новые возможности для web и UI дизайнеров / Хабр
Здравствуй, дорогой хабрадруг! Photoshop CS6 стал огромным шагом вперед для web и UI дизайнеров. Сегодня я поделюсь с вами некоторыми из функций, которые предлагает Photoshop CS6 Beta, и продемонстрирую, как они смогут помочь в вашей работе.
Однажды утром я проснулся, заглянул проверить twitter-ленту, и что же я увидел! Adobe выпустил Photoshop CS6 Beta.
Сейчас я уверен, что в тот момент был не единственным перевозбужденным по поводу этого события человеком. Я работую с Фотошопом каждый день и возможно провожу с ним больше времени, чем со своей семьей. Вскоре я обнаружил 65 новых функций и понял, что это лучший апдейт для UI и web дизайнеров.
С момента выпуска последнего апдейта прошло уже около двух лет, и сегодня CS6 предлагает вам новый интерфейс. Видно, что Adobe проявил любовь к своему UI, и должен сказать, что я впечатлен. У вас есть выбор между четырьмя цветовыми схемами в серых тонах.
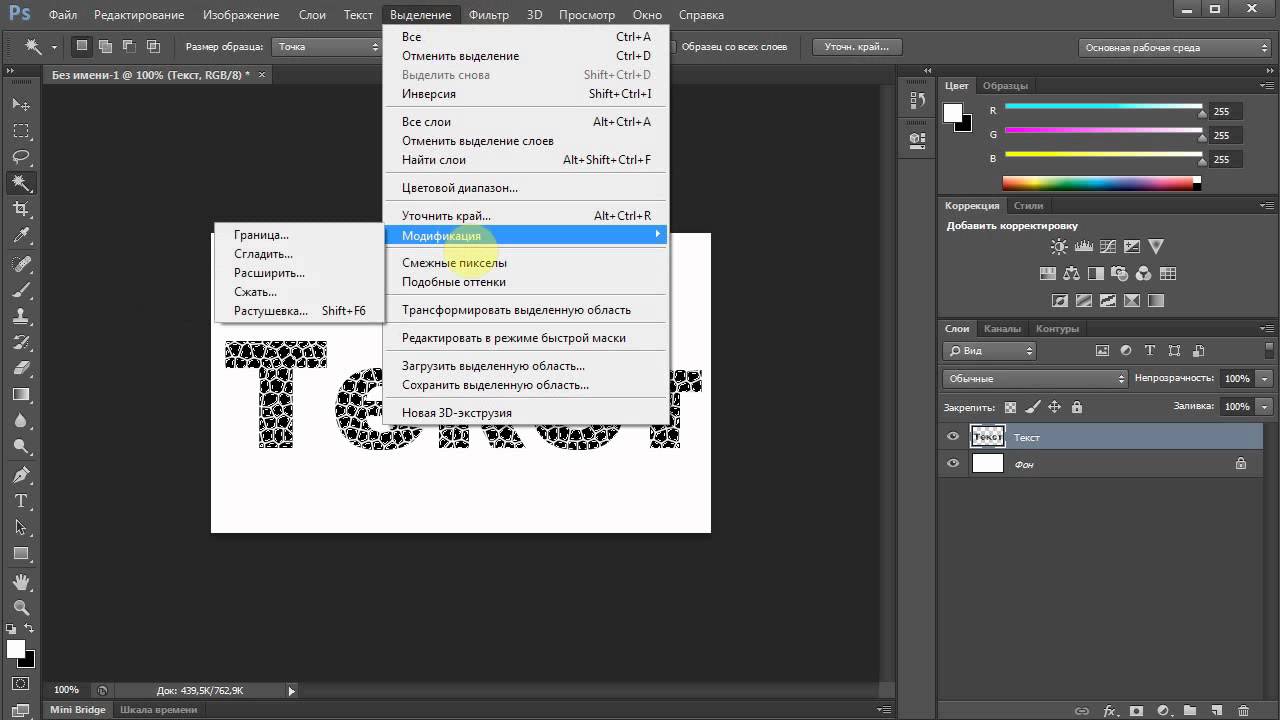
Самый важный вопрос, который я хотел задать Adobe был следующий: “Почему в Фотошопе нельзя применить точечную или пунктирную рамку?”. Пожалуй, это один из самых популярных приемов, используемых в современном веб-дизайне. До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.
Итак, Adobe наконец-таки реализовал эту функцию, которая позволит вам создать рамки легко и непринужденно.
Обводка может быть добавлена к любой фигуре или любому контуру с возможностью применения следующих опций:
- Align – Выбор внешней, внутренней или центрированной обводки.
- Caps – Эта функция предоставляет вам следующий выбор: обводка с квадратными концами, заканчивающимися там же, где и контур (Butt Cap), с закругленными концами (Round Cap) или с квадратными концами, заканчивающимися чуть дальше, чем контур (Square Cap).

- Corners – Выбор уровня закругленности углов: Milter, rounded и bevel.
Представьте, что вы только что получили от клиента ТЗ, которое содержит файл PSD. В этом файле находятся 10 папок, и в каждой из них лежит дизайн страницы для веб-сайта. Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.
Photoshop CS6 представляет ‘стили заголовков styles’, что существенно уменьшает время работы с подобными просьбами. С помощью стилей заголовков вы можете эффективно манипулировать с текстом прямо как в CSS. Вы можете назначить теги ‘h2-6′ и ‘p’ или любой другой стиль. Когда вы создаете текст, вы можете просто выбрать любой стиль в Window > Paragraph Styles.
Часто бывает, что самые простые идеи становятся самыми гениальными, и c CS6 это именно тот случай. Сколько раз вам приходилось покидать Фотошоп, чтобы скопировать немного
текста lorem ipsum? Теперь вам больше не нужно этого делать. Вы можете просто вставить lorem ipsum из меню.
Это очень полезная функция, но, на мой взгляд, было бы гораздо удобнее, если бы к этому действию можно было поставить шорткат.
Если вы связаны с созданием и поддержанием веб-сайтов, то наверняка вы тратите много времени, перепрыгивая с Фотошопа на редактор кода, и обратно. В предыдущих версиях Фотошопа имела место одна проблема: поле, куда вводится значение цвета не поддерживало символ решетки (#).
Это приводило к проблемам с сопоставлением цветов, что в свою очередь требовало проверять цвета в браузере, редакторе кода и в Фотошопе. В CS6 эта проблема устранена. Мелочь, а приятно.
Это был лишь вопрос времени, когда Фотошоп представит стандартные размеры для девайсов типа iPhone. Эта небольшая функция сохранит нам немного времени. На мой взгляд, успешный UI или web дизайнер должен упрощать свою работу и выполнять ее за кратчайшие сроки.
Эта небольшая функция сохранит нам немного времени. На мой взгляд, успешный UI или web дизайнер должен упрощать свою работу и выполнять ее за кратчайшие сроки.
Еще одна функция позволяет создать действие, которое будет создавать документ с выбранными заранее UI элементами. Например, я создал действие для iPhone, iPad и Android, которое будет автоматически создавать документ и вставлять в него элементы типа меню, контроллеров, направляющих и т.п.
И в web, и в UI дизайне формы явлются очень важными элементами. Мы используем их для баннеров, боксов, полей ввода и во многих других случаях. Векторные формы «претерпели» очень важные изменения в CS6. Давайте взглянем на них.
- Snap Vector Tools и Transform to Pixel grid.
 Эту опцию можно включить в Preferences > General
Эту опцию можно включить в Preferences > General - Вставка атрибутов форм – Нажав правую кнопку мыши на слой с формой, теперь можно скопировать атрибуты формы (цвет и обводка) и вставить его в другую форму.
- Формы как слои – Раньше в панели слоев форма выглядела просто как цветной квадрат. Теперь вы можете видеть форму, как она выглядит на самом деле.
- Прячем контур. – Теперь можно спрятать контур формы, использовав шорткат Command+shift+H/Ctrl+Shift+H.
- Создаем формы с заданным размером. Чтобы нарисовать форму нужного размера, нужно ввести необходимое значение на панели опций.
Я даже не припомню, сколько раз мне нужно было использовать определенные фиксированные размеры изображений. Требовалось использовать панель информации, чтобы справиться с этим. На самом деле эта панель никуда не исчезла, поэтому трудно сказать «прощай панель информации», но теперь вы будете использовать ее все реже и реже.
В CS6 размеры того или иного элемента будут представлены в небольшом тултипе. Эта одна из тех функций, о которой трудно представить, почему она не была включена в Фотошоп ранее.
Вот эта функция является для меня самой необходимой. Обычно я не привожу в порядок файл PSD. Уверен, многие не согласятся с моей практикой, но я думаю, что если бы уделял организации слоев много времени, то мой творческий поток бы утих. Если вы действуете так же как и я, то вы оцените возможность поиска по словам. Поиск позволяет фильтровать слои по следующим параметрам:
- Тип – Эта опция позволяет вам фильтровать слои по пиксельным слоям, корректирующим слоям, текстовым слоям, фигурам и смарт объектам.
- Имя – Фильтр по названию слоя.
- Эффект – Фильтр слоев по примененному стилю слоя.
- Режим смешивания – Фильтр слоев по примененному режиму смешивания.
- Атрибут – Фильтр по назначенному атрибуту: например, «locked» или «visible».

- Цвет – Фильтр слоев по тому, какой цвет был назначен для группировки.
- Скорость – Когда вы запустите CS6 Beta, наверняка вы заметите, что общая скорость работы немного увеличилась. Это произошло благодаря новому движку Фотошопа, Mercury. Все, что вы делаете в Фотошопе теперь шустрее, чем раньше.
- Переименовываем слой и нажимаем tab, чтобы переименовать следующий – Без комментариев. Замечательная функция!
- Скрываем стили слоя на панели слоев – Когда я передаю файл PSD клиенту или разработчику, очень важно отправить его чистым и организованным. Теперь можно скрыть стили слоя на панели слоев, кликнув на стрелочку возле слоя, зажав клавишу option/alt.
Я использую Фотошоп CS6 чуть больше недели, увеличивает ли он скорость моей работы? Ответ: да. Выполнение некоторых заданий теперь занимает гораздо меньше времени. CS6 стал большим усовершенствованием для UI и web дизайнеров. Я уже предвкушаю, какие добавления включит Adobe в релизе.
CS6 стал большим усовершенствованием для UI и web дизайнеров. Я уже предвкушаю, какие добавления включит Adobe в релизе.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
Использование новых стилей текста в Photoshop CS6 : Ask.Video
Get to grips with the Text Styles in Adobe Photoshop CS6 with certified trainer, David Smith. This might save you from jumping between InDesign and Photoshop!
Таким образом, Photoshop никогда не было лучшее место для работы с текстом, в сравнении сказать InDesign или Illustrator, например. Это не так сказал, что работа с текстом в Photoshop не является ключевым элементом для любого дизайнера. Ну, в Photoshop CS6 работы с текстом улучшилась только, что немного больше. Я говорю немного, правда, является добавление стилей текста в Photoshop может быть потенциально гигантский скачок для некоторых из вас там.
В этой статье я собираюсь смотреть на один конкретный рабочий процесс с участием стилей текста, концепция дизайна для веб-страницы. Однако вы должны найти Вы можете использовать эти методы на любых проектных работ вы делаете, ТВ графики, плакатов, оформление обложки, не много.
Однако вы должны найти Вы можете использовать эти методы на любых проектных работ вы делаете, ТВ графики, плакатов, оформление обложки, не много.
