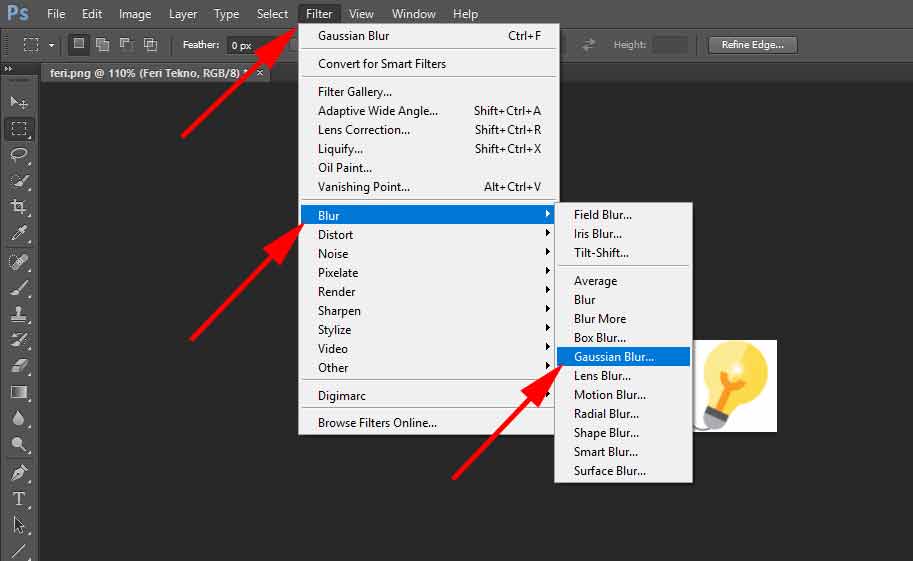
Как отменить раскройку в фотошопе
Автор Дионис Бензин задал вопрос в разделе Обработка и печать фото
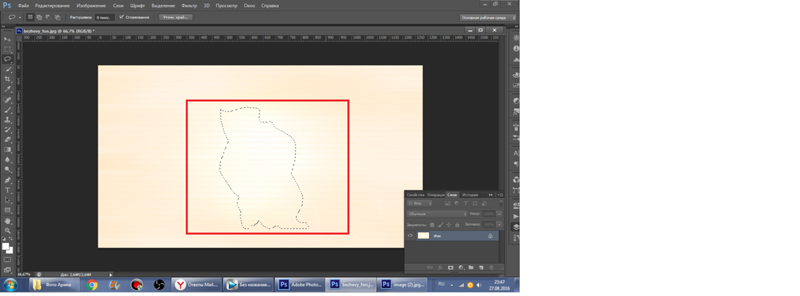
Как убрать выделение инструментом «Раскройка» в фотошопе? и получил лучший ответ
Ответ от Glebuska[гуру]
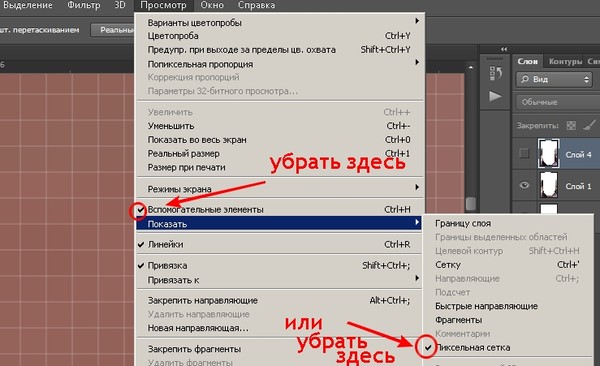
Нажми ctrl+h Получилось? Ну и слава богу! А то я думаю что за хрень? У меня получается, а ты мне про выделение.. . Можно через меню Просмотр-вспомогательные элементы. Еще Просмотр-удалить фрагменты. Рамка тоже пропадает.
На этой странице
Выделение одного или нескольких фрагментов
Выполните одно из следующих действий.
- Выберите инструмент «Выделение фрагмента» и щелкните фрагмент на изображении. При работе с пересекающимися фрагментами, чтобы выделить нижний фрагмент, щелкните его видимую часть.
- Чтобы добавить фрагменты к выделению, выберите инструмент «Выделение фрагмента» и щелкните эти фрагменты с нажатой клавишей «Shift».

- Выберите инструмент «Выделение фрагмента» в диалоговом окне «Сохранить для Веб и устройств» и щелкните автоматический фрагмент или область без изображения, а затем с нажатой кнопкой мыши выделите необходимые фрагменты. (Выделение пользовательского фрагмента и его перетаскивание приводит к перемещению фрагмента.)
- Выберите команду «Файл» > «Сохранить для Web и устройств». В диалоговом окне для выделения фрагмента используйте инструмент «Фрагмент».
При использовании инструмента «Фрагмент» или инструмента «Выделение фрагмента» можно переключаться с одного инструмента на другой, удерживая кнопку «Ctrl» (Windows) или «Command» (Mac OS).
Перемещение, изменение размера и привязка пользовательских фрагментов
Перемещать и изменять размеры пользовательских фрагментов можно в Photoshop, но не в диалоговом окне «Сохранить для Web и устройств».
Перемещение и изменение размера пользовательского фрагмента
Чтобы передвинуть фрагмент, переместите курсор внутрь границы выделенного фрагмента и перетащите выделенный фрагмент в новое место. Нажмите клавишу «Shift», чтобы ограничить движение вертикальной, горизонтальной, или наклоненной под 45 градусов линией.
Нажмите клавишу «Shift», чтобы ограничить движение вертикальной, горизонтальной, или наклоненной под 45 градусов линией.
Чтобы изменить размер фрагмента, захватите и перетащите боковой или угловой маркер выделения. Если выделить соседние фрагменты и изменять их размер, общие границы фрагментов изменяются совместно.
Изменение размеров и перемещение пользовательского фрагмента с помощью числовых координат
Определяет расстояние в пикселях между левым краем фрагмента и основанием линейки в окне документа.
Определяет расстояние в пикселях между верхним краем фрагмента и основанием линейки в окне документа.
По умолчанию точкой отсчета линейки является верхний левый угол изображения.
Определяет ширину фрагмента.
Определяет высоту фрагмента.
Привязка фрагментов к направляющей, пользовательскому фрагменту или другому объекту
Разделение пользовательских фрагментов и автоматических фрагментов
Чтобы разделить фрагменты на вертикальные и горизонтальные части, воспользуйтесь диалоговым окном «Разделить фрагмент».
Слоевые фрагменты разделить нельзя.
Разделить по горизонтали на
Разделяет фрагмент в продольном направлении.
Разделить по вертикали на
Разделяет фрагмент в поперечном направлении.
Выберите и введите значение для «Фрагменты вниз» и «Фрагменты поперек» для разделения каждого фрагмента ровно на указанное число частей.
Выберите и введите значение для «Пикселов на фрагмент» для создания фрагментов с определенным количеством пикселов. Если фрагмент нельзя разделить ровно на указанное число пикселов, то остаток присоединяется к другому фрагменту. Например, при делении фрагмента, ширина которого равна 100 пикселов, на три новых фрагмента по 30 пикселов шириной оставшаяся область шириной 10 пикселов становится новым фрагментом.
Создание дубликатов фрагментов
Можно создать дубликат фрагмента с такими же параметрами оптимизации и размерами. Если исходный фрагмент является связанным пользовательским фрагментом, то дубликат будет связан с тем же набором фрагментов. Дубликаты фрагментов всегда становятся пользовательскими фрагментами, вне зависимости от того, были ли они пользовательскими, слоевыми или автоматическими.
Если исходный фрагмент является связанным пользовательским фрагментом, то дубликат будет связан с тем же набором фрагментов. Дубликаты фрагментов всегда становятся пользовательскими фрагментами, вне зависимости от того, были ли они пользовательскими, слоевыми или автоматическими.
Копирование и вклейка фрагментов
Можно копировать и вклеивать выбранные фрагменты в пределах изображения в другое изображение и даже в другое приложение, например Dreamweaver. Копирование фрагмента приводит к копированию всех слоев в пределах его границ (а не только активного слоя).
Фрагмент нельзя скопировать, если в документе существует активное выделение (выделенная область пикселов или выделенный путь).
Для вклейки фрагмента в другое изображение откройте необходимое изображение.
Для вклейки в Dreamweaver следует сделать окно с документом Dreamweaver активным.
Скопированный в Dreamweaver фрагмент содержит информацию с именем и путем к исходному файлу Photoshop. Чтобы увидеть данные сведения в Dreamweaver, щелкните правой кнопкой (Windows) или щелкните, удерживая нажатой клавишу «Ctrl» (Mac OS) изображение и выберите «Заметки разработчика», а затем найдите поле FilePathSrc на вкладке «Вся информация».
Объединение фрагментов
В один фрагмент можно объединить два или более фрагментов. Photoshop определяет размеры и положение итогового фрагмента из прямоугольника, созданного при соединении внешних границ объединенных фрагментов. Если объединенные фрагменты не являются смежными или имеют различные пропорции или выравнивание, созданный фрагмент может накладываться на другие фрагменты.
Объединенный фрагмент наследует параметры оптимизации от первого выбранного фрагмента. Объединенные фрагменты всегда являются пользовательскими фрагментами, вне зависимости от того, присутствуют ли в исходных фрагментах автоматические фрагменты.
Слоевые фрагменты объединять нельзя.
Изменение порядка наложения фрагментов
Если фрагменты перекрывают друг друга, созданный последним фрагмент является верхним фрагментом по порядку наложения. Для доступа к расположенным ниже фрагментам можно изменить порядок наложения. Можно указать, какой фрагмент должен быть расположен сверху, а какой — снизу, а также перемещать фрагменты вверх-вниз друг относительно друга.
Выравнивание и распределение пользовательских фрагментов
Можно выровнять пользовательские фрагменты по краям или по их центрам, а также равномерно распределить пользовательские фрагменты вдоль вертикальной или горизонтальной оси. Благодаря выравниванию и распределению пользовательских фрагментов можно добиться исчезновения ненужных автоматических фрагментов и создать более эффективный HTML-файл меньшего размера.
Чтобы выровнять или распределить слоевые фрагменты, необходимо выровнять или распределить содержимое слоев.
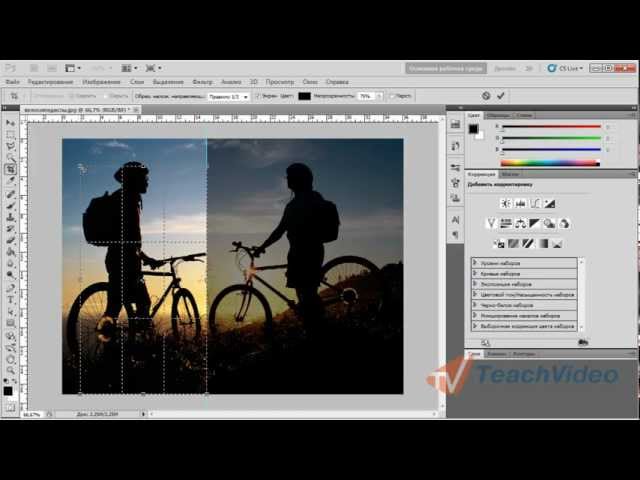
Инструменты Рамка и Раскройка в программе Adobe Photoshop CS5 находятся на панели инструментов
 Затем отпускаете клавишу.
Затем отпускаете клавишу.После этого на панели настроек Вы можете установить параметры отображения сетки кадрирования: нет сетки, правило одной трети, сетка.
Правило одной трети облегчает выбор кадрирования с точки зрения законов композиции, согласно которым ключевые элементы должны находиться либо на линиях сетки, либо на узловых точках сетки.
А сетка помогает выровнять изображение по вертикали, или горизонтали, например. выровнять заваленный горизонт.
Также на панели настроек можно выбрать цвет и непрозрачность отображения отсекаемой области.
Рамку кадрирования можно передвигать, изменять ее размер, или поворачивать. помещая курсор внутрь, на маркеры, или за пределами угловых маркеров.
Если у Вас появились пустые места на холсте, к примеру, после поворота холста, можно их выделить с помощью инструмента Лассо , и выполнить заливку с учетом содержимого.
Для этого выделяете пустые области.
Заливку с учетом содержимого хорошо применять, если в изображении у Вас есть какой-либо лишний объект, и Вы его хотите убрать, например, какой-то кусок бумаги на траве. Выделяете этот участок с помощью инструмента Лассо , и выполняете данную операцию.
Если при кадрировании Вам нужно, чтобы получилось изображение определенного размера, выбираете инструмент Рамка , и вводите в панели настроек требуемую ширину и высоту. После этого выполняете кадрирование. Изображение, которое получится в результате, будет иметь именно те размеры, которые Вам нужны.
Также при кадрировании можно задавать разрешение. Это делать имеет смысл в том случае, если впоследствии Вы собираетесь печатать изображение.
Чтобы очистить настройки, нужно на панели настроек нажать кнопку Удалить .
Чтобы сохранить настройки, нужно нажать на стрелку раскрывающегося списка рядом с иконкой инструмента Рамка , эта иконка находится в левой части панели настроек, затем нажимаете на черную треугольную стрелку в круге. и выбираете Новый набор параметров для инструмента .
И эти настройки появятся в верхней строке выпадающего списка, их можно будет там всегда выбрать.
Если при использовании инструмента Рамка поставить в панели настроек галочку в чекбоксе Перспектива , то угловые маркеры можно будет передвигать независимо один от другого. И таким образом можно быстро исправлять заваленные на фотографиях объекты, ставить их прямо.
Инструмент Раскройка
Применяется для того, чтобы разрезать изображение на кусочки. Каждый фрагмент будет затем сохраняться, как отдельное изображение. Это нужно, например, вебдизайнерам, когда они делают изображение целого сайта. а затем разрезают на кусочки: на шапку, основную область, меню, подвал, и так далее.
Кроме того, разрезанная картинка быстрее загружается, потому что несколько картинок грузятся одновременно, и они имеют меньший вес. Даже шапку сайта можно разрезать на отдельные картинки, чтобы затем поставить их вместе, и она будет выглядеть, как единое целое.
Чтобы разрезать картинку, выбираете инструмент Раскройка , нажимаете на один угол изображения клавишей мыши, и протягиваете нажатой клавишей на другой угол по диагонали. Таким способом режете все изображение так, как Вам нужно, затем сохраняете их. Для сохранения переходите на инструмент Выделение фрагментов , выделяете фрагмент, выбираете в меню Файл — Сохранить для Web и устройств , и сохраняете фрагмент в нужном Вам формате. Так сохраняете все фрагменты изображения.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Вам понравилась статья? Поделитесь, буду весьма признателен:
Также приглашаю добавиться в друзья в социальных сетях:
Поместите изображения в фигуры с помощью инструмента «Новый кадр» в Photoshop CC 2019
Инструмент «Рамка», новая функция в Photoshop CC 2019, позволяет легко размещать изображения в форме! Узнайте, как рисовать фигуры с помощью инструмента «Рамка», как размещать изображения в фигурах, как мгновенно менять изображения на других, и многое другое!
Photoshop CC 2019 представляет новый инструмент для панели инструментов Photoshop, который называется Frame Tool. Инструмент «Рамка» предназначен для простого и интуитивно понятного размещения изображений в форме, особенно для пользователей, которые не знакомы с Photoshop. Он отлично подходит для разработки макетов, и на самом деле, если вы использовали программу макета страницы, например Adobe InDesign, то вы уже знакомы с тем, как работает инструмент «Рамка». Вы просто перетаскиваете фрейм, где хотите разместить изображение на странице (или, в данном случае, в своем документе Photoshop), а затем перетаскиваете свое изображение в фрейм!
Он отлично подходит для разработки макетов, и на самом деле, если вы использовали программу макета страницы, например Adobe InDesign, то вы уже знакомы с тем, как работает инструмент «Рамка». Вы просто перетаскиваете фрейм, где хотите разместить изображение на странице (или, в данном случае, в своем документе Photoshop), а затем перетаскиваете свое изображение в фрейм!
Чтобы быть справедливым, новый Инструмент Рамки Фотошопа не обязательно лучший способ работать. Это потому, что все, что вы можете сделать с помощью инструмента «Рамка», также можно сделать с помощью более гибких обтравочных масок в Photoshop . Но рамки Tool является проще, особенно если вы новичок в Photoshop. Кроме того, инструмент «Рамка» в полной мере использует мощные интеллектуальные объекты Photoshop. Так что, даже если вы более опытный пользователь Photoshop, у Frame Tool есть что предложить. Посмотрим, как это работает.
Чтобы следовать, вам понадобится Photoshop CC 2019 . И если вы уже являетесь подписчиком Adobe Creative Cloud, убедитесь, что ваша копия Photoshop CC обновлена . Давайте начнем!
Давайте начнем!
Как использовать инструмент «Рамка» в Photoshop CC 2019
Использовать новый инструмент «Рамка» в Photoshop CC 2019 для размещения изображений в форме очень просто. Мы просто выбираем инструмент «Рамка», рисуем рамку, перетаскиваем изображение в рамку, а затем перемещаем или изменяем размер изображения внутри рамки. Вы можете добавить обводку вокруг рамки, чтобы помочь с вашим дизайном, и даже заменить существующее изображение новым изображением, просто перетаскивая новое изображение в рамку.
Чтобы показать вам, как это работает, я разработал новый документ:
Новый документ в Photoshop CC 2019.
Шаг 1: выберите инструмент Frame
Новый инструмент Frame Photoshop находится на панели инструментов . Это инструмент, который выглядит как коробка с буквой X через него. Нажмите на него, чтобы выбрать его. Вы также можете выбрать инструмент Frame Tool на клавиатуре, нажав клавишу K :
Выбор инструмента «Рамка» на панели инструментов.
