Рамки для оригинального декора Вашего дома на WESTWING
Есть много вещей, которые не должны выходить за свои рамки. Например, картины, произведения искусств, фотографии, украшения и многие другие предметы должны знать своё место и быть обрамлены. Рамки придают предметам декора и украшениям стены не только оптическое ограничение, но и придают стиль и законченность.
Золотые и украшенные деталями, простые и гладкие деревянные, с использованием разнообразных мотивов, серебряные с прямыми линиями или романтичные – выбор рамок огромен. Этот предмет декора хорош тем, что его можно легко менять в зависимости от стиля интерьера.
Рамки для картин
Многим картинам просто необходимы рамки, которые придадут им законченный вид и подчеркнут эффект, производимый произведением искусств. Также важен внешний вид самой рамки, её стиль и дизайн. Рамки не только украшают саму картину, но и заботятся о том, чтобы изображения на стене имели аккуратный внешний вид.
В каком бы стиле не был выполнен Ваш интерьер, в стиле Шебби шик, загородного дома или в скандинавском стиле, рамки должны соответствовать всему образу дома. Но такое задание легко выполнить, благодаря обширному выбору рамок всех моделей и расцветок.
Позаботьтесь о подходящей рамке для любимых фотографий с отдыха, и пусть они украшают Ваши стены.
Паспарту
Паспарту – не что иное как плотная бумага или картон, имеющий прямоугольные или круглые отверстия в центре, что помогает вставить в рамку любую фотографию или репродукцию. Если рамка по размерам больше картины, то паспарту займёт свободное место, имеющееся между картиной и рамкой. Кроме того паспарту помогает защитить рисунки или графические работы от соприкосновения со стеклом. При выборе паспарту обратите внимание на то, что оно должно по цвету сочетаться с рамкой и самой картиной.
Цифровые рамки
Сейчас все пользуются цифровыми приборами, так почему же не сделать то же самое и с рамкой? Цифровые рамки, которые заряжаются от розетки, батареи или имеют аккумулятор, показывают фотографии в виде слайдов, которые Вы заранее сохраняете на USB-флеш-накопителе.
Обрамлённые украшения
Украшения в раме? Почему бы и нет! Ювелирные изделия мы приобретаем для того, чтобы они украшали нас, но они красивы сами по себе, и почему бы не показать их даже тогда, когда они не на нас? Украшения сами по себе могут стать отличным декором интерьера, интересным образом оформленными с использованием рам. Есть несколько способов использования украшений в интерьере.
Первый способ – это повесить украшения на вбитый в стену гвоздь, а вокруг поместить рамку. Таким образом можно создать своеобразную выставку своих украшений.
Второй способ – использовать глубокую рамку с ящичками, в которые можно сложить серёжки, брошки, кольца и ожерелья. Используя стеклянную дверцу, можно защитить украшения от пыли и создать шкафчик, из которого ничего не будет выпадать.
Зеркальце, зеркальце на стене…
Какое из зеркал самое красивое на свете? То, которое окружено рамой. Представьте себе зеркало без рамы – оно просто выполняет свою функцию. А зеркало в раме не только красиво само по себе, но и служит отличным декором интерьера. Только с помощью деревянных, металлических и рам, выполненных из других материалов, зеркало приобретает свой особенный стиль.
А зеркало в раме не только красиво само по себе, но и служит отличным декором интерьера. Только с помощью деревянных, металлических и рам, выполненных из других материалов, зеркало приобретает свой особенный стиль.
Рамы можно смело использовать даже без каких-либо картин или фотографий. Хорошо будут смотреться на стене рамки разных форм и размеров, но выдержанные в одной цветовой гамме. В пустые и толстые рамки также можно вложить ракушки, статуэтки и просто камни и использовать как небольшие полки. А если у Вас остались куски красивых обоев, которые некуда приклеить, установите вокруг них раму, что поможет создать изюминку в интерьере. Так же оригинально в рамках будут смотреться такие вещи как письма, написанные от руки или окрытки т любимых людей.
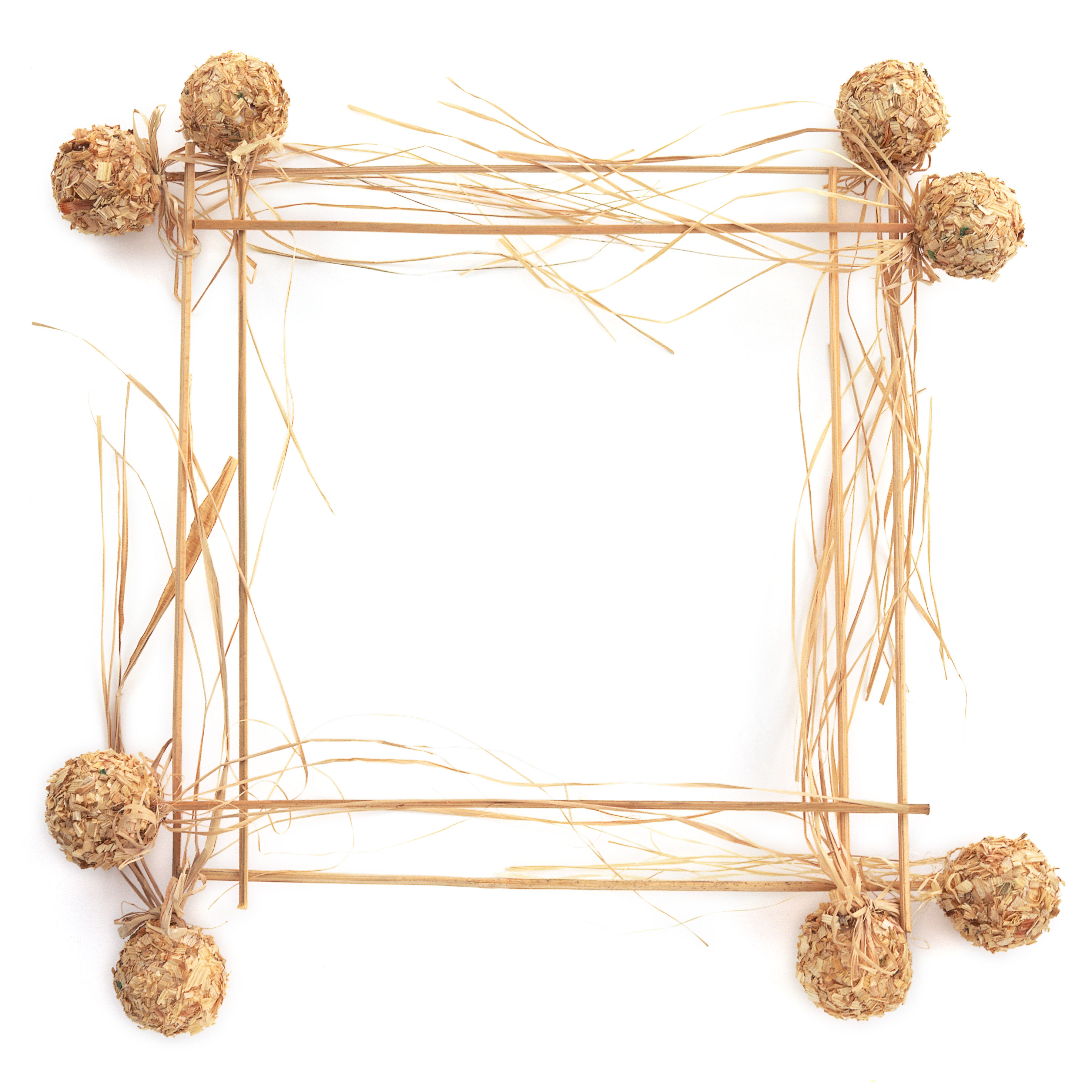
Рамки своими руками
Рамки можно сделать и своими руками, например, использовать трубочки, которые отрезаются в зависимости от нужной длины и склеиваются, после чего их можно разукрасить. Рамки можно сделать и из бумаги с использованием пуговиц, бисера, ткани, кружев и бусинок.
Создайте свой собственный уникальный интерьер с помощью картин, рисунков, фотографий и даже географических карт, вставленных в рамы.
Багетная мастерская Рамки-Рамочки Калининград, сделать красивую рамку
ВНИМАНИЕ ! С 28 ОКТЯБРЯ ПО 7 НОЯБРЯ 2021 ГОДА САЛОНЫ РАБОТАТЬ НЕ БУДУТ. НО МЫ ПРОДОЛЖАЕМ РАБОТАТЬ ДИСТАНЦИОННО И ПО ДОСТАВКЕ. ИНФОРМАЦИЯ ПО ЛЮБЫМ ВОПРОСАМ : +7(4012) 95-60-39 +7 (911) 474-00-59 ( единый номер) | ||||||||||||||
Что главное в интерьере — дорогие материалы, качественная работа, продуманный проект? Всё это безусловно важно.
 Но главное, что делает интерьер
индивидуальным, создаёт уют и настроение — это детали. Картины, постеры, зеркала, фотографии —
это не просто украшение, это выражение индивидуального стиля хозяев дома. Красивая
рамка, багет или паспарту придают
законченный вид картине, постеру или фотографии.
Но главное, что делает интерьер
индивидуальным, создаёт уют и настроение — это детали. Картины, постеры, зеркала, фотографии —
это не просто украшение, это выражение индивидуального стиля хозяев дома. Красивая
рамка, багет или паспарту придают
законченный вид картине, постеру или фотографии.Багетная мастерская «Рамки-Рамочки» обладает многолетним опытом на поприще обрамления картин, постеров, фотографий и прочих элементов дизайна.

В магазинах «Рамки-Рамочки» представлено множество качественных недорогих рамок стандартных размеров, в том числе популярные рамки А4.
Рамки и рамочки в Калининграде перестали быть дефицитом, и даже если вас не устраивают стандартные размеры, вы всегда можете осуществить индивидуальный заказ на эксклюзивные размеры и дизайн. Многочисленные
Звоните по указанным номерам салонов, приходите по указанным адресам – и погрузитесь в мир искусства и дизайна, в атмосферу творчества и созидания – мы ждем вас!
Пустые рамки на стене, стена, рамки, пустые, декор, дизайн, фото, детали, идеи, фото, идеи
Пустая рама — вовсе не бесполезный аксессуар.
