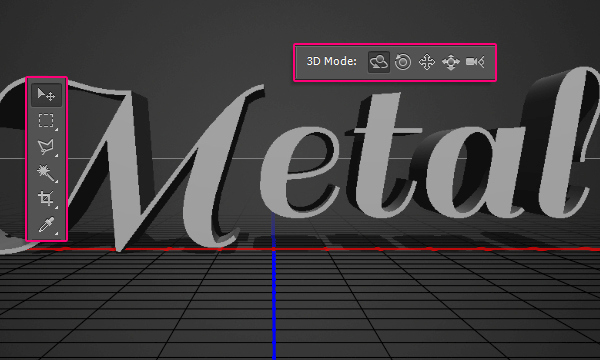
Как сделать 3d шрифт в фотошопе cs6. Объемный текст в фотошопе
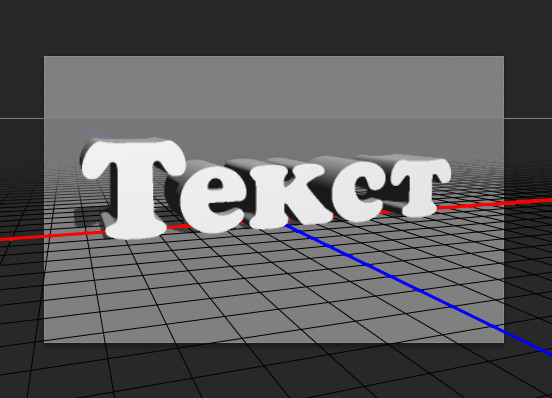
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми.
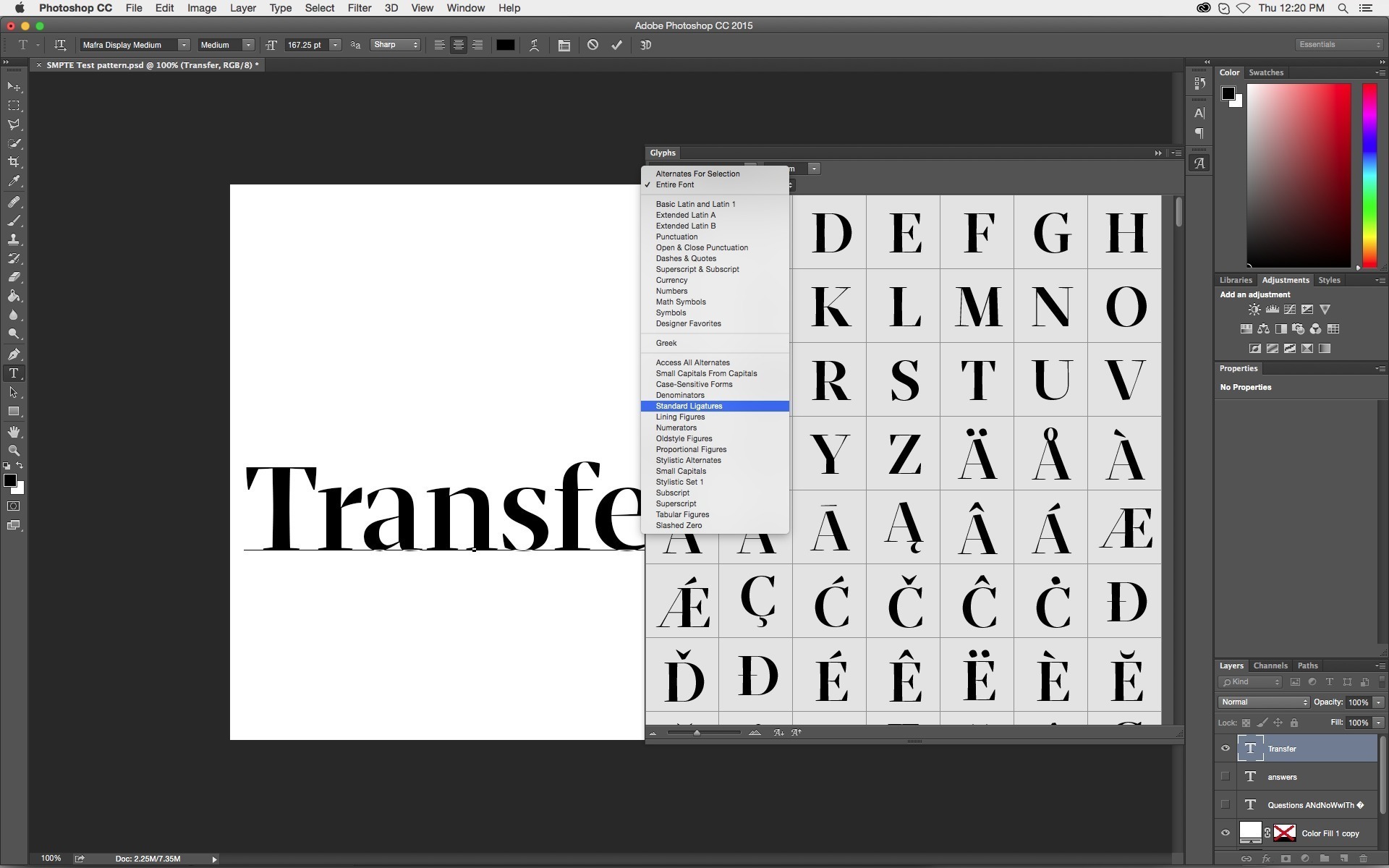
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
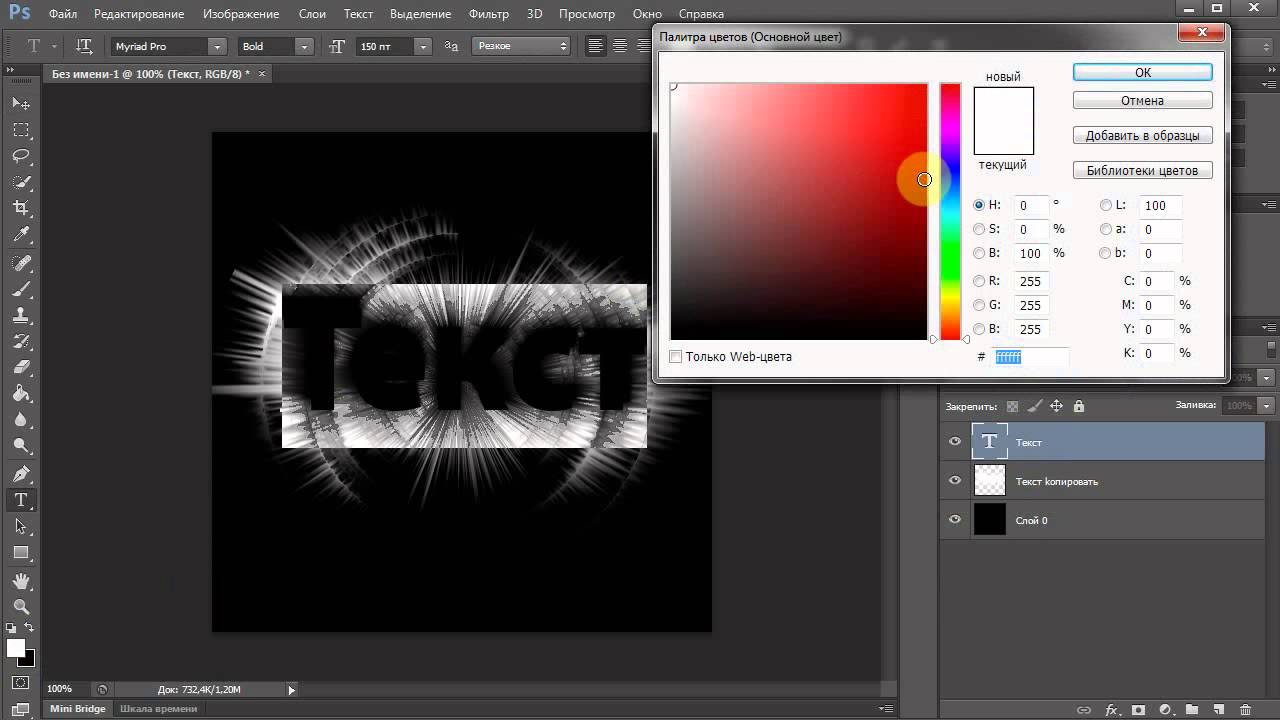
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах.
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
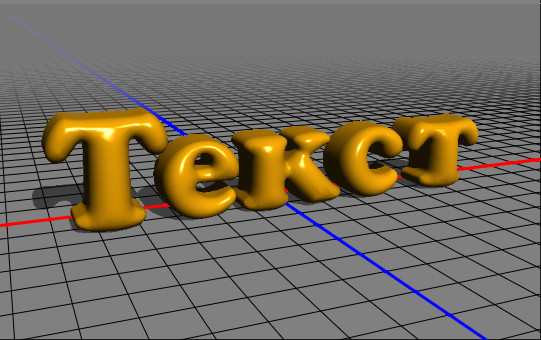
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
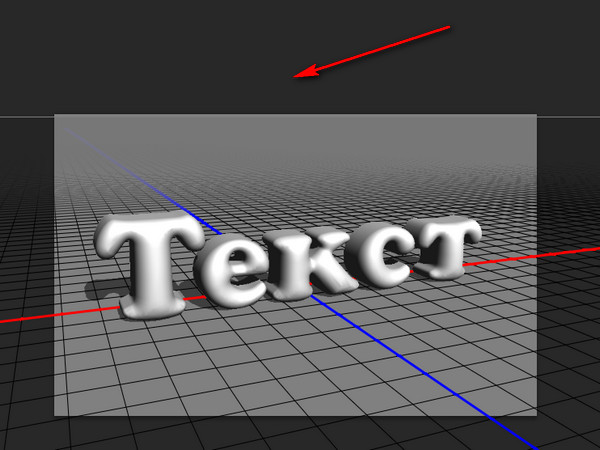
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
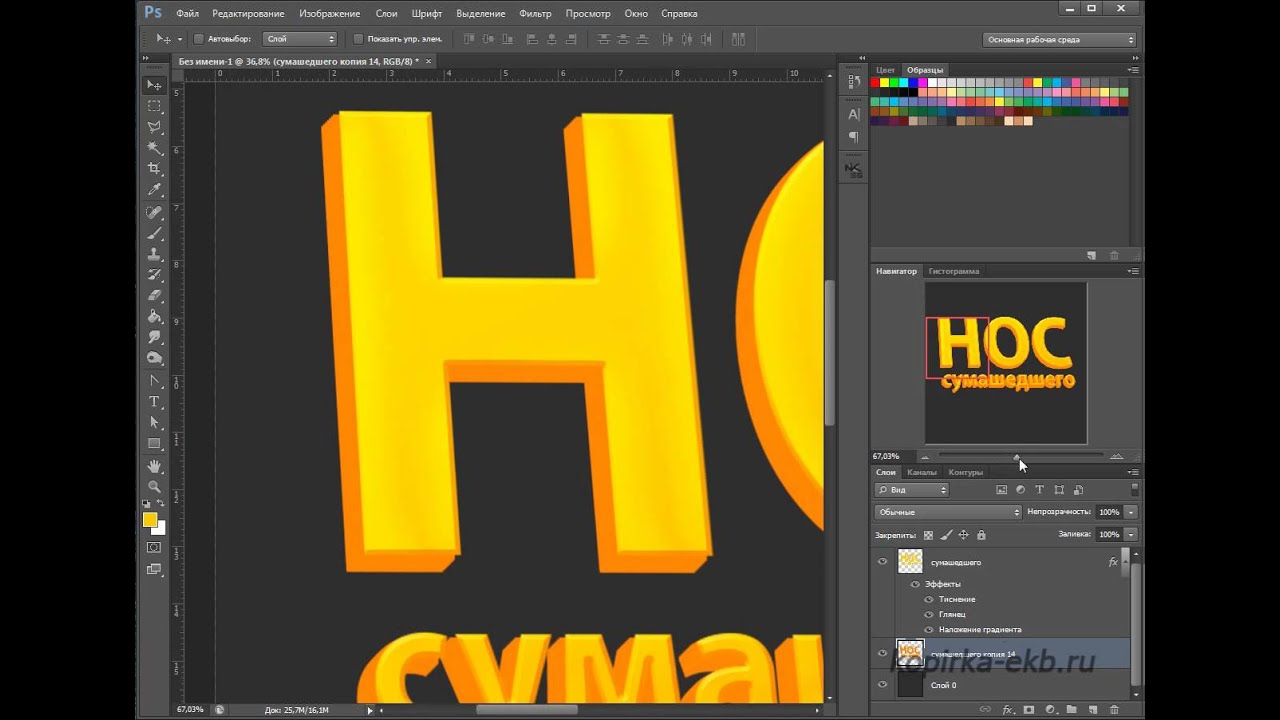
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект».
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1250х1000 пикселей. Установите шрифт «Franks Regular», задайте размер 280pt и заглавными буквами напишите «GOOD LUCK».
Шаг 2
Если у Вас две или более строк текста, установите Интерлиньяж (Leading) на 250. Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
Шаг 1
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shapes). Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Шаг 2
Активируйте инструмент Выделение узла (Direct Selection Tool) и на верхней панели включите обводку цветом #e5bf25.
Шаг 1
Выберите оба текстовых слоя и перейдите в меню 3D > Новая экструзия из выделенного контура (3D > New Extrusion From Selected Path).
Оба 3D-слоя нужно объединить в один (3D > Слияние 3D-слоёв) (3D > Merge 3D Layers)
Для работы с 3D-средой понадобится две панели: 3D и Свойства (Properties). Они доступны через меню Окно (Window).