Шаг 2: Выберите форму для вашего кадра на панели параметров
Выбрав инструмент «Рамка», выберите форму для рамки на панели параметров. По умолчанию вы будете рисовать прямоугольную рамку, но вы также можете рисовать эллиптические рамки. Выберите нужную фигуру, нажав на ее значок. Сейчас я буду придерживаться прямоугольной формы:
Выберите форму (прямоугольную или эллиптическую) для рамки.
Шаг 3: Нарисуйте рамку, где вы хотите разместить изображение
Затем перетащите рамку, в которую вы хотите поместить изображение внутри документа:
Нажмите и перетащите, чтобы нарисовать рамку.
Использование клавиш-модификаторов с помощью инструмента «Рамка»
Чтобы изменить положение рамки при ее рисовании, нажмите и удерживайте клавишу пробела , перетащите рамку в нужное положение, а затем отпустите клавишу пробела, чтобы продолжить рисование рамки. Чтобы превратить прямоугольную рамку в идеальный квадрат, удерживайте клавишу Shift при перетаскивании. Или, если вы рисуете эллиптическую рамку, удерживайте Shift, чтобы заставить ее в идеальный круг:
Или, если вы рисуете эллиптическую рамку, удерживайте Shift, чтобы заставить ее в идеальный круг:
Удерживайте Shift, чтобы заставить прямоугольные рамки в квадраты или эллиптические рамки в круги.
В моем случае я нарисую широкую рамку в верхней половине документа:
Рисование прямоугольной рамки, где я хочу разместить изображение.
Отпустите кнопку мыши, и появится рамка. Рамка является контейнером для изображения. Но поскольку у фрейма еще нет содержимого, он начинается пустым:
Пустая рамка была добавлена в документ.
Новый слой Frame на панели Layers
Если мы посмотрим на панель «Слои» , то увидим, что Photoshop добавил рамку в отдельный отдельный слой «Рамка» , который также является новым в CC 2019. Миниатюра слева представляет саму рамку (обозначается маленьким значком рамки в правом нижнем углу). ). И миниатюра справа для содержимого внутри фрейма. Поскольку контента пока нет, миниатюра просто заполняется белым:
Значок в нижнем правом углу говорит нам, что это слой Frame.
Шаг 4: Поместите изображение в рамку
Чтобы поместить изображение в рамку, перейдите в меню « Файл» в строке меню и выберите « Разместить встроенный» . Или вы можете выбрать Place Linked . Разница в том, что Place Embedded будет вставлять изображение в ваш документ, а Place Linked будет просто ссылаться на изображение на вашем компьютере. В большинстве случаев Place Embedded является лучшим выбором:
Идем в Файл> Поместить встроенный.
Затем перейдите к изображению на вашем компьютере, выберите его и нажмите « Разместить» :
Выбор изображения для размещения внутри рамки.
Фотошоп помещает изображение в рамку. И он автоматически изменяет размер изображения в соответствии с размером кадра ( фото из Adobe Stock):
Изображение помещается и изменяется в кадре. Фото предоставлено: Adobe Stock.
Размещение изображения как смарт-объекта
Если мы снова посмотрим на слой «Рамка» на панели «Слои», то увидим, что содержимое рамки теперь отображается на миниатюре справа. Также обратите внимание на значок смарт-объекта в правом нижнем углу миниатюры, говорящий нам, что Photoshop автоматически преобразовал изображение в смарт-объект .
Также обратите внимание на значок смарт-объекта в правом нижнем углу миниатюры, говорящий нам, что Photoshop автоматически преобразовал изображение в смарт-объект .
Если вы новичок в Photoshop, это может мало что значить для вас, но умные объекты — это хорошо. Это означает, что мы можем изменить размер изображения внутри рамки без потери качества . И мы можем легко заменить изображение другим, так как через несколько минут мы увидим, как это сделать:
Слой Frame, показывающий контент, добавленный как смарт-объект.
Как переключаться между рамкой и изображением
Теперь, когда мы поместили изображение в рамку, давайте посмотрим, как переключаться между рамкой и ее содержимым.
С панели «Слои»
Один из способов переключения между рамкой и изображением — с панели «Слои». Обратите внимание на белую рамку вокруг миниатюры содержимого. Это говорит нам о том, что изображение внутри рамки выбрано:
Граница говорит нам, какая из них (рамка или изображение) выбрана.
Выбор рамки
Чтобы выбрать саму рамку, нажмите на ее миниатюру слева:
Выделение рамки осуществляется нажатием левой миниатюры.
Наряду с рамкой вокруг миниатюры, еще один способ сказать, что выделена рамка, это то, что мы можем видеть маркеры преобразования вокруг рамки в документе. Мы используем маркеры для изменения размера фрейма и вскоре вернемся к ним:
Дескрипторы преобразования означают, что кадр выбран.
Выбор изображения
Чтобы вернуться к изображению, нажмите на миниатюру справа:
Выбор изображения осуществляется нажатием правой иконки.
И с выбранным изображением маркеры преобразования вокруг рамки исчезают:
Ручки преобразования кадра исчезли.
Выбор как рамки, так и изображения
Чтобы одновременно выбрать рамку и изображение, нажмите и удерживайте нажатой клавишу Shift и выберите ту, которая в данный момент не выбрана. Белая рамка появляется вокруг обеих миниатюр:
Белая рамка появляется вокруг обеих миниатюр:
Удерживая клавишу Shift, щелкните другой эскиз, чтобы выбрать их оба одновременно.
Отмена выбора кадра или изображения
А затем, чтобы вернуться к выбору только рамки или изображения, щелкните по нужному. Я повторно выберу рамку, и это отменяет выбор изображения:
Когда оба будут выбраны, нажмите на миниатюру, чтобы отменить выбор другого.
Из документа
Другой способ переключения между рамкой и ее содержимым — из документа.
Выбор изображения
Чтобы выбрать изображение, просто нажмите на него внутри рамки. Обратите внимание на контур вокруг изображения и на то, что оно включает части изображения, которые скрыты, потому что они выходят за границы кадра:
Нажав на изображение, чтобы выбрать его.
Выбор рамки
Чтобы выбрать рамку, нажмите непосредственно на контур рамки. Ручки преобразования появляются снова:
Нажмите на рамку, чтобы выбрать ее.
Выбор рамки и изображения
И чтобы выбрать рамку и изображение, дважды щелкните изображение. Контур вокруг изображения исчезнет, и вы увидите только контур вокруг рамки:
Двойной щелчок по изображению позволяет выбрать одновременно рамку и изображение.
Выделив рамку и изображение, вы можете щелкнуть и перетащить их вместе внутри документа:
Нажмите и перетащите рамку и изображение, когда оба будут выбраны.
Как отменить шаг с помощью инструмента «Рамка»
Я отменил это, зайдя в меню « Правка» и выбрав « Отменить перемещение» . Фотошоп дает нам множество отмен с помощью инструмента «Рамка». Чтобы перейти назад по шагам, нажмите Ctrl + Z (Победа) / Command + Z (Mac) несколько раз. И чтобы повторить шаг, нажмите Shift + Ctrl + Z (Победа) / Shift + Command + Z (Mac):
Отмена последнего шага с помощью инструмента «Рамка».
Отмена выбора кадра, когда выбраны оба
Наконец, когда у вас есть выбранная рамка и изображение, вы можете переключиться обратно на выбор только изображения, дважды щелкнув по нему мышью . Таким образом, когда изображение или рамка выбраны, двойной щелчок по изображению выберет их обоих. И когда они оба выбраны, двойной щелчок выберет только изображение:
Снова дважды щелкните, чтобы выбрать только изображение.
Как переместить и изменить размер содержимого кадра
Теперь, когда мы знаем, как выбирать и переключаться между рамкой и ее содержимым, давайте узнаем, как перемещать и изменять размер изображения внутри рамки.
Как переместить изображение в рамку
Чтобы переместить изображение, просто нажмите и перетащите его. Только область внутри рамки остается видимой:
Нажмите и перетащите, чтобы изменить положение изображения внутри рамки.
Как изменить размер изображения в кадре
Чтобы изменить размер изображения, мы не используем инструмент «Рамка» напрямую. Вместо этого мы используем команду «Свободное преобразование» в Photoshop. Поднимитесь в меню Edit и выберите Free Transform :
Вместо этого мы используем команду «Свободное преобразование» в Photoshop. Поднимитесь в меню Edit и выберите Free Transform :
Собираемся Правка> Свободное Преобразование.
Затем перетащите маркеры, чтобы изменить размер изображения. В Photoshop CC 2019 функция «Свободное преобразование» автоматически блокирует соотношение сторон, поэтому нет необходимости удерживать нажатой клавишу «Shift» при перетаскивании. Но если вы хотите изменить размер изображения из его центра, нажмите и удерживайте Alt (Win) / Option (Mac). Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера изображения внутри рамки с помощью Free Transform.
Как изменить размер рамки
Чтобы изменить размер рамки, а не ее содержимого, сначала щелкните контур рамки, чтобы выбрать ее:
Выбирая рамку, нажимая прямо на ее контур.
Затем перетащите любой из маркеров, чтобы изменить и изменить его размер. Если вы будете нажимать и удерживать клавишу Shift при перетаскивании угловой ручки, вы сохраните исходное соотношение сторон кадра:
Изменение размера кадра путем перетаскивания маркеров преобразования.
Как только вы изменили размер рамки, вы можете щелкнуть и перетащить изображение внутри рамки, чтобы изменить его положение:
Перемещение изображения после изменения размера кадра.
Как переместить рамку и изображение вместе
Чтобы одновременно переместить рамку и изображение, дважды щелкните изображение, чтобы выбрать их оба:
Двойной щелчок, чтобы выбрать рамку и изображение.
А затем нажмите и перетащите, чтобы переместить их вместе:
Перетаскивание фрейма и его содержимого одновременно.
Как изменить размер рамки и изображения вместе
Чтобы изменить размер как кадра, так и изображения одновременно, снова убедитесь, что выбраны оба. Поднимитесь в меню Edit и выберите Free Transform :
Поднимитесь в меню Edit и выберите Free Transform :
Возвращаясь к Edit> Free Transform.
А затем перетащите маркеры, чтобы изменить размер фрейма и его содержимого:
Перетащите маркеры Free Transform, чтобы изменить размер фрейма и его содержимого.
Вы также можете изменить положение фрейма и его содержимого, щелкая и перетаскивая его в поле «Свободное преобразование». Здесь я центрировал рамку и изображение в документе. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять его:
Центрирование рамки и изображения в документе с помощью Free Transform.
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как заменить содержимое кадра
Отличительной особенностью нового Frame Tool в Photoshop является то, что мы можем легко менять одно изображение на другое.
Я нажму несколько раз Ctr + Z (Победа) / Command + Z (Mac), чтобы отменить мои шаги и вернуть мой кадр к его исходному размеру и расположению:
Рамка в оригинальном размере и расположении в документе.
Способ 1. Использование команды «Поместить встроенный» или «Поместить связанный»
Один из способов заменить текущее изображение другим изображением — перейти в меню « Файл» и выбрать « Поместить встроенный» (или « Поместить связанный» ):
Идем в Файл> Поместить встроенный.
Перейдите к новому изображению на вашем компьютере. Затем выберите его и нажмите Place :
Выбор и размещение нового изображения в рамку.
Способ 2: перетащите
Или, если изображение уже открыто в окне проводника (Win) или Finder (Mac), вы можете перетащить новое изображение на существующее:
Перетаскивание замещающего изображения в рамку.
Способ 3: из панели «Библиотеки»
И еще один способ добавить или заменить содержимое — перетащить изображение из панели « Библиотеки» в рамку:
Перетащите заменяющее изображение с панели «Библиотеки» на рамку.
Фотошоп мгновенно заменяет предыдущее изображение новым. Затем вы можете использовать Free Transform для изменения размера изображения внутри рамки, если это необходимо ( фото из Adobe Stock):
Инструмент «Рамка» позволяет легко заменить одно изображение другим. Фото предоставлено: Adobe Stock.
Как добавить обводку вокруг рамки
Далее давайте посмотрим, как добавить обводку вокруг рамки. Обычные стили слоев Photoshop, расположенные внизу панели «Слои», не будут работать с фреймами. Но мы можем добавить удар. Вы найдете опцию Stroke на панели свойств :
Параметр «Обводка» для инструмента «Рамка» на панели «Свойства».
Почему я не вижу вариант «Инсульт»?
Если вы не видите параметр «Обводка», убедитесь, что на панели «Слои» выбран сам кадр:
Параметр «Обводка» доступен только при выборе рамки.
Выбор цвета обводки, положения и размера
Нажмите образец под словом «Штрих», чтобы выбрать цвет. Затем выберите позицию (внутри, по центру или снаружи) и размер :
Затем выберите позицию (внутри, по центру или снаружи) и размер :
Установка цвета, положения и размера обводки.
Обводка появляется вокруг рамки:
Рамка с добавленным штрихом.
Как убрать обводку вокруг рамки
Чтобы удалить обводку, снова щелкните образец цвета под словом «Обводка» и выберите « Нет цвета» (образец с красной линией через него):
Удаление мазка нажатием кнопки «Нет цвета».
Как добавить рамку вокруг существующего изображения
Наконец, давайте рассмотрим еще один способ использования инструмента «Рамка» — добавление рамки к существующему изображению. Мы также рассмотрим, как удалить рамку с изображения. Я переключусь на другое изображение, которое я открыл в Photoshop:
Изображение открывается в отдельном документе. Фото предоставлено: Adobe Stock.
И если мы посмотрим на панель «Слои», то увидим изображение на слое над фоновым слоем . Обратите внимание, что мы не можем добавить рамку к фоновому слою. Таким образом, чтобы это работало, ваше изображение должно находиться на отдельном слое над ним:
Обратите внимание, что мы не можем добавить рамку к фоновому слою. Таким образом, чтобы это работало, ваше изображение должно находиться на отдельном слое над ним:
Рамки не могут быть добавлены к изображениям в фоновом слое.
Как поместить изображение в прямоугольную рамку
Выбрав слой и инструмент «Рамка» на панели инструментов, щелкните и перетащите рамку внутри изображения:
Рисование рамки внутри изображения.
Когда вы отпустите кнопку мыши, Photoshop добавит рамку и поместит в нее изображение:
Изображение теперь находится внутри рамки.
И на панели «Слои» мы видим, что Photoshop преобразовал изображение в смарт-объект, как это было раньше:
Изображение, преобразованное в смарт-объект, на слое Frame.
Как удалить рамку с изображения
Я добавил прямоугольную рамку к изображению. Но что, если я хотел добавить вместо этого эллиптическую рамку? В этом случае я могу удалить существующий фрейм, щелкнув правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) на слое «Кадр» на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на слое «Рамка».
И затем выбрав Удалить кадр из слоя :
Выбрав «Удалить кадр из слоя» из меню.
Это удаляет рамку, но сохраняет изображение:
Рамка исчезла, но изображение осталось.
Поместить изображение в эллиптическую рамку
Я переключусь с прямоугольной рамки на эллиптическую в панели параметров:
Выбор формы эллиптической рамки.
А потом я нажму и вытяну эллиптическую рамку внутри изображения. Чтобы сделать рамку идеальным кругом, я буду нажимать и удерживать клавишу Shift при перетаскивании. Сначала, похоже, я рисую квадратную рамку:
Удерживая Shift при перетаскивании, чтобы заставить рамку в круг.
Но когда я отпускаю кнопку мыши, появляется круговая рамка с изображением внутри:
Изображение помещено в рамку круга.
Связанный учебник: Как обрезать изображения в круги!
И там у нас это есть! Это основы того, как использовать новый инструмент Frame Tool в Photoshop CC 2019! Посетите наш раздел « Основы фотошопа » для получения дополнительных уроков!
Поделитесь в соц. | Оцените статью: Загрузка… |
Как отменить выделение в фотошоп
Четыре способа, как снять выделение в Фотошоп. А так же как убрать или добавить часть выделения.
Как снять выделение в Фотошоп
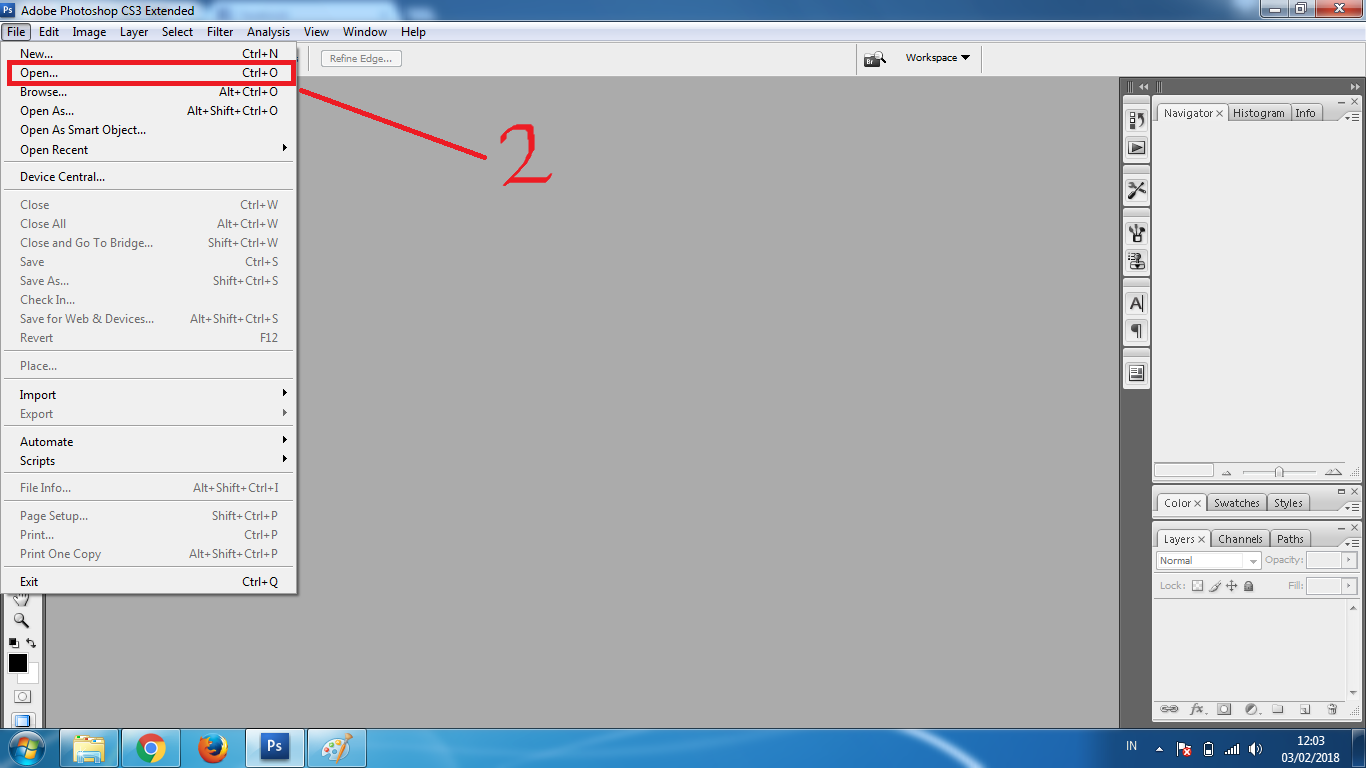
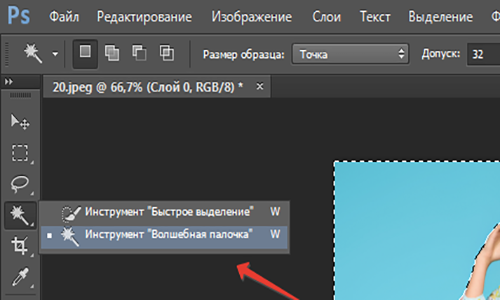
1. Самый простой и быстрый способ убрать выделение – нажать горячие клавиши Ctrl +D.