Во-первых, для нее можно найти оригинальную начинку, во-вторых, фактурный багет вовсе не нуждается в дополнении и дает взгляду отдых.
Банальные картины и фотографии – это слишком традиционно, и многим хозяевам жилья, которые имеют креативное мышление, в качестве элемента декора просто не подходят. Пустые рамы на стенах – актуальное и стильное решение для оформления стен, которое позволяет за минимальное время сделать интерьер современным и ярким. К тому же такое украшение ненавязчиво, оно деликатно декорирует нужную площадь и подходит практически к любому стилевому направлению.
Отправной точкой создания декора из пустых рамок является композиция: даже хаотично, на первый взгляд, расположенные рамки имеют свой ритм и структуру. Цвет рамок тоже имеет значение: если все рамки окрашены в один и тот же цвет, композицию нужно составлять только исходя из их формы и размера, если же рамки разных цветов, это обязательно нужно учитывать. Главное здесь — не переборщить с разными расцветками и срифмовать цвет рамок с базовыми либо с акцентными цветами интерьера.
Пустые рамы на стенах могут повторять фактуру мебельной фурнитуры, или других элементов декора. Наиболее эффектно выглядят экзотические, необычные и антикварные рамы. Если их собралось большое количество, то в некоторые стоит вставить зеркала.
Наиболее эффектно выглядят экзотические, необычные и антикварные рамы. Если их собралось большое количество, то в некоторые стоит вставить зеркала.
Такой декор будет уместен и в спальне, и в гостиной, и даже в ванной комнате – любой дизайн квартир только выиграет от такого элемента интерьера. Плюс композиции из рамок в ее ненавязчивости, этим элементом декора можно украсить почти любой интерьер.
Так же красиво размещение рамок одна в другой, меньшей по размерам – в большей. Это трендовый подход к созданию современного дизайна интерьера. Меньшие рамы можно заполнить рисунками, вышивками, фотокомпозициями, гербариями, аппликациями и т.д.
Цветочные композиции оживят украшение стены.
Еще из рамочек можно сделать не только композицию для украшения стен, но и потрясающие коллажи.
Пустые рамки на стене, пожалуй, самый легкий способ сделать интерьер выразительнее в считанные минуты. Находка для тех, кто не знает, чем бы недорого и быстро разнообразить интерьер.
Влагозащищенные розетки и выключатели от производителя Шнайдер ЭлектрикРамки и механизмы Atlas Design Aqua представляют собой элекроустановочные устройства, а также специальные аксессуары, которые были разработаны сотрудниками фирмы Schneider Electric. Электроустановочные устройства из этой серии предназначены для установки и монтажа в помещениях с высоким уровнем влажности. Благодаря использованию прочных материалов, а также техническим особенностям, конструкция электроустановочных устройств, рамок и механизмов из серии Atlas Design Aqua, их можно активно использовать при создании системы освещения или электропитания в таких помещениях как ванные комнаты, санузлы или душевые кабинки. Кроме того механизмы из этой серии при создании систем освещения, довольно часто используются на кухнях, где уровень влаги и пара существенно превышает оптимальные показатели для жилых помещений. Механизмы из серии Atlas Design Aqua оснащаются специальными шторками и защитным кожухом. Кроме того, они оснащаются специальной лицевой панелью, которая надежно защищает группу контактов от попадания на них влаги (брызг или капель воды). Также нужно отметить, что рамки и механизмы из серии Atlas Design Aqua оснащены надежной защитой, которая препятствует проникновению, попаданию во внутреннюю часть этих электроустановочных устройств мелкого бытового мусора, предметов, а также небольших частиц, размером больше 1 мм. Рамки из серии Atlas Design Aqua, которые используются для электроустановочных механизмов, также спроектированы с учетом всех требований, нюансов, а также условий эксплуатации в среде с повышенным уровнем влажности. Все электроустройства из этой серии, имеют степень класса защиты IP44. Все устройства, использующиеся для систем освещения и подключения электроустройств (переключатели, розетки, а также рамки), изготавливаются из высококачественного, прочного пластика белого цвета. Механизмы из серии Atlas Design Art прекрасно подойдут для креативных людей, которые в интерьере помещений в первую очередь ценят оригинальность. Все элекроустановочные устройства из этой серии оснащаются небольшими по своим размерам, прозрачными крышками, изготовленными из прочного, износостойкого пластика. Под такие крышки можно положить обои с любым изображением или раскрасить их любым цветом, который подходит к интерьеру помещения, в котором они установлены. Например, под такую прозрачную крышку можно положить фотографию или красивую открытку с пейзажем. Кроме того, прозрачные клавиши на электроустройствах из серии Atlas Design Art превосходно сочетаются с рамками любого цвета и наоборот, прозрачная рамка будет красиво смотреться в сочетании с цветными клавишами разных оттенков. |
%d1%80%d0%b0%d0%bc%d0%ba%d0%b8 пнг образ | Векторы и PSD-файлы
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
80 основных форм силуэта
5000*5000
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
снежный человек расслабляющий кофе ретро векторная иллюстрация
5000*5000
вход в 80 е
1200*1200
фильм 80 х
1200*1200
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
скейтборд в неоновых цветах 80 х
1200*1200
злой волк очки векторные иллюстрации
5000*5000
крутой Санта подарил мне рождественский подарок
5000*5000
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
Бигфут бегущий ретро векторные иллюстрации
5000*5000
shiba inu собака ретро векторные иллюстрации
5000*5000
flamingo летние вибрации векторные иллюстрации
5000*5000
Проводные микрофоны для больших концертов 80 х клипарт
1200*1200
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
Мультяшный милый ребенок детство ребенок классики памяти родился в 80 х
2000*2000
мопс собака моды векторные иллюстрации
5000*5000
бесшовные красочные картины с геометрическими фигурами треугольников Мемфиса и прямоугольника формы фоновой текстуры 80 х годов 90 х годов стиль векторные иллюстрации для упаковки моды текстильной печати
3967*3967
аудио кассета плоский дизайн
1200*1200
80 лет юбилей красный шар вектор шаблон дизайн иллюстрация
4167*4167
крутой лев в куртке векторная иллюстрация
5000*5000
губы жвачки
1200*1200
флюиды ретро 80 х текстовый эффект
1200*1200
значок кассеты мультяшном стиле
5000*5000
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
все радужные цвета морщинистый фольги
1200*1200
мемфис бесшовной схеме 80s 90 все стили
4167*4167
диско дизайн в стиле ретро 80 х неон
5556*5556
рисованной радио 80 х
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
Волк голова красочные векторные иллюстрации
5000*5000
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
синий сияющий глаз красоты
1000*1000
Элементы рок н ролла 80 х
1200*1200
Дизайн персонажей моды 80 х годов может быть коммерческими элементами
2000*2000
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
80 е брызги краски дизайн текста
1200*1200
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
3508*2480
Ретро музыка вечеринка 80 современный стиль искусства слова
1200*1200
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
Ретро трехмерный цветной градиент 80 х арт дизайн
1200*1200
Персонаж из партии 80 х годов
1200*1200
поп арт 80 х патч стикер
2292*2293
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Что можно сделать из рамки для фотографий
« Назад03. 03.2016 14:36
03.2016 14:36
Практически в каждом доме в шкафу или на полке найдутся старые рамки, рамки для фотографий или багетные рамы для картин, которые не подходят по дизайну и размеру или просто напросто немного приелись. Фоторамки нам часто дарят в праздники знакомые или коллеги, а потом мы ломаем голову об их применении. Пора начинать редизайн! Или попросту переделку. Мы попробуем сделать из рамки для фотографий что-то новое, интересное и неожиданное! Например, поднос, систему хранения для бижутерии, книжную полку или полочки для ванных принадлежностей. Уверена, что многие идеи из багетной рамы или старой рамки своими руками Вам будут интересны — вдохновляйтесь!
Что можно сделать из рамки для фотографий — 37 идей из старой рамки своими руками:
ИДЕИ ОФОРМЛЕНИЯ ДОМА СВОИМИ РУКАМИ, ИДЕИ ДИЗАЙНА ИНТЕРЬЕРА СВОИМИ РУКАМИ — идеи оформления интерьера квартир и домов, идеи для декора своими руками, идеи для мебели и предметов интерьера своими руками, творчество и дизайн для дома своими руками — ВДОХНОВЛЯЙТЕСЬ!
Фотографии и рамки на стене Идеи украшения стен Акварельная стена дома
Идеи для хранение бижутерии Что сделать из детской кроватки Декор из старых книг
В ИнтерьерКлубе еще много интересных идей для интерьера своими руками — идеи оформления интерьера, идеи для мебели и мебель своими руками, идеи дизайна интерьера, творчество дизайн для дома своими руками! ВЕРНУТЬСЯ В НАЧАЛО РАЗДЕЛА:
Интерьерклуб — сайт идей для дома и интерьера своими руками, праздничное оформление дома, идеи украшения дома и идеи декора своими руками, идеи своими руками для дома и дачи, своими руками для сада и огорода, вдохновляйтесь:
Комментарии
Комментариев пока нет
Создавайте свои индивидуальные рамки — Frame It Easy
Мы создали наш веб-сайт, чтобы обеспечить максимально простой и лучший опыт кадрирования. Вы загружаете изображение, мы его печатаем и обрамляем, а вы получаете по почте высококачественную рамку, готовую к развешиванию, по непревзойденной цене. Чтобы и дальше предоставлять эту отличную услугу, у нас есть несколько правил относительно того, какой контент мы принимаем для печати и фрейма.
Вы загружаете изображение, мы его печатаем и обрамляем, а вы получаете по почте высококачественную рамку, готовую к развешиванию, по непревзойденной цене. Чтобы и дальше предоставлять эту отличную услугу, у нас есть несколько правил относительно того, какой контент мы принимаем для печати и фрейма.
Проще говоря: у вас должны быть права на воспроизведение каждого изображения, которое вы загружаете на наш веб-сайт (или иным образом передаете нам для печати), чтобы мы могли его распечатать.
