UX Дизайн кнопок: Лучшее применение, форма и расположение | by Writes
Кнопки это обычный, будничный элемент проектирования взаимодействия, и поскольку кнопки — это жизненно важный элемент при создании плавности общения между пользователем и приложением, то стоит уделить внимание основам их применения. Так же мы коснемся формы и расположения кнопок — довольно важной информации, которую необходимо знать, для создания эффективных кнопок, которые будут улучшать опыт взаимодействия.
Подумайте о том, как дизайн переплетается с аффордансом. Как пользователи определяют элемент, как кнопку? Используйте форму и цвет что бы заставить элемент выглядеть, как кнопка.Так же хорошенько подумайте о размере точки соприкосновения и наполнении. Размер кнопки так же играет ключевую роль, помогая пользователю определить назначение элемента. На разных платформах можно найти рекомендации по минимальному размеру точки соприкосновения. Результаты исследований MIT Touch Lab показали, что средние размеры подушечек пальцев составляют в среднем от 10 до 14мм, а размеры кончиков пальцев от 8 до 10мм, делая тем самым размер 10х10мм подходящим минимумом для размера точки соприкосновения.
Размещайте кнопки там, где пользователь рассчитывает их увидеть или сможет с легкостью их найти. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Будьте внимательны к порядку и размещению кнопок. Порядок, в котором расположены кнопки, особенно если присутствуют соответствующие пары (такие, как «назад» и «дальше»), очень важен. Убедитесь в том, что дизайн делает акцент на основном, или самом важном действии.
В примере ниже мы использовали красную кнопку для обозначения потенциально разрушительного действия. Заметьте, что главное действие не только сильнее по цвету и контрасту, но и расположено с правой стороны.
Обозначьте кнопки их действием. Точно укажите что произойдет после ее нажатия.
Вот тот же пример, что и выше, только без обозначений действия на кнопках.
Сделайте самую главную кнопку (особенно, если она используется для призыва к действию), похожей на самую главную кнопку.
Обычно, в зависимости от сайта либо приложения, кнопки делаются либо квадратными, либо квадратными с закругленными углами. Некоторые исследования показывают, что закругленные углы улучшают обработку информации и привлекают взгляд к центру элемента.
Некоторые исследования показывают, что закругленные углы улучшают обработку информации и привлекают взгляд к центру элемента.
Вы можете быть креативнее, и использовать другие формы, такие, как круги, треугольники, или даже произвольные формы, но последнее может быть довольно рискованно.
Будьте последовательны в создании элементов контроля интерфейса что бы пользователь мог распознать и идентифицировать элементы пользовательского интерфейса как кнопки.
Поднятая кнопка обычно представляется в форме прямоугольника, который приподнят (затенение дает понять, что на него можно нажать). Поднятые кнопки придают объем плоским проектам. Они выделяют функции на занятом или широком пространстве.
Выстройте в линию (что бы добавить значимости действиям в проектах, с разным содержанием).
Поднятые кнопки должны заполнятся цветом при нажатии. При этом уже нажатые кнопки должны подниматься.
Поднятые кнопки лучше выделяются, чем плоские. Пример для приложения Android.
Плоские кнопки должны только заполнятся цветом при нажатии. Главное преимущество плоских кнопок — они меньше отвлекают от контента.
Главное преимущество плоских кнопок — они меньше отвлекают от контента.
В диалогах (чтобы объединить действие кнопки с контентом диалог). Плоская кнопка.
В тулбарах
Расположите их снизу, что бы пользователь сразу их нашел
Плоская кнопка в диалоговом окне приложения на Android
3. Переключатель
Такая кнопка позволяет пользователю изменять опцию между двумя (или более) положениями.
Самые простые переключатели используются в настройках в качестве кнопки вкл\выкл.
Так же переключатели могут использоваться что бы группировать схожие опции. Но ваш проект должен быть организован так, чтобы дать понять, что определенные переключатели являются частью группы. Так же переключатели должны:
- Иметь по крайней мере три переключателя в группе
- Быть помечены текстом, иконкой или и тем, и другим
- Иконки подходят переключателям, которые могут либо включать, либо отключать что-либо, например, добавление звездочки к объекту. Лучше всего их (иконки) располагать на панели приложения, тулбарах, кнопках действия или переключателях.

- Очень важно правильно подобрать иконку к кнопке. Я подробно об этом рассказал в статье «Иконки, как часть отличного опыта взаимодействия». Пример Apple iOS использует переключатели для раздела настроек.
- 4. Призрачные кнопки
- Призрачные кнопки — это прозрачные, пустые кнопки стандартной формы, например, прямоугольной. Обычно они обведены очень тонкой линией и содержат внутри простой текст.
Использование
- Использование призрачных кнопок для призыва к действию — не самая лучшая идея. На примере Bootstrap видно, что кнопка «Скачать» выглядит так же, как и основной логотип, что может запутать пользователя.
- Призрачные кнопки лучше всего использовать для вторичного или третичного контента, поскольку в этом случае она не будет конкурировать с вашей основной ПД кнопкой. В идеале вам нужно что бы пользователь увидел вашу основную ПД кнопку и уже тогда перешел к вторичной кнопке.
Позитивное действие имеет повышенный контраст, и пользователь ясно видит указание к действию.
- Поведение
- Обычное состояние (слева), и состояние в фокусе (справа).
- Пример
- Сайт AirBnB использует призрачную кнопку для действия «Стать хозяином»
- 5. Плавающие кнопки действия
Плавающие кнопки действия — это часть Google Material Design. Это круглые кнопки, которые парят, над UI, и изображают эффект чернильного пятна при нажатии.
Парящие кнопки используются для способствования действию.
Они отличаются круглой иконкой, парящей над UI, а также включают в себя такие типы активного поведения, как морфинг, запуск, и перенос точки привязки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от планировки.
Функция: Достаточно ли важна и уникальна кнопка что бы быть парящей?
Объем: Выберите тип кнопки, в зависимости от контейнера, в котором она будет располагаться, и от того, сколько слоев z-глубины у вас на экране.
Разметка: Используйте главным образом один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть важная причина, например, выделение важной функции.
Смешивайте типы кнопок только в том случае, если для этого есть важная причина, например, выделение важной функции.
Здесь пойдет речь не о том, как начальная кнопка выглядит для пользователя, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь может смутиться:
-Это кнопка, или нет? Теперь придется кликнуть, что бы это понять…
Кнопка — это объект не только с одним состоянием, и предоставление визуального отклика c целью отобразить текущее состояние кнопки должно быть главным приоритетом.
Главное правило этого состояния — кнопка должна выглядеть как кнопка в нормальном состоянии.
Windows 8 это хороший плохой пример такого рода проблемы — пользователю сложно понять кликабельны или нет объекты в меню настроек.
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального вознаграждения.
Анимируя различные элементы своего дизайна, вы можете добавить немного азарта, и доставить удовольствие пользователю креативностью.
Есть два варианта — спрятать кнопку, либо отобразить ее в неактивном состоянии.
Плюсы скрытия кнопки:
- Ясность. Отображается только то, что необходимо для текущей задачи.
- Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Это очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Плюсы использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку, объясняющую критерии использования.
- Контроль размещения. Пользователь понимает где, на интерфейсе, размещено управление и кнопки.
Заключение
- Кнопки предназначены для того, чтобы направить пользователя на интересующее вас действие. Плавная передача способствует течению диалога; сбои, такие, как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем — поломками.

UX дизайн кнопок это узнаваемость и ясность. Думайте о вэбе или приложении как о беседе, начатой занятым пользователем. Кнопка играет критическую роль в этой беседе.
Источник
Шпаргалки UI дизайнера: создание кнопок – Сей-Хай
Кнопки – мой любимый элемент дизайна. В этой статье мы рассмотрим различные типы кнопок, виды взаимодействий и состояний. Для экономии времени сконцентрируемся на «нормальных» кнопках. Поэтому будем игнорировать переключатели, вкладки, флажки и другие подобные типы кнопок.
Итак, в этой статье мы рассмотрим:
- Кнопки действия
- Общие стили кнопок
- Выбор цвета и стиля кнопки
- Состояния кнопок и обратная связь
- Надпись кнопки
- Сенсорные цели
- Размещение кнопок
- Кнопка доски почета
- Заключительные мысли
В этом разделе мы рассмотрим иерархию кнопок и язык, на котором они общаются. Действия кнопок определяются не тем, как они выглядят (хотя пользователи должны иметь возможность понять по внешнему виду, что обозначает та или иная кнопка), а скорее тем, как они используются.
Действия кнопок определяются не тем, как они выглядят (хотя пользователи должны иметь возможность понять по внешнему виду, что обозначает та или иная кнопка), а скорее тем, как они используются.
Кнопка призыва к действию, в зависимости от ситуации, обычно побуждает пользователей зарегистрироваться/купить сейчас/залогиниться и т.д. Такие кнопки нужно использовать там, где платформа хочет настоятельно предложить действие, которое следует сделать пользователю.
Кнопка призыва к действию.
Для призыва к действию мне нравится использовать округлые кнопки, так как они достаточно эффективно привлекают внимание.
2. Первичное действиеХотя кнопки призыва к действию и первичного действия могут выглядеть одинаково, я бы хотел их разделить. В то время как кнопки CTA выполняют свою функцию, первичные кнопки должны быть сильным визуальным индикатором, который поможет пользователю осуществить путешествие.
Для кнопок этого типа я использую простые прямоугольные кнопки с округлыми краями.
3. Вторичное действиеВторичные кнопки – это кнопка «Назад» возле первичной кнопки «Далее». Или кнопка «Отмена» возле кнопки «Подтвердить». Вторичные кнопки – это альтернатива первичного действия, которое мы предоставляем пользователям.
Два варианта вторичных действий рядом с первичными.Для данных кнопок рекомендуется использовать контурные кнопки или текстовые ссылки.
Третичные кнопки обычно используются для разных действий. Например, когда действие важно, но может не соответствовать тому, что пользователь хочет сделать в данный момент. Это может быть кнопка «добавить друга», «изменить», «добавить новое» или «удалить», при условии, что эти действия не первичные.
Третичные кнопки в разных формах.
Проще говоря, для этого нужно использовать менее заметные стили кнопок.
2. Общие стили кнопокВ этом разделе мы рассмотрим общие стили кнопок. Стиль – это просто эстетика кнопки, а не то как ее следует использовать.
Все просто, сплошные кнопки – это кнопки со сплошной заливкой.
Сплошная кнопка.Контурные и призрачные кнопкиКонтурные кнопки – это кнопки без заливки. Несмотря на то, что они часто используются взаимозаменяемо, контурные кнопки обычно светлого цвета (с темным контуром и текстом), а кнопки-призраки – темного цвета (со светлым контуром и текстом).
Контурная кнопка (слева) и призрачная кнопка (справа).Закругленные кнопкиЗакругленные кнопки – это кнопки, у которых радиус углов максимально скруглен.
Закругленная кнопка.Примечание: Расположенные рядом закругленные кнопки выглядят ужасно. Каждый раз, когда вы располагаете рядом несколько закругленных кнопок, где-нибудь плачет UI дизайнер.
Плавающие кнопки действий – это продуманное дизайнерское решение, популярное в Google Material Design. Хотя они могут выглядеть как кнопка со значком, фактически они используются для первичного действия на экране.
Кнопка FAB.Текстовая ссылкаТекстовые ссылки – это очень простой тип кнопок. Есть несколько способов показать, что надпись является ссылкой. Это может быть цвет, подчеркивание, положение ссылки, или просто сам текст (например, «Читать дальше»).
Оформление текстовых ссылок.Когда дело касается цвета, большинство сайтов используют синий, так как он наиболее идентифицируем как ссылка.
Популярность кнопок-значков возросла, но некоторые кнопки все еще нуждаются в надписи, чтобы правильно передать сообщение.
Кнопка “значок с надписью”Самое сложное в работе с такими кнопками – найти правильное соотношение иконки и шрифта.
- Вариант 1: размер иконки соответствует высоте заглавных букв.
- Вариант 2: размер иконки намного больше высоты строки.
Предупреждение: Если значок лишь немного больше высоты заглавных букв, он будет выглядеть негармонично.
Кнопка-значокНа кнопке-значке нет надписи, присутствует только иконка. Благодаря этому они экономят много места в интерфейсе. Также они позволяют размещать на небольшом пространстве и другие кнопки-значки.
Предупреждение: Если вы разрабатываете продукт для плохо разбирающихся в компьютерах людей, используйте кнопку с надписью. Особенно для кнопок с более абстрактным содержанием.
Иконка рядом с текстовой ссылкойНекоторые текстовые ссылки могут дополняться иконкой. Обычно они не выходят за высоту строки.
Кнопки ссылки с иконками.3. Выбор цвета и стиля кнопкиПри дизайне кнопок необходимо учитывать несколько факторов.
Кроме того, при выборе цветовой палитры следует учесть язык цвета. Так, как несогласованность контекста и цвета может вызвать путаницу.
Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».Например, зеленая кнопка «Удалить» собьет с толку любого пользователя, как и красная «Сохранить».
2. Закругление угловЗакругление углов, а именно свойство border-radius – это то, что придает кнопкам индивидуальность. Кнопки с острыми краями выглядят более серьезно, а с закруглением более непринужденно.
Примечание: как упоминалось ранее, не располагайте несколько закругленных кнопок рядом, поскольку это режет глаз.
Тень на кнопке создает ощущение, будто кнопка находится за пределами страницы, и это действительно привлекает внимание. Тени также могут быть использованы для обозначения различных состояний. Material Design использует тень очень органично, делая кнопку «ближе» при наведении курсора.
Кнопки с разными настройками тени.4. Стиль надписиВот несколько простых способов сделать шрифт читабельным:
- Лучше использовать заглавные буквы в начале каждого предложения или капитализировать начальные буквы всех слов в предложении, чем делать все буквы заглавными. (Хотя Material Design использует кнопки со всеми заглавными буквами).
- Убедитесь, что цвет надписи выделяется на фоне кнопки. В этом поможет этот инструмент.
- Выбирая шрифт убедитесь, что он разборчивый и достаточно большой.

Размер кнопки играет большую роль в доступности интерфейса. Большинство неопытных дизайнеров скажут что-то вроде «Кнопки должны иметь высоту 36 пикселей». Это не лучшее решение, особенно для веб-дизайна. Всегда нужно учитывать высоту строки используемого вами шрифта и добавлять к нему единицу измерения. Например: «Надпись моей кнопки имеет высоту строки 20 пикселей, а отступ по вертикали 8 пикселей».
Кнопки с разным вертикальным отступом.Спросите зачем? Существует две причины:
- Люди с нарушениями зрения могут увеличить шрифт в браузере, следовательно, нужно изменить размер шрифта без сокращения высоты кнопки.
- Так разработчики создают кнопки – они добавляют отступы к блочным элементам верстки, а не к высоте строки.
Первый вариант:
Выровняйте ширину кнопки по сетке. Это хороший способ, который позволяет сохранить все кнопки одинаковой длины. Однако это ограничивает количество слов, которые вы можете использовать.
Однако это ограничивает количество слов, которые вы можете использовать.
Второй вариант:
Настройка отступа по бокам. Я обычно устанавливаю некий стандарт минимальной ширины кнопки, чтобы не было очень маленьких кнопок. Хотя этот способ дает возможность вместить любое количество текста, кнопки могут получиться очень неровными.
Состояния кнопок позволяют пользователю узнать, может ли он кликнуть или уже это успешно сделал. Также следует помнить, что кнопка может иметь несколько состояний. Например, она может быть «активной» и «зависать» одновременно.
1. Активное и неактивное состояниеАктивное состояние – это когда кнопка «кликабельна». Хотя это покажется очевидным, важно отметить, что кнопка может быть неактивна, если пользователь не выполнил необходимые шаги. Например, если не введено имя и адрес электронной почты, пользователь не сможет нажать кнопку «Подтвердить».
Например, если не введено имя и адрес электронной почты, пользователь не сможет нажать кнопку «Подтвердить».
На десктопных устройствах кнопка должна иметь разные состояния, чтобы пользователь знал, что на нее можно нажать. Также анимация может побудить пользователя к нажатию. Обычно состояние «hover off» противоположно состоянию «hover on», но это не обязательно.
Кнопка, реагирующая на наведение курсора.Примечание: Состояния наведения никогда не будут видны на планшете и мобильном телефоне, потому что пальцы не могут «зависать». Поэтому если вы разрабатываете приложение, не беспокойтесь об этом состоянии.
3. Фокус вниманияСостояние фокуса довольно сложно для понимания. Так что самый простой способ объяснить – показать его в действии.
Если у пользователя слабо развита мелкая моторика, возможно придется использовать навигацию в виде вкладок. Для того чтобы показать, что кнопка вкладки «кликабельна», но еще не нажата, должно быть состояние «фокуса».
Для того чтобы показать, что кнопка вкладки «кликабельна», но еще не нажата, должно быть состояние «фокуса».
Другой пример состояния фокуса – когда вы нажимаете на поле ввода. Если бы вы начали печатать, заполнилось бы только это поле ввода, а не другое.
Состояние фокуса по умолчанию – это синее свечение, которое вы, несомненно, видели на сайтах. К счастью, мы живем во время, когда можно создавать собственные состояния кнопок. Похоже, большинство дизайнеров используют одинаковые визуальные подсказки для состояний наведения и фокуса.
4. Нажатие кнопкиНажатие кнопки – это состояние, когда курсор или палец пользователя удерживает кнопку. Когда пользователь отпускает свой палец или курсор, кнопка выглядит как нажатая.
Кнопка, демонстрирующая состояние нажатия.5. Нажатая кнопкаКнопки нуждаются в нажатом состоянии, чтобы указать пользователю, что они были нажаты.
Кнопка, демонстрирующая состояние нажатой. 5. Надпись кнопки1. Использование глаголов
5. Надпись кнопки1. Использование глаголовБольшинство кнопок содержат глаголы для указания того, что кнопка будет делать, например, «Сохранить», «Опубликовать», «Редактировать». Хотя «Назад» и «Далее» не являются глаголами, в контексте интерфейса они работают одинаково. Мне нравится использовать структуру “глагол” + “существительное”. Так действие звучит более инструктивно, например, «Сохранить сообщение», «Следующий шаг» и так далее.
2. ШрифтВы также должны решить, какой вариант шрифта использовать. Вот некоторые общие рекомендации:
- Все буквы заглавные, например, «СЛЕДУЮЩИЙ РАЗДЕЛ». Я использую их для более профессиональных платформ.
- Капитализация начальных букв всех слов в предложении, например, «Следующий Раздел». Я стараюсь ее не использовать, так как текст становится трудночитаемым. Что касается тона, это нечто среднее между профессиональным и разговорным тоном.

- Капитализация начальной буквы только первого слова в предложении, например, «Следующий раздел». Я использую ее для более дружественных или разговорных платформ.
- Все буквы строчные, например, «следующий раздел». Я очень редко использую надписи со строчными буквами. Наверное, это самый неофициальный выбор из существующих.
При выборе надписей для кнопок убедитесь, что вы сохраняете последовательность. Вот несколько вещей, которые следует сделать в начале проекта:
- Выберите количество слов: Одно, два или более слов на кнопку;
- Выберите регистр: Капитализация начальной буквы только первого слова в предложении, капитализация начальных букв всех слов в предложении, все буквы заглавные, или все буквы строчные;
- Структура надписи: Например, «глагол» + «существительное» или просто «глагол» и так далее.
 Сенсорные целиРазмер кнопки для настольных приборов
Сенсорные целиРазмер кнопки для настольных приборовПоскольку курсор на рабочем столе меньше, чем палец на сенсорном экране, вы можете сделать кнопки намного меньше.
Пользователю никогда не должен искать кнопку, поэтому вы должны определить правильную иерархию и навигацию для вашего интерфейса.
Размер кнопки для сенсорного экранаИсследование MIT Touch Lab показало, что часть пальца, используемая для прикосновения к экрану, составляет 8–10 мм, поэтому минимальный целевой размер должен быть 10 мм или больше.
