Что такое ExtendScript Toolkit (ESTK)? (разработанные Adobe Systems Incorporated)
Расширение файлов Главная / Все программное обеспечение / Adobe Systems Incorporated / ExtendScript Toolkit (ESTK)ExtendScript Toolkit (ESTK) |
| Имя разработчика: | Adobe Systems Incorporated | |
| Последняя версия: | 3.5.1 | |
| Категория программного обеспечения: | Средства разработчика | |
| Подкатегория программного обеспечения: | Отладка | |
| Операционная система: | Windows |
Обзор программного обеспечения
ExtendScript Toolkit (ESTK) утилита сценариев входит в Adobe Creative Suite 2 и другими приложениями Adobe. ESTK используется для создания, редактирования и отладки JavaScript для использования сценариев Adobe приложений.
ESTK используется для создания, редактирования и отладки JavaScript для использования сценариев Adobe приложений.
Сайт программного обеспечения Сайт разработчика
Поиск типов файлов
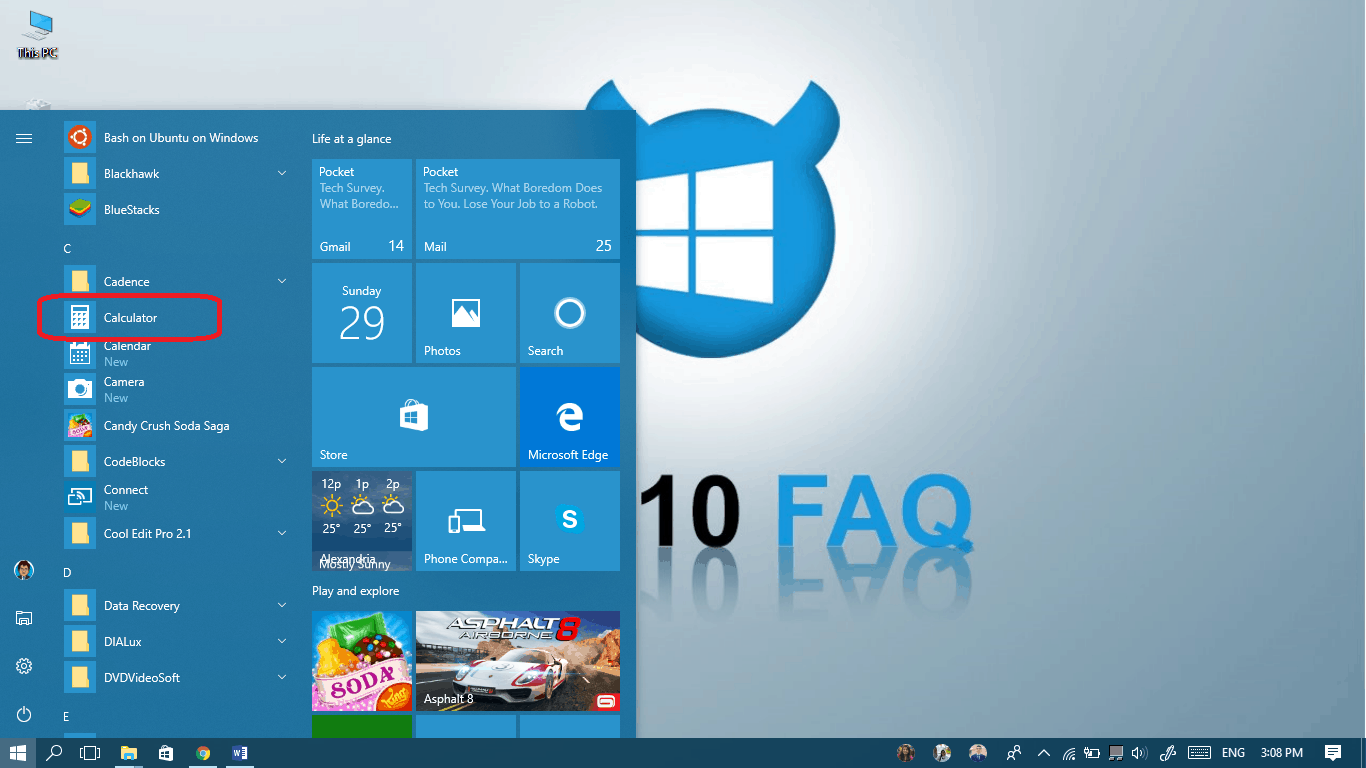
Нажмите, чтобы просмотреть полный снимок экрана
Связанные разделы реестра
HKEY_LOCAL_MACHINE\SOFTWARE\AdobeSystemsIncorporated\ExtendScriptToolkit(ESTK)
HKEY_CURRENT_USER\SOFTWARE\ExtendScriptToolkit(ESTK)
Поддерживаемые расширения файлов
| Расширение файла | Тип расширений файлов | Создатель/разработчик типа файла |
|---|---|---|
| DFM | Pascal File | Open Source |
| DLG | C++ Dialogue Script File | Microsoft Corporation |
| HTA | HTML Application | Microsoft Corporation |
| JSX | ExtendScript Script File | Adobe Systems Incorporated |
| PHP3 | PHP 3 Web Page | Open Source |
| SCM | Scheme Language Source Code File | Adobe Systems Incorporated |
| SHTML | Server Side Include HTML File | Sublime HQ Pty Ltd |
| TCL | Tcl Script | Open Source |
Продукт Solvusoft
Скачать бесплатноОткройте все файлы в %%os%% с помощью FileViewPro
Установить необязательные продукты — FileViewPro (Solvusoft) | Лицензия | Политика защиты личных сведений | Условия | Удаление
Просмотрите расширения файлов в алфавитном порядке: # A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
Погружаемся в скриптинг — Продвинутый Вебмастер
 Но бывает увлекательно и полезно. А если вы знакомы с JavaScript, то и достаточно легко.
Но бывает увлекательно и полезно. А если вы знакомы с JavaScript, то и достаточно легко.Подготовка
Вам понадобится программа Adobe ExtendScript Toolkit. ваш Фотошоп и немного усердия.
После установки запускаем ExtendScript Toolkit и в левом-верхнем углу меняем “ExtendScript Toolkit CC” из выпадающего меню на Фотошоп. Делаем это для того, что бы по нажатию зелёной стрелочки наш скрипт запускался в Фотошопе.
Мы готовы. Весь код, который будет идти дальше, можно писать и выполнять в свежеустановленном ExtendScript Toolkit, а по-окончанию сего действа — сохранить в файл. jsx и пользоваться в своё удовольствие.
