Фотомонтаж для начинающих | Adobe
Ручная трассировка с помощью инструмента «Перо»
С помощью инструмента «Перо» выбирайте и редактируйте точные траектории для создания контуров элементов, которые необходимо выделить и вырезать. Этот процесс можно упростить, используя физический цифровой стилус и работая с Photoshop на iPad. «Стилус — мой любимый инструмент, который я поначалу ненавидела, — говорит Джохадзе. — Может показаться, что с ним трудно работать, но он способен на многое».
Работа с изображениями Adobe Stock
Представьте, что вы хотите использовать в коллаже фотографию Эйфелевой башни, но вы никогда не были в Париже. «В большинстве случаев под рукой нет подходящих изображений для использования, — говорит Антонио. — Именно тогда на помощь приходит Adobe Stock. Это отличный ресурс». Искать фотографии и графические изображения высокого качества в Adobe Stock можно прямо в приложении Photoshop.
Советы по созданию эффектного фотомонтажа
Самое важное в начале работы — ознакомиться с этим направлением, поскольку оно предлагает множество возможностей.
Будьте максимально реалистичными
Большое значение имеет использование фотографий высокого качества. Антонио рекомендует по мере возможности брать изображения с разрешением 300 точек на дюйм. А также импортировать фотографии в формате RAW, чтобы получить больше возможностей для редактирования или улучшения фотографий перед созданием коллажа.
Создавайте изображения с равномерным освещением
Настройте экспозицию или используйте эффекты освещения, чтобы согласовать источники света на разных изображениях. Управление балансом белого на каждой фотографии также помогает обеспечить равномерность цветов и температуры, делая композицию более реалистичной.
Импровизируйте по плану
Фотомонтаж позволяет воплотить любые идеи, поэтому не сдерживайте свои творческие порывы. «Мыслите творчески и смело создавайте свой собственный мир, — говорит Антонио. — Тем не менее составьте план того, что вы хотите создать, чтобы не отвлекаться и сосредоточиться на своей цели».
— Тем не менее составьте план того, что вы хотите создать, чтобы не отвлекаться и сосредоточиться на своей цели».
8 креативных идей для фото
Конечно, такие программы, как Фотошоп, могут поднять ваши снимки на новый уровень. Но, чтобы сделать поистине незабываемые и креативные фото, не обязательно полагаться на обработку. Ваша самая главная «программа» – это ваше воображение. Включите его и с помощью смекалки, творческого подхода и некоторых вспомогательных средств вы сможете сделать оригинальные фотографии, которые запомнятся надолго.
1. Сделайте фото на асфальте.
Благодаря таким фотографам, как Джейсон Ли и Дэйв Инглдоу, ты понимаешь, что быть родителем – это та еще радость. Вам не нужен Фотошоп, чтобы сделать вот такое веселое фото вашего ребенка. Просто возьмите разноцветные мелки, найдите более-менее чистый асфальт и вперед! Ваша дочурка может танцевать под дождем, а любимый сынок спасать мир в образе Супермена!
2. Путешествующие ноги.
Если вы любите путешествовать, но не любите фотографироваться, фотографируйте только свои ноги! Именно так начал делать Том Робинсон в своем проекте. Все началось в 2005, когда они с девушкой начали путешествовать по миру, а в 2001 году у них появилась еще одна пара ножек на фото – детских ножек, принадлежавших их дочери. Неплохая идея!
Смотрите также полный выпуск – Путешествующие ноги
3. Замените известные достопримечательности дешевыми сувенирами.
Фотограф Майкл Хьюс начал делать именно это в 1998 году. Он заменял известные достопримечательности сувенирами. Вы тоже можете позаимствовать эту идею.
Смотрите также полный выпуск – Сувениры на фоне достопримечательностей
4. Иллюзия сверхчеловека.
В следующий раз, когда вы со своей второй половинкой будете искать креативные способы для съемки, посмотрите вниз. Именно это сделал Аарон Уилкокс, когда снимал этих двух, лежащих на асфальте. Вы просто ложитесь на землю рядом с какой-нибудь лестницей, куда и забирается фотограф. Вуаля, и вы уже супергерой с нечеловеческой силой!
Вуаля, и вы уже супергерой с нечеловеческой силой!
5. Бенгальские огни в длительной экспозиции.
Никакого фотошопа, только длительная экспозиция и бенгальские огни! Белль Ремперт сделал это романтическое фото молодоженов. Правда, кому-то придется побегать вокруг молодоженов с бенгальскими огнями. Можно также написать в воздухе слово любовь или нарисовать сердце.
6. Выделите индивидуальность своего питомца.
Забудьте про старые скучные фотографии собак и кошек. Лучше посмотрите на снимки Бена Торода и его милейших котят Дейзи и Ханны. Как говорит сам Бен, «нужно играть с инстинктами кошки, чтобы мотивировать ее на какие-нибудь действия». При этом хорошо бы использовать качественный фотоаппарат и объектив.
Смотрите также полный выпуск –
7. Воссоздайте детское фото.
Как сильно вы изменились за эти годы? Эти изменения будут как на ладони на таких фотографиях, как, например, снимки Ирины Вернинг в ее проекте «Назад в будущее». Ирина фотографирует людей в тех же местах, в той же одежде и в той же позе, что и в детстве.
Ирина фотографирует людей в тех же местах, в той же одежде и в той же позе, что и в детстве.
Смотрите также полный выпуск – Назад в будущее с Ириной Вернинг
8. Покажите, как вы и ваш питомец выросли вместе.
Раз уж мы заговорили о фотографиях из детства, почему бы не привлечь к ним своего питомца? На таких фотографиях видно, как вы любите своего Барсика или Шарика, ведь вы растете и развиваетесь вместе.
Смотрите также: Взрослеем вместе с любимыми питомцами,
13 идей съемки движения,
12 способов оформления фотографий
А вы знали, что у нас есть Instagram и Telegram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Как самому сделать логотип в фотошопе. Как создать логотип самостоятельно от идеи до воплощения
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа.
В этом уроке, на основе данного материала , мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.
Шаг 1
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Шаг 2
В создании логотипа важную роль может сыграть такая простая фигура, как круг, или в нашем случае овал. При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.
При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.
Шаг 3
Переходим к самой сути создания, подбираем текст и рисуем автомобиль. В нашей работе, правильно подобранные слова, такие как «Premium Quality» (Высокое качество) и «Car Service» (Автосервис) могут очень сильно облегчить понимание логотипа, придать ощущение профессионализма. Ниже представлены два эскиза. Выберем второй вариант, так как он проще выглядит, а простота нам на руку.
Шаг 4
В данном шаге уделим внимание центральной композиции и главной составляющей логотипа — автомобиль. Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Шаг 5
Запустите Adobe Photoshop CS6, создайте новый документ File — New (Файл — Новый), Ctrl + N .
Настройки нового документа: ширина
Шаг 6
Отсканировав ваш эскиз логотипа, нарисованного карандашом на бумаге, вставьте его в новый документ, используя его как подложку. Непрозрачность слоя уменьшите до 70% . под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Шаг 7
Выберите инструмент Pen Tool (P) (Инструмент «Перо»), настройте инструмент, как на изображении ниже. Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.
Шаг 8
Настроив иначе инструмент Pen Tool (P) (Инструмент «Перо»), начинаем рисовать фигуры.
Шаг 9
Добавляйте понемногу черные фигуры корпуса и белые овалы автомобильных колес и фары. И когда уже модель будет готова, понадобиться соединить все фигуры вместе. Перво-наперво, следует убедиться, что все слои на своих местах. Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару,
Добавляя фигуры, редактируя контуры и объединяя все воедино, добиваемся следующего результата. Конечно, попотеть придется, смотря, как набита у вас рука, в работе с инструментами касаемо контуров.
Шаг 10
Создайте вокруг автомобиля овальную фигуру, залейте ее черным цветом, без контура.
Шаг 11
С помощью инструмента Rectangle Tool (U) (Инструмент «Прямоугольник») создайте прямоугольник, наклоните, используя Свободную трансформацию, верхушку влево, чтобы получился параллелограмм. Создайте два дубликата, у первого немного увеличьте ширину. Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
1 способ
С его помощью мы в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
Говоря о логотипе для компании, сложно переоценить его достоинства. Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов. Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т.д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом;
Воспользоваться фотошопом;
2. Воспользоваться онлайн редактором (например, Logaster).
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность. Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть. Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы
с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти .
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами. В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов. Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.

(Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop
(Как сделать векторный логотип с черепом в Photoshop)
8. Hipster Logo Design — Photoshop Tutorial
(Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop
(Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial
(Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут.
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих
(How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов . Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются. Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго. А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster , вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop. Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео. Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Если вы не понимаете что происходит, читайте мою статью . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи , и , но больше всего для понимания следующих процессов, вам поможет моя статья так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье , чтобы узнать, как готовить графику для печати почитайте статью . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.
4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
- www.shutterstock.com и так далее.
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Вопрос: Как сделать эффект выцветания в Photoshop? — Компьютеры и электроника
МОЙ ПАК (ПОЛЬЗУЙСЯ МОИМИ ИСХОДНИКАМИ, КИСТЯМИ, ШРИФТАМИ, СТИЛЯМИ и Т.Д.) https://vk.com/market-184643807.
❗️ https://vk.com/arrowdesigner ДИЗАЙН НЕДОРОГО!
Поддержать канал 4817 7601 4242 7123 (СБЕР).
https://www.instagram.com/arrowdesigner/ ИНСТАГРАМ.
https://vk.com/arrowdesigner ВКОНТАКТЕ.
https://t.me/arrowdesign ТЕЛЕГРАМ.