Шаг 1 — Создаем новый документ
Нажмите Command-N или выберите File
Здесь мы создадим концепцию страницы этих размеров.
Шаг 2 — Создание стиля абзаца
Главное преимущество стилей текста заключается в обеспечении быстрого и последовательного дизайн, который легко редактировать на протяжении всего документа (часто называют в мире). На веб-странице, тело тега класс, который может быть применен ко всем основным текстом на сайте с помощью CSS. Чтобы повторить этот процесс в Photoshop, мы собираемся создать стиль абзаца.
Откройте новый пункт Стили панели в Photoshop и нажмите на кнопку Создать новый стиль в самом низу.
Шаг 3 — Формат Стиль тела
Дважды щелкните на новом стиле, чтобы открыть его параметры и назовите его органа.
Используйте настройки для создания основной стиль текста веб-страницы, держать его проста. Совет: когда вы выбираете цвет текста, активировать только Web цвета флажок.
Совет: когда вы выбираете цвет текста, активировать только Web цвета флажок.
Шаг 4 — Создание стиля h2
В отличие от InDesign, стили в Photoshop не должны основанные на функцию, которая позволяет стилей для встраивания в другие стили. Поэтому чтобы сэкономить время, создавая стиль Заголовок 1 с нуля, не дублировать Кузов, нажав на пункт меню Параметры стиля и выбора дубликат стиля.
Изменение названия стиля h2 и хранение большинство параметров то же самое, увеличить размер шрифта и изменить стиль шрифта Bold. Если вы хотите повторить этот шаг и создать другой стиль с именем h3, установить размер шрифта для этого стиля где-то между телом и h2.
Шаг 5 — Создание некоторые стили символов
Стили абзаца являются большими для форматирования больших блоков текста или нескольких слов заголовки в один клик, но они не позволяют форматирование отдельных символов, слов или часть предложения. Для тех, кого мы должны использовать стили символов.
Откройте панель Стиль символа и нажмите на кнопку Создать новый стиль. Дважды щелкните на новом стиле и назовите его Link. Эта информация будет использоваться для выделения отдельных слов или предложений, которые были бы ссылки HTML (традиционно синий подчеркнутый текст). Установите параметры стиля вашей собственной конструкции. Вы также можете найти полезным копировать и изменять этот стиль и назовите его активность, поэтому активная ссылка будет выделена в ваш дизайн.
Дважды щелкните на новом стиле и назовите его Link. Эта информация будет использоваться для выделения отдельных слов или предложений, которые были бы ссылки HTML (традиционно синий подчеркнутый текст). Установите параметры стиля вашей собственной конструкции. Вы также можете найти полезным копировать и изменять этот стиль и назовите его активность, поэтому активная ссылка будет выделена в ваш дизайн.
Шаг 6 — Создайте страницу Концепции
Создание концепции изображения для веб-страницы, включая текст, изображения, кнопки и т.д.
Не беспокойтесь о том, как текст выглядит на данный момент, мы создали стиль будет заботиться о том, что дальше. Просто сосредоточиться на оформление и искусства.
Шаг 7 — Применение стилей
Начните с выбора все тело текста на странице, Совет: Дважды щелкните на иконке слоя текста. Затем откройте панель Стили абзаца и выберите стиль, названный орган применить этот стиль к тексту. Сделайте то же самое для h2 и h3 текста.
Чтобы применить стили символов, выберите только слово или слова, которые должны быть ссылки и нажмите на ссылку стиль в панели Стиль символов применить стиль. Страница начнет выглядеть, как вы хотели. СОВЕТ: Если любой из стилей Арент совсем то, что вы хотите, дважды щелкните на имени стиля и изменять его параметры. Все экземпляры стиля на странице будет обновляться сразу, внесение изменений гораздо более эффективным.
Страница начнет выглядеть, как вы хотели. СОВЕТ: Если любой из стилей Арент совсем то, что вы хотите, дважды щелкните на имени стиля и изменять его параметры. Все экземпляры стиля на странице будет обновляться сразу, внесение изменений гораздо более эффективным.
Шаг 8 — Поделитесь стиль
Сохранить страницу как концепция Страница 1, а затем создать другой файл
Оба стиля могут быть загружены из других документов в Photoshop CS6, нажав на соответствующий стиль меню панели опций и выбрать пункт Загрузка / стили символов. Перейдите в. PSD файл с именем Концепция Page 1 и выберите его. Стили для этой панели будут импортированы готова к использованию на этой странице.
Это использование стилей действительно очень полезный шаг вперед в Photoshop CS6. ОК, так что его не так полна, как опции, доступные в InDesign, однако его рабочий процесс улучшения, которые связаны, чтобы изменить ситуацию к вам когда-нибудь в будущем.
David SmithDavid Smith is Scotland’s most qualified Apple and Adobe certified trainer. Having completed his education at Edinburgh College of Art’s BAFTA winning Film School, David moved straight into TV production, first as a Vision Mixer then quickly becoming, at the age of just 24, a director of live TV studio productions. In 2001 he moved into Higher Education where he became a lecturer in TV Production, specializing in post-production and live studio production. During this time, and working with the support of the BBC, Channel 4 and independent production companies, David was instrumental in the design, development and implementation of industry-approved vocational courses across Scotland’s Colleges. In 2006, after working closely with Apple Computers to create a unique multimedia studio for education at the Music and Media Centre in Perth, David became Scotland’s first Apple-Certified Trainer for Pro Apps. This led on to David forming the first Apple Authorized Training Centre for Education, north of Manchester. In 2008 David made the move to full time training and joined the ranks at Academy Class, Ltd.
Having completed his education at Edinburgh College of Art’s BAFTA winning Film School, David moved straight into TV production, first as a Vision Mixer then quickly becoming, at the age of just 24, a director of live TV studio productions. In 2001 he moved into Higher Education where he became a lecturer in TV Production, specializing in post-production and live studio production. During this time, and working with the support of the BBC, Channel 4 and independent production companies, David was instrumental in the design, development and implementation of industry-approved vocational courses across Scotland’s Colleges. In 2006, after working closely with Apple Computers to create a unique multimedia studio for education at the Music and Media Centre in Perth, David became Scotland’s first Apple-Certified Trainer for Pro Apps. This led on to David forming the first Apple Authorized Training Centre for Education, north of Manchester. In 2008 David made the move to full time training and joined the ranks at Academy Class, Ltd. where he continues to train industry professionals as a certified trainer across the Adobe Creative Suite and Apple Pro Apps range.
where he continues to train industry professionals as a certified trainer across the Adobe Creative Suite and Apple Pro Apps range.
Эффект хипстерского текста в Photoshop CS6
В этой статье мы покажем вам, как создать простой, но очень модный текстовый эффект. Мы будем использовать только основные фильтры и стили слоя. Весь процесс не займет у Вас более 30 минут.
Откройте Photoshop CS6 и создайте новый документ. Я создал документ с размерами 2560 на 1600 пикселей. После этого нужно заполнить фоновый слой цветом #e4cba9:
С помощью инструмента «Горизонтальный текст» (T) добавьте текст, используя шрифт Sulivan. Используйте тот же шрифт в качестве фона и примените для него заливку:
Скопируйте слой шрифта и установите для дубликата режим смешивания «Наложение». Измените тип шрифта на Sullivan Bevel:
Создайте еще один дубликат слоя и установите для него режим смешивания «Наложение». Используйте для него обычный шрифта Sullivan:
Выберите слой текста, созданный на втором шаге. Создайте дубликат этого слоя, установите для него режим смешивания «Умножение». Переместите слой на 1 пиксель вниз и на 1 пиксель влево:
Создайте дубликат этого слоя, установите для него режим смешивания «Умножение». Переместите слой на 1 пиксель вниз и на 1 пиксель влево:
Захватите дублированный слой и переместите его вниз и влево, чтобы создать красивый эффект 3D:
После того как вы создадите несколько дубликатов, у вас получится эффект, который показан на изображении ниже:
Сгруппируйте все слои, а затем объедините их в один слой. После этого перейдите в Слой — Стили слоя — Наложение цветов. Используйте для цвета значение #c66d33, а для режима наложения — значение «Умножение»:
Давайте создадим еще один 3D-эффект, но теперь в правом верхнем углу:
Повторите тот же самый процесс, чтобы объединить слои в один и применить наложение цветов, затем перейдите в Фильтр — Размытие — Размытие по Гауссу. Используйте значение радиуса 7,5 пикселей:
Перейдите в Фильтр – Размытие- Размытие в движении. Используйте значения 45 градусов для угла и 50 пикселей для расстояния:
С помощью инструмента «Прямоугольник» (U) создайте в центре документа прямоугольник, ниже текстов и чуть выше фона. Перейдите в Слой — Стили слоя — Наложение узора. Используйте узор Graphy 80 от 80 pixels с Subtlepatterns.com. Измените режим смешивания на «Линейный затемнитесь»:
Перейдите в Слой — Стили слоя — Наложение узора. Используйте узор Graphy 80 от 80 pixels с Subtlepatterns.com. Измените режим смешивания на «Линейный затемнитесь»:
Добавьте дополнительный текст, используя шрифт Mensch. Повторите тот же самый процесс, чтобы создать 3D-эффект:
Добавьте новый слой поверх остальных и залейте его другим узором с subtlepatterns.com. Я использовал Rcocky Wall. Для режима смешивания используйте умножение на 50%:
Перейдите Слой — Новый корректирующий слой — Фото-фильтр. Используйте сепию на 60%:
Вы можете продублировать все слои и объедините их в один, а затем применить фильтр шума, чтобы добавить красивую текстуру. В этой статье мы рассказали, как просто можно с помощью Photoshop создать эффект винтажного текста:
СКАЧАТЬ ФАЙЛ PHOTOSHOP
Нажмите здесь, чтобы скачать файл Photoshop, использованный в этой статье
РедакцияПеревод статьи «Hipster Text Effect in Photoshop CS6»
Стили слоя в фотошопе: описание, применение
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя, где они находятся и как применять.
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя.
Примечание
Если слой заблокирован (рядом с миниатюрой находится замочек), то при двойном клике появится окно Новый слой, где нажав ОК, вы снимите блокировку и преобразуете его в полноценный слой. Еще раз сделайте двойной клик для открытия стилей.
Еще раз сделайте двойной клик для открытия стилей.
Условно, окно можно разделить на три части:
- слева столбик — стили слоя и готовые специальные эффекты фотошопа;
- в середине — параметры и настройки, выбранных эффектов;
- справа узкий столбик — стандартные кнопки и миниатюра просмотра изменений, которая показывает как будет меняться слой при выборе тех или иных настроек.
Стили
Это самая первая строчка первого столбца. Нажав на нее, увидите стандартный набор стилей, примерно, вот такой:
Что такое стили слоя? Их история началась давно и созданы они были только для веб. Когда в интернете становилось все больше и больше сайтов, каждый вебмастер пытался сделать свой сайт красивым. Это сейчас интернет перенасыщен миллионами способов как это можно сделать, а тогда наличие такой кнопки было предметом гордости:
Именно поэтому фотошоп в себя включил такого рода графику. Но в те времена, в области веб-графики, балом правила Macromedia Fireworks. Чтобы избавиться от конкуренции, компания Adobe просто купила Macromedia. Конкуренция закончилась, а стили остались. По большому счету они и не нужны.
Чтобы избавиться от конкуренции, компания Adobe просто купила Macromedia. Конкуренция закончилась, а стили остались. По большому счету они и не нужны.
Конечно, нужны они или не нужны — решать каждому самостоятельно. Раз они включены в состав программы, то подробно разберем, что это такое.
