Для этого нам понадобиться замечательный фильтр
Я планирую в отдельной статье подробно расписать обо всех возможностях фильтра с наглядными примерами, но это будет позже, а пока просто продемонстрирую возможности Пластики, чтобы подправить фигуру толстого человека.
Итак, приступим к пластической хирургии!
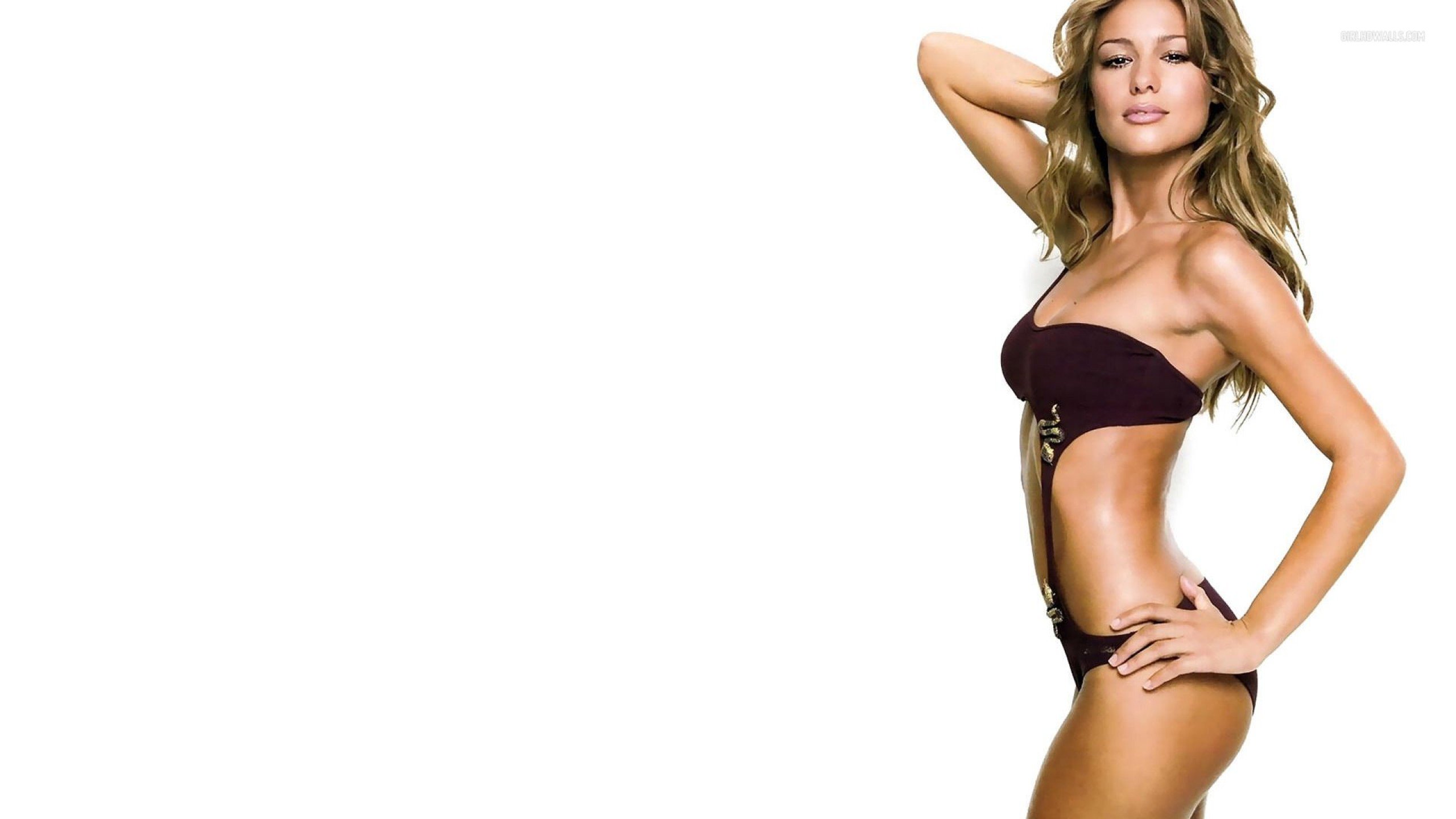
1. Для начала откроем нужное изображение. Я взял эту полноватую, но все равно симпатичную и милую девушку. Хочу убрать у нее лишний вес с живота, бедер, рук и немного уменьшить объем груди.
2. Сделайте на палитре слоев дубликат слоя Ctrl+J, чтобы вы могли наглядно прочувствовать какие произошли изменения во внешности.
3. Теперь откроем фильтр, для этого выполните команду Фильтр — Пластика или нажмите комбинацию клавиш Shift+Ctrl+X.
4. Должно открыться диалоговое окно. Причем оно не будет похоже на все те, что мы обычно видели в фотошопе. В данном случае, как будто открылась совершенно другая программа.
Условно окно можно разделить на три части:
Первая — панель инструментов в левой части экрана. Там имеются совершенно самостоятельные 12 инструментов. Но мы будем использовать из них только 4 основных:

Вторая — это рабочая зона в середине экрана, где вы работаете непосредственно с изображением.
Третья — правая часть экрана с панелью параметров. Там нас интересуют лишь опции изменения размера кисти и, может быть, изменение ее плотности и нажима.
5. Приступим к коррекции фигуры. Для начала выберите инструмент Сморщивание.
Пройдя пропорционально по всем проблемным местам, вы уже добились какого-никакого результата.
Примечание:
Инструмент Вздутие работает обратно принципу сморщивания, поэтому объяснять тут нечего.
6. Если вы нажмете кнопку ОК и выйдете на основной экран программы Фотошоп, то отключая значок видимости нашего дубликата слоя, вы увидите разницу до и после применения одного из инструментов Пластики. Правда здорово получается?
Кстати, рекомендуется чаще нажимать ОК и выходить в основную рабочую зону Фотошопа, чтобы на палитре истории сохранялись промежуточные этапы вашей коррекции, и можно было бы их отменить, когда сделаете лишнего.
7. Вернувшись обратно в диалоговое окно пластики, возьмем другой популярный инструмент — Деформация. Кисть будет иметь такой же вид. Этот инструмент умеет сдвигать пикселы изображения.
Возьмем, например, живот девушки. Выбрав инструмент, поместите указатель чуть ближе к границе живота, зажмите клавишу мыши и легонько двигайте в сторону живота. В результате пикселы будут двигаться в выбранном вами направлении. Таким образом, пикселы как бы сжимаются или пропадают вовсе, и мы получаем ту форму животика, которую хотели. Тренируйтесь.
Тренируйтесь.
Здесь немаловажную роль играют размеры кисти. Чтобы эти изменения не были резкими, возьмите диаметр кисти побольше, но не такой, чтобы в область круга попадали какие-либо элементы фотографии, которые вы не собираетесь пока двигать в выбранном направлении.
Примечание:Размер кисти удобно менять при помощи клавиш клавиатуры. Для этого смените раскладку на Английский и нажимайте на квадратные скобки ([ и ]) на клавиатуре, чтобы уменьшить или увеличить размеры кисти.
Ссылка на источник
Как похудеть в Фотошопе
Красивые фотографии — это целое искусство, и хорошо получаться на фото нужно уметь. Разумеется, все «идеальные» фотографии в журналах без ретуши далеко не идеальны. При помощи популярной программы Adobe Photoshop вы можете сделать своё фото не хуже, чем на обложках модных журналов, даже если у вас имеются некоторые недостатки фигуры. В этой статье разберёмся с тем, как их исправить, сделать тоньше талию, убрать живот и так далее. Давайте же начнём. Поехали!
В этой статье разберёмся с тем, как их исправить, сделать тоньше талию, убрать живот и так далее. Давайте же начнём. Поехали!
Похудеть в Фотошопе не сложно. Всё, что вам нужно: сама программа и немного терпения, а дальше вам поможет эта статья.
Сперва нужно открыть картинку в Photoshop. Для этого находясь в окне утилиты, перейдите к меню «Файл» и нажмите «Открыть». Далее, зайдите на вкладку «Фильтр» и выберите в выпадающем меню пункт «Пластика». Перед вами появится окно, с которым вы и будете работать далее.
Первый инструмент, которым можно воспользоваться, называется «Деформация». В нём имеется несколько параметров. Установите значения диаметра и плотности. Лучше, чтобы эти значения были небольшими. Зажав левую клавишу мыши, начинайте постепенно сдвигать контуры тела в сторону центра, делая талию тоньше. Если вы перестарались, то точно так же, только двигаясь в противоположном направлении, можно всё исправить. Теперь можно немного увеличить значение параметра «Диаметр» и осторожно подправить бока фигуры. Аналогичным образом подправьте руки. Обратите внимание, что в этом случае лучше применять больший диаметр, чтобы не получить неровный контур, но не слишком крупный, так как это может привести к деформации фигуры. Оптимальными значениями будут около 76 для внешней части рук и около 25 — для внутренней части.
Аналогичным образом подправьте руки. Обратите внимание, что в этом случае лучше применять больший диаметр, чтобы не получить неровный контур, но не слишком крупный, так как это может привести к деформации фигуры. Оптимальными значениями будут около 76 для внешней части рук и около 25 — для внутренней части.
Фильтр имеет несколько инструментов для обработки фото
Следующий инструмент, которым необходимо воспользоваться, называется «Сморщивание». С его помощью можно уменьшить части тела. Установите средний диаметр и лёгкими, осторожными движениями курсора уменьшите нужную область тела. Это может быть живот, подбородок или, например, грудь, чтобы добиться лучшей естественности и симметрии. Если же вы напротив хотите что-либо увеличить, то тут вам на помощь придёт инструмент «Вздутие». Работает он по тому же принципу, что и рассмотренные выше.
Для более радикального изменения объёма талии можно использовать «Турбулентность». Здесь следует останавливать большой диаметр 150 и выше.
Все вышеописанные действия приводят к таким неприятным последствиям, как смещение фона. Однако, эту проблему можно легко исправить. Достаточно создать новый фон, а затем залить его цветом фона изображения.
Перейдите к окну слоёв и выберите второй. На вкладке «Слои» нажмите «Новый», а затем выберите «Слой». После перейдите к панели инструментов и выберите заливку. Двойным кликом откройте палитру и укажите цвет фона. Далее, залейте слой выбранным цветом и подкорректируйте края при помощи ластика. Остаётся немного подкорректировать полученные контуры тела и всё, готово.
Как видите, нет ничего сложного в том, чтобы сделать себе идеальную фигуру в Adobe Photoshop. Теперь вы будете знать, как убрать живот в Фотошопе или как уменьшить талию. Пишите в комментариях помогла ли вам статья добиться желаемого результата и спрашивайте, если что-то осталось непонятным после прочтения этого материала.
Готовы к лету? Фото звезд в купальниках без фотошопа
Если вы думаете, что не готовы к лету и сезону отпусков, посмотрите эти фото – голливудские звезды без стеснения демонстрируют свои формы и не переживают из-за лишнего веса. BeautyHack попросил фитнес-тренера Анну Еременко прокомментировать фигуры знаменитостей и рассказать, кому из них не мешало бы заняться собой.
Анна Еременко (@metod.fox)
Фитнес-тренер
Дакота ДжонсонУ Дакоты хорошая пропорциональная фигура, но, на мой взгляд, ей не хватает объема в ягодичной области. Актрисе я бы посоветовала регулярно выполнять упражнения с фитнес-лентами, чтобы сделать ягодицы более округлыми.
Кэти Перри
Кэти Перри обладает шикарными пропорциями фигуры от природы, но ей не хватает немного упругости тела в целом. Правильно подобранный сбалансированный рацион питания еще больше подчеркнет ее талию за короткий период времени, а благодаря упражнениям, направленным на все группы мышц одновременно, тело станет подтянутым, а кожа приобретет упругость.
Джессика Альба
У Джессики отличная подтянутая спортивная фигура. Возможно, ей стоит немного пересмотреть питание и добавить силовые с упором на спину и ягодичные мышцы, чтобы очертания талии стали более выразительными, а фигура приобрела форму песочных весов.
Скарлетт Йоханссон
На мой взгляд, Скарлетт не помешало бы немного похудеть, чтобы уменьшить объем рук, избавиться от небольшого жирка на животе и, в целом, сделать тело подтянутее. Правильное питание и базовые упражнения незамедлительно дадут результат. А также, для того, чтобы приобрести плоский животик, ей бы здорово помогло такое упражнение, как вакуум для живота.
Ферги
Ферги прекрасна – красивое подтянутое тело и безупречные ягодицы. Стоит только сделать живот более плоским, а поможет ей в этом упражнение «вакуум для живота». Чтобы его повторить, сделайте выдох и с усилием втяните живот – «вакуум» лучше выполнять, лежа на спине с согнутыми в коленях ногами.
Леди Гага
Как и в случае со Скарлетт, Леди Гаге необходимо немного похудеть, убрать 5-7 лишних килограммов, которые выражены на животе, руках, бедрах и складках в подмышечных впадинах. Ее фигура имеет хорошие пропорции, надо лишь сделать упор на питание и спорт – выполнять упражнения для укрепления мышечных групп и добавить функциональные упражнения (например, берпи, рывки, свинги и прыжки).
Марта Хант
Фигура Марты для многих считается идеалом – она худая как тростиночка, но при этом спортивная. Модель следит за своим телом и сумела привести его в подтянутую форму. На мой взгляд, Марте необходимо немного нарастить мышечную массу в области ног, бедер и ягодиц. Ей также нужен сбалансированный рацион, ориентированный на набор мышечной массы, и упражнения для ног и ягодиц с весами, фитнес-лентами и утяжелителями.
Кейт Уинслет
Кейт необходимо скинуть лишних 10-15 килограммов и при этом сделать упор на правильное питание, которое поможет избавиться от целлюлита в ягодичной области. Закрепить результат стоит правильно подобранной программой тренировок и, естественно, не употреблять много сладкого и мучного.
Дрю Берримор
Мне кажется, Дрю необходимо уменьшить жировую прослойку в области живота и рук, а также улучшить качество тела в целом. Программа питания с дефицитом калорий, эффективные упражнения на все группы мышц и сочетание кардио и силовых тренировок здорово ей в этом помогут. Кстати, косметологические процедуры тоже лишними не будут.
Белла Хадид
У Беллы очень красивая женственная фигура, в ней все прекрасно. Тонкая талия, округлые ягодицы, худенькие, но спортивные руки – мечта мужчин. Чтобы добиться таких форм, модель много бегает, занимается боксом и тренируется с гантелями, а сексуальных изгибов добивается с помощью боди-балета.
Дженнифер Энистон
Дженнифер стоит немного убрать живот и подкачать ягодицы. И тем не менее она выглядит прекрасно на фоне своих сверстниц, нужно лишь еще больше подчеркнуть ее достоинства. Избавиться от вывалившегося живота лучше всего поможет такое упражнение, как «вакуум». Не стоит забывать и о соблюдении индивидуального сбалансированного плана здорового питания – это скорректирует талию прекрасной Дженнифер и сделает ее более выразительной.
Бритни Спирс
Считаю, что Бритни выглядит прекрасно – нужно лишь немного подкачать ягодицы и пресс, подтянуть тело в общем и сделать кожу более упругой. Рецепт все тот же – здоровое питание и спорт. Бритни не нужно ни худеть, ни набирать, а просто внести в свой рацион полезные здоровые продукты и отказаться от вредных привычек.
Ума Турман
Ума Турман – красивая и привлекательная женщина, она отлично выглядит и станет еще прекраснее, если с помощью правильного питания и спорта уберет небольшой животик, скорректирует талию и подкачает ягодицы и заднюю часть бедра. Подойдут такие упражнения, как становая тяга, приседания на одной ноге и скручивания.
Дженнифер Лав Хьюитт
У Дженнифер просто невероятные пропорции от природы! Красивейшая тонкая талия, которую просто нужно немного подтянуть. Для актрисы достаточно будет убрать целлюлит при помощи правильного питания и спорта, и тогда ее фигура обретет еще более совершенный вид.
Риз Уизерспун
Риз стоит избавиться от лишних килограммов, и тогда ее фигура обретет нужные очертания – актриса тоже обладает хорошими пропорциями от природы. Соблюдение правильного питания и выполнение упражнений на все группы мышц помогут Риз обрести красивые подкачанные руки, плоский живот, тонкую талию и подтянутые ягодицы. Основа любых изменений в трансформации тела – это пища, поэтому очень важно следить за тем, что мы едим.
Текст: Анастасия СперанскаяКак нарисовать свой логотип в фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Декабрь 16, 2017 Октябрь 31, 2019
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Сделай логотип онлайн лучше, чем в фотошопе!
Логастер поможет создать профессиональный лого без знания Photoshop или навыков дизайнера – просто, быстро, качественно!
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
Декабрь 16, 2017 Октябрь 31, 2019
Создавайте свой дизайн сейчас
Приступите к разработке своего фирменного стиля прямо сейчас. Введите название своей компании — и всего через минуту логотип будет у вас! Попробуйте сами! Нет ничего проще!
Logaster – онлайн-агентство по брендингу, которое помогает миллионам клиентов создавать собственный фирменный стиль!
Разработка логотипа – это не такой лёгкий процесс, как может показаться на первый взгляд. Над некоторыми работают целые студии и команды профессиональных дизайнеров и маркетологов. Правда, даже самые лучшие дизайн студии используют для создания логотипов специализированные программы, которые имеются в открытом доступе. Одна из таких программ – Adobe Photoshop. Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Также стоит оговориться, что Фотошоп изначально не разрабатывался для рисования иллюстраций, логотипов и прочих элементов брендинга. Однако в последних версиях для этого имеются все нужные инструменты – возможность свободного рисования, редактирование фигур, добавление готовых растровых элементов. Благодаря тому, что процесс работы сильно завязан на слоях, вы можете взаимодействовать одновременно с большим количеством графических элементов и оперативно вносить в них какие-либо корректировки, если это потребуется в ходе работы.
Как создать логотип в Adobe Photoshop
Для создания логотипа мы бы больше рекомендовали использовать программу Adobe Illustrator. Она во многом похожа на Фотошоп, а также поставляется от одного разработчика, однако весь её функционал заточен именно на работу с векторной графикой – иллюстрации, логотипы и т.д.
Однако и в Фотошопе можно сделать полноценный логотип. Для удобства восприятия материала поделим весь процесс на этапы, для каждого из которых дадим подробную инструкцию. Правда, для того, чтобы создать лого по этим инструкциям вам всё равно потребуются хотя бы самые базовые навыки работы в программе, а также представления об её интерфейсе и функциях.
Этап 1: Настройка документа
Перед тем, как приступать к работе, нужно создать сам документ. Здесь нет каких-либо чётких требований, которые были бы стандартны для всех случаев. Вам может потребоваться документ со совсем другими параметрами, нежили те, которые рассматриваются в статье. Мы же создадим документ по максимально стандартным параметрам, что используются при создании логотипов:
- Запустите программу Photoshop. В новых версия прямо на экране приветствия нажмите на кнопку «Создать». Если этой кнопки нет, то кликните на «Файл», что расположен в верхней панели программы. Из контекстного меню выберите вариант «Создать».