Загружая изображение на наш веб-сайт (или иным образом предоставляя его нам для печати), вы подтверждаете, что:
- У вас есть все необходимые права, необходимые для использования изображения без ущемления или нарушения прав третьих лиц. Эти права включают, помимо прочего, товарные знаки, авторские права, патенты, права на неприкосновенность частной жизни, права на гласность и неимущественные права.

- Изображение не является незаконным и не нарушает какие-либо действующие правила, постановления или конфиденциальность других лиц.
- Изображение не является непристойным, ненавистным, клеветническим, угрожающим или клеветническим.
Загружая изображение на наш веб-сайт (или иным образом предоставляя его нам для печати), вы также соглашаетесь с тем, что:
- Вы освобождаете Frame It Easy от ответственности (включая гонорары адвокатов и судебные издержки) по любым претензиям, связанным с нарушением прав третьих лиц путем воспроизведения Frame It Easy изображения, которое вы загружаете на наш веб-сайт или делитесь с нами для печати (независимо от того, являются ли указанные претензии предполагаемыми или действительными).
Загружая изображение на наш веб-сайт (или иным образом предоставляя его нам для печати), вы подтверждаете, что понимаете:
- Frame It Easy оставляет за собой право просматривать изображение, но получает много таких изображений и не всегда может просматривать каждое из них по отдельности.

- Frame It Easy не принимает на себя права собственности на контент, который вы загружаете или передаете нам с целью печати.
- Frame It Easy оставляет за собой право удалить любой загруженный или совместно используемый файл, который попадает в одну или несколько категорий, запрещенных выше, и отказать в выполнении любого связанного заказа.
- Если ваше изображение не размытое и было снято при средних условиях освещения с помощью относительно современной камеры, ваш отпечаток, скорее всего, получится красивым. Если ваше изображение снято на более старую камеру, или оно расплывчатое, или снято в условиях темного освещения, оно может выглядеть иначе, чем на вашем экране. Это связано с тем, что все экраны (если они не откалиброваны профессионально) будут отображать изображения по-разному. Frame It Easy сохраняет максимальную реалистичность вашей фотографии, распечатывая ее в том виде, в котором мы ее получаем: мы не редактируем ее и не применяем к ней какие-либо собственные цветовые профили.
 Если ваша фотография была сделана в необычных условиях или с использованием необычного оборудования и вас беспокоит качество печати, свяжитесь с нами, и мы будем рады ответить на все ваши вопросы и помочь вам получить наилучшее возможное качество печати.
Если ваша фотография была сделана в необычных условиях или с использованием необычного оборудования и вас беспокоит качество печати, свяжитесь с нами, и мы будем рады ответить на все ваши вопросы и помочь вам получить наилучшее возможное качество печати.
Загружая изображение на наш веб-сайт (или иным образом предоставляя его нам для печати), вы также принимаете и соглашаетесь с другими нашими Политиками, ссылки на которые доступны в нижнем колонтитуле нашего веб-сайта.
В ПОЛНОЙ СТЕПЕНИ, ДОПУСТИМОЙ ДЕЙСТВУЮЩИМ ЗАКОНОДАТЕЛЬСТВОМ, НИ В КОЕМ СЛУЧАЕ НЕ РАСПРОСТРАНЯЕТСЯ, ИЛИ ЕЕ ДИРЕКТОРАМ, ДОЛЖНОСТНЫХ ЛИЦАХ, ЧЛЕНАХ, АКЦИОНЕРАХ, СОТРУДНИКАХ, ПОДРЯДЧИКАХ, АГЕНТАХ, ПРЕДСТАВИТЕЛЯХ ИЛИ АФФИЛИРОВАННЫХ ЛИЦАХ (НЕ ЯВЛЯЮТСЯ ЛЮБЫМИ СТОРОНАМИ) КОМПАНИЯ «FRIA». , СЛУЧАЙНЫХ, КОСВЕННЫХ, ОСОБЫХ, ПРИМЕРНЫХ ИЛИ КАРАТЕЛЬНЫХ УБЫТКОВ, ОСНОВАННЫХ НА ГАРАНТИИ, ДОГОВОРАХ, ПРАКТИКЕ ИЛИ ЛЮБОМ ДРУГИХ ЮРИДИЧЕСКИХ ТЕОРИЯХ, ДАЖЕ ЕСЛИ СТОРОНЫ ПРЕДНАЗНАЧЕНЫ ВОЗМОЖНОСТИ ВОЗНИКНОВЕНИЯ ТАКИХ УБЫТКОВ СПОСОБ ПРЕДОСТАВЛЕНИЯ (ИЛИ ОТСУТСТВИЯ) ПРОДУКТОВ ИЛИ УСЛУГ.
Reform — См. Примечание Дизайн кухни Design Studio здесь
Кухонные фасады
Кухонные фасады выполнены из классического шпона европейского дуба четвертичного цвета на прочной древесно-стружечной плите с установленными треугольными профилями в качестве передней рамы, вырезанной из массива европейского дуба. Дизайн представлен в двух вариантах поверхности, вдохновленных меняющейся цветовой гаммой природы: две окрашенные версии, доступные в вечном белом оттенке, а также в привлекательном голубом цвете.Наконец, есть коричневая, промасленная версия с аутентичным деревенским внешним видом. В окрашенных версиях видны линии структуры дерева, что придает кухне яркую и естественную отделку. Темно-коричневый, промасленный рисунок обработан маслом с твердым воском, содержащим коричневый пигмент, благодаря чему линии на древесине становятся видимыми в сдержанной и сбалансированной манере. Боковые панели, дополнения и упоры доступны без треугольных профилей.
Варианты дизайна
В окрашенных вариантах исполнения основным материалом является ДСП с поверхностью и кромками из шпона европейского дуба.Обработка поверхности — краска в цветах NCS S-1502-Y (белый), глянец 20 и NCS S 1030-R80B (голубой), глянец 20. В темно-коричневых, масляных, дизайнерских вариантах, основной материал также ДСП с поверхностью и кромками из шпона европейского дуба. Поверхность обработана маслом с твердым воском, что придает дизайну яркий и деревенский вид.
Столешница
Столешница изготовлена из кориана толщиной ½ дюйма. Динамичный и очень универсальный материал с волнообразной цветовой гаммой, вдохновленной природой, он целостно сочетается с дизайном в выбранных оттенках ивы и какао-коричневого.Кромка имеет радиус 3/64 × 3/64 дюйма по всем краям.
Совместимость системы
FRAME от Note Design Studio совместим с системой кухонных шкафов Reform.
Техническое обслуживание
Кухня легко моется обычным мягким бытовым моющим средством. Кроме того, для версии с темно-коричневым дизайном рекомендуется двухгодичная обработка маслом.
Кроме того, для версии с темно-коричневым дизайном рекомендуется двухгодичная обработка маслом.
Ручки
Все фасады и ящики можно приобрести с ручками. Ручки приобретаются отдельно, устанавливаются клиентом снаружи и предлагаются из латуни и нержавеющей стали — двух прочных классических материалов, обеспечивающих как качество, так и эстетику.Дизайн был задуман как решение «подтолкнуть к открытию», но также доступна возможность приобретения ручек в качестве дополнения к этим кухонным фасадам.
Узнайте больше о конструкции и всех спецификациях здесь.
Создание фреймов и дизайн в расширенном поле
https://doi.org/10.1016/j.sheji.2015.07.003Получение прав и контентаОсновные моменты
- •
Постарайтесь понять пути распространения дизайнерских практик в обществе.
- •
Объясните создание каркаса как основной метод проектирования, который может использоваться другими дисциплинами.
- •
В свете этого переосмыслите дизайн как расширенное поле.

- •
Сделайте выводы для развития практики проектирования, образования и исследований.
Реферат
Люди, обученные дизайну, имеют доступ к очень широкому кругу профессий. И все же в этом развитии есть что-то парадоксальное: якобы многие из этих очень успешных людей ушли из области «дизайна».«Это явление заслуживает более глубокого рассмотрения: как методы дизайна распространяются в обществе? Какие ключевые методы проектирования особенно актуальны для решения проблем современного общества? Следует ли считать то, что делают эти люди, дизайном? Чтобы ответить на эти вопросы, сначала нам нужно понять различные способы, которыми практики могут быть приняты и адаптированы от одной дисциплины к другой. Формулировка проблемы становится ключевой практикой проектирования, которую можно перенять и адаптировать к другим областям, и которая обеспечивает ценную альтернативу традиционным типам решения проблем.Пример проиллюстрирует, как создание этого фрейма позволяет практикам подходить к сегодняшним открытым, сложным, динамическим, сетевым проблемам по-новому и плодотворно. Далее в статье утверждается, что практика создания каркасов по-прежнему является неотъемлемой частью области дизайна, и исследуется, как дизайн может развиться в расширенную область практики.
Далее в статье утверждается, что практика создания каркасов по-прежнему является неотъемлемой частью области дизайна, и исследуется, как дизайн может развиться в расширенную область практики.
Ключевые слова
Практика дизайна
Создание рамок
Профессия дизайнера
Дискурс дизайна
Рекомендуемые статьиЦитирующие статьи (0)
Авторские права © 2015 Tongji University and Tongji University Press.Производство и хостинг: Elsevier BV
Рекомендуемые статьи
Цитирующие статьи
Система FAST Frame Design
FAST Frame ( @ microsoft / fast-components ) — это настраиваемая система дизайна, состоящая из веб-компонентов, токенов дизайна, таблиц стилей , и инструменты для укладки. Вы можете добавить его в любое приложение, чтобы сразу начать работу с надежной библиотекой компонентов и адаптивной и доступной системой пользовательского интерфейса.