Панель 3D содержит все компоненты сцены. Когда Вы выбираете какой-нибудь из элементов, на панели Свойства (Properties) можно увидеть различные параметры и свойства.
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените Глубину экструзии (Extrusion Depth) до 70 пикселей.
Перейдите во вкладку Капитель (Cap) и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Stroke» на панели 3D и измените Глубину экструзии (Extrusion Depth).
Выберите Материал передней выпуклости (Front Inflation Material) текстовой сетки. Кликните на иконке параметра Рассеивание (Diffuse) и выберите пункт Редактировать текстуру (Edit Texture).
У Вас откроется новый документ с буквами. Измените цвет букв на #61129d.
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте полоску толщиной 15 пикселей цветом #e5bf25. Создайте копию этой полоски.
Шаг 4Активируйте режим Свободное трансформирование (Free Transform) и сдвиньте копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Как покроете весь текст полосками, объедините слои. Полученный слой назовите «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню Файл > Сохранить как (File > Save As) и дайте имя «Reflection». Сохраните файл в папку проекта, чтобы его легче было найти.
Измените цвет текста на #535353.
Шаг 3К слою «Stripes» примените стиль Наложение узора (Pattern Overlay): узор Satin.
Сохраните документ (Ctrl + S).
Сохраните ещё одну копию файла под именем «Bump».
Измените цвет текста на #1c1c1c и сохраните документ.
7. Настройка материалов 3D-сетки Шаг 1Вернитесь к первоначальному документу и выберите Материал передней выпуклости (Front Inflation Material). Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Остальные свойства настройте, как показано на скриншоте.
Выберите оба материала скоса (Bevel Material) и Материал задней выпуклости (Back Inflation Material), настройте их так:
Шаг 4Выберите Материал экструзии (Extrusion Material) и удалите текстуру.
Шаг 5Измените цвета Материала экструзии так:
Рассеивание (Diffuse): 70, 9,93
Цвет блика (Specular): 207, 178, 75
Настройте все материалы обводки:
Шаг 7Выберите Материал экструзии (Extrusion Material) и удалите текстуру Рассеивания (Diffuse), цвет — 229, 191, 37.
8. Удаление сеток и смена ракурса Шаг 1Выберите обе текстовые сетки и перейдите во вкладку Координаты (Coordinates). Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Инструментом Перемещение (Move Tool) расположите обводку в середине текста.
Выберите Текущий вид (Current View) на панели 3D и задайте вид Сверху (Top).
Выберите Бесконечный свет 1 (Infinite Light 1) на панели 3D и измените его:
Шаг 2Добавьте новый точечный свет.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Расположите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите Среду (Environment), кликните на иконке параметра ИСБИ (IBL) и выберите пункт Заменить текстуру (Replace Texture). Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под слой с текстом и переверните его (Transform — Flip Vertical). Для фона можно использовать какую-нибудь градиентную заливку или сильно размытие любое изображение.
После добавления фона Вам нужно будет ещё немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как закончите работу со сценой, запустите рендеринг (3D > Рендеринг) (3D > Render). Его можно остановить в любой момент нажатием на клавишу Esc.
По окончании рендеринга, преобразуйте 3D-слой в смарт-объект.
Шаг 3Создайте копию смарт-объекта и растрируйте её, оригинал выключите.
Увеличьте масштаб и увидите, что края полос стали неровными.
Выберите инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) мягкого типа и закрасьте неровности.
Также можно работать и инструментом Штамп (Clone Stamp Tool).
Такой результат у Вас должен получиться:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звёзды Шаг 1Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение > Размер изображения (Image > Image Size) и установите Разрешение (Resolution) на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Stars». Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
К верхнему слою звёзд примените фильтр Размытие диафрагмы (Фильтр > Галерея размытия > Размытие диафрагмы) (Filter > Blur > Iris Blur).
Настройте размытие так:
Этот шаг дополнительный. Мы удалим звёзды под эффектом Bokeh. К оригинальному слою звёзд добавьте маску (Layer Mask). Инструментом Ластик (Eraser Tool) белого цвета или чёрной кистью сотрите белые точки внутри кругов.
В этом уроке вы узнаете, как создать глянцевый 3D текст в Фотошоп.
Шаг 1. Создаем документ размером 800х1000 пикселей разрешением 300 dpi. Есть три причины, почему мы выбрали такой большой размер документа.
Во-первых, когда вы создаете что-то в Фотошопе и затем импортируете это в какой-либо проект, может понадобится отрегулировать размер изображения, а если исходный материал будет маленьким, то при увеличении он может сильно потерять в качестве.
Во-вторых, при работе с большими изображениями мы можем уделить больше внимания мелким деталям.
В-третьих, мы имеем больше свободного пространства для работы.
Шаг 2. Первое, что мы должны сделать, это создать букву. Я решил использовать шрифт Defeqto с сайта www.dafont.com.
Я буду работать с буквой B, но вы можете использовать любую другую. Мне кажется, что глянцевый эффект будет лучше смотреться именно на таком шрифте.
Кликаем правой кнопкой мышки по букве и выбираем Rasterize Type (Растрировать текст). Это даст нам возможность его отредактировать.
Шаг 3. (в этом шаге мы будем приводить в порядок букву, если это необходимо, конечно. Вы можете пропустить эту часть и сразу перейти к Шагу 6)
Края шрифта немного грубоваты, давайте исправим это. Активируем Elliptical Marquee Tool (Овальное выделение) (M). Удерживая SHIFT, создаем выделение, чтобы оно повторяло форму верхней части буквы. Как видно на рисунке ниже, положение выделения не совсем правильно, поэтому кликаем правой кнопкой мышки по выделению и выбираем Transform Selection (Трансформировать выделение). Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE , чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE , чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Шаг 4. Также нам необходимо поправить внешние края, для этого создаем выделение как в предыдушем шаге и инвертируем его SHIFT+CTRL+I . Затем берем Eraser Tool (Ластик) (E) с Opacity (Непрозрачность) и Flow (Нажим) на 100%. Стираем лишние края.
Шаг 5. Активируем инструмент Pen Tool (Перо) (P) и создаем плавную кривую на углу буквы, как показано на фигуре 1. Жмем правой кнопкой мышки и выбираем Make Selection (Создать выделение). Убедитесь, что параметр Feather (Растушевка) установлен на 0.2 пикселя. Не оставляйте углы слишком жесткими и не делайте их слишком загругленными. Применяем эти действия к другим частям буквы, которым необходимы коррекция. На фигуре 3 показано,что получилось в итоге.
Шаг 6. Мы подошли к той части урока, в которой будем создавать эффект 3D с неоновым свечением. Переходим Edit — Transform — Free Transform (Редактирование — Трансформация — Свободная трансформация) (CTRL+T). Удерживая SHIFT+ALT+CTRL , тянем за правый угол вниз, чтобы деформировать букву в перспективе (фигура 1). Затем тянем один из боковых узелков к центру, как на фигуре 2.
Переходим Edit — Transform — Free Transform (Редактирование — Трансформация — Свободная трансформация) (CTRL+T). Удерживая SHIFT+ALT+CTRL , тянем за правый угол вниз, чтобы деформировать букву в перспективе (фигура 1). Затем тянем один из боковых узелков к центру, как на фигуре 2.
Шаг 7. Теперь придадим тексту объемности. Берем инструмент Move Tool (Перемещение) (V), активируем слой с буквой, зажимаем клавиши CTRL+ALT и, появившейся двойной стрелкой, передвигаем букву вправо 18 раз, чтобы создать 18 копий. После этого, зажимаем CTRL и выделяем копии 8, 9 и 10, затем объединяем их комбинацией CTRL+E. Называем этот слой «СВЕЧЕНИЕ». Далее применяем к нему (Изображение — Коррекция — Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум.
Шаг 8. Затем выделяем копии 11-17 и объединяем их (CTRL+E), называем слой «ПЕРЕДНЯЯ ЧАСТЬ». Теперь выделяем копии 1-7 вместе с оригиналом и также объединяем. Называем слой «ЗАДНЯЯ ЧАСТЬ». Затем выделяем копию 18 и переименовываем ее на «ОФОРМЛЕНИЕ».
Называем слой «ЗАДНЯЯ ЧАСТЬ». Затем выделяем копию 18 и переименовываем ее на «ОФОРМЛЕНИЕ».
Шаг 9. Создаем новый слой «СИЯНИЕ» над слоем «ОФОРМЛЕНИЕ». Затем, зажимаем клавишу ALT и кликаем между этими двумя слоями. В результате, возле слоя «СИЯНИЕ» должна появиться маленькая стрелка направленная вниз, которая означает, что для этого применяется обтравочная маска. Активируем Rectangular Marquee Tool (Прямоугольное выделение) (M), создаем выделение ВСЕЙ буквы и заливаем его белым цветом Edit — Fill (Редактирование — Заливка). Далее берем Elliptical Marquee Tool (Овальное выделение) (M) и выделяем нижнюю часть буквы, как показано на фигуре 2. Жмем клавишу DELETE , чтобы удалить выделенную часть, как показано на фигуре 3. Теперь создадим слой-маску. Вы можете это сделать, кликнув на маленький прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое «СИЯНИЕ».
Берем Gradient Tool (Градиент) (G) от черного к белому, линейный, деактивируем опцию Reverse (Перевернуть), если она активна. Проводим градиентом от верха к низу документа и уменьшаем Opacity (Непрозрачность) слоя «СИЯНИЕ» примерно на 50-60%. Убедитесь, что ваша буква выглядит как моя.
Шаг 11. Нам необходимо, чтобы белая линия в центре светилась, но перед этим избавимся от той части слоя, которую мы не видим. Удерживая CTRL , кликаем на миниатюре слоя «ПЕРЕДНЯЯ ЧАСТЬ». Вы должны кликнуть именно на миниатюре, так как нам необходимо загрузить выделение слоя. После этого переходим на слой «СВЕЧЕНИЕ» (просто кликаем по нему) и жмем DELETE. Скройте слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ОФОРМЛЕНИЕ» и вы увидите результат данных манипуляций. Снимаем выделение CTRL+D. Теперь перемещаем слой «СВЕЧЕНИЕ» в самый верх панели слоев. После этого, выделяем слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ЗАДНЯЯ ЧАСТЬ» и объединяем их вместе (CTRL+E). Называем новый слой «ТЕЛО».
Шаг 12. Активируем слой «СВЕЧЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев и выбираем Outer Glow (Внешнее свечение). Я хочу, чтобы свечение было бирюзового цвета. Устаналиваем размер свечения на 6 и цвет 00E1F5.
Шаг 13. Теперь сделаем углы буквы более плавными. Для этого, загружаем выделение слоя «ОФОРМЛЕНИЕ». Переходим Select — Modify — Contract (Выделение — Модификация — Сжать). Вводим 2 пикселя, затем инвертируем выделение SHIFT+CTRL+I. Перед тем, как мы продолжим, убедитесь, что активен слой «СИЯНИЕ». Теперь жмем DELETE, чтобы удалить лишнюю часть.
Шаг 15. Активируем слой «ОФОРМЛЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев. В меню выбираем Inner Glow (Внутреннее свечение).
Шаг 16. Снова кликаем на кнопке «fx» и выбираем Create layers (Создать слои), в выскочившем окошке кликаем OK . Теперь стиль слоя с внутренним свечением находится на отдельном слое. Переименовываем его на «СВЕЧЕНИЕ КРАЕВ». Убедитесь, что ваши слои выглядят также, как и мои.
Убедитесь, что ваши слои выглядят также, как и мои.
Шаг 17. Создаем слой-маску для слоя «СВЕЧЕНИЕ КРАЕВ» и жмем CTRL+I , чтобы изменить ее цвет на черный. Убедитесь, что ваша панель слоев выглядит также.
Шаг 18. Берем кисть (B) средней жесткости белого цвета размером около 100 пикселей с Opacity (Непрозрачность) на 100% и Flow (Нажим) на 15%. Убедитесь, что цвета переднего и заднего планов установлены на черный и белый соответственно, если это не так, то нажмите клавишу D . Чтобы быстро сменить цвет с черного на белый, нажмите клавишу X. Кликайте кистью в тех местах, в которых белая окантовка должна быть видна. Можете также поэкспериментировать с параметрами кисти. Делайте это только в тех местах, где есть закругленные края, и совсем немного на жестких, как показано на фигуре ниже. Запомните, что у сияния должен быть источник света, а так как я сделал букву немного развернутой, то свет будет падать с левой стороны. Не делайте все углы светящимися, так как это будет выглядеть нереалистично.
Не делайте все углы светящимися, так как это будет выглядеть нереалистично.
Шаг 19. Теперь мы должны добавить немного отражений. Активируем слой «ОФОРМЛЕНИЕ», переходим File — Place (Файл — Поместить) и выбираем любое изображение, желательно высокого разрешения. Я использовал фото с цветами. Затем помещаем новый слой так как показано на фигуре 2.
Шаг 20. Если изображение преобразовалось в смарт-объект, кликните на нем правой кнопкой мышки и выберите Rasterize Layer (Растрировать слой). Теперь мы можем редактировать этот слой. Далее нам необходимо октрыть окно Hue/Saturation (Цветовой тон/Насыщенность). Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность) или CTRL+U. Уменьшаем Saturation (Насыщенность) примерно до -95% или -90% и жмем OK. Теперь уменьшаем Opacity (Непрозрачность) до 20-25%.