Итак, какого размера нужно делать кнопки? Вот что говорят эксперты:
Material Design считает, что цель касания должна быть 48dp x 48dp с 8dp между точками касания.
7. Размещение кнопокСпорное положение первичной кнопкиЕсли бы вы располагали 2 кнопки рядом, на какой стороне находилась бы первичная кнопка?
Две позиции для первичных и вторичных кнопок.
Вариант A показывает первичную кнопку слева. Основным аргументом является то, что пользователь первым делом смотрит налево.
Вариант B показывает первичную кнопку справа. Используется для того чтобы пользователь сначала увидел дополнительную кнопку. Таким образом, он осведомлен о возможных вариантах и может сделать выбор. Элементы, расположенные справа, также указывают на продолжение.
8. Кнопка доски почетаВ том разделе я хочу отметить некоторые крутые принципы дизайна и систем. Мне нравятся кнопки Material Design System именно потому, что их принципы действительно хорошо продуманы.
Кнопка Material Design System Кнопка изображения от Material Design.Ни один разговор о кнопках не будет полным без упоминания Material Design. Их работа над кнопками и то, как они взаимодействуют с другими компонентами в системе, заслуживает внимания.
Просмотрите их раздел о кнопках здесь.
А также информацию о плавающих кнопках действий можно просмотреть тут.
Создать интерфейс без кнопок нереально. Они выполняют одну из самых важных функций, именно поэтому кнопки заслуживают особого внимания. Потратьте время, чтобы понять, как они работают и как их правильно использовать. Только так вы сможете создать максимально комфортный интерфейс для ваших пользователей.
Источник: UXDesign
Читайте также:
Почему для презентации UX всегда нужно использовать интерактивные прототипы
Концепция дизайна UX: разделение ленты Instagram на группы
10 примеров по-настоящему качественного UX, который помогает изучать пользователей
советы по созданию, типы и состояния / Хабр
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про
UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи
Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.
Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.
Расположение и порядок
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.
Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?
Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.
Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.
Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.
Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.
Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
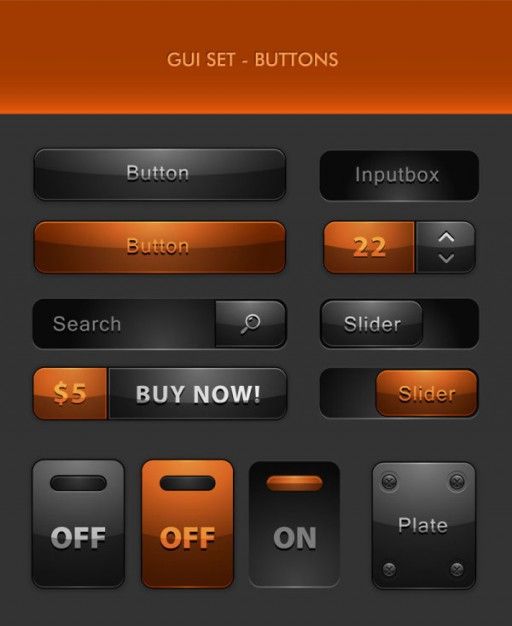
1. Объемная кнопка
Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.
Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.
2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.
Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)
На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел
Поведение
Пример
Плоская кнопка в диалоговом окне приложения на Android.
3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.
Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.
Применение
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.![]()
Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.
Поведение
Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей.
 Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
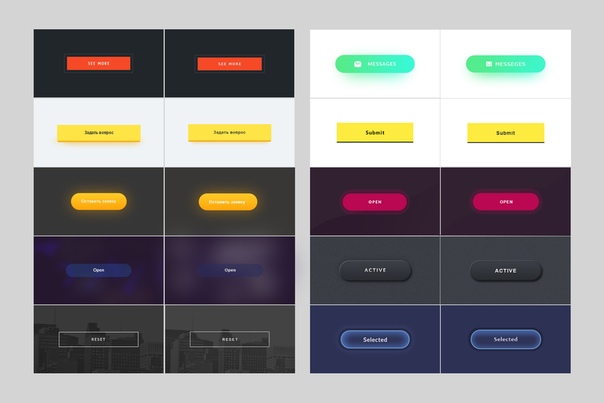
Дизайн кнопок для фокуса, стандартного отображения и других состояний: примеры работы
От автора: дизайн кнопок является основным элементом любой системы оформления. Лучшие из кнопок — простые, универсальные, возможно, даже немного веселые. Но есть много скрытых сложностей в этих веселых элементах управления и переключения … сложностей, которые легко упустить из виду, когда мы фокусируемся на тех же самых старых состояниях по умолчанию и наведения.
Лучшие из кнопок — простые, универсальные, возможно, даже немного веселые. Но есть много скрытых сложностей в этих веселых элементах управления и переключения … сложностей, которые легко упустить из виду, когда мы фокусируемся на тех же самых старых состояниях по умолчанию и наведения.
По правде говоря, эффекты мыши, вероятно, являются наименее важными для дизайна. Принимая во внимание на раннем этапе более функциональные состояния, вы можете снизить риск, возможного дорогостоящего редизайнах по мере развития вашей библиотеки шаблонов. Вот основные состояния, на которые вы должны обратить внимание на раннем этапе, приблизительно в порядке важности.
1. По умолчанию
Неудивительно, что стандартное отображение кнопки действительно важно. Если вы сделаете его слишком броским или слишком незаметным, вы увидите, что без дополнительных классов-модификаторов или альтернативных стилей вы не можете двигаться дальше.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееТакже важно создавать кнопки с учетом контекста. Одна из распространенных ошибок заключается в выборе стиля кнопки, который недостаточно отличается от полей ввода, что может привести к тому, что форма становится непонятной.
Одна из распространенных ошибок заключается в выборе стиля кнопки, который недостаточно отличается от полей ввода, что может привести к тому, что форма становится непонятной.
Также важно выбирать цвета с адекватным контрастом для большинства пользователей. Я использую приложение Contrast для тестирования моих проектов на соответствие WCAG 2.0:
2. Фокус
Самое важное состояние, которое вы должны учитывать, :focus. Без него навигация через клавиатуру или другие устройства с прямым вводом практически невозможна. Хорошей новостью является то, что браузеры уже включают решение для него по умолчанию, как правило, это пунктирный контур или синее свечение:
Эти контуры иногда могут казаться несовместимыми с визуальными стилями проекта, поэтому они часто отключаются … и многие пользователи остаются в темноте. Итак, давайте все поднимем руку и повторим за мной: «Я торжественно клянусь никогда не отключать стили фокуса браузера, не включив разумно продуманную замену».
Отлично! С этой точки зрения, вот что нужно иметь в виду при разработке пользовательского стиля фокуса:
В группе кнопок выделение фокусом ввода должно быть легко различимо.
Оно не должно полностью полагаться на изменения цвета, которое может быть трудно различимо для некоторых пользователей.
В идеале оно должно быть достаточно гибким, чтобы работать со многими стилями кнопок без частых переопределений.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее3. Раскрытие / Переключение / Выбор
Хотя в первые дни разработки системы это может показаться слишком отдаленной перспективой, очень вероятно, что в какой-то момент вам понадобятся кнопки, которые действуют как переключатели: открывающие и скрывающие меню, переключение на избранное / закладки, переключение вкладок и т. д. Учитывая эту возможность на раннем этапе, избегайте потенциальных конфликтов с другими состояниями кнопок.
Дизайн кнопок раскрытия может варьироваться в зависимости от проекта. Возможно, вам даже понадобится больше одного. Важные соображения состоят в том, чтобы состояния «вкл.» и «выкл.» отличались друг от друга, и чтобы оба сочетались со стилями фокуса.
4. Отключенные кнопки
Подобно фокусу и состояниям раскрытия, отключенные кнопки должны быть легко идентифицированы. Но в отличие от предыдущих состояний, они не должны сильно отличаться от состояния по умолчанию. Отключенное состояние должно выглядеть приглушенным, менее ярким.
Один из самых популярных способов отключения кнопок — уменьшить их непрозрачность. Это хорошо подходит для кнопок с одинаковым стилем по умолчанию, но менее, когда отключенная кнопка имеет более насыщенные цвета, чем соседняя активная. Комбинация непрозрачности и уменьшения насыщенности может сыграть злую шутку:
5. Состояния наведения и активное
Да, я знаю, что многие не хотят откладывать на самый конец разработку этих состояний. Но есть по крайней мере два действительно веских аргумента в пользу этого:
Но есть по крайней мере два действительно веских аргумента в пользу этого:
Эти состояния будут применяться только для некоторых пользователей и способов ввода. Не все используют мышь, не все используют пальцы.
Таким образом мы сможем учитывать при разработки этих состояний, чтобы они отличались от всего остального.
Теперь мы можем знать, какие эффекты будут пересекаться с другими состояниями:
Мы также знаем достаточно, чтобы изящно переходить между этими состояниями и подчеркивать их через цвет, масштаб и анимацию:
Это только верхушка айсберга…
Это ни в коем случае не является исчерпывающим перечнем соображений по разработки надежных, расширяемых шаблонов кнопок в системе дизайна (для этого я рекомендую прочитать Кнопки в системах дизайна Натана Кертиса). Это просто призыв к дизайнерам переориентировать свои усилия при разработке дизайна кнопок.
В следующий раз, когда вы откроете свой графический редактор или приложение, подумайте о том, чтобы отложить разработку состояния наведения до тех пор, пока вы не определите более важные состояния, такие как фокус, раскрытие и отключенное. Это может сделать все ваши взаимодействия с кнопками более эффективными и красивыми.
Это может сделать все ваши взаимодействия с кнопками более эффективными и красивыми.
Автор: Tyler Sticka
Источник: //cloudfour.com/
Редакция: Команда webformyself.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоДизайн-система в Figma. Часть 2: Кнопки | by Татьяна Маслакова. Веб дизайн
Продолжаем проектировать нашу дизайн-систему. В прошлой статье мы задали основные стили для текста, цветовую гамму нашего проекта, стили теней, а также создали компонент для плашек. Теперь пришло время поговорить о кнопках.
Проектируя кнопки, следует учесть, что они могут иметь несколько состояний:
- Кнопка в спокойном состоянии,
- Кнопка при наведении,
- Кнопка, подсвеченная при навигации по странице при помощи таба,
- И неактивная кнопка.

Все эти состояния нам необходимо прорисовать.
Мне известны 2 основных способа создания кнопок: кнопки с использованием Auto Layout (масштабируются вместе с текстом внутри) и кнопки с оцентрированным текстом (такую кнопку можно масштабировать, текст при этом всегда будет по центру). В разных ситуациях удобны разные варианты кнопок.
Создайте прямоугольник. Задайте ему необходимый размер и степень скругления углов. Выберите цвет — цвета используйте обязательно из нашей палитры, которую мы создавали в предыдущей статье. В моем примере это будет синий цвет. Если необходимого цвета нет, создайте для него новый стиль. Это позволит в дальнейшем легко менять цветовую гамму всего проекта.
Выберите Text Tool (T) и напишите название кнопки. Задайте стиль текста, который вы определили специально для кнопок (см. предыдущую статью).
Нажмите на иконку с тремя точками в правой панели. Установите настройки, как показано на рисунке. Теперь рамка текста будет масштабироваться вместе с самим текстом по мере набора фразы.
После этого выровняйте слой с текстом по центру относительно нашего прямоугольника. Для этого выделите оба слоя и последовательно нажмите две иконки вверху в правой панели:
Далее нужно выделить оба слоя и в правой панели нажать на создание компонента. Не забудьте дать компоненту членораздельное имя.
Не снимая выделения, в правой панели ищем вкладку Auto Layout и нажимаем плюсик. Теперь, если мы захотим отредактировать текст на кнопке, размер кнопки изменится вместе с этим текстом.
Изменяя два правых параметра на вкладке Auto Layout, можно добиться нужного нам размера отступов по вертикали и горизонтали от границ текста.
Расширяем функционал кнопки
Мы также можем расширить функционал нашего компонента, например, добавить в кнопку иконку каталога или корзины, которые можно будет скрывать или показывать при необходимости.
Рисуем необходимые иконки, задаем им цвет из палитры. запаковываем в компоненты.
Внимание: важно, чтобы размеры компонентов иконок были одинаковыми. В моем случае для кнопок это поле 20×20 пикселей. Иконка внутри необязательно должна занимать все это поле, но сами компоненты должны быть идентичны по размеру.
В моем случае для кнопок это поле 20×20 пикселей. Иконка внутри необязательно должна занимать все это поле, но сами компоненты должны быть идентичны по размеру.
Сгруппируйте все эти иконки у одну группу и назовите ее членораздельным именем. Чуть позже это нам пригодится.
Теперь копируем одну из иконок (Contrl+d или Comand+d) и помещаем ее внутрь компонента с нашей кнопкой перед текстом).
Остальные иконки пока не трогаем. В конце статьи я покажу, как можно очень быстро манипулировать кнопками.
Теперь нужно на палитре слоев скрыть эту иконку, чтобы наша базовая кнопка была без нее, но при этом иконку всегда можно было отобразить в процессе работы с экземплярами компонента.
Наведение
Итак, наш базовый компонент готов. Теперь перейдем к различным состояниям нашей кнопки.
Копируем экземпляр компонента базовой кнопки (Contrl+d или Comand+d). Не снимая выделения с компонента, задаем параметры оформления для этого состояния кнопки: можно поменять, цвет, обводку или даже добавить тень (не забудьте предварительно задать стиль для тени). Можно выделить внутри слой самого текста и поменять его параметры (к, примеру, цвет).
Можно выделить внутри слой самого текста и поменять его параметры (к, примеру, цвет).
В моем случае было достаточно поменять стиль цвета кнопки, сделать ее немного темнее.
После этого выделяем экземпляр кнопки и снова запаковываем ее в компонент, не забываем дать имя компоненту. Таким образом мы создали компонент, который унаследовал компонент базовой кнопки. Теперь, если мы что-либо поменяем в базовой кнопке (кроме цвета, который мы переопределили, это тут же отразится на состоянии всех других, созданных таким же образом кнопок.
Активность по табу
Вновь создаем экземпляр нашей базовой кнопки.
Придаем кнопке нужный стиль. Я решила, что активные по табу кнопки у меня будут подсвечиваться синим цветом. Как создавать стиль для теней и подсветок я рассказывала в предыдущей статье.
Неактивная кнопка
Для кнопок, на которые еще нельзя нажать (например, не введен код, не заполнены все поля и т.д.), создадим еще один компонент.
Я решила, что такая кнопка будет иметь полупрозрачный фон, чтобы интереснее смотреться не только на белом, но и на на каком-либо неоднородном цветном фоне. Для этого мне пришлось создать новый стиль заливки цвета с прозрачностью в 15%. Также я понизила прозрачность текстового слоя внутри кнопки до 50%. И точно также, как и предыдущие состояния кнопки, запаковала все в новый компонент.
Для этого мне пришлось создать новый стиль заливки цвета с прозрачностью в 15%. Также я понизила прозрачность текстового слоя внутри кнопки до 50%. И точно также, как и предыдущие состояния кнопки, запаковала все в новый компонент.
Бывают ситуации, когда необходимо очень четко вписать кнопку в сетку, либо сделать кнопку огромной — по ширине всего контента. В таких случаях Auto Layout не подойдет. Рассмотрим еще один способ создания кнопок.
Начинаем так же, как в предыдущем варианте: создаем прямоугольник, текстовый слой, центрируем их и создаем компонент.
Для текстового слоя задаем Constraints: Center, Center:
Если вы также хотите добавить в такие кнопки иконки, то текст и иконка группируются и на группу настраивается Auto Layout. Сама же группа центрируется при помощи Constraints.
Constraints для фонового прямоугольника: Left+Right, Top+Bottom
Состояния масштабируемой кнопки: Дублируем экземпляр компонента масштабируемой кнопки, настраиваем внешний вид.![]() Запаковываем его в новый компонент с настройками Constraints : Left+Right, Top+Bottom.
Запаковываем его в новый компонент с настройками Constraints : Left+Right, Top+Bottom.
Auto Layout в данном случае уже не используется.
Кнопки могут состоять не только из прямоугольника и текста. Очень интересно смотрятся разного рода кнопки, построенные шейпах с различными настройками Constraints или Auto Layout:
Таким же образом можно создать варианты кнопок другого цвета, кнопки с обводкой и т.д. Главное, все варианты наследовать от одной базовой кнопки, которая будет задавать основные свойства кнопок.
В итоге для своей системы я продумала несколько вариаций кнопок и их состояний. За счет наследования мы можем легко управлять всеми кнопками сразу:
А так можно быстро менять варианты кнопок прямо в макете, отображать дополнительную иконку, которую мы предусмотрели в базовом компоненте, менять ее:
Век живи — век учись! Ввожу некоторые корректировки в нашу систему по прошествии какого то времени.
Если задать грамотные имена нашим кнопкам и иконкам с использованием знака «/», то они сгруппируются на панели компонентов и при выборе instance:
названия кнопок через «/»названия иконок через «/»Кстати, чтобы быстро переименовать группу слоев, выделите их и нажмите правую кнопку мыши. в появившемся меню выберите Rename:
в появившемся меню выберите Rename:
Далее в появившемся окне в поле «Rename to» впишите правила переименовывания. Например, выражение «icon/$&» добавит к текущим именам иконок префикс «icon/».
Кнопки под полем «Rename to» подскажут, как построить нужное вам выражение:
После того: как вы переименуете кнопки и в левой панели перейдете со вкладки Laere на вкладку Assets, вы увидите, что все кнопки сгруппировались в одну вкладку Button:
при этом если вам надо заменить одну кнопку на другую, то при изменении Instance компоненты кнопок также сгруппируются:
Сверху в выпадающем списке Instance вывелись только компоненты из той же группы, что и выделенный экземпляр компонента. Остальные компоненты скрыты во вкладках ниже, в зависимости от того, на каких страницах вашего макета они находятся.Лучшее применение, форма и расположение.
Одним из трендов веб-дизайна последнего времени стали призрачные или, как их еще называют, контурные кнопки (ghost buttons). Они имеют привычную форму, обычно содержат надпись или призыв к действию, а единственное их отличие заключается в прозрачности фона. Именно о призрачных кнопках пойдет речь в очередном выпуске рубрики «Интерфейсы».
Они имеют привычную форму, обычно содержат надпись или призыв к действию, а единственное их отличие заключается в прозрачности фона. Именно о призрачных кнопках пойдет речь в очередном выпуске рубрики «Интерфейсы».
Главная задача призрачных кнопок, которые эксперты считают частью общей «революции плоского дизайна», заключается в привлечении внимания.
Зачем они нужны
Всё больше дизайнеров прибегает к использованию таких визуальных элементов, соответственно, растет число сайтов с прозрачными кнопками. Этому способствует и простота реализации данного решения средствами HTML5 и CSS3.
Одним из главных плюсов кнопок-призраков является тот факт, что благодаря своей прозрачности они легко вписываются в интерфейс практически любого сайта. Это решение, вследствие своей относительной новизны, выглядит свежим и неизбитым, что нравится посетителям.
Призрачные кнопки используются далеко не только на зарубежных сайтах, их все чаще можно встретить и в Рунете:
Редакция ЦП поинтересовалась у отечественных профессионалов, используют ли они призрачные кнопки в своих проектах, и как относятся к данному визуальному решению.
Каждый раз, когда Flat UI начинает тухлеть, ему кто-нибудь дает пинка под зад. Так и здесь ребята решили подумать, как еще упростить форму кнопок и инпутов, и решили практически убрать эту самую форму. Дизайн интерфейсов быстро приближается к своему отсутствию, оголяя UX, который долго время прятался за рюшечками UI. Flat всем доказал, что главное — это контекст, который подсказывает, где какой элемент должен быть. Не всегда важно, чтобы кнопка выглядела так, как будто снова вернулась из конца девяностых. Поэтому я считаю, что ghost elements вполне себе интересное решение, если правильно его сочетать и сильно не увлекаться. Например, в сложных интерфейсах такие элементы лучше сочетать с обычными флэтовыми кнопками.