Для наглядности создайте слой в виде какой-нибудь фигуры и начинайте щелкать по стилям. В результате, к фигуре начнут применяться Стили — это своего рода заранее сохраненная комбинация из эффектов, например, тиснение, тень, свечение, обводка, градиент и другие, а также применяется определенная цветовая схема. Самое замечательное то, что все наложенные параметры можно будет подкорректировать, причем каждый в отдельности. Как это сделать? Допустим, вы применили стиль. Теперь внимательно посмотрите на левый столбик диалогового окна и вы увидите, что вдруг появились галочки у специальных эффектов. Переходите в параметры каждого из них и меняйте настройки как вам нравится, или отключите вовсе. Подробнее об эффектах будет ниже в этой статье.
Подробнее об эффектах будет ниже в этой статье.
Рядом с выбором стилей, имеется маленькая кнопочка в виде стрелочки в кружочке. Нажав на нее появится дополнительное меню, в котором можно изменить размер миниатюр, загрузить свой набор/сохранить его или восстановить стандартный. Также можно переключиться на один из дополнительных наборов стилей.
Стоит упомянуть, что в сети интернет есть масса наборов, которые можно скачать. Для удобства их применения можно вывести в рабочее пространство отдельную палитру с ними. Для этого поставьте галочку Стили в команде Окно в верхней части фотошопа.
Параметры наложения
О параметрах наложения есть целая большая статья, поэтому не буду на этом останавливаться, тем более это неосновная составляющая стилей. По большому счету, параметры дублируют те инструменты, которые располагаются в верхней части палитры слоев: наложение, заливка и непрозрачность.
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
ТеньК слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
Внутренняя теньВ этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.
Внешнее свечениеНазвание говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.
Настраивается размер, размах свечения, а также его качество.
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)
Тиснение (Контур, Текстура)Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более подробно о тиснении можно почитать тут.
ГлянецОдин из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.
Наложение цветаЦеликом меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.
Настроек, практически, нет.
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.
Наложение узораЕще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.
ОбводкаОбводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.
После этого сразу откроется окно с настройками.
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:
Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Что нового в Adobe Photoshop CS6. Новые опции в Photoshop CS6 – MediaPure.Ru
Наверное, многих, кто занимается дизайном, графикой и фотографией интересует что же нового приготовила компания Adobe в своем самом популярном продукте — Adobe Photoshop CS6. Все же эта программа — лидер растровой графики. Для нетерпеливых, сразу отмечу более быстрый движок (быстрое открытие файлов и работа фильтров), а о нововведениях скажу позже. Лично мне с головой хватает функциональности Adobe Photoshop CS5, многим даже не пользуюсь, так как на помощь приходят плагины, но все же перешел на новую версию знаменитого фоторедактора. Почему? Читайте сами…
Лично мне с головой хватает функциональности Adobe Photoshop CS5, многим даже не пользуюсь, так как на помощь приходят плагины, но все же перешел на новую версию знаменитого фоторедактора. Почему? Читайте сами…
- быстрое rрафическое ядро Adobe Меrсurу, позволяющее работать с графикой и фото на слабых компьютерах. Новая версия редактора отлично работает даже на моем 2-х ядерном нетбуке (2*1 ГГц).
- увеличена скорость работы с изображениями за счет автоматизации часто используемых инструментов (например, обрезка, ретушь, выделение и маска)
- добавлена функция переноса настроек между устройствами (например, с ПК на ноутбук)
- наконец-то добавлено автосохранение и восстановление
добавлены новые инструменты в Adobe Саmеrа Raw 7 - интегрирован видеоредактор с набором фильтров, эффектов и переходов
- реализован поиск по слоям с фильтрацией по типу
- добавлены заданные размеры документа для мобильных устройств (iPad, iPhone, Android и т.
 д.)
д.)
Автоматизация стандартных операций
В новой версии программы Photoshop CS6 многое можно сделать в несколько кликов мышью, благодаря новой технологии семейства Соntеnt-Аwаrе. Любителям ретуши будут интересны два новых инструмента: «Patch» и «Content-Aware Move», которые помогают просто и точно ретушировать, восстанавливать и обрабатывать изображения. Выбранными вами элементами картинки или дизайна можно будет легко управлять. Photoshop CS6 самостоятельно заполнит пустое пространство в обрабатываемом элементе, отредактирует неточности, растянет и оптимизирует изображение. На полную автоматизации кропотливого ретуширования рассчитывать конечно же не приходится, но время вы сэкономите прилично.
Обрезка фотографий в Photoshop CS6
- увеличение скорости обрезки, благодаря аппаратному ускорению и точность масштабирования изображения
- новый дизайн и новые шаблоны направляющих: Золотое сечение, Золотая спираль, Диагональ, Треугольник, Сетка и Правило третей, что способствует реryлировке границ обрезки в соотношении с разметкой
- смена формата картинки без изменения оригинального изображения (сохранение оригинальных пикселей)
Выравнивание объектов в Photoshop CS6
Простота работы с инструментом: изменение полей объекта во время обрезки. добавлен новый инструмент — «Perspective Сrор», который использует гибкую область выделения для выравнивания элементов изображений, снятых под углом.
добавлен новый инструмент — «Perspective Сrор», который использует гибкую область выделения для выравнивания элементов изображений, снятых под углом.
Адаптивный широкоугольный фильтр
Не секрет, что использование широкоугольного объектива искажает архитектурные сооружения на фотографии, и не только. И для этого в Photoshop СS6 нашлось решение — адаптивный широкоугольный фильтр, исправляющий снимок и задающий нужные пропорции. Вы можете выбрать объекты на фото, которые хотите исправить. Фильтр способен помочь при наличии разных типов широкоугольных снимков (например, сферические панорамы).
Редактор стиля текста
Несвойственная функция для Photoshop, но Adobe внедрила в новую версию фоторедактора текстовые стили, как для абзацев, так и отдельных букв и слов.
Блюр. Эффекты размытия в Adobe Photoshop CS6
Новые фильтры размытия фото мне пришлись особенно по вкусу. Я не настолько люблю фотографию, чтобы покупать дорогие объективы для этих целей.
Новый редактор Photoshop предлагает три новых эффекта размытия:
Iris Blur [Размытие диафрагмы] — добавление на фотографию точек фокусировки с настройкой их размеров и формы, размытие остальной части картинки и
эффекты перехода между областями.
Blur Ring [Кольцо размытия] — этим эффектом вы можете менять количественную составляющую размытия фото, а также регулировать резкость в плоскостях при помощи стиля Tilt-Shift [Наклон-Сдвиг], добившись результата, который получается при использовании объективов для комбинированных съемок.
Field Blur [Поле размытия] — регулировка плавности эффекта размытия в нескольких зонах. В итоге вы можете получить несколько участков с различными показателями.
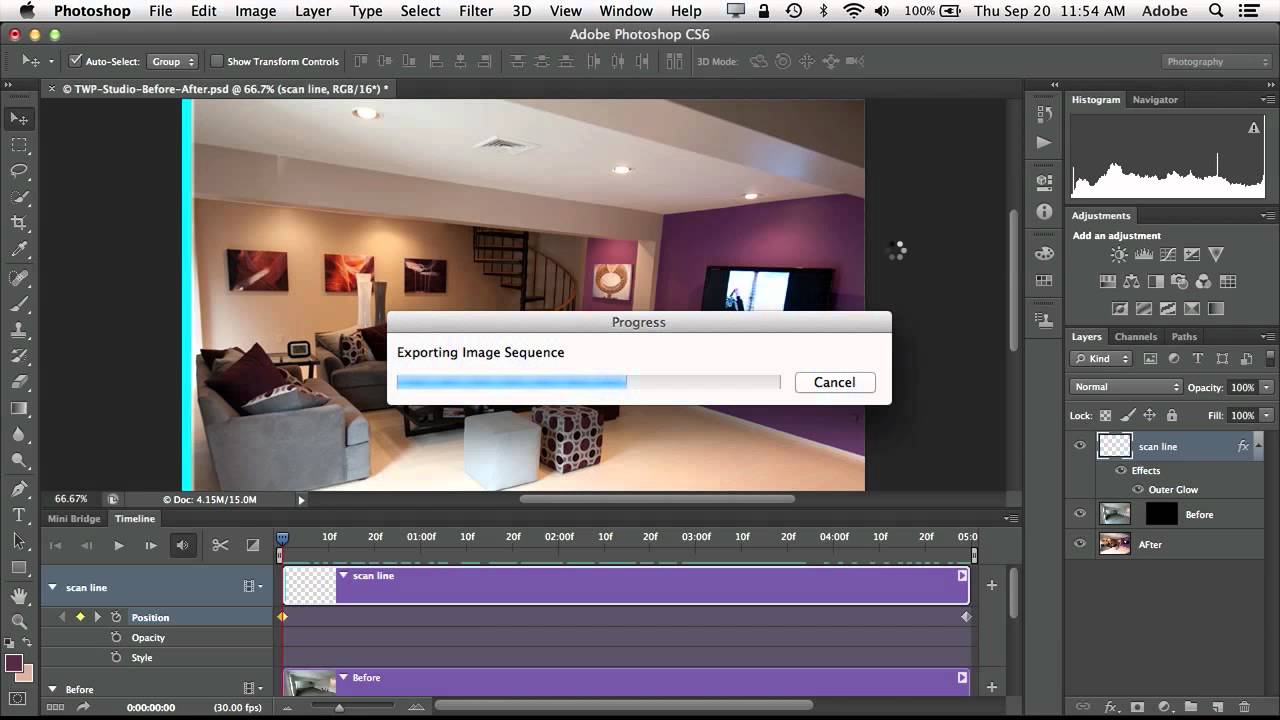
Видеоредактор в Photoshop CS6
- В наличии все стандартные инструменты для редактирования и обработки видео.
- Поддержка множества форматов (например, MPEG-4, Н.
 264 и т.д.).
264 и т.д.). - Добавленные ролики появляются на привычной панели Layers [Слои], а клипы, в свою очередь отображаются на панели Timeline [Временная шкала]. По обыкновению, в несколько слоев вы можете добавлять необходимые объекты в ролик.
- Для удобства работы аудио сопровождение в Timeline имеет отдельный раздел.
- Возможность добавить, очень популярные сегодня, эффекты и переходы.
Обработка фото
Улучшенный редактор Adobe Саmега Raw 7 с новый алгоритмом сопоставления oттенков, который позволяет выявить все элементы на высветленных областях фотографий, сохранив высокую детализацию в тенях.
Интерфейс
Индивидуально настраиваемый внешний вид — одно из самых полезных нововведений в интерфейсе фоторедактора Photoshop CS6. Появилась возможность выбрать для интерфейса уровень яркости, в том числе и темный, который мне особенно по душе. При выполнении действий в программе вы увидите кнопку интерактивной подсказки, позволяющая получить быстрый доступ к определенным типам меню. Помимо этого, вы получите доступ к пункту «New in CS6», с помощью которого вы сможете выделить новые опции и инструменты, реализованные в новой версии Photoshop.
Помимо этого, вы получите доступ к пункту «New in CS6», с помощью которого вы сможете выделить новые опции и инструменты, реализованные в новой версии Photoshop.
