что это такое и как правильно оформить шапку сайта
Хедер (англ. Header – заголовок) – это верхний блок любой веб–страницы, который называется также шапкой сайта и находится противоположно футеру (подвалу сайта).
Обычно в нем располагается название бренда, логотип, панель навигации и базовые контакты.
Важные особенности шапки сайта
Хедер выступает одним из ключевых элементов оформления сайта. Он оказывает прямое влияние на внешнюю привлекательность ресурса и его юзабилити. Шапка играет важную роль при оптимизации сайта, поскольку именно в хедере размещены ключевые сведения о ресурсе.
Задача хедера давать пользователям ответы на основные вопросы: что за бренд представлен, какие товары и услуги предлагаются пользователям, как связаться с сотрудниками компании, есть ли актуальные акции, какие предоставляются гарантии.
При продвижении интернет-магазина также рекомендуется размещать формы обратной связи или кнопку заказать звонок.
Важно соблюдать баланс, не следует перегружать хедер ненужными сведениями, которые будут мешать пользователям сконцентрироваться на основном.
Как оформить хедер
Посетители, когда переходят на ваш сайт, первое с чем они знакомятся – это информация в шапке сайта, поэтому рекомендуется размещать элементы в верхнем блоке сайта:
- наименование бренда, компании, сайта, написанные на русском или английском языках;
источник uralfilms.ru
источник roscosmos.ru
-
контактные данные, адрес, email, телефонные номера – все элементы должны быть в текстовом формате. Для конверсии важно, чтобы пользователь имел под рукой контакты.
источник souffle.center
- поисковая строка. Для пользователя это привычный и удобный инструмент при навигации на сайте;
источник reebok.ru
- дополнительной можно закрепить шапку к верхней границе веб-окна и при скроллинге шапка движется вместе с пользователем;
- элементы «Вход» и «Регистрация на сайте». В случаях с интернет-магазинами обязательно наличие в шапке «Корзины» и поля заказа и обратного звонка;
источник ru.aliexpress.com
- меню сайта в горизонтальном расположении.
Услуги, связанные с термином:
Хедер сайта: что это, для чего нужен и как оформить
Что такое хедер?
Хедер сайта (шапка сайта, header) — это верхняя часть сайта, отдельный блок, небольшая область, которая отображается на всех страницах. В хедер помещают ссылки на важные категории, разделы сайта, логотип, контакты.
В хедер помещают ссылки на важные категории, разделы сайта, логотип, контакты.
Шапка сайта делает сайт аутентичным, а также помогает пользователю перемещаться по сайту.
Хедер является противоположным элементом футера.
В отличии от футера (куда можно добавить менее важные разделы), в хедер, зачастую, добавляют то, что действительно необходимо пользователю для навигации.
Хедер является не только визуальным элементом сайта, но и инструментом, который помогает увеличивать конверсии на вашем сайте.
В этой статье мы рассмотрим всё, что нужно знать о дизайне хедера: что в нём должно быть, что лучше не добавлять и как вы можете его создать.
Почему хедер так важен? Шапка сайта – первая часть сайта, которую люди видят, и которая заставляет их решить остаться на вашем сайте или нет.
Плохая навигация в хедере (с любого устройства) заставляет людей покидать сайт. Адаптивный дизайн заголовка повышает время пребывания на сайте.
Размер хедера
Существует самый популярный размер заголовка сайта. Большинство считает, что ширина 1024px – это хорошо, хотя существуют размеры заголовков, которые варьируются от 1024px до 1920px. Такая большая ширина подходит для экранов с высоким разрешением.
Большинство считает, что ширина 1024px – это хорошо, хотя существуют размеры заголовков, которые варьируются от 1024px до 1920px. Такая большая ширина подходит для экранов с высоким разрешением.
Как создать хедер: советы
Есть несколько главных советов, которые вы должны учитывать при оформлении заголовка вашего сайта.
Независимо от того, какой бизнес или нишу услуг вы выберете, у вас должен быть собственный сайт, и в свою очередь, у вас должен быть свой уникальный хедер.
# 1. Выберите приоритетные разделы и важную информацию для пользователей
Помните, что хедер — это первое, что увидят пользователи на вашем сайте, воспринимайте хедер как первый этап знакомств с вашим сайтом.
Есть список элементов, которые рекомендуют добавлять в хедер (не обязательно все и сразу :)):
- Логотип и фирменный стиль
- Навигацию
- Заголовок страницы
- Панель поиска
- Корзину покупателя
- Ссылку на профиль пользователя
- Войти / Выход
- Уведомления
- Кнопки с призывом к действию
- Контакты
# 2. Шрифт хедера
Шрифт хедера
Шрифт имеет значение! Выбирайте те шрифты, которые легко читаются, и взаимодействуют с брендом, дизайном сайта. Шрифт хедера, как правило, совпадает со шрифтом всего сайта. Поэтому, не стоит сильно заморачиваться и искать какие-то необычные шрифты. Помните, что красота в простоте!
# 3. Используйте изображения с высоким разрешением
В хедер редко добавляют изображения, разве что лого. Поэтому лого делайте только в высоком качестве.
# 5. Поисковая строка в хедере — отличный помощник для навигации.
Особенно актуально тем сайтам, где огромный выбор категорий, услуг, и других не менее важных страниц.
#6. Не перезагружайте хедер лишней информацией.
Большой выбор — не всегда хорошо. Это заставляет дольше принимать решения, так как изобилие всего заставляет сомневаться в выборе. Перезагруженный хедер может заставить пользователя покинуть сайт, так как пользователь не захочет тратить свое время на чтение всего, что вы добавили в хедер.
# 7. Не бойтесь делать акцент на бренде.
Индивидуальность бренда поможет вам найти свою целевую аудиторию, и вы запомнитесь не только своими услугами, но и своей индивидуальностью. Проявить креативность можно начиная с логотипа и заканчивая цветовой гаммой. Еще, как вариант, можете применять эффекты: изменения цвета, например. Такой эффект не подойдет всем сайтам, конечно же. Но для нишевых, например свадебных агенств или для сайта-портфолио дизайнера, это будет выглядеть уместно.
Примеры хедера
Конечно же, есть огромное количество сайтов с отличными хедерами. Но в этой статье мы хотим показать примеры хедеров тех сайтов, которые были сделаны с помощью нашего бесплатного конструктора Weblium.
1. Хедер сайта Draftium — инструмент по прототипированию
Draftium – это инструмент для создания прототипов. В хедере, как видим, добавлены примеры прототипов, цены и ссылка на информацию, которая может быть полезна агенствам. Минимализм и четкость.
2. Хедер некоммерческого сайта Digital Women
Digital Women – это некоммерческая организация, которая помогает женщинам в бизнесе (образовательные программы, доступы к различным инструментам, общение и советы).
Как видим, хедер этого сайта немного шире хедера в предыдущем примере: тут и блог, и ссылки на разделы. При этом, не чувствуется переполненность хедера, потому что все эти разделы в хедере важны для потенциальных участников сообщества. И цель данного хедера максимально подробно ознакомить посетителей с деятельностью сообщества.
3. Хедер сайта портфолио.
Yuval Rechter — онлайн-издатель, работающий с журналами и сайтами. Этот сайт тоже был сделан на конструкторе сайтов Веблиум. Для сайта портфолио важно показать индивидуальность, навыки и умения. опыт. Тут акцент на социальных сетях и проектах.
Все три сайта имеют общие черты в хедере:
- Высококонтрастная цветовая гамма.
- Простая навигация.
- Качественные изображения.

- Читабельный шрифт.
- Кликабельные элементы (текст, изображения, значки).
Настройки шапки сайта: видео
В этом видео вы узнаете, по какому принципу работают шапки сайтов какими бы разными они не были. Вы научитесь менять фон шапки и добавлять в неё необходимые элементы — кнопки, языковое меню, соц иконки и т.д. Также вы узнаете, как удалить ненужные элементы, а также изменить их расположение на шапке сайта.