Мне кажется, появление ghost buttons как-то связано с увлечением делать full screen backgrounds с 50% затемненностью и создавать поверх них интерфейсы и формы. Тут появляется возможность разделить внимание человека на бэкграунд-фотографию, отражающий стиль продукта, и одновременно на форму с ghost элементами, которая не сильно кричит о своем присутствии, но тем не менее заметна.![]()
Я думаю, можно с умом использовать абсолютно любой тренд, который рождается в дизайне. Главное — сильно не увлекаться им и выбрать для себя золотую середину.
Никита Ефимов UX-партизан в UXpressoКак и у любого визуального элемента или паттерна, у призрачных кнопок есть свой контекст использования. Они отлично работают как элемент эмоционального дизайна. Ведь правда, выглядят они гармонично (при грамотном визуальном дизайне), как сказали бы лет 5 назад: «сексуально». Я часто предлагаю нашим дизайнерам использовать такой подход при создании лэндигов или промо-страниц. Мы для своего учебного центра IT Mine тоже использовали такие кнопки, но лишь как вспомогательные элементы
Я не верю в эффективность таких кнопок в качестве CTA среди прочего визуального «шума» на странице. Можете ли вы себе представить такую призрачную кнопку у Амазона? Вряд ли компания пойдет на такой шаг.
Поэтому, в первую очередь проектировщик или дизайнер должен задуматься о решаемых пользователем задачах и обязательно помнить про визуальную
иерархию : фокус + поток + группировка + акцент + выравнивание. Если на экране много информации или она не упорядочена, то человек вряд ли заметит вашу красивую кнопку.
Если на экране много информации или она не упорядочена, то человек вряд ли заметит вашу красивую кнопку.
P.S. Предвижу новый виток борьбы с заказчиками в своей работе, связанной с необходимостью отклонять хотелки типа «хочу такие кнопочки в приложении/на сайте» или «ну ведь это сейчас популярно».
Азамат Иванов UI/UX-дизайнер «Билайн»Спорить о том, что удобны ли «гост баттоны» или нет, всё равно, что спорить на тему «нужно подчеркивать ссылки или не нужно?». Однозначно, данные кнопки выглядят отлично и подходят для сайтов, которые спроектированы с упором на внешний стиль, где минимальное количество элементов, спокойный фон и призрачная кнопка распознаётся без проблем. Важно знать, когда стоит использовать контурные кнопки, а когда нет. В тот момент, когда пользователь задумался «А где кнопка? И кнопка ли это вообще?», ну да, наверное, лучше прибегнуть к более понятным элементам.
В принципе, по большому счёту это не такая большая проблема — контурные или не контурные кнопки, главное понимать для кого и для чего спроектирован интерфейс. Всё-таки, конечный пользователь должен чувствовать себя комфортно и не мучать себя поисками «нажимабельных кнопок».
Всё-таки, конечный пользователь должен чувствовать себя комфортно и не мучать себя поисками «нажимабельных кнопок».
Красиво это или нет — каждый решает для себя сам, в меру развитости своего вкуса. Лично мне контурные кнопки очень нравятся.
Владимир Шрейдер основатель GlitchéКто придумывает нарицательные имена для таких очевидных вещей? Кнопка, она и в Африке кнопка, и если завтра Apple пожелает вернуться к оформлению кнопок iOS в стиле «Аква», то всем придется переделывать их сайты, потому что они будут выглядеть несовременно.
Если на странице такая кнопка привлекает недостаточно внимания, но выглядит стильно, я, скорее, подчеркну ее наличие яркой заливкой, ведь это напрямую связано с простотой использования продукта, которым многие дизайнеры пренебрегают в пользу визуального опыта. Им кажется, что тоненькая линия, отсутствие заливки и легкий шрифт — это минималистично, а значит по завету Джобса. Это большое заблуждение, особенно непрофессионально выглядит ряд таких кнопок.![]() Но если у вас в распоряжении много места и мало элементов, такая кнопка вполне может быть уместна. В любом случае, надпись, окруженная контрастным фону цветом, воспринимается лучше. Взгляните на экран вызова в iPhone — сразу очевидно, какой из элементов там главный.
Но если у вас в распоряжении много места и мало элементов, такая кнопка вполне может быть уместна. В любом случае, надпись, окруженная контрастным фону цветом, воспринимается лучше. Взгляните на экран вызова в iPhone — сразу очевидно, какой из элементов там главный.
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния . Наша команда выполнила перевод данной статьи
Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.
Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.
Расположение и порядок
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.
Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?
Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.
Хотя последний вариант все же рискованный.
Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопкаОбъемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.
Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел
Поведение
Пример
Плоская кнопка в диалоговом окне приложения на Android.3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.
Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
В Apple iOS переключатели использованы в разделе «Настройки».
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.
Применение
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.
Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.
Поведение
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
 Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Пользователь понимает, где в интерфейсе размещено управление и кнопки.Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
От автора: я люблю кнопки. С их помощью можно делать множество различных вещей: переходить на следующий этап, принимать различные условия, выполнять что-либо. Кнопки делают сайт интерактивным. Вот почему кнопки, возможно, являются самым важным компонентов в системе проектирования в веб-дизайне.
Все просто, кнопки размечают какую-либо область, чтобы я мог на нее нажать. По существу, именно на кнопках мы применяем основные атрибуты языка дизайна так, что потом это оказывает свое влияние на более сложные компоненты. Ниже я представил 12 уроков, которые я выучил, исходя из работы с первичными (primary button), вторичными (secondary button) кнопками, а также другими типами кнопок.
Ниже я представил 12 уроков, которые я выучил, исходя из работы с первичными (primary button), вторичными (secondary button) кнопками, а также другими типами кнопок.
Первичные кнопки
№1. Определитесь со стилистикой системы
Кнопки – чистейшее атомарное выражение визуального стиля системы. Кнопка состоит из трех неразрывных атрибутов так называемой «большой тройки» — цвет, шрифт и иконография. В кнопках также нужно учитывать пространство: внутренний padding (в частности слева и справа от надписи) и внешний margin (влияющий на другие элементы). Кнопки могут даже затрагивать такие атрибуты, как скругление (или border-radius) и подъем (или box-shadow).
Вывод: Примите кнопки, как основное представление стилистики системы. Еще лучше если вы задаете кнопку, как набор переменных: цвет, размер, пространство и т.д.
№2. Определите стилистику слов
К нашему счастью кнопки с надписью «Click Here» ушли в прошлое. Но вопросы остаются открытыми: Какой длины должен быть текст кнопки? Стоит ли делать подписи в повелительном наклонении (Сохрани или Закрой)? Нужно ли к глаголу Сохранить добавлять тип объекта (Документ)? Существуют ли какие-либо предпочтения в написании подписей для общих действий? Нужно ли кнопки связывать как-то с брендом… или нет?
Вывод: Найдите в сети гайды с набором готовых кнопок. Список подходящих слов и редакторских стандартов можно найти в руководствах типа Voice и Tone. Кнопки – отличный пример внедрения новых стандартов.
Список подходящих слов и редакторских стандартов можно найти в руководствах типа Voice и Tone. Кнопки – отличный пример внедрения новых стандартов.
№3. Инвертируйте цвета кнопок если изменяется фон
Большинство кнопок хорошо работают на белом фоне. А будет ли кнопка видна на фотографии или более темном фоне? Можете ли вы разместить кнопку на светлом нейтральном фоне? Хорошо ли видна кнопка на любом фоне? Можете ли вы сменить цвет первичной кнопки?
Вывод: Протестируйте первичную кнопку на возможных фонах и добавьте в код альтернативные стили (белый фон, какой-то другой цвет или полупрозрачность?) на случай, если фон станет темнее. При проектировании создавайте светлые и темные варианты кнопок на возможных фонах для пущей наглядности.
№4. Одна первичная кнопка на странице, если только действие не повторяется
Кнопки призывают к действию. Мы часто используем первичные кнопки для привлечения внимания к самому важному действию на странице. По крайней мере до тех пор, пока мы не начинаем засорять страницу кучей первичных кнопок (хорошо хотя бы что они все похожи).
В некоторых случаях первичные кнопки хорошо подходят: при выборе из параллельных объектов (как набор медиа объектов в поисковой выдаче) или при выборе опций из равных модулей на странице настроек.
Вывод: Определитесь, в каких случаях стоит использовать всего одну первичную кнопку на странице, а в каких больше одной.
№5. Спроектируйте и создайте все виды взаимодействия с кнопкой
Кнопки представляют собой примитивный вид взаимодействия, а взаимодействие приводит к изменениям. Будет некорректно, если вы просто скажете разработчику «Вот дизайн кнопки!» и покажете кнопку на загруженной странице. Дизайнер должен показать внешний вид кнопки во всех возможных состояниях: по умолчанию, при наведении мыши, в фокусе (появляется подсветка к примеру), при нажатии и даже какая-нибудь крутящаяся анимация ожидания или анимированный прогресс бар.
Вывод: Дополняйте живое демо (просто вставьте кнопку на страницу) галереей всех возможных состояний, где пользователю не нужно взаимодействовать с кнопками. Создание документации – это не охота за сокровищами. Еще лучше будет, если вы создадите видео, как в Material Design.
Создание документации – это не охота за сокровищами. Еще лучше будет, если вы создадите видео, как в Material Design.
№6. Создавайте кнопки устойчивые к внесению изменений
Сочетание подписей с иконками в кнопках усиливает значение, что ускоряет распознавание. Так, стоять! Я думал кнопки – это подписи с предсказуемой областью для нажатия. При добавлении новых элементов, даже обычной иконки, ваша кнопка не должна рассыпаться. Добавление менее предсказуемых элементов влечет за собой проблемы с пространством и выравниванием, которые вы захотите решить, особенно когда в кнопке можно расположить подпись, иконку и т.д.
Вывод: Будь то с помощью кода или дизайнерских программ создавайте кнопки, устойчивые к добавлению в них дополнительных элементов. Пользователи захотят добавить в кнопки иконки, подписи, да что угодно и не задумываться о проблемах с пространством и выравниванием. Помогите им, сделав эту часть работы за них.
Вторичные кнопки
№7. Вторичная кнопка ≠ отключенная кнопка
Вторичная кнопка ≠ отключенная кнопка
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Никому не нравятся серые кнопки. Но вы можете взять для вторичной кнопки чуть более насыщенный цвет первичной кнопки. Нельзя размещать две похожие кнопки рядом. К примеру, зеленый цвет для сохранения и синий для отправки данных на сервер. Ни вы сами, ни ваши пользователи не знают, какой из двух цветов важнее.
И вот вы выбрали нейтральный цвет, близкий к серому. И кнопка похожа на отключенную. Хуже того, если первичная кнопка будет в состоянии disabled, она тоже станет серой. И будет у вас две серых кнопки.
Вывод: Подбирайте цвета вторичной кнопки и отключенной кнопки совместно. Следите за тем, чтобы все ваши варианты сочетались друг с другом и были доступны.
№8. Остерегайтесь призрачных кнопок
Призрачные кнопки состоят из подписи и рамки одного цвета и прозрачного фона. Из-за этого с подписью могут возникать проблемы. Иногда лейбл можно поместить на белый фон (самое простое). Однако иногда другой сплошной цвет или яркое фото могут сделать текст кнопки неразборчивым.
Иногда лейбл можно поместить на белый фон (самое простое). Однако иногда другой сплошной цвет или яркое фото могут сделать текст кнопки неразборчивым.
Призрачные кнопки так нравятся дизайнерам за свою полную противоположность первичным кнопкам. И они неспроста называются призрачными, такие кнопки могут исчезать. Я лично проводил тесты по юзабилити и видел, как они исчезают. Принимающие участие в тесте люди не видели их или не могли прочитать текст. Это ослабляет или полностью разрушает значимость кнопки.
Вывод: Вставляйте призрачные кнопки в систему на свой страх и риск. Проведенное мной исследование говорит, что призрачные кнопки хуже обычных. Кроме того, вы сэкономите время, не выслушивая споры дизайнеров на эту тему.
Другие типы кнопок
Со временем заказчик будет просить у вас кнопки других типов. Большие или маленькие. Кнопка с меню или просто панель с переключателями. Тут все зависит от вашей системы.
№9. Изменяйте размер кнопок
Интерактивные элементы можно разместить в довольно узких местах, к примеру, карточках или сайдбаре. В некоторых случаях наоборот может понадобиться огромная кнопка внутри большого фото на все окно.
В некоторых случаях наоборот может понадобиться огромная кнопка внутри большого фото на все окно.
Вывод: Предоставляйте заказчику возможность настраивать размер кнопок: делать их как больше, так и меньше. Чтобы пользователь мог изменить кнопку обычным переключением класса. Используйте запоминающиеся имена – Puffy, Micro – а не просто Large и Small.
В эпоху плоского дизайна системы типа Material Design используют «плоские» кнопки в панелях, диалоговых окнах и вместе с текстом. По умолчанию такие кнопки не сильно отличаются от ссылок. Однако кнопку от ссылки отличает масса различных состояний и поведений.
Вывод: Если в вашей системе есть вариант плоских кнопок, проверьте, чтобы их стандартный внешний вид и поведение (как в коде так и дизайне) отличалось от ссылок. Сравнивайте кнопки и ссылки по всем возможным состояниям: фокус и нажатия, отступы и выравнивание.
№11. Добавьте в кнопки разнообразия
При нажатии на отдельные кнопки может всплывать окно с выбором разных стилей. Во многих системах реализован выбор стиля интерфейса, в частности элементов меню (или выпадающий список) и раздельных (сегментированных) кнопок.
Во многих системах реализован выбор стиля интерфейса, в частности элементов меню (или выпадающий список) и раздельных (сегментированных) кнопок.
Вывод: Разнообразьте ваше веб-приложение различными видами кнопок, возможностью добавить раскрывающееся меню в кнопку. Однако используйте эту функцию осторожно. Такие кнопки с разделением областей (левая часть кнопки выполняет основное действие, а правая вызывает выпадающее меню) подходят под множество сценариев, однако это усложняет код. В простых сайтах можно не добавлять менее популярные версии кнопок, это будет только отвлекать.
№12. Сделайте так, чтобы кнопки идеально работали друг с другом
Кнопки могут идти группами. В группе кнопок может быть одна первичная и как минимум одна вторичная кнопка. В переключателе есть положения включен и выключен, есть переключатели с большим количеством вариантов (к примеру, выравнивание текста по левому и правому краю, по центру и по ширине). В панели инструментов могут находиться все типы кнопок: первичные, вторичные, переключатели, меню и т. д.
д.
Вывод: При создании новых типов кнопок проводите стресс-тесты в зажатом пространстве на работу этих кнопок с остальными, комбинируйте возможные варианты. Дизайнеры систем не гадалки, предсказывающие будущее. Однако исследование всевозможных сценариев поможет избежать непредвиденных ситуаций.
Используйте тег button только для кнопок
Вывод: Изучайте принципы объявления ссылок, чтобы понимать принципы объявления кнопок и их доступность.
Друзья всем привет! Сегодня на сайте у нас новый урок по фотошопу посвященный созданию элементов для сайта. Если быть точнее, то сегодня мы создадим необычный в виде ленточек. Данные кнопки вы сможете применить для любых своих нужд, возможно в дизайне сайта, возможно еще где-то. Урок будет основан на примере кнопок для соц. сетей.
В уроке я покажу как создать кнопку для вконтакте, а уже на ее примере можно легко по подобию создать все необходимые кнопки (кнопку фейсбука, кнопку одноклассников и т.д.).
Итак, приступим к реализации нашего урока и создадим дизайн кнопок.
Кнопка вконтакте в виде ленты
Для начала, как и полагается, создаем новый документ с параметрами:
- высота: 80 пикс.;
- ширина: 300 пикс..
Далее нам потребуются вспомогательные элементы для разметки, ими будут направляющие и линейки. Если у вас линейки не активны, нажмите Ctrl+R . Установим шкалу на линейке в пикселях, для этого кликнем правой кнопкой мыши по линейке и из всплывающего меню выбираем пикселы.
Теперь нам необходимо сделать разметку, для этого выбираем инструмент перемещение (V), и зажав левую кнопку мыши на линейке тянем в сторону холста на нужную нам позицию.
Ставим направляющие на расстояние от края холста:
- сверху и снизу: 20 пикс.;
- центр: 40 пикс.;
- справа и слева: 25 , 35 пикс..
Выберем цвет #3c78a1 и создадим прямоугольник инструментом прямоугольник (U).
Сдвигаем созданные точки внутрь до следующей направляющей. И производим их деформацию согласно схеме указанной ниже. Для перетаскивания опорных точек и коррекции необходимо использовать инструмент стрелка .
И производим их деформацию согласно схеме указанной ниже. Для перетаскивания опорных точек и коррекции необходимо использовать инструмент стрелка .
Далее нам необходимо создать узор, для этого создадим новый документ ширина 2 пикселя и высота 1 пиксель. Один пиксель закрасим черным цветом другой белым, и сохраним узор. Подробно по создания узоров читайте статью: Применим наш узор к созданной форме ленточки при помощи стиля слоя.
В заключение создания дизайна кнопки вконтакте нам необходимо создать объем для текста и объем для линий. Для текста создадим стиль слоя тень, и применим следующие настройки.
Создадим блик у пунктира по краям.
На этом все, остается показать результат нашего урока по созданию дизайна кнопок. Я для наглядности сделал еще несколько кнопок соц. сетей: кнопка вконтакте, кнопка одноклассники, и кнопка фейсбук.
Кнопки это обычный, будничный элемент проектирования взаимодействия, и поскольку кнопки — это жизненно важный элемент при создании плавности общения между пользователем и приложением, то стоит уделить внимание основам их применения. Так же мы коснемся формы и расположения кнопок – довольно важной информации, которую необходимо знать, для создания эффективных кнопок, которые будут улучшать опыт взаимодействия.
Так же мы коснемся формы и расположения кнопок – довольно важной информации, которую необходимо знать, для создания эффективных кнопок, которые будут улучшать опыт взаимодействия.
Подумайте о том, как дизайн переплетается с аффордансом. Как пользователи определяют элемент, как кнопку? Используйте форму и цвет что бы заставить элемент выглядеть, как кнопка. Так же хорошенько подумайте о размере точки соприкосновения и наполнении. Размер кнопки так же играет ключевую роль, помогая пользователю определить назначение элемента. На разных платформах можно найти рекомендации по минимальному размеру точки соприкосновения. Результаты исследований MIT Touch Lab показали, что средние размеры подушечек пальцев составляют в среднем от 10 до 14мм, а размеры кончиков пальцев от 8 до 10мм, делая тем самым размер 10х10мм подходящим минимумом для размера точки соприкосновения.
Размещение и порядок
Размещайте кнопки там, где пользователь рассчитывает их увидеть или сможет с легкостью их найти. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Будьте внимательны к порядку и размещению кнопок. Порядок, в котором расположены кнопки, особенно если присутствуют соответствующие пары (такие, как «назад» и «дальше»), очень важен. Убедитесь в том, что дизайн делает акцент на основном, или самом важном действии.
Кнопка «Delete» заметно выделяется.
В примере ниже мы использовали красную кнопку для обозначения потенциально разрушительного действия. Заметьте, что главное действие не только сильнее по цвету и контрасту, но и расположено с правой стороны.
Обозначения.
Обозначьте кнопки их действием. Точно укажите что произойдет после ее нажатия.
Вот тот же пример, что и выше, только без обозначений действия на кнопках.
Ясно видно, что эта кнопка является призывом к действию.
Сделайте самую главную кнопку (особенно, если она используется для призыва к действию), похожей на самую главную кнопку.
Форма кнопок.
Обычно, в зависимости от сайта либо приложения, кнопки делаются либо квадратными, либо квадратными с закругленными углами. Некоторые исследования показывают, что закругленные углы улучшают обработку информации и привлекают взгляд к центру элемента.
