Мультяшный эффект по фото в Photoshop + бесплатный исходник
Применив всего несколько стандартных фильтров и установок в Photoshop, вы получите фото, обработанное в мультяшном стиле. Очень популярный способ обработки фотографий сегодня. Добейтесь похожего результата, выполняя несложную последовательность действие в уроке ниже или скачивайте исходник к статье и вставляйте туда свои фото, используя смарт-слои.
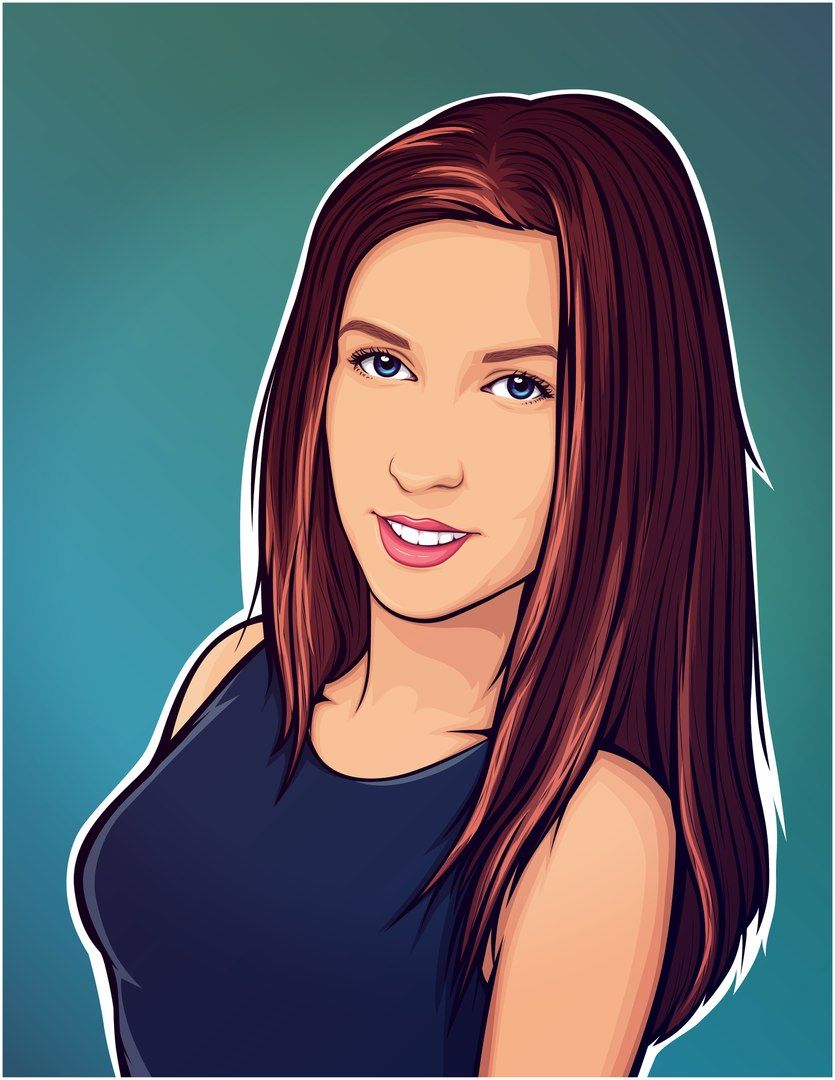
Пошаговая инструкция для PhotoshopДля данного урока не берите фото слишком большого разрешения, так как у него будет сильная детализация, что в последствии помешает работе некоторых фильтров. Фото до 1920 пикселей вполне подойдет. Мы будем добиваться следующего мультяшного эффекта.
1 шаг.
Откройте фото и преобразуйте его в смарт объект (нажмите правой клавишей по названию слоя и выберите преобразовать в смарт-объект). Слой назовите Фото. Теперь мы будем работать только с ним. Данный слой в последствии можно будет редактировать, вставляя любое другое фото и добиваясь похожего результата.
2 шаг.
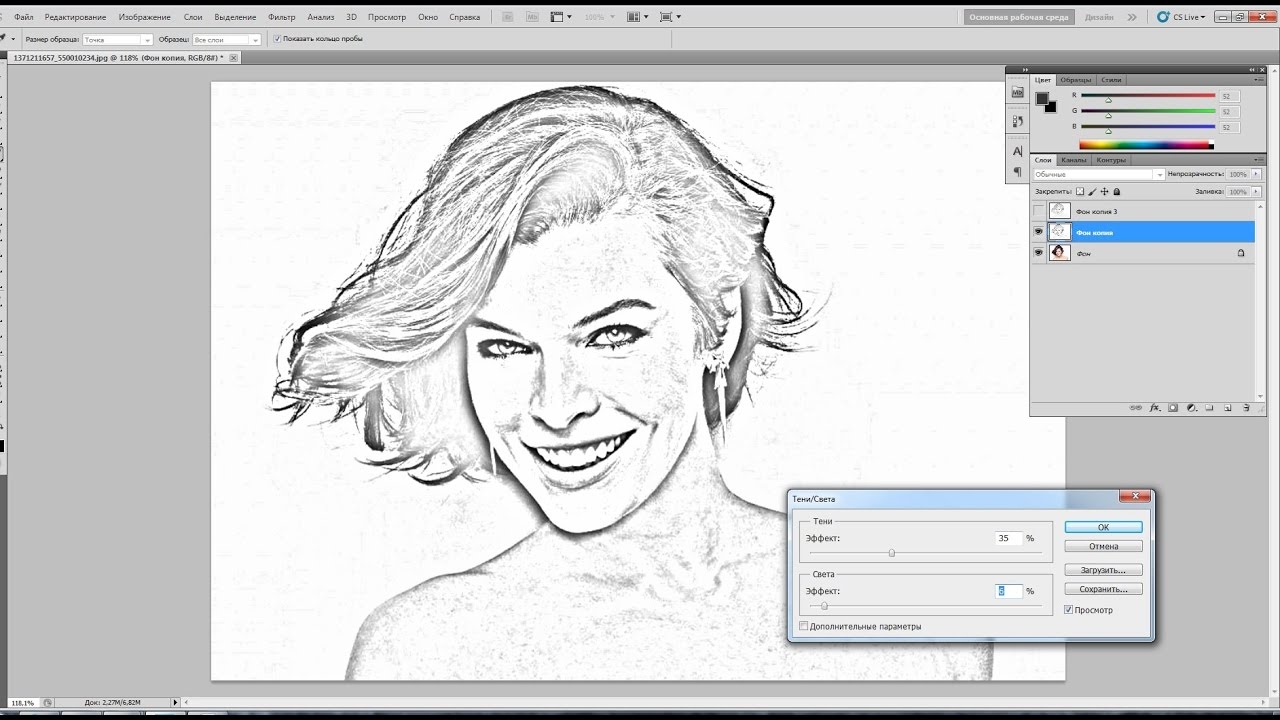
Для того, чтобы осветлить самые темные области и сделать объект более контрастным по сравнению с фоном, выберите Изображение – Коррекция – Тени/Света. Установите значение Эффект в 35%
3 шаг.
Чтобы сгладить детали примените Фильтр – Стилизация – Масляная краска со следующими параметрами: Стилизация – 2, Чистота – 10, Масштаб и Сведения о щетине – 0,1.
Галочка на Освещение выключена.
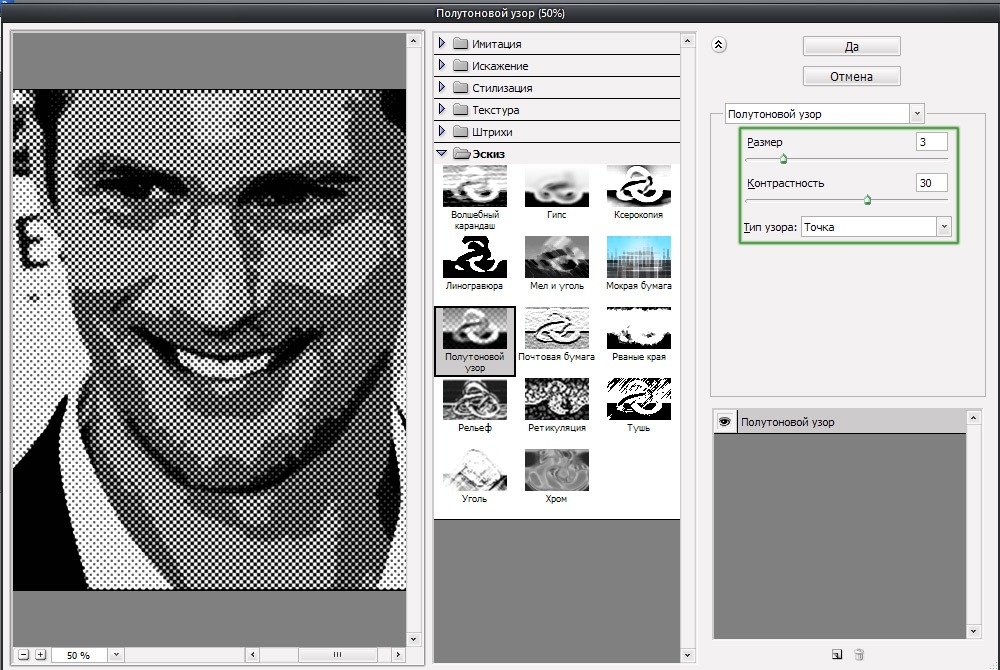
Добавим прорисованные края. Фильтр – Галерея фильтров – Имитация – Очерченные края. Установите значения:
- Толщина краев – 0
- Интенсивность – 1
- Постеризация – 6
Появятся штрихи как на эскизе, но при этом в местах с излишней детализацией появятся артефакты, от которых избавимся в следующих шагах.
5 шаг.
Фильтр – Шум – Уменьшить шум. Выставите значения:
- Интенсивность – 10
- Сохранить детали – 0
- Уменьшить шумы цветов – 0
- Детали резкости – 0
6 шаг.
- Эффект – 74%
- Радиус – 5
- Уменьшить шум – 96%
7 шаг.
Добавим немного гладкости кожи применив настройку Фильтр – Размытие – Умное размытие.
- Радиус- 5
- Порог – 25
- Качество – низкое
8 шаг.
Добавим более выраженные блики на фото. Выберите Фильтр – Имитация – Аппликация.
Количество уровней подберите такое, чтобы вас устроила картинка.
- Простота краев – 4
- Четкость краев – 2
Щелкните по значку параметров смешивания фильтров 2 раза и выставите значение
- прозрачность в 40-50%,
- режим смешивания в мягкий свет.

Получится вот такой мультяшный эффект по фото в Photoshop.
Примеры использования и где скачать эффектСкачать исходник с редактируемыми слоями к данному уроку можно ЗДЕСЬ
| ВНИМАНИЕ! Ознакомьтесь с правилами использования cartoon-effect. Все права на cartoon-effect принадлежат его разработчику. Вы можете использовать данный эффект в коммерческих и некоммерческих целях, кроме случаев предусмотренных следующими пунктами:
|
Используйте последовательность шагов в скаченном исходнике, заменив начальное изображение в смарт объекте, и получите обработанное фото за пару секунд!
Оставляйте комментарии к статье, опишите чем понравился вам данный урок и что бы вы хотели увидеть нового на сайте «Дизайн в жизни»
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков Photoshop |
(Visited 10 913 times, 15 visits today)
Создание мультяшной фотоманипуляции в Фотошоп
Создание иллюстрации с помощью инструментов Фотошоп.
Ресурсы для урока.
–Паук
–Трава
–Паутина
–Небо
–Кисти мох (бесплатные кисти, но только для зарегистрированных)
–Жаба
–Гриб
Для начала давайте переделаем жабу и мультяшный персонаж:
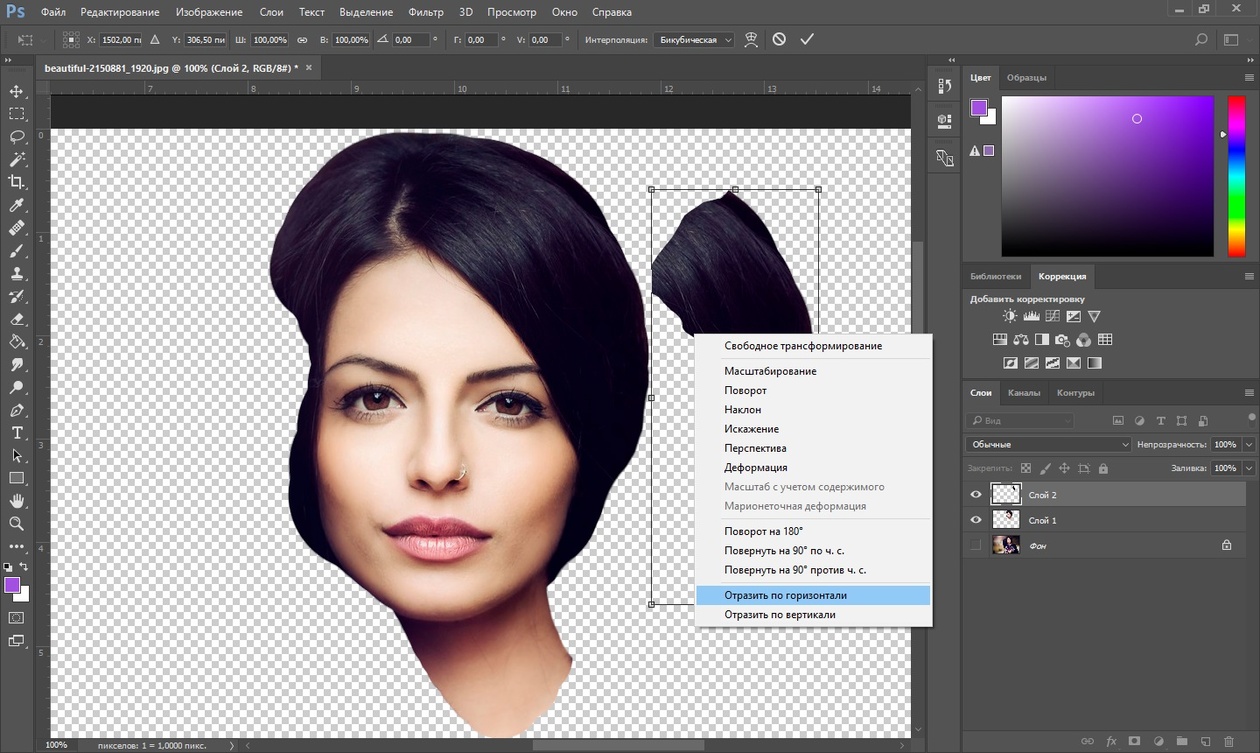
Создайте новый документ в Фотошоп, размером 2048х1536 пикс, разрешением 264. Вставьте изображение жабы в наш документ, с помощью ластика сотрите задний фон изображения. Перейдите в Редактирование – Трансформирование – Отразить по горизонтали.
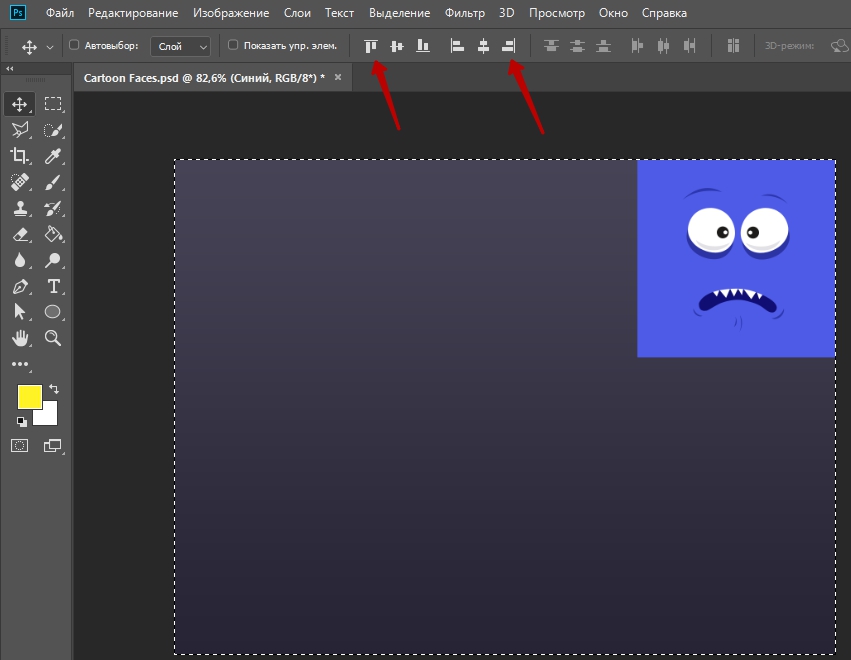
Добавьте новый корректирующий слой Градиент (с обтравочной маской). Для это щелкните по слою правой кнопкой мыши и выберите пункт «Создать обтравочную маску». Сотрите показанную область на маске слоя черной кистью. Измените режим наложения слоя на Умножение.