Шаг 21. Создадим слой-маску для изображения, которое вы решили использовать в качестве отражения. После этого используем Gradient Tool (Градиент) (G) так же, как мы делали это в Шаге 10, но в этот раз проведите градиентом в верхней части буквы, чтобы маска была не полностью удалена.
После этого используем Gradient Tool (Градиент) (G) так же, как мы делали это в Шаге 10, но в этот раз проведите градиентом в верхней части буквы, чтобы маска была не полностью удалена.
Шаг 22. На этом можно закнончить, но вы можете продолжить, чтобы добавить больше деталей.
Сейчас мы добавим небольшой симпатичный эффект. Я использовал рукописный текст с отсканированной мною книги. Импортируем его на рабочий документ через File — Place (Файл — Поместить). Если изображение стало смарт-объектом , растрируйте его. Располагаем изображение, как показано на фигуре 1. Полностью обесцвечиваем изображение с текстом SHIFT+CTRL+U. Теперь необходимо применить Levels (Уровни) (CTRL+L), чтобы остались только черный и белый цвета. Нам не нужны оттенки серого, поэтому открываем уровни Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и передвигаем ползунок Highlights (Света) вправо и ползунок Shadows (Тени) влево до тех пор, пока на изображении не остануться только черный и белый, как показано на фигуре 3. Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.
Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.
Шаг 23. Продолжаем работать на слое с текстом. Загружаем выделение слоя «ОФОРМЛЕНИЕ» и сжимаем его на 2 пикселя, как мы делали это раньше через Select — Modify — Contract (Выделение — Модификация — Сжать). Затем Select — Modify — Feather (Выделение — Модификация — Растушевка), вводим 1 пиксель. Инвертируем выделение Select — Inverse (Выделение — Инвертировать) (SHIFT+CTRL+I) и дважды жмем DELETE . Выделение все еще активно, выделяем слой с изображением, которое мы использовали для отражения (то, которое с цветами) и снова дважды жмем DELETE. Сравниваем фигуру 1 и фигуру 2.
Шаг 24. Остальное за вами! На черном фоне буква выглядит неплохо! Если вы выберите темный фон, то вам необходимо будет добавить свечения на черные области, так как сделал это я. Повторяем Шаги 15-17, но в этот раз применяем все к слою «ТЕЛО».
Эффект текста с 3D-текстурой | Photoshop
В этой статье я покажу, как вы можете сделать стилизованный эффект текста с 3D-текстурой. Используя различные текстуры, вы сможете придать ему уникальный вид. Я предоставлю вам пошаговые инструкции, а также ссылки на ресурсы и рекомендации по их использованию.
Окончательный результат
Откройте Illustrator и с помощью инструмента «Текст» введите букву или текст, я ввела букву «C«. Для нее я использовала шрифт Adobe Caslon Pro. Вы можете использовать любой, который вам нравится. Просто старайтесь применить более-менее толстый шрифт, для него эффект будет выглядеть лучше.
Я установила размер шрифта на 400 пунктов и растянула его горизонтали и по вертикали на 150% через опорные точки. Хотя особого значения размер шрифта не имеет, так как мы будем вставлять его в качестве смарт-объекта в Photoshop.
Поэтому мы можем отрегулировать размер в любой момент времени. Цвет шрифта я использовала #8CC63F:
Теперь перейдите в Эффекты> 3D> Экструзия. Используйте настройки, показанные на рисунке. Кроме значений поворота по осям X, Y и Z, я выбрала «Вытянутый круг» из выпадающего меню «Скос». Эти настройки зависят от шрифта, так что если вы использовали другой шрифт, немного поэкспериментируйте.
Используйте настройки, показанные на рисунке. Кроме значений поворота по осям X, Y и Z, я выбрала «Вытянутый круг» из выпадающего меню «Скос». Эти настройки зависят от шрифта, так что если вы использовали другой шрифт, немного поэкспериментируйте.
Но я настоятельно советую вам воздержаться от слишком причудливых настроек «Скоса», как правило, не внося пользовательские настройки, вы получаете хороший результат. Вы также можете сделать шрифт более толстым за счет увеличения глубины выдавливания:
После того как вы завершили с 3D, пора перейти в Photoshop. Откройте в Photoshop новый документ. Скопируйте из Illustrator 3D текст / букву и вставьте его как смарт-объект, нажмите Enter. Теперь Вы можете изменить размер текста, как вам нужно. На самом деле, чем больше, тем лучше, но я буду использовать небольшой холст:
Полезный совет: Если по какой-либо причине, вы хотите отредактировать вставленный 3D смарт-объект, просто дважды щелкните на иконке векторного смарт-объекта в палитре слоев, нажмите OK на появившемся окне. После чего смарт-объект автоматически откроется в Illustrator. После этого произведите изменения, которые вам нужны, и затем перейдите в меню Файл> Сохранить и закройте файл. И вуаля, изменения будут отображены в файле Photoshop.
После чего смарт-объект автоматически откроется в Illustrator. После этого произведите изменения, которые вам нужны, и затем перейдите в меню Файл> Сохранить и закройте файл. И вуаля, изменения будут отображены в файле Photoshop.
Теперь, давайте используем магию Photoshop. Мы добавим различные текстуры для разных слоев и оживим их с помощью различных режимов наложения. Идея заключается в том, чтобы поэкспериментировать и выбрать параметры, которые будут наилучшим образом удовлетворить нашим задачам.
Откройте текстуру, которую вы хотели бы использовать. Для первого слоя я использовала текстуру из texture pack, которую назвала «Текстура 1». Перейдите в Выделить> Все, а затем Правка> Копировать, чтобы скопировать всю текстуру.
Сейчас нам нужно вставить это изображение в нашу букву, но вы должны указать Photoshop, где его вставить. Поэтому вернитесь к документу 3D текста и, удерживая Ctrl / Cmd, кликните по иконке векторного смарт-объекта. Таким образом, мы выделим весь текст / букву. В нашем случае, букву «С«.
В нашем случае, букву «С«.
Теперь перейдите в Правка > Вставить в (Shift + Ctrl / Cmd + V), чтобы вставить изображение текстуры в букву «C«. Измените режим смешивания слоя с текстурой на «Наложение»:
Теперь, ваше изображение и палитра слоев должна выглядеть так:
Теперь взгляните на свою палитру слоев. Вы увидите в ней свою текстуру, а также маску, которая делает видимой лишь часть изображения буквы.
Если Вы используете разные изображения, поэкспериментируйте немного с режимами смешивания, «Наложение», «Мягкий свет», «Жесткий свет», «Умножение», пока не получите желаемый результат.
Повторите процедуру, описанную в пункте 4, но с другой текстурой. Я использовала текстуру из этого пакета:
Если кратко, откройте текстуру, «Выделить все» (Ctrl / Cmd + A), скопируйте ее (Ctrl / Cmd + C) и вернитесь к исходному документу. Кликните, удерживая Ctrl / Cmd, по миниатюре векторного смарт-объекта, чтобы выбрать букву / текст, и перейдите Правка, Вставить в (Shift + Ctrl / Cmd + V), чтобы вставить текстуру в букву «C«. И измените режим смешивания на «Умножение»:
И измените режим смешивания на «Умножение»:
Теперь мы снова сделаем то же, что в шагах 4 и 5, но с другой текстурой. На этот раз я использую более красочные текстуры. И на этот раз я выбираю режим смешивания «Мягкий свет»:
Вот как мое изображение и палитра слоев выглядят после шага 6.
Полезный совет: Если вам нужно изменить текстуру или вам не нравится, как она выглядит на букве, вы можете ее изменить! Просто выберите инструмент «Перемещение (V)» и перетащите текстуру из выбранного слоя. Кроме того, если вам необходимо изменить размер изображения текстуры, перейдите в Правка > Трансформация.
Теперь, выберите фоновый слой и залейте его с помощью инструмента «Градиент» (G). Я использовала линейный градиент и переходы цветов, приведенные на скриншоте. Задайте переход градиента по диагонали снизу вверх:
Нажатие клавишу Shift, выберите все слои в палитре слоев, кроме фонового, и свяжите их. Также проверьте, чтобы маски были связаны с соответствующими слоями:
Теперь мы создадим отражение буквы «C«. Для этого, выберите все связанные слои и продублируйте их:
Для этого, выберите все связанные слои и продублируйте их:
Объедините все дублированные слои в один слой и назовите его Reflection:
При активном слое Reflection перейдите в Правка >Трансформация >Поворот по вертикали и поместите слой под буквой «C«. Отрегулируйте перспективу, если это необходимо:
Далее нам нужно добавить маску для дублированного слоя. Для этого просто нажмите в палитре слоев кнопку «Добавить маску слоя»:
Теперь выберите инструмент «Градиент» (G) и нарисуйте градиент (от черного к белому) с переходом снизу до середины верхней буквы:
Наконец, уменьшите непрозрачность дублированного слоя, и все готово. Я уменьшила непрозрачность до 20%. Какого-то универсального правила тут не существует. Просто поэкспериментируйте с настройками непрозрачности и выберите то, что подходит вам.
Наконец, с помощью инструмента «Текст» я написала слова “for creativity”, настройки приведены на рисунке ниже:
Использованный шрифт Larissa можно загрузить отсюда. Я также повернула немного слова с помощью Правка > Трансформация. После этого я применила стили слоя, как показано на скриншотах ниже:
Я также повернула немного слова с помощью Правка > Трансформация. После этого я применила стили слоя, как показано на скриншотах ниже:
И наконец, последним штрихом я добавила «Внешнее свечение», чтобы слой векторного смарт-объекта выглядел, как показано на рисунке:
Вот, как в конце выглядят моя палитра слоев и изображение:
Это еще один пример изображения, созданный по той же методике:
Поэкспериментировав с различными текстурами, режимами смешивания, а также настройками различных параметров, таких как инвертирование, постеризация, насыщенность и т.д., вы можете получить разные результаты.
Вы также можете сделать текст шероховатым или покрытым ржавчиной, используя разные текстуры. Все зависит от глубины ваших познаний в Photoshop и от вашей фантазии!
РедакцияПеревод статьи «3D Textured Text Effect»
Создание богатой, подробной 3D типографии с помощью Photoshop CS6
Photoshop всегда был отличным инструментом для создания передовых изображений. Вы можете объединять изображения вместе, создавать цифровые изображения, матовые рисунки, исправлять изображения или создавать практически любой тип изображения с нуля. 3D был интегрирован в предыдущую версию Photoshop, но в Photoshop CS6 меню 3D были полностью переработаны. Создавать такие вещи, как 3D-типографика, еще проще, и у вас гораздо больше контроля, чем когда-либо прежде.
Вы можете объединять изображения вместе, создавать цифровые изображения, матовые рисунки, исправлять изображения или создавать практически любой тип изображения с нуля. 3D был интегрирован в предыдущую версию Photoshop, но в Photoshop CS6 меню 3D были полностью переработаны. Создавать такие вещи, как 3D-типографика, еще проще, и у вас гораздо больше контроля, чем когда-либо прежде.
Чтобы начать создавать 3D-типографику, выберите шрифт с довольно большой шириной обводки. Как правило, шрифты без засечек работают лучше всего, а если доступен жирный шрифт, это еще лучше. Я выбрал DINPro и набрал слово «Создать». При создании текста для 3D-целей лучше всего, чтобы цвет был примерно на 50% серым, а не черным или белым, поскольку нейтральный цвет облегчает создание света и теней. Если вы создадите его с использованием черного, то 3D-версия также будет черной, что затруднит просмотр и управление тенями и бликами.
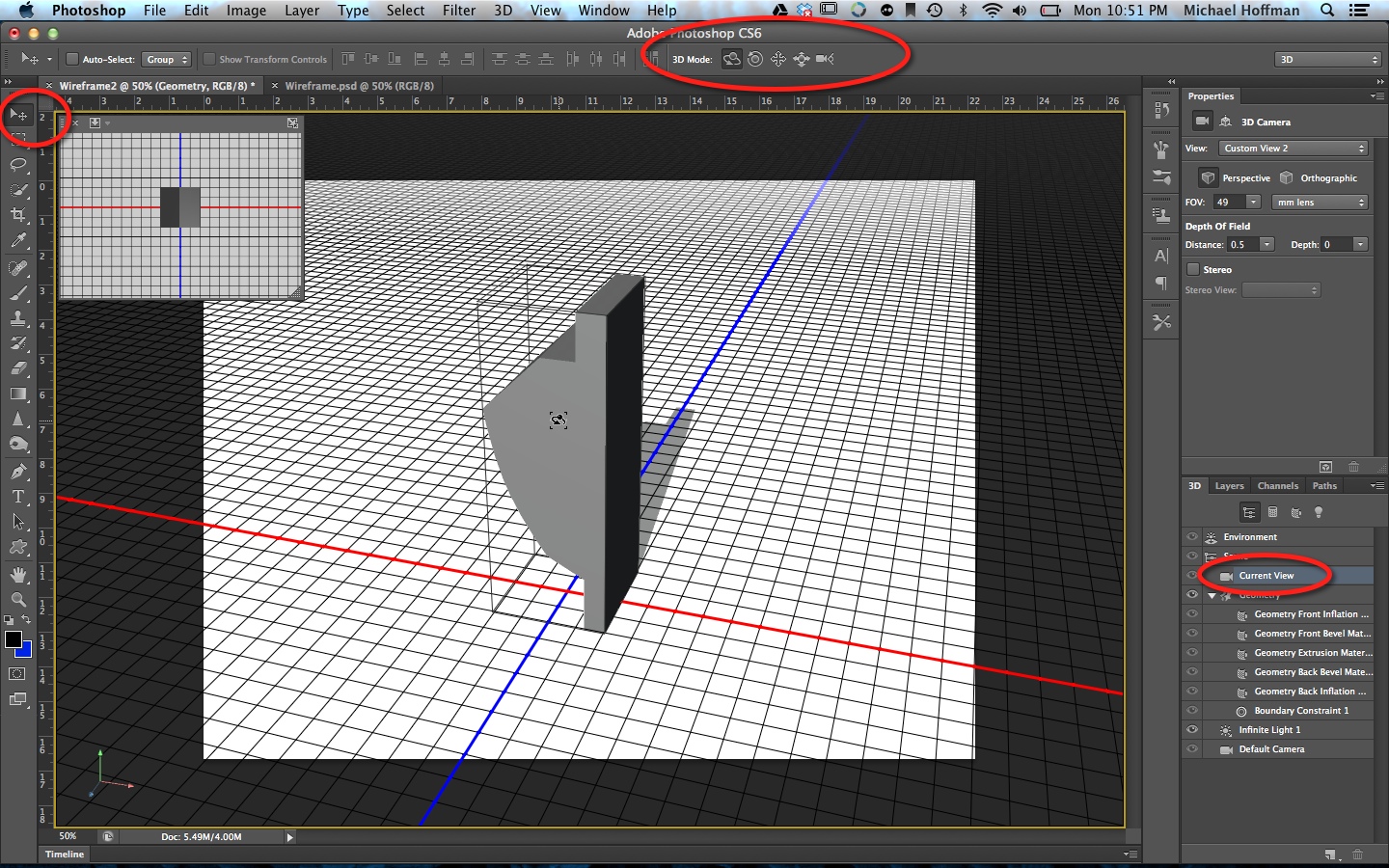
Чтобы превратить плоский слой в 3D-слой, просто перейдите в «3D»> «Новое 3D-выдавливание из выбранного слоя». Ниже приведен снимок вида по умолчанию при первом входе в 3D-режим. Окно в верхнем левом углу дает вам вид вашего трехмерного текста с высоты птичьего полета.