Подготовительный этап завершён и документ был успешно создан для работы. Далее процесс будет сильно зависеть от того, какой именно логотип вам нужно изобразить. Возможно, вам некоторые инструкции из статьи не понадобятся, а возможно, что нужной для вашего случая информации не будет ни в одной из них. Несмотря на это, рекомендуется ознакомиться с ними.
Этап 2: Создание первичных форм
Для начала определитесь, как будет выглядеть ваш будущий логотип. Возможно, вам хватит только тех примитивных фигур, которые по умолчанию уже представлены в Фотошопе, а возможно, что вполне вероятно, эти фигуры придётся дополнительно редактировать. Итак, давайте рассмотрим весь процесс в деталях:
- В панели инструментов Фотошопа выберите нужную вам фигуру – круг, прямоугольник, многоугольник и т.д.
- Обратите внимание, что при выборе той или иной фигуры вы можете настраивать её определённые параметры. Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник.
Обратите внимание, что все созданные вами фигуры автоматически переносятся на новые слои, благодаря чему вы можете редактировать каждую из них в отдельности и в любой момент времени. Также с помощью слоёв можно перемещать её позицию относительно других объектов композиции. Однако, если вы используете старые версии Фотошопа, то рекомендуется для каждой отдельной фигуры создавать новый слой, чтобы вы могли быстро вернуться к её редактированию.
В качестве примера мы создали стандартный прямоугольник, но согласитесь, что это не логотип. Давайте попробуем «срезать» ему один из верхних углов. Чтобы это сделать выберите соответствующий инструмент в панели. Он называется «Выделение контура» и вызывается кнопкой A (английской) на клавиатуре.
Таким образом вы можете изменить чуть ли не до неузнаваемости стандартные фигуры из набора Фотошопа. Однако довольно часто бывают ситуации, когда нужно создать что-то нестандартное. В этом случае лучше воспользоваться инструментом «Перо» и нарисовать фигуру для вашего логотипа с нуля. Инструкция для этого случая выглядит следующим образом:
- Для новой произвольной фигуры рекомендуется создать отдельный слой. Чтобы это сделать, в панели слой нажмите на иконку добавления нового.
- Теперь в панели инструментов найдите «Перо» (расположение отмечено на скриншоте). Его можно также вызвать, воспользовавшись клавишей P на английской клавиатуре.
- На холсте задайте несколько точек, чтобы схематично получилась та фигура, которую вы планируете изобразить в итоге.
- Чтобы фигура была более плавная, расставляйте точки с зажатой левой кнопкой мыши. У вас напротив новой точки должны будут появиться кривые бизье (отмечены на скриншоте). Если нужно «вывернуть» контуры, сделать их более плавными, то попробуйте подвигать эти манипуляторы.
- Завершите формирование фигуры, замкнув последнюю точку с первой, то есть просто поставив последнюю точку на первую.
Обратите внимание, что вы можете задать абсолютно произвольный цвет заливки фигуры. Окончательный цвет будет подобран вами позже в зависимости от самой композиции.
Этап 3: Расстановка элементов
По сути самое сложное уже позади. Теперь вам осталось полученные формы размножить и разместить в нужном порядке, а также подкорректировать, если вам это будет необходимо. Изначально рассмотрим, как можно размножить получившиеся элементы:
- На панели слоёв выделите нужный вам элемент и нажмите сочетание клавиш Ctrl+J. Либо можно кликнуть по нужному слою правой кнопкой мыши и выбрать из контекстного меню вариант «Копировать слой».
- Теперь в слоях выберите скопированный слой.
- В панели инструментов выберите инструмент «Перемещение». С помощью него передвиньте скопированную фигуру в нужное вам место на холсте.
- Если вам нужно изменить её размер, то воспользуйтесь комбинацией клавиш Ctrl+T. По бокам от фигуры появятся специальные манипуляторы. Тяните за них, чтобы изменить размеры фигуры. Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift.
- В разделе трансформирования размера фигуры вы также можете изменять её перспективу, деформировать и т.д. Чтобы получить доступ к этим вариантам трансформирования, нажмите комбинацию клавиш Ctrl+T, а затем правой кнопкой мыши по трансформируемой фигуре.
Этап 4: Заливка фигур
Данный этап может быть необязательным в том случае, если вы уже залили её нужным цветом на предыдущих этапах. Однако, если требуется какая-то более сложная заливка, например, градиентная, то её придётся добавлять отдельно. В качестве примера добавим одной из фигур градиентной заливки.
- В панели со слоями выберите слой нужной фигуры. По нему нужно нажать два раза левой кнопкой мышки, чтобы открыть окно редактирования стиля слоя.
- В правой части открывшегося окошка установите галочку напротив пункта «Наложение градиента». Также нажмите на этот пункт, чтобы перейти к его более детальным настройкам.
- Здесь вы можете настраивать следующие параметры:
- «Режим наложения». По умолчанию стоит «Нормальный». В программу их встроено много, поэтому каждый из них рассматривать подробно не имеет смысла. Если считаете нужным, то можете «поиграться» с ними и выбрать оптимальный вариант;
- «Непрозрачность». Если её значение стоит на нуле, то градиент не будет виден, а вместо него вы увидите стандартную заливку. Если значение стоит на 100%, то градиент полностью закроет фигуру;
- «Градиент». Здесь выбирается сам шаблон наложения градиента и настраивается более подробно. Именно в этом пункте можно настроить цвета, плавность их перехода, добавить различные точки и т.д;
- «Стиль». Здесь задаётся стиль наложения градиента. Например, в случае с «Радиальным» градиент идёт из центра фигуры, если выбран «Линейный», то градиент накладывается с определённого края;
- «Угол». Применяется в основном при наложении в линейном стиле, отвечает за то, из какого угла будет «падать» градиент;
- «Масштаб». Отвечает за размытие градиентной заливки по фигуре.
Наложение градиента на фигуру может показаться сложной процедурой для неопытных пользователей Фотошопа, однако после нескольких попыток вам это не покажется таким сложным.
Этап 5: Добавление текста
В большинстве логотипов добавляется текст, где пишется наименование компании и, не всегда, слоган фирмы. Текст добавляется и редактируется следующим образом:
- В панели инструментов выберите инструмент «Текст». Чтобы начать писать, кликните в нужное место на холсте. Также вы можете выделить место для написания текста. Для этого просто зажмите левую кнопку мышки и укажите область.
- Напишите текст. Если помимо названия фирмы вы планируете написать ещё слоган или какой-то дополнительный текст, то делайте всё это на отдельных слоях. В новых версиях под каждое нажатие на холст или выделение области с использованием инструмента «Текст» создаётся редактируемый текстовый слой.
Этап 6: Сохранение документа
Завершив работу над логотипом вам нужно его сохранить для дальнейшего использования. Это наиболее простой этап из всех рассмотренных в инструкции:
- Нажмите в верхней части интерфейса на кнопку «Файл». Из контекстного меню выберите вариант «Сохранить как».
Рекомендуется сохранять готовую работу во всех или как минимум в первых трёх из указанных форматов. Это необходимо в тех случаях, если вам, например, вдруг потребуется отредактировать логотип и/или вставить его в какой-либо документ. Также стоит упомянуть, что Фотошоп поддерживает сохранение и в других форматах, однако их использование целесообразно только в каких-то отдельных случаях.
Создать логотип в Adobe Photoshop можно без каких-либо серьёзных проблем. Попрактивовшись и получив более широкое представление о различных функциях Фотошопа, вы сможете сами без проблем делать и более сложные логотипы уже без инструкций.
Фотографии одной женщины из 18 стран: раскрыты стандарты красоты
В прошлом году журналистка Эстер Хониг опубликовала вирусную серию изображений, показывающих, как ретушеры из 27 стран мира «улучшили» ее портрет в соответствии со своими культурными предпочтениями. Вдохновленный этим проектом, британский медицинский сайт Superdrug Online Doctor только что опубликовал аналогичный эксперимент, в котором исследуется изображений тела .
Это оригинальный портрет, который был разослан 18 внештатным дизайнерам в 18 странах по всему миру:
Вот простые инструкции, данные маркетинговым агентством Fractl, которое было заказано для этого проекта:
Сделайте фотошоп ее формы.Идея состоит в том, чтобы обработать фотошоп и ретушировать эту женщину, чтобы сделать ее более привлекательной для граждан вашей страны. Мы хотим изучить, как меняется восприятие красоты во всем мире. Участвуют несколько дизайнеров. Вы можете изменить одежду, но ее форма должна быть видна. Никакой наготы. Все остальные изменения, в том числе изменения ее формы и формы, зависят от вас.
«Мы сосредоточились на женщинах-дизайнерах, поскольку мы хотели, чтобы женщина видела то, что ее культура находит привлекательным, и чтобы лучше понимать давление, с которым они сталкиваются», — говорится в проекте.Вот отфотошопленные изображения, которые были отправлены обратно:
«Цель этого проекта — лучше понять потенциально нереалистичные стандарты красоты и увидеть, как такое давление меняется во всем мире», — говорится в проекте.
Эксперимент показал, что…
Некоторые дизайнеры сохранили женщину в большей степени похожей на нее самого, в то время как другие сделали ее совсем новым человеком.
Некоторые страны дали ей преувеличенную цифру в виде песочных часов, в то время как другие дали ей очевидный ИМТ 17,5 или близкий к анорексии.
Китай и Италия вернули самые тонкие результаты, полученные в результате фотошопа (у Китая расчетный ИМТ составил 17), а у Испании — самые тяжелые.
«Красоту нельзя оценивать объективно, потому что то, что один человек считает красивым или достойным восхищения, может не понравиться другому», — заключает эксперимент.«И диапазон изображений, обнаруженных в нашем исследовании, похоже, подтверждает это мнение».
Команда, стоящая за этим проектом, планирует провести будущие эксперименты для дальнейшего изучения восприятия мужской и женской красоты.
(через Superdrug Online Doctor через Mashable)
Изображение предоставлено: Оригинальное фото Хьюго Феликса / Shutterstock, а также обработанные изображения любезно предоставлены Superdrug Online Doctor
Улучшение и улучшение качества изображения
Узнайте, как повысить яркость и цвет, а также улучшить качество изображений в Adobe Photoshop.
Когда вы снимаете фотоаппаратом или телефоном, не всегда получается идеальная экспозиция. Фотография может получиться слишком темной или слишком светлой. Или он может не контрастировать и выглядеть тусклым. Или он может быть слишком контрастным и иметь действительно темные темные и яркие яркие цвета. Самый простой способ исправить подобные проблемы с экспозицией — это настроить яркость / контрастность. Давайте попробуем это сделать на этом изображении из файлов практики для этого урока или на слегка темной, слегка тусклой фотографии вашей собственной.Сначала взгляните на панель «Слои» и убедитесь, что у вас есть слой с выбранной фотографией. Когда вы работаете с фотографиями, часто у вас будет только один слой. Затем перейдите в меню изображения вверху экрана. А оттуда перейдите в категорию Adjustments. Мы собираемся попробовать первую настройку: Яркость / Контраст … Это открывает диалоговое окно Яркость / Контраст, которое я переместил в сторону, чтобы мы могли видеть изображение. Самый быстрый способ внести здесь изменения — нажать кнопку «Авто».Это переместит ползунки яркости и контрастности туда, где, по мнению Photoshop, они должны быть. Но если вам нужен больший контроль, вы можете самостоятельно перемещать ползунки. Иногда ползунок яркости — это все, что вам нужно. Он контролирует общую яркость или темноту изображения. Например, если я перетащу его вправо, обратите внимание, что фотография становится ярче. Если бы я пошел налево, фото было бы темнее. Я собираюсь перенести его вправо от того места, где мы начали, который был равен 0, чтобы немного осветлить фотографию.Кстати, не думайте, что вам нужно использовать те же значения, которые я использую, ни в этом видео, ни где-либо в этом руководстве. Правильная сумма зависит от вас и вашего вкуса. Иногда, как я уже сказал, увеличение или уменьшение яркости — это все, что вам нужно сделать, чтобы улучшить темную или светлую фотографию. Но здесь есть еще один ползунок — ползунок контрастности. Этот ползунок управляет диапазоном светлых и темных тонов изображения. Если вы увеличиваете контраст, я перетаскиваю ползунок «Контрастность», чтобы вы могли видеть, что он делает.Темные тона изображения становятся темнее, а светлые — ярче. Такой слишком большой контраст может затруднить просмотр деталей в теневых областях, как в этих цветах здесь или здесь, и может вызвать потерю деталей в ярких светлых областях. Как здесь, на заднем плане. Вот так выглядит высокая контрастность. Давайте перейдем к другой крайности и потянем этот ползунок до упора влево. И теперь вы можете увидеть, как может выглядеть изображение с низкой контрастностью. Немного плоский, немного тусклый.Я собираюсь вернуть контрастность туда, где я начал, на 0, набрав 0 в поле значения для ползунка контрастности. Итак, я думаю, что это изображение могло бы быть немного более популярным. Поэтому я собираюсь перетащить ползунок контрастности немного вправо. И это часто помогает. Один из способов помочь вам оценить, действительно ли ваши изменения улучшили изображение, — это увидеть его до и после просмотра. И вы можете сделать это, установив флажок рядом с «Предварительный просмотр» в этом диалоговом окне. Итак, вот как началось изображение.А вот как это выглядит с увеличенными яркостью и контрастом, которые мы применили. Когда вы будете удовлетворены, нажмите ОК. И это применяет ваши изменения непосредственно к выбранному слою, в данном случае к фотографии. Если они вам не нравятся, у вас все еще есть шанс отменить или отступить, как мы научились делать ранее в этой серии. Но просто чтобы убедиться, что вы всегда можете вернуться к исходному, я предлагаю, чтобы при сохранении изображения, которое вы настроили, например, вы выбираете «Сохранить как …», а не «Сохранить». И дайте файлу другое имя.Затем нажмите кнопку «Сохранить». Теперь прямая регулировка яркости / контрастности, подобная той, которую мы использовали, — не единственный способ исправить проблемы с экспозицией. Позже в этом уроке мы узнаем, как более гибко применять корректировку в виде удобочитаемого корректирующего слоя. Есть и другие способы борьбы с разоблачением. Как и настройки уровней и кривых, которые вы изучите по мере того, как приобретете опыт работы с Photoshop. Но регулировка яркости / контрастности — относительно простое решение, которое часто может улучшить внешний вид ваших фотографий.
Что вы узнали: как настроить яркость и контраст
- В строке меню выберите Изображение> Коррекция> Яркость / Контраст .
- Отрегулируйте ползунок Яркость , чтобы изменить общую яркость изображения. Отрегулируйте ползунок Contrast , чтобы увеличить или уменьшить контраст изображения.
- Нажмите ОК. Корректировки появятся только на выбранном слое.
Отрегулируйте яркость цветов.
Регулировка интенсивности цвета на фотографии может иметь большое значение. В этом видео мы узнаем, как это сделать с помощью настройки «Яркость». Вы можете следовать этому изображению из файлов практики для этого урока. Во-первых, всякий раз, когда вы применяете прямую настройку к изображению, вы хотите убедиться, что у вас выбран слой, содержащий изображение.Здесь у нас только один слой на этой фотографии, так что это не проблема. Но если у вас есть многослойное изображение, вам следует сначала проверить панель «Слои». Теперь предположим, что мы хотим сделать цвет свитера этой ткачи более насыщенным или насыщенным. Но мы не хотим, чтобы ее кожа выглядела слишком насыщенной. Это идеальная работа для настройки Vibrance. Чтобы применить настройку «Яркость», я перейду в меню «Изображение», выберу «Настройки», и здесь есть 2 вида настроек, которые могут повлиять на интенсивность цвета.Есть Vibrance … и есть Hue / Saturation … Когда задействован цвет кожи или когда вам нужно тонкое усиление интенсивности цвета, тогда Vibrance … лучший выбор. Мы рассмотрим оттенок / насыщенность … и поговорим о том, когда это будет наиболее полезно, в другом видео в этом уроке. Я выберу здесь Vibrance …, и откроется диалоговое окно Vibrance. В этом диалоговом окне у вас есть 2 варианта: насыщенность или яркость. Вы можете использовать их по отдельности или вместе. Посмотрим, что они делают. Если я перетащу ползунок «Насыщенность» вправо, вы сразу увидите, что интенсивность всех цветов увеличивается.Свитер ткача становится не только более насыщенным и насыщенным, но и интенсивность телесных тонов и ткацкого станка также увеличивается. И это действительно слишком сильный эффект на этой фотографии. Итак, я собираюсь вернуть Saturation обратно в 0. Я просто наберу 0 в поле значения. Вместо этого давайте попробуем перетащить ползунок Vibrance вправо. Vibrance делает более тонкую работу по усилению цвета и защищает телесные тона от перенасыщения. Давайте сравним вид до и после, установив флажок слева от предварительного просмотра.Вот так изображение выглядело без настройки «Вибрация», а вот как оно выглядит с настройкой «Вибрация». Нам удалось сделать свитер более ярко-фиолетовым, не переборщив с лицом модели и цветом дерева. Если результат вас устраивает, нажмите ОК. И перейдите в меню «Файл». Выберите «Сохранить как …», и я предлагаю вам изменить имя файла, чтобы вы не сохраняли исходную фотографию с этой скорректированной версией. Вот как можно незаметно увеличить интенсивность цвета, применив настройку «Яркость».Мы применили эту настройку непосредственно к фотографии. Но его можно было применить как гибкий корректирующий слой. Эту тему мы рассмотрим в другом видео в этом руководстве.
Что вы узнали: как настроить вибрацию
- В строке меню выберите Изображение> Коррекция> Яркость .
- Поэкспериментируйте, регулируя ползунки. Ползунок Vibrance влияет на интенсивность цветов.Он сильнее всего влияет на приглушенные цвета изображения. Ползунок Saturation увеличивает интенсивность всех цветов изображения.
- Нажмите «ОК», когда закончите.
Отрегулируйте оттенок и насыщенность цветов.
