Как создать аватарку в фотошопе. Создание красивой анимации аватара в Photoshop. Сделать анимированный аватар в фотошопе
Создаем новый документ размером 300 на 320 пикселей, разрешение, например, 100 . Цвет фона белый.
Создаем новый слой «Сердце ». Включаем режим «Quick Mask » (Быстрая маска / Клавиша «Q») .
Выбираем инструмент (Инструмент «Произвольная фигура» / Клавиша «U») и находим изображения мастей.
Начнем с сердца. Черным цветом в режиме «Quick Mask » (Быстрая маска) рисуем сердце, удерживая клавишу «Shift ».
Выключаем режим «Quick Mask » (Быстрая маска) нажав клавишу «Q » и получаем выделение.Далее переходим через меню (Редактирование — Выполнить заливку / Shift+F5). Заливаем белым цветом.
Затем (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»).
Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под «Сердце ».
Создаем «Новый слой » над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на (Мягкий свет) (или поэкспериментируйте).
Слой с фотографией обесцвечиваем любым способом. Проще всего нажать «Ctrl+Shift+U ». Однако можете и не обесцвечивать, если Вам так больше нравится.
Зажав Ctrl , щелкните на слое с сердцем в окне слоев (F7). Сделав активным слой с красной заливкой, нажмите «Delete ». Затем так же на слое с фотографией.
Склейте слои «красной заливки » с фотографией. Слой «Сердце » можете удалить. Черви готовы!
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L»). Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно 300 пикселей.
Но все масти должны быть одного размера – примерно 300 пикселей.
Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
Сделав все четыре масти, вы должны получить примерно следующий результат:
Теперь нужно увеличить
Вызываем через меню (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»). Ставим размер 300 на 1300 пикселей.
Затем все наши масти располагаем по вкусу.
Получаем примерно следующий результат:
Сделаем обводку наших мастей ( (Стиль слоя — Обводка)).
Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета).
Получаем следующий результат.
Чтобы создать кисть, нам потребуется новый слой. Создаём новый слой нажатием на комбинацию клавиш Ctrl+Shift+N, затем отключаем видимость слоя с изображением. Сейчас должен быть активен новый пустой слой. Инструментом «Прямоугольное выделение» (Recangular Marquee Tool) создаём выделенную область размером примерно 8 на 80 пикселей (размеры не важны, важны пропорции) и заливаем выделение чёрным цветом, нажав клавишу D, затем Alt+Delete
Вновь берём инструмент «Узорный штамп». Теперь нам необходимо уточнить настройки кисти штампа, для чего нажимаем на кнопку:
Теперь нам необходимо уточнить настройки кисти штампа, для чего нажимаем на кнопку:
Открывается обычная палитра настройки кистей.
Сначала вводим параметры отпечатка кисти:
А теперь анимация!
Вначале, подготовка слоёв анимации.
Слой, где мы создавали прямоугольное выделение, заливаем белым цветом, нажав Ctrl+Delete, перед этим не забудьте снять выделение, нажав Ctrl+D. Это будет фон нашей анимации.
Затем создаём новый слой, нажав на иконку создания нового слоя внизу панели слоёв, или же можно нажать комбинацию клавиш Ctrl+Shift+N. Это будет наш второй кадр анимации. Наносим на него первые штрихи узорным штампом, должно получиться примерно вот так:
Создаём новый слой. Рисуем штампом ещё фрагменты:
Я повторил действие по созданию слоя и рисованию на нём штампом несколько раз, восемь раз, пока не получилось такое изображение:
Теперь изменим настройки кисти штампа.
Сейчас следует уменьшить параметр «Рассеивание» примерно до 120%.
Опять создаю несколько новых слоёв, рисую в них кистью.
Теперь снова стоит изменить параметры настройки кисти, на этот раз в разделе «Форма отпечатка кисти» уменьшаю значение «Интервалов» примерно до 170-ти процентов. И снова повторяю действия по созданию слоёв и рисованию, пока изображение в документе не станет почти собранным:
Теперь начнём анимировать аватар. Отключаем видимость всех слоёв, за исключением белого фона. Открываем панель анимации Окно —> Анимация (Window —> Animation) или Окно —> Шкала времени (Window —> Timeline) в версии Photoshop CS6. На первом и на данный момент единственном фрейме анимации появится белый фон. Оставляем дефолтное время показа кадр 0,5 секунды. Создаём второй фрейм анимации, кликнув по кнопке «Создание копии выделенных кадров» (Duplicates selected frames), находящуюся внизу панели анимации. У нового кадра устанавливаем время показа 0,1 сек.
Осталось завершить появление картинки. Для этого создаём ещё один кадр на шкале анимации и отключаем видимость всех слоёв, кроме нижнего слоя с изображением. Всё.
Видеоурок по анимации аватара:
Нашел сегодня отличный урок Photoshopна русском о том, как самому в Фотошопе сделать аватарку с искрами. В уроке очень доступно и понятно рассказывается, как всего за 10 шагов сделать очень эффектную аватарку.
Уроки Photoshop — как самому в фотошопе сделать аватарку с искрами
Сразу хочу оговориться один момент. Если вы не умеете пользоваться программой Photoshop, то лучше скачать шаблоны для фотошопа на сайте http://framestok.ru/templatess/ и не мучиться.
Для этого урока стоит подобрать самое эффектное фото, которое есть в вашем архиве. Если подобного не оказалось, лучше возьмите фотоаппарат и сотворите свой образ!
Если подобного не оказалось, лучше возьмите фотоаппарат и сотворите свой образ!
Откройте фото в фотошопе и превратите его в черно-белое.
2 шаг
После того, как фото готово, включите панель Контуры (paths) и нажмите на кнопку Создать новый контур (create new path) на рисунке отмечена буквой (A) .
Нажмите на английскую букву «P» на клавиатуре, чтобы выбрать инструмент Перо. А теперь остановитесь и подумайте, как лучше всего расположить огненные линии. Придумали? Тогда вперед! Держите направление пока в голове.
3 шаг
- Кликните по документу, чтобы поставить первую точку контура.
- Добавьте вторую точку, придайте контуру плавный изгиб.
- Продолжайте работать, следуя своей гениальной идее.
Помните, что в любой момент вы можете изменить форму контура.
Вы можете зажать Ctrl и переключиться на инструмент Белая стрелка (direct selection tool), чтобы быстро откорректировать контур.
4 шаг
Наконец-то, контур готов! Кстати, на тех участках, которые в дальнейшем спрячутся за руками и ногами, долго не останавливайтесь, ведь их все равно будет не видно.
5 шаг
A. Теперь возьмите инструмент мягкую круглую Кисть , размер на ваше усмотрение (в уроке использовалась кисть = 5 px) оранжевого цвета.
Б. Создайте новый слой и назовите его «Огонь»!
В. Вернитесь в палитру Контуры и выберите кнопку внизу, которая называется Выполнить обводку (stroke path, отмечена буквой С).
6 шаг
По контуру моментально появится рыжая линия! Чтобы контур вам не мешал, нажмите Ctrl + H, чтобы спрятать его.
На рисунке вы, должно быть, заметили, что появились дополнительные линии оранжевого цвета. Такой эффект придает иллюзию движения огня, правда! Но ведь для них мы не создавали контуров!
7 шаг
С помощью ластика сотрем лишние участки линии, которых не должно быть видно за ногами и руками.
8 шаг
Щелчок правой кнопкой мыши по слою с Огнем, выбираем Параметры наложения (blending options), где можно добавить различные стили слоя.
Попробуйте применить те же стили и настройки, которые вы видите ниже, но знайте, что параметры можно корректировать на свой вкус и цвет.
Итак, добавляем:
Внутренняя тень, Внешнее свечение и Внутреннее свечение
9 шаг
Дублируйте слой «Огонь» и измените режим смешивания слоя на Перекрытие (Overlay)
На слое дубликате выключите глазики у стилей Внутренняя тень (inner shadow) и Внутреннее свечение (inner glow), чтобы деактивировать их.
10 шаг
А теперь дважды щелкните по оставшемуся стилю Внешнее свечение, чтобы изменить его параметры.
ФИНИШ!
Еще немного, а может быть и много, времени нужно потратить на свою работу, чтобы получить нечто подобное…
Еще маленькое замечание… дублируйте слой Огонь еще раз и примените к нему фильтр — искажение — волна (filter>distort>wave)… Поиграйте с уровнем непрозрачности и режимами наложения, особенно с Перекрытием.
В итоге у вас дол;ен получиться замечательный эффект искр, таких, как делает газовая резка. На черно-белом фоне они смотрятся очень эффектно!
Удачи!
Как сделать аватарку для использования в контакте и т. д.?
Ух и лето выдалось в этом году! Все липкое, в том числе и мозги… Жара, делать ничего не охота. Но вопросы поступают и на эти вопросы необходимо отвечать. Как раз этим мы сегодня с вами и будем заниматься.
Тема очередной статьи включает в себя ответ на вопрос: Как самостоятельно создать аватарку для контакта в онлайн фотошопе .
Каждый пользователь хочет иметь свои отличительные черты (свою аву) в различных социальных сетях, таких как «В контакте «. Чаще всего именно для этой сети поступают просьбы сделать аватарку. А делать то её совсем не сложно, тем более с использованием онлайн фотошопа .
К слову — аватары могут быть анимированные и статические. Кстати у нас на сайте есть и те и другие, и если вам лень — можете скачать с нашего сайта наборы аватарок и использовать их для себя. Сегодня мы с вами научимся делать статическую аву. Анимированную аватару вы можете самостоятельно сделать с использованием различных бесплатных программ для изготовления анимации, каких сейчас великое множество. Наша задача описать п роцесс создания аватарки в онлайн фотошопе .
Сразу скажу, что у каждого человека свои предпочтения и представления в том, как должна выглядеть его уникальная и самая лучшая аватарка . Мы на эти представления ни в коем случае не претендуем. Задача данной статъи, наглядно показать, как можно легко самостоятельно создавать личную аватарку . В итоге прочитав данную статью вы за несколько минут сможете сделать для себя любимого(ой) лучшую на ваш взгляд аватарку.
И так — приступим . Открываем онлайн фотошоп. Как правило, стандартный размер аватарки — 100х100 пикселей.
Мы с вами сделаем аву 200х200 пикселей, для наглядности. В любом случае её попом всегда можно уменьшить до нужных размеров. О том как уменьшить размеры фото в онлайн фотошопе — написано в других статьях у нас на сайте.
После открытия онлайн фотошопа, выбираем в центральном меню «Create a new images » (Создать новый рисунок). Сразу придумаем ему название, например my_avatar , (название лучше писать латинскими буквами), выставим размер будущей аватарки — 200х200px и нажмем Ок. Основа для будущей авы готова.
Поскольку большинство желающих создать аватарку и задающих вопросы по данной теме посетителей — девушки — (не в обиду мужчинам), за основу нашей аватарки мы взяли вот такую картинку : Это парящая пчелка. Сохраните картинку на своем компьютере и за тем загрузите ее в онлайн фотошоп, выполнив команду из верхнего меню (File->Open). У нас получилось два открытых документа. Первый — это наша заготовка 200х200 пикселей, второй — картинка пчелки.
Сделаем активным картинку пчелк и (просто кликните на ней) и за тем нажмем Ctrl+A, чтобы выделить все изображение картинки пчелки, затем нажмите Ctrl+C, для того чтобы скопировать выделение в буфер обмена.