2. Не менее удобный вариант – просто щелкнуть левой кнопкой мыши в любой точке изображения. Но это сработает только в том случае, если в тот момент выбран какой-то из инструментов выделения или Рамка. Инструментом «Быстрое выделение» следует щелкать внутри выделенной области, не за ее пределами. Еще важное условие – должен быть включен режим Новое выделение / New selection/
3. Любым инструментом выделения щелкнуть правой кнопкой мыши внутри выделенной области и в появившемся списке выбрать «Отменить». Будьте внимательны – эта опция в списке может располагаться в разных местах:
Зайти в меню Выделение→Отменить.
Вышеописанные способы снимают полностью все штрих-пунктирные обозначения, которые находятся на изображении. Чтобы удалить и добавить какую-то часть или одно из нескольких обводок – используют кнопки режима.
Они работают аналогично для всех инструментов, причем неважно, каким из них Вы делали обводку.
Например, выделено два квадратных объекта инструментом «Прямоугольная область». Задача – снять обводку маленького квадрата и белой части большого квадрата.
Берем тот же инструмент «Прямоугольная область», устанавливаем режим «Вычитание из выделенной области» /Subtract from selection/
и обводим маленький квадрат, захватывая фон.Пунктирное обозначение области отменится. Для контура белой фигуры лучше выбрать инструмент «Овальная область» или «Лассо». Активируйте тот же режим «Вычитание из выделенной области» и сделайте обводку, выходя за границы детали как на рисунке:
Об этих функциях так же читайте:
- для инструментов группы Быстрое выделение — в этой статье;
- для инструментов группы Прямоугольная область – в этой статье;
- для инструментов группы Лассо – здесь.

Как сделать красивую рамку в фотошопе. Создание рамок в фотошоп
Зачем вам знать, как сделать рамку в фотошопе? Что это вам даст?
Многие блогеры делают рамки для своих изображений в одном стиле — так дизайн блога выглядит более красивым.
Но есть многие блогеры, которые не владеют навыками работы в фотошопе. Для них я и написала эту статью и сняла подробное видео с использованием простенькой программы — экшена при создании рамок для ваших изображений на блоге.
Я предлагаю вам бесплатно два набора экшена для рамок:
- одна папка с файлами называется «Photographers Toolkit1 » — я о ней подробно рассказываю в видео уроке и показываю все виды рамок
- вторая папка «Рамки » — там более интересные рамки для ваших изображений, вы легко справитесь с ними сами
Те, кто уже немного умеют работать в фотошопе — сразу переходят к просмотру видео.
Для начинающих пользователей предлагаю подробную инструкцию со скриншотами внизу, сразу после видео.
Инструкция как сделать рамку в фотошопе, используя экшен
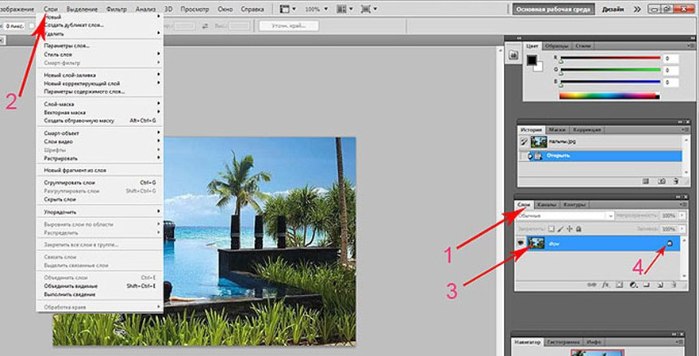
2. Переходим в фотошоп CS6 и находим значок панели «Операции», кликаем левой кнопкой мыши и откроется панель операций с нашими экшенами:
Если вдруг, вы такой значок не обнаружили на панели — переходим в верхнюю панель и кликаем на надпись «Окно». Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
3. В панели Операций находим надпись «Photographers Toolkit1» и кликаем по ней левой кнопкой мыши — она выделиться голубым цветом:
Рядом с папкой есть треугольник, кликнув на который (1), мы откроем наши экшены и будем с ними работать. Становимся на первый экшен, после того, как папка открылась и кликаем по нему левой кнопкой мыши(2):
Запускаем первый экшен, нажав на кнопку под цифрой 3.
4. У вас появится диалоговое окно:
Нажимаете на «Стоп». Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
5. Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
6.Делаем полупрозрачную рамку. Вы можете рамочку сделать не такой резкой, изменив прозрачность. Заходим в панель слоёв, становимся на первый слой сверху и меняем прозрачность ползунком. При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
В результате наша траурная рамка стала очень даже ничего:
7. Аналогичным образом вы работаете со всеми остальными экшенами в папке.
Как изменить цвет рамки в фотошопе
После того, как вы получили готовую рамку благодаря экшену, вы на изображении можете сделать любой цвет рамочки. Для этого выделяем рамку Инструментом «Прямоугольное выделение» — находится слева на панели Инструментов (6).
Обводим им изображение по внешнему краю. После этого нажимаем на значок «Вычитание из выделенной области» (7) и делаем внутреннюю обводку.
Дальше смотрим на скриншот:
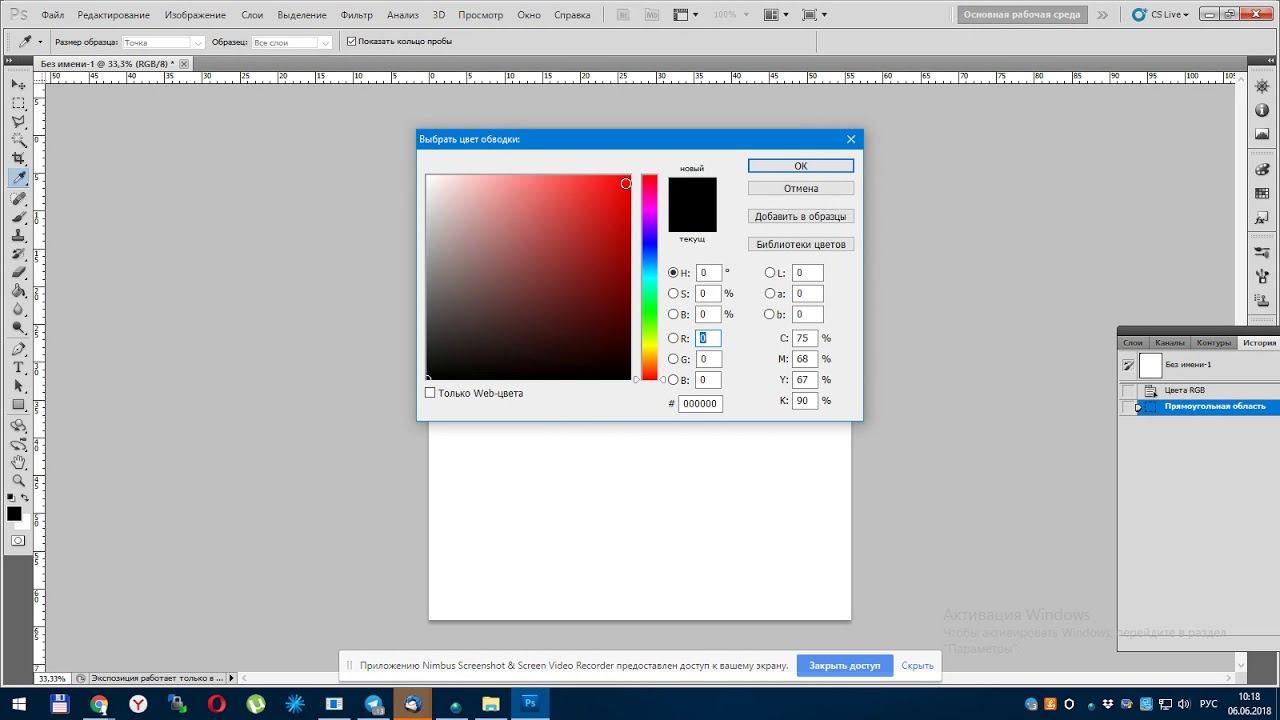
Сначала необходимо выбрать цвет рамочки. Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Берём Инструмент «Заливка»:
Становимся на наше изображение с рамкой и кликаем Инструментом заливка на поле, между выделениями рамки. У нас меняется цвет рамки на тот, что мы выбрали:
Если, вдруг, при нажатии Инструмента Заливка цвет не поменялся — значит идём в панель слоёв, становимся на верхний слой и кликаем по нему правой кнопкой мыши. В появившемся окне нажимаем левой кнопкой мыши на надпись «Растрировать слой» и после этого ещё раз кликаем Инструментом Заливка на чёрную рамку. Всё получилось! Ура!
Теперь убираем выделение. Заходим в верхней панели фотошопа в «Выделение и кликаем „Отменить выделение“:
Вот так мы поменяли цвет рамки. Сохраняйте изображение, нажав „Файл“ и так, как показано на скриншоте — если вы собираетесь его использовать на блоге:
Подошёл к концу наш детальный урок, где вы научились:
- как сделать рамку в фотошопе быстро
- как сделать рамку без навыков дизайна, используя экшены
- как поменять цвет рамочки
- как сделать рамку полупрозрачной
- как лучше сохранить изображение с рамкой для блога
Если возникли вопросы — задавайте их в комментариях, а я пошла кофе выпить — 15 скриншотов — это всё-таки перебор!
Если было полезно — тискаем кнопочки соц. сетей.
сетей.
На прощание — очень хорошее видео по теме — не моё.
Оно для продвинутых пользователей, так как там показаны только эффекты, без объяснений, но рамочки — просто обворожительные! Смотрите и наслаждайтесь:
Вот теперь — до следующих уроков. Если вам лень самим сделать рамочки — заказывайте! За небольшую цену я их вам наваяю, как пирожков с вишнями- быстро и качественно!
Скоро будут уроки по дизайну соц.сетей и оформлению страниц. А перед ними — создание логотипа. Так что можете подписаться — чтобы не пропустить пост. Если хотите…
Любимый экшен „Рамка с углублением“
Ладно, поделюсь своей любимой рамочкой
У вас тоже есть на неё экшен. Найдите папку „Рамки“. Откройте её (нажмите рядом треугольник). Откроются экшены. Кликните на надпись »Рамка с углублением».
Теперь берёте инструмент выделения «Прямоугольная область» и на изображении проводите четырёх угольное выделение по ширине рамки, какую хотите получить.
Когда сделали выделение — включаем экшен. Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Кстати, щенулька моя, настоящая! Уже пристроила в хорошие руки — оно с малолетства целоваться любит…
Вам нравится?
С уважением, Галина Нагорная
Как сделать рамку в word? Очень часто бывает, что необходимо быстренько создать какую-нибудь поздравительную открыточку или просто написать что-нибудь в красивой рамочке. Можно создать красивую открытку в Фотошоп или Gimp, но многие даже не слышали об этих программах, и не имеют их под рукой. А потом их еще необходимо изучить, а открытка или рамка для текста нужна прямо сейчас. Вот тут-то опять на помощь нам придет текстовый редактор Microsoft Word. В нем прекрасно можно создать любую открытку ничуть не хуже типографской. Для начала хорошо бы сделать красивую рамку. Вот об этом мы сейчас и поговорим, и вы увидите, что это легко осуществить при помощи ворда.
Мы уже рассматривали с вами некоторые приемы работы в Word, такие, как изменить цвет страницы, как создать и брошюру, как создать шаблон, как разместить рисунок, как работать с разделительными линиями.
Все это пригодиться вам при создании графики и открыток. А сегодня мы научимся делать красивые рамки. Для этого нам ничего не понадобится, кроме текстового редактора Word. В нем есть все, что нам необходимо.
Как сделать рамку в WordДля того, чтобы создать красивую рамку в Word 2003 , откройте новый документ. Войдите в меню – Формат – Границы и заливка… .
Откроется окно «Границы и заливка ».
Перейдите на вкладку «Страница ». Выберите слева тип рамки. В центре окна выбираете цвет будущей рамки и рисунок. На образце Вы увидите вид Вашей рамки.
Поэкспериментируйте и подберите то, что Вам понравится. После выбора нажмите кнопку «ОК » и Ваша рамка готова. Не забудьте её сохранить.
Для создания красивой рамки в Word 2007/2010 необходимо открыть меню Разметка страницы и в блоке Фон страницы выбрать Границы страниц .
Прошли те времени, когда люди только читали текстовую информацию. Сегодня каждый пользователь компьютера может самостоятельно печатать тексты, редактировать их и выводить на печать. Для этого существуют вспомогательные программы, например Microsoft Word 2010. Но для работы с этой программой необходимы специальные навыки. Наша статья расскажет о том, как сделать рамку в Worde.
Итак, для работы вам понадобится простая программа, входящая в комплекс Microsoft Office. Утилита для редактирования текста называется Microsoft Word 2010.
Что же такое рамка и для чего она нужна? Рамка – это красивое обрамление текста или пустой страницы, которая создает некий объем страницы. Чаще всего рамки используются дизайнерами. Благодаря инструкции в нашей статье, вы также научитесь делать различные по форме и колориту рамки. Итак, начнем.
Итак, начнем.
Создаем красивую рамку в Word
Для начала, откройте документ Word 2013. Желательно иметь готовый текстовый фрагмент страницы, в котором вы хотите сделать соответствующие изменения. Далее, переходим на вкладку «Разметка страницы ».
По центру, в верхнем углу, нажмите на пиктограмму «Границы страниц ». Перед вами откроется окно «Границы и заливка ». Здесь расположено множество разнообразных настроек. В данном случае, нам необходимы лишь те из них, которые связаны с рамками. Поэтому, расскажем о том, как сделать рамку ко всему тексту страницы.
Выберите тип «Рамка», а затем установите «Применить ко всему документу ». Для подтверждения выполненных действий, нажмите «ОК » внизу окна.
Таким образом, мы получили наиболее простую обводку ко всей странице документа. По этой же аналогии, вы можете вместо обычной рамки, сделать рамку в виде рисунков.
Следующими операциями – усложним форму рамок. Для этого попробуем создать цветную обводку абзаца. Первоначальные действия аналогичные: откройте документ, перейдите на закладку «Разметка страницы ». Поставьте курсор на тот абзац, который хотите оформить. В открывшемся окне перейдите на вкладку «Граница ».
Для этого попробуем создать цветную обводку абзаца. Первоначальные действия аналогичные: откройте документ, перейдите на закладку «Разметка страницы ». Поставьте курсор на тот абзац, который хотите оформить. В открывшемся окне перейдите на вкладку «Граница ».
Обратите внимание на правый нижний угол, где показано, что все изменения будут применяться к абзацу. На этой вкладке можно выбрать.
- нет – означает, что никакой рамки не будет;
- рамка;
- тень;
- объемная;
- другая.
Отметим, что в программе Word очень удобно расположено окно предварительного просмотра. Все изменения, которые вы вносите в документ, сразу видны на небольшой схеме справа.
Выберите пункт «Рамка » (для этого щелкните левой кнопкой мышки по соответствующей иконке).
Выберите цвет. Для этого в разделе «Цвет », нажмите на маленький треугольник. В открывшемся меню выберите нужный вам цвет (например синий), и кликните по нему мышкой.
В разделе «Ширина » выберите размер в пунктах. Для этого в разделе «Ширина » кликните мышкой по соответствующему пункту (например, 3 пт). Обратите внимание на изменения справа. Если толщина и цвет рамки вас устраивает, то нажмите кнопку «ОК », расположенную внизу окна.
Все! Абзац, который вы выделяли курсором, преобразится в красивую обводку нужного вам цвета и толщины.
Если же вы захотите аналогичным образом обрамить большой кусок текста – то просто выделите нужный вам текст мышкой.
Затем, на вкладке «Разметка страницы », нажмите иконку «Границы страниц ». Перейдите на вкладку «Граница », а затем укажите тип – «Рамка ».
Выберите любой цвет и ширину, после чего нажмите кнопку «ОК ».
Таким образом, получится другой вариант. Поэкспериментируйте с цветовой гаммой и толщиной рамок. На выходе — любая ваша страница или отдельный абзац будут иметь красивое оформление в форме рамки.