Регулировка оттенка / насыщенности позволяет настраивать не только насыщенность цвета, но и другие свойства цвета. И это дает вам возможность настроить либо определенные цвета, либо все цвета в изображении.Таким образом, вы получаете больший контроль над своим цветом с помощью этой настройки, чем с настройкой Vibrance, которую мы рассматривали ранее в этом уроке. Если вы следуете инструкциям, откройте оба изображения из файлов практики для этого урока. Начнем с изображения ниток на ткацком станке. Если он не отображается, щелкните его вкладку в верхней части окна документа здесь. Теперь перейдите в меню Image и выберите Adjustments, Hue / Saturation … Это открывает диалоговое окно Hue / Saturation. Если он закрывает ваше изображение, вы можете щелкнуть его строку заголовка и перетащить его в сторону.В диалоговом окне есть 3 основных ползунка. Ползунок Hue управляет общим цветом. Итак, если я перетащу оттенок вправо, я получу другой способ цвета, чем если бы я перетащил его сюда влево. Я верну его к 0. Ползунок «Насыщенность» регулирует интенсивность цвета. Перетаскивание вправо делает все цвета изображения более насыщенными. Перетаскивание влево отключает все цвета изображения. Я снова поставлю его на 0, чтобы показать вам последний ползунок Lightness. Перетаскивая его влево, все цвета становятся темнее.Перетаскивание вправо делает все цвета светлее. Я тоже верну это к 0. Когда вы используете ползунки, как мы только что сделали, они влияют на все цвета изображения. Но настройка оттенка / насыщенности предлагает нечто большее. Возможность настраивать отдельные цвета по всему изображению. Давайте переключимся на другое открытое изображение, чтобы увидеть это. Я собираюсь нажать «Отмена», чтобы закрыть диалоговое окно «Оттенок / насыщенность», вернусь в окно «Документ» и щелкну вкладку другого открытого документа. Давайте снова откроем это диалоговое окно, перейдя в Image, Adjustments, Hue / Saturation… Мы уже видели, что если бы я переместил ползунок «Насыщенность», это повлияло бы на насыщенность всех цветов в открытом изображении. Но давайте предположим, что я просто хочу повлиять на насыщенность желтых оттенков на этом изображении. Для этого я перейду в меню с надписью Master и выберу один из цветовых диапазонов из этого меню. Я выберу желтые. Если я перетащу ползунок «Насыщенность» до упора вправо, вы увидите, что он влияет на все желтые цвета по всему изображению. Или, если бы я пошел полностью влево, вы могли бы увидеть, что я уменьшаю интенсивность цвета всех желтых, не только желтых цветов, но также и некоторых листв.Потому что в некоторых из них тоже есть желтый цвет. Я бы хотел немного снизить интенсивность цвета желтых. Итак, я возьму этот ползунок «Насыщенность» и положу его здесь. Вы также можете поэкспериментировать с изменением оттенка и яркости отдельных цветов. А что, если бы я хотел изменить насыщенность оранжевых цветов на изображении? Если я захожу в меню, я не вижу там оранжевого. Поэтому вместо того, чтобы просто угадывать, какой цветовой диапазон может охватывать оранжевые цветы, есть инструмент, который я могу использовать прямо здесь, чтобы автоматически нацеливать то, что оранжевый находится в цветах, и изменять этот цвет по всему изображению.Я активирую этот инструмент, щелкнув по нему. А когда вокруг значка есть темная рамка, он включен. Я перехожу к изображению и нажимаю на апельсин в одном из этих цветов, удерживая мышь нажатой, и, перетаскивая влево, я уменьшаю интенсивность цвета апельсинов, где бы они ни появлялись на изображении. Если я тяну вправо, я увеличиваю интенсивность. И когда я это сделаю, вы увидите, что есть немного оранжевого цвета. Не только в цветах, но и в стене, в вазе, на столе.Я собираюсь перетащить его слева от 0, может быть, почти прямо там. Если вы посмотрите на диалоговое окно «Цветовой тон / насыщенность», вы увидите, что перетаскивание изображения с активированным инструментом переместило ползунок «Насыщенность», и в качестве цветового диапазона он выбрал «Красные». Я собираюсь нажать на этот инструмент, чтобы отключить его, а затем я нажму «ОК», чтобы принять все эти изменения. И, наконец, я перейду в меню «Файл» и выберу «Сохранить как …», и я предлагаю вам изменить имя этого изображения, чтобы вы не сохраняли оригинал с этой версией.Итак, настройка оттенка / насыщенности дает вам множество вариантов управления и цвета на ваших фотографиях. И его можно применить как прямую настройку, как мы только что сделали, или как корректирующий слой. Об этом я расскажу дальше.
Что вы узнали: как настроить оттенок и насыщенность
- В строке меню выберите Image> Adjustments> Hue / Saturation .
- Поэкспериментируйте, регулируя ползунки Hue, Saturation и Lightness .Ваши изменения повлияют на все цвета изображения. Ползунок Hue изменяет цвета изображения. Ползунок Saturation влияет на интенсивность цветов изображения. Ползунок Lightness влияет на яркость цветов изображения.
- Чтобы воздействовать только на определенный цвет с помощью этих ползунков, сначала перейдите в раскрывающееся меню в верхнем левом углу диалогового окна Hue / Saturation и выберите диапазон цветов, например желтый. Затем отрегулируйте ползунки Hue, Saturation или Lightness .Эти изменения повлияют только на выбранный цветовой диапазон, где бы этот цвет ни появлялся на изображении.
- Нажмите «ОК», когда закончите.
Работа с корректирующими слоями.
Если вам удобно применять корректировки непосредственно к изображению, вы можете пойти дальше, применив аналогичные корректировки более гибким способом, например, в качестве корректирующих слоев. Вы можете использовать это изображение из файлов практики для этого урока.На панели «Слои» убедитесь, что у вас выбран слой, над которым вы хотите создать корректирующий слой. Помните, что корректирующий слой по умолчанию влияет на все слои под ним. Я выбрал здесь верхний слой, содержащий эту маленькую фотографию букета. Теперь добавим корректирующий слой. Один из способов сделать это — перейти в нижнюю часть панели «Слои» и щелкнуть этот значок. Тот, который выглядит как наполовину черный, наполовину белый круг. Всплывающее меню содержит многие из тех же настроек, которые вы можете применить как прямую настройку из меню «Изображение» в верхней части экрана.Но их применение в качестве корректирующих слоев дает вам больше гибкости при редактировании и защищает исходную фотографию от прямых изменений. Я собираюсь выбрать корректирующий слой Black & White … Это сделало 2 вещи: оно автоматически создало новый слой на панели «Слои» над выбранным слоем и открыло панель «Свойства». Созданный слой представляет собой особый вид слоя, называемый корректирующим слоем. У него нет собственного изображения. Вместо этого он применяет свои корректировки к содержимому нижележащих слоев.Итак, в этом случае содержимое всех слоев ниже этого корректирующего слоя теперь черно-белое на изображении. На открывшейся панели «Свойства» вы найдете элементы управления корректирующим слоем. Элементы управления меняются в зависимости от того, какой корректирующий слой выбран в данный момент. Для настройки черно-белого изображения вы можете использовать эти элементы управления для настройки преобразования цвета в черно-белое. Каждый из этих ползунков будет осветлять или затемнять области в черно-белом, которые были определенного цвета в цветной версии.Например, чтобы сделать все, что было желтым на цветном изображении, ярче в черно-белом, перетащите ползунок «Желтые» вправо. А чтобы сделать все, что было зеленым на цветном изображении, темнее на черно-белом, перетащите ползунок «Зеленые» влево. Когда вас устраивает то, как все выглядит на изображении, закройте панель «Свойства», щелкнув двойную стрелку в правом верхнем углу. Хорошая новость о корректирующем слое заключается в том, что вы можете снова получить доступ к этим элементам управления в любое время и внести дополнительные изменения.Для этого просто убедитесь, что на панели «Слои» выбран корректирующий слой «Черное и белое 1», и снова щелкните значок панели «Свойства». Если вы не видите этот значок на этой панели «Свернуть», перейдите в меню «Окно» вверху экрана и выберите «Свойства» оттуда. Вы можете просто перетащить больше ползунков снова или, если вы не уверены, какой из ползунков цветового диапазона соответствует какой части черно-белого изображения, позвольте Photoshop выяснить это за вас, активировав этот инструмент таргетинга и затем щелкнув что-нибудь в изображение, которое вы хотите осветлить или затемнить.Как этот цветок. Перетащите влево, чтобы затемнить, или вправо, чтобы осветлить. Имейте в виду, что при этом вы изменяете не только яркость объекта, на который вы щелкнули, цветка, вы также меняете все, что было того же цвета в цветной версии изображения. Чтобы закрыть панель «Свойства», щелкните двойные стрелки. Теперь корректирующий слой влияет на все, что находится под ним на панели «Слои». Таким образом, вы можете контролировать, на что влияет, изменяя порядок наложения корректирующего слоя на панели «Слои».Например, выделив корректирующий слой, щелкните, удерживайте и перетащите его под слой с небольшим букетом. И теперь на слой с маленьким букетом не влияет настройка черного и белого, а фотография маленького букета остается цветной. Когда вы сохраняете изображение с корректирующими слоями, откройте диалоговое окно «Сохранить как», убедитесь, что установлен флажок «Слои», и дважды проверьте, что вы сохраняете в формате Photoshop или PSD. Это важно, потому что формат Photoshop сохраняет слои, поэтому ваши корректирующие слои будут там для дальнейшего редактирования, когда вы в следующий раз откроете изображение.А это не так, если вы сохраняете только в формате JPEG. Итак, это введение в корректирующие слои. На данный момент наиболее важные моменты, о которых следует помнить, заключаются в том, что использование корректирующих слоев защитит ваши исходные изображения от прямых изменений и поможет вам максимизировать гибкость редактирования.
Что вы узнали: как добавить корректирующий слой
Корректирующие слои обеспечивают дополнительную гибкость редактирования. Они позволяют вам повторно редактировать сделанные вами настройки изображения и защищать исходное изображение от прямых изменений.Попробуйте использовать корректирующий слой «Черно-белый», чтобы понять, как работают корректирующие слои.
- На панели Layers выберите слой изображения, на который вы хотите повлиять с настройкой.
- В нижней части панели «Слои» щелкните значок Создать новый слой заливки или корректирующего слоя и выберите Черно-белый в раскрывающемся меню. Новый корректирующий слой появится на панели «Слои» над выбранным вами слоем изображения. Этот корректирующий слой повлияет только на слои под ним.
Панель Properties открывается автоматически, отображая элементы управления для этой настройки. Различные типы корректирующих слоев представляют собой разные элементы управления на панели «Свойства».
- Выбрав корректирующий слой Black & White на панели Layers , настройте способ преобразования изображения из цветного в черно-белое, настроив элементы управления на панели «Свойства».
- Поэкспериментируйте, регулируя ползунки. Нажмите двойные стрелки в правом верхнем углу панели Properties , чтобы закрыть эту панель, когда закончите.
Как создавать показатели качества публикации
Введение
Итак, после месяцев (лет?) Тяжелого труда в лаборатории вы, наконец, готовы поделиться своим новаторским открытием со всем миром. Вы собрали достаточно данных, чтобы произвести впечатление даже на самых суровых рецензентов. Вы соединили все это воедино в такой блестящей истории, что она наверняка станет одной из самых цитируемых газет всех времен.
Поздравляем!
Но прежде чем вы сможете отправить свой magnum opus в Your Favorite Journal , вам придется преодолеть еще одно препятствие.Вы должны построить фигуры. И они должны быть «издательского качества». Те слайды PowerPoint, которые вы показывали на лабораторных собраниях? Резать не собираюсь.
Итак, что именно нужно делать для получения показателей «публикационного качества»? У журнала наверняка длинный и непонятный свод правил. Они могут предложить программное обеспечение под названием Photoshop или Illustrator. Возможно, вы слышали о них. Вы можете быть напуганы их ценниками.
Но вот и хорошие новости: вполне возможно построить показатели качества публикации, которые удовлетворяли бы требованиям большинства (если не всех) журналов, используя только бесплатное программное обеспечение с открытым исходным кодом.В этом руководстве описано, как это сделать. Вы не только сэкономите деньги на лицензиях на программное обеспечение, но и сможете настроить прозрачный рабочий процесс, поддерживающий целостность ваших данных и гарантированно извлекающий все возможные пикограммы качества изображения из формата публикации журнала.
Инструменты
Вот программные пакеты, которые составят ядро рабочего процесса построения фигуры:
R — Графики, графики и статистика. Крутая кривая обучения, но она того стоит.Но если вы ленивы, то программа построения графиков, которую вы уже используете, вероятно, подойдет.
ImageJ — Подготовьте изображения. Да, пользовательский интерфейс грубоват, но это на намного более подходящий инструмент, чем Photoshop. Если ImageJ поставляется с большим набором полезных инструментов анализа, попробуйте дистрибутив Fiji.
Inkscape — Упорядочивайте, обрезайте и комментируйте изображения; вносить графики и диаграммы; рисовать схемы; и экспортировать окончательную цифру в любой формат журнала.Illustrator — это платная альтернатива. Попытка сделать это с помощью Photoshop напрашивается на неприятности.
Расширение «Встраивать и обрезать изображения» для Inkscape и PDF Shrinker — Управляйте сжатием изображений в ваших окончательных файлах рисунков.
Акцент на свободные программы носит скорее факультативный, чем идеологический характер. Все эти программы доступны для Windows, Mac и Linux, что не всегда применимо к коммерческому ПО. Кроме того, тот факт, что они некоммерческие, позволяет избежать как денежных, так и бюрократических проблем, поэтому вы можете строить свои цифры на том же компьютере, который используете для хранения и анализа данных, вместо того, чтобы полагаться на общие рабочие станции (сохраняйте резервные копии!) .Что еще более важно, эти инструменты часто лучше, чем их коммерческие альтернативы для построения фигур.
Голы
Прежде всего, это руководство , а не , предназначенное как комментарий к дизайну рисунков. Это введение в технические проблемы, связанные с преобразованием ваших экспериментальных данных во что-то, что можно отобразить на мониторе компьютера, смартфоне или мертвом дереве, сохранив при этом как можно больше информации. Вы по-прежнему сможете создавать уродливые и неинформативные цифры, даже если они технически безупречны.
Итак, прежде чем мы углубимся в детали рабочего процесса построения фигуры, давайте на минутку рассмотрим, чего мы хотим достичь. В общем, у нас есть четыре цели: точно представить данные, соответствовать требованиям к форматированию журнала, сохранить качество изображения и обеспечить прозрачность.
Данные не лгут
И ваши цифры тоже не должны, даже непреднамеренно. Поэтому важно, чтобы вы понимали каждый шаг, который стоит между вашими необработанными данными и окончательной цифрой.Один из способов думать об этом заключается в том, что ваши данные претерпевают серию преобразований, чтобы перейти от того, что вы измеряете, к тому, что попадает в журнал. Например, вы можете начать с набора измерений веса мыши. Эти числа «трансформируются» в фигуру как вертикальное положение точек на графике, расположенные таким образом, что 500 г вдвое дальше от базовой линии диаграммы, чем 250 г. Или необработанное изображение иммунофлуоресценции (сетка счетчиков фотонов) преобразуется с помощью таблицы поиска в изображение в градациях серого.В любом случае, то, что влечет за собой каждое преобразование, должно быть ясным и воспроизводимым. Ничто в рабочем процессе не должно быть волшебным «черным ящиком».
Соблюдайте правила форматирования
Следование одному набору правил форматирования не должно быть слишком сложным, по крайней мере, когда в журнале четко указано, чего он ожидает, что не всегда так. Но уловка заключается в разработке рабочего процесса, который является достаточно гибким, чтобы обрабатывать широкий спектр правил форматирования — 300 или 600 точек на дюйм, Tiff или PostScript, поля или без полей.Общий подход должен заключаться в том, чтобы отодвинуть решения, влияющие на окончательный формат фигуры, как можно дальше в рабочем процессе, чтобы переключение не требовало перестройки всей фигуры с нуля.
Качество
К сожалению, следить за тем, чтобы ваши фигуры выглядели именно так, как вам нравится, — одна из самых сложных задач в процессе построения фигуры. Почему? Потому что то, что вы даете журналу, — это , а не , то же самое, что и на веб-сайте, или в PDF. Или в печатном виде, но кто в наши дни читает печатные журналы? Окончательные файлы рисунков, которые вы передаете редактору, будут обрабатываться дальше — обычно с помощью некоторых из этих волшебных «черных ящиков».»Хотя вы не можете контролировать потерю качества фигур, вызванную журналом, вы можете убедиться, что файлы, которые вы им предоставляете, имеют максимально высокое качество.
Прозрачность
Если рецензенту № 3 — или какому-то парню в плохом настроении, который читает вашу статью через пять лет после ее публикации — не нравится то, что он видит, вам придется доказать, что вы подготовили цифру надлежащим образом. Это означает, что рабочий процесс построения фигуры должен быть прозрачным. Каждый промежуточный шаг от исходных данных до окончательного рисунка должен быть сохранен, и должно быть ясно, как каждый шаг связан.Еще одна причина избегать черных ящиков.
Этот рабочий процесс должен достичь каждой из этих целей. При этом, на самом деле, дело не в том, чтобы следовать контрольному списку и получать идеальные цифры. Скорее, речь идет о точном понимании того, что вы делаете, чтобы перенести данные из необработанной формы на страницу (электронного) журнала.
Вид страницы журнала на компьютере
Чтобы понять, как привести данные в презентабельную форму, нам необходимо рассмотреть несколько деталей того, как визуальная информация представляется на компьютере.
Растровые данные и векторные данные
Существует два принципиально разных способа описания визуальной информации в цифровом виде. Первый заключается в разделении изображения на сетку и представлении цвета каждой ячейки в сетке, называемой пикселем, числовым значением. Это растровых данных , и вы, вероятно, уже знакомы с ним. Почти все цифровые изображения, от вычурных пейзажей, снятых на высококачественные камеры, до снимков, сделанных на сотовые телефоны, представлены в виде растровых данных.Растровые данные также называются данными bitmap data.
Второй способ, которым компьютеры могут представлять изображения, — это набор инструкций. Что-то вроде «нарисуйте тонкую пунктирную красную линию от точки A к точке B, затем нарисуйте синий круг с радиусом r с центром в точке C», но с более понятным компьютером синтаксисом. Это называется векторными данными и обычно используется для изображений, которые можно разложить на простые линии, кривые и формы. Например, текст, который вы сейчас читаете, представлен в виде набора кривых.
Разрешение
Хранение визуальной информации в виде растровых или векторных данных оказывает важное влияние на то, как это изображение отображается в разных размерах. Растровые данные зависят от разрешения . Поскольку в изображении есть конечное число пикселей, отображение изображения с определенным размером приводит к изображению с определенным разрешением, обычно описываемым как количество точек на дюйм (dpi) или пикселей на дюйм (ppi). Если растровое изображение отображается со слишком большим размером для количества пикселей, которое оно содержит, разрешение будет слишком низким, и отдельные пиксели будут легко видны, придавая изображению блочный или «пиксельный» вид.
Напротив, векторные данные не зависят от разрешения . Векторные изображения можно увеличивать до любого размера без пикселизации. Это связано с тем, что инструкции по рисованию, составляющие векторное изображение, не зависят от окончательного размера изображения. Получив инструкцию к векторному изображению нарисовать кривую между двумя точками, компьютер вычислит столько промежуточных точек, сколько необходимо для того, чтобы кривая выглядела гладкой. В растровом изображении кривая должна быть разделена на пиксели при создании изображения, и нелегко добавить дополнительные пиксели, если изображение будет увеличено позже.