Нажмем на заготовку для аватара (белый фон), чтобы сделать его активным. Теперь нажмем Ctrl+V, для того чтобы вставить пчелку на аватарку. Слева на панели слоев — появился дополнительный слой. Вы можете видеть, что у нас получилось на. Кликните по миниатюре для увеличения.
Небольшое отступление . Конечно, можно вырезать пчелку по контурам и вставить только ее тельце в нашу аватарку, но мы в данной статье показываем сам принцип и последовательность действий, а вы можете уже по аналогии, когда научитесь, можете делать так, как вам более по душе.
Подвигаем слой с пчелкой, чтобы сдвинуть его вверх, как показано на рисунке снизу.
Теперь нужно кликнуть на слое «Background
» справа в панели «Layers
» тем самым мы сделаем его активным. Выберем слева внизу в панели — цвет заливки foreground R-147
G-181 B-42 (как показано на рисунке), и за тем выберем инструмент «Paint bucket tool G
«, и кликнем на белой части слоя. Таким образом, мы залили этот слой зеленым цветом. У нас получился газон и летящая над ним пчелка.
Теперь нужно подписать нашу аватарку. Добавим текст. Выберем инструмент «Type tool T «. Появится дополнительное окно, в котором мы можем выбрать размер, шрифт, цвет, и добавить надпись для нашей аватарки.
Для того чтобы отредактировать текст, цвет и размер — нужно снова выбрать инструмент «Type tool T «, кликнуть на сам текстовый слой на картинке и произвести правки. Что получилось у нас — показано на рисунке.
Осталось добавить эффекты к тексту нашей авы. Для этого нужно правой кнопкой кликнуть на слое с буквой «А» , справа на панели слоев и в выпадающем списке — выбрать «Layer styles «. За тем, кликнуть на верхней надписи «Drop shadow» выставить значения как показано на рисунке и нажать ОК .
Кроме одного эффекта, который мы с вами применили, на данной вкладке есть еще несколько эффектов. Можете попробовать поработать с ними, для того чтобы достигнуть, того результата, который вам нужен.
Вот что получилось у нас. Осталось только сохранить аватар на своем компьютере и можно за тем её использовать.
ЗЫ. В данной статье рассмотрен самый простой способ создания аватарки с использованием онлайн фотошопа. Вы можете попробовать создать аву на основе прямоугольника со скругленными углами — (инструмент «Draving Too l»).
Копирование материалов сайта разрешается только с письменного согласия автор а
Здравствуйте! В этом уроке я покажу, как сделать Аватар — гибрид человека и жителей планеты Пандоры — На`ви.
Пожалуйста! Прежде чем задавать вопросы в комментариях и говорить, что что-то не получается, убедитесь, что владеете навыками пользования
— Трансформирование — Деформация
— Слой-маска
— Выделение
— Штамп, Лечащая кисть
— Настройки кисти
— Работа со слоями
— Режим наложения
— Стили слоя
— Уровни
— Свободное трансформирование
— Фильтры
Если Вам что-то неизвестно, не поленитесь найти это на сайте.
Для создания Аватара я взяла фото Киры Найтли
Основной фронт работы — лицо. Поэтому я кадрировала фото.
Нос у На`ви широкий, особенно между бровями.
Выделите с помощью Лассо нос
Щелкните правой клавишей мыши на выделении и выберите «Скопировать на новый слой».
Редактирование — Трансформирование — Деформация .
У меня осталась еще небольшая горбинка сверху слева, поэтому я деформировала и её.
Как Вы видите, нос вылезает на глаз. Добавьте слой-маску и мягкой черной кистью уберите лишние участки.
Вернитесь на слой Фото.
Выделите глаз и «Скопируйте на Новый слой». (При необходимости можете на время скрыть увеличенный нос, нажав на глаз в панели Слоев).
Редактирование — Свободное трансформирование . Удерживая Shift, увеличьте глаз.
Чтобы поставить глаз на нужное место, сделайте Непрозрачность слоя около 60% и сопоставьте зрачок увеличенного глаза с нормальным
Добавьте Слой-маску и уберите лишние участки вокруг глаза.
Выделите внутренний уголок глаза и «Скопируйте на новый слой».
С помощью Деформации загните его вниз.
Выделите зрачок на слое Глаз, Скопируйте на новый слой.
Фильтр — Искажение — Сферизация 70%.
Сделайте Непрозрачность слоя 60% и поставьте увеличенный зрачок на нужное место.
Добавьте Слой-маску и уберите лишние участки.
Всё то же самое проделайте со вторым глазом.
Вернитесь на слой Фото.
Брови у На`ви и выглядят как гладкие темные линии.
Выделите и «Скопируйте на новый слой бровь».
Фильтр — Шум — Медиана.
Добавьте Слой-маску и уберите лишние участки (размытая кожа вокруг бровей).
Брови можно сделать потемней, используя Затемнитель .
Всё то же самое проделайте со второй бровью.
Объедините все слои. Получившийся слой я назвала «Пластика».
Дублируйте слой. Я назвала его «Синяя кожа».
Добавьте Стиль слоя — Наложение цвета . Цвет может варьироваться в зависимости от изначального оттенка кожи. Я взяла цвет 28 e73 .
Изображение — Коррекция — Уровни .
Добавьте Слой-маску и уберите синий цвет с глаз, волос и фона. Также я очистила уши, потому что далее их надо будет убрать.
С губами надо поступить так: в Слой-маске черной кистью с небольшой Непрозрачностью (около 30%) очистить все губы. А затем небольшой кистью белого цвета и непрозрачностью около 40% пройтись по внешней линии губ, чтобы сделать её темней.
Вот так выглядит моя Слой-маска (свою Вы можете увидеть, нажав на неё, удерживая Alt).
Создайте Новый слой. Черной кистью зарисуйте фон.
Поработаем с глазами.
Вернитесь на слой Пластика, выделите глаза. Изображение — Коррекция — Обесцветить .
Создайте Новый слой над слоем Пластика.
Зарисуйте радужку ffda8 f цветом.
Режим наложения Перекрытие .
Добавьте Слой-маску и уберите лишние участки.
Дублируйте этот слой и смените Режим наложения на Мягкий свет .
Создайте Новый слой.
Кистью очень маленького радиуса (около 4) черного цвета сделайте обводку глаза. Непрозрачность слоя поставьте 15%.
Создайте Новый слой.
Черной кистью радиуса 1 нарисуйте линии на радужке.
. Радиус около 0,5.
Непрозрачность слоя поставьте 15%.
Нужны длинные красивые ресницы. Их Вы можете скачать или . Я взяла вот такие
Создайте Новый слой над слоем Синяя кожа. Нарисуйте одну из ресниц. Измените её форму с помощью Деформации.
Также поступите с тремя остальными. Я делала каждую кисть на отдельном слое для удобства.
Добавьте Слой-маску и уберите лишние участки.
На данный момент слои у меня вот такие
Вернитесь на слой Пластика.
Дублируйте этот слой.
Выделите глаза и губы и нажмите Delete , чтобы очистить выделенную область.
Для получившегося слоя изменим Уровни .
Пора изменить уши!
Я вырезала их с фото На`ви.
Уменьшите уши и поставьте их на нужное место, используя Свободное трансформирование .
Добавьте Слой-маску и уберите лишние участки.
Одно ухо явно слишком светлое, а другое слишком темное. Уровни помогут исправить эту проблему. Также для правого уха я убавила Насыщенность. Розовый цвет уха должен совпадать с цветом губ!
Четыре уха — это не эстетично! Поэтому вернемся на слой Пластика (копия) и уберем уши, используя Штамп и Лечащую кисть .
Теперь создайте Новый слой над всеми. Возьмите мягкую кисть с Непрозрачностью 10%. Придайте лицу нужные форму, черты и объем, рисуя тени черным цветом, а блики белым. Лицо должно быть немного треугольной формы. Для лучшего эффекта откройте картинку На`ви, смотрите на неё и делайте похоже
Создайте Новый слой над всеми. Кистью маленького диаметра проведите линию на носу, она будет огораживать розовое пятнышко.
Вернитесь на слой Синяя кожа и полупрозрачной кистью сотрите нос ниже линии.
Цвет носа должен совпадать с цветом губ.
Добавим боевую раскраску!
Создайте кисть вот с такими настройками
Нарисуйте боевые линии
Фильтр — Размытие — Размытие по Гауссу . Радиус около 1.
Или можете вставить уже готовый рисунок.
Дублируйте слой Боевая раскраска.
Для нижнего: Режим наложения Перекрытие, Непрозрачность 60%
Для верхнего: Непрозрачность 20%
Добавьте Слой-маску к каждому слою и обработайте линии. Советую при этом посматривать на фото На`ви
Настало время волшебства и света! Добавим звезд.
Создайте Новый слой над всеми.
Возьмите Кисть с Жесткостью 90% и маленьким радиусом (у меня 4).
Рисуйте звезды! Больше всего их на лбу и носу, но они как блестки рассыпаны и по всему телу
Не хватает голубоватого сияния. Можете просто добавить Внешнее свечение, но я предложу другой способ.
Дублируйте слой Звезды.
Создайте Новый слой между ними.
Залейте его любым цветом.
Поставьте основной цвет белый, а фоновый 6affff.
Фильтр — Рендеринг — Волокна . Все величины поставьте на максимум.
Фильтр — Размытие — Размытие по Гауссу . Радиус около 4.
Уровни. Сдвиньте белый курсор влево, чтобы было больше белых пятен.
В итоге Вы должны получить вот это
Как сделать аватарку на фотошопе. Уроки Photoshop — как самому в фотошопе сделать аватарку с искрами
Как в реальной жизни говорят, «встречают по одежке», так и в интернете «встречают по аватарке». Еще, конечно, обращают внимание и на ник, но это уже в меньшей степени. Картинка сильнее бросается в глаза и запоминается быстрее. Как следствие этого – все больше и больше молодежи уделяют внимание именно этому элементу оформления своего профиля. Да и не только молодежь задается вопросом, как сделать аватарку в фотошопе. Иногда можно прочитать мнения, мол, зачем аватарку делать самостоятельно, если в интернете полно сайтов, где можно бесплатно скачать ее. Ответ на этот вопрос лежит на поверхности. Уникальная аватарка – признак индивидуальности. Выложенные на всеобщий доступ аватарки кочуют с одного сайта на другой. Вам хочется, чтобы такая аватарка, как Ваша была еще у кого-нибудь? Мы думаем, что нет.
Создание аватарки в фотошопе процесс абсолютно не сложный. Лучше все-таки потратить немного времени и стать счастливым обладателем индивидуального рисунка, чем не особо сильно выделяться из основной массы пользователей.
Самым первым шагом необходимо определиться с размером аватарки. Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели. Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно.
Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Запускаете фотошоп и создаем новый документ. Размеры следует указать те, которые требуются на сайте, где аватарка будет размещена. Затем перетаскиваем в рабочее окно выбранную фотку или картинку. Предстоит потратить определенное время, пока не разместите источник таким образом, который устроит Вас. Добившись желаемого результата, сохраняете красивую аватарку из фотошопа в любой папке компьютера.
Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Здравствуйте! В этом уроке я покажу, как сделать Аватар — гибрид человека и жителей планеты Пандоры — На`ви.