Привет! Я ARROW DESIGN, и в течении столь короткого времени я покажу тебе что значит “ИНДУСТРИЯ ПОД ПОДОШВОЙ! “. Можешь даже подписаться..
Немного тегов:.
фотошоп, photoshop, уроки фотошопа, фото, обработка, photoshop tutorial, обработка фото, юмор, приколы, цветокоррекция, делайпикчи, adobe photoshop, сигачев, sigachev, tutorial, лютые троли фотошопа, приколы в фотошопе, лютые тролли, ретушь, делай пикчи, инстаграм, идеи для фото, digital art, угар, ps, как сделать в фотошопе, уроки, editing, как фотографировать, adobe, photomanipulation, эксайл, как улучшить фото, уроки фотошоп, фотошоп уроки, speedart, дизайн, шутки, джеймс фридман, макс максимов, обработкафото, exile, instagram, отфотошопь меня, скачать фотошоп, мемозг, мемы, вдохновение, retouch, фотошоп для чайников, фотошоп видео уроки, фотошоп для новичков, farely, брайн мапс, в фотошопе, туториал, alexey sova, контурный свет, идеи для творчества, творчество, тонирование, аватарка, илья сигачев, ржака, гавер, обработка фотографий, лютые приколы, урок фотошоп, арт, подборка приколов, design, speed art, creative cloud, break down, как сделать, breakdown, thebrianmaps, cyberpunk, лайфхаки для фото, брайн, мапс, фото в инстаграм, фотошоп в реальной жизни, как сделать фото, косплей, в лайтруме, lightroom, идеи для фотосессии, обработка свадеб, свадебная обработка, свадебный фотограф, фотограф, фотография, фотошкола, как фотошопить, farelyph, арт обработка фото, фотошопбатл, фарели, photoshop cc 2020, гайд по фотошопу, контровой свет, киберпанк фотошоп, эффект фотошоп, тролль 99 лвл, тролль 99 уровня, фотошоп тролль 99 лвл, photoshop fails, тест на упоротость, 99 лвл, тролль фотошопа, самое, лучшее, фотошоп троллинг, фотошоп тролль, слидан фотошоп, аниме, как у клевера, клевер, чсв, конфликт, киберпанк, клеверок, обзор, анимация, рисунок, animation, монтаж, дизайнер троллит, ржач, photo, amitesh, photoshop cc 2019, обучение, effects, амитеш, фотошоп в реальной жизни 2, уроки фотошопа на русском, как улучшить фотографию в фотошопе, как улучшить качество в фотошопе, профессиональная ретушь, adobe photoshop tutorial, photo effects, троллинг, толи в фотошопе, итс тайм, its time, приколы джеймса фридмана, лютые троли, нереальный фотошоп, урок, фотошоп приколы, тролли фотошопа, лютые тролли photoshop, идеи для фото дома, обучение фотографии, слидан, ретушь фото, slidan, лайфхаки фотошоп, обработка в фотошопе, photoshop cc, ретушь кожи, видеоуроки, ретушь портрета, фотошоп с нуля, g4v3r, how to, ретушь бьюти, обработка фото в фотошопе, меткин, фримакс, freemax, вк, asabin, photoshop manipulation, фотошоп кво, иксайл, лайфхаки, меткин продакшн, максим, идеи, двойная экспозиция, фейлы, русаков, фотошоп для начинающих, photo tutorial, adobe tutorial, photo manipulation, лед photoshop, photoshop effects, облединение фотошоп, эффект photoshop, adobe photoshop cs6, tutorials, ледяные руки фотошоп, лед фотошоп, double effect, double light, видеоурок, цвет настроения синий, магия, вороны, эффекты в фотошоп cs6, эффект в фотошоп, twin light manipulation tutorial, двойной свет, как улучшить фото в фотошопе, лед cs6, как улучшить фотографию, цветокоррекция фотошоп, фотошоп фото, фон фотошоп, быстрая ретушь кожи, ретушь лица, быстрая ретушь лица, быстрая ретушь, фотография фотошоп, другой фотошоп, обработка фото фотошоп, быстрая ретушь в фотошопе, ретушь быстро, photoshop lessons, color balance, razdrob, girl photoshop, видеоурок photoshop, киберпанк 2077, light, photoshop cs6, быстрое выделение, выление, быстрое, катана, фэнтези, maxasabin, asabin art, japanese, samurai, max asabin, asabinart, фотошоп эффекты арт, starpro, уроки фотошопа на русском языке для начинающих, фотошоп эффект дисперсии как в войне бесконечности, фотошоп скачать бесплатно, ninja, макс асабин, фотоманипуляция, фотоманипуляции в фотошопе уроки, как в фотошопе накладывать одну картинку на другую, как наложить фото на фото в фотошопе, как в фотошопе наложить одну картинку на другую, как наложить текстуру в фотошопе, художественная обработка, art effect photoshop, exileshow, как в фотошопе наложить текстуру на предмет, фотошоп уроки 2018
Где брать идеи для фотосессий
В 21 веке (с технической точки зрения) нет проблем в реализации той или иной фото-идеи — можно сфотографировать почти что угодно. Проблема 21-го века в другом — нет идей!
А где брать идеи для фотосессий? Да где угодно. Я лично беру идеи из литературы, из рекламы, из посещения музеев и выставок, из общения с людьми, из театра и кино. А ещё с сайта 500px.com — поэтому у меня никогда не возникает проблем с поиском идей.
У меня могут возникать трудности с поиском единомышленников, с поиском финансов (большинство фотосессий — это вещь, ну, очень финансово затратная), с поиском той или иной локации или модели, которая будет наилучшим образом подходить под образ. А вот с идеями проблем нет.
Поэтому я не понимаю фразу Я НЕ ЗНАЮ, ЧТО ФОТОГРАФИРОВАТЬ — фотографируйте мир в различных его проявлениях — он такой большой и разнообразный!
А ещё лучше — прислушаться к себе и понять, что Вы хотите рассказать зрителю через фотографию: своё настроение, своё впечатление от какого-либо события, Ваш интерес к природным явлениям, глубину и неповторимость человеческого взгляда или что-то ещё…
В любом случае, фотографией мы что-то рассказываем. Вот и расскажите нам СВОЮ историю.
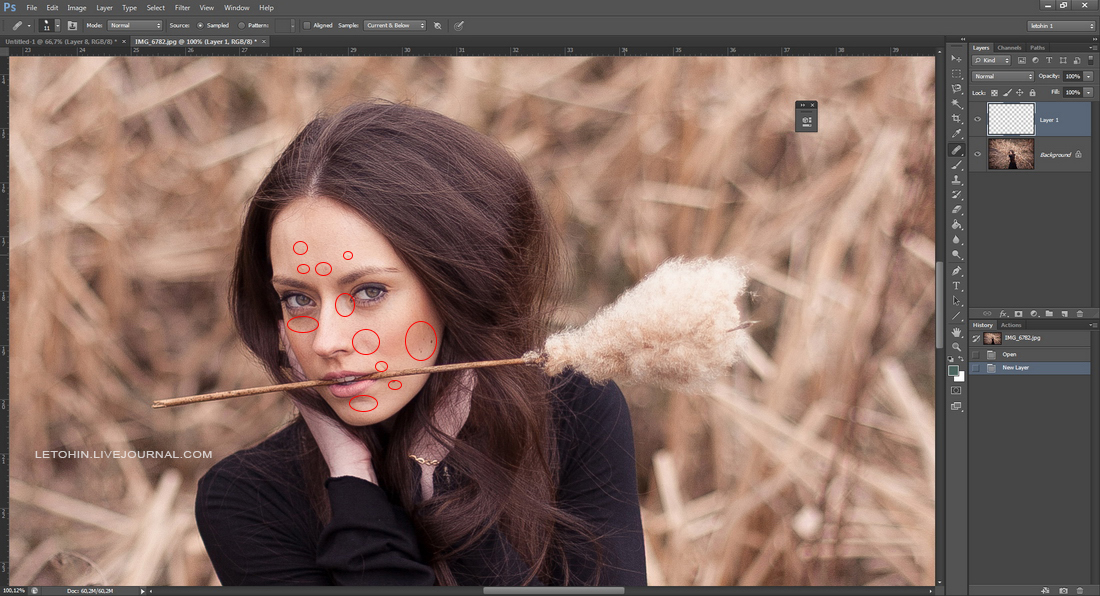
Например, идея этой фотографии — КАРТА ЭМОЦИЙ. Очень выигрышная тема, если у Вас есть интересная фотомодель с яркой и выразительной мимикой. Для реализации этой идеи почти ничего не нужно. Следуя нашим рекомендациям, Вы сможете сделать интересный фотоколлаж, не хуже, а может даже лучше, нашего. Итак, что важно для реализации этой фото-идеи:
- найти интересную модель — это не обязательно должна быть профессиональная фотомодель — это может быть любой человек из Вашего окружения. Кстати, реализация этой идеи может помочь зажатой начинающей модели раскрепоститься и немного похулиганить.
- выбрать нейтральный контрастный фон — нейтральный фон не будет отвлекать на себя внимание, а контрастный фон нужен для того, чтобы модель хорошо выделялась. И для этого совсем не обязательно выбирать студию — это может быть и улица, парк или стена дома.
- поставьте музыку из плейлиста самой модели — так ей легче будет расслабиться и поиграть со своими эмоциональными состояниями.
- чтобы сфотографировать побольше разных эмоций, можно заранее приготовить список, который может включать такие варианты, как: радость, счастье, удивление, сомнение, угрюмость, страх, шок, недоверие, задумчивость, озарение, самодовольство, коварство, хитрость, решимость, смущение, обида, сосредоточенность, неуверенность, мечтательность, утомлённость.