Ниже приведен снимок вида по умолчанию при первом входе в 3D-режим. Окно в верхнем левом углу дает вам вид вашего трехмерного текста с высоты птичьего полета.
Инструмент по умолчанию позволит вам перемещаться по тексту в трехмерном рабочем пространстве. Это позволит вам отрегулировать угол наклона всего дизайна. Если вы держите клавишу Option / Alt, вы сможете вращать ваш 3D-объект по часовой стрелке или против часовой стрелки. В приведенном ниже примере вы можете видеть, что я повернул текст так, чтобы он был установлен под небольшим углом.
Ниже приведен снимок 3D-панели, где вы включите все настройки, которые будут создавать ваш 3D-текст. Различные части на панели ниже управляют материалом накачивания, который является материалом, который составляет стороны трехмерного объекта. Материал скоса — это то, что составляет скошенные края, если они есть на вашем объекте. Внизу вы можете увидеть освещение и расположение камеры.
Все еще ссылаясь на изображение выше, четыре значка в верхней части панели разбивают различные части на части. Первый значок показывает все элементы сцены, второй показывает все скосы и выдавливание, третий показывает все материалы (например, текстуры), а четвертый значок показывает все источники света.
Первый значок показывает все элементы сцены, второй показывает все скосы и выдавливание, третий показывает все материалы (например, текстуры), а четвертый значок показывает все источники света.
Если дважды щелкнуть слой CREATE с символом «T» рядом с ним, на панели свойств появится набор параметров и элементов управления. Ползунок глубины выдавливания определяет, насколько глубокой будет наша 3D-форма. Обратите внимание, что вы также можете изменить цвет текста в правом нижнем образце.
Опция Shape Preset позволит вам определить, как вы хотите, чтобы текст был в целом сформирован. Пресеты включают в себя округлую переднюю грань, общую искривленную форму, вогнутую, фигурную букву Q и многие другие.
Вы можете управлять тем, как ваш текст сужается или изгибается в секции деформации (второй значок). Здесь вы также можете определить глубину выдавливания, и первые два варианта — крутка и конусность — делают только то, что говорят; они скручивают ваш текст и сужают его либо спереди назад, либо сзади спереди. «Изгиб» складывает текст на себя вертикально и горизонтально. «Сдвиг» будет фактически сдвигать или наклонять экструзию.
«Изгиб» складывает текст на себя вертикально и горизонтально. «Сдвиг» будет фактически сдвигать или наклонять экструзию.
Ниже я установил горизонтальный угол для вариантов изгиба на 90 °, приведя пример ниже.
Третий вариант — «Кепка» — будет определять, как каждая буква ограничена спереди и сзади. Вы можете добавить сложный уровень детализации в настройках скоса здесь. Вы можете контролировать контур скоса, ширину, а также насколько сильный или жесткий скос. Здесь вы можете создавать собственные скосы и закругленные края для 3D-типографики.
Установив ширину 50% и конус в конус, я смог быстро создать отчетливый скос на внешнем крае.
Если мы вернемся к главной панели, вы увидите другое меню, представляющее материал каждой стороны. Это разбивает каждую часть на управляемые части, так что вы можете иметь разные материалы для каждой стороны вашего объекта. Вы даже можете контролировать материал, который составляет скос на вашем объекте, если он у вас есть. Дважды щелкните Front Bevel Material и на панели свойств; у вас будет несколько вариантов.
Дважды щелкните Front Bevel Material и на панели свойств; у вас будет несколько вариантов.
На панели выше вы видите все различные параметры для создания текстуры и управления ее реакцией на окружение. Четыре верхние опции оказывают большое влияние на общий вид вашего 3D текста. Диффузный определяет общий цвет выбранной поверхности. Specular определяет цвет бликов, найденных на вашем объекте. Освещение определяет свет, который «освещает» ваш объект. Ambient управляет окружающим освещением в окружающей среде.
Различные ползунки определяют физические свойства самой поверхности. Блеск придает поверхности глянцевый вид, а отражение определяет, сколько цветов окружающей области отражается на выбранной в данный момент поверхности. Шероховатость и выпуклость придают поверхности текстурированный и неровный вид, а непрозрачность определяет, насколько прозрачна (или непрозрачна) поверхность, как непрозрачность слоя или кисти. Преломление определяет, сколько света преломлено, например, преломление, которое вы бы увидели в стеклянном объекте. Сфера предварительного просмотра в правом верхнем углу предлагает предварительный просмотр активной текстуры. Здесь вы можете выбрать один из нескольких пресетов или создать свой собственный.
Сфера предварительного просмотра в правом верхнем углу предлагает предварительный просмотр активной текстуры. Здесь вы можете выбрать один из нескольких пресетов или создать свой собственный.
Нажмите палитру цветов рядом с опцией «Диффузия» и выберите оранжево-золотой цвет. Установите Shine and Reflection на 100%, шероховатость и неровность на 0%, непрозрачность на 100% и настройку преломления на 2,0.
На 3D-панели дважды щелкните по материалу CREATE, и на панели свойств установите образец диффузного цвета на небесно-голубой цвет. Оставьте остальные значения по умолчанию: «Сияние», «Отражение» и «Преломление» — до самого верха, а для неровностей и шероховатости уменьшите до 0. Для непрозрачности установите значение около 30%, придав ему вид стекла.
Используйте те же настройки для материала передней инфляции и материала задней инфляции. Это придаст вид стекла с золотым скосом на передней кромке. Если вы хотите создать или использовать другой цвет, не стесняйтесь делать это.
Дважды щелкните элемент меню в нижней части 3D-панели «Бесконечный свет». На панели свойств появятся различные параметры, в которых вы можете выбрать различные параметры освещения, например, цветные огни, и вы можете изменить источник света с бесконечного света на точку света (аналогично лазеру), или вы можете изменить это в центре внимания. Вы можете щелкнуть мышью и перетащить ее на холст, чтобы повернуть и расположить источник света.
Нижний левый значок на панели свойств отображает трехмерную сцену. Нажмите на этот значок, чтобы увидеть полный эффект ваших настроек 3D. Для полного рендеринга может потребоваться некоторое время, но приятно видеть, как он выглядит со всеми деталями. Ниже приведен пример того, как наш трехмерный текст будет выглядеть полностью визуализированным. Обратите внимание на стекло и уровень детализации, с отражениями и тенями.
Вывод
3D интерфейс Photoshop CS6 полностью переработан. Благодаря новой конфигурации стало проще, чем когда-либо, создавать, манипулировать и визуализировать трехмерные объекты со сложным уровнем детализации и контроля. Интерфейс более дружественный и интуитивно понятный, поэтому вы можете больше сосредоточиться на создании 3D-сцены и меньше пытаться ориентироваться в самом программном обеспечении.
Благодаря новой конфигурации стало проще, чем когда-либо, создавать, манипулировать и визуализировать трехмерные объекты со сложным уровнем детализации и контроля. Интерфейс более дружественный и интуитивно понятный, поэтому вы можете больше сосредоточиться на создании 3D-сцены и меньше пытаться ориентироваться в самом программном обеспечении.
Как Сделать 3Д Шрифт в Фотошопе
Июнь 18, 2016 – 14:25
Создаём деревянный 3D текст в Фотошоп
26 355 просмотров | Сложность:
В этом уроке мы будем создавать объемный деревянный текст в Photoshop CS6 Extended. Можно также использовать версию CS5, но это должна быть расширенная версия для работы с 3D проектами.
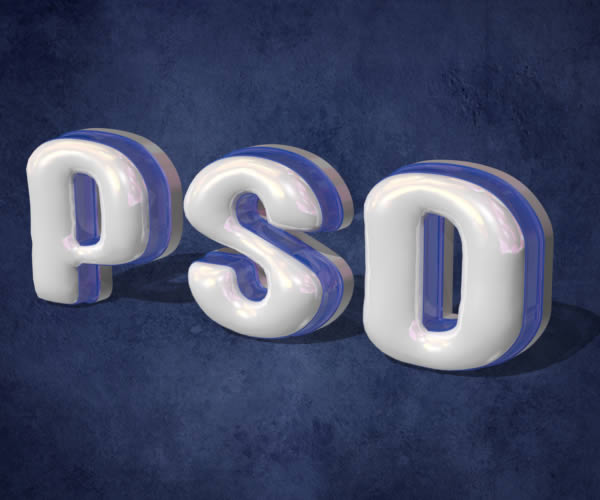
Финальное изображение:
Ресурсы урока:
Шрифт
Деревянная текстура
Деревянный фон
Шаг 1
Создайте новый документ размером 1000х1000 пикселей с разрешением 72. Назовите этот документ «3D Text».
Шаг 2
Начнем создавать фон. Залейте фоновый слой цветом #ccb79f.
Залейте фоновый слой цветом #ccb79f.
Шаг 3
Откройте изображение деревянного фона, выделите самую четкую часть и перенесите ее на новый документ. Слой с деревянным фоном назовите «Wood». При помощи инструмента Свободное трансформирование (Free Transform Tool) (Ctrl + T) растяните слой с деревянным фоном по размеру документа. Измените режим наложения слоя с деревянной текстурой на Умножение (Multiply), уменьшите его непрозрачность до 77%, и уменьшите параметр Заливка до 84%.
Шаг 4
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation)и установите такие значения:
Цветовой тон (Hue): 28;
Насыщенность (Saturation): 21;
Яркость (Lightness): -32;
Включите флажок Тонирование (Colorize).
Шаг 5
Установите шрифт в Фотошоп, напишите слово PSD. Для шрифта используйте цвет #9d8365 и размер 24 пункта.
Шаг 6
К текстовому слою примените фильтр Экструзия (3D – Новая 3D Экструзия из выделенного слоя) (3D>New 3D Extrusion from Selected Layer). Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите камеру. В верхнем левом углу Вы увидите плавающее окно: это Ваша текущая камера. В верхнем плавающем окошке камера показывает текст сверху.
Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите камеру. В верхнем левом углу Вы увидите плавающее окно: это Ваша текущая камера. В верхнем плавающем окошке камера показывает текст сверху.
Шаг 7
Выберите инструмент (Move Tool ) и Вы заметите, что станет активна команда Поворот 3D объектов (Rotate the 3D Object). В палитре 3D выберите кнопку Вращать – после этого курсор примет вид стрелки. Поверните текст.
Шаг 8
В 3D палитре Вы найдете 3D слои. Ниже слоя «Текущий вид» (Current View) Вы найдете слой с пиктограммой Т, который называется PSD. Этот значок показывает, какое содержимое находится внутри слоя. Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
При активном слое PSD панель свойств изменится. Войдите в нее и измените глубину экструзии до 347.
Шаг 9
Теперь в панели свойств выберите команду Капитель (Cap). В секции Фаска (Bevel) измените параметр Ширина (Width) до 2% и в параметре Полукруг (Contour) выберите круглый. В секции Inflate измените параметр Угол (Angle) до 90º. После этого, начнется процесс изменения.
В секции Inflate измените параметр Угол (Angle) до 90º. После этого, начнется процесс изменения.
10 лучших текстовых эффектов Photoshop 3D
Типографика играет очень важную роль в графическом дизайне, и что может быть лучше для дизайнера для улучшения своей работы, чем добавление трехмерных текстовых эффектов. Вот список из 10 отличных текстовых 3D-эффектов Photoshop, которые очень просты в использовании. Кроме того, каждый из этих текстовых эффектов 3D Photoshop поставляется с учебными пособиями, так что вы можете научиться создавать их самостоятельно.