Пожалуйста! Прежде чем задавать вопросы в комментариях и говорить, что что-то не получается, убедитесь, что владеете навыками пользования
— Трансформирование — Деформация
— Слой-маска
— Выделение
— Штамп, Лечащая кисть
— Настройки кисти
— Работа со слоями
— Режим наложения
— Стили слоя
— Уровни
— Свободное трансформирование
— Фильтры
Если Вам что-то неизвестно, не поленитесь найти это на сайте.
Для создания Аватара я взяла фото Киры Найтли
Основной фронт работы — лицо. Поэтому я кадрировала фото.
Нос у На`ви широкий, особенно между бровями.
Выделите с помощью Лассо нос
Щелкните правой клавишей мыши на выделении и выберите «Скопировать на новый слой».
Редактирование — Трансформирование — Деформация .
У меня осталась еще небольшая горбинка сверху слева, поэтому я деформировала и её.
Как Вы видите, нос вылезает на глаз. Добавьте слой-маску и мягкой черной кистью уберите лишние участки.
Вернитесь на слой Фото.
Выделите глаз и «Скопируйте на Новый слой». (При необходимости можете на время скрыть увеличенный нос, нажав на глаз в панели Слоев).
Редактирование — Свободное трансформирование . Удерживая Shift, увеличьте глаз.
Чтобы поставить глаз на нужное место, сделайте Непрозрачность слоя около 60% и сопоставьте зрачок увеличенного глаза с нормальным
Добавьте Слой-маску и уберите лишние участки вокруг глаза.
Выделите внутренний уголок глаза и «Скопируйте на новый слой».
С помощью Деформации загните его вниз.
Выделите зрачок на слое Глаз, Скопируйте на новый слой.
Фильтр — Искажение — Сферизация 70%.
Сделайте Непрозрачность слоя 60% и поставьте увеличенный зрачок на нужное место.
Добавьте Слой-маску и уберите лишние участки.
Всё то же самое проделайте со вторым глазом.
Вернитесь на слой Фото.
Брови у На`ви и выглядят как гладкие темные линии.
Выделите и «Скопируйте на новый слой бровь».
Фильтр — Шум — Медиана.
Добавьте Слой-маску и уберите лишние участки (размытая кожа вокруг бровей).
Брови можно сделать потемней, используя Затемнитель .
Всё то же самое проделайте со второй бровью.
Объедините все слои. Получившийся слой я назвала «Пластика».
Дублируйте слой. Я назвала его «Синяя кожа».
Добавьте Стиль слоя — Наложение цвета . Цвет может варьироваться в зависимости от изначального оттенка кожи. Я взяла цвет 28 e73 .
Изображение — Коррекция — Уровни .
Добавьте Слой-маску и уберите синий цвет с глаз, волос и фона. Также я очистила уши, потому что далее их надо будет убрать.
С губами надо поступить так: в Слой-маске черной кистью с небольшой Непрозрачностью (около 30%) очистить все губы. А затем небольшой кистью белого цвета и непрозрачностью около 40% пройтись по внешней линии губ, чтобы сделать её темней.
Вот так выглядит моя Слой-маска (свою Вы можете увидеть, нажав на неё, удерживая Alt).
Создайте Новый слой. Черной кистью зарисуйте фон.
Поработаем с глазами.
Вернитесь на слой Пластика, выделите глаза. Изображение — Коррекция — Обесцветить .
Создайте Новый слой над слоем Пластика.
Зарисуйте радужку ffda8 f цветом.
Режим наложения Перекрытие .
Добавьте Слой-маску и уберите лишние участки.
Дублируйте этот слой и смените Режим наложения на Мягкий свет .
Создайте Новый слой.
Кистью очень маленького радиуса (около 4) черного цвета сделайте обводку глаза. Непрозрачность слоя поставьте 15%.
Создайте Новый слой.
Черной кистью радиуса 1 нарисуйте линии на радужке.
. Радиус около 0,5.
Непрозрачность слоя поставьте 15%.
Нужны длинные красивые ресницы. Их Вы можете скачать или . Я взяла вот такие
Создайте Новый слой над слоем Синяя кожа. Нарисуйте одну из ресниц. Измените её форму с помощью Деформации.
Также поступите с тремя остальными. Я делала каждую кисть на отдельном слое для удобства.
Добавьте Слой-маску и уберите лишние участки.
На данный момент слои у меня вот такие
Вернитесь на слой Пластика.
Дублируйте этот слой.
Выделите глаза и губы и нажмите Delete , чтобы очистить выделенную область.
Для получившегося слоя изменим Уровни .
Пора изменить уши!
Я вырезала их с фото На`ви.
Уменьшите уши и поставьте их на нужное место, используя Свободное трансформирование .
Добавьте Слой-маску и уберите лишние участки.
Одно ухо явно слишком светлое, а другое слишком темное. Уровни помогут исправить эту проблему. Также для правого уха я убавила Насыщенность. Розовый цвет уха должен совпадать с цветом губ!
Четыре уха — это не эстетично! Поэтому вернемся на слой Пластика (копия) и уберем уши, используя Штамп и Лечащую кисть .
Теперь создайте Новый слой над всеми. Возьмите мягкую кисть с Непрозрачностью 10%. Придайте лицу нужные форму, черты и объем, рисуя тени черным цветом, а блики белым. Лицо должно быть немного треугольной формы. Для лучшего эффекта откройте картинку На`ви, смотрите на неё и делайте похоже
Создайте Новый слой над всеми. Кистью маленького диаметра проведите линию на носу, она будет огораживать розовое пятнышко.
Вернитесь на слой Синяя кожа и полупрозрачной кистью сотрите нос ниже линии.
Цвет носа должен совпадать с цветом губ.
Добавим боевую раскраску!
Создайте кисть вот с такими настройками
Нарисуйте боевые линии
Фильтр — Размытие — Размытие по Гауссу . Радиус около 1.
Или можете вставить уже готовый рисунок.
Дублируйте слой Боевая раскраска.
Для нижнего: Режим наложения Перекрытие, Непрозрачность 60%
Для верхнего: Непрозрачность 20%
Добавьте Слой-маску к каждому слою и обработайте линии. Советую при этом посматривать на фото На`ви
Настало время волшебства и света! Добавим звезд.
Создайте Новый слой над всеми.
Возьмите Кисть с Жесткостью 90% и маленьким радиусом (у меня 4).
Рисуйте звезды! Больше всего их на лбу и носу, но они как блестки рассыпаны и по всему телу
Не хватает голубоватого сияния. Можете просто добавить Внешнее свечение, но я предложу другой способ.
Дублируйте слой Звезды.
Создайте Новый слой между ними.
Залейте его любым цветом.
Поставьте основной цвет белый, а фоновый 6affff.
Фильтр — Рендеринг — Волокна . Все величины поставьте на максимум.
Фильтр — Размытие — Размытие по Гауссу . Радиус около 4.
Уровни. Сдвиньте белый курсор влево, чтобы было больше белых пятен.
В итоге Вы должны получить вот это
Создаем новый документ размером 300 на 320 пикселей, разрешение, например, 100 . Цвет фона белый.
Создаем новый слой «Сердце ». Включаем режим «Quick Mask » (Быстрая маска / Клавиша «Q») .
Выбираем инструмент (Инструмент «Произвольная фигура» / Клавиша «U») и находим изображения мастей.
Начнем с сердца. Черным цветом в режиме «Quick Mask » (Быстрая маска) рисуем сердце, удерживая клавишу «Shift ».
Выключаем режим «Quick Mask » (Быстрая маска) нажав клавишу «Q » и получаем выделение.Далее переходим через меню (Редактирование — Выполнить заливку / Shift+F5). Заливаем белым цветом.
Затем (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»).
Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под «Сердце ».
Создаем «Новый слой » над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на (Мягкий свет) (или поэкспериментируйте).
Слой с фотографией обесцвечиваем любым способом. Проще всего нажать «Ctrl+Shift+U ». Однако можете и не обесцвечивать, если Вам так больше нравится.
Зажав Ctrl , щелкните на слое с сердцем в окне слоев (F7). Сделав активным слой с красной заливкой, нажмите «Delete ». Затем так же на слое с фотографией.
Склейте слои «красной заливки » с фотографией. Слой «Сердце » можете удалить. Черви готовы!
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L»). Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно 300 пикселей.
Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
Сделав все четыре масти, вы должны получить примерно следующий результат:
Теперь нужно увеличить размер холста . Однако если мы сделаем это сразу, то мы увидим части фотографии за пределами нужной формы. Поэтому на каждом слое с фотографией сделайте вот что: (Выделение — Все / Сочетание клавиш «Ctrl+A»). Щелкните правой кнопкой мышки на холсте и нажмите «Layer Via Copy » (Вырезать на новый слой / С выбранным инструментом ). Затем удалите образовавшиеся ненужные слои (если Вы работали с каждой мастью в отдельном файле и просто вставили затем на один, Вам это делать не нужно).
Вызываем через меню (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»). Ставим размер 300 на 1300 пикселей.
Затем все наши масти располагаем по вкусу. Рекомендую чередовать красные и черные (если Вам хочется четкости в расположении мастей, сделайте активным инструмент (Инструмент «Перемещение» / Клавиша «V»), а затем, удерживая «Shift », нажимайте стрелочку вверх или вниз, считая количество нажатий).
Получаем примерно следующий результат:
Сделаем обводку наших мастей ( (Стиль слоя — Обводка)).
Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета).
Получаем следующий результат.
Дорогие друзья, сегодня хочу вам рассказать о том, как можно сделать аватар в фотошопе. После изучения этого урока вы научитесь делать такие аватары самостоятельно.
Делать мы будем вот такой красивый аватар. Размер аватара я сделал 100х100 пикселей.
Сначала сделаем простой аватар из фото, а после добавим простую анимацию.
Для урока я подобрал вот такую картинку (исходник какртинки, шрифт для работы в фотошопе и сам исходный файл аватара в psd формате, вы можете скачать себе на компьютер, в конце новости есть ссылка на скачивание архива с файлами).
Перейдем к самому уроку.
Создание аватара из фото
1. Открываем в фотошопе нашу картинку File→Open (Файл→Открыть или CTRL+O ).
2. Берем инструмент Crop (Кадрирование, C ) и выбираем вот такие настройки:
В полях Witdh (Ширина) и Height (Высота) указываем значение: 100 px.
После этого нажимаем Enter и у нас получается аватар размером 100 на 100 пикселей.
4. Теперь добавим нашему аватару обводу в 1 пиксель. Идем в палитру Windows→Layers (Окна→Слои или F7 ). Выделяем фоновый слой «Background » и кликаем по нему два раза мышкой (переводим фоновый слов в простой слой). Название слою даем любое и жмем OK .
Еще раз кликаем два раза по слою и попадаем в настройки стилей слоя. Выбираем пункт Stroke (Обводка), ставим такие настройки и нажимаем OK .
Теперь, добавим текстовую анимацию в наш баннер в виде бегающей буквы.
Сделать анимированный аватар в фотошопе
5. С помощью инструмента Horizontal Type Tool (Горизонтальный текст, T ), напишем текст «Sponge Bob». Настройки для текста применяем такие:
6. Сделаем обводу для текста. В палитре Layers (Слои, F7 ) выбираем слой с текстом, кликаем по нему два раза левой кнопкой мыши и в стилях слоя для Stroke (Обводка) ставим такие настройки:
7. Далее копируем слой с текстом. В палитре Layers (Слои, F7 ) выбираем слой с текстом и нажимаем CTRL+J (получается копия слоя). После этого берем инструмент Horizontal Type Tool (Горизонтальный текст, T ), кликаем им по нашему тексту и удаляем (выделяем текст мышкой и нажимаем Delete ) все буквы кроме «S».
