Упражнения для рисования. Часть 2
Продолжаю рассказывать об упражнениях, улучшающих навык рисования, в данном случае геометрических фигур. Будем тренироваться рисовать их двухмерное отображение, трехмерное отображение и затенение фигур. Итак, Упражнения для рисования. Часть 2. Приступим.
Но прежде, чем приступить к упражнениям, напоминаю, что есть первая часть упражнений, посвященная линиям и штрихам.
Двумерные фигуры
Круг. Сначала будет сложно нарисовать ровный красивый круг, поэтому поможем себе с помощью циркуля. Легкой линией нарисуем окружность и обведем ее. Один раз, потом еще, запоминаем характер движения и пытаемся воспроизвести. Можно помогать себе проставив несколько точек для начала. Со временем, если выполнять это упражнение, круги будут получаться все лучше и краше. 🙂
Треугольник. Пробуем нарисовать равносторонний треугольник. Опять же, чтобы себе помочь для начала можем нарисовать окружность с помощью циркуля и уже в нее вписать нашу фигуру.
Квадрат. Да, сложно с первого раза нарисовать все стороны одинаковыми и все углы 90 градусов. Поэтому, чтобы запомнить правильную форму используем линейку. Потом рисуем по точкам, а потом самостоятельно, без вспомогательных инструментов.
После квадрата рисуем ромб, то есть тот же квадрат, но повернутый на 45 градусов.
Рисуем 5-конечную звезду, рисуем не отрывая карандаш от бумаги. Для первого раза можно воспользоваться циркулем и вписать звезду в окружность, чтобы добиться симметрии.
Шестиконечная звезда. Рисуется как 2 равносторонних треугольника.
Восьмиконечная звезда. Рисуется как 2 квадрата.
Яйцо. Это овал, который на одном конце уже, чем на другом.
Полумесяц. Эту фигуру нарисовать не так просто, как может показаться на первый взгляд. Сначала попробуйте нарисовать его самостоятельно, а потом уже при помощи циркуля, помня, что месяц это фактически часть двух пересекающихся окружностей.
Трехмерные фигуры
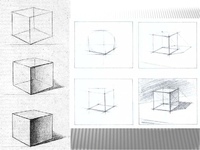
Переходим к трехмерным фигурам. Начнем с куба. Рисуем квадрат, потом еще один квадрат чуть выше и правее, соединяем углы ровными линиями. Получаем прозрачный куб. Теперь попробуем нарисовать тот же куб, но уже без видимых линий внутри.
Теперь рисуем куб в другом ракурсе. Для этого сначала рисуем плоский параллелограмм в форме ромба, опускаем них перпендикуляры и рисуем такую же фигуру в основании. И такой же куб, но без видимых линий.
Теперь попробуем нарисовать цилиндр в разных ракурсах. Первый цилиндр будет прозрачный, рисуем овал, опускаем вертикали вниз и рисуем овал-основание. Затем рисуем цилиндр с невидимой нижней внутренней гранью и цилиндр с невидимой верхней внутренней гранью.
И завершаем этот цикл фигур рисованием конуса в разных ракурсах.
Рисуем круг. Намечаем легкой штриховкой тень в левом нижнем углу. Тень должна быть в форме полумесяца. Далее добавляем тона в тень при помощи большего нажима на карандаш, затеняем от центра к краю по принципу от светлого к темному, при этом у границы круга оставляем небольшой участок более светлой тени, это рефлекс. Дальше затеняем падающую тень, чем дальше от основания шара, тем светлее. Тень находится с противоположной от источника света стороны. То есть в нашем случае источник света находится в верхнем правом углу.
Далее добавляем тона в тень при помощи большего нажима на карандаш, затеняем от центра к краю по принципу от светлого к темному, при этом у границы круга оставляем небольшой участок более светлой тени, это рефлекс. Дальше затеняем падающую тень, чем дальше от основания шара, тем светлее. Тень находится с противоположной от источника света стороны. То есть в нашем случае источник света находится в верхнем правом углу.
Теперь затеняем куб. В данном случае свет также находится в верхнем правом углу, а значит самая темная тень будет с противоположной стороны, сверху тени не будет, а правая видимая грань будет иметь более светлый тон. Соответственно с этим и наносим штриховку.
По такому же принципу затеняем стороны на кубе и конусе, важно следить за формой объекта и тем, как на него ложится свет. И падающая тень также должна соответствовать форме объекта.
И еще, в упражнениях для затенения используется диагональная штриховка, но я бы советовала пробовать в дальнейшем штриховать по форме объекта, тогда объект будет более объемный. Но штриховка по форме, да и вообще штриховка — тема довольно обширная, я уже начала ее изучать и скажу, что без тренировки рук и ровного быстрого штриха тут никуда, так что даже если делать только то, что я уже выложила, делать регулярно, то рисунки неизбежно будут становиться все лучше.
Но штриховка по форме, да и вообще штриховка — тема довольно обширная, я уже начала ее изучать и скажу, что без тренировки рук и ровного быстрого штриха тут никуда, так что даже если делать только то, что я уже выложила, делать регулярно, то рисунки неизбежно будут становиться все лучше.
Дорисовываем и продолжаем 🙂
Упражнения для развития навыков рисования. Часть 3
Вконтакте
Рисование линий и фигур. Компьютер на 100. Начинаем с Windows Vista
Читайте также
Рисование простейших фигур
Рисование простейших фигур Начнем мы с самых простых операций — рисования различных прямоугольников, с заливкой и без нее.Для рисования прямоугольника без заливки (т. е. одного лишь контура прямоугольника) предназначен метод strokeRect объекта CanvasRenderingContext2D:<контекст
Рисование сложных фигур
Рисование сложных фигур
Канва также поддерживает рисование более сложных, чем прямоугольники, фигур с контурами из множества прямых и кривых линий. Сейчас мы выясним, как это делается, и рассмотрим соответствующие методы объекта
Сейчас мы выясним, как это делается, и рассмотрим соответствующие методы объекта
Черчение и заполнение фигур
Рисование простейших фигур
Рисование простейших фигур Начнем мы с самых простых операций — рисования различных прямоугольников, с заливкой и без нее.Для рисования прямоугольника без заливки (т. е. одного лишь контура прямо- угольника) предназначен метод strokeRect объекта CanvasRenderingContext2D:<контекст
Рисование сложных фигур
Рисование сложных фигур
Канва также поддерживает рисование более сложных, чем прямоугольники, фигур с контурами из множества прямых и кривых линий. Сейчас мы выясним, как это делается, и рассмотрим соответствующие методы объекта CanvasRenderingContext2D.
Как рисуются сложные
Сейчас мы выясним, как это делается, и рассмотрим соответствующие методы объекта CanvasRenderingContext2D.
Как рисуются сложные
Создание фигур
Оформление фигур
Оформление фигур Для оформления объектов векторной графики можно использовать стили. Их список находится в группе Стили фигур на вкладке Средства рисования ? Формат ленты (рис. 6.13). Рис. 6.13. Выбор стиля для фигурыВ Word 2007 содержится около 80 стилей для фигур. Если вы не
Концы линий
Концы линий
Если рассмотреть вывод предыдущего примера, вы должны заметить, что начало и конец каждой линии там оформлен вполне стандартно – линия «срезается» под углом 90° к ее направлению. Но, используя перечень LineCap, вы имеете возможность создавать объекты Pen,
Но, используя перечень LineCap, вы имеете возможность создавать объекты Pen,
17.6. Отрисовка линий
17.6. Отрисовка линий Постановка задачи Требуется просто рисовать линии в графическом
Глава 3 Черчение двумерных фигур
Глава 3 Черчение двумерных фигур Начнем знакомство с инструментарием ArchiCAD с принципов построения так называемых графических примитивов, к которым относятся двумерные фигуры, используемые при построении рисунков или чертежей: линии, дуги, прямоугольники, окружности,
Построение линий
Построение линий
Активировать режим построения линий можно, нажав кнопку Line (Линия) в разделе Document (Документ) палитры инструментов.
Глава 4 Редактирование двумерных фигур
Глава 4 Редактирование двумерных фигур Неотъемлемой частью любой системы автоматизированного проектирования является набор средств для редактирования чертежей. Рассмотрим основные механизмы и инструменты редактирования, предоставляемые пользователю системой
Движения произвольных фигур
Движения произвольных фигур Чтобы понять необходимость в отложенных процедурах и классах, снова рассмотрим иерархию фигур FIGURE. Рис. 14.8. Снова иерархия FIGUREНаиболее общим понятием здесь является FIGURE. Основываясь на механизмах полиморфизма и динамического связывания,
У15.