Парящая кнопка действия — хороший пример кнопки с произвольной формой
Вы можете быть креативнее, и использовать другие формы, такие, как круги, треугольники, или даже произвольные формы, но последнее может быть довольно рискованно.
Будьте последовательны в создании элементов контроля интерфейса что бы пользователь мог распознать и идентифицировать элементы пользовательского интерфейса как кнопки.
Типы кнопок и поведение.
Поднятая кнопка обычно представляется в форме прямоугольника, который приподнят (затенение дает понять, что на него можно нажать). Поднятые кнопки придают объем плоским проектам. Они выделяют функции на занятом или широком пространстве.
Использование
Выстройте в линию (что бы добавить значимости действиям в проектах, с разным содержанием).
Поведение
Поднятые кнопки должны заполнятся цветом при нажатии. При этом уже нажатые кнопки должны подниматься.
Пример
Поднятые кнопки лучше выделяются, чем плоские. Пример для приложения Android.
Плоские кнопки должны только заполнятся цветом при нажатии. Главное преимущество плоских кнопок – они меньше отвлекают от контента.
Использование
В диалогах (чтобы объединить действие кнопки с контентом диалог). Плоская кнопка.
Плоские кнопки в диалоговом окне AndroidВ тулбарах
Расположите их снизу, что бы пользователь сразу их нашел
Поведение
Пример
3. ПреключательТакая кнопка позволяет пользователю изменять опцию между двумя (или более) положениями.
Использование
Самые простые переключатели используются в настройках в качестве кнопки вкл\выкл.
Так же переключатели могут использоваться что бы группировать схожие опции. Но ваш проект должен быть организован так, чтобы дать понять, что определенные переключатели являются частью группы. Так же переключатели должны:
Так же переключатели должны:
- Иметь по крайней мере три переключателя в группе
- Быть помечены текстом, иконкой или и тем, и другим Панель переключателей. Выбрана одна опция.
Иконки подходят переключателям, которые могут либо включать, либо отключать что-либо, например, добавление звездочки к объекту. Лучше всего их (иконки) располагать на панели приложения, тулбарах, кнопках действия или переключателях.
Переключатель для кнопки «Like» в TwitterОчень важно правильно подобрать иконку к кнопке. Я подробно об этом рассказал в статье «Иконки, как часть отличного опыта взаимодействия». Пример Apple iOS использует переключатели для раздела настроек.
Разные призрачные кнопкиПризрачные кнопки – это прозрачные, пустые кнопки стандартной формы, например, прямоугольной. Обычно они обведены очень тонкой линией и содержат внутри простой текст.
Использование
Использование призрачных кнопок для призыва к действию – не самая лучшая идея.
 На примере Bootstrap видно, что кнопка «Скачать» выглядит так же, как и основной логотип, что может запутать пользователя.
На примере Bootstrap видно, что кнопка «Скачать» выглядит так же, как и основной логотип, что может запутать пользователя.
«Download Bootstrap» это кнопка. Вы заметили?Призрачные кнопки лучше всего использовать для вторичного или третичного контента, поскольку в этом случае она не будет конкурировать с вашей основной ПД кнопкой. В идеале вам нужно что бы пользователь увидел вашу основную ПД кнопку и уже тогда перешел к вторичной кнопке.
Позитивное действие имеет повышенный контраст, и пользователь ясно видит указание к действию.
«Purchase Now» — Главная кнопка, а призрачная кнопка — вторичная.Поведение
Обычное состояние (слева), и состояние в фокусе (справа).
Нормальное состояние (слева), и в фокусе (справа).Пример
Сайт AirBnB использует призрачную кнопку для действия «Стать хозяином»
5. Плавающие кнопки действия
Плавающие кнопки действия – это часть Google Material Design. Это круглые кнопки, которые парят, над UI, и изображают эффект чернильного пятна при нажатии.
Использование
Парящие кнопки используются для способствования действию.
Поведение
Они отличаются круглой иконкой, парящей над UI, а также включают в себя такие типы активного поведения, как морфинг, запуск, и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от планировки.
Выбор типа кнопки, рекомендуемый Google Material Design.
Функция : Достаточно ли важна и уникальна кнопка что бы быть парящей?
Объем : Выберите тип кнопки, в зависимости от контейнера, в котором она будет располагаться, и от того, сколько слоев z-глубины у вас на экране.
Разметка : Используйте главным образом один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть важная причина, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как начальная кнопка выглядит для пользователя, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь может смутиться:
Это кнопка, или нет? Теперь придется кликнуть, что бы это понять…
Кнопка — это объект не только с одним состоянием, и предоставление визуального отклика c целью отобразить текущее состояние кнопки должно быть главным приоритетом.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии.
Кнопки в Нормальном состоянии в Windows 8Windows 8 это хороший плохой пример такого рода проблемы – пользователю сложно понять кликабельны или нет объекты в меню настроек.
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального вознаграждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете добавить немного азарта, и доставить удовольствие пользователю креативностью.
Рекомендуем также
Дизайн кнопок веб-сайта: 7 примеров, которые меняют
Опубликовано: 2021-07-20
Создание кнопок веб-сайтов, оптимизированных для конверсии, в 2020 году является одновременно искусством и наукой для цифровых маркетологов. Дизайн кнопок веб-сайтов оказывает прямое влияние на коэффициент конверсии, и, хотя есть много возможностей для творчества и экспериментов с новыми тенденциями дизайна и элементами пользовательского интерфейса, по крайней мере, несколько передовых практик, которые дают неизменно хорошие результаты и которые просто нельзя упускать из виду.
В этой статье мы расскажем о некоторых из наших любимых дизайнов кнопок веб-сайтов и о функциях, которые делают их отличными.
Что делает кнопку веб-сайта с высокой конверсией?
В 2020 году маркетологи используют кнопки призыва к действию (CTA), чтобы привлечь внимание посетителей и побудить их продвигаться по маркетинговой воронке. В прошлом призыв к действию мог быть представлен как кусок текста с гиперссылкой или даже изображение, но маркетологи поняли, что кнопки призывы к действию приводят к наивысшей производительности и наибольшему количеству кликов или конверсий.
Однако не все кнопки призыва к действию одинаковы, и эффективный дизайн кнопок веб-сайта по-прежнему необходим для увеличения конверсии.
Вот некоторые из наиболее распространенных характеристик и элементов дизайна, которые делают кнопки веб-сайтов с высокой конверсией.
- Кнопка выглядит интерактивной, и все кнопки выглядят как кнопки.
- Кнопка контрастирует с фоном
- Кнопка появляется в логическом или ожидаемом месте
- Кнопка связана с четким и информативным призывом к действию, и пользователи легко понимают, что делает кнопка.
- Размер кнопки подходит для платформы.
- Кнопка не загромождена другими элементами или функциями на экране.
Ознакомьтесь с нашим списком из 7 дизайнов кнопок веб-сайта, которые конвертируются, и вы увидите, как каждый из них следует этим важным элементам дизайна, чтобы обеспечить оптимизированный пользовательский интерфейс, который побуждает их посетителей к конверсии.
10 дизайнов кнопок на веб-сайтах, которые преобразуются
Evernote
Обзор : популярное приложение для создания заметок Evernote используют более 200 миллионов человек по всему миру. На главной странице Evernote есть две хорошо заметные кнопки с призывом к действию: одна предлагает пользователям зарегистрироваться в Evernote, а другая — получать Evernote Premium.
Почему это работает : Evernote следует всем основным принципам дизайна кнопок на этой странице. Кнопки CTA высококонтрастные (зеленые на белом фоне), и их легко найти. Также есть много пустого пространства, чтобы свести к минимуму беспорядок и облегчить посетителям этой страницы решить, где им следует щелкнуть дальше.
понедельник
Обзор : Monday предлагает программную платформу для управления командой, которая отлично подходит для общения, обмена файлами и многого другого. На главной странице понедельника есть две кнопки с призывом к действию, каждая из которых побуждает посетителей начать работу с создания бесплатной учетной записи.
Почему это работает : Понедельник выбирает здесь элегантный дизайн кнопок веб-сайта — ярко-розовые прямоугольные формы с закругленными краями, которые выделяются на фоне и привлекают внимание пользователя. Использование ярких кнопок с белым пространством гарантирует, что эти кнопки не будут оставлены без внимания посетителями, а размещение в среднем левом и верхнем правом углу — это именно то, что ожидает пользователь.
Брукс Бегущий
Обзор : Brooks — это бренд обуви и одежды, который производит беговое снаряжение как для мужчин, так и для женщин. На главной странице своего веб-сайта Brooks использует кнопки CTA, чтобы инициировать процесс покупки, направляя мужчин и женщин в соответствующие разделы своего интернет-магазина.
Почему это работает : в реальном магазине одежды вы входите в дверь и либо поворачиваете налево в женскую секцию, либо вправо в мужскую секцию. Используя кнопки с призывом к действию на своей домашней странице, Brooks адаптировал этот опыт к сетевым условиям розничной торговли. Brooks использует описательные призывы к действию, контраст и отрицательное пространство, чтобы их кнопки выделялись на странице и генерировали клики.
Sentiment.io
Обзор : Sentiment — это многоканальная платформа обмена сообщениями с клиентами для всех, от небольших розничных магазинов до корпоративных организаций. Кнопка CTA на этой странице предлагает посетителям посмотреть живую демонстрацию, чтобы узнать больше о продуктах и услугах Sentiment.
Почему это работает : ярко-красный цвет, который компания Sentiment выбрала для этой кнопки с призывом к действию, хорошо контрастирует с белым фоном и не позволяет посетителям этой страницы пропустить. Нам также нравится, как фраза «Более 1000 просмотров и подсчет» может вызвать FOMO (страх упустить) и стимулировать взаимодействие с пользователем. Используемый здесь призыв к действию также информативен и убедителен — пользователи точно знают, что они получат, нажав на кнопку.
Демио
Обзор : Demio создает программное обеспечение, которое помогает маркетологам проводить и распространять вебинары для своей аудитории. На этой домашней странице есть кнопка CTA, которая предлагает посетителям «Начать бесплатно», и призрачную кнопку, предлагающую посетителям «Посмотреть демонстрацию». Третья кнопка с призывом к действию в правом верхнем углу дает тот же призыв к действию, что и основная.
Почему это работает : домашняя страница Demio является примером предсказуемого (удобного для пользователя) размещения кнопок CTA, высококонтрастных кнопок CTA с яркими цветами и использования белого пространства для упрощения принятия решений пользователем.
Zendesk
Обзор : Zendesk создает программное обеспечение, чтобы помочь предприятиям в поддержке клиентов, продажах и взаимодействии с клиентами. Их демонстрационная страница, изображенная здесь, использует базовую форму для генерации лидов, чтобы показать посетителям демонстрационный видеоролик о программном обеспечении Zendesk.
Почему это работает : эта страница отлично справляется с задачей упрощения принятия решений для конечного пользователя, предоставляя очень мало вариантов, помимо заполнения формы и просмотра демонстрации. Дизайн кнопок веб-сайта выглядит великолепно — есть цвет, контраст, пустое пространство и описательный CTA. Использование короткой формы лидогенерации всего с тремя полями также помогает минимизировать трение и повысить конверсию на этой странице.
Spotify
Обзор : Spotify — это сервис потоковой передачи музыки, обслуживающий миллионы клиентов по всему миру. На своей домашней странице Spotify использует зеленую кнопку CTA, чтобы побудить пользователей бесплатно загрузить приложение для потоковой передачи музыки.
Почему это работает : основная цель веб-сайта Spotify — побудить пользователей загрузить свое приложение и начать слушать музыку. Чтобы поддержать эту цель, Spotify размещает на своей домашней странице описательный и актуальный призыв к действию. Для посетителя, который попадает на эту страницу, Spotify максимально упрощает и ускоряет получение приложения и начало прослушивания.
Кнопка прямоугольной формы с закругленными краями, контрастные цвета и использование отрицательного пространства — все это примеры эффективного дизайна кнопок веб-сайта на этой странице.
Резюме
Независимо от того, делаете ли вы дизайн взаимодействия для мобильного приложения или веб-дизайн для бизнес-сайта, то, как вы представляете свои кнопки CTA, напрямую влияет на реакцию аудитории. Вот почему понимание эффективного дизайна кнопок веб-сайта является таким важным компонентом оптимизации призывов к действию . Мы надеемся, что этот ресурс поможет вам понять и применить принципы эффективного дизайна кнопок веб-сайта в вашей следующей маркетинговой кампании.
Типы кнопок UX и передовые методы
Хотя они могут остаться незамеченными при правильной реализации, кнопки являются жизненно важным элементом в создании положительного и продуктивного взаимодействия с пользователем. По сути, кнопки UX — это стилизованные ссылки, которые привлекают внимание пользователя и помогают вести его в определенном направлении. Кнопки могут связывать нас с другими страницами или выполнять такие действия, как отправка формы или совершение покупки. Они часто используются как призывы к действию (CTA), которые мы хотим, чтобы наши пользователи выполняли на нашем веб-сайте.
Но как пользователи понимают, что элемент — это кнопка? И как вы можете улучшить дизайн кнопок, чтобы вашей аудитории было легче переходить по ней? Продолжайте читать, пока мы рассмотрим наиболее распространенные типы кнопок UX и лучшие практики дизайна кнопок, которым нужно следовать, чтобы ваше путешествие пользователя на вашем веб-сайте было аккуратным и эффективным.
Общие типы кнопок UX
Кнопкипозволяют пользователям выполнять действия и делать выбор одним нажатием. Кнопки сообщают о действиях, которые могут выполнять пользователи.Обычно они размещаются по всему пользовательскому интерфейсу вашего веб-сайта, и их должно быть легко найти и идентифицировать, но при этом они должны четко указывать действие, которое они позволяют пользователю выполнить. В большинстве случаев существует 5 основных типов кнопок UX: текстовые, призрачные, выпуклые, переключатели и кнопки с плавающим действием.
«Лучший способ обозначить кнопку — использовать визуальные подсказки».
Текстовые кнопки
Текстовые кнопки — это текстовые метки, выходящие за пределы блока текста. Текст должен описывать действие, которое произойдет, если пользователь щелкнет или коснется кнопки.Текстовые кнопки имеют низкий уровень выделения и обычно используются для менее важных действий. Поскольку у текстовых кнопок нет контейнера, они не отвлекают от близлежащего контента.
Призрачные кнопки
Обведенные кнопки (часто называемые «призрачными» кнопками) — это шаг вперед по сложности и важности по сравнению с текстовой кнопкой в дизайне кнопок. Обычно они указывают на действия, которые являются важными, но не на основное действие на странице. Обведенные кнопки должны быть именно такими: контур без заливки, окружающий текст, указывающий на действие.
Пуговицы приподнятые
Поднятые (или «удерживаемые») кнопки обычно представляют собой прямоугольные кнопки, которые «приподнимаются» с поверхности экрана с помощью тени. Тень помогает указать, что можно щелкнуть или нажать кнопку. Поднятые кнопки могут добавить размер в основном плоским макетам, и они подчеркивают функциональность в загруженных, широких или иным образом перегруженных пространствах.
Кнопки переключения
Кнопки переключения обычно используются в дизайне кнопок по одной из двух причин: для группировки связанных параметров или для демонстрации выбранного действия или параметра.В первом случае одновременно можно выбрать и активировать только один параметр в группе кнопок-переключателей. Выбор одного варианта отменяет выбор любого другого. Для последнего переключатель указывает, активен параметр или нет.
Плавающие кнопки действия
Согласно Google, «кнопка с плавающим действием (FAB) выполняет основное или наиболее распространенное действие на экране. Он появляется перед всем содержимым экрана, обычно в форме круга со значком в центре ». FAB должен выполнять конструктивное действие, такое как создание нового элемента или демонстрация элемента на экране.
Вот пример кнопок с плавающим действием в Material Design (через Material Design).
Лучшие практики кнопки UX
Мы уже говорили о типах кнопок UX в дизайне кнопок, но как насчет того, как лучше всего реализовать их в дизайне UX вашего веб-сайта? Лучший способ обозначить кнопку — использовать визуальные подсказки . Эти индикаторы помогают людям определить, можно ли нажимать на кнопку. Важно использовать правильные визуальные обозначения для интерактивных элементов, чтобы они выглядели и работали как кнопки.
Размер
Первый элемент, который следует учитывать при разработке дизайна кнопок, — это размер. Вы должны учитывать, насколько велика кнопка по сравнению с другими элементами на странице веб-сайта. В то же время вам нужно убедиться, что кнопки, которые вы создаете, достаточно велики, чтобы люди могли взаимодействовать с ними.
Хорошее практическое правило приходит к нам из MIT Touch Lab. Исследования Touch Lab показывают, что создание кнопки размером не менее 10 мм x 10 мм — отличное место для начала. Имейте в виду, что с появлением отзывчивой сети все более важными стали размышления о том, как будет изменять размер кнопки и процентную ширину кнопок.
Цвет
Первичное действие на странице должно иметь более сильный визуальный вес и отличаться от окружения. Это должна быть визуально доминирующая кнопка. Например, добавление одного цвета к пользовательскому интерфейсу в оттенках серого просто и эффективно привлекает внимание.
Вторичные действия (например, «Отмена» или «Вернуться») должны иметь наименьшую визуальную привлекательность, поскольку уменьшение визуальной заметности второстепенных действий сводит к минимуму риск потенциальных ошибок, в то же время направляя людей к успешному результату.
Имейте в виду, что кнопка не является объектом с одним состоянием. Это мультигосударственный. Убедитесь, что вы учитываете состояния наведения / касания и активные состояния кнопки. Имейте в виду, что эти состояния должны обеспечивать достаточный контраст, чтобы люди могли четко идентифицировать их как отличные от состояния по умолчанию.
«Сделать пуговицу размером не менее 10 мм x 10 мм — отличное место для начала».
Форма
Что касается формы, беспроигрышный вариант для дизайна кнопок веб-сайта — сделать кнопки квадратными или квадратными с закругленными углами, в зависимости от стиля сайта или приложения.Некоторые исследования показывают, что закругленные углы улучшают обработку информации и привлекают внимание к центру элемента.
Одно из предложений, если вы все же решите отклониться от традиционных форм кнопок, — обязательно провести тестирование удобства использования ваших дизайнов, чтобы люди могли легко идентифицировать кнопки.
Связано: вашей команде необходимо сделать изучение пользователей привычкой
Независимо от того, какую форму вы выберете, убедитесь, что поддерживает согласованность во всех элементах управления интерфейсом, чтобы ваш пользователь мог идентифицировать и распознавать соответствующие элементы UX как кнопки.
Размещение
Что касается размещения кнопок UX, постарайтесь максимально использовать традиционные макеты и стандартные шаблоны пользовательского интерфейса, потому что обычное размещение кнопок улучшает их обнаружение. Использование стандартного макета поможет пользователям понять назначение каждого элемента — даже если это кнопка без других сильных визуальных обозначений. Сочетание стандартного макета с чистым визуальным дизайном и большим количеством пробелов делает макет более понятным.
Микроскопия
Микрокопия кнопкиUX часто представляет собой призыв к действию, который сообщает пользователям, какое действие они выполнят, если нажмут кнопку.Сильный микрокопия CTA должна быстро привлекать внимание пользователей и вести их прямо к действию.
Для более эффективного призыва к действию используйте минимальное количество слов. Несколько правильно подобранных слов намного эффективнее, чем длинная описательная фраза. Кроме того, использование глаголов действий и фраз, таких как «Добавить в корзину» или «Отправить» в микрокопии с призывом к действию, может помочь вам дать четкие и прямые инструкции своим пользователям о том, что делать дальше.
По теме: Хорошая копия UX не обязательно должна быть короткой
В последней версии InVision Studio упростилось создание и соблюдение передовых методов работы с кнопками UX.Сделав понравившуюся кнопку, превратите ее в компонент. Тогда у вас будут простые для повторного использования элементы, которые вы сможете использовать в своем проекте. Каждый раз, когда вы обновляете компонент, все остальные экземпляры наследуют изменения автоматически. Вы также можете настроить каждый экземпляр компонента с переопределениями. Более того, ваши компоненты могут быть статичными или адаптивными, в зависимости от ваших потребностей.