Adobe Photoshop CS6 13.0.1 Extended Final Rus Portable by Valx » Мир клипарта
Adobe Photoshop CS6 — программа для обработки растровой графики. Поддерживается множество графических форматов. Adobe Photoshop позволяет как создавать новые изображения, так и редактировать их. Фотошоп применяют для создания фотореалистических изображений, для работы с цветными отсканированными изображениями, для ретуширования, цветокоррекции, коллажирования, трансформации графики, цветоделения и т.д. Adobe Photoshop располагает всеми методами работы с точечными изображениями, при этом имеет возможность работы со слоями и использует контуры. Программа является безусловным лидером среди профессиональных графических редакторов за счет своих широчайших возможностей, высокой эффективности и скорости работы. Adobe Photoshop предоставляет все необходимые средства для коррекции, монтажа, подготовки изображений к печати и высококачественного вывода.
Новые функции Adobe Photoshop CS6:
Заплатка с учетом содержимого. Применяйте заплатки к изображениям с высокой точностью при помощи инструмента «Заплатка с учетом содержимого», который позволяет выбрать область образца, чтобы наложить заплатку.
Механизм Mercury Graphics Engine. Моментальное отображение результатов при использовании важнейших инструментов редактирования, таких, как «пластика» и «марионеточная деформация». Новый механизм Adobe Mercury Graphics Engine обеспечивает высочайшую скорость реакции приложения для более удобной работы.*
Новые и усовершенствованные инструменты дизайна. Создавайте потрясающие проекты еще быстрее. Создавайте согласованные проекты: применяйте стили текста, используйте векторные слои для применения обводок и добавления градиентов в векторные объекты, создавайте пользовательские обводки и пунктирные линии, быстро находите нужные слои и выполняйте другие задачи.
Новая галерея эффектов размытия. Легко создавайте фотографические эффекты размытия с использованием нового простого интерфейса и удобных средств управления изображением. Создавайте эффекты наклона и сдвига, выполняйте размытие всего изображения и повышайте резкость одной точки фокуса, а также применяйте различные типы размытия к нескольким точкам фокуса. Механизм Mercury Graphics Engine позволяет моментально просмотреть результаты.
Создавайте эффекты наклона и сдвига, выполняйте размытие всего изображения и повышайте резкость одной точки фокуса, а также применяйте различные типы размытия к нескольким точкам фокуса. Механизм Mercury Graphics Engine позволяет моментально просмотреть результаты.
Совершенно новый инструмент «Рамка». Новый быстрый и точный инструмент «Рамка» позволяет выполнять обратимую обрезку изображений. Легко управляйте изображениями на холсте и просматривайте изменения в реальном времени благодаря механизму Mercury Graphics Engine.
Современный пользовательский интерфейс. Используйте новый элегантный интерфейс, который содержит темные фоновые параметры для создания динамичных изображений, а также сотни улучшенных функций для более удобной и быстрой работы.
Интуитивное создание видеоматериалов. Используйте мощные инструменты редактирования Photoshop для работы с отснятым видеоматериалом. Легко обрабатывайте клипы при помощи полного набора привычных инструментов Photoshop, а также создавайте видеоматериалы, используя интуитивно понятный набор инструментов для работы с видео.
Миграция стилей и обмен ими. Легко выполняйте миграцию стилей, рабочих областей, параметров и настроек — вы сможете настроить Photoshop одинаково на всех компьютерах, обмениваться настройками и использовать параметры из предыдущих версий Photoshop CS6.
Адаптивный широкий угол. Легко выпрямляйте объекты, которые кажутся искривленными на панорамах и фотографиях, снятых при помощи объектива «фишай» или широкоугольного объектива. Новые инструменты редактирования на холсте используют физические характеристики конкретной модели объектива для автоматической коррекции дисторсии — а механизм Mercury Graphics Engine позволяет моментально просматривать результаты редактирования.
Фоновое сохранение. Продолжайте работу при фоновом сохранении больших файлов Photoshop — это позволит вам значительно повысить продуктивность работы.
Автовосстановление. Используйте функцию автовосстановления, чтобы сохранить изменения, не отвлекаясь от хода работы. Копия вашего проекта сохраняется каждые 10 минут; в случае непредвиденного сбоя сохраненная копия будет восстановлена.
Улучшенная автокоррекция. Обрабатывайте изображения при помощи улучшенных инструментов «Автоматические кривые», «Уровни» и «Яркость/Контрастность». Сведения об обработке тысяч изображений, отретушированных вручную, можно использовать для начала работы над изображением.
Внешний модуль Adobe Photoshop Camera Raw 7. Откройте для себя все возможности файлов JPEG и RAW при помощи улучшенных функций обработки и усовершенствованного набора элементов управления; увеличивайте детализацию в ярких областях изображения, сохраняя насыщенные темные области — и выполняйте другие функции.
Перемещение с учетом содержимого. Используйте инструмент «Перемещение с учетом содержимого» для перемещения и расширения выделенного объекта на другую область изображения, а затем просматривайте результаты изменения композиции и наложения изображений.
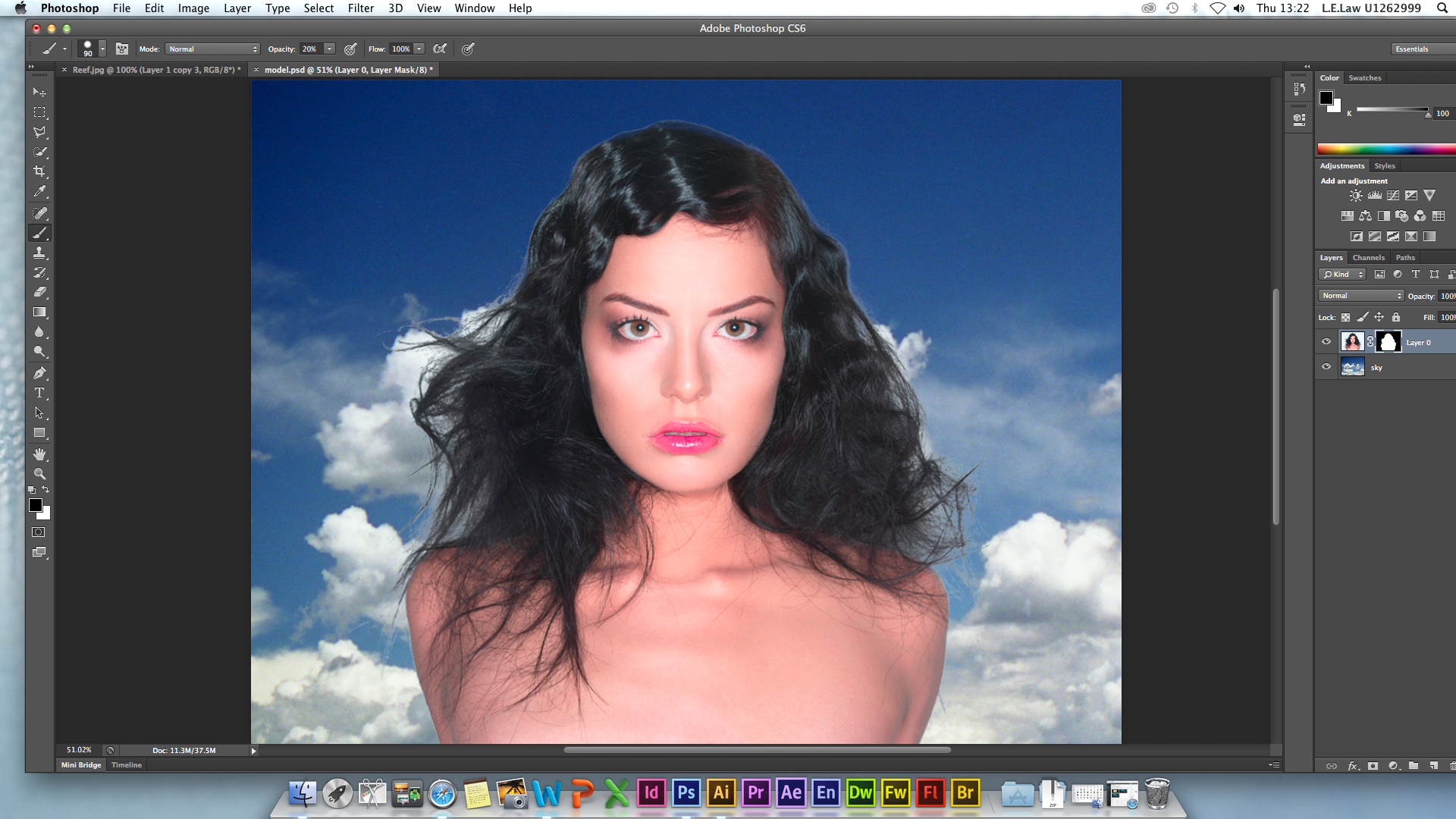
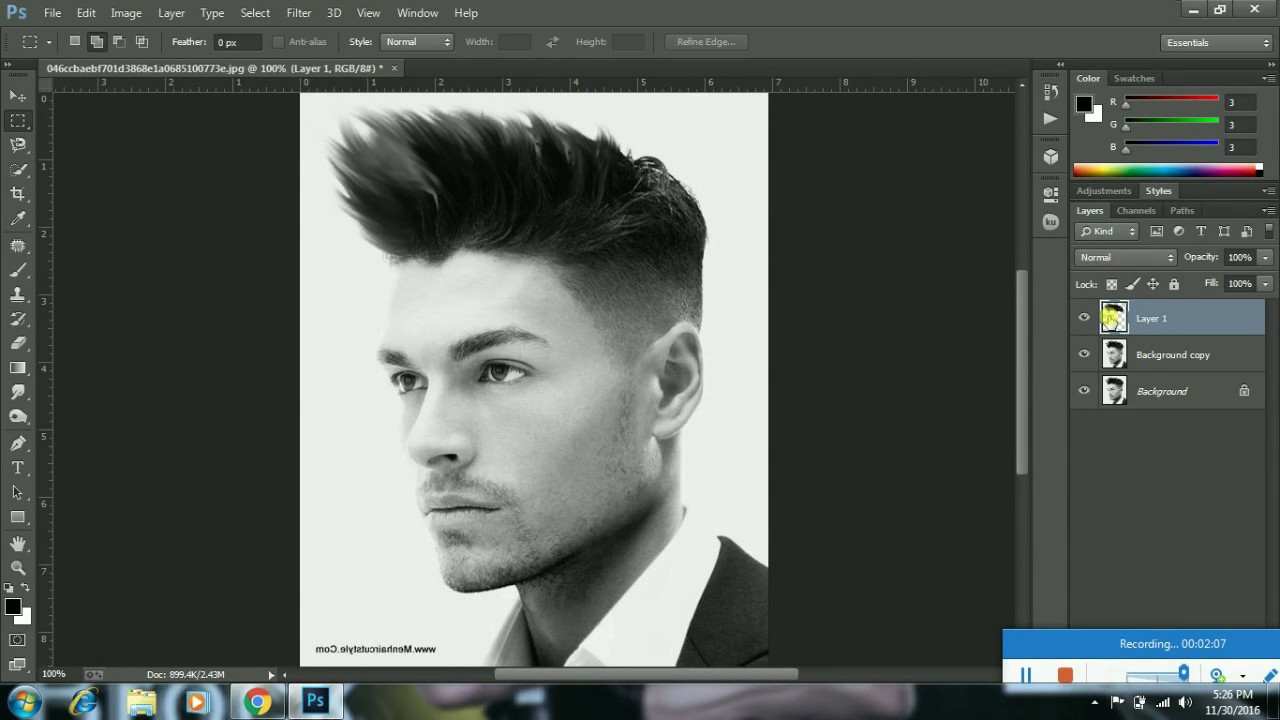
Выделение и маскирование с учетом оттенка кожи. Выполняйте точное выделение и создавайте маски для настройки и сохранения цвета кожи; легко выделяйте сложные элементы изображений, например, волосы; и используйте другие возможности.