- высший пилотаж — это подготовить интересные фразы, вызывающие у модели все эти выше перечисленные эмоции (но это сделать довольно-таки сложно).
- как вариант: можно сказать, что Вы ещё не фотографируете, а просто настраиваете фотоаппарат, делая пробные кадры — тогда модель будет спокойно РАЗМИНАТЬСЯ, делая те или иные эмоции, думая, что съёмка ещё не началась. Зачастую бывает так, что именно эти кадры бывают самыми интересными.
Удачных Вам фотографий!
Интересные и креативные идеи фотографии еды (фуд-фотографии)
Прошу прощения у моих подписчиков, получивших несколько раз письма с информацией по якобы выходу новых статей. Ошибка найдена и устранена. Она проявилась при переносе части моего сайта на новый хостинг.
Иногда я фуд-фотограф. Фотографии еды, которые я делаю, используются для ресторанного меню. Как правило, это стандартные, бесхитростные съемки, на которых надо донести до зрителя (гостя ресторана), составные ингредиенты блюда. Однажды мне случился заказ «креативной идеей» фуд-фотографии: требовалось из еды изготовить архитектурные памятники. Ужас. Мифическое существо Гава и я ваяли 17 часов, без передышки, московский кремль из икры обоих цветов. Пизанская башня из сыра и макарон «строились» 8 часов, а вот Эйфелевая башня из шоколада – 3 дня (три варианта исполнения). Эйфелеву я делал ее уже один – нервы Гавы были сломлены на Пизанской…
Фуд-фотограф Карл Уорнер (Carl Warner) делает пейзажи, портреты, натюрморты из еды. Всю кропотливость и сложность его съемки я могу представить (а могу ли?) лишь после своей «креативной» фотосъемки. Фуд-фотограф использует макросъемку отдельных предметов или слоев будущей «картины» с последующим монтажом в Фотошопе. Сделать и снять всю фотографию сразу не получится, так как при большой продолжительности работы еда придет в нефотогеничный вид.
Фуд-фотографии Сары Илленберг (Sarah Illenberger) минималистичны, по сравнению со снимками Carl Warner, но я нахожу их интересными, изысканными, с точки зрения неординарности видения еды и работы мозга этого фотографа. Жаль что фотографий мало.
О полезности сайта EllfHouse для фотографа, ищущего интересные идеи и изучающего технологию креативного мышления, уже писалось в статье «Подборки лучших и креативных фотографий на Ellf House». Ниже несколько подборок фуд-фотографий, найденных мной на этом сайте.
Джуана Медина (Juana Medina) из Колумбии умеет рисовать. Она соединяет рисунок с едой. Или рисует вокруг еды? Стоп, она вообще не фотограф, она художник. Всё равно забавно и познавательно. Хоть небольшой, но оригинальный вклад в креатив фуд-фотографии.
Ванесса Дуалиб (Vanessa Dualib) из Бразилии, фотографирует для души, то есть не для денег (думаю, это скоро пройдет). Она делает из еды, как правило, забавных зверушек. Фотограф развивается, ее последние работы выглядят сложней и интересней. К сожалению, мне не удалось найти сайта с полным портфолио начинающего фуд-фотографа, поэтому я рекомендую воспользоваться поиском ее фотографий на Гугле или Яндексе.
Флорен Танет (Florent Tanet), из Франции, разрезает, соединяет и фотографирует еду. Качество снимков, выбор фона и свет — ужасны. Вот что значит не учиться на фотокурсах для начинающих фотографов. А идея интересная.
Шакира Гёкчебаг (Sakir Gokcebag) из Турции, вероятно, с детства любит геометрию. Честно говоря, ничего подобного в фуд-фотографии я не встречал. Уникальная и интересная идея для фуд-фотографии.
Джеймс Воджик (James Wojcik) — фуд-фотограф высокого уровня. Безупречная работа со светом. Многие его фотографии за гранью допустимого в коммерческой (российской) фотосъемке. Или «там» нравы посвободней, или мышление заказчиков шире или автор проявляет смелость во взглядах на фуд-фотографию.
Фотошоп. Я не нашел имя автора этих фотографий с едой. Идея проста, но эффектна: из одних продуктов сделать другие. Качество обработки в Фотошопе отменное.
Фотографируя еду, я пошел по пути макро-съемки фруктов. Почти все фотографии сделаны при освещении просмотровым экраном для пленки, с питанием от батареек. Мне было интересно изучать структуру тонкого среза еды.
PS: блуждая по сети в поисках фуд-фотографий для этой статьи, наткнулся на подборку «10 лучших фуд-фотографов мира». Качественно, скучно, неинтересно, даже ссылку не стану давать.
Кисти в Adobe Photoshop. Основы работы и идеи для творчества — Медиасвод
Умение работать с кистями – полезный навык, помогающий создать уникальную текстуру или ускорить процесс создания рисунка. Это умение нужно тем, кто занимается цифровой живописью и дизайном.
Прежде, чем мы будем говорить об использовании кистей в творчестве, стоит познакомиться с основами.
Когда мы используем кисть, мы зажимаем левую клавишу мыши и делаем мазок. Кисть состоит из базовой формы, повторяемой вдоль мазка кисти. В основе базовой кисти лежит простая фигура — круг, с жесткими или мягкими, размытыми краями. Но если вы посмотрите полный список кистей, то обнаружите, что в основе кисти могут лежать любые формы изображения.
Любое изображение в градациях серого — цветок, снежинка, листик, клякса или ваш портрет может стать основой кисти.
- Создание кисти на основе изображения
- Как добавить кисти в Фотошоп
- Создаем кисть для рисования пузырьков
- Создание грубой кисти для рисования
- Использование кистей в дизайне
- Примеры творческих работ, созданных с помощью кистей в Adobe Photoshop
С помощью любого инструмента выделения выберите область изображения, которая станет основой кисти. Изображение может иметь размеры до 2500 на 2500 пикселей.
Если выбрано цветное изображение, то оно преобразуется в градации серого.
- Выберите пункт «Редактирование» > «Определить кисть.
- Присвойте кисти имя и нажмите кнопку «ОК».
Различные настройки позволяют создать на основе любой кисти множество вариаций.
2. Как добавить кисти в Фотошоп
Вы можете не только создавать, но и искать в Интернете готовые кисти для решения самых разных творческих задач: создания текстур, линий, декоративных элементов.
Их очень легко установить:
3. Создаем кисть для рисования пузырьковСоздаем собственную кисть для рисования пузырьков
Шаг 1. Создание формы пузырька.Чтобы создать кисть, для начала нам нужно нарисовать сам пузырек. Рисовать нужно белым на черном фоне, используя мягкую кисть.
Далее следует немного «размыть» наш пузырек на свое усмотрение, после чего инвертировать изображение (Ctrl+I):
Шаг 2. Создание кисти
После всех этих операций, используя Квадратное выделение, выделяем наш пузырек и создаем новую кисть через Редактирование – Определить установки кисти:
Шаг 3. Настраиваем кисть
Итак, у нас есть пузырек, однако при рисовании он не похож на то, что мы хотим получить, для этого необходимо настроить саму кисть. Для этого устанавливаем следующие настройки.
Пузырьки в жизни не бывают такими идеально-одинаковыми, поэтому надо указать диапазон колебаний размера и формы.
После этого поиграйте с настройками в меню Рассеивание и Другая динамика, подбирая приемлемый вариант:
Шаг 4 Апробация кисти
Теперь нам нужно проверить, что у нас получилось. Для этого выбираем светло-голубой для пузырьков и темно-синий для фона. Создаем новый слой с режимом смешивания «Осветление» и нарисуйте несколько пузырьков, экспериментируя с прозрачностью и режимами, чтобы достичь удовлетворительного результата.
1. Определим базовый размер и форму отпечатка кисти
Для начала определим базовый размер и форму отпечатка. Так как форма отпечатка сохраняется как пиксельное изображение, то следует выбирать базовый размер кисти как наиболее часто используемый.
Поскольку предполагается использовать эту кисть для тонких царапин и для стиля «набросок от руки», небольшой диаметр будет в самый раз.
Угол и Округлость — это базовые настройки для формы отпечатка кисти. В нашем случае они остаются неизменны.
Жесткость — здесь можно определить края кисти, делая их размытыми или четкими. Нам понадобятся размытые края, поэтому выставляем минимальное значение жесткости.
Определяем величину пробела между отпечатками. Интервалы — расстояние между штрихами в мазке, которое измеряется в процентах от диаметра кисти. Данный инструмент помогает рисовать мазки прерывисто. Если параметр интервалы отключить, то линия получится неоднородной и будет зависеть от скорости движения кисти.
2. Настроим рассеивание
Рассеивание — «разбрызгивание краски» в процессе рисования.
Пришло время добавить базовую грубость линии. Изменяя значения разбрызгивания отпечатков, можно создать неодрородность мазка.
С помощью ползунка Рассеиватель задается максимально возможное расстояние, на котором размещаются копии наносимого штриха относительно точки расположения кисти. Это значение выражается в процентах от максимального диаметра кисти и может достигать 1000 % (что соответствует величине, в десять раз превышающей диаметр кисти). В нашем случае выставлены очень низкие значения рассеивания, так как необходимо, чтобы мазок был похожим на линию (а не набором отпечатков). Вы можете выбрать, будет ли рассеивание только вдоль одной оси, или в обоих направлениях.
Ползунок Счетчик позволяет задать число копий штрихов кисти, размещаемых в каждом интервале рассеивания. Параметр Колебание счетчика предназначен для имитации разброса числа копий штрихов в каждой новой точке расположения кисти.
3. Другая динамика
Теперь у нас замечательная грубая линия. Она несколько плотная, но мы это сейчас исправим. Кисть будет использоваться для грубых набросков, поэтому мне нужно хорошее смешение непрозрачности вдоль линии (также с эффектом «шума»).