 4 Итераторы фигур
4 Итераторы фигур
У15.4 Итераторы фигур При обсуждении COMPOSITE_FIGURE мы говорили о применении итераторов для выполнения операций над составными фигурами. Разработайте соответтсвующие классы итераторов. (Подсказка: в [M 1994a] приведены классы библиотеки итераторов, которые послужат основой вашей
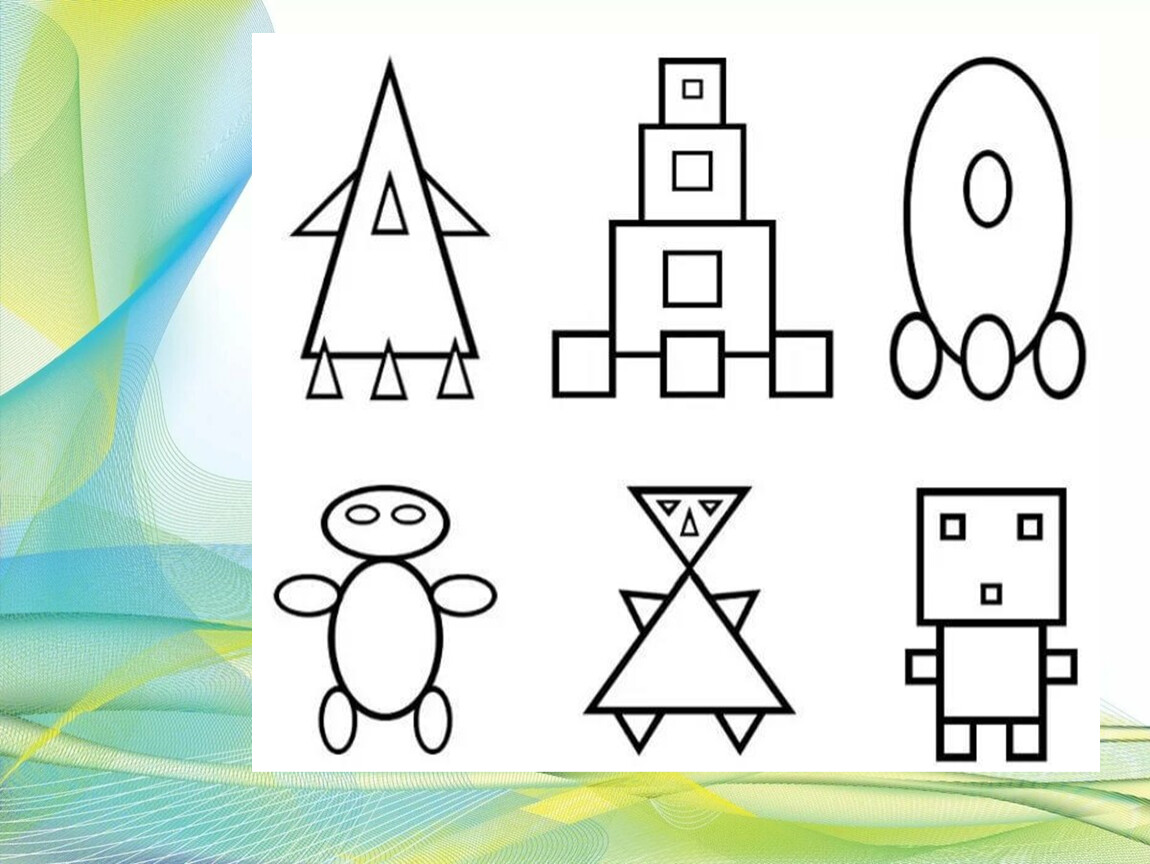
Рисование фигур по точкам для детей
Рисование фигур по точкам для детей
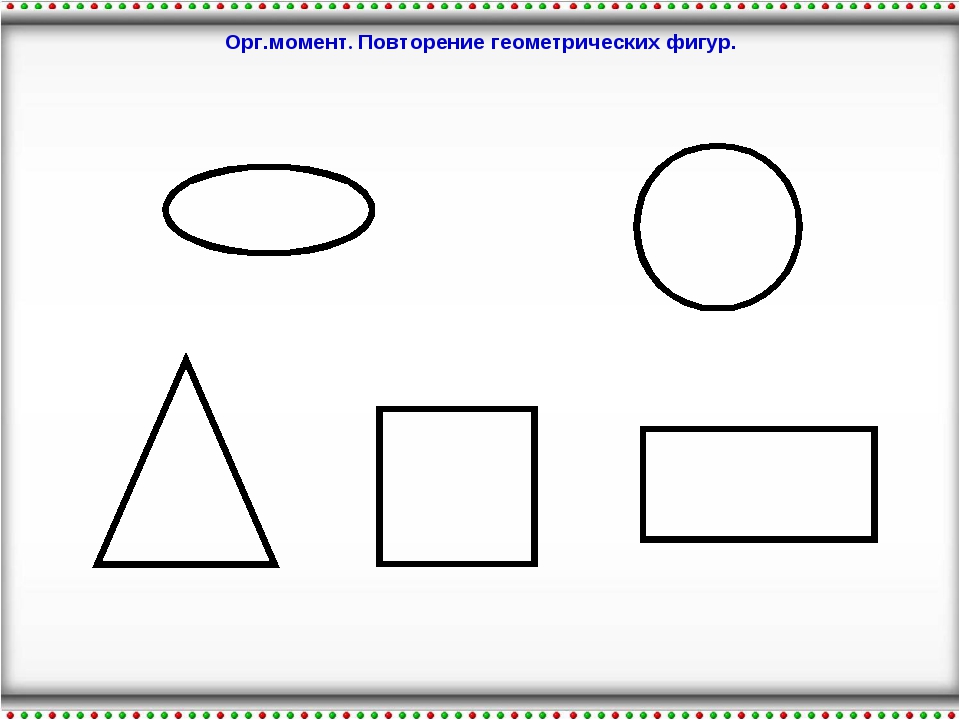
Геометрия — одна из важных дисциплин, которую должен изучать каждый ребенок. Чтобы правильно решать задачи, важно знать, что такое шар, круг, квадрат, треугольник, ромб. Сайт https://childdevelop.ru предлагает малышам карточки под названием «Рисуем геометрические фигуры по точкам». Они помогают научиться правильно рисовать квадраты, прямоугольники, трапеции и треугольники, чтобы в будущем было легко усваивать информацию на уроках геометрии.
Ресурс предлагает следующие обводилки для детей по точкам:
- копирование геометрических фигур по шести, восьми, десяти, двенадцати точкам;
- задания на тренировку зрительно-моторной координации;
- рисование треугольника, пятиугольника, шестиугольника;
- создание овала, треугольника, квадрата, круга, ромба, прямоугольника на бумаге;
- задания «Веселые кубики»;
- рисование четырехконечной, пятиконечной звезды;
- упражнения на тренировку пространственного воображения.
Преимущества заданий под названием «Рисование геометрических фигур посредством соединения точек»
Карточки «Рисуем по точкам для детей» имеют такие плюсы:
- учимся рисовать пунктиром, чтобы получались аккуратные квадраты, треугольники и круги;
- задания подходят родителям, которые не знают, как научить чадо строить простые и сложные геометрические фигуры;
- малыш становится усидчивым, внимательным;
- он получает базовые навыки рисования;
- обучение по карточкам «Рисуем фигуры по точкам» проходит легче благодаря тому, что малыш увлечен процессом.

Причины, по которым этот Интернет-ресурс выбирают многие мамы и папы
Все обучающие материалы предоставляются бесплатно. Чтобы скачать урок достаточно предварительно пройти простой процесс регистрации и выбрать понравившуюся красочную карточку. После этого ее нужно скачать и распечатать, чтобы малыш мог рисовать непосредственно на ней.
Изучение нового материала происходит эффективнее, поскольку всем малышам нравится рисовать. Чадо будет долго и увлеченно стараться, чтобы изображение получилось таким же, как и на примере. Уроки «Рисуем геометрические фигуры по точкам» специально были разработаны для дошкольников и школьников для тренировки творческого мышления.
Inkscape: рисование фигур | others
К инструментам фигур относятся инструменты для рисования прямоугольников, эллипсов, звёзд и спиралей. Для начала давайте посмотрим на общие принципы работы с ними, а после ознакомимся с каждым более обстоятельно.
Плоские фигуры, залитые каким-либо цветом, обычно создаются с помощью 3 кнопок панели основных инструментов:
| Рисовать прямоугольники и квадраты (F4) | |
| Рисовать круги, эллипсы и дуги (F5) | |
| Рисовать звезды и многоугольники (*) |
Сначала с помощью одного из этих трех инструментов рисуют фигуру, максимально приближенную к нужной, а потом с помощью дополнительного средства преобразования фигуры к произвольному пути из линий (shape to a path, горячая комбинация клавиш Shift+Ctrl+C) и специального инструмента «Редактировать узлы контура или рычаги узлов (F2)» придают фигуре требуемую форму.
[Основные приёмы]
Новая фигура создается путем клика и перетягивания курсора по поверхности рабочего пространства. После того, как фигура нарисована (и пока она выбрана), на одном из её углов отображается белый ромбик или стрелки для изменения размера (в зависимости от выбранного инструмента), так что Вы можете сразу отредактировать созданную фигуру перетягиванием этих органов управления.
1 — уголки с квадратиками для изменения размера.
2 — уголок с кружком для управления скруглением углов прямоугольника.
3 — черные стрелки предназначены для масштабирования объекта в разных направлениях.
4 — стрелки по углам позволяют поворачивать объект (F1 + клик активирует эту возможность).
5 — стрелки по сторонам позволяют перекашивать объект (F1 + клик активирует эту возможность).
1 — квадратики для изменения размера.
3 — стрелки для масштабирования объекта.
4 — стрелки для поворота объекта (F1 + клик активирует эту возможность).
5 — стрелки для перекоса объекта (F1 + клик активирует эту возможность).
6 — кружок это специальный инструмент для трансформации эллипса. С его помощью можно рисовать дуги, половинки окружности, секторы и окружности с секторным вырезом.
Ctrl, Shift, Alt. Эти клавиши-модификаторы при рисовании и трансформации фигур имеют специальное назначение. Если удерживать Ctrl, то фигура масштабируется пропорционально, поворачивается и перекашивается на фиксированные углы. Если удерживать Shift, то масштабирование происходит относительно центра, поворот и перекос происходит относительно угла. Если удерживать Alt, то масштабирование происходит с кратностью (при увеличении) или на дробное число (при уменьшении).
Все четыре разновидности фигур показывают свои узлы управления с любым из включённых инструментов редактирования фигур, также как и с включённым инструментом редактирования узлов (F2). В момент наведения курсора мыши на один из узлов он (курсор) сообщает вам в строке состояния, что сделает этот узел при его смещении или нажатии по нему с разными модификаторами.
В момент наведения курсора мыши на один из узлов он (курсор) сообщает вам в строке состояния, что сделает этот узел при его смещении или нажатии по нему с разными модификаторами.
Кроме того, каждая фигура отображает свои параметры в панели параметров инструмента (которая находится над холстом). Обычно панель настроек инструмента содержит несколько числовых полей для ввода и кнопку сброса значений в изначальное состояние. Когда фигура выбрана её «родным» инструментом, редактирование значений в панели настроек изменит выбранную фигуру.
Любые изменения в параметрах инструмента запоминаются и используются для следующей новой фигуры. Например, если вы измените количество лучей звезды, у всех последующих новых звёзд будет такое же количество лучей. Более того, новые параметры фигур запоминаются глобально для каждой новой сессии работы с Inkscape.
Когда редактор находится в инструменте рисования фигуры (shape), выбор объекта осуществляется кликом на него. Также можно делать Ctrl+click (выбор в группе) Alt+click (выбор на уровне ниже), когда выбран инструмент Selector.![]() Клавиша Esc отменяет выбор.
Клавиша Esc отменяет выбор.
[Прямоугольники]
Прямоугольник является простейшей, но, возможно, самой распространённой фигурой в дизайне и иллюстрировании. Inkscape пытается сделать создание и редактирование прямоугольников настолько простым и удобным, насколько это вообще возможно.
Переключитесь на инструмент редактирования прямоугольников F4 или щёлкните мышью по его значку (синий квадратик слева).
Горячие клавиши для рисования прямоугольников:
• С нажатой клавишей Ctrl рисуется прямоугольник с целочисленным (2:1, 3:1, и т. д.) соотношением сторон.
• С нажатой клавишей Shift рисуется прямоугольник вокруг начальной точки, т. е. эта точка используется как центр прямоугольника.
Выбранный прямоугольник (только что созданный прямоугольник всегда выделен) показывает три управляющих ручки по углам. На самом деле их четыре, но две из них (вверху справа) накладываются друг на друга, если углы прямоугольника не закруглены. Эти две ручки называются ручками закругления; другие две (верхний левый и нижний правый) — ручки изменения размера.
Эти две ручки называются ручками закругления; другие две (верхний левый и нижний правый) — ручки изменения размера.
Сперва обратим внимание на закругляющие ручки. Схватите один из них и потяните вниз — все четыре угла прямоугольника станут закруглёнными, и вы увидите вторую закругляющую ручку, которая стоит на месте в углу. Если вы хотите получить закруглённые углы, то это все, что вам нужно. Если же вы хотите получить закруглённые, но вытянутые в одну или другую сторону углы, вам нужно сдвинуть верхнюю ручку закругления влево.
Зачастую радиус закругления у фигуры должен быть постоянным в пределах всего документа, даже если размеры прямоугольников разные (подумайте о диаграмме с закруглёнными прямоугольниками разных размеров). Inkscape позволяет легко решить эту задачу. Если переключиться на инструмент выделения, в его панели настроек есть группа из четырёх кнопок, на второй слева изображены закруглённые углы. Это и есть способ контроля закруглённости углов при изменении размера прямоугольника.
Так как размер и форма закруглённых углов одинаковы у всех прямоугольников, угол закругления совпадает в общем для всех фигур в правом верхнем углу.
Ниже приведены горячие клавиши для ручек закругления прямоугольника. Тяните ручку с нажатым Ctrl, чтобы получить кругоподобное закругление (узлы движутся синхронно). Ctrl+щелчок по узлу даст тот же эффект без смещения ручки. Shift+щелчок по ручке сбрасывает закругление.
Вы могли обратить внимание на то, что панель настроек инструмента редактирования прямоугольников отображает радиус закругления угла по горизонтали (Rx) и вертикали(Ry) для выбранного прямоугольника и позволяет установить точное значение. Кнопка «Не закруглён» делает то, что обещает: сбрасывает закругления у выбранного прямоугольника.