Мы уже неоднократно поднимали тему обширнейшего функционала программы Microsoft Office Word. Однако, многие пользователи, даже достаточно продвинутые, фактически ничего о софте и его функционале не знают. Именно поэтому сегодня мы хотим Вам рассказать о том, как сделать рамку в Ворде вокруг текста. Некоторые особо не заморачиваются и при возникновении данной необходимости создают огромную таблицу вокруг текста, которая визуально выглядит как рамка. К сожалению, у этого способа есть один огромный минус – неудобство редактирования. Особенно в том случае, если в тексте присутствуют ещё таблицы. Как же быть тогда? Сейчас узнаете!
Как сделать рамку в MS Office Word вокруг всей страницы с текстом
Мы хотим Вам предложить вариант попроще, более действенный, продуманный в функционале данного текстового редактора. Вы увидитесь, но инструментом «Границы страниц» пользоваться в десятки раз удобнее. К тому же, он не мешает последующему редактированию текста страницы и прочей информации на ней.
Итак, давайте сразу же перейдём к делу. Для начала мы хотим рассказать Вам, как задать границы для всей страницы – возможно, Вы желаете “обернуть” в рамки всю страницу с текстом целиком. Нужно проделать следующие действия:
Как видите, абсолютно ничего сложного здесь нет. Теперь Вам нужно лишь настроить эту самую рамку. Для этого вновь кликните по кнопке «Границы страниц» и поэкспериментируйте с элементами, помеченными на скриншоте.
С рамкой для всей страницы с текстом и другими элементами мы разобрались, но как сделать рамку в Ворде вокруг отдельного текста?
Как создать рамку вокруг отдельного текста в Word
На самом же деле, данная инструкция не очень сильно будет отличаться от той, что Вы наблюдаете выше. Потому что Вы должны будете проделать практически такие же действия. Что ж, начнём:
Для того чтобы задать рамку другому абзацу, выделите его перед выполнением инструкции, расположенной выше.
Не забывайте, что Вы можете менять ширину, внешний вид, цвет и рисунок рамки, а также её расположение в зависимости от собственных пожеланий.

Напоследок хотим напомнить, что данная инструкция подходит для всех версий программы MS Word, но расположение элементов может отличаться. В любом случае, проблем с заданием рамки вокруг текста у Вас возникнуть не должно.
Колонтитулы в ворде — это текст и изображения размещаемые на страницах документа, не относящиеся к основному тексту, а носят информационный и оформительский характер. При правильном использовании вы сможете оформить документ который останется только отправить на печать.
Рамки для текста в ворде и колонтитулы
Колонтитулы в word размещаются на каждой из страниц документа в верхнем, нижнем и боковом полях. В этих областях можно разместить номера страниц, рамки для текста, время и дату, логотип компании, название документа, имя файла. На мой взгляд, колонтитулы в word полезны для инженера тем, что с помощью них можно оформить документ согласно требований к проектной и рабочей документации, вставить рамку и штампики соответствующих форм. Для знакомства с колонтитулами в ворде, предлагаю проделать небольшую практическую работу по созданию шаблона первого листа с рамкой для всех видов документов по ГОСТ 21.1101-2013.
Для знакомства с колонтитулами в ворде, предлагаю проделать небольшую практическую работу по созданию шаблона первого листа с рамкой для всех видов документов по ГОСТ 21.1101-2013.
Как сделать рамку в ворде используя колонтитулы
Думаю, разобравшись на конкретном примере, дальнейшая работа с колонтитулами, для вставки рамки word, не будет наводить на вас ужас. Различные способы выполнения тех или иных действий не будем рассматривать (раздувать статью), с ними думаю ознакомитесь сами. Давайте рассмотрим последовательность действий, как сделать рамку в колонтитулах в ворде 2010 (другие версии подобны):
1. Первым делом скачайте файл, с подготовленными исходными материалами кликнув .
2. Откройте файл, и скопируйте внутреннюю рамку для текста документа на второй странице, кликнув правой клавишей мыши, в тот момент, когда у курсора появится перекрестие при наведении на рамку.
4. Важно. Для создания особого колонтитула для первой страницы, установить галку на вкладке «Колонтитулы» в разделе «Параметры»
5. Нажмите сочетание клавиш Ctrl+V, или вставьте рамку word документа по клику правой клавиши мыши.
Нажмите сочетание клавиш Ctrl+V, или вставьте рамку word документа по клику правой клавиши мыши.
6. В верхнем меню Формат → Положение → Дополнительные параметры разметки…
7. В открывшемся окне установите параметры рамки для текста как на рисунке ниже.
8. Перейдите на вкладку «Конструктор» и нажмите «Закрыть окно колонтитулов»
9. Скопируйте табличку дополнительных граф листа на третьей странице. Выделение таблицы происходит при клике перекрестия, появляющегося при наведении курсора в область таблицы.
10. Аналогично вставке рамки для текста word на листе, проделайте шаги и .
11. Установив курсор в область таблицы по клику правой клавиши откройте окно «Свойства таблицы».
12. Кликните, в последовательности указанной на рисунке ниже, и установите аналогичные параметры. Закройте окно колонтитулов (аналогично )
13. Скопируйте табличку шаблона основной надписи по форме 5 на четвертой странице. Выделение таблицы происходит при клике перекрестия, появляющегося при наведении курсора в область таблицы.
14. Установите курсор на первой странице с рамкой для текста. В ленте верхнего меню Вставка → Нижний колонтитул → Изменить нижний колонтитул .
15. Повторите последовательно шаги , и установите параметры как на рисунке ниже.
16. Эхх… ну вроде как все, рамку для текста в ворде сделали, закрывайте окно редактирования колонтитулов ().
Разные колонтитулы в одном документе
Методика создания колонтитулов с рамками для текста в ворде на последующих страницах документа подобна описанной, с той лишь разницей, что в нижнем колонтитуле необходимо вставить таблицу по форме 6. Теперь вы сможете создать бесплатно документ с двумя разными колонтитулами (рамками), для первой и последующих страниц. Но как быть, если необходимо создать разные колонтитулы (более двух) в одном документе? Этому посвящена отдельная статья расположенная . Кстати в ней вы сможете бесплатно скачать рамки для word документа с готовыми колонтитулами.
Как убрать рамку в ворде из колонтитулов
Для того, чтоб удалить или изменить рамку текста или весь колонтитул, перейдите в режим редактирования и удалите все имеющиеся элементы. Быстрей и проще всего попасть в режим редактирования по двойному клику мыши, установив курсор на элементе колонтитула (рамке, штампе), или воспользоваться лентой верхнего меню Вставка → Верхний/Нижний колонтитул → Удалить верхний/нижний колонтитул
.
Быстрей и проще всего попасть в режим редактирования по двойному клику мыши, установив курсор на элементе колонтитула (рамке, штампе), или воспользоваться лентой верхнего меню Вставка → Верхний/Нижний колонтитул → Удалить верхний/нижний колонтитул
.
Полезно. Для того, чтоб документ был закончен и можно было отправить на печать, не хватает номеров страниц, а как это сделать читайте .
Как в ворде вставить рамку. Видео
Как убрать второй подбородок… в фотошопе?
Есть несколько способов убрать второй подбородок.
1. Например, сесть на диету и пойти в спортзал. Или сделать пластическую операцию. Но это недешево и болезненно.
Адель
2. Или постоянно прикрывать подбородок воротниками, шарфиками и другими подручными средствами. Но это не очень удобно, особенно когда тебя часто фотографируют.
Тоже Адель
3. Ну и на худой конец – зафотошопить. Вот этим последним мы и займемся. На старых фотографиях Адель.
Вот этим последним мы и займемся. На старых фотографиях Адель.
Но начнем с простых советов во время съемки, которые помогут избежать появления второго подбородка.
Как убрать второй подбородок во время фотосъемки?
Если в процессе съемки мы видим у модели появление второго подбородка, то стоит попробовать применить практические способы, чтобы не доводить до фотошопа и сберечь свое время на обработку.
- Попросить модель вытянуть голову вперед и немного наклонить вниз (довольно просто, но может сработать).
- Попросить повернуть голову в сторону (это тоже может помочь).
- Создать тень под подбородком. Если вы снимаете с искусственным светом, то поднять источник света еще выше над моделью, чтобы под подбородком сформировалась тень и скрыла дефект.
- Снимать сверху – это практически всегда убирает двойной подбородок.
Если во время съемки второй подбородок все же вылез, то переходим к фотошопу.
Способы удаления второго подбородка в фотошопе
Для удаления второго подбородка в фотошопе есть несколько приемов и инструментов.
Способ I: удлинение шеи
1. Открываем фотографию в фотошоп, и делаем копию первого слоя, нажав Ctrl+J.
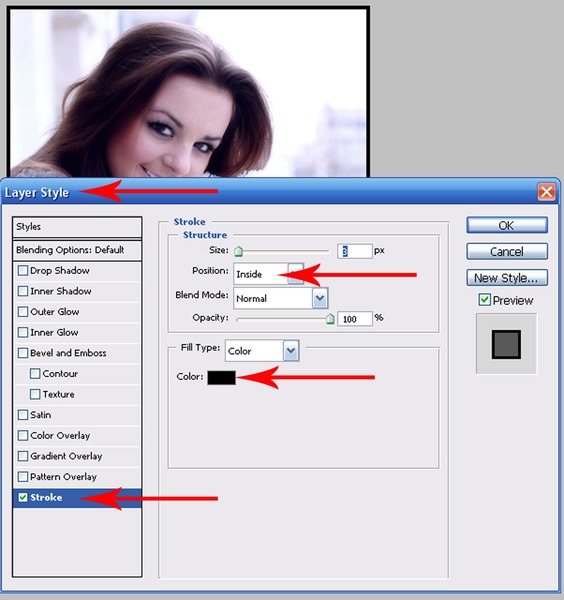
2. Берем инструмент «Прямолинейное лассо» и ставим растушевку 2 пикселя.
3. Аккуратно выделяем обширную область шеи по краю нижнего подбородка.
4. И копируем выделенную область на новый слой, нажав Ctrl+J, когда область выделена.
5. Затем, находясь на новом слое, нужно нажать Ctrl+T, появится квадратная рамка выделения, и после, нажав правую кнопку мыши, выбрать инструмент «Деформация».
6. Двигаем выделенную область шеи до первого подбородка, пока второй полностью не исчезнет, после нажимаем Enter. И затем ластиком убираем все лишнее, если необходимо.
7. В случае, если еще остались небольшие огрехи, берем инструмент «Заплатка» или «Штампик» и корректируем их, выполняя обычную ретушь. В нашем случае пару мазков кистью – и двойной подбородок исчез, а первый стал более четким.
ДО И ПОСЛЕ:
Способ II: объединение двух подбородков
Здесь логика в том, чтобы убрать складку между первым и вторым подбородком и подкорректировать форму пластикой.
1. Открываем фото в фотошоп, делаем копию слоя (Ctrl+J).
2. Выбираем инструмент «Лассо» и выделяем по складку на подбородке, ориентируясь по теневому контуру.
3. Нажимаем по выделенной области правой кнопкой мыши и выбираем «Выполнить заливку». Параметры такие же, как на картинке снизу.
4. Второго подбородка нет, но сам подбородок выглядит больше естественного. Чтобы это исправить, находим фильтр «Пластика».
Чтобы это исправить, находим фильтр «Пластика».
5. Тут нужен инструмент «Деформация», в настройках которого требуется выставить плотность и нажим на 25%. Размер определяется опытным путем для каждой фотографии.
6. И многочисленными мазками поднимаем нижний контур подбородка вверх, придавая ему правильную форму. Зажимайте центр инструмента четко на границе подбородка и его тени и подвигайте курсор вверх и к центру, уменьшая размер подбородка. Обращайте внимание на то, чтобы объекты правильной формы, например, прямоугольные или круглые сережки, не деформировались.
7. При необходимости дефекты кожи исправляем при помощи инструмента «Точечная восстанавливающая кисть».
Однако этот способ работает далеко не для каждого снимка, а только для тех, у кого оба подбородка освещены равномерно. Если же второй подбородок находится в тени или под рефлексом от одежды или другого окружения, этот способ применить не получится.
Но в нашем исходнике оба подбородка освещены равномерно, поэтому прием сработал.
ДО И ПОСЛЕ:
Способ ІІІ: прорисовка теней
Теоретически, на портрете шея должна выглядеть более темной из-за тени, которую дает подбородок. Однако зачастую из-за размера подбородка или из-за угла направления источников света и шея, и все подбородки освещены равномерно, что создает дополнительный объем лица. Поэтому наша задача состоит в том, чтобы прорисовать тень под подбородком.
Этот метод более сложный, так как включает больше инструментов и приемов обработки портрета, чем два предыдущих. Однако и результат выглядит более естественно.
1. Открываем фото в фотошопе и делаем копию слоя (Ctrl+J), чтобы изменения не повлияли на оригинальное фото, если в процессе обработки мы промахнемся. ⠀
2. Подбираем контуры второго подбородка при помощи фильтра «Пластика» (Сtrl+Shift+X). Параметры нажима, плотности и размера кисти подбираем опытным путем.
Параметры нажима, плотности и размера кисти подбираем опытным путем.
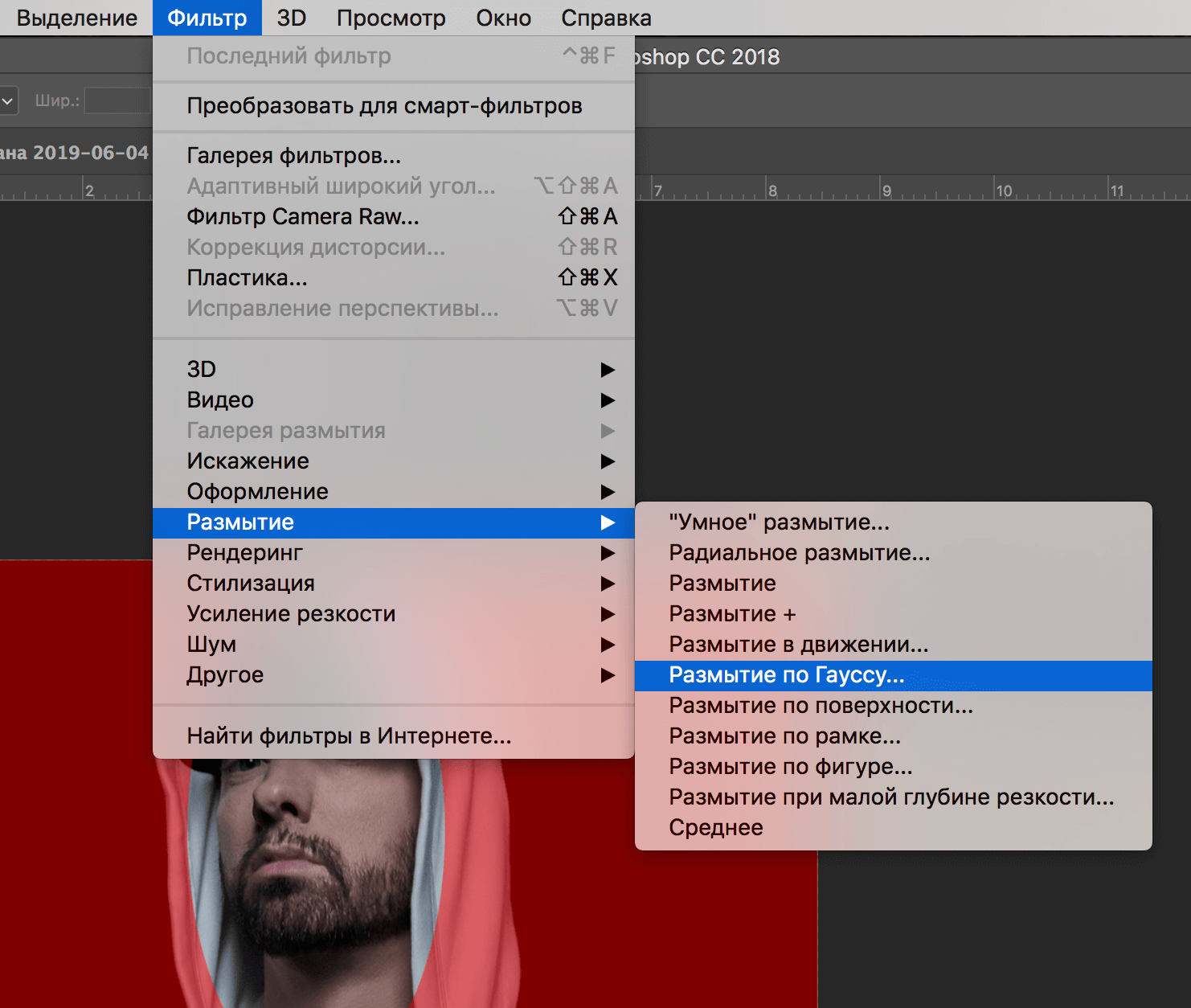
3. Создаем пустой слой (Сtrl+Shift+Alt+N) с нейтрально-серой заливкой (Shift+F5). ⠀
4. Размываем слой при помощи фильтра «Размытие по Гауссу», выбирая радиус не более двух пикселей. Помните: чем больше радиус размытия, тем кожа будет более замылена.
5. Чтобы нейтрализовать размытие, добавим немного шума через специальный фильтр.
6. Накладываем серый слой в режиме «Мягкий свет».
7. Берем инструмент Dodge («Осветлитель») (О) и по серому слою 8-процентной кистью осветляем тени второго подбородка.
8. Берем инструмент Burn («Затемнитель») (О) и затемняем верхнюю точку изгиба второго подбородка. ⠀
9. Объединяем слои и проверяем результат.
ДО И ПОСЛЕ:
А вот и двухминутный ролик, в котором подробно показан подобный способ удаления второго подбородка в фотошопе.
РЕЗЮМЕ:
Зачастую второй подбородок на фотографии появляется из-за неправильной позировки модели и положения ее лица относительно камеры. Обращайте на это внимание при съемке, корректируйте позу и правильно выставляйте свет, чтобы не пришлось потом тратить много времени на обработку и ретушь.