Почти готово. Все базовые настройки сделаны, но мы добавим еще несколько.
4. Дополнительные настройки
Вот несколько настроек, которые могут добавить особенные качества кисти.
Аэрограф — если у кисти включена эта настройка, то краска будет добавляться то тех пор пока кисть будет оставаться на этом участке.
Смягчение — Эта настройка увеличит количество занимаемой памяти, но углы и закругления будут гладкими, если вы рисуете быстро (особенно если вы делаете быстрые линии с помощью пера на планшете).
5. Динамика формы
Это дополнительные настройки, которые вы выбираете если используете перо или используете «stroke path» чтобы имитировать нажим. Здесь много настроек, но для этой кисти я буду использовать только «Нажим пера», чтобы получить красивые кончики линий.
6. Сохраните кисть
Не забудьте добавить кисть в библиотеку кистей. Нажмите на треугольник (окно настройки кисти, верхний правый угол) и выберете Новые установки кисти. Это позволит дать имя кисти, и она будет добавлена в ваш набор.
5. Использование кистей в дизайне
Кисти в Фотошопе используются не только для рисования. С их помощью можно создавать интересные декоративные эффекты.
Например, можно имитировать эффект живых материалов, избавляя цифровой образ от лишнего «глянца», добавляя текстуры, брызги и потертости
Как создать в фотошопе коллаж с текстурой и кистями, имитирующими брызги краски
Кисти в фотошопе часто используют для создания эффекта распада, как в этом уроке
Создание стилизованной композиции с эффектом распада
6. Примеры творческих работ, созданных с помощью кистей в Adobe Photoshop
Освойте горячие тенденции дизайна с помощью этих руководств по Photoshop
Наша повседневная жизнь насыщена удивительными изображениями. Эксперименты в области визуального дизайна становятся горячими тенденциями графического дизайна, и мы внезапно видим их повсюду.
Яркий визуальный дизайн украшает все стороны автобусов, плакаты, рекламные щиты, телеобъявления, журналы и, конечно же, цифровые продукты. У них много названий, в том числе двухцветный, двойная экспозиция, линии сканирования, сбой, пятно, цветовой канал, маскирование фотографий, яркие яркие цвета и опечатки.
Тенденция графического дизайна «сбой» в рекламе метро Нью-Йорка.
Как и в случае с модой, тенденции дизайна часто повторяются из прошлых десятилетий — мы видим, как они возвращаются снова и снова: русский конструктивизм, Баухаус, трафаретная печать, 1970-е годы … и т. Д. Простые, насыщенные геометрические узоры дизайна существуют уже почти столетие, и дизайнеры до сих пор используют их, потому что они так же эффективны, как и 100 лет назад.
К счастью, современные дизайнеры имеют гораздо более широкий выбор цифровых инструментов для создания этих задающих тенденций эффектов, чем раньше.Тем не менее, несмотря на то, что инструменты, возможно, найти проще, давайте не будем забывать, что именно смелая креативность и визуальные инновации позволяют создавать самые свежие и привлекательные дизайны.
Должны ли дизайнеры следовать тенденциям дизайна?
Некоторые креативные директора и дизайнеры могут сопротивляться тенденциям дизайна, потому что не хотят, чтобы их считали «последователями». Однако использование тенденций графического дизайна может оказаться важным решением, потому что это может помочь сделать дизайнера более современным. Смелость отличаться также имеет свои награды.Лучшие дизайнеры активно «следуют и заимствуют» тенденции — прошлые и настоящие — иногда создавая что-то совершенно новое, комбинируя тенденции графического дизайна во что-то яркое и свежее.
Предупреждение — дизайнеры должны использовать тенденции графического дизайна в своей работе только тогда, когда это уместно, и помня о бренде. Например, люди ожидают стабильности и доверия от банковских, инвестиционных, страховых компаний и т. Д. — поэтому подрывной эффект контркультуры, такой как «сбой», может быть неуместным в этих случаях.
В открытии сериала HBO «Настоящий детектив» очень эффектно используется «двойная экспозиция».
Давайте рассмотрим некоторые из этих горячих тенденций в графическом дизайне и поделимся некоторыми из лучших руководств по Photoshop о том, как их создавать.
Горячий дизайнерский тренд: эффект двойной экспозиции
Эффектных сочетаний изображений можно получить с помощью эффекта «двойной экспозиции». Название происходит от фотографии на целлулоидной пленке, когда две или три фотографии делаются без наматывания пленки вперед в камере, экспонируя один и тот же кадр несколько раз с разными изображениями.Эта тенденция часто появлялась на постерах к фильмам и телешоу. Как видно выше, в первых названиях телешоу, таких как «Настоящий детектив» на канале HBO, этот эффект очень хорошо использовался с анимированной графикой.
Для получения отличного эффекта двойной экспозиции очень важен тщательный отбор изображений. Высококонтрастные изображения работают лучше всего, когда более темные области занимают область изображения, где будет использоваться другое изображение. Часто выполняется сопоставление портрета с более детальным изображением, например, с городским пейзажем или пейзажем.
Вот несколько лучших уроков Photoshop о том, как достичь этой популярной дизайнерской тенденции:
Урок Photoshop с эффектом двойной экспозиции # 1:
Учебное пособие по Photoshop с эффектом двойной экспозиции № 2:
Урок Photoshop с эффектом двойной экспозиции № 3:
Глюк, опечатка, визуальные помехи
Это обманщик.Он бросается в глаза в море «идеальных изображений», потому что все дело в несовершенстве. Он основан на неожиданном результате цифровых ошибок, известных как «сбои». Все вокруг нас — реклама, плакаты, обложки журналов и телепрограммы — было доведено до совершенства в фотошопе (некоторые даже назвали бы это «фальшивкой» или «визуальным загрязнением»), тем самым пробуждая желание видеть более реальное, органичное и менее интересное. чем идеальные изображения.
Часто более привлекательная для молодого поколения, эта тенденция в дизайне представляет собой подрывное, контркультурное, «анти-фальшивое» движение, направленное на выделение дизайна.Как упоминалось выше, это может не подходить для некоторых ситуаций или брендов, поэтому дизайнерам рекомендуется действовать осторожно, если решите реализовать этот эффект.
Большинство дизайнеров использовали бы термин «сбой», но иногда его называют эффектом VHS, сдвигом RGB с линиями развертки, опечатками или визуальными помехами. Дизайнеры-новаторы иногда комбинируют несколько типов этих модных эффектов во что-то новое.
В плакатах«Мистер Робот» использовались вариации эффекта сбоя, чтобы выделиться и усилить контркультурную чувствительность шоу.
Тенденция в дизайне опечаток / сдвига цвета и сочетание сдвига цвета и эффекта сбоя.
Строки развертки видео и сдвиг изображения также используются для создания необычной привлекательной графики.
У каждого свой метод создания этого эффекта, поэтому посмотрите на YouTube и выберите тот, который вам нравится. Дизайнеры экшенов Photoshop даже могут купить, чтобы создать эффект сбоя всего за несколько кликов. Вот несколько лучших уроков Photoshop о том, как достичь этой дизайнерской тенденции:
Урок Photoshop с эффектом глюка # 1:
Урок Photoshop с эффектом глюка # 2:
Есть даже способы добиться крутого эффекта сбоя, используя только CSS, как это демонстрационное слайд-шоу и это демонстрационное шоу целевой страницы.
Эффекты дуплекса
Duotone существует уже давно, но никогда не устает. Сотни лет назад сангвиник (красный мел на бумаге) использовался для создания простых однотонных рисунков такими художниками, как Леонардо да Винчи. В разбивке изображения на простые тональности есть что-то непреходящее, и современное двухцветное изображение не сильно отличается от эскиза старого мастера.
Сангвинические рисунки Да Винчи и мадемуазель де Мондран, а также современное двухцветное изображение.
Сегодня, от плакатов голливудских блокбастеров до Apple и Spotify, кажется, что все используют двухцветный эффект. Цель, опять же, состоит в том, чтобы выделиться, чтобы на вас смотрели как на нечто иное. Есть даже Экшены Photoshop и множество мобильных приложений для простого создания двухцветных эффектов.
Вот несколько лучших уроков Photoshop о том, как достичь этой тенденции дизайна:
Урок Photoshop с эффектом дуплекса № 1:
Урок Photoshop с эффектом дуплекса № 2:
Урок Photoshop с эффектом дуплекса № 3:
Разделение RGB, Цветовой канал, Двойная цветовая экспозиция
Вот еще один привлекательный эффект, в котором можно использовать фотографии, текст и фигуры.Этот эффект иногда использует 3 разных изображения в 3 разных цветовых каналах одного и того же объекта и сопоставляет их для получения интересного изображения. Этот эффект иногда также можно рассматривать как смешивание эффекта сбоя и эффекта разделения RGB. Некоторые дизайнеры проявляют действительно творческий подход и смешивают двойную экспозицию, сбой и с эффектами разделения RGB.
Вот несколько лучших руководств по Photoshop и Affinity Photo о том, как создать этот популярный эффект визуального дизайна (пожалуйста, не обращайте внимания на то, как они называют эффект, у всех для него разные названия):
Учебное пособие по Photoshop с эффектом двойной цветовой экспозиции:
Эффект двойной цветовой экспозиции Affinity Photo Tutorial:
Яркие, яркие цвета и флуоресцентные двухцветные эффекты
Опять же, цель здесь — действительно выделиться.Эта тенденция использует яркие, насыщенные и флуоресцентные цвета в большом количестве поверх дизайна.
Веб-сайтNew Deal Design следует тенденции дизайна с флуоресцентными двухцветными эффектами.