Добавьте фильтр Размытие по поверхности.
Если у вас не Photoshop CS6, значит у вас нет фильтра «Рисование маслом». Тогда вы можете скачать плагин, который очень похож на этот фильтр.
Дублируйте слой с жабой и добавьте следующие настройки.
Загрузите выделение оригинального слоя с жабой (Ctrl+клик по нужному слою). Инвертируйте выделение, Удалите его, нажав delete.
Добавьте стандартный фильтр «Масляная живопись». Настройте показаны ниже:
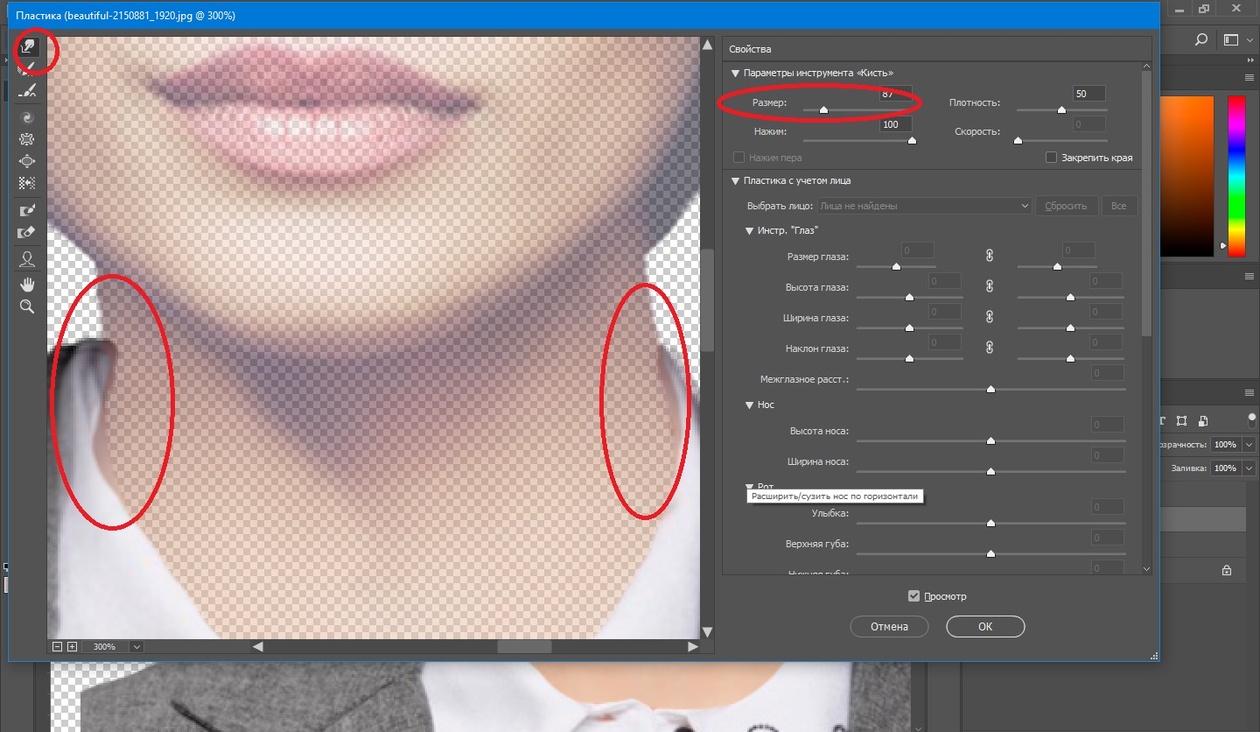
Для того, чтобы приблизить жабу к мультяшному виду, используйте фильтр Пластика и Деформация. Выбирайте различные кисти, размеры. Измените изображение так, чтобы получить примерно следующий результат:
Показанные участки я исправил с помощью обычной кисти зеленых оттенков.
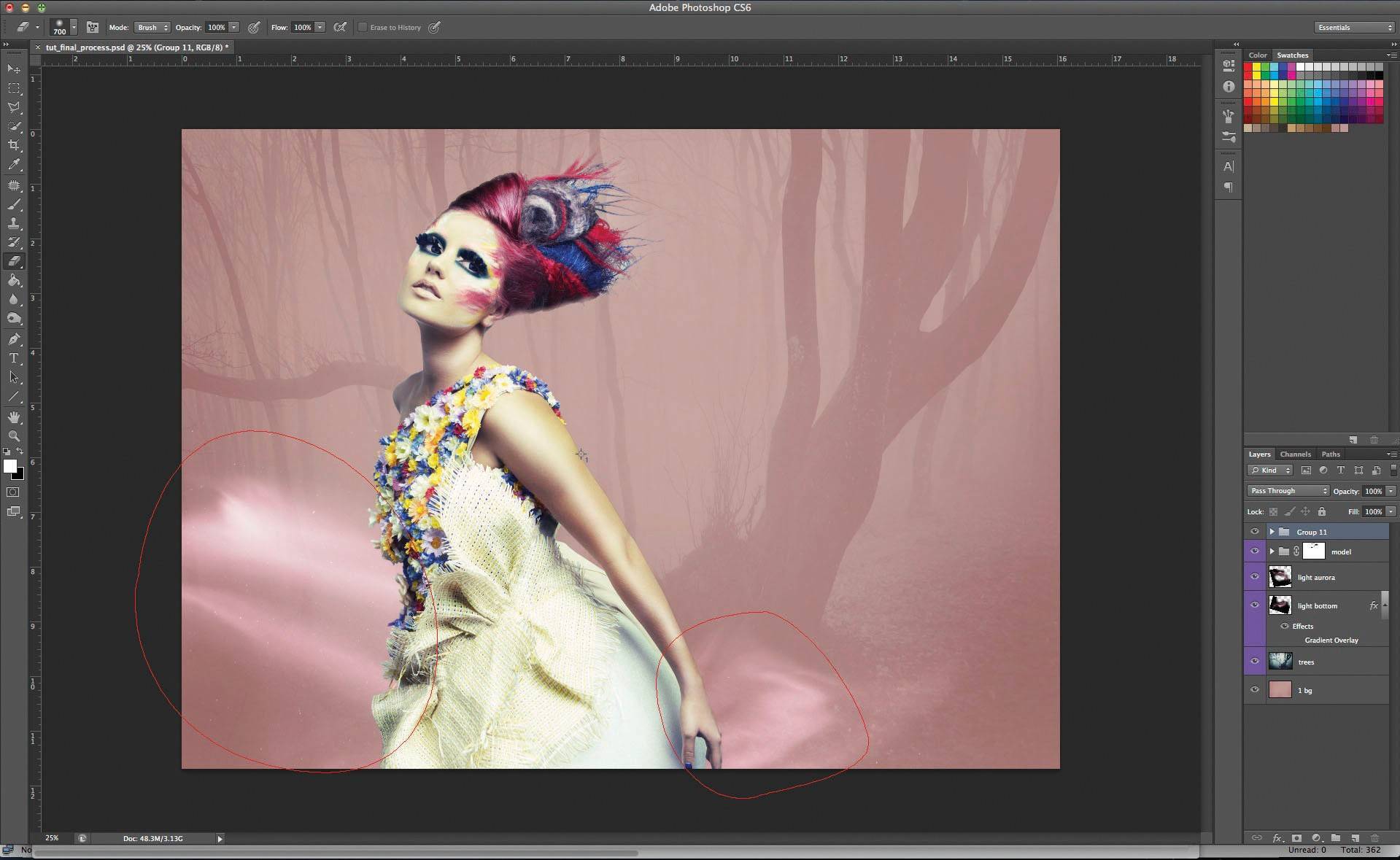
Добавьте полупрозрачные кружки небольшого размера в области, которые показаны ниже. Для этого используйте инструмент Кисть зеленого цвета, непрозрачностью и нажимом около 50%.
Перейдите в Изображение – Уровни и переместите маркер средних оттенков, чтобы добавьте контраста.
Создайте новый слой и добавьте еще кружки светло-зеленого цвета, но уже меньшего размера, чем предыдущие.
Нарисуйте в области глаз белый круг, используя Инструмент Эллипс. Добавьте стили слоя (внутренняя тень и наложение градиента).
Сотрите верхнюю и нижнюю часть круга:
Добавьте еще один круг черного цвета:
И еще один маленький круг белого цвета:
Нарисуйте второй глаз, используя такую же технику.
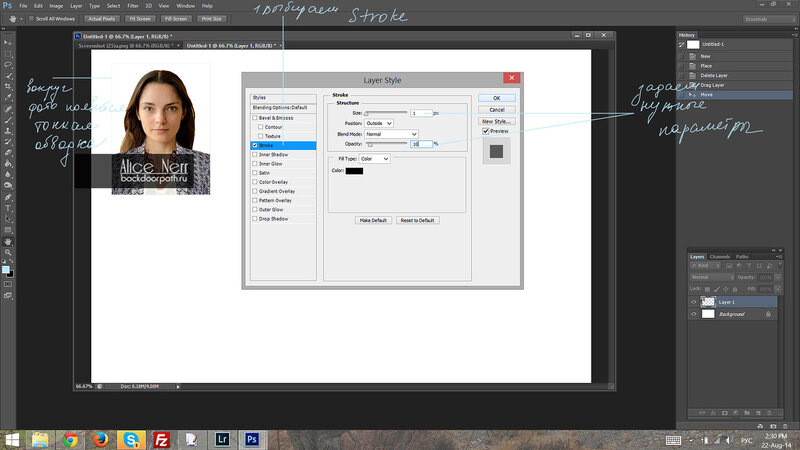
Объедините все слои, связанные с жабой, добавьте стили слоя «Обводка» и «Внутреннее свечение».
Вставьте изображение Неба. Перейдите в Редактирование – Трансформирование – Отразить по горизонтали.
Перейдите в Изображение – Коррекция – Автоконтраст. Затем перейдите в Изображение – Коррекция – Цветовой тон/Насыщенность. Установите следующие настройки:
Вставьте изображение ствола с травой, поместим его над слоем с небом.
Добавьте маску слоя и заполните верхнюю часть маски слоя черно-белым линейным градиентом.
 Добавьте новые корректирующие слои Цветовой тон/Насыщенность и Уровни (с обтравочной маской).
Добавьте новые корректирующие слои Цветовой тон/Насыщенность и Уровни (с обтравочной маской).Дублируйте слой со стволом и травой, поместите изображение вверх тормашками, перейдите в Редактирование – Трансформирование – Отразить по вертикали. Измените режим наложения слоя на Умножение. Поместите изображение немного вниз, чтобы создать отражение. Вернитесь на оригинальный слой, выберите Инструмент Волшебная палочка и выделите светлую область на горизонте. Вернитесь на дублированный слой и нажмите на иконку создания маски слоя. Вот результат:
Выберите Инструмент Затемнитель, большую мягкую кисть, экспозиция около 50%. Затемните места, показанные ниже:
Также затемните другие места.
Объедините слои с небом, травой. Добавьте корректирующий слой для этого слоя Цветовой баланс.
С помощью кисти маленького размера нарисуйте ветки для дерева. Меняйте размер и цвет кисти:
Вставьте изображение грибов, дублируйте его. Трансформируйте, измените размер гриба, сотрите задний фон:
Трансформируйте, измените размер гриба, сотрите задний фон:
Поработайте с изображением грибов, чтобы они были как можно реальными.
С помощью инструмента Штамп возьмите образец травы и поместите ее вокруг грибов.
С помощью скаченной кисти мха добавьте мох на наш холст:
Добавьте еще больше мха на новый слой, измените режим наложения на Умножение и непрозрачность уменьшите до 61%.
Теперь добавьте на наш холст паутину. Измените режим наложения слоя с паутиной на Экран.
Добавим немного блестящих огней, для этого установите следующие настройки кисти:
В конце откройте изображение паука, отделите его от заднего фона:
Поместите паука на наш холст, затем нарисуйте прямую белую линию размером 1 пикс.
Вот итоговый результат:
Ссылка на оригинал урока.
2748 Просмотрело
Как сделать подмигивание в фотошопе
Подмигивающая фотография » Запрещенные уроки Photoshop
Фотошоп. Как сделать эффект — подмигивание
Как сделать эффект — подмигивание
Эффекты подмигивания в фотошопе и не только!
Подмигивающая фотография » Запрещенные уроки Photoshop
прозрачные ошибки: как сделать подмигивающий глаз в фотошопе
Как сделать гифку в Фотошопе из видео или фото
Фотошоп — Как сделать из фотографии рисунок в фотошопе …
Подмигивающая фотография » Запрещенные уроки Photoshop
Эффект блеска в Photoshop
гифка-подмигивание-онлайн
Фотошоп мультяшный. Создаем мультяшный кадр из фото в фотошопе
Фотошоп — Как сделать из фотографии рисунок в фотошопе . ..
..
Создание Анимированной иконки Тыквы используя Пиксельное …
Фотошоп мультяшный. Создаем мультяшный кадр из фото в фотошопе
Подмигивающая фотография » Запрещенные уроки Photoshop
Эффекты подмигивания в фотошопе и не только! — YouTube
Создание Анимированной иконки Тыквы используя Пиксельное …
Шарж из фото в фотошоп. Карикатура из фото в фотошопе
Фотошоп мультяшное лицо. Создаем мультяшный кадр из фото в …
Ответы Mail.ru: Ка сделать анимацию из фотографий …
гифка-подмигивание-онлайн
Учим фотографию подмигивать. Обсуждение на LiveInternet …
Обсуждение на LiveInternet …
Подмигивание глаза — Demiart Photoshop
Как сделать Фотошоп ВКонтакте: работаем с графическим …
Создание шаржей. Карикатура из фото в фотошопе
МОРГАНИЕ С ПОМОЩЬЮ \
Делаем шаржи по фото онлайн. Делаем карикатуру из фотографии …
Фотошоп мультяшный. Создаем мультяшный кадр из фото в фотошопе
Создание Анимированной иконки Тыквы используя Пиксельное …
Как сделать эффект отражения в воде в Photoshop CS6 …
Делаем подмигивающую аватару | Фантазия в стиле Фэнтези . ..
..
Как создать Gif анимацию в Фотошоп / Фотошоп-мастер
Шаржи в фотошопе. Шарж из фото в фотошоп
Подмигивающая фотография — Анимация — Уроки Photoshop …
Клуб PhotoShop-оголиков Стр.316 :: Тема 6. Анимация …
Горячие клавиши Photoshop Инфографика \u2014 Российское фото
Шарж по фотографии в фотошопе. Рисуем шарж в фотошоп
как сделать анимацию глаз в photoshop
Уроки Photoshop. Анимация дождя в Фотошоп. — Программные …
Фото карикатуры, фотоприколы онлайн | Фотошоп и фотоэффекты . ..
..
Шарж из фото в фотошоп. Карикатура из фото в фотошопе
Как создать Gif анимацию в Фотошоп / Фотошоп-мастер
Фотошоп — Как сделать из фотографии рисунок в фотошопе …
Клуб PhotoShop-оголиков Стр.316 :: Тема 6. Анимация …
Шарж по фотографии в фотошопе. Рисуем шарж в фотошоп
Урок создания анимации |
Как сделать Фотошоп ВКонтакте: работаем с графическим …
Уроки | Записи в рубрике Уроки | Дневник Татьяна_Девяткина …
Как сделать подмигивание в фотошопе
Фотошоп мультяшное лицо. Создаем мультяшный кадр из фото в …
Создаем мультяшный кадр из фото в …
Шаржи в фотошопе. Шарж из фото в фотошоп
How to make gif animation in photoshop
Скачать Adobe Photoshop CS5 (на русском) |
Материал металл подмигивание фестиваль арт шрифт элемент …
Простая анимация в фотошоп / Фотошоп и я.
