Кисти частиц для Photoshop
Кисти частиц — лучший способ придать текстуру чему-либо. При помощи настроек кистей вы можете сделать так, чтобы узор ложился рэндомными образом, что даст вам эффект натуралистичности и естественности. Сегодня мы собрали бесплатные кисти частиц для Photoshop и спешим поделиться ими с вами.
Free Dust Particle Photoshop Brush Set

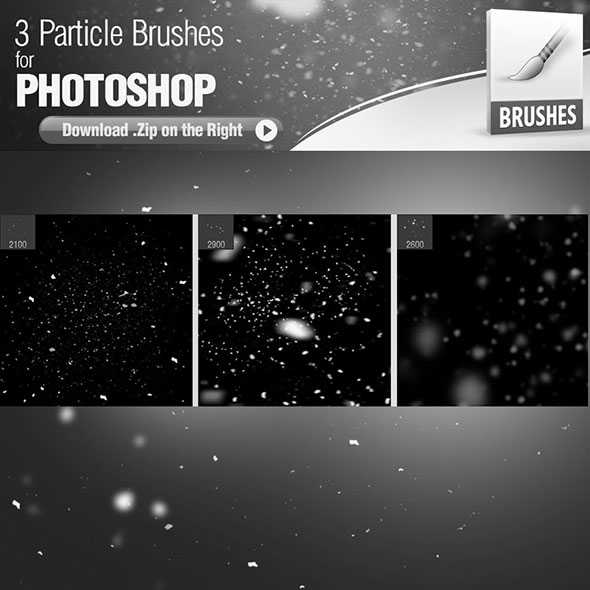
Hi-Res Particle Brushes Vol. 2

Particles & Stars

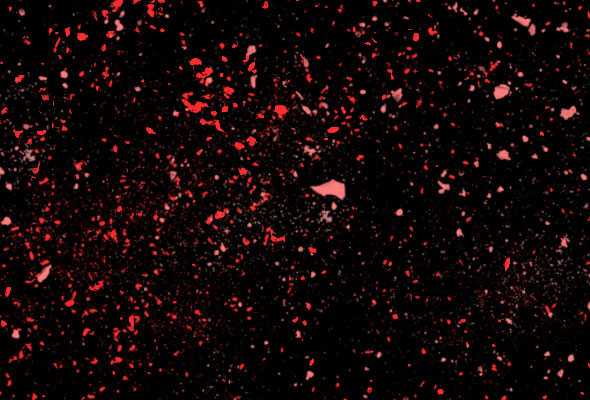
Particle Smoke

Sparkle Brushes

Stars-n-Cloud Brushes

Dust Particles Free Brushes

Dust Particles

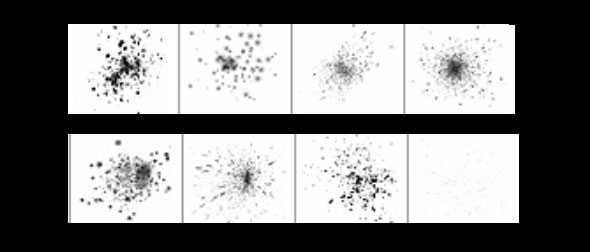
Scattered Particles (13 Brushes)

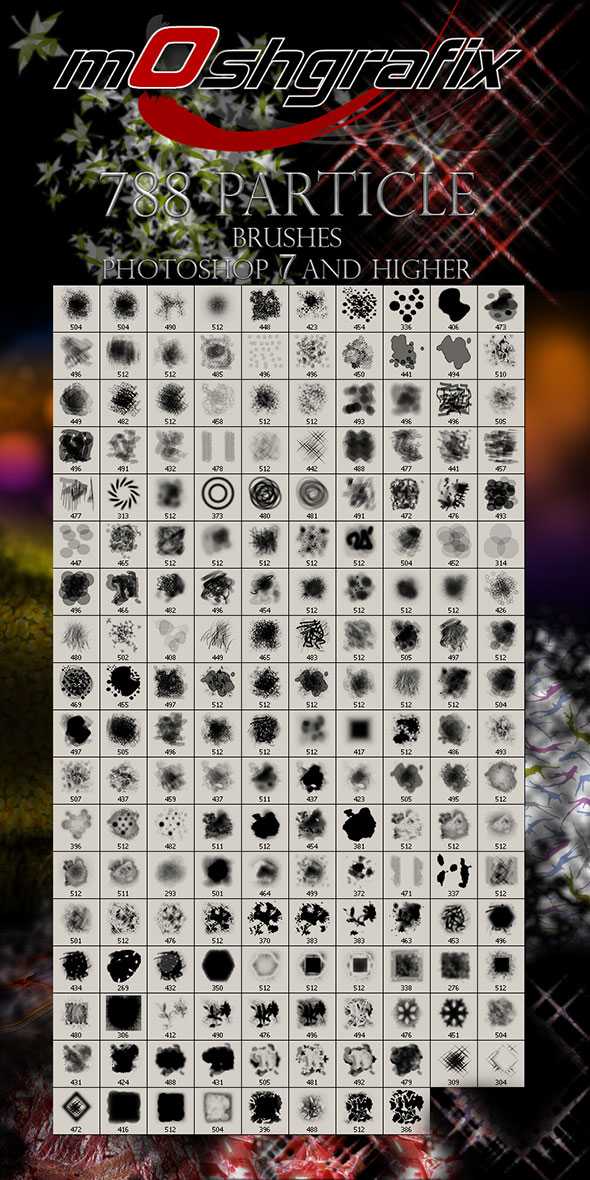
788 Particle Brushes

Flying Particles

Pincel Photoshop Particulas Descarga Gratis

Speck Brushes

Sparkle Brushes 1

Particle Sparks Brush Pack:

Krist’s Particle Brushes

Speckle Brush Pack

Random Splatter Brushes PS7+

Автор подборки — Дежурка
Смотрите также:
www.dejurka.ru
Создаём огненную сюрреалистическую композицию в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать сюрреалистическую композицию “В Огне” в программе Photoshop. Мы используем кисть Акварельные краски для создания заднего фона, добавим изображение модели. Далее, проведём коррекцию изображения модели. А также мы используем исходное изображение огня для создания заключительного эффекта.
Примечание: Данный урок выполнен в программе Photoshop CC, поэтому некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в версии программы Photoshop CS6.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
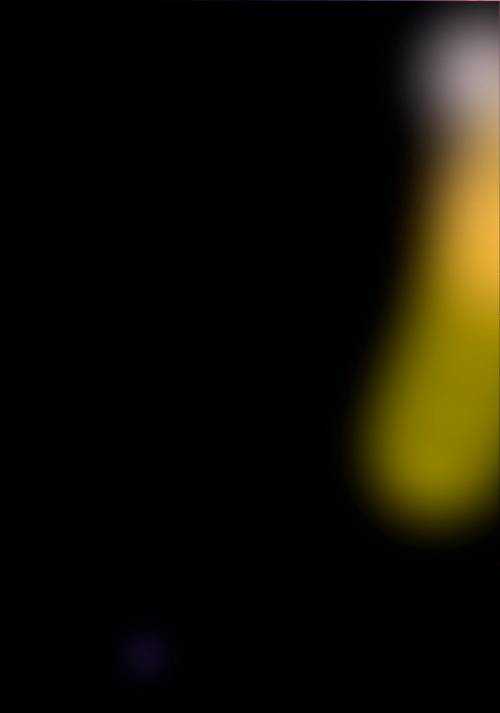
Итоговый результат

Шаг 1
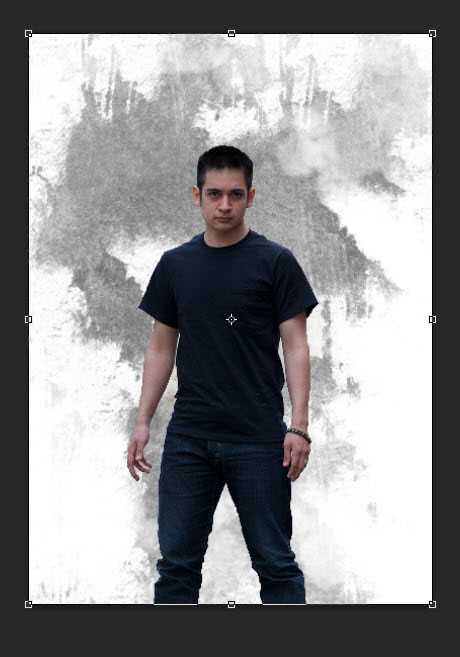
Создайте новый документ со следующими размерами 800 px *1131 px, задний фон белый.
С помощью кисти Гранж создайте текстуру Гранж поверх слоя с задним фоном. Не забудьте уменьшить непрозрачность (Opacity) кисти примерно, до 45%:

Шаг 2
Откройте исходное изображение модели в программе Photoshop. Вырежьте изображение модели. Скопируйте (Copy) / вклейте (Paste) выделенное изображение модели на наш рабочий документ:

К слою с моделью, добавьте слой-маску и с помощью комбинации инструментов мягкого ластика и кисти Акварель, обработайте область вокруг изображения модели. Область обработки кистью выделена красным цветом на скриншоте ниже:
Примечание переводчика: цвет кисти чёрный.

Детали обработки на слой-маске:

Результат на данный момент урока:

Шаг 3
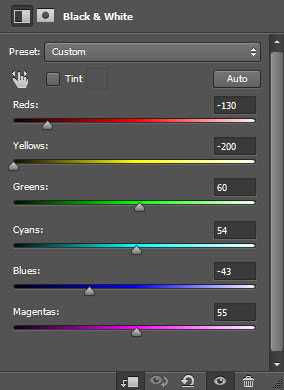
К слою с моделью, примените 3 корректирующих слоя в качестве обтравочных масок:
Чёрно-белый(Black and White)

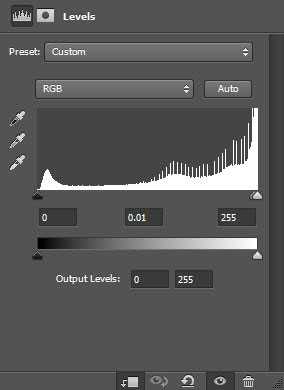
Уровни(Levels)

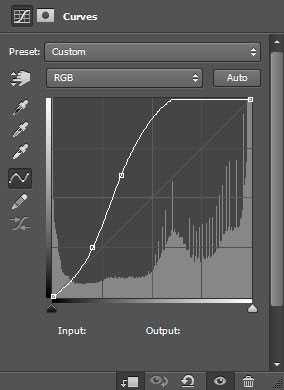
Кривые(Curves)

Детали обработки на маске корректирующего слоя Уровни (levels):

Полученный эффект на данный момент урока:

Шаг 4
В этом шаге мы создадим абстрактный эффект. Используйте другой набор гранжевых кистей, нарисуйте абстрактный рисунок вокруг изображения модели. Вы не должны ограничивать себя каким-то конкретным стилем, чувствуйте себя свободными в выборе кистей, используйте те кисти, которые на ваш взгляд подойдут к вашей работе. Не забудьте создать новый слой ниже слоя с моделью, чтобы создать эффект за изображением модели.
Области, где я рекомендую вам использовать кисти независимо от типа выбранных кистей. Это следующие области:
Область левого плеча:

Левая нога:

Область головы и правого плеча:

Также используйте кисти Волосы, которые вы скачали. Добавьте текстуру волос в левой части (используйте инструмент Свободная Трансформация (Free transform) для поворота нарисованной текстуры)

Мой результат на данный момент:

Шаг 5
В этом шаге мы добавим огненные частицы. Откройте текстуру Огня в программе Photoshop. Для выделения мелких частиц огня, вы можете использовать два метода:
- Использовать инструмент Быстрое выделение (quick selection), далее, удерживая клавишу (Ctrl), скопировать (Copy) / вклеить (Paste) выделенные фрагменты на наш рабочий документ.
- Использовать кисть Частицы. Для этого, создать новый слой, а затем применить кисть Частицы на новом слое. Создайте активное выделение вокруг созданных частиц, далее, возвращаемся на слой с текстурой огня. Скопировать (Copy) / вклеить (Paste) выделенные частицы огня на наш рабочий документ.