Календарная панель от AfriSam 2018 Corporate Stationery с использованием тренда веб-дизайна.
Используя эту тенденцию дизайна веб-сайтов, веб-сайт дизайн-агентства ELJE Group использует яркие, насыщенные цвета.
Hackernoon использует яркие флуоресцентные насыщенные цвета, чтобы выделиться.
Направление здесь — быть смелым (когда это уместно) и рисковать с яркими, насыщенными цветами, будь то веб-сайт, обложка альбома или плакат.
Маскировка фотографий, вырезы, абстракционизм, кубизм
Это одна из тех повторяющихся тенденций в дизайне, которая продолжает оставаться устойчивым подходом к графическому дизайну. Это может быть гибрид жирных, плоских цветовых областей, монтажа и маскирования. Как показывают эти российские пропагандистские плакаты 1920-х годов, этой технике почти 100 лет.
Для создания разнообразных по цвету и сложности работ, в течение последнего десятилетия своей жизни Анри Матисс использовал два простых материала — белую бумагу и гуашь, которые стали его знаменитыми вырезками из бумаги. Простые ножницы были тем инструментом, который Матисс использовал для превращения краски и бумаги в мир растений, животных, фигур и форм.
Цифровые вариации кубизма, абстрактного искусства и «вырезов» сегодня — это тенденция в дизайне маскировки фотографий, используемая многими дизайнерами для привлечения внимания.
Некоторые из этих визуальных эффектов наслоения напоминают знаменитые вырезки из бумаги Матисса.
Интересные эффекты маскировки фотографий могут быть достигнуты с помощью простых геометрических фигур или шрифтов.
Нет жестких правил, как создать этот эффект. Все зависит от исходных материалов и вашей креативности. Ищите идеи для дизайна и искусства, такие как российские пропагандистские плакаты, абстрактное кубистическое искусство Пикассо и вырезы Матисса. Большинство этих техник маскирования фотографий и коллажей можно создать с помощью маски слоя в Photoshop.Это больше касается выбора фотографий и творчества, а не техники.
Тем не менее, вот пара лучших уроков Photoshop о том, как создать эту модную тенденцию дизайна, эффект маскировки фотографий:
Как создать плакат с текстовым эффектом Учебное пособие по Photoshop:
Как создать портрет с буквами Учебное пособие по Photoshop:
Вот еще один интересный урок Photoshop с использованием маскирования фотографий для создания этого изображения:
Учебное пособие является примером того, как можно использовать несколько простых методов для создания сложных иллюстраций с использованием нескольких слоев, маскирования, инструмента «Перо», некоторого базового освещения и одной простой текстуры.
Исследуй, будь храбрым и выбирай свой собственный курс
Сегодня творческая смелость не обязательна. Это то, что должны делать дизайнеры, поскольку ожидания людей растут и их внимание становится все труднее привлечь. Не стесняйтесь следовать некоторым тенденциям в дизайне. Фактически, перемешайте, сделайте с ними что-нибудь новенькое! Сохраните статус-кво, проявите смелость и исследуйте свое воображение. Сделай прыжок! Будьте смелыми творчески!
• • •
Дополнительная литература в блоге Toptal Design:
Как получить бесплатно официально утвержденные учебные пособия Adobe по Photoshop
Знаете ли вы, что в Adobe Photoshop есть большой выбор очень полезных руководств в приложении для всех уровней, к которым вы можете получить доступ бесплатно? Вот краткий обзор того, как вы можете получить их все.
Да, я знаю, что владение Photoshop стоит денег, независимо от того, есть ли у вас отдельная копия или платная ежемесячная подписка. Однако это деньги, которые вы уже потратили, и эти учебные пособия включены в ваш продукт без каких-либо дополнительных затрат. Они не являются дополнительным преимуществом, связанным с какой-то подпиской профессионального уровня, которая стоит вам дороже, как в случае со многими другими существующими сегодня программными платформами с оплатой за игру. Действительно, предложения Adobe в приложениях довольно обширны, о чем многие люди не знают, не хотят знать или не знают, как узнать.
В этой статье я покажу вам, как воспользоваться преимуществами бесплатных практических руководств, которые предлагает Adobe. Конечно, Интернет и сайты, такие как YouTube, предлагают тысячи и тысячи бесплатных руководств, к которым вы можете получить доступ, чтобы более глубоко понять Photoshop, но как часто вы тратите чрезмерное количество времени на поиск чего-то подходящего или на поиск подходящего создателя? Что мне нравится в обучающих программах Photoshop в приложении, так это то, что они созданы известными поклонниками Photoshop, такими как Хесус Рамирес из The Photoshop Training Channel и Колин Смит из Photoshop Cafe.Короче говоря, учебники создаются людьми, которые знают, что делают.
Чтобы получить доступ к обучающим материалам, просто откройте Photoshop любым способом. Когда вы войдете, просто нажмите ctrl + F (Windows) или cmd + F (Mac). Это откроет вам панель Discover, как вы можете видеть на изображении ниже. Когда вы окажетесь там, у вас будет целый ряд вариантов.
Вы можете выбрать из ряда учебных пособий, практических руководств, быстрых действий и т. Д. Для этой статьи я использовал практические руководства.Разница с практическими учебными пособиями заключается в том, что вы получаете рабочие файлы для использования по мере продвижения, в то время как с обычными учебными пособиями вы не получаете их, что означает, что вам нужно использовать свои собственные изображения. Вы также можете выбрать категорию, над которой хотите работать, и наиболее подходящий уровень навыков. Еще одна замечательная вещь, которая мне действительно нравится, — это то, что все руководства очень короткие, но наполнены полезной информацией, что означает, что вы можете многому научиться за короткий промежуток времени.
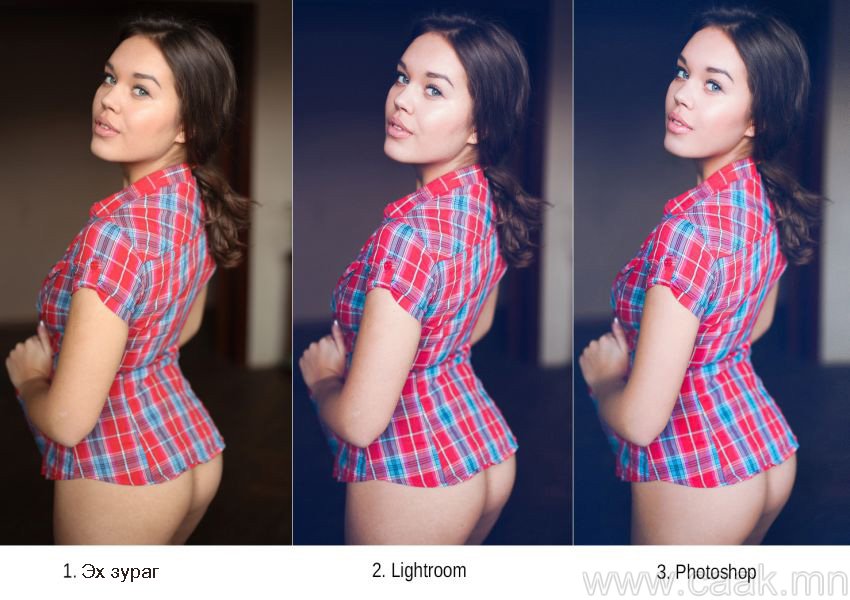
Для этой статьи я выбрал туториал, который поможет вам превратить дневную фотографию в ночную.Я просто случайным образом пролистал панель «Обнаружение», пока не нашел то, что меня заинтересовало.
После того, как вы щелкнете по интересующему вас руководству, вы получите синюю подсказку с предложением начать. Просто нажмите на эту синюю подсказку, и вы уезжаете.
Должен признать, я немного запутался на этом этапе. Я не был уверен, чего ожидать, и по какой-то причине подумал, что появится какое-то пошаговое видео. Не получилось, и я немного запутался.После того, как я нажал синюю кнопку «Начать обучение», Photoshop открыл файлы и заполнил мою панель «Слои». Затем я заметил еще одну синюю подсказку внизу экрана под панелью «Слои», в которой говорилось, что мне делать. Синие пузыри подсказки — это директивы, которым вы должны следовать. Они точно говорят вам, что делать, и вам действительно нужно просто следовать и щелкать. И, конечно же, обратите внимание на то, что происходит.
Хороший намек на то, что вам все еще нужно сделать больше, — это кнопка «Далее» на левой стороне.Если он неактивен и неактивен, выполните дополнительные действия. Если вы в курсе, кнопка «Далее» станет синей. Оттуда это действительно просто вопрос чтения и щелчка. Но опять же, если вы хотите учиться, найдите время, чтобы понять, что на самом деле происходит и что вы на самом деле делаете. Легко щелкнуть, когда вам говорят щелкнуть, но посмотрите, что щелкнуть и почему, когда и как является наиболее важной частью этого процесса обучения. В этом уроке я использовал уровни, маски, корректирующие слои и выделение.Одна вещь, которую я на самом деле не знал, это то, что на вкладке «Выбор» есть опция «Небо», которая использует Adobe Sensei для автоматического выбора неба с большой точностью, как вы можете видеть ниже.
После того, как вы пройдете все шаги, Photoshop покажет вам диалоговое окно с сообщением, что хорошо сделано, что означает, что вы закончили обучение. Конечно, вы можете пройти через это еще раз, если хотите что-то перепроверить, или столько раз, сколько захотите, в будущем.