Сделаем выводы.
Хедер сайта, он же — шапка сайта — важный элемент на сайте. Не забывайте, что хедер является сквозным элементом сайта (расположен на каждой странице) и содержит базовую, НО важную информацию о вашей деятельности.
Если у вас есть желание, но нет идей, как создать свой сайт с отличным хедером, воспользуйтесь готовыми шаблонами, которые доступны бесплатно на нашем конструкторе!
Ярослава
Контент-менеджер и SEO-специалист
Другие статьи автора5 1 голос
Рейтинг статьи
ХЕДЕР — это.
 .. Что такое ХЕДЕР?
.. Что такое ХЕДЕР?ХЕДЕР — (евр.). Еврейское училище. Словарь иностранных слов, вошедших в состав русского языка. Чудинов А.Н., 1910. ХЕДЕР еврейская школа, в которой преподается, главным образом, Закон Божий. Полный словарь иностранных слов, вошедших в употребление в… … Словарь иностранных слов русского языка
хедер — 1. ХЕДЕР, а; м. Еврейская начальная религиозная школа для мальчиков. Окончить х. 2. ХЕДЕР, а; м. С. х. Жатвенная часть зерноуборочного комбайна. Комбайн с хедерами. ◁ Хедерный, ая, ое. Х ая сенокосилка. * * * хедер (др. евр. комната), еврейская… … Энциклопедический словарь
ХЕДЕР — (от др. евр. хедер комната) еврейская начальная школа для обучения мальчиков основам иудаизма. Возникла в средние века … Большой Энциклопедический словарь
ХЕДЕР — ХЕДЕР, начальная конфессиональная иудаистская школа для еврейских мальчиков. Возникла в средние века в еврейских общинах Европы и Юго Западной Азии как частное учебное заведение. Основные предметы чтение Торы, древнееврейский язык, религиозные… … Современная энциклопедия
Основные предметы чтение Торы, древнееврейский язык, религиозные… … Современная энциклопедия
ХЕДЕР — 1. ХЕДЕР1, хедера, муж. (др. евр. bedher, букв. комната). Еврейская религиозная школа для мальчиков. 2. ХЕДЕР2, хедера, муж. (англ. header) (тех., с. х.). 1. Жатвенный аппарат комбайна. 2. Род жатвенной машины. Толковый словарь Ушакова. Д.Н. Уша … Толковый словарь Ушакова
хедер — сущ., кол во синонимов: 4 • колосоуборник (4) • колосоуборщик (3) • хэдер (3) … Словарь синонимов
хедер — хедер, мн. хедеры, род. хедеров и в профессиональной речи хедера, хедеров. Произносится [хедэр] … Словарь трудностей произношения и ударения в современном русском языке
Хедер — ХЕДЕР, начальная конфессиональная иудаистская школа для еврейских мальчиков. Возникла в средние века в еврейских общинах Европы и Юго Западной Азии как частное учебное заведение. Основные предметы чтение Торы, древнееврейский язык, религиозные… … Иллюстрированный энциклопедический словарь
 Хедер (значения). Эта статья или раздел нуждается в переработке. Пожалуйста, улучшите … Википедия
Хедер (значения). Эта статья или раздел нуждается в переработке. Пожалуйста, улучшите … Википедия
Хедер — I Хедер (от древнеевр. хедер комната) еврейская начальная школа для обучения мальчиков основам Иудаизма. Традиционный Х., утвердившийся в средние века, без существенных изменений сохранялся в последующее время, являясь орудием… … Большая советская энциклопедия
что это, для чего нужно, что разместить в шапке сайта
#Дизайн #Разработка
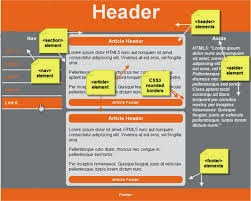
Для лучшего понимания понятия можно рассмотреть «архитектурный пример»: подвал дома — футер, стены — контентная часть, а хедер — «крыша».
В таких отраслях, как маркетинг и дизайн, header выступает одним из наиболее важных элементов страницы, ведь именно на него в первую очередь обращают внимание посетители сайта. У шапки сайта есть всего несколько секунд, чтобы заинтересовать посетителя, привлечь его внимание.
Разработка сайтов для бизнеса
Что размещается в шапке сайта
Как правило, в шапке сайта расположены те элементы, которые улучшают восприятие страницы/сайта со стороны посетителя. Все эти элементы можно условно разделить на первостепенные и второстепенные. Рассмотрим их подробнее.
Первостепенные элементы, которые должны быть в хедере сайта:
- Айдентика компании, человека, бренда. В это понятие входит логотип, слоган, название сайта, корпоративные цветовые и стилистические решения и т. д.
- Контакты. Элемент важен не только для пользователей, но и для роботов поисковых систем, которые сканируют данные из шапки сайта.
 В хедере можно (и нужно) размещать телефоны компании или человека, адреса электронной почты, физическое местоположение офисов, ссылки на социальные сети и т. д. Главное не переусердствовать: полнота информации в шапке не должна сильно влиять на ее размеры и мешать восприятию. В некоторых случаях размещать адрес в шапке нет необходимости (например, если у вас интернет-магазин или вы не обслуживаете клиентов по физическому адресу).
В хедере можно (и нужно) размещать телефоны компании или человека, адреса электронной почты, физическое местоположение офисов, ссылки на социальные сети и т. д. Главное не переусердствовать: полнота информации в шапке не должна сильно влиять на ее размеры и мешать восприятию. В некоторых случаях размещать адрес в шапке нет необходимости (например, если у вас интернет-магазин или вы не обслуживаете клиентов по физическому адресу). - Верхнее основное меню (горизонтальное меню). В хедере сайта обязательно должно быть размещено меню, состоящее из ссылок на основные страницы и разделы сайта. Кроме удобства навигации по сайту, это еще и внутренняя перелинковка. Но учтите, что поисковые системы не индексируют страницы, которые размещены в виде выпадающих списков, поэтому, если у вас много разделов, нет необходимости стараться разместить в меню их все, чтобы улучшить SEO-показатели. На первом месте всегда должно быть удобство взаимодействия с сайтом.
Вышеописанные элементы встречаются на 99% многостраничных сайтов. Но, если речь идет об одностраничнике, его оформление может быть реализовано вообще без использования шапки сайта.
Но, если речь идет об одностраничнике, его оформление может быть реализовано вообще без использования шапки сайта.
Среди второстепенных элементов шапки сайта:
- Иконки социальных сетей, ведущие на группы, личные страницы, сообщества и т. д., которые используются для предложения альтернативных способов связи с компанией, а также для повышения доверия к ресурсу.
- Строка поиска. Хорошее решение для онлайн-магазинов, крупных информационных проектов, блогов и т. д. При помощи поисковой строки пользователи могут быстрее находить информацию на сайте, которая их интересует.
- Кнопка заказа звонка или форма подписки на email-рассылку новостей сайта. Обычно эти элементы размещаются сразу под контактами в хедере, но могут быть и другие варианты.
- Меню-гармошка или бургерное меню. Этот элемент чаще всего используется в мобильных версиях сайта, но нередко его внедряют и в ПК-версию ресурса. Подобное выпадающее меню необходимо для отображения каких-либо дополнительных страниц ресурса и позволяет улучшить вовлеченность посетителей сайта.
- Информационные или рекламные блоки. Режим работы, краткое описание деятельности компании/персоны, ссылки на другие проекты, а также рекламные материалы от сайтов-партнеров или рекламных сетей.
Header bidding: что это и как это работает
Недавно наши коллеги из Admixer Technologies написали отличную статью о превратностях моделей закупок, где подробно описаны все преимущества и недостатки header bidding. Ниже приводим ее перевод.