Делаем подмигивающую аватару | Фантазия в стиле Фэнтези …
Урок Photoshop Эффект ночи и Как сделать эффект звездного …
Версия Q прекрасный мультипликация Мелкое животное Оставайся …
прозрачные ошибки: как сделать подмигивающий глаз в фотошопе
Как сделать подобное в Photoshop? Плагины и Экшены. :: Форум …
:: Форум …
Делаем шаржи по фото онлайн. Делаем карикатуру из фотографии …
Подмигивающая фотография » Запрещенные уроки Photoshop
гифка подмигивание онлайн
Уроки Photoshop. Анимация дождя в Фотошоп. — Программные …
Простая анимация в фотошоп / Фотошоп и я.
Как сделать мультяшный стиль в фотошопе. Создаем эффект …
Как сделать анимацию подмигивающего глаза
Как сделать моргающие глаза в фотошопе
Нарисованная фотография. Как сделать реалистичный эффект . ..
..
Создаём Карикатуру из Фотографии в программе Photoshop …
Урок Photoshop Эффект ночи и Как сделать эффект звездного …
VDYoutube — Download Video:\
Ночной эффект — уроки фотошоп — Фотошопер
Фотошоп — Как сделать из фотографии рисунок в фотошопе …
Создание Анимированной иконки Тыквы используя Пиксельное …
Изменение мимики лица на фото, создание фотокарикатур и …
анимация подмигивания
Как создать элементы анимации в Adobe Photoshop
Программа для рисования портрета с фотографии. Как сделать …
Как сделать …
Форум EeStImAmKi \u003d\u003c\u003d\u003c
Фотошоп мультяшное лицо. Создаем мультяшный кадр из фото в …
Превращение фотографии в рисунок карандашом. Как сделать …
Уроки Photoshop //коррекция фотографий: ретушь/. Обсуждение …
Шаржи в фотошопе. Шарж из фото в фотошоп
Эффект рисованной фотографии. Как сделать фото как …
Как сделать эффект отражения в воде в Photoshop CS6 …
Учим фотографию подмигивать — Анимация — Уроки — All for …
Как добавить гиф вконтакте. Загрузка гифки на страницу вконтакте
Загрузка гифки на страницу вконтакте
Из Фото Сделать Карикатуру Онлайн
Шарж из фото в фотошоп. Карикатура из фото в фотошопе
Как изменить размер в Фотошопе
Как создать Gif анимацию в Фотошоп / Фотошоп-мастер
Делаем подмигивающую аватару | Фантазия в стиле Фэнтези …
Мультяшная лягушка в Фотошоп / Creativo.one
В этом уроке вы узнаете, как объединить различные изображения на одном фоне и как создать забавного анимационного персонажа из обычной фотографии лягушки.
Для прохождения урока понадобятся такие материалы.
Архив
Теперь давайте займёмся преобразованием фотографии лягушки в иллюстрацию.
Вставьте изображение лягушки в документ размером 2048 х 1536 пикселей с разрешением 264пикс/дюйм. Размеры лягушки должны быть примерно 500х450 пикс. Удалите фон вокруг жабы с помощью инструмента Ластик (Eraser Tool) и отразите лягушку по горизонтали в меню Редактирование – Трансформирование – Отразить по горизонтали (Edit-Transform-Flip Horizontal).
Добавьте корректирующий слой Градиент (Gradient) выше слоя с лягушкой и добавьте к нему обтравочную маску, нажав правой кнопкой мыши на слое, выбрав пункт Создать обтравочную маску (Create Clipping Mask). На маске корректирующего слоя сотрите область на животе лягушки. Так же измените режим наложения этому слою на Умножение (Multiply).
Теперь сделайте активным слой с лягушкой и примените к нему фильтр в меню Фильтр – Размытие – Размытие по поверхности (Filter – Blur — Surface Blur). Вы можете слить слой с лягушкой и корректирующий слой перед применением этого фильтра.
Вы можете слить слой с лягушкой и корректирующий слой перед применением этого фильтра.
Если вы пользуетесь не Photoshop CS6 у которого в стандартных фильтрах есть фильтр Масляная краска (Oil Paint), то вы можете установить плагин Pixel Bender для Photoshop CS5, в наборе которого есть нужный нам фильтр.
Дублируем слой с лягушкой и применяем фильтр. Вам нужно дублировать слой с лягушкой, чтобы при необходимости можно было вернуть первоначальный контур формы лягушки.
Смотрите настройки фильтра на скриншоте ниже.
Загрузите выделение оригинального слоя с отделённой лягушкой, инвертируйте его Shift+Ctrl+I и удалите области, выходящие за пределы. Затем примените стандартный фильтр в меню Фильтр – Имитация – Масляная живопись (Filter – Artistic – Paint Daubs). Настройки смотрите ниже на скриншоте.
Для того чтобы стилизовать лягушку в мультипликационный персонаж, воспользуйтесь фильтром Пластика (Liquify) и его инструментом Деформация (Forward Warp Tool), используя различные размеры кисти. Затем подкорректируйте полученные изменения обычной кисточкой, отбирая с лягушки оттенки цветов Пипеткой (Eyedropper Tool).
На втором скриншоте ниже отмечены области, которые автор обработала зелёными оттенками.
Добавьте полупрозрачные светло-зеленые кружки в отдельных областях по краям лягушки. Используйте для этого инструмент Кисть (Brush Tool) с настройками Непрозрачности (Opacity) и Нажима (Flow) около 50%.
Теперь идём в меню Изображение – Уровни (Image – Levels) и двигаем правый белый и средний серый маркеры влево, а чёрный маркер чуть правее. Это сделает изображение светлее и контрастнее.
Это сделает изображение светлее и контрастнее.
Создайте новый слой и добавьте новые полупрозрачные светло-зеленые пятнышки в отмеченных областях.
С помощью инструмента Эллипс (Ellipse Tool) создайте круг и примените к нему стили слоя Внутренняя тень (Inner Shadow) и Наложение градиента ( Gradient Overlay).
Подкорректируйте глазное яблоко, удалив лишнее с верхнего и нижнего века.
Добавьте новый черный кружок на новом слое.
И еще один маленький белый круг:
Сделайте то же самое для второго глаза.
Объедините все слои с отделённой лягушкой и созданными для неё глазами и примените стили слоя Внутреннее свечение (Inner Glow) и Обводка (Stroke)
Вставьте изображение с небом и отразите его по горизонтали в меню Редактирование – Трансформирование – Отразить по горизонтали (Edit-Transform-Flip Horizontal).
Идём в меню Изображение – Автоконтраст (Image — Auto Contrast.). Затем Изображение – Коррекция – Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation) и применяем такие настройки:
Теперь вставьте изображение с пнём выше слоя с небом в палитре слоёв.
Добавьте слой-маску к этому слою, и заполните верхнюю часть маски черно-белым линейным градиентом. Так же на маске вы можете сгладить края между небом и линией леса большой полупрозрачной кисточкой. Теперь добавьте к этому слою два корректирующих слоя Цветовой тон/Насыщенность (Hue/Saturation) и Уровни (Levels). Добавьте к ним обтравочные маски, нажав правой кнопкой мыши на слое, выбрав пункт Создать обтравочную маску (Create Clipping Mask).
Чтобы скрыть большое светлое пятно на фоне, дублируйте слой с пнём и травой и отразите его по вертикали в меню Редактирование – Трансформирование – Отразить по вертикали (Edit- Transform- Flip Vertical). Измените режим наложения этому слою на Умножение (Multiply). Переместите этот слой немного ниже, чтобы создать своего рода отражение на воде. Перейдите на оригинальный слой с пнём и инструментом Волшебная палочка (Magic Wаnd Tool) щёлкните по светлой области с водой. Теперь вернитесь на копию и добавьте ей маску слоя. У вас должна остаться видимой только область с отражением.
Измените режим наложения этому слою на Умножение (Multiply). Переместите этот слой немного ниже, чтобы создать своего рода отражение на воде. Перейдите на оригинальный слой с пнём и инструментом Волшебная палочка (Magic Wаnd Tool) щёлкните по светлой области с водой. Теперь вернитесь на копию и добавьте ей маску слоя. У вас должна остаться видимой только область с отражением.
Возьмите инструмент Затемнитель (Burn Tool) и большой мягкой кисточкой с Экспозицией (Exposure) около 50% сделайте углы и края фона темнее.
Также сделайте более темной противоположную сторону леса, а на переднем плане и на траве оставьте светлую область.
Теперь слейте фоновые слои с небом, пнём и травой и добавьте к этому слою корректирующий слой Цветовой баланс (Color Balance). Настройки ниже на скриншоте.
Настройки ниже на скриншоте.
Чтобы нарисовать ветви, автор использовала полупрозрачною кисточку с небольшими изменениями в настройках Динамики формы (Shape Dinamics).
Примечание переводчика: автор не показывает подробный процесс рисования веток, поэтому, если у вас не получается или есть какие затруднения, вы можете просто воспользоваться клипартом и сколлажировать ветви.
Вставьте изображение с грибом и дублируйте его. Уменьшите копию, затем сотрите фон вокруг, оставив только грибы и немного травы.
Вы можете обработать грибы полупрозрачной кистью, чтобы слегка тонировать их.
Обработайте края травы, используя инструмент Штамп (Clone Stamp) с полупрозрачной кисточкой. Берите образцы травы с областей вокруг пня.
Берите образцы травы с областей вокруг пня.
Для создания глубины в композиции добавьте мох различных цветовых оттенков, используя загруженные кисти, предложенные в начале урока.
Мох можно добавить на отдельных слоях, чтобы была возможность изменения режимов наложения для каждого отдельного слоя и индивидуальное изменение непрозрачности.
Вставьте в документ изображение с паутиной. Для того чтобы сделать невидимым окружающий чёрный фон на паутине, измените этому слою режим наложения на Экран (Screen).
Чтобы добавить маленькие светящиеся огоньки, выберите маленькую круглую кисточку со следующими параметрами в настройках.
И наконец, вставьте изображение с пауком в ваш документ, выделите и удалите белый фон.
Теперь отразите паука по вертикали в меню Редактирование – Трансформирование – Отразить по вертикали (Edit- Transform- Flip Vertical) и нарисуйте белую линию размером в 1 пиксел.
И вот результат!
Автор: Alexandra Fomicheva
Источник: alfoart.com
| Внешний модуль | Описание |
| DFT | DFT (Digital Film Tools) — это превосходный набор цифровых инструментов, предназначенных для имитации фильтров оптических камер, специализированных объективов, эффектов пленки и зернистости, вспышек, оптических лабораторных процессов, цветокоррекции, индексации и компоновки, а также естественного света и фотографических эффектов. |
| EZ Mask | EZ Mask — это простой в использовании, интерактивный инструмент для маскирования изображений, с помощью которого можно извлечь практически любой объект из картинки, даже при наличии мелких деталей (например, волосы), дыма или отражений. |
| Film Stocks | Film Stocks представляет собой уникальный фильтр, с помощью которого можно сымитировать 288 разнообразных эффектов кинопленки (черно-белое и цветное современное кино) и эффекты старения фотографий. |
| Light | На фото в требуемых местах можно добавить освещение так, будто оно было добавлено во время съемки. |
| PhotoCopy | С помощью PhotoCopy можно создать фотографический вариант печатной работы или графического изображения, созданного в процессе формирования нового изображения путем анализа прав собственности на изображение или добавления цвета, текстуры и освещения. |
| Power Matte | Power Matte — это простой в использовании, интерактивный инструмент для матирования изображений, с помощью которого можно извлечь практически любой объект из картинки, даже при наличии мелких деталей (например, волосы), дыма или отражений. |
| Power Stroke | Power Stroke представляет собой простой и интерактивный интерфейс для быстрой и интуитивной корректировки изображений посредством перемещения линий контура. |
| Rays | Легко и быстро создавайте эффектные и реалистичные эффекты лучей света |
| reFine | При помощи reFine можно выполнить выборочное повышение резкости, детализации, сглаживание краев, добавление «мультяшных» эффектов и эффектов карандашной зарисовки. |
| zMatte | При помощи zMatte вы можете легко и быстро выполнить матирование с минимальными настройками, даже если вы работаете с мелкими деталями (например, волосы), дымом или отражениями. |
| Tiffen DFX | Имитация более 2000 популярных фильтров: стекло Тиффин, специализированные объективы, оптические лабораторные процессы, зернистость фотопленки, точная коррекция цвета, эффекты естественного освещения и фотографические эффекты. |
Мультяшная лягушка в Фотошоп
⇐ ПредыдущаяСтр 5 из 11Следующая ⇒В этом уроке вы узнаете, как объединить различные изображения на одном фоне и как создать забавного анимационного персонажа из обычной фотографии лягушки.
Вставьте изображение лягушки в документ размером 2048 х 1536 пикселей с разрешением 264пикс/дюйм. Размеры лягушки должны быть примерно 500х450 пикс. Удалите фон вокруг жабы с помощью инструмента Ластик (Eraser Tool) и отразите лягушку по горизонтали в меню Редактирование – Трансформирование – Отразить по горизонтали (Edit-Transform-Flip Horizontal).
Добавьте корректирующий слой Градиент (Gradient) выше слоя с лягушкой и добавьте к нему обтравочную маску, нажав правой кнопкой мыши на слое, выбрав пункт Создать обтравочную маску (Create Clipping Mask). На маске корректирующего слоя сотрите область на животе лягушки. Так же измените режим наложения этому слою наУмножение (Multiply).
Так же измените режим наложения этому слою наУмножение (Multiply).
Теперь сделайте активным слой с лягушкой и примените к нему фильтр в меню Фильтр – Размытие – Размытие по поверхности (Filter – Blur — Surface Blur). Вы можете слить слой с лягушкой и корректирующий слой перед применением этого фильтра.
Если вы пользуетесь не Photoshop CS6 у которого в стандартных фильтрах есть фильтр Масляная краска (Oil Paint), то вы можете установить плагин Pixel Bender для Photoshop CS5, в наборе которого есть нужный нам фильтр.
Дублируем слой с лягушкой и применяем фильтр. Вам нужно дублировать слой с лягушкой, чтобы при необходимости можно было вернуть первоначальный контур формы лягушки.
Смотрите настройки фильтра на скриншоте ниже.
Загрузите выделение оригинального слоя с отделённой лягушкой, инвертируйте его Shift+Ctrl+I и удалите области, выходящие за пределы. Затем примените стандартный фильтр в меню Фильтр – Имитация – Масляная живопись(Filter – Artistic – Paint Daubs). Настройки смотрите ниже на скриншоте.
Затем примените стандартный фильтр в меню Фильтр – Имитация – Масляная живопись(Filter – Artistic – Paint Daubs). Настройки смотрите ниже на скриншоте.
Для того чтобы стилизовать лягушку в мультипликационный персонаж, воспользуйтесь фильтром Пластика (Liquify) и его инструментом Деформация (Forward Warp Tool), используя различные размеры кисти. Затем подкорректируйте полученные изменения обычной кисточкой, отбирая с лягушки оттенки цветов Пипеткой (Eyedropper Tool).
На втором скриншоте ниже отмечены области, которые автор обработала зелёными оттенками.
Добавьте полупрозрачные светло-зеленые кружки в отдельных областях по краям лягушки. Используйте для этого инструмент Кисть (Brush Tool) с настройками Непрозрачности (Opacity) и Нажима (Flow) около 50%.
Теперь идём в меню Изображение – Уровни (Image – Levels) и двигаем правый белый и средний серый маркеры влево, а чёрный маркер чуть правее. Это сделает изображение светлее и контрастнее.
Это сделает изображение светлее и контрастнее.
Создайте новый слой и добавьте новые полупрозрачные светло-зеленые пятнышки в отмеченных областях.