Преимущество этих регуляторов заключается в том, что ими можно менять параметры многих прямоугольников одновременно. Например, если вы хотите изменить все прямоугольники слоя, просто нажмите Ctrl+A («Выбрать всё») и укажите нужные параметры в панели параметров инструмента. Если в выделение попали фигуры, не являющиеся прямоугольниками, эти фигуры будут просто проигнорированы.
Теперь обратим внимание на узлы изменения размера прямоугольника. Вы можете спросить, зачем они нужны, если можно менять размер прямоугольника с помощью инструмента выделения.
Проблема использования инструмента выделения состоит в том, что понятие горизонтали и вертикали всегда такое же, как у документа. У инструмента редактирования прямоугольников, напротив, изменение размера соответствующими ручками происходит всегда вдоль сторон прямоугольника.
[FAQ]
Самый простой способ сделать дугу — применить модификатор инструмента «Рисовать круги, эллипсы и дуги (F5)». Выберите этот инструмент и нарисуйте круг. Перетягиванием кружка справа можно превратить круг в сектор.
Обратите внимание, что на верхней панели появится дополнительный набор инструментов для управления рисованием дуг. Параметры «Начало» и «Конец» задают точно положение концов дуги в градусах, а кнопки справа задают вид замыкания дуги. Попробуйте, как работают эти кнопки, и Вы сразу поймете их назначение.
Предположим, что Вам нужно нарисовать дугу в виде половинки от окружности. Процесс по шагам:
1. В параметре «Конец» введите значение 180,000. Получится половинка окружности.
2. Кликните на кнопку «Переключиться на дугу (не закрытый эллипс)».
3. Уберите заливку фигуры, для этого на палитре цветов кликните на цвет с крестиком.
4. Мы получили дугу. Чтобы поменять цвет дуги, удерживайте кнопку Shift и кликните на нужный цвет (например на Черный).
Что дальше? Для дополнительного редактирования можно использовать инструмент «Редактировать узлы контура или рычаги узлов (F2)», если предварительно превратить фигуру в контур. Для этого выберите в меню Контур -> Оконтурить объект (Shift+Ctrl+C). После этого включите инструмент F2, выберите нужный узел кривой и воспользуйтесь визуальными средствами для редактирования её формы.
Толщина линии (окантовка фигур, отдельные линии) меняется инструментом «Изменить заливку объекта, параметры обводки, маркеры и штриховку стрелок… (Shift+Ctrl+F)».
| Изменить заливку объекта, параметры обводки, маркеры и штриховку стрелок… (Shift+Ctrl+F) |
Находится эта кнопка на правой панели инструментов. После её нажатия откроется окно диалога с закладками. Для изменения толщины линии нужно перейти на закладку «Стиль обводки».
Этот диалог позволяет поменять многие параметры линии и обводки, в том числе и её толщину:
[Ссылки]
1. site:inkscape.org Inkscape tutorial: Shapes.
2. Create Circles Ellipses and Arcs — Inkscape Beginners’ Guide ep9 site:youtube.com.
Рисование фигур — Энциклопедия по машиностроению XXL
Рисование фигуры, например правильного шестиугольника (рис. 221,в), часто встречается при изображении гаек и других подобных деталей. Рису- [c.121]Проделав ряд упражнений по рисованию фигур, можно перейти к рисованию геометрических тел. Использование приемов рисования окружности, овала и шестигранника при зарисовке разных тел показано на рис. 222. [c.122]
Применимо и к рисованию фигур. [c.541]
Проделав ряд упражнений по рисованию фигур, можно перейти к рисованию плоских геометрических тел. [c.132]
Рисование фигур с нуля, стр. 298 [c.296]
Рисование фигур с нуля [c.298]
При помощи вспомогательных квадратов и прямоугольников можно нарисовать различные плоские фигуры — шестиугольники, восьмиугольники и др., поэтому этот прием широко используется в рисовании. [c.142]
Овладев в достаточной мере приемами рисования плоских фигур, можно перейти к рисункам объемов. [c.143]
Для приобретения достаточных навыков по выполнению технических рисунков, рекомендуется выполнить от руки на глаз следующие предварительные упражнения проведение горизонтальных, вертикальных и наклонных прямых, деление отрезков прямых на равные части, построение углов и их деление на равные части, рисование плоских фигур, очерченных прямыми линиями без сопряжений и с сопряжениями их дугами окружностей. Во всех этих упражнениях надо максимально сохранять заранее намеченные пропорции в размерах самих построений. [c.233]
Простой метод введения отношения — это описание индексов, ссылающихся на другие элементы. Таким образом, замкнутую фигуру на рис. 16.10,а можно описать списковой структурой, приведенной на рис. 16.10,6. Список упорядочен по значениям координаты X, и каждый подсписок содержит значения координат точки X, у я индекс следующей точки фигуры. Однако этот метод неэффективен, так как для рисования любой фигуры требуется много ссылок на каждый следующий элемент кроме того, при добавлении еще одной точки в фигуру некоторые индексы окажутся неверными и их потребуется изменить. Список формируется гораздо проще, если ввести указатели для обозначения ссылок, как показано на рис. 16.11. [c.380]
В техническом рисовании используют три вида аксонометрических проекций прямоугольную изометрическую, прямоугольную диметрическую и фронтальную косоугольную диметрическую. Наибольшей наглядностью обладают прямоугольные изометрическая и диметрическая проекции. Однако фронтальная косоугольная диметрическая проекция удобна тем, что фигуры, расположенные во фронтальной плоскости, при изображении не искажаются ни по форме, ни по величине. [c.163]
Рисование плоских фигур [c.163]
Для приобретения навыков в техническом рисовании рекомендуется начинать с изображения прямых линий, углов и деления их на равные части. Затем можно перейти к рисованию плоских фигур многоугольников, окружностей и эллипсов после этого следует приступить к рисованию геометрических тел и, наконец, освоить рисование производственных деталей. [c.78]
РИСОВАНИЕ ПЛОСКИХ ФИГУР И ГЕОМЕТРИЧЕСКИХ ТЕЛ [c.196]
Рисование плоских фигур и геометрических тел……. [c.374]
Большинство начинающих рисовать обычно копирует рисунки или картины. Хотя срисовывать с готового образца легче, чем рисовать с натуры, польза от такой работы невелика. Копирование готовых образцов сводится к перенесению изображения с одной плоскости листа на другую. Работа в данном случае (копирование подобных фигур) ведется в двух измерениях, так как копирующий не решает пространственной задачи, а лишь выполняет рисунок на плоскости. При рисовании с натуры художник на плоскости изображает объемную форму, имеющую три измерения (ширину, высоту и глубину). Поэтому начинать обучение рисованию надо с натуры, когда предмет непосредственно расположен перед глазами рисующего. [c.214]
РИСОВАНИЕ ПЛОСКИХ ФИГУР, ГЕОМЕТРИЧЕСКИХ ТЕЛ И ТЕХНИЧЕСКИХ ДЕТАЛЕЙ [c.188]
Рассмотренные способы рисования углов 30 и 120° применяют при рисовании плоских фигур в изометрической проекции. [c.190]
Упражнения в рисовании плоских фигур являются хорошей подготовкой к рисованию геометрических тел, так как построение рисунков геометрических тел основывается на умении выполнять рисунки плоских фигур. [c.194]
В курсе черчения технический рисунок строится по правилам аксонометрических проекций (ГОСТ 2.317—69) с соблюдением некоторых условностей, освещенных в учебнике. Технические рисунки начинают выполнять с простейших плоских фигур и изображения их в аксонометрических проекциях. Рисование окружностей в аксонометрии на начальном этапе обучения следует рисовать не изолированными, а вписанными в квадрат, как показано в учебнике. Оси эллипсов и стороны параллелограммов позволяют учащимся быстрее привык- [c.313]
Ручное рисование границ — позволяет сформировать временную ломаную линию, если границы фигуры, площадь которой требуется вычислить, не существуют в чертеже. Сформируйте нужную фигуру. Она будет выделена красным цветом, а соответствующее значение площади появится в окне Информация. [c.735]
Второй вариант даст вам вместо удобочитаемой фигуры на экране маленькую невзрачную фигурку, в которой не видно деталей. Забывшись, вы можете вовсе стереть ее ненароком, несмотря на то, что два дня трудились над ее рисованием. [c.77]
Команда 3D Расе , в отличие от предыдущей, рисует лицо трехмерного объекта сразу же, с отслеживанием, как говорилось в прошлых версиях Автокада. Если вам надо нарисовать не один фасад, а все фасады вашей трехмерной фигуры, — милости просим, предусмотрено и это. Поверните ваш первый фасад и рисуйте в другой плоскости. И в третьей. Специфика такого рисования заключается в том, чтобы правильно выбрать первую и вторую точку при изображении каждого нового стыка. Требуется хорошее понимание пространства и привычка — больше, кажется, ничего. [c.122]
Под понятием площадь (площадка) подразумевается замкнутая фигура, имеющая сплошную заливку. Площади со сплошной заливкой более характерны для конструкций печатных плат (контактные площадки, экраны или массивы меди) в электрических схемах такие площади встречаются редко. Рисование стрелки рези- [c.45]
При рисовании плоских фигур в аксонометрическом изображении используют метод координат, при котором вдоль аксонометрических осей откладывают соответствующие координаты точек, принадлежащих заданной плоской фигуре. Выполнение аксонометрического рисунка начинают с нанесения аксонометрических осей (рис. 228, б, в). Дальнейшие построения аналогичны вышеописанным. Всю разметку отрезков, нанесение единиц измерения производят по аксонометрическим осям или по линиям, им параллельным. Аксонометрические оси и вспомогательные линии рисунка не стирают. Основные линии контура плоской фигуры обводят линиями нормальной толщины. [c.207]
В процессе рисования с натуры гранных фигур точки схода прямых, как правило, ие используют, однако четкое представление об их местоположении способствует правильному построению перспективного рисунка. [c.225]
Вы можете также вручную нарисовать ломаную линию — контур фигуры, площадь которой нужно измерить. Для перехода в режим ручного рисования нажмите кнопку Ручное рисование границ на Панели специального управления. [c.27]
Второй способ. Когда желтый маркер высветился, вы по привычке, возникшей из-за долгого общения с опциями самого рисования фигур (черчения), щелкаете курсором прямо на маркере. То есть о клавише Enter совсем забыли… Ничего, не отчаивайтесь. Так тоже можно проставить размер. Но не надо щелкать на той стороне прямоугольника, которую собираетесь образмеривать проставится размер от этой точки до точки, которая просигналила маркером. [c.130]
Некоторые объекты (фигуры, широкие двумерные полилинии и их производные) имеют свойство закрашивания внутренних областей. Режимом закрашивания >т1рашшет команда ЗАКРАСЬ (fill) или системная переменная FILLMODE. Удобно включать или отключать закраску с помощью диалогового окна Режимы рисования, приведенного ранее. [c.72]
При рисовании ряда правильных плоских фигур — многоугольников и окружностей — используют приближенные способы их построения. Правильный треугольник приближенно строится способом построения угла в 60°, т. е. с использованием отношения 5 3 его высоты к половине стороны (рис. 169, а). Это отношение служит основой и для рисования треугальника. На рисунке среднюю точку основания совмещают с началом координат О, [c.163]
Фиг. из. Рисование плоских фигур а — окружности, б — эллипса о отношением осей 5 3. в — эллипса, вписаниого в ромб [c.82]
Рисование Рисование сование Кнопки выбора вектфных векторных растровых 1 струментов фигур контуров фигур [c.123]
Довольно MHOIO уже рассказано о рисовании и оформлении линий и фигур, но очень мало — о том, какие возможны операции с этими линиями и фигурами. А между тем, возможностей масса. Пора этот пробел заполнить. [c.208]
При рисовании ряда фигур используют приближенные способы их построения. При изображении квадрата или прямоугольника, лежашего в плоскости Я или Ж проводят аксонометрические оси хиу или у и на осях откладывают размеры сторон с учетом коэффициента искажения по осям, и через намеченные точки 7, 2, 3, 4 проводят параллельно осям стороны квадрата (рис. 223, а). [c.131]
Рисование фигур на спине
<<< Мелкая моторика
Рисование фигур на спине. Это очень полезная игра, знакомая многим из детства. Игра способствует снятию мышечных зажимов, развитию тактильного восприятия, стимулирует работу обоих полушарий головного мозга, развивает воображение.