В этом конкретном примере я прошел процесс превращения дневной фотографии в ночную фотографию, полную звезд и полной луны.Вы можете вносить свои собственные корректировки по своему усмотрению и редактировать в соответствии с вашими собственными идеями, но само это руководство заняло всего около трех минут. Отличным выводом из этого для меня стала опция автоматического выбора неба. Не знаю почему, но раньше я им не пользовался. В будущем мне придется протестировать его на более сложных лыжах, но я определенно добавлю его в свой набор трюков.
Вот первый дневной снимок выше, сделанный при хорошем освещении задолго до наступления темноты.Ниже приведено готовое изображение, просто следуя синим подсказкам, предоставленным практическим руководством Photoshop, и без каких-либо правок или добавленных корректировок с моей стороны. Совсем неплохо для трехминутного руководства. Лично я считаю, что передний план немного темный, и я бы не стал оставлять изображение таким, как оно показано ниже, но на самом деле это не главное в уроке. Он обучает вас процессу, необходимому для превращения дневных фотографий в ночные, и знакомит с LUT, включая конкретный LUT от ночи к дню.
В целом, эти короткие руководства содержат очень много полезной информации.И еще лучше, что вы можете получить к ним доступ без каких-либо дополнительных затрат. Попробуйте и дайте мне знать, как у вас дела, в комментариях ниже.
20 блестящих уроков по Photoshop в области научной фантастики и космоса
Один из самых изобретательных и красивых жанров искусства нашего времени — digital space art . Если вы увлечены космосом, наукой, планетами и звездами, этот список из блестящих уроков по космосу в Photoshop определенно вам понравится!
Для большинства руководств в этом списке вы вообще не будете использовать какие-либо стоковые фотографии или какие-либо материалы, кроме фильтров, эффектов и режимов наложения Photoshop.Это также поможет вам обогатить свои знания Photoshop. С помощью инструментов Photoshop вы создадите яркие и реалистичные изображения космоса, планет и звезд.
Для большинства эффектов, необходимых для создания этих изображений, вы будете использовать инструмент «Кисть», эффекты слоя и галерею фильтров. Вы можете выделить час или два, прежде чем начинать любое из этих учебных пособий по Photoshop, потому что для их выполнения требуется довольно много работы. Но не волнуйтесь — ваш тяжелый труд окупится, и в конце концов вы станете экспертом в области научной фантастики и космоса в Photoshop.
Давайте выпустим эти творческие соки и приступим.
В этом уроке автор покажет вам шаги, которые вы должны предпринять, чтобы создать этот подробный метеорит и окружающую космическую среду в Photoshop. Это учебник среднего уровня, но новички могут попробовать его, если хотят научиться некоторым трюкам!
Узнайте, как создать эту великолепную космическую сцену в стиле научной фантастики в Photoshop, следуя этому пошаговому руководству.Узнайте, как рисовать планеты, туманности и даже яркие блики линз.
В этом уроке Photoshop вы узнаете, как создать изображение космического пространства. Если вы увлечены наукой, космосом и научно-фантастическими фильмами, то это руководство должно вас порадовать.
Этот отличный урок покажет вам шаги, необходимые для создания потрясающей формы круга абстрактной туманности в Photoshop. научитесь легко добиваться всех этих научно-фантастических эффектов.
Этот замечательный учебник является частью серии из 4 частей, посвященных космосу, жизни на других планетах и всем, что связано с научной фантастикой.Узнайте, как изобразить свой собственный космический пейзаж, следуя этому пошаговому руководству. Используйте полученные знания для создания потрясающих иллюстраций.
Узнайте, как создать реалистичное изображение космического пространства в этом уроке Photoshop. Вам вообще не понадобятся стоковые фотографии или какие-либо материалы, кроме фильтров, эффектов и режимов наложения Photoshop. Эти методы Photoshop могут оказаться полезными и для других проектов графического дизайна.
Вы увлечены звездами и планетами? Тогда вам нужно научиться создавать крутой эффект затмения в Photoshop! Используйте эти методы для создания красивых научно-фантастических фонов.
Узнайте, как создать звезду красного гиганта в Photoshop! Это руководство также включает около часа видеоинструкций, которые помогут вам на этом пути. Эти эффекты можно применить и к другим типам иллюстраций, например к созданию огня в Photoshop.
В этом уроке автор проведет вас через создание впечатляющей космической сцены, в которой две планеты сталкиваются. Разве это не выглядит потрясающе? Узнайте, как его создать, всего за пару часов.
Этот урок Photoshop среднего уровня научит вас, как быстро и эффективно нарисовать в Photoshop столкновения планеты, звезды и метеорита. Узнайте, как сделать эту реалистичную иллюстрацию всего за пару часов.
Этот урок посвящен созданию космического пейзажа в Photoshop. За ним нетрудно следить, и он научит вас, как создать солнечное затмение в космосе. Это тоже для новичков, так что не беспокойтесь об уровне сложности.
Из этого урока вы узнаете, как создать кольца планет в Photoshop за 8 простых шагов. Он проведет вас через все шаги, необходимые для воссоздания этого классного эффекта, который вы также можете использовать для других типов проектов.
В этом руководстве по дизайну среднего / продвинутого уровня вы узнаете, как создать потрясающую космическую сцену с реалистичными планетами, звездами и световыми эффектами. Вас научат использовать несколько инновационных техник Photoshop и некоторые текстуры.Эти методы можно применить и к другим типам иллюстраций.
Узнайте, как легко создать планетарное кольцо и как использовать инструменты «Облако» и «Вихрь» в Photoshop. Это простое руководство даже для новичков, но если у вас уже есть некоторый опыт работы с Photoshop, вы сможете его быстро завершить.
Узнайте, как создавать потрясающие, сказочные планеты с помощью этого замечательного урока Photoshop! Он включает в себя все объяснения, и его можно закончить примерно за час.
Этот отличный урок научит вас создавать очень простой эффект затмения в Photoshop! Узнайте, как это сделать, в этом пошаговом руководстве со всеми необходимыми пояснениями.
Этот простой в использовании учебник покажет вам, как можно использовать изображения для создания потрясающих космических изображений. Узнайте, как освоить эти техники и использовать их в других иллюстрациях.
Это руководство научит вас создавать темную космическую среду в виде пошаговых инструкций.Объяснения ясны, просты для понимания, и вы должны научиться делать это в кратчайшие сроки!
Из этого туториала Вы узнаете, как создать свою собственную космическую сцену с помощью стоковых фотографий и Adobe Photoshop. Вы сможете применить эти методы и в других типах проектов.
Создайте завораживающую туманность с помощью этого урока Photoshop и узнайте, как сделать это самостоятельно, следуя простым шагам этого автора.
Это завершает наш список из 20 тщательно отобранных руководств по Photoshop для проектов, связанных с космосом и научной фантастикой.Если вы нашли эти руководства полезными, напишите что-нибудь в комментариях ниже!
7 вещей, которые можно сделать с помощью Photoshop
В мире дизайна побеждают самые умные, яркие и креативные. Они привлекают наше внимание своими изобретательскими идеями и заставляют нас интересоваться тем, что они могут предложить.
Photoshop — один из таких инструментов, который может превратить простую картинку в дизайн, привлекающий десятки, сотни или даже тысячи заинтригованных пар глаз.И он не используется для того, чтобы просто убрать эффект красных глаз и исправить выпавшие волосы на снимке. Независимо от того, являетесь ли вы генеральным директором компании или сидящей дома мамой, желающей собрать симпатичный альбом для вырезок, программа позволяет вам изучить огромный спектр макетов и дизайнов, соответствующих вашим художественным потребностям.
Ниже перечислены семь вещей, которые вы можете делать с помощью Photoshop.
Создание объявлений
Будь то Рождество, объявление о свадьбе, выпускной или что-то еще, о чем вы хотите рассказать семье и друзьям, вы можете поиграть в Photoshop, чтобы лепить красивые открытки с милыми рисунками и звездными изображениями.Изучение программы поможет тому, над чем вы работаете, будет выглядеть профессионально, четко и чисто.
Плакаты, брошюры и визитки
Вы знаете, как ваши дети любят навешивать на вас огромные семестровые проекты за день до их сдачи, которые также стоят пятьдесят процентов их оценки? Или вы знаете, как вы хотите, чтобы визитная карточка сопровождала вашу компанию по производству тортов, но не хотите тратить немалые деньги на то, чтобы сделать это где-то еще? С помощью Photoshop вы можете создавать разные проекты, которые помогут вам в самых разных ситуациях.Листовки, брошюры, плакаты, открытки … возможности действительно безграничны.
Информационные графики и мокапы
Все ваши владельцы бизнеса знают, что предоставление информации о ваших продуктах и услугах очень важно при общении с вашими клиентами. С помощью Photoshop вы можете создавать информационные графики и плоские макеты, чтобы привлечь внимание потенциальных клиентов. Если вы хотите, чтобы это было серьезно и профессионально или привлекательно и весело, Photoshop позволяет вам делать все это.
Элементы веб-сайта
Будь то баннеры веб-сайтов, изображения на боковых панелях, кнопки, разделители и т. Д., Вы можете создать броский дизайн своего веб-сайта с помощью Photoshop. Поскольку визуальные эффекты — это то, что в первую очередь привлекает внимание человека в социальных сетях, их невероятно важно делать правильно. Используя программу, вы сможете создать то, что вам нужно, чтобы помочь не только сохранить читательскую аудиторию, но и увеличить ее.
Реставрация фото
Все мы знаем, что у вас в кладовке лежат старые фотоальбомы ваших бабушек, дедушек и родителей, которые ждут, когда их откопают.Единственным недостатком является то, что эти фотографии могут быть потускневшими, морщинистыми и выцветшими. Photoshop позволяет вам восстановить эти фотографии, чтобы они выглядели аккуратными и четкими, и вы даже можете добавить цвет к исходной черно-белой фотографии с помощью удобного инструмента, называемого раскрашиванием.