Не будем вникать в объектную модель Фотошопа и прочие сложные термины, про которые вы сможете прочитать в официальной документации (даже с картинками). Ссылки есть в конце поста.
В бой.
Работа с активным слоем
Чаще всего мы хотим что-либо сделать с активным слоем. Для этого необходимо обратиться к Фотошопу (app ), затем к активному документу (activeDocument ) и, наконец, к нашему слою (activeLayer ).
У слоя есть свойства и методы (выполняемые действия), как и у остальных объектов (документов, каналов, текста, векторных шейпов, …).
Например, что бы узнать имя слоя — нужно обратиться к свойству name .
А что бы переименовать слой:
Скрыть или показать слой — свойство visible .
Подвигать содержимое слоя по холсту — метод translate .
А так же можно узнавать границы содержимого (bounds ), изменять прозрачность слоя (opacity ) и заливки (fillOpacity ), дублировать (duplicate ), масштабировать (resize
Полный перечень свойств и методов для всех доступных объектов можно узнать в официальной документации, ссылку на которую я прикрепил в конце поста.
Усложняем задачу
Допустим, у нас есть документ с текстовым слоем (в нём что-то написано).
Что бы сходу окунуться с головой в скриптинг, напишем код, который будет узнавать шрифт, размер, интерлиньяж и цвет написанного текста и вставлять их в имя слоя. Какому-нибудь верстальщику будет приятно.
Какому-нибудь верстальщику будет приятно.
После выполнения такого скрипта имя нашего слоя превратится в нечто подобное:
ArialMT, 14 pt, #000000
Или ничего не произойдёт, так как мы можем встретиться с нашим первым багом Фотошопа. ☺
Дело в том, что если создать новый текстовый слой и не изменять ему цвет, а оставить дефолтный чёрный (#000000), то по какой-то причине Фотошоп не может получить это значение. Подобный баг далеко не единственный, но, зачастую, они побеждаются довольно легко — при помощи javascript-конструкции “try…catch”. Данная синтаксическая конструкция пытается выполнить кусок кода прописанный в try. а если возникает ошибка — выполняет кусок кода из catch .
Подробнее про try…catch на сайте javascript. ru .
Итак, фиксим возможную ошибку с определением цвета:
Получаем следующее:
Теперь наш код точно сработает.
как отключить ява скрипт
как довести до скрипта
как включить ява скрипт в яндекс
Скрипты в Photoshop 19.
 Изучение DOM Photoshop. | Работай в Photoshop быстро.
Изучение DOM Photoshop. | Работай в Photoshop быстро.Изучение объектной модели Photoshop при помощи приложения Adobe ExtendScript Toolkit CC.
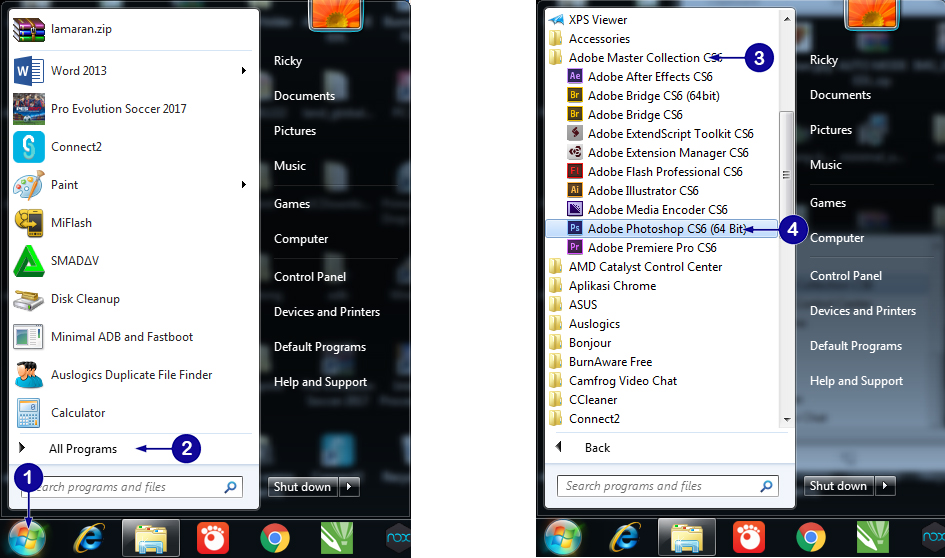
Открываем программу, выбираем приложение, с которым будем работать, в нашем примере это Adobe Photoshop CC2019:
Photoshop должен быть запущен и в нем нужно создать или открыть любой поддерживаемый файл.
В среде Extendscript Toolkitможно запускать скрипты, отслеживать ошибки, делать отладку, вывод значений переменных и т.п., но мы рассмотрим режим Data Browser, найти его можно в меню – Window – Data Browser:
Откроется окно с многочисленными свойствами данных, методов и функций Photoshop.
Типы данных, которые мы сможем изучать:
Начинаем изучение с объекта Приложение – app
Для нас в первую очередь интересует ветка app=[Application Adobe Photoshop] – открываем объект приложение Photoshop:
С этой ветки можно изучать свойства программы Photoshop.
Выберем переменную activeDocument = [Document Изучение Toolkit.psd] – в Photoshop открыт и активен документ с таким именем – “Изучение Toolkit.psd”. Чтобы воспользоваться в скрипте такой информацией, к примеру присвоить переменной это значение нужно написать скрипт:
var s=app. activeDocument
alert(s)
При выполнении будет выведено значение объекта Document Изучение Toolkit.psd
Получим сведения о программе Photoshop:
Выберем переменную build
var s=app. build
alert(s)
Скрипт выведет полную информацию о версии сборки программы Photoshop
Выберем метод openDialog()
Набираем скрипт app.openDialog() – запускаем на выполнение и откроется диалоговое окно выбора файла выбрав любой файл и нажав открыть в программе Photoshop ничего не откроется, этот метод нужен для работы с файлами – например напишем скрипт:
var f= app.openDialog()
alert(f)
Теперь после выбора файла мы получили переменную f содержащую объект-файл или список файлов, т.к. методом openDialog() можно выбрать несколько файлов.
Метод open()
var f=app.openDialog()
app.open(new File( f ))
этим скриптом загружаем выбранный в диалоге файл в Photoshop? Если были выбраны несколько файлов, то их переменные будут указываться следующим образом f[0], f[1], f[2] …
Метод doAction() – запуск операций (Action):
app.doAction(«Имя операции»,»Имя набора операций») этот скрипт запустит экшн, записанный вами.
И так далее изучайте возможные методы, доступные переменные для считывания.