Первый пример — видеоурок для начинающих, который научит вас создавать потрясающий трехмерный текстовый дизайн.Этот пример показывает большой интерес к мелким деталям, таким как то, как свет создает тень для каждой буквы или насколько интенсивны эти оттенки, выбирая правильные цвета. У вас есть ссылка для скачивания используемого шрифта в деталях. Не стесняйтесь взглянуть на это руководство и узнать, действительно ли это то, что вы искали. Это действительно простое пошаговое руководство, и если вы будете следовать инструкциям соответствующим образом, то добьетесь результата за считанные минуты. Это не требует особых навыков работы с фотошопом, но результаты просто фантастические.Вы также можете изменить цвета, чтобы добиться желаемого эффекта для вашего проекта.
Это действительно простое пошаговое руководство, и если вы будете следовать инструкциям соответствующим образом, то добьетесь результата за считанные минуты. Это не требует особых навыков работы с фотошопом, но результаты просто фантастические.Вы также можете изменить цвета, чтобы добиться желаемого эффекта для вашего проекта.
Ознакомьтесь с этим учебным курсом по Photoshop CC, в котором к изображению добавляется трехмерный текст. Вы узнаете, как превратить этот текст в объект в перспективе, как добавить оттенки, чтобы он сливался с вашим фоном, и, что самое важное, добавит материальности вашему 3D-объекту. В конце концов, вы также получите некоторые знания о том, как расположить свет, чтобы получить точные тени. Вы узнаете несколько действительно полезных приемов и, скорее всего, улучшите свои навыки с помощью этого простого пошагового руководства.Этот учебник работает только для Photoshop CC или CS6 Extended. Инструкции просты, а объяснения сделаны очень четкими, чтобы вы могли без особых проблем получить желаемые результаты.
Если вы пытались создать эффект трехмерного серебристого текста в Photoshop и потерпели неудачу, то этот урок может вам пригодиться. Он научит вас всему, что вам нужно знать, чтобы создать свой текстовый дизайн. Кстати, вам также следует взглянуть на другие части этой серии руководств, чтобы получить полное представление о редактировании трехмерных объектов в Photoshop.Это не сложный учебник, в нем будет много полезной информации о перспективе, свете и тенях, цветах и текстурах. Если вы уже знакомы с основами этой техники 3D-текста, вы можете пропустить первую часть урока и перейти ко второй. В целом это руководство улучшит ваши навыки проектирования и научит вас некоторым интересным вещам, которые вы можете использовать в других личных проектах, которые могут у вас возникнуть.
Ищете еще несколько потрясающих уроков по Photoshop? Посмотрите этот, который научит вас создавать 3D-типографику без покрытия.Как это круто? Это простое руководство, которое улучшит вашу работу и сделает ваш проект графического дизайна действительно привлекательным. Навыки, которые вы приобретете, могут действительно пригодиться как в настоящих, так и в будущих проектах. Взгляните на это простое пошаговое руководство и убедитесь, что вы так же думаете. Он научит вас много интересного о перспективе, работе с сильными шрифтами, тенями и светом, а также некоторым полезным настройкам Camera Raw в конце и даже некоторым инструментам размытия для максимального эффекта! В результате получается четкий, четкий и реалистичный текст на красочном фоне.
Навыки, которые вы приобретете, могут действительно пригодиться как в настоящих, так и в будущих проектах. Взгляните на это простое пошаговое руководство и убедитесь, что вы так же думаете. Он научит вас много интересного о перспективе, работе с сильными шрифтами, тенями и светом, а также некоторым полезным настройкам Camera Raw в конце и даже некоторым инструментам размытия для максимального эффекта! В результате получается четкий, четкий и реалистичный текст на красочном фоне.
Если вы хотите еще раз изучить основы, то это руководство определенно напомнит вам о том, насколько круто и легко создавать и использовать в дизайне трехмерных текстов. Вам не нужны плагины для выполнения этого руководства, и после его завершения у вас будет 3D-текст менее чем за 4 минуты. Это также руководство по Adobe Photoshop CC. После того, как вы выполните основные шаги в этом простом руководстве, вы можете продолжить и применить знания, полученные из других руководств, в отношении текстур, теней и света. Поразительно, насколько легко добиться впечатляющих результатов с помощью этого урока по Photoshop.
Поразительно, насколько легко добиться впечатляющих результатов с помощью этого урока по Photoshop.
Теперь, когда вы снова прошли через все основы, вы можете попробовать это руководство, которое научит вас создавать прекрасный трехмерный текст для ваших проектов. Этот дизайн выглядит дружелюбно и привлекательно, в нем сочетается большой выбор цветов и шрифтов, и даже дизайн фона был хорошо продуман. В этом уроке используются классные ретро-цвета, чтобы добиться яркого результата, который наверняка привлечет интерес зрителей.Вы также можете изменить цвета в соответствии с вашим конкретным проектом и желаемым эффектом. Изучите этот эффект и используйте его в своих проектах, посмотрите, как улучшатся ваши дизайны и презентации. Вы также можете ознакомиться с другими уроками на этом канале Youtube, потому что вы найдете более простые и красивые вещи, которые могут вас вдохновить.
И если вы искали что-то, что повысит вашу креативность в своем следующем проекте, это может быть вашим следующим дизайном трехмерной надписи. В этом примере используется белый рукописный шрифт, розовый цвет и темно-фиолетовый фон, благодаря чему результат выглядит действительно хорошо. Lincung Studio много думала над созданием этого текстового эффекта. Вы получите привлекательный трехмерный текст практически в кратчайшие сроки после выполнения этого простого пошагового руководства. Несмотря на то, что вам потребуется немного времени и практики, чтобы освоить этот урок, поверьте нам, когда мы скажем, что оно того стоит, потому что конечный результат ошеломляющий. Вы также узнаете, как освоить инструмент «Перо» после того, как воспользуетесь им в этом уроке, и это поможет вам в будущей практике Photoshop.
В этом примере используется белый рукописный шрифт, розовый цвет и темно-фиолетовый фон, благодаря чему результат выглядит действительно хорошо. Lincung Studio много думала над созданием этого текстового эффекта. Вы получите привлекательный трехмерный текст практически в кратчайшие сроки после выполнения этого простого пошагового руководства. Несмотря на то, что вам потребуется немного времени и практики, чтобы освоить этот урок, поверьте нам, когда мы скажем, что оно того стоит, потому что конечный результат ошеломляющий. Вы также узнаете, как освоить инструмент «Перо» после того, как воспользуетесь им в этом уроке, и это поможет вам в будущей практике Photoshop.
Ознакомьтесь с этим действительно коротким и полезным руководством, которое научит вас создавать трехмерный текст всего за 7 минут. Он научит вас нескольким вещам о добавлении оттенков, чтобы текст выглядел реалистично, а также другим советам и приемам. Существует даже письменная версия этого руководства, если у вас возникли трудности с ярлыками. Вы узнаете много полезного о том, как придать простому шрифту вид 3D, выравнивать текст и как использовать текстуры, чтобы достичь отличного конечного результата. Если вы хотите узнать, как быстро и легко создать трехмерный текст за семь минут, то это руководство, которое вы должны попробовать.Объяснения очень забавные и понятные.
Вы узнаете много полезного о том, как придать простому шрифту вид 3D, выравнивать текст и как использовать текстуры, чтобы достичь отличного конечного результата. Если вы хотите узнать, как быстро и легко создать трехмерный текст за семь минут, то это руководство, которое вы должны попробовать.Объяснения очень забавные и понятные.
Если вы искали продвинутые эффекты 3D-типографики, то этот урок — отличная часть для начала. Взгляните на первую часть руководства по Photoshop CC, в которой вы узнаете, как создать потрясающий эффект с помощью кисти для микширования. Из этого туториала вы узнаете много полезного о том, как использовать градиенты и почему инструмент «Перо» — такой удобный инструмент для всех, кто практикует типографику в Photoshop. В этом замечательном руководстве для достижения конечного результата используется особая техника кисти микшера, и вы также можете проверить другие видео на этом канале Youtube, чтобы найти еще много уроков и вдохновения.Если вы хотите перейти к определенному шагу, у вас есть все необходимое в описании видео.
И последнее, но не менее важное: это руководство научит вас простым шагам создания трехмерного текста, который будет хорошо работать с логотипами, но не только. Посмотрите, как тщательно продуманы детали этого трехмерного текста, и попробуйте сделать его самостоятельно. Вы можете использовать эту идею как для личных, так и для коммерческих проектов, и она сильно повлияет на вашу работу. Лучшая его часть: этот урок действительно прост, а результат готов всего за 6 минут.В этом конкретном руководстве используется расширенная версия Adobe Photoshop CS6.
Создание трехмерного текста в Photoshop
В этом сообщении в блоге Хесус Рамирес расскажет, как создать трехмерный текст в Photoshop. Следуйте этим простым пошаговым инструкциям, чтобы улучшить внешний вид вашего текста, все возможное в Photoshop.
Шаг 01: Создайте новый документ
Начните с создания нового документа с шириной 1920 пикселей и высотой 1080 пикселей. Установите цвет фона на # 303030.
Установите цвет фона на # 303030.
Шаг 02: Введите «Golden»
Выберите инструмент «Текст», нажав клавишу T на клавиатуре (или вы можете выбрать его на панели инструментов). Используйте шрифт «Владимирская письменность» с размером шрифта 624 пункта и наберите «Golden».
Шаг 03: Преобразование текстового слоя в 3D-слой
Выделив текстовый слой и активен инструмент «Текст», щелкните значок «3D» на панели инструментов, чтобы преобразовать текстовый слой в 3D-слой.
Когда у вас выбран инструмент «Перемещение» (V), вы увидите элементы управления 3D.Выберите любой другой инструмент, например инструмент «Прямоугольная область» (M), чтобы скрыть элементы управления 3D.
Шаг 04: Добавление предустановки формы к 3D сетке
На панели 3D выберите 3D сетку, она должна называться «Золотая». Затем на панели «Свойства» откройте «Наборы параметров формы» и выберите средний набор из второй строки.
Затем установите глубину выдавливания на 100 пикселей.
Шаг 05: поверните 3D-объект и положите его на плоскость земли
Убедитесь, что 3D-сетка выбрана на панели 3D.На панели «Свойства» щелкните значок «Координаты». В оси поворота X введите «90», чтобы повернуть трехмерный текст на его обратной стороне.
Тени и отражения, отбрасываемые трехмерным объектом, отражаются на плоскости земли. Чтобы тени и отражения отображались правильно, нажмите кнопку «Переместить на землю», чтобы расположить 3D-объект прямо на плоскости земли.
Теперь вы должны увидеть слой 3D-текста, лежащий на земле. Шаг 06: Измените угол обзора камеры на вид сверху
Чтобы просмотреть трехмерный объект на виде сверху, выберите камеру текущего вида на панели трехмерного изображения.На панели «Свойства» выберите «Сверху» в раскрывающемся списке «Просмотр». Затем щелкните значок «Перспектива».
Шаг 07: Регулировка камеры
Если вам нужно отрегулировать камеру, используйте значки Панорама и Долли в нижнем левом углу холста.
Выбрав инструмент «Перемещение», наведите указатель мыши на значки и перетащите их, чтобы настроить камеру. Ваш 3D-слой должен выглядеть следующим образом:
Шаг 08: Изменение предустановки материалов
3D-объекты используют материалы для применения цвета, текстур и деталей.Чтобы применить материал, откройте трехмерную сетку и выберите все пять материалов, щелкнув верхний, затем щелкнув нижний, удерживая Shift. Затем на панели «Свойства» нажмите на предустановку «Материал» и выберите первый материал в шестой строке.
Затем сделайте трехмерный текст отражающим, увеличив параметр «Отражение» до 75%.
Шаг 09: Отрегулируйте мягкость тени
На панели 3D выберите Infinite Light и на панели Properties измените мягкость тени на 60%.
Шаг 10: Отрегулируйте направление источника света
Вы можете изменить направление источника света, щелкнув «Бесконечный свет» и используя инструмент перемещения, чтобы щелкнуть и перетащить изображение источника света.
Шаг 11: Добавьте отражения к плоскости земли
Чтобы сделать плоскость земли отражающей, выберите Environment на панели 3D. На панели «Свойства» увеличьте непрозрачность отражения до 35% и шероховатость до 15%.
Шаг 12: Визуализация 3D-объекта
Выполните окончательные корректировки вашего 3D-объекта.Затем нажмите кнопку «Визуализировать» на панели «Свойства» или выберите «3D»> «Визуализировать 3D-слой». Процесс рендеринга может занять некоторое время в зависимости от вычислительной мощности вашего компьютера.
Вот как будет выглядеть ваш финальный рендер.
Шаг 13: Добавление контраста к 3D-объекту
Вы можете добавить любой корректирующий слой к 3D-слою, чтобы улучшить его. Например, вы можете добавить корректирующий слой «Кривые», чтобы увеличить контраст.
Для этого создайте корректирующий слой «Кривые».На панели «Свойства» выберите «Сильный контраст (RGB)» в раскрывающемся списке «Предустановки». Затем щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Затем щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Рядом с миниатюрой корректирующего слоя вы увидите направленную вниз стрелку, указывающую на обрезанный слой.
Вы также можете добавить корректирующий слой оттенка / насыщенности, чтобы добавить большей насыщенности трехмерному слою.
Когда вы закончите настройку, щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Шаг 14: Насыщение 3D-объекта
Вы также можете добавить корректирующий слой оттенка / насыщенности, чтобы добавить большей насыщенности 3D-слою.
Когда вы закончите настройку, щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Final Image
Новые учебные пособия по эффектам трехмерного текста (26 новых учебников) | Учебники
Приближается Новый 2017 год, и здесь мы собрали потрясающие уроки 2D и 3D текстовых эффектов. Эти уроки помогут создать новогодних плаката , флаера, календарь и придать вашей типографике свежий вид с использованием традиционных и цифровых материалов, смешивая узоры и текстуры, чтобы придать вашей работе выдающийся искру. Вы можете использовать иллюстрированные надписи и типографику на плакатах, брошюрах или даже визитках.