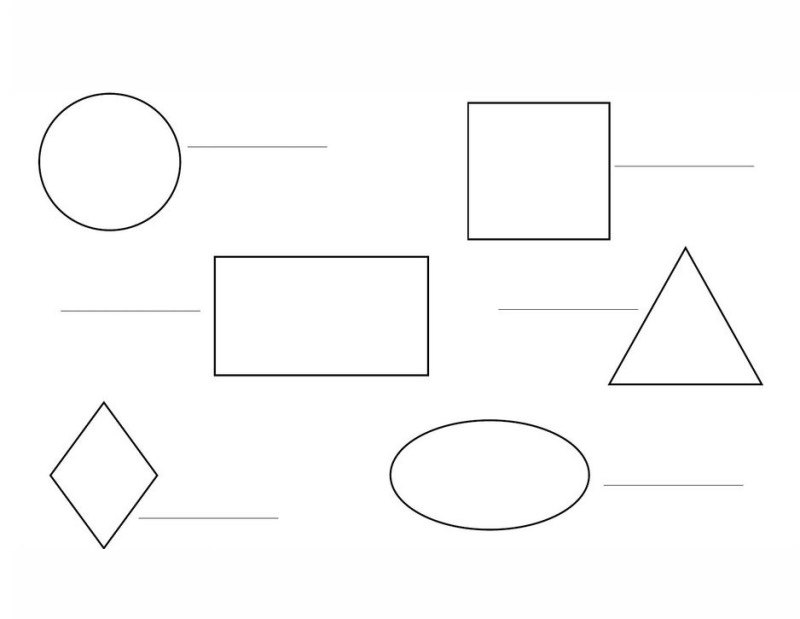
1-ый вариант. Скачайте, распечатайте и вырежьте карточки с простыми геометрическими фигурами (символами). Познакомьте ребенка с карточками, прочитайте ему их названия.
После этого приступайте к игре. Рисуйте на голой спине ребенка по очереди один из символов, ребенок должен будет угадывать, что вы нарисовали и выбирать подходящую карточку. Рисовать надо медленно, четко, использовать для рисования всю поверхность спины. В начале занятий можно использовать не весь набор карточек, а только его часть, отобрав наиболее простые изображения.
2-ой вариант. Более сложный вариант игры, в нем карточки-подсказки уже не используются. Взрослый рисует на спине ребенка фигуру (простой рисунок). Ребенок должен угадать, что нарисовал взрослый, назвать и изобразить это карандашом на бумаге (мелом на доске, пальцем на манной крупе, песке и т.п.)
3-ий вариант. Когда дети в достаточной степени овладеют этой игрой, они смогут использовать в ней любые образы, в том числе и связанные с учебным материалом (буквы, цифры). Например, вы по Букварю http://games-for-kids.ru/obuchenie-chteniyu/bukvar.php изучаете с ребенком буквы. После того как вы прошли с ним 4-5 букв, можно пробовать писать ему их на спине, а он должен будет угадывать, какую букву вы написали. Здесь можно как применять карточки-подсказки, так и обходиться без них. Можно придумать массу вариаций этого полезного упражнения. Например, вы рисуете букву, а ребенок должен найти картинку, название которой начинается с этой буквы (А — арбуз, О — облако и т.д.)
Рекомендуем вам также прочитать статью Как письмо на спине решает проблемы
4-ый вариант. И последний вариант, подходящий для работы с группой детей. Дети выстраиваются в колонну друг за другом. Последнему в цепочке ребенку взрослый рисует на спине и одновременно показывает на карточке какую-нибудь фигуру. Ребенок рисует ее на спине у стоящего впереди него товарища, и так по цепочке этот рисунок передается от одного ребенка к другому, пока не доходит до первого в колонне. Тот рисует фигуру на бумаге и показывает всем, после чего начинается обсуждение. Эта игра довольно сложная для маленьких детей, часто в конце первоначальный рисунок искажается до неузнаваемости. Она напоминает знакомую многим игру в “испорченный телефон”, только “телефон” здесь тактильный.
Прописи для дошкольников
Рисование фигур на спине
Лепка из пластилина
Пальчиковые игры
Видео — Букварь на YouTube
Новейший онлайн букварь
Как рисовать с распознаванием фигур на iPhone и iPad
Будем откровенными – вносимые нами в рукописные заметки рисунки зачастую выглядят так, как будто их рисовал неумелой рукой ребенок в детском саду. К счастью, с выходом iOS 14 и iPadOS 14 появилось распознавание форм, превращая каракули в аккуратные геометрические формы, которые и планировалось изначально создать.
♥ ПО ТЕМЕ: Как научить iPhone автоматически включать Режим энергосбережения.
Как пользоваться распознаванием фигур на iPhone и iPad
Функция работает в «Заметках» и там, где возможен вызов инструмента Разметка, например, в приложении Почта от Apple.
Сразу необходимо отметить, что версия распознавания фигур в iPadOS обладает бо́льшим количеством возможностей, чем в iOS. Помимо всего прочего, распознаванием фигур на iPad можно пользоваться как при помощи стилуса Apple Pencil, так и без него.
Для того чтобы начать использование распознавания фигур:
1. Откройте документ в Заметках или в другом приложении с поддержкой инструмента Разметка.
2. Нажмите на значок с изображением карандаша для активации инструментов для рисования.
При необходимости, выберите вид предмета для рисования (карандаш, ручка, кисть и т.д.), толщину цвет линии.
Для удаления лишних деталей рисунка используйте ластик.
Для удобства, панель инструментов можно переместить в любую часть экрана:
3. Начните рисовать фигуру.
Распознавание фигур в iOS и iPadOS поддерживает довольно широкий набор распознаваемых форм:
- Линия
- Кривая
- Квадрат
- Прямоугольник
- Круг
- Овал
- Сердце
- Треугольник
- Звезда
- Облако
- Пятиугольник
- Пузырь для мыслей
- Обведенная стрелка
- Непрерывная линия с поворотами на 90 градусов
- Линия со стрелкой на конце
- Кривая со стрелкой на конце
Для того чтобы активировать распознавание фигуры, не отрывайте палец (или стилус) сразу после завершения рисования. Если вы сразу же поднимете палец (стилус), когда закончите рисовать, рисунок останется таким, каким вы его создали. Если же вы задержите палец (стилус) после окончания движений, то черновой рисунок на экране превратится в красивую аккуратную фигуру с идеальными линиями, углами и кривыми.
Примечание для пользователей iPad. Если вы случайно приподняли палец (стилус), не волнуйтесь. Нажмите и удерживайте пальцем на только что нарисованной фигуре.
Она будет выделена желтым, и при этом появится контекстное меню. Выберите пункт Привязать к фигуре. Это превратит черновой рисунок в геометрический.
♥ ПО ТЕМЕ: Постучать по крышке Айфона – сделать скриншот: как привязать действия к касанию задней части корпуса iPhone.
Другие возможности
Функция распознавания фигур является достаточно гибкой, например, фигуры могут располагаться под любым углом, квадрат, например, выглядеть ромбом.
Имейте в виду, что вы можете комбинировать основные формы, накладывая их друг на друга. Например, вы можете нарисовать трехмерный куб с двумя квадратами и соединить их прямыми линиями. Вы также можете писать (не печатать) слова внутри своих «мысленных пузырей».
Кроме того, iPadOS 14 и здесь обладает некоторыми преимуществами в сравнении с версией для iOS. Например, существует возможность перемещать элементы рисунка. К тому же можно копировать и вставлять уже созданные фигуры. Вот как это можно сделать.
Нажмите и удерживайте пальцем нарисованную фигуру и удерживайте. Она будет выделена желтым цветом, и появится меню параметров.
Теперь вы можете перетащить фигуру в другое место.
Или же выберите один из вариантов контекстного меню: «Вырезать», «Скопировать», «Удалить», «Дублировать» или «Вставить пробел выше».
К сожалению, вращение фигур пока не поддерживается. Надеемся, такая возможность появится в ближайших обновлениях.
Тем не менее, распознавание фигур – очень удобная и полезная функция. И независимо от того, рисуете ли вы схему или карту проезда, ваш рисунок всегда будет лучше смотреться с правильными фигурами.
Смотрите также:
Базовые формы — Программирование систем проектирования
ФормаПока у нас была способность рисовать, люди использовали формы для визуальная связь. Хотя формы не слова и поэтому не имеют объективного смыслового значения, у нас есть естественное понимание того, как переводить характеристики форм в смысл: созданы наскальные рисунки более 30 000 лет назад можно оценить сегодня без необходимости перевод.
В этой главе мы рассмотрим три основные формы: прямоугольник, эллипс и треугольник.Сначала проанализируем характеристики каждую фигуру, а затем продемонстрируйте, как использовать эти основные формы в дизайне процесс.
Прямоугольник представляет собой симметричную сплошную фигуру с параллельными линиями. Как это делает не так много в природе, он стал символом цивилизации сам. Мы строим города в прямоугольной сетке, дома из кирпича, а наши внутри тоже прямоугольники: двери, полки, окна.
Прямоугольник использовался на протяжении всей истории искусств для создания ограничения для художника.Мы используем прямоугольные полотна и сеточные системы. для дальнейшего разделения холста на более мелкие модули. В этот цифровой век мы используем прямоугольные экраны и оперируем квадратом как самым маленьким Визуальное обозначение: пиксель.
В геометрии прямоугольник состоит из четырех точек, соединенных так, чтобы образовать
закрытая форма с внутренними углами 90 градусов. Однако rect () Функция в P5 позволяет рисовать прямоугольник с помощью
указав положение верхнего левого угла (который мы будем называть источником
точка ●), а также размер
прямоугольник.Как показано ниже, функция rectMode () может
использоваться для изменения исходной точки прямоугольника на центр
форма. Это может быть полезно в определенных ситуациях, например, если ты хочешь рисовать
прямоугольник в центре холста без необходимости вычитать половину
размер прямоугольника от его позиции.
Эллипс — это гладкая форма, встречающаяся во многих местах в природе, в форме планеты, капли дождя и глаза большинства животных.Без видимого смысла направления, в эллипсе есть что-то нейтральное, а люди склонны собираться в эллипсы для достижения единства: мы танцуем кругами, и спроектируйте места для сидения в большинстве парламентов в форме эллипса.
В геометрии эллипс — это замкнутая форма, которую можно нарисовать молотком.
два гвоздя в землю, соединив их веревкой и протянув ручку
через веревку, чтобы нарисовать круглую форму. Хотя очертания
эллипс выглядит гладким для человеческого глаза, компьютеры на самом деле рисуют эллипсы как
серия коротких прямых соединенных линий.В отличие от rect () ,
функция ellipse () нарисует эллипс с началом координат
точка в центре формы. Как показано ниже, ellipseMode () Функция может использоваться для изменения исходной точки
в верхний левый угол. Учитывая характер эллипса, это означает, что
исходная точка находится за пределами контура фигуры.