Как понять что писать в аргументах метода – читать документацию по Extendscript- https://www. adobe.com/devnet/photoshop/scripting.html
adobe.com/devnet/photoshop/scripting.html
Также есть справка по основным функциям в самой программе Extendscript Toolkit CC – меню help – Object Model Viewer:
В строке под Browser выбираем Adobe Photoshop XX Object Library, в строке поиска вводим интересующую нас функцию, например doAction (следите за регистром это важно) –
Получаем справку по данной функции, видим, что она имеет 2 аргумента имя операции и имя набора операций, обе переменных строковые, значит их значения надо писать в кавычках.
Вернемся к Data Browser, откроем объект app, в нем откроем объект activeDocument
В прошлый раз в скрипте мы писали
var s=app. activeDocument
alert(s)
И результат был объект, теперь если зайти в объект activeDocument, то можно найти переменную name? Теперь можно получить имя файла:
var s=app.activeDocument.name
alert(s)
Можно изучить текущий слой
Объект activeLayer
var L=app.activeDocument.activeLayer.name
alert(L)
Результат имя текущего слоя:
Погружаемся дальше открываем объект app.activeDocument.activeLayer
Видим множество методов, которые можно применять к слою, например размытие по Гауссу
Метод applyGaussianBlur()
app.activeDocument.activeLayer.applyGaussianBlur(10) – размытие по Гауссу текущего слоя с радиусом 10px.
Объект bounds содержит координаты верхнего левого и нижнего правого угла выбранного слоя с учетом примененных к слою стилей
var b= app.activeDocument.activeLayer.bounds
alert(«координата Х верхего левого угла»+b[0] )
alert(«координата Y верхего левого угла»+b[1] )
alert(«координата Х нижнего правого угла»+b[2] )
alert(«координата Y нижнего правого угла»+b[3] )
При присвоении переменной b значение объекта bounds, переменная получает 4 числа в виде массива.
Объект boundsNoEffect содержит координаты верхнего левого и нижнего правого угла выбранного слоя без учета примененных к слою стилей.
Переменная grouped – булевая переменная, определяющая входит ли слой в группу
Скрипты в After Effects своими руками. Часть 3, Азы.
Перед тем, как рассказать вам с чего же начинается скриптописание для After Effects я решил заинтересовать вас простыми примерами: простой и еще простее. Если вы поняли, что вам оно надо, то давайте разберемся как это можно выучить.
Приступим
Вам должно быть уже известно, что скрипты для продуктов Adobe пишутся на языке ExtendScript, что, несмотря на название, является усеченной версией JavaScript.
Первое что вам понадобится — это IDE (интегрированная среда разработки) которое предоставляет сам Адоб: Adobe ExtendScript toolkit (далее  Обычно IDE служит для упрощения и облегчения работы программиста, но мама компании Адоб всегда говорила дочке, что она особенная. Скорее всего именно поэтому EST часто делает неправильные подсказки, не имеет хорошей библиотеки и ведет себя отвратительно. Но тут есть одна киллер-фишка: вы можете подключиться к AE напрямую, писать и дебажить скрипт.
Обычно IDE служит для упрощения и облегчения работы программиста, но мама компании Адоб всегда говорила дочке, что она особенная. Скорее всего именно поэтому EST часто делает неправильные подсказки, не имеет хорошей библиотеки и ведет себя отвратительно. Но тут есть одна киллер-фишка: вы можете подключиться к AE напрямую, писать и дебажить скрипт.
То есть вы можете написать скрипт в несколько десятков строк, а потом нажимая
Но правильные пацаны часто пишут все сначала в редакторе Sublime text, а потом уже прогоняют через EST.
Литература от Adobe
Так же ресурсы, которые помогают скриптописцу: форум Адоб и настольная книга по написанию скриптов. Последнее — это золото, книга для настоящих мужчин! Говорят, рядом с людьми прочитавшими эту книгу спинеры перестают вращаться.
Вот как это работает: допустим тебе нужно получить доступ к слою. Ты смотришь на 11-ю страницу, находишь layers в дереве объектов и видишь, что путь к нему лежит так: app.project.item(<инекс>).layer(<индекс>). А дальше идешь на 12-ю страницу, находишь указатель на статью про AVLayer object, щелкаешь на нее — вжух — и вот информация обо всем, что ты можешь сделать со слоем.
А что же другие? Не Адобом же единым, ну в самом деле!
Мега полезный скрипт от www.redefinery.com, называетя rd_GimmePropPath.jsx, скачать можно тут. Выделяешь свойство слоя и он выдает путь до него в два окошка: в одном путь для экспрешенов, в другом — для скриптов. Можно выбрать с какого объекта будет вестись иерархия, упрощать ли выражения и немного других параметров — все интуитивно понятно.
Интереснейшая книга по созданию интерфейсов для продуктов Адоб: scriptui. pdf (скачать можно тут) от Peter Kahrel. Только в ней я нашел действенный способ как хранить картинки непосредственно в теле скрипта.
pdf (скачать можно тут) от Peter Kahrel. Только в ней я нашел действенный способ как хранить картинки непосредственно в теле скрипта.
И просто бомбическая серия видеоуроков от Девида Торно на английском языке: тут и базовые уроки по Javascript и пример создания панели (как обычной так и встраиваемой) и множество примеров рабочего кода. Если вы уже хороши в
Ну и не забываем про форум creativecow.net и stack overflow где скопились тысячи вопросов и ответов по нашей теме.
Ну а на закуску
посмотрите хорошие видосы по теме
Мир, братья!
Adobe Systems — это… Что такое Adobe Systems?
Adobe Systems, Incorporated ([əˈdəʋbɪ], рус. Эдо́уби) — американская компания-разработчик программного обеспечения. Штаб-квартира расположена в Сан-Хосе (Калифорния).
История
Основана в декабре 1982 года Джоном Уорноком (англ.
Деятельность
На февраль 2010 года в Adobe Systems насчитывалось 9117 служащих, значительная часть из них работает в Сан-Хосе. Компания имеет крупные филиалы в Сиэтле (Вашингтон), Noida (Индия) и Оттаве (Канада). Менее важные филиалы размещаются под Миннеаполисом (Миннесота) и в Гамбурге (Германия).
Компания является ведущим производителем программного обеспечения для графического дизайна, публикации, веб и продукции печати с ежегодными доходами, приближающимися к 4 миллиардам долларов.
Выручка за финансовый год, завершившийся 1 декабря 2006 года — $2,58 млрд, чистая прибыль — $505,8 млн. Капитализация на 30 июля 2007 года — $23,9 млрд.[2]
Капитализация на 30 июля 2007 года — $23,9 млрд.[2]
19 апреля 2005 года компания купила лидера в области разработок для веб и мультимедиа Macromedia Inc. за 3,41 миллиарда долларов.