7 основных правил дизайна кнопок. Ник Бабич | Автор: Ник Бабич
Изображение: Gal ShirКнопки — важный элемент интерактивного дизайна.Они играют главную роль в диалоге между пользователем и системой. В этой статье я рассмотрю семь основных принципов, которые вам нужно знать, чтобы создавать эффективные кнопки.
Когда дело доходит до взаимодействия с пользовательским интерфейсом, пользователи должны сразу знать, что «кликабельно», а что нет. Каждый элемент в дизайне требует от пользователя усилий для расшифровки. Как правило, чем больше времени требуется пользователям для декодирования пользовательского интерфейса, тем менее полезным он становится для них.
Но как пользователи понимают, является ли определенный элемент интерактивным или нет? Они используют предыдущий опыт и визуальные обозначения, чтобы прояснить значение объекта пользовательского интерфейса.Вот почему так важно использовать соответствующие визуальные обозначения (такие как размер, форма, цвет, тень и т. Д.), Чтобы элемент выглядел как кнопка. Визуальные обозначения имеют важную информационную ценность — они помогают создать аффорданс в интерфейсе.
К сожалению, во многих интерфейсах индикаторы интерактивности слабы и требуют усилий по взаимодействию; в результате они эффективно снижают обнаруживаемость.
Если четкие возможности взаимодействия отсутствуют и пользователи борются с тем, что является «кликабельным», а что нет, не имеет значения, насколько крутым мы сделаем дизайн.Если им сложно пользоваться, они сочтут это неприятным и, в конечном итоге, не очень удобным.
Слабые указатели — еще более серьезная проблема для мобильных пользователей. Пытаясь понять, является ли отдельный элемент интерактивным или нет, пользователи рабочего стола могут переместить курсор на элемент и проверить, меняет ли курсор свое состояние. У мобильных пользователей такой возможности нет. Чтобы понять, является ли элемент интерактивным или нет, пользователи должны нажать на него — другого способа проверить интерактивность нет.
Не думайте, что что-то в вашем пользовательском интерфейсе очевидно для ваших пользователей.
Во многих случаях дизайнеры намеренно не идентифицируют кнопки как интерактивные элементы, поскольку считают, что интерактивные элементы очевидны для пользователей. При разработке интерфейса вы всегда должны помнить следующее правило:
Ваша способность интерпретировать индикаторы кликабельности не такая же, как у ваших пользователей, потому что вы знаете, для чего предназначен каждый элемент в вашем собственном дизайне.
Используйте знакомый дизайн кнопок
Вот несколько примеров кнопок, знакомых большинству пользователей:
- Кнопка с заливкой с квадратными границами
- Кнопка с заливкой и закругленными углами
- Кнопка с заливкой с тенями
- Кнопка-призрак
Среди всех этих примеров дизайн «Кнопка с заливкой с тенями» является наиболее понятным для пользователей.Когда пользователи видят размерность объекта, они сразу понимают, что на него можно нажать.
Не забывайте о пробеле
Важны не только визуальные свойства самой кнопки. Количество пробелов рядом с кнопкой позволяет пользователям легче (или сложнее) понять, является ли это интерактивным элементом или нет. В приведенном ниже примере некоторые пользователи могут спутать кнопку-призрак с информационным полем.
Как пользователь, вы не можете сказать, поле это или кнопка.Кнопки должны быть расположены в местах, где пользователи могут легко их найти или ожидать. Не заставляйте пользователей охотиться за кнопками. Если пользователи не могут найти кнопку, они не узнают, что она существует.
Максимально используйте традиционные макеты и стандартные шаблоны пользовательского интерфейса.Обычное размещение кнопок улучшает их обнаружение. Используя стандартный макет, пользователи легко поймут назначение каждого элемента — даже если это кнопка без сильных указателей.Сочетание стандартного макета с чистым визуальным дизайном и большим количеством пробелов делает макет более понятным.
Не играйте со своими пользователями в игру по нажатию кнопки
Совет: Проверьте свой дизайн на обнаруживаемость. Когда пользователи впервые переходят на страницу, содержащую некоторые действия, которые вы хотите, чтобы они предприняли, должно быть легко найти подходящую кнопку для пользователя.
Кнопки с универсальными или вводящими в заблуждение ярлыками могут стать огромным источником разочарования для ваших пользователей. Напишите метки кнопок, которые четко объясняют, что делает каждая кнопка. В идеале метка кнопки должна четко описывать ее действие.
Пользователи должны четко понимать, что происходит, когда они нажимают кнопку. Приведу простой пример. Представьте, что вы случайно запустили действие удаления и теперь видите следующее сообщение об ошибке.
Расплывчатый ярлык «ОК» не слишком много говорит о кнопке действия.Непонятно, что означают «ОК» и «Отмена» в этом диалоговом окне.Большинство пользователей спросят себя: «Что происходит, когда я нажимаю« Отмена »?»
Никогда не создавал диалоговое окно или форму, которые состояли бы только из двух кнопок «ОК» и «Отмена».
Вместо использования метки «ОК» лучше использовать «Удалить». Это прояснит, что эта кнопка делает для пользователя. Кроме того, если «Удалить» является потенциально опасной операцией, вы можете указать этот факт красным цветом.
«Удалить» поясняет, что делает кнопка для пользователей. Потенциально опасное действие «Отключить карту» в этом интерфейсе окрашено в красный цвет.Изображение: RamotionРазмер кнопки должен отражать приоритет этого элемента на экране. Большая кнопка означает более важное действие.
Назначить приоритет кнопкам
Сделайте так, чтобы самая важная кнопка выглядела так, как будто она самая важная. Всегда старайтесь сделать кнопку основного действия более заметной. Увеличьте его размер (увеличив размер кнопки, вы сделаете ее более важной для пользователей) и используйте контрастный цвет, чтобы привлечь внимание пользователя.
Dropbox использует размер и цветовой контраст, чтобы привлечь внимание пользователя к кнопке с призывом к действию «Попробовать Dropbox Business бесплатно».Сделайте кнопки удобными для мобильных пользователей
Во многих мобильных приложениях кнопки слишком маленькие. Это часто приводит к тому, что пользователи ошибаются.
Слева: кнопка нужного размера. Справа: кнопки слишком маленькие. Изображение: исследование AppleMIT Touch Lab показало, что в среднем подушечки пальцев составляют от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Таким образом, минимальный размер мишени для касания составляет 10 x 10 мм.
Источник изображения: uxmagПорядок кнопок должен отражать характер разговора между пользователем и системой.Спросите себя, какой порядок пользователи ожидают увидеть на этом экране, и проектируйте соответственно.
Пользовательский интерфейс — это разговор с вашими пользователями
Например, как расположить кнопки «Назад / Далее» в разбивке на страницы? Логично, что кнопка, которая перемещает вас вперед, должна быть справа, а кнопка, которая перемещает вас назад, должна быть слева.
Это распространенная проблема для многих приложений и веб-сайтов. Когда вы предоставляете слишком много вариантов, ваши пользователи в конечном итоге ничего не делают.При разработке страниц в приложении или на веб-сайте подумайте о наиболее важных действиях, которые вы хотите, чтобы ваши пользователи выполняли.
Слишком много кнопок.Когда пользователи щелкают или нажимают на кнопку, они ожидают, что пользовательский интерфейс ответит соответствующей обратной связью. В зависимости от типа операции это может быть либо визуальная, либо звуковая обратная связь. Если у пользователей нет обратной связи, они могут подумать, что система не получила их команду, и повторит действие. Такое поведение часто приводит к множеству ненужных операций.
Почему это происходит? Как люди, мы ожидаем некоторой обратной связи после взаимодействия с объектом. Это может быть визуальная, звуковая или тактильная обратная связь — все, что подтверждает факт регистрации взаимодействия.
Пользовательский интерфейс обеспечивает визуальную обратную связь, зарегистрированную прессой. Изображение: Вадим ГромовДля некоторых операций, таких как загрузка, стоит не только подтверждать ввод данных пользователем, но и отображать текущее состояние процесса.
Эта кнопка переводится в индикатор выполнения, чтобы продемонстрировать текущее состояние операции.Изображение: Colin GarvenНесмотря на то, что кнопки являются обычным элементом интерактивного дизайна, стоит уделить много внимания тому, чтобы сделать этот элемент как можно лучше. Дизайн кнопок UX всегда должен быть понятным и понятным.
Спасибо!
Следуйте за UX Planet: Twitter | Facebook
Первоначально опубликовано на babich.biz
Дизайн кнопок для веб-сайтов и мобильных приложений
Кнопки являются фундаментальным компонентом любого дизайна UX и, как таковые, заслуживают надлежащего планирования.Ознакомьтесь с этими основными правилами для идеального дизайна кнопок
Кнопка — это фундаментальный элемент пользовательского интерфейса, который сильно повлияет на дизайн вашего взаимодействия. Кнопки имеют право побуждать пользователей к конверсии, к выполнению действия. Кнопки являются посредником между пользователем и продуктом и отвечают за поддержание разговора между человеком и машиной.
Дизайн кнопок, которые помогают пользователям с небольшой помощью Justinmind
Загрузите бесплатноНо как сделать так, чтобы дизайн кнопок был удобен в использовании, но при этом оставался творческим на экранах пользователей? Все дело в внимании к деталям при использовании вашего любимого инструмента для создания прототипов.Читайте дальше, чтобы узнать, как улучшить свою игру с дизайном кнопок.
Основные правила дизайна кнопок
Все в жизни имеет несколько основных правил, которые следует учитывать. Дизайн кнопок типичен тем, что выглядит довольно просто, но имеет множество, казалось бы, незначительных факторов, которые дизайнер должен учитывать. Вот несколько рекомендаций, которым вы должны следовать в своем следующем UX-дизайне.
1. Сделайте его интерактивным
Всякий раз, когда пользователь использует какой-либо продукт, он должен расшифровать значение и функцию каждого отдельного элемента интерфейса.Как и в случае со всеми другими элементами, вы не хотите, чтобы пользователи тратили много времени, чтобы понять и расшифровать любой из элементов, которые они видят — чем больше времени они занимают, тем хуже ваше удобство использования.
Вот почему вам нужно остановиться и задуматься, действительно ли эта кнопка выглядит интерактивной. Как дизайнер, вы хорошо знакомы со своим творением. Вы знаете каждое небольшое взаимодействие, каждую ссылку. С другой стороны, пользователи никогда не видели ваш продукт и понятия не имеют, что он делает и как работает. Вы не можете быть уверены, что люди узнают эту кнопку за причудливую ссылку, и вы должны не оставлять им места для сомнений.
Итак, попробуйте использовать формы и стили кнопок, с которыми мы все знакомы. Сюда входят квадратные кнопки, закругленные квадраты или другие формы кнопок, которые люди могут найти в других распространенных интерфейсах. Мы понимаем, что каждый дизайнер хочет быть оригинальным в своей работе, но бесполезно создавать что-то действительно уникальное, если люди не могут это использовать.
Мы рекомендуем скругленные квадраты с тенями. Нам нравится добавлять тени к кнопкам, потому что это добавляет ощущение глубины, которое показывает пользователю, что кнопку можно нажимать.Вы также можете добавить микровзаимодействие, чтобы при наведении курсора на кнопку происходила какая-то реакция. Это может быть небольшое изменение цвета или небольшое движение вверх — важная часть состоит в том, что пользователь знает, что на этот элемент можно щелкнуть.
2. Упростите поиск и прогнозирование
Так же, как все мы привыкли к определенному типу дизайна кнопок с точки зрения форм, пользователи также имеют представление о том, где кнопки должны располагаться на любом заданном экране. Мы открываем веб-страницу и ожидаем, что сразу же найдем кнопку — никому из пользователей никогда не нравилось искать кнопку, которую нужно нажать.
Это заранее сформированные ожидания от любого веб-сайта, и лучше всего, если вы не будете с ними бороться. Вместо этого попробуйте применить их к своему дизайну в качестве отправной точки и посмотрите, как вы можете поднять это до чего-то, что соответствует вашему стилю.
Причина, по которой вы не хотите оспаривать представления людей о том, куда должны идти кнопки, заключается в том, что удобство использования требует предсказуемого дизайна, в том числе дизайна кнопок. Вы хотите, чтобы ваш продукт был понятен пользователям, обеспечивая хорошую видимость и обучаемость. Это означает, что, отражая ожидания людей в отношении вашего дизайна, вы облегчите им навигацию по продукту в первый раз и научитесь тому, как он работает или что он может для них сделать.
Имеют контрастные цвета, чтобы привлечь внимание пользователя к кнопке и показать, что кнопка важна. Полностью используйте отрицательное пространство, чтобы направить взгляд через экран прямо к кнопке, в отличие от того, чтобы позволить пользователю проглядывать содержимое, прежде чем он сможет четко увидеть кнопку.
Размышляя о том, как дизайн вашей кнопки влияет на удобство использования вашего продукта, очень важно учитывать необходимость единообразия в вашем продукте.Даже если вы сделаете свою кнопку так, как ее ожидают люди, и поместите ее в общем месте на экране — если каждая кнопка выглядит по-разному, люди будут сбиты с толку, будут ли они выполнять ту же функцию или будут вести себя так же, как и другие. .
У вас должен быть согласованный дизайн кнопок, который просвечивает на каждом отдельном экране вашего веб-сайта, независимо от того, к какой функции они относятся. Когда у вас есть стиль, который вы можете воспроизвести на всех своих кнопках, установите стандартное место для кнопок на вашем веб-сайте.Следуйте логике и ожиданиям обычных пользователей — например, столкнувшись с кнопками «предыдущий» или «следующий», большинство пользователей ожидают, что «предыдущий» будет слева, а «следующий» — справа.
3. Сообщите пользователям, что делает каждая кнопка. Не заставляйте их угадывать.
Никогда не верьте, когда вам говорят, что микрокопия не важна. Конечно, писатель будет защищать, что каждое слово имеет значение, когда дело доходит до передачи сообщения, но это не делает его менее правдивым. Дизайн вашей кнопки был бы неполным без соответствующей микрокопии.
Текст, который находится внутри вашей кнопки, не нужно ограничивать «ОК» и «Отмена». Фактически, ваше удобство использования улучшится, если отложить эти общие термины в сторону и сосредоточиться на действии, которое выполняет каждая кнопка. Наличие кнопок с надписью «Удалить навсегда» или «Отменить бронирование» может гарантировать, что ваши пользователи понимают каждую кнопку, и даже повысить удобство использования, уменьшив вероятность ошибок пользователей.
Еще один полезный совет по дизайну кнопок — запретить всплывающие окна, в которых есть только классические кнопки «Продолжить» или «Отменить».Вместо этого попробуйте создать поля, в которых есть хотя бы одна строка текста, объясняющая, какое действие предпринимается и что оно означает для пользователя.
4. Размер имеет значение: есть кнопки, на которые люди могут нажимать
Дизайн кнопок также означает решение, насколько большой вы хотите, чтобы каждая кнопка была. Это кажется мелкой деталью, хотя на самом деле это совсем не поверхностно.
Размер вашей кнопки особенно важен для мобильного дизайна. Слишком большая кнопка приведет к визуально заряженному экрану, в то время как слишком маленькая кнопка не может быть нажата обычным пальцем.В 2003 году Touch Lab Массачусетского технологического института опубликовала исследование, которое показало, что большинство кончиков пальцев имеют ширину 8–10 мм.
Ясно подразумевается, что вы не хотите, чтобы кнопка была меньше 10 мм — если только вы не готовы рискнуть удобством использования вашего дизайна из-за того, что у ваших пользователей очень крошечные пальцы. ваш дизайн кнопки. Это означает, что наиболее важными функциями, первичным преобразованием любого данного экрана, должна быть самая большая кнопка в поле зрения. Это также применимо, когда у вас есть две противоположные кнопки — сделайте кнопку положительного результата более важной, сделав ее немного больше, чем отрицательную.
Ни один дизайнер сегодня не может позволить себе заниматься своей жизнью, не беспокоясь о быстродействии, даже когда речь идет о дизайне кнопок. Вам необходимо учитывать возможное использование нескольких устройств при просмотре и взаимодействии с вашим дизайном. Это можно сделать, учитывая определенное изменение размера кнопки в зависимости от того, какой размер экрана предпочитают пользователи.
5. Не используйте кнопку для всего
Предлагать пользователям все функции на одном экране может показаться хорошей идеей, но это ловушка.Людям кажется, что они хотят иметь все возможности в своих руках, но на самом деле мы не ценим волну решений, которые необходимо принять. Как указывается в парадоксе выбора и в законе Хика, предоставление пользователям слишком большого количества вариантов приведет к тому, что они замерзнут и почувствуют себя подавленными.
Конечно, размещение всех кнопок на главном экране кажется крутым, за исключением того, что ваш продукт — это не кабина пилота самолета. Вам не нужно ставить под угрозу удобство использования продукта только для того, чтобы сэкономить пользователям несколько кликов. Постарайтесь найти способы, с помощью которых вы можете логически убедить пользователей достичь желаемого результата, используя дизайн вашей кнопки в качестве инструмента.Хорошее начало — потратить некоторое время на правильную структуру информационной архитектуры.
Дизайн кнопок — это не только то, как кнопки выглядят или что они делают, но и то, как вы представляете их пользователю. Будьте логичны и не торопитесь — создавайте пути, по которым люди могут легко пройти, устанавливая каркас дорог, ведущих ко всем ключевым точкам вашего продукта.
6. Всегда предоставляйте обратную связь или рискуйте гневом пользователя
Нильсен не шутил, когда включил статус видимости системы в свою эвристику для удобства использования.В отличие от реального человека, компьютер не дает обратной связи, если вы этого не заставляете. В разговоре в реальной жизни язык тела людей всегда дает нам понять, что они слушают и понимают, что мы говорим. Это значительно упрощает общение — именно это и делают пользователи, когда используют ваш продукт. Это похоже на разговор между человеком и программой.
Ваш продукт должен всегда сообщать пользователям, что команда была зарегистрирована, и своевременно.Если пройдет слишком много времени, прежде чем сигнал будет передан пользователю, пользователь может даже не понять, с чем связан этот сигнал. Хороший способ убедиться, что при переводе ничего не потеряно, — это определить состояния кнопок в дизайне кнопок.
Всякий раз, когда пользователь взаимодействует с кнопкой, она должна изменить состояние, чтобы сообщить пользователю, что что-то происходит в результате его действий. Им нужно знать, что есть реакция компьютера.
Кстати, микровзаимодействия также являются отличным способом сообщить пользователю о состоянии системы, как мы уже исследовали в предыдущем сообщении в блоге.С помощью интеллектуального микровзаимодействия вы можете сгладить коммуникацию между пользователем и программным обеспечением — тот факт, что вы можете получить массу удовольствия от разработки этих крошечных взаимодействий, является просто бонусом.
Дизайн мобильных кнопок в приложениях для Android и iOS
Кнопки — не самый сложный аспект дизайна пользовательского интерфейса, но они необходимы. Проблема в основном возникает в мобильных экранах, поскольку ограниченное пространство имеет тенденцию усугублять любую ошибку дизайна и приводит к тому, что пользовательский опыт не впечатляет.Неработающие ссылки, не нажимаемые или не отвечающие кнопки и отсутствие визуальной обратной связи — это всего лишь несколько ошибок в дизайне кнопок мобильного пользовательского интерфейса, которые мы наблюдаем повсеместно.
Так как же разработать кнопки мобильного пользовательского интерфейса, от которых пользователи не смогут насытиться? Прочтите наши семь советов по созданию потрясающих кнопок, которые реагируют на взаимодействие с пользователем и предоставляют полезную и полезную обратную связь. Не забудьте держать под рукой свой любимый инструмент для создания прототипов приложений!
