Как изменить размер слоя в Фотошопе: уменьшить, увеличить
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом. Давайте разберемся, каким образом данное действие выполняется в программе.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.
Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку.Функция также не запустится, если выбранный слой пустой.

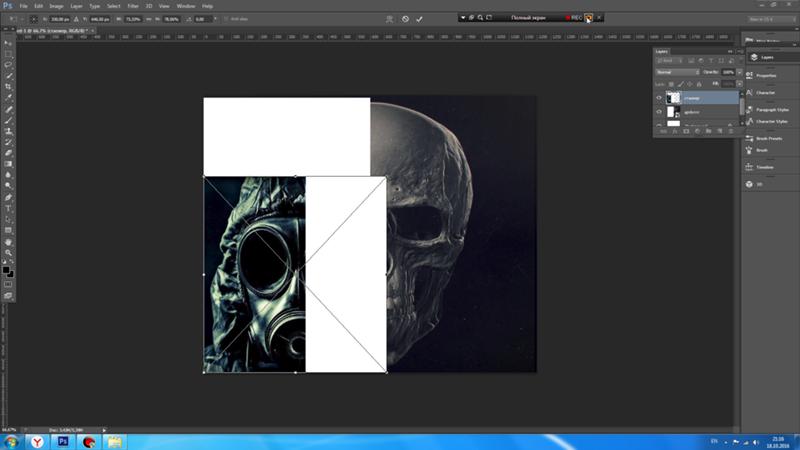
- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.
- Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия Enter).Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.
- В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).

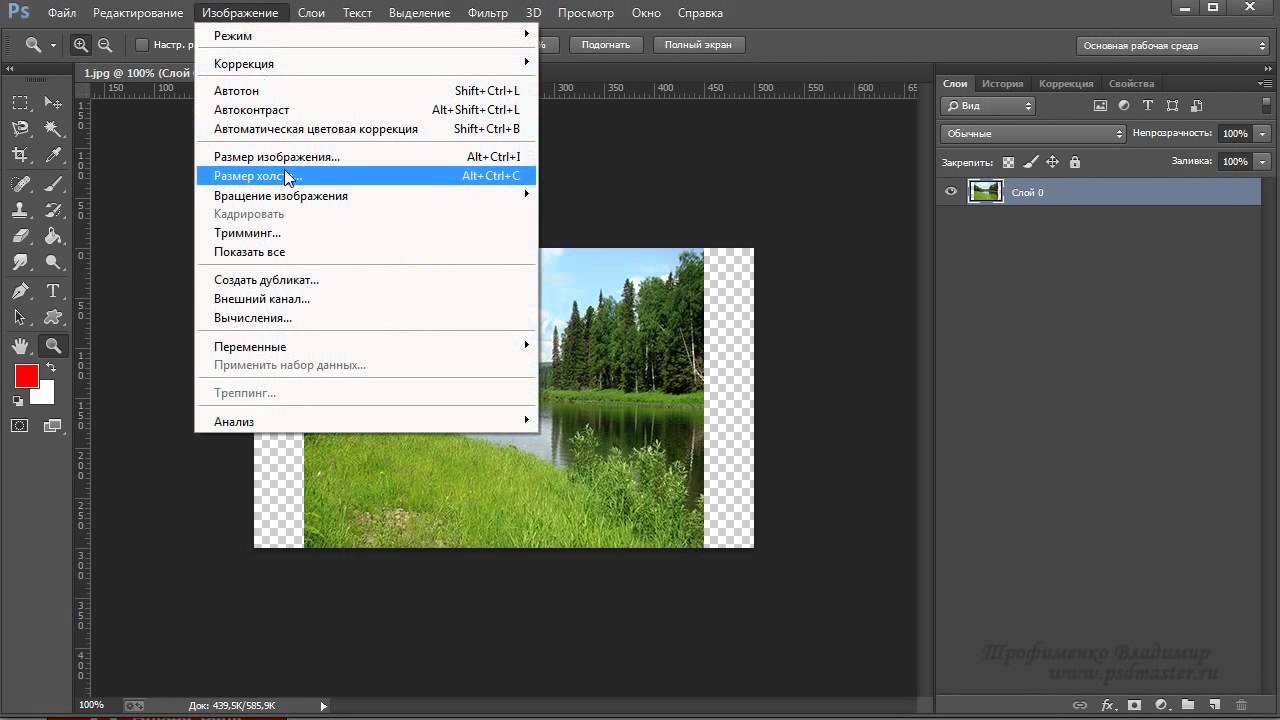
- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.
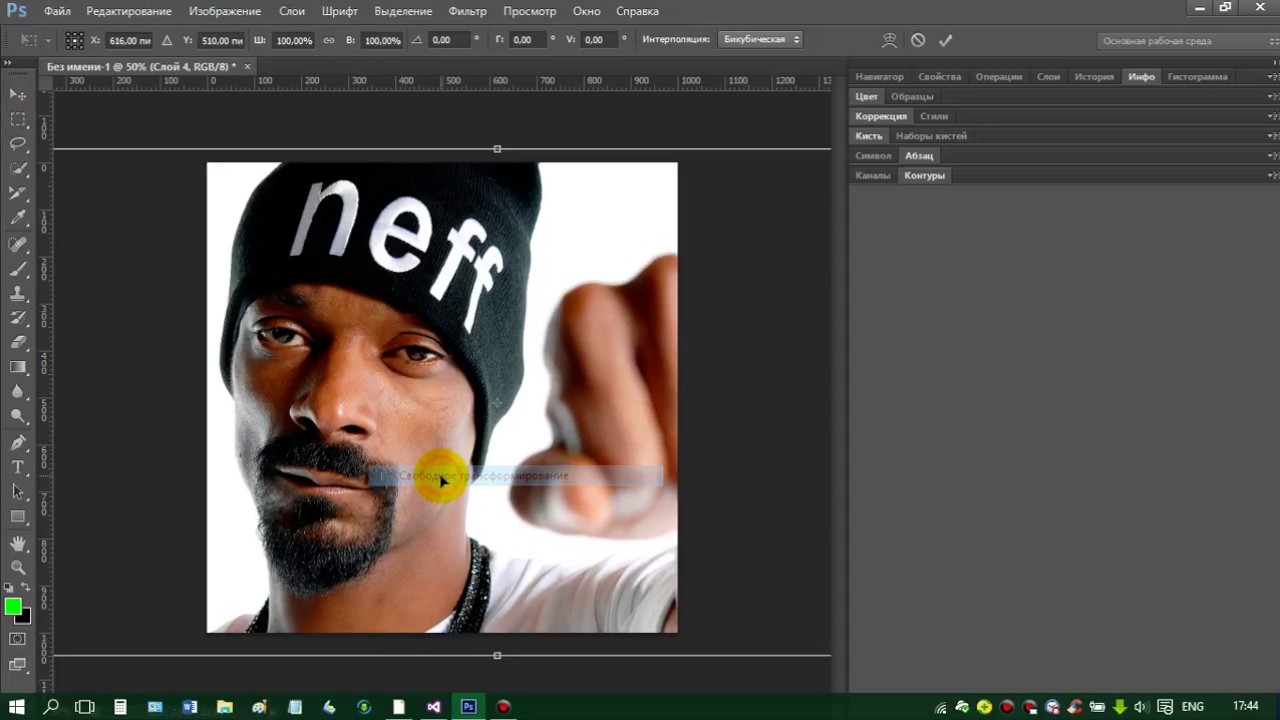
Метод 2: пользуемся функцией “Свободное трансформирование”
- Инструмент находится в том же меню “Редактирование”. Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
- Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
- Когда все готово, не забываем нажать Enter.

Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
- Для начала выбираем “Перемещение” на боковой панели.
- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.
- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.
Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
Как в фотошопе изменить масштаб слоя
Как изменить (уменьшить/увеличить) размер слоя в фотошопе
Сначала немного теории. Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное.
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите поместить туда другую картинку, но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера
Как изменить размер содержимого слоя
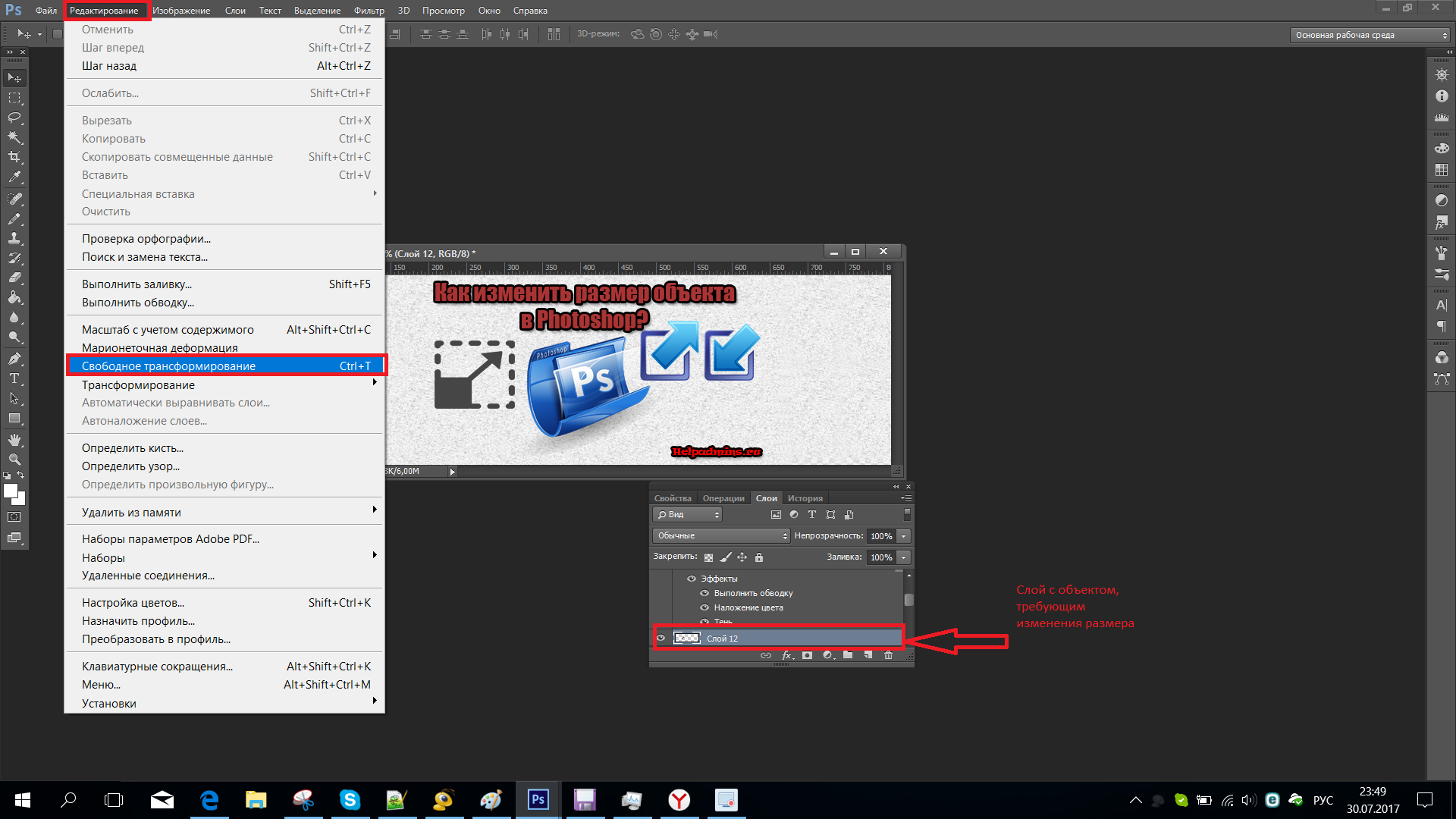
Для выполнения этой простейшей операции потребуется команда Редактирование — Свободное трансформирование (сочетание горячих клавиш Ctrl+T).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Совет
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра.