Революционные размываемые кисти. Используйте натуральные и реалистичные кончики кисти, которые изнашиваются во время работы. Вы можете бесконечно изнашивать и заострять угольный карандаш или пастель для создания различных эффектов — вы даже можете сохранять привычные изношенные кончики в качестве стилей.
Узоры по сценарию. Создавайте заливки геометрических узоров еще быстрее при помощи нового инструмента «Узоры по сценарию».
Поддержка большого числа моделей камер. Используйте внешний модуль Adobe Photoshop Camera Raw 7 для обработки изображений, полученных практически с любой камеры. Внешний модуль обеспечивает поддержку более чем 350 моделей камер.
Поддержка 10-разрядной глубины цвета. Используйте поддержку 10-разрядного монитора для имитации печати изображений на пленке. Просматривайте только пикселы, сохраненные в изображении — без использования сглаживания, удаляйте контуры и полосы.
Поддержка таблиц кодировки цвета 3D. Легко выполняйте ретуширование изображений для печати на пленке при помощи таблиц кодировки цвета 3D (LUT) — в том числе с использованием Adobe SpeedGrade™. Используйте кодировку цвета для настройки цветов в изображении RAW.
Используйте кодировку цвета для настройки цветов в изображении RAW.
Стили текста. Экономьте время и создавайте согласованные проекты при помощи стилей текста, которые позволяют применять форматирование к выделенным символам, строкам и абзацам текста одним щелчком мыши.
Векторные слои. Используйте векторные слои для применения обводок и даже для добавления градиентов к векторным объектам.
Улучшенный рендеринг векторной графики. Привязывайте края векторных объектов к пикселам одним щелчком мыши для высокой резкости визуализации.
Пользовательские обводки и пунктирные линии. Легко создавайте пользовательские обводки и пунктирные линии.
Поиск в слоях. Используйте функцию поиска в слоях для быстрого выбора нужного слоя.
Эффекты освещения Галерея. Новая галерея эффектов освещения с 64-разрядной поддержкой позволяет повысить производительность и качество результатов. Встроенный модуль использует механизм Mercury Graphics Engine и позволяет использовать элементы управления на холсте и предварительный просмотр, позволяющий легко визуализировать эффекты освещения.
Фильтр масляной краски. Легко создавайте эффект масляной краски при помощи фильтра масляной краски, использующего механизм Mercury Graphics Engine. Изменяйте стили кистей, а также направление и силу освещения для создания потрясающих результатов.
Кончики аэрографа. Создавайте реалистичные эффекты аэрографа при помощи динамичных естественных элементов управления и точного контроля над частицами краски.
Новые стили рисования. Новые стили позволяют значительно упростить процесс рисования и дают возможность быстро приступить к созданию реалистичных эффектов рисования.
Панель «Свойства». Контекстно-зависимая панель «Свойства» позволяет быстро изменять свойства масок, коррекций и видеослоев.
Adobe Bridge CS6. Программное обеспечение Adobe Bridge CS6 содержит визуальные инструменты для упорядочивания и управления медиаконтентом. Это интегрированное приложение обеспечивает поддержку 64-разрядных вычислений для более эффективной работы.
Обновленное приложение Adobe Mini Bridge. Adobe Mini Bridge предоставляет быстрый и удобный доступ к изображениям и документам, представленным в виде киноленты.
Adobe Mini Bridge предоставляет быстрый и удобный доступ к изображениям и документам, представленным в виде киноленты.
Расширенная поддержка формата TIFF. Работайте с самыми разными файлами TIFF. Расширенная поддержка формата TIFF позволяет работать с крупными изображениями с большой глубиной цвета.
Автоматическая повторная выборка. Программа автоматически выбирает оптимальный метод повторной выборки при изменении размера изображения, обеспечивая превосходные результаты.
Замещающий текст. Экономьте время, вставляя замещающий текст «lorem ipsum» при работе с текстом.
Увеличенный максимальный размер кистей. Редактируйте и рисуйте изображения, используя кисти размером до 5000 пикселов.
Совместимость с мобильными приложениями Adobe. Откройте новые возможности для творчества, не ограничиваясь программой Photoshop CS6 — используйте Adobe Touch Apps и сопутствующие приложения Photoshop (приобретаются отдельно). Интуитивно понятные функции сенсорного экрана позволяют с высокой точностью создавать различные творческие проекты.
Среди наиболее интересных нововведений можно выделить следующие:
Технология Truer Edge, улучшающая определение границ объектов на фотографиях.
Инструмент Content-Aware Fill для удаления с изображения любого объекта и автоматического заполнения образовавшегося пространства соответствующим содержимым.
Расширенные средства для работы с HDR-изображениями, включающие инструмент HDR Pro, в котором улучшено удаление артефактов и возможности настройки изображений. Используя HDR-тонирование, можно имитировать внешний вид HDR-изображения для обычного снимка.
Инструмент Mixer Brush, смешивающий цвета в рамках одной кисти
Инструмент Puppet Warp для деформации любого элемента изображения. С его помощью можно, например, изменить пейзаж, чтобы создать другую перспективу, или разогнуть согнутую руку.
Возможность сохранения 16-битовых изображений в формате JPEG.
Настраиваемая мини-панель Adobe Mini Bridge для быстрого управления файлами, которая доступна непосредственно из приложения.
Изменения в версии 13.0.1:
The Adobe Photoshop 13.0.1 update includes many critical fixes improving security, stability and performance while also addressing a number of high priority bugs with 3D, Crop, Type, Painting, Paths, and Shapes.
Особенности сборки:
Сборка сделана с RePack от JFK2005
Год выпуска: 2012
ОС: Windows 2000/XP/Vista/7
Язык интерфейса: Русский
Лекарство: Не нужно
Размер: 212 Мб(после распаковки 1 гб)
Забрать:
файлообменник.рф
turbobit.net
sinhro.net
750+ бесплатных стилей слоя Photoshop
Последнее обновление 17 ноября 2021 г.
Если вы еще не знали, стили представляют собой предварительно настроенные комбинации стилей слоев Photoshop, которые в основном используются для создания интересных текстовых эффектов.
Каждый дизайнер знает, что использование стилей слоев может значительно сэкономить время в процессе проектирования.
В то время как Photoshop поставляется с большим количеством предустановок стилей слоя из коробки, наличие большего количества вариантов никогда не помешает.
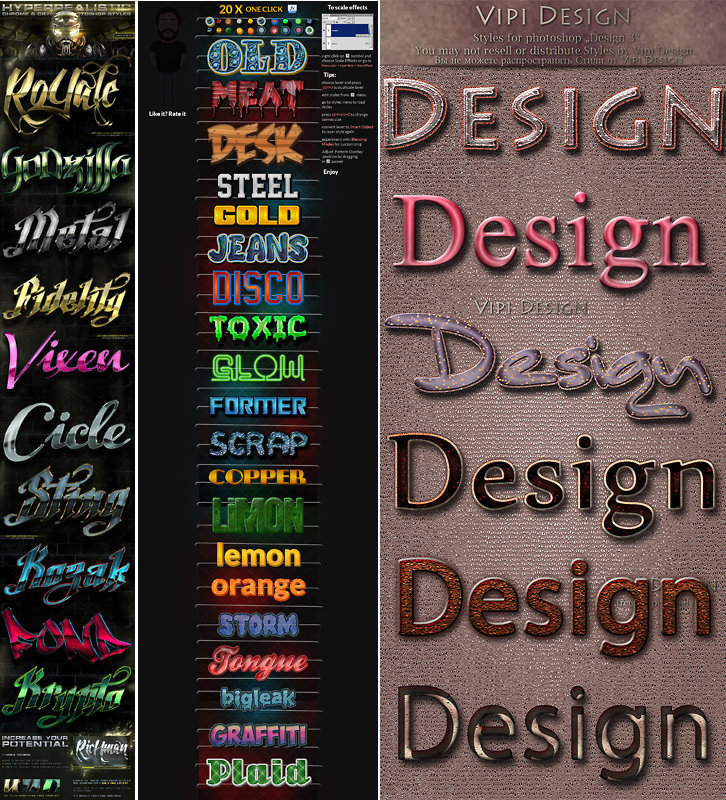
Представьте, ниже представлены 750 стилей слоя Photoshop с реалистичными эффектами на выбор.
Одним щелчком мыши можно мгновенно применить к тексту отдельные стили слоя. Каждый дизайнер знает, в зависимости от проекта, конечно, что добавление красивых стилей слоев может действительно оживить ваши проекты.
Я думаю, что эта коллекция бесплатных стилей слоев Photoshop сэкономит вам массу времени, которое в противном случае вы бы потратили на поиск Google.
Я лично потратил на их поиск 4-5 часов, чтобы вам не пришлось.
Цель была проста: найти привлекательные стили слоя, которые я бы лично использовал.
Я считаю, что выбор говорит сам за себя. Надеюсь, вам понравится!
Статьи по теме:18 стилей от Artistx
Загрузить
268 стилей от Alm
Загрузить
21 бесплатный текстовый эффект в Photoshop от Армандо Сотока
Загрузить
Бесплатный 3D-макет текста в стиле ретро
Загрузить
Free Steel Layer Style, автор Alex Broekhuizen
Загрузить
28 Layer Syles, автор Кубилай Сапайер
Загрузить
8 мягких стилей от invhizible
Загрузить
5 Chrome Reflection Text Styles Vol.
 2
2Загрузить
Бесплатный стиль слоя для Photoshop от Alex Broekhuizen
Загрузить
6 однослойных стилей — круги .PSD от Зака Кина
12 бесплатных стилей для Photoshop от Юсси Виртанена
5-полосный текстовый эффект тени
Загрузить
Psd Текстовый эффект снега
Загрузить
Psd Эффект ретро текста
Загрузить
Psd Эффект мягкого карбонового текста
Загрузить
Psd Бульвар Ретро Текст Эффект
Загрузить
Текстовый эффект попкорна
Загрузить
Гранд Мотель Текстовый эффект
Загрузить
3 Винтажные текстовые эффекты Illustrator
Загрузить
3 стиля графики Illustrator Vol.
 3
3Загрузить
Текстовые эффекты геля (стили слоя PS)
Загрузить
Эффект естественного текста
Загрузить
PSD текстовый эффект конфеты
Загрузить
Psd Текстовый эффект конфетного тростника
Загрузить
Текстовый эффект лайтбокса
Загрузить
4 бесплатных стиля текста для вечеринки в Photoshop
Загрузить
Текстовый эффект из углеродного волокна с помятойЗагрузить
3 стиля слоя наклеек
Загрузить
Эффект 3D винтажного текста
Загрузить
3 стеклянных текстовых эффекта
Загрузить
3 стиля высокой печатиЗагрузить
4 металлических текстовых эффекта
Загрузить
36 стилей металл / хром от Giallo86
Загрузить
Стили слоя ps с 4 темами декораций от dabbex30
Загрузить
3 стиля графики Illustrator
Загрузить
Стиль слоя Photoshop для майя от Industrykidz
Загрузить
6 бесплатных стилей болота, версия 2 от Industrykidz
Загрузить
Эффект мягкого белого текста
Загрузить
Эффект кинематографического текста заголовка
Загрузить
108 стилей-хамелеонов
Загрузить
36 случайных стилей от IZ-Person
Загрузить
6 текстовых эффектов в светлых стилях PSD FREE от Blacklovefly
Загрузить
3 бесплатных цветных стиля PS Glass от Giallo86
Загрузить
Эффект 3 эскиза текста
Загрузить
Эффект текста Чарли
Загрузить
Эффект пухлого текста
Загрузить
Эффект кинематографического 3D-текста
Загрузить
4 стиля дерева Photoshop
Загрузить
Psd бетонный текстовый эффект рок
Загрузить
Psd шоколадный текстовый эффект
Загрузить
Футуристический стиль для Photoshop
Загрузить
Эффект ванильного текста
Загрузить
24 стиля Revnart от revn89
Загрузить
5 бесплатных стилей еды от IvaxXx
Загрузить
10 стилей SimplyClean от Songylesq
Загрузить
г.