Треугольник представляет собой асимметричную форму, уникальную среди основных форм своей направленность.Он широко известен как символ мужественности (▲) и женственность (▼), и широко используется в графическом дизайне из-за эстетические качества. Один из наших самых значительных культурных артефактов, Великие пирамиды Гизы также являются известными изображениями треугольника, указывающий на предполагаемый центр вращения неба, к которому Египтяне приписывали божественные качества.
Логотип Delta представляет собой треугольник, состоящий из четырех меньших треугольников. В логотип относится к греческой треугольной букве с тем же именем, а направленность треугольника используется для обозначения скорости и полета.© В геометрии треугольник — это замкнутая форма, состоящая из трех точек. В
сумма внутренних углов треугольника всегда будет 180 градусов (или
Пи радианы). Треугольник играл центральную роль во многих математических
прорывов, включая евклидову геометрию, тригонометрию, а также 3D
компьютерная графика. В отличие от rect () и ellipse () функции, которые ожидают одну позицию для
исходной точки фигуры, треугольник () функция нуждается в
координаты всех трех углов треугольника.Это также означает, что
не существует такой вещи, как функция треугольникMode () . Вы будете
необходимо выполнить свои собственные вычисления, чтобы нарисовать треугольник вокруг определенного
исходная точка, которая показана в примерах ниже.
Я даю своим ученикам следующее (несколько глупое) упражнение: конструируйте лед. кремовый конус в черно-белом цвете с единственным появлением каждого из основные функции фигур в коде. Эти жесткие ограничения заставляют учащимся, чтобы сосредоточиться на характеристиках форм и на том, как они могут позиционируйте, изменяйте размер и вращайте эти фигуры, чтобы получить эффектный дизайн.
Самым важным аспектом этого упражнения, очевидно, является создание дизайна. что большинство пользователей узнают как рожок мороженого. Будь или не дизайн выполняет это довольно объективная задача. Из двух проекты ниже, ясно, что первый дизайн удается решить назначение, а последнее — нет. Также несложно проанализировать, почему: Хотя формы этих двух дизайнов почти идентичны, последний не устанавливает надлежащих визуальных отношений.
Второй (и более субъективный) аспект относится к стилю дизайна. В определенной степени разные стили подходят для разных сценариев. Если ты попросили создать иконку для веб-сайта, абстрактный стиль может быть предпочтительнее, так как простые конструкции лучше подходят для небольших размеров. С другой стороны, если вы делаете иллюстрацию к детской книге, что-нибудь еще смелые и игривые, возможно, лучше подойдут. Стиль можно использовать для обслуживания специфическая функция, или его можно использовать исключительно для эстетических качеств (которые в конце концов, тоже может быть функцией).Наконец, стиль дизайна где субъективные предпочтения дизайнера очевидны.
В этом упражнении я часто рекомендую своим ученикам практиковаться в дизайне в
различных стилей, поскольку это способствует дальнейшему развитию их визуального языка. An
важным ингредиентом в создании стиля является использование fill (), stroke () и strokeWeight () функций. Как показано ниже, эти
функция может кардинально изменить стиль дизайна.
Это упражнение также побуждает учащихся мыслить систематически, когда воплощая свои проекты в коде. Три основные функции формы могут появляются в коде только один раз, поэтому учащимся нужно использовать циклы, чтобы рисовать больше замысловатый дизайн. Следующие три примера принадлежат бывшим студентам. моего, и они показаны здесь как успешные примеры всех упомянутые выше вещи: Все они объективно решают задачу конструирование рожка для мороженого из основных форм.Все они достигают широко разные стили за счет умного сочетания основной формы функции и следующие отношения: положение, размер, поворот, заливка, толщина линии и штриха. Наконец, все они используют повторение (к которому мы посвятите целую часть этой книги), чтобы нарисовать более трех фигур на холст.
Когда вы почувствуете себя комфортно, создавая простые формы, пора вводите более сложные формы в свой процесс проектирования.Мы сделаем это в в следующей главе, рассмотрев несколько основополагающих концепций из вычислительная геометрия, прежде чем приступить к процедурной генерации формы.
Нарисуйте простые формы | LEARN.PARALLAX.COM
Мы знаем, что S3 может быть очень маневренным роботом. Форма робота, расположение ведущего колеса и конфигурация дают программистам возможность точно контролировать его движение. Поскольку мы только что закончили описывать повороты и дуги, давайте проверим ваше новое понимание, запрограммировав вашего робота на создание простых форм.
Если вы пробовали свои демонстрационные программы, вы помните, что демонстрационная программа № 7 нацарапала восьмерку, остановилась, а затем проложила путь в форме квадрата. Мы покажем вам, как создавать программы в виде квадрата и восьмерки в BlocklyProp, и добавим некоторые дополнительные задачи по пути.
- Начните новый проект и соберите воедино программу BlocklyProp, которая выглядит как эта — все блоки должны быть вам знакомы.
Вы уже использовали диск , ожидание , поворот, и остановили движение блоков.Для этих и любых других ранее использовавшихся блоков мы больше не будем добавлять инструкции о том, где их найти в рабочем пространстве BlocklyProp. Если вы не можете вспомнить, где их найти, оглянитесь вокруг! Это лучший способ узнать, где все находится.
- Сохраните, скомпилируйте, загрузите в EEPROM и запустите программу.
Как работал? Если возникла проблема, проверьте свои блоки. Вы заметите, что после прохождения последней стороны квадрата робот поворачивается. Этот поворот на 90 ° не требуется для «закрытия» квадрата, но он вернет S3 в исходное положение и ориентацию.
Есть старое выражение, которое используют опытные программисты: «Работай, чтобы быть ленивым!» Это означает, что наш код всегда должен пытаться выполнить как можно больше, используя как можно меньше кода (или блоков). Итак, как вы можете сделать код, который вы создали выше, лучше и эффективнее? Эта программа движется вперед на 2 секунды и поворачивается на 90 ° — 4 раза. Это повторение должно заставить вас задуматься о петлях. Помните, что программные циклы позволяют выполнять процесс многократно, без повторения команды снова и снова.Отредактируйте свой код, добавив один блок и удалив девять:
Вы должны были добавить цикл (x раз) блок и удалить 3 диска , 3 ожидания и 3 повернуть блоков. Усердно работать, чтобы быть ленивым — сокращение пространства программы привело к более простому и элегантному коду.
Язык программирования, на котором выполняются эти блоки, — C. Даже не зная, как читать или писать на C, вы можете легко увидеть, как эта оптимизация влияет на размер и сложность вашей программы.
- Нажмите кнопку «Код» в правом верхнем углу страницы для длинной программы, а затем снова найдите сокращенную. Возможно, вам придется пересобрать каждую программу, чтобы проверить это. Что ты заметил?
Знаете ли вы?
Геометрия — это раздел математики, связанный со свойствами и связями точек, линий, поверхностей и твердых тел. Геометрия помогает нам описывать и измерять основные формы — квадраты, треугольники и круги. Каждый создается путем комбинирования линий и / или кривых.
- Квадрат — это четыре линии равной длины, соединенные концом к концу, образующие четыре прямых угла.
- Треугольник состоит из трех соединенных отрезков прямых. В отличие от квадрата углы в треугольнике могут быть разных размеров и не всегда являются прямыми углами. Типы треугольников названы на основе углов, образующих треугольник.
- В круге нет прямых линий и углов. Все точки, образующие круг, находятся на одинаковом расстоянии от центрального местоположения. Наша восьмерка — это два связанных круга.
Формы формируются путем описания взаимосвязи между компонентами, образующими форму, а не с фиксированными размерами или размером. Квадрат — это квадрат независимо от его размера. Точно так же компьютерная программа определяет отношения между шагами или частями процесса. Программа описывает процесс отношениями. Это код того, как что-то делать — шаблон.
Те же самые блоки, которые вы использовали, но с немного другими параметрами, могут создавать треугольник.
- Создайте следующую программу и попробуйте.
Чтобы сделать эту программу треугольника, вы изменили одну настройку: угол поворота изменился на 120 ° (это сформирует угол 60 ° внутри нашего треугольника). Обратите внимание, что вы повторили свой код только для трех сторон вместо четырех. Последнее вращение возвращает ваш S3 в исходную точку. Чтобы увидеть, как это можно упростить, совсем не потребуется много труда или воображения. Как и раньше, вы добавите один блок и удалите несколько.
Цикл (x раз) блок повторяет диск , ждет и вращает блоков 3 раза, снова заканчивая остановкой управления блоком .
Вы когда-нибудь замечали, что повернутая вбок цифра восемь — это символ бесконечности: 8 или ∞. Как и было обещано, давайте рассмотрим узор в виде восьмерки или, если хотите, до бесконечности.
- Создайте этот блочный код для вашего S3 — сохраните, скомпилируйте, загрузите в EEPROM и запустите.
Как это работало? Установка времени ожидания выполняется методом проб и ошибок, чтобы установить расстояние проезда каждого из кругов символа 8 (или ∞). Поскольку мы используем менее точный способ контролировать пройденное расстояние, то есть используя время, ваш пробег может отличаться.
- Напишите программу BlocklyProp для квадрата. На этот раз используйте скорость привода и привод на поворот блоков, найденных в категориях ДЕЙСТВИЯ> ДВИГАТЕЛИ .Используйте каждый блок 4 раза.
- Упростите вашу программу, используя блок loop , найденный в категории CONTROL и 4 раза установив его на loop .
- Напишите программы для треугольника, используя те же блоки. Сначала без использования блока loop , а затем снова с помощью блока.
- Напишите программу, чтобы начертить фигуру 8 с помощью блока rotate , но на этот раз совершите путешествие во времени на полукруга по часовой стрелке, полукруга против часовой стрелки — возвращаясь туда, где вы начали, и завершая восьмерку.Можно ли здесь использовать петлю?
- Попробуйте то же самое, используя , поверните блок 4 раза, а затем найдите способы упростить программу. Вы что-нибудь нашли?
Формы и параметры
Обзор
Вопрос дня: как мы можем использовать параметры, чтобы дать компьютеру более конкретные инструкции?
На этом уроке учащиеся продолжают знакомиться с Game Lab, манипулируя шириной и высотой фигур, которые они используют для рисования.Урок начинается с обсуждения, которое связывает расширенные функциональные возможности блоков (например, формы разного размера) с необходимостью ввода большего количества блоков или «параметров». Студенты учатся рисовать с помощью версий ellipse () и rect () , которые включают параметры ширины и высоты. Они также учатся использовать блок background () .
Назначение
Этот урок дает учащимся возможность немного расширить свои навыки рисования, продолжая при этом развивать навыки программирования общего назначения.Им нужно будет подумать о плоскости координат x-y, учесть порядок своего кода и немного повысить сложность своих программ. Этот урок должен быть сосредоточен в первую очередь на развитии навыков.
Возможности оценки
Использование и причины команд рисования с несколькими параметрами
См. Уровень 8 в Code Studio.
Повестка дня
Модификации урока
Разминка (5 мин)
Активность (40 мин)
Заключение (5 мин)
Посмотреть на Code Studio
Цели
Студенты смогут:
- Использование и причины команд рисования с несколькими параметрами
Препарат
- Просмотрите последовательность уровней в Code Studio
Ссылки
Внимание! Сделайте копии всех документов, которыми вы планируете поделиться со студентами.
Учителям
Словарь
- Параметр — дополнительная информация, передаваемая функции для ее настройки для конкретных нужд
Введенный код
Модификации урока
Внимание, учителя! Если вы преподаете виртуально или в социально удаленном классе, пожалуйста, ознакомьтесь с этими изменениями для Модуля 3.