Adtech постоянно стремится к оптимизации сделок между рекламодателями и паблишерами. Несмотря на все достижения в индустрии, рынку цифровой рекламы все же еще не хватает слаженности действий. Так паблишеры вынуждены буквально жонглировать различными платформами и источниками монетизации, чтобы получить максимальную отдачу от своего рекламного инвентаря.
Header bidding появился в качестве решения для борьбы с этим отсутствием слаженности. Он обеспечивает более эффективный механизм для того, чтобы паблишеры монетизировали свой рекламный инвентарь. В последние годы header bidding обрел популярность и широкое распространение. Тем не менее внутренняя работа системы может всё еще вызывать вопросы.
В последние годы header bidding обрел популярность и широкое распространение. Тем не менее внутренняя работа системы может всё еще вызывать вопросы.
Header bidding – это технология автоматизированных аукционов, позволяющая паблишерам давать доступ к своему инвентарю разным DSP и получать ставки от нескольких рекламодателей одновременно. Это аукцион, на котором все DSP имеют равный доступ к участию в торгах, в отличие от «водопада» (waterfall) и открытого RTB, где участие в аукционе происходит поочередно.
Header bidding убирает недопонимание между паблишером и рекламодателем в отношении ценности трафика. Это позволяет сайтам получать справедливую цену за свое рекламное пространство.
Владельцы white-label решений от Admixer.Network теперь могут использовать весь потенциал технологии header bidding, повышая общую эффективность программатик-продаж и получая большую прибыль.
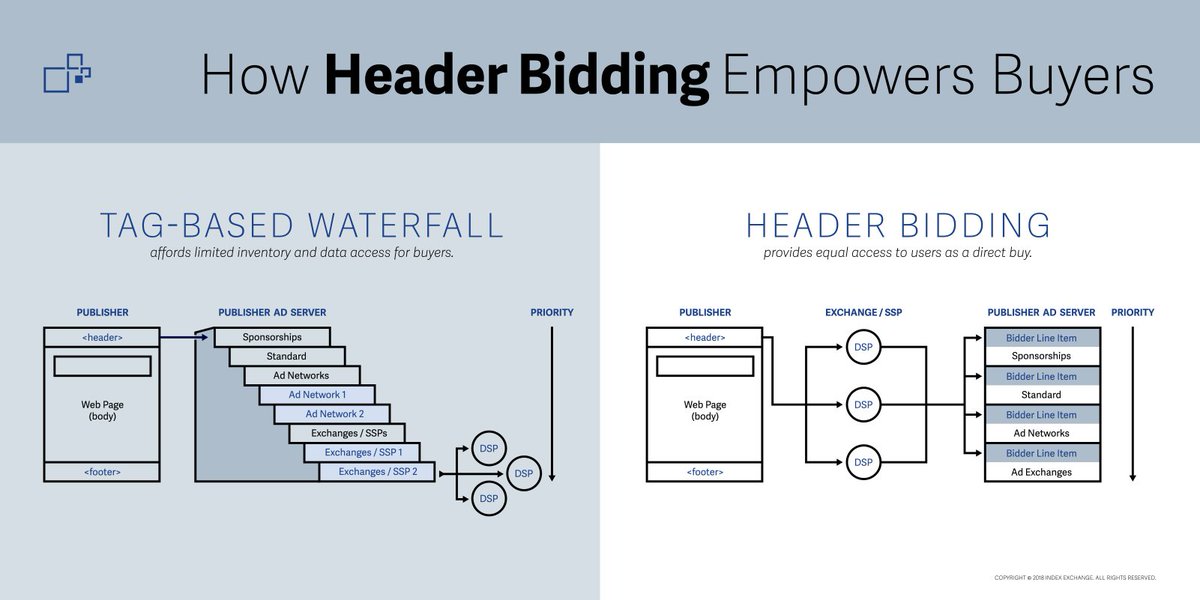
Сравниваем header bidding, waterfall (водопад) и RTBДо появления модели аукциона header bidding, паблишеры продавали свой инвентарь через аукционы типа «водопад» или RTB.
«Водопад» — это метод последовательной продажи активов паблишеров, использующий один источник спроса (demand) за один раз. При таком сценарии паблишер устанавливает предпочтительный порядок для рекламных сетей рекламодателей и устанавливает минимальный допустимый размер цены для определенного размещения рекламы.
Паблишер предлагает инвентарь последовательно demand-партнерам в установленном порядке в соответствии с их исторической доходностью. Как только конкретный рекламодатель достигает минимально-необходимой цены, показ продается этому рекламодателю.
В открытом RTB (open real time bidding) паблишеры используют похожую модель, но в аукционной цепочке делают ставки рекламные биржи и SSP. По сути, паблишеры проводят серию аукционов в реальном времени, пока не будет куплен весь их рекламный инвентарь. Открытый RTB использует модель аукциона второй цены. Ставка-победитель платит цену, предложенную вторым по величине участником плюс $0,01.
Как работает header bidding?Header bidding работает через строку кода JavaScript, встроенную в заголовок веб-сайта паблишера (отсюда, собственно, и название header bidding). Заголовок является HTML-элементом, невидимым для читателя; обычно хранит навигационные ссылки, информацию об авторстве и т д.
Заголовок является HTML-элементом, невидимым для читателя; обычно хранит навигационные ссылки, информацию об авторстве и т д.
Строка кода соединяет сайт с различными источниками, заинтересованными в покупке рекламного инвентаря. При каждой загрузке страницы источники спроса (demand) могут делать ставки на каждый показ на той страничке.
Эта процедура повышает прозрачность, позволяя DSP или SSP знать, какие demand-платформы делают ставки, а также повышает стоимость их предложения, максимизируя цену за тысячу показов.
Процесс header bidding со стороны клиента:
- Пользователь заходит на сайт паблишера.
- JavaScript строка с header bidding на веб-сайте активируется и перенаправляет запрос пользователя нескольким SSP и платформам спроса (DSP и AdExchange).
- SSP проводит аукцион с их источниками спроса, определяет выигрышную ставку и возвращает их на страницу;
- Источники спроса (demand) возвращают свои ставки на страницу.

- Header bidding на странице в браузере проводит аукцион верхнего уровня между полученными выигрышными ставками от SSD и AdExchanges и отправляет выигравшую ставку на рекламный сервер.
- Рекламный сервер показывает рекламное объявление выигравшей ставки на странице.
Пользователь видит рекламу с выигрышной ставкой. Все происходит в течение миллисекунд.
Два вида header bidding: client-side и server-sideПроцесс, описанный выше, является примером client-side header bidding — когда аукцион проводится на самом сайте. Но также существует и другой вариант этой технологии с реализацией на стороне сервера.
Header bidding на стороне сервера следует таким же процессам и протоколам, как и client-side, но с одним существенным отличием. Server-side header bidding перенаправляет все рекламные запросы на отдельный сервер, только после этого сервер отправляет запросы на рекламные биржи (AdExchange). После того, как сервер получает ставку, он отправляет ее обратно в браузер.
Модель биддинга на стороне сервера решает основную проблему header bidding — задержку загрузки страницы, потому что процесс аукциона происходит на выделенном сервере, а не в браузере.
С другой стороны этой модели не хватает прозрачности. Поскольку торги проводятся на стороннем сервере, у паблишеров могут возникнуть вопросы с оценкой результатов аукциона. Вдобавок из-за того, что аукцион проходит вне браузера, файлы cookie могут быть потеряны, что затрудняет идентификацию пользователей для рекламодателей.
Преимущества header biddingБольшая доходностьВместо того, чтобы полагаться на предыдущие данные для определения минимального уровня цен, header bidding позволяет увидеть, сколько рекламодатели готовы заплатить за показ заранее, до размещения рекламы. Паблишер определяет, сколько стоит показ рекламы сразу для множества рекламодателей одновременно. Demand-платформа с самой высокой ставкой в конечном итоге выигрывает в аукционе за показ.