Однако, если у вас часто получаются фото с двойным подбородком, нужно уметь от него избавляться в Adobe Photoshop. Поэтому держите еще несколько коротких роликов, в которых показаны эти и другие способы удаления двойного подбородка в фотошопе.
com/embed/Z5PxcP9vCgM» frameborder=»0″ allowfullscreen=»»/>
И еще один способ, как удалить двойной подбородок за одну минуту:
Какой способ вам понравился больше всего?
Поделиться в социальных сетяхВконтакте
Как сделать новогоднюю рамку в ворде. Как в фотошопе сделать рамку вокруг фотографии
Форматирование текста в документе Microsoft Word может потребовать установку рамок. Этот элемент используется для обрамления как абзацев, так и страниц. При этом возможности Microsoft Word версии 2016 года позволяют выполнять постановку границ на всех абзацах и листах документа или только на заданных объектах. Выясним, какие блоки меню нужно использовать, чтобы вставить рамку в Ворде, убрать ее или установить только на определенные элементы текста.
Выясним, какие блоки меню нужно использовать, чтобы вставить рамку в Ворде, убрать ее или установить только на определенные элементы текста.
Постановка обрамления на абзац в тексте
Чтобы установить рамку на конкретной части текста, нужно предварительно ее выделить курсором. Затем:
Подтвердить изменения. Чтобы убрать обвод абзаца нужно проделать те же действия, только в блоке «Тип» выбрать иконку со словом «Нет».
Если в этом же меню при выделенной текстовой области в пункте «Применить к » установить текст, то окантовка будет поставлена на все строчки абзаца.
После выполнения операции установленные параметры будут дублироваться на каждом новом абзаце.
Постановка рамки на один или несколько листов в документе
Чтобы установить обрамление к целой странице выделение объекта курсором делать не нужно. Следует войти в тот же раздел меню, но только выбрать вкладку «Страница». Проделать аналогичные описанным выше действия. После нажатия «Ок» появится контур по границе полей листа.
Описанные выше процедуры проделать несложно. Трудности могут возникнуть, когда будет необходимо установить окантовку, например, только на титульный лист или область в середине документа. Вот, что нужно сделать для вставки рамки в Ворд только на первом листе:
Меню «Применить к» содержит и другие функции. Рамку можно использовать на всем документе, только на первой или кроме первой страницы, а также на одном из разделов документа.
Применение обрамления «к этому разделу» возможно только при расстановке разделов. Они используются в тех случаях, когда необходимо в одном документе создать различное форматирование для разных кусков текста. Установить разделы несложно. Нужно войти в блок «Разметка страницы », в параметрах выбрать «Разрывы » и, перейдя по стрелке, установить нужный. В момент постановки разрыва курсор устанавливают непосредственно в месте перехода форматирования текста.
Чтобы отменить установленные обрамления в документе, используют все те же меню, только в блоке «Тип » нужно сделать активной иконку «Нет ».
 Пользоваться рамками удобно при расстановке акцентов в тексте. Тут главное помнить, что у окантовки может быть свой цвет, толщина и дизайн.
Пользоваться рамками удобно при расстановке акцентов в тексте. Тут главное помнить, что у окантовки может быть свой цвет, толщина и дизайн.Все эти параметры выбираются индивидуально в центральном блоке меню «Тип ». А чтобы не ошибиться и не выполнять процедуру несколько раз, следует обращать внимание на образец справа. Если внешний вид рамки подходит, нажимают «Ок ». В противном случае продолжают вносить изменения.
Оформление текстовых документов — задача, требующая отдельного внимания. С элементарными опциями «Ворда» знаком каждый пользователь ПК, но что делать, если необходимо нестандартное форматирование текста? К примеру, нарисовать рамку или обозначить границы документа? С этими операциями знаком далеко не каждый. Мы постараемся выяснить, как сделать рамку в «Ворде». Что для этого необходимо? Какие советы нам помогут?
Word 2003 и границы
Основная масса пользователей все еще работают в «Ворде» 2003 года. Эта сборка утилиты отличается неброским и привычным интерфейсом.
Как сделать рамку в «Ворде 2003»? Начнем с рисования границ странички. Для того чтобы справиться с поставленной задачей, требуется:
- Зайти в пункт меню «Формат».
- Выбрать границы, которые нужно нарисовать.
- Указать прочие параметры форматирования. К примеру, толщину и тип линий.
Как только вы закончите настройку границ, нажмите кнопку «Ок». Начнется обработка запроса и изменение текстового документа согласно выставленным параметрам.
Важно: границы рисуются с учетом колонтитулов. Их можно увидеть в «Линейке» приложения.
Готовые рамки
Где в «Ворде» рамки для текста? Дело все в том, что иногда обычных линий — границ для форматирования документа — недостаточно. В этом случае приходится искать специальные рамки.
По умолчанию они есть во всех вордовских приложениях. В случае с MS Word 2003 пользователю потребуется придерживаться такого алгоритма действий:
- Открыть нужный электронный файл.
- Зайти в пункт меню «Формат».

- Щелкнуть курсором мышки по надписи «Границы и заливка».
- Развернуть вкладку «Страница».
- В разделе «Рисунок» выбрать рамку.
- Отметить в поле «Образец» границы, по которым будет располагаться рисунок.
- Указать нужные параметры рамки.
- Осуществить принятие корректировок.
Найти шаблоны рамок в «Ворде» не составляет никакого труда. Обычно их достаточно для редактирования текстовых документов. Быстро, просто и очень удобно.
Новые версии программы
Рассмотренные ранее приемы подходят только для старых версий текстовых редакторов. А как быть, если юзер работает в MS Word 2007 или 2010 года выпуска?
В этом случае предложенные ранее инструкции будут слегка изменены. Задумываясь над тем, как сделать рамку в «Ворде», пользователю предстоит придерживаться следующего алгоритма действий:
- Зайти в блок «Разметка страницы». Его можно обнаружить неподалеку от «Вставки».
- Щелкнуть по строке с надписью «Параметры страницы».

- Повторить одну из ранее предложенных инструкций.
В ходе проделанных действий пользователь сможет нарисовать границы текстового документа или создать красивую или оригинальную рамку. Никаких сторонних приложений или непонятных операций не потребуется.
Новейшее ПО
Версия Word-2016 несколько отличается от сборок 2007-2010 текстового редактора. И это доставляет немало хлопот. Пользователям приходится быстро привыкать к новому дизайну и панели инструментов утилиты.
Как сделать рамку в «Ворде» 2016 года? В целом юзеру потребуется придерживаться ранее указанных принципов. Окно редактирования рамок и границ во всех версиях редактора одинаковое, только найти его можно по-разному.
В нашем случае для рисования границ и рамок в Word-2016 потребуется:
- Заглянуть в пункт меню «Дизайн».
- В правой части выпавшего списка команд и инструментов отыскать и нажать на надпись «Границы страниц».
- Осуществить выставление параметров рамки или границ в текстовом редакторе.

- Нажать Ok.
Дело сделано. Теперь вам ясно, каким образом рисуются границы и рамки в «Ворде» в том или ином случае. Все описанные манипуляции работают безотказно. Самым трудным является выбор оформления рамок, ведь у каждого свои вкусы и предпочтения.
Зачем вам знать, как сделать рамку в фотошопе? Что это вам даст?
Многие блогеры делают рамки для своих изображений в одном стиле — так дизайн блога выглядит более красивым.
Но есть многие блогеры, которые не владеют навыками работы в фотошопе. Для них я и написала эту статью и сняла подробное видео с использованием простенькой программы — экшена при создании рамок для ваших изображений на блоге.
Я предлагаю вам бесплатно два набора экшена для рамок:
- одна папка с файлами называется «Photographers Toolkit1 » — я о ней подробно рассказываю в видео уроке и показываю все виды рамок
- вторая папка «Рамки » — там более интересные рамки для ваших изображений, вы легко справитесь с ними сами
Те, кто уже немного умеют работать в фотошопе — сразу переходят к просмотру видео.
Для начинающих пользователей предлагаю подробную инструкцию со скриншотами внизу, сразу после видео.
Инструкция как сделать рамку в фотошопе, используя экшен
2. Переходим в фотошоп CS6 и находим значок панели «Операции», кликаем левой кнопкой мыши и откроется панель операций с нашими экшенами:
Если вдруг, вы такой значок не обнаружили на панели — переходим в верхнюю панель и кликаем на надпись «Окно». Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
3. В панели Операций находим надпись «Photographers Toolkit1» и кликаем по ней левой кнопкой мыши — она выделиться голубым цветом:
Рядом с папкой есть треугольник, кликнув на который (1), мы откроем наши экшены и будем с ними работать. Становимся на первый экшен, после того, как папка открылась и кликаем по нему левой кнопкой мыши(2):
Запускаем первый экшен, нажав на кнопку под цифрой 3.
4. У вас появится диалоговое окно:
Нажимаете на «Стоп». Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
5. Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
6.Делаем полупрозрачную рамку. Вы можете рамочку сделать не такой резкой, изменив прозрачность. Заходим в панель слоёв, становимся на первый слой сверху и меняем прозрачность ползунком. При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
В результате наша траурная рамка стала очень даже ничего:
7. Аналогичным образом вы работаете со всеми остальными экшенами в папке.
Как изменить цвет рамки в фотошопе
После того, как вы получили готовую рамку благодаря экшену, вы на изображении можете сделать любой цвет рамочки. Для этого выделяем рамку Инструментом «Прямоугольное выделение» — находится слева на панели Инструментов (6).
Обводим им изображение по внешнему краю. После этого нажимаем на значок «Вычитание из выделенной области» (7) и делаем внутреннюю обводку.
Дальше смотрим на скриншот:
Сначала необходимо выбрать цвет рамочки. Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Берём Инструмент «Заливка»:
Становимся на наше изображение с рамкой и кликаем Инструментом заливка на поле, между выделениями рамки. У нас меняется цвет рамки на тот, что мы выбрали:
Если, вдруг, при нажатии Инструмента Заливка цвет не поменялся — значит идём в панель слоёв, становимся на верхний слой и кликаем по нему правой кнопкой мыши. В появившемся окне нажимаем левой кнопкой мыши на надпись «Растрировать слой» и после этого ещё раз кликаем Инструментом Заливка на чёрную рамку. Всё получилось! Ура!
Теперь убираем выделение. Заходим в верхней панели фотошопа в «Выделение и кликаем „Отменить выделение“:
Вот так мы поменяли цвет рамки. Сохраняйте изображение, нажав „Файл“ и так, как показано на скриншоте — если вы собираетесь его использовать на блоге:
Подошёл к концу наш детальный урок, где вы научились:
- как сделать рамку в фотошопе быстро
- как сделать рамку без навыков дизайна, используя экшены
- как поменять цвет рамочки
- как сделать рамку полупрозрачной
- как лучше сохранить изображение с рамкой для блога
Если возникли вопросы — задавайте их в комментариях, а я пошла кофе выпить — 15 скриншотов — это всё-таки перебор!
Если было полезно — тискаем кнопочки соц. сетей.
сетей.
На прощание — очень хорошее видео по теме — не моё.
Оно для продвинутых пользователей, так как там показаны только эффекты, без объяснений, но рамочки — просто обворожительные! Смотрите и наслаждайтесь:
Вот теперь — до следующих уроков. Если вам лень самим сделать рамочки — заказывайте! За небольшую цену я их вам наваяю, как пирожков с вишнями- быстро и качественно!
Скоро будут уроки по дизайну соц.сетей и оформлению страниц. А перед ними — создание логотипа. Так что можете подписаться — чтобы не пропустить пост. Если хотите…
Любимый экшен „Рамка с углублением“
Ладно, поделюсь своей любимой рамочкой
У вас тоже есть на неё экшен. Найдите папку „Рамки“. Откройте её (нажмите рядом треугольник). Откроются экшены. Кликните на надпись »Рамка с углублением».
Теперь берёте инструмент выделения «Прямоугольная область» и на изображении проводите четырёх угольное выделение по ширине рамки, какую хотите получить.
Когда сделали выделение — включаем экшен. Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Кстати, щенулька моя, настоящая! Уже пристроила в хорошие руки — оно с малолетства целоваться любит…
Вам нравится?
С уважением, Галина Нагорная
Приветствую поклонников нашего любимого текстового редактора. Тема сегодняшней Шпаргалки — рамка в Ворде 2016. Успокою вас, друзья, сразу: выделить текст в рамку в Ворде совсем несложно, точно также, как сделать цветную красивую или даже новогодние рамки для WORD. Рассмотрим мы, как всегда, все эти вопросы подробно и по-порядку. Чтобы вам, друзья, было удобнее, ниже представлено содержание этой статьи. Ну что, приступим?
Как сделать рамку в Ворде 2016
Рамочки для страниц всего документа, отдельных абзацев, рисунков — любых фрагментов контента мы будем делать из вкладки «Дизайн» . На панели инструментов выбираем раздел «Границы страниц» . После щелчка по нему откроется окно «Границы и заливка».
После щелчка по нему откроется окно «Границы и заливка».
Первая его закладка «Граница» позволяет работать с абзацами. В ней мы можем провести горизонтальную, разделительную, вертикальную линии справа и слева или очертить абзац со всех сторон. За эту процедуру отвечают кнопки 1,2,3,4,5 (см. рис.1).
Также есть возможность придать рамке объем или сделать ее с тенью, выбрать тип линии, ее ширину, цвет . Так что одновременно с вопросом, как сделать рамку в Ворде 2016, мы отвечаем на вопрос, как в Ворде сделать цветную рамку.
Вторая закладка «Страница» окна «Границы и заливка» дает возможность устанавливать рамки для страниц всего документа, одного раздела, его первой страницы или, напротив, всех страниц кроме первой. Остальные возможности (тип линий, их ширина, цвет, расположение) аналогичны описанным выше (см. рис.2).
Как в Word сделать красивую рамку
Для официального вордовского документа вопрос красивой рамки, конечно, не актуален. А вот если вы создаете электронную книгу, презентацию, открытку или просто пишете письмо, то художественная рамка может быть вполне уместна. Текстовый редактор Word предлагает нам очень большое количество разнообразных вариантов такого оформления.
А вот если вы создаете электронную книгу, презентацию, открытку или просто пишете письмо, то художественная рамка может быть вполне уместна. Текстовый редактор Word предлагает нам очень большое количество разнообразных вариантов такого оформления.
Наш путь к красивым рамкам Ворд будет таким: вкладка «Дизайн» — раздел «Границы страниц» — выпадающее окно «Границы и заливка» — закладка «Страница» — меню «Рисунок» . Сто шестьдесят пять различных изображений, я думаю, способны удовлетворить вашу, друзья, жажду творчества. Добавьте к этому возможность менять ширину полоски орнамента и во многих случаях ее цвет (см. рис.3).
Среди предлагаемого разнообразия видов оформления есть елочки, снежинки, гирлянды. Так что, если вас интересуют новогодние рамки для WORD, то далеко ходить не нужно. Зимние темы есть в предустановленном комплекте; стоит только выбрать подходящие к случаю цвета.
Помимо заданных Вордом 165 вариантов в сети можно скачать разнообразные шаблоны красивых рамок. Но я к подобным предложениям отношусь всегда с опаской: вместе с высокохудожественной рамкой в ваш компьютер, а далее в документ и даже на ваш сайт могут проникнуть вирусы и вшитые ссылки на различные ГС. Перспектива не из приятных.
Но я к подобным предложениям отношусь всегда с опаской: вместе с высокохудожественной рамкой в ваш компьютер, а далее в документ и даже на ваш сайт могут проникнуть вирусы и вшитые ссылки на различные ГС. Перспектива не из приятных.
Рамка в Ворде 2016 только на одну страницу
Как быть, если рамка в документе нужна только для одной или нескольких страниц? Те из вас, друзья, кто внимательно прочитал первый параграф настоящей статьи, уже наверняка догадался, что страницу, которую нужно взять в рамку, необходимо выделить в отдельный раздел. Эта операция проводится из вкладки «Макет» . Поставив курсор в начале искомой страницы, заходим в группу команд «Разрывы разделов» и кликаем по строке «Со следующей страницы» . Не забудьте, пожалуйста, дезактивировать кнопку «как в предыдущем» для того, чтобы можно было задавать особое форматирование разных разделов. Указанная кнопка размещается в панели «Конструктор» , группе «Переходы» .
Подробнее о создании технических разделов в документе можно почитать в статье .
Как удалить рамку в Ворде
Очертили абзац или фрагмент текста, сделали рамки для страниц — готово. А если вдруг захотелось поменять рамку на другую или вовсе убрать ее? Как удалить рамку в Ворде? Ломать, как известно — не строить. Если нужно удалить рамочное оформление абзацев, то в закладке «Граница» щелкаем по левой верхней кнопке «нет» . После этого рамки или отдельные линии будут удалены.
Для снятия рамок со страниц так же активируем иконку «Нет» , но делаем это, соответственно, в закладке «Страница» .
На этом, уважаемые друзья, я с вами прощаюсь. Но тема рамок для вордовских документов еще не закрыта. В следующий раз мы разберем более сложный вопрос, как сделать рамку в Ворде для дипломов и курсовых, то есть по Госту.
До свидания. GALANT — ваш гид по WORD.
Мы уже неоднократно поднимали тему обширнейшего функционала программы Microsoft Office Word. Однако, многие пользователи, даже достаточно продвинутые, фактически ничего о софте и его функционале не знают. Именно поэтому сегодня мы хотим Вам рассказать о том, как сделать рамку в Ворде вокруг текста. Некоторые особо не заморачиваются и при возникновении данной необходимости создают огромную таблицу вокруг текста, которая визуально выглядит как рамка. К сожалению, у этого способа есть один огромный минус – неудобство редактирования. Особенно в том случае, если в тексте присутствуют ещё таблицы. Как же быть тогда? Сейчас узнаете!