Действие Последовательный выстрел
Photoshop позволяет вам поиграть с эффектом двойной экспозиции для изображения, с которым вы работаете, что позволяет вам объединить шикарный экшн-снимок в одно изображение. Это забавно, и, поскольку они фиксируют деятельность со всех сторон, сделанных человеком, они подчеркивают не только впечатляющие способности человека, но и ваши навыки в Photoshop.
Сюрреалистические фотографии
Они отлично подходят для рекламы, журналов, обложек книг и т. Д., Поскольку они делают свою работу, заставляя вас действительно остановиться и посмотреть на то, что изображено на фотографии. Photoshop позволит вам превратить изображение во все, что может придумать ваше воображение, и действительно многое расскажет о вашем уникальном стиле и идеях.
Photoshop можно использовать как для бизнеса, так и для домашнего использования, например для объявлений и школьных проектов. Однако знание того, что вы можете с ним делать, помогает расширить границы и позволяет по-настоящему задействовать свое воображение и творческие способности.
Для всех, кто интересуется Photoshop и хочет узнать, с чего начать, этой осенью в CEWT есть два класса: Photoshop Elements: основы редактирования изображений, которые научат основам, таким как освещение, управление деталями изображения и комбинирование изображений, и Photoshop для Design Beginners, предназначенный для начинающих, интересующихся графическим дизайном. Для получения дополнительной информации посетите сайт cetrain.isu.edu или позвоните по телефону (208-282-3372).
33 Уроки Creative Photoshop Текстовые эффекты
ОБНОВЛЕНИЕ: Этот пост был первоначально опубликован 9 февраля 2010 г.Мы обновили список. Наслаждайтесь, креативщики!
При создании текстов для ваших изображений — будь то логотипы или заголовки — нам предоставляется возможность сделать его более живым или простым и понятным.
В наши дни «слишком просто» — не совсем стандарт в мире дизайна. Как дизайнеры, мы знаем, что люди склонны ожидать слишком многого. Следуя нескольким рекомендациям и советам, мы можем создавать необычные изображения и уникальный дизайн прямо у нас под рукой.
Применение эффектов к тексту — одна из самых крутых вещей, которые вы можете сделать в Photoshop.Текстовые эффекты не только добавляют красоты вашему дизайну, но и радуют глаз. Существует множество техник, с помощью которых вы можете писать текст в Photoshop, и все они доступны в Интернете. Все, что вам нужно сделать, это найти хороший источник этих идей. Но больше не беспокойтесь! Мы собрали 33 руководства по созданию текстовых эффектов в Photoshop для начинающих и опытных пользователей. Этот список поможет вам добиться крутых эффектов для ваших текстов. Получите несколько идей и удивитесь. Приятного просмотра и обучения!
Создайте потрясающий текст на эффекте дикого огня
Из этого туториала Вы узнаете, как создать эффект лесного пожара.
Как создать 3D-текст Обработка фотографий
Из этого туториала Вы узнаете, как работать с 3D текстовыми фотографиями.
Тип дыма в Photoshop за 10 шагов
Из этого туториала Вы узнаете, как создать эффект дыма в Photoshop.
Адское руководство по Photoshop
Этот урок научит вас создавать адский текстовый эффект в Photoshop.
В этом уроке вы научитесь создавать эффекты стежка.
Это классный, но простой текстовый эффект, который должен выучить каждый!
В этом уроке вы узнаете, как создать эффект трехмерного текста с текстурой.
Учебное пособие по Photoshop: потрясающие 3D-эффекты за 30 минут
Это быстрое 30-минутное руководство по потрясающим 3D-эффектам.
Этот простой эффект трехмерного текста поможет вашему дизайну действительно выделяться.
Топография Super Cool Frilly Bits
Из этого туториала Вы узнаете, как создать очень крутой эффект типографики с оборками.
Как быстро создать стильный эффект ретро-текста
Этот эффект ретро-текста придаст вашему тексту жизни и стиля.
Патриотический текст с использованием масок смещения
В этом уроке вы научитесь создавать патриотический текстовый эффект.
Создание разрушительных черно-белых надписей с драматическим эффектом всплеска
Этот урок научит вас создавать разрушительные черно-белые буквы с драматическим эффектом всплеска.
Уроки Photoshop: цветной световой всплеск текста
Из этого урока вы научитесь создавать текстовый эффект световой вспышки.
Создание уникального эффекта горящего текста
Из этого туториала Вы научитесь создавать эффект горящего текста.
Создайте эффектный текстовый эффект в стиле
В этом уроке вы научитесь эффектному стилю текстового эффекта.
Создание 3D-сцены с помощью Photoshop
Вы научитесь создавать трехмерную сцену из вашего текста с помощью Photoshop.
Создайте дизайн мечты с помощью 3D-типографики
Этот фантастический дизайн с 3D-типографикой создает очень стилизованный эффект.
Как создать впечатляющий текстовый эффект
Из этого туториала Вы научитесь создавать впечатляющий текстовый эффект.
Создание впечатляющего эффекта пылающего метеора на тексте
Из этого урока вы узнаете, как создать текстовый эффект пылающего метеорита.
Текстовый эффект Quickie: Текстовый эффект лунного сияния
Быстрый и легкий учебник по текстовым эффектам лунного сияния, который вам стоит выучить.
Как создать эффектный трехмерный текстовый эффект в Photoshop
В этом уроке вы узнаете, как создать эффектный трехмерный текстовый эффект.
Как создать медный текстовый эффект в Photoshop
Из этого туториала Вы узнаете, как создать эффект медного текста в фотошопе.
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
Из этого туториала Вы узнаете, как создать суперглянцевую трехмерную типографику с помощью Illustrator и Photoshop.
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
Узнайте, как создать этот крутой маленький эффект трехмерного текста.
Революция Работа Aoiro Studio
Воссоздайте это потрясающее произведение искусства, используя различные техники в Photoshop
Создание реалистичного эффекта замороженного текста в Photoshop
Учебник, который обещает сделать ваш текст действительно крутым.
Создайте эффект 3D-ледяного текста с помощью Modo и Photoshop
Создайте крутой 3D-ледяной эффект с помощью Modo и Photoshop
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
В этом уроке вы узнаете, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация».
Трехмерные текстовые эффекты многослойных блоков в Photoshop 2014
Поэкспериментируйте с формой Photoshop и 3D-параметрами для создания простого чистого трехмерного текстового эффекта
Создавайте чрезвычайно глянцевый и блестящий текстовый эффект с блестящей текстурой.
Создание неонового 3D-знака для ночного клуба в Photoshop CS6 Photoshop
Поэкспериментируйте с формой Photoshop и 3D-параметрами для создания простого чистого трехмерного текстового эффекта
Создание неонового 3D-знака для ночного клуба в Photoshop CS6 Photoshop
Узнайте, как создать текстовый эффект одного из начальных плакатов
25 потрясающих уроков по Photoshop 2019 для фотографов и дизайнеров — Bashooka
Лучшая причина для изучения Photoshop — это, конечно, просмотр множества руководств.Когда вы смотрите учебные пособия, смотрите их и изучаете новые методы и навыки, учитесь использовать инструменты и параметры. Таким образом, когда вы получите представление о собственном дизайне, вы будете знать, как его создать, потому что знаете, как использовать различные инструменты и параметры. Итак, вот 25 замечательных уроков по Photoshop 2019 для фотографов и дизайнеров, которые выведут вас на новый уровень в освоении Photoshop.
Неограниченное количество загрузок: 600 000+ Экшенов Photoshop, стоковые фотографии и материалы для дизайна Объявление Скачать сейчасВы когда-нибудь задумывались, что может сделать талантливый человек с некоторыми из менее распространенных функций Photoshop? Египетский художник Амр Эльшами превратил горный хребет в серию иллюстраций «Круглые вещи», используя фильтр искажения «Полярные координаты».Вот как он создал изображение, выбранное Adobe для отображения на заставке Photoshop CC.
Учебник
Объедините две фотографии в одно потрясающее новое изображение.
Учебник
Турецкий художник Сакир Йилдирим стирает границы между фотографией и дизайном, исследуя сюрреалистические взгляды на повседневную жизнь в своей серии «Crawler». Здесь мы видим, как момент, запечатленный во времени, отказывается стоять на месте благодаря фильтру «Пластика» и воображению Сакира.
Учебник
В этом уроке Photoshop мы рассмотрим множество различных способов создания эффекта фрагментации дисперсии пикселей, чтобы ваша модель или объект выглядел так, как будто он распадается на мелкие частицы и кусочки.
Учебник
Узнайте, как расположить свет и тень в соответствии с несколькими источниками света, как изменить цвет огня, как добавить огненный шар к чьей-то руке, а также как заставить его светиться! С добавленными частями о рабочем процессе, ретуши, прическе, кадрировании и глубине резкости.
Учебник
Мечты, которые кажутся реальными, могут заставлять нас думать в течение нескольких дней. Мексиканский фотограф и цифровой художник Феликс Эрнандес создает сказочные миры, которые заставляют нас задуматься. Взгляните поближе на то, как он объединил фотографии сцены, которую он создал в своей студии, с тонким использованием Adobe Photoshop CC, чтобы заставить нас задуматься о том, что произошло снежной ночью в глуши.
Учебник
Используя кривые для осветления теней и затемнения светлых участков, мы получаем изображение, в котором много видимых деталей, но при этом оно не выглядит фальшивым.Добавление цветов помогает придать изображению сплошную цветовую схему, опять же, не переборщив.
Учебник
Это руководство было первоначально опубликовано в августе 2012 года как руководство Envato Tuts + Premium. Теперь он доступен для бесплатного просмотра. Хотя в этом руководстве не используется последняя версия Adobe Photoshop, его методы и процесс все еще актуальны.