Эти уроки помогут создать новогодних плаката , флаера, календарь и придать вашей типографике свежий вид с использованием традиционных и цифровых материалов, смешивая узоры и текстуры, чтобы придать вашей работе выдающийся искру. Вы можете использовать иллюстрированные надписи и типографику на плакатах, брошюрах или даже визитках.
Эти уроки очень полезны для изучения наиболее захватывающей и замечательной типографики , 3D-эффектов и эффектов огня. Вот некоторые из руководств по Photoshop и Illustrator.В этой статье вы найдете недавно выпущенные учебники по текстовым эффектам .
Вас также могут заинтересовать следующие статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Учебные пособия по удивительным эффектам 3D-текста за 2017 год
Photoshop и иллюстратор — просто потрясающий инструмент для создания фотоэффектов и текстовых эффектов от простого до продвинутого преобразования и для исправления, редактирования отличных снимков, где свет, балансировка цвета и резкость требуют небольшой корректировки или некоторых элементов. удалить.
удалить.
Как создать эффект сверкающего, праздничного 3D-текста в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать инструменты Photoshop 3D, корректирующие слои и несколько текстур для создания ослепительного, блестящего, праздничного текстового эффекта.
Ссылка на учебное пособие
Создание эффекта губчатого текста в Adobe Illustrator
В следующем уроке вы узнаете, как создать подробный текстовый эффект губки в Adobe Illustrator.
Ссылка на учебное пособие
Как создать реалистичный эффект сшитого текста в Photoshop
Из этого туториала Вы узнаете, как использовать фильтры формы слоя, пути и размытия.
Ссылка на учебное пособие
Как создать текст, вдохновленный «Восставшим из ада», в Adobe Photoshop
Из этого туториала Вы узнаете, как создать текстовый эффект, вдохновленный персонажем Pinhead из фильма «Восставший из ада», используя текстуры, формы, стили слоев и несколько других инструментов и приемов.
Ссылка на учебное пособие
Как создать текстовый эффект винтажного шрифта в Illustrator
В этом уроке Illustrator шрифтовой художник из Мельбурна Бобби Хайкался подробно описывает, как он создает предметы в винтажном стиле за счет интересного использования оригинальных справочных материалов, методичного подхода и разумного использования функций смешивания и смещения контура Illustrator.
Ссылка на учебное пособие
Как создать эффект красочного 3D-текста в Adobe Illustrator
Из этого туториала Вы узнаете, как создать простой фон и как добавить текст. Воспользовавшись всеми преимуществами панели «Оформление» и используя набор заливок и эффектов, вы узнаете, как создать свой полностью редактируемый текстовый эффект. Наконец, вы узнаете, как легко сохранять и использовать графические стили.
Ссылка на учебное пособие
Как создать текстовый эффект космической плитки в Photoshop
Из этого урока вы узнаете, как создать текстовый эффект космической плитки в этом простом уроке Photoshop. Стили слоев — это мощная функция Photoshop, которая поможет вам легко и быстро добиться великолепных эффектов. Слои этих стилей — отличный способ добавить эффекту объемности и деталей.
Стили слоев — это мощная функция Photoshop, которая поможет вам легко и быстро добиться великолепных эффектов. Слои этих стилей — отличный способ добавить эффекту объемности и деталей.
Ссылка на учебное пособие
Текстовый эффект электрической молнии в Photoshop
В этом уроке вы узнаете, как создать текстовый эффект электрической молнии в Photoshop с помощью текстур молний и кистей. Вы можете использовать этот эффект молнии для текстовых слоев и фигур.
Ссылка на учебное пособие
Adobe Illustrator Учебное пособие Музыка Типография Поп-арт
Из этого вы узнаете, как создать классную типографику под музыку в стиле поп-арт с помощью Adobe Illustrator
.Ссылка на учебное пособие
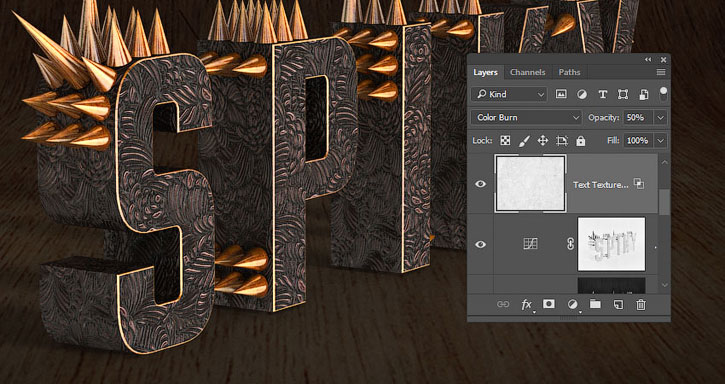
Создание эффекта текстурированного деревянного текста с помощью 3D-возможностей Photoshop
Ссылка на учебное пособие
Как создать эффект стилизованного текста мелом в Adobe Photoshop
Из этого туториала Вы узнаете, как быстро и легко создать эффект стилизованного текста мелом, используя некоторые фильтры и эффекты тени.
Ссылка на учебное пособие
Включите! Обработка текста вектор неоновый свет
Сделайте свой день ярче с этой фантастической обработкой векторных текстов неоновым светом! Мы будем использовать собственные кисти и панель «Оформление», чтобы превратить любой текст в яркий неоновый свет!
Ссылка на учебное пособие
Создание дьявольского эффекта трехмерного текста в Photoshop
В сегодняшнем уроке Photoshop вы узнаете, как создать дьявольский эффект 3D-текста.
Ссылка на учебное пособие
Как создать эффект средневекового металлического текста в Adobe Photoshop
В этом уроке я покажу вам, как создать металлический средневековый текстовый эффект, используя узор и стили слоя.
Ссылка на учебное пособие
Как создать крутой редактируемый эффект ретро-текста в Photoshop
В этом уроке мы увидим, как создать эффект ретро-текста в Adobe Photoshop, который можно будет редактировать с помощью слоев смарт-объектов. Посмотрите видео целиком, чтобы увидеть пошаговый процесс лечения стрептококка.
Посмотрите видео целиком, чтобы увидеть пошаговый процесс лечения стрептококка.
Ссылка на учебное пособие
Как создать эффект цветного дерева в Illustrator
В этом уроке я покажу вам, как создать эффект мореной древесины в Illustrator.Мы собираемся использовать эффект Paint Daubs и Live Trace в Illustrator, чтобы настроить его. Затем мы переместим иллюстрацию в Photoshop, наложим ее на деревянный фон и добавим к нему текстовые эффекты.
Ссылка на учебное пособие
Как создать классический текстовый эффект в стиле 80-х в Illustrator
Создайте культовую типографику или логотип в стиле 80-х с этим хромированным текстом.
Ссылка на учебное пособие
Как создать акварельную типографику в Illustrator
Из этого урока вы узнаете, как легко создать акварельную типографику в Illustrator, используя 3 различных метода.
Ссылка на учебное пособие
Как воссоздать текстовый эффект «Очень странные дела» в Illustrator
В этом руководстве вы узнаете, как воссоздать текстовый эффект «Очень странные дела», который присутствует в последовательности заголовков шоу и рекламных изображениях в Illustrator.
Ссылка на учебное пособие
Создание текстового эффекта мультяшных игр в Adobe Illustrator
В этом новом руководстве вы узнаете, как создать текстовый эффект мультяшных игр в Adobe Illustrator.
Ссылка на учебное пособие
Как создать реалистичный текстовый эффект Chrome в Adobe Photoshop
Этот очень простой и быстрый урок покажет вам, как использовать пару текстур и стилей слоя для создания блестящего, отражающего эффекта хромированного текста.
Ссылка на учебное пособие
Создание неонового 3D-знака ночного клуба в Photoshop CS6 Extended
Изучение 3D-возможностей Photoshop может быть непростым процессом. Тем не менее, вы можете сказать то же самое, когда впервые изучите маскировку или панель настроек.
Ссылка на учебное пособие
Как создать текстовый эффект 3D-вида с разнесенными частями в учебнике Illustrator
В этом уроке я собираюсь показать вам, как взять несколько букв и создать текстовый эффект трехмерного вида с разнесенными частями. Вы узнаете, как применить изометрический трехмерный вид к вашим буквам, а затем разобрать его.
Вы узнаете, как применить изометрический трехмерный вид к вашим буквам, а затем разобрать его.
Ссылка на учебное пособие
Создание текстового эффекта бильярдного стола в Adobe Illustrator
В этом уроке иллюстратора вы узнаете, как создавать основные формы, используя базовые инструменты, а также некоторые базовые техники построения векторных форм.Затем мы поработаем с цветами и добавим некоторые эффекты вместе с текстурой дерева для текста. Наконец, мы добавим несколько бликов и теней в некоторые ключевые места букв, чтобы придать им более реалистичный вид.
Ссылка на учебное пособие
Как создать текстовый эффект личинки в Adobe Illustrator
В этом уроке вы узнаете, как настроить простую сетку и как создавать основные формы, используя базовые инструменты и эффекты, а также функцию «Живые углы». Воспользовавшись всеми преимуществами панели «Оформление» и простой каллиграфической кистью, вы научитесь раскрашивать основную личинку.
Ссылка на учебное пособие
Как создать 3D-макет черно-золотого текста и логотипа
Ссылка на учебное пособие
3D-текстовый мокап — набор потрясающих 3D-текстовых макетов
Добавьте реалистичные 3D-эффекты к обычному тексту!
Теперь вам больше не нужно ограничиваться использованием Microsoft Word Art для создания эскизов трехмерных текстовых эффектов. Inky предлагает вам широкий спектр опций для создания множества эффектов трехмерного текста с помощью этого набора Awesome 3D Text Mockup Bundle .
Этот комплект включает 20 уникальных и современных шаблонов мокапов Photoshop . Это яркий и оригинальный набор 3D-эффектов, который придаст вашему дизайну дополнительную глубину и выделит его. Чтобы применить этот эффект к вашему тексту или логотипу, вам просто нужно отредактировать смарт-объект.
Этот комплект полностью редактируется и прост в использовании. Вы можете редактировать каждый элемент PSD, включая шрифты, текст, объекты, формы, тени, цвета и фон.
Что еще? Эта сделка включает расширенную коммерческую лицензию , так что вы можете использовать этот пакет для неограниченного количества личных и коммерческих проектов!
Основные моменты для этого потрясающего макета 3D-текста Набор:
- 20 потрясающих шаблонов макетов Photoshop (PSD).
- Работает с Photoshop CS6 или выше и 2 шаблона PSD Photoshop работает с Photoshop CC и выше.
- Совместим с Windows и Mac.
- Размер шаблона:
— 15 шаблонов PSD размером 3075x2075px
— 2 шаблона PSD размером 3075x2575px
— 2 шаблона PSD размером 2575x2075px
— 1 шаблон PSD размером 2075x2075px - RGB, 300 точек на дюйм, включая выпуск за обрез и направляющие.
- Полностью редактируемые и многослойные шаблоны PSD — вы можете редактировать шрифт, текст, объекты и формы, тени, цвета, фон.
- Оборудован обучающими изображениями.
Заглянем в этот набор текстовых эффектов:
Получите этот комплект 3D-эффектов всего заУсловия сделки:
- Этот набор доступен для мгновенной загрузки после совершения покупки.

- Пакет можно использовать в личных и коммерческих целях с неограниченным количеством проектов.
- Конечные продукты не должны использоваться или продаваться способом, который напрямую конкурирует с оригинальным приобретенным вами товаром.
- Его нельзя сублицензировать, перепродавать, совместно использовать, передавать или иным образом распространять отдельно. Вы не можете делиться этими ресурсами с другими.
- Вы получите пожизненный доступ к набору.
- Эта сделка включает расширенную коммерческую лицензию , так что вы можете использовать этот пакет для неограниченного количества личных и коммерческих проектов!
100+ последних бесплатных текстовых стилей для Photoshop Скачать
Добавление потрясающих текстовых эффектов в ваши дизайнерские проекты (например, ретро, акварель, 3D, тень, винтаж) — популярная тенденция в наши дни.Один из самых простых способов добавить этот тип текстового эффекта в ваши проекты — использовать эти — наши лучшие бесплатные стили текста для Photoshop!
Программа Photoshop позволяет нам превратить любой обычный дизайн или текст в удивительный шедевр. И текстовые стили, по-видимому, являются одной из лучших предварительно настроенных комбинаций Photoshop Layer, что делает их чрезвычайно популярными для создания классных текстовых эффектов. Хотите ли вы создать кинематографический, ретро, фэнтезийный, металлический, винтажный или любой другой текстовый эффект для своего проекта.С готовым к использованию эффектом стилей текста Photoshop вы можете достичь желаемого результата всего одним щелчком мыши. Если вам нужны стили текста Photoshop, которые помогут вам создать потрясающий эффект для вашего следующего проекта, вам следует выбрать лучшие бесплатные стили текста для Photoshop из этой коллекции.
И текстовые стили, по-видимому, являются одной из лучших предварительно настроенных комбинаций Photoshop Layer, что делает их чрезвычайно популярными для создания классных текстовых эффектов. Хотите ли вы создать кинематографический, ретро, фэнтезийный, металлический, винтажный или любой другой текстовый эффект для своего проекта.С готовым к использованию эффектом стилей текста Photoshop вы можете достичь желаемого результата всего одним щелчком мыши. Если вам нужны стили текста Photoshop, которые помогут вам создать потрясающий эффект для вашего следующего проекта, вам следует выбрать лучшие бесплатные стили текста для Photoshop из этой коллекции.