Техническое примечание
Часто растровые изображения имеют заданное разрешение, сохраненное отдельно от значений пикселей (также называемых метаданными ). Эти метаданные разрешения не , на самом деле являются неотъемлемой частью растрового изображения, хотя они могут быть полезны для передачи важной информации, такой как масштабный коэффициент микроскопа или физический размер, при котором изображение предназначено для печати. Точно так же векторные изображения могут использовать физическую систему координат, например дюймы или сантиметры.Однако координаты можно масштабировать путем умножения на константу, поэтому, как и в случае с растровыми изображениями, данные изображения не зависят от физических единиц.
КПД
Итак, если векторные данные не зависят от разрешения, зачем вообще использовать растровые данные? Часто это вопрос эффективности. Векторные данные отлично подходят для визуальных данных, которые можно разбить на простые формы и узоры. Для чего-то вроде графика или простого рисования линий векторное представление, вероятно, будет более качественным и меньшим (с точки зрения размера файла), чем растровое изображение.Однако по мере того, как изображения становятся более сложными, векторное представление становится все менее эффективным. Подумайте об этом так: по мере добавления дополнительных фигур к изображению количество инструкций по рисованию, необходимых для векторного представления, также увеличивается, в то время как количество пикселей в соответствующем растровом изображении может оставаться неизменным. В какой-то момент независимость от разрешения больше не стоит затрат на размер файла и время обработки.
Есть вторая очень важная причина, по которой растровые данные могут быть предпочтительнее векторных.Многие изображения настолько сложны, что простейшими формами, на которые их можно разделить, являются пиксели. Рассмотрим фотографию. Можно создать векторное изображение на основе контуров или простых форм на картинке, но это будет мультяшная аппроксимация — затенение и текстурные детали будут потеряны. Единственный способ создать векторное изображение, захватывающее все данные на фотографии, — это создать множество маленьких форм, чтобы представить мельчайшие детали — пиксели.
Другой способ подумать об этом — это то, что некоторые визуальные данные — это изначально растровый .В растровых изображениях с цифровых фотоаппаратов каждый пиксель соответствует сигналу, полученному с одного фотосайта на детекторе. (Это буквально верно для камеры, прикрепленной к вашему микроскопу, но полная история немного сложнее для потребительских камер.) Вывод камеры — это пиксели, а не линии и кривые, поэтому имеет смысл представлять изображение в растре, скорее чем векторные данные.
Растеризация и ресэмплинг
В какой-то момент почти все векторные данные преобразуются в растровые посредством процесса, называемого растеризация .Обычно это происходит непосредственно перед отправкой изображения на дисплей или принтер, потому что эти устройства созданы для отображения и печати пикселей. Вот почему у вашего монитора есть разрешение экрана, которое определяет размеры области отображения в пикселях. Поскольку изображения в векторном формате не зависят от разрешения, их можно растрировать на пиксельные сетки любого размера, но после растрирования изображение привязывается к этой конкретной пиксельной сетке. Другими словами, растеризованное изображение содержит меньше информации, чем исходное векторное изображение — растеризация приводит к потере качества изображения.
Аналогичная потеря информации об изображении может произойти, когда растровые изображения перерисовываются на новую сетку пикселей. Этот процесс, называемый передискретизацией , почти всегда приводит к получению изображения более низкого качества, даже если размер пиксела передискретизированного изображения увеличен. Почему? Рассмотрим изображение, которое изначально имеет размер 100 пикселей × 100 пикселей, но передискретизировано до 150 пикселей на 150 пикселей. Проблема в том, что многие пиксели в новом изображении не соответствуют напрямую пикселям в старом изображении — они лежат где-то между местоположениями старых пикселей.Мы могли бы присвоить им значения на основе среднего значения соседних пикселей, но это приведет к размытию резких краев. В качестве альтернативы мы могли бы просто продублировать некоторые из старых пикселей, но это сместит границы и изменит форму. Есть и более изящные алгоритмы, но дело в том, что нет способа точно представить исходные растровые данные на новой пиксельной сетке.
Вывод из всего этого состоит в том, что по возможности следует избегать растеризации и повторной выборки . И когда, как это часто бывает, растеризация и повторная выборка требуются для создания изображения с определенным размером и разрешением, растеризация и повторная выборка должны выполняться только один раз — и в качестве самых последних шагов рабочего процесса.После растрирования векторной информации и повторной дискретизации растровых изображений любые дальнейшие манипуляции чреваты ненужной потерей качества.
Цветовые пространства
Независимо от того, представлено ли изображение растровыми или векторными данными, существует множество способов сохранить информацию о цвете. Каждая единица изображения — пиксели в растровых изображениях и фигуры / линии / кривые в векторных изображениях — имеет соответствующее значение цвета. Нет никакого практического способа представить более или менее бесконечные длины световых волн (и их комбинации), воспринимаемые как разные цвета в реальном мире, поэтому в цифровом мире мы используем ярлыки.Эти ярлыки означают, что доступно только ограниченное, хотя, как правило, большое количество цветов. Различные сочетания клавиш делают доступными немного разные наборы цветов, называемые цветовыми пространствами .
Техническое примечание
Точнее, цветовых пространств представляют собой наборы цветов, а типы числовых описаний цветов, обсуждаемые ниже, представляют собой цветовых моделей . Цветовые модели отображаются в цветовых пространствах, в идеале на основе широко согласованных стандартов, так что конкретное значение цветовой модели фактически одинаково во всех ситуациях.Конечно, обычно все намного сложнее. Например, разные компьютерные мониторы редко отображают цвета одинаково.
Оттенки серого
В простейшем цветовом представлении нет цвета, только черный, белый и оттенки серого. Цвет в градациях серого — это просто одно число. Обычно меньшие числа ближе к черному, а большие числа ближе к белому. Диапазон возможных чисел (оттенков) определяется глубиной бит , обсуждаемой позже.Другое название этой цветовой модели — одноканальный , который происходит от растровых изображений, где каждый пиксель хранит одно число на изображение канал .
RGB
Добавление фактического цвета означает добавление большего количества чисел (также известного как больше каналов). Наиболее распространенная система использует три канала и названа в честь цветов, которые представляет каждый из них: красный , зеленый и синий . RGB — это аддитивная цветовая модель — желаемый цвет создается путем сложения различных количеств красного, зеленого и синего света.Красный и зеленый дают желтый; красный и синий составляют фиолетовый; зеленый и синий — цвета морской волны; и все три вместе составляют белый цвет. Компьютеры используют почти исключительно цвет RGB. Журналы также хотят видеть цветные модели в ваших окончательных цифрах, чтобы лучше отображать их на цифровых устройствах читателей. Этот рабочий процесс строит фигуры с использованием цвета RGB.
CMYK
Еще один способ добавить цвет к изображению — вычесть его. В субтрактивных цветовых моделях каждый канал представляет собой пигмент, поглощающий определенный цвет.Цвет CMYK представляет собой обычный процесс цветной печати с использованием чернил голубой , пурпурной , желтой и черной (K означает «ключ»). Когда-то журналы просили цифры CMYK для облегчения печати, но теперь, когда есть печатное издание, производственный отдел журнала обычно выполняет преобразование из RGB в CMYK. Если по какой-то причине Your Favorite Journal настаивает на цифрах CMYK, вам нужно взглянуть на приложение, в котором обсуждаются некоторые возможные решения (к сожалению, не очень хорошие).Обратите внимание, что, поскольку цвет CMYK имеет четыре канала, растровое изображение CMYK будет на 1/3 больше, чем эквивалентное растровое изображение RGB. Цветовое пространство CMYK также содержит на 1/3 больше возможных уникальных цветов, чем цветовое пространство RGB, хотя на практике модели RGB обычно представляют более широкий диапазон воспринимаемых цветов, чем модели CMYK.
HSL, HSV и HSB
Несколько связанных моделей определяют цвета не путем добавления или вычитания основных цветов, а с параметрами, связанными с восприятием цвета.Обычно они включают оттенков (что-то вроде длины волны), насыщенности (точное определение варьируется, но некоторая мера интенсивности цвета) и яркости , значение или яркости (разные виды темноты / света. Весы). Скорее всего, вы встретите одну из этих моделей в диалоговом окне выбора цвета, поскольку карты этих пространств, как правило, более интуитивно понятны, чем RGB или CMYK. Однако цвета обычно сопоставляются непосредственно с моделью RGB.
YUV, YCbCr и YPbPr
Подобно семейству цветовых моделей HSL, эти модели включают отдельные компоненты яркости и оттенка. Канал Y называется значением яркости , и это в основном версия цвета в градациях серого. Два других канала — это значений цветности , разные системы для определения оттенка. Эти цветовые модели связаны со старомодным аналоговым видео (вспомните телевидение до 2009 года) и различными форматами сжатия видео, в которых некоторая информация о цвете отбрасывается, чтобы уменьшить размер видео (потеря информации о цветности менее заметна, чем потеря информации о яркости).
Индексированные, сопоставленные и именованные цвета
Если изображение содержит относительно мало цветов, иногда можно сэкономить место, индексируя их в таблице цветов . Затем каждый цвет в таблице можно идентифицировать с помощью одного значения индекса или метки, например «SaddleBrown» , который ваш браузер, вероятно, отображает в RGB (139,69,19). Плашечные цвета — это именованные цвета, используемые для обозначения конкретных чернил для печати, а не для поднабора цветового пространства RGB.
Битовая глубина
Диапазон номеров, доступных в конкретном канале, определяется глубиной бит канала , названной по количеству битов (0 и 1), используемых для хранения каждого значения. Изображения с более высокой битовой глубиной могут описывать более тонкие оттенки и цвета, хотя и за счет увеличения размера файла. Пиксели 1-битного одноканального растрового изображения могут содержать одно из двух значений, 0 или 1, поэтому изображение будет только черно-белым. Пиксели 8-битного изображения содержат значения от 0 до 255, поэтому изображение может включать черный, белый и 254 оттенка серого между ними.Пиксели 16-битного изображения содержат значения от 0 до 65 535. Однако 8-битное изображение будет в восемь раз превышать размер файла 1-битного изображения, а 16-битное изображение будет вдвое больше, чем 8-битное изображение, при условии, что все они имеют одинаковые размеры в пикселях.
Почти все компьютерные мониторы созданы для отображения 3-канальных 8-битных изображений с использованием цветовой модели RGB. Это (2 8 ) 3 ~ 16,77 миллиона возможных цветов и оттенков, если вы считаете. 8-битный RGB настолько глубоко укоренился в компьютерной графике, что вы относительно вряд ли встретите что-либо еще при обычном использовании компьютера, за исключением 8-битной шкалы серого или 8-битной одноканальной таблицы цветов, сопоставленной с 8-битной Значения RGB.8-битный RGB иногда называют 24-битным RGB, потому что 8 бит на канал × 3 канала = всего 24 бита на пиксель.
Когда все же получается изображение размером более 8 бит — даже датчики в самых дешевых цифровых камерах захватывают изображения с 10-битной частотой на канал — часто происходит автоматическая понижающая дискретизация с до 8-битной. Это нормально для обычных фотографий, но потенциально проблематично для изображений с микроскопии. Эта модная камера, прикрепленная к вашему микроскопу, вероятно, делает 12–16-битные изображения.Одна из основных проблем построения фигур из этих изображений — создание необходимых 8-битных представлений их без непреднамеренного сокрытия важной информации. Информация неизбежно будет потеряна, но важно, чтобы преобразование в 8-битное происходило полностью под вашим контролем.
Техническое примечание
Для компактности вы часто будете видеть 8-битные значения RGB в формате base-16 или шестнадцатеричной системе счисления. Обычно это строка из 6 цифр / букв, часто перед которой стоит «#» или «0x», причем каждая пара символов представляет один канал.Буквы от «a» до «f» используются для обозначения «цифр» от 10 до 15. Например, «6c» равняется (16 × 6) +12 = 108 по основанию 10. « # ff9933 » — это RGB (255,153,51).
Подготовка компонентов фигуры
Теперь, когда мы рассмотрели основы того, как компьютеры представляют визуальную информацию, давайте перейдем к основам построения фигуры. Мы рассмотрим трехэтапный рабочий процесс: подготовка отдельных компонентов фигуры из ваших данных, объединение нескольких компонентов в фигуру и экспорт файла окончательной фигуры в предпочтительный формат Your Favorite Journal .
Графики и диаграммы
Графики и диаграммы — очевидные кандидаты на векторные данные. Их легко разложить на формы ( столбцов, — диаграмма, точек, — график), и если вам нужно изменить их размер, вы хотите, чтобы все эти линии и кривые оставались резкими и непиксельными. Даже если вам нужно будет отправить окончательные цифры в виде растровых изображений, имеет смысл как можно дольше хранить диаграммы в виде векторных рисунков, чтобы избежать потери качества из-за передискретизации.
Для построения диаграмм и экспорта их в виде векторных данных можно использовать множество программных пакетов, но лично мне больше всего нравится R.R — это язык сценариев, ориентированный на статистические вычисления и графику. Он бесплатный, с открытым исходным кодом и имеет большое количество дополнительных пакетов, включая пакеты Bioconductor для биоинформатики. Кроме того, поскольку R — это язык сценариев, легко настраивать диаграммы, вести полный учет того, как вы их создали, и автоматизировать в противном случае повторяющиеся задачи. Я даже использовал несколько сценариев R, чтобы помочь создать этот веб-сайт, хотя это не одно из его наиболее распространенных применений.
Обратной стороной мощности и гибкости R является существенная помощь в сложности.Если у вас крайний срок, вы можете пропустить часть о сохранении векторных диаграмм из других программ. Знайте также, что крутизна кривой обучения обратно пропорциональна вашему опыту программирования. Тем не менее, окончательный результат стоит первоначальных усилий. Есть много книг и веб-сайтов о R — UCLA имеет очень хорошее введение — поэтому здесь мы ограничим наше внимание тем, как взять диаграмму, которую вы создали в R, и экспортировать ее в формате, который можно поместить в окончательный вариант. цифры.
Экспорт векторной графики из R
Техническое примечание
Этот раздел предполагает базовое знакомство с R. Если вы хотите отложить изучение R на потом, перейдите к следующему разделу.
В R объекты, называемые устройствами , осуществляют перевод графических команд. Различные устройства используются для создания экранных изображений, файлов векторных изображений и файлов растровых изображений. В консоли R введите ? Устройства , чтобы увидеть список доступных.Если вы не запускаете устройство явно, R запустит его автоматически, когда получит графическую команду. Устройство по умолчанию зависит от операционной системы, но обычно это экранный дисплей.
Самым простым устройством для экспорта диаграмм в векторном формате является pdf , которое, как вы могли догадаться, позволяет создавать файлы PDF. Возможны и другие устройства векторного формата, включая postscript , cairo_ps , svg , cairo_pdf и win.метафайл . У всех есть свои сильные и слабые стороны, но я обнаружил, что pdf надежно создает PDF-файлы, которые можно постоянно просматривать на многих компьютерах и легко импортировать в Inkscape для макета окончательной фигуры.
Все, что вам нужно сделать, чтобы получить PDF-файлы с фигурами, — это обернуть код построения в команды для открытия и закрытия устройства pdf :
# Запуск графического устройства
pdf (file = "MyAwsomeFigure.pdf", useDingbats = FALSE)
# Сделайте несколько графиков
номинал (mai = c (1,2,1,2), lwd = 96/72, pch = 16, ps = 8)
plot (значение ~ группа, данные = мой.data.frame, ...
...
# Закройте графическое устройство
dev.off ()
Вот и все. Следует помнить лишь о нескольких моментах:
.Установка
useDingbats = FALSEна устройствеpdfделает файлы большего размера, но также предотвращает проблемы при импорте некоторых диаграмм в Inkscape.По умолчанию
pdfизмеряет шрифты в точках (1/72 дюйма), а все остальное — в 1/96 дюйма.Цветовое пространство по умолчанию — RGB.Можно создать PDF-файл в формате CMYK, но процесс преобразования плохо документирован.
Размер страницы по умолчанию — 7 дюймов × 7 дюймов. Если вам нужно изменить это, установите
width = X, height = Y, когда вы открываете устройство.Если вы хотите опробовать другое устройство, просто замените
pdfсвоим предпочтительным устройством. Имейте в виду, что некоторые устройства создают растровые изображения вместо векторных.Не забудьте позвонить по телефону
dev.off (), чтобы закрыть устройство, иначе вы не сможете открыть свой PDF-файл.
Экспорт диаграмм в векторном формате из любой другой программы
Не все программы для создания диаграмм предоставляют явную возможность экспортировать диаграммы в виде файлов в векторном формате, таких как PDF, PostScript или EPS. Если один из этих вариантов доступен, используйте его (из трех, PDF обычно является лучшим выбором для импорта в Inkscape для макета окончательных фигур). В противном случае распечатайте диаграмму и настройте средство создания PDF в качестве принтера.Не беспокойтесь, если на странице есть что-то большее, чем просто ваша диаграмма, так как диаграмму можно будет вытащить отдельно, когда вы импортируете ее в Inkscape. Чтобы проверить, действительно ли полученный PDF-файл содержит векторные данные (PDF-файлы также могут содержать растровые изображения), откройте файл и увеличьте масштаб как можно больше. Если вы не видите никаких пикселей, все готово. Этот метод работает для диаграмм, созданных в Excel или PowerPoint — просто сохраните всю электронную таблицу или презентацию в формате PDF.
Изображения с высокой битовой глубиной
Большинство измерительных инструментов, которые производят растровые данные — от камер, используемых для иммунофлуоресцентной микроскопии, до детекторов рентгеновского излучения — не создают изображений, которые напрямую отображаются на экране компьютера.Они создают изображения с высокой битовой глубиной, и включение этих изображений в рисунки часто представляет собой проблему. С одной стороны, изображения изначально состоят из растровых данных, поэтому фактические значения пикселей имеют важное значение, которое мы хотим сохранить. Однако, поскольку они не могут быть отображены напрямую, их необходимо уменьшить, прежде чем их можно будет включить в рисунок. Наша цель — преобразовать изображения с высоким разрешением и глубиной цвета в 8-битный RGB таким образом, чтобы они были воспроизводимыми и не скрывали важную информацию из исходных данных.
Предупреждение
Процесс подготовки растрового изображения для отображения на рисунке должен быть полностью отделен от анализа и количественной оценки изображения, который всегда должен основываться на исходных неизмененных данных изображения . Подготовка рисунка также должна проводиться отдельно от этапов обработки, предназначенных для применения к фактическим измерениям, таких как алгоритмы деконволюции, и после них. Важно сохранить исходные данные изображения вместе с записью каждого преобразования, примененного для получения изображения, отображаемого на рисунке.