Разминка (5 мин)
-
эллипс () -
прямоугольник ()
Формы разных размеров
Цель обсуждения
Цель: Это обсуждение вводит словарное слово «параметр», а также помогает учащимся понять необходимость параметров. В этом уроке учащиеся увидят версии блока ellipse () и rect () , которые имеют дополнительные параметры.Учащиеся могут сказать, что им нужны входные данные для размера фигур, их цвета и т. Д. Во время этого разговора свяжите желаемое поведение учащихся с входными данными, которые потребуются блоку. Например, если вы хотите, чтобы прямоугольники были другого размера, блоку потребуется ввод, который позволит программисту решить, насколько большим его сделать.
Подсказка: Блок rect имеет два входа, которые управляют местом его рисования — положением x и y. Если вы хотите, чтобы эти команды рисовали прямоугольники разных размеров, какие дополнительные входные данные вам понадобятся для этих блоков?
Обсудить: Ученики должны молча обдумать идеи, затем поделиться с соседом, а затем поделиться со всем классом.Записывайте идеи, пока студенты делятся ими на доске.
Примечания
Если мы хотим, чтобы наши блоки рисовали фигуры по-разному, им потребуется больше входных данных, которые позволят нам рассказать им, как рисовать. Входы или отверстия в наших блоках имеют формальное имя и параметры, и сегодня мы узнаем больше о том, как их использовать.
Key Vocabulary: Parameter — дополнительная информация, передаваемая функции для ее настройки для конкретных нужд
Вопрос дня: как мы можем использовать параметры, чтобы дать компьютеру более конкретные инструкции?
Активность (40 мин)
Программирование с параметрами
Группа: Разделите учащихся на пары для задания по программированию.
Переход: Переместите учащихся в Code Studio.
Заключение (5 мин)
Журнал
Цель обсуждения
Ответы учащихся могут быть разными, но все они должны соответствовать шаблону предоставления более конкретной информации о том, как выполнять задание. Если учащимся сложно что-то придумать, вы можете привести несколько примеров того, что может делать компьютер, например, включить сигнал будильника (с параметром на определенное время) или воспроизвести песню (с параметром для названия песни).
Вопрос дня: как мы можем использовать параметры, чтобы дать компьютеру более конкретные инструкции?
Подсказка: Вы используете параметры для управления расположением и размером вашей формы. Можете ли вы придумать какие-либо другие ситуации, в которых параметры могут быть полезны?
Поделиться: Позвольте студентам поделиться своими идеями.
Paths — SVG: масштабируемая векторная графика
Элемент — самый мощный элемент в библиотеке основных фигур SVG.Его можно использовать для создания линий, кривых, дуг и т. Д.
Пути создают сложные формы, комбинируя несколько прямых или изогнутых линий. Сложные формы, состоящие только из прямых линий, могут быть созданы как <полилиния> s. В то время как s и s могут создавать похожие на вид формы, s требуют большого количества небольших прямых линий для имитации кривых и плохо масштабируются до больших размеров.
Хорошее понимание путей важно при рисовании SVG.Хотя создание сложных путей с помощью редактора XML или текстового редактора не рекомендуется, понимание того, как они работают, позволит выявить и устранить проблемы с отображением в SVG.
Форма элемента определяется одним параметром: d . (См. Больше в основных фигурах.) Атрибут d содержит ряд команд и параметров, используемых этими командами.
Для каждой команды используется определенная буква (например, создание класса, присвоение имени и его местонахождение).Например, перейдем к координатам x и y ( 10 , 10 ). Команда «Переместить в» вызывается с буквой M . Когда синтаксический анализатор сталкивается с этой буквой, он знает, что ему нужно перейти к точке. Итак, чтобы перейти к ( 10 , 10 ), нужно использовать команду M 10 10 . После этого парсер начинает чтение следующей команды.
Все команды также представлены в двух вариантах. Прописная буква указывает абсолютные координаты на странице, а строчная буква указывает относительные координаты (например.g., переместите на 10 пикселей вверх и на 7 пикселей влево от последней точки ().
Координаты в параметре d всегда равны без единиц измерения и, следовательно, в пользовательской системе координат. Позже мы узнаем, как можно преобразовать пути в соответствии с другими потребностями.
Есть пять строковых команд для узлов <путь> . Первая команда — «Переместить в» или M , описанная выше. Для перехода требуются два параметра: координата ( x ) и координата ( y ).Если курсор уже был где-то на странице, линия, соединяющая две позиции, не рисуется. Команда «Переместить в» появляется в начале контуров, чтобы указать, где должен начинаться рисунок. Например:
В следующем примере есть только точка в ( 10 , 10 ). Однако обратите внимание, что он не отобразился бы, если бы путь был просто нарисован обычным образом. Например:
Есть три команды для рисования линий.Самая общая — это команда «Line To», вызываемая с помощью L . L принимает два параметра — координаты x и y — и рисует линию от текущей позиции до новой позиции.
Есть две сокращенные формы для рисования горизонтальных и вертикальных линий. H рисует горизонтальную линию, а V рисует вертикальную линию. Обе команды принимают только один параметр, поскольку они перемещаются только в одном направлении.
В x
(или)
h dx
V y
(или)
v dy
Легче всего начать с рисования фигуры.Мы начнем с прямоугольника (того же типа, который легче было бы создать с помощью элемента ). Он состоит только из горизонтальных и вертикальных линий.
Мы можем немного сократить указанное выше объявление пути, используя команду «Закрыть путь», вызываемую с помощью Z .Эта команда рисует прямую линию от текущей позиции до первой точки пути. Его часто помещают в конец узла пути, хотя и не всегда. Нет никакой разницы между командой в верхнем и нижнем регистре.
Таким образом, наш путь, указанный выше, можно было бы сократить до:
Относительные формы этих команд также можно использовать для рисования того же изображения. Относительные команды вызываются с использованием строчных букв, и вместо перемещения курсора к точной координате они перемещают его относительно его последней позиции.Например, поскольку размер нашего блока составляет 80 × 80, элемент можно было бы записать как:
Путь переместится в точку ( 10 , 10 ), а затем переместится по горизонтали на 80 точек вправо, затем на 80 точек вниз, затем на 80 точек влево, а затем обратно в начало.
В этих примерах, вероятно, было бы проще использовать элементы или .Однако пути так часто используются при рисовании SVG, что разработчикам может быть удобнее их использовать. Нет никакого реального снижения производительности или бонуса за использование того или другого.
Есть три разные команды, которые можно использовать для создания плавных кривых. Две из этих кривых — это кривые Безье, а третья — «дуга» или часть круга. Возможно, вы уже приобрели практический опыт работы с кривыми Безье с помощью инструментов контура в Inkscape, Illustrator или Photoshop. Для полного описания математики, лежащей в основе кривых Безье, перейдите по ссылке, подобной той, что есть в Википедии.Существует бесконечное количество кривых Безье, но в элементах доступны только две простые: кубическая, называемая с помощью C , и квадратичная, называемая с помощью Q .
Кривые Безье
Кубическая кривая C является немного более сложной кривой. Кубическая Безье берет две контрольные точки для каждой точки. Следовательно, чтобы создать кубическую точку Безье, необходимо указать три набора координат.
С x1 y1, x2 y2, x y
(или)
c dx1 dy1, dx2 dy2, dx dy
Последний набор координат здесь ( x , y ) указывает, где должна заканчиваться линия.Два других — контрольные точки. ( x1 , y1 ) — контрольная точка для начала кривой, а ( x2 , y2 ) — контрольная точка для конца. Контрольные точки по существу описывают наклон линии, начинающейся в каждой точке. Затем функция Безье создает плавную кривую, которая переходит от наклона, установленного в начале линии, к наклону на другом конце.
В приведенном выше примере создается девять кубических кривых Безье.По мере того, как кривые перемещаются вправо, контрольные точки растягиваются по горизонтали. По мере того, как кривые движутся вниз, они отдаляются от конечных точек. Здесь следует отметить, что кривая начинается в направлении первой контрольной точки, а затем изгибается, так что она достигает направления второй контрольной точки.
Несколько кривых Безье можно соединить вместе для создания удлиненных гладких форм. Часто контрольная точка на одной стороне точки будет отражением контрольной точки, используемой на другой стороне для сохранения постоянного наклона.В этом случае можно использовать сокращенную версию кубического Безье, обозначенную командой S (или s ).
S x2 y2, x y
(или)
s dx2 dy2, dx dy
S создает кривую того же типа, что и ранее, но если она следует за другой командой S или командой C , предполагается, что первая контрольная точка является отражением той, которая использовалась ранее. Если команда S не следует за другой командой S или C , то текущая позиция курсора используется в качестве первой контрольной точки.В этом случае результат такой же, как при выполнении команды Q с теми же параметрами.
Пример этого синтаксиса показан ниже, и на рисунке слева указанные контрольные точки показаны красным цветом, а предполагаемая контрольная точка — синим.
Другой тип кривой Безье, квадратичная кривая, называемая Q , на самом деле является более простой кривой, чем кубическая.Требуется одна контрольная точка, которая определяет наклон кривой как в начальной, так и в конечной точках. Он принимает два параметра: контрольную точку и конечную точку кривой.
Примечание: Дельты координат для q относятся к предыдущей точке (то есть dx и dy не относятся к dx1 и dy1 ).
Q x1 y1, x y
(или)
q dx1 dy1, dx dy
Как и в случае с кубической кривой Безье, существует ярлык для объединения нескольких квадратичных кривых Безье, который называется T .
Этот ярлык просматривает использовавшуюся ранее контрольную точку и выводит из нее новую. Это означает, что после первой контрольной точки можно создать довольно сложные формы, указав только конечные точки.
Это работает, только если предыдущая команда была командой Q или T .В противном случае предполагается, что контрольная точка совпадает с предыдущей, и будут нарисованы только линии.
Обе кривые дают одинаковые результаты, хотя кубическая дает большую свободу в том, как именно выглядит кривая. Решение, какую кривую использовать, зависит от ситуации и зависит от степени симметрии линии.
Дуги
Другой тип изогнутой линии, которую можно создать с помощью SVG, — это дуга, вызываемая с помощью команды A . Дуги — это участки окружностей или эллипсов.
Для данного радиуса x и радиуса y есть два эллипса, которые могут соединять любые две точки (если они находятся в пределах радиуса круга). Вдоль любого из этих кругов есть два возможных пути, которые можно использовать для соединения точек, поэтому в любой ситуации доступны четыре возможные дуги.
Из-за этого дуги требуют довольно много параметров:
A rx ry x-axis-rotation, big-arc-flag, sweep-flag x y.
a rx ry x-axis-rotation big-arc-flag sweep-flag dx dy
В начале элемент дуги принимает два параметра: радиус x и радиус y. При необходимости посмотрите s и их поведение. Последние два параметра обозначают координаты x и y для завершения штриха. Вместе эти четыре значения определяют основную структуру дуги.
Третий параметр описывает вращение дуги. Лучше всего это пояснить на примере:
В примере показан элемент , который проходит по диагонали страницы.В его центре вырезаны две эллиптические дуги (радиус x = 30 , радиус y = 50 ). В первом случае вращение по оси x оставлено на уровне 0 , поэтому эллипс, по которому проходит дуга (показан серым), ориентирован прямо вверх и вниз. Однако для второй дуги поворот оси x установлен на -45 градусов. Это поворачивает эллипс так, чтобы он был выровнен со своей малой осью вдоль направления пути, как показано вторым эллипсом на изображении в качестве примера.
Для неотвернутого эллипса на изображении выше есть только две разные дуги, а не четыре, из которых можно выбрать, потому что линия, проведенная от начала и конца дуги, проходит через центр эллипса. В немного измененном примере можно увидеть два эллипса, которые образуют четыре разные дуги:
Обратите внимание, что каждый из синих эллипсов образован двумя дугами в зависимости от движения по часовой стрелке или против часовой стрелки.У каждого эллипса есть одна короткая дуга и одна длинная дуга. Два эллипса — это просто зеркальное отображение друг друга. Их переворачивают по линии, образованной начальными → конечными точками.