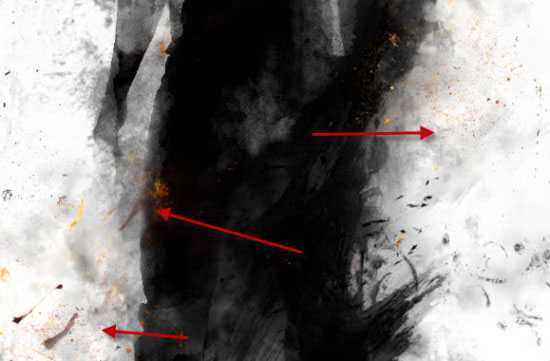
Добавьте огненные частицы на следующие участки (используйте инструмент Свободная Трансформация (Free transform) для варьирования размеров частиц):


Шаг 6
В этом шаге мы добавим эффект огня к нашей композиции. С помощью инструмента Лассо (Lasso Tool), предварительно установив значение Растушёвки (feather) 40 рх для данного инструмента, выделите часть текстуры огня, как показано на скриншоте ниже:

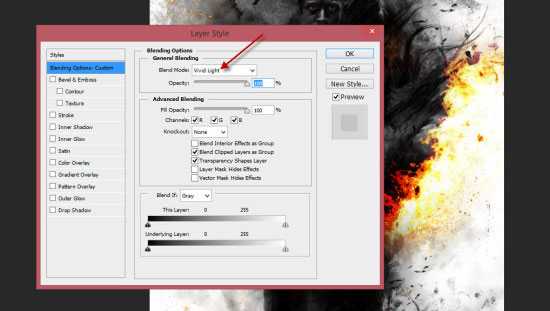
Скопируйте (Copy) / вклейте (Paste) выделенную текстуру Огня на наш рабочий документ. Поменяйте режим наложения для слоя с текстурой Огня на Яркий свет (Vivid Light):

Сместите текстуру Огня к левой кромке гранжевого эффекта. С помощью инструмента Свободная Трансформация (Free transform), откорректируйте размер текстуры:

Повторите предыдущий шаг, добавив ещё 2 текстуры Огня на участки, которые указаны на скриншоте ниже:

Шаг 7
В качестве заключительного штриха, мы можем создать объёдинённый слой и с помощью инструмента Осветлитель (Dodge Tool), добавить световые блики на лицо модели:

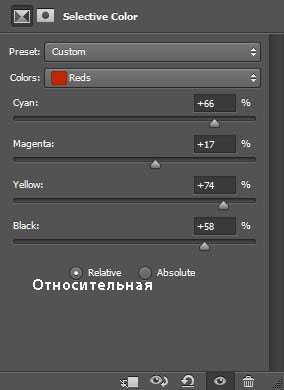
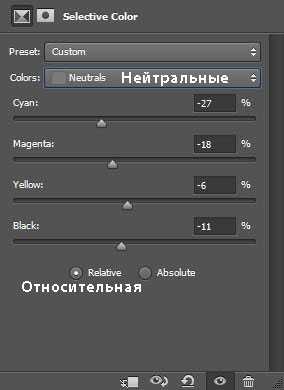
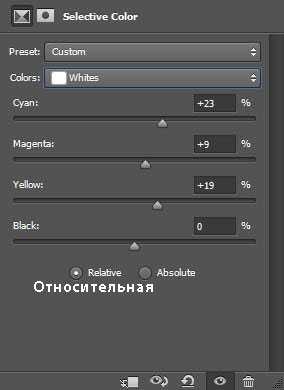
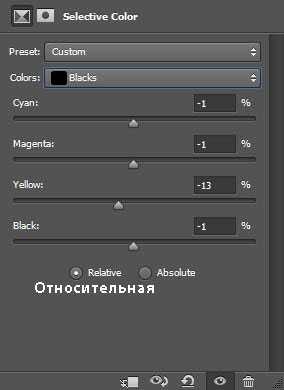
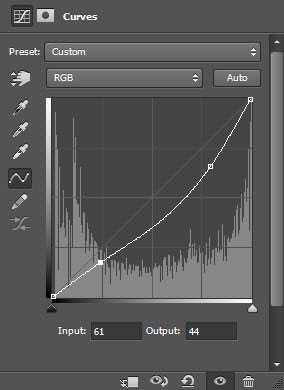
Мы можем добавить 2 корректирующих слоя поверх всех слоёв для небольшой коррекции цвета:
Выборочная коррекция цвета (Selective Color)




Кривые (Curves)

Результат.

Мы завершили урок! Надеюсь, вам понравился этот урок, и он был для вас полезным. Итоговый результат вы можете увидеть на скриншоте ниже. До встречи, удачного дня!
Итоговый результат

Автор: James Qu
photoshop-master.ru
Создаем эффект разлетающихся частиц используя Фотошоп — SkillsUp
В данном уроке будет продемонстрирован простой процесс манипуляции с изображением, в ходе которого мы будем также использовать различные кисти и работать с эффектами освещения.
Шаг 1.
Давайте начнем с загрузки изображения Stock by Mo-01 . Откройте его в Photoshop и продублируйте фоновый слой, затем проделайте следующую операцию: Image> Transform> Flip Horizontal. Вот результат того, что вы должны видеть в данный момент.