Самая полезная программа для подготовки изображений с высокой битовой глубиной к публикации — ImageJ. Он может открывать очень большое количество исходных форматов изображений с высокой битовой глубиной, что удобно и важно для поддержания целостности ваших данных. Он также имеет полезные инструменты анализа (многие из них содержатся в дистрибутиве Fiji), имеет открытый исходный код и легко расширяется, а также дает вам полный контроль над преобразованием в 8-битное изображение RGB. Хотя многие популярные программы для редактирования фотографий, включая Photoshop, можно использовать для открытия изображений с высокой битовой глубиной и преобразования их в 8-битный RGB, ни одна из них не предлагает прозрачность и степень контроля, предоставляемые ImageJ.Эта гибкость важна как для подготовки представления ваших данных высочайшего качества, так и для обеспечения того, чтобы важная информация из ваших данных не была случайно скрыта.
Таблицы поиска
Ключом к созданию готового к рисунку изображения из растровых данных с высокой битовой глубиной является справочная таблица, или сокращенно LUT. LUT — это функция, отображающая каждое потенциальное значение в изображении с высокой битовой глубиной в соответствующее 8-битное значение RGB. Предположим, например, у вас есть 12-битное изображение, которое может содержать значения пикселей от 0 до 4095.Один LUT может отображать 0 в RGB (0,0,0), 4,095 в RGB (255,255,255) и каждое значение между 0 и 4,095 в линейно интерполированное значение RGB между черным и белым. Эта LUT создаст простое изображение в градациях серого. Однако это не единственный возможный LUT. Другой LUT может отображать значения из диапазона 0–1000 специально для красного канала — от RGB (0,0,0) до RGB (255,0,0) — и значений из диапазона 1,001–4095 в значения в градациях серого. Преимущество такой LUT заключается в том, что она увеличивает способность различать исходные значения данных на конечном рисунке.В конце концов, невозможно сопоставить 4095 оттенков серого с 255 оттенками серого без потери некоторых деталей.
Стоит отметить, что всякий раз, когда изображение с высокой битовой глубиной отображается на мониторе компьютера, существует неявная LUT, которая автоматически генерирует 8-битное изображение RGB. Это связано с тем, что и мониторы, и программное обеспечение, управляющее ими, созданы для отображения 8-битных значений RGB — они не знают, что делать с растровыми данными с использованием других битовых глубин или цветовых моделей. ImageJ — такая полезная программа, потому что она явно работает с LUT.
Чтобы опробовать различные LUT в ImageJ, откройте изображение — пока используйте одноканальное изображение — и нажмите кнопку LUT на панели инструментов (или выберите в меню Image> Lookup Tables ). Это покажет довольно большой список от оттенков серого до основных цветов и множества более причудливых вариантов. Просто держитесь подальше от кнопки Apply LUT , которая имеет совершенно бесполезную функцию понижения дискретизации изображения до одноканального 8-битного, а не того, что мы хотим в конечном итоге получить, 8-битного RGB.А пока просто выберите LUT, который вам нравится.
Техническое примечание
Если по какой-то причине вас не устраивают доступные варианты, можно создать собственный LUT ( Image> Color> Edit LUT ... ). Обратите внимание, что LUT в ImageJ ограничены 256 возможными значениями, а все остальное определяется интерполяцией.
Установка диапазона LUT
После того, как вы выбрали LUT, следующим шагом будет определение диапазона значений, к которому вы хотите его применить.Часто бывает, что интересная информация в ваших растровых данных с высокой битовой глубиной сосредоточена в середине диапазона — другими словами, очень немногие пиксели имеют значения, очень близкие к нулю или очень близкие к максимальному значению. Помните, что обычно невозможно назначить уникальный цвет для каждого значения, поэтому в этом случае имеет смысл сосредоточить ваше внимание на диапазоне, содержащем большую часть пикселей.
Чтобы установить диапазон LUT в ImageJ, вы можете использовать любой из двух инструментов: Изображение> Настроить> Яркость / Контрастность... ( Shift-C ) или Изображение> Настроить> Окно / Уровень ... . Инструмент «Яркость / Контрастность» позволяет вам установить минимальное и максимальное значения пикселей, которые будут сопоставлены с крайними значениями LUT. Пикселям между минимальным и максимальным значениями назначаются значения RGB на основе LUT. Любые пиксели ниже минимума или выше максимума не исчезают, но они принудительно достигают крайних значений LUT и не будут отличаться друг от друга.
Инструмент «Яркость / Контрастность» также позволяет вам устанавливать свойства, называемые «яркость» и «контраст», которые являются просто параметрами, используемыми для косвенной установки минимального и максимального значений пикселей.Регулировка яркости сдвигает минимум и максимум вместе, а регулировка контрастности сближает минимум и максимум или дальше друг от друга. Инструмент «Окно / Уровень» делает то же самое — окно эквивалентно контрасту, а уровень — яркости.
Оба инструмента удобно отображают гистограмму вашего изображения, что является хорошей быстрой проверкой, чтобы убедиться, что вы не скрываете слишком много своих данных ниже минимума или выше максимума (чтобы увидеть гистограмму большего размера, щелкните свое изображение и нажмите H ).Также с обоими инструментами, если вы хотите установить значения, вводя их, а не с помощью ползунков, нажмите кнопку Установить . Избегайте кнопки Применить , которая уменьшит разрешение изображения и предотвратит дальнейшие изменения.
Сравнение с программами для редактирования фотографий
Если вы знакомы с программами для редактирования фотографий, все это может показаться вам немного знакомым. Эти программы также позволяют настраивать яркость и контрастность, и они делают примерно то же самое. Основное отличие состоит в том, что в большинстве программ для редактирования фотографий эти команды фактически преобразуют базовые данные изображения.В ImageJ они просто изменяют функцию сопоставления для LUT, и никаких фактических изменений в растровые данные не вносится, пока вы не создадите 8-битное изображение RGB. Это означает, что в программах для редактирования фотографий регулировка яркости и контрастности приводит к потере информации об изображении — , то есть — это снижение качества изображения. Эта потеря информации будет происходить и во время создания изображения RGB в ImageJ, но в программах редактирования фотографий каждая корректировка приводит к потере большего количества информации. Если вы не будете очень дисциплинированы и не сделаете только одну настройку, качество окончательного изображения пострадает.Поскольку изменение LUT в ImageJ не влияет на исходные растровые данные, гораздо проще сохранить качество изображения, даже если вы хотите протестировать множество различных настроек LUT.
Некоторые программы редактирования фотографий также позволяют выполнять другие настройки, влияющие на изображения, например гамма-коррекцию или кривые для преобразования значений цвета. Эти настройки в основном просто определяют неявные LUT — если входное значение нанесено на одну ось, а выходное значение — на другой, LUT может быть визуализирован как линия или кривая, определяющая, как различные входные значения отображаются на выходы.Гамма — это просто способ указать простую кривую, но в принципе возможны всевозможные забавные формы. Многие журналы прямо запрещают эти типы корректировки изображений, потому что они иногда могут скрыть важные детали из данных. Полутоновые и одноцветные LUT в ImageJ не нарушают эти запреты — они выглядят как прямые линии — но это не значит, что они не могут скрыть данные, если вы не будете осторожны. Помните, что просто невозможно отобразить все данные в изображении с высокой битовой глубиной, поэтому осторожно настраивайте LUT.
Многоканальные изображения
Вполне вероятно, что многие из ваших изображений с высокой битовой глубиной имеют более одного канала. Одним из наиболее распространенных источников многоканальных растровых данных является иммунофлуоресцентная микроскопия, при которой сигналы от нескольких флуоресцентных источников захватываются и записываются по отдельным каналам. На последнем рисунке каждый канал может быть представлен как отдельное изображение RGB, или несколько каналов могут быть объединены в одно изображение RGB. В любом случае для каждого канала потребуется собственная таблица LUT.Обратите внимание, что если вы хотите представить отдельные панели каждого канала вместе с комбинированной панелью «наложения», проще всего подготовить 8-битные изображения RGB для каждого отдельного канала и полностью отдельное изображение RGB для объединенной панели, а не пытаться создать комбинированная панель из отдельных канальных изображений RGB.
Чтобы разделить многоканальное изображение на несколько одноканальных изображений в ImageJ, используйте команду Изображение> Цвет> Разделить каналы . Каждому результирующему одноканальному изображению затем можно назначить LUT и диапазон, как описано выше.Чтобы установить LUT и диапазоны для многоканального изображения, просто используйте ползунок c в нижней части изображения, чтобы выбрать канал, с которым вы хотите работать. К этому каналу будут применяться изменения из меню LUT или инструмента «Яркость / Контрастность». Полезный инструмент, доступный из Изображения> Цвет> Инструмент каналов ... или нажатие Shift-Z можно использовать для временного скрытия определенных каналов — выберите Цвет из раскрывающегося меню, чтобы просмотреть только текущий выбранный канал или Оттенки серого , чтобы просмотреть его с помощью стандартной таблицы LUT с оттенками серого.Если вы хотите объединить несколько одноканальных изображений в многоканальное, используйте команду Изображение> Цвет> Объединить каналы ... .
При настройке LUT для многоканального изображения имейте в виду, что результирующее значение RGB для любого заданного пикселя будет суммой значений RGB, присвоенных этому пикселю LUT для каждого канала. Так, например, в двухканальном изображении, если пиксель получает RGB (100,50,0) из одного LUT и RGB (50,75,10) из другого LUT, окончательное значение будет RGB (150,125, 10).Помните, что максимальное значение в 8-битном RGB равно 255. Если добавление значений из нескольких LUT превышает это значение, результат все равно будет оставаться на 255.
Хороший способ избежать возможности превышения максимального 8-битного значения 255 в двух- или трехканальных изображениях — убедиться, что каждый LUT имеет ортогональных или ограничен отдельными цветовыми компонентами RGB. Для трехканального изображения это означает, что одна LUT назначает оттенки красного, вторая — оттенки зеленого, а третья — оттенки синего.Для двухканальных изображений есть много возможностей. Хороший выбор — использовать оттенки зеленого (RGB (0,255,0)) и оттенки пурпурного (RGB (255,0,255)), поскольку зеленый обычно воспринимается ярче, чем синий или красный по отдельности. Это также полезно для немалого числа людей, страдающих дальтонизмом на красно-зеленый цвет.
Техническое примечание
Строго говоря, LUT ортогональны, если (1) они могут быть определены как векторы в координатном пространстве цветовой модели; и (2) скалярные произведения каждой пары LUT равны нулю.Согласно этому определению, ортогональные LUT не обязательно гарантируют, что можно избежать окончательных значений компонентов RGB, превышающих 255. Рассмотрим три LUT, отображающие минимальные значения в RGB (0,0,0) и максимальные значения в RGB (0,255,255), RGB (255,0,255) и RGB (255,255,0). Эти векторы расположены под прямым углом в пространстве RGB, но легко увидеть, что суммы по любой из координат RGB могут превышать 255. Однако, если LUT ортогональны и , сумма их максимумов не превышает 255 по любой оси. , то любой набор координат LUT задает уникальных точек в пространстве RGB.Если эти условия не выполняются, некоторые цвета RGB могут быть результатом нескольких различных комбинаций координат оси LUT, что вносит неоднозначность. Как вы уже догадались, в цветовой модели RGB невозможно иметь более трех ортогональных LUT.
Создание 8-битного изображения RGB
После того, как вы назначили LUT и установили их диапазоны по своему усмотрению, сгенерировать 8-битное изображение RGB стало просто. Просто выберите в меню Image> Type> RGB Color . Это сгенерирует новое 8-битное представление изображения RGB ваших исходных растровых данных с высокой битовой глубиной.Если у вас одноканальное изображение и вы используете LUT в оттенках серого, вы можете сэкономить место в файле, создав одноканальное 8-битное изображение вместо изображения RGB: Изображение> Тип> 8-битное . Однако будьте осторожны с этой опцией, поскольку она изменяет текущий файл, а не создает новый. Просто используйте Сохранить как вместо Сохранить , и все будет в порядке. При сохранении файла как для изображений RGB, так и для изображений в градациях серого избегайте ухудшения качества сжатия изображения. Избегайте Jpeg любой ценой.И Tiff, и PNG — безопасный выбор. Обратите внимание, что на этом этапе не нужно беспокоиться об обрезке изображения. Это проще сделать позже, при составлении макета фигурки.
Предупреждение
Будьте осторожны, чтобы не перезаписать исходный файл изображения с высокой битовой глубиной 8-битным изображением RGB. Лучше всего думать об этом как о создании совершенно нового представления ваших исходных данных, а не о применении корректировки поверх исходного изображения.
Если вы использовали LUT, отличную от оттенков серого или оттенков простого цвета, вашим читателям может быть полезно увидеть шкалу LUT на последнем рисунке.Чтобы создать масштабное изображение, которое можно включить в компоновку рисунка, выберите в меню File> New> Image ... . Установите тип : от до 8-битный , Fill With: от до Ramp , Ширина от до 256 и высота до 1. Нажав Ok , вы получите длинное тонкое градиентное изображение. Не беспокойтесь, что это всего лишь один пиксель — вы сможете растянуть его позже. Выберите LUT, для которого вы хотите создать масштаб, установите тип изображения на RGB Color , сохраните изображение, и вы получите масштабную линейку LUT.
Обыкновенные изображения
Некоторые снимки — это просто снимки — например, снимки, сделанные обычным цифровым фотоаппаратом. Нет прямой количественной зависимости между значениями пикселей и вашими измерениями, и изображения изначально имеют 8-битный формат RGB. Эти изображения могут быть включены в рисунки как есть, без процесса настройки LUT. И вообще, это лучшее, что можно сделать. Однако, если вы решите, что изображение нуждается в какой-либо обработке, такой как преобразование в оттенки серого, чтобы сэкономить деньги на страницах, или цветокоррекцию, чтобы компенсировать плохо установленный баланс белого, попробуйте выполнить все необходимые настройки за одно преобразование, поскольку каждое отдельное преобразование может снизить качество изображения.Кроме того, сохраните копию исходного файла изображения, потому что это исходные данные, и поэтому, если (когда) вы позже решите, что вам не нравится преобразованное изображение, вы можете применить другое преобразование к исходному изображению и избежать повышения качества. потеря, чем это абсолютно необходимо. Как и в случае с изображениями с высокой битовой глубиной, пока не нужно беспокоиться об обрезке обычных изображений.
Внешний вид фигуры
Теперь, когда у нас есть отдельные компоненты фигуры, пора собрать их все вместе.Обсуждаемый здесь рабочий процесс использует Inkscape, очень гибкий (и бесплатный) редактор векторной графики. Наиболее часто используемой платной альтернативой Inkscape является Adobe Illustrator. Хотя иногда можно создавать фигуры с помощью Photoshop, обычно это плохая идея. Почему? Потому что Photoshop предназначен в первую очередь для работы с растровыми данными. Хотя он имеет ограниченную поддержку некоторых типов векторных данных, все по-прежнему привязано к единой пиксельной сетке. Это означает, что, если вы не будете предельно осторожны, каждый компонент изображения, импортированный в фигуру, будет повторно дискретизирован, возможно, несколько раз, а большинство векторных компонентов будут растрированы, что может привести к значительной потере качества.Каждая манипуляция, включая масштабирование, вращение и даже просто перемещение компонентов фигуры в Photoshop, требует повторной выборки. Хотя изменения могут быть незначительными, потеря качества из-за операций повторной выборки является аддитивной — чем больше операций, тем хуже будет выглядеть окончательное изображение.
Inkscape, с другой стороны, ориентирован на векторные данные и не имеет определенной в документе пиксельной сетки. Растровые изображения можно импортировать в Inkscape как объекты, которые можно многократно перемещать, растягивать, поворачивать и обрезать без повторной выборки.Это делает Inkscape отличным инструментом для объединения векторных и растровых компонентов в одном документе — именно то, что нам нужно для создания макета рисунка. На веб-сайте Inkscape доступно множество общих руководств, поэтому мы ограничимся важными задачами, связанными с рабочим процессом построения фигуры.
Перед тем, как приступить к компоновке рисунка, полезно установить несколько основных свойств документа ( Файл> Свойства документа ... ). Обратите внимание, что все эти настройки можно изменить позже, не повлияв на вашу цифру:
Вкладка
Pageустанавливает размер страницы и единицы измерения по умолчанию.Размер страницы — это в основном удобная функция — границы страницы фактически не будут отображаться в окончательном файле рисунка — но его можно сопоставить с ограничениями размера рисунка вашего журнала.Единицы измерения по умолчаниюустанавливает единицы, отображаемые на линейках страниц, а также единицы измерения по умолчанию на большинстве панелей параметров. Дюймы и сантиметры, вероятно, говорят сами за себя.ptозначает точки PostScript (1/72 дюйма), аpcозначает picas (12 точек).пикселейна самом деле не пиксели — это не растровый документ — это означает 1/90 дюйма.Вкладка
Gridможет использоваться для создания сетки для выравнивания объектов на странице. Переключите отображение сетки, нажав#. Привязкой к сетке или другим объектам можно управлять с помощью кнопок на панели инструментов привязки, обычно отображаемой в правой части окна.
Техническое примечание
Формат файла, используемый Inkscape, называется SVG, что является сокращением от масштабируемой векторной графики, совершенно точным, если общее, описание того, что содержит формат файла.SVG — это текстовый язык разметки для представления векторной графики. Это означает, что вы можете открыть файл SVG в текстовом редакторе и просмотреть отдельные инструкции, описывающие, как нарисовать изображение, или даже написать файл SVG полностью вручную. Это также означает, что разработка программного обеспечения для работы с файлами SVG довольно проста. Кроме того, SVG является веб-стандартом, поэтому для просмотра файлов SVG можно использовать большинство современных браузеров — многие рисунки на этой странице являются SVG. При отображении в браузере один пиксель SVG (1/90 дюйма.) равно одному пикселю HTML.
Импорт векторных файлов
Inkscape может импортировать файлы многих типов векторных форматов, но самым надежным из них является PDF. Для некоторых типов файлов, таких как PostScript (.ps), EPS, WMF, EMF и Adobe Illustrator (.ai), Inkscape может правильно распознавать большинство, но не все, функции файла. Inkscape, конечно, может открывать файлы SVG, но файлы SVG, созданные другими программами, иногда вызывают проблемы. Импорт PDF обычно проходит гладко, что тем более полезно, поскольку многие программы могут сохранять файлы PDF.Многостраничные PDF-файлы также можно импортировать, но только по одной странице за раз.
Самый простой способ импортировать файл в векторном формате — просто открыть его ( Файл> Открыть ... ). С некоторыми импортированными файлами может быть сложно работать, потому что их объекты связаны в избыточные группы. Чтобы отменить их, выполните команду Edit> Select All , а затем несколько раз повторите команду Object> Ungroup . Затем просто скопируйте импортированные векторные объекты или их часть и вставьте их в свою фигуру.Обратите внимание, что импортированные объекты становятся частью файла SVG рисунка. Изменение импортированного файла позже не повлияет на рисунок, поэтому, если вы повторно создаете PDF-файл диаграммы, вам придется удалить старую версию в SVG-рисунке рисунка и снова импортировать PDF-файл диаграммы.