С помощью инструмента Эллипс (Ellipse Tool) создайте круг и примените к нему стили слоя Внутренняя тень(Inner Shadow) и Наложение градиента ( Gradient Overlay).
Подкорректируйте глазное яблоко, удалив лишнее с верхнего и нижнего века.
Добавьте новый черный кружок на новом слое.
И еще один маленький белый круг:
Сделайте то же самое для второго глаза.
Объедините все слои с отделённой лягушкой и созданными для неё глазами и примените стили слоя Внутреннее свечение (Inner Glow) и Обводка (Stroke)
Вставьте изображение с небом и отразите его по горизонтали в меню Редактирование – Трансформирование – Отразить по горизонтали (Edit-Transform-Flip Horizontal).
Идём в менюИзображение – Автоконтраст (Image — Auto Contrast.). Затем Изображение – Коррекция – Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation) и применяем такие настройки:
Теперь вставьте изображение с пнём выше слоя с небом в палитре слоёв.
Добавьте слой-маску к этому слою, и заполните верхнюю часть маски черно-белым линейным градиентом. Так же на маске вы можете сгладить края между небом и линией леса большой полупрозрачной кисточкой. Теперь добавьте к этому слою два корректирующих слоя Цветовой тон/Насыщенность (Hue/Saturation) и Уровни (Levels). Добавьте к ним обтравочные маски, нажав правой кнопкой мыши на слое, выбрав пункт Создать обтравочную маску (Create Clipping Mask).
Чтобы скрыть большое светлое пятно на фоне, дублируйте слой с пнём и травой и отразите его по вертикали в менюРедактирование – Трансформирование – Отразить по вертикали (Edit- Transform- Flip Vertical). Измените режим наложения этому слою на Умножение (Multiply). Переместите этот слой немного ниже, чтобы создать своего рода отражение на воде. Перейдите на оригинальный слой с пнём и инструментом Волшебная палочка (Magic Wаnd Tool) щёлкните по светлой области с водой. Теперь вернитесь на копию и добавьте ей маску слоя. У вас должна остаться видимой только область с отражением.
Измените режим наложения этому слою на Умножение (Multiply). Переместите этот слой немного ниже, чтобы создать своего рода отражение на воде. Перейдите на оригинальный слой с пнём и инструментом Волшебная палочка (Magic Wаnd Tool) щёлкните по светлой области с водой. Теперь вернитесь на копию и добавьте ей маску слоя. У вас должна остаться видимой только область с отражением.
Возьмите инструмент Затемнитель (Burn Tool) и большой мягкой кисточкой с Экспозицией (Exposure) около 50% сделайте углы и края фона темнее.
Также сделайте более темной противоположную сторону леса, а на переднем плане и на траве оставьте светлую область.
Теперь слейте фоновые слои с небом, пнём и травой и добавьте к этому слою корректирующий слой Цветовой баланс (Color Balance). Настройки ниже на скриншоте.
Чтобы нарисовать ветви, автор использовала полупрозрачною кисточку с небольшими изменениями в настройкахДинамики формы (Shape Dinamics).
Примечание переводчика:автор не показывает подробный процесс рисования веток, поэтому, если у вас не получается или есть какие затруднения, вы можете просто воспользоваться клипартом и сколлажировать ветви.
Вставьте изображение с грибом и дублируйте его. Уменьшите копию, затем сотрите фон вокруг, оставив только грибы и немного травы.
Вы можете обработать грибы полупрозрачной кистью, чтобы слегка тонировать их.
Обработайте края травы, используя инструмент Штамп (Clone Stamp) с полупрозрачной кисточкой. Берите образцы травы с областей вокруг пня.
Для создания глубины в композиции добавьте мох различных цветовых оттенков, используя загруженные кисти, предложенные в начале урока.
Мох можно добавить на отдельных слоях, чтобы была возможность изменения режимов наложения для каждого отдельного слоя и индивидуальное изменение непрозрачности.
Вставьте в документ изображение с паутиной. Для того чтобы сделать невидимым окружающий чёрный фон на паутине, измените этому слою режим наложения на Экран (Screen).
Чтобы добавить маленькие светящиеся огоньки, выберите маленькую круглую кисточку со следующими параметрами в настройках.
И наконец, вставьте изображение с пауком в ваш документ, выделите и удалите белый фон.
Теперь отразите паука по вертикали в меню Редактирование – Трансформирование – Отразить по вертикали (Edit- Transform- Flip Vertical) и нарисуйте белую линию размером в 1 пиксел.
Задание 7
Рекламный постер
Финальное изображение.
Материалы для урока
Paint Tossing Pack от MediaMilitia (бесплатное скачивание)
Grunge Grab Bag: Texture Pack от Design Instruct (бесплатное скачивание)
Шаг 1:Подготовка продукта
Для этого урока была выбрана классическая обувь Nike. Вы можете использовать изображение любого продукта и создать такой же эффект. Если вы хотите работать с таким же изображением, перейдите на NikeiD и создайте собственную пару обуви для своего постера. Вы можете использовать даже ваши любимые кроссовки.
Вы можете использовать изображение любого продукта и создать такой же эффект. Если вы хотите работать с таким же изображением, перейдите на NikeiD и создайте собственную пару обуви для своего постера. Вы можете использовать даже ваши любимые кроссовки.
Как только вы определились с предметом дизайна (т.е. какую обувь или какой продукт вы будете представлять), используйте Pen Tool(P) (Инструмент «Перо»)в режиме выбора пути по краям обуви.
Нажмите Ctrl / Cmd + Enter, чтобы осуществить выделение, или, на холсте, щелкнув правой кнопкой мыши внутри контура объекта, выберите пункт Make Selection (Образовать выделенную область…) в появившемся меню. Инвертируйте выделение Select > Inverse (Выделение > Инверсия) и нажмите Delete, чтобы удалить его фон. Таким образом, мы определим и подготовим наш продукт для последующего представления.
Шаг 2:Создание нового документ Photoshop и размещение объекта
Создаем новый документ Ctrl / Cmd + N (Файл > Новый…)в Photoshop размером 1000 × 800px с белым фоном.
После того как новый PSD файл создан, вставьте ботинок.
Шаг 3:Добавление текстуры фона
В центре внимания нашей работы — продукт (обувь), поэтому мы создадим мягкий, ненавязчивый фон с целью перенести часть внимания на предмет рекламы.
Скачайте набор текстур Grunge Grab Bag: Texture Pack (в уроке использовалась текстура Grunge Grab Bag Texture 02) и откройте его в Photoshop Files > Open (Файл > Открыть).
Нажмите Ctrl / Cmd + T, чтобы активировать команду FreeTransform (Свободное трансформирование) и уменьшите размер текстуры, чтобы она соответствовала нашему холсту.
Поместите слой текстуры между слоем с обувью и белым фоновым слоем, созданным по умолчанию.
Шаг 4:Работа с текстурой фона
Обесцветьте текстуру, выбрав ее слой на панели слоев и нажав Shift + Ctrl / Cmd + U или выбрав Image > Adjustments > Desaturate (Изображение > Коррекция > Обесцветить).
После обесцвечивания текстуры, переключите Blend Mode (Режим наложения) слоя на Overlay (Перекрытие). Теперь фон станет совершенно белым, потому что он накладывается на нижний слой с белым фоном, но не волнуйтесь: мы исправим это с помощью Blending Options (Параметры наложения).
Щелкните правой кнопкой мыши на фоновом слое на панели слоев и выберите Blending Options (Параметры наложения). Появится диалоговое окно Layer Styles (Стиль слоя). Здесь, выберите серый цвет (# b5b5b5) в пунктеColor Overlay (Наложение цвета).
После того, как вы добавили стиль слояColor Overlay, уменьшите свойство Opacity (Непрозрачность) слоя текстуры на 30%.
Совет: При изменении размера текстур, множество мелких деталей, будет потеряно. Для большего детализирования вашей текстуры, вы можете использовать фильтр Резкость Filter > Sharpen > Sharpen (Фильтр > Резкость > Резкость), если хотите.
Шаг 5:Создание пола
Теперь, когда у нас есть хороший гранжевый фон, давайте создадим пол для нашего объекта. Продублируйте слой с текстурой, щелкнув на слое правой кнопкой мыши на панели слоев и выбрав Duplicate (Создать дубликат слоя…) в появившемся меню.
Поскольку Blend Mode (Режим наложения) слоя с оригинальной текстурой установлен в Overlay (Перекрытие), нам нужно восстановить Режим наложения дублированного слоя в Normal (Нормальный).
После этого нажмите Ctrl / Cmd + T, чтобы активировать команду FreeTransform (Свободное трансформирование), а затем перетащите вниз верхнюю центральную точку контроля, чтобы уменьшить высоту текстуры, как если бы мы сплющивали ее вниз — таким образом, мы создали идею перспективы.
Далее, возьмите Burn Tool (O) (Инструмент «Затемнитель») на панели инструментов, чтобы затемнить часть пола, в частности, мы хотим затемнить нижние углы.
Пол все еще слишком заметный — мы хотим, чтобы он больше сливался с текстурой фона. Для этого, мы «углубляем» изображение и пол выглядит менее отвлекающим. Используйте Eraser Tool(E) (Инструмент «Ластик») для удаления верхнего горизонта (верхний край пола). Для этого выберите большую мягкую кисть с Hardness (Жесткость) 0%.
Совет: Если хотите, можете использовать слой-маску и черную кисть для достижения того же результата.
Чтобы завершить пол, создайте новый слой поверх него, выберите большую, черную, мягкую кисть и закрашивайте углы, чтобы затемнить их. После этого уменьшите Opacity (Непрозрачность) этого слоя до 10%.
Целью этого шага является привлечение внимание зрителя к центру нашего холста, где размещен продукт.
Шаг 6:Создание светового эффекта за обувью
Фон почти готов. Последний штрих − световой эффект за обувью. Световые эффекты — это способ приукрасить продукт и привлечь к нему еще больше внимания. Не забывайте, что цель рекламного плаката – продать товар, так что мы должны сделать все возможное, чтобы увеличить желание клиента купить его. Всего несколько деталей могут заставить его засмотреться, или тут же отвести взгляд.
Световые эффекты — это способ приукрасить продукт и привлечь к нему еще больше внимания. Не забывайте, что цель рекламного плаката – продать товар, так что мы должны сделать все возможное, чтобы увеличить желание клиента купить его. Всего несколько деталей могут заставить его засмотреться, или тут же отвести взгляд.
Начните с создания нового слоя, который будет находиться непосредственно над слоями фона.
Затем возьмите большую, белую, мягкую кисть Brush Tool(B) и используйте на холсте один раз, чтобы создать световой эффект.
Шаг 7:Создание яркого красочного эффекта
Сейчас мы добавим эффекты красок в нашу композицию. Мы разместим их на задней части обуви, как будто краска плавит ее (отсюда, «токсичные краски»).
Для достижения этого результата, мы должны определить, какие цвета использовать, взяв образцы с частей обуви при помощи Eye Dropper Tool(I) (Инструмент «Пипетка»), и немного подредактировать их, чтобы они соответствовали цвету обуви.
Для самих эффектов, можно скачать набор Paint Tossing Pack с Media Militia.
Начнем с нижней части обуви (желтая область). Лучшим вариантом было бы найти простой эффект горизонтально-ориентированной формы. Этот (из набора Paint Tossing Pack) идеально подходит для наших целей:
Создание желтого эффекта
Откройте эту текстуру в Photoshop и дважды щелкните по слою с белым фоном, чтобы разблокировать его.
Возьмите Magic Wand Tool(W) (Инструмент «Волшебная палочка»), выделите белую область, выбрав ее на холсте (автоматически должна выделиться вся белая область), и нажмите Delete, чтобы удалить фон. Перетащите подготовленную форму на основной холст.
Выполните команду Free Transform (Ctrl / Cmd + T) (Свободное трансформирование), чтобы повернуть краску и изменить ее размер. Разместите ее на желтой подошве обуви.
Теперь мы должны сделать краску желтой. Для этого будем использовать два корректирующих слоя.
Для этого будем использовать два корректирующих слоя.
Выберите слой с краской в качестве активного слоя в палитре слоев и выполните Layer > New Adjustment Layer > Gradient Map (Слой > Новый корректирующий слой > Карта градиента). Для того, чтобы изменить только лишь краску (а не все слои, которые находятся ниже корректирующего слоя карты градиента), создайте обтравочную маскуLayer > Create Clipping Mask (Слой > Создать обтравочную маску) на корректирующем слое.
Установите цвета градиента от темно-желтого цвета (# e9c603) до более светлого (# f3df71).
Цвет краски по-прежнему слишком светлый. Используйте кривые корректирующего слоя Layer > New Adjustment Layer > Curves (Слой > Новый корректирующий слой > Кривые), чтобы немного затемнить его, чтобы он соответствовал желтому цвету подошвы обуви.
Наконец, создайте слой-маску для краски, возьмите мягкую черную кисть, и используйте Brush Tool(B) (Инструмент «Кисть»), чтобы удалить небольшой участок на правой стороне краски, так чтобы выглядело, как будто она принадлежит обуви.
Белая краска внизу
Другие эффекты создаются с помощью того же метода, но с применением различных корректирующих слоев.
Для белой краски, примените черно-белый корректирующий слой, чтобы обесцветить краску и карту градиента корректирующего слоя, от светло-серого (# d7d7d7) до белого (# FFFFFF), чтобы покрасить ее.
Красная краска
Для красной краски, была выбрана красная фигура из Paint Tossing Pack повернутая горизонтально при помощи Free Transform (Свободное трансформирование). Чтобы затемнить ее цвет, примените Curves (Кривые)корректирующего слоя.
Серая краска
Увеличьте яркость серой краски до 70 с помощью Brightness/Contrast (Яркость / Контраст) корректирующего слоя Layer>NewAdjustmentLayer>Brightness/Contrast (Слой > Новый корректирующий слой > Яркость / Контраст). Затем, добавьте Gradient Map (Карту градиента) корректирующего слоя, от темно-серого (# 525252) до светло-серого (# e6e6e6).
Затем, добавьте Gradient Map (Карту градиента) корректирующего слоя, от темно-серого (# 525252) до светло-серого (# e6e6e6).
Белая краска наверху
Наконец, для последнего эффекта, примените тот же корректирующий слой, что и для белой краски внизу.
Шаг 8:Усовершенствование постера при помощи слой-маски
Выберите слой с обувью и создайте слой-маску, нажав на кнопку Add layer mask(Добавить слой- маску)в нижней части панели слоев.
После создания маски, используйте черную, мягкую кисть Brush Tool(B), чтобы стереть заднюю часть обуви без потери самого рисунка (это очень удобно, потому как, если вы хотите что-то изменить, вернуться к исходному состоянию, или если допустили ошибку – вы можете просто удалить слой-маску). Это создаст иллюзию того, что краски естественным образом связаны с ботинком.
Шаг 9:Добавление теней на обуви
Создайте новый слой под слоем с ботинком, мы добавим эффект мягких теней для обуви на этом слое. Лучше всего взять мягкую черную кисть и красить у нижней границы обуви.
Лучше всего взять мягкую черную кисть и красить у нижней границы обуви.
После того как вы прорисовали участки с тенями, уменьшите Opacity (Непрозрачность) слоя, чтобы тени меньше выделялись.
Создайте еще теней, но не используйте один единственный слой для их создания. Лучше делайте тени разных мест на различных слоях. Таким образом, у вас будет больше контроля, и вы сможете создавать необходимую глубину, настраивать отдельные слои для получения интересных результатов. Например, вы можете уменьшить Opacity(Непрозрачность) каждого слоя до различных значений, чтобы тени выглядели более реалистично.
Шаг 10:Заключительная обработка
Рекламный постер почти завершен. Цвета отлично взаимодействуют друг с другом. Это просто, но в то же время ярко. К тому же сосредоточено на продукте и носит целенаправленный характер, что соответствует принципам рекламы. Оценивая композицию, можно сказать, что изменять больше нечего.
Что мы можем сделать, так это слегка увеличить контраст. Для этого создайте новую Gradient Map (Карту градиента) корректирующего слоя поверх всех остальных слоев. Установите градиент от черного (# 000000) к белому (# FFFFFF), и затем переключите Blend Mode (Режим наложения) корректирующего слоя на Overlay (Перекрытие).