После этого для слоя с буквой «S», применяем заливку цветом, впалитре Layers (Слои, F7 ) кликаем по слою два раза и в стилях выбираем Color Overlay (Заливка цветом) , так же уберем у слоя обводку.
8. После этого копируем слой с буквой «S» — нажимаем CTRL+J . После этого сдвинем скопированный слой немного вправо (двигать слой можно клавишами «Вверх «, «Вниз «, «Вправо «, «Влево «). Далее берем инструмент Horizontal Type Tool (Горизонтальный текст, T ), кликаем им по тексту и заменяем букву «S» на «P».
В итоге должно получится, так:
9. Для анимации у нас все готово, приступим к ее созданию. Идем Windows→Animation (Окна→Анимация).
10. Настроим наш первый кадр. Идем в палитру Layers, F7 , и отключаем видимость ненужных нам слоев (что бы включить/выключить отображение слоя, нужно убрать «глазик» рядом с его названием в палитре слоев).
11. Теперь скопируем наш кадр. В палитре Animation , нажимаем кнопку Dublicates selected frame (Копировать выбранный кадр).
13. Уже теперь можно нажать кнопочку «Play » и посмотреть анимацию. Так же можно настроить время показа кадра, так как у нас все кадры практически одинаковые, время для каждого кадра можно поставить одно и тоже (выделяем с клавишей Shift , все наши кадры, кликаем правой кнопкой мыши под любым кадром), я выбрал 0,2 секунды.
14. Все осталось только настроить, что бы наша анимация повторялась постоянно, для этого кликаем левой клавишей мыши надписи Once (Один раз, находится слева внизу) и в выпадающем списке выбираем пункт Forever (Постоянно).
.
15. Сохраняем нашу анимацию, идем меню File→Save for Web & Devices (Файл→Сохранить для веб… или ALT+SHIFT+CTRL+S ). В окошке справа выбираем формат файла «GIF » и нажимаем OK .
Вот и все урок закончен, открываем полученный файл у себя на компьютере в любом браузере или просмотрщике изображений и любуемся анимацией:
Теперь можно себя похвалить, мы научились самостоятельно делать анимированные аватары в фотошопе!
Вы так же можете этот анимированный аватар скачать бесплатно в PSD формате (ссылка на скачивание архива с файлами — в конце новости).
У вас есть вопросы по уроку? Может, что то не получается? Пишите в комментариях, с радостью на них отвечу.
Давайте вместе изучать этот интересный и загадочный мир программы Adobe Photoshop.
Photoshop в Instagram – как выглядят самые неудачные аватарки — Fun
«Идеальные» Instagram-образы очень редко совпадают с реальностью
В современном мире наши представления о каком-то человеке часто зависят от того, как он конструирует свой образ в социальных сетях. Но, как выяснилось, этот «идеальный» образ очень редко совпадает с реальностью.
Администраторы Reddit-аккаунта под названием Instagram Reality Baybeh! ищут в интернете фотографии, которые пользователи неудачно отредактировали перед публикацией, и показывают, что именно автор снимка успел «поправить», чтобы спрятать недостатки внешности, одежды, интерьера или фона. Посмотрите, что получается.
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
«Идеальные» Instagram-образы очень редко совпадает с реальностью / Фото: reddit.com/r/Instagramreality
Так, на страничке в Instagram одной из блогерш можно заметить «вечное облако», которое не меняет свою форму в разных городах мира. Другие юзеры экспериментируют с цветом и формой лица, поправляют макияж, делают талию более изящной, ноги – длиннее, бицепсы – рельефней, ягодицы – крупнее, глаза – побольше, второй подбородок – поменьше. И все бы хорошо, да вот многие из них попросту не умеют пользоваться Photoshop.
Смотрите видео: звезды и фотошоп – Мерьем Узерли
Читайте также:
Если нечего показать: 14 забавных случаев, когда фотошоп решает все
Напомним, ранее швецкий блогер Джоанна Олссон оконфузилась перед подписчиками, попавшись на фотошопе.
Читайте также:
Владимир Грисюк РедакторАвтор текстов lifestyle-тематики с 9-летним опытом работы. Пишет о развлечениях, современной культуре и путешествиях. Закончил с отличием магистратуру Института журналистики КНУ, а также юридический факультет ВНУ. Аспирант, соискатель научной степени PhD в сфере массовых коммуникаций. Член Национального союза журналистов Украины (НСЖУ). Сотрудничал с изданиями: «Газета по-украински», Gazeta.ua, «Новое время», «Детектор медиа». Ведет авторскую колонку в журнале «Країна».
Больше статей автораКак сделать аватарку для Ютуба
В работе блоггера важно не только делать качественные видео, но и правильно подойди к визуальному оформлению своего канала. Это касается и аватарки. Сделать ее можно несколькими способами. Это может быть дизайнерский арт, для чего нужно обладать навыком рисования; просто ваша фотография, для этого достаточно просто подобрать красивое фото и обработать его; либо же это может быть простая ава, например, с названием вашего канала, сделанная в графическом редакторе. Мы разберем последний вариант, так как другие не нуждаются в разъяснении и такой логотип сможет сделать каждый.
Делаем аватарку для YouTube канала в Photoshop
Все, что вам нужно, для создания такого логотипа – специальный графический редактор и немного фантазии. Это не займет много времени и делается достаточно просто. Необходимо только следовать инструкции.
Шаг 1: Подготовка
В первую очередь, вы должны представить, какой будет ваша аватарка. После этого нужно подготовить весь материал для ее создания. Найдите в интернете подходящий фон и некоторые элементы (по необходимости), которые будут дополнять целостную картину. Будет очень здорово, если вы подберете или создадите какой-нибудь элемент, который будет характеризовать ваш канал. Мы же, для примера, возьмем логотип нашего сайта.
После скачивания всех материалов нужно перейти к запуску и настройке программы. Использовать можно любой удобный для вас графический редактор. Мы же возьмем самый популярный – Adobe Photoshop.
- Запустите программу и выберите «Файл» – «Создать».
- Ширину и высоту холста выберите 800х800 пикселей.
Теперь можно приступить к работе со всеми материалами.
Шаг 2: Создание единого целого
Все части вашей будущей аватарки нужно сложить воедино, чтобы получилась целостная картина. Для этого:
- Снова нажмите на «Файл» и кликните «Открыть». Выберите фон и другие элементы, которые будете использовать для создания аватарки.
- На левой боковой панели выберите «Перемещение».
Вам необходимо перетащить все элементы по очереди на холст.
- Нажмите и зажмите левой кнопкой мышки на контурах элемента. Перемещая мышь, вы можете растянуть или уменьшить элемент до нужного размера. Все той же функцией «Перемещение» вы можете передвигать части изображения в нужное место на холсте.
- Добавьте надпись на логотип. Это может быть название вашего канала. Для этого выберите в левой панели инструментов «Текст».
- Установите любой желаемый шрифт, который отлично бы вписывался в концепцию логотипа, и выберите подходящий размер.
- Нажмите на любом удобном месте на холсте и напишите текст. Все тем же элементом «Перемещение» вы можете отредактировать расположение текста.
Скачать шрифты для Photoshop
После того, как вы закончили размещать все элементы и считаете, что аватарка готова, можно сохранять ее и заливать на Ютуб, чтобы убедиться, что она смотрится хорошо.
Шаг 3: Сохранение и добавление аватарки на YouTube
Не стоит закрывать проект до того, как вы убедитесь, что логотип хорошо смотрится на вашем канале. Чтобы сохранить работу как изображение и установить на своем канале, вам необходимо:
- Нажать «Файл» и выбрать «Сохранить как».
- Тип файла выберите «JPEG» и сохраните в любом удобном для вас месте.
- Перейдите на YouTube и кликните на «Мой канал».
- Возле места, где должна быть аватарка, находится значок в виде карандаша, нажмите на него, чтобы перейти к установке логотипа.
- Нажмите на «Загрузить фото» и выберите сохраненную аву.
- В открывшимся окне вы можете отредактировать изображение по размеру. Сделав это, нажмите «Готово».
В течение нескольких минут фотография на вашем Ютуб аккаунте обновится. Если все нравится можете оставить так, а если нет – отредактируйте изображение по размеру или расположению элементов и загрузите его еще раз.
Это все, что хотелось бы рассказать о создании простого логотипа для вашего канала. Большинство пользователей применяют именно этот метод. Но для каналов с большой аудиторией рекомендовано заказывать оригинальные дизайнерские работы либо же иметь талант для создания подобного.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ|
На страницах сайта Вы найдете дополнительные мариалы и инструменты, необходимые для эффективной работы в программе Фотошоп. КистиКисти позволяют быстро нарисовать определенную фигуру, обвести контур, изменить форму ластика… Вот примеры дополнительных кистей, вылаженных на сайте:
УзорыС дополнительными узорами можно работать не только в программе Фотошоп, но и истользовать картинки для фонов, например, Вашего сайта. В самой программе используются для заполнения областей и рисования.
ШаблоныШаблоны для программы представляют собой файлы с разрешением .psd, которые позволяют быстро производить в Фотошопе необходимые изменения, дабавлять эллементы, применять различные стили слоя. Удобство использования шаблонов обусловлено тем, что обычно изображение в них состоит из нескольких эллементов, расположенных на разных слоях.
ШрифтыДополнительные шрифты позволяют создавать более красивые надписи и могут использоваться не только в программе Фотошоп, но и других
РамкиВ разделе рамки находятся шаблоны рамок для украшения Ваших фотографий. Достаточно расположить изображение на задний слой и подогнать рамку по размеру (первоначальное составляет 3000 на 2000 пикселей), сохранить в необходимом формате и можно распечатывать.
КалендариКалендари, также, как и рамки представляют собой шаблоны, куда Вы модете добавить фотографию по своему усмотрению, изменить форму надписей и добавить свои. На разных слоях шаблонов находятся каллендари вплодь до 2012, поэтому послужат Вам не один год. А большое разрешение позволит распечатать не только 10 на 15 см, но и большего формата.
|
Photoshop & Avatars : Аватары Avatars
Несколько простых уроков работы в графическом редакторе Adobe Photoshop,чтобы вы смогли сделать из любой картинки аватар сами и бесплатно.
у Вас есть какая-нибудь большая картинка, фон или фотография, но она очень большая и и на ней
много посторонних вещей, которые в принципе не могут сделать её аватаром.
Для реализации этой идеи нам поможет графический редактор Adobe Photoshop.
1. Запускаем редактор фотошоп. «Пуск – Программы – Adobe Photoshop».
Если его там нет, необходимо найти диск с программой и установить.
2. Имеется большую картинка, из неё мы хотим сделать полноценный аватар размера 100×100:
3. Открываем этот файл в Adobe Photoshop.
4. Видим рабочую область программы Adobe Photoshop.
В нашу задачу входит вырезать из картинки нужный фрагмент и сделать его нужных размеров.
Слева находится панель инструментов, выбираем прямоугольник (Rectangular Marquee Tool) для выделения области.
5. Необходимо задать параметры этого инструмента.