Использование компонентов FAST Frame #
Создание
DesignSystem # Веб-компоненты из FAST Frame должны быть зарегистрированы в DesignSystem перед использованием в HTML. Чтобы настроить
Чтобы настроить DesignSystem , сначала импортируйте и вызовите функцию поставщика из @ microsoft / fast-foundation , чтобы получить экземпляр DesignSystem . Затем импортируйте регистрации компонентов, которые вы хотите использовать, из @ microsoft / fast-components и зарегистрируйте их в DesignSystem :
import {fastButton, fastMenu, provideFASTDesignSystem} from "@ microsoft / fast-components";
provideFASTDesignSystem ().регистр (fastButton (), fastMenu ()); КопироватьДобавить элемент в HTML #
После регистрации компонентов, как показано выше, они теперь доступны для использования в вашем документе (или шаблоне). Просто используйте новые элементы, как любой другой элемент HTML:
Щелкните меня! КопироватьСкрыть неопределенные элементы #
Пользовательские элементы, которые не были обновлены и не были обновлены. Прикрепленные стили все еще могут отображаться браузером, но они, вероятно, не выглядят так, как должны.Чтобы избежать вспышки нестилизованного содержимого (FOUC), визуально скрывайте настраиваемые элементы, которые еще не определены:
Прикрепленные стили все еще могут отображаться браузером, но они, вероятно, не выглядят так, как должны.Чтобы избежать вспышки нестилизованного содержимого (FOUC), визуально скрывайте настраиваемые элементы, которые еще не определены:
: not (: defined) {visibility: hidden;} CopyПриложение-получатель должно применить это , поскольку сами компоненты этого не делают.
Настройка компонентов #
Компоненты FAST Frame легко настраиваются, поэтому давайте рассмотрим некоторые возможности настройки, которые можно использовать. Если вы хотите лучше понять эти API, ознакомьтесь с документацией по созданию библиотеки компонентов.
Настройка DesignSystem #
DesignSystem — это начальная точка для настройки большинства компонентов. Его можно использовать для управления параметрами, для которых настраиваемый элемент определен в браузере, какой шаблон и таблицу стилей использовать, а также как устранять неоднозначность настраиваемых элементов, определенных для одного имени тега элемента.
Для всех API, описанных в этом разделе, переопределения конфигурации применяются ко всем компонентам, зарегистрированным в DesignSystem, за исключением случаев, когда опция явно указывается во время регистрации компонента.
DesignSystem.withPrefix () #Как веб-компоненты, компоненты FAST являются настраиваемыми элементами, подчиняющимися соглашениям об именах, определенным в HTML. Это означает, что имя элемента должно содержать символ «-». По умолчанию DesignSystem определяет все зарегистрированные в ней элементы с префиксом «fast». Пример выше иллюстрирует это, где FastButton определяется с префиксом «fast».
Этот префикс можно изменить для всех компонентов, зарегистрированных в DesignSystem с помощью DesignSystem .withPrefix () API:
импорт {fastButton, provideFASTDesignSystem} из «@ microsoft / fast-components»;
provideFASTDesignSystem () .withPrefix ("быстрее") .register (fastButton ()) КопироватьВ этом случае элемент можно использовать в HTML с помощью «быстрее»:
Click me! < / Fast-button> Копировать DesignSystem. withShadowRootMode ()
withShadowRootMode () # Если не указано иное при создании регистрации компонента, все компоненты, зарегистрированные в DesignSystem, определяются в режиме теневого корня, изначально заданном разработчиком компонента (обычно «открытый» , так как это рекомендуется и по умолчанию).Это поведение можно изменить с помощью DesignSystem.withShadowRootMode () , чтобы закрыть все теневые корни по умолчанию:
provideFASTDesignSystem () .withShadowRootMode ("closed") .register () Copy DesignSystem.withEle По умолчанию элемент, зарегистрированный с уже занятым именем, не будет повторно зарегистрирован на платформе. Однако обратный вызов определения его элемента все равно будет вызываться, позволяя ему определять альтернативное представление (стили и шаблон), ограниченное деревом DOM, на котором определена система дизайна.
Рекомендуется избегать регистрации одного и того же компонента более одного раза. Однако, если ваша архитектура делает это трудным или невозможным, вы можете предоставить собственный обратный вызов для устранения неоднозначности повторяющихся элементов.
Однако, если ваша архитектура делает это трудным или невозможным, вы можете предоставить собственный обратный вызов для устранения неоднозначности повторяющихся элементов.
В ElementDisambiguationCallback будет передано имя регистрируемого тега, регистрируемый тип и тип, который уже был зарегистрирован с тегом. После этого обратный вызов может возвращать один из трех типов значений:
-
строка - возвращает строку для выбора альтернативного имени для элемента, под которым будет регистрироваться. -
ElementDisambiguation.definitionCallbackOnly - это возвращаемое значение обратного вызова по умолчанию, которое предотвращает повторную регистрацию элемента, но позволяет его обратному вызову запускаться и определять альтернативные представления для элемента (стили и шаблон). Обратите внимание, что наличие нескольких презентаций для одного и того же элемента вызовет более медленный путь кода рендеринга для элементов этого типа. Так что лучше избегать этого, если только это не абсолютно необходимо для дизайна вашего приложения.
Так что лучше избегать этого, если только это не абсолютно необходимо для дизайна вашего приложения. -
Элемент Устранение неоднозначности.ignoreDuplicate - этот параметр полностью игнорирует повторяющийся элемент и не предпринимает никаких действий во время регистрации, если элемент с таким же тегом уже зарегистрирован.
Вот пример обратного вызова пользовательского разрешения неоднозначности, показывающий пару из этих опций.
provideFASTDesignSystem () .withElementDisambiguation ((nameAttempt, typeAttempt, existingType) => {if (nameAttempt === "foo") {return "bar";}
вернуть ElementDisambiguation.ignoreDuplicate; }) .register ()
Копировать Настройка компонентов во время регистрации #
Описанные выше API DesignSystem влияют на все компоненты, зарегистрированные в DesignSystem, но эти параметры также могут быть настроены или переопределены для каждого компонента. Настройка самого компонента имеет приоритет над любой конфигурацией DesignSystem.
Префикс #
Префикс для компонента можно настроить для регистрации компонента, предоставив объект конфигурации с полем префикса во время регистрации:
provideFASTDesignSystem ().регистр (fastButton ({префикс: "быстрее"}));
Копировать шаблон #
Чтобы использовать настраиваемый шаблон для компонента, укажите поле шаблона для объекта конфигурации во время регистрации:
provideFASTDesignSystem () .register (fastButton ({template: html` A полностью новый шаблон
`}))
Копировать Styles #
Стили для компонента также можно настроить, предоставив поле styles объекту конфигурации во время регистрации:
provideFASTDesignSystem ().register (fastButton ({styles: css` / * полностью заменить исходные стили * / `}))
Копировать Также стоит отметить, что это можно использовать для расширения существующих стилей путем импорта оригиналов и компоновки их с новыми стили, вызывая функцию стиля. Вот как это будет выглядеть:
Вот как это будет выглядеть:
provideFASTDesignSystem () .register (fastButton ({styles: (ctx, def) => css` $ {buttonStyles (ctx, def)} / * добавьте сюда свои улучшения стиля * / `} )).Мы отследили эту проблему и планируем исправить ее в ближайшее время. Параметры тени #
Параметры тени также могут быть настроены, включая как теневой корневой режим, так и делегирование фокуса:
provideFASTDesignSystem () .register (fastButton ({shadowOptions: {mode: "closed", delegatesFocus: true}} ));
Копия Для получения дополнительной информации о параметрах тени см. Element.attachShadow ().
Настройка стилей #
FAST Frame разработан с учетом стилистической гибкости, позволяющей кардинально изменять визуальный дизайн с минимальными изменениями кода.Это возможно благодаря широкому использованию Design Tokens и адаптивной цветовой системы.
FAST Frame Design Tokens #
FAST предоставляет следующие Design Tokens, которые можно использовать для стилистической настройки компонентов. В этом разделе описаны жетоны дизайна, не связанные с цветом. Для маркеров дизайна, связанных с цветом, см. Раздел адаптивной цветовой системы
В этом разделе описаны жетоны дизайна, не связанные с цветом. Для маркеров дизайна, связанных с цветом, см. Раздел адаптивной цветовой системы
Типография #
Уровень Имя маркера размера шрифта Имя маркера высоты строки Минус 2 (наименьший тип) Minus typeRampMinus2LineHeight Минус 1 typeRampMinus1FontSize typeRampMinus1LineHeight Основание (корпус) typeRampBaseFontSize typeRampBaseLineHeight Плюс 1 typeRampPlus1FontSize типRampPlus1LineHeight Plus 2 типRampPlus2FontSize типRampPlus2LineHeight 326 7 typeRampPlus3LineHeight Плюс 4 typeRampPlus4FontSize typeRampPlus4LineHeight Плюс 5 typeRampPlus5FontSize typeRampPlus5LineHeight Плюс 6 (наибольший) typeRampPlus6FontSize typeRampPlus6LineHeight
Sizing #
-
baseHeightMultiplier : это значение, умноженное на designUnit , устанавливает базовую высоту большинства элементов управления. Работает с адаптивными значениями плотности
Работает с адаптивными значениями плотности . -
baseHorizontalSpacingMultiplier (в будущем): это значение, умноженное на designUnit , устанавливает внутреннее горизонтальное заполнение большинства элементов управления. Работает с адаптивными значениями плотности . -
controlCornerRadius : задает радиус угла, используемый элементами управления с задними панелями. -
density (в процессе): корректировка размеров токенов baseHeightMultiplier и baseHorizontalSpacingMultiplier . -
designUnit : Размер единицы проектной сетки. Используется для расчета размеров высоты и интервалов для элементов управления.
Разное #
-
направление : Основное направление документа (LTR или RTL). -
disabledOpacity : Непрозрачность отключенных элементов управления. -
strokeWidth : Управляет шириной обводки компонента, имеющего обводку.
-
focusStrokeWidth : Управляет шириной обводки компонента, у которого есть обводка, когда он находится в фокусе документа.
Adaptive Color System #
FAST Frame реализует адаптивную цветовую систему, которая дает некоторые уникальные преимущества:
- Убедитесь, что текст соответствует требованиям контрастности WCAG.
- Простое переключение из светлого режима в темный или в любое другое.
- Цветовая тематика посредством палитры тонирования.
- Единый пользовательский интерфейс для всех цветов фона.
Для достижения этих целей FAST Frame интенсивно использует алгоритмические цвета, называемые рецептами.Рецепты - это комбинация алгоритма и входных значений, дающая желаемый результат. Точно так же, как вы можете испечь разные типы печенья с разными комбинациями сахара, масла, муки и соли, вы можете создавать различные процедуры системы дизайна, изменяя значения рецептов (измерения) или алгоритмы (инструкции).