Штаб-квартира Adobe Systems в Сан ХосеПродукты
Главные приобретения
См. также
Примечания
Ссылки
База расчёта индекса NASDAQ-100 фондовой биржи NASDAQ | |
|---|---|
Activision Blizzard · Adobe Systems Incorporated · Akamai Technologies, Inc. · Altera Corporation · Amazon.com, Inc. · Amgen Inc. · Apollo Group, Inc. · Apple Inc. · Applied Materials, Inc. · Autodesk, Inc. · Automatic Data Processing, Inc. · Baidu.com, Inc. · Bed Bath & Beyond Inc. · Biogen Idec Inc · Broadcom Corporation · C.H. Robinson Worldwide, Inc. · CA, Inc. · Celgene Corporation · Cephalon, Inc. · Cerner Corporation (CERN) Check Point Software Technologies Ltd. · Cintas Corporation · Cisco Systems, Inc. |
Что такое Adobe ExtendScript Toolkit? — Программного Обеспечения
Adobe позволила пользователям автоматизировать многие задачи в своем программном пакете Creative uite с помощью расширения Java cript под названием Adobe Extend cript.Интегрированная среда разработки
Содержание
Adobe позволила пользователям автоматизировать многие задачи в своем программном пакете Creative Suite с помощью расширения JavaScript под названием Adobe ExtendScript. Интегрированная среда разработки для Adobe ExtendScript — это Adobe ExtendScript Toolkit.
Окно текстового редактора
ExtendScript Toolkit — это среда программирования, используемая для написания кода ExtendScript. Он состоит из окна текстового редактора с контекстно-зависимой подсветкой (поэтому, например, скобки имеют цветовую кодировку, чтобы показать, что они образуют полные наборы). В нем также есть такие инструменты, как автоматическое завершение элементов (где, если вы вводите имя функции JavaScript, он попытается завершить имя функции в зависимости от контекста того, что вы вводите).
Элемент инспектора
Adobe ExtendScript Toolkit также включает в себя инспектор элементов, который позволяет выбрать команду, используемую JavaScript, или дополнительные команды, созданные Adobe, и увидеть небольшое окно, в котором описывается, что делает команда и какие параметры ( или синтаксические элементы). Это делает ExtendScript Toolkit полезным в качестве инструмента преподавания и обучения, а также в качестве среды программирования.
Это делает ExtendScript Toolkit полезным в качестве инструмента преподавания и обучения, а также в качестве среды программирования.
Парадигма развития
Adobe ExtendScript Toolkit включает пошаговый отладчик и многие стандартные отраслевые соглашения для инструментов отладки. В частности, он имеет уведомление об исключении (код, который не выполняется, выделяется) и возможность кэшировать зависимые элементы (например, графические файлы или файлы данных, загруженные извне) для функций сравнения.
Использование файла
ExtendScript — это расширение JavaScript; Хотя файлы JavaScript имеют расширение * js, программы и сценарии ExtendScript заканчиваются на * JSX. Файлы ExtendScript не всегда работают в веб-браузере, ожидающем стандартного JavaScript. Он будет работать во всех приложениях Adobe; Чаще всего пользователь использует сценарий ExtendScript в контексте динамической формы PDF или PDF. В области графических инструментов и инструментов для повышения производительности Adobe ExtendScript широко используется для автоматизации функций в программе или передачи данных между программами.
Ограничения производительности
Adobe ExtendScript Toolkit создает код JavaScript, который представляет собой объектно-ориентированный язык, который может выполнять множество рутинных задач в веб-браузере. JavaScript по-прежнему остается интерпретируемым языком, а не компилируемым; в результате она, как правило, медленнее, чем обычная исполняемая программа, выполняет ту же задачу, но ее гораздо проще написать. В большинстве случаев Adobe ExtendScript Toolkit используется для автоматизации некоторых повторяющихся задач, а не для создания специальных приложений, таких как Gmail.
Где найти ExtendScript Toolkit
Adobe ExtendScript Toolkit входит во все версии Adobe Creative Suite; текущая версия — 5. Она также доступна с рядом приложений Adobe, продаваемых отдельно, наиболее распространенным из которых является Adobe Photoshop.
Если вы переходите на UXP из ExtendScript и ESTK (ExtendScript ToolKit) или его 64-битного преемника, ExtendScript Debugger, вы будете приятно удивлены, но у вас также будет несколько новых вещей, которые нужно изучить:
Другой доступ к DOM #
UXP предоставляет различные методы доступа к Photoshop DOM. Дополнительную информацию см. На странице подключаемых модулей Photoshop UXP. В настоящее время вся DOM еще не поддерживается, но с каждым выпуском Photoshop добавляется дополнительный доступ.
Дополнительную информацию см. На странице подключаемых модулей Photoshop UXP. В настоящее время вся DOM еще не поддерживается, но с каждым выпуском Photoshop добавляется дополнительный доступ.
В качестве временного решения, пока все важные функции Photoshop не будут доступны через UXP, можно использовать функцию batchPlay.
Среда разработки #
ExtendScript Toolkit («ESTK») была предпочтительной средой разработки в течение многих лет и до сих пор остается для многих разработчиков Windows. В macOS ESTK умер медленной смертью из-за устаревания 32-битного кода. Недавно ESTK был заменен плагином для Visual Studio Code, широко используемого редактора.
Исходный код UXP (который представляет собой просто HTML, CSS и JavaScript) может быть разработан в редакторе программирования по вашему выбору, хотя многие в мире UXP предпочитают VS Code из-за его мощных функций расширяемости.
Пользовательский интерфейс #
В некоторых сценариях ExtendScripts пользовательского интерфейса практически нет; конечный пользователь выбирает скрипт из меню File-> Scripts, и скрипт запускается безлико. Если вашему ExtendScript нужен пользовательский интерфейс для , вы обычно используете простые вызовы JavaScript
Если вашему ExtendScript нужен пользовательский интерфейс для , вы обычно используете простые вызовы JavaScript alert () , confirm () и prompt () . Или вы можете использовать полнофункциональный, но сложный ScriptUI для создания сложных диалогов. Переходя от ExtendScript к CEP, появляется больше возможностей с панелями.
В UXP, с другой стороны, вы можете спроектировать настолько простой или сложный пользовательский интерфейс, насколько захотите, просто используя HTML и CSS для создания визуальной части и JavaScript для создания базовой логики пользовательского интерфейса (например, «что мне делать при нажатии этой кнопки»).