 I. Стиль текста Джо
I. Стиль текста ДжоЗагрузить
Стили слоев Photoshop Battlefield 3
Загрузить
10 бесплатных сладких стилей Photoshop от KoolGfx
Загрузить
5 бесплатных стилей Хэллоуина от Koolgfx
Загрузить
Исландия (10+ текстовых стилей PSD Freebie) от Armando Sotoca
Загрузить
Бесплатный стиль фильма Photoshop
Загрузить
5 бесплатных 8-битных стилей Photoshop от KoolGfx
Загрузить
35 Свободных стилей от t1na
Загрузить
Свободный металлический хром со слоем стиля
Загрузить
БЕСПЛАТНО 5 стилей Sci-Fi Photoshop — текстовые эффекты от KoolGfx
Загрузить
15 бесплатных стилей Photoshop от imonedesign
Загрузить
Теги: скачать лучшие стили для фотошопа Скачать бесплатные дизайны бесплатно бесплатно эффекты стиля слоя фотошоп бесплатно стили слоя фотошопа слой эффекты и стили слоя в Adobe Photoshop стиль слоя в фотошопе фотошоп стиль слоя стиль фотошоп стили слоя фотошоп стиль слоя пакет стили текста фотошоп бесплатно скачать популярные бесплатные статьи пресеты стилей слоев psdстилей Photoshop в PhotoshopFreebies — DeviantArt
| Бесплатные стили слоя для Хэллоуина -БЕСПЛАТНО- XioxGraphix 56 6 Пакет стилей шрифта №01 — Мои любимые 2OI8 / 2OI9 Легилия 131 7 Стили Боке Весперекса 25 5 Gold Styles REDUX! АнилКорн 87 19 Photoshop: стиль пола с линолеумом Любитель-PS-Художник 7 2 Стиль слоя черного алмаза -БЕСПЛАТНО- XioxGraphix 195 21 год fmr-Hearts-ASL СТИЛИ fmr0 159 25 fmr-Batik-ASL fmr0 27 6 fmr-Dots-ASL fmr0 19 1 1 | НАБОР СТИЛЕЙ ТЕКСТА dariayourlocalidiot 274 11 Photoshop Стиль # 01 Легилия 83 7 Все мои стили ~ Легилия 72 9 Стиль диско — БЕСПЛАТНО — XioxGraphix 217 14 Стили Xiox Legacy Remake — БЕСПЛАТНО — XioxGraphix 93 11 Стили Xiox Legacy Remake 2 — БЕСПЛАТНО — XioxGraphix 438 32 Стиль слоя Chrome -БЕСПЛАТНО- XioxGraphix 40 4 Стиль слоя отряда -БЕСПЛАТНО- XioxGraphix 573 17 Эффект свободного текста 01 манахин 30 2 Бесплатный стиль шрифта текста в фотошопе для ваших идей манахин 134 13 Стиль кавалерии здесь -БЕСПЛАТНО- XioxGraphix 41 год 7 Realm of Kings — БЕСПЛАТНЫЙ НАБОР — XioxGraphix 112 15 Стиль Текстиль и Фурри 2016 — Пор кустрен — большой кустрен 11 3 Стиль слоя воды измученный 28 год 0 Бесплатный текстовый стиль Photoshop MyTechnique 55 6 |
Как создавать собственные стили в Photoshop CS6
Adobe Photoshop — очень важный инструмент для графических дизайнеров, мы много раз обсуждали различные аспекты и особенности Adobe Photoshop, недавно мы обсуждали, как создавать собственные шаблоны в Photoshop CS6 . Подобно узорам, стили слоя также очень полезны для дизайнеров. Итак, в этом уроке мы расскажем вам, как создавать собственные стили в Photoshop CS6 . Вы можете использовать этот метод в любой версии Photoshop, но для примера мы собираемся создать слои в Adobe Photoshop CS6 для этого урока. Здесь мы расскажем вам, как создать собственный стиль текстового слоя в Photoshop.
Подобно узорам, стили слоя также очень полезны для дизайнеров. Итак, в этом уроке мы расскажем вам, как создавать собственные стили в Photoshop CS6 . Вы можете использовать этот метод в любой версии Photoshop, но для примера мы собираемся создать слои в Adobe Photoshop CS6 для этого урока. Здесь мы расскажем вам, как создать собственный стиль текстового слоя в Photoshop.
Как создавать собственные стили в Photoshop CS6
Для создания пользовательских стилей в Photoshop откройте новое изображение в Photoshop и выберите размеры в соответствии с вашими требованиями.Вы можете использовать любое изображение для этого примера. Потому что здесь мы собираемся создать стиль прозрачного текстового слоя в Photoshop, поэтому откройте любое изображение в качестве фона, чтобы отчетливо увидеть эффект прозрачности. Затем введите текст, для которого вы хотите создать пользовательские стили в Photoshop CS6. Здесь мы, например, введем TECHSTIC. Теперь добавьте текстовый эффект из параметров наложения.
- После открытия опции наложения выберите Пользовательский вариант наложения
- Затем выберите Soft Light в режиме наложения
- Теперь выберите Bevel & Emboss
- Затем выберите Контур, если вы хотите добавить Контур в текстовый эффект
- Теперь в настройках Bevel & Emboss выберите Emboss in Style
- Затем выберите Chisel Hard по технике
- Вы можете выбрать глубину по вашему выбору
- Затем нажмите ОК
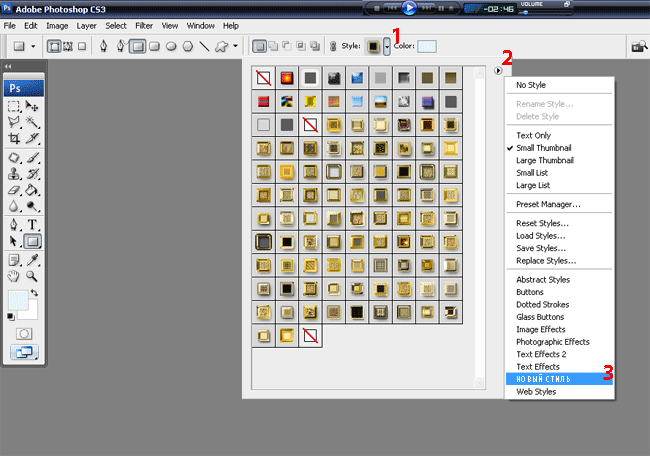
- Теперь вы создали прозрачный стиль, затем откройте панель стилей в окне >> Стиль
- На панели стилей щелкните маленький треугольник, расположенный в верхнем правом углу панели стилей, и щелкните Новый стиль
- Выберите здесь желаемое имя, и ваш стиль появится на панели стилей. Вы можете использовать его с любым текстом в будущем.
Как удалить стиль в Photoshop CS6
Если вы хотите удалить стиль в Photoshop, просто выполните шаги, указанные ниже.
- Панель стилей доступа к окну >> Стиль
- Щелкните правой кнопкой мыши любой стиль на панели стилей
- Затем нажмите «Удалить», чтобы удалить стиль в Photoshop.
стилей Photoshop / эффектов слоя (также для Elements и CC CS6 CS5 и т. Д.), Включая фаски, рамки, свечение, штрихи
Стили / эффекты слоев Photoshop являются мощной функцией Photoshop CC CS6 CS5 CS4 CS3 и т. Д.Стили Photoshop можно использовать как со слоями, так и со слоями типа, и с их помощью можно создавать прекрасные рамки, дизайн кнопок и многое другое. Стили Photoshop включают множество различных комбинаций градиентов, внутреннего свечения, внешнего свечения, фаски, наложения узоров, контуров, атласа и штрихов. Эффекты стиля Photoshop включают в себя металлический дизайн, интенсивные градиенты, странные супер красочные стили, базовые плоские стили, интенсивные стили фона и т. Д. Стили Photoshop можно применить одним щелчком мыши за секунды с помощью панели стилей к любому слою.Вы также можете редактировать любой из стилей Photoshop, примененных с помощью меню слоя и команды стилей слоя. Вы также можете добавить дополнительные градиенты, свечения, штрихи и т. Д., А также изменить скосы, узоры и цветные наложения, используемые в стиле Photoshop. Стили Photoshop хранятся в стандартном формате ASL и могут быть загружены в Photoshop и элементы через панель стилей, а также менеджер предустановок.
Стили Photoshop на этом сайте бесплатны, все предназначены для коммерческого и личного использования, все созданы Graphicxtras.com.
Наборы: $ 7,79 (также GBP и т. Д.) за набор, все в ASL, все загружены
КУПИТЬ 7,79 долларов США (также GBP и т. Д.) ** 4000 стилей Photoshop / эффектов слоя ASL (V2) Стили для Photoshop и Elements
КУПИТЬ 7,79 $ (также GBP и т. Д.) ** 3000 Эффекты смешанного слоя ASL (V1) Стили слоя для Photoshop и Elements
КУПИТЬ $ 7.79 (также GBP и т. Д.) ** 140 Стили бесшовного орнамента ASL Стили греческого орнамента для Photoshop и Elements
Учебные пособия по стилям / эффектам слоев Photoshop
1. Как комбинировать несколько градиентных наложений в Photoshop стилей слоя учебник
2. Учебные пособия по стилям / эффектам слоев Photoshop и их использованию с градиентами и т. Д.
3. Общее использование градиентов Photoshop и использование в стилях слоев с внутренним свечением и т. Д.
Бесплатные стили / пробные версии Photoshop
Сэмплеры в свободном стиле / пробная демонстрация
Как установить стили Photoshop
Загрузите их через меню файла и команду открытия или через команды загрузки и замены панели.Доступ к эффектам слоя через панель предустановок. Измените эффекты с помощью диалогового окна слоя или масштабирования. Применяется к тексту, а также к изображениям и слоям.