Выбираем Style: Fixed Size, и Width&Height 98×98, т.к. нам понадобится для аватара 100×100 ещё и рамка.
Выделяем квадратиком нужную область изображения и копируем её в буфер обмена
(ctrl + c или через меню «Edit – Copy»).
6. Теперь создаем новый проект. Для этого заходим «File – New» и задаём параметры:
7. Необходим холст размером 100×100 пикселей, для этого ставим соответствующие цифры
в полях Width&Height (там было 98×98).
Нажимаем OK и получаем новый холст. Давайте перед тем как вставлять аватар, сделаем для него рамку.
Есть специальный инструмент Paint Backet Tool. Вот он:
8. Выберем цвет заливки, например черный. Этот цвет нужен для рамки аватара.
9. Теперь заливаем фоновую область и вставляем аватар
(ctrl + v или через меню «Edit – Paste»).
10. Аватар почти готов. Давайте сохраним его в формате JPG на компьютер.
11. Аватар готов! Закачиваем аватар на форум или блог и пользуемся на здоровье!
Как сделать крутую аву вконтакте. Уроки Photoshop — как самому в фотошопе сделать аватарку с искрами
Создаем новый документ размером 300 на 320 пикселей, разрешение, например, 100 . Цвет фона белый.
Создаем новый слой «Сердце ». Включаем режим «Quick Mask » (Быстрая маска / Клавиша «Q») .
Выбираем инструмент (Инструмент «Произвольная фигура» / Клавиша «U») и находим изображения мастей.
Начнем с сердца. Черным цветом в режиме «Quick Mask » (Быстрая маска) рисуем сердце, удерживая клавишу «Shift ».
Выключаем режим «Quick Mask » (Быстрая маска) нажав клавишу «Q » и получаем выделение.Далее переходим через меню (Редактирование — Выполнить заливку / Shift+F5). Заливаем белым цветом.
Затем (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»).
Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под «Сердце ».
Создаем «Новый слой » над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на (Мягкий свет) (или поэкспериментируйте).
Слой с фотографией обесцвечиваем любым способом. Проще всего нажать «Ctrl+Shift+U ». Однако можете и не обесцвечивать, если Вам так больше нравится.
Зажав Ctrl , щелкните на слое с сердцем в окне слоев (F7). Сделав активным слой с красной заливкой, нажмите «Delete ». Затем так же на слое с фотографией.
Склейте слои «красной заливки » с фотографией. Слой «Сердце » можете удалить. Черви готовы!
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L»). Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно 300 пикселей.
Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
Сделав все четыре масти, вы должны получить примерно следующий результат:
Теперь нужно увеличить размер холста . Однако если мы сделаем это сразу, то мы увидим части фотографии за пределами нужной формы. Поэтому на каждом слое с фотографией сделайте вот что: (Выделение — Все / Сочетание клавиш «Ctrl+A»). Щелкните правой кнопкой мышки на холсте и нажмите «Layer Via Copy » (Вырезать на новый слой / С выбранным инструментом ). Затем удалите образовавшиеся ненужные слои (если Вы работали с каждой мастью в отдельном файле и просто вставили затем на один, Вам это делать не нужно).
Вызываем через меню (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»). Ставим размер 300 на 1300 пикселей.
Затем все наши масти располагаем по вкусу. Рекомендую чередовать красные и черные (если Вам хочется четкости в расположении мастей, сделайте активным инструмент (Инструмент «Перемещение» / Клавиша «V»), а затем, удерживая «Shift », нажимайте стрелочку вверх или вниз, считая количество нажатий).
Получаем примерно следующий результат:
Сделаем обводку наших мастей ( (Стиль слоя — Обводка)).
Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета).
Получаем следующий результат.
Как сделать аватарку для использования в контакте и т. д.?
Ух и лето выдалось в этом году! Все липкое, в том числе и мозги… Жара, делать ничего не охота. Но вопросы поступают и на эти вопросы необходимо отвечать. Как раз этим мы сегодня с вами и будем заниматься.
Тема очередной статьи включает в себя ответ на вопрос: Как самостоятельно создать аватарку для контакта в онлайн фотошопе .
Каждый пользователь хочет иметь свои отличительные черты (свою аву) в различных социальных сетях, таких как «В контакте «. Чаще всего именно для этой сети поступают просьбы сделать аватарку. А делать то её совсем не сложно, тем более с использованием онлайн фотошопа .
К слову — аватары могут быть анимированные и статические. Кстати у нас на сайте есть и те и другие, и если вам лень — можете скачать с нашего сайта наборы аватарок и использовать их для себя. Сегодня мы с вами научимся делать статическую аву. Анимированную аватару вы можете самостоятельно сделать с использованием различных бесплатных программ для изготовления анимации, каких сейчас великое множество. Наша задача описать п роцесс создания аватарки в онлайн фотошопе .
Сразу скажу, что у каждого человека свои предпочтения и представления в том, как должна выглядеть его уникальная и самая лучшая аватарка . Мы на эти представления ни в коем случае не претендуем. Задача данной статъи, наглядно показать, как можно легко самостоятельно создавать личную аватарку . В итоге прочитав данную статью вы за несколько минут сможете сделать для себя любимого(ой) лучшую на ваш взгляд аватарку.
И так — приступим . Открываем онлайн фотошоп. Как правило, стандартный размер аватарки — 100х100 пикселей.
Мы с вами сделаем аву 200х200 пикселей, для наглядности. В любом случае её попом всегда можно уменьшить до нужных размеров. О том как уменьшить размеры фото в онлайн фотошопе — написано в других статьях у нас на сайте.
После открытия онлайн фотошопа, выбираем в центральном меню «Create a new images » (Создать новый рисунок). Сразу придумаем ему название, например my_avatar , (название лучше писать латинскими буквами), выставим размер будущей аватарки — 200х200px и нажмем Ок. Основа для будущей авы готова.
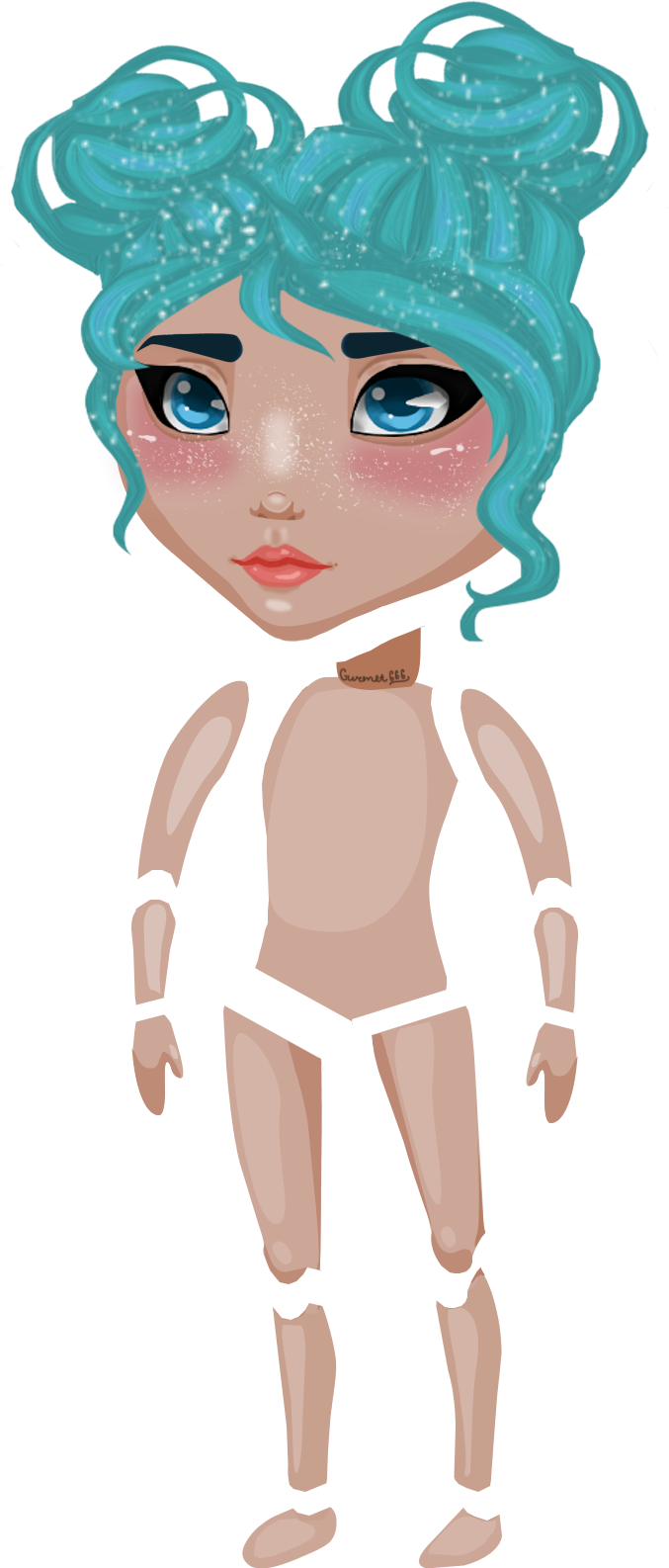
Поскольку большинство желающих создать аватарку и задающих вопросы по данной теме посетителей — девушки — (не в обиду мужчинам), за основу нашей аватарки мы взяли вот такую картинку : Это парящая пчелка. Сохраните картинку на своем компьютере и за тем загрузите ее в онлайн фотошоп, выполнив команду из верхнего меню (File->Open). У нас получилось два открытых документа. Первый — это наша заготовка 200х200 пикселей, второй — картинка пчелки.
Сделаем активным картинку пчелк и (просто кликните на ней) и за тем нажмем Ctrl+A, чтобы выделить все изображение картинки пчелки, затем нажмите Ctrl+C, для того чтобы скопировать выделение в буфер обмена.
Нажмем на заготовку для аватара (белый фон), чтобы сделать его активным. Теперь нажмем Ctrl+V, для того чтобы вставить пчелку на аватарку. Слева на панели слоев — появился дополнительный слой. Вы можете видеть, что у нас получилось на. Кликните по миниатюре для увеличения.
Небольшое отступление . Конечно, можно вырезать пчелку по контурам и вставить только ее тельце в нашу аватарку, но мы в данной статье показываем сам принцип и последовательность действий, а вы можете уже по аналогии, когда научитесь, можете делать так, как вам более по душе.
Подвигаем слой с пчелкой, чтобы сдвинуть его вверх, как показано на рисунке снизу.
Теперь нужно кликнуть на слое «Background
» справа в панели «Layers
» тем самым мы сделаем его активным. Выберем слева внизу в панели — цвет заливки foreground R-147
G-181 B-42 (как показано на рисунке), и за тем выберем инструмент «Paint bucket tool G «, и кликнем на белой части слоя. Таким образом, мы залили этот слой зеленым цветом. У нас получился газон и летящая над ним пчелка.
Теперь нужно подписать нашу аватарку. Добавим текст. Выберем инструмент «Type tool T «. Появится дополнительное окно, в котором мы можем выбрать размер, шрифт, цвет, и добавить надпись для нашей аватарки.
Для того чтобы отредактировать текст, цвет и размер — нужно снова выбрать инструмент «Type tool T «, кликнуть на сам текстовый слой на картинке и произвести правки. Что получилось у нас — показано на рисунке.