Учебник
Paint Symmetry в Photoshop позволяет рисовать сразу несколько мазков кистью для создания зеркальных, симметричных рисунков и узоров.Он работает с инструментами «Кисть», «Карандаш» и «Ластик», а также с масками слоев.
Учебник
Из этого туториала Вы узнаете, как преобразовать изображение в кадр VHS, выполнив простые действия, используя только стандартные инструменты Photoshop.
Учебник
Мы собираемся создать тонкие линии контура, а также более плавную штриховку, характерную для карандашного рисунка.
Учебник
Узнайте, как добавить к фотографии двухцветные цветовые эффекты.
Учебник
Даже если вы запечатлили идеальный момент, вы можете добавить драматизма своему неподвижному изображению, используя различные фильтры размытия.
Учебник
Цветочная типографика — это тенденция дизайна, в которой красивые цветочные элементы сочетаются со смелой типографикой для создания элегантных дизайнов. Узнайте, как создать цветочный текст в Photoshop. Из этого туториала Вы узнаете, как использовать исходное изображение цветка с простым текстом и парой стилей слоя, фильтров, текстур и корректировок для создания собственного цветочного типографского дизайна.Давайте начнем!
Учебник
В этом уроке я покажу вам, как использовать Adobe Photoshop для создания женского портрета в стиле фэнтези с розой. Вы узнаете, как создать фон из паутины, веток роз и пауков. Мы также отретушируем модель и украсим ее головным убором из роз, платьем с чашелистником и сверкающей паутиной. Мы воспользуемся несколькими корректирующими слоями, чтобы завершить окончательный эффект.
Учебник
В этом уроке я покажу вам, как с помощью Adobe Photoshop создать сюрреалистический объект, изображающий гигантскую рыбу, пытающуюся проглотить луну.
Учебник
Вы узнаете, как с помощью Photoshop объединить несколько стоковых изображений в единую сцену, работать со снегом, настроить цвет, создать освещение, увеличить глубину резкости и многое другое.
Учебник
Вы узнаете, как комбинировать разные стоковые фотографии, создавать абстрактные элементы, работать с группами и настраивать световые эффекты.
Учебник
Узнайте, как создать фотоманипуляцию на основе сериала HBO «Игра престолов».В этом уроке Photoshop вы найдете подробные инструкции по композиции, добавлению снега и техникам освещения / смешивания.
Учебник
Здесь Кервин Бриссо показывает, как он превратил базовую иллюстрацию в ретро-футуристическое произведение искусства в Photoshop. Вы будете использовать инструменты «Область» и «Перо» для создания различных форм и создания атмосферы с эффектами свечения, созданными с помощью корректирующих слоев и стилей слоев. Вы также будете использовать размытие в движении для динамического ощущения.
Учебник
В этом уроке Photoshop вы сможете мгновенно добавить отражения к вашим изображениям.
Учебник
Совместите изображение дыма с темной фотографией. Превратите свои изображения в драматические сцены с помощью этого дымчатого фотоэффекта.
Учебник
Узнайте, как создавать граффити из фотографий в Adobe Photoshop, используя фильтры и настройки.
Учебник
В этом уроке вы узнаете, как создать экшен Photoshop, чтобы добавить к вашим фотографиям старинные фотоэффекты. Я объясню все настолько подробно, что это сможет создать каждый, даже тот, кто только что открыл Фотошоп в первый раз.
Учебник
Узнайте, как создать текстовый эффект в Photoshop из сшитого фетра всего за несколько простых шагов. Такой эффект отлично подходит для зимнего отдыха.
Учебник
10 лучших руководств по Photoshop в 2020 году
Этот год был удивительным годом обучения в PhotoshopCAFE, и наши учебники были просмотрены почти 10 миллионов раз на YouTube и PhotoshopCAFE. Я хотел сделать обзор 10 самых популярных руководств по Photoshop и Lightroom, которые я написал в этом году.Надеюсь, они вам понравятся.
Вы можете просмотреть видео прямо на этой странице или щелкнуть мышью, чтобы просмотреть письменные руководства (со встроенными видео). Не забудьте добавить эту страницу в закладки и поделиться ею со всеми своими друзьями. С Новым Годом!
1. Освещение фотографий в Photoshop, потрясающе
Из этого туториала Вы узнаете, как использовать великолепный фильтр «Световые эффекты» в Photoshop. Большинство людей даже не подозревают о существовании этого фильтра, не говоря уже о том, как с его помощью можно заново засветить фотографии.Думаю, я достаточно О.Г., чтобы представить этот инструмент новой аудитории (что я и сделал с серией из семи частей).
Письменное руководство по Photoshop находится здесь
2. НОВОЕ в Lightroom Classic 9.3 Июнь 2020 г. ОГРОМНОЕ обновление!
В этом руководстве по Lightroom показаны все новые функции, представленные в среднегодовом обновлении Lightroom Classic.
См. Письменный учебник по Lightroom здесь со встроенным видео
3. НОВИНКА в Photoshop, июньское обновление 2020, все НОВЫЕ Camera RAW 13
Среднегодовой выпуск Photoshop CC с обновленным интерфейсом Camera Raw и некоторыми приятными новыми функциями
Написанное руководство по Photoshop здесь
4.Как использовать маски слоев Photoshop для начинающих
Подробное, но простое в использовании руководство по использованию масок слоев в Photoshop. В этом руководстве есть много небольших советов и дополнений, которые подходят не только новичкам, но, если вы новичок и хотите НАКОНЕЦ понять маски слоев Photoshop, это руководство для вас.
Шаги, описанные здесь
5. НОВОЕ в Lightroom Classic 10 ТОП новых функций LR 2021.
Освоите все новые функции Lightroom Classic 10
Обновления для Lightroom в письменном виде
6.Photoshop 2021 TOP NEW Features + БОНУСНЫЕ СОВЕТЫ
Последняя версия Photoshop — Photoshop 2021, ознакомьтесь со всеми новыми функциями и способами их использования здесь
Photoshop 2021 Superguide здесь
7. Photoshop 2021 Sky Замена. Расширенный учебник.
Звезда Photoshop 2021 — это Sky Replacement. Из этого туториала Вы узнаете, как использовать замену неба в Photoshop 2020 для мгновенной смены облаков или замены неба.
См. Письменное руководство по замене неба здесь
8.Как идеально сочетать цвета в фотошопе при объединении фотографий.
Когда вы делаете композиты, иногда (обычно) цвета на вырезанных слоях не совпадают. Из этого туториала Вы узнаете, как добиться совпадения цветов на разных фотографиях, когда вы комбинируете их в Photoshop.
Учебник по подбору цвета при объединении фотографий в Photoshop здесь.
9. 10 СКРЫТЫХ советов в Camera RAW, о которых вы не знаете (обновление 12.3 от июня 2020 г.)
Эти сочные советы нравятся всем.Это отличный способ узнать скрытые приемы и советы, которые помогут вам повысить эффективность работы с Adobe Camera RAW 13. Новая версия
10. УДАЛИТЕ ФОН с ИДЕАЛЬНЫМИ краями в PHOTOSHOP. Продвинутая техника для достижения наилучших результатов.
Как вырезать фотографию и получить четкие края. Это не то, как стричь волосы (у меня много косяков), а как получить чистые края на руках, ногах и гладкие края в Photoshop.
Чистые вырезы в уроке Photoshop
Вы даже не думали, что я остановлюсь на 10, не так ли? Вот Baker’s Dozen
11.Освещение пейзажных фотографий в фотошопе, умопомрачительно. Световые эффекты pt5
Использование световых эффектов для создания потрясающего освещения на ваших пейзажных фотографиях. В этом уроке также показано, как создать таинственную пыльцу в луче света, чтобы добавить волшебный уровень реализма.
Урок Photoshop, как изменить освещение на фотографии и добавить частицы пыли в воздух
12. 30 глупо полезных СОВЕТОВ по Photoshop, о которых вы пожалеете, не зная. pt 1
Множество полезных советов по Photoshop.Ребята, вам нравятся ваши советы! Точно так же я веду колонку советов по Photoshop для журнала Photoshop User Magazine в течение 15 лет. У меня есть еще много чего!
См. Полезные советы по фотошопу
13. 3 творческих способа ОБЪЕДИНЕНИЯ ФОТОГРАФИЙ в Photoshop
Как комбинировать фотографии в Photoshop разными способами. Есть много способов объединить фотографии в Photoshop, чтобы получить потрясающие коллажи и произведения искусства.
Ознакомьтесь с 3 творческими способами объединения фотошопа в Photoshop с письменным и видеоуроком.
Вот мои самые популярные уроки по Photoshop, которые я сделал в 2020 году.Их гораздо больше, так как я сделал где-то между 50-100 уроками Photoshop только в этом году, и все они здесь, в PhotoshopCAFE. Перейдите в раздел «Бесплатное руководство» в навигации и просмотрите по категориям или воспользуйтесь поиском вверху, чтобы найти определенную тему. Если вы хотите сделать это в Photoshop, скорее всего, у меня есть бесплатный урок. Я делаю учебник по Photoshop в течение 20 лет здесь, в PhotoshopCAFE, и недавно обновил их все. Ознакомьтесь с сотнями бесплатных руководств по Photoshop и Lightroom здесь, в PhotoshopCAFE.Если вам нужен учебник по теме, которую я не охватывал (пожалуйста, сначала выполните поиск здесь, поскольку по большинству запросов, которые я получаю, у меня уже есть учебное пособие по CAFE).
Спасибо за вашу поддержку в этом году, и я с нетерпением жду новых советов и советов в 2021 году.