Шаг 2.
Теперь на новом слое добавим линейный градиент, выбрав инструмент из панели инструментов Photoshop (Или просто нажав на клавишу G). В градиенте используйте следующие цвета: #bf294d и #391948. После использования градиента измените режим смешивания на Soft Light и установите Непрозрачность (Opacity) на 51%. Затем воспользуйтесь ластиком , чтобы стереть ненужные части.


Шаг 3.
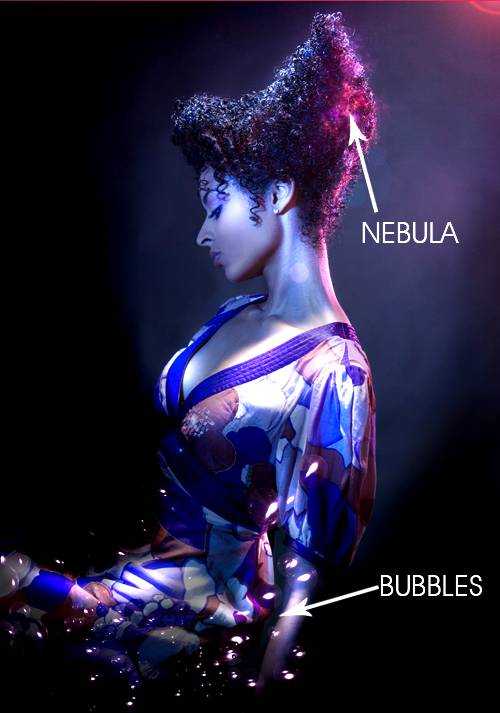
Теперь пришло время добавить некоторые элементы. Я использовал следующее изображение так называемой туманности (Nebula) с Deviantart. Откройте изображение в Photoshop и перетащите его в свою работу, установив для него режим наложения на Linear Dodge. Теперь вам предстоит вращать, изменять размер и стирать части этого слоя, пока вы не будете довольны результатом. Теперь загрузите Bubble C4D и выберите какое-нибудь, понравившееся вам, изображение с пузырьками. Перетащите его в ваш документ и установите режим смешивания Linear Dodge. Следите за тем, чтобы расположение пузырьков и их «мнимое» направление движения соответствовало общей задумке и композиции нашей работы.

Шаг 4.
В этом шаге будет происходить самое интересное. Нам понадобятся кисти Hi-Res Splatter Brushes с Bittbox. Создайте новый слой (Layer> New> Layer>OK). Назовите его Splatter Brush. Используя кисти из набора и не заостряя внимания на их цвете, включите фантазию и сделайте несколько отпечатков, после чего скройте слой. Создайте новый слой и перейдите к Image> Apply Image>OK. Данная операция создаст поверх всех остальных слоёв слой, представляющий объединённый результат вашей работы на данный момент. Вновь сделайте видимым слой Splatter Brush. С выбранным слоем , получившимся после Apply Image, примените к нему Clipping Mask. А теперь используйте Move Tool и передвигайте этот слой по слою с отпечатками кистей, пока не достигнете нужного результата.

Шаг 5.
Создайте новый слой и заполните его черным цветом # 000000. Установите режим смешивания Color Dodge и непрозрачность (Opacity) 77%. Выберите круглую кисть 900px с мягкими краями и начинайте наносить цвета. Я использовал #837e81 и #811757. Вновь повторите этот шаг, только на этот раз воспользуйтесь цветом #3b3a0a и установите режим смешивания Color Dodge. Я использовал этот цвет, чтобы осветлить часть Фона за спиной нашей модели. Создайте новый слой и перейдите к Image> Apply Image>OK. Теперь перейдите в меню Filter>Distort>Wave и несколько раз кликните по кнопке «randomize». К данному слою примените режим Lighter Color и ластиком сотрите ненужные части изображения.

Шаг 6.
Создайте новый слой и перейдите к Image> Apply Image>OK. Теперь перейдите в меню Filter>Stylize>Glowing Edges. Установите следующие настройки: Edge Width – 3 | Edge Brightness – 9 | Smoothness – 1. Нажмите на OK. Выберите Image>Adjustments>Invert. Данная операция превратит изображение в чёрно-белое, а вам надо будет изменить режим наложения слоя на Multiply. Таким образом мы добавили изображению немного теней. Вновь создайте новый слой и, используя интрумент Lasso , выделите на нем верхнюю правую область. После этого нажмите на маленький значок черно-белого кружочка в панели «Слои», чтобы создать корректирующий слой. Выберите опцию Pattern. Я выбрал косые линии, которые, на мой взгляд, наилучшим образом вписываются в композицию. Режим наложения для этого слоя установите на Soft Light, а непрозрачность (Opacity) на 22%.

Шаг 7.
Создайте новый слой. Выбрав Elliptical Marquee Tool и удерживая клавишу Shift, нарисуйте круг на уровне головы нашей модели. Заполните выделение цветом #f5f32a. Выставьте режим наложения Soft Light и Opacity 13%. Создайте новый слой и примените Apply Image>OK. Теперь перейдите в меню Filter>Distort>Wave и кликните по кнопке «randomize». Режим наложения для этого слоя оставьте Normal и лишь сотрите ненужные участки изображения.

Шаг 8.
Вновь создадим новый слой. Выберем одну из кистей из скачанного ранее набора. Поставив отпечаток кистью в понравившемся вам участке изображения, скройте этот слой и создайте новый. Примените к нему Apply Image. Вновь сделайте видимым слой с отпечатком кисти. С выбранным получившимся после Apply Image слоем , примените к нему Clipping Mask. А теперь по знакомому сценарию используйте Move Tool и передвигайте этот слой по слою с отпечатками кисти, пока не достигнете нужного результата. Пришло время осветлить изображение. Для этого создадим ещё один новый слой, заполним его черным цветом, поставим режим наложения Color Dodge, возьмём круглую мягкую кисть и используя цвета #4f4e0e, #784c13, #748694, создадим первый цветной «слой-набор» для придания изюминки нашей работе. Для второго цветного «слой-набора» я использовал #584515, #324c66, #53173e. А для третьего — #3e2100, #2c2a2a. Режим наложения я выбрал Color Dodge а Opacity понизил до 78%. В конце-концов, я также добавил звездные дорожки белого цвета и для этого слоя выбрал режим наложения Color Dodge. Следующие изображения дадут вам представление об операциях, проделанных мной в этом шаге.