Осталось добавить эффекты к тексту нашей авы. Для этого нужно правой кнопкой кликнуть на слое с буквой «А» , справа на панели слоев и в выпадающем списке — выбрать «Layer styles «. За тем, кликнуть на верхней надписи «Drop shadow» выставить значения как показано на рисунке и нажать ОК .
Кроме одного эффекта, который мы с вами применили, на данной вкладке есть еще несколько эффектов. Можете попробовать поработать с ними, для того чтобы достигнуть, того результата, который вам нужен.
Вот что получилось у нас. Осталось только сохранить аватар на своем компьютере и можно за тем её использовать.
ЗЫ. В данной статье рассмотрен самый простой способ создания аватарки с использованием онлайн фотошопа. Вы можете попробовать создать аву на основе прямоугольника со скругленными углами — (инструмент «Draving Too l»).
Копирование материалов сайта разрешается только с письменного согласия автор а
Здравствуйте! На одном из прошлых уроков я показывала вам, . Однако, что делать, если вы хотите получить красивую аватарку в фотошопе , не взирая на размер, например, для размещения её в контакте? Сегодня я покажу вам один из множества способов украшения своего снимка! Кстати, если вы не хотите делать какие-то украшения и рамочки, рекомендую прочесть статьи по , и многого другого. Эти уроки вам также помогут сделать чудесный аватар!
Давайте же приступим!
Откроем фотографию в программе, которую мы будем украшать:
Создайте новый документ с произвольными шириной и высотой фигуры (комбинация клавиш Ctrl+N). Содержимое фона выберите белым. Далее мы будем работать с новым документом:
На панели инструментов слева найдите «Произвольную фигуру»#Custom Shape Tool и активируйте её.
Сверху, на панели настроек выберите значок «Контуры», чтобы фигура оставила на фото только свою обводку:
Правее на этой же панели выберите фигуру, которая понравится вам. Так, я выбрала какую-то кляксу, в вашем случае это может быть чем угодно:
С помощью левой кнопки мышки разместите контур фигуры на созданном вами документе, вот так:
Теперь нам необходимо . Для этого откройте панель «Контуры» через меню Окно#Window =>> Контуры#Contour. В открывшемся диалоговом окне внизу найдите значок «Загрузить контур как выделенную область» (третий слева) и нажмите на него. После этого произвольная фигура по контуру станет выделенной:
Нам нужно её вырезать. Но не все так просто! Так как фоновый слой у нас с замочком, фигура станет прозрачной только в том случае, если . Для этого перейдем к панели «Слои»#Lyers, и дважды нажмем на миниатюру фонового слоя мышкой:
Появится вот такое окно. Здесь вам менять ничего не нужно, просто нажмите кнопку «Ок»:
Нашими предыдущими действиями мы разблокировали слой. Теперь можно вырезать фигуру (комбинация клавиш Ctrl+X):
Снова обратимся к панели «Слои» и . Его с помощью мышки перетащим вниз, вот таким образом:
Снова вернемся к нашей фотографии, из которой хотим сделать аватарку. На панели инструментов найдем «Прямоугольную область»#Rectangular Marquee, выделим с помощью него фото и скопируем его (Комбинация клавиш Сtrl+C):
Перейдем к созданному документу и вставим в новый слой нашу фотографию (Клавиши Ctrl+V):
Фотография встала не по размеру? Это легко исправить. Воспользуемся комбинацией клавиш Ctrl+T или перейдем в меню Редактирование:Edit =.> Свободное трансформирование:FreeTransform, чтобы активировать эту команду. Теперь с помощью левой кнопки мышки потянем за уголки образовавшегося контура, чтобы подогнать фото по размеру, вот так:
После того, как с размером и расположением вы определитесь, нажмите клавишу «Enter».
Обратитесь к меню Слои$Layes =.> Стиль слоя$Layers Style =.> Тень$DropShadow. С помощью этой команды вы сможете сделать рамку фотографии более эффектной и объемной, я установила следующие значения в открывшемся окне:
Вот какой результат я получила после работы со стилями слоя:
Сделаем рамку немного прозрачной. Для этого снова перейдем к панели «Слои», и, активировав слой с рамкой, уменьшим его Непрозрачность (Opacity) со 100 до 90%:
Вот и все! Сегодня я показала вам, как сделать оригинальную и красивую аватарку в фотошопе . Не забудьте перед завершением работы и полюбуйтесь результатом на фото ниже, удачи!
Как сделать аватарку в фотошопе? Как в реальной жизни говорят, «встречают по одежке», так и в интернете «встречают по аватарке». Еще, конечно, обращают внимание и на ник, но это уже в меньшей степени. Картинка сильнее бросается в глаза и запоминается быстрее. Как следствие этого – все больше и больше молодежи уделяют внимание именно этому элементу оформления своего профиля. Да и не только молодежь задается вопросом, как сделать аватарку в фотошопе. Иногда можно прочитать мнения, мол, зачем аватарку делать самостоятельно, если в интернете полно сайтов, где можно бесплатно скачать ее. Ответ на этот вопрос лежит на поверхности. Уникальная аватарка – признак индивидуальности. Выложенные на всеобщий доступ аватарки кочуют с одного сайта на другой. Вам хочется, чтобы такая аватарка, как Ваша была еще у кого-нибудь? Мы думаем, что нет. Создание аватарки в фотошопе процесс абсолютно не сложный. Лучше все-таки потратить немного времени и стать счастливым обладателем индивидуального рисунка, чем не особо сильно выделяться из основной массы пользователей. Самым первым шагом необходимо определиться с размером аватарки. Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели. Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно. Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Запускаете фотошоп и создаем новый документ. Размеры следует указать те, которые требуются на сайте, где аватарка будет размещена. Затем перетаскиваем в рабочее окно выбранную фотку или картинку. Предстоит потратить определенное время, пока не разместите источник таким образом, который устроит Вас. Добившись желаемого результата, сохраняете красивую аватарку из фотошопа в любой папке компьютера. Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Фотография Тони Кайпера — Снежинки Аватары
Многие веб-форумы позволяют участникам иметь аватар — изображение, связанное с этим участником, что упрощает поиск их сообщений. Как правило, аватары представляют собой уменьшенные изображения в формате jpeg, которые были загружены на сервер форума.
Также возможны подвижные и изменяющиеся аватары. В отличие от статических изображений в формате jpeg, эти «анимированные» аватары отображают серию изображений, которые запускаются последовательно. При правильном построении, когда разница между одним похожим изображением и другим достаточно мала, а частота «мерцания» для анимации достаточно высока, аватар кажется движущимся, как в короткометражном фильме.
Этот урок посвящен использованию Photoshop для создания, сохранения и отображения анимированных аватаров. Сложные дизайны сначала очень легко создаются с помощью Photoshop, а затем эти рисунки тонко меняются от одного кадра к другому, чтобы создать ощущение движущихся форм, цветов и узоров. Анимированные аватары вверху и внизу этой страницы были созданы с использованием этой техники.
Нет двух одинаковых, поэтому их называют аватарами-снежинками. Каждый индивидуально создается человеком с помощью Photoshop.Есть бесконечные возможности для создания уникальных снежинок, потому что даже небольшие движения компьютерной мыши создают новые, а иногда и неожиданные узоры. Однако, поскольку небольшие нюансы могут создавать совершенно разные дизайны, аватары из снежинок, как и их аналоги из осадков, также несколько эфемерны. Для сохранения дизайна необходимо сохранить файл, содержащий последовательность анимации. В противном случае маловероятно, что такую же снежинку когда-либо удастся создать снова. Но это нормально.Вместо того, чтобы пытаться переделать предыдущую версию, которая растаяла, обычно веселее просто щелкнуть несколько раз мышью и сделать что-то совершенно новое и даже более красивое, чем предыдущее.
Технику аватара снежинки можно загрузить за 5 долларов США с помощью кнопки PayPal «Купить сейчас» ниже. Он содержит учебное пособие в формате PDF, в котором описывается, как создаются, сохраняются и отображаются шаблоны и анимация. В загрузке также есть четыре файла Photoshop (формат .psd), в которых все упорядочено для создания новых снежинок несколькими щелчками мыши.Обсуждаются дополнительные элементы управления, которые добавляют еще больше разнообразия и сложности аватарам-снежинкам, а также представлены некоторые продвинутые методы для пользователей, которые хотят вывести вещи на еще более высокий уровень. Например, наведите курсор на кнопку «Купить сейчас», чтобы увидеть эффект снежинки, примененный немного по-другому.
Учебник Snowflake Avatars и файлы Photoshop также включены в полный каталог руководств и действий на странице специальных предложений.
Комментарии к аватарам с помощью Photoshop
Si vous appartenez à un forum en ligne ou en groupe, vous avez ‘avatars вероятно vu en action. Ces petites images, les représentations graphiques de personnes, le plus souvent vous-même, peut être une partie importante de votre présence lors de la publishing et de bavarder en ligne. Аватары созданы специально для всех, совместимых с конкретными логиками. Savoir comment faire avatars avec Photoshop гарантирует, что вам удастся избежать аватара для того, чтобы улучшить ситуацию.Выбирает, что вам нужноНомера изображений
Photoshop
Voir Plus Instructions
1
Créer un avatar en ligne. Это возможно только на сайтах, переходящих через Интернет. Ces sites vous permettent de «» cartoonize vous-même en choisissant les cheveux, les yeux et les autres traits du visage sur un modèle. Эти аватары могут быть изменены.
2
Выбрать изображение для вашего аватара. Vous pouvez utiliser une image dessin animé réalisé en ligne ou une vraie photo de vous-même.Это изображение создается в цифровом формате, передается в форматах JPG, GIF, TIF или PNG и отображается в открытом формате в Photoshop. Si vous avez une copy papier d’une image, vous devrez scanner dans votre ordinateur.
3
Создавайте цифровые изображения в Photoshop. Vous pouvez le faire soit par Overture Photoshop et selectionner le fichier à partir du program or double-cliquant sur l’emage elle-même.
4
décider de la taille de l’avatar que vous alls créer avec Photoshop.Плюс аватаров не передается 100 пикселей на 100 пикселей. Верифьез вот вам форум или логические спецификации для аватаров.
5
Выберите изображение, которое будет вашим аватаром или его участником. Если вы используете специальное изображение для вашего аватара, используйте различные культуры для выбора партии и редактора.
6
изменение размеров изображения в меню изображения «Заданное изображение», созданное в Photoshop.Choisissez la bonne taille et enregistrez votre fichier au besoin. Красивые аватары в форматах JPG или GIF. Вы можете использовать свой аватар на сайте или в логике, или использовать на сайте, где хранится изображение, для того, чтобы зарегистрировать его для последующего использования.
векторных аватаров, набор персонажей, более 11000 объектов
Набор последних персонажей и аватаров, которые вам когда-либо понадобятся:
Этот пакет предоставляет полную библиотеку для создания аватаров с абсурдно большой коллекцией векторных элементов, готовых аватаров, аватаров значков и персонажей в форматах Ai и PSD, собранных из 10 пакетов для создания в общей сложности более 11000 векторных ресурсов
Этот массивный пакет включает в себя множество разных стилей, в том числе милых персонажей, векторных монстров-талисманов, плоских роботов и персонажей, бизнес-персонажей мультфильмов, а также предоставляет основные файлы Ai и PSD со всеми свободными руками, ногами, глазами, носом, ухом, ртом, формы головы, прически, наряды, аксессуары и многое другое, так что вы сможете легко комбинировать и сочетать элементы в своих собственных персонализированных аватарах.