Наконец, уменьшайте Opacity (Непрозрачность)слоя, до тех пока вы не будете удовлетворены цветовым контрастом вашей композиции. На примере, непрозрачность была уменьшена до значения 30%, что, кажется, выглядит неплохо.
Чтобы немного стилизовать постер, был добавлен логотип Design Instruct, а так же курсивная надпись названия сайта (WeGraphics) в нижней правой части холста.
Итоги
В этом уроке графического дизайна Photoshop, мы освоили способ создания гранжевого рекламного постера представляющего обувь Nike (которую можно заменить на любой собственный продукт). Вы получили навыки создания эффекта «токсичных красок», узнали о техниках привлечения внимания покупателя к продукту, путем изменения его окружения, оценили преимущества корректирующих слоев, и многое другое.
Вы получили навыки создания эффекта «токсичных красок», узнали о техниках привлечения внимания покупателя к продукту, путем изменения его окружения, оценили преимущества корректирующих слоев, и многое другое.
Задание 8
Как сделать мультяшное фото в Фотошопе
Рисованные фотографии, созданные вручную, выглядят довольно интересно. Такие изображения являются уникальными и всегда будут в моде.
При наличии некоторых навыков и усидчивости, из любой фотографии можно сделать мультяшный кадр. При этом, совсем не обязательно уметь рисовать, нужно только иметь под рукой Фотошоп и пару часов свободного времени.
В этом уроке создадим такое фото, используя исходник, инструмент «Перо» и два вида корректирующих слоев.
Создание мультяшного фото
Не все фотографии одинаково хороши для создания мультяшного эффекта. Лучше всего подойдут изображения людей с ярко выраженными тенями, контурами, бликами.
Урок будет строиться вокруг вот такой фотографии известного актера:
Преобразование снимка в мультик происходит в два этапа – подготовка и раскрашивание.
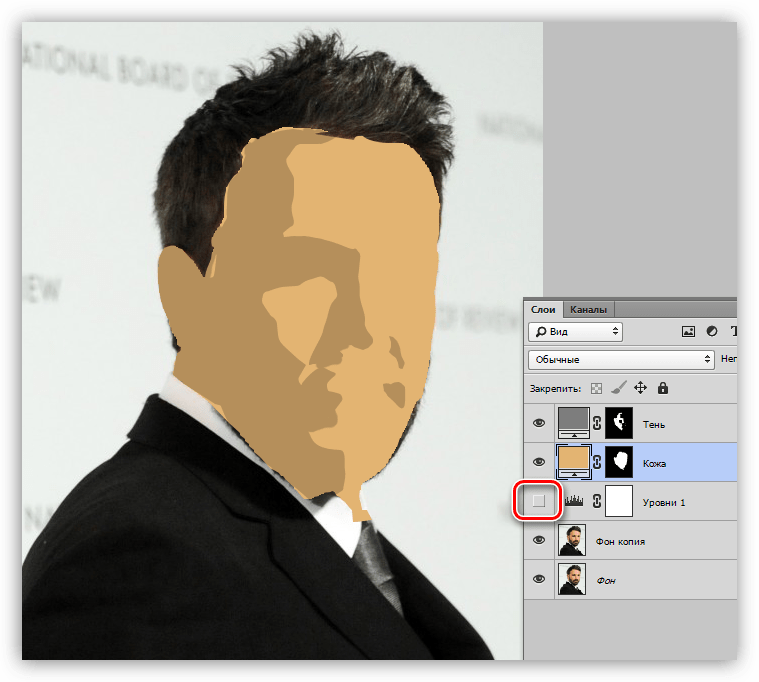
Подготовка
Подготовка заключается в подборе цветов для работы, для чего необходимо разделить изображение на определенные зоны.
Для достижения нужного эффекта мы поделим снимок так:
- Кожа. Для кожи выберем оттенок с числовым значением e3b472.
- Тень сделаем серого цвета 7d7d7d.
- Волосы, борода, костюм и те участки, которые определяют контуры черт лица, будут абсолютно черного цвета – 000000.
- Воротничок рубашки и глаза должны быть белыми – FFFFFF.
- Блики необходимо сделать чуть светлее тени. HEX-код – 959595.
- Фон — a26148.
Инструмент, которым мы будем сегодня работать – «Перо». Если возникают трудности с его применением, читайте статью на нашем сайте.
Урок: Инструмент Перо в Фотошопе — теория и практика
Раскрашивание
Суть создания мультяшного фото заключается в обводке вышеуказанных зон «Пером» с последующей заливкой соответствующим цветом. Для удобства редактирования полученных слоев воспользуемся одной хитростью: вместо обычной заливки применим корректирующий слой «Цвет», а редактировать будем его маску.
Для удобства редактирования полученных слоев воспользуемся одной хитростью: вместо обычной заливки применим корректирующий слой «Цвет», а редактировать будем его маску.
Итак, давайте начнем раскрашивать мистера Аффлека.
- Делаем копию исходной картинки.
- Сразу создаем корректирующий слой «Уровни», он нам пригодится позже.
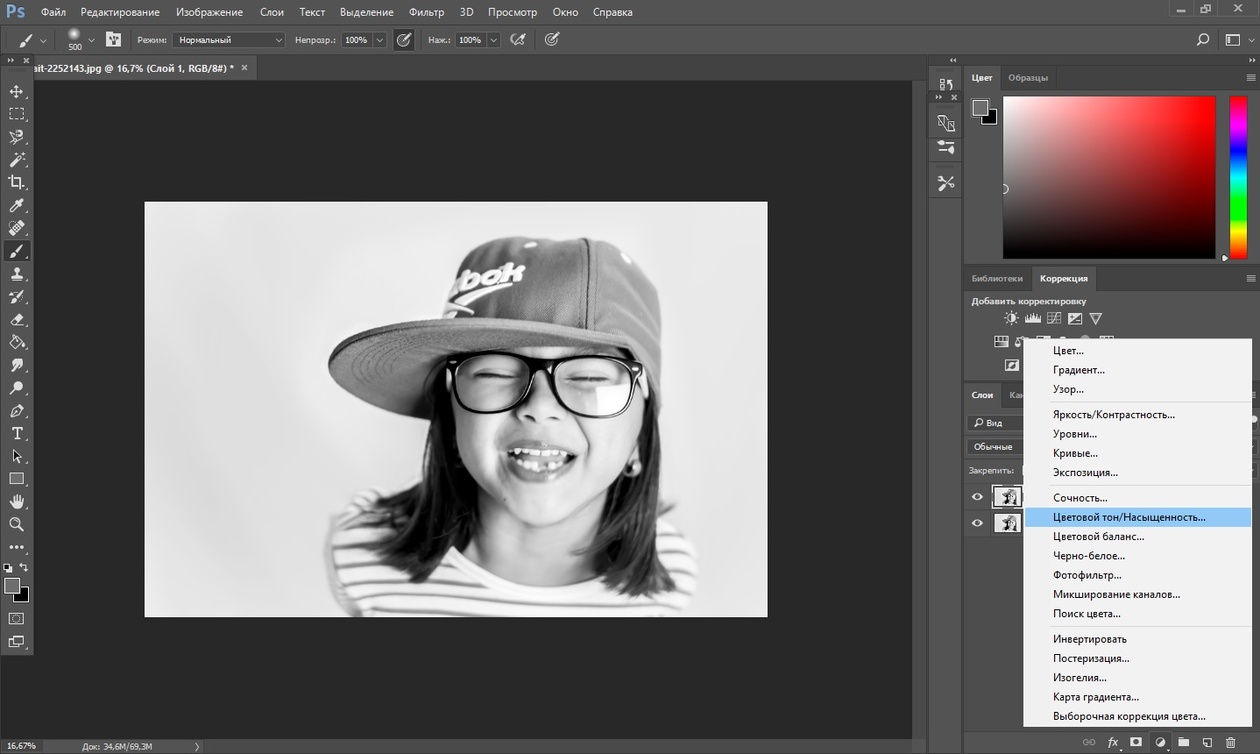
- Применяем корректирующий слой «Цвет»,
в настройках которого прописываем нужный оттенок.
- Нажимаем клавишу D на клавиатуре, тем самым сбрасывая цвета (основной и фоновый) на значения по умолчанию.
- Переходим на маску корректирующего слоя «Цвет» и нажимаем сочетание клавиш ALT+DELETE. Это действие закрасит маску черным цветом и полностью скроет заливку.
- Пора приступить к обводке кожи «Пером». Активируем инструмент и создаем контур. Обратите внимание, что мы должны выделить все участки, в том числе и ухо.

- Для преобразования контура в выделенную область нажимаем сочетание клавиш CTRL+ENTER.
- Находясь на маске корректирующего слоя «Цвет», жмем сочетание клавиш CTRL+DELETE, заливая выделение белым цветом. При этом станет видимым соответствующий участок.
- Убираем выделение горячими клавишами CTRL+D и кликаем по глазу возле слоя, снимая видимость. Дадим этому элементу название «Кожа».
- Применяем еще один слой «Цвет». Оттенок выставляем соответственно палитре. Режим наложения необходимо поменять на «Умножение» и снизить непрозрачность до 40-50%. Данное значение в дальнейшем можно будет поменять.
- Переходим на маску слоя и заливаем ее черным цветом (ALT+DELETE).
- Как Вы помните, мы создавали вспомогательный слой «Уровни». Сейчас он нам поможет в отрисовке тени. Два раза кликаем ЛКМ по миниатюре слоя и ползунками делаем затемненные участки более выраженными.

- Снова становимся на маску слоя с тенью, и пером обводим соответствующие участки. После создания контура повторяем действия с заливкой. По окончанию выключаем «Уровни».
- Следующий шаг – обводка белых элементов нашего мультяшного фото. Алгоритм действий такой же, как и в случае с кожей.
- Повторяем процедуру с черными участками.
- Далее следует раскрашивание бликов. Здесь нам снова пригодится слой с «Уровнями». При помощи ползунков осветляем снимок.
- Создаем новый слой с заливкой и рисуем блики, галстук, контуры пиджака.
- Осталось только добавить фон к нашему мультяшному фото. Переходим на копию исходника и создаем новый слой. Заливаем его цветом, определенным палитрой.
- Недостатки и «промахи» можно исправлять, работая кистью по маске соответствующего слоя. Белая кисть добавляет участки к области, а черная удаляет.
Результат наших трудов выглядит следующим образом:
Как видите, ничего сложного в создании мультяшного фото в Фотошопе нет. Работа эта интересна, правда, довольно трудоемка. Первый снимок может отнять несколько часов Вашего времени. С опытом придет понимание того, как должен выглядеть персонаж на таком кадре и, соответственно, увеличится скорость обработки.
Работа эта интересна, правда, довольно трудоемка. Первый снимок может отнять несколько часов Вашего времени. С опытом придет понимание того, как должен выглядеть персонаж на таком кадре и, соответственно, увеличится скорость обработки.
Обязательно изучите урок по инструменту «Перо», потренируйтесь в обводке контуров, и отрисовка таких изображений не вызовет затруднений. Удачи в Вашем творчестве.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать себя в Photoshop
, Александра Бейтман, 22 июля 2021 г.
С помощью Photoshop вы можете преобразовать свои фотографии с помощью целого ряда художественных фотоэффектов. Фактически, вы даже можете использовать Photoshop для создания мультяшных изображений из ваших картинок. Хотите сделать из своей фотографии мультик? Мультяшные эффекты могут пригодиться для особых мероприятий и проектов. А из мультяшных портретов можно сделать отличные изображения профиля в социальных сетях, которые помогут вам создать свой личный бренд!
А из мультяшных портретов можно сделать отличные изображения профиля в социальных сетях, которые помогут вам создать свой личный бренд!
В этой статье мы покажем вам, как нарисовать себя в фотошопе.Но сначала убедитесь, что на ваше устройство загружен Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
После того, как вы скачали Photoshop, все готово! Давайте рассмотрим несколько вещей, прежде чем мы начнем урок, в том числе:
- Типы эффектов мультфильмов в Photoshop
- Самые простые способы рисовать себя в Photoshop
- Шаги к созданию мультфильмов в Photoshop
- Лучшие уроки для рисования себя в Photoshop
В Photoshop редко бывает только один способ добиться определенного эффекта.Мультяшные эффекты ничем не отличаются! Первый шаг к пониманию того, какие инструменты Photoshop использовать для создания мультипликационного эффекта, — это узнать, в каком стиле вы хотите создать свой мультяшный портрет.
Хотя в этом уроке мы сосредоточимся на превращении портретных изображений в карикатуры, знайте, что подходы Photoshop к мультипликационным эффектам работают и с другими типами изображений. Например, для рисования пейзажа вы можете использовать те же методы редактирования, что и для портрета.
Но какие мультяшные эффекты можно добиться в Photoshop? Благодаря обширному набору инструментов Photoshop вы можете создавать как реалистичные, так и упрощенные мультяшные изображения ваших портретных изображений.
Самые простые способы нарисовать себя в Photoshop Для создания менее детализированных мультипликационных рисунков ваших портретов вам нужно использовать Photoshop Brush Tool , Layer Masks и графический планшет с ручкой, которая дает у вас больше контроля над отслеживанием вашего изображения. При таком подходе вы можете использовать перо планшета и кисти Photoshop, чтобы обвести изображение. Конечно, вы захотите использовать кисть на новом слое или в маске слоя, чтобы не изменять исходное изображение.
Конечно, вы захотите использовать кисть на новом слое или в маске слоя, чтобы не изменять исходное изображение.
Этот подход достаточно прост, если у вас есть соответствующее оборудование, а именно графический планшет. Если вы этого не сделаете, вы можете попытаться завершить этот эффект вручную, используя мышь или трекпад. Но, как нетрудно догадаться, без стилуса держать устойчивую руку для трассировки гораздо сложнее.
Вы также можете попробовать нарисовать мультяшные фотографии в Photoshop с помощью программы Pen Tool . С помощью инструмента «Перо» вы можете создавать контуры, очерчивающие фигуру и ее основные особенности, а затем использовать эти контуры для создания цветных блоков.Этот подход, как и подход с использованием инструмента «Кисть», позволяет вам быть как можно более подробным или разреженным.
В зависимости от вашего изображения, подход с использованием мультяшного эффекта Pen Tool может занять много времени, особенно если вы планируете создать детализированный, реалистичный мультипликационный рендеринг.
К счастью, вы можете создать такой же реалистичный мультяшный рендеринг своей фотографии, используя фильтры, встроенные в Photoshop. Если вы работаете без графического планшета или другого планшета, этот подход будет более простым из двух.И, как вы вскоре увидите, результаты столь же впечатляющие!
Чтобы создать более реалистичный мультфильм самого себя в Photoshop, вам необходимо использовать фильтры, каналы и настройки Photoshop. Давайте посмотрим, как нарисовать себя в Photoshop всего за несколько простых шагов.
Как нарисовать себя в Photoshop
Сначала откройте свой портрет в Photoshop, перетащив фотографию в рабочее пространство Photoshop или выбрав « Файл» Открыть ».
Когда вы увидите свою фотографию в окне рабочего пространства Photoshop, перейдите в Filter »Filter Gallery и выберите папку Artistic .Затем выберите опцию Края плаката . Этот фильтр улучшит края лица и тела портрета.
Я буду использовать следующие настройки для своей фотографии:
- Толщина кромки: 2
- Интенсивность кромки: 1
- Постеризация: 6
Попробуйте эти настройки на своем изображении, а затем отрегулируйте их соответствующим образом.
Прежде чем мы перейдем к следующему шагу, нам нужно установить цвета переднего плана и фона на значения по умолчанию — черный и белый соответственно.Продолжайте и установите эти значения, если они еще не установлены:
Затем перейдите к Filter »Filter Gallery и выберите Torn Edges из раскрывающегося меню. Этот параметр добавит неровности краям фигуры на изображении.
Здесь я буду использовать следующие настройки. Опять же, начните с этих значений и настройте для вашего изображения:
- Баланс изображения: 20
- Гладкость: 15
- Контрастность: 3
Теперь выберите все изображение ( Ctrl + A ) и скопируйте выделение ( Ctrl + C ).