Header bidding — это горячая тема в мире программатик, поскольку это позволяет сайтам повысить контроль над своим инвентарем и сделками и, следовательно, увеличить доход. С помощью header bidding паблишеры могут найти лучшего покупателя для каждого показа, монетизировать свой контент и предоставить его читателям почти или абсолютно бесплатно.
Этот сдвиг в управлении инвентарем дает паблишерам значительные преимущества, но также требует быстрых и обоснованных решений. Интегрированные комплексные решения имеют решающее значение для их создания, особенно когда речь идет о возможностях отчетности и аналитики.
Лиз Токарева, VP Client Services в SmartyAds
Помимо более высокой доходности от рекламного инвентаря header bidding также обеспечивает более высокие показатели заполненности инвентаря рекламой. У паблишера есть четкое понимание осуществит ли SSP показы в полном объеме или нет. Header bidding устраняет риск не заполненности, связанный с последовательными торгами на нескольких уровнях, сводя его к объединенному аукциону, где SSP заполняет весь доступный инвентарь. При использовании header bidding нет ручной работы по настройке последовательных цепочек аукциона на стороне cайта.
Cookie matchingПоскольку процесс назначения ставок происходит в браузере, SSP и DSP могут синхронизировать свои cookie-файлы, что позволяет рекламодателям идентифицировать пользователя на веб-сайте паблишера.
Возможность отслеживать историю пользователей дает возможность рекламодателю запускать целевые кампании и ретаргетинг объявлений, что позволяет лучше контролировать аудиторию. В то же время паблишеры получают больший доход от идентифицированной аудитории, т.к. по такой аудитории зачастую больше ставок.
Контроль и прозрачностьСтрока JavaScript в заголовке работает как система управления для паблишера. С помощью header bidding паблишеры могут без труда установить временные рамки для ставок, а также удалить и добавить новых партнеров для проведения аукциона.
Тем не менее смена технологического решения header bidding не является легкой задачей и требует опыта, т.к. корректная настройка этого модуля достаточно сложная. Но header bidding полностью оправдывает время, потраченное на его установку т.к. обеспечивают большую прозрачность для паблишера с точки зрения ценообразования и контроля над источниками спроса.
Возможные недостатки header biddingПроблема с задержкой (latency)Header bidding был разработан, чтобы нивелировать неэффективность аукционов-«водопадов», в особенности неэффективность возврата показов (passback). Однако реализация header bidding не является безупречной.
Header bidding добавляет больше скриптов в заголовок страницы, увеличивая время загрузки страницы, возможно, негативно сказываясь на опыте пользователя и потенциально приводя к меньшему количеству отображаемых показов.
Кроме того, поскольку header bidding влечет за собой многочисленные соединения с серверами и платформами, это замедляет скорость интернет-соединения.
Ограниченное количество рекламных запросовКоличество запросов, которые браузер может выполнить при загрузке одной страницы ограниченно, что означает, что header bidding также может отправлять ограниченное количество рекламных запросов. В связи с этим количество demand-партнеров, которые могут делать ставки на рекламное место, также ограничено.
СовместимостьПоскольку header bidding работает через браузер, у него должна быть обратная совместимость с различными браузерами и версиями, что может создавать сложности. Некоторые браузеры отдают низкий приоритет для внешних пикселей. В результате браузер может полностью блокировать header-bidding, что сделает аукцион неэффективными.
В завершениеБлагодаря внедрению header bidding паблишеры получают больше предложений от более разнообразного пула рекламодателей. Это приводит к более высокому совокупному спросу, который повышает цену за размещение рекламы и, как результат, доход для паблишеров.
Тем не менее настройка header bidding модуля сложнее, чем настройка простого рекламного кода, поэтому к выбору технического партнера для этой задачи нужно подойти со всей серьезностью.
Header bidding становится новым стандартом в индустрии, в то время как открытый RTB остается жизнеспособной стратегией для паблишеров, которые хотят приоритезировать определенный список рекламодателей. Если вы хотите получить лучшее из обоих моделей аукциона, Admixer предлагает гибридную модель, которая объединяет header bidding и открытый RTB.
Что Такое «Header Bidding» в цифровой рекламе
Header-Bidding в цифровой рекламеНевозможно не отметить преимущества header-bidding над технологией «Водопада» или RTB. Она обеспечивает более эффективный механизм для монетизации рекламного инвентаря паблишеров. Поскольку эта технология автоматизированных аукционов позволяет паблишерам давать доступ к своему инвентарю разным DSP, они могут получать ставки от нескольких рекламодателей одновременно, что позволяет сайтам получать справедливую цену за свое рекламное пространство.
Существует два варианта реализации Header-Bidding процессов. Header-Bidding на стороне сервера и Header-Bidding со стороны клиента.
Модели на стороне сервера не хватает прозрачности. Поскольку торги проводятся на стороннем сервере, у паблишеров могут возникнуть вопросы с оценкой результатов аукциона. Вдобавок из-за того, что аукцион проходит вне браузера, файлы cookie могут быть потеряны, что затрудняет идентификацию пользователей для рекламодателей. Поэтому pubGENIUS предпочитает Client Side Header-Bidding. Для упрощения реализации этой модели мы разработали свой собственный Header-Bidding Wrapper о преимуществах которого мы поговорим ниже.
Advanced Header-Bidding Wrapper from pubGENIUSpubGENIUS предоставляет издателям набор инструментов для максимального увеличения дохода от их потока дохода алгоритмических продаж. Наш wrapper позволяет быстро раскрыть комплексное решение для header bidding и защитить идентичность вашего бренда.
Способ, которым мы обеспечиваем безопасность бренда — это проактивность с заблокированными категориями, плохими отчетами о рекламе. Также мы можем предложить инструмент для просмотра всей рекламы на вашем сайте. Это поможет оптимизировать ваше время, используя несколько часов на раскрытие решения вместо нескольких месяцев.
Разработка не требуется!
Мы возьмем на себя все настройки для использования в наших аккаунтах Ad Exchange, предоставим вам код для размещения на сайте и предоставим доступ к отчетам. Также мы можем сами поместить туда код, если вы предоставляете нам доступ к своей кодовой базе или учетной записи CMS. Таким образом, вы экономите время и ресурсы на решения всех технических задач.
Увеличивайте прибыль, создавая конкуренцию между вашими собственными аккаунтами Ad Exchange, а мы в свою очередь предоставим вам свои.
Преимущества Header-Bidding Wrapper from pubGENIUSДоходность
Предложите рынку качественный программный инвентарь. Благодаря нашему Header-Bidding Wrapper увеличивайте доход, легко добавляя больше партнеров на каждый аукцион. Используя наши инструменты для увеличения ключевых показателей, таких как видимость. Основные показатели увеличения доходности:
- Интерфейс для управления header bidders и рекламными блоками.
- Простая настройка GAM.
- Расширенная отложенная загрузка и обновление рекламы, оптимизированные для видимости
- Хостинг и управление Ads.txt
Качество рекламы
Уменьшайте количество вредоносных рекламных технологий и внебрендовую рекламу:
- Cканирование в реальном времени.
- Пользовательский ввод кнопка «сообщить об объявлении». Просмотрите зарегистрированные объявления на платформе.
- Помощь в навигации блокировки для нескольких источников спроса.
Аналитика
Избавьтесь от трудоемких задач по составлению отчетов вашей команды с помощью нашей унифицированной аналитической платформы, которая упрощает понимание вашего стека объявлений.
Общие функции:
- Агрегированные данные от SSP.
- Измеренная дополнительная стоимость всех участников торгов.
- Индивидуальные оповещения.
Свяжись с нами!
Что такое header bidding и как он повлияет на мобайл
Эрик Сёферт рассказал о том, что такое header bidding и чего стоит ждать разработчикам приложений от это рекламной технологии.