Этот пакет идеально подходит для внештатных дизайнеров и специалистов по фирменному стилю, работающих над индивидуальным брендингом для своих клиентов, а огромное количество ресурсов и элементов гарантирует практически неограниченные возможные комбинации для милых персонажей, монстров, роботов и т. Д. В пакет также входят популярные фильмы и фильмы. Дизайн телевизионных персонажей, а также исторические персонажи и тысячи готовых персонажей: аватары в полный рост, аватары с лицами и аватары с бюстом
Особенности тематического набора с удивительными персонажами и аватарами:
- Более 11000 векторных элементов
- Поставляется в форматах Ai и PSD для Adobe Illustrator и Adobe Photoshop
- 10 больших наборов, собранных в массивный набор для создания аватаров
- Почти неограниченное количество возможных комбинаций
- Включены готовые аватары и персонажи роботов, монстров и людей
- Полностью редактируемые векторные фигуры
- Многие стили дизайна, включая плоский и материальный.
- Все Компоненты, необходимые для создания собственных аватаров и персонажей с их собственным внешним видом и выражением лица
- Лицензия на коммерческое использование
Аватары, персонажи и наборы для авторов включены:
Пакет плоских векторных символов Вернуться к началу
Огромная коллекция в стиле Flat: полностью редактируемые файлы Ai, организованная структура слоев, позволяющая легко находить нужные слои, свободная одежда, руки, ноги, глаза, прически и любой другой компонент аватара, который вы можете комбинировать и комбинировать для создания собственных персонажей. в кратчайшие сроки
Плоские векторные роботы снова наверху
Коллекция векторных рисунков с изображением различных персонажей роботов, а также всех отдельных компонентов: туловища, рук, головы и т. Д., Полностью взаимозаменяемых, настраиваемых цветов и полностью масштабируемых форм.С легкостью создавайте аватары роботов, используя эти ресурсы, или используйте одного из более чем 200 готовых персонажей роботов прямо из коробки!
Avatar Icon Creator Pack Вернуться к началу
Этот массивный пакет значков аватара включает 900+ элементов и элементов и 3400+ символов, с файлами, доставляемыми в формате Ai, полностью редактируемыми цветами, масштабируемыми формами, организованной библиотекой ресурсов с такими компонентами для лиц, как аксессуары, глаза, прически и многое другое, все доставляются сгруппированы по полу, с огромным разнообразием возможных комбинаций этнической принадлежности, выражений лица, стиля одежды и т. д.
Генератор милых мультяшных аватаров Вернуться к началу
Этот генератор мультяшных аватаров предоставляет обширную библиотеку активов, включающую наряды, аксессуары, прически, глаза, рты, брови, носы, руки, ноги и многое другое, все упорядоченное по категориям и разделенное по полу, так что вы можете создавать мужские и женские аватары легко для всех национальностей и возрастов — он включает в себя более 3000 предметов, которые вы можете использовать, чтобы легко комбинировать и создавать собственные аватары
Набор аватаров Cute Icon Вернуться к началу
Огромная коллекция симпатичных элементов дизайна для создания аватаров, ориентированная на детей.Он содержит 300+ элементов, 150 иконок и 150 аватаров, векторных и полностью редактируемых, подходит как для Интернета, так и для печати. Существуют сотни возможных комбинаций, включая свободные объекты-генераторы аватаров, такие как аксессуары, прически, наряды и многое другое
Аватары в плоском и материальном дизайне Наверх
Огромная коллекция с более чем 1000 векторных аватаров, она включает 2 разных стиля дизайна (плоский и материальный дизайн), с огромным разнообразием профессий, этнических групп, сгруппированными по полу активами, личностями кино и телевидения, аватарами личностей поп-культуры, всем предоставленным. со 100% редактируемыми векторными фигурами и полностью настраиваемыми в Adobe Illustrator
Огромные векторные символы возвращаются в начало
Пакет векторных персонажей, содержащих один файл со всеми персонажами и ресурсами, доступными в нем, с мужскими и женскими персонажами и элементами в полный рост, включая позы, прически, лица, брови, глаза и т. Д.
Набор мега-деловых персонажей, том.1 Вернуться к началу
Часть первой коллекции мега-бизнес-персонажей, она содержит 3 файла с символами и 1 файл Ai со всеми символами. Это коллекция мужских и женских персонажей в полный рост, снабженных деловой одеждой: костюмы, галстуки, юбки, каблуки, чемоданы и т. Д. Включает такие элементы, как инфографика, диаграммы, графики и многое другое, а также все элементы для создания индивидуального аватара. : глаза, носы, руки, аксессуары, предметы, стол и др.
Набор мега-деловых персонажей, том.2 Вернуться к началу
Часть первой коллекции мега-бизнес-персонажей, она содержит 3 файла с символами и 1 файл Ai со всеми символами. Это коллекция мужских и женских персонажей в полный рост, снабженных деловой одеждой: костюмы, галстуки, юбки, каблуки, чемоданы и т. Д. Включает такие элементы, как инфографика, диаграммы, графики и многое другое, а также все элементы для создания индивидуального аватара. : глаза, носы, руки, аксессуары, предметы, стол и др.
Набор талисманов Vector Monster Back To Top
Коллекция с сотнями тысяч возможных комбинаций для создания аватара монстра, она предоставляет все в векторах PSD для Adobe Photoshop, включая полностью редактируемые формы, настраиваемые цвета, регулируемые размеры без потери качества изображения, 10 готовых цветов монстров, а также все свободные ресурсы для создания аватара: руки, ноги, лица, головы, рты, носы, туловища и т. д.
Как создать 8-битный аватар для Twitter — TechCrunch
Это отличная история, вдохновленная 8-битным постом на Dribbble британского художника и дизайнера Гарри Харрисона, интерактивных дизайнеров из Сан-Франциско Аддисона Ковальски, Амадеуса Демарци и Кортни Гертин подняли идею на новый уровень, 8-битные их аватары в Твиттере. который неизбежно стал вирусным среди технических специалистов, окончательно поглотив MG Siegler и меня в пламени пиксельной славы около дня назад.
http://twitter.com/#!/Percival/status/25232421565763585
Хотя Аддисон, Ковальски и Демарзи на самом деле планируют в ближайшее время запустить приложение для социальных игр EightBit, основанное на персонажах, мы просто подумали, что они сами по себе круто выглядят как аватары.
http://twitter.com/#!/andrewpbrett/status/25458459512143872
Ковальски снял вышеупомянутое видео с практическими рекомендациями на тот случай, если вы хотите сделать свое собственное. Преодолевая безумную ностальгию по 80-м, я попробовал это раньше, и с большим успехом.
Вот разбивка (вам нужен Photoshop):
1. Откройте Photoshop.
2. Нажмите Command + K, чтобы открыть «Настройки».
3. Выберите «Направляющие, сетки и фрагменты» и введите «Каждые 50 пикселей» для «Сетка» и «5» для «Подразделения».
4. Создайте новый документ размером 100 на 100 пикселей.
5. Используйте «Option + Delete», чтобы заполнить фон.
6. Используйте инструмент «Форма», чтобы создать квадрат 4 X 4 для лица.
7. Используйте тот же инструмент, чтобы нарисовать волосы, затенение шеи и т. Д.
8. Щелкните «Фильтр», «Добавить шум» и установите шум на 1%, «Гауссов» и «Монохроматический».
9. В остальном используйте инструмент записи и художественную лицензию.
Изображение: Addison Kowalski
бесплатных значков и мокапов аватаров
Если вам нужен личный аватар или макет для создаваемого веб-сайта, в Интернете нет недостатка в значках аватаров.SVG для вашего дизайна, фотографии для макетов веб-сайтов; вы найдете множество различных аватаров и значков, идеально подходящих для вашего следующего проекта.
Панель инструментов вашего веб-дизайнера
Неограниченное количество загрузок: 500 000+ веб-шаблонов, наборов иконок, тем и дизайнерских материалов
От всего 16,50 долларов в месяц!
СКАЧАТЬ
Humaaans — маленькие векторные люди, доступные для коммерческого использования в бесплатной библиотеке дизайна. Вы можете настроить прическу, одежду, позу и цвет кожи.Векторы просты и хорошо сочетаются со многими стилями дизайна. Добавьте немного декораций, и вы получите универсальный набор аватаров.
Нужны лица для ваших мокапов, например, чтобы заполнить место автора или биографического аватара? UI Faces объединяет лица с бесплатных фото-сайтов, таких как Unsplash и Pexels, и собирает их для вашего использования. Вы можете сортировать по различным факторам, таким как пол, возраст и эмоции. Супер полезный ресурс!
Этот идеальный набор упрощенных человеческих аватаров поставляется с множеством причесок и нарядов! Скачайте весь пакет или по отдельности.Все, что вам нужно сделать, это указать автора.
50 лиц трех размеров, тщательно сжатые для сохранения максимального качества и минимального размера файла. Все они получены с различных сайтов с бесплатными фотографиями в Интернете и с лицензией Creative Commons Zero. Что еще может понадобиться вашему макету?
Нужен простой векторный аватар / выстрел в голову? Avataaars позволяет быстро настроить и сохранить иллюстрированный персонаж. Затем вставьте или сохраните как PNG или SVG.Если вам просто нужен быстрый персонаж, нажмите кнопку «Случайно» и сохраните.
Пользователь Sketch? Боттс позволяет создавать и настраивать головы и тела роботов! Высокая, невысокая, розовая или серая, эту причудливую библиотеку Sketch можно бесплатно использовать во всех ваших более беззаботных проектах.
Этот набор симпатичных векторных иллюстраций идеально подходит для тех, кто использует Sketch и Illustrator. Существует множество мужских и женских предпочтений с небольшими вариациями в одежде, прическе и выражении лица, поэтому они остаются неизменными.
Просто восхитительно! Этот пакет из пятидесяти симпатичных лиц в формате SVG / PNG представлен в трех стилях: цветной, плоский и контурный. Здесь есть все, от самых разных простых людей до костюмов, таких как ниндзя и монахини. И вы легко можете изменить цвета по своему вкусу.
Эти векторы, доступные для загрузки в четырех различных форматах, были созданы с учетом разнообразия различных культур. Вы также найдете несколько отсылок к популярным персонажам и историческим личностям.Если вам понравился образец, есть еще более крупный проект с сотнями значков с настраиваемыми элементами, но этот набор будет стоить вам.
Этот набор из 200 лиц идеально подходит для временных аватаров. Каждое изображение имеет прозрачный фон, поэтому используйте его со своими собственными сценами или смешивайте и сочетайте предоставленные, чтобы создать разнообразный набор!
В этот набор, помимо различных фотографий людей, входят персонажи и пейзажи. Отличный выбор, если вам быстро нужен просто набор иконок.
Вот несколько ярких мультяшных аватаров! Привлекайте внимание людей этими яркими и красочными аватарами, наполненными индивидуальностью. Есть 25 женских и 25 мужских аватаров, каждый со своим уникальным дизайном.
Эти шесть векторных PSD файлов очень легко настроить в Photoshop. Вы также можете загрузить и использовать лица как есть.
Дайте вашему сайту немного жизни
Иллюстрации действительно могут добавить живости сайту. И они также являются отличным источником, когда вам нужна быстрая графика для ваших макетов.