Однако, многие пользователи, даже достаточно продвинутые, фактически ничего о софте и его функционале не знают. Именно поэтому сегодня мы хотим Вам рассказать о том, как сделать рамку в Ворде вокруг текста. Некоторые особо не заморачиваются и при возникновении данной необходимости создают огромную таблицу вокруг текста, которая визуально выглядит как рамка. К сожалению, у этого способа есть один огромный минус – неудобство редактирования. Особенно в том случае, если в тексте присутствуют ещё таблицы. Как же быть тогда? Сейчас узнаете!
Как сделать рамку в MS Office Word вокруг всей страницы с текстом
Мы хотим Вам предложить вариант попроще, более действенный, продуманный в функционале данного текстового редактора. Вы увидитесь, но инструментом «Границы страниц» пользоваться в десятки раз удобнее. К тому же, он не мешает последующему редактированию текста страницы и прочей информации на ней.Итак, давайте сразу же перейдём к делу. Для начала мы хотим рассказать Вам, как задать границы для всей страницы – возможно, Вы желаете “обернуть” в рамки всю страницу с текстом целиком. Нужно проделать следующие действия:
Нужно проделать следующие действия:
Как видите, абсолютно ничего сложного здесь нет. Теперь Вам нужно лишь настроить эту самую рамку. Для этого вновь кликните по кнопке «Границы страниц» и поэкспериментируйте с элементами, помеченными на скриншоте.
С рамкой для всей страницы с текстом и другими элементами мы разобрались, но как сделать рамку в Ворде вокруг отдельного текста?
Как создать рамку вокруг отдельного текста в Word
На самом же деле, данная инструкция не очень сильно будет отличаться от той, что Вы наблюдаете выше. Потому что Вы должны будете проделать практически такие же действия. Что ж, начнём:
Для того чтобы задать рамку другому абзацу, выделите его перед выполнением инструкции, расположенной выше.
Не забывайте, что Вы можете менять ширину, внешний вид, цвет и рисунок рамки, а также её расположение в зависимости от собственных пожеланий.
Напоследок хотим напомнить, что данная инструкция подходит для всех версий программы MS Word, но расположение элементов может отличаться. В любом случае, проблем с заданием рамки вокруг текста у Вас возникнуть не должно.
В любом случае, проблем с заданием рамки вокруг текста у Вас возникнуть не должно.
Как создать эффект выхода за пределы фото в Фотошопе
В этом уроке мы воссоздадим очень красивый эффект, который видел каждый из вас в магазинах электроники, где демонстрируются на современных больших HDTV экранах последние фильмы или видеоигры. Мы сделаем иллюзию того, что человек или объект как бы выскакивают из экрана!
Для создания данного эффекта, нам потребуется фотография телевизора, монитора компьютера или нечто подобного (поиск в Google даст вам много вариантов). Кроме того, необходимо фото человека или объекта, который будет выпрыгивать из экрана.
В этом материале я буду использовать Photoshop CS6 в данном учебнике, но подойдёт и любая последняя версия Photoshop.
Вот результат, который мы получим в результате нашей работы:
Как создать эффект выхода за пределы фото в Фотошопе
Выделение экрана
Откройте изображение телевизора, монитора или какого-либо другого аналогичного устройства.
Вот изображение, которое я буду использовать:
Нам нужно выделить именно сам экран, так как это та область, в которой мы будем размещать вторую фотографию. Изображение на экране телевизора ограничивается четырьмя прямыми сторонами. поэтому, для создания выделенной области лучше всего подойдёт инструмент «Прямолинейное лассо» (Polygonal Lasso Tool). Выберите его в панели инструментов:
Затем, с выбранным инструментом, кликните поочерёдно мышкой в каждом углу экрана, и, чтобы замкнуть выделение, снова нажмите в том углу, с которого Вы начали:
Вставляем фотографию с предметом в экран
Откройте в Photosop фотографию, которая в последствии будет расположена внутри экрана. Вот фото, которое я буду использовать:
Нажмите комбинацию Ctrl+A на клавиатуре, чтобы быстро выбрать все изображение, при этом вокруг него появится контур выделения. Затем нажмите Ctrl+C, чтобы скопировать изображение в буфер обмена.
Затем нажмите Ctrl+C, чтобы скопировать изображение в буфер обмена.
Кликните по документу с экраном. Затем зайдите во вкладку главного меню «Редактирование»(Edit) и пройдите по пункту Специальная вставка —> Вставить в… (Paste Special —> Paste Into)
Примечание. Если вы используете Photoshop CS4 или более раннюю версию, просто пройдите по вкладке Редактировать —> Вставить в (Edit —> Paste Into).
Photoshop вставит второе фото прямо в экран телевизора:
Если мы сейчас посмотрим на панель слоёв, то увидим, что Photoshop добавил вторую фотографию на новый слой, расположенный над изображением телевизора на фоновом слое. Кроме того, мы видим, что Photoshop использовал наш контур выделения для создания маски слоя для изображения с гидромотоциклом, поэтому оно видно только внутри экрана телевизора, хотя фактический размер изображения больше площади экрана телевизора. Белая область в окне предварительного просмотра миниатюры маски слоя представляет область внутри окна документа, где изображение просматривается, в то время как черная область, окружающая белую, скрывает картинку от просмотра:
Выключаем слой-маску и уменьшаем непрозрачность слоя с предметом
Теперь, для того, чтобы предмет выходил за рамки экрана, нам следует произвести некоторые подготовительные действия.
Зажав клавишу Shift, кликните непосредственно по миниатюре маски в панели слоёв, это действие вызовет отключение маски, на миниатюре маски появится красный крестик, а в окне рабочего документа появятся скрытые ранее маской области изображения гидромотоцикла. Затем уменьшите непрозрачность верхнего слоя до 60%. Вот как теперь выглядит панель слоёв:
А вот как выглядит рабочий документ:
Изменяем размер и положение изображения с помощью Свободной трансформации
Нажмите комбинацию Ctrl+T Для активации инструмента «Свободная трансформация» (Free Transform), и затем, по мере необходимости, измените изображение так. чтобы части его выступали из экрана. Когда закончите, нажмите Enter, чтобы принять изменения и выйти из инструмента. У меня получилось так, из экрана выступает голова человека и нос мотоцикла:
Выделяем области, которые будут выходить за пределы части экрана
Используйте подходящие инструменты выделения (Lasso Tool, Pen Tool, и т. п.), чтобы выбрать область(и) изображения, которое будет простираться за пределы экрана. Как я уже говорил, у меня из экрана выступает голова человека и нос водного мотоцикла, так что выделять я буду именно их. При этом нет необходимости выделять всё, т.к. то, что находится внутри экрана, уже включено в маску слоя.
п.), чтобы выбрать область(и) изображения, которое будет простираться за пределы экрана. Как я уже говорил, у меня из экрана выступает голова человека и нос водного мотоцикла, так что выделять я буду именно их. При этом нет необходимости выделять всё, т.к. то, что находится внутри экрана, уже включено в маску слоя.
Мы должны выбрать только области, расположенные вне экрана. Когда Вы закончите, вокруг них должен быть контур выделения, посмотрите внимательно на то, что получилось у меня:
Когда закончите, включите маску слоя и поставьте прозрачность на 100%, при этом от выделенных объектов останутся только контуры:
Заполняем контуры выделения белым в слой-маске
Для того, чтобы выделенные участки были видны, надо маску слоя на этих участках залить белым цветом. Для этого, первым делом кликаем по маске слоя. чтобы вокруг неё появилась рамка, затем последовательно нажимаем клавиши D и Alt+Delete. Маска слоя теперь выглядит так:
А изображение готово:
Вот, собственно, и всё.
Ссылка на источник
Встречайте фрейм приложения — Photoshop CC: отсутствующее руководство, 2-е издание [Книга]
При первом запуске Photoshop CC вас встречает фрейм приложения , показанный на рис. 1-1. Эта рамка ограничивает все возможности Photoshop одним подвижным окном с изменяемым размером. Вы можете захватить весь беспорядок — документы, панели и все остальное — и перетащить его в одну сторону экрана (или, еще лучше, на другой монитор), чтобы не мешать. А если вы открываете несколько документов, они отображаются на удобных вкладках, которые можно переставлять перетаскиванием.
Скорее всего, вам либо понравится Application Frame, либо вы его возненавидите. Если вы работаете на компьютере под управлением Windows, вы привыкли, что программы выглядят и ведут себя именно так. Но если вы работаете на Mac и используете более старую версию Photoshop (например, CS3), такое расположение может показаться странным; в этом случае вы можете отключить фрейм, выбрав «Окно» → «Фрейм приложения», чтобы Photoshop переключился в режим плавающего окна, который использовался в более старых версиях программы. (Пользователи ПК застряли в рамке.)
Примечание
В Photoshop CC вы заметите специальную кнопку внизу каждого окна документа, которая выглядит как прямоугольник с изогнутой стрелкой внутри.При нажатии на нее текущий документ загружается на сайт сообщества Adobe для обмена портфолио Behance — отличный способ получить критические отзывы о проектах. Чтобы узнать больше о Behance, см. Раздел «Публикация изображений на Behance» и ознакомьтесь с электронной книгой вашего автора «The Skinny on Behance» на сайте www.theskinnybooks.com.
Рисунок 1-1. Вы можете открыть сразу несколько изображений; просто щелкните вкладку документа, чтобы вызвать его для редактирования. Photoshop хранит инструменты и настройки, которые вы будете чаще всего использовать, на панелях по бокам рамки приложения; полное введение в панели начинается на странице 3.(Рисунок 1-9 на странице 14 объясняет, как сделать вашу панель инструментов двумя столбцами, как показано здесь.)
Примечание
Adobe уменьшила беспорядок в Photoshop CS6, удалив панель приложения, которая использовалась для размещения дополнительных функций, таких как направляющие. , сетки и линейки, а также несколько меню. Как вы узнаете из следующих нескольких страниц, эти элементы теперь разбросаны по панели «Инструменты», меню «Вид» и меню «Окно».
Кроме того, если вы используете Photoshop вместе с другими программами, поле Hiding vs.Завершение объясняет, как избавиться от Photoshop , не выходя из .
Над окном документа находится панель параметров (рис. 1-2, вверху), которая позволяет настраивать поведение почти каждого элемента на панели инструментов. Эта панель автоматически изменяется и включает настройки, относящиеся к инструменту, который вы используете в данный момент. Панель параметров также включает меню рабочего пространства, которое позволяет вам изменить способ настройки среды Photoshop (вы узнаете о рабочих пространствах в разделе «Настройка рабочего пространства»).
К сожалению, надписи на панели параметров довольно загадочные, поэтому бывает сложно понять, что, черт возьми, делают все эти настройки. К счастью, вы можете навести курсор на любую настройку, чтобы увидеть небольшое желтое всплывающее окно с описанием, которое называется tooltip (нажимать не нужно — просто не двигайте мышью пару секунд).
Подсказка
Если всплывающие подсказки сводят вас с ума, вы можете скрыть их, выбрав Photoshop → Настройки → Интерфейс (Правка → Настройки → Интерфейс на ПК) и отключив параметр Показывать подсказки.
При первой установке Photoshop панель параметров находится в верхней части экрана, но не обязательно там оставаться. Если вы предпочитаете положить его в другое место, возьмите его за левый конец и перетащите в любое место, как показано на рис. 1-2, в середине. Если вы решите вернуть его позже (также называется , стыковка ), просто перетащите его в верхнюю часть экрана и, когда вы увидите тонкую синюю линию (рис. 1-2, внизу), отпустите кнопку мыши.
Рисунок 1-2. Вверху: панель параметров — это центр настройки любого инструмента, который вы в настоящее время используете.Но он не обязательно должен находиться в верхней части экрана; вы можете отстыковать его, перетащив крошечные пунктирные линии, обведенные здесь. В центре: после того, как вы освободили панель параметров, вы можете перетащить ее в любое место, захватив темно-серую полосу в крайнем левом углу. Внизу: чтобы повторно закрепить панель параметров, перетащите ее в верхнюю часть экрана. Как только вы увидите тонкую синюю линию, подобную показанной здесь, отпустите кнопку мыши.
Подсказка
Если кажется, что инструмент работает некорректно, это, вероятно, связано с тем, что вы изменили одну из настроек панели параметров и забыли вернуть ее обратно.Эти настройки закреплены : после их изменения они останутся такими же , пока вы их не измените. На рис. 1-17 показано, как сбросить инструмент до заводских настроек.
Note
Adobe недавно добавила возможность сжимать панель параметров до более узкой версии, что удобно, если у вас маленький экран. Перейдите к разделу «Изменение внешнего вида Photoshop», чтобы узнать о нем.
Photoshop включает три различных режима экрана для вашего удовольствия от просмотра документов.В зависимости от того, что вы делаете, один подойдет вам лучше, чем другие. Например, вы можете заставить изображение занимать весь экран (с меню и панелью параметров или без них), скрыть панели Photoshop и т. Д. (См. Рис. 1-3). Чтобы задействовать каждый режим, вам сначала нужно открыть изображение: выберите «Файл» → «Открыть», перейдите туда, где находится изображение, и затем нажмите «Открыть».
Подсказка
Вы можете освободить драгоценное пространство на экране, нажав клавишу Tab, чтобы скрыть панель параметров и панели (нажатие Shift-Tab скрывает все панели , кроме панели инструментов).Этот трюк — отличный способ избавиться от отвлекающих факторов при редактировании изображений, особенно если у вас небольшой монитор. Чтобы вернуть панели обратно, снова нажмите Tab или наведите указатель мыши на край окна Photoshop, где должны быть панели ; когда вы переместите курсор от панелей, они снова исчезнут.
Переключаться между режимами несложно. Просто нажимайте клавишу F несколько раз — если вы не находитесь в процессе кадрирования изображения или не используете инструмент «Текст» (в таком случае вы набираете несколько букв F) — или используйте меню «Режимы экрана» в нижней части инструментов. панель (обведена на рис. 1-3, вверху).Это ваш выбор:
Стандартный режим экрана — это вид, который вы видите при первом запуске Photoshop. Этот режим включает меню, фрейм приложения, панель параметров, панели и окна документов. Используйте этот режим, когда фрейм приложения активен, и вам нужно переместить все окна Photoshop на монитор (за исключением незакрепленных панелей или свободно плавающих окон).
Полноэкранный режим с панелью меню полностью занимает весь экран, помещает документ в центр на темно-сером холсте или рамке и прикрепляет все открытые панели к левому и правому краям экрана.Этот режим отлично подходит для повседневного редактирования, потому что вы можете видеть все инструменты и меню Photoshop, не отвлекаясь на файлы и папки на рабочем столе. Темно-серый фон также приятен для глаз и является отличным выбором при цветокоррекции изображений (яркий рабочий стол может повлиять на ваше цветовое восприятие).
Подсказка
Вы можете изменить цвет холста Photoshop в любое время, удерживая клавишу Control (щелкнув правой кнопкой мыши на ПК) на самом холсте. В появившемся контекстном меню выберите «По умолчанию» (темный угольно-серый цвет, который вы видите сейчас), «Черный», «Темно-серый», «Средне-серый» или «Светло-серый».Если ни один из этих цветов не плавает на вашей лодке, вы можете выбрать свой, выбрав «Выбрать собственный цвет», чтобы открыть палитру цветов, которая объясняется в разделе «Выбор отдельных цветов».
Полноэкранный режим скрывает все меню и панели Photoshop, центрирует документ на экране и помещает его на черный фон. (Если у вас включены линейки, они все равно будут отображаться, хотя вы можете отключить их, нажав ⌘-R [Ctrl + R]). Этот режим отлично подходит для для отображения и оценки вашей работы или для редактирования без отвлекающих факторов.А черный фон действительно заставляет изображения выскакивать с экрана (хотя в следующем разделе показано, как изменить его на другой цвет).
Рисунок 1-3. Многообразие Photoshop: стандартный режим экрана (вверху), полноэкранный режим со строкой меню (внизу слева) и полноэкранный режим (внизу справа). Вы можете редактировать изображения в любом из этих режимов, хотя некоторые из них дают вам больше места на экране, чем другие. Меню «Режимы экрана» (обведено) находится в нижней части панели «Инструменты». На рис. 1-9 на стр. 14 показано, как переключиться на панель инструментов с двумя столбцами, подобную показанной здесь.
Изменение внешнего вида Photoshop
Хотя предполагается, что темно-серые цвета интерфейса, представленные в CS6, более приятны для глаз и помогают более точно видеть цвета на изображениях, вы можете не согласиться. Вы также можете увеличить размер текстовых меток на панели параметров и панелях. К счастью, вы можете изменить несколько аспектов внешнего вида программы, выбрав Photoshop → Установки → Интерфейс (Правка → Установки → Интерфейс на ПК), как показано на Рисунке 1-4.
В следующем разделе рассказывается, как настроить внешний вид Photoshop, даже или , открывая, закрывая, переставляя и изменяя размеры панелей.Читать дальше!
Рисунок 1-4. Не поклонник темно-серой цветовой темы? Используйте эти настройки, чтобы выбрать что-нибудь более светлое (светло-серый квадрат возвращается к цветовой теме CS5). Чтобы изменить цвет фона полноэкранного режима на другой, кроме черного, используйте раскрывающееся меню «Полноэкранный режим». В Photoshop также есть узкая панель параметров (обведена), что удобно для маленьких экранов. Если текстовые метки в программе заставляют вас прищуриться, увеличьте их с помощью меню «Размер шрифта пользовательского интерфейса», показанного здесь (затем закройте и перезапустите Photoshop, чтобы изменения вступили в силу).
Как удалить тени с фотографии в Photoshop
В этом уроке Photoshop показано, как легко удалить или уменьшить резкие тени с любой фотографии в Photoshop CC и Photoshop CS6.
Иногда получается идеальный снимок, но на нем есть нежелательные тени.