Современный JavaScript #
ExtendScript использует очень старую версию JavaScript (ES3) с тех времен, когда JavaScript кодировался на перфокартах. Напротив, UXP использует движок V8 JavaScript, который поддерживает ES6; в этом есть ряд важных функций, которых не хватает в ExtendScript.Не все новые функции используются и / или поддерживаются в мире UXP, но как разработчик ExtendScript вы увидите достаточно загадочного синтаксиса в примерах UXP, и вам, вероятно, следует ознакомиться с ECMAScript ES6 (название тела стандартов для JavaScript), поэтому вы можете понять пример кода.
Полное введение в функции и синтаксис ES6 выходит за рамки данной документации. Вы можете найти множество веб-сайтов, на которых обсуждаются функции ES6, включая популярную сеть разработчиков Mozilla.Убедитесь, что вы понимаете хотя бы эти языковые функции, которые вы найдете в коде UXP, который вы берете из Интернета:
Что отсутствует в UXP #
UXP предоставляет интерпретатор HTML, аналогичный Chromium; он более ограничен, чем полноценный браузер, что означает, что некоторые часто используемые веб-идиомы CSS и HTML не работают. Дополнительные сведения о том, что работает и что не работает в среде UXP HTML, см. В этом документе.
| Основной | Эта функция будет вызвана средством выполнения сценария.Только
код в этой основной функции выполняется. |
| Входы | Первый аргумент основной функции: список входного файла пути (тип: список строк). |
| выход Папка | Второй аргумент основной функции: папка, в которой AE ожидает файлы результатов скрипта.AE продолжит поток с файлами, которые вы пишете в этой папке. Если ты уйдешь эта папка пуста, AE продолжит поток с входами задачи «Выполнить скрипт» (тип: строка). |
| параметры | Третий аргумент основной функции: дополнительный скрипт параметры, вводимые в скрипт через Run Билет на скрипт (тип: список струны). |
| $ .writeln | Это записывает дополнительную информацию журнала в задачу Run Script подробности и журнал. Без контекста Script Runner этот вызов выводит текст в консоль и добавляет символ новой строки. |
| оповещение | Это регистрирует некоторую дополнительную информацию журнала в Run Сведения о задаче сценария и журнал.Без скрипта Контекст бегуна этот вызов отображает окно предупреждения. |
| вернуть «ОК»; | Это сообщает Run Задача сценария, чтобы все прошло нормально. Другой Возможные варианты: Возврат = «Предупреждение» и Возврат = «Ошибка» . |
Будущее разработки ExtendScript: подключаемый модуль VSCode | Эш Райан Арнвайн | Adobe Tech Blog
Обновление , март 2019 г .: Отладчик ExtendScript для VSCode в настоящее время доступен в VSCode Marketplace для macOS.
Учитывая недавние проблемы с ExtendScript Toolkit, будущее инструментов разработки для разработчиков и пользователей ExtendScript снова стало предметом дискуссий в сообществе.
Процитирую мой последний пост:
Как многие уже догадались, новая версия ExtendScript Toolkit — это , а не в разработке.Однако у нас есть кое-что, что заменит ESTK во многих из наиболее популярных вариантов использования.
Это something — это подключаемый модуль для Visual Studio Code (VSCode), популярной и расширяемой IDE Microsoft. Если VSCode для вас новичок, ознакомьтесь с плагинами для VSCode.
Хотя у нас пока нет графика, чтобы поделиться с вами, мы хотели бы предоставить некоторые предварительные сведения о том, что будет делать плагин VSCode.
Многие из них попали в список поддерживаемых функций, но не все функции ESTK войдут в плагин VSCode.См. Приведенные ниже списки, чтобы узнать, что будет поддерживаться, а что нет.
Настройка целевого приложения CC для ExtendScript Отладка ExtendScript в VSCodeПоддерживаемые функции
- Запуск хост-приложения и выбор целевого механизма
- Выполнение кода в хост-приложении
- Создание точек останова (включая условные точки останова)
- Запуск / остановка / step over / into
- Консоль отладки (поддерживаются произвольные выражения)
- Трассировка стека
- Локальные переменные
- Экспорт в JSXBin
Неподдерживаемые функции
- Средство просмотра объектной модели
- Подсветка синтаксиса JSX что некоторые из неподдерживаемых функций разочаруют давних пользователей, но мы надеемся, что мы рассмотрели большинство критически важных функций отладки.
- Adobe ExtendScript Toolkit ранее не был правильно или полностью установлен.
- ОС Windows не может найти программу удаления программы по умолчанию.
- Некоторые программные файлы были удалены по ошибке.
- Связанные записи реестра программы повреждены.
- Ваш компьютер заражен вирусом, и система не работает должным образом.
- Административные права.
- Убедитесь, что Adobe ExtendScript Toolkit не запущен.
- Откройте «Программы и компоненты».
- Активировать удаление.
- Подтверждение.
- Возможно, вас попросили перезагрузить компьютер.
- Откройте редактор реестра
- Найдите HKEY_CURRENT_USER \ Software \ (Adobe ExtendScript Toolkit или имя издателя) \ для удаления.
- Проверьте HKEY_LOCAL + MACHINE \ SOFTWARE \ (Adobe ExtendScript Toolkit или имя издателя) \ для удаления.
- Найдите «Adobe ExtendScript Toolkit (или имя издателя)», чтобы проверить.
- Перезагрузите компьютер, если вы этого еще не сделали.
- Запускать меньше программ при запуске.
- Закройте программы / веб-страницы / электронные письма, с которыми вы закончили работу.
- Не используйте более одного антивирусного продукта.
- Регулярно обновляйте все драйверы оборудования.
- Используйте «высокопроизводительную» схему управления питанием.
- Отключите ненужные визуальные эффекты.
Что касается подсветки синтаксиса JSX, мы слышали, что существуют проекты сообщества, которые могут служить этой цели. Если вы знаете, что хотите порекомендовать, сообщите нам об этом в комментариях.
Вот короткое видео, чтобы дать вам представление о том, как будет выглядеть отладчик ExtendScript для VSCode:
Обязательно следите за этим блогом, чтобы мы могли сообщать вам о нашем прогрессе с течением времени. В ближайшие месяцы нам будет чем поделиться.
Вы также можете подписаться на рассылку CC Developer Newsletter, чтобы получать ежемесячные обновления последних новостей от Creative Cloud для разработчиков.
А пока, если у вас есть вопросы, задавайте их здесь, в комментариях.