1. Придерживайтесь основных принципов дизайна пользовательского интерфейса
Когда дело доходит до принципов дизайна пользовательского интерфейса для разработки кнопок, самое важное, на чем нужно сосредоточиться, — это назначение кнопки.На протяжении всего процесса разработки кнопок пользовательского интерфейса, от трехмерной ярости скевоморфного дизайна до революции плоского дизайна и лихорадки плавающих кнопок действия, доступность остается приоритетом для пользователей. Но для того, чтобы это произошло, кнопки должны выглядеть как кнопки. Мы говорим о размере, форме и наполнении.
Кто сказал вам, что размер не имеет значения, никогда не создавал кнопку для мобильных устройств. Размер и форма кнопки могут повысить или снизить вероятность взаимодействия с пользователем. Если пользователь не может определить интерактивный элемент, он не будет с ним взаимодействовать.Если он слишком мал для их пальцев, они тоже не будут с ним взаимодействовать, но наверняка будут раздражены.
Когда «касание» является основным методом ввода для вашего мобильного приложения, принципы материального дизайна Android рекомендуют, чтобы цели касания имели размер не менее 48 x 48 точек на дюйм и не менее 8 точек на дюйм (или более) между ними. Это необходимо для обеспечения сбалансированной плотности информации и удобства использования.
С точки зрения формы, это действительно зависит от того, для чего вы проектируете. Например, в дизайне пользовательского интерфейса Android плоские и выпуклые кнопки материала должны иметь высоту 36dp, минимальную ширину 88dp и радиус угла 2dp (плоский) / иметь высоту по умолчанию 2dp (приподнятую).
Padding, по сути, пустое пространство вокруг содержимого или компонентов, дает UI передышку и позволяет избежать перегрузки пользователя. Подробнее о пустом пространстве в дизайне пользовательского интерфейса читайте здесь.
2. Используйте цвет, чтобы сделать дизайн кнопок пользовательского интерфейса действенным.
Визуальные элементы дизайна кнопок пользовательского интерфейса претерпели значительные изменения за прошедшие годы, но одно не изменилось: использование цвета и контраста, которые направляют пользователей к осмысленным действиям.
Пользователи жаждут предсказуемости и узнаваемости, поэтому используйте цвет, чтобы помочь им идентифицировать и интерпретировать контент вашего приложения и взаимодействовать с нужными элементами.Помните, что какая бы цветовая палитра вы ни выбрали, от этого зависит, как пользователи узнают и запомнят элементы вашего пользовательского интерфейса. Цвета в вашем пользовательском интерфейсе должны помочь пользователям перемещаться по кнопкам и предвидеть действия, стоящие за каждым щелчком, а также соответствовать вашему бренду.
Контрастность должна использоваться, чтобы помочь пользователям выбирать между различными кнопками. Неспособность различать действия создает неопределенность для пользователей и может замедлить их путешествие, создавая плохой пользовательский опыт и, вполне возможно, заставляя их уходить от вашего приложения.
Сделайте акцент на узнаваемости и четкости благодаря цвету и контрасту. Правила дизайна кнопок пользовательского интерфейса для контраста просты: высокая контрастность для положительных действий, средняя контрастность для отрицательных действий и низкая контрастность для нейтральных действий. Любые нейтральные или отрицательные действия, размещенные рядом с ним, должны иметь более низкий цветовой контраст, чтобы не выделять их, соблюдая визуальную иерархию.
iOS имеет светлые и темные цветовые схемы с использованием контрастности и полупрозрачности, чтобы элементы интерфейса не становились подавляющими или подавляющими.
3. Помогите пользователям расставить приоритеты, устраняя трение на экране.
Когда дело доходит до приоритетных задач, вы должны устранить любое трение, которое замедляет продвижение пользователя, чтобы гарантировать, что они смогут выполнить задачу. Сочетая цвет и контраст с умным наслоением, рельефом и тонкими тенями, вы можете создать иллюзию трехмерности на плоском экране. Это привлекает внимание к продвигаемым или основным действиям и отличает их от окружающих элементов пользовательского интерфейса. Точно так же тени и подсветка помогают пользователям интерпретировать визуальную иерархию и понимать, какие компоненты являются интерактивными.
Подумайте о добавлении выделения между наиболее важными кнопками, чтобы различать основные и второстепенные кнопки. Правильное использование слоев и тени вместе с правильным расположением элементов поможет вам достичь более высоких конверсий целевой страницы, потому что пользователи, скорее всего, заметят кнопку призыва к действию (CTA) и начнут действовать.
Кнопки-призраки, прозрачные основной прямоугольной или квадратной формы, окаймленные очень тонкой линией, могут быть хорошим способом устранения трения в дизайне пользовательского интерфейса.С грамотно подобранным фоном кнопки-призраки действуют как вторичный контент, привлекая внимание пользователя к основному контенту или кнопкам, не отвлекая пользователя.
Рассмотрим следующий пример, взятый непосредственно из официальных руководств по материальному дизайну. Он играет с визуальными элементами для каждой кнопки, чтобы создать визуальную иерархию, которая четко представляет важность каждой кнопки.
4. Поощряйте пользователей визуальной обратной связью в дизайне кнопок пользовательского интерфейса.
Обратная связь должна играть на каждом этапе пути пользователя.Как порождения привычки, он мотивирует пользователей знать, что они что-то делают правильно или что система признала их действие. Дизайнеры могут формировать это взаимодействие с помощью полезных отзывов.
Помните, что кнопки не являются объектами с одним состоянием, и мы всегда должны предоставлять обратную связь по задаче, которую пользователь собирается / только что выполнил. Особенно важное время для поощрения взаимодействия с пользователем — это непосредственно перед тем, как он нажмет на основную кнопку для выполнения важной задачи, например подпишитесь на рассылку новостей или загрузите бесплатную пробную версию.
Изменение цвета кнопки покажет пользователям, что их действие было принято. Тонкая анимация и движение сообщат о намерении кнопки и побудят пользователя выполнить этот щелчок — счастливый пользователь, счастливых вас!
Тестирование дизайна кнопок
Пользовательское тестирование любого дизайна — тема, которая заслуживает отдельного руководства, поэтому мы сделали его для вас! Если вы хотите более подробно изучить теорию и практику тестирования, ознакомьтесь с нашим руководством по пользовательскому тестированию.Для более обобщенного чата давайте рассмотрим несколько отличных способов проверить, как пользователи взаимодействуют и реагируют на ваши кнопки.
Прежде чем вы сможете начать беспокоиться о том, как сделать ваши кнопки великолепно выглядящими, вы должны охватить свои основы и проверить свой базовый дизайн навигации. Абсолютно важно, чтобы все ваши основные кнопки навигации выполняли свою работу и переносили пользователя по дизайну без каких-либо серьезных проблем.
Мы всегда выступаем за создание быстрых каркасов голого костяка вашего продукта и начинаем проверять, имеет ли смысл навигационная и информационная архитектура.Вооружившись каркасом, вы можете начать какое-либо пользовательское тестирование, чтобы ответить на основные вопросы, например:
- Могут ли пользователи найти все основные функции?
- Сколько времени в среднем у них уходит на каждую функцию?
- Понимают ли пользователи, как каждая функция соотносится с другими в важных вопросах?
- Логична ли навигация для пользователей?
Когда дело доходит до тонкой настройки дизайна кнопок, возможно, немногие методы столь же полезны, как A / B-тестирование. Особый фаворит среди маркетологов для кнопок CTA, этот вид тестирования заключается в тестировании двух разных версий одной и той же кнопки и сравнении их эффективности.Если ваша команда хочет протестировать множество различных дизайнов кнопок одновременно, многовариантное тестирование может быть более быстрым и практичным вариантом.
Хотя тепловые карты могут не давать нам ответов так прямо, по сравнению с A / B-тестами, этот метод пользовательского тестирования все же может иметь огромное влияние на ваш продукт. Он имеет очень наглядный способ сообщить нам, на чем пользователи больше всего внимания обращают внимание, что может очень пригодиться, когда дело доходит до тестирования дизайна вашей кнопки.
Наборы пользовательского интерфейса, которые могут поднять дизайн ваших кнопок на новый уровень
Вот несколько наборов пользовательского интерфейса, которые имеют несколько различных стилей дизайна кнопок — возможно, здесь вы найдете идеальное сочетание для вашего последнего проекта или прочную основу, которая может начните свой следующий дизайн.
UI-комплект Material Design обширен и практичен. Наслаждайтесь более чем 170 различными компонентами для использования в прототипах мобильных приложений, включая все кнопки и элементы управления действиями, которые могут вам понадобиться. Каждая кнопка уже имеет базовое взаимодействие, интегрированное в компонент, чтобы сэкономить время, с затенением, которое широко используется в дизайне.
Как и другие комплекты пользовательского интерфейса в Justinmind, комплект пользовательского интерфейса iOS состоит из сотен современных компонентов, готовых для вашего следующего проекта. Наслаждайтесь всеми кнопками, которые вам могут понадобиться, и все они полностью масштабируемы и настраиваемы.Компоненты также имеют базовые, но классические взаимодействия, которые отражают ощущение и внешний вид iOS.
С простыми кнопками твердой формы с острыми краями этот набор пользовательского интерфейса является идеальной отправной точкой в большинстве проектов по созданию каркасов. Возьмите простой классический дизайн кнопок и раскрутите его так, чтобы он соответствовал вашему стилю и стилю вашего проекта. Помимо кнопок, вы найдете все основные строительные блоки, которые нужны дизайнерам UX, чтобы получить представление с нуля. Все это в одном наборе пользовательского интерфейса!
Этот комплект пользовательского интерфейса уже предустановлен в Justinmind, но если хотите, обратите внимание на компоненты библиотеки Web Wireframing.
Bootstrap — более разнообразный и увлекательный набор пользовательских интерфейсов, он поставляется с кнопками разных цветов с закругленными краями. Дизайн кнопок моложе и предлагает больше возможностей для тех, кто хочет немного яркого цвета для своего дизайна. Кнопки включают в себя всю классику и несколько вариантов раскрывающегося списка.
Вы можете узнать больше о Bootstrap UI Kit во всей его красе в нашем специальном посте.
Kendo UI kit — забавный инструмент, который всегда в вашем распоряжении. Он поставляется с кнопками всех размеров, как основных, так и дополнительных.Благодаря нескольким вариантам размера создание вашего следующего UX-дизайна будет намного проще и быстрее с Kendo. Не говоря уже о том, что нам просто нравится дизайн кнопок на группе кнопок!
Дизайн кнопок важен как потому, что кнопки помогают пользователям перемещаться по вашему продукту, так и потому, что они могут заставить пользователей перейти к любому желаемому результату. Их необходимо тщательно спланировать, чтобы ваши пользователи могли сразу узнать, где находятся кнопки, и в то же время никогда не задумываться об этой кнопке. Сделайте его ярким, полезным — и позвольте пользователям наслаждаться вашим продуктом во всей красе.
3 простых совета по дизайну кнопок UX
Кнопки прошли долгий путь с первых дней существования всемирной паутины. Мы перешли от кнопок, имитирующих операционную систему Windows примерно 1999 года, к большим плоским кнопкам с полностью закругленными углами, которые мы видели все чаще в последние несколько лет. В приведенном ниже примере мы видим, как сильно изменился дизайн кнопок за эти годы.
За это время дизайнеры и разработчики получили большую свободу в представлении и поведении кнопок.Но есть основы дизайна кнопок, ориентированных на пользователя, которые остаются неизменными, несмотря на приливы и отливы тенденций.
В конце концов, речь идет о том, чтобы помочь пользователям перемещаться по нашим сайтам или приложениям, запускать или выполнять действия, такие как отправка контактной формы или размещение заказа, как можно проще. Вот почему мы составили это руководство как напоминание о передовых методах и принципах, чтобы все мы могли создавать более удобные кнопки для наших пользователей.
Чтобы лучше обслуживать пользователей, мы разрабатываем наши кнопки в соответствии с этими тремя принципами дизайна:
Принципы
- Идентифицируемый
- В поисках
- прозрачный
1.Идентифицируемый
Кнопка должна сообщать пользователю о действии. Он должен выглядеть интерактивным. Например, на настольных устройствах кнопка должна выглядеть «интерактивной». В отличие от настольных компьютеров, мобильные пользователи не имеют возможности навести курсор на элемент, чтобы проверить интерактивность. Без этой возможности важно, чтобы кнопки отображались интерактивно, не требуя от пользователя каких-либо действий.
Дизайн, ориентированный на пользователя мобильного телефона, должен быть приоритетом, поскольку более 48 процентов просмотров страниц во всем мире происходит с мобильных устройств.Ваши кнопки должны быть удобными для мобильных пользователей и интерактивными для пользователей настольных компьютеров.
Размер
Размер кнопки также помогает идентифицировать ее как одну. Исследования MIT Touch Lab показывают, что 10 мм x 10 мм — лучший минимальный размер для кнопок из-за среднего размера кончиков пальцев.
Дизайн кнопок должен не только радовать глаз, но и иметь тактильный смысл для пользователя. В приведенном ниже примере мы видим, насколько проще пользователям взаимодействовать с большими кнопками.Следовательно, кнопки должны иметь размер касания не менее 38 на 38 пикселей.
Форма
Как уже говорилось во введении, форма кнопок, к счастью, изменилась с годами. Самая популярная форма пуговиц — квадратная или квадратная со скругленными углами. Однако закругленные углы, похоже, имеют преимущество перед квадратными углами. Исследования показывают, что закругленные углы упрощают обработку информации, привлекая наше внимание к содержимому элемента.
2.В поисках
Кнопки должны быть легко найдены пользователями. Дизайнеры UX согласны с тем, что нельзя заставлять пользователей охотиться за кнопками. Мы можем сделать кнопки более доступными для обнаружения, разместив кнопки там, где пользователи ожидают их найти.
В приведенных ниже примерах размещение призыва к действию на одном уровне с левой является более прямым и лучше сочетается с расположением входных данных. Этот шаблон простых для поиска кнопок с упором на доступность в цифровом формате и удобство для пользователей был применен при создании сайта San Jose Water.
Также важно обеспечить единообразие размещения кнопок на сайте или в приложении. Если одна форма имеет основной призыв к действию справа, а другая — слева, это запутает пользователей.
3. Прозрачный
При нажатии кнопки пользователь должен знать, какое действие он предпринимает, то есть действие и состояние кнопки должны быть ясными. Вот несколько советов по дизайну, которые помогут в этом процессе:
Цвет
Определенные цвета имеют определенные значения, которые пользователи привыкли видеть.Красный, например, обычно используется для обозначения ошибок или деструктивных действий. С другой стороны, зеленый цвет обычно означает успешные действия. Использование подобных соглашений облегчает пользователям понимание действия и состояния кнопки.
Микроскопия
Надпись на кнопке должна четко описывать, что она делает. Часто это четкий и быстрый призыв к действию. В идеале он не должен переноситься на несколько строк. Сохранение надписи в одну строку улучшает читаемость.
В приведенном ниже примере мы можем видеть, особенно на небольших окнах просмотра, как многострочная копия ухудшает читаемость и ясность, поскольку многострочная кнопка начинает больше походить на текстовое поле, чем на кнопку.
Иерархия
Кнопки необходимо отличать не только от других элементов на странице, но и друг от друга, поскольку несколько кнопок часто группируются. Например, кнопка первичного действия должна быть более доминирующей визуально, чем кнопка вторичного или третичного действия.
В приведенном ниже примере кнопки Добавить еще и Призыв к действию имеют одинаковый стиль и расположены близко друг к другу. Это, скорее всего, запутает пользователей и приведет к тому, что они выберут не ту кнопку, поскольку визуально они недостаточно отличаются друг от друга.Изменение дополнительной кнопки Добавьте еще кнопку в обведенный стиль, также известный как «кнопка-призрак» со значком плюса, и добавление фона к разделу основной кнопки Призыв к действию делает различные функции более понятными для пользователя.
Мы также видим, что здесь, в блоге Каламуны, работают первичные, вторичные и третичные кнопки.
Тип
Тип кнопки помогает указать уровень ее важности и, следовательно, функциональности.Некоторые примеры включают текст, призрак, переключение и плавающий, которые мы расширим и обсудим преимущества каждого ниже.
Текст
Текстовые кнопки — это текстовые метки, которые описывают действие, обычно имеют низкий уровень выделения и поэтому выходят за пределы блока текста. Текстовые кнопки не должны отвлекать от ближайшего контента и должны четко описывать действия, которые они совершают.
Призрак
Кнопки с контуром, чаще всего называемые кнопками-призраками, должны быть контуром без заливки вокруг текста.Кнопки-призраки указывают на важное действие, но не на основное действие.
Переключить
Кнопки переключения предоставляют параметры, связанные с группами, и отображают выбранное действие и настройку. Если вы выберете один вариант, вы отмените выбор других. Это изменение состояния указывает на то, что опция активна или неактивна. Кнопки переключения обычно используются реже, чем другие кнопки.
Плавающий
Плавающая кнопка действия (FAB) должна быть основным действием на экране и выполнять конструктивное действие.Например, кнопка чата — типичный пример FAB. FAB должен предоставлять необходимую информацию, которая может понадобиться пользователю, например, создание новой страницы, публикация сообщения или изучение услуг.
Заказать
Порядок кнопок важен для достижения визуальной иерархии. При принятии решения об упорядочивании важно отметить, что обычно пользователи ожидают, что контент, указанный первым, будет иметь высокий приоритет, а контент, указанный последним, будет иметь низкий приоритет. Вообще говоря, правило «первичных левых» — беспроигрышный вариант.В исследовании взаимодействия пользователей с веб-формами исследователи обнаружили, что участники были менее эффективны и более подвержены ошибкам при заполнении форм, когда кнопка основного действия была расположена справа.
Государство
Кнопки — это элементы с несколькими состояниями. Важно, чтобы эти состояния были понятны пользователям. Мы можем сделать это, придерживаясь соглашений, которые соответствуют ожиданиям пользователей, например, отключенные кнопки отображаются серым цветом, а элементы в фокусе содержат синее кольцо.
Также неплохо увидеть, как они выглядят на разном фоне, чтобы обеспечить читаемость и единообразие независимо от цвета фона.Эти состояния также должны отличаться друг от друга, чтобы избежать путаницы.
Обратная связь
После нажатия кнопки пользователи ожидают ответа в виде визуальной или звуковой обратной связи, в зависимости от действия.
Дизайн кнопок с учетом обратной связи. Если пользователи не получат обратную связь, они, скорее всего, решат, что действие не зарегистрировано, и пользователь повторит это действие, что может вызвать ненужные операции. Обратная связь включает в себя все, от изменений состояния, показанных выше, до поведения, такого как прогресс или анимация ошибок.
Анимация встряхивания при ошибке, популяризированная Apple на устройствах iOS, является хорошим примером дизайна обратной связи:
Мы также видим обратную связь в процессе анимации, применяемой, например, к загрузке файлов. В приведенной ниже анимации кнопка расширяется, чтобы сообщить об этом изменении состояния пользователям:
Заметка о темных узорах
Перед тем как закончить, мы хотим упомянуть случаи, когда кнопки намеренно не идентифицируются, не обнаруживаются или не очищаются. Эти экземпляры известны как Темные узоры.Темные шаблоны используют шаблоны пользовательского интерфейса и пользовательского интерфейса, чтобы обмануть или ввести пользователей в заблуждение, часто в погоне за прибылью. Один из распространенных примеров — кнопка отказа от подписки в электронных письмах. В некоторых электронных письмах они неотличимы от окружающего текста и могут не отображаться, как в примере ниже.
Другие темные узоры гораздо более вредны, например, кнопки отказа, которые добавляют в корзину товары, которые вы не собирались покупать. Эти шаблоны заслуживают отдельной публикации в блоге. На данный момент не забывайте ставить пользователей на первое место и вызывать темные узоры, когда вы их видите.Если вы в Твиттере, вы можете опубликовать примеры и упомянуть @darkpatterns или использовать хэштег #darkpatterns, чтобы привлечь внимание к этим неэтичным практикам.