Для этой публикации мы составили список из 100+ новых бесплатных стилей текста для Photoshop. Вы можете найти эти стили полезными, чтобы быть в курсе последних тенденций и техник. Вы найдете несколько действительно классных бесплатных текстовых стилей для Photoshop, все текстовые стили представлены в многослойном и полностью редактируемом формате PSD, так что вы можете легко и быстро добавлять / изменять / удалять текст в Photoshop для создания собственных текстовых эффектов.
Надеюсь, они вам пригодятся. Наслаждаться!
Коллекция бесплатных текстовых стилей для Photoshop
Эффект акварельного текста
Для создания эффекта акварельной типографики для ваших следующих работ воспользуйтесь этим эффектом акварельного текста. Если вам нужен коктейль из фильтров Photoshop для создания эффекта рисования с легким текстурированием, этот эффект обязательно должен быть в вашем арсенале. И что самое лучшее, они предоставляются бесплатно. С помощью смарт-объекта вы можете легко изменять содержимое и автоматически обновлять фильтры, чтобы применить эффект к новому графическому объекту.Вы недалеко от создания реалистичного эффекта акварели, который вызовет интерес у каждого зрителя. Загрузите эффект «Текст», откройте его в Photoshop и настройте текст или вставьте собственное изображение, чтобы мгновенно создавать эффекты акварели для своих работ.
СкачатьPsd Эффект неонового текста Photoshop
Хотите получить реалистичный эффект неонового свечения на своих произведениях? Тогда этот бесплатный неоновый текстовый эффект Photoshop будет вам полезен. Если вы хотите выделить свои работы среди других, этот уникальный и привлекательный текстовый эффект — лучший выбор.Этот эффект включает три цвета. Кроме того, вы также можете создать свою собственную цветовую схему, изменив слой эффекта. Вам просто нужно отредактировать текст и настроить внешний вид по умолчанию в соответствии со своим вкусом и блеском.
Если вы хотите выделить свои работы среди других, этот уникальный и привлекательный текстовый эффект — лучший выбор.Этот эффект включает три цвета. Кроме того, вы также можете создать свою собственную цветовую схему, изменив слой эффекта. Вам просто нужно отредактировать текст и настроить внешний вид по умолчанию в соответствии со своим вкусом и блеском.
Эффект текста Fanta
СкачатьГранж-эффект скоса текста
Вот удивительный и качественный эффект тисненого текста с шероховатой текстурой. Он состоит из комбинации двух стилей слоев и работает с любым текстом или фигурой.Используется бесплатный шрифт как обычно! Уделите секунду, чтобы увидеть реальный размер!
СкачатьЭффект темного 3D текста
Хотите сэкономить время и получить эффектную текстовую презентацию в 3D-виде? Затем используйте этот темный текстовый эффект 3D Photoshop и сделайте все легко. Как следует из названия, шаблон позволяет вам преобразовывать обычный текст в действительно профессиональный трехмерный текст, не только ваши тексты, даже ваши формы, векторы и все, что вы можете придумать, благодаря мощи интеллектуальных объектов. Настройте шаблон и примените невероятный эффект всего за несколько кликов.
Настройте шаблон и примените невероятный эффект всего за несколько кликов.
Здесь доступен еще один эффект стиля текста с результатами золотой темы. Вы можете использовать его, чтобы сделать свой текст более привлекательным и увлекательным. Используя этот шаблон, ваш текст станет прекрасным произведением искусства. Настроить текстовый эффект очень просто. Вы можете использовать этот эффект по любому поводу, но роскошные проекты подходят идеально. Помните, что текст вашего проекта — это первое изображение, которое привлекает внимание зрителей.А если вы упустите возможность привлечь внимание зрителей, ваша работа может иметь негативные последствия. Но, используя эффективный эффект стиля текста, вы можете разнообразить свою работу уникальными способами.
СкачатьЭффект текста с молоком
Легко редактируйте текст, векторные жидкие капли и фон. Просто это займет пару минут. Этот текстовый эффект очень полезен для плакатов, канцелярских принадлежностей, футболок, распечаток, заголовков и многого другого.
Текстовый эффект кунг-фу панда
Этот стиль текста отлично подходит для заголовков, логотипов, игрового дизайна и комиксов.Ваша коллекция текстовых эффектов определенно нуждается в этом мастерски созданном веселом мультяшном стиле.
СкачатьКлассические винтажные текстовые эффекты
Нужны классические дизайнерские решения? тогда вам пригодятся эти классические винтажные текстовые эффекты. Это поможет вам создать потрясающие винтажные текстовые эффекты! С этим пакетом вы получите два эпических текстовых эффекта для множества ваших возможностей. Вы просто осваиваете смарт-объекты (что очень просто) и даете волю своему творчеству! Вы можете использовать этот эффект для создания баннеров, плакатов, логотипов, брендинга и многих других дизайнерских проектов.
СкачатьЭффект Photoshop Free Gold Paint
Сделайте свой дизайн привлекательным и эффектным с помощью этого бесплатного эффекта Photoshop с золотой краской. Вы можете использовать его для создания привлекательного текста с эффектом золотой краски. Эти типы эффектов являются идеальным решением для плакатов, открыток, веб-баннеров и т. Д. Они очень просты в использовании, так как доступны в формате стиля Photoshop, поэтому вам достаточно нескольких щелчков мышью, чтобы получить исключительный результат.
Вы можете использовать его для создания привлекательного текста с эффектом золотой краски. Эти типы эффектов являются идеальным решением для плакатов, открыток, веб-баннеров и т. Д. Они очень просты в использовании, так как доступны в формате стиля Photoshop, поэтому вам достаточно нескольких щелчков мышью, чтобы получить исключительный результат.
Эффект кинематографического 3D-текста
В наши дни создание популярного кинематографического вида текста больше не является стилем, предназначенным только для кинематографистов.С правильным текстовым эффектом Photoshop вы сможете создать эффектный кинематографический текст, который вызовет ВАУ впечатления. Этот эффект трехмерного текста очень прост в использовании и придает вашим проектам кинематографический вид. Кроме того, он хорошо работает со всеми видами форм, текстов, векторов. Пусть ваша коллекция текстовых эффектов пополнится этим прекрасным. Вы можете получить этот текстовый эффект в высоком разрешении 2000 × 1500 пикселей.
10 бесплатных текстовых эффектов 80S
Когда дело доходит до оформления обложки альбома для артиста, обеденного меню или любой другой работы в стиле 80-х.Ретро-эффект текста кажется крутой штукой. Нет, создавать его с нуля не нужно; вместо этого вы можете создать этот эффект с помощью готовых текстовых эффектов Photoshop и посмотреть, нужны ли дополнительные настройки. Это бесплатно, но результат будет исключительным и впечатляющим. Загрузите десять ярких и действительно потрясающих текстовых эффектов в стиле 80-х, и вы получите лучшее сочетание графического дизайна и потрясающих презентаций вашего бизнеса! Определите дизайн и фирменный стиль или просто воплотите в жизнь свою творческую идею.Вы можете использовать его по своему усмотрению.
СкачатьЭффект ретро текста Mega Sonic
Это красивый текстовый эффект в винтажном компьютерном стиле с векторной коллекцией букв, позволяющий создать свой собственный стилизованный текстовый эффект.
Типографика PSD Текстовый эффект
СкачатьЖидкий металл Psd Text Effect
Это невероятно реалистичный металлический текстовый эффект в формате psd в Photoshop для создания потрясающих презентаций.С легкостью добавляйте свой собственный текст и с легкостью создавайте стиль жидкого металла благодаря интеллектуальным слоям.
СкачатьКартонная доска Psd Текстовый эффект
бумажный картон psd текстовый эффект для фотошопа с высокой печатью и скошенным стилем. С легкостью добавляйте текст или форму, чтобы сделать их своими благодаря интеллектуальному слою.
СкачатьСтекло с металлическим эффектом текста
Скачать СкачатьFreebie в стиле текста в виде деревянных кусков
— это оригинальный стиль деревянного текста в приятной перспективе, который можно использовать, чтобы добавить изюминки любому простому тексту или векторной фигуре. Просто откройте смарт-объект, введите текст или вставьте фигуру, примените изменения, и все готово.
Просто откройте смарт-объект, введите текст или вставьте фигуру, примените изменения, и все готово.
Скачать
Винтажная акварель с эффектом трехмерного текста
Винтажный акварельный 3D текстовый эффект PSD, который можно использовать для создания потрясающих, но винтажных постеров, цитат, текста, обложек книг и т. Д.
Скачать
Текстовый эффект Retro Nights
Винтажный текстовый эффект 3D Retro Nights, чтобы сделать ваш проект немного особенным.Вы можете легко редактировать этот текстовый эффект фотошопа благодаря умным слоям и настраивать цвет по своему усмотрению.
Скачать
Эффект 3D-текста
Скачать
Эффект ретро 3D текста
Красивый текстовый эффект 3D в стиле Free Retro с заменой смарт-объекта, позволяющий представить текст в стиле.
Скачать
Эффект каменного текста PSD
Это вырезано с трехмерными текстовыми эффектами в этом наборе с реалистичными тенями и светом. Этот пакет включает в себя текстовый эффект сплошного камня в формате PSD. Вы также можете изменить текстуру фона, а также 3D-эффект, проигрывая и настраивая интеллектуальные слои. Эффекты поступают в полнослойные файлы PSD, что позволяет легко редактировать их. изменить текст и настроить.
Этот пакет включает в себя текстовый эффект сплошного камня в формате PSD. Вы также можете изменить текстуру фона, а также 3D-эффект, проигрывая и настраивая интеллектуальные слои. Эффекты поступают в полнослойные файлы PSD, что позволяет легко редактировать их. изменить текст и настроить.
Скачать
Полоски с 3D-теневым текстовым эффектом
Это потрясающий новый текстовый эффект «Полосы 3D», который вы можете использовать в своем предстоящем проекте графического дизайна. Это поможет вам добавить глубины и красочности вашему обычному тексту.Эффекты приходят к вам в файлах PSD. Все, что вам нужно сделать, это ввести текст в интеллектуальном слое и сохранить изменения.
Скачать
Стиль текста в формате Psd
Скачать
Текстовый эффект диагональной тени
Текстовый эффект диагональной тени Текстовый эффект, редактируемый с помощью смарт-объекта Photoshop; бесплатная загрузка.
Скачать
Эффект полужирного 3D-текста
Это поразительный и оригинальный текстовый эффект в 3D Photoshop, который придаст вашему дизайну дополнительную глубину и выделит его. Чтобы применить этот эффект к вашему тексту или логотипу, просто отредактируйте смарт-объект.
Чтобы применить этот эффект к вашему тексту или логотипу, просто отредактируйте смарт-объект.
Скачать
Текстовый эффект в стиле семидесятых
Скачать
30 ретро винтажных текстовых эффектов ($ 12)
Скачать
Эффект ретро / винтажного текста для Photoshop
Скачать
Американские винтажные текстовые эффекты
Чувствуете запах горячего кофе и блинов американских закусочных? Мы рады поделиться с вами этим сонным утром понедельника, представив вам 4 поразительных, потрясающих стиля текста.
Скачать
Ice Psd Текстовый эффект
Скачать
Газойль Photoshop Текстовый эффект
Придайте свой ретро-образ за секунды!
- 1x PSD файл
- Все работает с редактируемыми SMART ОБЪЕКТАМИ
- Хорошо слоистые и редактируемые
- 2000 пикселей x 1500 пикселей / 300 точек на дюйм /
кусок торта Psd текстовый эффект
Это забавный текстовый эффект в формате PSD, который сделает ваш контент ярким и игривым. С легкостью меняйте цвета и создавайте свой собственный текст и формы.
С легкостью меняйте цвета и создавайте свой собственный текст и формы.
Скачать
Текстовый эффект смарт-объекта 3D
Шаблон макета 3D-текстового эффекта смарт-объекта для создания потрясающих текстовых стилей!
Скачать
Сэндвич с эффектом трехмерного текста, 3 угла
Новый текстовый эффект 3D Photoshop, который поможет вам добавить глубину и текстуру сэндвича к вашему обычному тексту. Все, что вам нужно сделать, это ввести текст в интеллектуальном слое и сохранить изменения.
Скачать
Бесплатный 3D текст PSD
Скачать
99 Текстовый эффект PSD
Скачать
Мстители в PSD текстовом стиле
Скачать
Эффект исчезновения 3D текста — 3 угла
— это тонкий стиль постепенного исчезновения, хорошо подходящий для плакатов, рекламных объявлений или других дизайнерских проектов. Этот текстовый эффект Photoshop очень прост в использовании. Все, что вам нужно сделать, это отредактировать текст внутри смарт-слоя, и вы получите потрясающий результат в кратчайшие сроки.
Все, что вам нужно сделать, это отредактировать текст внутри смарт-слоя, и вы получите потрясающий результат в кратчайшие сроки.
Скачать
Fancy 3D Letter Psd Текстовый эффект
Это сильный визуальный эффект трехмерного текста. Выберите любую букву или цифру, объедините их и создайте оригинальную презентацию. С легкостью меняйте цвета и добавляйте собственные формы, чтобы сделать их своими.
Скачать
Эффект синего 3D текста
3D Blue Text Effect, легко редактируемый с помощью смарт-объектов Photoshop.