Положительным моментом включения импортированных векторных данных в качестве объектов в файл SVG является то, что они полностью редактируются. Это означает, что можно изменить такие вещи, как цвета заливки и ширину линий, что может иметь большое значение для создания единого вида ваших фигур, даже если вы включаете диаграммы, созданные в нескольких разных программах.Однако редактирование импортированного текста может оказаться невозможным, особенно если в импортированном файле используется шрифт, которого нет на вашем компьютере.
Импорт изображений
Чтобы импортировать файл изображения в свою фигуру, выберите в меню Файл> Импорт ... или просто перетащите файл из файлового менеджера. Это должно быть либо 8-битное изображение в оттенках серого, либо 8-битное изображение RGB. Inkscape позволит вам выбрать, встроить изображение или связать его. При выборе embed фактические данные изображения будут записаны в файл SVG.С другой стороны, при выборе ссылки будет сохранена только ссылка на расположение файла изображения на вашем компьютере. Связывание изображения — лучший вариант по двум причинам. Во-первых, он сохранит ваш SVG-файл красивым и маленьким, даже если он содержит много больших изображений. Во-вторых, если связанное изображение изменено — например, если вы вернетесь и сгенерируете новый 8-битный файл RGB с использованием других LUT, — изменения автоматически отобразятся в SVG. Обратной стороной является то, что при изменении местоположения файла изображения необходимо будет обновить ссылку (что можно сделать, щелкнув изображение правой кнопкой мыши и выбрав Свойства изображения ).
При первом импорте изображение, вероятно, будет довольно большим, поскольку Inkscape по умолчанию устанавливает размер изображения 90 dpi. Изображение, конечно, можно масштабировать до более подходящего размера, но будьте осторожны, чтобы случайно не масштабировать ширину и высоту отдельно. В некоторых журналах есть правила, устанавливающие минимальное разрешение изображений. Чтобы вычислить разрешение изображения внутри рисунка, просто разделите ширину или высоту изображения в пикселях (реальные пиксели в растровом изображении, а не «пиксели» Inkscape — открытие изображения в ImageJ — хороший способ получить размеры ) по ширине или высоте изображения в Inkscape.В качестве альтернативы, если вы масштабировали изображение на определенный процент после его импорта, разделите 9000 на этот процент, чтобы получить результирующее разрешение.
Маски для стрижки
Чтобы обрезать изображение (или любой объект) в Inkscape, добавьте обтравочную маску , которая представляет собой любой другой путь или форму, используемую для определения отображаемых границ изображения. Обтравочная маска просто скрывает части изображения за его пределами — на самом деле она не удаляет никаких данных. Поэтому, если вы решите вернуться и изменить способ обрезки изображения, это легко сделать.
Чтобы создать обтравочную маску, сначала нарисуйте форму, определяющую границы обтравочной маски. Обычно удобнее всего использовать прямоугольник, но подойдет любой замкнутый контур. Поместите фигуру поверх изображения, которое нужно обрезать. Не беспокойтесь о цвете и стиле линий фигуры — она станет невидимой. Затем выберите изображение и путь клипа (удерживайте Shift и щелкните оба), щелкните правой кнопкой мыши путь и выберите в меню Set Clip . Части изображения за пределами контура должны исчезнуть.Чтобы удалить обтравочную маску с изображения, просто щелкните его правой кнопкой мыши и выберите в меню Release Clip .
Расчет масштабных полос
Используйте виджет ниже, чтобы рассчитать длину масштабной линейки для микроскопического изображения. Используйте ширину или высоту всего изображения перед добавлением обтравочного контура. Коэффициент масштабирования будет зависеть от вашего микроскопа, объектива, камеры, а также от любой обработки после получения, такой как деконволюция. После того, как вы определили подходящий размер масштабной линейки, нарисуйте горизонтальную линию, начинающуюся с левого края страницы — включите привязку к границам страницы, используйте инструмент кривой Бейзера ( Shift-F6 ) и удерживайте Ctrl чтобы линия оставалась прямой.Затем переключитесь на инструмент «Редактировать пути по узлам» ( F2 ) и выберите узел вдали от границы страницы. Переместите этот узел в правильное положение, введя соответствующий размер полосы в поле положения X на панели инструментов в верхней части экрана. Убедитесь, что раскрывающийся список единиц установлен правильно. Теперь линия будет точно такой же длины для масштабной линейки, и ее можно будет стилизовать (толщина, цвет и т. Д.) И расположить так, как вам нравится.
Этот метод создания масштабных полос, вероятно, кажется запутанным, но он лучше, чем использование масштабной линейки, нанесенной на растровое изображение с помощью программного обеспечения для захвата микроскопа.Точность масштабных полос, нанесенных на растровое изображение, ограничена невозможностью нарисовать конец линии в середине пикселя. Точность масштабных полос, нарисованных в Inkscape, ограничена только точностью вычислений.
Экспорт файлов окончательных фигур
Закончен ли макет вашей фигуры, достойной Нобелевской премии? Затем пришло время экспортировать файл, которым можно поделиться со всем миром. Мы обсудим два способа экспорта окончательного рисунка, по крайней мере один из которых должен удовлетворить производственный отдел Your Favorite Journal — создание изображений Tiff с высоким разрешением и создание файлов EPS или PDF.
Сжатие изображения
Предупреждение
Обработка сжатия изображений в Inkscape непрозрачна. В этом разделе описывается, что вам нужно сделать, чтобы обеспечить сжатие изображений на ваших условиях. Некоторые из приведенных здесь шагов необратимы, поэтому перед продолжением рекомендуется сохранить фигуру как отдельный файл SVG.
По умолчанию Inkscape применяет сжатие Jpeg к связанным изображениям Tiff при их импорте. Сам файл связанного изображения не изменяется, но версия изображения, которую Inkscape сохраняет в памяти компьютера и использует для визуализации документа.Это означает, что все, что Inkscape делает с изображением, включая отображение на экране и экспорт в любом формате, даже если формат экспорта не использует сжатие изображения, будет содержать артефакты сжатия. Возможно, вы заметили, что некоторые из ваших импортированных изображений выглядят не так, как в ImageJ. Способ избежать артефактов сжатия — это встраивание изображений в качестве последнего шага перед экспортом файла окончательного рисунка.
Чтобы встроить все связанные изображения целиком, выберите «Расширения »> «Изображения»> «Вставить изображения»... из меню. Обратите внимание, что эта команда изменяет файл SVG, поэтому, если вы сохраните его, будьте осторожны, чтобы не перезаписать файл SVG связанными изображениями! Одним из потенциальных недостатков этого подхода является то, что даже части изображений, скрытые обтравочными масками, встраиваются в файл. Это не имеет никакого значения для создания окончательного изображения Tiff, но если вы хотите экспортировать окончательный рисунок в виде файла EPS или PDF, включая все данные изображения, а не только данные видимого изображения, это может серьезно раздуть файл. размер.Чтобы помочь справиться с этой проблемой, я создал расширение Inkscape, которое будет обрезать изображения перед встраиванием их в документ SVG. Вы можете найти инструкции по загрузке и установке расширения здесь. После установки расширения вы можете запустить его, щелкнув «Расширения »> «Изображения»> «Вставить» и обрезать изображения . Обратите внимание, что на данный момент поддерживаются только обтравочные маски на основе прямоугольников. Расширение включает возможность применения сжатия jpeg, но мы хотим избежать сжатия на этом этапе, поэтому выберите PNG в качестве типа кодирования изображения.Как и команда Embed Images ... , это расширение является деструктивным, поэтому будьте осторожны, чтобы не перезаписать исходный файл.
Создание изображений Tiff
Создание изображения Tiff требует растеризации всех векторных данных на рисунке, но пока это последний шаг рабочего процесса, потери качества можно свести к минимуму. К сожалению, Inkscape не экспортирует изображения Tiff напрямую, поэтому нам придется экспортировать изображение PNG, а затем преобразовать его в Tiff с помощью ImageJ.Изображения PNG не включают сжатие, которое приведет к потере качества изображения, поэтому единственная проблема, которую это вызывает, — необходимость еще нескольких щелчков мышью.
Чтобы экспортировать изображение вашей фигуры в формате PNG, выберите Файл> Экспорт растрового изображения ... или нажмите Shift-Ctrl-E . Выберите либо Page , либо Drawing в качестве области экспорта, в зависимости от того, хотите ли вы включать какие-либо пробелы вокруг границ страницы (первое будет, второе — нет). Используйте поле пикселей в поле , чтобы установить разрешение изображения не менее 600 точек на дюйм или минимальное разрешение, указанное в журнале.Затем введите имя файла и выберите Экспорт . Чтобы преобразовать файл PNG в формат Tiff, просто откройте его в ImageJ и выполните команду File> Save As> Tiff ... .
Создание файлов EPS или PDF
Создавать файлы EPS или PDF стало еще проще. Просто выберите Файл> Сохранить как ... и выберите Encapsulated PostScript (* .eps) или Portable Document Format (* .pdf) из списка Тип файла: . И это все!
Если, конечно, журналу не нужны файлы рисунков с полным разрешением для первоначальной подачи, а вместо этого нужен PDF-файл ограниченного размера.PDF-файлы, экспортированные непосредственно из Inkscape, почти наверняка будут слишком большими, потому что изображения, которые они содержат, несжаты — именно то, что вы хотите отправить на принтер, но не слишком удобно для отправки по электронной почте рецензентам. Обратите внимание, что даже если вы связали или встроили изображения Jpeg в файл SVG, полученный PDF-файл все равно будет содержать несжатые изображения. Решение состоит в том, чтобы создать PDF-файл с полным разрешением, а затем применить сжатие к изображениям в нем. PDF Shrinker упрощает это.
Итог
Пропустили в конец, потому что вы не хотели читать все или ищете резюме? Вот краткое изложение из четырех пунктов:
Подготовьте ваши диаграммы и графики в векторном формате;
Используйте ImageJ для применения таблиц поиска к изображениям с высокой битовой глубиной для создания 8-битных изображений RGB, которые вы можете включить в рисунок;
Разместите векторные и растровые компоненты вашей фигуры с помощью Inkscape; и
Экспортируйте окончательный файл в формате, запрошенном Your Favorite Journal .
Подход к построению фигур с использованием этого рабочего процесса отодвигает все этапы, связанные с форматом, до самого конца, поэтому, если вы передумаете, куда вы хотите отправить статью, вам не придется перестраивать фигуры с нуля — просто заново -экспорт файлов в новом формате. Кроме того, этот рабочий процесс по возможности избегает растеризации и повторной выборки. Фактически, если окончательные цифры являются файлами PDF или EPS, растеризации и повторной выборки можно полностью избежать. Несмотря на то, что производственный отдел журнала, скорее всего, все равно переделает образцы и сожмет ваши цифры, отправка изображений самого высокого качества может минимизировать ущерб.
Показатели качества публикации? Чек . Прозрачный путь от ваших исходных данных к окончательной фигуре? Чек . Все сделано без ущерба для вашего бюджета? Чек . Лучше потратьте деньги на другой эксперимент.
Приложение
Цифры CMYK
Есть некоторые журналы, которые до сих пор настаивают на том, чтобы вы указывали им цифры с использованием цветовой модели CMYK. В этом нет особого смысла — гораздо больше людей увидят вашу статью на экране (собственный RGB), чем на распечатанной странице.Тем не менее, правила есть правила. Если вы столкнулись с такой ситуацией, есть четыре варианта:
Переключитесь с Inkscape на Adobe Illustrator, который имеет гораздо лучшую поддержку цвета CMYK;
Завершите стандартный рабочий процесс RGB, экспортируйте Tiff с цветом RGB, затем преобразуйте его в CMYK Tiff в качестве последнего шага;
Завершите стандартный рабочий процесс RGB, экспортируйте файл PDF или EPS с цветом RGB, затем преобразуйте его в CMYK; и
Игнорируйте правило и представляйте свои цифры как RGB.
Прежде чем решить, какой подход выбрать, стоит подумать, какие графические элементы присутствуют в ваших рисунках и как преобразование в CMYK может на них повлиять. Также подумайте, важно ли сохранение информации в векторном формате в ваших окончательных рисунках, поскольку преобразование цветового пространства изображения Tiff (вариант 2), вероятно, будет значительно проще, чем преобразование цветового пространства файла PDF или EPS (вариант 3 ).
Подготовка компонентов растровой фигуры для CMYK
Для растровых компонентов, которые уже имеют 8-битную цветовую модель RGB — например, изображений с цифровых камер и сканеров — лучше оставить их как есть, а не пытаться преобразовать до завершения компоновки рисунка.Рациональное решение для этого аналогично рациональному, чтобы избежать операций повторной выборки. Преобразования цветового пространства потенциально влекут за собой потерю информации. Если они необходимы, их следует выполнять только один раз и как можно позже в рабочем процессе.
Для растровых данных, которые не имеют изначально связанной цветовой модели, но к которым цветовая модель применяется при подготовке компонента изображения для фигуры — например, иммунофлуоресцентных изображений — ситуация немного сложнее.Цвета CMYK не аддитивны, как RGB, поэтому создавать многоканальные наложенные изображения не так просто. Это можно сделать, импортировав каждый канал как отдельный слой в Photoshop и раскрасив каждый слой отдельно, но общепринятого способа сделать это не существует. Еще больше сбивает с толку то, что значения пикселей в CMYK являются обратными по сравнению с RGB: 0 — много пигмента, а 255 — нет. Самый безопасный вариант — подготовить компоненты фигуры как 8-битные RGB, а затем обработать преобразование позже. К сожалению, после преобразования изображений в CMYK больше не будет прямой линейной зависимости между значениями пикселей CMYK и исходными растровыми данными.
Преобразование цвета
Преобразования цветового пространства определяются цветовыми профилями (профилями ICC), которые определяют взаимосвязь между файлом изображения или цветовым пространством устройства и стандартным цветовым пространством. Если файл изображения и устройство имеют связанный цветовой профиль, значения цвета в изображении могут быть сопоставлены с соответствующими значениями цвета на устройстве на основе преобразований через два профиля. Цветовые профили также можно использовать для определения преобразований между различными цветовыми моделями документа (RGB в CMYK или , и наоборот ).Стандартные цветовые профили, часто связанные с изображениями RGB, — это «sRGB» и «Adobe RGB (1998)». Стандартный цветовой профиль, часто связанный с изображениями CMYK, — это «U.S. Web Coated (SWOP) v2». Обратите внимание, что если ваш монитор не откалиброван и не связан с собственным цветовым профилем, цвета CMYK, которые вы видите (неявно преобразованные обратно в RGB), могут быть не самым точным представлением цветов CMYK, которые будут напечатаны.
Чтобы создать макет рисунка CMYK в Illustrator, установите цветовое пространство документа CMYK, а для экспорта PDF установите целевой цветовой профиль CMYK.Также должна быть возможность использовать Illustrator для преобразования файлов EPS или PDF в формате RGB в CMYK, хотя может потребоваться преобразовать каждый элемент на рисунке отдельно, а не просто изменять формат документа. Обратитесь к документации Illustrator для получения более подробной информации. Файлы RGB Tiff (и большинство других форматов растровых изображений) можно преобразовать в CMYK в Adobe Photoshop (выполните команду «Изображение »> «Режим»> «Цвет CMYK »). Альтернативой бесплатному программному обеспечению является GIMP с плагином Separate +.
Обратите внимание, что крайности цветового пространства RGB — особенно ярко-зеленый и синий — плохо переводятся в CMYK.Если вы планируете использовать вывод CMYK и имеете изображения с высокой битовой глубиной, возможно, лучше избегать LUT, основанных на оттенках зеленого или синего. В качестве альтернативы, применение гамма-преобразования к голубому и желтому каналам после преобразования цвета может улучшить внешний вид зеленого и синего цветов в окончательных рисунках CMYK. Однако имейте в виду, что каждое добавляемое преобразование или преобразование цвета ухудшает качество конечного изображения.
Информация об авторе
Бенджамин Нанес, доктор медицины, доктор философииЮго-западный медицинский центр UT
Даллас, Техас
Интернет: https: // b.nanes.org
Github: bnanes
26 красивых наборов шаблонов Photoshop — Bashooka
В этом посте я собрал 26 красивых наборов шаблонов Photoshop. В этих наборах есть несколько мозаичных узоров, которые, несомненно, станут отличным дополнением к вашим дизайнерским ресурсам!
Органические узоры
Вдохновленный природными узорами, которые встречаются повсюду вокруг нас… от насекомых, растений, микроскопических организаций и т. Д., Этот прекрасный набор узоров идеально подходит в качестве фона для любого печатного материала, проектов упаковки, модных проектов, интернет-блогов, поделок, проектов брендинга и многого другого. более! И их можно увеличивать без потери качества!
Бесшовные шаблоны красочных хаотических округлых форм
Иногда, чтобы воплотить в жизнь уникальные идеи в мире графического дизайна, вам нужно увидеть то, чего не видят другие.Что, если эти красочные текстуры с каракулями, мазками и конфетти выглядят так, будто реакция диффузии на самом деле является художественной концепцией, которая может стать важным инструментом для изменения вашего восприятия своей работы. Веселое настроение, творческий подход, модная композиция и многое другое — все это включено в этот набор абстрактных красочных бесшовных текстур. Не упускайте шанс получить их сейчас. Выбирайте абстракцию, неправильные пунктирные полосы, круги, пятна и бесконечное удовольствие от их использования. Шаблоны с высоким разрешением в векторе, готовы к печати и легко редактируются в Adobe Illustrator.Все цвета и формы можно менять по своему вкусу, воображению и вдохновению. Помимо видимых преимуществ, эти стильные бесшовные модели с ретро-абстракцией обладают огромным невидимым потенциалом. Яркая ткань с абстрактными хаотичными округлыми палочками. Монохромные эллипсы, овалы, палочки, точки бесконечности в произвольном порядке — это красиво подобранные абстрактные хаотичные фигуры. Первая концепция называется «Органические закругленные линии». Он включает в себя естественные клетки и выглядит как линейный лабиринт. Второй — Polka Dots.Он представляет собой точечный орнамент с бесшовными точками и различными кругами. Кроме того, третья концепция — это Rounded Sticks. Речь идет о разных неровных круглых формах. Плоская векторная структура геометрических фигур. Веселые геометрические фигуры в современном хипстерском стиле. Органический лабиринт с круглыми линиями, шероховатостями и случайными точками. Все дело в видимых деталях этого невероятного набора ретро-винтажных узоров. Читайте дальше, чтобы узнать о возможностях его использования.
Узор текстуры зерна
Выкройки отлично подходят для создания фоновых элементов или самостоятельно для создания стационарных, тканевых принтов, обоев, художественных принтов.обложки для блокнотов, открытки, флаеры, приглашения, канцелярские товары, обложки альбомов, подарочная упаковочная бумага и многое другое.
Набор морских иконок и узоров
НаборМорских иконок и паттернов содержит 16 векторных значков моря и рыбака в различных 5 видах и 3 бесшовных паттерна: только линии, линии с равномерным заполнением, стиль силуэтов и плоский. Океанские и морские значки и узоры идеально подходят для упаковки, детских вещей, одежды, ткани, принтов, обоев и морских символов.