Текущие базовые рецепты тесно связаны с их алгоритмом, но это соглашение, а не требование. Далее следует список алгоритмов, которые работают с одноименными значениями.Например, accentFill полагается на accentFillRestDelta , accentFillHoverDelta , accentFillActiveDelta и accentFillFocusDelta .
Рецепты в настоящее время используются для значений цвета, но они не ограничиваются этим, и их использование скоро будет расширено.
Чтобы лучше понять, как это работает, FAST построил приложение, предназначенное для изучения системы. Ознакомьтесь с Color Explorer.
Общие функции #
Большинство рецептов цветов основаны на палитре .В настоящее время fast-components имеет встроенную поддержку акцентных и нейтральных палитр .
В большинстве рецептов цвета используется номер Swatch . Это основная концепция адаптивного пользовательского интерфейса, которая позволяет изменять рецепты в зависимости от цвета компонента. Например, поддержка кнопки с последовательным переключением между светлым и темным режимами осуществляется с помощью одного рецепта.
Это основная концепция адаптивного пользовательского интерфейса, которая позволяет изменять рецепты в зависимости от цвета компонента. Например, поддержка кнопки с последовательным переключением между светлым и темным режимами осуществляется с помощью одного рецепта.
Многие рецепты являются «с отслеживанием состояния», что означает, что они поддерживают состояния покоя, зависания, активности и фокуса для компонента.
«Заливка» означает, что рецепт предназначен для заполнения большей площади, обычно такой как задняя панель компонента.
«Передний план» означает, что рецепт предназначен для текста, значков или других легких украшений, где вам нужно или вы хотите соответствовать требованиям контрастности.
«Штрих» означает, что рецепт предназначен для линий, контура или разделителя.
Алгоритмы акцента #
accentFill #
Stateful.
Опирается на textColor и ContrastTarget для поиска ближайших цветов из поставляемой палитры, которые могут использоваться для состояний компонентов. Например, цвета необходимы для поддержки белого текста и шрифта 14 пикселей (что требует контрастности 4,5: 1).
Например, цвета необходимы для поддержки белого текста и шрифта 14 пикселей (что требует контрастности 4,5: 1).
accentForeground #
Stateful.
Обычно для текста ссылки или значка. Также для небольших элементов, которые могут плохо отображаться с помощью accentFill , например, если ваш акцентный цвет темно-фиолетовый и вы поддерживаете интерфейс темного режима.
Как и accentFill , он использует textColor и ContrastTarget для поиска ближайших цветов из поставляемой палитры, которые можно использовать для состояний компонентов.
foregroundOnAccent #
Без состояния.
Технически не использует акцентную палитру , а предназначен для использования поверх акцентной палитры. Этот алгоритм просто возвращает черный или белый цвет на основе предоставленного ContrastTarget . Если возможно, он возвращает белый цвет, поскольку обычно для кнопки с акцентом используется белый текст поверх основного цвета.
Нейтральные алгоритмы #
нейтральные делители #
Без отслеживания состояния.
Используется для декоративных разделителей, которые не должны соответствовать требованиям контрастности.
нейтральный Заполнить #
Stateful.
Самая простая заливка, используемая для кнопок или других компонентов.
нейтральныйFillContrast #
Stateful.
Часто используется как выделенное состояние или в любом месте, на которое вы хотите привлечь внимание. Отвечает требованиям контраста с содержащим фоном.
нейтральныйFillInput #
Stateful.
Еще одна базовая заливка, применяемая к элементам ввода, чтобы их можно было легко отличить от других компонентов, таких как кнопки.
нейтральныйFillStealth #
Stateful.
Более тонкий, чем нейтральный Заливка в том, что состояние покоя прозрачно. Часто используется для низкоприоритетных функций, чтобы привлечь меньше внимания.
нейтральныйForeground #
Not stateful.
Самый распространенный рецепт, используемый для простого текста или значков.
нейтральныйForegroundHint #
Без учета состояния.
Используется для тонкого текста. Отвечает требованиям минимальной контрастности 4,5: 1.
нейтральныйStroke #
Stateful.
Используется для сильного контура, отдельно или с заливкой.
Layers #
Рецепты слоев используются для различных разделов приложения или сайта. Они предназначены для штабелирования, но это не обязательно. При последовательной укладке слои будут светлее друг над другом.
Ключевой особенностью наслоения является поддержка основного цвета контейнера для светлого или темного режима. Это создает абсолютные цвета на основе значения baseLayerLuminance , которое устанавливает яркость для первого слоя. Это любое значение от 0 для черного до 1 для белого.
Разница между каждым слоем определяется параметром нейтральныйFillLayerRestDelta .
Слои не отслеживают состояние.
нейтральныйFillLayer #
Единственный рецепт слоя, относящийся к цвету контейнера, а не к абсолютному. Самый распространенный пример - это карта, которая будет на один цвет светлее, чем ее контейнер.
нейтральныйLayer1, нейтральныйLayer2, нейтральныйLayer3 и нейтральныйLayer4 #
Абсолютные цвета слоя, производные от baseLayerLuminance и начиная с baseLayerLuminance .Первый слой самый светлый, и значения темнеют по мере увеличения номера слоя.
нейтральныйLayerCardContainer #
Специальный слой для поддержки взаимодействия с карточками, особенно в светлом режиме, поэтому карточки могут быть белыми, а цвет контейнера может быть на один слой темнее.
нейтральныйLayerFloating #
Специальный слой для плавающих слоев, например всплывающих окон или меню. Он будет светлее, чем любые другие слои, если это возможно, но также будет белым в режиме освещения по умолчанию, как и первый нейтральный слой.
Adaptive Color "Нельзя" #
Адаптивная цветовая система полностью основана на JavaScript, генерируя настраиваемые свойства CSS для стилизации там, где это необходимо. Это означает, что вы должны рассматривать настраиваемые свойства CSS, создаваемые маркерами цветового дизайна, как неизменяемые. Если вы объявляете настраиваемое свойство CSS в CSS, адаптивная система цвета не может знать, что произошло, и компоненты будут отображаться с неправильными цветами, что может привести к проблемам с доступностью. Если вам нужно изменить значения для этих настраиваемых свойств CSS, установите значение с помощью DesignToken.setValueFor () API.
Как правильно сформулировать задачу дизайна | Автор: Педро Маркес
В целом, эта короткая деталь призвана помочь вам лучше сформулировать вашу дизайнерскую задачу. Однако сначала я дам вам краткое введение в дизайн, ориентированный на человека. Затем я кратко рассмотрю важность понимания проблемы, которую вы пытаетесь решить. И, наконец, я расскажу вам простой метод, который поможет вам правильно сформулировать задачу дизайна, прежде чем вы перейдете к фактическому исследованию.
И, наконец, я расскажу вам простой метод, который поможет вам правильно сформулировать задачу дизайна, прежде чем вы перейдете к фактическому исследованию.
IDEO, глобальная дизайнерская и инновационная компания, считает дизайн, ориентированный на человека, уникальным подходом к решению проблем (IDEO, 2014). Компания заявляет, что это процесс, который начинается с людей, для которых вы проектируете, и заканчивается новыми решениями, адаптированными к их потребностям.
Джозеф Джакомин, директор Института дизайна, ориентированного на человека при Университете Брунеля в Великобритании, утверждает, что дизайн, ориентированный на человека, основан на использовании техник, которые общаются, взаимодействуют, сопереживают и стимулируют вовлеченных людей, получая понимание их потребностей, желаний и опыта (Giacomin, 2014).
Говоря о человеческих потребностях, экономисты, социологи, философы и другие социальные критики утверждают, что «человеческие потребности» - это субъективное и относительное в культурном отношении понятие (Zhang, 2009). С другой стороны, Абрахам Маслоу известен тем, что описывает человеческие потребности как иерархически организованную пирамиду из пяти уровней: физиологические потребности находятся внизу иерархии, за ними следуют потребности в безопасности, социальные потребности, потребности в уважении и самоактуализация.
С другой стороны, Абрахам Маслоу известен тем, что описывает человеческие потребности как иерархически организованную пирамиду из пяти уровней: физиологические потребности находятся внизу иерархии, за ними следуют потребности в безопасности, социальные потребности, потребности в уважении и самоактуализация.
Пирамида Маслоу Возвращаясь к принципам проектирования, ориентированным на человека, можно утверждать, что человеческая потребность, скорее всего, удовлетворяется, когда продукт или услуга полезны, пригодны для использования и желательны (Sanders, 1992).
Удовлетворение человеческой потребности - или, выражаясь другим языком, решение реальной проблемы - задача не из легких. Как человеко-ориентированный дизайнер вы всегда будете начинать с того, что не знаете, каким может быть решение данной проблемы дизайна (IDEO, 2014). Вот почему слушать, думать, строить и уточнять свой путь к ответу - это ключ к решению проблем и, в конечном итоге, к тому, чтобы помочь людям жить лучше.
Таким образом, дизайн, ориентированный на человека, - это создание глубокого сочувствия к людям, для которых вы проектируете; генерировать массу идей; создание кучи прототипов; делиться своими достижениями с людьми, для которых вы создаете дизайн; и, в конечном итоге, представить миру ваше инновационное решение (IDEO, n.д.).
Генеральный директор IDEO Тим Браун утверждает, что «континуум инноваций лучше рассматривать как систему перекрывающихся пространств, а не как последовательность упорядоченных шагов» (Brown, 2009). IDEO, как компания, известна своим хорошо структурированным процессом проектирования. По сути, он состоит из трех шагов (или фаз): вдохновения, идеи и реализации.
Фаза вдохновения вращается вокруг «проблемы или возможности, которая мотивирует поиск решений» (Brown, 2009). Это может показаться немного очевидным, но важно, чтобы вы понимали проблему, которую пытаетесь решить, прежде чем приступать к созданию прототипа.А непонимание проблемы, к сожалению, встречается чаще, чем люди думают. Существует множество примеров предпринимателей, в том числе и меня, которые создавали продукты, не уделяя времени проверке идеи или на ее базовом уровне, достаточно хорошо исследуя проблему.
Существует множество примеров предпринимателей, в том числе и меня, которые создавали продукты, не уделяя времени проверке идеи или на ее базовом уровне, достаточно хорошо исследуя проблему.