Шаг 9.
Теперь нажмите на маленький значок черно-белого кружочка в панели «Слои», чтобы выбрать корректирующий слой Gradient Map. Используйте по умолчанию чёрно-белый градиент и нажмите на OK. Снизьте непрозрачность слоя до 68% и сотрите тёмные участки лица и верхней части фигуры модели. Откройте в Photoshop (это) фото. Вставьте его в наше изображение и примените режим наложения Linear Dodge. Расположите фото так, как показано на рисунке ниже и сотрите его ненужные части. Создайте новый слой и перейдите к Image> Apply Image>OK. Теперь перейдите в меню Image>Adjustments>Threshold и нажмите на OK, используя настройки по умолчанию. Проследуйте в меню Filter>Blur>Radial Blur и используя Zoom method выставьте значение strength на 100% > OK. Режим наложения для этого слоя установите на Linear Dodge, а непрозрачность (Opacity) на 13%, сотрите ненужные участки изображения.

Шаг 10.
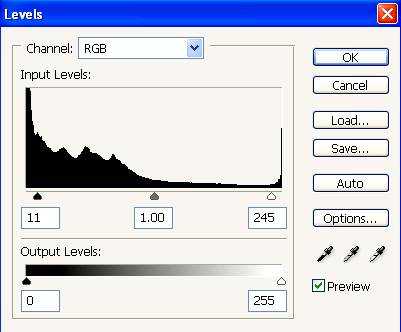
Необходимо завершить некоторые настройки. Нажмите на маленький значок черно-белого кружочка в панели «Слои», чтобы выбрать корректирующий слой Levels. Установите их как на картинке.

Режим наложения для этого слоя установите на Luminosity, а непрозрачность (Opacity) на 58%. Вновь нажмите на значок черно-белого кружочка в панели «Слои», чтобы выбрать корректирующий слой Photo Filter (Green). Режим наложения для этого слоя установите на Soft Light, а непрозрачность (Opacity) на 17%. Ещё раз воспользуемся корректирующим слоем и выберем Solid Color (#fa8b08). Режим наложения для этого слоя установите на Soft Light, а непрозрачность (Opacity) на 8%.

Шаг 11.
На этом этапе мы добавим еще несколько С4D- деталей . Я добавил ещё, знакомых вам по началу урока, пузырьков выставив для них режим наложения Linear Dodge, и стёр их ненужные части.

Шаг 12.
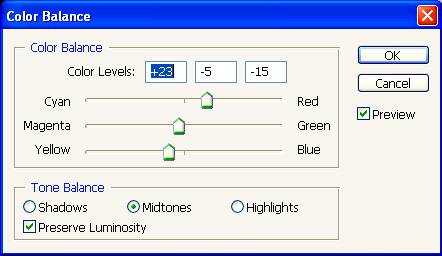
Ещё раз воспользуемся корректирующим слоем и выберем Color Balance с такими настройками.

Выберите Clone Tool и немного удлините с помощью этого инструмента световой лучик на плече девушки, предварительно убедившись, что в опциях выбраны All Layers , а не Current Layer.
Вновь создадим новый слой. Заполним его черным цветом. Режим наложения для этого слоя установите на Color Dodge, а непрозрачность (Opacity) на 71%. Воспользовавшись мягкой круглой кисточкой (#6d6513, #947934, #7b7270), я подкорректировал цвета.


Шаг 13.
Создайте новый корректирующий слой Photo Filter (Green). Режим наложения для этого слоя установите на Soft Light, а непрозрачность (Opacity) на 10%. Ещё раз воспользуемся корректирующим слоем и выберем Brightness and Contrast (Brightness +2, Contrast +15). Затем используем корректирующий слой Gradient Map (по умолчанию черно-белый)>OK. Режим наложения для этого слоя установите на Normal, а непрозрачность (Opacity) на 50%. Сотрите лишние участки на слое Gradient Map. Поверх остальных, создайте новый слой и примените к нему Apply Image. С помощью Burn Tool затемните светлые области изображения.

Шаг 14.
Для очередного корректирующего Gradient Map воспользуемся следующими цветами: #290a59, #ff7c00. Режим наложения для этого слоя установите на Screen, а непрозрачность (Opacity) на 16%. Сотрите лишние участки на слое Gradient Map. (Довольно нудное занятие — прим. переводчика). По уже привычному для нас пути, создадим корректирующий Gradient Map с цветами #0a00b2, #ff0000,#fffc00. Режим наложения — Soft Light, а непрозрачность (Opacity) 11%. Завершит парад корректирующих слоёв чёрно-белый Gradient Map в режиме Multiply с Opacity 15%.

Шаг 15.
Работа близится к завершению. Глубоко вздохнув, создайте корректирующий слой Black & White с настройками по умолчанию. Выставим для него Opacity 25% и избавимся от ненужных участков. В последний раз создадим новый слой и применим к нему Apply Image > OK. В меню Filter>Other>High Pass подтвердим настройки по умолчанию (10). Режим наложения — Soft Light, а непрозрачность (Opacity) на 53%. Эта последняя операция придаст чёткости финальному изображению.

Источник: photoshoplessons.ru/special_effects/1852-fotografiya_s_effektom_razletayuschihsya_chastits.html
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
skillsup.ru
Создание динамического взрыва частиц в Photoshop
В этом уроке вы узнаете как применить кисти для создания взрыва частиц. Для этого урока вам нужно будет скачать новый бесплатный набор кистей, частицы пыли. Ниже посмотрим, что мы будем создавать с помощью кистей.

Шаг 1
Создайте новый документ 2400 × 1200 при 300dpi с цветом фона # 191919. Выберите bold heavy шрифт и напишите белый текст на ваш выбор.