Создание сценариев с помощью ExtendScript Toolkit
Создание сценариев с помощью ExtendScript Toolkit
Недавно мы рассмотрели возможность создания сценариев в Adobe Photoshop. Хотя вы можете писать свои сценарии практически с любой программой, которая может читать и писать текстовые файлы, это не обязательно лучший способ сделать это. Пришло время представить два инструмента, поставляемых с Adobe Creative Suite, которые могут значительно упростить создание сценариев.
Набор инструментов ExtendScript — это то, что обычно называют «интегрированной средой разработки» или «IDE» для написания кода JavaScript / ExtentScript, ориентированного на Photoshop и другие приложения Adobe Creative Suite. Как упоминалось на прошлой неделе, ExtendScript — это расширенная версия JavaScript, разработанная Adobe для облегчения написания сценариев своих программ. Вы можете думать об этом в основном как о диалекте JavaScript, во многом так же, как в человеческих языках есть диалекты.С помощью ExtendScript Toolkit вы можете легко выполнить пошаговое выполнение кода, чтобы помочь отладить то, что вы написали, проверить содержимое переменных в вашем коде во время его выполнения и многое другое.
Запуск ExtendScript Toolkit очень прост. Вы найдете его в той же группе программ Creative Suite в меню «Пуск», что и остальные приложения Create Suite, которые вы установили. После того, как вы запустите его, вам нужно будет использовать раскрывающийся список в верхнем левом углу, чтобы нацелить свой скрипт на Photoshop. По умолчанию сценарии, которые вы пишете в ExtendScript Toolkit, будут работать с самим Toolkit.Если у вас установлены как 32-разрядная, так и 64-разрядная сборки Photoshop, они обе будут указаны в списке, как и любые другие установленные приложения Adobe, поддерживающие скрипты. Если вы выберете приложение, которое в данный момент не запущено, Toolkit предложит вам запустить его, когда это необходимо.
Главное окно Toolkit — это то место, где вы будете писать свой код. Если у вас уже есть сценарий, над которым вы хотите работать, вы можете использовать стандартные параметры меню «Файл», чтобы открыть его. Вы заметите, что синтаксис вашего скрипта имеет удобную цветовую кодировку в зависимости от функции каждого слова, чтобы сделать его более читабельным.Одного этого уже достаточно, чтобы использовать ExtendScript Toolkit, но это еще не все. По мере ввода Toolkit будет пытаться автоматически заполнять слова на основе списка языковых ключевых слов, функций и т. Д. Существует также ряд других стандартных функций IDE, таких как поиск подходящих фигурных скобок, отмена и повтор, проверка синтаксиса и т. Д. Если у вас есть опыт программирования в других контекстах, вы должны чувствовать себя как дома с ExtendScript Toolkit. Если вы новичок в программировании, поверьте, вы научитесь ценить подобные вещи.
В правом верхнем углу главного окна вы должны найти ряд кнопок со стандартными значками для воспроизведения, паузы, остановки и подобных функций. Чтобы запустить сценарий, нажмите кнопку «Воспроизвести». Если вы затем переключитесь на Photoshop, вы сможете увидеть результаты. Если ваш сценарий содержит синтаксическую ошибку, что-то идет не так или что-то по-прежнему не имеет смысла для обработчика сценариев при запуске, строка с нарушением будет выделена, чтобы вы могли ее исправить. Вы должны найти сообщение об ошибке с описанием проблемы в нижней части окна.
Большая часть времени, затрачиваемого на программирование, заканчивается отладкой. К счастью, ExtendScript Toolkit предоставляет все стандартные функции отладки. Вы можете установить точку останова, щелкнув номер строки слева от любой строки, чтобы заставить ваш код остановиться в этой точке, чтобы вы могли проверить текущее состояние вещей. На этой линии появится красный кружок. Если вы щелкните по нему еще раз, значок станет серым, и точка останова будет временно отключена. Щелкните по нему в третий раз, и точка останова будет удалена вместе со значком, который указывал, где она была.Точки останова также можно сделать условными, если вы не всегда хотите их видеть. Подробности смотрите в документации.
В правой части ExtendScript Toolkit находится несколько небольших, но весьма полезных панелей.
«Консоль JavaScript » отображает сообщения от запущенного обработчика сценариев. Вы также можете вводить здесь команды, чтобы они выполнялись в интерактивном режиме.
Панель « Сценарии » позволяет легко выбирать из существующих сценариев, известных данной цели (программа с поддержкой сценариев, такая как Photoshop).Он также позволяет вам вести список «Избранное» для легкого доступа. Используйте раскрывающееся меню в правом верхнем углу панели, чтобы добавить или удалить избранное.
Панель « точек останова, » позволяет управлять всеми текущими точками останова в открытом скрипте.
Панель « Call Stack » позволяет отслеживать, как вы попали туда, где находитесь, во время отладки. В простых сценариях мало пользы, но если вы начнете создавать вложенные вызовы функций, это определенно поможет вам увидеть лес за деревьями.
Панель « Data Browser » позволяет легко отслеживать определенные объекты, а также показывает текущее значение переменных во время отладки.
Панель « Функции » показывает, какие функции вы создали в своем скрипте. Функции помогают разделить код на модули, чтобы упростить его понимание и поддержку. Двойной щелчок по функции в списке приведет к тому, что ваш курсор переместится к ее определению в главном окне кода.
ExtendScript Toolkit также поддерживает понятие профилирования кода , что означает, что он может отслеживать, как часто различные части вашего скрипта выполняются во время тестирования и сколько времени они занимали.Опытные разработчики могут использовать это, чтобы лучше оптимизировать свой код и убедиться, что все части были должным образом протестированы.
Функция, которую оценят даже новички, — это средство просмотра объектной модели, которое можно найти в меню «Справка». Здесь вы найдете все различные объекты, определенные Adobe, и их свойства. Считайте это кратким справочником, чтобы не обращаться постоянно к полной документации. Также есть окно поиска, чтобы легко находить нужные вещи.
Для использования сценариев Photoshop может потребоваться время и правильное мышление.Некоторые люди принимают это быстрее, чем другие, поэтому не волнуйтесь, если поначалу все это покажется немного сложным. Как ни трудно в это поверить, но обычно считается, что писать сценарии легче, чем другие виды программирования. Не обсуждая достоинств этого утверждения, ExtendScript Toolkit должен хотя бы несколько упростить для вас создание сценариев, и это важно.