Гранж-паттерны для Photoshop
Включает 12 бесшовных гранж-паттернов.Он также включает 1 файл Photoshop .PAT для использования в ваших веб-проектах и проектах приложений.
Карта
4 бесплатных бесшовных топографии.
24 свободных базовых шаблона сетки
Я решил поделиться ими через загрузку, а не хранить при себе. Я надеюсь, что они помогут вам так же сильно, как и мне.
Бесплатные выкройки для плитки на коже
Комбинированный пакет бесшовных текстур кожи высокого разрешения (1024 * 1024 пикселей) в формате.jpg, а также соответствующий набор мозаичных узоров Photoshop (.pat). Это набор цветных вариантов выкройки черной кожи из нашего набора выкройки ткани.
Узоры .36
25 бесшовных узоров для Photoshop CS или более поздних версий.
Набор красочных узоров
Хотите, чтобы ваш дизайн выглядел красочно? Тогда этот набор красочных узоров идеально подойдет. Отлично подходит для фонов веб-сайтов или других графических целей.
Набор текстур и узоров ткани
Бесплатная версия наших 8 мозаичных текстурных узоров ткани, ранее доступных только на Graphic River.Включает в себя кожу, деним, аргайл, мягкий хлопок и многое другое. Эта загрузка включает только файлы .jpgs и .pat. Чтобы загрузить весь пакет, который также содержит 16 файлов .PSD (1400 пикселей * 1024 пикселей) с 2 слоями — слой рисунка и верхний слой радиального градиента для создания того же эффекта, что и в предварительном просмотре.
Instapatterns
Это полезные экшены Photoshop, упакованные в удобную пользовательскую панель. В сочетании с Instapattern Viewer.psd вы получите новые возможности фотошопа, которые помогут вам создавать шаблоны из любых изображений проще, чем когда-либо.
Танцовщица с лентой
У меня было несколько запросов, чтобы сделать мои шаблоны доступными, и я наконец нашел способ что-то с этим сделать. Чтобы сделать его более гибким, я собрал то, что называю «набором выкроек». Есть шесть вариантов, которые я сделал из базовой плитки, но вы также можете свернуть свою собственную.
узор
Вы ищете рисунки фона, иллюстрации или фотографии? Мы нашли ресурсы, чтобы вы могли скачать его и с его помощью улучшить стиль дизайна вашего сайта.Нужен идеальный узор фона, чтобы оживить ваш сайт? При правильном использовании фоновые шаблоны позволяют улучшить дизайн вашего сайта, не отвлекая его от содержания. Но их использование требует немного больше усилий, чем сплошной цвет. То есть вам нужно будет найти узор фона, который вам нравится, прежде чем вы сможете добавить его на свой сайт.
Образец дерева
6 великолепных бесшовных плиток с деревянным узором, которые придадут вашему дизайну естественный и классический вид.Мы очень гордимся созданием бесшовных бесшовных деревянных текстур и надеемся, что они вам пригодятся.
Текстуры
Это отличные высококачественные текстуры и бесшовные изображения, которые можно использовать в качестве узоров в проектах графического дизайна.
Сабвуфер
Еще один отличный файл для бесплатных текстур.
Римские пиксельные узоры
Сегодняшний подарок представляет собой сладкий набор из 6 бесшовных греческих / римских пикселей, созданных итальянским веб-дизайнером Маттео Ди Капуа.Идеально подходит для создания более интересного фона.
30 шаблонов для Интернета и интерфейсов
Шаблон300 — это огромная коллекция качественных шаблонов, специально разработанных для веб-дизайнеров и дизайнеров интерфейсов. Нет никаких сомнений в том, что вы всегда хотите кодировать то же самое, что и разработали. но нарезка не всегда может дать тот же результат. Вот тут-то и пригодятся эти паттерны. Эти паттерны не только пригодятся. Формат PAT, но также и в PNG-версиях тех же самых шаблонов.Тогда какова функция PSD ?? При разработке этих шаблонов я должен был помнить о двух вещах: «детализированная красота» и «легкость загрузки». Так что для фактора «Легкая загрузка» я должен был сделать их как можно меньше. Итак, что происходит, вы получаете подробный вид, когда плитка, но вы не можете видеть все шаблоны, когда они не идут в хвосте. Так что, чтобы дать вам стандартный вид, я подготовил PSD-версию. PSD очень аккуратный, хорошо организованный и правильно пронумерованный в качестве шаблонов. Поэтому вы можете просто перетащить шаблон из PSD и встроить его в свой дизайн, просто проверьте номер шаблона и выньте его из папки PNG.так просто. Все выкройки очень маленькие по размеру, поэтому на загрузку уходит гораздо меньше времени. так что вы можете свободно использовать их в своих веб-проектах и проектах интерфейса и не беспокоиться о времени загрузки ваших страниц.
Бесшовные шаблоны крафт-бумаги
Я взял эти великолепные текстуры Kraft и превратил их в бесшовные узоры. И вы получите их в 14 ЦВЕТАХ! Они идеально подходят для веб-фона, печатного дизайна, текстур и наложений. Поскольку это бесшовный узор, теперь у вас может быть фон из крафт-текстуры ЛЮБОГО размера, который вам нужен!
Выкройки для кожи
14 кожаных узоров, которые можно комбинировать с различными текстурами, чтобы создавать отличные фоны для самых разных проектов, от веб-сайтов до листовок или приглашений.Шаблоны совместимы с Photoshop CS3 и выше. Их можно использовать как в личных, так и в коммерческих проектах. Атрибуция не обязательна, но всегда приветствуется.
Разноцветные узоры
Бесшовные текстуры разных цветов, лучше всего подходят для веб-фона и веб-элементов. Создайте файл с разрешением 1280 × 1500 пикселей с любым из них, используя соответствующие действия.
Повторяющиеся пиксельные узоры
Pixel Patterns — отличная альтернатива текстурам, градиентам и фильтрам, когда дело доходит до создания интересных эффектов.Сегодняшняя халява — это набор из 20 штук — вам счастливая сосиска.
Как 25 лет Photoshop изменили наше восприятие реальности | Цифровая культура | DW
Он начинался как простая компьютерная программа, способная отображать только черно-белое изображение на экране компьютера. Спустя четверть века Adobe Photoshop стал одним из самых мощных инструментов для редактирования изображений в мире. И программное обеспечение, кажется, повсюду: на наших компьютерах и смартфонах, в социальных сетях, в модных журналах, газетах и даже в нашем подсознании.
Очевидно, мы настолько привыкли к изменению, изменению, фильтрации и редактированию фотографий, что «необработанные» фотографии знаменитостей шокируют нас и становятся вирусными. Это доказала недавняя утечка неретушированных фотографий Бейонсе и Синди Кроуфорд.
Наблюдение за этими звездами такими, какие они есть на самом деле, будь то целлюлит или пятна на коже, в последние недели вызвало дискуссию в социальных сетях.
Независимо от того, была ли реакция положительной или отрицательной, недавние утечки фотографий возобновили дискуссию об этике редактирования фотографий — то, что стало нормой через 25 лет после запуска Photoshop.
«Photoshop создает недостижимый образ красоты»
Способы изменения внешнего вида человека с помощью Photoshop безграничны: от удлинения шеи и ног до вырезания грудных клеток, поднятия скул, заполнения волос и изменения цвета кожи .
Видео, созданное для некоммерческого веб-сайта Global Democracy, показывает некоторые способы, которыми индустрия моды часто манипулирует изображениями.
«Вся индустрия моды очень проблемна с этической точки зрения», — сказал DW известный немецкий медиа-исследователь Томас Книпер.«Растягивая ноги звезд, сжимая их талию и удаляя морщины и пятна на коже, люди восхищаются ими еще больше и пытаются им подражать».
Исследования показывают, что люди, которые часто сталкиваются с такими сильно отредактированными модными картинками, полагают, что то, что они видят, является нормой, что, по словам медиа-исследователя, повышает вероятность того, что они будут страдать от расстройств пищевого поведения, таких как булимия и анорексия.
«Это ввергает людей в депрессию, потому что они не могут соответствовать требованиям идеалов красоты, которые устанавливаются средствами массовой информации, даже если они перенесут крайний голод и операции по красоте, потому что то, что им преподносят, анатомически невозможно», Книпер сказал.
«Мое расстройство пищевого поведения было увековечено ретушированными журнальными фотографиями»
Канадка Эрин Трелоар усвоила это на собственном горьком опыте. В подростковом возрасте она боролась с серьезным расстройством пищевого поведения.
«В 17 лет я была ростом 5 футов 11 дюймов (180 сантиметров) и весила 89 фунтов (40 кг)», — сказала она DW в интервью. «Мои внутренние органы начали отключаться, я потерял волосы, и меня положили в больницу».
Treloar говорит, что ее расстройство пищевого поведения было в значительной степени увековечено определением красоты в СМИ: «Имея перфекционистский характер и видя то, что СМИ называют совершенным и красивым, я хотел добиться этого.»
Кампании против ретуши
Чтобы выступить за изменения и не дать другим девочкам пройти через подобный опыт, Трелоар, которой сейчас 30 лет и она здорова, запустила петицию #LessIsMore. Будущая мать надеется на подписи она собирает, это поможет оказать давление на журналы и основные СМИ, чтобы они уменьшили количество Photoshop, которое они используют.
«Я знаю, что ретуширование фотографий не исчезнет полностью, и я не думаю, что это нужно», — сказал Treloar.«Но я хочу, чтобы журналы перестали ретушировать тела и лица женщин и мужчин, которых они изображают. Хорошо, если на одежде, которую они снимают, есть выбившиеся волосы, удалите их, или если у кого-то есть массивные волосы. прыщ посередине их лба, смирись с этим. Но перестань сокращать талию и добавлять промежутки между бедрами «.
Все больше и больше компаний обращают внимание на то, что отстаивают такие люди, как Treloar. Линия нижнего белья Aerie компании American Eagle Outfitters недавно выпустила кампанию #AerieReal, в которой представлены только полностью неотретушированные модели.
«Наше послание Aerie Real охватывает более реалистичный образ девушек и женщин. Здесь нет никаких изменений, ничто не скрывается», — сообщила DW по электронной почте Дженнифер Фойл, главный специалист по мерчандайзингу Aerie.
И поход вроде работает.
«Нет четких правил»
Не только индустрии моды, возможно, придется переосмыслить, сколько Photoshop они используют для обработки своих изображений. Каждая пятая работа в престижном конкурсе фотожурналистики World Press Photo в этом году была отклонена, поскольку она была тщательно отредактирована с использованием цифровых инструментов, таких как Photoshop.
«Но что именно это означает, слишком много отредактировано в цифровом виде? Неужели изменение цветов уже слишком много редактирования?» — спросил Книпер, добавив, что крайне необходимы четкие правила того, сколько можно использовать Photoshop.
То же самое и с редакциями новостей и СМИ по всему миру. Не существует общих критериев того, сколько фотографий новостей можно редактировать. «У каждой редакции свое определение того, что приемлемо, когда дело доходит до Photoshop», — сказал Книпер.
Как правило, технические правки, такие как корректировка цветов, резкость и удаление ворса, допускаются большинством медиа-организаций, по словам Книпера.Но то, что обычно считается запретным, — это изменение значения изображения путем создания монтажа, удаления объектов и людей, а также добавления новой информации.
Когда СМИ злоупотребляют Photoshop
В зависимости от кадрирования, значение этого изображения может быть полностью изменено
И есть много примеров — из журнала Time, затемняющего О.Дж. Фотография Симпсона (вызывающая обвинения в расизме) для журнала «The Economist» удаляет двух человек с обложки президента США Обамы на пляже Луизианы во время разлива нефти BP.
Даже просто кадрируя фотографию определенным образом, можно легко изменить значение изображения и манипулировать его информацией. Известный пример — фотография двух американских солдат в Ираке в 2003 году. Один из них дает иракскому солдату воду из столовой; другой приставляет пистолет к голове иракского солдата. В зависимости от урожая, солдат США можно было изображать либо как помощников, либо как агрессоров.
Книпер советует медийным организациям основывать свои правила на своей аудитории и на том, что они считают приемлемым.В конце концов, он говорит, что исследования показали, что читатели недовольны слишком большим изменением фотографий, особенно когда предполагается, что эти изображения несут точную информацию.
В конце концов, Photoshop — это инструмент, и «как и любой другой инструмент его можно использовать для хороших или плохих вещей», — сказал недавно в интервью CBS News Томас Нолл, который изобрел Photoshop вместе со своим братом. При ответственном использовании модной индустрией, медиа-организациями и обычным гражданином со смартфоном Photoshop может оставаться отличным инструментом редактирования в течение следующих 25 лет.
Как далеко это слишком далеко?
Все мы видели рекламу невероятно красивых людей. По большей части реклама носит вдохновляющий характер: покажите клиентам идеал, человека, которым они хотят быть — тем, кем они могли бы быть, если бы у них был ваш продукт — и мотивируйте их покупать.
Но что, если «невероятно красиво» — не метафора? Что, если это буквально?
Что ж, во все большем количестве стран есть законы об этом. Если вы используете Photoshop с женскими телами, ваше изображение может быть заклеено предупреждающей надписью.
Неужели фотошоп-модели — это курение новых сигарет? Все больше и больше стран говорят «да». К сожалению, мы видим эту неестественную чрезмерно отредактированную работу у многих самых дешевых сторонних поставщиков ретуши. Узнайте, почему ведущие студии электронной коммерции доверяют сервисам Pixelz более миллиона фотографий продуктов в месяц.
Photoshop изменил фотографию, моду и рекламу быстрее, чем это успело сделать законодательство. В США FTC уже сто лет обеспечивает соблюдение законов о рекламе (буквально: FTC была создана в 1914 году), но они не спешат реагировать на ретуширование изображений.
Это начинает меняться. В странах по всему миру законодательные и регулирующие органы начинают действовать; принимаются законы, такие как Закон о Photoshop в Израиле, который требует, чтобы модели имели индекс массы тела 18,5, а рекламодатели должны были маркировать ретушированные изображения. Во Франции закон, вступивший в силу в октябре 2017 года, требует наличия метки «ретушь фотографий» на фотографиях, которые были подвергнуты цифровым изменениям, чтобы сделать силуэт модели более узким или более широким; также требуется, чтобы модели каждые два года проходили медицинский осмотр, чтобы удостовериться, что они достаточно здоровы для работы.
В ответ Getty Images (массовая группа стоковых фотографий) запретила «любой творческий контент, изображающий модели, чьи формы тела были отретушированы, чтобы они выглядели тоньше или крупнее», согласно электронному письму, разосланному всем клиентам и воспроизведенному PetaPixel. В ходе последующей беседы с Digital Photography Review Гетти заявил: «Важно четко понимать, что изменение формы тела модели, описанное в новом французском законе, довольно редко встречается в коммерческой стоковой фотографии (это требует много времени и также противоречит правилам возрастающая тенденция к более аутентичным изображениям).»Подробнее об этой тенденции» к более аутентичным изображениям «позже.
Получите аутентичную ретушь модели
Услуга ретуши, которой вы можете доверять, позволяет легко, профессионально и легко ретушировать фотографии моделей.
- 42M + 40+ миллионов обработанных фотографий
- Доставка на следующее утро
- Платформа по запросу
Законодатели и правозащитники мотивированы прежде всего нереалистичным изображением женского тела и потенциальным вредом, который ретушированные изображения наносят самооценке впечатлительной молодежи.Влиятельная Американская медицинская ассоциация в 2011 году выступила с заявлением, в котором осуждала чрезмерное изменение имиджа, которое включало этот отрывок:
«Появление рекламы с сильно измененными моделями может создать нереалистичные ожидания в отношении надлежащего образа тела. На одном изображении талия модели была настолько уменьшена, что ее голова казалась шире талии», — сказал доктор МакЭнини. «Мы должны прекратить показывать впечатлительным детям и подросткам рекламу моделей с типом телосложения, доступным только с помощью программного обеспечения для редактирования фотографий.«
«Мы должны остановить … модели с типом телосложения, доступным только с помощью программного обеспечения для редактирования фотографий».
Доктор Макэнини, член правления AMA, имел в виду изображение слева:
На этих двух изображениях Ральфа Лорена изображена одна и та же модель Филиппы Гамильтон. Изображение слева вызвало резкую критику за его изменение до невозможных пропорций тела.
Интернет-фурор заставил Polo Ralph Lauren опубликовать заявление с почти извинениями за «плохие изображения и ретушь, которые привели к очень искаженному изображению женского тела.”
Как можно избежать перехода от улучшения к искажению? От успешной рекламы к подстрекательству толпы с вилами и факелами?
Давайте подробно рассмотрим фотошоп, моделей, рекламу и появляющийся свод законов вокруг этих трех. Как фотографу, бренду или продавцу электронной коммерции важно понимать, где находятся линии и какова их логика. Обсуждение ретуши изображений тела может научить нас, как мы должны подходить к ретуши изображений продуктов, как с этической точки зрения, так и с точки зрения бизнеса.
Обсуждение «настоящего против подделки», основанное на ретушированных моделях, учит принципам редактирования изображений продукта.Photoshop переосмысливает возможности
Когда братья Томас и Джон Нолл разрабатывали ранние версии Photoshop в конце 1980-х, их целью было воссоздать изображение, которое видели их глаза, но технология камеры в то время не могла полностью захватить.
Джон Нолл, один из создателей Photoshop, воссоздает первую демонстрацию продукта, которую он дал.
Перенесемся в сегодняшний день, и Photoshop делает гораздо больше, чем просто отображение изображений в градациях серого, как это было в 80-х годах. От удаления маленькой родинки или пятна до полного изменения фигуры модели — «фотошоп» стал глаголом в современном народном языке.
Эффектные фотошопные изображения стали настолько распространенными, что изюминкой этого объявления Snickers стало на задней обложке выпуска Sports Illustrated, посвященного купальникам.
И эта способность изменять каждую деталь захваченного изображения вызвала дебаты по важному для потребителей, брендов и законодателей вопросу:
Когда улучшение изображения становится обманом? Что на самом деле и как фотошоп (особенно тела) влияет на культуру?
Видеокампании, такие как «Body Evolution» от Dove, нацелены на то, чтобы показать, как резко меняются тела для рекламы с помощью макияжа и цифрового ретуширования.
В некоторых странах, особенно в отношении внешнего вида моделей, приговор уже вынесен.
Будущее Photoshop — это… предупреждающие надписи?За последние 10 лет или около того во всем мире наблюдается движение к нормализации внешнего вида моделей в моде.
Холли Мур гуляет на Мельбурнском фестивале моды в марте 2016 года, чувствуя, что у нее слишком низкий вес, чтобы ходить по подиуму. Предоставлено: Dailymail.co.uk
Еще в 2006 году на Мадридской неделе моды и Миланской неделе моды требовалось, чтобы модели имели ИМТ (индекс массы тела) более 18, чтобы участвовать в их показах; здоровый ИМТ составляет от 18,5 до 25. Это вызвало некоторый переполох среди модельных агентств, которые утверждали, что закон дискриминирует более тонкие модели, но чиновники здравоохранения были вполне довольны событиями, устанавливающими более здоровый стандарт для их моделей.