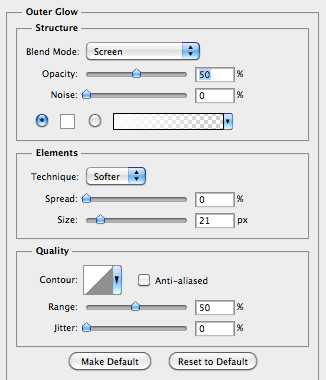
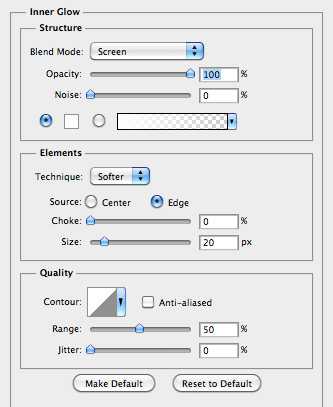
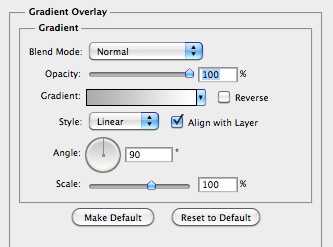
Примените следующие стили слоя к тексту.



Шаг 2
Нажмите клавишу (D) на клавиатуре, чтобы изменить цвета на черный и белый. На новом слое, над текстом, создайте облака с помощью Filter | Render | Clouds.

Установите режим смешивания этого слоя на Overlay.

Шаг 3
Теперь загрузите частицы пыли на вашу палитру кистей. На новом слое, используя кисть, начните нажав размещать частицы вокруг текста.Выбирайте различные кисти, и их размер, чтобы получилось как на картинке внизу.

На новом слое используйте другую кисть, размером немного больше, чем другие, и затем примените Filter | Blur | Gaussian Blur, чтобы создать вид, как будто некоторые из частиц находятся ближе к зрителю, чтобы быть в центре внимания.

Шаг 4
Теперь давайте растрируем наш текст. (Ctrl + клик) тип слоя и выберите пункт «Rasterize Type» из выпадающего списка. Теперь мы можем использовать одну из частиц кистей как ластик, чтобы удалить кусочки от частиц, чтобы казалось, что частицы разрываются.

Шаг 5
Давайте добавим настройки Gradient Map на слой и используем градиент похожий на тот, что ниже.

Теперь, на новом слое, ниже текста, используйте большую мягкую кисть с непрозрачностью около 10-20%, чтобы нарисовать немного света позади текста.Установите режим наложения слоя на Linear Dodge (Add).

Я надеюсь, что этот урок показал вам некоторые новые методы, как с помощью пользовательских кистей можно создать впечатляющие эффекты всего за несколько кликов.

rejump.ru
Разбираем человека на частицы — SkillsUp
Из этого урока вы узнаете, как создать портрет из рассыпающихся частиц с эффектом движения. Ветер сдувает не только Мэри Поппинс, но и мощных баскетболистов.
Навыки для «прокачки»:
— создание динамической композиции
— использование Пера (Pen tool)
— использование кистей
— использование групп слоев
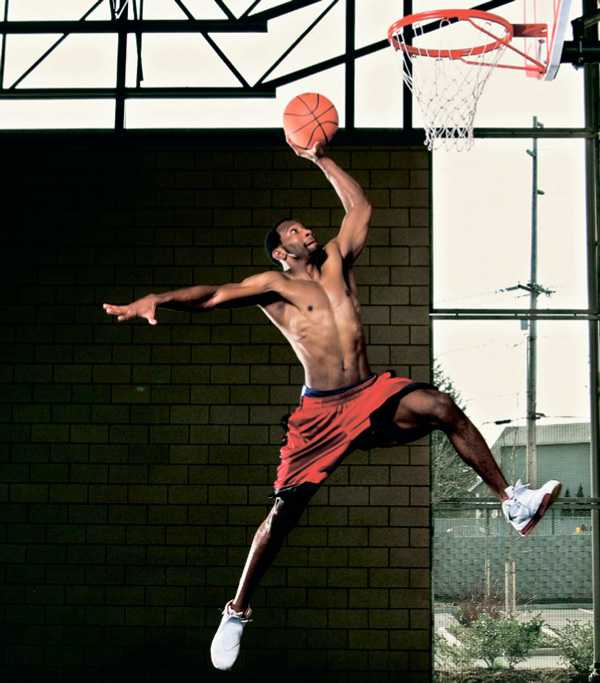
1. Чтобы создать подобный дизайн, нужно подобрать удачное фото. По момему мнению лучшим будет фото спортсмена в движении.

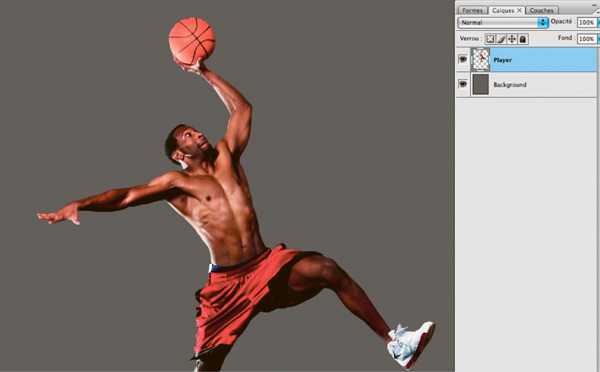
2. Создайте выделение из контура и выберете Выделить –Модифицировать – Растушевать (Select>Modify>Feather). Поставьте значение 1. Нажмите клавишу Удалить, чтобы убрать фон.

3. Теперь, когда фигура баскетболиста отделена от фона, откройте новый документ в формате А4 (300dpi и RGB). Дайте документу какое-либо название, например Король Баскетбола или другое, по своему вкусу. Для фона используйте нейтральный серый цвет. Теперь переместите в этот документ фигуру баскетболиста. Видите, дизайн уроки всегда основаны на том, что объект сразу же помещается в другую фоновую среду. Вы можете изменить размеры баскетболиста и разместить его фигуру в любой части документа.