Скачать
Текстовый эффект в стиле научной фантастики Красное небо
Скачать
Винтажный плакат с типографским текстовым эффектом
Скачать
Текстовый эффект Juice Photoshop
Скачать
Rusteel PSD Текстовый эффект
Скачать
Эффект 3D комического текста PSD
Скачать
Бесплатный эффект 3D текста
Скачать
Эффект неонового света с текстом
Скачать
3 Ретро 3D текст из дерева
Скачать
Эффект текста ретро-типографии
Скачать
НАУЧНЫЙ ФОТОШОП ТЕКСТ ЭФФЕКТ АРКА 2
Скачать
ТЕКСТОВЫЕ ЭФФЕКТЫ РЕТРОПРЕСС-ИЛЛЮСТРАТОРА
Скачать
Идея винтажного текста
Скачать
Эффект мультяшного векторного текста
Это векторный набор мультяшных букв для создания потрясающего трехмерного текстового эффекта. Смешайте их и с легкостью создайте свою собственную версию.
Смешайте их и с легкостью создайте свою собственную версию.
Скачать
Эффект 3D металлического текста
Скачать
Довольно винтажный текстовый эффект
Скачать
Стили ретро-текста PSD
Скачать
Стиль научного фотошопа Roid
Скачать
Текст с закругленным золотом
СкачатьЭффект кинематографического 3D-текста
Создайте потрясающий эффект для своих логотипов или текста и придайте им новое измерение с помощью этого кинематографического текстового эффекта Photoshop, созданного Designercow.Файл PSD включает смарт-объекты, которые позволят вам легко применить эффект.
Скачать
Бесплатные текстовые эффекты, версия 1.0
Коллекция из 10 стилей 3D-текстовых эффектов и 4 из них, которые можно скачать бесплатно.
Скачать
Эффект металлического текста Legend 3D
Скачать
Вкусная выпечка
Скачать
Эффект естественного текста
Скачать
Стили слоя PS с боке
Бесплатные настраиваемые текстовые эффекты боке в Photoshop — PSD включены — Бесплатные текстуры и узоры боке включены
Скачать
БЕСПЛАТНЫЕ рождественские стили Photoshop — текстовые эффекты
СкачатьТеннисный стиль
СкачатьBattlefield 4 Шрифт PSD
Скачать
Стили покемонов
Скачать
5 текстурных текстур
Пакет из 5 текстур большого размера!
Скачать
БЕСПЛАТНЫХ стилей Хэллоуина
Скачать
Змеиные стили
Скачать
Стили дерева для Photoshop
Скачать
Эффект футуристического текста
Скачать
Бесплатный шоколад в стиле Psd
Скачать
Неоновые стили
Скачать
Кинематографический эффект текста заголовка
Добавьте этот высокодетализированный кинематографический эффект заголовка к своим логотипам или любому другому тексту, чтобы получить эффектный вид. Все, что вам нужно сделать, это ввести желаемый текст внутри смарт-объекта, и ваша работа будет сделана. Удачи!
Все, что вам нужно сделать, это ввести желаемый текст внутри смарт-объекта, и ваша работа будет сделана. Удачи!
Скачать
Golden Casino Layer Style
Скачать
Золотой стиль текста
Скачать
Grand Motel Text Effect
— текстовый эффект PSD в стиле ретро, вдохновленный удивительными винтажными вывесками мотелей. Введите собственный текст внутри смарт-объекта и с легкостью создайте эффектный образец типографики.
Скачать
3d светильник
Текстовый эффект 3D Light + PSD + СКАЧАТЬ БЕСПЛАТНО!
Скачать
История моих жизненных стилей
Скачать
Бесплатные праздничные стили
Файл включает asl и psd со ссылкой на используемый бесплатный шрифт Happy Holidays!
Скачать
Эффект стиля слоя SDC
Этот файл содержит документ Photoshop (PSD), который позволяет вам создавать стиль слоя, состоящий из блеска, темноты и цветового эффекта.
Скачать
Эффект стиля слоя PSD для мужчин
Этот файл содержит документ Photoshop (PSD), который позволяет создавать стиль слоя с изображением мужчин прямо.
Скачать
Эффект стиля слоя PSD «Женщина»
Этот файл содержит Photoshop Document (PSD), который позволяет вам создать стиль слоя с эффектом феминизма.
Скачать
Эффект стиля слоя Ретро PSD
Скачать
Деревянные стили PSD
Помечено для удобства использования и включает несколько различных стилей Photoshop.
Скачать
8 стилей слоя в Photoshop из дерева
Скачать
Королевские стили текста
3 абсолютно свободных стиля текста. Используйте их столько раз, сколько хотите и сколько хотите.
Скачать
Кровь — Текстовый эффект
Скачать
Photoshop Эффект фирменного текста
Это проект Freebies от меня, и на этот раз я решил сделать для вас 300 точек на дюйм, потому что когда-нибудь нам нужно дать больше преимуществ, чтобы каждый мог использовать его либо для отображения графики, либо для печати, верно? Кроме того, это позволит вам использовать все возможности Text Effect для любого проекта, который поможет вам добиться успеха.
Скачать
Free февраль Carbon Glow Style
Скачать
5 золотых стилей Photoshop
Многослойный PSD, файлы Photoshop ASL
Скачать
Текстовый стиль Rust PSD
300 dpi, легко маркируется PSD
Скачать
Premium Luxe Текстовый эффект
Роскошный стиль с высокой детализацией для красоты ваших работ
Скачать
Эффект текста для лайтбокса
С помощью этого текстового эффекта Photoshop вы сможете придать любому тексту или фигуре вид неонового света и выделить их на тусклом фоне.Файл PSD содержит интеллектуальные слои, упрощающие использование и изменение.
Скачать
PSD стиль свободного текста
Скачать
Отличные текстовые стили
СкачатьБесплатный 3D текстовый логотип PSD
Скачать
Эскиз с текстовым эффектом PSD
В этом шаблоне PSD используются смарт-объекты для создания реалистичного эффекта эскиза для любого текста или формы. Файл включает 3 разных стиля с изменяемым цветом с помощью корректирующего слоя.
Файл включает 3 разных стиля с изменяемым цветом с помощью корректирующего слоя.
Скачать
Bounce Psd текстовый эффект
Это тонкий и аккуратный текстовый эффект, позволяющий с легкостью иллюстрировать свои проекты. Используйте умный слой, чтобы добавить свой собственный контент.
Скачать
18 комических текстовых эффектов в Photoshop
Когда вы росли, скорее всего, вы встречали пару комиксов. Золотой век комиксов начался в 1930-х годах. Вы можете убедиться в их долговременном эффекте по популярности основных комедийных фильмов за последние несколько десятилетий.Одна из самых знаковых и узнаваемых черт комиксов — это типографика.
Есть много забавных изображений, которые можно создать с текстовыми эффектами, похожими на комиксы. В этом посте мы рассмотрим 18 эффектов комического текста в Photoshop.
В этом посте мы рассмотрим 18 эффектов комического текста в Photoshop.
Этот эффект трехмерного мультяшного текста можно бесплатно загрузить с сайта PsdDude. Его легко настроить, изменив слои в соответствии с вашим проектом. Этот шаблон подходит для личного и коммерческого использования.
Вот еще один бесплатный шаблон для создания действительно крутого комического эффекта в стиле ретро.Вы можете скачать файл фотошопа с сайта creativetacos.com. После загрузки вы можете открыть шаблон, изменить смарт-объект и сохранить.
Добавьте этот бесплатный текстовый эффект фильма ужасов от Hyperpix в свою коллекцию для создания красивого готического и кинематографического стиля. Просто вставьте свой дизайн после открытия смарт-объекта и сохраните!
Эти винтажные стили комиксов для Photoshop стоят всего около 9 долларов, и вы можете получить их в Pixelbuddha! Включает 10 невероятных и уникальных текстовых эффектов для дизайн-проектов.
Дизайн фона и жирный шрифт букв делают его похожим на классический комикс. Из этого туториала Вы узнаете, как создать эффектный трехмерный текст из комиксов! Ознакомьтесь с руководством здесь!
Из этого туториала Вы узнаете, как создать эффектный трехмерный текст из комиксов! Ознакомьтесь с руководством здесь!
Вы хотите добавить в свой проект один приятный комический текстовый эффект? Вы можете скачать этот бесплатный шаблон с сайта pixden.com. Этот стиль подходит для фигур и текста.
УСупермен такой культовый вид. Даже его текст выделяется среди комического.В этом руководстве из блога spoongraphics показано, как создать этот классический блочный трехмерный текст супергероя. Ознакомьтесь с руководством здесь!
В этом руководстве по созданию текстовых эффектов для комиксов вы узнаете, как создать эффект всплывающего текста с точечным рисунком фона, который вы видите в классических комиксах.
Вы можете загрузить этот файл фотошопа с комическим эффектом с сайта graphicsfuel. com. Просто скачайте и измените текстовый слой. Легко использовать. Ознакомьтесь с руководством здесь!
com. Просто скачайте и измените текстовый слой. Легко использовать. Ознакомьтесь с руководством здесь!
Наряду с классическим стилем комиксов, чувак PSD покажет вам, как создать векторный фон с солнечными лучами.
В этом простом видеоруководстве Гаррет Мэлоун покажет вам, как создать очень простой и чистый эффект комического текста.
Этот эффект объемного текста можно отрегулировать для загрузки. Лучше всего он работает со шрифтами с закругленными краями.
Частью привлекательности текста комиксов является его рукописный характер. Этот загружаемый текстовый эффект создает рукописный вид.
Разработчики Pixeden, которые создают бесплатные графические и веб-ресурсы, представляют векторную коллекцию трехмерных мультяшных букв.
Иногда для создания идеального внешнего вида комического текста нужно найти правильный шрифт. Вот парочка сборников комических шрифтов.
1001 Fonts — еще один сайт для поиска шрифтов для комиксов и мультфильмов.
В этом уроке мультипликационного текста от yestutorials.com вы шаг за шагом создадите этот забавный эффект.
В этом очень подробном руководстве они покажут вам, как создать эффект комиксов, который можно применить к различным ситуациям.
Этот ретро-эффект от Graphicburger, навеянный винтажными вывесками мотелей, можно загрузить, чтобы вы могли адаптировать его для своих собственных проектов.
Как видите, существует множество вариантов создания сногсшибательных, динамичных, насыщенных действиями текста комиксов для вашего следующего проекта. И если ваш следующий проект основан на видео, обязательно ознакомьтесь с этим шаблоном комического трейлера от filtergrade.
Читать дальше:
20 самых полезных уроков по Photoshop с эффектами 3D-текста
Типографика больше не ограничивается простым сопоставлением слов и букв; теперь он выходит далеко за рамки искусства и творчества. Многие художники и креативные дизайнеры начали находить типографику одним из средств выражения. Если вы один из таких художников, вы знаете, что эксперименты с различными стилями и размерами шрифтов могут быть чрезвычайно приятными. Типографика продолжает проникать в мир Интернета как вид искусства для создания множества типов визуально привлекательных эффектов. Растущий спрос на 3D-текстовые эффекты привел к появлению ряда онлайн-руководств, а также генераторов 3D-текстовых эффектов. Тем не менее, Photoshop продолжает оставаться ведущим программным обеспечением для создания наиболее эффективных текстовых эффектов 3D.
Многие художники и креативные дизайнеры начали находить типографику одним из средств выражения. Если вы один из таких художников, вы знаете, что эксперименты с различными стилями и размерами шрифтов могут быть чрезвычайно приятными. Типографика продолжает проникать в мир Интернета как вид искусства для создания множества типов визуально привлекательных эффектов. Растущий спрос на 3D-текстовые эффекты привел к появлению ряда онлайн-руководств, а также генераторов 3D-текстовых эффектов. Тем не менее, Photoshop продолжает оставаться ведущим программным обеспечением для создания наиболее эффективных текстовых эффектов 3D.
Не пропустите: 20+ руководств по Adobe Dreamweaver CS6 для веб-дизайнеров
Многие дизайнеры в наши дни используют Photoshop для создания впечатляющих текстовых 3D-эффектов, которые выводят типографику на новый уровень. Эти трехмерные тексты можно использовать для различных целей, включая логотип компании, логотип веб-сайта, баннеры и многое другое. В этой статье мы составили список некоторых из самых ярких и эффективных руководств по 3D-текстовым эффектам. Вы можете использовать эти эффекты как есть или использовать их в качестве основы для индивидуальных 3D-текстов.
В этой статье мы составили список некоторых из самых ярких и эффективных руководств по 3D-текстовым эффектам. Вы можете использовать эти эффекты как есть или использовать их в качестве основы для индивидуальных 3D-текстов.
Создать реалистичный 3D тип золота
Золотая инкрустация, инкрустация камнями 3D тип
Создание 3D-шрифта с помощью Photoshop CS5
Эффект 3D-текста
Создание композиции трехмерного текста «Сделайте перерыв»
Классный необычный текстовый эффект
Тиснение / Дебосс
Эффект винтажного 3D-текста в Photoshop CS6
Эффект текста в крутых точках
Взрывчатый трехмерный текст
Цветной текстовый эффект мозаики в Photoshop
Текстовый эффект 3D-воздушных шаров
Королевский трехмерный текстовый эффект в Photoshop CS6
Эффект разбиения трехмерного текста — Урок
Как создать удивительный 3D-тип
Создайте потрясающую глянцевую трехмерную типографику
Создание текстового эффекта полированных трехмерных золотых слитков
Создайте эффект трехмерного текста в стиле Дня святого Валентина с помощью Filter Forge и Photoshop
Создание реалистичного деревянного трехмерного текстового изображения
Создание глянцевого пластикового 3D-текста в Photoshop CS5 Extended
Создание эффекта 3D-текста на осеннюю тему с помощью Photoshop CS6 Extended
.