Затем найдите панель каналов с правой стороны экрана Photoshop, рядом с панелью слоев. Создайте новый канал в правом нижнем углу. Photoshop по умолчанию назовет этот новый канал Alpha 1 , хотя вы можете переименовать его, если хотите.
Вставьте ваш выбор в новый канал, который вы только что создали ( Ctrl + V ). Теперь нам нужно инвертировать цвета изображения, что мы можем легко сделать, выбрав Image »Adjustments» Invert .
Затем нажмите Ctrl + щелкните на миниатюре канала Alpha 1 , чтобы выбрать белые области изображения.
Затем на панели «Слои» создайте новый слой, выбрав значок Новый слой . Используйте инструмент «Ведро с краской» (сочетание клавиш g) , чтобы заполнить новый слой черным цветом. Я назову этот слой Black для простоты.
Затем добавьте еще один новый слой и залейте его белым. Я снова назову этот новый слой Белый .Создавая эти два сплошных слоя, мы разделили черный и белый цвета на исходном изображении.
Я снова назову этот новый слой Белый .Создавая эти два сплошных слоя, мы разделили черный и белый цвета на исходном изображении.
Затем перетащите черный слой в верхнюю часть панели слоев так, чтобы он находился над белым слоем.
Теперь нам нужно добавить еще три слоя, чтобы разместить цвета нашей кожи, одежды и глаз / зубов.
Просто создайте три новых слоя, выбрав Слой »Новый» Слой , затем назовите их Кожа , Одежда и Глаза / Зубы соответственно.Перетащите эти три слоя под слой Black на панели слоев.
Затем решите, какого цвета вы хотите, чтобы кожа, одежда, глаза и зубы на фотографии были. Для фотографии в этом уроке я выбрал следующие цвета:
- Кожа: # e7c5b3
- Одежда: # d9142b & # 425ad7
- Глаза / Зубы: #ffffff
Чтобы применить цвета к соответствующим областям на Для фотографии выберите инструмент «Кисть » на левой панели инструментов Photoshop. Затем выберите конкретный слой, который вы хотите отредактировать, и аккуратно закрасьте изображение, чтобы применить цвет в этой области.
Затем выберите конкретный слой, который вы хотите отредактировать, и аккуратно закрасьте изображение, чтобы применить цвет в этой области.
Повторите этот процесс для каждого слоя, пока все части фотографии не будут окрашены так, как вам нравится.
Вот как выглядит наш финальный мультяшный портрет:
А теперь давайте создадим градиентный фон, чтобы сделать мультфильм действительно популярным!
Создадим еще один слой и назовем его Gradient , затем выберем инструмент Gradient Tool на панели инструментов.
Обратите внимание на полосу непрерывного градиента, которая появляется в редакторе градиентов . Установите флажки на концах градиента, дважды щелкнув их, а затем укажите цвета.
Я собираюсь создать сине-серый градиент с цветами # 5d849a и # 9cb5c3. После настройки цветов нажмите OK .
Чтобы заполнить градиент, щелкните и удерживайте мышь, начиная с нижнего левого угла изображения, и перетащите мышь в верхний правый угол изображения. Затем отпустите мышь.Перетащите этот слой Gradient прямо над слоем White на панели слоев.
Затем отпустите мышь.Перетащите этот слой Gradient прямо над слоем White на панели слоев.
Готово! Вы создали в Photoshop свой собственный мультфильм с профессиональным градиентным фоном. Проверьте это изображение до и после нашего редактирования эффекта мультфильма ниже:
Как мы упоминали ранее, не стесняйтесь настраивать параметры фильтров «Края плаката» и «Разорванные края» в соответствии с вашим изображением. Однако не забудьте последовательно выполнить шаги, описанные в этом руководстве.Порядок слоев на панели слоев важен!
Лучший учебник по рисованию самого себя в PhotoshopИнтернет — отличный ресурс для поиска руководств по рисованию себя в Photoshop! Видеоуроки на бесплатных сайтах, таких как YouTube, показывают несколько способов достижения мультипликационных эффектов в различных стилях.
Имейте в виду, что многие другие типы мультипликационных эффектов потребуют более широкого использования инструмента «Кисть» и, таким образом, больше подходят для работы с графикой или другим планшетом.
Если вам нужно часто применять мультипликационные эффекты к изображениям, подумайте о приобретении планшета и стилуса. Они сделают вашу жизнь проще и откроют для вас множество других стилей мультипликационных эффектов.
Как всегда, лучшие результаты дает практика. Не тратьте слишком много времени на чтение или просмотр руководств. Вместо этого практикуйте технику самостоятельно. Вы даже можете поэкспериментировать с некоторыми другими забавными фильтрами Photoshop, чтобы увидеть, какие уникальные эффекты вы можете создать.
Мультик!Мы надеемся, что эта статья помогла вам научиться рисовать себя в фотошопе. Если вы нашли этот урок Photoshop полезным, ознакомьтесь с другими нашими уроками по Photoshop, включая наше руководство о том, как добавить эффект HDR к вашим изображениям в Photoshop.
Если вы хотите создать потрясающие галереи и помочь ускорить работу своего веб-сайта WordPress, вам следует получить здесь Envira Gallery и создать свою первую галерею.
Не забудьте подписаться на нашу рассылку справа и подписаться на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий, советов по фотографии и практических рекомендаций по WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Как превратить фотографию в мультфильм в Photoshop
Нетрудно превратить фотографию в нарисованный от руки мультфильм, и с помощью этой техники вы можете изменять внешний вид по мере продвижения.
Для создания этого эффекта мы собираемся использовать фотографию покойного великого карикатуриста Стэна Ли, любезно предоставленную Гейджем Скидмором на Wikimedia Commons, которую вы можете скачать здесь.
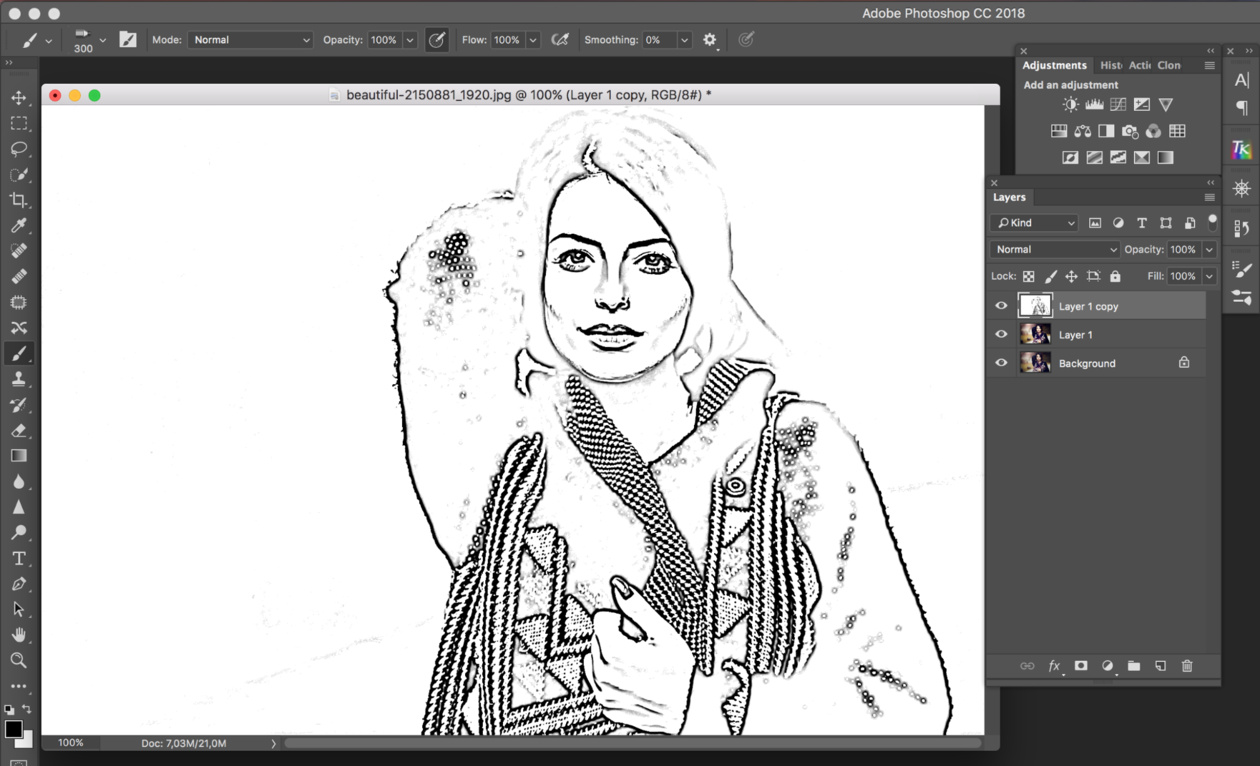
Шаг 1. Начальное изображение
Для этой техники можно использовать практически любую фотографию, если она четкая и четко очерченная. Этот снимок Стэна Ли идеально соответствует всем требованиям.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 2. Вырежьте фотографию
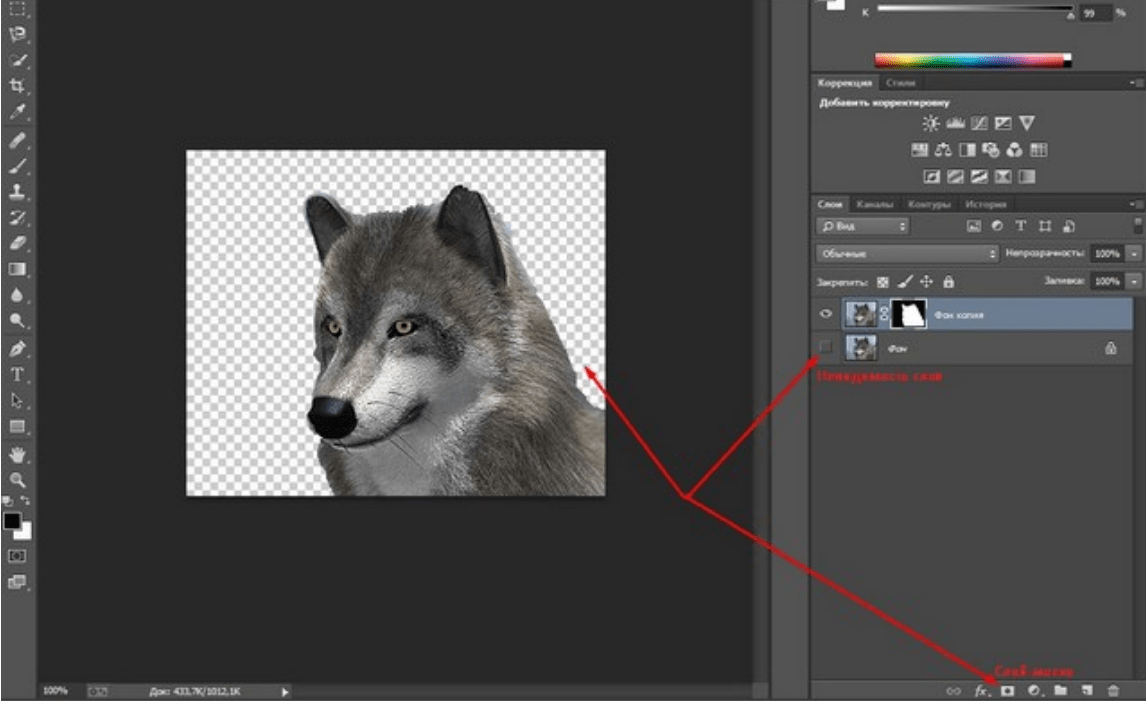
Если у вас установлен Photoshop CC, команда «Выделение»> «Тема» хорошо справится с задачей автоматизации этого процесса.Если у вас более ранняя версия, начните с инструмента Quick Selection Tool и измените вырез с помощью Select and Mask / Refine Edge (в зависимости от вашей версии Photoshop). Используйте Command / Ctrl J, чтобы создать новый слой из выделения, и добавьте белый фон позади него на отдельный слой.
Шаг 3: Неправильный путь
Чтобы превратить изображение в чисто черно-белое, фильтр «Порог» («Слой»> «Регулировка»> «Порог») кажется лучшим вариантом. Но, как вы можете видеть здесь, это часто дает очень грубый, битовый результат.
Но, как вы можете видеть здесь, это часто дает очень грубый, битовый результат.
Шаг 4. Смягчите изображение
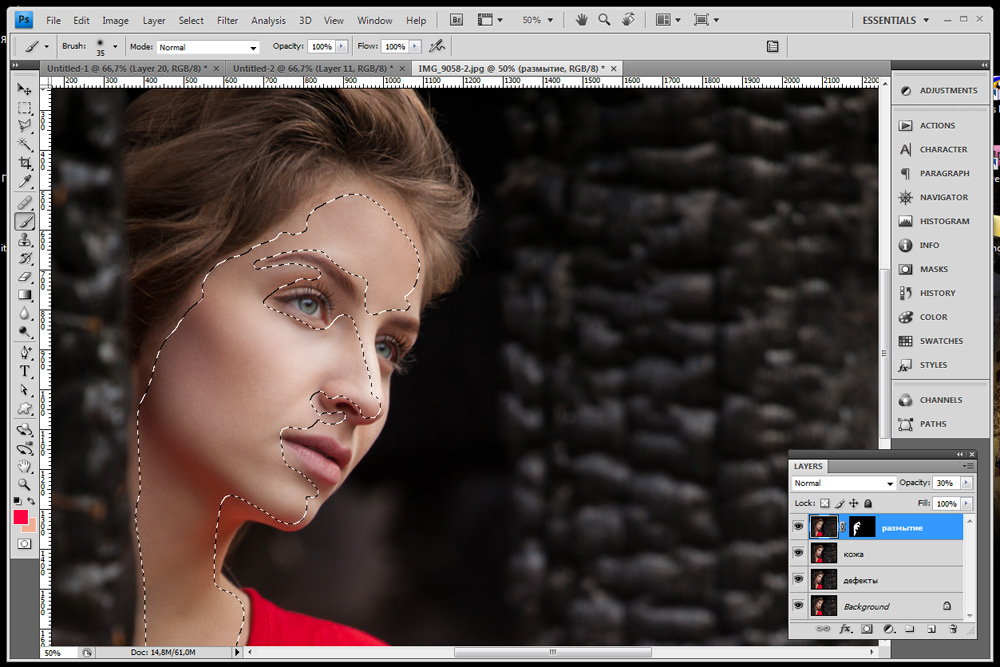
Вместо того, чтобы идти прямо к Порогу, сначала используйте Фильтр> Шум> Медиана, чтобы смягчить портрет. Я использовал радиус 4 пикселя. В отличие от размытия по Гауссу, это смягчается, сохраняя четкие края.
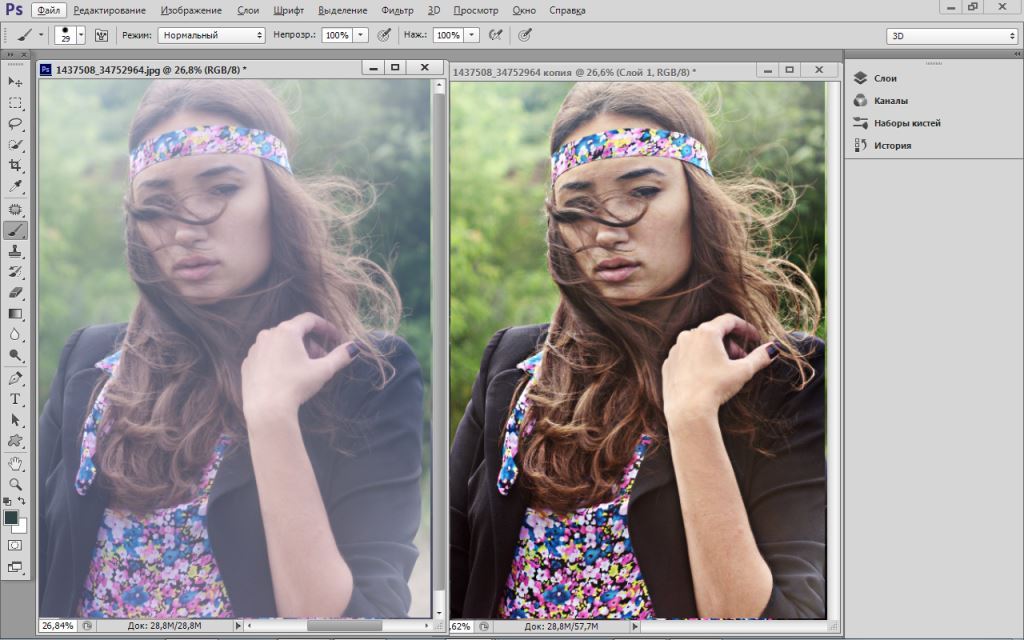
Шаг 5. Добавьте слой регулировки порога
Используйте Слой> Новый корректирующий слой> Порог, чтобы добавить настройку порога. Теперь, когда был применен медианный фильтр, эффект стал более плавным.возьмите весь цвет с вырезанного слоя, используя Image> Adjustments> Desaturate.