Эти значки аватаров достаточно красивы, чтобы использовать их на действующем веб-сайте, но достаточно просты в настройке, поэтому они могут стать отличным резервным ресурсом для заполнителей. Попробуйте и убедитесь сами!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
20+ лучших пакетов значков аватаров для бесплатной загрузки (обновлено для 2021 года)
Значки аватаров — это небольшие изображения, которые прямо отражают вашу личность и личность, которую вы изображаете в Интернете.От досок объявлений до игровых сайтов и от форумов до всего, что между ними, вы можете выбрать один согласованный значок аватара или смешать его везде, где у вас есть цифровое присутствие.
Не всегда удобно размещать свое собственное изображение в виде значка рядом с именем, где бы вы ни находились в сети. Иконки аватаров — отличный способ немного продемонстрировать свою индивидуальность, сохраняя при этом свою безопасность и предлагая немного уединения. Эти иконы прошли долгий путь за эти годы.То, что раньше было простыми смайликами и плоскими пиксельными смайликами, превратилось в некоторые из невероятно продуманных и сложных значков, которые вы увидите в этих пакетах.
Когда вы загрузите эти бесплатные пакеты значков аватаров, вы сможете выбирать из широкого спектра художественно оформленных изображений, которые действительно соответствуют вашим потребностям, а также создают сильное присутствие в Интернете. Вы сможете показать, кто вы есть, не раскрывая своей личности, что защитит вас от опасностей и даст вам некую цифровую идентификацию, которая будет работать с вами и для вас.Преимущества наличия отличного значка аватара безграничны, когда дело доходит до того, чтобы оставить свой след в Интернете и быть «самим собой», добавляя при этом немного веселья и загадочности. Загрузите бесплатный пакет значков аватаров и получайте удовольствие, выбирая некоторые из ваших любимых, которые отображают, кто вы на самом деле.
3 августа 2021 г. Обновление:
Минимальные аватары Figma
Минимальные значки аватаров в 2 стилях: светлый и темный.
Обновление от 11 мая 2021 года:
Скучные аватары
Набор аватаров SVG, созданных с помощью JavaScript.
17 марта, 2021 Обновление:
Miniavs Free Avatar Creator
Бесплатный генератор, разработанный мной для веб-пикселей в Figma.
Обновление от 1 февраля 2021 г.:
60+ Очаровательные аватары животных
60+ Очаровательные аватары собак, кошек и случайных животных для ваших дизайнов. Доступно для эскизов, Figma и PNG.
Обновление от 30 ноября 2020 г .:
Multiavatar
Создатель мультикультурных аватаров. Мультиаватар представляет людей разных рас, разных культур, разных возрастных групп, разных мировоззрений и слоев общества.Всего можно сгенерировать 12 230 590 464 уникальных аватара.
19 октября 2020 г. Обновление:
6 аватаров для девочек и мальчиков
Набор из 6 симпатичных значков аватаров для девочек и мальчиков в формате PNG.
22 августа 2020 г. Обновление:
Bot Avatar Figma
Набор игривых аватаров ботов для приложения Figma.
18 апреля 2020 г. Обновление:
Бесплатный пакет аватаров пользователей
Набор из 12 аватаров пользователей для Adobe Illustrator.
23 февраля 2020 г. Обновление:
8 пользовательских аватаров
8 пользовательских круглых векторных аватаров, доступных в форматах .ai и .eps.
18 сентября 2019 г. Обновление:
Библиотека аватаров для Sketch
Настраиваемые векторные аватары для приложения Sketch.
Обновление от 1 июля 2018 г .:
8 аватаров для Sketch
Обновление от 19 июня 2018 г .:
8 мужских аватаров
Обновление от 20 мая 2018 г .:
12 аватаров Бесплатный набор иконок
14 мая 2018 г. Обновление:
Бесплатные аватары (PNG + SVG)
10 аватаров для ваших проектов, пользовательских историй, карт путешествий, персонажей и т. Д.
23 февраля 2018 г. Обновление:
БЕСПЛАТНЫЙ дизайн иконок персонажей
30 января 2018 г. Обновление:
Бесплатные аватары
06 января 2016 г. Обновление:
Плоские значки бесплатных аватаров
21 декабря 2016 г. Обновление:
Бесплатные иконки пользователей PSD
Обновление от 15 декабря 2016 г .:
Иконки персонажей (халява)
Обновление 8 декабря 2016 г .:
Набор аватаров материалов
13 сентября , 2016 Обновление:
Герои мультфильмов об.2
Набор веселых аватарок Free Vector
Foodly Avatars
Young Avatar Collection Icons
50 People Avatars
Download format: Vector icon (SVG & EPS) , PSD и Iconfont
40 Аватары
Формат загрузки: векторные иконки (SVG и EPS), PNG, PSD и Iconfont.
Веселые и красочные аватары Free Vector
БЕСПЛАТНЫЕ ПРОФИЛЬНЫЕ АВАТАРЫ
Плоский набор аватаров Material Design
Совершенно новый набор плоских аватаров в стиле материального дизайна.Доступно как в формате AI PSD, так и в формате PNG.
Free User pics
Watch Digital Avatars and the Future of Fake News
(Hail to the Chief)
Мои друзья американцы, извините.
Я понятия не имел, что это будет так сложно.
Мне никто не говорил, что быть президентом будет так сложно.
.
Никто не знал, никто не знал …
[Джек Стюарт] Ладно, назад. (перемотка ленты)
Что-то здесь явно не так.
На самом деле это не Дональд Трамп.
Это своего рода цифровая марионетка
, созданная лос-анджелесским стартапом Pinscreen.
Прямо сейчас вы можете фотошопить кого угодно
в любую картинку.
Люди также смогут делать фейковые видео.
[Джек Стюарт] С помощью технологии Pinscreen мы создали
— цифровое гибридное изображение реального Дональда Трампа
со звуком от имитатора Трампа Джона Ди Доменико.
Pinscreen называет это перенацеливанием лица.
Это одна из самых сложных техник создания аватаров
, которые вскоре могут появиться на рынке.
В не столь отдаленном будущем мы все сможем
создавать цифровые версии себя, кого-то другого,
или даже создавать видеоролики о вещах, которых никогда не было.
Я думаю, что способность создавать
нового содержимого дает людям возможность
манипулировать и создавать информацию, которая не является реальной.
Так что это то, с чем мы должны быть осторожны.
[Женщина-репортер] Из-за фейковых новостей.
[Мужской репортер] фейковые новости.
[Женщина-репортер] Пиццагейт.
Альтернативные факты.
[Джек Стюарт] Если вы думали, что проблема
фальшивых историй, циркулирующих в социальных сетях, достаточно серьезна,
следующее поколение фальшивых видео может быть даже на
труднее обнаружить.
Вы можете взять знаменитость,
вы можете взять политика и вы можете сфотографировать его
и воссоздать его цифровой аватар.
[Джек Стюарт] Подобная подмена лиц, которую
Pinscreen сделала с Трампом, не совсем готова для потребителей.
Но команда Ли создала программу визуализации компьютерной графики
с использованием нейронных сетей
, которая может создавать трехмерные аватары за секунды.
Его исследование также способствовало созданию приложения Animoji
на новом iPhone 10.
Их цель — разработать
удобную технологию отображения и визуализации лиц
, которая могла бы изменить способ нашего общения в Интернете.
Если вы думаете о компьютерных играх или фильмах,
вы увидите множество цифровых двойников людей.
И то, что мы пытаемся сделать, это
, мы пытаемся сделать этот процесс действительно простым
для любого, кто может создать своего трехмерного персонажа.
О нет, вот они!
Чтобы узнать, как они это делают, мы посетили их офис в Лос-Анджелесе.
Мы отправили вам по электронной почте
пару фотографий со мной.
[Хао Ли] Ага.
И вы встроили их в один из этих аватаров.
По сути, виртуальный я.
Правильно, если я тебя сфотографирую, то все 2D.
И части вашего лица не видно.
Так, например, если ваше лицо слегка наклонено
, я не смогу увидеть, что находится с другой стороны.
Итак, алгоритм извлекает из огромной базы данных
, что, скорее всего, является вашей полной моделью лица
.
Однако в нашей базе данных у нас, например,
никогда не бывает текстуры вашего лица, что мы сделаем
, мы попробуем рекомбинировать из существующих людей
, что является наиболее вероятной комбинацией полного лица
чтобы воспроизвести то, как вы бы выглядели.
т очень похоже на меня.
В частности, нижняя часть моего лица здесь,
Я думаю действительно реалистично,
То, как визуализируется борода, действительно хорошо.
На этой картинке, которую мы вам предоставили
, я вижу, что у меня линия волос вроде
, довольно сильно отступающая по бокам.
Похоже, у меня меньше волос, и это
, что вы воспроизвели очень точно.
[Хао Ли] Справа.
[Джек Стюарт] Мой аватар очень похож на меня
, но не является точным двойником.
Это больше похоже на то, что можно увидеть в видеоиграх.
И для этого есть веская причина.
Проблема в том, что если вы попытаетесь сделать что-то полностью реальное,
, а
вы не сможете на 100% достичь этого, если вы только на 95%
, то это будет очень неприемлемо для некоторых людей.
Таким образом, люди будут чувствовать, что лицо выглядит не очень естественно.
Тогда вы попадаете в эту жуткую долину.
Итак, мы пытаемся сознательно сделать его
слегка стилизованным, немного похожим на анимацию …
[Джек Стюарт] Вы меняете человека, которым я являюсь.
Стилизованные аватары, по мнению Ли, станут способом
, который мы выберем для общения в виртуальной и дополненной реальности.
В то время как технологиям еще предстоит развиваться,
они улучшаются день ото дня.
Достаточно взглянуть на мой аватар месяц назад
, а теперь самый последний рендеринг, созданный компанией.
Только представьте, что станет возможным через несколько лет.
Мы уже приближаемся к точке, где технология
может преодолеть зловещую долину для одного аспекта человеческого общения
, речи.
[Мужской голос] Я целую своих собак и жену …
[Джек Стюарт] В прошлом году Adobe, выпускающая Photoshop
среди других инструментов для творческого редактирования, продемонстрировала
прототипную версию того, что она называет VoCo,
этакий фотошоп для голоса.
[Ведущий] Итак, мы идем.
[Мужской голос] И я поцеловал Джордана и моих собак.
(смех)
Ну, ты ведьма. (женщина смеется)
Я решил …
[Джек Стюарт] Нам пришлось нанять имитатора
для эксперимента с Трампом, но новые инструменты, подобные этому
, могут упростить создание аватаров
, говорящих то, что они никогда не делали.
Но, надеюсь, не из самых страшных.
Добавьте к этому продвинутое и недорогое 3D-моделирование аватаров,
вроде того, над чем работает Pinscreen,
, и не только голливудские студии
могут создавать убедительные копии реальных людей.
Последствия одновременно захватывающие и ужасающие.
Важно то, что мы обучаем
человек тому, что это возможно.
[Джек Стюарт] Ли думает, что нам нужно придумать
с новыми способами аутентификации видео
и даже с водяными знаками для цифровых манипуляций.
Но, как мы видели, достаточно сложно отметить
фальшивые новостные статьи, которые ходят в социальных сетях.
Так что будьте готовы, потому что вы можете увидеть
намного больше подобных клипов.