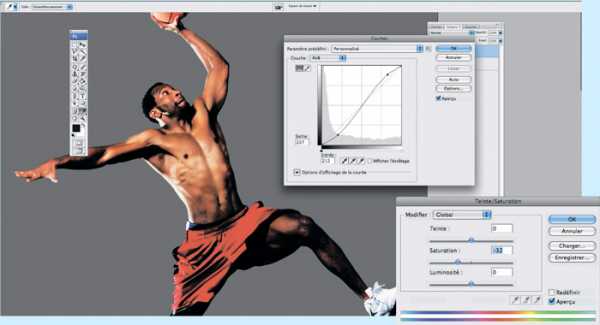
4 Теперь обратите внимание, что в том изображении, которое у вас должно получиться в конце работы, цвета и контрасты должны быть более сочными, чем на оригинальном фото. Что же, этого можно добиться следующим образом. Выберете корректирующий слой Кривые (Curves). После это, немного приглушите цвета, используя другой корректирующий слой, Цветовой Тон/Насыщенность (Hue/Saturation). Насыщенность стоит поставить на -32, должно получиться неплохо. Теперь, перейдем на фоновый слой.

5. Нам нужен нейтральный фон, ничего яркого. Откройте новую группу (Layer Group) и назовите ее Фон. Это поможет вам организовать слои. Теперь, внутри группы откройте два новых слоя. Активируйте инструмент Градиент (Gradient tool) с прозрачностью 25%. На первом слое, используйте градиент от черного к прозрачному, идущий от верхнего правого угла в нижний левый угол. На втором слое, примените градиент от белого к прозрачному, проведите его с нижнего левого угла к верхнему правому углу. Вообще, говорить, что знаешь все о дизайне фотографий, не умея работать с градиентами, невозможно. Хорошенько постарайтесь, чтобы слои с градиентами получились у вас максимально естественными.

6. Теперь пришло время создать пол. Для этого, сделайте выделение в нижней части нового слоя и залейте его темно-серым цветом. Используйте фильтр Размытие по Гауссу (Gaussian blur) с радиусом 30%. Выберете Кисть (Brush tool) с низкой прозрачностью и вот так прорисуйте область пола:

7. В конце работы с фоновыми слоями, создадите тень, которую отбрасывает баскетболист. Возьмите кисть с прозрачностью 20% и плотностью (Flow) 15 % а затем, на новом слое, нарисуйте тень. Немного размойте тень по краями с помощью инструмента Ластик ( прозрачность 15%).

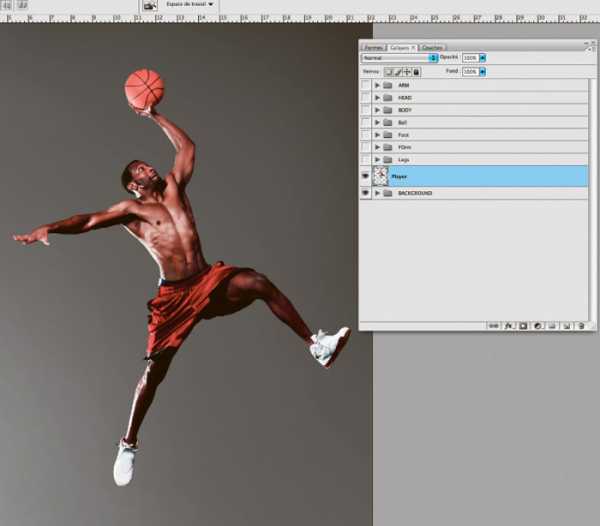
8. В таких работах всегда приходится иметь дело с большим количеством слоев. Поэтому, не забывайте давать им названия, потому что, легко можете запутаться. Итак, для того, чтобы работать дальше, сразу же создайте несколько новых групп. Назовите их Руки, Ноги, тело, Мяч, Форма, Ступня и Фон. Теперь вы точно ничего не перепутаете.

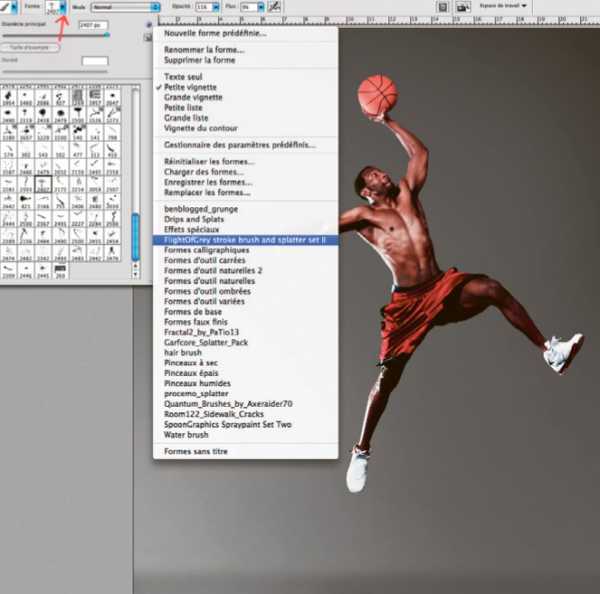
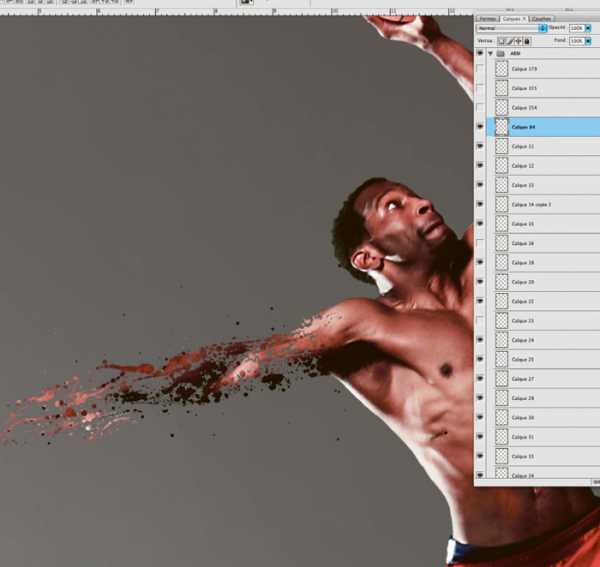
9. Чтобы создать такой «эффект рассыпающегося изображения», вы можете использовать специальные кисти для создания подобных эффектов. Их можно найти на Brusheezy.com, или создать самостоятельно. Вы можете загрузить необходимые кисти через палитру кистей, кликнув на стрелочке и выбрав опцию Загрузить Кисти (Load Brushes).