Шаг 6: Dodge and Burn
Поскольку мы просматриваем настройку «Порог» на нижележащий слой, мы можем изменить базовый слой, пока не увидим окончательный эффект. Используйте инструмент Burn Tool, установленный на Highlights, чтобы затемнить края рубашки, чтобы придать ей четкость; удерживайте Alt / Option, чтобы временно получить инструмент Dodge Tool, и используйте его, чтобы осветлить слишком темные области, такие как внутри очков. Не спешите на этом этапе, обращаясь к оригиналу, чтобы вы могли исправить форму носа и другие черты.
Не спешите на этом этапе, обращаясь к оригиналу, чтобы вы могли исправить форму носа и другие черты.
Шаг 7: Добавьте цветной слой
Выберите базовый слой, удерживая Command / Ctrl и щелкнув его миниатюру на панели слоев. Затем создайте новый слой, установив его режим на Умножение.
Шаг 8: заливка цветом
Выберите цвет кожи и используйте Option / Alt + Backspace, чтобы залить выделение этим цветом.Затем снимите выделение и используйте клавишу /, чтобы заблокировать прозрачность этого слоя, чтобы вы не могли случайно закрасить края.
Шаг 9: Закрасьте оставшуюся часть цвета
.Прокрасьте цветной слой соответствующими цветами для усов и волос, очков и рубашки. Закрасьте область зубов чистым белым цветом. Пока все выглядит нормально, но фильтр «Порог» дает рваные края. Мы исправим это дальше.
Шаг 10: Смягчение краев
Скройте цветной слой и используйте Command-Shift-Option + E / Ctrl-Shift-Alt + E, чтобы сделать объединенную копию всего изображения. Теперь вы можете открыть цветной слой, если хотите, но не забудьте поработать с только что созданным объединенным слоем. Используйте Фильтр> Размытие> Размытие по Гауссу, чтобы смягчить изображение.
Теперь вы можете открыть цветной слой, если хотите, но не забудьте поработать с только что созданным объединенным слоем. Используйте Фильтр> Размытие> Размытие по Гауссу, чтобы смягчить изображение.
Шаг 11: Повышение резкости
Смягчение краев предсказуемо дает нечеткий результат. Чтобы исправить это, откройте «Слой»> «Коррекция»> «Уровни» и в разделе «Уровни ввода» перетащите черный и белый треугольники к центру. Это усиливает размытость, создавая плавные формы. Не тяните их полностью к центру, иначе вы снова получите неровные края.
Шаг 12: Готовое изображение
Вот изображение Стэна Ли, превращенное в мультфильм. Возможно, это не соответствует качеству Человека-паука, но именно это сделало Стэна Ли таким выдающимся художником.
Как превратить изображение в мультфильм с помощью Photoshop CC
Забавный фотоэффект — сделать фотографию похожей на мультфильм. В этом уроке вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на рисунок мультфильма.
Шаг 1. Откройте фотографию и убедитесь, что у нее сплошной фон.
Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по стиранию фона.
Шаг 2: Продублируйте слой два раза.
Чтобы дублировать слой, щелкните его правой кнопкой мыши и выберите «Дублировать слой …». После двойного дублирования слоя скройте верхний слой и выберите второй слой.
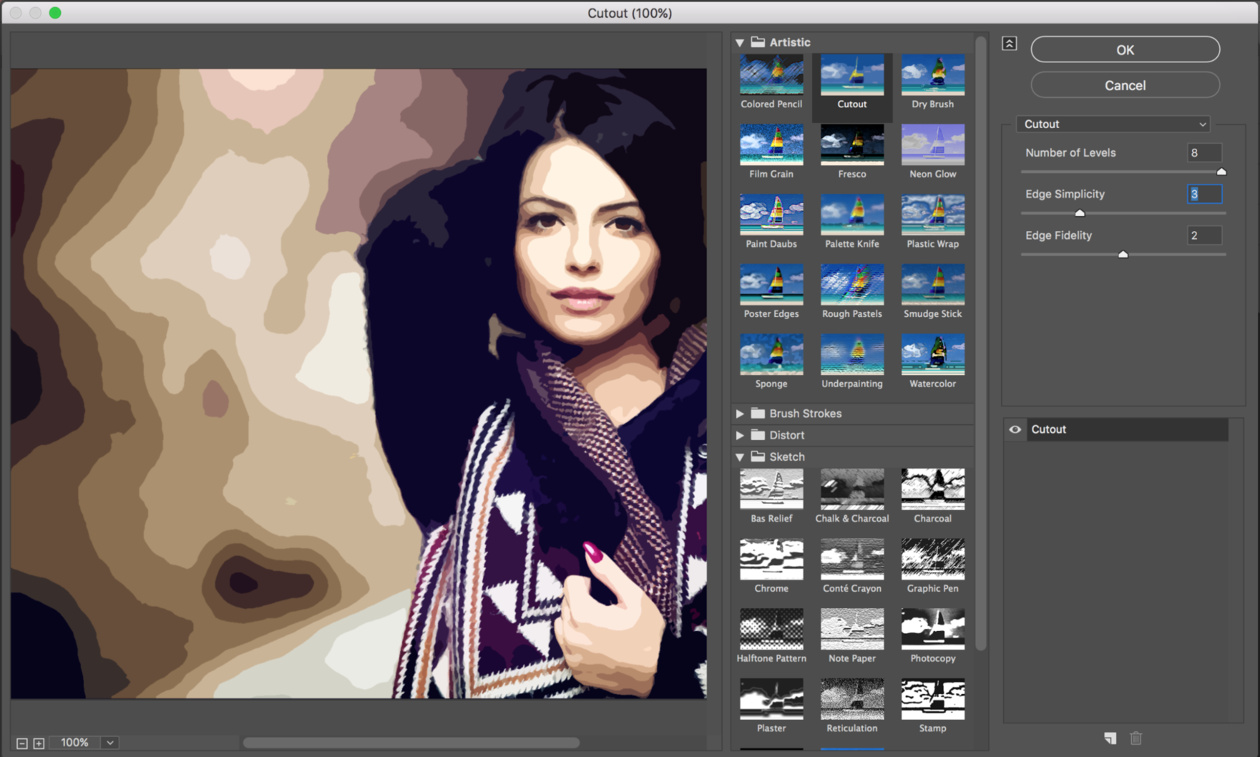
Шаг 3: Добавьте фильтр Cutout ко второму слою.
Чтобы добавить фильтр выреза, сначала выберите Фильтр> Галерея фильтров… Затем выберите «Вырез». Установите количество уровней на 7, простоту краев на 2 и точность краев на 2. Вы можете поэкспериментировать с другими числами, если хотите. Щелкните «ОК».
Шаг 4. Добавьте фильтр «Края плаката» на верхний слой.
Отобразите и выберите верхний слой. Как и в предыдущем шаге, выберите Фильтр> Галерея фильтров … На этот раз выберите «Края плаката». Установите Edge Thickness на 10, Edge Intensity на 10 и Posterization на 2. Нажмите «OK».
Нажмите «OK».
Шаг 5: Настройте порог на верхнем слое.
Выберите Изображение> Коррекция> Порог … Установите пороговый уровень на 50. В зависимости от вашего изображения другие значения могут выглядеть лучше. Выберите «ОК».
Шаг 6: Добавьте фильтр масляной краски на верхний слой.
Выберите Фильтр> Стилизация> Масляная краска … Установите Стилизация на 5.0, Чистота на 7.0, Масштаб до 8.0 и Детализация щетины на 1.0. Выберите «ОК».
Шаг 7. Снова настройте порог на верхнем слое.
Выберите Изображение> Коррекция> Порог… Установите на этот раз пороговый уровень 150. В зависимости от вашего изображения другие значения могут выглядеть лучше. Выберите «ОК».
Шаг 8: Измените режим наложения верхнего слоя на «Затемнение цвета».
В раскрывающемся меню режима наложения выберите «Затемнение цвета».
Готово! Ваша фотография теперь выглядит как мультфильм.
Превратить фотографию в комикс Эффект в Photoshop Учебное пособие Мультфильм в Photoshop
Как превратить фотографию человека в комикс в Photoshop
Действительно забавный эффект — это когда мы превращаем фотографию в иллюстрацию комикса. Есть много разных способов сделать это, и у меня есть другие альтернативные руководства здесь, в CAFE. Я посмотрела фильм «Человек-паук в стихах-пауках», и мне понравился эффект. Вот действительно простые шаги, с помощью которых можно получить аналогичный результат. Посмотрите видео с подробными инструкциями и воспользуйтесь письменными инструкциями для быстрого ознакомления. Сделайте закладку и поделитесь этим уроком!
Есть много разных способов сделать это, и у меня есть другие альтернативные руководства здесь, в CAFE. Я посмотрела фильм «Человек-паук в стихах-пауках», и мне понравился эффект. Вот действительно простые шаги, с помощью которых можно получить аналогичный результат. Посмотрите видео с подробными инструкциями и воспользуйтесь письменными инструкциями для быстрого ознакомления. Сделайте закладку и поделитесь этим уроком!
Используемое изображение взято из Adobe Stock, вы можете скачать его здесь.
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Как превратить фотографию в иллюстрацию книги комиксов, простые письменные шаги.
Шаг 1
Начните с фотографии с чистым фоном, используйте этот урок, чтобы очистить фон, если это необходимо, и заменить его сплошным цветом.
Шаг 2
Дублируйте слой, нажав Cmd / Ctrl + J
Шаг 3
Выберите Фильтр> Другое> High Pass
Отрегулируйте, пока не увидите контур. 8.7 в данном случае.
Щелкните Ok
Step 4
Дублируйте слой (Ctrl / Cmd + J)
Step 5
Инвертируйте верхний слой (Ctrl / Cmd + I)
Step 6
9000 Изменить to Divide Режим наложения.Вы должны увидеть что-то похожее на карандашный набросок. (Электронная книга Free Blending Mode здесь — более 1 000 000 загрузок!)Step 7
Объедините 2 верхних слоя. Вот как…
Удерживая Shift, щелкните второй слой, чтобы выбрать 2 верхних слоя.
Нажмите Cmd / Ctrl + E, чтобы объединить 2 верхних слоя.
Шаг 8. Выдавливание деталей.
Нажмите Cmd / Ctrl + L для уровней. (Или создайте корректирующий слой «Уровни»)
Сдвиньте черный ползунок влево, пока он не достигнет белой области гистограммы (117)
Переместите серый ползунок среднего тона вправо, пока изображение не будет выглядеть, как показано ниже. (.63)
(.63)
Щелкните ok
Step 9
Дублируйте фон (Ctrl / Cmd + J) Перетащите новый дублированный слой в верхнюю часть панели слоев
Step 10
Выберите Filter> Blur > Размытие поверхности
Я выбрал: Радиус 15 / Порог 39 (Ваши настройки могут отличаться, если вы используете изображения с разным разрешением)
Нам нужно, чтобы цвет и текстура поверхности были гладкими и при этом сохранялись детали контуров.
Шаг 11
Теперь у нас есть варианты, в зависимости от того, какой результат вы хотите.
Я предпочитаю выбрать режим Hard Light, изменив его положение Normal на панели Layers
Вот как это выглядит в режиме Linear Light
Необязательный шаг: Варианты стиля
Если хотите, вы можете отрегулировать непрозрачность для варианта
Также рассмотрите возможность добавления корректирующего слоя Vibrance для усиления цветов.
И все! Надеюсь, вам понравился этот недельный урок в CAFE!
Будьте в отличной компании и присоединяйтесь к команде CAFE для еженедельных обучающих семинаров, присоединяйтесь к другим 100 000 счастливых людей в нашем списке рассылки.(нет, список никогда не продается).
Напишите комментарий и увидимся на следующей неделе!
Колин
PS, помни, твори, не укради
Общайся с Колином и PhotoshopCAFE
► INSTAGRAM:
► YOUTUBE
► FACEBOOK:
► TWITTER:
Как создать простой мультяшный эффект в Photoshop
Вы когда-нибудь хотели создать красочный и интересный мультяшный эффект в Photoshop? Узнайте, как это сделать, в нашем последнем руководстве на Youtube! Это простое видео-пошаговое руководство с простыми пошаговыми инструкциями, чтобы вы могли изучить несколько интересных приемов создания эффекта мультфильма.
Если у вас есть вопросы, оставьте комментарий к видео или внизу, и мы сделаем все возможное, чтобы помочь.
Посмотреть полный учебник
Стенограмма видео:
Привет всем, это Мейсон из FilterGrade.
Сегодня я покажу вам, как создать мультяшный эффект в Photoshop. Это отлично работает с портретами и в целом дает забавный эффект.
Шаг 1
Сначала перенесите ваше изображение в Photoshop. Затем продублируйте слой и назовите его Primary.
Шаг 2
Выделив этот слой, перейдите в Filter> Blur> Smart Blur и установите ползунки примерно на 20 для радиуса и 30 для порога. Вы можете изменить эти значения, чтобы добиться хорошей плавности. Этот эффект сглаживает текстуры кожи, что может быть необходимо.
Шаг 3
Затем щелкните «Фильтр»> «Галерея фильтров» и перейдите в папку «Художественные». Выберите «Края плаката», затем введите 10 для толщины кромки, 10 для интенсивности кромки и 2 для поляризации.Однако отрегулируйте интенсивность краев по своему вкусу. В моем случае я значительно отказался от этого, потому что в противном случае он собирал много толстых линий. Щелкните ОК.
Выберите «Края плаката», затем введите 10 для толщины кромки, 10 для интенсивности кромки и 2 для поляризации.Однако отрегулируйте интенсивность краев по своему вкусу. В моем случае я значительно отказался от этого, потому что в противном случае он собирал много толстых линий. Щелкните ОК.
Шаг 4
Затем щелкните Изображение> Коррекция> Порог. Установка порогового значения около 50 должна помочь. Это создаст эффект черно-белого контура.
Шаг 5
Затем перейдите в Фильтр> Стилизация> Масляная краска. Введите 5 для стилизации, 2 для чистоты, а все остальное оставьте по умолчанию.Затем нажмите ОК.
Шаг 6
Теперь сделайте еще одну копию исходного слоя и назовите его Color. Скройте основной слой и выберите цветовой слой. Перейдите в Filter> Filter Galley и откройте папку Artistic. Снова выберите Кромки плаката, но на этот раз мы введем другие значения. 0 толщины кромки, 0 интенсивности кромки и 2 для постеризации. Затем нажмите ОК.
Шаг 7
Затем нажмите «Изображение»> «Коррекция»> «Уровни», затем отрегулируйте ползунок вывода теней немного вправо, чтобы уменьшить контраст.Затем нажмите ОК.
Шаг 8
Теперь перейдите в Image> Adjustments> Hue / Saturation. Введите 40 для насыщенности и оставьте все остальное по умолчанию. Затем нажмите ОК.
Шаг 9
Теперь смягчим цвета. Перейдите в Фильтр> Стилизация> Картина маслом. Установите стилизацию на 5 и чистоту на 7. Оставьте все остальное по умолчанию, затем нажмите OK.
Шаг 10
Теперь снова сделайте основной слой видимым и измените его режим наложения на Multiply.Затем добавьте корректирующий слой «Уровни» и немного переместите ползунки тени и подсветки, чтобы выделить цвета.