Следующие шаги
Хотя мы довольно много обдумали и исследовали это руководство, оно ни в коем случае не является исчерпывающим. Мы надеемся, что это руководство будет расширяться по мере того, как мы узнаем больше из наших собственных усилий по внутреннему и внешнему дизайну, а также от вас, наши любимые читатели. Если у вас есть дополнительные советы, мы будем рады их услышать!
Мы надеемся, что в следующий раз, когда вам будет поручено проектировать или оценивать кнопки в вашей организации, вы будете помнить об этих принципах и, конечно же, поставите пользователей в центр своих дизайнерских решений.
Дизайн к действию: лучшие практики для эффективных кнопок | Академия каркасного моделирования
Кнопки предназначены для того, чтобы пользователи могли выполнять действия на странице или на экране. Следуйте этим 13 советам по стилям, размещению и формулировкам, чтобы создать лучший пользовательский интерфейс.
Кнопки должны быть первым выбором при разработке для действий, потому что это то, для чего предназначены кнопки и чего ожидают пользователи. Следование ожиданиям пользователей и устоявшимся шаблонам проектирования пользовательского интерфейса — лучший способ создавать эффективные ориентированные на пользователя продукты.
В этой статье мы рассмотрим эти передовые практики в 4 категориях и 13 советов, которые важны для успешных и простых в использовании интерфейсов .
Внешний вид
Пользователи должны сразу знать, на что можно нажать, а на что нет. Пользователь почти подсознательно сканирует экран, чтобы понять, на что он смотрит. Благодаря вашему выбору дизайна они должны знать, какие элементы, вызывающие клики, вызывают действие, а какие — нет. Хотя это звучит сложно, эту информацию можно легко передать, используя базовые принципы дизайна, такие как иерархия, цвет и форма.Ваши пользователи использовали множество сайтов и приложений до вашего и знают, что они ищут.
1. Сделайте кнопки похожими на кнопки
Пользователи знают, что такое кнопка и как она выглядит. Не проявляйте «креативность» и стилизуйте кнопку во что-то, что не кажется пользователям действенным. Кроме того, ссылки — это не кнопки (мы вернемся к этому чуть позже).
Кнопки, которые выглядят как кнопки (слева) по сравнению с кнопками, которые не выглядят (справа)2. Визуально различать основные и второстепенные действия
Основное действие — это действие, которое позволяет пользователю достичь своей наиболее общей или наиболее важной цели.Вторичные действия — это любые менее важные действия. Если есть сомнения, действие по умолчанию является основным. Обязательно выделите кнопку основного действия, сделав второстепенное действие визуально второстепенным.
Страница входа на twitter.comВы заметите, что на многих дизайнах для регистрации / входа в систему кнопка «Зарегистрироваться» всегда является основной. Причина в том, что если вы уже зарегистрировали учетную запись, велика вероятность, что вы войдете в нее автоматически.Если нет, то вы знакомы с сайтом и будете знать, куда перейти, чтобы войти в систему. Эта основная кнопка «Зарегистрироваться» предназначена для направления всех новых посетителей на сайт.
3. Кнопки не являются ссылками
Ссылки не приглашают пользователя совершить действие , скорее они переносят пользователя куда-то на . Ссылки часто используются для навигации внутри сайта между страницами сайта и за его пределами. Одна из наиболее распространенных проблем, с которыми мы сталкиваемся, — это сайт, на котором кнопка стилизована под ссылку или наоборот.
4. На экране не должно быть более одной кнопки основного действия одновременно.
Позвольте пользователям сосредоточиться на текущей задаче. У вас может быть больше действий на странице, но убедитесь, что есть только одно основное. Пользователи ожидают, что будет делать одна кнопка на странице, в зависимости от страницы, на которой они находятся. Если я создаю учетную запись и заполняю форму, я предполагаю, что самая заметная кнопка на странице будет использоваться для выполнения команды «Создать учетную запись».
В корзину в разделе Amazon.com на мобильном телефонеНекоторые сайты намеренно используют это предположение. Это распространенный темный шаблон, используемый, когда сайты не хотят, чтобы вы вообще предпринимали действия (например, чтобы отменить свое членство). В приведенном ниже примере используются все основные кнопки действий, и в результате пользователь должен изучить каждый раздел и прочитать текст кнопки, чтобы убедиться, что они предприняли нужное действие.
Страница аннулирования аккаунта audible.comРазмещение
Расположение ваших кнопок имеет значение. Пользователи имеют представление о том, где будут находиться ваши кнопки.Опять же, они использовали множество сайтов и приложений до вашего и привыкли к определенным схемам размещения кнопок.
5. В маленьких окнах кнопка основного действия должна быть размещена внизу справа.
Наш мозг всегда сканирует контент на экране перед нами, прежде чем мы даже осознаем это. В окнах меньшего размера лучше всего иметь самое важное действие в конце. Отсюда внизу, справа.
Посмотрите на этот шаблон сканирования, какой, по вашему мнению, самый простой?6.Полноразмерные дизайны должны иметь основную кнопку в левой части страницы.
Если окно браузера большое или вам нужно прокрутить вниз, чтобы заполнить форму, лучше всего иметь основную кнопку прямо под последним фрагментом содержимого. на странице. Причина в том, что именно здесь сосредоточено внимание ваших пользователей при чтении или добавлении информации в форму.
Формулировка
Слова, которые вы используете, имеют значение. Слова в кнопках предназначены для нажатия или нажатия для выполнения действия.Обязательно четко объясните, что будет делать ваша кнопка после нажатия.
7. Слова должны быть простыми и по существу.
Быть лаконичными.
Из документа NNG UI Copy: UX Guidelines for Command Names and Keyboard ShortcutsЯ думаю, довольно ясно, что диалоговое окно справа лучше. Слишком много информации может нанести вред вашим пользователям и привести к ошибкам или бездействию.
8. Избегайте общих команд, таких как
«ОК» в диалоговом окнеЭтого можно легко избежать, просто повторив команду, которая использовалась для кнопки, которую вы нажали в первую очередь.Возьмем, к примеру, Dropbox. Чтобы создать новый файл, вы нажимаете кнопку «Создать новый файл». Следующим шагом будет выбор места для сохранения файла. Выбрав папку, вы нажимаете кнопку «Создать». Судя по используемому тексту, очень ясно, какие действия вы предпринимаете.
Создание нового файла UX на сайте dropbox.com9. Используйте слова, относящиеся к задаче
Контекст действия всегда важен. Если пользователь добавляет товар в корзину, напишите «Добавить в корзину». Если вы собираетесь опубликовать сообщение в блоге, слово «Опубликовать» должно быть словом действия внутри кнопки.
10. Избегайте слов, которые потенциально могут вызвать путаницу.
Удалить — часто используемое слово действия при удалении части содержимого из списка. «Удалить» может означать, что при удалении элемента из списка (например, из музыкального плейлиста) он будет удален навсегда, но использование слова «Удалить» означает, что он был удален из списка, но не исчез.
11. Будьте ясны в отношении того, что будет дальше.
Вот пример запутанных слов, помещенных в кнопку. Я не часто пишу на Medium, поэтому я хотел проверить UX от начала статьи до ее публикации.Их кнопка с призывом к действию во время написания сообщения в блоге напугала меня! Я не уверен, что произойдет, когда я нажму «Готовы опубликовать?» 😰
Я все равно щелкнул для этой статьи. Он отправил меня на страницу, на которой запрашивалась дополнительная информация перед публикацией статьи. Что, если на кнопке написано: «Вы закончили»? Или просто «Сохранить и продолжить»? Это было бы более полезно. Использование разговорного языка нормально для частых пользователей, но для новичков, таких как я, это было непонятно, и я не решался щелкнуть по нему.
Деструктивные действия
Деструктивные действия заслуживают отдельной категории в дизайне кнопок, потому что их действия настолько значимы. Вместо того, чтобы уменьшать трение и облегчить пользователю выполнение действия, деструктивные действия должны вызывать трение, заставляющее пользователя сделать паузу перед продолжением.
12. Если пользователь хочет выполнить критическую операцию, сконцентрируйте свое внимание на ней.
Используйте окно или диалоговое окно меньшего размера и напишите четкий текст внутри кнопки основного действия, чтобы избежать путаницы относительно того, кем будет пользователь. делает, когда они щелкают.
В Balsamiq удаление одного из ваших проектов — огромное дело. Мы заставляем пользователей сделать дополнительный шаг и написать слово УДАЛИТЬ, чтобы убедиться, что они действительно хотят удалить проект. Это дает пользователям дополнительное время, чтобы обдумать свои действия и избежать ошибок.
13. Разрешить пользователям восстанавливаться после несчастных случаев
Если вы не можете выполнить дополнительный шаг, заставив пользователя написать слово УДАЛИТЬ, добавление простой команды Отменить после удаления будет иметь большое значение, помогая избежать расплаты за поспешную ошибку. .
Заключение
Дизайн действий — важная часть создания пользовательских интерфейсов и веб-сайтов. Это то, как вы помогаете пользователям предпринять шаги для достижения их целей. Плохой дизайн кнопки может привести к тому, что пользователи совершат неправильное действие, не предпримут никаких действий (что очень нежелательно для сайта электронной коммерции) или будут не уверены в том, что делать дальше. Уделение внимания тому, как вы создаете свои кнопки, упростит любой рабочий процесс пользователя и поможет им почувствовать большую уверенность, прежде чем они нажмут.
Как разработать и интегрировать кнопки в свой пользовательский интерфейс
Иллюстрация Бхавьи Миноча
Создание хорошего пользовательского опыта при одновременном достижении бизнес-целей — одна из самых важных задач, с которыми сталкиваются дизайнеры. Из множества инструментов в арсенале дизайнера дизайн и размещение кнопок пользовательского интерфейса являются одними из самых эффективных, когда речь идет о выполнении определенных действий пользователя, которые также соответствуют этим бизнес-целям.
Имея это в виду, важно найти время, чтобы понять, как работают кнопки, и как их использовать, чтобы получить наилучшие впечатления.Для начала вам следует задать себе следующие вопросы:
- Как пользователи понимают, что элемент — это кнопка?
- Когда / в каком контексте мне следует выбрать более привлекательный стиль кнопок?
В этом руководстве я не только помогу вам ответить на эти вопросы, но и предложу полезные советы по лучшему дизайну кнопок.
Но что такое кнопка?
Давайте начнем с самого верха, а? Давайте определимся, что такое кнопки.
Кнопки дают пользователям возможность выбора — они могут выбрать действие или сделать выбор в зависимости от того, чем они занимаются на веб-сайте или в мобильном приложении.По сути, кнопки — это средства, с помощью которых дизайнеры сообщают, какие действия можно предпринять .
Как пользователи узнают, что они взаимодействуют с кнопкой, и какой реакции ожидать? Именно здесь в игру вступают типы кнопок. Мы используем такие функции, как форма, стиль и цвет, чтобы элемент выглядел как кнопка, и чтобы действие было четко определено внутри самой кнопки.
Согласно Material Design, дизайнеры должны учитывать три ключевых принципа при включении кнопок в интерфейс:
- Сделать идентифицируемым — Кнопки должны указывать на то, что они могут запускать определенное действие.
- Сделайте его доступным для поиска — Кнопки должно быть легко найти среди других элементов, включая другие кнопки.
- Сделайте это ясным — Действие и состояние кнопки должны быть ясными.
Типы кнопок и когда их использовать
Распространенная ошибка, которую, как я вижу, дизайнеры часто допускают, — это слишком экспериментировать с дизайном кнопок. Если вы станете слишком нестандартным, вы принесете в жертву ясность и в конечном итоге запутаете множество пользователей.
Имея это в виду, давайте углубимся в общие типы кнопок:
Призыв к действию
Кнопка призыва к действию (CTA) — одна из самых важных для освоения, поскольку они обычно тесно связаны с целями бизнеса. CTA обычно побуждают пользователей предпринять важные действия, такие как «зарегистрироваться», «зарегистрироваться» или «добавить в корзину».
Основные кнопки
Основные кнопки указывают, что интерфейс хочет, чтобы вы делали. Не следует путать с «CTA», основные кнопки — это сильный визуальный индикатор, помогающий пользователю завершить свой путь.Например, основные кнопки можно использовать в ситуациях, когда пользователь может захотеть перейти «далее» или, в случае примера из Amazon ниже, «Перейти к оформлению заказа».
Изображение предоставлено Amazon.com.Вспомогательные кнопки
Вспомогательные кнопки, с другой стороны, предлагают альтернативный путь к основному действию, например «Назад» или «Отмена». Вторичные кнопки часто находятся рядом с основными кнопками (или кнопками CTA), где есть несколько возможностей, которыми может воспользоваться пользователь. Другой пример — экраны входа в систему, где «Зарегистрироваться» может быть основным действием, а «Войти» — второстепенным.
Третичные кнопки
Третичные кнопки, как следует из названия, предназначены для меньших действий. Обычно это разные действия, которые важны, но не являются самой распространенной целью опыта. Это могут быть такие действия, как «Редактировать», «Добавить» или «Загрузить фото».
Микрокопия — это большое дело
Короче говоря, «микрокопия» — это содержимое внутри кнопки, которое указывает, какое действие или результат произойдет при нажатии кнопки. Это также называется «меткой кнопки».Лучшая микрокопия понимается быстро и вызывает немедленные щелчки.
Некоторые факторы, которые следует учитывать, чтобы обеспечить интересную микрокопию, включают:
- Сведите количество слов к минимуму. Это уменьшает усилия, необходимые пользователю для понимания и принятия мер.
- Используйте глаголы действия. Такие фразы, как «Добавить в корзину» или «Опубликовать фото», могут помочь составить четкую и убедительную директиву для пользователей.
- Используйте регистр заголовка или регистр предложения. Это не жесткое правило, но я обнаружил, что это самый привлекательный стиль копирования, при этом оставаясь профессиональным.
- Оставайтесь последовательными. Самая большая ошибка, когда дело касается микрокопии, — это ее изменение в зависимости от интерфейса. Например, если вы поместите «Добавить друга» на одну кнопку, не меняйте ее на «Добавить друга» на другой.
Использование цвета для выделения
Цвет — один из самых простых способов, с помощью которых дизайнеры могут манипулировать кнопками для выполнения определенных действий.Возьмем, к примеру, этот интерфейс:
Изображение предоставлено theskimm.com.Наши глаза быстро привлекают самые яркие цветные пятна в поле нашего зрения. В данном случае это желтые кнопки «Подписаться». Имея это в виду, основное действие на странице должно иметь резкий и четкий контраст с окружающей средой. Выбирая красочную и визуально доминирующую кнопку, дизайнер может обеспечить максимальную вероятность нажатия на нее.
Напротив, второстепенные и третичные действия (например, «Изменить» или «Отменить») должны использовать менее стимулирующие цвета, чтобы построить четкую визуальную иерархию.
Наиболее распространенные стили кнопок
Прежде чем идти дальше, давайте проясним разницу между кнопками и текстовыми ссылками.
Кнопки используются для приоритетных действий, а текстовые ссылки — обычно для второстепенных действий или использования на основе навигации.
« Ссылки никогда не должны использоваться для изменения состояния приложения. Это означает, что нажатие на ссылку не должно добавлять, изменять или удалять какие-либо данные на экране », — поделился Энтони из UX Movement
Если вы не уверены, когда использовать что, воспользуйтесь этим основным правилом, спросите себя: «Будет ли это существенно влиять на внешний или внутренний интерфейс веб-сайта?» e.грамм. создать новый пост, активировать покупку, добавить во внутреннюю базу данных.
Если ответ положительный, то для запуска действия следует использовать кнопку, а не текстовую ссылку. Текстовые ссылки могут играть полезную роль при переходе на внешние сайты или переходе к другим разделам приложения, обычно в основном тексте.
Говоря о , существует очень большое разнообразие стилей кнопок, однако для простоты использования (и для вашего собственного здравомыслия) я соединил их с наиболее часто используемыми.
Призрачные кнопки
Призрачные кнопки или кнопки с контуром — это кнопки без заливки, то есть они состоят только из контура и оставляют окружающий цвет в качестве заливки. Из-за этого визуального характера они обычно не используются для обозначения первичного действия на странице, а вместо этого используются для обозначения вторичного или даже третичного действия.
Скриншот предоставленного изображения с Hootsuite.comПодпись: В Hootsuite дополнительная кнопка «Обновить мой план» выполнена в стиле кнопки-призрака.
Кнопки переключения
Переключатели позволяют пользователю изменять настройку между двумя состояниями (обычно).Это чаще всего используется, когда у пользователя есть возможность включать и выключать элемент, такой как пример кнопки «Избранное» ниже:
Однако кнопки-переключатели также могут использоваться, когда имеется более двух состояний, чтобы продемонстрировать выбранное действие или настройку. . В этом примере одновременно может быть выбрана и активна только одна опция в группе кнопок-переключателей. См. Пример ниже:
Плавающие кнопки действий (FAB)
Плавающие кнопки действий, как следует из названия, — это кнопки, которые плавают над интерфейсом и часто остаются там в нескольких интерфейсах.FAB обычно представляют собой основное предполагаемое действие и обычно имеют форму круга со значком в центре.
На целевой странице Slack окно чата в правом нижнем углу имеет форму плавающей кнопки действия. Изображение предоставлено slack.com.Элементы дизайна кнопок
Помимо стилей кнопок, которые я описал выше, есть элементы дизайна, которые необходимо учитывать при создании интерфейса.
Дизайн кнопок с закругленными углами и квадратными
В Интернете можно найти кнопки самых разных форм, и иногда может показаться неясным, какая форма «правильная» или «неправильная».Самая распространенная форма кнопки — это прямоугольник с прямыми или закругленными углами. Какой из этих двух вариантов вы выберете, зависит от впечатления, которое вы пытаетесь произвести на пользователя.
Общее практическое правило, которое я использую, заключается в том, что «округлые — удобнее, острые — серьезнее». Ниже вы увидите пример этого на примере Lyft VS Bank of America.
Когда использовать значок
Как это часто бывает, значки (например, Джастин или Бейонсе) мечтают работать в одиночку. То же самое и с кнопками.
В последние несколько лет мы наблюдаем растущую тенденцию к экспериментам с кнопками, на которых есть только значок и нет текста. Несмотря на то, что это дает некоторые большие преимущества, такие как упрощенный интерфейс, следует помнить о некоторых вещах.
Тщательно продумайте аудиторию, для которой вы проектируете, поскольку некоторые демографические группы могут иметь проблемы с пониманием смысла и разочаровываться в опыте. Однако, когда ситуация имеет смысл, использование кнопок со значками дает большие преимущества:
- С уменьшением размера кнопки с пиктограммами обеспечивают большую гибкость при размещении их на интерфейсе. Вы заметите, что все FAB используют этот стиль.
- Кнопки с пиктограммами позволяют размещать рядом с ними другие кнопки с пиктограммами.
Отступ кнопок и интервал
Вертикальные и горизонтальные отступы могут играть важную роль, особенно для пользователей, которые увеличивают шрифт в своем браузере для лучшего просмотра. Выбрав определенные отступы вокруг кнопок, вы убедитесь, что они остаются разборчивыми независимо от того, какие настройки используются.
В дополнение к заполнению вам необходимо тщательно продумать интервалы, особенно для мобильных устройств.Я слышал, как многие компании обвиняют пользователя в неэффективности, хотя на самом деле это был простой вопрос расстояния между кнопками. Неудивительно, что их клиенты нажимают не на ту кнопку и сдаются, если имеют дело с неоптимальным интервалом.
Как правило, оптимальное расстояние между кнопками составляет от 12 до 48 пикселей. Но если быть более конкретным, исследование показало, что 44% испытуемых предпочли расстояние 6,35 мм или 24 пикселя между соседними кнопками.
Что касается интервала, вам также следует учитывать типы кнопок.Например, кнопки с пиктограммами требуют гораздо меньше места и, следовательно, более универсальны, в то время как выпуклые кнопки могут добавить размер в в основном плоские макеты, открывая перегруженные пространства.
Просмотр отступов между элементами внутри этой кнопки. Изображение предоставлено Руководством по материалам Material.io.Состояния кнопок и обратная связь
Дизайнеры используют состояния кнопок, чтобы пользователям было легче понять влияние их действий. Состояния указывают пользователю такие вещи, как — могут ли они щелкнуть кнопку или уже нажали кнопку.
Этот тип обратной связи может быть очень полезен, в частности, при более длительных и сложных взаимодействиях пользователя, таких как опросы или формы.
Некоторые из наиболее распространенных состояний кнопки:
- Активное и отключенное состояние: Активное состояние — это когда кнопка «нажимается» или «нажимается», а отключено — когда это не так. Чаще всего это используется для отключения кнопки, когда пользователь не выполнил необходимые шаги.
- Наведение и отключение. : это когда дизайн кнопки изменяется, когда пользователь наводит на нее курсор, чтобы показать, что на нее можно нажать.Это часто побуждает пользователей нажимать на них.
- Нажата: Вы также можете добавить к кнопке состояние «нажата», чтобы указать, что она была успешно выбрана.
Размещение и размер
Чтобы кнопки, которые вы разрабатываете, были легко заметны и доступны, вам необходимо продумать размещение и размер.
Давайте сначала установим основы — большие кнопки обычно привлекают больше внимания, чем маленькие.Кроме того, что касается размещения, вы заметите, что призывы к действию выровнены по центру или по левому краю практически единогласно во всем Интернете. Это сделано для того, чтобы упростить работу посетителю / пользователю, поскольку они всегда будут знать, где искать, когда они хотят предпринять важные действия (например, приобрести товар, назначить встречу и т. Д.).
сорняки — согласно этому исследованию мы видим, что, когда кнопки были слишком далеко друг от друга, пользователи медленнее нажимали или нажимали на нужные кнопки; в то время как кнопки, расположенные слишком близко, имели самую низкую точность касания. Поэтому очень важно найти правильный баланс.
По этой теме Material Design предлагает, чтобы цель касания была 48 dp x 48 dp с 8 dp между разными точками касания.
Более крупные кнопки, как правило, привлекают больше внимания, а призывы к действию часто сосредоточены, как вы видите на этой мобильной странице из myrecipes. Скриншот изображения кредита с сайта myrecipes.com.Упрощение дизайна кнопок
Будьте уверены, даже несмотря на всю сложность, дизайн кнопок пользовательского интерфейса не должен быть сложным.Есть бесчисленные встроенные инструменты и онлайн-руководства, которые помогут вам. Помимо этого, есть целые наборы пользовательского интерфейса, которые вы можете использовать в мгновение ока, которые помогут вам быстро начать работу с заранее созданными дизайнами кнопок. Ознакомьтесь с ресурсами Adobe XD, Let’s XD и XD Guru, чтобы получить доступ к бесплатным пакетам пользовательского интерфейса, чтобы начать работу.
Независимо от того, хотите ли вы разработать кнопки для своего бренда или использовать готовые компоненты из набора пользовательского интерфейса, начало шаблона набора пользовательского интерфейса может стать отличной отправной точкой.Используйте существующие компоненты и настройте их в соответствии со своими потребностями.
Кнопка — Система Carbon Design
Кнопки используются для инициализации действия. Ярлыки кнопок показывают, какое действие будет возникают, когда пользователь взаимодействует с ним.
значок информацииПримечание: Некоторые из обсуждаемых здесь примеров включают жидкость (полный диапазон) и подвесные пуговицы, недоступные для производственного использования. Это руководство отражает наше текущее понимание этих тем, и мы работаем над тем, чтобы выпуск этой работы в будущей версии Carbon.
Кнопки — это интерактивные элементы, которые используются для запуска действий. Они сообщать призывы к действию пользователю и позволять пользователям взаимодействовать со страницами разными способами. Ярлыки кнопок показывают, какое действие произойдет, когда пользователь взаимодействует с ним.
Когда использовать
Используйте кнопки, чтобы сообщать о действиях, которые пользователи могут выполнять, и позволять пользователям взаимодействовать со страницей. На каждой странице должна быть одна основная кнопка, а все остальные вызовы к действию должны быть представлены в виде кнопок с меньшим выделением.
Когда не использовать
Не использовать кнопки в качестве элементов навигации. Вместо этого используйте ссылки, когда желаемое действие — перевести пользователя на новую страницу.
Каждый вариант кнопки имеет определенную функцию, и ее дизайн сигнализирует о том, что функция пользователю. Поэтому очень важно, чтобы разные варианты последовательно внедряются во всех продуктах, так что они сообщают правильные действия.
| Вариант | Назначение |
|---|---|
| Первичный | За основной призыв к действию на странице.Основные кнопки должны появляться только один раз на экране (не включая заголовок приложения, модальное диалоговое окно или боковую панель). |
| Вторичный | Для дополнительных действий на каждой странице. Дополнительные кнопки можно использовать только вместе с основной кнопкой. В составе пары функция вторичной кнопки заключается в выполнении отрицательного действия набора, такого как «Отмена» или «Назад». Не используйте дополнительную кнопку изолированно и не используйте дополнительную кнопку для положительного действия. |
| Третичный | Для менее заметных, а иногда и независимых действий. Третичные кнопки могут использоваться изолированно или в паре с основной кнопкой, когда есть несколько призывов к действию. Третичные кнопки также могут использоваться для подзадач на странице, где присутствует основная кнопка для основного и конечного действия. |
| Опасно | Для действий, которые могут иметь разрушительные последствия для данных пользователя (например, удалить или удалить).Кнопка «Опасность» имеет три стиля: основной, третичный и призрачный. |
| Ghost | Для наименее выраженных действий; часто используется вместе с основной кнопкой. В такой ситуации, как поток выполнения, кнопка-призрак может быть связана с набором основной и дополнительной кнопок, где основная кнопка предназначена для действия вперед, дополнительная кнопка предназначена для «Назад», а кнопка-призрак — для «Отмена». . |
Текстовая метка кнопки является наиболее важным элементом кнопки, так как она сообщает действие, которое будет выполнено при взаимодействии с ним пользователя.В содержащейся кнопке текст всегда выравнивается по левому краю, а не по центру. По умолчанию Углерод использует регистр предложений для всех меток кнопок.
Если текстовая метка не используется, должен присутствовать значок, чтобы обозначить, что кнопка делает.
1. Содержащаяся кнопка
A. Текстовая метка
B. Контейнер
C. Значок (необязательно)
3. Призрачная кнопка
A. Текстовая метка
C. Значок (необязательно)
2. Кнопка с контуром
A . Текстовая метка
B. Контейнер
C.Значок (дополнительно)
4. Кнопка со значком
B. Контейнер (дополнительно)
C. Значок
Выровнять текст на кнопке по левому краю, даже если кнопка широкая.
Не центрируйте текст на кнопке, даже если кнопка широкая.
Кнопки названы в соответствии с их размером и использованием в наборе Carbon Sketch и в коде. В приведенной ниже таблице добавлен более подробный контекст для каждого варианта использования. размер. Инструкции по высоте кнопок, а также размерам шрифтов и маркерам см. Размеры на вкладке Стиль.
| Размер кнопки | Сценарий использования |
|---|---|
| Полный выход за обрез | Используется, когда кнопки выходят за обрез до края более крупного компонента, например боковых панелей или модальных окон. Примечание: этот вариант не предлагается в комплекте, потому что он не имеет кодированного аналога. Carbon предлагает эту кнопку только в контексте модального компонента. |
| По умолчанию | Использование в качестве действий первичной страницы и других автономных действий. |
| Большой выразительный | Увеличенный размер выразительного шрифта внутри этой кнопки обеспечивает баланс при использовании с основным текстом размером 16 пикселей. Используется командой IBM.com в баннерах веб-сайтов. |
| Поле | Используется, когда кнопки связаны с полями ввода. |
| Маленький | Используется, когда не хватает места по вертикали для кнопки по умолчанию или кнопки размера поля. |
Необязательно использовать кнопки в том порядке, в котором их метки подразумевать.Например, вам не всегда нужно использовать дополнительную кнопку в качестве вторая кнопка в вашем макете. Самое главное — создать визуальный иерархия между кнопками в вашем пользовательском интерфейсе. Помните об этих передовых методах.
Одна кнопка с высоким выделением
Как правило, макет должен содержать одну кнопку с высоким выделением, которая дает понять, что другие кнопки имеют меньшее значение в иерархии. Этот кнопка с высоким выделением привлекает наибольшее внимание.
Несколько кнопок с упором
Кнопка с высоким выделением может сопровождаться кнопками со средним и низким выделением выполняющие менее важные действия.Имейте в виду, что вы должны группировать только вместе призывы к действию, которые имеют отношение друг к другу.
Хотя второстепенные кнопки менее заметны, потому что они меньше насыщенные, чем их основные аналоги, они по-прежнему тяжелы в тональном плане. Если твой макет требует нескольких действий — как в случае с некоторыми панелями инструментов, списками данных и панели инструментов — кнопки с низким выделением (третичные или призрачные) могут быть лучшим выбором.
Используйте кнопки с высоким и средним выделением в группе кнопок.
Не используйте две кнопки с высоким выделением в группе кнопок.
Выравнивание означает, выровнены ли кнопки по правому или левому краю окно, контейнер или макет. Кнопки уникальны, больше, чем любые другие компонент, в том смысле, что их выравнивание зависит от того, где они появляются, и от того, не они содержатся в другом компоненте.
Как правило, в полностраничных дизайнах основная кнопка находится слева. страницы. Когда окно браузера велико и пользователь прокручивает, чтобы прочитать, лучше всего иметь основную кнопку, на которой было сосредоточено внимание пользователя. все это время.Тогда как в мастерах, где пользователь продвигается через серию шаги или диалоговые окна, основное действие обычно находится внизу Правильно. Кнопки в таких компонентах, как уведомления, поля поиска и данные таблицы также выравниваются по правому краю.
В некоторых случаях группа кнопок или даже одна кнопка в случае боковой панели или небольшая плитка — может занимать всю ширину окна или контейнера. Типичный вложенный Расположение кнопок:
- Баннер с призывом к действию
- Диалоговые окна
- Мастера
- Формы
- Карты
- Панели инструментов
| Выравнивание | Вариант использования |
|---|---|
| Выровненный по левому краю | Баннерный призыв к действиям, внутристраничные формы и вложенные кнопки в таких компонентах, как плитки |
| Выровненный по правому краю722 | Встроенные уведомления, встроенные кнопки полей и таблицы данных, прогрессивные формы, мастера и однокнопочные диалоговые окна|
| Полноразмерные | Диалоги, боковые панели и небольшие плитки; в настоящее время Carbon не предлагает способ реализовать полноразмерные кнопки в коде без переопределения, они максимальны на 320 пикселей |
Жидкость по сравнению с фиксированными кнопками
Выравнивание кнопок также тесно связано с тем, рассматривается ли кнопка как кнопка фиксированный или плавный элемент в макете.Когда мы говорим «жидкость», мы имеем в виду, что пуговица становится частью более крупного сложного компонента за счет кровотечения двух или более края его контейнера. Вместо того, чтобы определять ширину плавной кнопки в столбцов или мини-блоков, его ширина определяется как процент (часто 50%) от ширина контейнера. Кроме того, как правило, плавные кнопки никогда не выравниваются по левому краю. в макете или контейнере — они всегда либо выровнены по правому краю, либо охватывают все ширина контейнера.
Компоненты жидкости, такие как кнопка, никогда не существуют изолированно.Как вы можете видеть в в приведенных выше примерах они всегда являются частью другого компонента, например модального окна или формы. К другим жидким компонентам относятся плитки и, в последнее время, текстовые вводы.
Пример экрана входа в систему с использованием поля ввода жидкости и кнопки перемещения
Делает наведение призрачной кнопки обрезки, когда она сопряжена с другими плавными кнопками.
Не используйте третичную кнопку в жидкостном приложении.
Жидкая рамка кнопки
Многие дизайнеры обращались к нам за дополнительными рекомендациями по
границы между всеми плавными кнопками.В
последнее обновление, мы
добавлена граница в 1 пиксель между всеми плавными кнопками, которые вызывают токен $ ui-03 для
тонкие границы. Эта функция добавляет различие 3: 1 между двумя интерактивными
Элементы пользовательского интерфейса. Граница — это рекомендуемая функция для улучшения доступности в
визуализации данных, и здесь должна применяться та же логика.
Пример границы токена $ ui-03 между плавными кнопками
Использование сетки
По умолчанию ширина контейнера равна размеру текстовой метки с 64 пикселями фиксированный отступ с правой стороны и фиксированный отступ 16 пикселей слева.Тем не мение, когда возможно, установите относительное положение контейнера кнопки к отзывчивому сетка макета и сопоставьте ширину кнопки с другими элементами на странице. Идеально, при использовании групп связанных кнопок (не включая кнопки-призраки) они должны все должны быть одинаковой ширины. См. Группы кнопок ниже для получения дополнительной информации. Подробная информация.
Пример основной кнопки, соответствующей ширине карточки в макете
Группы кнопок — полезный способ выравнивания кнопок, которые связаны между собой. Сгруппируйте кнопки логически в наборы в зависимости от использования и важности.Очень много призывы к действию ошеломят и запутают пользователей, поэтому их следует избегать.
Как упоминалось в разделе «Акцент», вам не обязательно используйте кнопки в том порядке, в котором подразумеваются их метки. Либо вторичный, либо третичную кнопку можно использовать вместе с основной кнопкой. Фактически, из-за к визуальному значению дополнительной кнопки рекомендуется использовать третичную или кнопки-призраки в макетах с более чем тремя призывами к действию.
Используйте основную кнопку и две одинаковые кнопки с меньшим выделением в группе кнопок.
Не смешивайте первичные, вторичные и третичные кнопки в одной группе кнопок.
Группы кнопок и сетка
В идеале, при использовании групп связанных кнопок (не включая кнопки-призраки), все они должны быть одинаковой ширины. Это может быть достигнуто одним из двух способов, оба из которых приемлемы. Первый подход предполагает использование режим узкой сетки. В этом В этом случае каждая кнопка будет установлена индивидуально в сетке столбцов. Примечание: Разработчики углерода работают над режимом узкой сетки, который в настоящее время остается левосторонним. кнопки могут быть достигнуты только с переопределением.
Пример подвешивания пуговиц
Некоторые продукты не хотят вешать пуговицы в желоб, но все же хотят Расстояние между кнопками 16 пикселей. Это может быть достигнуто при сохранении одинаковой ширины кнопок, рассматривая группу кнопок как один объект (а не два отдельные объекты) на сетке. Каждая кнопка по существу будет охватывать 50% их контейнер с программным промежутком 16 пикселей между ними.
Здесь группа кнопок обрабатывается как один элемент в сетке, чтобы получить промежуток 16 пикселей между ними, без провисания промежутка.
Применяйте одинаковую ширину ко всем кнопкам в группе, даже если они не выделяются за обрез.
Не делайте в группе кнопки разной ширины.
Горизонтально расположенные группы
При использовании нескольких кнопок положение основной кнопки соответствует руководство по выравниванию выше. Подводя итог, основная кнопка будет с выравниванием по левому краю и расположенным слева от вторичной / третичной кнопки на полностраничный дизайн. Основная кнопка будет выровнена по правому краю и появится справа от вторичной / третичной кнопки в мастерах и диалоговых окнах.
значок информацииПримечание: Это руководство было изменено. Ранее мы выступали за сохранение положение первичной кнопки справа от вторичной кнопки, когда кнопка группа была выровнена по левому краю. Поговорив с командами и проведя дополнительные исследования, мы пересмотрели нашу позицию.
Сгруппированные группы кнопок
На типичных целевых страницах продукта кнопки расположены рядом. Однако по вертикали группы кнопок также распространены в продуктах, чтобы сэкономить недвижимость в узких столбцах а иногда и боковые панели.В этих случаях основная кнопка всегда вверху, а вторичная или третичная кнопка — внизу.
Обычно, когда дизайнеры складывают кнопки, они обычно используют фиксированные кнопки. Тем не менее, многослойные плавные кнопки также можно использовать на боковых панелях рабочего стола с особенно длинные призывы к действию. Примечание: экспериментирование со сложенными плавными кнопками потребует переопределения существующего кода.
Группы с кнопками опасности
Кнопки опасности имеют другой визуальный стиль, чтобы информировать пользователей о потенциально опасных ситуациях. разрушительные действия, которые они собираются предпринять.В наборе используйте основную опасность стиль кнопки.
Текстовая метка кнопки — самый важный элемент кнопки, так как она сообщает действие, которое будет выполнено при взаимодействии с ним пользователя. Кнопки должны быть четкими и предсказуемыми.
Надписи на кнопках должны четко указывать на действие кнопки. Предоставлять достаточно контекста, используйте формулу содержания {глагол} + {существительное} на кнопках, кроме случай общих действий, таких как «Готово», «Закрыть», «Отмена», «Добавить» или «Удалить».
Есть исключения из этого правила для ситуаций, когда длина пуговицы может вызывают проблемы в компактных интерфейсах или отрицательно влияют на перевод, но {глагол} + Формула {существительное} по-прежнему является наилучшей практикой.
Для согласованности см. Carbon’s правила содержания для списка ярлыки рекомендуемых действий.
По возможности используйте в кнопках формулу содержания {глагол} + {существительное}.
Не используйте только существительное в качестве названия кнопки.
Мышь
Пользователи могут активировать кнопку, щелкнув в любом месте контейнера кнопок.
Клавиатура
Пользователи могут нажать кнопку, нажав Введите или Пробел , пока кнопка
фокус. Дополнительные возможности взаимодействия с клавиатурой см. На вкладке специальных возможностей.
Программы чтения с экрана
VoiceOver: пользователи могут нажать кнопку, нажав Введите или Пробел , пока
кнопка имеет фокус.
JAWS: пользователи могут активировать кнопку, нажав Введите или Пробел , пока кнопка
имеет фокус.
NVDA: пользователи могут активировать кнопку, нажав Введите или Пробел , пока кнопка
имеет фокус.
Иконки могут быть размещены рядом с ярлыками, чтобы прояснить действие и привлечь внимание на кнопку. В некоторых случаях вместо значка будет достаточно значка. текстовую метку, но используйте кнопки с пиктограммами осторожно.
- Используйте глифы размером 16 пикселей внутри кнопок; используйте глифы 20 пикселей в большом выразительном кнопки
- Глифы отличаются своей сплошной формой и выделенными деталями
- Глифы всегда должны отображаться справа от текста
- Глифы, используемые в кнопках, должны быть непосредственно связаны с действием, которое выполняет пользователь принимая
- Глифы должны иметь то же значение цвета, что и текст внутри кнопки
Разместите значок справа от кнопки после текста.
Не размещайте значок слева от кнопки перед текстом.
Кнопки с пиктограммами позволяют пользователям выполнять действия и выбирать одним касанием. Кнопки со значками могут иметь вид основного, дополнительного, третичного или призрачного. вариант, но чаще всего они будут стилизованы под основные или призрачные кнопки.
Пример кнопки-призрака, состоящей только из значков, в таблице данных
Кнопка опасности имеет три разных стиля: основной, третичный и призрачный. Выбор стиля кнопки опасности будет зависеть от уровня Вы хотите сделать акцент на опасном действии.Деструктивные действия, которые считается обязательным или основным шагом в рабочем процессе, следует использовать основной стиль кнопки опасности. Однако, если деструктивное действие — лишь одно из нескольких действия, которые может выбрать пользователь, затем стиль с меньшим акцентом, такой как третичный кнопка опасности или призрачная кнопка опасности могут быть более подходящими.
Примеры кнопок первичной, третичной и призрачной опасности
Помогите нам улучшить этот компонент, предоставляя отзывы, задавая вопросы и оставляя любые другие комментарии к GitHub.






 Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.