Первое, на что следует обратить внимание, это то, что проблема, над которой вы работаете или над которой хотите работать, может даже не существовать. Первоначально проблема - это просто набор предположений, которые необходимо проверить. И вы поймете, существует ли проблема на самом деле, если выйдете из здания (Бланк и Дорф, 2012) и поговорите с людьми.Однако перед этим важно выделить время, чтобы сформулировать свою дизайнерскую задачу. Если вы сделаете это правильно, ваше исследование будет более целенаправленным и эффективным.
Задача проектирования - это превратить проблемы в возможности, но не только это. Он также определяет ваше мнение о проблеме и возможных решениях. Кроме того, в моменты двусмысленности это помогает прояснить, куда следует продвигать свой дизайн (IDEO, н.д. ).
).
IDEO предлагает довольно простой метод определения задачи дизайна, и он выглядит следующим образом, с некоторыми изменениями:
Первый шаг - написать задачу дизайна.Оно должно быть коротким и легко запоминающимся, единственным предложением, описывающим проблему, которую вы хотите решить. Например: заставьте семьи проводить больше времени вместе. Однако помните, что на данном этапе ваша проблема - это всего лишь набор предположений, которые необходимо проверить.
Второй шаг - сформулировать вашу дизайнерскую задачу в виде вопроса или, более конкретно, вопроса «Как мы можем». Например: Как мы можем помочь семьям проводить больше времени вместе? Распространенная ошибка - сделать ваш вопрос слишком широким или слишком узким, поэтому не торопитесь и внимательно изучите свою дизайнерскую задачу.
Третий шаг - определить влияние, которое вы хотели бы оказать в свете вашей проектной задачи.
Четвертый шаг - подумать о возможных решениях вашей проблемы. И здесь я хотел бы подчеркнуть, что ваше восприятие проблемы может также измениться, если вы выйдете из здания и поговорите с людьми. Так что не беспокойтесь об этом на начальном этапе - вы, скорее всего, будете его повторять.
И здесь я хотел бы подчеркнуть, что ваше восприятие проблемы может также измениться, если вы выйдете из здания и поговорите с людьми. Так что не беспокойтесь об этом на начальном этапе - вы, скорее всего, будете его повторять.
Пятый шаг - написать некоторые из контекста и ограничений, которые могут окружать исходный вопрос.
И шестой и последний шаг - оглянуться назад на свой вопрос «Как мы можем задавать вопросы». Как упоминалось ранее, очень часто можно изменить или адаптировать свой вопрос «Как мы можем?» По мере того, как вы глубже вникаете в проблему. В конце концов, инновации - это не линейный процесс. Кроме того, уверенность в том, что вы задаете правильный вопрос, является ключом к поиску полезного, полезного и желательного решения. В нашем примере это может быть «Как мы можем создать такой опыт, который понравится всем членам семьи?»
Вот и все! Надеюсь, эта короткая статья была чем-то полезна.Я хотел бы услышать ваши мысли и комментарии по этому поводу!
Объяснение конструкции рамы велосипеда | BikeGremlin
В этой статье я расскажу о конструкции рамы велосипеда. Почему у большинства рам есть высокая горизонтальная верхняя труба, через которую часто трудно переступить при установке или снятии? Как сделать современные рамы достаточно легкими, но при этом достаточно прочными?
Почему у большинства рам есть высокая горизонтальная верхняя труба, через которую часто трудно переступить при установке или снятии? Как сделать современные рамы достаточно легкими, но при этом достаточно прочными?
В этой статье основное внимание уделяется весу и прочности. Чтобы понять, как углы и размеры трубок влияют на ходовые качества и управляемость, см. Статью Геометрия рамы велосипеда .
Для получения информации о материалах см .: Материалы рамы велосипеда - объяснение .
Содержание:
- Основы конструкции рамы велосипеда
- Нагрузки на трубы рамы велосипеда
- Вилки
3.1. Вилка дискового тормоза - Трубки: прочность и масса
4.1. Трубы с стыковкой - Заключение
- Источники
1. Основы конструкции велосипедной рамы Если вы посмотрите на велосипедные рамы, вы заметите, что большинство моделей построено на основе двух треугольников:
Велосипедная рама с двумя треугольниками
Рисунок 1 Более чем столетний опыт показал, что эта конструкция дает максимально возможную прочность с самыми тонкими (и легкими) трубками . По крайней мере, когда требуется нести вес всадника, усилие на педали, тянуть за поручни и справляться с неровностями дороги.
По крайней мере, когда требуется нести вес всадника, усилие на педали, тянуть за поручни и справляться с неровностями дороги.
Легче, тяжелее? На самом деле мы измеряем массу. Вес, который мы измеряем, стоя на весах, - это масса, созданная силой тяжести Земли. Но это тема для отдельного поста. Для этого мы скажем, что вес = масса (извините, сэр Ньютон ).
Проходные рамы, также называемые «женскими» велосипедами, немного отличаются:
Проходная («женская») конструкция рамы - только с одним треугольником.
Рисунок 2 Проходные рамы имеют только один задний треугольник. .Они разработаны для более удобного посадки и высадки с велосипеда, но за это приходится платить: такая конструкция требует, чтобы трубки, обозначенные буквами «A» и «B» на рисунке 2, были намного прочнее, а значит, тяжелее, чтобы получить достойную раму. прочность, по сравнению с использованием дизайна двух треугольников. Иногда в проходных рамах используется только одна очень толстая и тяжелая труба вместо двух, что обычно даже хуже с точки зрения общей массы рамы.
Давайте повторим: , если вы хотите, чтобы рама была как можно более легкой, но при этом достаточно прочной, постройте ее из двух треугольников .
Старые классические рамы имели горизонтальную верхнюю трубу. Современные почти всегда имеют наклонную верхнюю трубу.
Две рамы разного дизайна и одинаковых размеров для одного и того же велосипедиста.
Светло-серая рамка имеет горизонтальную верхнюю трубу.
Рама темно-серого цвета с наклонной («наклонной») верхней трубкой.
Изображение 3 Как бы убедительно ни звучал продавец, технически не имеет преимуществ в том, чтобы иметь наклонную верхнюю трубу . Однако проектирование рамы с горизонтальной верхней трубой, чтобы все остальные размеры были подходящими, требует больших знаний и опыта (подробности см. В статье , геометрия велосипедной рамы ).Намного проще просто наклонить трубу и не заботиться о том, где она выровняется.
2. Нагрузки на трубы рамы велосипеда Рама велосипеда Трубки в основном сжимаются (сжимающие нагрузки), изгибаются и скручиваются (скручивающие нагрузки) . Обычно они не берут на себя нагрузок, которые пытаются их растянуть.
Обычно они не берут на себя нагрузок, которые пытаются их растянуть.
Типичные нагрузки на трубы рамы велосипеда: сжатие (1), изгиб вне плоскости (2) и скручивание (3) ).Это видно из сравнения разной толщины тубуса рамки на картинке. Распределение нагрузки на трубы рамы велосипеда
Рисунок 5 Трубы подседельного штыря (отмечены зеленым на рисунке 5) принимают на себя настолько небольшую нагрузку, что они всегда намного прочнее и тяжелее, чем необходимо! Почему их не делают легче? Поскольку дальнейшее уменьшение диаметра или стенок этих трубок сделает невозможным их сварку или приклеивание к остальным трубкам. Вам все еще нужен материал, за который можно держаться.
3.Вилка Здесь я объясню велосипедные вилки с точки зрения прочности, веса и нагрузки. По другим важным вопросам, связанным с вилками, вы можете ознакомиться:
Велосипедная вилка имеет относительно прочную и жесткую верхнюю часть - рулевую колонку. Он расположен внутри рулевой трубы рамы и удерживается на месте подшипниками рулевой колонки.
Рулевая труба велосипедной вилки (1), удерживаемая подшипниками рулевой колонки (2) внутри рулевой трубы рамы (3)
Рисунок 6 Верхняя часть прочная и хорошо закреплена, в то время как колесо оказывает давление на вилку со стороны нижний конец, используя всю длину ножки вилки в качестве рычага.Вот почему вилка подвергается наибольшему напряжению и нагрузке в секции прямо под рулевой колонкой, где ноги начинают выходить наружу.
Сила, которую колесо оказывает на вилку (1), которая создает наибольшую нагрузку в области около верхней части лап (2)
Рисунок 7 Вилы часто начинают трескаться в задней части, около верхней части (стрелка 2 на рисунке 7). Ширина ног вилки, показанная на рисунке 7, является хорошим показателем нагрузки, воспринимаемой различными секциями стойки вилки. Это хорошая возможность развенчать некоторые распространенные мифы, предоставив некоторые факты:
- Ножки вилки тоньше внизу, чтобы уменьшить вес, потому что там им не нужна такая большая сила.
 Это , а не , чтобы ножки вилки действовали как пружины подвески.
Это , а не , чтобы ножки вилки действовали как пружины подвески. - Ножки согнуты вперед внизу, чтобы повлиять на ход вилки без изменения угла наклона рулевой трубы . Это , а не из соображений амортизации.
Многие современные вилки изготавливаются с углом в самом верху, где вилка выходит из рулевой трубы, с прямыми ножками. Особенно вилки подвески. Это сделано потому, что конструкция или используемые материалы непрактичны, чтобы сделать зауженную и изогнутую форму около низа.
3.1. Вилка дискового тормоза Чем отличаются вилки дискового тормоза, кроме крепления суппорта дискового тормоза? Давайте сначала посмотрим, как тормозное усилие распределяется с помощью ободных тормозов:
Нагрузка на вилку ободного тормоза
Рисунок 8 При нажатии на тормоз тормозная сила через обод пытается вытащить тормозной суппорт из вилки вперед. сбоку, эффективно потянув вилку вперед. Усилие сосредоточено в верхней части вилки - там, где она толстая и сильная, хорошо поддерживается рулевой колонкой.Нижняя часть ножек вилки толкается назад благодаря инериту замедляющегося велосипедиста и велосипеда, но для того, чтобы наклониться назад, ножки вилки одновременно должны были бы немного подтолкнуть переднюю часть велосипеда вверх (см. Кривую) . Таким образом, эта сила, которая не слишком велика, в дальнейшем нейтрализуется самим весом и инерцией гонщика и велосипеда.