Как установить стили Photoshop в Photoshop CC и CS6
Теперь они могут быть установлены в папке c диск «пользователь», перемещающейся в папке Adobe / Adobe ® Photoshop ® CC 2017 2015 CS6, в папке «стили» предустановок на ПК / Windows, если у вас есть непривилегированная учетная запись, хотя это означает, что вы должны выберите текущую версию Photoshop (это может быть 2017 2015 и т. д.) и добавьте в нее файлы ASL.На Mac, если у вас есть непривилегированная учетная запись, вы можете быстро добавить их в раздел библиотеки для своей учетной записи пользователя и в раздел «Поддержка приложений: adobe: Photoshop 17: presets: styles», и снова это будет зависеть от версии, которая ты используешь. Если вы используете привилегированную учетную запись, вы можете добавить их в папку приложений (Mac) или программные файлы (ПК) и в папку стилей «Adobe Photoshop CC 2017», зависящую от версии). Как только они окажутся в этих папках, вы сможете быстро получить к ним доступ по имени через панель предустановок для стилей
.Другой вариант их установки — просто добавить их в папку «стилей», а затем выбрать файлы ASL правой кнопкой мыши и выбрать команду «Открыть с помощью Photoshop и т. Д.».Или другой вариант — использовать саму панель пресетов и использовать команду замены или загрузки
Как стили Photoshop работают с CC 2017/2015
2015 представляет собой одно из самых значительных изменений формата за долгое время. Эффекты слоя теперь включают в себя несколько теней, а также несколько свечений, градиентов и многое другое. Вы по-прежнему можете использовать старые файлы ASL, а также использовать их как трамплин для еще более удивительных эффектов. Формат ASL теперь другой, и любые эффекты, сохраненные с, будут сохранены в более новом формате.К сожалению, шаблоны и т. Д. Не имеют нескольких настроек, таких как скосы / текстуры, что немного сбивает с толку, поскольку это было бы действительно хорошим дополнением к инструменту. Возможно, однажды к эффектам слоя будут добавлены 3D-эффекты / отражения и т. Д. (Например, в других приложениях, таких как Affinity Photo). В CC, 2017/2015 вы добавляете стиль в библиотеки CC с помощью новой команды, и затем вы можете получить доступ к эффектам слоя через библиотеку CC вместо отображения панели предварительных настроек (это полезно, поскольку эффекты затем сохраняются в облаке. и может быть доступен другим членам вашей команды без совместного использования файла ASL)
Как установить стили Photoshop в качестве настроек по умолчанию для эффектов слоя PS
Если есть конкретная настройка эффекта, которая вам нравится, например, тень, вы всегда можете щелкнуть « сделать по умолчанию », и это будет означать, что в следующий раз, когда вы создадите тень, будет использоваться этот набор настроек расстояния, распространения, размера. .
Как добавить растушевку / размытие к стилям Photoshop
С CS6 / CC — если вы выберете слой, теперь вы можете перейти в диалоговое окно свойств и изменить растушевку / плотность (размытие краев) контура — это также можно использовать в комбинации с эффектами слоя — так что изображение может иметь эффект плитки, обводку, а теперь его также можно размыть (в некотором смысле это было бы хорошим дополнением к диалоговому окну эффектов слоя, но тогда, я думаю, файлы ASL пришлось бы изменить, чтобы сохранить эффект размытия, что привело бы к изменению формата).Размытие можно использовать для создания действительно необычных эффектов слоя с любым слоем или, возможно, текстом. Вы также можете использовать функцию плотности / растушевки в свойствах, чтобы создать действительно экстремальные цветовые эффекты для всего изображения
Как изменить стили Photgoshop с помощью панели эффектов слоя
Стили / эффекты Photoshop не закреплены на камне. Вы можете изменить эффекты, выбрав форму (с эффектом, таким как тень / фаска и т. Д.) И перейдя в меню слоя и диалоговое окно эффектов, чтобы изменить тень / обводку и т. Д. Вы также можете перейти на панель слоя и дважды щелкнуть значок shadow » bevel ‘и т. д. для отображения соответствующего диалогового окна и изменения тени / фаски и т. д. таким образом. Их также можно изменить, применяя смарт-фильтры (превращая форму в смарт-объект) — эффекты слоя по-прежнему доступны и могут быть изменены как перед двойным щелчком по значку смарт-объекта (и редактированием документа PSB, связанного с этим слоем)
Как использовать Photoshop со смарт-объектами
Вы можете использовать эффекты слоя и смарт-объекты в CS5 / CS6 для создания почти бесконечной комбинации эффектов слоя для любого слоя / текста.Выберите путь (например, текст), затем перейдите в меню слоя и примените тень и т. Д., А затем перейдите в меню слоя и параметр смарт-объекта, и затем вы можете превратить его в новый тип слоя. Затем к смарт-объекту может быть применен новый набор эффектов слоя (тень, скос), и это можно повторять и повторять — в любое время могут быть применены эффекты слоя и слоя, а также любые фактические эффекты фильтра. изменяются в процессе творчества. Дважды щелкните запись смарт-объекта в меню слоя для этого конкретного слоя.Вы также можете просто сгладить результат, чтобы удалить все смарт-объекты / смарт-фильтры.
Как использовать стили Photoshop со слоями
Используйте эффекты с пользовательскими формами / слоями в CC CS6 CS5.5 CS5 CS4 CS3 CS2 CS1 и Elements 10 9 8 7. Все эффекты с graphicxtras.com сохраняются в формате 6 и могут использоваться во всех версиях, начиная с этого (6 по-прежнему отлично работает в Windows 7. Их можно применять к слоям (например, к основным слоям, а также к текстовым слоям и произвольным формам).С первых дней создания творческого пакета никаких реальных изменений в формате файла ASL не происходило. Элементы используют их, но PSE имеет ограниченные возможности для редактирования эффектов, а некоторые функции / вспомогательные эффекты даже недоступны. Вы также можете использовать их с фоновыми слоями, просто щелкните маленький замок на панели слоев и затем добавьте все виды красочные эффекты ASL к этому. Отлично подходит для мгновенного создания абстрактного фона, а также для создания более тонких восходов и т. Д.
Используйте эффекты слоя в комбинации с кистями, чтобы создать более изысканные эффекты кисти с помощью нового слоя.Создайте новый слой, выберите кисть и установите цвет кисти с помощью панели инструментов. Вы можете предварительно выбрать эффект слоя или применить эффект слоя после мазков кистью. Вы можете использовать любой инструмент кисти. Вы также можете применить любой из эффектов слоя, таких как падающие тени, и любой из эффектов из пакетов из Graphicxtras также может быть применен для создания супер красочных мазков за секунды. Конечно, вы можете создать несколько слоев с несколькими мазками кисти и применить несколько различных эффектов слоя и тени к этим кистям — так что вы можете создать изображение мазка кисти с несколькими тенями на нескольких слоях, которые затем можно сгруппировать и превратить в смарт-объект которые, в свою очередь, также могут иметь дополнительные эффекты слоя.Кисти и эффекты слоев можно использовать для создания прекрасных изображений в изолированной области, а не просто применять ко всему дизайну или слою. Вы также можете просто выбрать инструмент «Ластик» и стереть эффект примененного слоя, чтобы можно было так же быстро удалить тени, гели и скосы.
Как использовать для создания прекрасных рамок и краев с помощью стилей Photoshop
Используйте эффекты, чтобы добавить к изображениям потрясающие края. Быстрый способ сделать это — выбрать область, инвертировать ее, а затем скопировать выделение и вставить.К новому слою, основанному на выделении, затем может быть применен предопределенный ASL или использовать его в качестве начальной точки, а затем изменить его через меню эффектов слоя. Затем край можно выровнять с другими слоями. Миллионы различных краевых эффектов можно применить за секунды с помощью панели эффектов слоя. Края также не обязательно должны быть прямоугольными, это также может быть грубое / потрепанное произведение искусства и многое другое — ключевым моментом является внутренняя часть, позволяющая видеть изображение внизу. Вы также можете использовать маски, чтобы создать быстрый край.Откройте документ с изображением, а затем создайте новый слой и залейте его черным цветом — примените эффект слоя к этому слою, а затем выберите опцию быстрой маски на панели инструментов. Затем нанесите мазок кисти, чтобы заполнить область, которую вы хотите для видимой части измененного изображения — затем выйдите из режима быстрой маски с помощью панели инструментов PS), а затем выберите инвертировать и вырежьте выделение
Как создавать веб-кнопки в стилях Photoshop в один или два клика
Используйте эффекты для создания веб-кнопок управления для веб-страниц.В сети также доступно множество дополнительных веб-элементов управления. Недавно была выпущена новая версия набора фильтров Candy версии 6 для Alien Skin, которая включает в себя множество новых возможных веб-эффектов (хотя это не эффекты слоев). Многие эффекты, включенные в различные пакеты, включают настройки скоса. Если нет конкретной настройки скоса для определенных эффектов слоя, вы всегда можете добавить ее, перейдя в меню слоя, чтобы отобразить диалоговое окно эффектов слоя. Затем можно настроить скос на внутренний скос, тиснение, тиснение штрихом и т. Д.Также можно изменить штриховку, блеск, тень
Как использовать стили Photoshop с текстом и типом
Предустановки можно использовать с текстом для создания потрясающих текстовых эффектов. Используйте масштабирование слоя, чтобы настроить параметры, а также перейдите в меню слоя и диалоговое окно стиля слоя и при необходимости измените различные параметры наклона. Поскольку размер текста может составлять 5 или 50 пунктов, практически невозможно точно сопоставить стиль с текстом. Лично я предпочитаю преобразовывать текст в настраиваемый слой, а затем применять эффекты слоя, но тогда вы теряете возможность изменять текст, если вдруг заметите орфографическую ошибку или клиент хочет внести изменения в проект.
Как масштабировать стили Photoshop через меню слоев в Photoshop
Используйте диалоговое окно масштабирования слоя, чтобы настроить эффект слоя, не переходя в диалоговое окно слоев. Вы можете найти команду масштабирования слоя в меню слоя. Команда масштабирования слоя может радикально изменить применяемый эффект, особенно при использовании эффекта сатинировки или фаски. Некоторые эффекты, например, обводка или падающая тень, изменяются лишь незначительно с помощью команды масштабирования слоя. Используя масштабирование слоя, вы можете фактически создавать почти бесконечные эффекты слоя из базового набора эффектов ASL — эффект, который выглядит бессмысленным, может внезапно превратиться в волшебство при малейшем изменении настройки масштабирования.
Выбрать слой
Применить эффект слоя к иллюстрации
Перейти в меню слоев
Меню стиля слоя
Выберите масштабирование слоя (внизу меню)
При необходимости измените настройку ползунка со 100% на 200 или 50% и т. Д.
ОК
Как использовать стили Photoshop со слоями
Слоипревосходны — они отличный способ организовать вашу работу (хорошо, я уверен, что их можно было бы сделать лучше, и мне бы хотелось, чтобы добавлялись дополнительные опции, например, возможно, живые эффекты) — ключевым моментом здесь является то, что вы можете используйте их с эффектами слоя.Создайте слой, затем примените эффект слоя, а затем перейдите на панель композиции слоев в PS и создайте новую композицию слоя (сохраняя внешний вид, видимость и положение). Текущее положение тени, скоса и т. Д. Сохраняется. Теперь перейдите на панель композиции слоев, и вы можете выбрать композиции, а затем эффект слоя изменится, как установлено во время создания композиции (вы также можете обновить композицию, чтобы она не отображалась в камне
Как деформировать стили Photoshop
Используйте эффекты слоя и преобразования деформации для получения потрясающих визуальных эффектов.Стандартное деформирование через меню редактирования трансформация деформации может использоваться с эффектом слоя, применяя тень или скос к контуру, а затем преобразовывая текст или иллюстрацию в смарт-объект, изображение можно деформировать сотнями способов с помощью меню редактирования. команда марионеточной деформации. Эффект марионеточной деформации, кажется, отодвигает эффект цвета / слоя от слоя и искажает эффекты множеством странных и замечательных способов.
Как добавить эффекты перспективы к стилям Photoshop
Используйте эффекты слоя через монтажный стол или диалоговое окно VP для создания необычных и прекрасных эффектов перспективы.Для этого примените эффект слоя к слою, а затем перейдите в меню фильтров и выберите параметр точки схода. Вы можете настроить всевозможные необычные ВП для дизайна — используйте их для создания поистине замечательных эффектов перспективы (отлично работает с эффектами слоев, применяемыми к тексту).
Как комбинировать с эффектами размытия и т. Д.