Если начальная → конечная точки дальше, чем может достичь радиус эллипса x и y , радиусы эллипса будут минимально увеличены, чтобы он мог достичь начальной → конечной точки. Интерактивный код в нижней части этой страницы хорошо это демонстрирует. Чтобы определить, достаточно ли велики радиусы эллипса, чтобы их можно было расширить, необходимо решить систему уравнений, например, на вольфрам-альфа.Это вычисление относится к невращающемуся эллипсу с началом → конец ( 110 , 215 ) → ( 150,71 , 170,29 ). Решение ( x , y ) — это центр эллипса (ов). Решение будет мнимым, если радиусы эллипса слишком малы. Это второе вычисление предназначено для не повернутого эллипса с start → end ( 110 , 215 ) → ( 162,55 , 162,45 ). У решения есть небольшая мнимая составляющая, потому что эллипс был едва расширен.
Четыре разных пути, упомянутых выше, определяются следующими двумя флагами параметров. Как упоминалось ранее, по-прежнему существует два возможных эллипса для обходного пути и два различных возможных пути на обоих эллипсах, что дает четыре возможных пути. Первый параметр — это флаг с большой дугой . Он определяет, должна ли дуга быть больше или меньше 180 градусов; В конце концов, этот флаг определяет, в каком направлении дуга будет двигаться по заданной окружности. Второй параметр — это флаг развертки .Он определяет, должна ли дуга начать движение под положительными углами или под отрицательными, что, по сути, определяет, какой из двух кругов будет перемещаться. В приведенном ниже примере показаны все четыре возможных комбинации, а также два кружка для каждого случая.
Дуги — это простой способ создавать на чертежах части окружностей или эллипсов.Например, круговая диаграмма потребует отдельной дуги для каждой части.
При переходе на SVG с , дуги могут быть труднее всего для изучения, но они также намного мощнее. Полные круги и эллипсы — единственные фигуры, которые дуги SVG не могут рисовать. Поскольку начальная и конечная точки для любого пути, идущего по кругу, являются одной и той же точкой, существует бесконечное количество кругов, которые можно выбрать, а фактический путь не определен. Их можно аппроксимировать, сделав начальную и конечную точки пути слегка наклонными, а затем соединив их с другим сегментом пути.Например, можно сделать круг с дугой для каждого полукруга. На этом этапе часто проще использовать реальный узел или . Эта интерактивная демонстрация может помочь понять концепции, лежащие в основе SVG-дуг: http://codepen.io/lingtalfi/pen/yaLWJG (протестировано только в Chrome и Firefox, может не работать в вашем браузере)
turtle — Черепашья графика — Python 3.10. 0 документация
Введение
Графика с черепахой — популярный способ познакомить детей с программированием.Это было часть оригинального языка программирования Logo, разработанного Wally Feurzeig, Сеймур Паперт и Синтия Соломон в 1967 году.
Представьте роботизированную черепаху, начинающуюся в точке (0, 0) в плоскости x-y. После импортной черепахи дайте ей
команда turtle.forward (15) , и она перемещается (на экране!) на 15 пикселей в
направление, в которое он смотрит, рисуя линию по мере движения. Дайте ему команду turtle.right (25) , и она поворачивается на месте на 25 градусов по часовой стрелке.
Комбинируя вместе эти и подобные команды, замысловатые формы и изображения легко нарисовать.
Модуль turtle — это расширенная реализация одноименного
модуль из стандартного дистрибутива Python до версии Python 2.5.
Он пытается сохранить достоинства старого модуля черепахи и быть (почти) 100%
совместим с ним. Это означает, в первую очередь, чтобы обучение
программист для интерактивного использования всех команд, классов и методов при использовании
модуль из IDLE запускается с переключателем -n .
Модуль черепахи предоставляет графические примитивы черепахи как в объектно-ориентированной
и процедурно-ориентированные способы.Поскольку он использует tkinter для базового
graphics, ему нужна версия Python, установленная с поддержкой Tk.
Объектно-ориентированный интерфейс использует по существу два + два класса:
Класс
TurtleScreenопределяет графические окна как игровую площадку для рисунок черепах. Его конструктору требуетсяtkinter.CanvasилиScrolledCanvasв качестве аргумента. Его следует использовать, когдачерепахаиспользуется как часть некоторого приложения.Функция
Screen ()возвращает одноэлементный объектTurtleScreenподкласс. Эту функцию следует использовать, когдаturtleиспользуется как автономный инструмент для создания графики. Как одноэлементный объект, наследование от его класса невозможно.Все методы TurtleScreen / Screen также существуют как функции, т.е. как часть процедурно-ориентированный интерфейс.
RawTurtle(псевдоним:RawPen) определяет объекты Turtle, которые рисуют наTurtleScreen.Его конструктору нужен Canvas, ScrolledCanvas или TurtleScreen в качестве аргумента, чтобы объекты RawTurtle знали, где рисовать.Производный от RawTurtle — это подкласс
Turtle(псевдоним:Pen), который использует экземплярScreen, который автоматически создан, если еще не создан.Все методы RawTurtle / Turtle также существуют как функции, т.е. процедурно-ориентированный интерфейс.
Процедурный интерфейс предоставляет функции, производные от методов
классов Screen и Turtle .У них такие же имена, как и у
соответствующие методы. Экранный объект создается автоматически всякий раз, когда
вызывается функция, производная от метода Screen. (Безымянный) объект черепаха
автоматически создается всякий раз, когда любая из функций, производных от метода Turtle
называется.
Чтобы использовать несколько черепах на экране, нужно использовать объектно-ориентированный интерфейс.
Примечание
В следующей документации приводится список аргументов для функций. У методов, конечно же, есть дополнительный первый аргумент self , который здесь опущено.
Справка и настройка
Как пользоваться справкой
Общедоступные методы классов Screen и Turtle подробно документированы. через строки документации. Таким образом, их можно использовать в качестве онлайн-справки через справку Python. Объектов:
При использовании IDLE всплывающие подсказки показывают подписи и первые строки docstrings введенных в вызовы функций / методов.
При вызове
help ()для методов или функций отображаются строки документации:>>> help (Screen.bgcolor) Справка по методу bgcolor в модуле turtle: bgcolor (self, * args) несвязанный метод turtle.Screen Установите или верните цвет фона TurtleScreen. Аргументы (если указаны): цветная строка или три числа. в диапазоне 0..colormode или тройке таких чисел. >>> screen.bgcolor ("оранжевый") >>> screen.bgcolor () "апельсин" >>> screen.bgcolor (0.5,0,0.5) >>> screen.bgcolor () «# 800080» >>> help (Turtle.penup) Справка по методу penup в модуле turtle: penup (self) несвязанная черепаха.Черепаший метод Потяните ручку вверх - при движении нет рисования. Псевдонимы: penup | пу | вверх Нет аргументов >>> turtle.penup ()Строки документации функций, производных от методов, имеют измененный форма:
>>> справка (bgcolor) Справка по функции bgcolor в модуле turtle: bgcolor (* аргументы) Установите или верните цвет фона TurtleScreen. Аргументы (если указаны): цветная строка или три числа. в диапазоне 0..colormode или тройке таких чисел.Пример:: >>> bgcolor ("оранжевый") >>> bgcolor () "апельсин" >>> bgcolor (0,5,0,0,5) >>> bgcolor () «# 800080» >>> помощь (penup) Справка по функции penup в модуле turtle: penup () Потяните ручку вверх - при движении нет рисования. Псевдонимы: penup | пу | вверх Нет аргументов Пример: >>> penup ()
Эти измененные строки документации создаются автоматически вместе с функцией определения, полученные из методов во время импорта.
Перевод строк документации на разные языки
Есть утилита для создания словаря, ключами которого являются названия методов. и значениями которых являются строки документации общедоступных методов классов Экран и черепаха.
-
черепаха.write_docstringdict( filename = ‘turtle_docstringdict’ ) - Параметры
filename — строка, используемая как имя файла
Создать и записать docstring-словарь в скрипт Python с заданным имя файла.Эта функция должна вызываться явно (она не используется классы графики черепахи). Словарь строк документации будет записан в Скрипт Python
имя_файла .py. Он предназначен для использования в качестве шаблона для перевода строк документации на разные языки.
Если вы (или ваши ученики) хотите использовать turtle с онлайн-справкой в своем
на родном языке, вам необходимо перевести строки документации и сохранить полученный
файл, например, turtle_docstringdict_german.py .
Если у вас есть соответствующая запись в файле turtle.cfg , этот словарь
будет прочитан во время импорта и заменит исходные строки документации на английском языке.
На момент написания этой статьи существуют словари на немецком языке и на немецком языке. Итальянский. (Запросы, пожалуйста, на [email protected].)
Как настроить экран и черепахи
Встроенная конфигурация по умолчанию имитирует внешний вид и поведение старый модуль черепахи, чтобы сохранить максимально возможную совместимость с ним.
Если вы хотите использовать другую конфигурацию, которая лучше отражает функции
этого модуля или какой лучше подходит для ваших нужд, например для использования в классе,
вы можете подготовить файл конфигурации turtle.cfg , который будет прочитан при импорте
время и измените конфигурацию в соответствии с ее настройками.
Встроенная конфигурация будет соответствовать следующему turtle.cfg:
ширина = 0,5 высота = 0,75 leftright = Нет topbottom = Нет canvwidth = 400 canvheight = 300 режим = стандартный colormode = 1.0 задержка = 10 undobuffersize = 1000 shape = classic pencolor = черный fillcolor = черный resizemode = размер без размера visible = True language = english exampleturtle = черепаха examplescreen = экран title = Графика с черепахой Python using_IDLE = Ложь
Краткое описание выбранных записей:
Первые четыре строки соответствуют аргументам
Screen.setup ()метод.Строки 5 и 6 соответствуют аргументам метода
Экран.screenize ().Форма может быть любой встроенной формы, например, стрела, черепаха и т. Д. info try
help (shape).Если вы не хотите использовать цвет заливки (т.е. сделать черепаху прозрачной), у вас есть для записи
fillcolor = ""(но все непустые строки не должны иметь кавычек в cfg-файл).Если вы хотите отразить черепаху ее состояние, вы должны использовать
resizemode = авто.Если вы установите, например,
language = итальянскийthe docstringdictturtle_docstringdict_italian.pyбудет загружен во время импорта (если присутствует на пути импорта, например в том же каталоге, что ичерепаха.Записи exampleturtle и examplescreen определяют имена этих объекты в том виде, в котором они встречаются в строках документации. Преобразование строки документации метода в строки документации функции удаляют эти имена из строки документации.
using_IDLE : Установите значение
True, если вы регулярно работаете с IDLE и его -n переключатель («нет подпроцесса»). Это предотвратит входexitonclick ()в mainloop.
В каталоге, где находится turtle , может быть файл turtle.cfg хранится и дополнительный в текущем рабочем каталоге. Последний будет
переопределить настройки первого.
Каталог Lib / turtledemo содержит черепаху .cfg файл. Вы можете
изучить его как пример и увидеть его эффекты при запуске демонстраций (желательно
не из демо-просмотрщика).
Пакет turtledemo включает набор демонстрационных скриптов. Эти
скрипты можно запускать и просматривать с помощью прилагаемой демонстрационной программы просмотра следующим образом:
В качестве альтернативы вы можете запускать демонстрационные скрипты по отдельности. Например,
python -m turtledemo.bytedesign
Каталог пакетов turtledemo содержит:
Программа просмотра демо
__main__.py, который можно использовать для просмотра исходного кода скриптов и запускать их одновременно.Несколько скриптов, демонстрирующих различные функции
turtleмодуль. Доступ к примерам можно получить через меню «Примеры». Они также могут работать автономно.Файл
turtle.cfg, который служит примером того, как писать и использовать такие файлы.