Усилие сосредоточено в верхней части вилки - там, где она толстая и сильная, хорошо поддерживается рулевой колонкой.Нижняя часть ножек вилки толкается назад благодаря инериту замедляющегося велосипедиста и велосипеда, но для того, чтобы наклониться назад, ножки вилки одновременно должны были бы немного подтолкнуть переднюю часть велосипеда вверх (см. Кривую) . Таким образом, эта сила, которая не слишком велика, в дальнейшем нейтрализуется самим весом и инерцией гонщика и велосипеда.
Проще говоря: ободные тормоза не сильно нагружают вилку .
А как насчет дисковых тормозов?
Нагрузка вилки дискового тормоза при торможении
Рисунок 9 В дисковых тормозах почти вся длина вилки используется как рычаг, через который тормозная сила нагружает верхнюю часть вилки (L на рисунке 9).
В то же время, когда колесо и тормозной диск пытаются повернуться, тормозной суппорт удерживает диск, эффективно действуя как точка опоры, вокруг которой колесо пытается повернуться, что оказывает тянущее вниз усилие, пытаясь вытащить колесо из дропаута. Сквозные оси предотвращают это, но вилки с открытым концом следует регулярно проверять на затяжку болтов крепления колес или быстросъемных рычагов. Это происходит не сразу, а после множества микроперемещений, потому что болты имеют тенденцию поворачиваться в направлении меньшего предварительного натяга при каждом движении.
Сквозные оси предотвращают это, но вилки с открытым концом следует регулярно проверять на затяжку болтов крепления колес или быстросъемных рычагов. Это происходит не сразу, а после множества микроперемещений, потому что болты имеют тенденцию поворачиваться в направлении меньшего предварительного натяга при каждом движении.
Вдобавок к этому тормозная сила толкает суппорт тормоза вперед, пытаясь оттянуть нижнюю часть вилки назад, оказывая некоторую изгибающую силу в самой нижней части вилки.
Вот почему вилка дискового тормоза должна быть намного прочнее и тяжелее, чем вилка ободного тормоза .
4. Камеры: прочность и вес Почему велосипедные рамы сделаны из труб, а не из стержней?
Трубка - стержень с дырочкой! 🙂
Трубка (1) и стержни (2)
Источник: CSIRO
Рисунок 10 Помните вторую главу о типах нагрузок, с которыми сталкиваются велосипедные рамы.Перед скучной теорией приведу практический пример: предположим, мы хотим сделать каркас максимально легким, но достаточно прочным, чтобы нести нас. Чтобы не усложнять задачу, попробуем сделать это из стали (подробнее о различных материалах каркаса в отдельной статье). Приступим:
Чтобы не усложнять задачу, попробуем сделать это из стали (подробнее о различных материалах каркаса в отдельной статье). Приступим:
Можно попробовать стержни диаметром (толщиной) 2 см. Посмотрим ... хм ... они довольно тяжелые. Может, лучше выбрать более тонкие? Баггер - теперь он слишком гибкий! Я знаю, мы попробуем уловку столетней давности: возьмем трубки!
Если взять трубы шириной 3 см и толщиной стенок 6 мм, то получится более жесткая, прочная конструкция и более легкая конструкция ! Большой.
Рассмотрим трубы шириной около 4 см и толщиной стенки 3 мм. Уууу - еще легче, немного жестче и прочнее.
Давай сойдем с ума - ширина 5 см, толщина стенки 0,1 мм! Что это? Их нельзя сваривать! Они легко вмчатся, если по ним ударить!
Давайте объясним, что здесь произошло и почему.
Прежде всего следует отметить, что стержень шириной 2 см прочнее и жестче, чем трубка того же диаметра. Однако с увеличением диаметра резко возрастают и прочность, и жесткость. Таким образом, более широкая трубка может иметь относительно тонкие стенки, что делает ее довольно легкой, и при этом оставаться такой же прочной и жесткой, как гораздо более тяжелый (и более тонкий) стержень.
Таким образом, более широкая трубка может иметь относительно тонкие стенки, что делает ее довольно легкой, и при этом оставаться такой же прочной и жесткой, как гораздо более тяжелый (и более тонкий) стержень.
Соотношение примерно следующее: жесткость трубы увеличивается в третьей степени от увеличения диаметра. Если мы сравним две трубки с одинаковой толщиной стенки , одна из которых имеет диаметр 2 см (d1), а другая - 4 см (d2), то вторая трубка будет в 8 раз жестче.
(d2-d1) 3
Вторая трубка в этом примере будет в 8 раз жестче, но также в 2 раза тяжелее.Мы могли уменьшить толщину его стенки (сохранив внешний диаметр неизменным). Это сделает его немного менее жестким и намного более легким. Однако, даже если жесткость уменьшить вдвое, это все равно в 4 раза жестче, чем первая трубка, но при этом легче! Увеличение диаметра трубы увеличивает ее жесткость намного больше, чем уменьшение толщины стенок трубы снижает жесткость .
Но есть предел, насколько тонкими могут быть стены. Трубки с толщиной стенки меньше определенной нельзя сваривать (они просто прогорают).Точно так же слишком тонкие стенки приводят к тому, что трубка слишком легко деформируется при малейшем ударе. Теперь я возьму другой пример:
Возьмем небольшую банку от кока-колы. Поставьте вертикально на землю. Осторожно встаньте на него и медленно перенесите на него свой вес. Если вы держите груз вертикально и делаете это постепенно, он может удерживать ваш вес. Однако, если вы сделаете даже малейшую вмятину в стенках банки до того, как это сделаете, она быстро и легко раздавится.
При чем здесь велосипедные рамы? Трубы рамы велосипеда, как и все другие трубы, теряют большую часть своей прочности, если на их стенках появляются вмятины.Это особенно касается нижней трубы и правого нижнего перья.
4.1. Трубы со стыковкой Вы часто читаете это в брошюрах по дорогим алюминиевым или стальным каркасам: трубам с двойным или тройным стыком. Что это значит?
Что это значит?
Нет, серьезно, поясню… 🙂
Picture 11 Помните проблему сварки труб со слишком тонкими стенками? Что, если мы сделаем концы трубок с более толстыми стенками и сделаем среднюю часть с более тонкими стенками? Вот к чему сводится эта техника.
Трубы с двойным, тройным и двойным баттингом…
Рисунок 12 Этот метод действительно увеличивает затраты на производство труб, но позволяет сделать рамы еще легче, но при этом почти такими же прочными.
5. Заключение Помогла ли эта статья вам понять, почему велосипедные рамы построены именно так, и почему я не рекомендую покупать подержанные велосипеды с помятыми трубами ?
Я попытался объяснить основные проблемы, которые необходимо преодолеть проектировщикам рам.В отдельной статье напишу о плюсах и минусах различных материалов каркаса.
6. Источники Конструкция рамы в Autodesk Inventor | Искать
ПРОЕКТИРОВАНИЕ РАМЫ
В Autodesk Inventor есть набор инструментов, специально сгруппированных для проектирования рам на панели «Фрейм» вкладки «Дизайн» на ленте; см. рис 1.
Рис1. Рамочная панель
Инструмент «Вставить фрейм» на панели «Фрейм» используется для вставки базовых элементов рамы, а другие инструменты используются для выполнения различных модификаций рамы.Далее обсуждаются процедуры использования этих инструментов.
Вставка рамы
Инструмент «Вставить каркас» используется для вставки элементов каркаса вдоль выбранных кромок или от точки к точке. Далее приводится процедура использования этого инструмента.
• Щелкните инструмент «Вставить фрейм» на панели «Фрейм» на вкладке «Дизайн» на ленте. Откроется диалоговое окно «Вставка»; см. рис. 2.
Рис. 2. Диалоговое окно «Вставить»
• Выберите требуемый стандарт из раскрывающегося списка "Стандарт" и соответствующую форму из раскрывающегося списка "Семейство".Для выбранного семейства в раскрывающемся списке Размер станут доступны элементы рамы различных размеров.
• Выберите требуемый размер и материал из раскрывающихся списков «Размер» и «Материал».
• Выберите желаемый внешний вид из раскрывающегося списка «Внешний вид», если вы хотите, чтобы внешний вид отличался от выбранного материала.
• Выберите кромки / объекты эскиза, вдоль которых вы хотите создать элементы рамы. Будет отображен предварительный просмотр кадра; см. рис. 3. Обратите внимание, что вы можете выбрать объекты эскиза, созданные в режиме детали.Эскизы, созданные в среде сборки, нельзя использовать для создания каркаса.
Рис. 3. Предварительный просмотр элементов рамы
• Вы хотите выбрать начальную и конечную точки вместо ребер / линий, затем нажмите кнопку «Вставить элементы между точками» в области «Размещение» диалогового окна.
• Установите флажок «Объединить», чтобы объединить все элементы конструкции в одну деталь.
• Выберите желаемый переключатель для ориентации элемента рамы в области «Ориентация» диалогового окна.
• При необходимости укажите значения смещения в полях редактирования «Вертикальное смещение» и «Смещение по горизонтали».
• Щелкните в поле редактирования «Угол» и при необходимости укажите желаемое значение угла.
• Если элементы рамы не выровнены должным образом, установите флажок «Выровнять». Вас попросят выбрать геометрию, по которой должны быть выровнены элементы рамы. Выберите желаемую геометрию, по которой элементы рамы будут выровнены по ней; см. рис. 4.
Рис 4.Выравнивание элементов рамы
• Нажмите кнопку ОК, чтобы создать элементы рамы. Откроется диалоговое окно Create New Frame; см. Рис. 5.
Рис. 5. Диалоговое окно Create New Frame
• Укажите желаемое имя файла фрейма, местоположение фрейма, имя файла скелета и местоположение файла скелета в соответствующих полях редактирования.
• Нажмите кнопку ОК, чтобы создать рамку. Теперь вы можете скрыть базовый объект.
Замена элементов рамы
Инструмент «Изменить» на панели «Фрейм» на вкладке «Дизайн» ленты используется для изменения параметров, связанных с фреймами.Далее обсуждается процедура использования этого инструмента.