На прошлой неделе Facebook анонсировал, что начинает предоставлять издателям в мобильном Интернете доступ к Audience Network по модели header bidding, которую раньше было запрещено использовать. Facebook, который часто функционирует как закрытая платформа, не всем предоставляя доступ к своему инвентарю, данным о пользователях и инструментам, объединяется с шестью рекламными компаниями, управляющими header bidding-инструментами — их сотрудничество с Facebook направлено на предоставление издателям доступа к запросам Audience Network.
Header bidding вызвал огромные перемены в рекламе на десктопах и в мобильном интернете, но почти не повлиял на рекламу в приложениях. Большая часть рекламного инвентаря в вебе обычно предоставлялась по модели водопада: рекламные запросы выполнялись в порядке убывания среднего CPM за все время. Facebook заявляет, что теперь около 70% веб-издателей используют модель header bidding.
Header bidding реализуется посредством JavaScript-библиотеки, которая встраивается в хедер сайта и позволяет издателю пинговать многочисленные биржи одновременно, чтобы за один запрос получить самую высокую цену показа, а не делать серию запросов, приводяших к тому же результату. Это помогает издателям делать две вещи: 1) оптимизировать доходы, всегда выбирая самую высокую предложенную цену за действие вместо выбора самой высокой средней цены за все время; 2) убедиться, что на каждое действие приходится один запрос, а не последовательно соединенные запросы к биржам, приводящие к тому, что «верх» водопада не может предложить рекламу за приемлемую цену.
Эти диаграммы показывают, как модель header bidding может повысить доход для издателя.
Важно отметить, что парадигма header bidding возникла в ответ на преимущественное использования Google AdX, так как AdX сразу получает доступ к площадке при помощи настройки Dynamic Allocation, если издатель работает с DoubleClick for Publishers. Но эта ситуация медленно меняется: Google выпускает новые продукты, которые делают процесс размещения рекламы при помощи DFP более прозрачным — но многие люди все еще предпочитают работать при помощи header bidding полагая, что эта система лучше Google и их «убийцы header bidding» EBDA.
Что насчет приложений?
На мобильных платформах header bidding в основном применим только к вебу: хотя многие платформы предлагают header bidding-решения для разработчиков приложений, этот подход не очень популярен среди издателей. Сейчас ландшафт мобильной монетизации выглядит, как десктопная экосистема несколько лет назад, до header bidding. Есть средний слой рекламных медиаторов (которые часто управляются компаниями, владеющими собственными источниками спроса), которые действуют по принципу водопада. Оптимизация этой системы требует много времени и сил.
Одна из причин, по которой header bidding не востребован в приложениях — это то, что многие разработчики не хотят экспериментировать с новыми инструментами, которые требуют применения SDK. Увеличение размера приложения — это только одна сторона, главная причина — внедрение и дальнейшая ресурсоемкая поддержка. Для многих мелких и средних разработчиков SDK для рекламного инструмента, тем более для эзотерической технологии вроде header bidding, не имеет никакого шанса на успех. Несмотря на то, что рекламная монетизация приносит огромную прибыль разработчикам, все они к рекламной системе относятся скептически (может быть, не зря), а внедрение, тестирование и поддержка сторонних SDK может быть главным препятствием. Не стоит забывать и о том, что многие рекламные инструменты, которые предлагаются издателям, обладают сомнительной ценностью и просто подозрительны.
Вторая причина: многие запросы проходят через Facebook и другие рекламные сети и обычно недоступны для бирж. Крупные сети не получают прибыли в среде header bidding, они контролируют большую часть мобильных площадок. Например, мобильный медиатор Appodeal симулирует header bidding внутри приложений при помощи своей платформы-медиатора, но пока биржи не станут надежным источником показов рекламы в мобайле, этот тип ручной, краткосрочной оптимизации — самое близкое к header bidding, что издатели приложений могут получить.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].Word: верхние и нижние колонтитулы
Урок 16. Верхние и нижние колонтитулы
/ ru / word / columns / content /
Введение
Заголовок — это раздел документа, который отображается на верхнем поле , а нижний колонтитул — это раздел документа, который отображается на нижнем поле . Верхние и нижние колонтитулы обычно содержат дополнительную информацию, такую как номеров страниц , дат , имя автора и сносок , которые могут помочь организовать более длинные документы и облегчить их чтение.Текст, введенный в верхний или нижний колонтитул, будет отображаться на каждой странице документа.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о верхних и нижних колонтитулах в Word.
Для создания верхнего или нижнего колонтитула:
В нашем примере мы хотим отображать имя автора вверху каждой страницы, поэтому мы поместим его в заголовок.
- Дважды щелкните в любом месте верхнего или нижнего поля документа.В нашем примере мы дважды щелкнем верхнее поле.
- Откроется верхний или нижний колонтитул, а с правой стороны ленты появится вкладка Design . Точка вставки появится в верхнем или нижнем колонтитуле.
- Введите желаемую информацию в верхний или нижний колонтитул. В нашем примере мы введем имя автора и дату.
- Когда вы закончите, нажмите Закрыть верхний и нижний колонтитулы . Вы также можете нажать клавишу Esc .
- Появится текст верхнего или нижнего колонтитула.
Чтобы вставить предустановленный верхний или нижний колонтитул:
Word имеет множество предустановленных верхних и нижних колонтитулов , которые можно использовать для улучшения дизайна и макета документа. В нашем примере мы добавим в наш документ предустановленный заголовок.
- Выберите вкладку Insert , затем щелкните команду Header или Footer . В нашем примере мы щелкнем по команде Header .
- В появившемся меню выберите желаемый предустановленный верхний или нижний колонтитул .
- Появится верхний или нижний колонтитул. Многие предустановленные верхние и нижние колонтитулы содержат текстовые заполнители, называемые полями Content Control . Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы.
- Чтобы отредактировать поле Content Control, щелкните его и введите желаемую информацию .
- Когда вы закончите, нажмите Закрыть верхний и нижний колонтитулы . Вы также можете нажать клавишу Esc .
Если вы хотите удалить поле Content Control, щелкните его правой кнопкой мыши и выберите Remove Content Control в появившемся меню.
Редактирование верхних и нижних колонтитулов
После того, как вы закроете верхний или нижний колонтитул, он по-прежнему будет виден, но будет заблокирован . Просто дважды щелкните верхний или нижний колонтитул, чтобы разблокировать его , что позволит вам редактировать его.
Параметры вкладки «Дизайн»
Когда верхний и нижний колонтитулы вашего документа разблокированы, справа от ленты появится вкладка Design , предоставляющая вам различные варианты редактирования:
- Скрыть верхний и нижний колонтитулы первой страницы : для некоторых документов может не требоваться отображение верхнего и нижнего колонтитула на первой странице, например, если у вас есть титульная страница и вы хотите начать нумерацию страниц на второй странице.Если вы хотите скрыть верхний и нижний колонтитулы первой страницы, установите флажок Другая первая страница .
- Удалить верхний или нижний колонтитул : Если вы хотите удалить всю информацию, содержащуюся в заголовке, щелкните команду Заголовок и выберите Удалить заголовок в появившемся меню. Точно так же вы можете удалить нижний колонтитул с помощью команды Footer .
- Номер страницы : Вы можете автоматически пронумеровать каждую страницу с помощью команды Номер страницы.Прочтите наш урок «Номера страниц», чтобы узнать больше.
- Дополнительные параметры : С помощью команд, доступных в группе «Вставить», вы можете добавить дату и время , информацию о документе , изображений и другие в свой верхний или нижний колонтитул.
Чтобы вставить дату или время в верхний или нижний колонтитул:
Иногда полезно включить дату или время в верхний или нижний колонтитул. Например, вы можете захотеть, чтобы в вашем документе отображалась дата , когда он был создан .