Затем, основываясь на требованиях Мадрида и Милана, в 2013 году Израиль принял закон, согласно которому модели должны иметь ИМТ не менее 18.5. В Израиле процент женщин, страдающих расстройствами пищевого поведения, «соответствует таковому в промышленно развитых странах Запада», но проблема здоровой массы тела приобрела известность после смерти известной модели, Хилы Эльмалиах, от осложнений анорексии. На момент смерти женщина ростом 5 футов 8 дюймов весила менее 60 фунтов.
Закон также требует, чтобы изображения, на которых изображены модели с цифровыми изменениями, были помечены как таковые, чтобы убедить широкую публику в том, что даже модели не похожи на модели.
Предупреждения о фотошопе? BMI требует для моделей? Это закон Франции и Израиля. На очереди США?
Модель с подиума Кэсси Ван дер Данген на Австралийской неделе моды в 2014 году. Кредит: Dailymail.co.uk
А затем, в эпицентре моды, Франция приняла закон, согласно которому модели должны получать справку от врача, подтверждающую, что они достаточно здоровы, чтобы ходить по подиуму. Подобно Израилю, во Франции также требуются изображения, которые были изменены в фотошопе, чтобы «сделать силуэт модели« уже или шире »», чтобы указать, что изображение было отретушировано или отфотошоплено.
Новые меры не за горами и в Соединенных Штатах. Республиканская член палаты представителей Илеана Рос-Летинен и Демократическая партия Лоис Кэппс при поддержке Коалиции за расстройства пищевого поведения и Альянса храбрых девушек первоначально выступили с Законом о правде в рекламе 2014 года. вновь введен в действие в феврале 2016 года с восемью дополнительными спонсорами нового законопроекта в качестве Закона о правде в рекламе 2016 года.
Законопроект требует от Федеральной торговой комиссии в течение 18 месяцев представить в Конгресс отчет, содержащий следующую информацию:
«Отчет должен содержать: (1) оценку степени, в которой такое использование измененных изображений может представлять собой несправедливое или вводящее в заблуждение действие или практику, (2) рекомендации для рекламодателей относительно того, как FTC определяет, является ли такое использование несправедливым или недобросовестным. вводящий в заблуждение акт или практика, и (3) рекомендации, отражающие консенсус заинтересованных сторон и экспертов по снижению вреда для потребителей, возникающего в результате такого использования.«
Счет — это только первый шаг. Если FTC обнаружит, что отретушированные изображения вводят в заблуждение и / или причиняют вред потребителю, есть несколько возможных результатов:
- FTC могла бы реализовать свои существующие регулирующие полномочия и потребовать почти немедленных изменений в рекламе.
- Конгресс может принимать законы в соответствии с рекомендациями FTC.
Правительство действует медленно, но вполне возможно — даже вероятно — что через несколько лет в Соединенных Штатах будут действовать законы, ограничивающие редактирование изображений лица и тела.
Журнал Seventeen ответил на онлайн-петицию 14-летней девочки опубликованным «Договором о мире тела». Кредит: NYMag.com.
И дело не только в знаменитостях и политиках: в дискуссии есть важный элемент, который поднимает шум на низовом уровне. Джулия Блум, 14-летняя в 2012 году, подала петицию против журнала Seventeen на Change.org, собрав 86 000 подписей. В ответ редактор журнала Seventeen Magazine велел своим сотрудникам подписать и опубликовать «Договор о мире тела», в котором излагались способы и способы использования Photoshop.
Эрин Трелоар — еще один защитник, лично связанный с этой проблемой. Treloar пережил анорексию, когда-то весил 86 фунтов при росте 5 футов 11 дюймов, но теперь ведет сайт Raw Beauty Talks, который посвящен пропаганде здорового образа тела и психического благополучия у женщин. Она также является автором петиции #lessismore, в которой надеется начать разговор с публикациями об улучшении их прозрачности при использовании Photoshop.
Эрин Трелоар, основатель и генеральный директор Raw Beauty and Body Image Activist.Кредит: RawBeauty.com
Будь то национальный закон об ИМТ, такой как Израиль, маркировка изображений во Франции, или массовые петиции, такие как Блюм и Treloar, похоже, что всеобщее согласие заключается в том, что осведомленность является наиболее важным аспектом обсуждения Photoshop. Осведомленность о том, что фотографии изменяются, осознание того, что это влияет на жизнь женщин, и осведомленность о том, как этично использовать Photoshop.
Общественная реакция знаменитостей против ретушированияВ эпоху социальных сетей люди могут быть брендами сами по себе.Некоторые модели и знаменитости использовали свое влияние, чтобы привлечь внимание к своим фотографиям, которые, по их мнению, были чрезмерно отфотошоплены, и чтобы выступить против иллюзии совершенства, которую фотографии увековечивают.
Большинство моделей относительно анонимны для широкой публики. Средний потребитель не может отличить неотретушированное изображение модели от отретушированного, если его отретушировали в разумных пределах, потому что он не ожидает, как этот человек должен выглядеть.
Возьмем, к примеру, австралийскую модель Миган Каусман, которая в августе 2014 года обнаружила, что одно из ее изображений сильно отфотошоплено в аккаунте компании по производству купальных костюмов Fella Swim в Instagram.Она опубликовала оригинал и фотошоп-версию фотографии, подчеркнув в своем посте, что Fella Swim «радикально изменила мое тело, истончив мой живот и бедра».
Оригинальное изображение модели купальника Миган Каусман внизу и фото в фотошопе вверху.
Вы, вероятно, никогда не слышали о Каусман, поэтому ее жалобы были относительно глухими и так и не заставили Фелла Свит ответить.
Это меняется, когда ваша модель — знаменитость: публика видела этого человека в разных контекстах, что делает ретушь гораздо более заметной.Это также дает знаменитости / модели платформу для протеста.
В октябре 2015 года звезда-подросток Зендая получила аплодисменты за то, что она назвала Modeliste Magazine за то, что, по ее мнению, было жестким фотошопом ее изображений. В своем аккаунте в Instagram (24,1 млн подписчиков) она объяснила, что была «шокирована, когда обнаружила, что мои 19-летние бедра и торс подвергаются манипуляциям», и что изображения, отредактированные таким образом, «создают нереалистичные идеалы красоты, которые есть у нас. ”
Взгляните на исходное изображение и отфотошопленные изображения Зендаи, особенно ее левого бедра и левого бедра.
В 2013 году Бейонсе выразила протест против H&M, отказавшись разрешить им вносить изменения в ее тело после фотосессии для линии купальных костюмов H&M. В том же году Леди Гага выступила против своей фотографии на обложке Glamour, потому что она чувствовала, что ее «кожа выглядела слишком идеальной», а ее «волосы выглядели слишком мягкими».
Леди Гага, появившаяся на обложке Glamour
в 2013 году, выглядела, как она считала, слишком идеальной.
В апреле 2016 года звезда скандала Керри Вашингтон опубликовала в своем Instagram (2.5 млн подписчиков), чтобы отреагировать на тяжелую работу Adweek над ее обложкой в фотошопе, объяснив, что «было странно смотреть на мою фотографию, которая так отличается от того, как я выгляжу, когда смотрю в зеркало». Adweek ответила, что они внесли только «минимальные изменения», но, основываясь на комментариях Вашингтона, она возражала против определения «минимальных».
Актриса Керри Вашингтон появилась на обложке Adweeks … хотя некоторые из ее поклонников не могут быть уверены, что это она. Фотография: Adweek
В большинстве форм выпуска моделей прямо отказываются от прав моделей на проверку или утверждение готовой продукции.Но это не имеет значения, когда знаменитость может общаться с миллионами подписчиков, не так ли?
Право на публикацию имеет гораздо меньшее значение, чем реакция, которую вызывает опубликованное изображение. Когда он отрицательный, из-за критики со стороны известных моделей, которые чувствуют себя преданными, бренды оказываются запятнанными. Отретушированные изображения Зендаи и Бейонсе были удалены и заменены, но ущерб репутации брендов останется.
Новый тренд: позитивный маркетингДаже без широко распространенного официального законодательства в Соединенных Штатах, обсуждение стало достаточно заметным, чтобы некоторые компании заняли проактивный подход.Они ограничивают использование фотошопа и продвигают позитивные сообщения для тела, призывая мужчин и женщин снимать критическую линзу, когда дело касается имиджа тела.
«Знак красоты CVS» — это самая амбициозная попытка установить новые стандарты, которую я когда-либо видел. В 2018 году CVS анонсировала CVS Beauty Mark. Пытаясь переопределить стандарты постпродакшна, CVS маркирует все своих изображений — как с цифровыми, так и с другими изменениями. Неизмененные изображения получают водяной знак «CVS Beauty Mark», чтобы подчеркнуть, что они не были «существенно изменены».«Существенно измененное», как утверждает CVS, определяется как изменение или улучшение формы, размера, пропорции, цвета кожи или глаз, морщин или любых других индивидуальных характеристик человека. На измененные изображения выделяется жирная черная метка с надписью «Цифровое изменение».
Видео кампании CVS Beauty Mark
Год спустя, в январе 2019 года, CVS сообщила, что 70% их изображений были помечены, и почти 70% из них имели «знак красоты», подтверждающий, что они не были изменены.
Это важно по ряду причин:
- CVS — третий по величине продавец средств по уходу за кожей и косметики в США.С., уступая только Walmart и Target
- Это все изображения CVS: магазины, веб-сайты, социальные сети и любые маркетинговые материалы
- CVS стремится к 2020 году пометить 100% своих изображений.
- Участвуют основные бренды: Neutrogena, Covergirl, Olay, Revlon, Maybelline и многие другие.
- К участию присоединились послы бренда знаменитостей, такие как Аеша Карри (Covergirl), Эшли Грэм (Revlon) и Керри Вашингтон (Neutrogena).
CVS осознает, что все больше и больше людей отталкивают от ретуширования фотографий.Кампания CVS Beauty Mark является прямым ответом на это. Керри Вашингтон сослалась на свой предыдущий опыт Adweek, сказав Рейтер: «Я не понаслышке знаю, как это выглядит, когда просыпается утром, смотрит на обложку журнала и спрашивает:« Кто это? Почему какой-то человек за компьютером изменил изображение » форма моего лица, чтобы удовлетворить их собственное представление о том, как я должен выглядеть, когда это не то, кем я являюсь? »
Все изображения CVS так или иначе помечены.
CVS читают реакцию общественности, и их смелость в занятии руководящей должности приносит им положительные отзывы в прессе и потребителей.Они говорят потребителям, что заботятся как о женском здоровье, так и в рекламе. Их лозунг: «Это знак, движение и обещание вам». Какой замечательный способ заработать доверие и построить свой бренд.
И они не единственные.
Dove начали свою деятельность еще в 2000 году, когда они начали свою «Кампанию за настоящую красоту», которая считается одной из самых успешных маркетинговых кампаний современной эпохи. Одними из самых знаковых аспектов кампании были рекламные щиты, на которых «изображались группы« реальных »разноплановых женщин в нижнем белье.”
Dove выпустили подобные изображения для продвижения своей кампании за настоящую красоту. Кредит: huffingtonpost.com.
А затем, совсем недавно, Aerie, линия нижнего белья от American Eagle, запустила #AerieReal, чтобы объявить о своем решении сократить использование фотошопа в рекламе и распространить позитивное послание, в котором прославляют женщин всех типов телосложения, цвета и цвета кожи. размеры. Кульминацией кампании стало крупнейшее в мире мероприятие Aerie’s Selfie без ретуши. Результат? Рост продаж в 2015 году на 20%.
Мероприятие
Aerie без ретуши селфи стало кульминацией позитивной маркетинговой кампании, которая привела к увеличению продаж на 20%.
Весной 2016 года Target продвигала кампанию для тела #NOFOMO (No Fear of Missing Out) для весенней коллекции купальных костюмов. Кампания, аналогичная кампании Эйри, была посвящена женскому телу и нарушила статус-кво, когда для рекламы купальных костюмов использовались только тонкие белые модели.
Aerie увеличила продажи на 20% при меньшем количестве ретуши.Как и почему? #AerieReal
В кампании Target 2016 #NOFOMO весело провести время на солнышке. Кредит: mothernewyork.com
Этичные методы ретушиИтак, когда дело доходит до вашего собственного редактирования изображений, как вы можете убедиться, что ваши изображения не являются обманчивыми, нечувствительными или даже культурно вредными, и избежать ударов социальных сетей?
Как правило, законы о том, как представлены модели, и презрение широкой публики нацелены на изменения, внесенные в модели, которые настолько радикальны, что изображения теряют свою подлинность.Чаще всего проблемы возникают, когда физическая форма модели, например, бедра и уникальные черты лица, заметно меняются.
Как определить, какие изменения будут приемлемыми? Что ж, мы предлагаем мыслить с точки зрения момента, а не постоянного. Вы можете следовать этому руководству по ретушированию кожи вместе с видеоуроками, чтобы получить практические советы.
Хорошее эмпирическое правило — ретушировать только мгновенные особенности, а не постоянные.
Текущими недостатками могут быть прыщи, царапины, грязь, складки на ткани, выпавшие волосы, неровно загорелая кожа, покрасневший цвет лица, отражения или любой другой преходящий атрибут.
Удаление мелких сиюминутных пятен не изменит ничего принципиального в вашей модели; вы все равно узнаете этого человека на улице. Если что-то меняется изо дня в день, то, вероятно, можно изменить это на этапе пост-обработки.
Но мы рекомендуем избегать изменений постоянных черт лица, таких как удлинение ног, истончение рук, увеличение глаз, разглаживание мимических морщин, приподнятие скул или сглаживание кривых.
Если это не то, что реально может быть зафиксировано камерой (и если вам нужно изменить структуру кости, вы определенно не сможете), то вам, вероятно, не следует делать это в Photoshop.Это момент, когда захват переходит в творчество, и публика перестанет думать о вашем изображении как о реальном.
Мгновенный и постоянный стандарт — это тот же стандарт, который вы должны применять при редактировании изображений вашего продукта, и основанный на том же принципе. Вы хотите завоевать доверие, будучи максимально точным. Худшее впечатление, которое изображение может произвести на покупателя, — это подделка.
Присоединяйтесь к разговоруИ так разговор продолжается.Что мы хотим видеть в наших журналах и рекламе? Является ли модная реклама искусством, не стремящимся отражать реальность, а апеллирующей просто к чувству прекрасного? Или Photoshop используется тактически, чтобы создать нереалистичную версию красоты, пытаясь подорвать уверенность женщин?
Может потребоваться некоторое время, чтобы общественность и отрасль выработали твердые передовые методы, когда дело доходит до этики Photoshop, но разговор, безусловно, начался.
Pixelz — это сервис ретуши, предназначенный исключительно для фотографии продуктов, специализирующийся на массовых студиях электронной коммерции.Мы сохраняем стандарты вашего бренда и спецификации ретуширования моделей в нашей системе, чтобы вы могли настроить свои требования один раз, а затем начать загружать тысячи изображений в свои предустановки. Узнайте больше об услугах Pixelz или поговорите с нами прямо сейчас, чтобы начать работу.
Кэсси Хо использовала Photoshop, чтобы продемонстрировать разные стандарты красоты.
Как и многие из нас, фитнес-блогер Кэсси Хо из Blogilates чувствует себя немного неуверенно, когда видит так называемые «идеальные» тела в своей ленте в социальных сетях.
«Чрезмерное количество« белфий »(иначе говоря, селфи с задницей), которое я видел в Instagram, заставило меня почувствовать, что с моей маленькой задницей что-то не так, — сказал Хо TODAY Style.
Звезда фитнеса, конечно, не одинока в своих чувствах. Хо надоело, что люди осуждают женщин, которые не соответствуют последним стандартам красоты, поэтому она решила проследить исторические идеалы красоты в своем новом проекте «Идеальные тела через историю».
Звезда социальных сетей использовала Photoshop, чтобы изменить свое тело, чтобы оно соответствовало ряду исторических идеалов красоты — начиная с 2018 года и заканчивая итальянским Ренессансом, — комментируя «это» образ каждого периода рядом с собственной фотографией.
2018
В 2018 году большие попы определенно «в ходу». Blogilates / InstagramХо примерил модные широкие бедра, тонкую талию и ягодичные имплантаты 2010–2018 годов для начала.
Середина 1990-х до 2000-х годов
Большая грудь и плоский живот определенно были модой того времени. Blogilates / InstagramЗатем она взялась за середину 1990-х — 2000-е годы, когда безраздельно царили большая грудь, плоский живот и щели между бедрами.
1990-е
Чрезвычайно тощий был названием игры в 1990-х.blogilates / InstagramБлогер обнаружил, что тонкость определенно была в моде в начале 90-х, и отмечает, что угловатая костная структура и тонкая рамка вызывали тревогу за «героиновый шик».
1950-е
1950-е были благоприятны для более пышной фигуры. Blogilates / InstagramСледующими были песочные часы 1950-х годов. А затем Хо испытал на себе мальчишеский андрогинный образ 1920-х годов.
1920-е годы
В 1920-е годы желанным взглядом дня была более мальчишеская фигура. Blogilates / InstagramНаконец, она исследовала округлый живот, большие бедра и широкую грудь 1400-1700-х годов.
1400–1700
Полное пышное тело было идеалом красоты во время итальянского Возрождения. Blogilates / InstagramХо сказала, что она давно хотела исследовать идеалы красоты на протяжении всей истории.
«Меня беспокоит то, что какой-то аспект женского тела может быть признан отвратительным в одну эпоху, а затем прославлен в следующую! Тот факт, что женщины становятся жертвами этих меняющихся стандартов красоты и пытаются изменить свое тело в соответствии с этими идеалами, — это то, на что я всегда хотела обратить внимание и обсудить », — сказала она.
Пользователи социальных сетей определенно отзываются о положительном послании Хо, и многие из них делятся своими историями о бодипозитиве.
Пользователь Twitter @DebsDoesDimples написал: «Я думал, что мое тело не подходит ни для одной из этих эпох», значит ли это, что оно вне времени? Красота вечна … и хотя мне все еще не нравятся форма и размер моего тела, я всегда пытаюсь принять это. Спасибо за этот пост »
@ isabelc121 также добавил:« Люби себя! Тонкий, полный, высокий, низкий, темный или светлый! Люби себя, потому что ты — все, что у тебя есть! »
Урок здесь? Каждая женщина должна обнимать свое тело и радоваться своей коже, поскольку стандарты постоянно меняются.Будь здоров, ЖИВИ и люби.
— Xiangyun Zhang (@NinjaXiangyun) 27 ноября 2018 г.
Это не первый раз, когда Хо стремится к нереалистичным стандартам тела. В 2015 году блогер раскрасила себя в движущемся видео, которое быстро стало вирусным.