В таких случаях нужно уменьшить масштаб (Ctrl + —) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если выделить два и более слоя, фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.

- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация

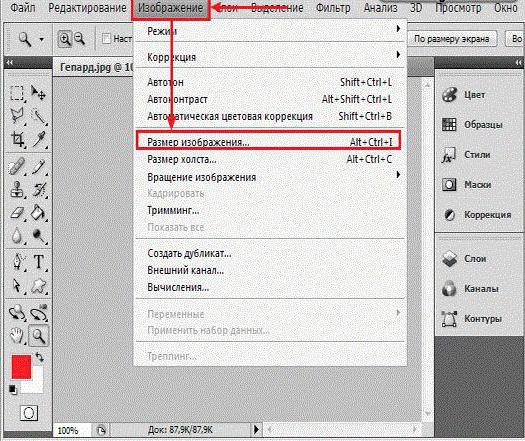
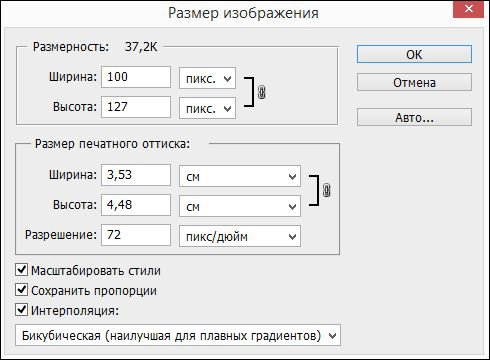
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения, а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества.
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.

- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. О смарт-объектах на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер слоя в Фотошопе: уменьшить, увеличить
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.
Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в
- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.

- Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия
- В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).
- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.
Метод 2: пользуемся функцией “Свободное трансформирование”
- Инструмент находится в том же меню “Редактирование”.
 Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T. - Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
- Когда все готово, не забываем нажать Enter.
Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
- Для начала выбираем “Перемещение” на боковой панели.
- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.
- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.
Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
Как в фотошопе изменить размер слоя
Здравствуйте, дорогие посетители сайта о фотошопе Pixelbox.ru!
Из названия урока вы уже могли понять, что речь пойдет о том, как изменить размер слоя. Если вы задавались ранее этим вопросом, то, наверняка искали в фотошопе одноименную функцию. Сам слой уменьшить невозможно, можно уменьшить то, что в нем есть — это любое изображение или объект.
В фотошопе принято называть слоем любой объект/картинку/фото, помещаемый в рабочий документ. Слои в фотошопе – это как коржи в торте, как ингредиенты в бутерброде. Каждый добавляемый объект наслаивается на предыдущие.
В каких случаях нужно изменять размер слоя в фотошоп? В основном – при монтаже, соединении нескольких фото в единое целое. К примеру, нужно поставить два человека с разных фото рядом.
Как в фотошопе изменить размер слоя при помощи Свободной трансформации (Free Transform)Допустим, у нас есть фото стола, на который нужно разместить яблоко (скачать изображение).
Открываем в фотошоп фото со столом (Ctrl + O):
Помещаем в документ (Файл-Поместить (File—Place)) яблоко, уже отделенное от фона:
Нажимаем Enter на клавиатуре или же «галочку» в верхней панели:
Наше желтобокое яблочко закрыло весь стол, а нужно, чтобы оно было гораздо меньше.
Переходим в Редактирование-Свободное трансформирование (Edit-Free Transform) либо же нажимаем на клавиатуре Ctrl + T:
В уголках появятся стрелочки, за которые необходимо потянуть для изменения размера.
Зажимаем клавишу Shift для того, чтобы сохранить пропорции и тянем за уголки к центру «внутрь», к центру изображения. Если бы нужно было увеличить размер слоя, то действия бы были прямо противоположные – уголки тянули бы наружу. Если необходимо, чтобы масштабирование происходило из центра, во время трансформации дополнительно следует зажать клавишу Alt на клавиатуре.
Уменьшаем яблочко к нужным размерам:
При помощи инструмента Перемещение (Move Tool), горячая клавиша вызова инструмента – V, размещаем яблоко на столе:
Добавляем тень от яблокаДанный шаг необязателен и к уроку не имеет отношения, главное, вы научились изменять размер слоя в фотошопе. Но все же бегло рассмотрим, как сделать монтаж реалистичнее.
Но все же бегло рассмотрим, как сделать монтаж реалистичнее.
Чтобы реалистично вписать яблоко, желательно нарисовать от него тень. Я это сделала при помощи инструмента Кисть (Brush Tool), ориентируясь на тени, что уже присутствовали на фото со столом.
Рисовала тень на новом слое, который создала под слоем с яблоком:
Окончательный результат:
Надеемся, знания, полученные в этом коротком и простом уроке, помогут вам создавать реалистичные монтажи и применять полученные знания в других сферах творчества!
Вдохновения и новых творческих свершений!
Как изменить размер слоя в Фотошопе
У начинающих мастеров Фотошопа могут возникнуть проблемы с увеличением или уменьшением размера слоя. На самом деле все достаточно просто, и сегодня мы с вами в этом убедимся.
Изменение размеров слоя
Размеры слоев меняются при помощи функции «Масштабирование», которая находится в меню «Редактирование – Трансформирование».
На объекте, находящемся на активном слое, появится рамка, говорящая о включении функции. Масштабирование можно произвести, потянув за любой маркер на рамке.
Масштабировать слой целиком возможно следующим образом: выделить весь холст сочетанием клавиш CTRL+A,
после чего вызвать соответствующую функцию. Существует и более быстрый способ масштабирования, только в данном случае применяемая функция будет называться «Свободное трансформирование». Вызывается она сочетанием клавиш CTRL+T и приводит к такому же результату.
Подробнее: Свободное трансформирование в Фотошопе
Для сохранения пропорций при масштабировании слоя необходимо зажать клавишу SHIFT, а для масштабирования из центра (или в центр) дополнительно зажимается клавиша ALT, но только после начала процедуры.
Используя данные приемы можно как увеличить, так и уменьшить размер слоя в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТпошаговая инструкция, описание и рекомендации
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.

- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.

- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем как изменить размер картинки в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift.
 Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои. - В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т. д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео. Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым цветом, потому что это изображение начинается с нового пустого изображения с предустановкой белого фона.
Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым цветом, потому что это изображение начинается с нового пустого изображения с предустановкой белого фона. Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.
Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже. Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения.
Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели.
Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое.
 Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое. - Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
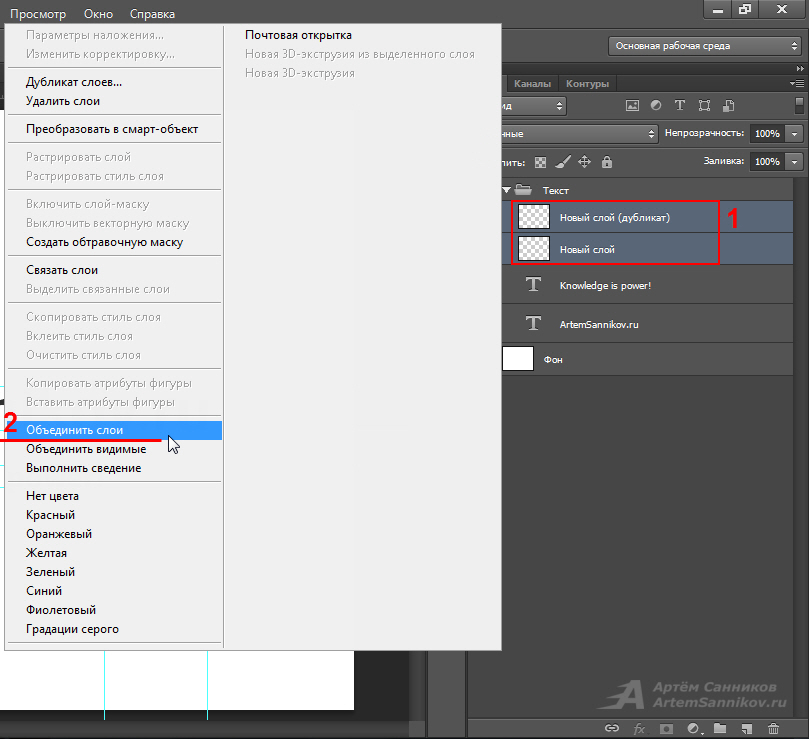
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются. А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором.
А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать».
А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности».
А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам возможность изменять размер и положение каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию так, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен быть внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Эффекты и стили слоев в Adobe Photoshop
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.Как изменить масштаб в фотошопе cs6. Как изменить размер слоя трансформированием. Как уменьшить вырезанное изображение в фотошопе
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — . Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.
Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
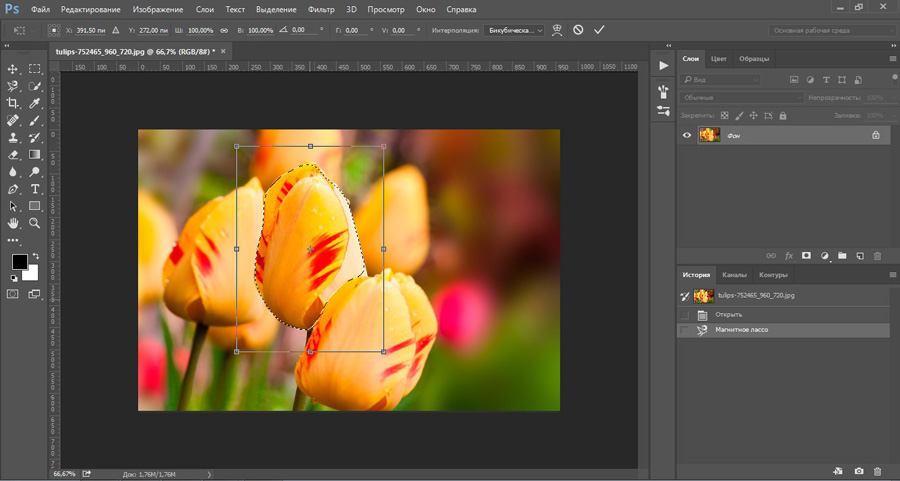
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование» . При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование» .
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T . Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование» ) умеет не только уменьшать и увеличивать объекты, но и вращать и даже искажать и деформировать их.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Возможность сильного увеличения изображения очень важна, она в сотни раз упрощает процессы устранения несовершенств, детальной чистки и создания точных выделений.
Один из способов увеличить изображение — щелкнуть по нему мышью при выбранном инструменте Масштаб (Zoom Tool), который выглядит как увеличительное стекло. Его можно найти в нижней части или выбрать, нажав клавишу Z .
Щелкните мышью по изображению несколько раз, чтобы увеличить масштаб настолько, насколько нужно.
Когда вы будете готовы уменьшить масштаб , достаточно щелкнуть мышью по изображению, удерживая клавишу Alt.
Вы можете также изменять масштаб с помощью клавиатуры: нажмите сочетание клавиш Ctrl + (плюс) или Ctrl — (минус).
Чтобы с помощью инструмента «Масштаб» увеличить конкретную область, сбросьте флажок Масштаб перетаскиванием на панели атрибутов инструмента, а затем обведите в рамку пиксели, которые хотите рассмотреть поближе. Как только вы отпустите кнопку мыши, фотошоп увеличит выбранную область до размеров окна документа.
Если графический контроллер вашего компьютера поддерживает , можно удерживать кнопку мыши при выбранном инструменте, чтобы плавно увеличить или уменьшить масштаб изображения.
Параметры инструмента
Менять размер оконЕсли вы хотите, чтобы фотошоп менял размер окна в соответствии с выбранным значением масштаба, установите флажок напротив этого параметра. Вы также можете активировать его, выбрав команду меню Редактирование — Установки — Основные и установив флажок Инструмент «Масштаб» изменяет размер окон ; однако, если активировать оба параметра, они отменяют друг друга.
Во всех окнахУстановите этот флажок, чтобы использовать инструмент для увеличения изображений во всех открытых окнах на одно и то же значение одновременно. Данная настройка полезна, если вы открыли копию изображения.
С той же целью можно использовать команду меню Окно — Упорядочить . Здесь у вас имеются следующие варианты:
- Согласовать масштаб . Изменяет масштаб всех открытых окон на одно и то же значение;
- Согласовать расположение . Перемещает к одной и той же позиции во всех окнах;
- Согласовать вращение . Поворачивает холсты во всех окнах под одним и тем же углом;
- Согласовать все . Совершает все перечисленные выше действия.
Этот параметр позволяет изменять масштаб с помощью перетаскивания и удерживания кнопки мыши. После того как вы установите флажок, нажмите и удерживайте кнопку мыши при перетаскивании влево для уменьшения масштаба изображения или вправо для его увеличения.
Реальные пикселиНажмите эту кнопку, чтобы увидеть изображение при 100-процентном увеличении. Вы можете сделать то же самое, нажав сочетание клавиш Ctrl+1 или дважды щелкнув мышью по инструменту «Масштаб».
ПодогнатьНажатием этой кнопки вы измените размер активного окна изображения в соответствии со свободным пространством на экране и уместите изображение в окно документа.
Полный экранДанная кнопка максимально увеличивает изображение в пределах окна. После нажатия кнопки, ваше изображение станет немного больше, чем оно было после выполнения команды «Подогнать», поскольку здесь используется все доступное пространство по вертикали.
Размер оттискаЕсли нажать эту кнопку, фотошоп сделает изображение такого размера, каким оно будет выглядеть в напечатанном виде. Можно добиться того же, выбрав команду меню Просмотр — Размер при печати . Имейте в виду, что из-за настроек разрешения вашего монитора образец размера оттиска может выглядеть больше или меньше, чем он будет на самом деле, поэтому используйте данную функцию только как примерный вариант.
Немного возвращаясь к способам масштабирования, хочется добавить, что если ваша мышь оборудована колесом прокрутки, можно использовать для изменения масштаба также и его. Для этого выберите команду меню «Редактирование — Установки — Основные», установите флажок «Масштабировать колесиком мыши» и нажмите ОК.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Изменение размера изображений в соответствии с размерами фоторамки с помощью Photoshop CS6
В этом уроке мы рассмотрим одну из самых распространенных проблем, с которыми сталкиваются фотографы и пользователи Photoshop при изменении размера изображений для печати — как изменить их размер, чтобы они соответствовали рамке изображения определенного размера при соотношении сторон фотографии и рамки разные.
Большинство фотографий, снятых сегодня на цифровую камеру, можно легко изменить для печати в формате 4 «x6» или 8 «x12», что идеально подходит для отображения в кадрах 4 «x6» или 8 «x12». Но очевидно (и к счастью) не все кадры имеют размер 4 «x6» или 8 «x12». Что, если вы хотите отобразить изображение в формате 5 «x7», 8 «x10», 11 «x14» и т. Д.? Как вы изменяете размер изображения для печати в разных пропорциях, не сжимая, не растягивая и не искажая внешний вид оригинала? Возможно, вы уже обнаружили, что это невозможно сделать в диалоговом окне «Размер изображения» в Photoshop. Как мы узнаем из этого урока, нам действительно нужен двухэтапный процесс, включающий как команду «Размер изображения», так и инструмент «Обрезка» в Photoshop. Тем не менее, хотя это немного больше, изменить изображение для определенного размера кадра легко. Закончив с этим уроком, вы сможете распечатать свои фотографии для показа в любом размере, который вы выберете!
Я буду использовать Photoshop CS6 здесь. Чтобы извлечь максимальную пользу из этого урока, у вас уже должно быть базовое понимание того, как изменять размеры изображений. Если вы не знакомы с изменением размера изображения, прежде чем продолжить, сначала прочитайте наш учебник « Как изменить размер изображения в Photoshop» . Я также предлагаю прочитать наш учебник « Обрезка изображений в Photoshop CS6» для более подробного объяснения того, как работает инструмент «Обрезка», а также его новых функций в CS6.
Проблема соотношения сторон
Прежде чем мы узнаем, как изменить размер отпечатка и соотношение сторон изображения, давайте кратко рассмотрим проблему. Вот фотография, которую я сейчас открываю на своем экране ( семейное портретное фото из Shutterstock):
Исходное изображение.
Допустим, я хочу напечатать 8 «x10» версию этой фотографии. Я попытаюсь изменить его размер так, как я обычно изменяю размер изображения, и это с помощью команды Размер изображения в Photoshop. Чтобы перейти к команде «Размер изображения», я зайду в меню « Правка» в строке меню в верхней части экрана и выберу « Размер изображения» :
Собираемся Правка> Размер изображения.
Откроется диалоговое окно «Размер изображения». Опять же, если вы не знакомы с этим диалоговым окном или с тем, как изменить размер изображений в целом, обязательно сначала прочтите наш учебник Как изменить размер изображений в Photoshop :
Диалоговое окно «Размер изображения» в Photoshop CS6.
Поскольку меня интересует только изменение размера отпечатка изображения, я сниму флажок « Изменить образец изображения» . Таким образом, я не буду изменять фактическое количество пикселей в изображении (процесс, известный как повторная выборка ). Я только изменю размер, при котором будет напечатано:
Снимите флажок Resample Image.
Мы контролируем размер печати изображения, используя раздел « Размер документа » диалогового окна. В данный момент мне сообщают, что мое изображение будет напечатано с шириной 14 дюймов и высотой 9,333 дюйма при разрешении 300 пикселей на дюйм:
Текущий размер отпечатка изображения (14 дюймов x 9,333 дюйма).
Я хочу напечатать изображение размером 8 «x10» (или, точнее, 10 «x8»), поэтому я изменю значение ширины с 14 до 10 дюймов . При изменении размера печати Photoshop всегда старается сохранить исходное соотношение сторон изображения, чтобы мы не искажали его внешний вид, и это происходит путем автоматического изменения другого значения для нас. Например, мы видим здесь, что когда я изменил значение ширины на 10 дюймов, Photoshop пошел дальше и автоматически ввел новое значение высоты для меня, чтобы сохранить соотношение сторон. К сожалению, это означало установить высоту 6,667 дюймов . Я хочу напечатать изображение размером 8 «x10», а не 6.667 «x10», так что это не дало мне того, что мне было нужно:
При изменении ширины до 10 дюймов установите высоту всего 6,667 дюйма. Не то, что я хотел.
Не беспокойтесь, я просто изменю значение высоты с 6,667 дюймов до 8 дюймов . Это сработало? Нету. Фотошоп пошел и изменил значение ширины на меня с 10 до 12 дюймов , опять же, чтобы сохранить оригинальное соотношение сторон фотографии:
Изменение высоты до 8 дюймов устанавливает ширину до 12 дюймов. Тоже не то, что я хотел.
Будь я изменить ширину или высоту, это не имеет значения. Photoshop постоянно меняет другое значение на то, что мне нужно. Виновником является соотношение сторон фотографии — соотношение между шириной и высотой изображения. Его текущее соотношение не позволит ему соответствовать форме 8×10 (или 10×8), и я ничего не могу с этим поделать здесь, в диалоговом окне Image Size. Итак, я приму свое поражение (пока) и нажму кнопку « Отмена» , чтобы закрыть его:
Нажав кнопку Отмена.
Шаг 1: дублируем изображение
Первое , что нам нужно сделать, то это изменить пропорции нашего изображения , так что будет вписываться в форме нам нужно. Но прежде чем сделать это, давайте продублируем изображение, чтобы наш оригинал оставался безопасным и целым и невредимым. Чтобы дублировать его, я зайду в меню Image в верхней части экрана и выберу Duplicate :
Идем в Изображение> Дублировать.
Photoshop открывает диалоговое окно Duplicate Image, в котором мы можем присвоить копии конкретное имя или просто принять имя по умолчанию (именно это я и собираюсь сделать). Если ваш исходный документ содержит несколько слоев, вы можете выбрать параметр « Дублировать только объединенные слои», чтобы Photoshop объединял все слои в один слой. В моем случае, поскольку мой документ содержит только один слой, этот параметр отображается серым цветом. Нажмите OK, когда вы закончите:
Диалоговое окно Duplicate Image.
Photoshop делает копию изображения и открывает его в отдельном документе, название которого отображается на вкладке в верхней части. Теперь мы можем безопасно изменить размер нашего изображения, не беспокоясь о том, что мы случайно перепишем оригинал:
Дубликат изображения появляется в отдельном документе.
Шаг 2: выберите инструмент обрезки
Чтобы изменить соотношение сторон, мы можем использовать Photoshop’s Crop Tool . Я выберу «Инструмент обрезки» на панели «Инструменты» в левой части экрана (или я могу просто нажать букву С на клавиатуре, чтобы получить к ней доступ с помощью удобного ярлыка):
Схватив инструмент обрезки.
Шаг 3: введите новое соотношение сторон
Инструмент обрезки в Photoshop CS6 предоставляет нам несколько различных форматов изображения и предустановок размера обрезки, которые можно выбрать, используя параметр « Наборы» в крайнем левом углу панели параметров в верхней части экрана, но я считаю, что проще всего здесь просто оставить эта опция установлена в исходное соотношение :
Настройка параметра «Предварительные настройки» на «Исходное соотношение».
Таким образом, я могу ввести точное соотношение сторон, которое мне нужно, в поля ширины и высоты прямо справа от параметра «Наборы». Так как мне нужно создать версию изображения размером 8 x 10 дюймов, ширина которой больше двух измерений, я щёлкну внутри первого поля слева (ширина) и введу значение 10 . Затем я нажму внутри второго поля (высота) и введу значение 8 . Нет необходимости вводить тип измерения, например, «in» для дюймов, поскольку все, что мы делаем, это устанавливаем сам формат изображения, а не фактические измерения:
Ввод нового соотношения сторон 10: 8.
Шаг 4: измените размер поля обрезки по мере необходимости
В Photoshop CS6 при выборе инструмента «Обрезка» автоматически помещается рамка обрезки вокруг изображения, и как только мы вводим новое соотношение сторон в панель параметров, Photoshop мгновенно изменяет форму поля обрезки в соответствии с новым соотношением. Область внутри поля обрезки — это то, что мы будем хранить, а все, что находится за пределами рамки, будет обрезано:
Photoshop добавляет рамку обрезки и изменяет ее в соответствии с новым соотношением сторон.
Вы можете изменить размер поля обрезки по мере необходимости, щелкая и перетаскивая любую из четырех сторон или четырех углов. Независимо от того, какую сторону или угол вы перетаскиваете, соотношение сторон окна останется на месте. Все, что мы можем сделать, это изменить его размер, сделать его больше или меньше. Вы также можете перемещать изображение внутри рамки обрезки, чтобы переместить его, щелкая и перетаскивая в любом месте внутри поля. Здесь я сделал рамку обрезки чуть меньше, чем она была изначально, перетаскивая нижний левый угол внутрь, затем я щелкнул и перетащил изображение внутри рамки влево, чтобы центрировать семейство внутри него:
Изменение размера рамки обрезки и изменение положения изображения внутри него.
Шаг 5. Отключите параметр «Удалить обрезанные пиксели».
Прежде чем мы на самом деле обрежем изображение, нам нужно сделать еще одну вещь: убедиться, что опция « Удалить обрезанные пиксели» на панели параметров не выбрана (не отмечена). Photoshop CS6 дает нам выбор: удалять пиксели, которые мы обрезаем, или просто скрывать их. Преимущество сокрытия их состоит в том, что это не разрушительно. Мы можем легко вернуться позже, повторно выбрать инструмент обрезки, а затем изменить размер или переместить рамку обрезки. Это может быть удобной функцией, если позже в диалоговом окне «Размер изображения» вы поймете, что обрезали изображение слишком маленьким для печати при больших размерах. Мы вернемся к этой теме в конце учебника, но сейчас просто убедитесь, что флажок «Удалить обрезанные пиксели» снят:
Оставьте Удалить обрезанные пиксели выключенными.
Шаг 6: обрезать изображение
Когда вы будете довольны размером и положением рамки обрезки, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять ее, и Photoshop обрежет изображение до нового соотношения сторон (чтобы затем удалить рамку обрезки из вокруг изображения просто выберите любой другой инструмент на панели «Инструменты»):
Изображение после обрезки его до нового соотношения сторон.
Шаг 7: выберите команду размера изображения
Теперь, когда мое изображение обрезано до нового соотношения сторон, я снова выберу команду «Размер изображения» в Photoshop, перейдя в меню « Изображение» в верхней части экрана и выбрав « Размер изображения» :
Возвращаясь к Edit> Image Size.
Шаг 8. Снимите флажок с опции Resample Image
Когда откроется диалоговое окно «Размер изображения», я снова сниму флажок « Изменить образец изображения» внизу, чтобы изменить только размер отпечатка, а не количество пикселей в изображении:
Снимите флажок Resample Image.
Шаг 9: измени ширину и высоту
На этот раз после обрезки изображения в разделе «Размер документа» сообщается, что моя фотография будет напечатана с шириной 11,167 дюйма и высотой 8,933 дюйма, снова с разрешением 300 пикселей на дюйм:
Исходный размер печати после обрезки до нового соотношения сторон.
Так как мне нужен отпечаток 8 «x10», я изменю значение ширины на 10 дюймов , как и раньше. И так же, как Photoshop сделал ранее, он поддерживает соотношение сторон изображения, автоматически меняя другое значение для меня. Тем не менее, на этот раз, поскольку я использовал инструмент обрезки, чтобы обрезать фотографию до ее нового соотношения сторон, прежде чем открывать диалоговое окно «Размер изображения», Photoshop может установить значение высоты на 8 дюймов , предоставляя мне точные размеры печати, которые мне нужны:
Обрезка изображения сначала позволила легко изменить его размер для печати.
Значение разрешения
При изменении размера изображения для печати, особенно после обрезки, очень важно следить за значением разрешения . Это говорит нам, сколько пикселей на изображении ваш принтер впишет в каждый дюйм бумаги. Как правило, более высокие значения разрешения дают более четкие и детальные изображения, потому что мы печатаем больше пикселей на дюйм и упаковываем больше деталей в область. Вы найдете значение Разрешения непосредственно под параметрами Ширина и Высота в разделе Размер документа. Здесь это говорит мне о том, что после изменения размера моего изображения до 8 «x10», оно будет печататься с разрешением 335 пикселей на дюйм. Ваше значение разрешения может показать что-то другое:
Текущее разрешение печати изображения.
Опять же, вообще говоря, для высококачественных, профессионально выглядящих отпечатков вам нужно, чтобы значение вашего разрешения было не ниже, чем около 240 пикселей на дюйм . Выше, чем это здорово, но если вы пойдете намного ниже, ваше напечатанное изображение не будет выглядеть таким четким и резким, как вы ожидали. Если вы обнаружите, что значение разрешения падает ниже 240 пикселей на дюйм, это может быть связано с тем, что вы обрезали слишком много исходного изображения, а оставшихся пикселей недостаточно, чтобы напечатать высококачественную версию нужного размера. В этом случае вы можете отменить выход из диалогового окна «Размер изображения», а затем вернуться назад, повторно выбрать инструмент «Обрезать» и заново отрегулировать поле обрезки, на этот раз сохраняя больше исходной фотографии и обрезая ее меньше (это почему мы убедились, что опция «Удалить обрезанные пиксели» была отключена в шаге 5).
Или, если он все еще слишком мал, и вам абсолютно необходимо распечатать его в большем размере, вы можете увеличить изображение, пересчитав его. Вы найдете более подробную информацию о передискретизации изображений в нашем учебном пособии « Разрешение изображения и качество печати», а также в нашем учебнике « Разница между изменением размера изображения и передискретизацией» . Но опять же, пока значение разрешения остается около 240 пикселей на дюйм или выше после ввода новых ширины и высоты, вы можете нажать кнопку ОК, чтобы закрыть диалоговое окно «Размер изображения», и все готово!
И там у нас это есть! Вот как можно изменить размер и форму изображения для печати в любом необходимом соотношении сторон с помощью инструмента «Обрезка» и диалогового окна «Размер изображения» в Photoshop CS6!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Поделитесь в соц.сетях: | Оцените статью: Загрузка… |
Как изменить размер слоя, без изменения размера ее содержимого?
Привет могу ли я изменить размер слоя, который содержит некоторое изображение, но оставить размер изображения нетронутым? Другими словами, просто измените границы слоя.
источниквы можете изменить размер холста, но не слоями, если само изображение находится на отдельном слое поверх слоя, который нуждается в изменении.
источникслои не имеют границ, за исключением изображения, содержащегося на них. Это затрудняет копирование и вставку выделенной области изображения с высокой прозрачностью, поскольку photoshop не будет копировать лишние прозрачные пиксели. Он создаст границы на основе самых дальних угловых пикселей, содержащихся в выбранной области. И если вы попытаетесь скопировать только прозрачные пиксели, это не позволю! Если вы работаете с изображением без прозрачности, тогда у вас, вероятно, не было бы этой проблемы.
отвечен eclewlow 2013-11-16 20:57:23 источникЯ лично использую GIMP для этой функции. Если вы откроете изображение в GIMP, а затем щелкните правой кнопкой мыши на слое у вас есть опция, которая говорит «слой к размеру изображения» это изменит размер границы слоя к размеру холста. Это очень полезная функция gimp, которую мне еще предстоит выяснить, как сделать в Photoshop, я использую CS3, и это может быть функция, добавленная в более поздней версии Photoshop. В любом случае, удачной охоты, Намасте:)
источниквы имеете в виду урожай? Используйте инструмент обрезка, это четвертый инструмент в левой части Photoshop.
Это не размер, это просто отсекает blankspace, ну он может нарезать образ, но зачем делать это специально?
~Edit~ обрезка позволяет только уменьшить размер.
для увеличения слоя, я всегда просто скопировал изображения, которые я хотел в буфер обмена с помощью control или command c, а затем сделал новый слой нужного размера, control / command В.
отвечен MarcusJ 2013-03-16 22:05:40 источникЯ думаю, что вы пытаетесь сделать что-то, что вам действительно не нужно делать. В Photoshop слой не имеет размера холста, вы сможете добавлять графику в любую часть вашего слоя, пока она находится в пределах холста изображения (размер файла).
Ниже приведены три скриншота, они показывают, что произойдет с «воображаемым» размером холста слоя. Если вы просто добавляете графику в слой, например, путем слияния слоев, вы расширяете слой «воображаемый» холст размер.
слой A: canvas size
слой B: canvas size
оба слоя слиты: canvas size
надеюсь, что это объясняет.
отвечен miphe 2013-03-25 13:23:24 источникпреобразование изображений в смарт-объекты перед изменением размера холста.
отвечен JakeRyan 2015-04-02 15:45:17 источниктам действительно нет такой вещи, как изменение холста слоя, но вы можете изменить размер холста всего документа.
выбрать Image ->Размер Холста
вы получите диалоговое окно, введите желаемый размер, нажмите OK и Валла! Теперь вы увеличили размер холста Photoshop!
отвечен Circle B 2013-03-16 21:59:06 источникМасштаб в фотошопе cs6. Как уменьшить или увеличить размер изображения в фотошопе. Параметры раздела «Просмотр»
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Каждый раз, когда мы обрабатываем или ретушируем снимки в Фотошоп, реставрируем старые или поврежденные фотографии, добавляем художественные эффекты, нам нужно быстро и легко перемещаться по изображению, увеличивать или уменьшать масштаб, приближать мелкие детали и тут же видеть все изображение целиком. В данном уроке мы рассмотрим, как это можно делать в программе Фотошоп.
Основы масштабирования изображения мы начнем изучать сейчас и закончим эту тему в следующем уроке, где вы сможете найти несколько полезных советов, которые помогут сберечь вам время и силы. Я буду использовать версию Фотошоп CS6, но также данный урок подойдет и для версии программы Photoshop CC. Если же вы работаете с более ранними версиями Фотошоп, предлагаю вам изучить урок «Масштабирование и панорамирование в Фотошоп».
Ниже представлено изображение, которое открыто у меня на экране в данный момент (портрет молодой девушки из фотобанка Shutterstock):
Фотография, открытая в программе Фотошоп CS6.
Текущий уровень масштаба
Прежде чем мы начнем приближать и удалять наше изображение, полезно знать, что существует текущий уровень масштаба, и программа отображает нам его в двух местах. Во-первых, это заголовок документа, расположенный как раз над изображением. Вы сможете найти уровень масштаба в правой части названия документа. В моем случае видно, что он равен 25%:
Текущий уровень масштаба отображен в заголовке документа
Во-вторых, мы можем увидеть текущий уровень масштаба в левом нижнем углу окна программы. И снова, видно, что масштаб изображения составляет 25% от его действительного размера:
Ту же самую информацию можно найти в левом нижнем углу
Зачем же размещать одну и ту информацию в двух местах? Уровень масштаба в заголовке документа вверху отображен только для ознакомления. Иными словами, изменить его в заголовке мы не можем. Однако мы в состоянии поменять размер просмотра изображения в левом нижнем углу. Предположим, что я хочу увеличить масштаб с 25% до 50%. Для того, чтобы это сделать, мне нужно дважды нажать кнопкой мыши по текущему уровню, выделив его, и ввести новое значение масштаба, равное 50%:
Дважды кликните мышкой по текущему уровню масштаба и введите новую величину
Нажмите клавишу Enter / Return, чтобы подтвердить новое значение масштаба, и размер просмотра изображения тотчас поменяется:
Сейчас масштаб изображения равен 50%
Параметры раздела «Просмотр»
Если вы выберите в строке меню в верхней части экрана раздел «Просмотр» (View):
Открываем раздел «Просмотр» в строке меню
Вы увидите несколько параметров, объединенных в группы, которые мы можем использовать для изменения масштаба изображения. Первые два параметра — наиболее понятны: «Увеличить» (Zoom In) и «Уменьшить» (Zoom Out). Как следует из их названий, выбирая эти параметры, мы либо приближаем, либо удаляем наше изображение:
Параметры раздела «Просмотр» — «Увеличить» и «Уменьшить»
Если вы экономите свое время, то вряд ли вам захочется каждый раз заходить в раздел «Просмотр» для изменения размера изображения. Посмотрите внимательно на параметры, и вы увидите, что с правой стороны после названий «Увеличить» и «Уменьшить» написаны клавишные комбинации этих команд, которые вы определенно захотите запомнить, поскольку будете использовать их постоянно при работе в Фотошоп. Для того чтобы быстро увеличить изображение, следует нажать сочетание клавиш Ctrl + /Command + и значок «+». Для того чтобы уменьшить изображение, следует нажать сочетание клавиш Ctrl + /Command + и значок «-». Каждый раз, когда вы будете нажимать эти клавишные комбинации, программа будет приближать или отдалять изображение на определенную величину.
Единственный недостаток при работе с командами «Увеличить», «Уменьшить» заключается в том, что эти команды не позволяют нам контролировать, какую часть изображения мы хотим приблизить/отдалить. Они просто увеличивают/уменьшают изображение от центра. В моем случае, я несколько раз нажал клавишную комбинацию для команды «Увеличить», и как мы можем увидеть, программа приблизила нам изображение, оставляя лицо и волосы девушки в центре. Если бы мне нужно было поработать с глазами девушки, то такое приближение не сильно бы помогло. Для того чтобы контролировать, какую часть изображения мы хотим приблизить, нам нужна какая-то другая команда, и ее мы рассмотрим в дальнейшем:
Приближение изображения от центра с использованием команды «Увеличить»
«Показать во весь экран»
Прямо под параметрами «Увеличить» и «Уменьшить» располагается третий параметр «Показать во весь экран» (Fit on Screen), и у него также есть соответствующая клавишная комбинация, которую вы, вероятно, захотите запомнить — Ctrl+0 / Command+0:
Параметр «Показать во весь экран» в разделе «Просмотр»
Параметр «Показать во весь экран» мгновенно уменьшает размер просмотра изображения до того момента, пока изображение не становится видно на экране целиком. Данный параметр особенно полезен, когда мы увеличиваем отдельные мелкие детали и тут же хотим видеть все изображение опять полностью:
После выбора команды «Показать во весь экран» нам опять видно все изображение
100% размер просмотра изображения
И, наконец, еще один полезный параметр раздела «Просмотр» — «100%» (в более ранних версиях программы был известен как «Реальный размер» (Actual Pixels)) с соответствующей клавишной комбинацией Ctrl+1 / Command+1:
Выбираем параметр 100% размер просмотра
Выбирая этот параметр (или нажимая соответствующую клавишную комбинацию), вы переходите к 100% масштабу изображения — масштабу, который дает вам истинное представление об изображении (когда каждый пиксель изображения занимает ровно один пиксель на экране). Если ваше изображение больше, чем разрешение экрана, как в моем случае, вы увидите на экране только часть изображения. Для того чтобы просмотреть оставшуюся (невидимую) часть изображения, нам необходимо его как-то прокрутить. Мы научимся делать это в дальнейшем:
100% уровень масштаба — наиболее верный способ для просмотра пикселей изображения
Инструмент «Масштаб»
До сих пор, ни один из рассмотренных нами способов изменения масштаба изображения не позволял нам самим выбирать часть изображения, которую мы хотим приблизить или отдалить. Чтобы иметь такую возможность, нам нужно воспользоваться инструментом «Масштаб» (Zoom Tool), который можно найти в низу панели инструментов в левой части экрана (это инструмент в виде лупы). Нажмите на значок инструмента для его выбора. Или, чтобы быстрее выбрать данный инструмент, просто нажмите клавишу Z (от слова Zoom) на клавиатуре:
Выбираем инструмент «Масштаб»
После выбора инструмента «Масштаб», курсор мыши превратится в лупу со значком «+» в центре. Знак «+» означает, что инструмент «Масштаб» находится в режиме увеличения (в отличие от режима уменьшения). Этот режим установлен по умолчанию:
Значок «+» в центре лупы означает увеличение
Для того чтобы приблизить определенную область изображения, просто нажмите на это место, наведя курсор мыши в виде лупы (выбрав инструмент «Масштаб). Для более сильного приближения нажимайте несколько раз на одно и то же место. В моем случае, я несколько раз нажал на изображение глаза модели, чтобы приблизить эту область:
Увеличивайте изображение, несколько раз нажимая на кнопку мыши
Для того чтобы уменьшить размер просмотра изображения, используя инструмент «Масштаб», просто нажмите и удержите клавишу Alt / Option на клавиатуре. Это действие приведет к временному выбору режима уменьшения, и вы увидите, что значок «+» в центре лупы изменится на значок «-»:
Нажмите и удержите клавишу Alt / Option для переключения в режим уменьшения
Удерживая нажатой клавишу Alt / Option, кликните на изображение, чтобы его уменьшить. Для более сильного уменьшения нажмите несколько раз на одно и то же место. Когда вы отпустите клавишу Alt / Option, инструмент «Масштаб» опять вернется в режим увеличения:
Удерживая нажатой клавишу Alt / Option, кликните мышкой на изображении, чтобы его уменьшить, используя инструмент «Масштаб».
Временное включение инструмента «Масштаб» с клавиатуры
Чтобы каждый раз при необходимости не выбирать инструмент «Масштаб» на панели инструментов, можно это делать с клавиатуры. Мы уже изучили, что можно перейти к инструменту «Масштаб», нажав клавишу Z, но и это не самый удобный способ, потому что тогда данный инструмент остается активным до тех пор, пока мы не выберем другой инструмент.
Лучший способ для временного включения инструмента «Масштаб» — нажатие и удержание клавишной комбинации Ctrl+spacebar / Command+spacebar. Это действие приведет к выбору инструмента «Масштаб», независимо от того, с каким инструментом мы работали до этого, и позволит нам приблизить любую область на изображении. Как только мы отпустим сочетание нажатых клавиш, программа опять сделает активным инструмент, с которым мы работали до этого, и мы сможем продолжить прерванное действие. Если нам требуется отдалить изображение, нужно нажать и удержать сочетание клавиш Alt+spacebar / Option+spacebar, чтобы включить инструмент «Масштаб» в режиме уменьшения, отдалить нужную область, нажав на изображение, и затем отпустить клавиши, чтобы вернуться к предыдущему инструменту.
Прокрутка изображения с помощью инструмента «Рука»
При работе с инструментом «Масштаб» имеется один явный недостаток — приближая изображение, мы видим только отдельную его область. Остальная часть изображения находится за пределами окна документа и нам не видна. Поэтому требуется найти способ протянуть изображение внутри окна документа таким образом, чтобы увидеть скрытые области. Это действие называется прокрутка изображения, и для его выполнения используют инструмент «Рука» (Hand Tool). Найти этот инструмент можно сразу над инструментом «Масштаб» на панели инструментов (это инструмент в виде руки). И, как и в случае с инструментом «Масштаб», мы также можем выбрать инструмент «Рука» с клавиатуры, нажав клавишу Н:
Выбираем инструмент «Рука»
После выбора инструмента «Рука», курсор мыши превращается в значок руки:
Иконка инструмента «Рука»
Для прокрутки изображения, просто кликните на него, удержав кнопку мыши нажатой, и протяните изображение в окне документа. Отпустите кнопку мыши, когда вам перестанет требоваться прокрутка изображения:
Нажмите на изображение и прокрутите его в окне документа, используя инструмент «Рука»
Временное включение инструмента «Рука» с клавиатуры
Также как и при работе с инструментом «Масштаб», выбор инструмента «Рука» на панели инструментов каждый раз, как он нам понадобится, может быть затратным по времени, а выбор с клавиатуры — не всегда практичным. При нажатии клавиши Н инструмент «Рука» остается активным до тех пор, пока не будет выбран другой инструмент. Программа предлагает нам более удобный вариант — временное включение инструмента «Рука». Мы можем временно сделать инструмент «Рука» активным в любой момент, когда нам это потребуется, просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки, затем отпустите клавишу, чтобы активировать предыдущий инструмент.
И вот мы это сделали! Мы рассмотрели основы изменения размера просмотра и прокрутки изображения, используя инструменты «Масштаб» и «Рука» и несколько полезных параметров раздела «Просмотр». В следующем уроке мы продолжим работать с масштабом и прокруткой изображений и изучим несколько простых, но очень полезных приемов, которые помогут нам сэкономить время и улучшить результат!
Перевод : Ксения Руденко
Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети либо рисунок планируется использовать вместо заставки в блоге.
Если фотография сделана профессионалом, ее вес может достигать нескольких сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для публикации в социальные сети. Именно поэтому прежде, чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить. Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Прежде чем уменьшить картинку в Фотошопе, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото как аватарку, важно соблюдение определенных пропорций и сохранение нужного разрешения. Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву». Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом, Вам нужно будет совершить абсолютно разные процедуры. Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Способ 1: Кадрирование
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть» . Далее указываем расположение снимка на вашем компьютере.
Второй вариант – применение инструмента «Прямоугольная область» .
Способ 2: Функция «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удалением крайних частей, поможет пункт меню: «Размер холста» . Этот инструмент незаменим, если нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста» .
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК» — произойдет кадрирование вашего снимка.
Способ 3: Функция «Размер изображения»
После того как снимок примет нужный Вам вид, можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения» .
В этом меню Вы сможете отрегулировать размеры снимка, изменить их значение в нужной единице измерения. Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение» ). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохранение и оптимизация изображения
После того как вы установили все нужные размеры и пропорции, требуется сохранить снимок. Кроме команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web» , расположенном в пункте меню «Файл» .
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете. В правой части интерфейса вы сможете задать такие параметры, как формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество . Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом и необходимым размером для публикации в сети.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — . Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Как изменить размер слоя
При изменении размеров изображения в графическом редакторе Adobe Photoshop пропорционально изменяются все его слои. Ссылка на эту операцию помещена в раздел «Изображение» меню редактора. Но если надо изменить размеры не всей картинки, а только одного отдельного слоя, то надо пользоваться опциями из раздела «Редактирование».Вам понадобитсяЧтобы иметь возможность выбрать слой, с которым нужно проделать какую-то операцию, следует открыть палитру слоев. Для этого в меню надо раскрыть раздел «Окно» и щелкнуть пункт «Слои». Этому действию соответствует нажатие «горячей клавиши» F7.
В палитре слоев выделите щелчком мышки тот, размеры которого надо изменить.
Теперь включите режим трансформирования изображения. Ссылки на него помещены в раздел «Редактирование» меню редактора. Но можно воспользоваться сочетанием клавиш CTRL + T.
В результате вокруг картинки этого слоя появится прямоугольник, обозначающий ее размеры. В каждом его углу и на середине каждой стороны квадратиками отмечены узловые точки, перемещая которые мышкой можно менять величину и форму выделенного изображения.
Чтобы изменить размер слоя нажмите клавишу SHIFT и, не отпуская ее, переместите любую из четырех узловых точек в углах прямоугольника.
Это же можно сделать другим способом — с помощью панели параметров. Сначала щелкните пиктограмму с изображением звеньев цепи между полями «Ш» и «В», чтобы Фотошоп при изменении, например, ширины, менял пропорционально и высоту. Затем щелкните число 100% в любом из этих полей («Ш» или «В») и с помощью клавиш со стрелками вверх и вниз уменьшайте или увеличивайте размер картинки этого слоя.
Меняя таким же способом значения в других полях панели параметров, вы можете перемещать содержимое выделенного слоя по горизонтали («X») и вертикали («Y»), наклонять изображение по горизонтали («Г») и вертикали («V»). Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.
Как изменить размер слоя в Photoshop
Если вы хотите создать составные изображения, добавить текст к изображению или изменить отдельные элементы фотографии в Photoshop, вам нужно знать, как изменить размер слоя в Photoshop. Слои занимают центральное место во многих лучших функциях Photoshop, поэтому любой редактор фотографий должен знать, как это делать. Процесс обучения происходит быстро, и есть несколько способов сделать это.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0,4. Большинство методов также работают со старыми версиями Photoshop, но методология может быть не такой точной.
Как изменить размер слоя в Photoshop
Есть несколько способов изменить размер слоя в Photoshop, и оба используют инструмент «Преобразование». Есть варианты для свободного увеличения или уменьшения размера и ввода конкретных измерений, чтобы получить именно тот размер, который вам нужен. Вот как это сделать.
Свободное преобразование
Выберите слой, размер которого вы хотите изменить, в окне «Слои».
Если вы его не видите, выберите Window > Layers , или нажмите F7 .
Выберите Free Transform в меню Edit .
Или используйте сочетание клавиш Command + T (Mac) или Ctrl + T (Windows).
Выберите любую сторону слоя или ограничивающие рамки и перетащите в том направлении, в котором вы хотите изменить размер слоя.Перетащите от центра, чтобы увеличить его размер, или перетащите к центру, чтобы уменьшить его.
Нажмите и удерживайте Shift , чтобы сохранить соотношение сторон. Вы также можете повернуть слой, выделив и удерживая любое место за пределами ограничивающей рамки слоя и перетаскивая его по или против часовой стрелки.
Когда вас устраивает новый размер, нажмите , введите или дважды щелкните, чтобы подтвердить его.
Другие инструменты преобразования
Вы можете использовать несколько других инструментов преобразования, хотя эти инструменты изменяют форму слоя так же, как и его размер.Если вы не хотите линейного увеличения размера слоя, хотите изменить его перспективу или пропорции, выберите Edit > Transform , затем выберите один из перечисленных там инструментов (кроме Free Transform). Инструменты делают разные вещи, поэтому поиграйте с ними, чтобы увидеть, какие эффекты вы можете вызвать.
Если вам не нравятся результаты изменения размера, нажмите Ctrl + Z (или CMD + Z ), чтобы отменить действие.Или нажмите Ctrl + Alt + Z (или CMD + Alt + Z ), чтобы выполнить несколько шагов отмены.
Преобразование в определенный размер
Если вы не хотите преобразовывать слои от руки, но помните о некоторых конкретных размерах, вы можете установить его размер именно так.
Выберите инструмент Move .
Выберите Показать элементы управления преобразованием .
Выберите границы вокруг выбранного слоя и вернитесь к верхней строке меню. Отрегулируйте процентные значения рядом с W и H , чтобы масштабировать слой до определенного значения.
Если вы не хотите поддерживать такое же соотношение сторон, выберите значок chainlink , чтобы снять ограничение.
Когда вас устраивают результаты, нажмите , введите или установите флажок в правой части строки меню.
Нажмите Esc или нажмите кнопку Отмена (кружок с линией, проходящей через него) рядом с галочкой, чтобы отменить изменения.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьFree Transform в Photoshop — Новые функции и изменения
Узнайте, как Photoshop CC 2019 и CC 2020 меняют способ использования Free Transform для масштабирования и преобразования изображений, форм и шрифтов, а также добавляют новые функции, предназначенные для ускорения рабочего процесса!
Автор Стив Паттерсон.
В этом уроке я покажу вам изменения, внесенные Adobe в команду «Свободное преобразование» в Photoshop CC 2019, а также некоторые дополнительные исправления и улучшения в Photoshop CC 2020.
Самым большим изменением по сравнению с более ранними версиями Photoshop является то, что Free Transform теперь по умолчанию масштабирует объекты пропорционально. Но в CC 2019 это изменение применимо только к определенным типам слоев. К счастью, как мы увидим в этом уроке, Photoshop CC 2020 устраняет эту сбивающую с толку проблему.
Еще одним большим изменением в CC 2019 было то, что контрольная точка преобразования, которая обычно появлялась в центре поля Free Transform, теперь была скрыта по умолчанию.Он все еще скрыт в CC 2020, но я покажу вам несколько способов вернуть его, в том числе как вернуть его навсегда.
Photoshop CC 2019 также добавил новые, более быстрые способы фиксации наших преобразований. Photoshop CC 2020 делает Free Transform более гибким, добавляя несколько отмен! Посмотрим, как это работает.
Чтобы продолжить, вы захотите использовать последнюю версию Photoshop и убедитесь, что ваша копия актуальна. Чтобы получить полное представление о Free Transform, ознакомьтесь с моим руководством по использованию Free Transform в Photoshop.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Новое в CC 2019: изображения по умолчанию масштабируются пропорционально
Самое большое изменение Free Transform в Photoshop CC 2019 заключается в том, что теперь по умолчанию изображения масштабируются пропорционально. В предыдущих версиях Photoshop нам приходилось нажимать и удерживать клавишу Shift , когда мы перетаскивали ручку, чтобы зафиксировать соотношение сторон на месте.
Но в CC 2019 и CC 2020 соотношение сторон заблокировано автоматически.Удерживая Shift при перетаскивании маркера, изображение масштабируется на , а не на — пропорционально.
Вот изображение, которое я поместил в свой документ Photoshop (изображение бабочки из Adobe Stock):
Фотография помещена в новый документ.
Связано: Как перемещать изображения между документами Photoshop
Как выбрать Free Transform
Я выберу команду Free Transform, перейдя в меню Edit и выбрав Free Transform . Вы также можете выбрать «Свободное преобразование» с помощью сочетания клавиш: Ctrl + T (Win) / Command + T (Mac):
Идем в Edit> Free Transform.
Как пропорционально масштабировать изображение
Чтобы пропорционально масштабировать изображение, просто перетащите любой из маркеров преобразования (маленьких квадратов) вокруг изображения.
Здесь я перетаскиваю маркер в верхнем левом углу. И обратите внимание, что пока изображение становится меньше, его соотношение сторон не меняется:
Перетаскивание углового маркера для пропорционального масштабирования изображения.
Как пропорционально масштабировать изображение от его центра
Для пропорционального масштабирования от центра изображения нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
На этот раз я перетаскиваю левую ручку, и снова соотношение сторон остается неизменным:
Удерживайте Alt (Win) / Option (Mac) для пропорционального масштабирования от центра.
Как непропорционально масштабировать изображение
Чтобы масштабировать изображение непропорционально, нажмите и удерживайте клавишу Shift при перетаскивании маркера. И для непропорционального масштабирования от центра удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживайте Shift, чтобы разблокировать соотношение сторон.
Новое в CC 2019: слои текста масштабируются пропорционально
Как и изображения, текстовые слои теперь по умолчанию масштабируются пропорционально в Photoshop CC 2019 и CC 2020.
- Перетащите любой дескриптор преобразования, чтобы пропорционально масштабировать шрифт.
- Удерживайте Shift при перетаскивании маркера для непропорционального масштабирования шрифта.
- Удерживайте Alt (Win) / Option (Mac), чтобы масштабировать шрифт от его центра, или Shift + Alt (Win) / Shift + Option (Mac), чтобы масштабировать шрифт непропорционально от его центра.
Типовые слои ведут себя так же, как изображения при масштабировании с помощью функции «Свободное преобразование».
Связанный: Как исказить текст в 3D с помощью Free Transform
Новое в CC 2020: слои-фигуры масштабируются пропорционально
В то время как изображения и текстовые слои по умолчанию масштабируются пропорционально в Photoshop CC 2019, слои-фигуры этого не делают. Само по себе перетаскивание маркера произвольного преобразования приведет к пропорциональному масштабированию формы с , а не с . И чтобы зафиксировать соотношение сторон фигуры на месте, нам нужно было удерживать Shift .Эта непоследовательность привела к путанице при использовании Free Transform.
Но, к счастью, начиная с Photoshop CC 2020, слои фигур, слои изображений и слои текста теперь ведут себя одинаково.
- Перетащите любой маркер преобразования, чтобы пропорционально масштабировать форму.
- Удерживайте Shift при перетаскивании для непропорционального масштабирования формы.
- Удерживайте Alt (Win) / Option (Mac), чтобы масштабировать фигуру от ее центра, или Shift + Alt (Win) / Shift + Option (Mac), чтобы масштабировать фигуру непропорционально относительно ее центра. центр.
Слои фигур теперь масштабируются пропорционально по умолчанию, начиная с Photoshop CC 2020.
Связано: как использовать новую панель «Фигуры» в Photoshop CC 2020
Как вернуться к устаревшему поведению Free Transform
Если вы давно пользуетесь Photoshop и предпочитаете старое поведение Free Transform, Adobe добавила опцию Use Legacy Free Transform в настройках Photoshop. Ознакомьтесь с моим руководством по восстановлению устаревшего бесплатного преобразования, чтобы узнать, как это работает.
Обновлено в CC 2020: более быстрые способы фиксации преобразований
ВPhotoshop CC 2019 также представлен более быстрый способ фиксации преобразования. Просто переместите курсор мыши за пределы поля «Свободное преобразование» и от него, пока он не изменится на черную стрелку. Затем щелкните документ, чтобы принять и закрыть Free Transform.
Но обратите внимание, что в Photoshop CC 2020 это работает только при масштабировании объекта. Он больше не работает с поворотом или другими командами преобразования Photoshop.
Другие быстрые способы фиксации преобразования включают выбор другого инструмента на панели инструментов или выбор другого слоя на панели «Слои». Вы также можете щелкнуть отметку на панели параметров, дважды щелкнуть внутри поля Free Transform или нажать Enter (Win) / Return (Mac) на клавиатуре):
Щелкните за пределами поля «Свободное преобразование», чтобы зафиксировать масштаб.
Новое в CC 2019: контрольная точка скрытого преобразования
Если вы какое-то время использовали Photoshop, то знаете, что в поле «Свободное преобразование» отображается контрольная точка в центре.Контрольная точка используется для отметки или перемещения центральной точки преобразования. Я расскажу, как использовать контрольную точку в моем полном руководстве по Free Transform.
Но начиная с Photoshop CC 2019 контрольная точка по умолчанию скрыта. Adobe решила скрыть его, чтобы не переместить его по ошибке. Но точка отсчета все еще существует, и вот несколько способов ее показать:
Скрытая контрольная точка в Photoshop CC 2019 и CC 2020.
Как временно показать ориентир
Чтобы временно отобразить контрольную точку, установите флажок Toggle Reference Point на панели параметров:
Флажок Toggle Reference Point.
Как постоянно показывать ориентир
Или, чтобы всегда отображать контрольную точку, откройте настройки Photoshop.
На ПК с Windows перейдите в Edit > Preferences > Tools . На Mac перейдите в Photoshop CC > Настройки > Инструменты :
Открытие настроек инструментов.
Затем в настройках инструментов выберите Показывать контрольную точку при использовании преобразования :
Включение «Показывать контрольную точку при использовании преобразования».
В следующий раз, когда вы выберете Свободное преобразование, контрольная точка будет видна в центре поля преобразования:
Появится контрольная точка.
Новое в Photoshop CC 2020: многократная отмена
И, наконец, Photoshop CC 2020 добавляет несколько операций отмены к команде «Свободное преобразование». В предыдущих версиях Free Transform ограничивался одной отменой. Но в CC 2020, пока Free Transform все еще активен, вы можете нажимать Ctrl + Z (Win) / Command + Z (Mac) несколько раз, чтобы отменить столько шагов преобразования, сколько необходимо.
Чтобы повторить шаг в Free Transform, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac). Нажмите ярлык несколько раз, чтобы повторить несколько шагов.
И вот оно! Это краткий обзор изменений в Free Transform в Photoshop CC 2019 и CC 2020! Посетите наш раздел Основы Photoshop, чтобы узнать больше! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Как нарисовать масштаб в Photoshop | Small Business
Чтобы создать масштаб в документе Photoshop, первым делом вам может понадобиться инструмент «Перо», нарисовать отметки для линейки, затем преобразовать контуры в нужную длину и положение, прежде чем применять к ним толщину обводки .Photoshop не может применить преобразование к контуру, не охватывающему пиксели, но включающему прямолинейные сегменты. Это не означает, что вы не можете достичь своей цели, просто вы должны адаптировать свои методы в соответствии с возможностями программного обеспечения.
Создайте документ с разрешением 300 пикселей на дюйм, в котором будет указан ваш масштаб. Более высокое разрешение упрощает размещение объектов без искажения и сглаживания, которые возникают, если объект приземляется в математически значимой позиции, которая не соответствует целым пикселям.
Перетащите направляющую линейки вниз от горизонтальной линейки в верхней части окна документа. Это руководство определит отправную точку, от которой вы начнете делать отметки, составляющие вашу шкалу.
Выберите инструмент «Линия» на панели инструментов Photoshop. Установите его режим на «Слои формы» и его вес на два пикселя.
Удерживайте нажатой клавишу «Shift». Щелкните и перетащите в окно активного документа, чтобы создать вертикальную линию.
Откройте меню «Правка» и выберите «Путь произвольного преобразования».»Установите исходную точку вашего преобразования в верхнее центральное положение на прокси-сервере у левого края панели параметров. Установите высоту вашей линии на 600 пикселей. Установите горизонтальное положение вашей линии, ее координату x, на 300 пикселей. Нажмите «Enter», чтобы применить преобразование.
Удерживайте клавишу «Shift». Щелкните и перетащите, чтобы создать вторую вертикальную линию справа от первой, которую вы нарисовали.
Откройте меню «Правка» и выберите «Свободно» Путь трансформации ». Снова установите исходную точку трансформации в верхнее центральное положение.Установите высоту вашей линии на 300 пикселей.
Установите координату x второй линии на 375 пикселей, чтобы превратить ее в отметку 1/4 дюйма. Нажмите «Enter», чтобы применить преобразование.
Дублируйте слой, содержащий вторую линию, которую вы нарисовали. Откройте меню «Правка» и выберите «Свободный путь преобразования». Установите исходную точку вашего преобразования в верхнее центральное положение. Щелкните треугольник между координатами x и y на панели параметров, кнопку «Использовать относительное позиционирование для контрольной точки», чтобы линия переместилась на определенное расстояние, а не в определенное место.Установите координату x вашего преобразования на 75 пикселей. Нажмите «Enter», чтобы применить преобразование.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если ее еще нет на вашем экране. Щелкните первый из трех слоев на панели «Слои», чтобы выбрать его, затем щелкните последний из трех слоев, удерживая нажатой клавишу «Shift», чтобы выбрать все три. Выберите «Новая группа из слоев» из раскрывающегося меню в правом верхнем углу панели «Слои», чтобы создать группу слоев из трех слоев, содержащих нарисованные вами линии.
Дублируйте группу слоев. Откройте меню «Правка» и выберите «Свободный путь преобразования». Активируйте кнопку «Использовать относительное позиционирование для контрольной точки» и установите x-положение вашей дублированной группы слоев на 225 пикселей. Нажмите «Enter», чтобы применить преобразование.
Продолжайте копировать вашу трехслойную группу и перемещать копии, чтобы получить желаемую ширину в масштабе. Завершите свою линейку, добавив линейку из 600 пикселей к ее правому краю, 75 пикселей справа от последней отметки шкалы.
Ссылки
Ресурсы
- «Книга Photoshop CS3 / CS4 WOW!»; Линни Дейтон и др., 2010
- «Книга Photoshop CS / CS2 WOW!»; Linnea Dayton, et al., 2007
Советы
- Вы можете изменить цвет, который вы применяете к промежуточным меткам, чтобы отличать их от обозначений в дюймах.
- Чтобы построить вертикальную шкалу, сделайте копию горизонтальной линейки и используйте свободное преобразование, чтобы повернуть ее на 90 градусов.
Предупреждения
- Как вы обнаружите, если попытаетесь применить свободное преобразование к отрезку линии, нарисованному с помощью инструмента «Перо», этот набор задач составляет один случай, когда инструменты Photoshop ведут себя иначе, чем их эквиваленты в Adobe Illustrator.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как использовать масштабирование с учетом содержимого в учебнике Photoshop
При поиске идеального изображения для статьи, которую я писал, на моих фотографиях было неприятно обнаруживать, что все наиболее подходящие изображения были либо с неправильным соотношением сторон, либо на них не было достаточно свободного места для добавления необходимого мне текста. Когда я делал изображения, я не планировал использовать их таким образом и сосредоточился больше на композиции, чем на публикации, но в Photoshop есть менее известный инструмент, который приходит на помощь и решает проблему под названием Content Aware Scale .
Что такое Content Aware Scale?
Content Aware Scaling впервые был представлен в Photoshop CS4 и используется для изменения размера изображения при сохранении пропорций важных элементов изображения. Нормальное масштабирование одинаково влияет на все пиксели при изменении размера изображения, но масштабирование с учетом содержимого пытается изменить только пиксели с небольшим визуальным содержимым. Это позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции или соответствия макету без изменения важного визуального контента, такого как люди, здания и пейзажи.
Как работает масштабирование с учетом содержимого?
Он работает, анализируя изображение и удаляя линии или пиксели, содержащие относительно мало информации, так что простой фон оказывается перед основным объектом. Определенное содержимое изображения может быть сохранено с помощью альфа-каналов для защиты содержимого во время изменения размера и будет работать со слоями или выделениями в цветовых режимах RGB, CMYK, Lab и Grayscale.
Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, несколькими слоями одновременно или группами слоев.
Пример пошагового руководства
Чтобы продемонстрировать использование масштаба с учетом содержимого, я буду использовать это мое изображение морского пейзажа, которое обрезано до соотношения сторон портрета 3: 4 и изменено на соотношение сторон ландшафта 4: 3.
Если я изменю размер изображения по горизонтали, используя стандартный параметр меню размера изображения Photoshop, вы увидите, насколько сильно искаженным и непригодным для использования становится изображение. Здесь мы можем использовать масштабирование с учетом содержимого, чтобы обойти эту проблему.
Как использовать Content Aware Scale
- Чтобы масштабирование с учетом содержимого было доступно в качестве параметра меню, сначала изображение необходимо преобразовать в слой, если это еще не сделано.Выберите заблокированный фоновый слой в палитре слоев и Щелкните правой кнопкой мыши> Слой из фона или Дважды щелкните левой кнопкой мыши на слое , при необходимости переименуйте слой.
- Выберите масштаб с учетом содержимого в меню «Правка »> «Масштаб с учетом содержимого ».
- Либо перетащите маркеры на каждом краю ограничительной рамки в направлении масштабирования изображения, либо напрямую введите пропорции в текстовые поля на панели параметров инструмента.Подсказка: убедитесь, что сохраненное соотношение сторон не выбрано для масштабирования в одном направлении. При этом противоположную сторону изображения можно пропорционально изменить, нажав клавишу Alt и перемещая один из маркеров в нужном направлении.
- Щелкните «Отменить преобразование» или «Подтвердить преобразование», чтобы подтвердить изменения.
Панель параметров масштабирования с учетом содержимого
Есть дополнительные параметры, которые вы можете указать для дальнейшего управления инструментом на панели параметров Content Aware Scale.
Местоположение опорной точки: Укажите фиксированную точку, вокруг которой масштабируется изображение, щелкнув квадрат на локаторе опорной точки. По умолчанию устанавливается центр изображения.
Относительное положение опорной точки: Нажмите эту кнопку, чтобы указать новое положение опорной точки по отношению к ее текущему положению.
Положение опорной точки: Используется для размещения опорной точки в определенной точке.Введите размеры в пикселях по осям X и Y.
Процент масштабирования: Используется для указания масштабирования изображения в процентах от исходного размера как для ширины (W), так и для высоты (H). При необходимости соотношение сторон можно заблокировать.
Количество: Задает процентное отношение масштабирования с учетом содержимого к нормальному масштабированию.
Защитить: Выбирает альфа-канал для защиты желаемой области изображения.
Protect Skin Tones: Пытается сохранить области, содержащие телесные тона.
Content Aware Scale с использованием Protect
Хотя алгоритм Content Aware Scale в Photoshop очень хорош, области изображения могут быть дополнительно защищены с помощью альфа-каналов. Хотя сначала это может показаться немного сложным, на самом деле это очень просто, если вы выбрали желаемую область для защиты.
- Выделите область, которую вы хотите защитить, с помощью вашего любимого инструмента выделения Photoshop. В этом примере я тоже использовал волшебную палочку, чтобы выделить морской столб в центре изображения.
- Сделав выбор, щелкните вкладку «Каналы» в палитре слоев, затем нажмите кнопку «Создать новый канал» .
- Выберите новый созданный альфа-канал, чтобы он был выбран, одновременно нажмите Shift + Delete , чтобы открыть диалоговое окно заливки. Затем измените содержимое заливки на Белый и нажмите ОК.
- Теперь вы должны увидеть область выбора для вновь созданного альфа-канала белого цвета, как показано ниже. Чтобы использовать этот канал для защиты желаемой области, просто выполните описанную ранее процедуру создания заливки с учетом содержимого, но в поле защиты выберите только что созданное имя альфа-канала.
Content-Aware Scale — одна из тех скрытых жемчужин в Photoshop, которые при правильном использовании могут творить чудеса при изменении соотношения сторон ваших изображений, когда у вас есть большие области отрицательного пространства. Здесь я говорил о растягивании изображения для изменения соотношения сторон, но масштабирование с учетом содержимого работает так же хорошо, как и наоборот, уменьшая размер изображения для изменения его соотношения сторон, например, с альбомного на квадратный или портретный формат без обрезки и потери некоторые детали вашего изображения.
Вот окончательное изображение, измененное с портретного формата 3: 4 на альбомный формат 4: 3. Я надеюсь, что вы нашли это короткое руководство полезным, но если у вас есть какие-либо мысли или вопросы о масштабировании с учетом содержимого, не стесняйтесь оставлять комментарии ниже.
Найджел Уотерс, имеющий многолетний опыт и множество фотографий, отмеченных наградами, — британский пейзажный фотограф из Вустершира. Его страсть к прекрасным пейзажам и постоянная погоня за светом, чтобы сделать красивые фотографии, его пейзажи, морские пейзажи и ночные пейзажи дадут вам вдохновение, чтобы выйти и исследовать лучшие британские пейзажи.
Практическое руководство по Photoshop: копирование изображений разного размера
Так или иначе случалось с большинством из нас. Перетаскиваем слой из палитры слоев в окно другого изображения, чтобы скопировать его, и — сюрприз! — он слишком большой. Вот способ убедиться, что подобное больше не повторится.
Когда вы перетаскиваете слой из палитры слоев в окно другого изображения, слой копируется (фактически, его пиксели копируются) во второй документ. Между прочим, удерживание клавиши Shift центрирует слой при вставке.Если изображения имеют существенно разные размеры в пикселях, вставленный слой либо слишком велик, либо слишком мал.
[ПРИМЕЧАНИЕ. Не думайте о размерах изображения в Photoshop в терминах «дюймы» и «разрешение». Когда вы перемещаетесь между изображениями в программе, вы имеете дело исключительно с пикселями. Изображение размером 4 × 6 дюймов и разрешением 300 пикселей на дюйм в Photoshop на самом деле имеет размер 1200 × 1800 пикселей.] Становясь больше….
Чтобы скопировать меньшее изображение в большее изображение, перетащите слой из палитры слоев исходного изображения в окно целевого изображения, удерживая нажатой клавишу «Shift».Затем используйте Edit> Transform> Scale и измените размер слоя. Перетащите угловую привязку ограничительной рамки, чтобы увеличить. Вы можете удерживать клавишу Shift, чтобы сохранить соотношение ширины и высоты («сохранить пропорции») при масштабировании. Удерживая нажатой клавишу Option / Alt, масштабирование выполняется от центра, увеличивая размер во всех направлениях. Вы, безусловно, можете использовать одновременно Shift и Option / Alt.
… Меньше
Перемещение пикселей с большего изображения на меньшее — без потери пикселей — требует немного больше работы.Но с этим советом все проще простого.
- Откройте целевое изображение, перейдите в раздел «Размер изображения» и проверьте размеры изображения в пикселях. При необходимости запишите их.
- В исходном изображении перетащите слой, который нужно скопировать, в нижнюю часть «Новый слой» палитры «Слои», чтобы скопировать его.
- Убедитесь, что палитра «Информация» видна.
- При активном дублирующем слое в палитре «Слои» нажмите Command-T (Mac) или Control-T (Windows), чтобы войти в режим «Свободное преобразование».Снаружи слоя появится ограничивающая рамка.
- Удерживая нажатыми клавиши Shift и Option / Alt, перетащите одну из угловых точек привязки ограничивающей рамки внутрь. Держите кнопку мыши нажатой.
- Проверьте палитру информации. Когда поля W (ширина) и H (высота) покажут размер целевого пикселя, отпустите кнопку мыши, а затем клавиши-модификаторы. (Поля W и H показаны в красном поле на следующем изображении.) Нажмите клавишу Enter или Return, чтобы принять изменение и выйти из режима Free Transform.
- Перетащите слой из палитры «Слои» в целевое изображение, используя клавишу Shift для центрирования (при желании). Теперь вы можете удалить преобразованный слой из исходного изображения. Эта история предоставлена вам Национальной ассоциацией профессионалов Photoshop (NAPP). Авторские права © 2003 KW Media Group. Photoshop является зарегистрированным товарным знаком Adobe Systems, Inc.
Копирование между изображениями разного размера
Так или иначе случалось с большинством из нас.Мы перетаскиваем слой из палитры слоев в окно другого изображения, чтобы скопировать его, и — сюрприз! — он слишком большой. Вот способ убедиться, что подобное больше не повторится.
Когда вы перетаскиваете слой из палитры слоев в окно другого изображения, слой копируется (фактически, его пиксели копируются) во второй документ. Между прочим, удерживание клавиши Shift центрирует слой при вставке. Если изображения имеют существенно разные размеры в пикселях, вставленный слой либо слишком велик, либо слишком мал.
[ПРИМЕЧАНИЕ. Не думайте о размерах изображения в Photoshop в терминах «дюймы» и «разрешение». Когда вы перемещаетесь между изображениями в программе, вы имеете дело исключительно с пикселями. Изображение размером 4 × 6 дюймов с разрешением 300 пикселей на дюйм в Photoshop на самом деле имеет размер 1200 × 1800 пикселей.]
Чтобы скопировать меньшее изображение в большее изображение, перетащите слой из палитры слоев исходного изображения в окно целевого изображения, удерживая нажатой клавишу «Shift».Затем используйте Edit> Transform> Scale и измените размер слоя. Чтобы увеличить, перетащите угловой якорь ограничительной рамки. Вы можете удерживать нажатой клавишу Shift, чтобы сохранить соотношение ширины и высоты («сохранить пропорции») при масштабировании. Удерживая нажатой клавишу Option / Alt, масштабирование выполняется от центра, увеличивая размер во всех направлениях. Вы, безусловно, можете использовать одновременно Shift и Option / Alt.
Перемещение пикселей с большего изображения на меньшее — без потери пикселей — требует немного больше работы.Но с этим советом все проще простого.
–Откройте целевое изображение, перейдите в раздел «Размер изображения» и проверьте размеры изображения в пикселях. При необходимости запишите их.
–В исходном изображении перетащите слой, который нужно скопировать, в нижнюю часть «Новый слой» палитры «Слои», чтобы скопировать его.
–Убедитесь, что палитра «Информация» видна.
—При активном дублированном слое в палитре слоев нажмите Command-T (Mac) или Control-T (Windows), чтобы перейти к свободному преобразованию.Снаружи слоя появится ограничивающая рамка.
— Удерживая нажатыми клавиши Shift и Option / Alt, перетащите одну из угловых точек привязки ограничивающей рамки внутрь. Держите кнопку мыши нажатой.
–Проверьте палитру информации. Когда поля W (ширина) и H (высота) покажут размер целевого пикселя, отпустите кнопку мыши, а затем клавиши-модификаторы. (Поля W и H показаны в красном поле на следующем изображении.) Нажмите клавишу Enter или Return, чтобы принять изменение и выйти из Free Transform.
–Перетащите слой из палитры «Слои» в целевое изображение, используя клавишу Shift для центрирования (при желании). Теперь вы можете удалить преобразованный слой из исходного изображения.
Как изменить размер слоя или документа пропорционально в Photoshop?
Есть несколько требований, когда вы фактически играете с дизайном фотографий в Photoshop разными способами.Изменение размера очень важно для каждого дизайнера или пользователя Photoshop. Причина проста: каждое изображение или данные имеют разный размер. Но рабочий документ, который у вас есть, имеет фиксированную ширину и высоту.
В этом видео объясняется все, что вы можете сделать в Photoshop для изменения размера изображений и документов.
Итак, иногда вы хотите изменить размер всего документа, а иногда вы хотите изменить размер только одного слоя пропорционально для корректировки с фоном. Есть несколько способов сделать это, но я бы просто объяснил вам простые способы сделать это прямо.Давайте сначала посмотрим, как пропорционально изменить размер всего документа Photoshop, а затем мы увидим, как пропорционально масштабировать слой.
Как пропорционально изменить размер документа или изображения Photoshop
Изменить размер документа Photoshop пропорциональноЕсли вы хотите изменить размер документа Photoshop или файла изображения пропорционально размеру. Перейдите к Image >> Image Size и убедитесь, что связь между высотой и шириной активна. Введите свой размер, и вы увидите, если вы введете ширину, высота изменится сама.А если ввести высоту, ширина подстроится сама. Если другое свойство не регулируется автоматически, это означает, что высота и ширина не связаны. Теперь щелкните значок ссылки, чтобы они могли работать вместе.
После того, как вы внесете необходимые изменения в высоту или ширину, нажмите ОК или Enter. Это изменит размер всего документа Photoshop до желаемого размера. В документе Photoshop вы можете открыть PSD-файл или просто функция изображения будет работать одинаково для обоих.
Как пропорционально масштабировать слой в Photoshop CC 2019
Теперь в Photoshop CC 2019 и последующих версиях пропорциональное масштабирование изображений установлено по умолчанию.Это означает, что вам не нужно удерживать SHIFT, как раньше, чтобы изменить размер слоя пропорционально.
Пропорциональное преобразование слоя в PhotoshopВ новом Photoshop, если вы удерживаете клавишу SHIFT, слой преобразуется непропорционально. Если вы нажмете CTRL + T, выберите слой для преобразования и переместите его края, не удерживая никаких клавиш. Photoshop изменяет размер или масштаб слоя пропорционально по умолчанию в CC и более поздних версиях. Примечание: Если вы удерживаете клавишу Shift в новом Photoshop, она не будет преобразовываться пропорционально, поэтому больше не удерживайте клавишу SHIFT.
Как пропорционально изменить размер слоя в Photoshop До CC 2019
Как мы уже объясняли выше, вы можете пропорционально изменить размер слоя изображения в версии CC 2019 Photoshop. Но в предыдущих версиях это было немного по-другому.
Откройте окно слоев и выберите слой, размер которого вы хотите пропорционально изменить, нажмите Ctrl + T в окнах. Теперь удерживайте клавишу Shift и измените размер изображения с помощью мыши . Не забудьте удерживать клавишу shift и удерживать ее нажатой, пока не измените размер полностью.