Теперь у вас должен получиться красивый мультяшный портрет! Некоторые элементы фотографий могут плохо отображаться в мультяшном стиле, поэтому измените настройки или отредактируйте части исходной фотографии, чтобы получить желаемый результат.
Читать дальше: Как создать матовый эффект в Photoshop
Больше вдохновения!
| Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. автор: HackyP: 11:59 утра На сентября 07 , 2015 | |
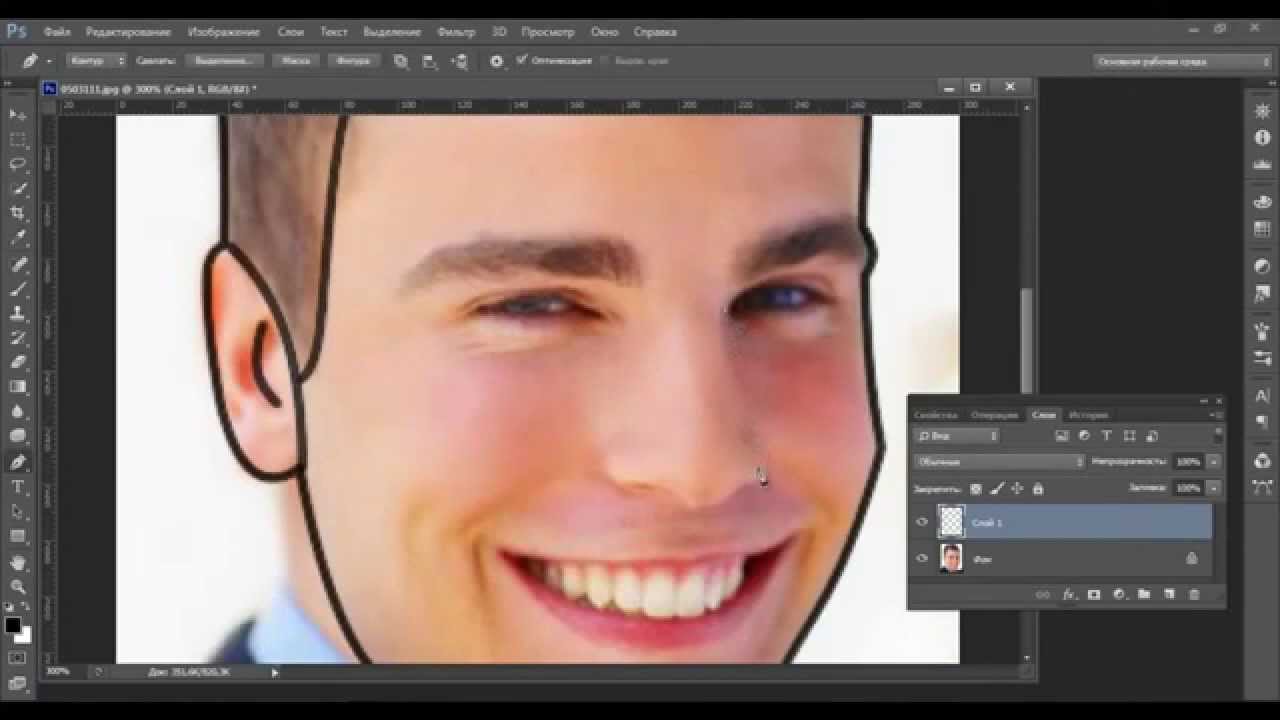
| [img] http: //4.bp..com/-6tBkxQSSANQ/VaZvgr935qI/AANGAAAAAAACg/GOsGgeYn [IMG] / img] [img] http: //2.bp..com/-qRAudgkx0L4/VaZvGaSbrJI/AAAAAAAAACM/09Y1jL5tWAI/s640/scr1.PNG [/ img] Здравствуйте, вот текстовое руководство по рисованию вашей фотографии с Photoshop CS6. ПРИМЕЧАНИЕ. Это также можно сделать на CS4. Прежде всего перед началом работы у вас должна быть хотя бы картинка хорошего качества и фотошоп. Шаг 1: Откройте фотографию в Photoshop, затем перейдите к «Слоям» и дважды щелкните по нему. Шаг 2. Создайте новый слой и назовите его «Эскиз». [img] http: //3.bp..com/-dIRkfeoP9iM/VaZvFw1KZLI/AAAAAAAAAB4/AT_Ea8MQfBk/s320/src2.PNG [/ img] Шаг 3: Нажмите на инструмент «Кисть» или нажмите «B» на клавиатуре, установите размер кисти на 3% и жесткость на 100% Шаг 4: Щелкните на слое «Эскиз», затем нажмите на инструмент «Перо». или Нажмите «P» на клавиатуре и возьмите перо, чтобы обвести изображение или объект на изображении.. ПРИМЕЧАНИЕ. Новым пользователям будет сложно использовать инструмент «Перо», у меня была та же проблема, но через некоторое время я привык к ней. Шаг 5: После того, как вы закончите трассировку, щелкните ПРАВОЙ кнопкой мыши и выберите «Обводка контура», затем выберите «Кисть» в раскрывающемся списке и нажмите «ОК». [img] http: //4.bp..com/-iTwa0DfP_c4/VaZvGoe0qbI/AAAAAAAAACA/jx-W9Jemiro/s320/src4.PNG [/ img] ПРИМЕЧАНИЕ. Если вы можете найти точку, с помощью которой раунд, удерживая ALT, нажмите МАЛЕНЬКУЮ ТОЧКУ. ВНИМАНИЕ: Повторяйте шаг 5 до тех пор, пока изображение и / или / с объектом не будет полностью прорисовано. Шаг 6: Создайте новый слой, назовите его Color, установите режим смешивания слоя «Color» на Multiply. Шаг 7: Используйте инструмент «Глаз» (нажмите E), чтобы выбрать цвет изображения / объектов, затем нажмите B (Кисть) и установите размер, который, по вашему мнению, достаточно хорош, чтобы добавить заливку. Затем перейдите к слоям и нажмите Цветной слой, затем используйте кисть, чтобы добавить заливку к цветному слою. [img] http: //3.bp..com/-mEcB4oHbzKs/VaZvIgkZjqI/AAAAAAAAACQ/xVLQxdfkd64/s320/src5.PNG [/ img] ПРИМЕЧАНИЕ. Убедитесь, что вы нажали значок EY на главной фотографии. , (То есть отключить его.) Выполняйте шаг 7, пока рисунок полностью не сформируется, сначала он будет выглядеть странно, но продолжайте попытки .. В конце у вас должно быть это — [img] http: //3.bp .. com / -KTnlW13gw64 / VaZvI6EJzpI / AAAAAAAAACU / BKcteScyD94 / s1600 / wiz.jpg [/ img] Источник: http://www.voiceofng.com 8 лайков | 9 |
Хорошо, спасибо. 1 Нравится 1 Поделиться | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. by HackyP: 12:15 pm On Sep 07 , 2015 | |
1 Like 2 публикации | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. автор: Ch2z0 (м): 20:02 On сен 07 , 2015 | |
Преши !!! Na u b dis | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop.by HackyP: 20:47 On сентябрь 07 , 2015 | |
Ch2z0 : Вы не видите свой профиль: v | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. by bosco9: 9:48 pm On Sep 12 , 2015 | |
Могу ли я использовать Adobe Photoshop? | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop.by HackyP: 11:55 pm On Sep 13 , 2015 | |
bosco9 : Да CS4 или 6 2 «Нравится» | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. by bosco9: 3:24 am On Sep 14 , 2015 | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop.автор: DerrickM (м): 12:13 pm On Sep 15 , 2015 | |
Прекрасно, я кое-что узнал, спасибо, что поделились. Попробуйте получить цифровую вкладку wacom, она поможет вашему рабочему процессу, с уважением 1 Like | |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. by HackyP: 10:22 pm On Sep 17 , 2015 | |
DerrickM : Да, я знаю, что на самом деле я программист, а не графический дизайнер: -PI только что научился это делать, ха-ха, вот и все (у) | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. автор Johnbmc (m): 3:38 pm On Nov 19 , 2015 | |
Пробовал это, но у меня получилось совсем другое. Братья, пожалуйста, дайте мне свой контакт? | |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop.автор: DerrickM (м): 15:51 27 ноября , 2015 | |
Я сделал это в качестве практики на картинке друга. Надеюсь, что скоро выйдет бета-версия. 3 отметки «Нравится» | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. автор femzysticks (m): 10:08 pm On Nov 27 , 2015 | |
Мои ранние работы 3 лайка | |
| Cartoon Effect Re: Вашей фотографии с помощью Photoshop.by prettytasha (f): 11:25 am On Dec 27 , 2015 | |
2 лайка | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. от Никто: 11:31 утра На 27 декабря , 2015 | |
Мне нравится … Классно и просто, по крайней мере, больше, чем Adobe и Corel. | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop.автор: DerrickM (м): 11:38 утра On Dec 27 , 2015 | |
Не получайте свой комментарий, братан, пожалуйста, объясните, ура …midassultan : | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. автор: Nobody: 6:02 pm On Dec 27 , 2015 | |
DerrickM :означал, что это проще, чем большинство других графических приложений Adobe и даже corelDraw | |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. by femzysticks (m): 7:59 pm On Dec 27 , 2015 | |
prettytasha :Просто играю с фотошопом Отнимает много времени | |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop.by prettytasha (f): 8:06 pm On Dec 27 , 2015 | |
femzysticks :это | Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. by femzysticks (m): 20:10 On Dec 27 , 2015 |
prettytasha :Люди используют перо Но я использую кисть | |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop.by prettytasha (f): 20:19 On Dec 27 , 2015 | |
femzysticks :кисть? Точность слишком аккуратная … не могли бы вы просто бросить краткое руководство | |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. by femzysticks (m): 20:24 On Dec 27 , 2015 | |
prettytasha : Дай мне попробовать Это требует времени, терпения, … Вы увеличиваете изображение до тех пор, пока не найдете пиксели Используйте очень маленькую кисть (скажем, размер 2 или 3 ) Поместите новый слой на изображение и аккуратно обведите его Я не знаю ваших сил в фотошопе, поэтому не знаю, насколько детально мне нужно идти PM me tho | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop.by prettytasha (f): 8:55 pm On Dec 27 , 2015 | |
femzysticks :Я довольно хорош.. так продолжай? | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. by femzysticks (m): 9:15 pm On Dec 27 , 2015 | |
prettytasha : Вы используете несколько слоев Для меня я использую один слой для каждой задачи Для проекта только лица у меня есть — слой контура Потому что все они требуют разного подхода Ваш контур (обычно черный) дает вам «рамку» После контура я полностью закрашиваю лицо, используя кисть. желаемого цвета Используя инструмент выделения, я выделяю те органы, которым требуется другой цвет, и применяю соответствующие цвета После всего удовольствия я немного тонирую кожу 5 Нравится | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. автор femzysticks (m): 9:23 pm On Dec 27 , 2015 | |
Еще одна ранняя работа | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop.by femzysticks (m): 9:36 pm On Dec 27 , 2015 | |
prettytasha :Я не очень хороший учитель Просто попытайтесь научить вас понимать основы | |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. by prettytasha (f): 9:46 pm On Dec 27 , 2015 | |
femzysticks :как сделать тон кожи | |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop.by femzysticks (m): 9:58 pm On Dec 27 , 2015 | |
prettytasha :Переключите непрозрачность и установите фильтр lil | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Photoshop. автор: aolumaxi (m): 10:50 am On Dec 28 , 2015 | |
1 Нравится 1 Поделиться | |
| Re: Как создать мультяшный эффект из вашей фотографии с помощью Фотошоп.by aolumaxi (m): 10:51 am On Dec 28 , 2015 | |
femzysticks :m nt Всегда удобно использовать метод dis …. это похоже на жульничество … действительно хочу изучить оттенки, чтобы выявить очень хорошую глубину и блики …. # наши работы превосходны | |
| Re: Как создать мультяшный эффект вашей фотографии с помощью Photoshop. by femzysticks (m): 11:37 am On Dec 28 , 2015 | |
aolumaxi : Да Масляная живопись делает много Все еще учусь 1 Нравится |
Превращение фотографии в картинку в мультяшном стиле | Учебник Adobe Photoshop
Указатель учебного пособия:
Хотите знать, как те ребята в Интернете превращают фотографию в красивую картинку в мультяшном стиле? Хотите сделать его сами, но не знаете, как это сделать? Ищете учебник по Adobe Photoshop, но не нашли подходящего?
Больше никаких поисков.Вы его уже нашли!
А теперь вот как превратить вашу любимую фотографию в мультяшную.
Имейте в виду, что процесс создания карикатур из фотографий (или, как некоторые могут сказать, рисования) требует терпения. Но результат очень радует.
В этом уроке мы будем использовать фотографию Рианны.
Вот оригинальное фото
И вот окончательный результат этого урока
Прежде всего, скачайте оригинальное фото Рианны здесь.
И приступим к работе.
Шаг 1. Подготовка холста
1. Откройте исходное фото в Adobe Photoshop. (В этом уроке я использую Adobe Photoshop CS. У меня нет других версий Adobe Photoshop, но я думаю, что все шаги, описанные в этом уроке, можно применить к любой версии Photoshop)
Примечание. При выборе фотографии для карикатуры выберите четкую и резкую фотографию, на которой четко видно лицо человека.Размытие, не в фокусе или недоэкспонированная фотография — плохой выбор. Чем больше разрешение фото, тем лучше
2. На «Палитре слоев» перетащите слой «фон» на кнопку «Новый слой», чтобы продублировать его.
Переименуйте новый слой в «оригинальный». (Чтобы переименовать слой, щелкните правой кнопкой мыши имя в палитре слоев и выберите «Свойства слоя»).
Мы сохраним исходную фотографию («оригинальный» слой) нетронутой на случай, если во время нашей работы по рисованию произойдет что-то «неправильное» и потребуется исходное изображение.
3. Заблокируйте этот слой (нажмите кнопку «заблокировать все») и отключите видимость этого слоя.
4. Дважды щелкните слой «background». Щелкните «ОК».
5. Создайте новый слой. Переименуйте его в «фон». Мы будем использовать его в качестве фонового слоя для нашей мультяшной фотографии. Залейте его оранжевым цветом, используя инструмент «Заливка».
6. Переместите слой вниз.
Теперь наши слои будут выглядеть примерно так:
Шаг 2. Удаление нежелательных областей изображения
Изолировать объект. Уберите все ненужные части фотографии. Для этого воспользуйтесь инструментом «Перо». Если вы никогда раньше не использовали этот инструмент, я предлагаю вам сначала взглянуть на учебник Мелиссы Эванс.
Возьмите Pen Tool, создайте контур вокруг объекта (в данном случае Рианна), загрузите путь как выделение (ctrl + Enter), инвертируйте выделение (ctrl + shift + i), вырежьте (del), затем отмените выделение ( ctrl + D).
Примечание. Вы можете использовать Eraser Tool, Magic Eraser Tool или Background Eraser Tool, которые для этой цели проще и быстрее, но результат не будет таким профессиональным.
Шаг 3: Создание контура рисунка
Наш следующий шаг — создать контур рисунка.
1. Скопируйте слой «Слой 0» (перетащите его на кнопку «Создать новый слой»).
Переименуйте его в «контур».
2. Меню: Изображение :: Регулировки :: Тень / Свет…
Щелкните OK.
Этот шаг не обязателен. Но в большинстве случаев это улучшит четкость контура.
3. Убедитесь, что цветовая палитра черная для переднего плана и белая для фона. (Если это не так, нажмите «d»).
4. Превратите изображение в контур, используя фильтр фотокопии.
меню: Фильтр :: Эскиз :: Фотокопия…
Установите для параметра «Деталь» значение 3.
Установите для параметра «Тьма» значение 8.
Нажмите «ОК»
Значение «Подробности» зависит от изображения. В большинстве случаев наилучший результат дает значение «2».
Поэкспериментируйте с этой настройкой. Цель состоит в том, чтобы сделать схему как можно более подробной, чтобы мы могли распознать результат как Рианну, но не слишком детализированным, чтобы схема стала «грязной».