• Щелкните инструмент «Изменить» на панели «Фрейм» на вкладке «Дизайн» на ленте. Откроется диалоговое окно «Изменить»; см. рис 6.
Рис 6. Диалоговое окно изменения
• Выберите элемент рамы, который нужно изменить, в области рисования. Выбранный член превратится в превью. Если вы хотите выбрать несколько элементов рамы, установите флажок «Множественный выбор».
• Выберите элемент рамы с желаемыми параметрами, используя параметры в диалоговом окне.Параметры в диалоговом окне такие же, как обсуждалось в предыдущем разделе.
• Нажмите кнопку ОК, чтобы применить изменения.
Скос углов
Соединение под углом (miter в британском английском), иногда сокращаемое до miter, представляет собой соединение, выполненное путем снятия фаски каждой из двух частей, которые необходимо соединить, обычно под углом 45 °, с образованием угла, обычно под углом 90 °. Далее обсуждается процедура нанесения митры на стык.
• Щелкните инструмент Mitre на панели Frame на вкладке Design на ленте.Откроется диалоговое окно "Митра"; см. Рис. 7. Кроме того, вам будет предложено выбрать элемент рамы, который нужно вырезать.
• Выберите элемент рамы, который нужно вырезать. Вас попросят выбрать другого члена, который нужно вырезать.
• Выберите другой пересекающийся элемент рамы. Кнопки ОК и Применить в диалоговом окне станут активными.
• По умолчанию в диалоговом окне выбрана кнопка "Обрез с двух сторон под углом". Если вы хотите, чтобы обрезался только один элемент рамы, а другой остался без изменений, нажмите кнопку «Вырез под углом с одной стороны».Обратите внимание, что в этом случае выбранный элемент рамы, выделенный желтым цветом, не будет обрезан во время резки под углом.
Рис. 7. Диалоговое окно «Угловая труба»
• Если вы хотите указать зазор в косом срезе, укажите желаемое значение в поле редактирования «Расширение косого среза».
• Чтобы удалить существующие обработки концов для выбранных элементов конструкции, установите флажок Удалить существующие обработки концов.
• Нажмите кнопку «Применить», чтобы создать текущий разрез под углом, и продолжить создание следующего, или нажмите кнопку «ОК», чтобы создать разрез под углом и выйти из инструмента.Будет создан косой срез; см. рис 8.
Рис. 8. Применение углового пропила
Чтобы узнать больше по этой и многим другим темам, ознакомьтесь с нашей книгой Autodesk Inventor 2018 Black Book (предварительная версия: https://drive.google.com/file/d/0Bx_eqleotKPNUmh6OXBCNnlGRTA/view) или посетите: www.cadcamcaeworks.com
.


 Они обладают весьма лаконичным, органичным дизайном, а также четкими геометрическими формами. Для монтажа розеток и переключателей используется закрытый способ, а для монтажа рамок применяются зажимные крепления.
Они обладают весьма лаконичным, органичным дизайном, а также четкими геометрическими формами. Для монтажа розеток и переключателей используется закрытый способ, а для монтажа рамок применяются зажимные крепления.

 Если ваша фотография была сделана в необычных условиях или с использованием необычного оборудования и вас беспокоит качество печати, свяжитесь с нами, и мы будем рады ответить на все ваши вопросы и помочь вам получить наилучшее возможное качество печати.
Если ваша фотография была сделана в необычных условиях или с использованием необычного оборудования и вас беспокоит качество печати, свяжитесь с нами, и мы будем рады ответить на все ваши вопросы и помочь вам получить наилучшее возможное качество печати.
 withShadowRootMode ()
withShadowRootMode ()  Однако, если ваша архитектура делает это трудным или невозможным, вы можете предоставить собственный обратный вызов для устранения неоднозначности повторяющихся элементов.
Однако, если ваша архитектура делает это трудным или невозможным, вы можете предоставить собственный обратный вызов для устранения неоднозначности повторяющихся элементов. Так что лучше избегать этого, если только это не абсолютно необходимо для дизайна вашего приложения.
Так что лучше избегать этого, если только это не абсолютно необходимо для дизайна вашего приложения.
 Вот как это будет выглядеть:
Вот как это будет выглядеть: В этом разделе описаны жетоны дизайна, не связанные с цветом. Для маркеров дизайна, связанных с цветом, см. Раздел адаптивной цветовой системы
В этом разделе описаны жетоны дизайна, не связанные с цветом. Для маркеров дизайна, связанных с цветом, см. Раздел адаптивной цветовой системы Работает с адаптивными значениями плотности
Работает с адаптивными значениями плотности 

 Это основная концепция адаптивного пользовательского интерфейса, которая позволяет изменять рецепты в зависимости от цвета компонента. Например, поддержка кнопки с последовательным переключением между светлым и темным режимами осуществляется с помощью одного рецепта.
Это основная концепция адаптивного пользовательского интерфейса, которая позволяет изменять рецепты в зависимости от цвета компонента. Например, поддержка кнопки с последовательным переключением между светлым и темным режимами осуществляется с помощью одного рецепта. Например, цвета необходимы для поддержки белого текста и шрифта 14 пикселей (что требует контрастности 4,5: 1).
Например, цвета необходимы для поддержки белого текста и шрифта 14 пикселей (что требует контрастности 4,5: 1).



 И, наконец, я расскажу вам простой метод, который поможет вам правильно сформулировать задачу дизайна, прежде чем вы перейдете к фактическому исследованию.
И, наконец, я расскажу вам простой метод, который поможет вам правильно сформулировать задачу дизайна, прежде чем вы перейдете к фактическому исследованию. С другой стороны, Абрахам Маслоу известен тем, что описывает человеческие потребности как иерархически организованную пирамиду из пяти уровней: физиологические потребности находятся внизу иерархии, за ними следуют потребности в безопасности, социальные потребности, потребности в уважении и самоактуализация.
С другой стороны, Абрахам Маслоу известен тем, что описывает человеческие потребности как иерархически организованную пирамиду из пяти уровней: физиологические потребности находятся внизу иерархии, за ними следуют потребности в безопасности, социальные потребности, потребности в уважении и самоактуализация.
 Существует множество примеров предпринимателей, в том числе и меня, которые создавали продукты, не уделяя времени проверке идеи или на ее базовом уровне, достаточно хорошо исследуя проблему.
Существует множество примеров предпринимателей, в том числе и меня, которые создавали продукты, не уделяя времени проверке идеи или на ее базовом уровне, достаточно хорошо исследуя проблему. ).
). И здесь я хотел бы подчеркнуть, что ваше восприятие проблемы может также измениться, если вы выйдете из здания и поговорите с людьми. Так что не беспокойтесь об этом на начальном этапе - вы, скорее всего, будете его повторять.
И здесь я хотел бы подчеркнуть, что ваше восприятие проблемы может также измениться, если вы выйдете из здания и поговорите с людьми. Так что не беспокойтесь об этом на начальном этапе - вы, скорее всего, будете его повторять. Почему у большинства рам есть высокая горизонтальная верхняя труба, через которую часто трудно переступить при установке или снятии? Как сделать современные рамы достаточно легкими, но при этом достаточно прочными?
Почему у большинства рам есть высокая горизонтальная верхняя труба, через которую часто трудно переступить при установке или снятии? Как сделать современные рамы достаточно легкими, но при этом достаточно прочными?  По крайней мере, когда требуется нести вес всадника, усилие на педали, тянуть за поручни и справляться с неровностями дороги.
По крайней мере, когда требуется нести вес всадника, усилие на педали, тянуть за поручни и справляться с неровностями дороги.
 Обычно они не берут на себя нагрузок, которые пытаются их растянуть.
Обычно они не берут на себя нагрузок, которые пытаются их растянуть.
 Это , а не , чтобы ножки вилки действовали как пружины подвески.
Это , а не , чтобы ножки вилки действовали как пружины подвески. Усилие сосредоточено в верхней части вилки - там, где она толстая и сильная, хорошо поддерживается рулевой колонкой.Нижняя часть ножек вилки толкается назад благодаря инериту замедляющегося велосипедиста и велосипеда, но для того, чтобы наклониться назад, ножки вилки одновременно должны были бы немного подтолкнуть переднюю часть велосипеда вверх (см. Кривую) . Таким образом, эта сила, которая не слишком велика, в дальнейшем нейтрализуется самим весом и инерцией гонщика и велосипеда.
Усилие сосредоточено в верхней части вилки - там, где она толстая и сильная, хорошо поддерживается рулевой колонкой.Нижняя часть ножек вилки толкается назад благодаря инериту замедляющегося велосипедиста и велосипеда, но для того, чтобы наклониться назад, ножки вилки одновременно должны были бы немного подтолкнуть переднюю часть велосипеда вверх (см. Кривую) . Таким образом, эта сила, которая не слишком велика, в дальнейшем нейтрализуется самим весом и инерцией гонщика и велосипеда.  Сквозные оси предотвращают это, но вилки с открытым концом следует регулярно проверять на затяжку болтов крепления колес или быстросъемных рычагов. Это происходит не сразу, а после множества микроперемещений, потому что болты имеют тенденцию поворачиваться в направлении меньшего предварительного натяга при каждом движении.
Сквозные оси предотвращают это, но вилки с открытым концом следует регулярно проверять на затяжку болтов крепления колес или быстросъемных рычагов. Это происходит не сразу, а после множества микроперемещений, потому что болты имеют тенденцию поворачиваться в направлении меньшего предварительного натяга при каждом движении. Чтобы не усложнять задачу, попробуем сделать это из стали (подробнее о различных материалах каркаса в отдельной статье). Приступим:
Чтобы не усложнять задачу, попробуем сделать это из стали (подробнее о различных материалах каркаса в отдельной статье). Приступим: Таким образом, более широкая трубка может иметь относительно тонкие стенки, что делает ее довольно легкой, и при этом оставаться такой же прочной и жесткой, как гораздо более тяжелый (и более тонкий) стержень.
Таким образом, более широкая трубка может иметь относительно тонкие стенки, что делает ее довольно легкой, и при этом оставаться такой же прочной и жесткой, как гораздо более тяжелый (и более тонкий) стержень.
 Что это значит?
Что это значит?