Adobe ExtendScript Toolkit 3.0 — скачать
Набор инструментов ExtendScript используется для создания, редактирования и отладки JavaScript, который будет использоваться для написания сценариев приложений Adobe.Adobe Bridge SDK, обновленный для CS4, позволяет разработчикам интегрироваться с Bridge и расширять его. Этот SDK показывает разработчикам, как программировать с помощью JavaScript API для Bridge и как разрабатывать подключаемые модули (внешние библиотеки) для Bridge на C / C ++ и вызывать этот код из JavaScript. Механизм внешних объектов можно использовать для написания подключаемых модулей для приложений Adobe Creative Suite 4, в которые интегрирован ExtendScript, реализация Adobe JavaScript.
Обновление за октябрь 2008 г. содержит информацию о новых и улучшенных функциях, таких как функция «Коллекции» (новая в Adobe Bridge CS4), позволяющая пользователям создавать коллекции эскизов с произвольными именами.Также подробно описаны изменения в диалоговом окне «Меню и настройки» и новая дополнительная настройка, которая позволяет указать, следует ли сохранять встроенное цветовое пространство при создании объекта BitmapData. Библиотека веб-доступа, которая ранее была задокументирована в Руководстве по инструментам JavaScript, теперь доступна только через Adobe Bridge и задокументирована в Справочнике Adobe Bridge CS4 по JavaScript.
Обзор
Adobe ExtendScript Toolkit — это бесплатное программное обеспечение из категории «Разработка», разработанное Adobe Systems Inc..
Проверяли обновления 157 раз пользователями нашего клиентского приложения UpdateStar в прошлом месяце.
Последняя версия Adobe ExtendScript Toolkit — 3.0, выпущенная 10.06.2009. Первоначально он был добавлен в нашу базу данных на 29.10.2007. Самая распространенная версия — 2.0.2, которая используется в 80% всех инсталляций.
Adobe ExtendScript Toolkit работает в следующих операционных системах: Windows. Загружаемый файл имеет размер 36,9 МБ.
Пользователи Adobe ExtendScript Toolkit поставили ему оценку 3 из 5 звезд.
Что такое Adobe ExtendScript Toolkit CS6.exe? Adobe ExtendScript Toolkit CS6.exe информация
Что такое Adobe ExtendScript Toolkit CS6.exe?
Adobe ExtendScript Toolkit CS6.exe известен как Huawei Technologies Co., Ltd. DataCardMonitor и разработан Huawei Technologies Co., Ltd. . Мы видели около 1 разных экземпляров Adobe ExtendScript Toolkit CS6.exe в разных местах. Пока мы не видели никаких предупреждений об этом продукте. Если вы считаете, что этот продукт заражен вирусом или вредоносным ПО, оставьте свой отзыв внизу.Adobe ExtendScript Toolkit CS6.exe
Что-то не так с Adobe ExtendScript Toolkit CS6.exe?
Это Adobe ExtendScript Toolkit CS6.exe, используя слишком много процессора или памяти? Возможно, ваш файл заражен вирусом. Давайте попробуем программу с именем DriverIdentifier, чтобы узнать, помогает ли она.Как удалить Adobe ExtendScript Toolkit CS6.exe
Если у вас возникли трудности с Adobe ExtendScript Toolkit CS6.exe, вы можете удалить соответствующую программу (Пуск> Панель управления> Установка и удаление программЧто вы можете сделать, чтобы исправить Adobe ExtendScript Toolkit CS6.exe?
Попробуйте запустить сканирование системы с помощью Speed Up My PC, чтобы увидеть какие-либо ошибки, затем вы можете выполнить некоторые другие действия по устранению неполадок.Если вы считаете, что это проблема с драйвером, попробуйте DriverDouble.com
Где мы видим Adobe ExtendScript Toolkit CS6.exe?
Вот список экземпляров, которые мы видим для процесса: Adobe ExtendScript Toolkit CS6.exe| Путь | Название продукта | Продавец | Версия | Размер | MD5 | |
| 1 | G: \ Adobe Photoshop CS6 Extended v13.0 Portable \ Adobe ExtendScript Toolkit CS6.exe | Huawei Technologies Co., Ltd. DataCardMonitor | Huawei Technologies Co., Ltd. | 2, 0, 0, 47 | 0 | |
Поделитесь своим мнением об этом процессе или попросите о помощи
Как безопасно удалить Adobe ExtendScript Toolkit
Одна из самых распространенных проблем, с которыми сталкиваются компьютерные пользователи, — это невозможность удаления программы.Сегодня давайте посмотрим, как правильно удалить Adobe ExtendScript Toolkit в Windows, и я также перечислю возможные причины, по которым вы не можете завершить удаление.
Почему не удается удалить Adobe ExtendScript Toolkit
Если вы не можете полностью удалить Adobe ExtendScript Toolkit, причиной может быть одна или несколько из следующих ситуаций:
Чтобы исключить вышеуказанные причины, вы можете попробовать переустановить Adobe ExtendScript Toolkit, загрузив его с официального сайта, или выполнить полное сканирование с помощью вашего антивирусного продукта.
Скачать деинсталлятор WindowsЧто нужно сделать для правильного удаления Adobe ExtendScript Toolkit
В этой части я упростил описание необходимых шагов, а затем подробно объясню их.Надеюсь, это лучший способ изучить весь процесс очистки.
1. Перед снятием.
Если вы используете учетную запись администратора или учетную запись с правами администратора, вы можете перейти к следующему шагу. В противном случае вам понадобится пароль доступа при внесении изменений в систему> Чтобы удаление прошло гладко, проверьте панель задач в правом нижнем углу, чтобы выйти из программы.
2. Удалите Adobe ExtendScript Toolkit.
Для этого щелкните правой кнопкой мыши кнопку Пуск и выберите Программы и компоненты> Дважды щелкните Adobe ExtendScript Toolkit в списке, чтобы активировать встроенную программу удаления> Подтвердите удаление> Перезагрузите компьютер сразу или сделайте это позже. .
3. Найдите и удалите оставшиеся файлы.
Для этого выполните «regedit» в поле ввода поиска, чтобы открыть редактор реестра> Перейдите в эту папку: HKEY_CURRENT_USER \ Software \ (Adobe ExtendScript Toolkit или имя издателя) \ и удалите его, если он найден> Перейдите в эту папку : HKEY_LOCAL + MACHINE \ SOFTWARE \ (Adobe ExtendScript Toolkit или имя издателя) \, и удалите его, если он найден> Найдите «Adobe ExtendScript Toolkit (или имя издателя)», чтобы проверить, есть ли другие остатки> Перезагрузите компьютер.