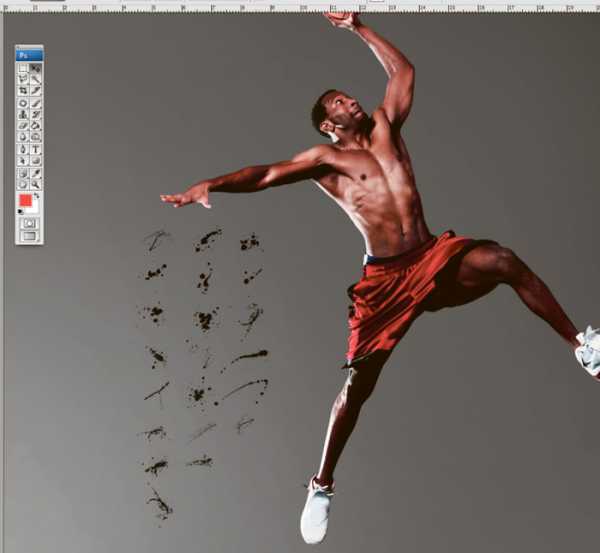
10. Итак, вы импортировали кисти, и создали несколько групп. Выберете инструмент Кисть и нанесите отдельные линии и брызги на разных слоях. Ориентируйтесь на изображение! В целом, будет достаточно 20 таких пятен на 20, конечно, слоях. Впрочем, можете экспериментировать, это же ваше творчество!

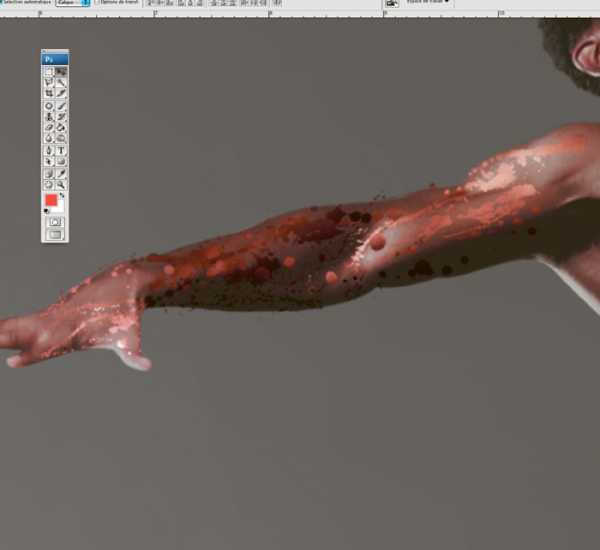
11. Теперь пора заняться телом баскетболиста и немного его трансформировать. В первую очередь, отключите все слои с пятнами, кроме самого первого. Поместите его над группой Рука на свое усмотрение. Выделите первый слой с пятнами, (Ctrl/Cmd+click) с которым вы будете работать.

12. Теперь отключите видимость этого слоя, выберете слой Баскетболист, используйте команды Вырезать(Cut) и Вставить (Paste). Повторите действие несколько раз с разными линиями и пятнами на всех 20 слоях, которые вы создали до этого, чтобы, в конечном итоге, рука выглядела вот так: В заключение, поместите все созданные таким образом слои в группу Рук, которую вы тоже создали раньше.

13. Теперь попробуйте создать эффект, что рука баскетболиста как бы растворяется в пространстве. Выделите часть руки, немногое ее размойте и затем, стандартной кистью ( прозрачность 100% и плотность -100%) удалите руку баскетболиста. Отличный результат!

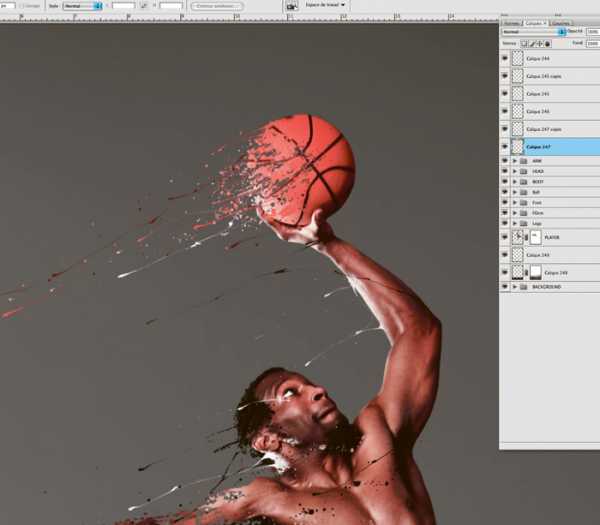
14. Итак, техника вам понятна, так же трансформируйте мяч, голову, ноги, ступню, не забывая помещать все созданные слои в одноименную группу.

15. Что осталось? Создать легкие, почти незаметные полоски на теле баскетболиста. Сделать это можно самой обычной кистью, взяв образцы цвета пипеткой. Главное, придать фигуре динамизм и создать эффект безостановочного движения!

И вот наш итог:

Концептуальные работы автора в этом стиле:

Источник: www.draw-art.ru/photoshop_tutor.php?id=212
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
skillsup.ru