Демонстрационные скрипты:
Имя | Описание | Характеристики |
|---|---|---|
bytedesign | сложный классический черепаха графический узор | |
хаос | графики динамики Verhulst, показывает, что компьютер вычисления могут генерировать результаты иногда против ожидания здравого смысла | мировые координаты |
часы | аналоговые часы, показывающие время вашего компьютера | черепахи как часы руки, онтаймер |
смеситель цветов | эксперимент с r, g, b | |
лес | 3 дерева в ширину | рандомизация |
фрактальные кривые | Кривые Гильберта и Коха | рекурсия |
линденмайер | этноматематика (индийские коламы) | L-система |
minimal_hanoi | Ханойские башни | Прямоугольные черепахи как диски Ханоя (форма, размер) |
ним | играть в классическую игру ним с тремя кучками палочек против компьютера. | черепахи как нимбы, управляемый событиями (мышь, клавиатура) |
краска | супер минималистичный программа для рисования | |
мир | элементарный | черепаха: внешний вид и анимация |
пенроуз | апериодическая мозаика с воздушные змеи и дротики | |
planet_and_moon | моделирование гравитационная система | сложные формы, |
round_dance | танцующие черепахи вращаются попарно в противоположном направление | сложные формы, клон размер, наклон, get_shapepoly, обновление |
sorting_animate | наглядная демонстрация разные методы сортировки | простое выравнивание, рандомизация |
дерево | а (графический) ширина первое дерево (с использованием генераторов) | |
два полотна | простая конструкция | черепахи на двоих холсты |
википедия | выкройка из википедии статья о графике черепах | |
иньян | Другой элементарный пример | |
Удачи!
Советы и рекомендации по CorelDRAW Graphics Suite
Этот совет был написан для CorelDRAW® Graphics Suite X3.Хотя аналогичные функции могли быть доступны в предыдущих выпусках, совет будет полностью применим только к CorelDRAW Graphics Suite X3 и более новым версиям.
С CorelDRAW® рисование основных фигур, таких как прямоугольники, эллипсы, многоугольники и звезды, выполняется быстро и легко. Все необходимые инструменты легко доступны из следующих всплывающих окон на панели инструментов: всплывающее меню «Прямоугольник», всплывающее меню «Эллипс» и всплывающее меню «Объект».
Сверху вниз: всплывающие меню «Прямоугольник», «Эллипс» и «Объект»
Рисование прямоугольников и квадратов
Вы можете нарисовать прямоугольник или квадрат, перетащив его по диагонали с помощью инструмента «Прямоугольник» или указав ширину и высоту с помощью инструмента «Трехточечный прямоугольник».Вы найдете инструмент «Прямоугольник с тремя точками» очень полезным для создания прямоугольников под углом. Оба инструмента расположены во всплывающем меню «Прямоугольник».
- Чтобы нарисовать прямоугольник, откройте выпадающее меню «Прямоугольник», щелкните инструмент «Прямоугольник» и перетащите его в окне рисования, пока прямоугольник не станет нужного размера.
- Чтобы нарисовать квадрат, щелкните инструмент «Прямоугольник», удерживайте нажатой клавишу Ctrl и перетаскивайте в окне рисования, пока квадрат не станет нужного размера.
- Чтобы нарисовать прямоугольник под углом, щелкните инструмент «Трехточечный прямоугольник».В окне рисования наведите указатель мыши на то место, где вы хотите начать прямоугольник, перетащите его, чтобы нарисовать ширину, и отпустите кнопку мыши. Переместите указатель, чтобы нарисовать высоту, и щелкните.
Рисование прямоугольника под углом с помощью инструмента «Трехточечный прямоугольник»
- Вы можете нарисовать прямоугольник от его центра наружу, удерживая нажатой клавишу «Shift» при перетаскивании с помощью инструмента «Прямоугольник».
- Вы можете нарисовать квадрат от его центра наружу, удерживая Shift + Ctrl при перетаскивании с помощью инструмента «Прямоугольник».
- Можно нарисовать прямоугольник, закрывающий страницу документа, дважды щелкнув инструмент «Прямоугольник».
Рисование эллипсов, окружностей, дуг и круговых фигур
Вы можете нарисовать эллипс или круг, перетаскивая его по диагонали с помощью инструмента «Эллипс», или вы можете нарисовать эллипс с помощью инструмента «Трехточечный эллипс», чтобы указать его ширину и высоту. Инструмент трехточечного эллипса позволяет быстро создать эллипс под углом, избавляя от необходимости вращать эллипс.Оба инструмента расположены во всплывающем меню «Эллипс».
После того, как вы нарисовали эллипс или круг, вы можете легко преобразовать его в форму круга или дугу.
Слева направо: круг, круговая фигура и дуга
- Чтобы нарисовать эллипс, откройте выпадающее меню «Эллипс», щелкните инструмент «Эллипс» и перетащите его в нужное место. Удерживая нажатой клавишу Ctrl при перетаскивании с помощью инструмента «Эллипс», рисуйте круг, а при удержании клавиши «Shift» из центра рисуется эллипс.
- Чтобы преобразовать эллипс в круговую форму или дугу, нажмите кнопку «Круговая диаграмма» или «Дуга» на панели свойств.
- Чтобы нарисовать эллипс под углом, щелкните инструмент «Трехточечный эллипс» и перетащите его в окне рисования, чтобы нарисовать осевую линию эллипса под нужным углом. Затем переместите указатель, чтобы определить высоту эллипса, и щелкните.
Рисование эллипса под углом с помощью инструмента «Трехточечный эллипс»
Слева направо: круг, круговая фигура и дуга
Рисование многоугольников и звезд
Вы можете рисовать многоугольники и звезды двух типов: идеальные звезды, которые имеют традиционный вид звезды, и сложные звезды, которые имеют пересекающиеся стороны. С помощью идеальных звезд вы можете применить заливку ко всей форме звезды.Используя сложные звезды, вы можете добиться уникальных результатов при применении заливки.
Слева направо: многоугольник, идеальная звезда и сложная звезда, на каждую из которых нанесена фонтанная заливка
Инструменты, необходимые для создания многоугольников и звезд, находятся во всплывающем меню «Объект».
- Чтобы нарисовать многоугольник, откройте всплывающее меню «Объект», щелкните инструмент «Многоугольник» и перетащите его в окне рисования, пока многоугольник не станет нужного размера. Вы можете нарисовать многоугольник из его центра, удерживая нажатой клавишу Shift при перетаскивании.Кроме того, вы можете нарисовать симметричный многоугольник, удерживая нажатой клавишу Ctrl при перетаскивании.
- Чтобы нарисовать идеальную звезду, щелкните инструмент «Звездочка» и перетащите курсор в окне рисования, пока звезда не станет нужного размера.
- Чтобы нарисовать сложную звезду, щелкните инструмент «Сложная звезда» и перетащите в окне рисования, пока звезда не станет желаемого размера.
Блог PEBL: Учебное пособие по программированию PEBL VI: Рисование фигур
Это часть VI серии руководств по PEBL
.Одна из скрытых и мощных возможностей PEBL — это его способность рисовать формы.Часто, если вы хотите создать какую-либо геометрическую форму в качестве стимула, это нормально сделать в программе редактирования изображений, такой как Photoshop, а затем импортировать растеризованное изображение в PEBL. Но обычно вы можете избавить себя от лишних хлопот, создав их в самом PEBL. Более того, если у вас есть набор форм, которые систематически различаются (размер, ориентация, длина, цвет), вы можете создавать их на лету в соответствии с условиями эксперимента.
Основными формами, доступными в PEBL, являются круг, квадрат, прямоугольник, эллипс, линия, многоугольник и кривая Безье.Многоугольник позволяет вам указывать почти произвольно сложные многоугольники, так что здесь действительно много гибкости. Существует ряд вспомогательных функций, которые создают многоугольники полезной формы, такие как Thickline, Star, plus, BlockE и т. Д. Многие графические возможности PEBL реализованы в demo / graphics.pbl.
Для начала попробуем круг. Круги имеют пять параметров: x, y, радиус, цвет и флаг, указывающий, следует ли его заливать. Простой пример программы, выводящей экран справа:
определить Старт (p)
{
win <- MakeWindow ()
circ <- Круг (200,200,190,
MakeColor («красный»), 1)
AddObject (круг, победа)
Ничья ()
WaitForAnyKeyPress ()
}
Это довольно просто, поэтому давайте добавим еще несколько фигур.Начнем с добавления нескольких кружков поменьше. Мы сделаем это наполовину случайным образом. Сначала я создам список цветов, которые буду перемешивать, затем перебираю каждый цвет, создавая круг в том же месте и добавляя его в окно. На каждой итерации я буду уменьшать радиус на 20 пикселей и для развлечения случайным образом выбираю, будет ли круг контуром или закрашенным кругом.
определить Start (p)
{
win <- MakeWindow ()
circ <- Circle (200,200,190,
MakeColor («красный»), 1)
AddObject (circ, win)
# Создать перемешанный список цветов
цветов <- Перемешать ([«темно-зеленый», «синий»,
«черный», «белый», «желтый»])
tmp <- []
r <- 170
loop (col , colors)
{
c <- Circle (200,200, r,
MakeColor (col), Random () <.5)
AddObject (c, win)
tmp <- Append (tmp, c)
r <- r - 25
}
Draw ()
WaitForAnyKeyPress ()
}
Теперь немного растянем, Я добавил три дополнительных области формы. В правом верхнем углу я создаю оранжевый квадрат с черным контуром, накладывая незаполненный квадрат на заполненный. В левом нижнем углу я создал закрашенный эллипс. В правом нижнем углу ряд линий, которые расходятся от точки начала за счет изменения параметра «ширина» с отрицательного на положительный.Код здесь:
define Start (p){
win <- MakeWindow ()
background <- Rectangle (gVideoWidth / 2, gVideoHeight / 2,
gVideoWidth-20, gVideoHeight-20,
MakeColor («darkgrey»), 1)
AddObject (background, win)
circ <- Circle (200,200,190, MakeColor ("red"), 1)
AddObject (circ, win)
цветов <- Shuffle (["темно-зеленый", "синий", "черный", "белый", "желтый"])
tmp <- []
r <- 170
цикл (col, colors)
{
c <- Circle (200,200, r, MakeColor (col), Random () <.5)
AddObject (c, win)
tmp <- Append (tmp, c)
r <- r - 25
}
## Создайте квадрат с контуром
square <- Square (600,200,125, MakeColor ("оранжевый "), 1)
контур <- Квадрат (600,200,125, MakeColor (" черный "), 0)
AddObject (квадрат, выигрыш)
AddObject (контур, выигрыш)
эллипс <- Эллипс (200,500,130,60, MakeColor (" darkgreen "), 1)
AddObject (ellipse, win)
## Создайте эффект веера
i <- 1
while (i <20)
{
line <- Line (600, 400, -80 + i * 14 , 70, MakeColor ("черный"))
AddObject (line, win)
tmp <- Append (tmp, line)
i <- i + 1
}
Draw ()
WaitForAnyKeyPress ()
}
верхний левый — это случайное «яблочко», закодированное выше.Вверху справа — оранжевый квадрат с незаполненным квадратом с черной кромкой того же размера в том же месте. Это создает границу и немного выделяет ее. В левом нижнем углу находится зеленый эллипс, а в правом нижнем углу — серия линий, каждая из которых имеет одинаковое начальное положение и конечное положение, каждая из которых отличается на десять пикселей.