Более простой способ удаления Adobe ExtendScript Toolkit в Windows
Не беспокоитесь о том, чтобы выполнять обычные шаги? Тогда это будет ваш лучший выбор — использовать Max Uninstaller, который управляет всеми необходимыми заданиями для вас, чтобы безопасно полностью удалить Adobe ExtendScript Toolkit. Это все равно, что пробивать себе дорогу сквозь терновник и терновник, не нужно беспокоиться о неприятностях, которые могут возникнуть в середине удаления.
Я объясню вам каждый шаг, чтобы в следующий раз, когда вы захотите удалить программу с ее помощью, вы могли сделать это быстрее:
1.Установите Max Uninstaller.
Установка завершится через одну минуту. Затем запустите приложение, оно автоматически просканирует все установленные в данный момент программы и отобразит вас в списке.
Скачать деинсталлятор Windows2. Выберите Adobe ExtendScript Toolkit для удаления.
Выберите Adobe ExtendScript Toolkit в списке и нажмите «Выполнить анализ» справа. Он найдет все связанные файлы целевой программы и отобразит их в списке с подробностями.Просто оставьте элементы отмеченными и нажмите «Завершить удаление».
3. Удалите оставшиеся файлы Adobe ExtendScript Toolkit.
Когда последняя часть будет завершена, вы увидите зеленую кнопку «Сканировать остатки», щелкните ее, чтобы узнать все оставшиеся файлы, которые могут быть скрыты в разных папках. Также оставьте все элементы отмеченными и нажмите «Удалить остатки», чтобы полностью удалить Adobe ExtendScript Toolkit.
Когда появится сообщение «Adobe ExtendScript Toolkit полностью удален», нажмите «Вернуться к шагу 1», чтобы обновить список программ.Adobe ExtendScript Toolkit больше не должен существовать, и вы можете попробовать Max Uninstaller с любой другой программой, которую хотите удалить. Ты продан?
Еще несколько советов
Помимо удаления ненужных программ в системе, есть много других способов оптимизировать производительность вашего компьютера. Например:
Это должно быть проще всего достичь и реализовать.

 openDialog()
openDialog() activeDocument.name
activeDocument.name · Citrix Systems, Inc. · Cognizant Technology Solutions Corporation · Comcast Corporation · Costco Wholesale Corporation · Dell Inc. · DENTSPLY International Inc. · DISH Network Corporation · eBay Inc. · Electronic Arts Inc. · Expedia, Inc. · Expeditors International of Washington, Inc. · Express Scripts, Inc. · Fastenal Company · First Solar, Inc. · Fiserv, Inc. · Flextronics International Ltd. · FLIR Systems, Inc. · Foster Wheeler Corporation · Garmin Ltd. · Genzyme Corporation · Gilead Sciences, Inc. · Google Inc. · Hansen Natural Corporation · Henry Schein, Inc. · Hologic, Inc. · InterActiveCorp · Illumina, Inc. · Infosys Technologies · Intel Corporation · Intuit, Inc. · Intuitive Surgical Inc. · J.B. Hunt Transport Services · Joy Global Inc. · Juniper Networks, Inc. · KLA-Tencor Corporation · Lam Research Corporation · Liberty Global, Inc. · Liberty Media Corporation, Interactive Series A · Life Technologies Corporation · Linear Technology Corporation · Logitech International, SA · Marvell Technology Group, Ltd.
· Citrix Systems, Inc. · Cognizant Technology Solutions Corporation · Comcast Corporation · Costco Wholesale Corporation · Dell Inc. · DENTSPLY International Inc. · DISH Network Corporation · eBay Inc. · Electronic Arts Inc. · Expedia, Inc. · Expeditors International of Washington, Inc. · Express Scripts, Inc. · Fastenal Company · First Solar, Inc. · Fiserv, Inc. · Flextronics International Ltd. · FLIR Systems, Inc. · Foster Wheeler Corporation · Garmin Ltd. · Genzyme Corporation · Gilead Sciences, Inc. · Google Inc. · Hansen Natural Corporation · Henry Schein, Inc. · Hologic, Inc. · InterActiveCorp · Illumina, Inc. · Infosys Technologies · Intel Corporation · Intuit, Inc. · Intuitive Surgical Inc. · J.B. Hunt Transport Services · Joy Global Inc. · Juniper Networks, Inc. · KLA-Tencor Corporation · Lam Research Corporation · Liberty Global, Inc. · Liberty Media Corporation, Interactive Series A · Life Technologies Corporation · Linear Technology Corporation · Logitech International, SA · Marvell Technology Group, Ltd. · Maxim Integrated Products · Microchip Technology Incorporated · Microsoft Corporation · Millicom International Cellular S.A. · NetApp, Inc. · News Corporation, Ltd. · NII Holdings, Inc. · NVIDIA Corporation · O’Reilly Automotive, Inc. · Oracle Corporation · PACCAR Inc. · Patterson Companies Inc. · Paychex, Inc. · Pharmaceutical Product Development, Inc. · QUALCOMM Incorporated · Research in Motion Limited · Ross Stores, Inc. · Ryanair Holdings, PLC · Seagate Technology Holdings · Sears Holdings Corporation · Sigma-Aldrich Corporation · Staples, Inc. · Starbucks Corporation · Steel Dynamics, Inc. · Stericycle, Inc · Symantec Corporation · Teva Pharmaceutical Industries Ltd. · The DIRECTV Group, Inc. · Urban Outfitters, Inc. · VeriSign, Inc. · Vertex Pharmaceuticals · Warner Chilcott, Ltd. · Wynn Resorts Ltd. · Xilinx, Inc. · Yahoo! Inc.
· Maxim Integrated Products · Microchip Technology Incorporated · Microsoft Corporation · Millicom International Cellular S.A. · NetApp, Inc. · News Corporation, Ltd. · NII Holdings, Inc. · NVIDIA Corporation · O’Reilly Automotive, Inc. · Oracle Corporation · PACCAR Inc. · Patterson Companies Inc. · Paychex, Inc. · Pharmaceutical Product Development, Inc. · QUALCOMM Incorporated · Research in Motion Limited · Ross Stores, Inc. · Ryanair Holdings, PLC · Seagate Technology Holdings · Sears Holdings Corporation · Sigma-Aldrich Corporation · Staples, Inc. · Starbucks Corporation · Steel Dynamics, Inc. · Stericycle, Inc · Symantec Corporation · Teva Pharmaceutical Industries Ltd. · The DIRECTV Group, Inc. · Urban Outfitters, Inc. · VeriSign, Inc. · Vertex Pharmaceuticals · Warner Chilcott, Ltd. · Wynn Resorts Ltd. · Xilinx, Inc. · Yahoo! Inc. Интегрированная среда разработки
Интегрированная среда разработки