CS6 поставляется с рядом замечательных новых функций размытия — размытия можно использовать в сочетании с эффектами слоев — применять размытие поля, размытие диафрагмы, сдвиг наклона, живые эффекты боке и многое другое для создания размытых и странных цветовых эффектов с все эффекты в файлах ASL из графических файлов.Появится диалоговое окно с сообщением, что слой необходимо растеризовать. Как только это будет сделано, вы можете управлять настройками размытия разными способами, перемещая контрольные булавки — используйте контрольную точку или настройки ползунка. К тексту эффекта слоя (или слою) можно применить несколько булавок, а также несколько фильтров.
Как использовать их с эффектами
К эффектам слоя можно применять стандартные эффекты плагина. Создайте новый слой, затем примените эффект слоя (гель, металлик), затем сгладьте рисунок и примените фильтр, такой как размытие, эффекты галереи / галерея фильтров.Вы также можете применить эффект слоя к тексту, а затем преобразовать слой в смарт-объект с помощью команды преобразования меню слоя — вы можете применить к эффектам слоя живые эффекты / смарт-фильтры, такие как эффекты размытия и сжатия. Поскольку объект является смарт-объектом, фильтры, объект и эффекты слоя можно изменить в любой момент. Просто перейдите на панель слоев, дважды щелкните смарт-объект и измените эффект слоя. К сожалению, композиция слоев, похоже, не учитывает смарт-объекты.
Рекомендации
«С моей точки зрения, использование инструментов Abneil для Adobe ® приводит меня к местам и творениям, в которые я бы никогда не попал без них. Сам путь захватывающий и позволяет душе моего художника играть свободно и счастливо». от Кэрол Гуделл Бингем Фармс, Мичиган, США Член: MacGroup Detroit / NAPP
Конфигуратор PS CS6 Styles
Конфигуратор PS CS6 Styles
Photoshop CS6 Styles for Configurator — это небольшой текущий проект по обеспечению согласованного пользовательского интерфейса для HTML-виджета Adobe Configurator.
В основном вы сможете разработать собственный плагин для HTML-приложения с полным пользовательским интерфейсом Photoshop CS6.
и опыт.
Обратите внимание, что хотя этот набор основан на Bootstrap, он был написан для виджета конфигуратора HTML, поэтому у вас, скорее всего, не будет кроссбраузерной совместимости, если он понадобится вам для какой-то другой цели.
Настройка
Установить стиль довольно просто (я предполагаю, что у вас есть базовые знания HTML и CSS и вы знаете, как настроить проект Конфигуратора с HTML-виджетом).
1. Скопируйте файлы
Скопируйте папки css , img и js (вы найдете их в конфигураторе PSCS6Styles.assets foder) вы скачали из страницу проекта в папку проекта Конфигуратора (обычно {YourPanelName} .assets ). Эти файлы уже включают базовые элементы Bootstrap.
2. Создайте HTML-страницу
Теперь создайте обычную HTML-страницу и сохраните ее в папке проекта.
Название приложения
Содержание ...
Как видите, мы объявили основной CSS Bootstrap (и его необходимые скрипты) и добавили medium dark стиль Photoshop CS6.Обратите внимание, что мы объявили класс ps-cs6 для тела: это будет
создать
красивый серый фон и установите основную типографику для приложения, как только вы назначите
html
страницу к виджету.
3. Переключение стилей во время выполнения
Если вы экспортируете свою панель, вы заметите, что этот стиль подходит для интерфейса среднего серого интерфейса Фотошоп. Однако это не принесет никакой пользы, если пользователь выбрал светлый , средний свет или темный !
К счастью, мы можем добавить слушателя для ThemeChangedEvent (т.е.д .: когда пользователь меняет интерфейс
тема):
Название приложения
Содержание ...
Как видите, код довольно прост: мы проверяем, когда тема меняется, и назначаем соответствующую таблицу стилей.Последние два оператора else if / else «на всякий случай», цвет фона панели не найден: мы проверяем
если тема светлая или темная.
Теперь вы готовы создать собственное приложение в стиле Photoshop CS6. Ниже вы можете найти ссылку на все доступные стили.
Ссылка на стиль Использовать стили довольно просто: вы будете использовать обычные классы Bootstrap, обычно добавляя класс с именем ps-cs6 когда элемент доступен.
Основные стили
Чтобы добавить общий вид Photoshop, просто добавьте объявление класса ps-cs6 в тело ярлык:
Отключенные компоненты
В некоторых ситуациях вам может потребоваться отключить некоторые компоненты: в этих случаях просто используйте обычную процедуру для Bootstrap. Например, чтобы сделать текст отключенным, используйте: Отключенный текст Пуговицы
Как и в Bootstrap, вы можете использовать теги
Кнопка Дополнительно может быть элемент toggle type:
Альтернативные кнопки
В Photoshop есть несколько хороших кнопок пользовательского интерфейса, которые можно использовать в некоторых конкретных случаях.Кнопка переключения (которая также может быть установлена на в состоянии ):
Кнопка флажка :
Кнопка без полей (это имеет больше смысла, если использовать со значком в качестве содержимого вместо обычного текста):
Панели инструментов
Чтобы объявить панель инструментов, используйте следующий синтаксис:
, а затем вставьте элементы кнопки, как описано выше.Конечно, вы можете использовать как вертикальные, так и горизонтальные панели инструментов.
Входные данные и текстовые области
Опять же, вы должны просто добавить класс ps-cs6 :
Выпадающие и выпадающие списки
Выпадающее меню объявлено аналогично обычному Bootstrap.
Чтобы объявить выпадающее меню, просто добавьте класс dropup в объявление группы кнопок:
...
Обратите внимание, что на данный момент в среде выполнения панели Photoshop возникла серьезная проблема с . , поэтому его невозможно использовать в приложении Конфигуратора.
Вкладки
Просто добавьте ps-cs6 в список вкладки ul .
- Вкладка 1
...
Дополнительные компоненты
Также доступен набор расширений с использованием JQuery UI.Чтобы использовать эти компоненты, просто добавьте необходимые стили и скрипты для библиотеки:
и
Слайдеры
В качестве компонентов, описанных выше, вам просто нужно добавить класс ps-cs6 и использовать обычный синтаксис пользовательского интерфейса JQuery для ползунка.
Практическое руководство: добавление нескольких штрихов к редактируемому тексту в Photoshop
Вы когда-нибудь пробовали добавить к тексту более одного штриха с помощью панели «Стили слоя» в Photoshop? Вы не можете сделать это традиционным способом.Существует обходной путь, который включает в себя создание копий вашего текста, каждая со своим штрихом разного размера, но это трудоемко, особенно если вам нужно отредактировать текст после того, как вы создадите пару копий.
Если вы используете CS5 или более раннюю версию, смарт-объекты Photoshop будут лучшим выбором. Освоив один простой трюк — преобразование текста в смарт-объект — вы можете легко добавить несколько штрихов, каждый со своим цветом и размером. Единственным ограничением будет хороший вкус. Если у вас Photoshop CS6, посмотрите в конце этого урока еще более простой метод.
Шаг 1. Начните с текста
Выберите инструмент «Текст» в Photoshop (T) и введите слово.
Шаг 2. Добавьте обводку по старинке
На панели «Слои» щелкните значок fx и перейдите к слову «Обводка».
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Откроется диалоговое окно «Стиль слоя». В области «Тип заливки» щелкните образец цвета.
В диалоговом окне «Палитра цветов» выберите цвет обводки, который будет рядом с цветом заливки в тексте.
Вернувшись в диалоговое окно «Стиль слоя», выберите размер обводки в области «Структура». Щелкните ОК.
Результат будет примерно таким:
Шаг 3. Преобразование текста в смарт-объект
Во всплывающем меню панели «Слои» выберите «Преобразовать в смарт-объект».
Вы поймете, что это работает, когда Photoshop изменяет скобки вокруг слоя «Текст» и добавляет забавный значок в нижний правый угол слоя.
Шаг 4. Добавьте обводку к смарт-объекту
Еще раз перейдите на панель «Слои», щелкните значок fx и наведите указатель мыши на слово «Обводка».
В диалоговом окне «Стиль слоя» выберите новый цвет обводки и, если хотите, новый размер обводки.
Нажмите ОК, и результат будет выглядеть так:
Шаг 5. Добавьте больше штрихов
Теперь вы можете добавлять бесконечное количество штрихов, повторяя шаги 3 и 4.
Но что, если вы поймете, что допустили опечатку? Не нужно начинать с нуля — вы слишком «умны» для этого.
Шаг 6. Отредактируйте текст
Дважды щелкните значок смарт-объекта на панели «Слои»:
Photoshop затем отображает сообщение, предлагающее выбрать «Файл»> «Сохранить» после внесения изменений в содержимое смарт-объекта и сохранить отредактированный файл в том же месте.
После нажатия кнопки «ОК» Photoshop откроет новый файл.Содержимое будет похоже на ваш .psd, но внимательно посмотрите на имя файла: оно заканчивается на .psb.
В зависимости от того, сколько штрихов вы нанесли, вам нужно будет дважды щелкнуть значок смарт-объекта на панели «Слои» и сказать «ОК» для этого файла> Сохранить сообщение два, три или более раз. Но, наконец, вы сможете вносить изменения, выбрав инструмент «Текст» и щелкнув внутри текста.
Обязательно закройте файлы .psb в том порядке, в котором их открывал Photoshop.
Результат будет выглядеть так:
Теперь вы можете добавить больше штрихов, если хотите. Вы также можете отредактировать текст позже в своем проекте, повторив этот шаг.
Только для пользователей Photoshop CS6
Те из вас, у кого есть Photoshop CS6, могут воспользоваться новой функцией: возможностью применять стили слоя к группе. Начните с шагов 1 и 2 выше, но затем вместо преобразования текста в смарт-объект выберите «Новая группа из слоев» во всплывающем меню панели «Слои».Добавьте новую обводку в эту группу. Повторите нанесение группы и мазка столько раз, сколько хотите. Редактировать текст так же просто, как выбрать инструмент «Текст» и дважды щелкнуть в главном окне.
Photoshop: ошибка / проблема в стилях слоев на групповых слоях
————————————- —————Я использую Photoshop CS6 на Mac OSX 10.6
У меня бывают ситуации при использовании стилей слоя на групповом слое, что «Форма» для применения стилей слоя имеет неправильную форму и несовместима.Всегда может быть ошибка пилота, но я считаю, что это ошибка. Я создал тестовое условие, которое я рассмотрю ниже, которое демонстрирует проблему.
Тестовое изображение представляет собой 2 нижних слоя, начиная с сплошного синего фона и сплошного красного слоя наверху (ни один из них не имеет специальных настроек).
Два верхних слоя — это полностью прозрачный слой в пределах группового слоя, для которого установлено значение «Нормальный». В стилях слоя для этого группового слоя непрозрачность заливки установлена на 0%, выбивка установлена на глубину, а поле «Слой форм прозрачности» не отмечено.В этих условиях я ожидал, что изображение будет сплошным синим, поскольку выделение должно перейти на фоновый слой, как если бы прозрачный слой был автономным и не содержался в групповом слое:
Выбор полностью прозрачного слоя. Я использую инструмент «Карандаш» для округления (цвет зеленый, но вы можете использовать любой цвет) и твердость 100%. Я щелкаю в каждом из углов LL и UR прозрачного слоя. Он отображается синим цветом, но в виде квадратных пятен.


 Эту опцию можно включить в Preferences > General
Эту опцию можно включить в Preferences > General
 д.)
д.) 264 и т.д.).
264 и т.д.).