Это изображение прислал мне один из наших членов: Ричард Пилчер. Он спросил…
«У меня есть NEF-файл с пьющими слонами — см. Прилагаемый jpeg. Есть ли способ уменьшить влияние резких теней на слоников? Надеюсь, вы сможете решить эту распространенную проблему на каком-то этапе в будущем.”
К счастью, да, мы можем исправить это в Photoshop. Спасибо за вопрос и отправив прекрасное изображение, Ричард.
Вот мое фиксированное изображение. Я работал с jpg, поэтому, если вы работаете с исходным необработанным файлом, вы должны получить еще лучшие результаты.
Хорошо, позвольте мне показать вам, что я сделал.
Удаление тени с фотографии в Photoshop
Этот урок создан в Photoshop CC, но он также будет работать в Photoshop CS6.Обязательно посмотрите короткое видео в верхней части страницы, чтобы увидеть руководство, которое проходит через это и добавляет немного больше информации.
Начнем с изображения слонов.
Шаг 1.
Выберите «Фильтры»> «Фильтр Camera Raw» (Photoshop CC)
В Photoshop CS6 откройте файл в Camera Raw из Bridge.
Шаг 2. Выделение тени.
Выделим тень. Выберите корректирующую кисть.
В нижней части панелей выберите «Автоматическая маска».Это обнаружит края.
Включите маску, чтобы видеть, где вы рисуете.
Шаг 3.
Закрасьте область тени. Авто-маска сохранит его внутри линий.
Шаг 4.
Отключите наложение маски, чтобы вы могли видеть изображение.
Щелкните гамбургер-меню в верхней части панели корректирующих кистей и выберите «Сбросить настройки локальной коррекции». Это обнуляет все настройки.
Вот область, над которой мы хотим работать.
Шаг 5. Балансировка теневой области.
Теперь мы хотим, чтобы выбранная область совпадала. Есть 2 вещи, на которые следует обратить внимание. Яркость и цвет.
Прежде всего переместите ползунок «Экспозиция» до тех пор, пока яркость не будет соответствовать окружающим областям. (Также попробуйте ползунок «Тень»)
Выглядит неплохо, но обратите внимание на то, что цветовая температура в тенях ниже, чем в остальной части изображения.
Шаг 6.
Сдвиньте цветовую температуру вправо, чтобы сделать ее более теплой.
Видите, как мы почти сопоставили область тени только с выдержкой и температурой?
Шаг 7.
Внесите больше корректировок, чтобы добиться еще лучшего совпадения.
Это то, что я придумал. Тени выглядят хорошо. Изображение выглядит неоднородным из-за краев, сейчас мы это исправим.
Нажмите «ОК», чтобы применить настройку ACR (Adobe Camera Raw).
Шаг 8, Закрепление краев.
Выберите точечную восстанавливающую кисть.
Я выделил области, которые нужно исправить.
Перемещайте кисть по небольшим участкам за раз.
Вот лицо фиксируется за несколько секунд.
Почти готово.
И мы закончили.
Сравните это с предыдущим изображением!
Я очень надеюсь, что вы нашли это видео и письменные инструкции полезными и что это поможет вам исправить отвлекающие тени на ваших фотографиях. Если это было полезно, расскажите всем о PhotoshopCAFE и поделитесь этим уроком в своих социальных сетях.
Рад видеть вас здесь, в КАФЕ
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал несколько забавных историй в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
НОВЫЙ КУРС КОЛИНА СМИТА
Прекратите бороться с выбором. Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
ПОДРОБНЕЕ
Замена вида через окно в Photoshop
Всем привет,
В этом месяце в уроке Photoshop Elements я собираюсь продемонстрировать изящный трюк для изменения вида через окно.Конечно, есть много способов подойти к этому, но это особенно универсальный метод. Вместо того, чтобы вырезать стеклянные части окна и помещать под ним новый вид, мы будем использовать оконные стекла как обтравочную маску. Если вы не знакомы с концепцией обтравочных масок, это способ скрыть части слоя на основе видимых областей слоя ниже. В этом случае будут видны только те части нового вида, которые перекрывают оконные панели, создавая впечатление, что мы видим сцену за рамой окна.Это часто предпочтительнее обычной техники маскирования, особенно если мы хотим использовать несколько изображений для создания композиции, где слои должны быть ниже целевого слоя, поскольку мы можем контролировать видимость без необходимости перемещать слои в куча. Если мы хотим увидеть все изображение целиком, мы просто отсоединяем его.
Все изображения для этого урока взяты с сайта Morguefile.com. Это фантастический фондовый ресурс, все изображения на сайте можно использовать как угодно.Конкретные файлы для этой статьи можно загрузить из шкафчика TipSquirrel.com в конце сообщения; все, что мы просим, - это распространять информацию в любой социальной сети по вашему выбору!
Приступим.
1. Откройте Window-View.jpg. Первое, что нужно сделать, это выбрать оконные стекла. Поскольку секции прямоугольные, мы можем использовать инструмент «Многоугольное лассо» (ярлык: L). Мы начнем со средних панелей, поскольку они целые и их легче всего выбрать. Щелкните один раз в верхнем левом углу первого из двух, прямо внутри края рамки.Переместите курсор в верхний правый угол. Щелкните еще раз. Повторите это, чтобы соединить оставшиеся две стороны. Рядом с курсором будет маленький кружок, чтобы обозначить, что он находится в начальной точке.
2. Чтобы добавить вторую панель, нам нужно указать Elements, что нужно добавить к выделению, иначе первая панель будет удалена и заменена новой. Удерживайте Shift. Рядом с курсором появится маленький знак плюса. Теперь мы можем сделать следующий выбор. Щелкните в левом верхнем углу кадра, как мы делали это раньше.Теперь мы можем отпустить клавишу Shift, поскольку Elements знает, что мы добавляем. Щелкнув по четырем сторонам рамки, чтобы завершить второй выбор. Повторите это для небольшой секции внизу.
3. Остальные стекла немного отличаются, так как они частично закрыты шторами. На этом этапе мы могли бы переключиться на инструмент «Быстрое выделение», но мы хотим, чтобы края оставались как можно более прямыми; сложный фон и краска на стекле привели бы к неравномерному выбору.Вместо этого мы продолжим работу с многоугольным лассо. Снова удерживайте Shift. Щелкните нижний левый угол средней верхней панели. Наведите курсор на нижний правый угол кадра, включая небольшую область занавеса — мы можем выровнять его на глаз с правым краем кадра ниже. Добавьте правый край, который закрывает занавеска. Теперь введите два последних края.
4. Добавьте остальные панели таким же образом, выделив область, занимаемую занавесками, кроме верхней правой части, конечно, поскольку это все занавески.Небольшая область в верхней левой панели достаточно мала, чтобы сделать небольшой треугольный выбор.
5. Теперь мы можем убрать шторы из выделения. Переключитесь на инструмент быстрого выбора (ярлык: A). Убедитесь, что Auto-Enhance отмечен на панели параметров инструмента, так как это дает нам лучший выбор. Удерживайте Opt (Mac) или Alt (ПК). Это говорит Elements, что нужно вычесть из выделения; крестик в центре курсора изменится на знак минус. Начнем с занавески в левом верхнем углу.Щелкните и перетащите сам занавес. Нам нужно только немного покрасить, и поперечное сечение будет удалено, что даст нам плавное выделение.
6. Проделайте то же самое с другими частями окна, которые закрыты шторами. Иногда у нас может быть область, где выделение отрывается от края, как мы можем видеть в правом верхнем углу. Обычно это происходит из-за того, что участок имеет низкий контраст с фоном. Чтобы исправить это, уменьшите размер кисти, используя левую квадратную скобку.Отпустите кнопку Opt / Alt, чтобы вернуться в режим добавления. Закрасьте ошибочную область, чтобы она вернулась на место.
7. Следующим шагом будет приведение в порядок выделения. Перейдите в Select> Refine Edge. Поскольку мы хотим, чтобы выделение создавало только обтравочную маску, лучший вид — черно-белый (ярлык: K). Мы видим, что края шторки, в частности, немного рваные. Увеличьте Smoothness примерно до 10. Это уберет шероховатость. Добавьте немного пера, примерно 1 пиксель.Увеличьте контраст примерно до 25%. Это сужает края, не теряя при этом легкую мягкость, необходимую для хорошего смешивания. Я разделил снимок экрана, чтобы показать вид до и после.
8. Измените метод вывода на Новый слой с маской слоя. Это позволяет нам потом вносить коррективы в вырез, если нам понадобится. Щелкните ОК. По умолчанию Elements отключает видимость исходного слоя; мы можем только сейчас видеть вырез. Конечно, нам нужны видимые оба слоя.Щелкните значок глазного яблока исходного слоя на панели «Слои». Мы больше не видим никакой разницы, поскольку они сливаются вместе.
9. Теперь добавим новый вид. Перейдите в Файл> Поместить. Выберите файл Hazy-Forest.jpg в том месте, куда вы его скачали. Команда «Поместить» автоматически изменяет размер изображения по размеру документа. Это изображение больше, чем изображение окна, поэтому мы можем использовать угловые ручки, чтобы немного увеличить его, чтобы учесть любые недостающие перекрытия. Убедитесь, что установлен флажок «Сохранить пропорции», чтобы размеры оставались неизменными.Если мы удерживаем Opt / Alt во время изменения размера, он расширится вокруг центра изображения. Нажмите Enter или щелкните галочку, чтобы сохранить изменения.
10. Нам нужна наша новая сцена за окном; Вот тут-то и вступает в игру наш вырез. Удерживайте Opt / Alt. Наведите курсор между слоем леса и маской окна. Курсор изменится на два перекрывающихся круга. Это означает, что мы собираемся создать группу обрезки с двумя слоями. Мы также можем нажать Cmd + G (Mac) или Ctrl + G (ПК).Теперь мы видим, что изображение находится за окном. Конечно, мы видим не только те участки леса, где они совпадают с видимыми участками вырезаемого ниже слоя.
11. Эффект нормальный, но похоже, что в рамах нет стекла. Перейдите в Файл> Поместить еще раз. Выберите файл Room-Interior.jpg. Увеличьте масштаб, как мы это сделали с лесной сценой. Нажмите Enter, чтобы подтвердить изменения. Создайте группу обрезки, как мы делали на предыдущем шаге.Уменьшите непрозрачность слоя до тех пор, пока изображение не станет едва заметным; здесь около 8%. это создает иллюзию отражения. Это очень тонкий эффект, но он действительно помогает сделать изображение более реалистичным.
12. Мы почти закончили. Поскольку мы изменили вид снаружи, нам также нужно отрегулировать цвет окна и штор. Щелкните фоновый слой на панели «Слои», чтобы сделать его активным. Теперь перейдите в меню «Слой». Выберите Новый корректирующий слой> Фотофильтр. Щелкните OK, чтобы принять настройки диалогового окна.Мы можем оставить значение по умолчанию Warming (85), так как нам нужна более высокая температура. Увеличьте плотность примерно до 60-70%. Это дает нам гораздо лучший общий эффект.
А вот и готовое изображение.
Лучшая часть этой техники — то, что мы можем легко изменять вид. Все, что нам нужно сделать, это выключить или удалить текущий вид и добавить новый, обрезав его по вырезу, как раньше. Конечно, мы не ограничиваемся видами из окон.Изображение выше было создано таким же образом, с использованием решетчатого узора в качестве обтравочной маски, чтобы сквозь него была видна фотография сердечника.
Надеюсь, вам понравился этот урок, и вы сможете использовать его для создания своих собственных изображений.
Осторожно, до следующего раза!
[sociallocker id = ”17672 ″]
[/ sociallocker]
Удалите градиенты с ваших астрофотографий с помощью Photoshop
Adobe Photoshop — предпочтительное оружие для многих астрофотографов с разным уровнем опыта.Интуитивно понятный пользовательский интерфейс и безграничные возможности обработки изображений делают его настоящим соперником в мире астрофотографии.
Полная интеграция с файлами изображений .RAW, созданными цифровой камерой, делает Photoshop привлекательным выбором для фотографов, пользующихся популярными зеркальными фотокамерами Canon и Nikon.
Я включил раздел об удалении градиента в свое руководство по обработке изображений для астрофотографии премиум-класса для всех, кого это интересует.
Это по-прежнему мой любимый инструмент для обработки изображений астрофотографии.
Независимо от того, являетесь ли вы новичком в обработке изображений в астрофотографии или опытным ветераном, неровное поле на вашем изображении — это то, с чем в какой-то момент столкнется каждый астрофотограф.
Шаги, которые я расскажу ниже, можно выполнить в Photoshop без использования каких-либо дополнительных плагинов. Тем не менее, я настоятельно рекомендую приобрести набор действий Astronomy Tools Action Set и Gradient Xterminator . Они стоят своих денег и могут иметь огромное значение для ваших изображений.
Этот урок Photoshop включает в себя следующее:- Оценка неровностей поля
- Удаление DSO из образа
- Создание синтетической плоской рамы
- Вычитание плоского кадра из вашего изображения
Эффективный метод удаления градиентов в Photoshop
Один из самых трудоемких и утомительных этапов рабочего процесса обработки изображений может быть связан с градиентами.Небо на заднем плане меняет цвет от темно-синего до розового, так как вторгающееся свечение городского светового загрязнения окрашивает ваше изображение. К счастью, есть чрезвычайно полезный и эффективный метод удаления градиентов с помощью Photoshop.
Этот метод включает создание синтетической плоской рамки и ее вычитание из исходного изображения.
Быстро исправить неровности поля
Метод, который я использую в видео ниже, является очень популярным способом удаления градиентов с помощью Photoshop.Варианты этой техники уже много лет используются астрофотографами-любителями. Я не доверяю этому методу. Как и почти все остальное, что я узнал об этом хобби, я понял это, просмотрев и прочитав бесчисленные учебники по обработке изображений, которыми поделились другие.
Видео: Как удалить градиенты в Photoshop:
Этот метод лучше работает с некоторыми изображениями глубокого космоса, чем другие. С помощью этого процесса будет трудно справиться с большими целями, такими как туманности, которые заполняют весь кадр.В моем примере тройка галактик во Льве сработала очень хорошо, поскольку они окружены большой площадью окружающего пространства.
Оценка данных- Начните с открытия последнего сложенного изображения. Я использую DeepSkyStacker для регистрации и складывания всех кадров изображений.
- Обрежьте изображение, чтобы удалить артефакты наложения и перекрывающиеся рамки.
- Преобразуйте изображение из 32-битного в 16-битное, чтобы открыть дополнительные возможности редактирования в Photoshop.
- Выполните быструю настройку уровней, перемещая левый ползунок напротив данных на гистограмме.
- Сделайте корректировку кривых, вытягивая детали, содержащиеся в вашем объекте дальнего космоса, вперед.
- К настоящему времени вы должны иметь хорошее представление о том, насколько плохи виньетирование и цветовые градиенты в вашем изображении.
Корректировка кривых покажет неровное поле
Удаление DSO из образаА теперь самое интересное. Здесь у вас есть возможность запустить сторонний плагин, такой как Gradient XTerminator, или решить проблему самостоятельно.Полезно изучить этот метод удаления градиентов в Photoshop для всех типов астрофотографий, включая широкоугольные снимки Млечного Пути.
- Сначала скопируйте исходный слой изображения и вставьте его поверх. Назовите его «Градиенты» .
- Скопируйте этот слой на новое изображение. Выберите «Все»> «Копировать»> «Файл»> «Создать»> «Вставить».
- На новом только что вставленном изображении удалите объекты глубокого космоса из поля зрения.
Это можно сделать разными способами, но я предпочитаю использовать лечебную кисть .Важно помнить, что нас интересует только информация о цвете фона неба. Мы не хотим изменять данные, обнаруженные в самих объектах дальнего космоса. Посмотрите это в действии на видео выше.
Удалите DSO с помощью заживляющей щетки
Создание синтетической плоской рамыТеперь, когда у нас есть версия нашего изображения без объекта (ов) дальнего космоса, мы можем исправить неравномерность поля на фоне неба. На этом этапе вы также можете удалить все яркие звезды, которые могут негативно повлиять на полученный синтетический плоский кадр.
Ричард Хам сказал следующее на YouTube:
Обычно я считаю полезным использовать «Выделение»> «Цветовой диапазон»> «Выделение», чтобы выделить звезды, а затем выполнить заливку с учетом содержимого. Я считаю, что это работает лучше, чем не удалять звезды, а просто делать пыль и царапины. Вы можете использовать инструмент «Выделение и маска», чтобы уточнить маску выделения.
- Теперь нам нужно размыть детали нашего скопированного изображения без DSO. Выберите «Фильтр»> «Шум»> «Пыль и царапины».
- Для разрешения моей камеры в этом примере использовалось значение Radius , равное 80 пикселей, и значение Threshold , равное O.
- Теперь вы должны увидеть размытую версию фонового неба с явно неравномерным полем.
Наша синтетическая плоская рама
Применение плоской рамки к вашему изображению- Теперь вернитесь к исходному изображению и убедитесь, что у вас есть слой «Градиенты», который мы создали, выбранным
- Затем выберите «Изображение»> «Применить изображение».
- В раскрывающемся меню Источник выберите скопированное размытое изображение, которое мы только что создали. (Без названия-1)
- В раскрывающемся списке Blending Mode выберите Subtract.
- Оставьте Непрозрачность на 100% и установите Offset на 30 и нажмите ОК.
Ваше новое изображение со слоем градиентов наверху должно выглядеть намного лучше.Созданный нами слой «Градиенты» можно уменьшить с помощью ползунка «Непрозрачность» на слое. Возможно, вам не нужно использовать этот слой на 100%, чтобы полностью исправить проблемы с градиентом, но в большинстве случаев ожидайте, что он будет установлен в диапазоне от 80% до 100%.
Этот слой можно включать и выключать, чтобы просмотреть и проверить улучшения вашего изображения. При необходимости вы можете вернуться и протестировать некоторые переменные, включая изменение значения радиуса и / или удаление звезд перед размытием кадра.
С этого момента вы можете обрабатывать изображения, как обычно, с гораздо улучшенным, ровным фоном неба.