С другой стороны, вы можете захотеть показать дату , когда она была напечатана , что вы можете сделать, установив для нее , обновлять автоматически . Это полезно, если вы часто обновляете и распечатываете документ, потому что вы всегда сможете определить, какая версия является самой последней.
- Дважды щелкните в любом месте верхнего или нижнего колонтитула, чтобы разблокировать его. Поместите точку вставки в то место, где должны отображаться дата или время. В нашем примере мы поместим точку вставки в строку под именем автора.
- Откроется вкладка Design . Щелкните команду Дата и время .
- Откроется диалоговое окно Дата и время . Выберите желаемую дату или формат времени .
- Установите флажок рядом с Обновлять автоматически , если вы хотите, чтобы дата изменялась каждый раз при открытии документа. Если вы не хотите, чтобы дата менялась, не устанавливайте этот флажок.
- Щелкните ОК .
- Дата появится в заголовке.
Вызов!
- Откройте наш практический документ. Если вы уже загрузили наш практический документ, чтобы следовать вместе с уроком, обязательно загрузите новую копию, щелкнув ссылку на этом шаге.
- Откройте заголовок .
- Выберите Align Right на вкладке Home и введите свое имя.
- Под своим именем используйте команду Date & Time на вкладке Design и вставьте дату в любом желаемом формате.
- В разделе нижний колонтитул вставьте предустановленный нижний колонтитул Сетка . Если в вашей версии Word нет предустановки сетки, вы можете выбрать любую доступную предустановку.
- Закройте верхний и нижний колонтитулы.
- Когда вы закончите, ваша страница должна выглядеть примерно так:
/ ru / word / page-numbers / content /
Что такое заголовок? — Определение из Техопедии
Заголовок — это часть документа или пакета данных, содержащая метаданные или другую информацию, необходимую для обработки основных данных.Это широко используемый термин в информационных технологиях, который относится к любым дополнительным данным, которые помещаются перед фактическими данными. Заголовок обычно отмечает начало данных. Когда данные передаются в дейтаграммах, заголовок содержит важные данные, такие как адрес источника и получателя, тип и размер пакета, а также связанные детали. Точно так же заголовок используется в разных типах документов для определенных целей.
Заголовок — это часть документа, пакета данных или сообщения, содержащая важную информацию, дополняющую фактические данные.Содержание заголовка различается от документа к документу. Ниже приведены некоторые примеры содержимого заголовка:
- Электронная почта: Заголовок электронной почты предшествует текстовому сообщению, содержащемуся в электронном письме. Он содержит такую информацию, как отправитель, получатель, тема, отметка времени и другие связанные данные.
- HTTP-сообщение: каждое сообщение, отправленное по протоколу HTTP, включает в себя заголовок, который содержит сведения о типе контента, версии HTTP, пользовательском агенте и т. Д.
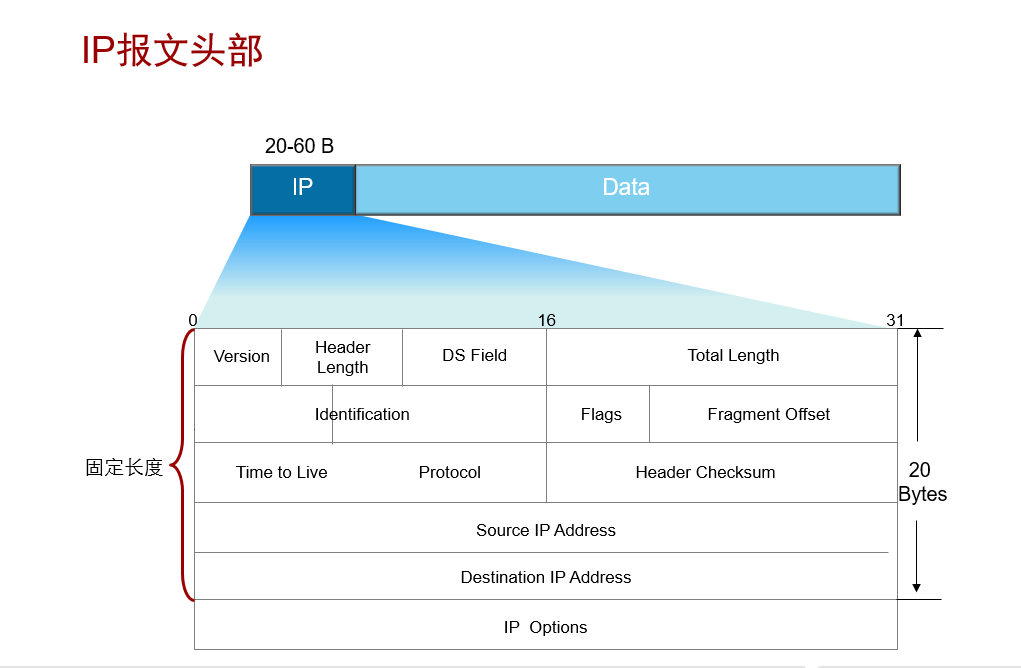
- Пакет данных: часть заголовка пакета данных, передаваемого через Интернет, включает информацию о тип полезной нагрузки, порядковый номер, IP-адреса отправителя и получателя и т. д.
- Документы текстового редактора: заголовок документа текстового редактора используется для добавления дополнительных деталей, таких как имя автора, количество страниц, дата и т. Д.
- Графические файлы: Заголовок графического файла содержит информацию о размере изображения (ширина и высота), глубина, разрешение, формат, количество цветов и т. д.
- Архивный / двоичный файл: Заголовок архива или двоичного файла действует как подпись, которая определяет формат файла и совместимое программное обеспечение, которое можно использовать для открыть / отредактировать файл.
- Исходный код программы: файлы заголовков используются для вставки определенной информации обработки и / или файлов сборки в исходный файл.
- HTML-документ: Раздел заголовка, который определяется тегом, используется для хранения метаданных и заголовка html-документа.
В зависимости от приложения заголовок может быть необязательным (например, документ HTML) или обязательным (например, пакет данных). Он служит для многих целей, таких как идентификация, аутентификация, проверка и т. Д.Заголовок пакета данных также может использоваться для отслеживания пути пакета данных от отправителя к получателю.
Верхние и нижние колонтитулы: Написание бизнес-документов
Примеры верхнего и нижнего колонтитулов
Верхние и нижние колонтитулы повторяются на каждой странице документа и служат для различных целей.
Заголовки включают:
- Название документа
- Подзаголовок или раздел или раздел
- Логотип компании
Нижние колонтитулы включают:
- Имя автора (очень важно)
- Дата публикации
- Имя файла (необязательно)
- Номер версии (необязательно)
- Номер страницы
Использование строки выше или ниже верхнего или нижнего колонтитула, как показано выше, может повысить привлекательность страницы.
Необходимость в верхних и нижних колонтитулах
Имя автора очень важно для защиты авторских прав на документ. Имя автора может быть названием организации. Это означает, что авторские права принадлежат организации, а не физическому лицу. Как учителю всегда приятно получать документы, у которых нет имени автора.
Создатели документов должны учитывать, что читатели будут печатать, разбирать, собирать, скреплять, сортировать и хранить документ.Всегда существует вероятность того, что страницы могут быть расположены в неправильном порядке, не принадлежать одному документу или утеряны. По этим причинам всегда рекомендуется нумерация страниц и заголовок документа.
Другие перечисленные выше верхние и нижние колонтитулы необязательны, но могут быть очень полезны. Дата публикации не только помогает установить авторские права, но также помогает автору узнать, какая версия является самой последней.
Добавление в документ верхних и нижних колонтитулов — дело профессионализма.
Документы Excel
Ниже приведены примеры верхних и нижних колонтитулов в документе Microsoft Excel. Пользователи Microsoft Excel должны знать, что верхние и нижние колонтитулы в Excel так же важны, как и в документах Word.
Размер и положение верхних и нижних колонтитулов
Нижний колонтитул должен быть ненавязчивым, а размер шрифта около 9 пунктов будет достаточным. Номер страницы может быть немного больше. Название документа должно быть немного больше, размером 10 пунктов.На самом деле нет необходимости увеличивать заголовок документа, если он будет отображаться на каждой странице.
В Microsoft Excel по умолчанию верхний и нижний колонтитулы находятся на расстоянии 1,25 см от края страницы. Это удовлетворительно для верхнего колонтитула, но для нижних колонтитулов рекомендуется меньшее расстояние 0,9 см от нижней части страницы. Вы можете настроить эти параметры в разделе «Параметры страницы», который находится на ленте «Макет страницы».
Тег заголовка HTML
Пример
Заголовок для
<статья>
<заголовок>
Заголовок здесь
Автор: Джон Doe
Дополнительная информация здесь
Lorem Ipsum dolor set amet….
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Элемент
Элемент
- один или несколько элементов заголовка (
—
)
- логотип или значок
- Сведения об авторстве
Примечание: У вас может быть несколько элементов
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <заголовок> | 5,0 | 9,0 | 4.0 | 5,0 | 11,1 |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Заголовок страницы:
Автор:
Джон Доу Заголовок главной страницы здесь
Связанные страницы
Ссылка на HTML DOM: объект заголовка
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент
заголовок {
display: block;
}
Что такое верхний колонтитул страницы? — Мворганизация.org
Что такое верхний колонтитул страницы?
Верхний колонтитул — это верхнее поле каждой страницы, а нижний колонтитул — это нижнее поле каждой страницы. Верхние и нижние колонтитулы полезны для включения материала, который вы хотите отображать на каждой странице документа, такого как ваше имя, заголовок документа или номера страниц.
Что должен содержать заголовок страницы?
Включайте заголовок страницы (также известный как «бегущая строка») вверху каждой страницы. Для профессиональной бумаги это включает название статьи и номер страницы.Для студенческой работы это включает только номер страницы. Чтобы создать верхний / бегущий заголовок страницы, вставьте номера страниц заподлицо.
Как изменить заголовок на каждой странице Pages?
Создавать разные верхние или нижние колонтитулы
- Дважды щелкните верхний или нижний колонтитул.
- Выберите разные нечетные и четные страницы.
- На одной из нечетных страниц выберите область верхнего или нижнего колонтитула, которую вы хотите изменить.
- Введите заголовок документа и дважды нажмите Tab.
- Выберите «Номер страницы»> «Текущая позиция» и выберите стиль.
- Выберите четную страницу.
Как разместить заголовок на страницах?
Добавить верхние и нижние колонтитулы
- Наведите указатель мыши на верхнюю или нижнюю часть страницы, пока не увидите область верхнего или нижнего колонтитула, а затем щелкните внутри нее. Вы можете использовать только одно или любую комбинацию из трех полей для верхнего или нижнего колонтитула.
- Введите текст и номера страниц (необязательно).
Могу ли я удалить верхний колонтитул с одной страницы?
Перейдите в меню «Макет»> «Разрывы»> «Следующая страница», чтобы создать разрыв раздела.Дважды щелкните область верхнего или нижнего колонтитула (вверху или внизу страницы), чтобы открыть вкладку «Верхний и нижний колонтитулы». Выберите «Верхний колонтитул» или «Нижний колонтитул» и выполните одно из следующих действий: Выберите «Удалить верхний колонтитул» или «Удалить нижний колонтитул» в нижней части меню.
Почему я не могу удалить заголовок в Word?
На самом деле вы не можете удалить верхние и нижние колонтитулы; они являются частью структуры документа Word. Вы можете удалить из них любое содержимое, кроме одного пустого абзаца.
Как удалить заголовок со второй страницы в Word?
Как удалить заголовок на второй странице в Microsoft Word
- Откройте Microsoft Word.
- Найдите документ с заголовком, который нужно удалить, и дважды щелкните имя файла.
- Дважды щелкните в любом месте в пределах верхнего поля / области заголовка второй страницы, чтобы включить редактор заголовка.
- Выделите информацию заголовка курсором и нажмите клавишу «Удалить» на клавиатуре.
Как удалить заголовок с первой страницы, кроме первой?
Дважды щелкните область верхнего или нижнего колонтитула, чтобы сделать ее активной. Это также активирует раздел инструментов верхнего и нижнего колонтитула на ленте Word.На вкладке «Дизайн» этого раздела установите флажок «Другая первая страница». Это действие удаляет верхний и нижний колонтитулы с первой страницы.
Как удалить заголовок с каждой страницы в Word?
1. Дважды щелкните заголовок на любой странице, чтобы перейти в режим редактирования, а затем выберите содержимое заголовка, см. Снимок экрана: 2. Затем нажмите клавишу Delete на клавиатуре, а затем щелкните Закрыть заголовок и нижний колонтитул, чтобы выйдите из режима редактирования, все заголовки в этом текущем документе будут немедленно удалены.
Как отредактировать заголовок в Word?
Редактировать существующие верхние и нижние колонтитулы
- Дважды щелкните верхний или нижний колонтитул, который нужно отредактировать, или выберите «Верхний или нижний колонтитул», а затем выберите «Изменить верхний или нижний колонтитул».
- Добавьте или измените текст для верхнего или нижнего колонтитула или выполните одно из следующих действий:
- Когда вы закончите, выберите «Закрыть верхний и нижний колонтитулы» или нажмите Esc.
Как уменьшить размер заголовка?
Вы также можете настроить размер раздела заголовка, изменив верхнее поле.Щелкните вкладку «Макет страницы» в верхней части окна, затем нажмите небольшую кнопку «Параметры страницы» в правом нижнем углу раздела ленты «Параметры страницы». Щелкните внутри верхнего поля в разделе «Поля» и введите меньшее число.
В каком меню вы можете найти верхний и нижний колонтитулы?
Метод B: быстро получить верхний и нижний колонтитулы в меню «Вставка», если у вас есть классическое меню
- Щелкните вкладку «Меню»;
- Щелкните «Вставить меню»;
- Продолжайте щелкать Текстовый элемент;
- Затем вы увидите элемент «Верхний и нижний колонтитулы».
Почему я не вижу свой заголовок в Word?
Причина находится на вкладке «Просмотр» в разделе «Параметры инструмента». Просто установите флажок Пробел между страницами (только в режиме печати).
Что такое верхний и нижний колонтитулы Как вы вставите их в документ?
Заголовок— это часть текстового документа на верхнем поле. а нижний колонтитул — это часть текстового документа на нижнем поле. их можно вставить, дважды щелкнув крайнее верхнее и нижнее поля для верхнего и нижнего колонтитула соответственно.
Что нужно сделать, чтобы вставить нижний колонтитул?
Для вставки верхнего или нижнего колонтитула:
- Выберите вкладку «Вставка».
- Щелкните команду «Верхний колонтитул» или «Нижний колонтитул».
- В раскрывающемся меню выберите «Пустой», чтобы вставить пустой верхний или нижний колонтитул, или выберите один из встроенных параметров.
- На ленте появится вкладка «Дизайн», а в документе появится верхний или нижний колонтитул.
Что означает заголовок?
изучающих английский язык Определение заголовка: слово, фраза и т. Д., который размещается в начале документа, отрывка и т. д. или вверху страницы. неформальный: падение, при котором ваша голова падает на землю. футбол: бросок или пас, сделанный ударом по мячу головой.
Как разместить нижний колонтитул на каждой странице?
Используйте верхние и нижние колонтитулы, чтобы добавить заголовок, дату или номера страниц на каждую страницу документа… .Попробуйте!
- Выберите «Вставка»> «Верхний колонтитул» или «Нижний колонтитул».
- Выберите один из встроенных дизайнов.
- Введите нужный текст в верхнем или нижнем колонтитуле.
- По завершении выберите «Закрыть верхний и нижний колонтитулы».
Как скопировать верхний и нижний колонтитулы на все страницы?
Копирование верхних и нижних колонтитулов
- Выберите первый документ.
- Выберите параметр «Верхний и нижний колонтитулы» в меню «Просмотр».
- Используйте элементы управления в диалоговом окне, чтобы отобразить верхний или нижний колонтитул, который вы хотите скопировать.
- Выделите все элементы (текст и графику) в верхнем или нижнем колонтитуле.
- Нажмите Ctrl + C.
- Выберите второй документ.
Как получить верхний и нижний колонтитулы на каждой странице?
Перейти в верхний или нижний колонтитул. Это автоматически активирует вкладку «Дизайн» на ленте. В группе «Параметры» есть флажки для «Различная первая страница» и «Разные нечетные и четные страницы».
Почему строка заголовка не повторяется?
Убедитесь, что ваш длинный стол на самом деле представляет собой один стол. В противном случае строка заголовка не будет повторяться, потому что таблица на самом деле не выходит за пределы одной страницы.Самый простой способ определить, работаете ли вы с одной таблицей или с несколькими, — это щелкнуть где-нибудь внутри таблицы.
Что такое строка заголовка в Word?
Строки заголовка — это строки, содержащие информацию, которая помогает идентифицировать содержимое определенного столбца. Если таблица занимает несколько страниц макета для печати, строка заголовка обычно повторяется в начале каждой новой страницы. Примечание. Вы не можете создавать строки нижнего колонтитула таблицы в исходных документах Microsoft Word.
Как сделать строку заголовка?
Перейдите на вкладку «Вставка» на панели инструментов Excel, а затем нажмите кнопку «Верхний и нижний колонтитулы» в группе «Текст», чтобы начать процесс добавления верхнего колонтитула.Excel изменяет представление документа на представление макета страницы. Щелкните в верхней части документа, где написано «Щелкните, чтобы добавить заголовок», а затем введите заголовок для своего документа.
Заголовок— Викисловарь
Английский [править]
Этимология [править]
головка + -er
Произношение [править]
Существительное [править]
заголовок ( множественное число заголовки )
- Верхняя часть макета страницы (или другого).
- Координатные термины: основная часть, нижний колонтитул, таблица
Если вы уменьшите заголовок этого документа, тело уместится на одной странице.
- Текст или другая визуальная информация, используемая для выделения некоторого количества текста, часто с заголовком или резюмированием.
- Синонимы: голова, товарная позиция
Ваш заголовок слишком длинный; «Местных каннибалов» хватит.
- Текст или другая визуальная информация, которая помещается в верхней части столбца информации в таблице.
В этом столбце должен быть заголовок «Статус платежа».
- (неофициальный) Шрифт, стиль текста или набор текста, используемый для любого из вышеперечисленных.
Части речи относятся к заголовку третьего уровня . Заголовки уровня 2 зарезервированы для названия языка.
- (вычисление) Первая часть файла или записи, описывающая его содержимое.
Заголовок включает в себя индекс, идентификатор и указатель на следующую запись.
- (программирование) Обрезка заголовочного файла .
- (сеть) первая часть пакета или потока, часто содержащая его адрес и дескрипторы.
- Координаты: кузов, полезная нагрузка
- Гипонимы: заголовок кеша, заголовок управления кешем
Уровень инкапсуляции добавляет к каждому пакету восьмибайтовый заголовок и двухбайтовый концевик.
- (кладка) Кирпич, уложенный боком наверху стены или внутри кирпичной кладки с открытой короткой стороной.
- Синонимы: bonder, cope
- Координатный член: носилки
Эта стена имеет четыре коллекторов рядов.
- Горизонтальная структурная или отделочная деталь над проемом.
- Синоним: перемычка
- Машина для отделения и сбора кочанов зерна и т. Д.
Они подали тюк в жатку .
- (футбол) Удар по мячу головой.
Его головой к воротам последовал за точным угловым ударом.
- 2011 1 октября, Фил Доукс, «Сандерленд 2–2 Вест Бром», в BBC Sport [1] :
У Черных кошек была гора, на которую нужно было подняться после Джеймса Моррисона. , заголовок и аккуратный удар боковой ногой Шейна Лонга дали Альбиону преимущество 2: 0 на пять минут вперед.
- (футбол) Тот, кто возглавляет мяч.
- Ипоним: водолазный заголовок
- Падение, прыжок или нырок с головой.
Клоун споткнулся о другого клоуна и взял заголовок .
- 1913 , сэр Артур Конан Дойл, Ядовитый пояс [2] :
«Когда остальные находятся внутри, вы видите, что один или два дрожат на берегу, завидую» другие, сделавшие решительный шаг, пережили худшее.Я полностью за заголовок и покончил с этим ».
- Поднятый бак, который подает воду под постоянным давлением, особенно в систему центрального отопления и горячего водоснабжения.
- Труба, соединяющая несколько труб меньшего размера.
Обычной практикой является использование пластиковых труб с чугунными коллекторами .
- Исполнитель родео, который направляет бычка к хиллеру, которого нужно привязать.
- Тот, кто ставит на что-то голову.
Производные термины [править]
Переводы [править]
верхняя часть макета страницы
текст, используемый для обозначения количества текста
(вычисление) первая часть файла или записи, которая описывает его содержимое
кирпич, положенный боком
горизонтальная конструктивная или отделочная деталь над проемом
Станок для обрезки колосьев
футбол: удар головой по мячу
Глагол [править]
заголовок ( простое настоящее в единственном числе от третьего лица заголовок , причастие настоящего заголовок , простое причастие прошедшего и прошедшего времени с заголовком )
- (спортивный, переходный) Ударить (мячом) головой.
Дополнительная литература [править]
Анаграммы [править]
Заголовок? Заголовок? Справка Microsoft Word
Последняя редакция этой страницы: 28 марта 2021 15:19:04 -0500 .
Люди часто путают эти похожие термины, но в Word они очень разные значения и функции имеют очень разное использование. Если ты ищешь для справки о Word важно, чтобы вы использовали правильный термин в поиск.
Заголовки — специальный абзац Стили
Заголовки — это стили абзацев с особыми качествами. Это особенно верно если вы используете встроенные стили заголовков. Видеть Зачем использовать встроенные стили заголовков Microsoft Words? Автор: Шона Келли
Они используются для разделения текста на значимые части. В версиях Word начиная с Word 2013 они будут разборная.
Заголовки часто автоматически нумеруются .Как
для создания пронумерованных заголовков или контурной нумерации в ленточных версиях Word с помощью
Шона Келли
Заголовки не нумеруются, кроме того, что они могут содержать
страница
числа.
Понимание Стили в Microsoft Word
Заголовки — это повторяющийся элемент вверху страниц
Их часто называют ходовыми головками . Они дополняют нижние колонтитулы, внизу страниц. В Word они представляют собой слой, отдельный от тела документ и задаются в разделах.
Разделы / Верхние и нижние колонтитулы в Microsoft Word 2007-2016
Разделы / Верхние и нижние колонтитулы в Microsoft Word 97-2003
Люди часто хотят, чтобы верхние и нижние колонтитулы отражали содержание страниц или главы. Лучше всего это делать с помощью StyleRef Поле, а не наличие нескольких верхних / нижних колонтитулов.
Верхние и нижние колонтитулы — обычное место для страниц с номерами (даже те которые находятся на левом или правом поле).Страница Числа в Word 2007-2016
Вернуться к Вопросы СписокПоследняя версия этого FAQ может быть Найдено по адресу:
http://www.addbalance.com/word/Загрузить этот FAQ в Word 97 формат
Изменения / предложения / идеи можно отправлять по адресу Чарльз Кеньон.
