Четыре способа создать длинные тени · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Особенности длинных теней
Можно отметить две основные особенности длинных теней:
- Каждый объект дизайна должен иметь плоскую двухмерную тень, которая в 2,5 раза больше диагонали объекта.
- Тень должна отбрасываться под углом 45 градусов.
Цвет тени может быть разным в зависимости от цвета фона, и даже постепенно угасать по мере удаления от объекта. В целях улучшения тени может быть сделано что угодно, и это Вам решать, каким будет конечный результат.
1. Создание объекта
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 750х750 пикселей и залейте фоновый слой цветом #cf3f30.
Шаг 2
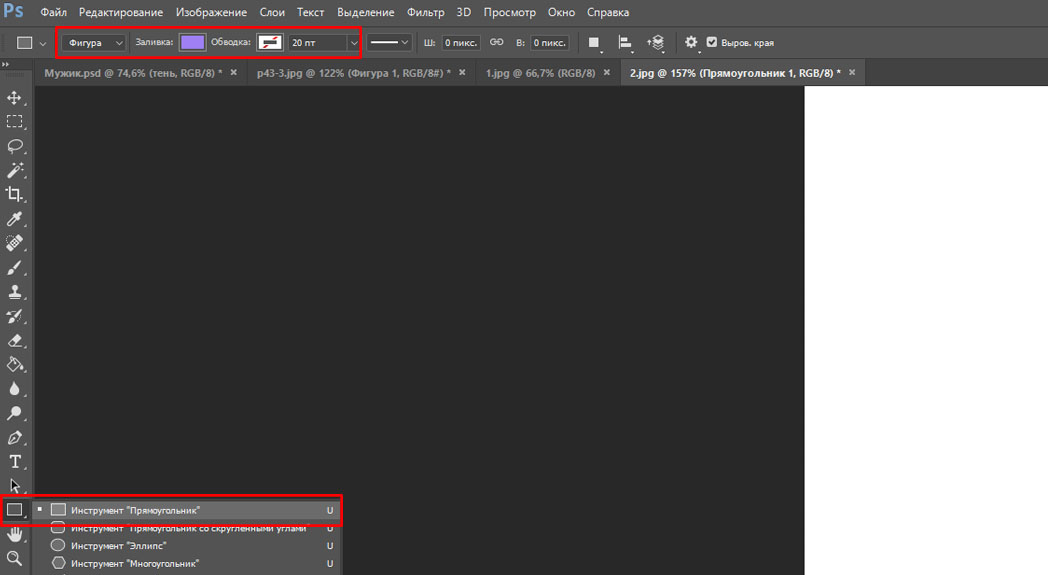
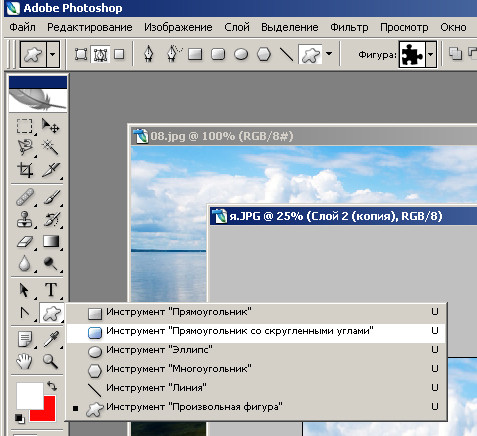
Выберите инструмент Rounded Rectangle Tool (U), настройте его, как показано на скриншоте, и создайте квадратную фигуру размером 450х450 пикселей.
Шаг 3
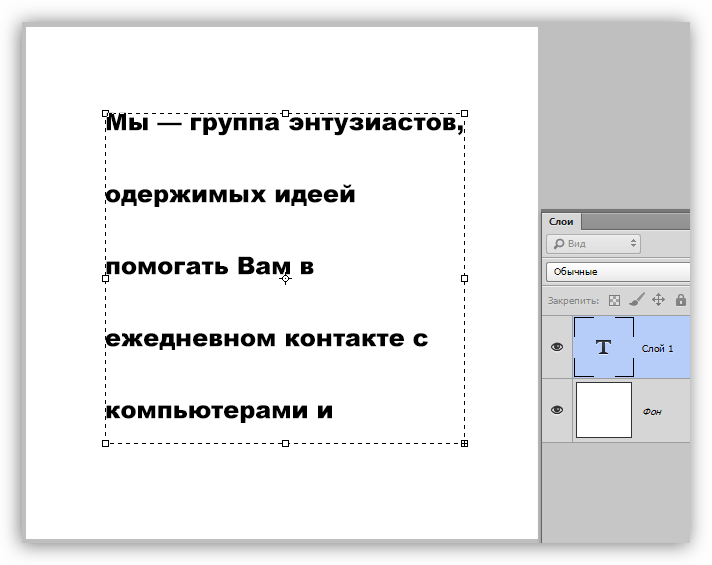
Инструментом Horizontal Type Tool (T) напишите два строки текста, используя разный шрифт.
Шаг 4
Откройте панель Character (Window ? Character) и настройте шрифт, как показано на скриншоте.
Шаг 5
Выберите все три слоя, выберите инструмент Move Tool (V) и на верхней панели нажмите на кнопку Align horizontal centers.
2. Создание длинных теней при помощи векторных фигур
Шаг 1
Выберите инструмент Rectangle Tool (U) и создайте чёрный квадрат, покрывающий почти весь холст. Этот квадрат должен быть прямо над фоновым слоем.
Шаг 2
Активируйте режим Free Transform (Ctrl + T), зажмите клавишу Shift и поверните чёрный квадрат на 45 градусов.
Шаг 3
Измените ширину чёрного квадрата, чтобы его стороны проходили через углы красного квадрата.
Шаг 4
Переместите чёрный квадрат так, чтобы его сторона стала диагональю красного квадрата.
Шаг 5
Уменьшите Fill (заливку) чёрного квадрата до 0%.
Шаг 6
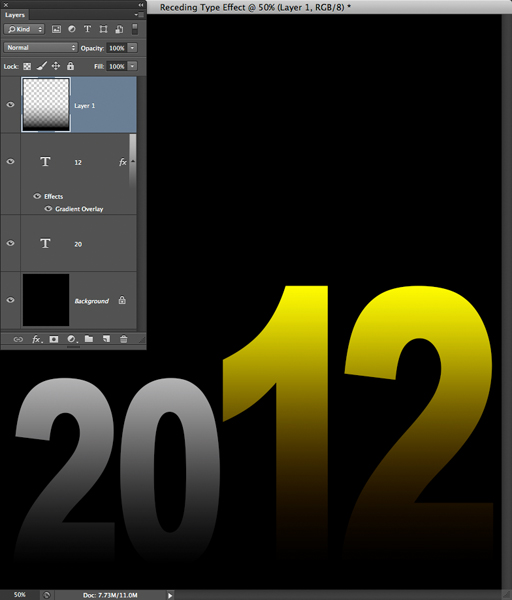
К слою с квадратом примените стиль Gradient Overlay через иконку fx в нижней части панели слоёв.
Это самый простой способ создать такую тень.
3. Создание длинных теней при помощи инструмента Pen Tool
Использование инструмента Pen Tool (P) для создания теней может показаться Вам наиболее сложным, но с ним у Вас будет намного больше контроля над формой тени.
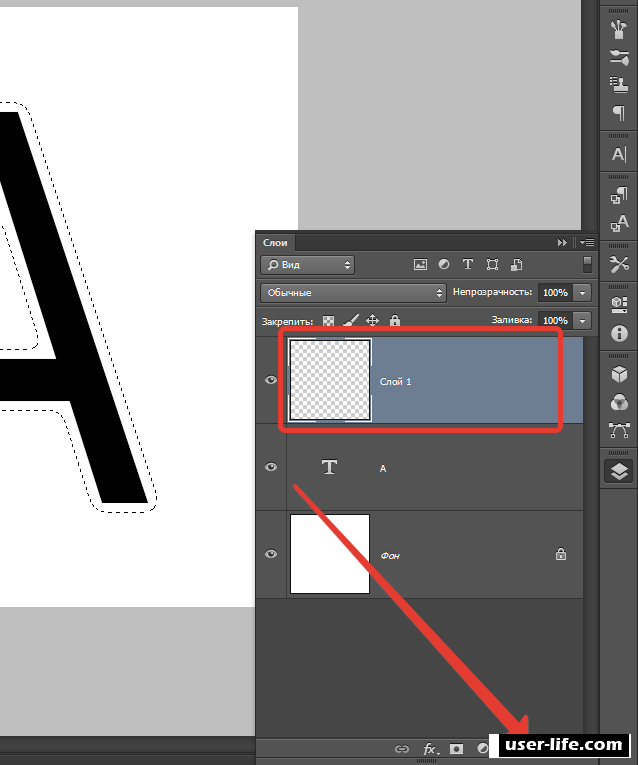
Шаг 1
Создайте новый слой (Ctrl + Shift + Alt + N) под текстом и красным прямоугольником. Выберите инструмент Pen Tool (P).
Шаг 2
Для начала нам нужно отвести направляющие. Активируйте Линейки (Ctrl + R) и отведите направляющую, проходящую по верхнему краю букв.
Шаг 3
На каждый угол букв и между самими буквами добавьте по одной якорной точке.
Шаг 4
Дорисуйте чёрную фигуру, как показано на скриншоте. Она должна покрывать правый нижний угол красного квадрата.
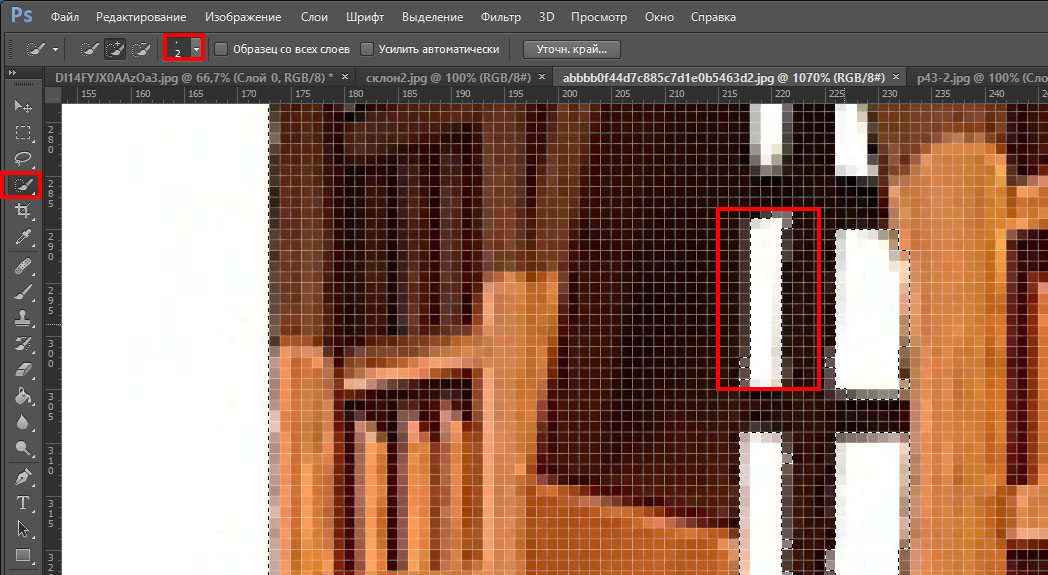
Шаг 5
Выберите инструмент Direct Selection Tool (A), зажмите клавишу Shift и кликните на якорных точках, которые Вы добавили между буквами.
Шаг 6
Выберите инструмент Move Tool (V) и опустите выделенные точки на несколько пикселей вниз (используйте клавишу стрелки вниз).
Шаг 7
Инструментом Direct Selection Tool (A) передвиньте отдельные точки, чтобы убрать пустоты или изменить угол.
Шаг 8
Все линии тени должны быть параллельными на столько, на сколько это возможно. Используйте инструмент Line Tool (U), чтобы определить точный угол. Создайте линию, поверните её в режиме Free Transform (Ctrl + T) и приложите к каждой букве, чтобы знать, куда нужно передвинуть якорную точку.
Данный способ отнимает не мало времени, но с ним Вы можете более точно изменить форму тени.
Шаг 9
Как только форма тени будет нарисована, примените к ней стиль Gradient Overlay с такими же параметрами, как в шаге 2.6.
Шаг 10
Чтобы удалить часть тени, выходящую за пределы красного квадрата, кликните правой кнопкой мыши на слое тени и выберите пункт Create Clipping Mask.
Совет: чтобы создать тень для второй линии текста, выберите инструмент Pen Tool (P), на панели параметров выберите режим Combine Shapes, чтобы добавить новую тень к уже созданной.
Если Вы используете версию CS6, то можете создать тень на отдельном слое, а затем объединить их (Ctrl + E). Именно этим способом мы и воспользуемся. Он более понятно описывает процесс создания тени для текста с разной высотой букв.
Если Вы создаёте две тени на разных слоях, то можете получить немного другую, не менее интересную, версию длинной тени. Как это будет выглядеть, Вы увидите на шаге 4.8.
Шаг 11
Если Вы решили создавать тень на одном слое, то Вам нужно добавлять якорные точки в те места, где две тени не пересекаются. Но мы будем создавать вторую тень на отдельном слое.
Так как шрифт второй линии имеет сглаженные края, нам нужно добавлять только по одной якорной точке на вершине каждой буквы и между буквами. Линии этой тени должны быть параллельны краям первой тени.
Форма тени будет более сложной, чем в первом случае. Например участок в нижней части буквы S. При расстановке якорных точек Вам нужно ориентироваться на направление тени.
Шаг 12
Выберите инструмент Add Anchor Point Tool и добавьте якорную точку туда, где нужно заполнить пустоту. В данном случае это буква S.
Шаг 13
Примените к нарисованной форме стиль Gradient Overlay и создайте для слоя обтравочную маску (Ctrl + Alt + G).
Шаг 14
Это был первый способ, требующий точности и внимания к деталям. Результат получился плоским.
Вы можете создать более объёмную тень при помощи градиента. В настройках стиля Gradient Overlay Вам нужно изменить параметр Scale.
Теперь видно, что тень плавно растворяется.
Подвигайте тень на холсте.
Параметры Opacity и Scale влияют на то, как будет выглядеть тень. Если Вы хотите, чтобы равномерна залита, используйте стиль Color Overlay.
4. Создание длинных теней путём дублирования и сдвига
Это очень простой способ получить тень под углом 45 градусов.
Шаг 1
Создайте копию текстового слоя (Ctrl + J) и опустите её под оригинал.
Шаг 2
Измените цвет нижнего текстового слоя на чёрный.
Шаг 3
Активируйте режим Free Transform (Ctrl + T). Сдвиньте копию на 1 пиксель вниз и вправо. Нажмите Enter, чтобы применить изменения.
Шаг 4
Нажмите Ctrl + Shift + Alt + T, чтобы повторить последнюю трансформацию. Вам нужно продолжать нажимать эти клавиши, пока ВЫ не получите достаточно длинную тень.
Шаг 5
Все копии объедините на одном слое (Ctrl + E).
Шаг 6
Примените стиль Gradient Overlay с настройками шага 2.6.
Шаг 7
Создайте обтравочную маску (Ctrl + Alt + G).
Шаг 8
Если бы Вы написали слова на отдельных слоях, то Вам пришлось бы проделывать всё для каждого слоя отдельно. Вот как это бы выглядело:
Шаг 9
Измените цвет нижнего слоя на чёрный и сдвиньте его.
Шаг 10
Создайте множество копий, каждую из которых нужно сдвинуть, и объедините их всех на одном слое.
Шаг 11
Повторите процесс для второй строки.
Шаг 12
К каждой тени примените стиль градиента и создайте обтравочную маску.
Шаг 13
Обе тени можно сделать угасающими.
5. Создание длинных теней при помощи 3D-инструмента
Ещё один быстрый способ, воспользовавшись которым Вы сможете изменить тень в любой момент.
Шаг 1
Выберите текстовый слой и перейдите в меню 3D ? New 3D Extrusion from Selected Layer. Текстовый слой будет преобразован в 3D-слой.
Шаг 2
Для редактирования 3D-слоя Вам понадобится две панели: 3D и Properties. Если они не откроются автоматически, Вы найдёте их в меню Window. Панель 3D содержит все элементы сцены, панель Properties содержит свойства выбранных элементов.
Выберите Current View и на панели Properties выберите вид Top.
Шаг 3
Выберите текст и перейдите во вкладку Coordinates. Измените угол по оси X на 90 градусов, чтобы фронтальная часть текста была направлена вверх.
Шаг 4
На панели свойств выберите вкладку Mesh и измените параметр Extrusion Depth. Смысл в том, чтобы создать длинную экструзию, которая станет тень, когда мы направим свет под определённым углом. В зависимости от текста и направления света, значение этого параметра будет меняться. Обычно значения от 200 до 300 хватает.
Смысл в том, чтобы создать длинную экструзию, которая станет тень, когда мы направим свет под определённым углом. В зависимости от текста и направления света, значение этого параметра будет меняться. Обычно значения от 200 до 300 хватает.
Очень важно приземлить объект сцены к основанию (3D ? Snap Object to Ground Plane). Это нужно делать каждый раз, когда Вы изменяете параметр Extrusion Depth. В противном случае объект будет удлиняться через плоскость основания и Вы не увидите изменений.
Шаг 5
Если Вам нужно будет увеличить или уменьшить размер, сделайте это при помощи положения камеры. Выберите Current View на панели 3D, выберите инструмент Move Tool и на верхней панели активируйте режим Scale 3D Object. Кликните на сцене и опустите курсор, если захотите увеличить текст, или поднимите курсор, если захотите уменьшить текст.
Шаг 6
Как только определитесь с размером, выберите Infinite Light 1 на панели 3D и измените угол по оси Y на панели свойств во вкладке Coordinates.
Шаг 7
При помощи инструмента Move Tool Вы сможете изменить направление света прямо на сцене.
Шаг 8
Чтобы вернуть тексту его первоначальный белый цвет, Вам нужно изменить Front Inflation Material. Настройте всё, как показано на скриншоте.
После этого можно поставить сцену на рендеринг, чтобы увидеть, как всё будет выглядеть. Возможно, придётся изменить какие-то параметры. Например, если цвет текста будет слишком тёмным, увеличьте значение параметра Shine до 100%.
Шаг 9
Как закончите с материалами, переходите к сцене (Environment). На панели свойств Вам нужна секция Ground Plane. Измените Opacity (непрозрачность) тени на своё усмотрение. Я установите её на 14%
Шаг 10
Перейдите в меню 3D ? Render, чтобы полностью визуализировать сцену.
Шаг 11
Для 3D-слоя нельзя создать обтравочную маску. Поэтому я предлагаю поместить его в смарт-объект. Сделайте это через меню Filter ? Convert for Smart Filters.
Шаг 12
Кликните правой кнопкой мыши на смарт-объекте и выберите пункт Create Clipping Mask.
Шаг 13
Если Вам нужно будет изменить 3D-слой, кликните дважды на смарт-объекте, чтобы открыть его в отдельном документе.
Шаг 14
В открывшемся документе выберите 3D-сетку (сам объект) и на панели свойств нажмите на кнопку Edit Source.
Шаг 15
У Вас откроется ещё один документ, в котором будет находиться оригинальный текстовый слой. Здесь Вы можете изменить сам текст, шрифт, размер и т.д. Но цвет текста должен быть изменён на панели 3D. После любых изменений документы нужно сохранять (Ctrl + S) и закрывать.
Шаг 16
Когда Вы вернётесь в документ с 3D-объектом, все изменения будут применены автоматически. Для изменения цвета используйте параметр Diffuse. После этого настройте Shine.
Поставьте сцену на рендеринг, сохраните документ и закройте его.
Шаг 17
Смарт-объект тоже изменится.
Поздравляю! Мы закончили
Вам было показано несколько способов создать длинные тени. Первый метод был основан на использовании векторных фигур, второй — на рисовании инструментом Pen Tool, третий — на дублировании слоёв и сдвиге, и в завершении мы немного изучили возможности 3D в Фотошопе. Надеемся, Вам понравился урок, и он поможет Вам в работе.
Первый метод был основан на использовании векторных фигур, второй — на рисовании инструментом Pen Tool, третий — на дублировании слоёв и сдвиге, и в завершении мы немного изучили возможности 3D в Фотошопе. Надеемся, Вам понравился урок, и он поможет Вам в работе.
Изящный золотой текст в Adobe Photoshop. Как сделать золотые буквы в Фотошоп
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
- Шрифт FoglihtenNo07 .
- Паттерны Free Tileable Leather Patterns от WebTreatsETC.
- Градиенты gradient-shapes для Photoshop от ilnanny (нам понадобятся файлы Tracks.grd и CHROMES.grd).
- Стандартный набор кистей
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2
Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
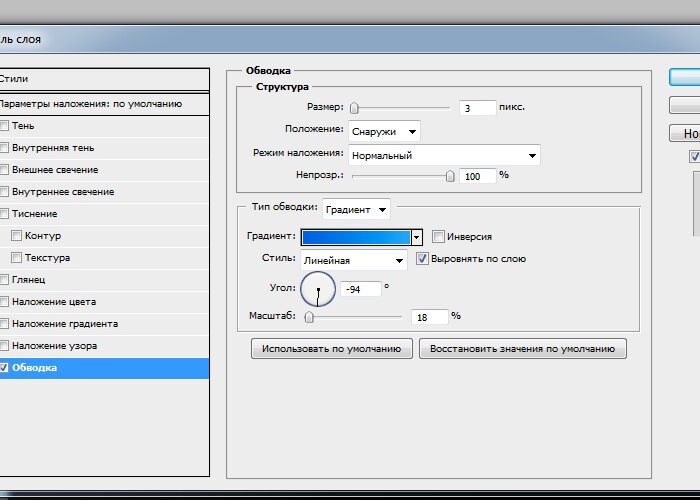
Stroke/Обводка
Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Используйте цвет #ececec
Pattern Overlay/Перекрытие узора
Используйте паттерн webtreats_grey_leather. jpg
jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои.
Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
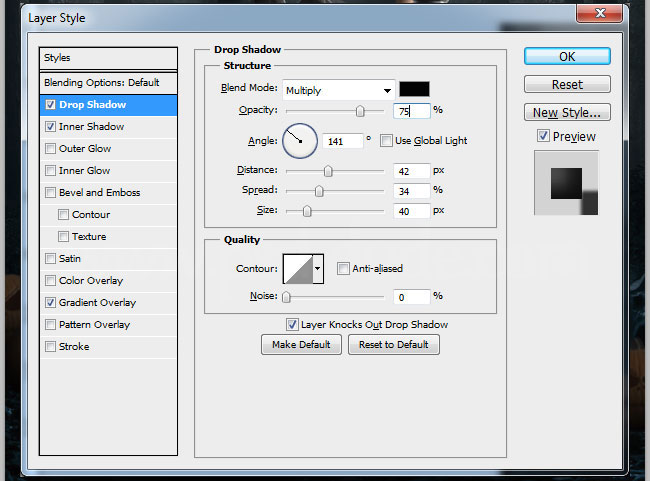
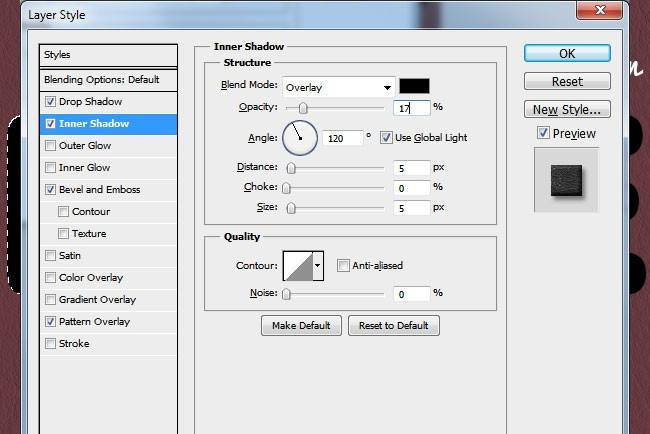
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета
Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Перевод — Дежурка
Как сделать золотым цветок, рамку, предмет, элемент декора, человека, да что угодно!
Сделайте этот урок, и вам будет доступно все золото Фотошопа! Смотрим видео, читаем текстовый вариант. Внизу — ссылка на скачивание нескольких золотых стилей и картинки-схемки. Если вы не знаете, как добавить стили в Фотошоп, посмотрите Там речь идет о кистях, но со стилями все то же самое.
Внизу — ссылка на скачивание нескольких золотых стилей и картинки-схемки. Если вы не знаете, как добавить стили в Фотошоп, посмотрите Там речь идет о кистях, но со стилями все то же самое.
1. Открываем нужную фотографию в Фотошопе. Делаем копию: изображение – создать дубликат. Оригинал закрываем и дальше работаем с копией.
2. Выделяем нужную область (предмет, цветок и т. д.) любым удобным для вас способом, например, инструментом Быстрое выделение. Копируем выделение на новый слой – Ctrl + j. Инструмент находится там же, где Волшебная палочка и присутствует только в последних версиях Фотошопа. Если у вас его нет, воспользуйтесь пером или быстрой маской, или чем вам дольше нравится.
3 .Работаем на новом созданном слое(он должен быть активным). Нижний слой можно пока отключить – нажать глазик. Внизу палитры слоев находим черно-белый кружок – добавить новый корректирующий слой, кликаем по нему и выбираем Цветовой тон – насыщенность. Ползунок Насыщенность переводим до конца влево. Изображение становится черно-белым. Подводим курсор между верхним слоем (корректирующий слой) и слоем с изображением и зажимаем Alt. Появляется стрелочка. Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
Изображение становится черно-белым. Подводим курсор между верхним слоем (корректирующий слой) и слоем с изображением и зажимаем Alt. Появляется стрелочка. Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
4 . Открываем изображение со схемой кривых. (Она есть в архиве со стилями, или сохраните ее к себе на компьютер с данного изображения: правой к.м. – сохранить как). Инструментом Перемещение стаскиваем картинку на рабочий стол, чтобы было удобнее работать. Делаем активным файл с цветком (или с чем там у вас) – кликаем по нужной картинке. Выбираем Новый корректирующий1 слой – кривые. Применяем его к слою с картинкой-копией – см. пункт 3. Настраиваем кривые как на схеме – просто берем в нужном месте мышкой и тащим на новое место, после чего мышку отпускаем.
5. Заходим в Новый корректирующий слой – цветовой тон – насыщенность. Опять применяем его к слою с предметом на прозрачном фоне с помощью Alt – см. пункт 3. Ставим галочку Тонирование. Ставим настройки: цветовой тон 43, насыщенность 45, яркость примерно -13. Настройки можно менять по своему вкусу. Это примерные цифры.
пункт 3. Ставим галочку Тонирование. Ставим настройки: цветовой тон 43, насыщенность 45, яркость примерно -13. Настройки можно менять по своему вкусу. Это примерные цифры.
6. В конце можно немного размыть изображение. Стоя на слое с золотым цветком, заходим в Фильтры – размытие – размытие по Гауссу. Сдвигаем ползунок до нужного значения (как вам понравится).
Вот, собственно, и все. Можно пользоваться полученным золотым предметом на прозрачном фоне – вставить его куда-нибудь в другое фото, украсить им рамочку и т. д. Можно включить самый нижний слой, и тогда ваш золотой предмет будет красоваться на старом фоне!
Желаю всем творческих успехов! Ваша
Микс-кисть 3d. Рисуем змею и не только.
Микс-кисть 3d. Рисуем змею и не только. Всем привет! Есть такой интересный инструмент в Фотошопе — микс- кисть. У нее множество разных возможностей…
Открытка к празднику.
Открытка к празднику. Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп!
Сегодня у нас разговор о том, как самому сделать открытку…
Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп!
Сегодня у нас разговор о том, как самому сделать открытку…
В этом уроке будет показано, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N) . Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать .
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
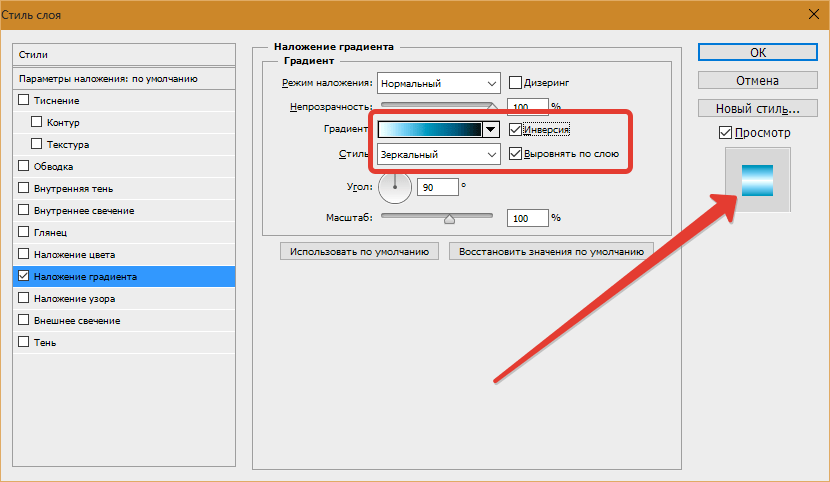
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6.
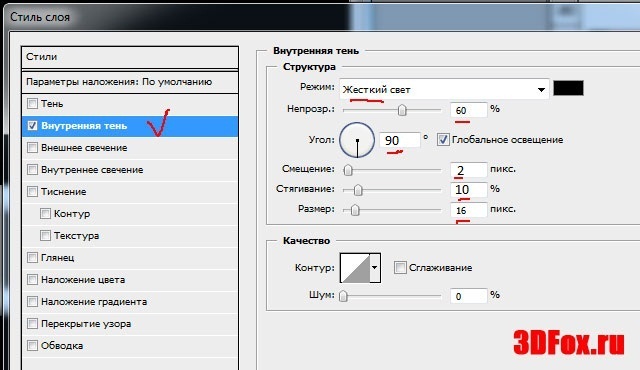
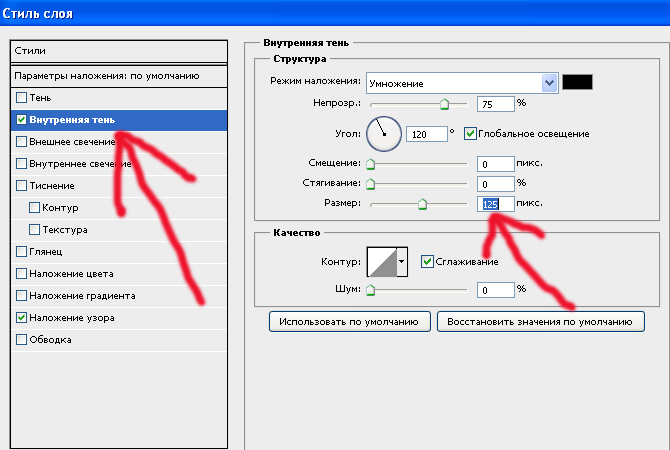
 Добавляем стиль слоя Внутренняя тень
Добавляем стиль слоя Внутренняя теньК слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
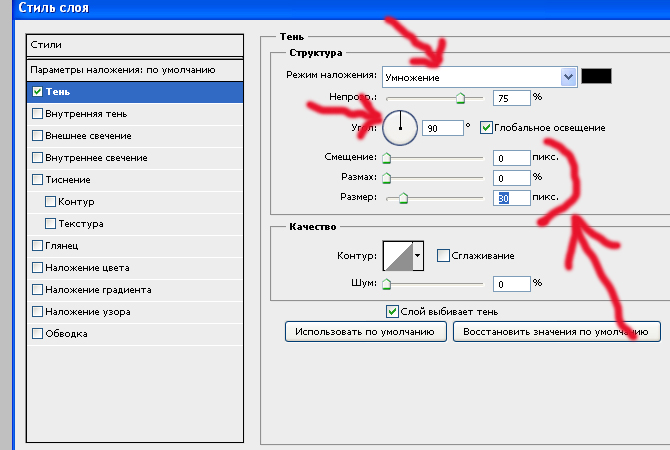
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
Стили слоя фотошопа имеют практически безграничный потенциал в использовании. Они так же позволяют существенно экономить время, а так же имеют значительную гибкость при их применении и настройке. Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
Выполнив этот урок, вы сможете с легкостью использовать созданный здесь стиль слоя в других своих проектах просто копируя его. Итак, приступаем в выполнению урока.
Законченное изображение
Описание урока
Использованное ПО: Adobe Photoshop CS5 и выше
Примерное время выполнения: 40 минут
Сложность: для начинающих/средняя
Шаг 1
Создайте новый документ: Файл > Создать (File > New) и примените к нему параметры, приведенные ниже. Сохраните этот документ под названием as “Gold Text Effect.psd”. В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Шаг 2
Наберите слово “Gold” или любое другое, на свое усмотрение, задав какой-нибудь строгий жирный шрифт. В данном случае использован шрифт: Adobe Caslon, жирный, размером 205 pt.
Шаг 3
Приступаем к созданию стиля слоя, имитирующего золотое покрытие. Сначала в качестве основы применим Наложение градиента (Gradient Overlay):
Шаг 4
Теперь, чтобы придать объем, применим Тиснение (Bevel and Emboss):
Шаг 5
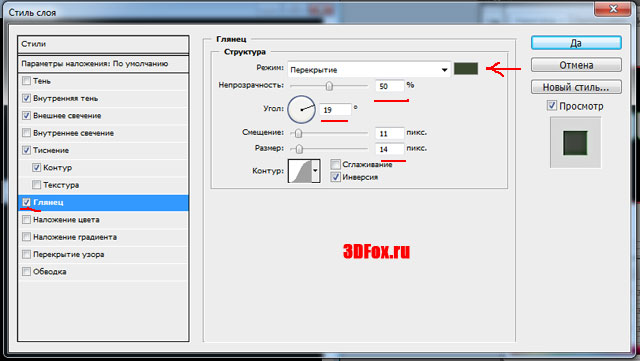
Стиль слоя Глянец (Satin), который добавит переливы:
Шаг 6
Наш золотой стиль слоя готов. Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Шаг 7
Теперь создайте над фоновым слоем еще один новый слой и назовите его “ Notepaper ”. Залейте этот слой белым цветом. Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Шаг 8
Установите слой с текстурой почтовой бумаги в Режим наложения (Blend mode) – Перекрытие (Overlay), и уменьшите его Непрозрачность (Opacity) до 30%. Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Шаг 9
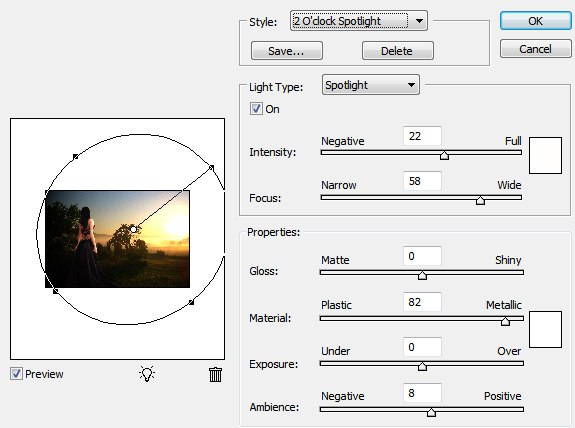
Создайте еще один залитый белым слой и назовите его “ Right light ”. Расположите этот слой над слоем с текстурой бумаги и пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting Effect). Примените показанные ниже установки:
Шаг 10
Установите последний созданный слой с эффектами освещения в Режим наложения (Blend mode) – Мягкий свет (Soft Light), уменьшив его Непрозрачность (Opacity) до 60%. Данный слой будет выступать в качестве источника света с правой стороны.
Шаг 11
Нажатием D установите стандартные Основной и Фоновый цвета. Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его “ Left shadow ” (Тень слева).
Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его “ Left shadow ” (Тень слева).
Выберите инструмент Градиент (Gradient tool). Раскройте на панели опций в верхней части окна программы выпадающий список со стандартными градиентами, и выберите вариант “От основного к прозрачному” (Foreground to Transparent). Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Шаг 12
Установите слой с левой тенью в Режим наложения (Blend mode) – Умножение (Multiply), и уменьшите Непрозрачность (Opacity) до 40%.
Шаг 13
Создайте между слоями с золотом и светом справа новый слой. Назовите его “Gold shadow”. Затем, удерживая Ctrl, кликните по иконке слоя с надписью “Gold”, чтобы образовать выделенную область:
Шаг 14
Залейте выделенную область черным цветом, и сместите этот слой влево, нажимая для этого клавишу со стрелкой влево.
Шаг 15
Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply). Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Then Filter > Blur > Motion Blur), задав величину размытия: 10 пикселей. Затем пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), и задайте значение 3 пикселя. В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
Шаг 16
Еще раз кликните, удерживая CTRL, по иконке слоя с золотым текстом. После того, как будет создана выделенная область, кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 17
Переименуйте созданный корректирующий слой в “Color boost” (Усиление цвета). Выделенная область, созданная на основе слоя с текстом послужит маской для слоя коррекции. Настройте слой коррекции как показано на изображении ниже:
Настройте слой коррекции как показано на изображении ниже:
Шаг 20
В открывшемся диалоговом окне введите имя слоя (Смягчение отсветов), задайте Режим наложения (Blend mode) – Перекрытие (Overlay), и поставьте галочку на пункте Залить нейтральным серым цветом (Fill with Overlay-neutral color (50% gray)).
Шаг 21
Удерживая Ctrl, еще раз кликните по иконке слоя с золотым текстом, чтобы создать выделенную область. Выберите инструмент Осветлитель (Dodge Tool), и убедитесь, что на панели опций в верхней части окна программы задан диапазон Света (Highlight) и Экспозиция (Exposure) = 100%. Теперь, кликая по освещенным поверхностям, создайте яркие отсветы. Не перестарайтесь, так как этот процесс будет продолжен на отдельном слое. Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
Шаг 22
Повторите процесс, создав еще один слой, залитый 50%-серым цветом, и назвав его “ Highlight bright ” (Яркие отсветы). Установите этот слой в Режим наложения (Blend mode) – Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Шаг 23
Создаваемое нами золотое покрытие должно быть по-настоящему блестящим и сверкающим. Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Шаг 24
Кликните, удерживая Ctrl, по иконке слоя с золотым текстом, загружая его выделенную область. Затем пройдите в меню Выделение > Инвертировать (Select > Inverse), чтобы инвертировать выделенную область. В результате выделенной окажется вся холста область вне текста. Теперь все тем же светло-желтым цветом, взятым с поверхности слоя смягчения отсветов, используя мягкую круглую кисть, нанесите пятна света на поверхности слоя с Поверхностным светом. Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Шаг 25
Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 80%. В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
Шаг 26
Теперь мы добавим несколько бликов поверх наиболее ярких отсветов на тексте. Пройдите в меню Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Однако, если мы наложим блики непосредственно поверх отсветов на тексте, мы лишимся возможности из последующего редактирования. Поэтому мы используем для бликов отдельный слой. Создайте над слоем с отсветами новый слой и назовите его “ Lens flares ” блики. Залейте его черным цветом. Теперь нам нужно скрыть этот черный цвет. Кроме того, наши блики должны получиться максимально яркими. Чтобы достичь этих целей, мы воспользуемся Режимом наложения – Линейный осветлитель (Linear Dodge). Задайте его для слоя с бликами.
Шаг 27
Теперь нам нужно подобрать очень точную позицию для блика. Откройте панель Инфо: Окно > Инфо (Window > Info), кликните по значку (+) рядом с координатами X и Y, и выберите пункт Пикели. Оставьте эту панель открытой.
Оставьте эту панель открытой.
Теперь наведите курсор на один из отсветов, и зафиксируйте координаты по осям X и Y на палитре Инфо. Можете записать их на бумаге или сохранить в текстовом файле.
Пройдите в меню: Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Далее кликните, удерживая Alt в окне предпросмотра блика. В результате откроется небольшое окно, куда можно будет ввести точные координаты блика. Задайте сохраненные ранее координаты в поле для центра блика (Set flare center), и нажимайте OK, чтобы закрыть окно.
Возвращаемся в основное диалоговое окно настройки блика и выбираем тип объектива: 105 mm Prime. Нажатием OK, закрываем и это окно. В результате наш блик будет расположен точно в заданных координатах.
Недостаток фильтра с бликами заключается в том, что он создает несколько дополнительных световых артефактов (в виде колец, пятен и т.д.). В подобных случаях можно воспользоваться мягкой кистью черного цвета, и закрасить появившиеся проблемные участки.
Шаг 28
Повторите описанный выше процесс создавая еще несколько бликов. Затем пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate). В результате излишняя интенсивность бликов будет уменьшена. На скриншоте ниже показан пример расположения бликов.
Шаг 29
Наконец, уменьшите Непрозрачность (Opacity) слоя с бликами до 50%.
Вот мы и закончили!
Поздравляю! Текст с реалистичным золотым покрытием готов.
Рисуем тень. Как сделать реалистичную тень от предмета в фотошопе
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
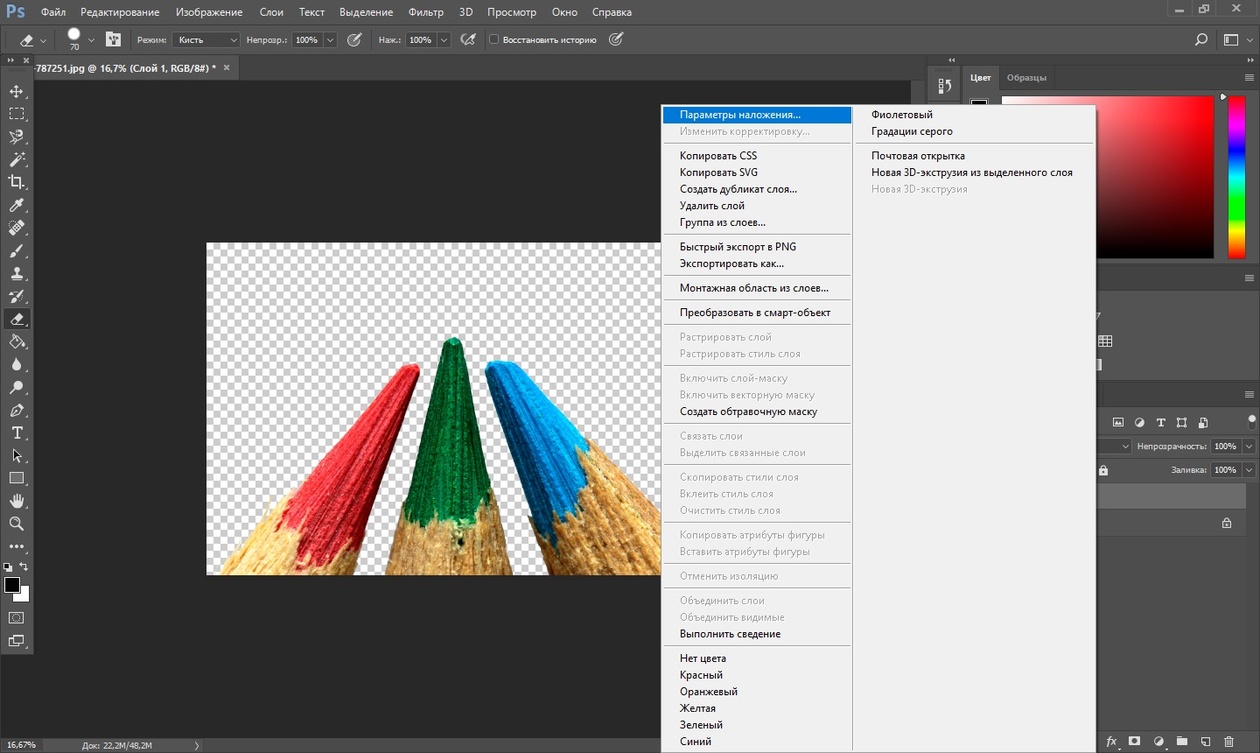
Шаг 4: Как открыть палитру эффектов
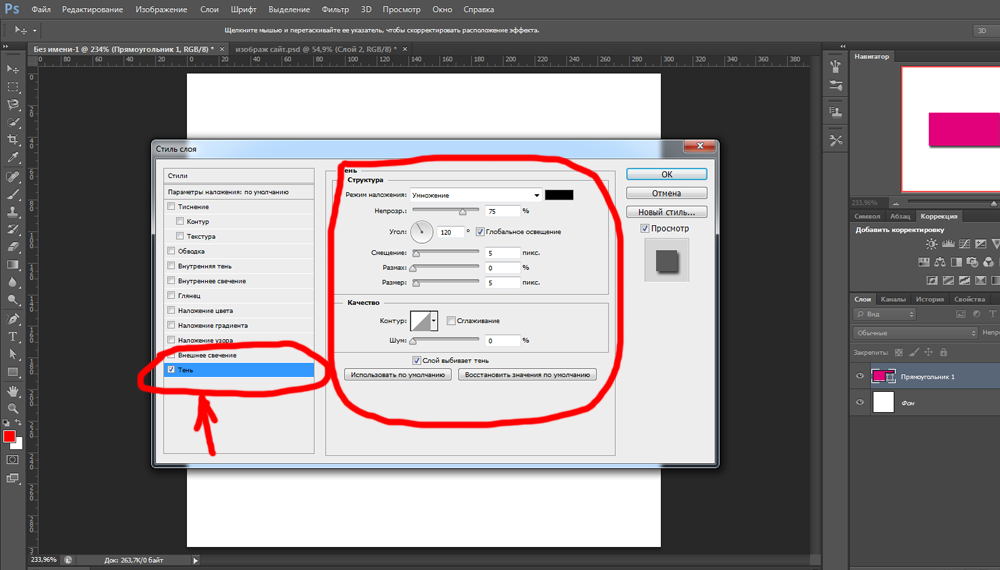
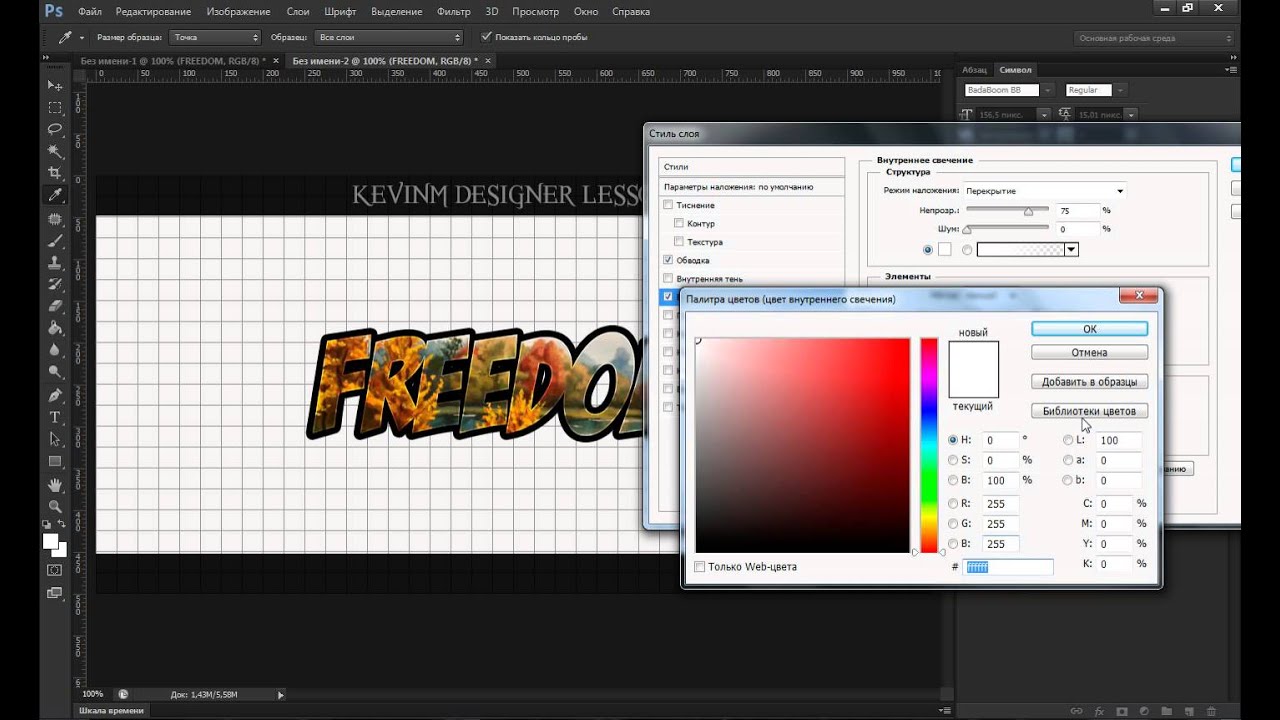
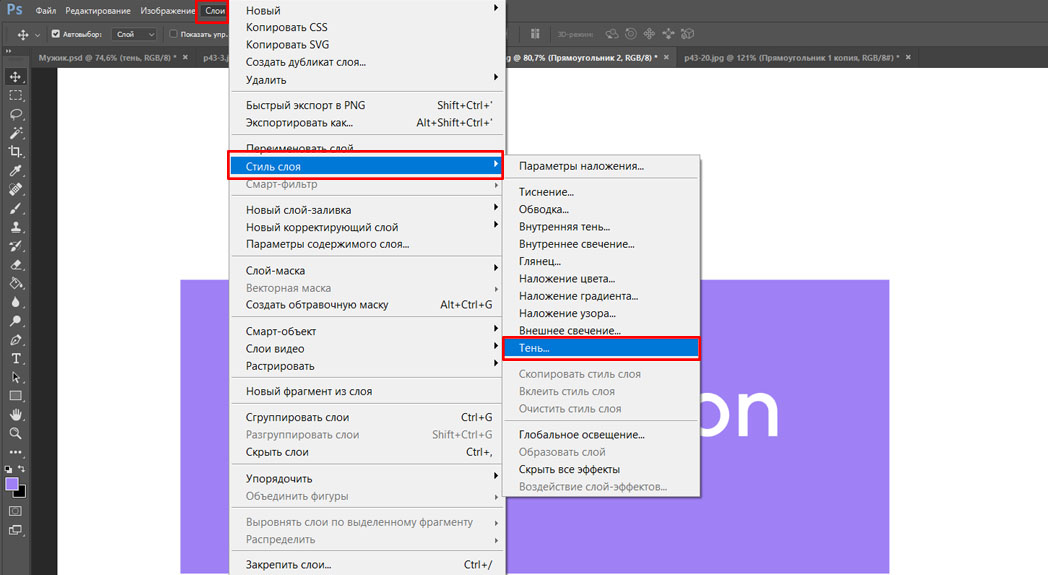
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
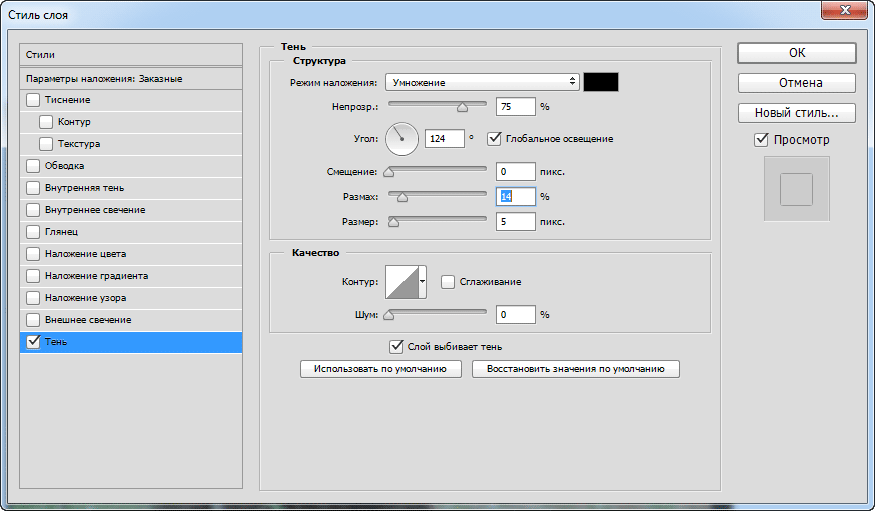
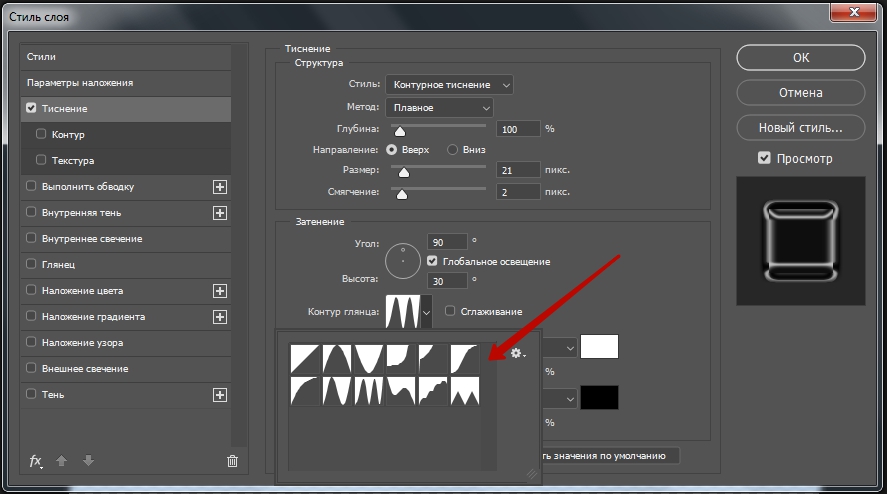
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
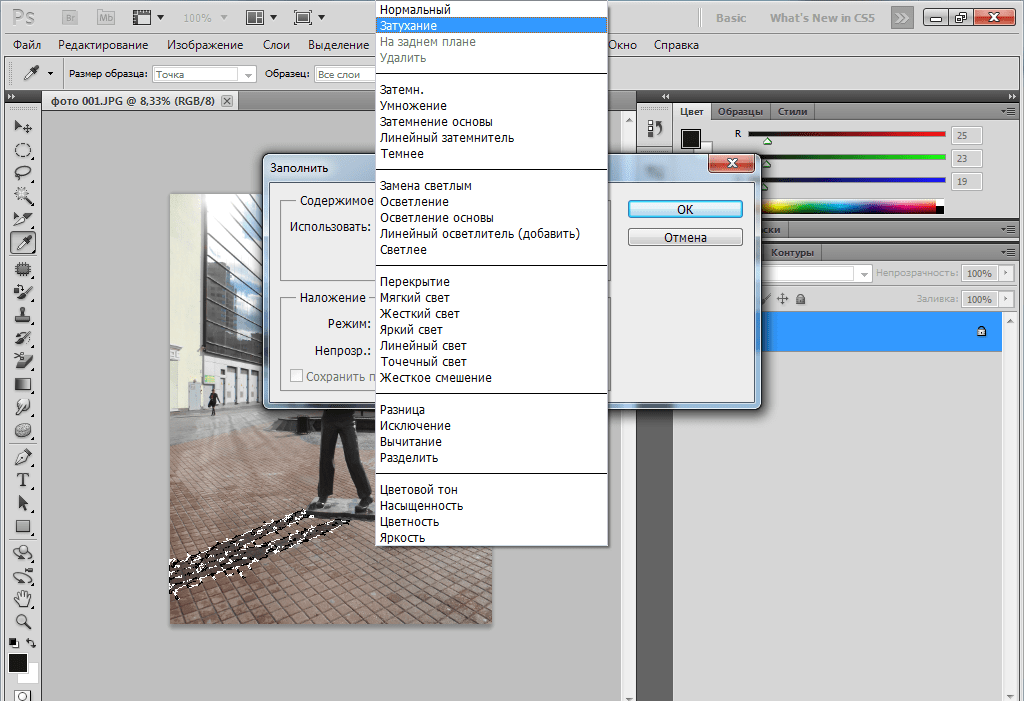
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев./ip_its_4-58b9b17d3df78c353c2b8641.png) Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N . Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E ). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl- . Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S , формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
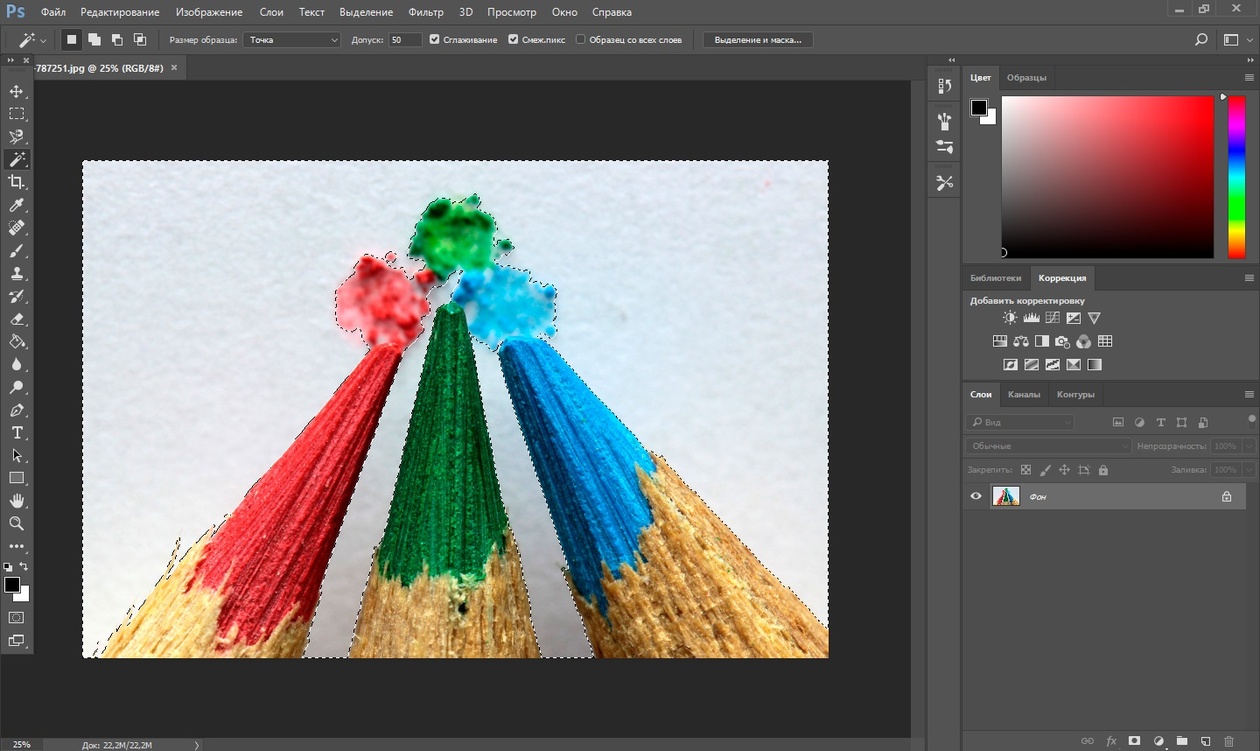
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool . Вызываются они нажатием клавиши W . В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool , кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I . Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool , клавиша E , и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option .
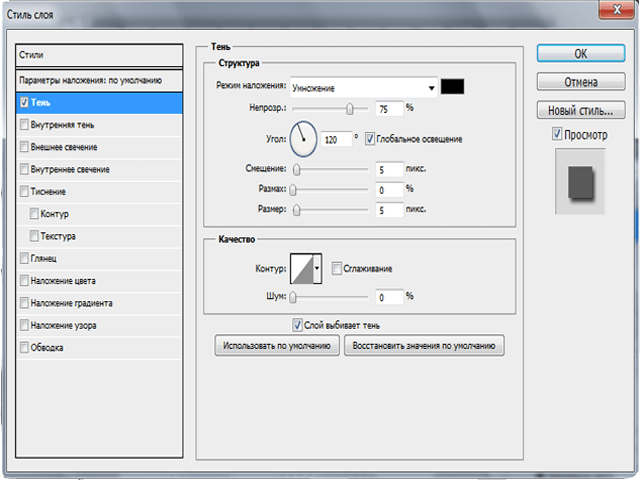
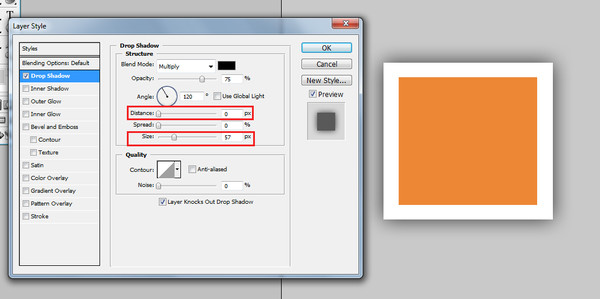
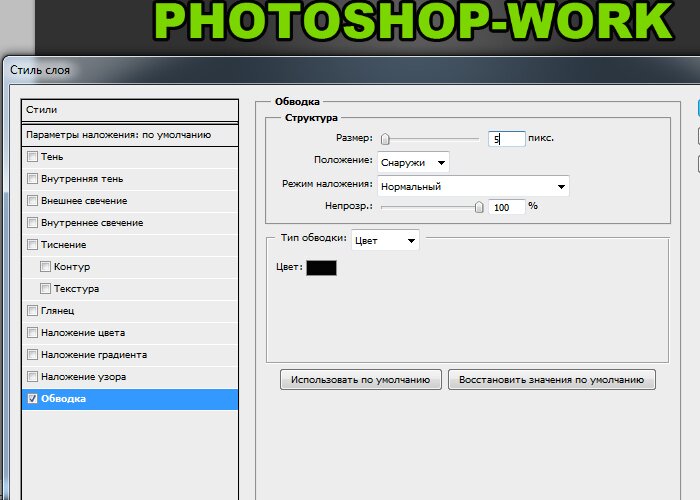
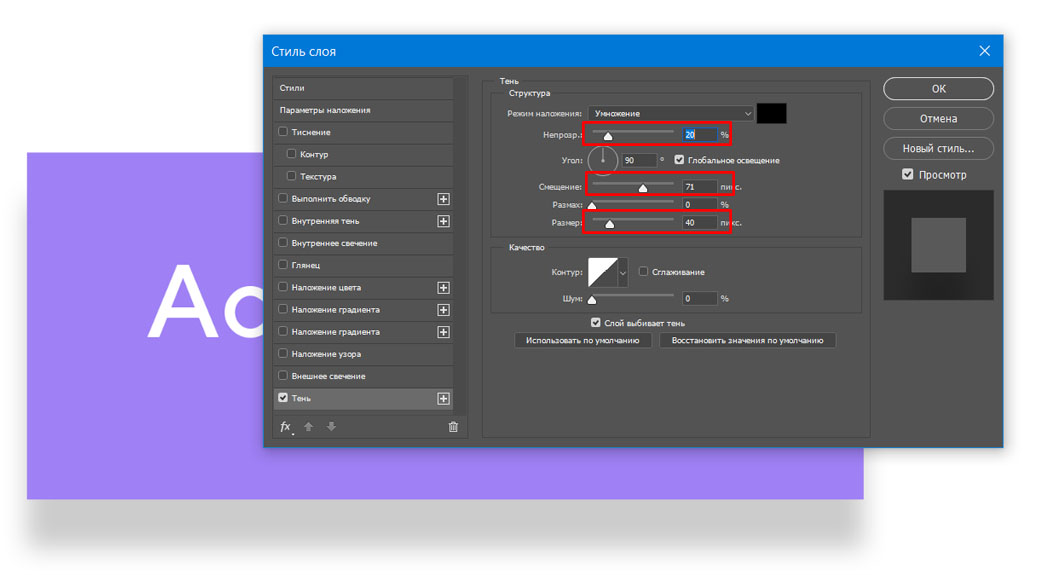
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow .
С помощью параметров «Смещение»/Distance , «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity .
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
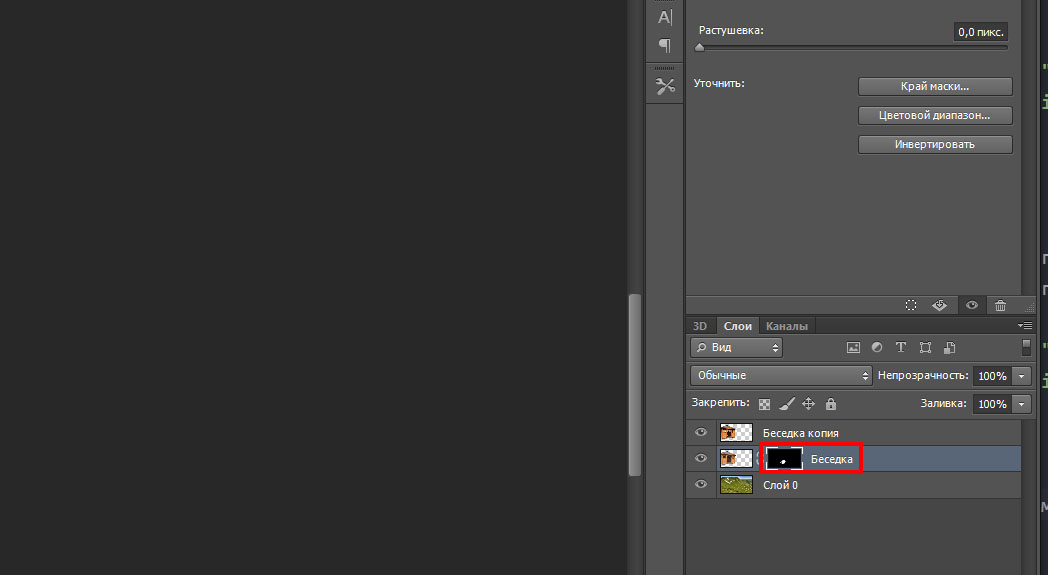
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer .
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T . Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp . Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об .
Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об .
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
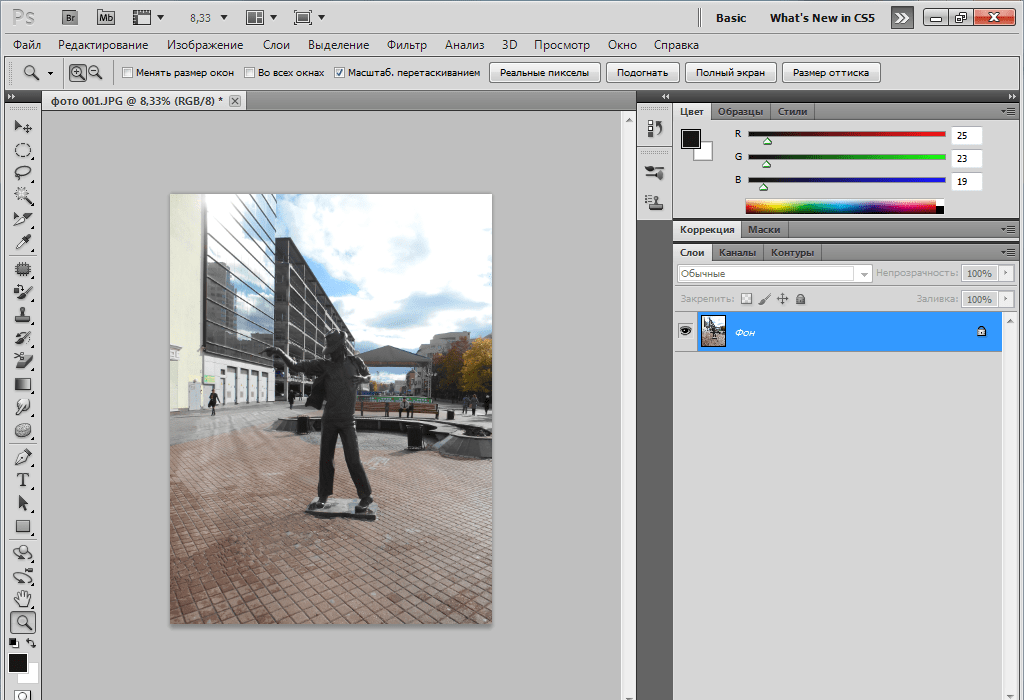
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
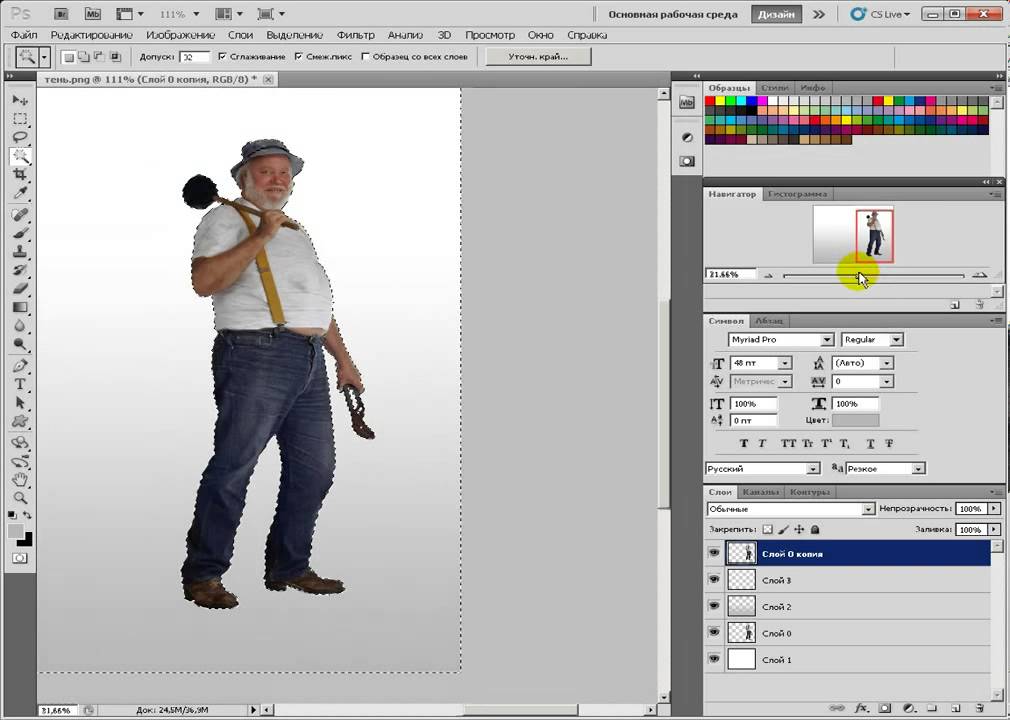
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
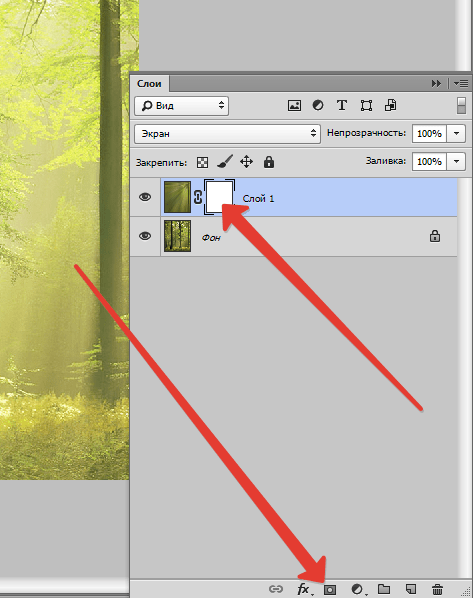
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Придающий объекту глубину и объем – светотень . Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
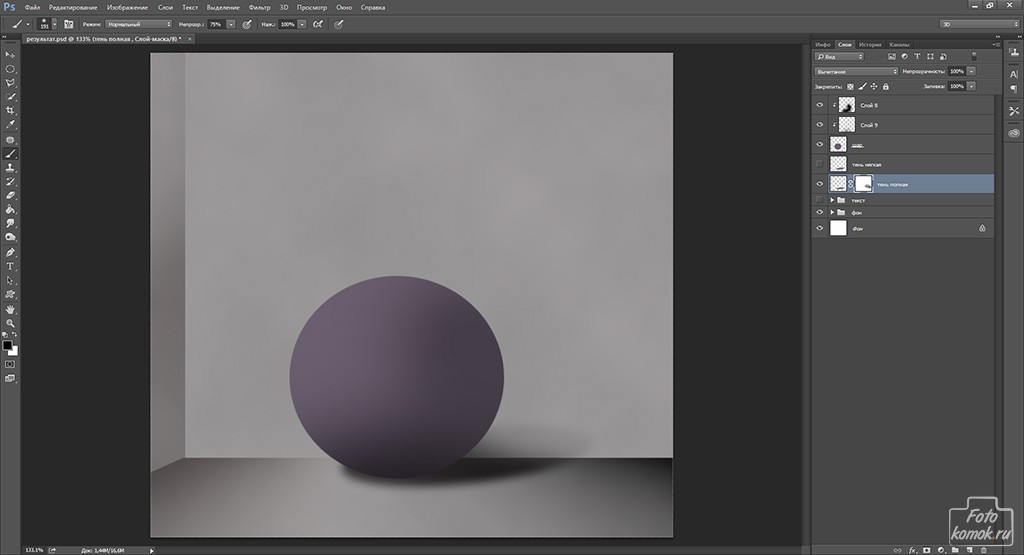
Пусть предмет освещен достаточно большим источником света сверху, например, много ламп на потолке.Посмотрите на эти две фотографии. В первом случае есть небольшая тень под кастрюлей, это создает впечатление, что она стоит на ровной поверхности. Во втором случае тени нет, и предметы как бы «висят» в воздухе, они оторваны от фона, нет единого целого с ним.
Как же сделать эту небольшую, но важную тень. Для этого воспользуемся программой Photoshop, использование которой мы . Создаем новый документ (Ctrl+N) . Открываем файл с изображением предмета, тень для которого хотим сделать. Вы видите, что наш плюшевый бегемотик не имеет тени. Это выглядит нереально, он «парит» в воздухе.
Это выглядит нереально, он «парит» в воздухе.
Выделим его. Для этого возьмем инструмент Волшебная палочка и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I). Далее скопируем его и вставим в новый документ.
Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень .
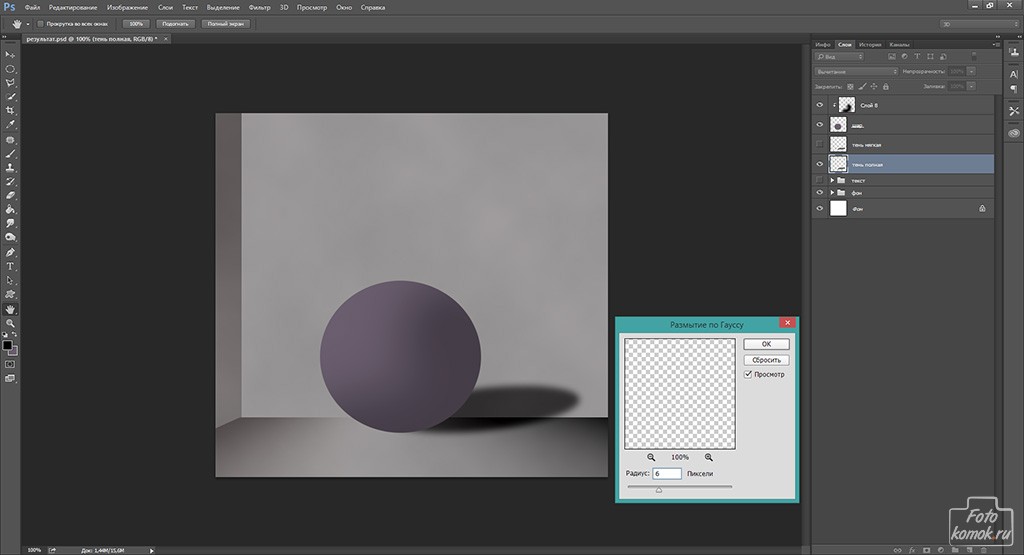
Инструментом Овальное выделение нарисуем овал в нижней части предмета, чуть шире, чем предмет, и зальем его черным цветом. Убираем выделение: Выделение — Отменить выделение (Ctrl+D). Теперь сделаем тень размытой. Для этого выполним команду: Фильтр — Размытие — Размытие по Гауссу.
Перемещая движок, добиваемся необходимого размытия.
Выбираем инструмент . Настраиваем Непрозрачность — 20%, Жесткость — 20% и редактируем тень по форме объекта.
Инструментом размытие немного размываем тень по краям. Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Чтобы сделать тень еще реальнее, создадим дубликат слоя Тень . Выполним команду: Редактирование — Трансформирование —
и немного сжимаем тень, чтобы непосредственно под предметом она была темнее.
Теперь, используя ластик и регуляторы непрозрачности слоев, добиваемся нужного эффекта.
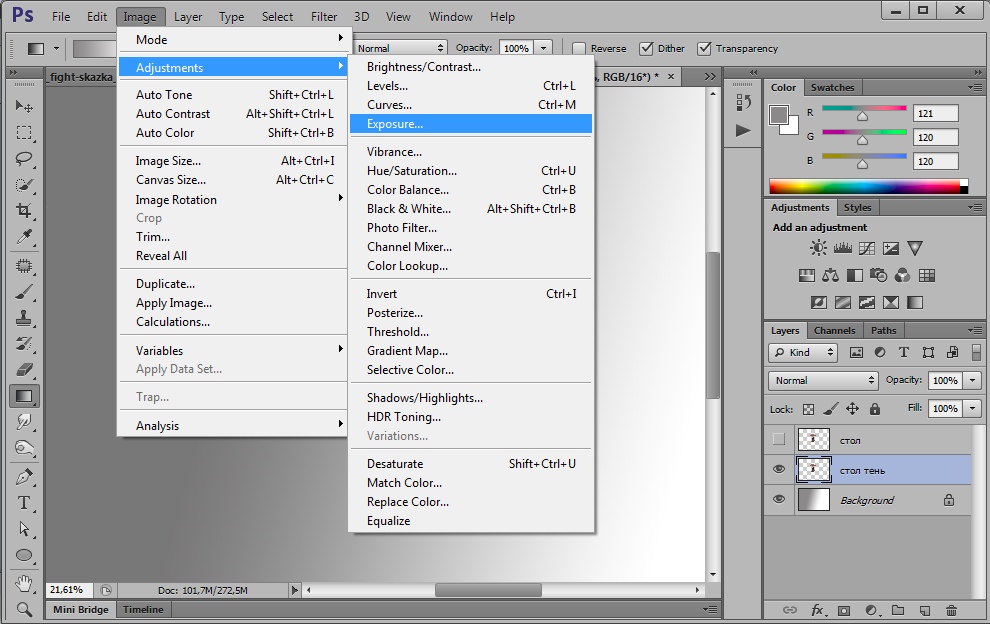
Теперь создадим дубликат слоя с предметом, переместим этот слой ниже, выполним команду: Изображение — Коррекция — Уровни и ползунок перемещаем влево.
Тень — очень интересная штука. Мозг определяет по ней положение объекта, траекторию его движения, объем и много чего еще. С помощью нее его легко и обманывать, создавая эффект объёмных объектов или дополняя общую композицию изображения различными условиями освещения. Между человечками нет никакой разницы, она только в их тени (смотрите изображение).
А вот ваш мозг на основе теней как раз и дорисовывает им различное окружение. Создать тень в Фотошопе очень легко. Эта программа — прекрасный мастер иллюзий.
Тени бывают разные — одни простые, другие посложнее. Так как сделать тень в Фотошопе можно любую, рассмотрим оба варианта. Выбор зависит от ваших потребностей и желаемого результата. Если вы хотите создать иллюзию объёма или полёта маленького объекта, то это довольно просто, а если вам нужно полдень превратить в закат, то тогда придётся «попотеть» немного.
Как сделать тень в Фотошопе путём добавления эффекта слоя?
Выбираем слой с нужным объектом. Заходим в меню «Слои», в пункте «Стили слоя» выбираем «Тень». Теперь осталось только выполнить тонкую настройку тени. Для удобства в этом меню поставьте галочку «предпросмотр». Так вам очень легко будет отслеживать изменения и выбирать то, что нужно (по ходу действия). В окне параметров тени ползунок «смещение» показывает, насколько далеко объект отбрасывает тень. Если хотите создать иллюзию полёта над плоскостью, ставьте дальше, если нужно всего лишь подчеркнуть объем фигуры — ближе. Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Как сделать тень в Фотошопе путём модернизации слоя?
Когда вам нужно поиграть с освещением и создать сложную тень, все операции всего лишь немного усложняются. Сначала отделите объект от фона и продублируйте слой. Из двух слоёв с объектом выберите нижний. Потом зайдите во вкладку «Редактирование», меню «Трансформирование» и отметьте инструмент «перспектива».
За верхний центральный квадратик выставьте нужную перспективу.
Потом в том же меню выберите инструмент «свободное трансформирование» и за тот же квадратик сплющьте тень по вертикали.
Мы уже получили форму нашей будущей тени, но пока это только нереалистичная форма без цвета и плавного перехода тонов. Поиграйте с этими инструментами до получения нужного результата по форме и перспективе. Кстати, вот вам и загадка на внимательность: в тени солдата допущена ошибка, по которой сразу можно понять, что это монтаж. Посмотрите на нее повнимательнее и найдите дефект (ответ в конце статьи).
Теперь обесцвечиваем тень инструментом «насыщенность» (вызывается через вкладку «Изображение», меню «Коррекция»). Поставьте яркость слоя на цифру 0. Во вкладке «Фильтр», меню «Размытие» инструментом «размытие по гауссу» добавляем мягкости. Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
Поставьте яркость слоя на цифру 0. Во вкладке «Фильтр», меню «Размытие» инструментом «размытие по гауссу» добавляем мягкости. Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
Остаётся только определиться со значениями параметров инструментов, если вы хотите улучшить свой результат.
Бесспорно, второй способ создания теней гораздо сложнее первого, но он даёт и намного больше свободы действий и творческих проявлений.
Ответ на загадку: судя по тени, источник света находится перед солдатом, как и автомат. А это значит, что автомат тени давать не может в этом ракурсе, потому что закрыт спиной солдата от плоскости, на которой лежит тень. Глянув на это несоответствие, профессионал сразу поймет, что это просто модифицированный в Фотошопе слой. Будьте предельно внимательны, работая с тенями!
Как сделать тень в фотошопе.
 Как сделать тень от объекта в Photoshop
Как сделать тень от объекта в PhotoshopДоброго всем времени суток, мои дорогие друзья. И снова с вами я, Дмитрий Костин, и сегодня мы опять продолжаем фотошопить. Согласитесь, что когда от какого-то предмета или даже человека падает тень на каком-нибудь изображении, то оно смотрится эффектнее. И я заметил, что многие ищут, как этого эффекта добиться. Поэтому я не буду делать долгих вступлений и с удовольствием расскажу вам, как сделать тень от предмета в фотошопе.
Начнем, пожалуй с самого простого, а именно со стилей слоя. Правда такой эффект лучше применять для имитации нахождения в воздухе, т.е. как-будто объект не прикреплен к области. Давайте сделаем это на примере надписи.
Падающая тень
Ну а что бы сделать падающую тень от какого-нибудь предмета, нужно будет воспользоваться более сложным способом. Для этого нам опять же понадобиться какой-нибудь фон, а также сам объект, от которого мы будем отбрасывать затемнение. Если он уже изначально расположен на каком-то фоне, то избавьтесь от него (от фона). О том как это сделать вы можете почитать в этой статье. Я взял уже готовый кубик-рубик на прозрачном фоне и загнал его в наш фотошоп.
О том как это сделать вы можете почитать в этой статье. Я взял уже готовый кубик-рубик на прозрачном фоне и загнал его в наш фотошоп.
1 способ
- Когда вы подготовили необходимые материалы, то загрузите их в фотошоп. Верхним слоем у вас должно быть изображение кубика, а нижним должен быть фон. Переместите этот кубик в удобное место на изображении.
- А теперь давайте дублируем наш слой с предметом с помощью комбинации клавиш CTRL+J . У вас должно будет получиться два одинаковых слоя.
- Встаньте на верхний слoй и активируйте функцию , а именно наклона. И вот теперь нам предстоит правильно дергать за уголки этого кубика рубика, что бы подогнать правильное падение тени. Кстати наклон можно активировать быстрее. Просто вызовите «Свободное трансформирование»
с помощью CTRL+T , а затем работайте с зажатой клавишей CTRL . Будет то же самое. Там, где необходимо, перемещайте и поворачивайте.
- Теперь идем в панель слоем и убираем измененный cлoй под оригинальный, чтобы получилось, что наклоненная фигура находится за оригиналом.

- Теперь встаем на слой с наклоненным изображением и идем в стили слоя, но на сей раз мы не будем пользоваться параметром «Тень», а активируем «Наложение цвета»
. А в настройках этого параметра выберем черный цвет. Смотрим, что у нас получилось. Уже видна тeнь, но какая-то она не натуральная.
- Теперь идем в знакомое нам по прошлым урокам меню «Фильтр»
— «Размытие»
— «Размытие по Гауссу»
и немного сдвигаем ползунок вправо, но не делаем ее слишком размытой.
- И последним штрихом мы с вами уберем непрозрачность данного слоя процентов на 25. В конце концов тень не должна полностью закрывать какой-либо участок, а просто затемнять его.
2 способ
Я бы даже сказал, что это не способ, а дополнение или даже продолжение, если вы хотите сделать тень еще более реалистичной. Первые шесть пунктов будут точно такими же, как и выше, поэтому я вам не буду их повторять. На данный момент у вас должно быть изображение, где наш кубик рубика отбрасывает черную слегка размытую тень. Идем дальше.
Идем дальше.
Ну в общем у меня получилось что-то вроде этого. Не знаю, насколько правильно у меня получилось отобразить сам угол падения, но я думаю, что саму суть вы поняли. Вы можете взять любые другие объекты или даже придать эффект тени человеку, и поэкспериментировать с ними.
А если вы пока как-то не очень дружите с фотошопом, но очень хотели бы его изучить, то я настоятельно рекомендовал бы вам изучить этот потрясающий курс . Благодаря ему вы сможете с нуля изучить фотошоп за несколько недель. В курсе все подробно и очень интересно рассказано, так что у вас вряд ли возникнут вопросы. И конечно же я не могу не рассказать вам про некоторый бонус, связанный с этим и другими курсами. Подробности .
С уважением, Дмитрий Костин.
Г
рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
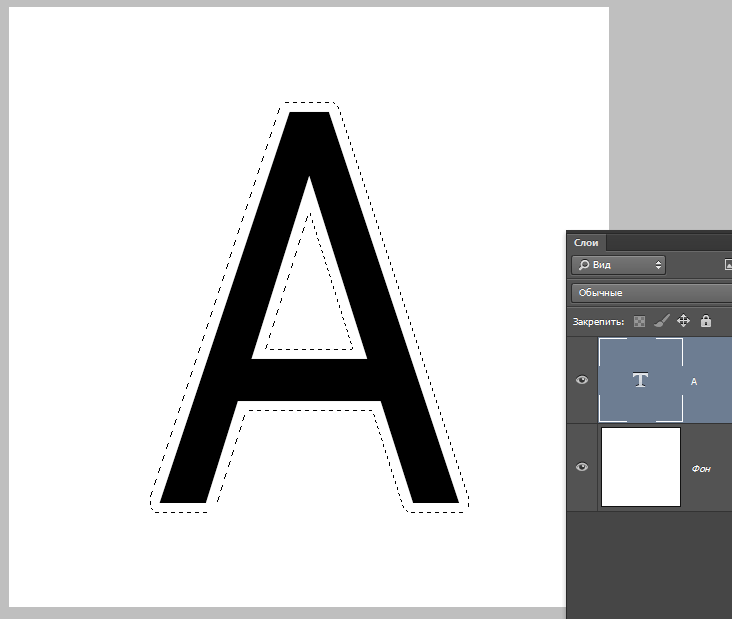
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
Удалить частично ластиком, если нужно.
Свободно перемещать по изображению.
Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J . Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.:max_bytes(150000):strip_icc()/12-57a78e2d3df78cf4593adbd4.jpg)
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об .
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N . Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E ). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl- . Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S , формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool . Вызываются они нажатием клавиши W . В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool , кликнув по фону (подходит для однородного фона).
Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool . Вызываются они нажатием клавиши W . В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool , кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I . Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool , клавиша E , и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option .
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow .
С помощью параметров «Смещение»/Distance , «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity .
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer .
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T . Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp . Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Работа с текстом в photoshop | Создание каменного текста | Soohar
В этом уроке вы научитесь работать с текстом в фотошопе на примере создания каменного текста. Урок очень прост и понятен и рассчитан на новичков. Будем работать с различными фильтрами, корректирующими слоями, масками, с текстом, эффектами Layer Style, а так же узнаете несколько интересных приемов. Давайте приступим.
Урок очень прост и понятен и рассчитан на новичков. Будем работать с различными фильтрами, корректирующими слоями, масками, с текстом, эффектами Layer Style, а так же узнаете несколько интересных приемов. Давайте приступим.
Для работы можете скачать архив с используемыми изображениями и шрифтами, однако вам ничего не мешает найти свои материалы.
Скачать архив с материалами
Шаг 1 Работа с фоном
Открывайте текстуру мятой бумаги в Photoshop:
На этом этапе немного измените контраст, сделав фон немного темнее. Для этого создайте корректирующий слой Hue Saturation:
Настройте параметры:
После этого создайте еще один корректирующий слой, на этот раз Levels:
И настройте его параметры как показано ниже:
Изображение станет более контрастнее.
Шаг 2 Работа с текстом
Для начала установите скачанные шрифты. Затем разместите текст в центре документа и настройте его свойства:
Далее нужно настраивать эффекты текста. Кликните по пиктограмме Add a Layer Style и в открывшемся списке выберите Blending Options:
Кликните по пиктограмме Add a Layer Style и в открывшемся списке выберите Blending Options:
Теперь настройте параметры каждого отдельного эффекта:
Drop Shadow:
Inner Shadow:
Bevel and Emboss:
Gradient Overlay:
Stroke:
После настроек нажмите OK. У вас должно получиться что то на подобие этого:
Шаг 3 Создание тени
Пришло время создать тень для текста. Для начала нужно создать выделение из теста. Для этого с зажатой клавишей Ctrl кликаните по пиктограмме в окне Layer:
Вы увидите как контур текста будет выделен. Теперь нам нужно создать новый слой:
Созданный слой расположите под слоем с текстом:
Далее залейте это выделение черным цветом. Убедитесь в том, что выбран созданный слой. Нажмите Shift + F5. Появится окно заливки цветом. Настройте параметры и жмите ОК.
Уберите выделение. Для этого нажмите Ctrl+D. Сейчас не видно результата, так как залитое выделение находится за слоем с текстом, которое перекрывает его.
Далее примените фильтр Gaussian Blur для размытия тени:
В окне настроек фильтра устанавливите такие значения:
Результат:
Обратите внимание на то, что сейчас источник света находится в середине текста. И было бы неправильно оставить там тени. Давайте в середине текста удалим тень. Для этого к слою с тенью примените маску:
Теперь перейдите к созданной маске. (Располагается слева от основного слоя см выше.) Выбирайте кисть с мягкими краями и черным цветом рисуйте в той области, где хотите избавиться от тени:
Шаг 4 Делаем текст каменным
Пришло время сделать текст каменным. Текстуру камня разместите поверх всех слоев примерно так же как показано ниже:
Затем кликните с зажатой клавишей Ctrl по слою с текстом, что бы вновь создать выделение:
Теперь нажмите Ctrl +J. Тот участок который был выделен «отпечатается» на новый слой. Теперь текстуру с камнем можно смело удалять:
После удаления старого слоя результат будет таким:
В целом неплохо, однако из-за перекрывающей текстуры текст получился плохочитаемым. Давайте немного поработаем над этим и исправим недочеты. Режим слоя с текстурой установите на Overlay. Прозрачность установите примерно на 85%:
Давайте немного поработаем над этим и исправим недочеты. Режим слоя с текстурой установите на Overlay. Прозрачность установите примерно на 85%:
Сделайте копию этого слоя, нажав сочетание клавиш Ctrl+J и настройте его контрастность с помощью кривых:
Постарайтесь настроить так же, как показано ниже:
Теперь повысьте четкость и детализацию текста используя фильтр Hight Pass. Сделайте копию слоя (Ctrl+J). Прозрачность установите на 100%. Затем перейдите к Filter>Other> Hight Pass:
Настраивать параметры фильтра следует так, что бы контуры были небольшими. Примерно так:
Вы сразу же заметите, как текстура на тексте стала четче. Соедините два верхних слоя (Ctrl+J) Инструментом Burn Tool (O) сделайте некоторые участки на тексте темнее:
Просто рисуйте этим инструментом по тем участкам, которые хотите сделать темнее:
Шаг 5 Создание виньетки
Виньетка используется как прием для направления внимания смотрящего человека на определенный фрагмент (в данном случае это текст). Затемните края изображения для того, что бы взгляд зрителя был направлен на тест. Объедините все слои. Перейдите на самый верхний и нажмите Ctrl + Shift+E:
Затемните края изображения для того, что бы взгляд зрителя был направлен на тест. Объедините все слои. Перейдите на самый верхний и нажмите Ctrl + Shift+E:
Далее примените Filter>Lens Correction:
В настройках фильтра перейдите на вкладку Custom и установите параметры, так как показано ниже:
После этого нажимайте ОК.
Вот и все. Надеюсь вы нашли для себя что то интересное.
Похожая по теме статья: Вдавленная надпись на гранжевом фоне
Урок 35 Как добавить реалистичную тень в фотошопе
Автор Владислав На чтение 3 мин Просмотров 8.4к.
Доброго всем воскресенья. Надеюсь, все хорошо отдохнули перед рабочей неделей. Ну, и самое время немного поработать в фотошопе. Ведь сегодня очень важный урок. Мы будем учиться делать реалистичную тень к тексту в фотошопе. И вы удивитесь как же это просто.
Для начала нам нужно просто создать новый файл. Размер не имеет значения ©
Размер не имеет значения ©
Шаг 1. Но, теперь нам нужно добавить градиент к нашему пустому слою. Чтобы это сделать, кликните два раза левой кнопкой мышки по слою. И выставьте такие же или подобные настройки как у меня. В этом уроке это совсем не принципиально.
Шаг 2. Теперь нужно добавить произвольный текст. Я написал первое слово моего домена шрифтом Copperplate gothic bold.
Шаг 3. И делаем копию этого слоя с помощью комбинации клавиш Ctrl+J. Но работа с копией незакончена. Нужно “Растрировать текст”, чтобы в дальнейшем нам были доступны нужные нам функции.
И изменим размер нашей копии “Редактирование” > “Трансформирование” > “Масштабирование”:
И изменяем высоту на 60%. А опорную точку ставим как у меня на скриншоте.
Только теперь нужно сдвинуть текст вниз и сделать его на уровне с основным текстом.
Шаг 4. Переходим непосредственно к созданию теней. Идем в “Редактирование” > “Трансформирование” > “Перспектива”.
Теперь вы сможете трансформировать наш текст как Вам угодно. Хватайте за левый верхний угол и тяните за него.
Должно получиться подобное:
Уже более-менее похоже на тень, не так ли?
Шаг 5. Но, “более-менее” не является тенью. Ставим “Заливка” нашей копии на 0%.
И переходим непосредственно к редактированию копии. Помните как мы добавляли градиент фону? То же самое делаем с текстом. Настройки ставите вот такие. И набор, главное, выберите последний.
Вот, теперь все отлично. ПОЧТИ. Передвиньте копию под основной текст.
И в итоге у Вас должна получиться реалистичная тень от текста. Но, это если наш вымышленный свет бьет прямо на текст. А если за текстом? По этому же принципу можно и сделать и такое!
А вот что получилось у меня:
Удачи Вам в обучении! Надеюсь, Вы научились делать тень от текста в фотошопе. Если у Вас есть вопросы, задавайте в комментариях! Я с радостью отвечу Вам.
Если у Вас есть вопросы, задавайте в комментариях! Я с радостью отвечу Вам.
P.S.: Уже жду не дождусь когда будет много свободного времени чтобы записать курс для фотографов по работе в графических редакторах. Курс будет бесплатен для подписчиков, так что действуйте \/
С ув. Владислав
Как в фотошопе сделать тень. Как сделать реалистичную тень человека в фотошопе
Тень — очень интересная штука. Мозг определяет по ней положение объекта, траекторию его движения, объем и много чего еще. С помощью нее его легко и обманывать, создавая эффект объёмных объектов или дополняя общую композицию изображения различными условиями освещения. Между человечками нет никакой разницы, она только в их тени (смотрите изображение).
А вот ваш мозг на основе теней как раз и дорисовывает им различное окружение. Создать тень в Фотошопе очень легко. Эта программа — прекрасный мастер иллюзий.
Тени бывают разные — одни простые, другие посложнее. Так как сделать тень в Фотошопе можно любую, рассмотрим оба варианта. Выбор зависит от ваших потребностей и желаемого результата. Если вы хотите создать иллюзию объёма или полёта маленького объекта, то это довольно просто, а если вам нужно полдень превратить в закат, то тогда придётся «попотеть» немного.
Так как сделать тень в Фотошопе можно любую, рассмотрим оба варианта. Выбор зависит от ваших потребностей и желаемого результата. Если вы хотите создать иллюзию объёма или полёта маленького объекта, то это довольно просто, а если вам нужно полдень превратить в закат, то тогда придётся «попотеть» немного.
Как сделать тень в Фотошопе путём добавления эффекта слоя?
Выбираем слой с нужным объектом. Заходим в меню «Слои», в пункте «Стили слоя» выбираем «Тень». Теперь осталось только выполнить тонкую настройку тени. Для удобства в этом меню поставьте галочку «предпросмотр». Так вам очень легко будет отслеживать изменения и выбирать то, что нужно (по ходу действия). В окне параметров тени ползунок «смещение» показывает, насколько далеко объект отбрасывает тень. Если хотите создать иллюзию полёта над плоскостью, ставьте дальше, если нужно всего лишь подчеркнуть объем фигуры — ближе. Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Как сделать тень в Фотошопе путём модернизации слоя?
Когда вам нужно поиграть с освещением и создать сложную тень, все операции всего лишь немного усложняются. Сначала отделите объект от фона и продублируйте слой. Из двух слоёв с объектом выберите нижний. Потом зайдите во вкладку «Редактирование», меню «Трансформирование» и отметьте инструмент «перспектива».
Сначала отделите объект от фона и продублируйте слой. Из двух слоёв с объектом выберите нижний. Потом зайдите во вкладку «Редактирование», меню «Трансформирование» и отметьте инструмент «перспектива».
За верхний центральный квадратик выставьте нужную перспективу.
Потом в том же меню выберите инструмент «свободное трансформирование» и за тот же квадратик сплющьте тень по вертикали.
Мы уже получили форму нашей будущей тени, но пока это только нереалистичная форма без цвета и плавного перехода тонов. Поиграйте с этими инструментами до получения нужного результата по форме и перспективе. Кстати, вот вам и загадка на внимательность: в тени солдата допущена ошибка, по которой сразу можно понять, что это монтаж. Посмотрите на нее повнимательнее и найдите дефект (ответ в конце статьи).
Теперь обесцвечиваем тень инструментом «насыщенность» (вызывается через вкладку «Изображение», меню «Коррекция»). Поставьте яркость слоя на цифру 0. Во вкладке «Фильтр», меню «Размытие» инструментом «размытие по гауссу» добавляем мягкости. Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
Остаётся только определиться со значениями параметров инструментов, если вы хотите улучшить свой результат.
Бесспорно, второй способ создания теней гораздо сложнее первого, но он даёт и намного больше свободы действий и творческих проявлений.
Ответ на загадку: судя по тени, источник света находится перед солдатом, как и автомат. А это значит, что автомат тени давать не может в этом ракурсе, потому что закрыт спиной солдата от плоскости, на которой лежит тень. Глянув на это несоответствие, профессионал сразу поймет, что это просто модифицированный в Фотошопе слой. Будьте предельно внимательны, работая с тенями!
Инструкция
Откройте файл с изображением объекта, тень которого нужно нарисовать.
Теперь выделите контур объекта — нажмите клавишу CTRL и, не отпуская, щелкните иконку на слое будущей тени.
Теперь нужно размыть контур будущей тени. Откройте в меню раздел «Фильтр», перейдите в подраздел «Размытие» и выберите пункт «Размытие по Гауссу». В поле «Радиус» подберите подходящее значение — в зависимости от параметров объекта и размеров всего изображения, это может быть от 1,5 до 15 пиксел. У вас будет возможность оценивать этот параметр в процессе подбора, т.к. фильтр имеет предпросмотра. Закончив, нажмите «OK».
Щелкнув слой тени, нажмите сочетание клавиш CTRL + T. Так вы включите режим деформации. Вокруг изображения появится рамка, на каждой стороне которой будет по три узловых точки — две в углах и одна посередине стороны. Эту среднюю узловую точку верхней стороны выделенного контура объекта вам надо мышкой при нажатой клавише CTRL. Изображение тени будет меняться — придайте ему наиболее натуральную для тени форму в освещенности в вашей . Если источник освещения высоко — тень должна быть короче объекта, если низко — длиннее. Подберите и угол наклона тени в зависимости от направления на источник освещения. Закончив деформацию тени, нажмите Enter.
Закончив деформацию тени, нажмите Enter.
Один из параметров наложения слоя в графическом редакторе Adobe Photoshop дает возможность добавить тень контуру изображения. Этот эффект очень удобен при создании дизайна разного рода интерфейсов, иконок и т.д., но не позволяет получить естественно выглядящую тень при заданных условиях освещения. В таких случаях лучше использовать несложную последовательность ручных действий.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Откройте файл, содержащий исходное изображение. Горячие клавиши CTRL + O запускают соответствующий диалог.
Нажмите сочетание клавиш CTRL + J. Таким способом вы создадите копию слоя с исходным изображением — именно она в результате станет тень ю объекта исходного слоя.
Поменяйте слой с тенью и слой местами, чтобы тень оказалась на заднем фоне.
Добавьте тени размытости., чтобы она не была слишком четкой. Для этого в верхнем менб выбрерите Filter,- Blus – Gaussian Blur. Поставьте радиус размытия 2-3 пикселя.
Поставьте радиус размытия 2-3 пикселя.
Источники:
- как сделать тень тексту в фотошоп
Если вам хочется создать на фотографии иллюзию яркого солнечного денька, одного ее осветления будет недостаточно. Ведь один из главных попутчиков бессменного небесного светила – это еще и тени. В данном случае рассмотрим, как создать их при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Откройте в Adobe Photoshop необходимую фотографию: в главном меню нажмите на пункт «Файл» (File) > «Открыть» (Open), выберите файл и кликните «Открыть».
Выберите инструмент «Магнитное лассо» (Magnetic Lasso Tool, горячая клавиша L, переключение между смежными элементами Shift+L) и с его помощью вырежьте силуэт объекта, тень которого вы хотите создать. Впрочем, вместо «Магнитного лассо» можно использовать другие инструменты, например «Прямоугольное лассо» (Polygonal Lasso Tool), «Перо» (Pen Tool) или «Волшебная палочка» (Magic Wand Tool), в зависимости от того, насколько сложен объект и как вам наиболее удобно. Сохраните выделенную область, кликнув пункт меню «Выделение» (Select) > «Сохранить выделенную область» (Save Selection), придав ей какое-либо имя (например, shadow) и нажав ОК.
Сохраните выделенную область, кликнув пункт меню «Выделение» (Select) > «Сохранить выделенную область» (Save Selection), придав ей какое-либо имя (например, shadow) и нажав ОК.
Нажмите Ctrl+J, чтобы превратить выделенную область в слой. Убедитесь, что у вас выбран вновь созданный слой и загрузите выделенную область: «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), в поле «Канал» (Channel) выберите shadow и нажмите ОК. Инструментом «Кисть» (Brush Tool, B, Shift+B) закрасьте слой в черный цвет. Кликните пункт меню «Редактирование» (Edit) > «трансформирование» (Transform) > «Искажение» (Distort). Вокруг слоя появится рамка с квадратными маркерами. Используя эти маркеры, наклоните слой таким образом, чтобы он выглядел как тень . В поле «Непрозрачность» (Opacity), которое находится в окне слоев, задайте примерно 50-80%, чтобы этой слой походил на тень .
На данный момент тень лежит поверх объекта, что делает эффект неправдоподобным. Чтобы этого избежать, выделите тот участок объекта, где с ним соприкасается тень , и нажмите Ctrl+J. Таким образом, вы превратили этот участок в новый слой. Теперь выберите этот слой и в списке слоев переместите выше слоя с тень ю.
Чтобы этого избежать, выделите тот участок объекта, где с ним соприкасается тень , и нажмите Ctrl+J. Таким образом, вы превратили этот участок в новый слой. Теперь выберите этот слой и в списке слоев переместите выше слоя с тень ю.
Одним из необходимых этапов работы при создании коллажей является наложение теней, без которых картинка будет выглядеть плоской. Реалистичную тень, отбрасываемую объектом, можно сделать из дубликата слоя с объектом при помощи инструментов трансформации программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите в редактор Photoshop файл с изображением, к которому нужно добавить тени , при помощи опции Open меню File. В качестве основы вам потребуется копия слоя с вырезанным из фона объектом, который отбрасывает тень. Если вы работаете с многослойным документом, выделите слой с нужным предметом и продублируйте его сочетанием Ctrl+J.
Если вы располагаете изображением, состоящим из одного слоя, и отбрасывающий тень объект не отделен на нем от фона, обведите контур этого предмета инструментом Lasso. Опцией Save Selection меню Select сохраните выделение в новый канал. По умолчанию он будет называться “Alpha1”. Скопируйте выделенный предмет на новый слой.
Опцией Save Selection меню Select сохраните выделение в новый канал. По умолчанию он будет называться “Alpha1”. Скопируйте выделенный предмет на новый слой.
Превратите созданную копию предмета в темный силуэт. Если на слое есть скрывающая фон маска, просто залейте объект черным цветом, применив для этого инструмент Paint Bucket. Если на слое нет маски, ограничьте область действия заливки, загрузив выделение опцией Load Selection меню Select. В качестве источника сведений о выделении выберите в списке Channel пункт Layer Transparency. Загруженную область можно залить цветом.
Поменяйте режим смешивания заготовки для тени со слоем, находящимся ниже, с Normal на Multiply. Если нужно, размойте тень опцией Gaussian Blur группы Blur меню Filter. Радиус размытия зависит от яркости источника света в коллаже. Для создания эффекта очень яркого света потребуется минимальный радиус размытия, слабый источник даст нерезкую тень с сильно размытыми краями. Если тень оказалась очень темной, уменьшите ее непрозрачность, настроив в палитре слоев параметр Opacity.
При помощи опций Skew или Distort группы Transform меню Edit деформируйте тень, положив ее на поверхность. Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
Если создаваемая тень падает на несколько разных плоскостей, выделите участок слоя, затеняющий каждую поверхность. Опцией Cut меню Edit вырежьте фрагмент и вставьте его на новый слой опцией Paste. Деформируйте участок тени для каждой поверхности и соберите обработанные фрагменты, применив опцию Merge Down меню Layer ко всем слоям с частями тени .
Переместите обработанную тень под слой с предметом, который ее отбрасывает. В многослойном документе для этого достаточно воспользоваться мышкой. Если вы создавали тень из участка однослойного файла, перейдите на фоновый слой и загрузите выделение, сохраненное в отдельный канал. Вернитесь на копию слоя и примените к ней опцию Clear меню Edit. Таким способом вы уберете часть тени , которая должна находиться за объектом.
Для дальнейшей работы сохраните документ опцией Save меню File. Если вы не хотите потерять предыдущую версию файла, примените опцию Save As.
Источники:
- Создание теней для сложных объектов
Часто отличную по композиции фотографию портят совершенно лишние предметы или люди, без присутствия которых фотография была бы гораздо красивее и гармоничнее. Если вам кажется, что на фотографии присутствуют лишние объекты – не спешите выбрасывать ее. С помощью графического редактора Adobe Photoshop вы легко сможете аккуратно и незаметно убрать все лишнее с фотографии.
Инструкция
Для того чтобы ликвидировать ненужные фрагменты на изображении, используйте удобный инструмент Clone Stamp – он позволяет клонировать некоторые части изображения и вставлять их вместо других, маскируя ненужные элементы. Загрузите в Фотошопе фотографию, на которой вам нужно убрать любой объект.
Создайте новый слой, а затем кликните на панели инструментов на иконку Clone Stamp. Зажмите клавишу Alt и кликните левой клавишей мыши на то место фотографии, которое вы хотите сделать источником клонирования – например, на небо, или песок.
Зажмите клавишу Alt и кликните левой клавишей мыши на то место фотографии, которое вы хотите сделать источником клонирования – например, на небо, или песок.
Выберите нужный размер кисти и начинайте аккуратно закрашивать лишний объект на фотографии, время от времени меняя источник клонирования, кликая на нужное место с зажатой клавишей Alt.
Стремитесь к тому, чтобы отпечаток не выглядел – для этого берите в качестве источника клонирования разные фрагменты фотографии, подходящие для этого. Вы сможете смешать разные оттенки света и тени, и отпечаток будет выглядеть реалистично и незаметно.
Если вы закрасили лишнее, создайте маску слоя (Layer>Layer Mask>Reveal all), нажмите клавишу D, чтобы установить палитру по умолчанию, а затем настройте мягкость кисти и обработайте в режиме черным цветом те детали, которые не нужно было покрывать клонированной областью, а белым – те, которые наоборот нужно проявить.
Выйдите из режима маски и доработайте фотографию – мелкие детали клонируйте с помощью кисти размером 4-5 пикселей, увеличив изображение, чтобы готовый вариант был аккуратным и выглядел достоверно. Некоторые швы и другие мелкие элементы, заметные только при увеличенном масштабе, вы можете дорисовать на фотографии вручную.
Некоторые швы и другие мелкие элементы, заметные только при увеличенном масштабе, вы можете дорисовать на фотографии вручную.
Источники:
- как в фотошопе убрать лишнее
На различных сайтах, в фотобанках, наборах фотоклипартов нередко присутствуют фотографии предметов, от которых не падает тень . Сделать такую фотографию только при помощи фотоаппарата затруднительно, так как для отсутствия тени требуется освещение предмета со всех сторон. Для полного исчезновения тени с картинки требуется ее графическое редактирование. Убрать тень на любой фотографии можно в программе «Фотошоп», затратив на обработку изображения всего несколько минут.
Вам понадобится
- — программа «Фотошоп»
- — фотография, откуда нужно убрать тень
Инструкция
Выделите тень на изображении инструментом «Перо». Для редактирования полученного контура воспользуйтесь инструментом «Перо+», увеличивая количество опорных щелчками мыши обводки и трансформируя контур их перемещением. Затем, не убирая курсор, с линии обводки, нажмите на правую кнопку мыши и выберите «Образовать выделенную область». Область растушевки отметьте равной 0 пикселям и поставьте галочку в поле «Сглаживание» для того чтобы выделение было максимально точным.
Затем, не убирая курсор, с линии обводки, нажмите на правую кнопку мыши и выберите «Образовать выделенную область». Область растушевки отметьте равной 0 пикселям и поставьте галочку в поле «Сглаживание» для того чтобы выделение было максимально точным.
Удалите выделенную область, нажав кнопку Delete. Снимите выделение командой «Выделение — Отменить выделение».
Придающий объекту глубину и объем – светотень . Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Пусть предмет освещен достаточно большим источником света сверху, например, много ламп на потолке. Посмотрите на эти две фотографии. В первом случае есть небольшая тень под кастрюлей, это создает впечатление, что она стоит на ровной поверхности. Во втором случае тени нет, и предметы как бы «висят» в воздухе, они оторваны от фона, нет единого целого с ним.
Посмотрите на эти две фотографии. В первом случае есть небольшая тень под кастрюлей, это создает впечатление, что она стоит на ровной поверхности. Во втором случае тени нет, и предметы как бы «висят» в воздухе, они оторваны от фона, нет единого целого с ним.
Умная партнерка — возвращается
Очень редко на просторах интернета можно встретить хорошую партнерку, с помощью которой можно реально МНОГО заработать. В марте — апреле такая партнерка у нас будет. Кстати,кроме комиссионных — будет еще и конкурс партнеров, и главный приз — автомобиль.
Как же сделать эту небольшую, но важную тень. Для этого воспользуемся программой Photoshop, использование которой мы . Создаем новый документ (Ctrl+N) . Открываем файл с изображением предмета, тень для которого хотим сделать. Вы видите, что наш плюшевый бегемотик не имеет тени. Это выглядит нереально, он «парит» в воздухе.
Выделим его. Для этого возьмем инструмент Волшебная палочка и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I). Далее скопируем его и вставим в новый документ.
Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I). Далее скопируем его и вставим в новый документ.
Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень .
Инструментом Овальное выделение нарисуем овал в нижней части предмета, чуть шире, чем предмет, и зальем его черным цветом. Убираем выделение: Выделение — Отменить выделение (Ctrl+D). Теперь сделаем тень размытой. Для этого выполним команду: Фильтр — Размытие — Размытие по Гауссу.
Перемещая движок, добиваемся необходимого размытия.
Выбираем инструмент . Настраиваем Непрозрачность — 20%, Жесткость — 20% и редактируем тень по форме объекта.
Инструментом размытие немного размываем тень по краям. Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Чтобы сделать тень еще реальнее, создадим дубликат слоя Тень . Выполним команду: Редактирование — Трансформирование —
и немного сжимаем тень, чтобы непосредственно под предметом она была темнее.
Теперь, используя ластик и регуляторы непрозрачности слоев, добиваемся нужного эффекта.
Теперь создадим дубликат слоя с предметом, переместим этот слой ниже, выполним команду: Изображение — Коррекция — Уровни и ползунок перемещаем влево.
Изображение на этом слое станет черным. Выберем инструмент Перемещение и опустим этот слой на 2-3 пикселя вниз. Внизу появится черная полоска, но она нужна не везде. Инструментом Прямолинейное лассо выделим ненужную часть и удалим.
Г рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
Удалить частично ластиком, если нужно.
Свободно перемещать по изображению.
Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J . Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N . Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E ). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl- . Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S , формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool . Вызываются они нажатием клавиши W . В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool , кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I . Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool , клавиша E , и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option .
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow .
С помощью параметров «Смещение»/Distance , «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity .
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer .
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T . Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp . Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Как добавить тень к тексту и изображениям в Photoshop
Когда вы хотите добавить тень к тексту или изображениям в Photoshop, не сразу понятно, как это сделать. Это потому, что эффекты тени скрыты в настройках стилей слоя.
Чтобы добавить тень к тексту или изображениям в Photoshop, сначала выберите нужный слой, затем щелкните значок «FX» в нижней части панели «Слои». Из предоставленных стилей слоя выберите «Drop Shadow», чтобы применить его к тексту или изображению.Откроется диалоговое окно «Стили слоя» с дополнительными настройками, такими как размер, мягкость и положение тени.
Теперь существует множество эффектов, которые можно использовать для улучшения внешнего вида падающих теней в Photoshop. Хотите ли вы простую черную тень или хотите оживить ее цветом, все это легко сделать в диалоговом окне стилей слоя. В этом уроке вы подробно познакомитесь с пошаговым процессом создания падающих теней, а также дадите несколько полезных советов, которые помогут сделать ваши тени такими, какими вы их себе представляете!
Как добавить тень в Photoshop
Шаг 1. Выделите текст или слой изображения
Перед тем, как создать тень, необходимо указать Photoshop, к какому слою ее применить.Щелкнув текст или изображение, чтобы выделить его, Photoshop будет точно знать, где вы хотите применить тень.
В этом примере я добавлю тень к тексту, но те же шаги применяются и к слою изображения.
Шаг 2: Выберите Эффекты слоя> Тень
Самый простой способ добавить эффект слоя в Photoshop — использовать значок FX , расположенный в нижней части панели слоев.
Нажав на этот значок, вы увидите различные настройки творческого слоя, которые вы можете применить.Поскольку вы хотите создать падающую тень, щелкните «Drop Shadow» из списка опций.
Тень будет применена к выбранному слою с текстом или изображением, но есть еще некоторые дополнительные настройки, которые нужно изменить!
Шаг 3. Отрегулируйте положение падающей тени
После выбора опции тени, откроется диалоговое окно стилей слоя, в котором будут показаны ваши настройки тени. Первым делом нужно отрегулировать положение падающей тени.Это легко сделать с помощью регулировки угла.
Есть два способа отрегулировать угол / положение тени. Самый простой способ — просто щелкнуть в любом месте настройки источника света. Этот параметр изменяет направление, откуда исходит «свет», тем самым располагая падающую тень на противоположной стороне источника.
Например, белая линия направлена вниз, показывая, с какой стороны светит свет, создавая тень на верхней стороне текста.Это работает одинаково для любого места, где вы устанавливаете угол освещения.
Второй вариант — просто ввести точный угол, под которым должна быть тень. Например, введя 45 °, он соответствующим образом отрегулирует угол освещения.
Оба параметра одинаково хорошо подходят для изменения положения вашей тени, но настройка источника света упрощает это, поскольку вы можете больше экспериментировать.
Шаг 4: Уточните внешний вид тени
Теперь, когда тень находится под нужным углом; пришло время изменить внешний вид вашей тени.Под регулировкой угла находятся три ползунка: «Расстояние», «Разброс» и «Размер»; Давайте разберемся, что делает каждый из них.
- Расстояние: Этот параметр регулирует расстояние от тени до текста или изображения. Чем больше расстояние, тем больше будут размыты падающая тень и слой.
- Spread: Управляет шириной тени по отношению к слою. Например, при использовании тени для текстового слоя большее распространение сделает тень каждой буквы более густой.
- Размер: Настройка размера во многом аналогична настройке растушевки с помощью инструмента «Кисть». Чем больше размер, тем мягче края падающей тени.
Нет правильного или неправильного способа настройки этих ползунков, поэтому просто экспериментируйте с каждым из них, пока не будете довольны видом падающей тени.
Шаг 5. Нажмите «ОК», чтобы зафиксировать изменения
Когда вы будете довольны видом падающей тени, пора внести изменения.Просто нажмите OK в диалоговом окне стилей слоев, чтобы выйти из настроек и вернуться на панель слоев.
Теперь ваш слой будет иметь значок FX рядом с ним, а тень будет указана под ним. Если вы хотите вернуться и настроить падающую тень позже, просто дважды щелкните на слове «drop shadow» , чтобы снова открыть диалоговое окно стилей слоя.
Как изменить цвет тени в Photoshop
После двойного щелчка по миниатюре слоя или значку стиля слоя выберите параметр «Тень» в левой части диалогового окна.Здесь, в верхней части настроек тени, находится цветное поле рядом с опцией режима наложения. Щелкните этот цветной прямоугольник, чтобы открыть цветовую палитру и выбрать новый цвет для тени.
Есть дополнительные способы настроить внешний вид цвета с помощью режима наложения или непрозрачности. В большинстве случаев лучше оставить режим наложения «Нормальный».
Что касается непрозрачности, вы можете изменить прозрачность тени, подняв или уменьшив ее.При непрозрачности 0% тень будет полностью невидимой , а при непрозрачности 100% она будет полностью видимой . Если вы хотите получить легкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
После внесения изменений нажмите OK, чтобы закрыть диалоговое окно стилей слоя.
Как создать длинные падающие тени в Photoshop
Теперь, в отличие от обычных падающих теней, длинные падающие тени растягиваются от вашего изображения или текста намного дальше, оставаясь связанными.К сожалению, невозможно создать длинные тени, используя те приемы, которые вы изучили до сих пор. К счастью, их по-прежнему легко создать, следуя инструкциям, описанным ниже.
Чтобы сделать длинные тени в Photoshop, сначала продублируйте текст. Выберите нижний слой и нажмите Command / Control + T, чтобы наклонить текст под нужную тень. Подтвердите свои изменения, затем удерживайте Alt / Option + клавишу со стрелкой вверх, чтобы 100 раз продублировать наклонный текст. После завершения объедините повторяющиеся слои и переместите их за исходный текст.
Шаг 1. Дублируйте слой текста или изображения
В зависимости от того, хотите ли вы создать длинную тень на тексте или изображении, шаги будут немного отличаться в начале. С учетом сказанного, этот шаг остается одинаковым для обеих ситуаций. Выделив слой с текстом или изображением, нажмите Command / Control + J (Mac / ПК), чтобы продублировать слой.
Шаг 2: Измените цвет нижнего слоя
Прежде чем создавать длинную тень, давайте выберем цвет. В случае текста, выберите текстовый слой, откройте панель символов и выберите новый цвет текста.
Для изображения вам нужно заполнить изображение сплошным цветом. Сначала щелкните нижележащий слой изображения, чтобы выделить его, затем удерживайте Command / Control + щелкните миниатюру слоя . Это превратит форму вашего изображения в активное выделение.
Теперь щелкните цвет переднего плана на панели инструментов и выберите новый цвет из цветовой палитры.
При активном выделении нажмите Alt / Option + Delete (ПК / Mac), чтобы залить выделение цветом переднего плана. Затем нажмите Command / Control + D (Mac / ПК), чтобы отменить выбор слоя изображения.
Шаг 3. Отрегулируйте угол текста или изображения
Выбрав нижележащий слой, нажмите Command / Control + T (Mac / PC), чтобы получить доступ к инструменту преобразования. На верхней панели настроек вы увидите настройку поворота влево на 0 ° по умолчанию.Щелкните это поле и введите угол, под которым должна быть ваша длинная тень. В этом примере я набираю 45 °, и слой текста или изображения будет повернут в соответствии с этим углом.
Поскольку вы работаете с нижележащим слоем, вы должны увидеть наклонный слой под дублированным слоем.
Шаг 4. Дублируйте слой под углом 100 раз
100 раз ?! Ты не в своем уме?!
Может показаться, что это много, но есть простое сочетание клавиш, которое можно использовать, чтобы сделать это за секунды.Выбрав нижележащий наклонный слой, не забудьте активировать инструмент «Перемещение», нажав V . Теперь нажмите и удерживайте Alt / Option + стрелку вверх , чтобы дублировать и непрерывно перемещать ваш слой.
Удерживая этот ярлык, Photoshop продолжит дублировать и перемещать ваш слой, чтобы в конечном итоге создать длинную тень. Примерно после 100 копий у вас остается достаточно, чтобы поработать для этого эффекта.
Шаг 5. Объедините дублированные слои
Нажав на верхнюю часть дублированных слоев, прокрутите вниз до самого нижнего и щелкните между ними, удерживая клавишу Shift, чтобы выделить все слои.Теперь нажмите Command / Control + E , чтобы объединить все 100+ слоев в один слой.
А, в панели слоев восстановлены мир и порядок.
Шаг 6. Исправьте угол длинной тени
Теперь у вас есть длинная тень, но она не соответствует вашему тексту или изображению. Нажав Command / Control + T (Mac / ПК), вернитесь к настройке поворота и введите отрицательное значение исходного ввода. Поскольку ранее я устанавливал угол поворота 45 °, теперь я установил его на -45 °, чтобы исправить это.
Шаг 7. Изменение положения длинной тени
Ваша длинная тень может немного отличаться от текста или изображения, поэтому для изменения положения выберите инструмент «Перемещение» ( V ) и перетащите его на место.
Шаг 8: Дублирование и расширение длинной тени
Если вас устраивает размер вашей длинной тени, значит, ваша работа сделана. Однако вы можете еще больше расширить тень, продублировав и переместив слой.Выделив слой с длинной тенью, нажмите Command / Control + J (Mac / PC), чтобы дублировать его. Используя инструмент «Перемещение» ( V ), измените положение дублированной длинной тени так, чтобы она выходила за пределы предыдущей.
Промойте и повторяйте эти шаги, дублируя и меняя положение, пока длинная тень не будет расширена настолько, насколько вы хотите.
Теперь вы успешно создали длинную тень в Photoshop на текстовом или графическом слое! Отсюда вы можете дополнительно стилизовать свою графику, изменив цвет фона или даже добавив градиент!
Приведенные здесь советы помогут с легкостью справиться с любым эффектом тени.Независимо от того, хотите ли вы добавить стандартные тени к вашему тексту или пойти дальше с длинными тенями на ваших изображениях, все это делается за несколько простых шагов. Падающие тени — отличный способ стилизовать вашу графику, но также сделать их выделяющимися на фоне. Еще один достойный вариант выделить объекты на фоне — это выделить текст, изображения или вырезки. Вы можете точно узнать , как очертить ваши изображения в этом следующем уроке!
Счастливого редактирования,
Брендан 🙂
Как создать длинную тень текста в Photoshop
В последнее время появилась тенденция создавать любые посты или баннеры с уникальными стилями текста.Большинство этих дизайнов включают искусство добавления к ним текста в различных стилях, таких как отражение, тень или длинная тень. Photoshop, очевидно, лучший способ легко выполнить это классное редактирование. Длинный теневой текст в Photoshop — это то, что люди хотят применить к своим сообщениям, так как он выглядит потрясающе и уникально. Это придает изображению поста профессиональный эффект.
В этой обучающей статье я покажу несколько простых шагов, как за короткое время создать длинную тень текста в Photoshop. Итак, не дожидаясь дальнейшего пути, приступим!
Вы также можете проверить эти крутые техники Photoshop, прежде чем продолжить эту статью —
Как добавить наложение боке Photoshop
Как создать эффект мягкого свечения с помощью Photoshop cs5
Как изменить цвет глаз в Photoshop?
Шаги по добавлению длинной тени текста в Photoshop —
Новый файл
Первое, что вам нужно сделать, это создать новый файл в Photoshop.Откройте приложение Photoshop и нажмите Файл> Создать. После этого вы получите диалоговое окно. Вы также можете нажать «ctrl + n» на клавиатуре, чтобы создать новый файл в Photoshop. В диалоговом окне, которое вы получите после нажатия на новый, укажите необходимую высоту и ширину нового файла. После того, как вы укажете все свои требования к размеру файла, нажмите Enter или нажмите Ok.
Выбрать инструмент «Текст»
После получения нового файла в Photoshop вам необходимо выбрать текстовый инструмент Photoshop. Поскольку мы делаем, как создать длинный теневой текст в Photoshop, мы должны добавить текст.А для этого требуется инструмент выбора текста. Чтобы активировать текстовый инструмент, перейдите на панель инструментов. Вы увидите там значок «Т». Щелкните этот значок, и текстовый инструмент будет активирован. Вы также можете активировать текстовый инструмент, нажав t на клавиатуре.
Напишите текст
После активации текстового инструмента вы должны написать текст. Вы можете написать любой текст в соответствии с вашими требованиями. Здесь мы написали Shadow.
Скопируйте текстовый слой
Поскольку у нас уже есть текстовый слой, вводящий текст, вам нужно скопировать текстовый слой на следующем шаге.Щелкните на текстовом слое и перетащите его вниз к прямоугольнику слоя на квадратном значке. Сделав это, вы получите скопированный текстовый слой.
Изменить цвет текстового слоя
Мы собираемся изменить цвет текстового слоя. Чтобы изменить цвет, выделите весь текст. Подняв глаза, вы увидите панель, на которой есть много вариантов изменения текста. Оттуда нажмите на цветной значок. Нажав на нее, вы получите цветную рамку. Выберите нужный цвет и нажмите Enter.
Возьмите основной текстовый слой наверху.
На панели слоев это слой текста с копиями наверху. Вам нужно поместить основной текстовый слой сверху. Теперь щелкните основной текстовый слой и перетащите его поверх слоя с копией текста.
Переместите дублированный слой вправо и вниз
Активируйте инструмент перемещения сейчас. Инструмент «Перемещение» поможет вам переместить объект. Теперь переместите дублированный слой немного вправо и вниз с помощью инструмента перемещения.Продолжайте делать это, пока он не станет похож на тень.
Продолжайте копировать фоновый слой и перемещать его таким же образом.
Теперь скопируйте слой, который вы перемещали ранее, а затем снова переместите его в тех же направлениях. Скопируйте слой и переместите его вправо и немного вниз.
Скопируйте, переместите и объедините
Теперь снова скопируйте слой и переместите его ниже предыдущего слоя и объедините их все. Затем снова скопируйте объединенные слои и снова скопируйте его и переместите вправо и вниз.Продолжайте делать это, пока не увидите, что длинный фон текста появляется так же, как изображение.
После этого объедините все слои
Когда у вас будет длинный черный фон скопированного текстового слоя, объедините их все вместе, используя вкладку слоев.
Уменьшите непрозрачность
Теперь уменьшите непрозрачность в Photoshop объединенного слоя тени, и вы увидите, что он выглядит как оригинальная длинная тень.
Используйте настройку сплошного цвета для изменения цвета фона
Теперь, если вы думаете, что изображение выглядело бы хорошо, если бы вы использовали новый цвет фона, который подходит к нему, просто используйте слой настройки сплошного цвета и отредактируйте фон цвет.Вы также можете снова изменить основной цвет текста в Photoshop, чтобы он идеально сочетался с фоном.
Вот как это может выглядеть после длинной тени —
Как создать диагональные тени текста в Photoshop
Из этого туториала Вы узнаете, как создать потрясающую технику, которую мы видим на новых веб-сайтах. Это тот эффект диагональной тени текста, который обычно наблюдается в больших областях заголовка. Эффект не может быть реализован в коде (по крайней мере, пока), но, безусловно, возможно с помощью Photoshop.Ниже приведены некоторые примеры того, о чем я говорю:
Обратите внимание на шаблоны, которые они использовали для тени текста. Обычно лучше всего использовать диагональные линии. Скриншот того, что мы строим, показан ниже:
Готовы начать? Приступим:
Шаг 1 — Создайте свой узор
Запустите Photoshop и создайте новый файл. Размеры составляют 3 пикселя в ширину и 3 пикселя в высоту:
.Ctrl + Shift + N , чтобы создать новый слой — оставьте его без названия и нажмите ОК.Увеличьте масштаб документа как можно ближе (нажав одновременно Ctrl и + ). Скройте фоновый слой, щелкнув значок «глаз» на палитре слоев:
Выделив слой 1, возьмите инструмент «Карандаш» — уменьшите размер до наименьшего (1 пиксель), установите черный цвет и трижды щелкните слой (по диагональной линии). Не беспокойтесь о том, чтобы быть идеальным — он встанет на свои места:
Перейдите в Edit> Define Pattern .Вы можете назвать свой узор и закрыть файл без сохранения. Ваш узор должен быть сохранен в палитре параметров.
Шаг 2 — Установка фона
Создайте новый файл в Photoshop — хороший размер — 800 пикселей в ширину и 500 пикселей в высоту. Добавьте мазок цвета к фоновому слою — я выбрал # c8bcb2:
.Чтобы еще больше усилить наши текстовые эффекты — мне нравится добавлять текстуру поверх фонового слоя. Новый сайт под названием Tileables специализируется на таких текстурах.Я взял пакет «Fabric» из коллекции Tileables-Pack-04 — откройте файл .psd из zip-файла и перетащите желаемую текстуру в свой файл. Уменьшите непрозрачность этого слоя примерно до 20 процентов:
.Создайте еще один слой. Выберите инструмент «Кисть» — установите размер пикселя на 600, цвет на #ffffff и непрозрачность на 31 процент. Щелкните в центре документа.
Шаг 3 — Создайте свой текст
Используя инструмент «Текст» — введите заголовок, установите действительно большой размер шрифта (я использую шрифт New Clarendon, его размер 176 пикселей и полужирный шрифт)
Щелкните слой правой кнопкой мыши и продублируйте его.Сдвиньте слой вниз и растрируйте его (щелкните слой правой кнопкой мыши> « Rasterize Type »).
Дважды щелкните растеризованный слой, и откроется окно стиля слоя. Нажмите на опцию « Pattern Overlay » и выберите узор, который мы создали на шаге 1 (должен быть самым последним образцом).
Вы должны увидеть наш слой с нашим недавно примененным узором. Проблема в том, что исходный белый фон просвечивает.
Дважды щелкните слой еще раз, чтобы вызвать стили. В « Blending Options » — убедитесь, что это « Blend if Gray », и сдвиньте первую ручку вправо до середины. Это должно помочь с белым кровотечением:
К настоящему времени вы должны быть мастером дублирования слоев. Еще раз продублируйте исходный текстовый слой, растрируйте его и залейте цветом #ffffff. Сдвиньте этот слой вниз всего на пару пикселей. Это придаст ему более драматический эффект контура:
Шаг 4 — Украшения
Слово « flyer » — будет иметь совершенно другой тип шрифта, дополненный горизонтальной линией с эффектом гравировки.Вот как это делается:
Для слова «Флаер» я выбрал Невис и сделал его заглавными буквами. Размер шрифта — 36 пунктов, цвет — # 000000.
Разместите подтекст прямо в центре основного заголовка:
Используя инструмент «Линия», нарисуйте линию под основным заголовком (удерживайте клавишу Shift во время рисования). Используйте двухпиксельную линию с заливкой # 000000:
Дублируйте этот слой и измените заливку на #ffffff ; затем сдвиньте слой на пару пикселей вниз.
Объедините оба линейных слоя, выбрав их, щелкните правой кнопкой мыши и нажмите « Merge Layers ». С помощью инструмента выделения измените растушевку на 2 пикселя; выделите слово «Flyer» с достаточным отступом — затем нажмите «Удалить»:
Вывод:
И все! Взгляните на снимок экрана ниже, чтобы увидеть конечный продукт. Вы можете загрузить то, что мы только что создали , но оно будет содержать растрированные текстовые слои. Я сделал это, потому что, скорее всего, у вас не будет шрифтов, которые я использовал.Не стесняйтесь, чтобы оставить комментарий ниже.
Создание тени текста в Photoshop Учебник по Photoshop
www.psd-dude.comОчень важно знать, как создать реалистичную тень в Photoshop не только для манипуляций с фотографиями, но и для любого цифрового искусства. Я считаю shadow одной из основных вещей, которые вам нужно изучить. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop с помощью градиентов и инструментов преобразования.После того, как вы изучите принципы, это довольно просто, и вы сможете создать тень всего за несколько минут.
Я не говорю, что этот урок на 100% точен, но для новичков в Photoshop, я думаю, это очень полезный урок.
ТвитнутьСоздать тень текста в Photoshop довольно просто, если вы знаете несколько простых правил, которым вы должны следовать. Например самое главное источник света . Это может быть один или несколько источников света, и каждый источник света создает тень для всех окружающих объектов.
Другие вещи, которые вы должны принять во внимание, когда хотите создать реалистичную тень , — это направление света, расстояние света от объекта, интенсивность света и т. д.
Текстовая тень Photoshop Effect
Начнем с простого текстового слоя , цвет # e4ddc6, и фонового слоя , цвет # a59d87. Как вы видете фон и текст не имеют цветовых вариаций, что означает отсутствие источника света.
Свет идет спереди
Теперь я добавлю источник света , который идет от переднего центра к текстовому слою. Приятно знать, что расстояние и интенсивность источника света определяют непрозрачность и длину текстовой тени.
Первое, что нам нужно сделать после добавления света, это изменить цвет текста, сделав его немного ярче и также добавьте Gradient Overlay к фону.
Чтобы создать текстовую тень , мы должны дублировать текстовый слой и переименовать первый текстовый слой, Shadow Layer .Растрируйте слой Shadow Layer и измените его размер до 60% только по вертикали. Делать Убедитесь, что вы выбрали Reference Point Location , как показано на изображении.
Используйте инструмент Perspective Tool из меню Edit , Transform , чтобы добавить перспективу и создать реалистичный падающая тень эффект.
Уменьшите Fill этого теневого слоя до 0% и добавьте Gradient Overlay с прозрачностью.
Последний шаг — добавить мягкий эффект Gaussian Blur , и наша текстовая тень теперь должна выглядеть как это.Если ваш фон темнее, все, что вам нужно сделать, это настроить непрозрачность градиента.
Свет исходит из спины
Другая ситуация, когда свет исходит с обратной стороны текста. В этом случае вам нужно будет добавить тот же градиент для фонового слоя , но с отмеченной кнопкой Обратный .
Что касается текста, то действия аналогичны предыдущим. Единственная разница в том, что вам нужно Отразить по вертикали слой тени после его растеризации, как показано на изображении.
Добавьте Perspective для тени текста, уменьшите Fill до 0% и добавьте эффект Gradient Overlay . Чтобы смягчить тени снова примените фильтр Gaussian Blur .
Также очень важно добавить Gradient Overlay к Text Layer , чтобы затемнить нижнюю часть текст.
Вот как теперь должен выглядеть ваш эффект text shadow ; Я очень надеюсь, что это выглядит достаточно реалистично.
Бывают и другие ситуации, когда свет исходит не из центра. Допустим, идет с левой стороны. В В этом случае все, что вам нужно сделать, это исказить тень текста , используя Skew , Distort или даже Perspective Tools и переместите его вправо.
Экшен Photoshop Drop Shadow (Бесплатно)
Экшены Photoshop Premium с эффектом реалистичных теней
Тонких эффектов теней в Photoshop
Эффекты теней в Photoshop
Создание глубины в 2D-пространстве — это свет и тень.Понимание того, как работают тени и как тонкие вариации могут существенно повлиять на общий вид дизайна. В Photoshop тени и внутренние тени — это стили слоя, которые необходимы для создания иллюзии глубины. Есть небольшие факторы, которые вносят незначительные изменения во внешний вид ваших падающих теней, о которых вы узнаете в этом уроке.
Откройте Photoshop и создайте новый документ. Мой размер 700 x 500 пикселей. Я сделал фон белым. Я тоже делаю надписи белыми.Это позволит больше сосредоточиться на тенях, не подвергаясь сильному влиянию цвета. Шрифт, который я использую, называется League Gothic, это один из моих любимых шрифтов. Я набрал простое сообщение «привет».
Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя. На этой панели есть все возможные варианты стилей слоя. Выберите Drop Shadow, и появится определенный набор опций. Приведенная ниже настройка создаст тонкий эффект, при котором буквы будут казаться парящими над страницей при мягком свете.Ключевым моментом здесь является отсутствие расстояния, отсутствие разброса и довольно небольшой размер.
Результат:
Для получения эффекта большего количества углов необходимо настроить угол в стиле слоя. Где бы ни указывала линия, тень будет на противоположной стороне. Например, если он находится в верхнем левом углу, под углом 135 ° тень будет в правом нижнем углу. Я увеличил расстояние до 7, что дало результаты ниже.
Чем выше значение расстояния, тем дальше тень перемещается в направлении, противоположном установленному вами углу.Итак, как и в нашем примере выше, угол установлен в левый верхний угол, тень будет перемещаться вниз и вправо со значением 7.
Острые тени
Резкие тени создаются за счет уменьшения размера и увеличения разброса до большего количества. Вы можете видеть ниже, что я уменьшил размер до 1, но разброс равен 21. Расстояние равно 4. Это почти создает иллюзию трехмерной надписи.
Bevel Shadow
Чтобы создать эффект тени со скосом, измените контур тени.Это изящный эффект, который на самом деле делает текст более объемным.
Невозможно забыть внутренние тени. Они тоже важны для глубины. Хотите создать эффект инкрустации? Вам понадобится внутренняя тень. Приведенные ниже настройки были использованы для создания этого эффекта мягкой фаски.
Это лишь некоторые из тонких теневых эффектов, которые вы можете создать с помощью Photoshop и стилей слоев. Вы также можете смешивать их вместе, чтобы создавать красивые эффекты.Когда вы комбинируете два последних эффекта, вы получаете результат, показанный ниже, а именно размерную скошенную тень.
Заключение
Возможности безграничны. Вы можете смешивать и сочетать различные настройки и создавать бесконечное количество теней. Комбинируйте эти тени с различными световыми эффектами и другими стилями слоев, и вы сможете добиться потрясающих результатов. Как получилось у тебя? Если у вас есть какие-либо вопросы, не стесняйтесь оставлять их в разделе комментариев ниже.
стилей слоев Photoshop — Создание падающих теней в Photoshop
Научитесь использовать стили слоя Photoshop для создания теней вокруг текста и других объектов.Научитесь использовать диалог тени в стилях слоя фотошопа.
Вы когда-нибудь задумывались, как создать падающую тень в Photoshop? В сегодняшнем видео я покажу вам, как добавить тень к тексту с помощью диалогового окна «Отбрасываемая тень стилей слоя». Затем мы применим то, что узнали о стилях слоев, и добавим тень к приближающемуся объекту.
Для чего используются падающие тени?
Итак, падающая тень используется для имитации глубины 3D в 2D-изображении. Итак, в этом случае эта смещенная тень — это то, что на самом деле заставляет текст выглядеть так, как будто он парит над фоном.Итак, я покажу вам больше примеров того, как можно использовать падающую тень, чтобы указать, насколько велик источник света и откуда он исходит, а также насколько далеко объект от своего фона. Итак, чтобы добавить тени, мы собираемся сделать это на панели «Стили слоя», а чтобы перейти на панель «Стили слоя», все, что вам нужно сделать, это дважды щелкнуть мышью, и в данном случае мы дважды щелкнем по текстовому слою.
Диалоговое окно «Падение тени» Стили слоя
Дважды щелкните текстовый слой, и откроется диалоговое окно «Стиль слоя».Если вы хотите добавить новую тень, вам нужно перейти к FX и прокрутить вниз, а затем щелкнуть Drop Shadow, и теперь у вас есть диалоговое окно с падающей тени, с которым можно работать. Удостоверьтесь, что после добавления этой новой падающей тени вы выделяете падающую тень с левой стороны, чтобы вы видели здесь панель со всеми настройками для падающей тени. Если вы хотите удалить падающую тень, вы можете выделить ту, которую хотите удалить, а затем просто нажмите на эту корзину прямо здесь, чтобы удалить этот эффект.Обратите внимание, что на панели слоев для этого текстового слоя прямо под текстовым слоем написано «Эффекты», а затем — «Тень». Поэтому каждый раз, когда вы добавляете эффект к этому текстовому слою, он будет продолжать добавлять следующий эффект, так что вы увидите их все подряд.
Режим наложения
Итак, режимы наложения, которые у них есть для теней, обычно вы будете использовать умножение или линейное затемнение. Так что это те два, которые вы будете использовать, и в большинстве случаев их умножать. Вы также можете изменить цвет тени, если хотите.По умолчанию он отображается как черный, но вы можете нажать на палитру цветов, выбрать цвет и сказать «ОК». Теперь вы могли видеть, что моя тень красная, но это еще один эффект, который вы можете получить. Я собираюсь изменить его обратно на черный, и, кстати, если вы только начинаете со стилем слоя, работа с диалоговым окном тени, вероятно, действительно хороша для вас, потому что некоторые настройки являются базовыми, но вы получите хорошее ощущение работы с другими эффектами, которые вы можете использовать в стилях слоя, просто сначала поработав с падающей тенью.
Непрозрачность
Итак, как только ваша тень станет видимой и вы определились, какой цвет вам нужен, вы можете использовать ползунок непрозрачности, чтобы сделать вашу тень видимой или невидимой. Здесь я полностью уменьшаю непрозрачность до нуля и довожу ее до 100. Но когда вы видите, как я двигаюсь вперед и назад, вы можете видеть видимость меняющегося эффекта тени.
Уголок
Хорошо, теперь поговорим об угле. Итак, если я подхожу сюда к своему текстовому слою и дважды щелкаю имя своего эффекта, в данном случае отбрасываю тень, дважды щелкаю по нему, мы уже знаем, как установить режим наложения, как правило, на умножение.Мы знаем, как задать цвет нашей тени. Мы знаем о непрозрачности, делая ее видимой. Угол должен помочь вам изменить эту тень, возможно, в зависимости от направления света. Когда я меняю этот угол, вы могли видеть, что тень движется, поэтому я могу смоделировать направление света, используя угол. Чтобы использовать глобальный свет, этот параметр — вот этот угол, когда у вас есть другие эффекты, такие как скос и тиснение, это некоторые возможности здесь, но он сохранит тот же угол для других эффектов, которые вы можете использовать с этим конкретным текстом.И снова, напомним, в режиме наложения вы можете использовать линейное прожигание или умножение. Позвольте мне вернуться к умножению, и здесь вы можете увидеть разницу в темноте тени между умножением и линейным ожогом. Вы можете поиграть с ними, чтобы увидеть, какой режим наложения дает вам лучший эффект. Но так вот, у нас есть черная тень. Мы знаем, как это сделать, мы знаем, как изменить непрозрачность, мы знаем, как изменить угол, и это касается направления света.
Расстояние
Но теперь расстояние — это то, насколько далеко эта тень от вашего объекта.Итак, как вы могли видеть, вы действительно можете выделить эту тень, используя расстояние, и это еще один эффект, который вы можете использовать, чтобы действительно улучшить свой текст. А теперь поговорим о корректировке спреда. У нас все настроено здесь, в нашей падающей тени. Мы знаем, что нам нужна непрозрачность 100%, черная тень. У нас есть угол, который мы можем изменить в зависимости от направления света. Опять же, на расстоянии тень от самого текста.
Распространение
Итак, ползунок распространения меняет, насколько постепенно он исчезает.Вот как он выцветает по краям. В этом примере эффект немного отличается от режима наложения линейного прожига и умножения. При умножении вы видите, что тени немного поседели, а при линейном затемнении они более выражены, но цвет тени черный, непрозрачность, которую мы можем изменить и получить нашу видимость. Угол освещения, расстояние.
Размер
Итак, количество пространства между тенью и текстом, а теперь и размер, который на самом деле делает тень больше, но она становится и немного смягчается.Вы видите, чем больше я выхожу, это смягчает тени. Итак, пока только с этими настройками, мы получили неплохую тень от этого текста.
Контур
Итак, теперь мы подошли к настройке контура, которая позволяет вам нелинейно изменять спад тени. Таким образом, выбирая разные профили кривой, вы можете заставить тень исчезать по-разному. Я просто случайным образом щелкаю по ним, и вы можете видеть, что тени принимают разные эффекты.Поэтому они говорят, что это действительно полезно только тогда, когда вы пытаетесь добиться особого свечения или абстрактных эффектов. Таким образом, каждый раз, когда я нажимаю на другой узор, вы можете видеть, что падение тени нелинейное или различное. Этот флажок сглаживания позволяет улучшить качество спада тени, и рекомендуется всегда устанавливать его.
Шум
В этом примере я просто хотел показать вам ползунок шума и сделал тень белой, чтобы вы могли видеть эффект шума.Итак, шума нет, есть 100% шума, и это просто придает тени зернистый вид.
Пример модели Drop Shadow
Итак, теперь, когда мы добавили тень к тексту, давайте прямо здесь добавим тень к этой модели. Помните, я сказал, что некоторые из применений падающей тени — это то, что вы можете фактически показать или смоделировать, как далеко, как в этом случае, как далеко модель находится от фона или направления света. Итак, сначала я вырежу эту модель с помощью инструмента выбора объекта.И если вы не знакомы с инструментом выбора объекта, у меня есть видео, которое я вставлю на карточку выше. Итак, мы собираемся выбрать ее, и Photoshop сделает выбор. Я собираюсь увеличить здесь и получить эту маленькую область прямо здесь. Удерживая эту опцию, я выберу эту область, и я собираюсь перейти к выделению и замаскировать ненадолго, возможно, чтобы немного сгладить края. Это не обязательно должно быть идеально, потому что мы имеем дело с тенью, и я собираюсь просто вывести ее на новый слой.Итак, это мой выбор на новом слое. Итак, теперь мы можем использовать наш стиль слоя. Давайте создадим новую падающую тень, так что включим режим наложения «Умножение», и давайте создадим здесь падающую тень. Я собираюсь сделать так, чтобы угол перешел на другую сторону, увеличил непрозрачность до 100 и просто вытащил его, чтобы вы могли видеть. Это наша тень, и мы можем немного смягчить ее с помощью размера, так как это тень. И на самом деле не имеет значения, какое именно место размещения сейчас, я просто скажу хорошо. Итак, теперь нам нужно отделить эффект тени от вырезанного, который мы сделали.Я щелкаю правой кнопкой мыши по тени и говорю «Создать слой». И говорит, что некоторые аспекты эффектов нельзя воспроизвести с помощью слоев, это нормально. Скажи «ОК. И вот она, тень находится на отдельном слое. Итак, теперь мы можем изменить внешний вид тени, выполнив свободное преобразование, то есть Command + T. Теперь я, удерживая нажатой клавишу Command, щелкну по любой из этих точек и потащу вниз. Вы можете видеть, что я меняю внешний вид тени, если кладу ее ей под ноги. И просто в демонстрационных целях я просто скажу, что я собираюсь щелкнуть трансформацию фиксации прямо здесь.И я собираюсь использовать свою непрозрачность на этом теневом слое, чтобы уменьшить непрозрачность. Итак, довольно легко у нас есть падающая тень. Создается впечатление, что свет идет слева от нее, а также создается впечатление, что фон ближе, чем есть на самом деле. Это быстрый способ создать падающую тень с помощью стилей слоя.
(Архивы) InDesign CS3: добавление падающих теней
Эта статья основана на устаревшем программном обеспечении.
Adobe InDesign CS3 позволяет добавлять тени к объекту, придавая ему трехмерный вид.Указание горизонтального или вертикального расположения тени входит в число вариантов, которые вы можете выбрать.
Добавление падающих теней может придать вашим объектам законченный вид и добавить интерес к вашему документу.
ПРИМЕЧАНИЕ. Если вы добавляете тень к текстовому фрейму, вы должны сначала добавить заливку и обводку к текстовому фрейму. Для получения дополнительной информации см. Добавление заливки и обводки к объектам .
На панели инструментов щелкните Инструмент выделения .
Выберите объект, к которому вы хотите применить тень.
В меню Object выберите Effects »Drop Shadow. ..
Появится диалоговое окно Эффекты , в котором отображаются параметры Падающая тень .
В разделе Blending из раскрывающегося меню Mode выберите режим наложения.
ПРИМЕЧАНИЕ. Режим по умолчанию — Умножение.
Чтобы выбрать цвет тени, выберите поле Цвет .
Откроется диалоговое окно Effect Color .
- В раскрывающемся списке Color выберите Swatches.
Выберите желаемый цвет.
- В раскрывающемся списке Цвет выберите цветовой режим (CMYK, Lab или RGB).
Перетаскивайте ползунки, пока не будет достигнут желаемый цвет.
ПРИМЕЧАНИЯ:
Различные цветовые режимы могут предлагать дополнительные параметры для тени.
Цветовые режимы в InDesign наиболее важны для профессиональной печати. Если вы профессионально распечатываете свой документ, узнайте у своего принтера, какой цветовой режим будет работать лучше всего.
В текстовом поле Непрозрачность введите желаемый процент прозрачности.
ИЛИ
Щелкните стрелку рядом с текстовым полем и отрегулируйте ползунок Непрозрачность до желаемого значения непрозрачности.
Чтобы настроить глубину тени, в разделе Позиция введите значение в текстовых полях X Offset и Y Offset .
ПОДСКАЗКИ:
Положительные значения смещения X перемещают тень вправо, отрицательные значения перемещают тень влево.
Положительные значения смещения Y перемещают тень вниз, отрицательные значения перемещают тень вверх.
В текстовом поле Угол введите значение угла наклона вашей тени.