Широкоугольные изображения, снятые объективом моей камеры, страдают ужасным виньетированием на моем заднем дворе. Вышеупомянутая техника удаления градиента была использована на этом изображении созвездия Ориона для коррекции фона неба:
Созвездие Ориона у меня на заднем дворе
Попробуйте этот метод на некоторых из ваших существующих широкоугольных изображений, которые страдают от градиента на фоне неба.Неравномерное поле — обычная проблема почти для всех астрофотографий, поэтому овладение этой техникой пригодится в ваших будущих усилиях.
Знаете ли вы, что вы можете продавать свои астрофотографии как стоковые фотографии? Я продал несколько своих изображений на Shutterstock за последние 3 года. Посмотреть мое портфолио.
Вы можете быть в курсе последних изображений и информации на странице AstroBackyard в Facebook или подписавшись на меня в Twitter и Instagram.
До следующего раза, чистого неба!
Похожие сообщения
Учебники по астрофотографии — AstroBackyard
Учебное пособие по астрофотографии — обработка изображений глубокого неба в Photoshop
Цель сезона галактик — Тройка галактик во Льве
Моя полная установка оборудования для астрофотографии глубокого неба
Телескопы для астрофотографии для начинающих — мой выбор
Ресурсы:
Учебники по астрофотографии — PhotographingSpace.com
Gradient Xterminator — плагин Photoshop
Набор действий Astronomy Tools — Pro Digital Software
Похожие сообщения
Поделиться
Связанные теги
Как удалить объекты из видео с помощью Premiere Pro CC
Когда вы находитесь вне дома и собираетесь снимать клипы в общественных местах, вы, вероятно, часто будете иметь хороший результат, который мог бы быть даже лучше, если бы что-то или кто-то не был в нем.Это то, что вы не можете контролировать. То, что вы действительно контролируете, — это редактирование, и если вы используете современный NLE, такой как Premiere Pro CC, у вас, вероятно, есть все инструменты, которые вам нужны, чтобы быстро и легко удалить эти проблемные объекты.
На самом деле в Premiere есть уловки для удаления как статических, так и движущихся объектов, а у Энама Аламина есть краткое обучающее видео. Тем не менее, я отмечу, что это намного проще при статической съемке на штативе, чем при ручной съемке, и это следует иметь в виду, прежде чем вы даже дойдете до монтажа.
В начале этого урока предполагается, что у вас уже есть целевой клип в эпизоде и он готов к работе.
Удаление движущихся объектов
Начните с дублирования клипа и накидайте дорожку над ним. Удерживание Alt и перетаскивание — это ярлык. Затем отключите нижнюю дорожку.
Вам нужно замаскировать объект на верхнем слое, начиная с первого кадра. Теперь вам нужно замаскировать движущийся объект. Открыв вкладку Effect Controls (Shift + 5) , вы найдете раздел «Непрозрачность».Выберите опцию создания маски эллипса. Отрегулируйте положение и размер маски, чтобы выделить объект, добавив растушевку около 50.
Кредит изображения: Adobe
Щелкните значок Mask Path Time , чтобы создать ключевой кадр в первом кадре. Прокрутите вперед на несколько кадров, отрегулируйте положение маски и повторяйте, пока не дойдете до конца клипа. Следующее, что нужно сделать, это инвертировать маску.
На самом деле это довольно просто для движущихся объектов: вы примените разрез к середине нижнего слоя, а затем измените положение новых клипов.Поскольку объект движется, в конечном итоге происходит то, что нижний клип обеспечивает чистый снимок области, которая была замаскирована в верхнем клипе. Поскольку это один и тот же клип, он идеально подходит.
Опять же, статические зажимы являются ключом к тому, чтобы сделать это легко снимаемым.
Кредит изображения: Adobe
Удалить статические объекты
Статические объекты фактически не смогут использовать вышеуказанное, так как вы не можете полагаться на чистые части клипа.
Когда у вас есть клип, вы хотите сделать снимок или экспорт кадра ( Ctrl + Shift + E ).Экспортируйте рамку и обязательно импортируйте ее в проект.
Создайте еще одну маску, чтобы выделить объект, приблизив его как можно ближе, используя подходящую форму или инструмент «Перо». Опять же, вы перевернете маску.
Переместите видеослой на одну дорожку вверх. Поместите снимок на нижний слой / дорожку и увеличьте или уменьшите его, чтобы соответствовать длине видеоклипа.
После этого щелкните правой кнопкой мыши и выберите «Редактировать в Adobe Photoshop». Используйте инструмент выбора, чтобы выбрать объект, который вы хотите удалить.Нажав Shift + Backspace , вы должны получить опцию заливки и иметь возможность выполнять заливку с учетом содержимого. Сохраните файл (не как новый файл, перезапишите старый).
Когда вы вернетесь в Premiere, у вас должен быть чистый клип с удаленным объектом.
Это два простых способа удаления объектов, которые лучше всего подходят для простых работ. У вас есть какие-нибудь предложения, которыми вы можете поделиться?
[источник: Энам Аламин]
Ссылки для заказа:
Создание анимированных файлов GIF в Adobe Photoshop CC
Некоторые компании используют Интернет 1.0 для привлечения внимания в социальных сетях.
Социальные сети, включая Pinterest, Twitter и Facebook, вызвали ренессанс анимированных GIF. Более чем несколько интернет-магазинов регулярно публикуют GIF-анимации для привлечения потенциальных клиентов.
Маркетологам не нужно слишком усердно искать анимированные примеры. Ритейлер одежды Boden, как известно, использует анимированные GIF-изображения продуктов в социальных сетях и в маркетинговых сообщениях по электронной почте. Точно так же Nike Store, который является сайтом электронной коммерции Nike, предназначенным напрямую для потребителей, использует анимированные изображения товаров в формате GIF в своей ленте Twitter.
Магазин Nike использует анимированные изображения в формате GIF в своих сообщениях в социальных сетях.
В этой статье вы узнаете, как с помощью Adobe Photoshop CC создавать анимированные изображения в формате GIF из изображений.
Создание анимированного GIF с изображениями
В этом примере я создам простое анимированное изображение в формате GIF с изображением продуктов. Я буду использовать пять фотографий с весами со страницы Rogue Fitness в Instagram. Rogue Fitness — поставщик оборудования для тренировок, особенно для кроссфита.
Шаг 1. Расположите изображения как слои
Мне пришлось обрезать некоторые изображения, чтобы все они были одного размера.Затем я расположил их как слои в том же документе Photoshop. Каждое изображение в вашей анимации должно быть отдельным слоем.
Каждое изображение в анимации должно быть слоем в документе Photoshop.
Шаг 2. Откройте шкалу времени Photoshop
Photoshop умеет создавать анимацию из многослойного содержимого. Фактически, вы можете создавать любую анимированную графику, используя временную шкалу Photoshop. Чтобы использовать инструмент «Временная шкала» для анимации изображений Rogue Fitness, откройте меню «Окно» и выберите «Временная шкала».
Чтобы открыть панель «Временная шкала», выберите «Временная шкала» в меню «Окно» Photoshop.
Когда откроется инструмент «Временная шкала», он покажет небольшое раскрывающееся меню с двумя вариантами. Выберите «Создать анимацию кадра».
Шаг 3. Составьте временную шкалу
Photoshop создаст первый кадр вашей анимации. Этот первый кадр включает все ваши слои. Если вы переключите значок глаза в меню слоя, вы заметите, что изображение изменится.
Photoshop создаст первый кадр вашей покадровой анимации.
Для наших целей мы предпочли бы иметь каждый слой как отдельный фрейм. Для этого найдите гамбургер-меню в правой части панели «Таймлайн». Когда вы нажимаете это меню гамбургера, у вас должна быть опция «Создавать кадры из слоев».
Вы можете настроить Photoshop для создания кадра анимации для каждого слоя.
Photoshop автоматически создаст рамку для каждого изображения. Если, как и я, ваш документ Photoshop имел белый фоновый слой, вы можете щелкнуть рамку, чтобы выбрать ее, а затем щелкнуть значок корзины, чтобы удалить ее.
Если ваша анимация включала пустой фоновый слой, вы можете удалить его.
Шаг 4. Добавьте подростков
Если вы нажмете кнопку воспроизведения на панели «Таймлайн» на этом этапе, у вас будет анимация. Это может быть быстро и прерывисто, но это анимация.
Теперь я хотел бы создать несколько плавных переходов от одного кадра к другому. Итак, я добавлю то, что Photoshop называет подростками. Это дополнительные переходные кадры, которые имеют общие характеристики двух кадров, которые они соединяют.
Промежуточные кадры — это переходные кадры, предназначенные для плавного перехода от кадра к кадру.
Чтобы добавить анимацию движения между первым и вторым кадрами, (а) щелкните миниатюру первого кадра, чтобы выбрать кадр, (б) щелкните значок анимации движения в нижней части панели «Таймлайн» и (в) с параметрами инструмента анимации движения, отрегулируйте свои настройки.
Чтобы продолжить пример, установите «Tween with» на «Next Frame» и установите «Frames to Add» на три. Наконец, нажмите «ОК», и Photoshop добавит три переходных кадра на временную шкалу.
Повторите этот шаг для каждого кадра. Когда вы дойдете до последнего кадра, вы захотите выполнить анимацию с первым кадром.
Будьте осторожны при добавлении подростков. Количество кадров в анимации GIF существенно влияет на размер файла.
Шаг 5: Установите длительность кадра и зацикливание
Вы можете указать Photoshop, как долго должен отображаться каждый кадр, включая анимацию. Внизу каждого кадра выберите раскрывающееся меню и выберите желаемую продолжительность. Вы можете использовать командную кнопку (или кнопку управления) на клавиатуре или клавишу Shift, чтобы выбрать несколько кадров одновременно.
Photoshop позволяет вам установить продолжительность появления каждого кадра анимации.
Вы также можете указать Photoshop, должна ли анимация воспроизводиться однократно или зацикливаться.
Вы можете зациклить анимацию, чтобы она воспроизводилась повторно.
Шаг 6. Сохраните вашу анимацию
Откройте меню «Файл» Photoshop, затем выберите «Экспорт», а затем «Сохранить для Интернета (устаревшая версия)». Откроется диалоговое окно Photoshop «Сохранить для Интернета».
Используйте устаревшую функцию Photoshop «Сохранить для Интернета», чтобы сохранить анимированное изображение в формате GIF.
Анимированные файлы GIF могут быть большими. Настройте такие параметры, как дизеринг, с потерями и веб-привязка, чтобы уменьшить общий размер файла.
Поэкспериментируйте с настройками GIF, чтобы найти баланс между качеством и размером файла.
С анимированными изображениями в формате GIF приходит ответственность
Теперь вы знаете, как создавать GIF-анимацию. Но с этим знанием приходит ответственность. GIF-анимация — это технология Web 1.0, возродившаяся в последние несколько лет благодаря социальным сетям и, откровенно говоря, порнографии.
Некоторые компании используют анимированное изображение GIF из веб-версии 1.0, чтобы привлечь внимание в социальных сетях.
Несмотря на то, что вы можете научиться сжатию GIF, как правило, анимация GIF будет относительно большой и с относительно низким разрешением. Поэтому, если вы не являетесь мастером GIF-аниматора, вы можете не использовать их, например, в электронных письмах.
С точки зрения маркетинга, вы заплатите большой штраф за качество или производительность за выбор GIF-анимации. Так что делайте мудрый выбор. Используйте GIF-анимацию, если это может улучшить маркетинг.
Если вас действительно тянет к GIF-анимации, попробуйте создать ее для социальных сетей и, как и в любом другом маркетинге, примите меры, чтобы убедиться, что ваши анимации соответствуют целям, которые вы для них поставили.
Шесть способов удалить практически все в Photoshop
Неважно, какую фотографию вы делаете, будут моменты, когда нежелательный элемент на одной из ваших фотографий необходимо удалить в Photoshop. Вот шесть различных методов, которые можно использовать для удаления практически всего с ваших изображений.
Мы все были там: вы нажимаете кнопку спуска затвора на своей камере и совершенно уверены, что получили желаемый снимок. Только когда вы позже осмотритесь, вы заметите на снимке что-то, что портит то, что в остальном было бы отличным снимком. Несчастная тень, раздражающая фотобомба или неизбежное бельмо на глазу на заднем плане — лишь несколько врагов фотографа.
К счастью, мы не одиноки в этой битве за идеальное изображение, так как на нашей стороне есть Photoshop, который помогает удалить многие вещи, которые нам не нужны.В то время как программы для редактирования фотографий в наши дни могут делать большую часть тяжелой работы по удалению ненужных элементов в Photoshop, конечные результаты, автоматически созданные для вас компьютером, иногда могут быть довольно разочаровывающими.
Честно говоря, программа редактирования хороша ровно настолько, насколько хороша информация, с которой она должна работать. Тесно обрезанные холсты, сложные узоры или крайние темные и светлые области могут сбить компьютер с толку, когда он пытается взмахнуть волшебной палочкой над вашим изображением. По этой причине вы не всегда можете полагаться на Photoshop, чтобы удалить вещи за вас.К счастью для нас, есть несколько различных способов стирания объектов на наших изображениях, и, зная каждую технику, у вас есть хороший шанс, что хотя бы один или несколько из них смогут дать вам желаемый результат.
Вот шесть различных способов удаления элементов из изображений в Photoshop.
1. Content-Aware
Функция Content-Aware в Photoshop — это мощный инструмент для удаления нежелательных элементов с изображений всего несколькими щелчками мыши.Это всегда первое, что я пытаюсь стереть. Чтобы использовать инструмент Content-Aware, вы должны сначала выделить объект, который нужно удалить. Убедитесь, что вы предоставили этому выделению несколько пикселей передышки вокруг него для достижения наилучших результатов. Перейдите к «Правка», а затем к «Заливка», после чего появится экран, на котором вы можете выбрать «С учетом содержимого». Затем нажмите «ОК» и позвольте Photoshop творить чудеса.
В зависимости от изображения Content Aware иногда может быть немного неудачным.Если у вас не получается использовать этот инструмент на вашем изображении, то пора попробовать один из других методов из этого списка.
2. Инструмент для исправления ошибок
Patch Tool — мой любимый инструмент для удаления, поскольку у вас гораздо больше контроля, если сравнить его с автоматическим характером Content-Aware. С помощью этого инструмента вы указываете Photoshop, какую часть изображения вы хотите использовать в программе, когда она пытается заменить нежелательные области изображения.
На приведенной выше фотографии кирпичной стены, сделанной Джонатаном Аманом, я очень легко удалил капающую трубу в правом нижнем углу кадра, сначала выделив трубу, а затем переместив выделение с помощью инструмента Patch Tool.Уловка в этом случае заключалась в том, чтобы попытаться выровнять всю кирпичную кладку. После нескольких попыток мне удалось получить кое-что, что, на мой взгляд, выглядит довольно убедительно.
3. Инструмент для штампа клонирования
Безусловно, самый старый инструмент в этом списке, инструмент «Клонирование штампа» по-прежнему является полезным способом редактирования нежелательных элементов на ваших фотографиях. Как и в случае с инструментом «Патч», вы указываете область изображения, на которую будет ссылаться Photoshop. Если вам нужен полный контроль, когда дело доходит до фотошопинга, то Clone Stamp — это инструмент для вас.Обратной стороной этого самого ручного инструмента является то, что для достижения желаемого эффекта может потребоваться гораздо больше времени, но если вам нужна точность, то время и усилия того стоят.
4. Кисть для лечения пятен
Кисть «Точечное исцеление» — еще один мой любимый инструмент для удаления объектов. Во многом это похоже на инструмент Content Aware, но в форме кисти. Пятна, пятна и следы можно стереть одним щелчком мыши. Тем, кто думал, что этот инструмент предназначен исключительно для пятен, стоит подумать еще раз.Щелкая и перетаскивая эту кисть, вы можете рисовать вокруг любого объекта формы, который необходимо удалить. Я довольно часто рисую прямые линии этим инструментом, когда хочу быстро убрать складки с одежды или неприглядные линии электропередач на пейзажных снимках.
5. Использование донорского изображения
Этот метод является наиболее экстремальным методом удаления объектов в списке, но во многих отношениях он является наиболее эффективным. Если у вас есть дополнительные снимки, сделанные одновременно с проблемным изображением, вы можете довольно легко пересадить части из другого снимка, чтобы удалить ненужные элементы из вашего снимка.Использование донорского изображения — такая полезная техника, что я написал целую статью о том, как важно делать запасные снимки.
6. Прямая покраска
Несмотря на то, что я не большой поклонник этой техники, многие ретушеры используют кисть, чтобы рисовать прямо на своих изображениях, чтобы удалить ненужные объекты. Если ни один из других методов, упомянутых выше, не помог вам, попробуйте это. Используя инструмент «Пипетка», вы можете выбрать именно тот цвет, который вам нужно раскрасить, и это поможет вам создать убедительное редактирование.Я бы также посоветовал добавить немного шума к любой кисти, которую вы делаете, чтобы имитировать цифровой файл, над которым вы работаете.
Итак, у вас есть шесть различных способов редактировать что-то вне вашей работы с помощью Photoshop. Упомянутые выше техники находятся в том порядке, в котором я обычно подхожу к удалению объектов с моих изображений. Если один конкретный метод у меня не работает, я перехожу к следующему, чтобы посмотреть, смогу ли я добиться лучших результатов. Также стоит отметить, что все эти подходы к редактированию также не нужно использовать изолированно.Иногда вы можете обнаружить, что один инструмент выполняет большую часть тяжелой работы, но вам нужна небольшая помощь другого инструмента, чтобы закончить работу. Зная несколько различных техник редактирования, у вас гораздо больше шансов убедительно удалить ненужные объекты с ваших изображений.
Вы сами используете какие-либо из этих методов удаления? Какие методы я пропустил в списке? Я хотел бы услышать ваше мнение в комментариях ниже.
.

 сетях:
сетях: