Как сделать инфографику в PowerPoint: 5 примеров
Об авторе
Дарья КалинскаяЛайкни
Хотя последние несколько лет много говорят о том, что инфографика мертва, это не так. Она жива и здорова, и подтверждение этому ТОП самых популярных статей на Лайкни за прошлый год, где первые два места уверенно занимают инфографики.
Так вот, мало того, что инфографика жива и здорова, она еще и остается важным элементом многих контент-маркетинговых стратегий.
В 2018 году 65% маркетологов в сегменте B2B использовали инфографики, а, по замечанию Джона Медины, эксперта по биологии развития, добавление изображения в текст повышает вероятность того, что материал будет сохранен, на 55%.
Так что если у вас есть штатный дизайнер, самое время поставить ему задачу сделать сногсшибательную инфографику и потом ждать море трафика. Но что делать компаниям, у которых нет компетенций в дизайне или бюджета, чтобы нанять специалиста на аутсорсе?
Например, научиться делать простые инфографики с помощью PowerPoint по инструкции HubSpot, переведенной Лайкни.
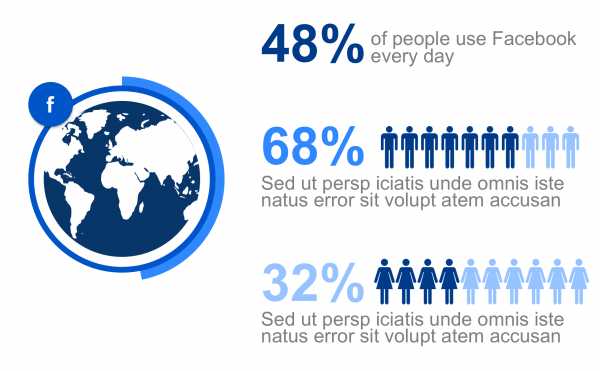
1. Как сделать инфографику, наполненную данными
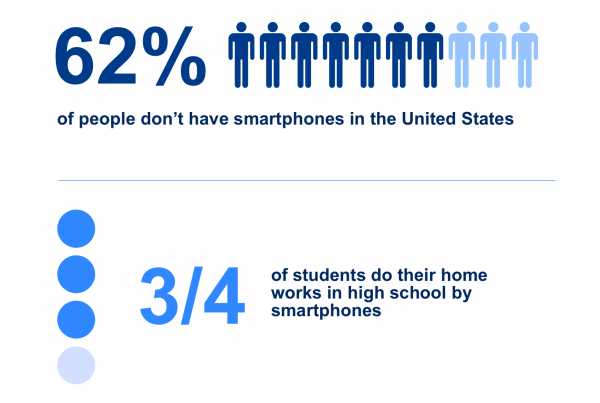
Инфографика и визаулизация данных созданы друг для друга. Так что как только у вас появляются новые данные, которые нужно показать миру, используйте этот формат. Именно для этого предназначен шаблон «Любитель данных».

В конце статьи можно скачать шаблон, который можно наполнить собственными данными. Чтобы изменить данные в диаграммах, кликните правой кнопкой мыши по графику, выберите «Объект» и приступайте к настройке.
Несколько рекомендаций, какой тип диаграммы стоит выбрать в зависимости от ваших целей:
- Гистограмма используется для сравнения категорий или отображения изменений во времени.
- Круговая диаграмма пригодится для сравнения частей целого, лучше всего подходит для работы с небольшими наборами данных.
- График подходит для отображения данных, которые меняются с ходом времени. Идеален для отражения волатильности, трендов, ускорения или замедления процессов.
- Кольцевая диаграмма – стилистический вариант круговой диаграммы, который позволяет разместить в центре число, подпись или какой-то графический элемент.
- Линейчатая диаграмма используется как гистограмма, но горизонтально расположенные столбцы удобнее для отображения длинных названий.
2. Как сделать инфографику-хронику
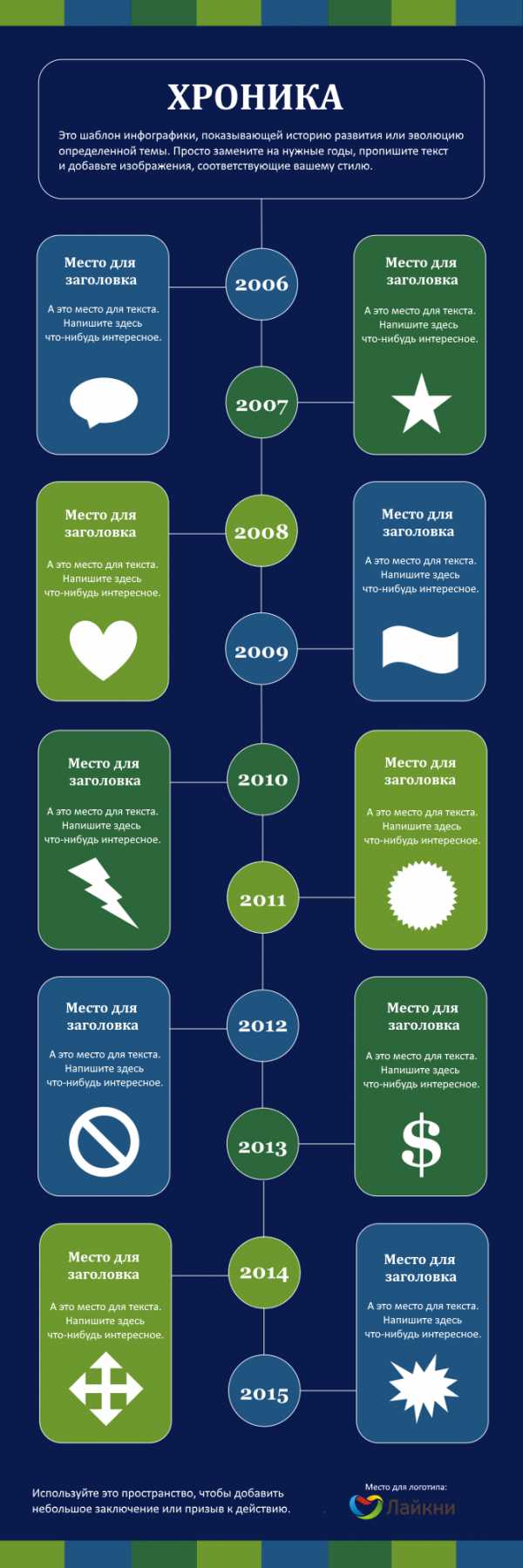
История отрасли, продукта, бренда или явления могут стать отличным подспорьем для инфографики. И хотя визуализировать процессы, растянутые во времени, можно по-разному, хроника была и остается одним из классических вариантов.
Как сделать хронику в PowerPoint?
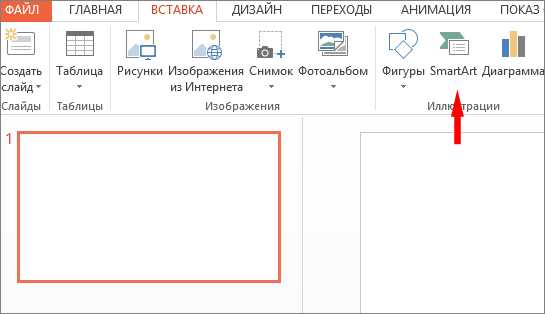
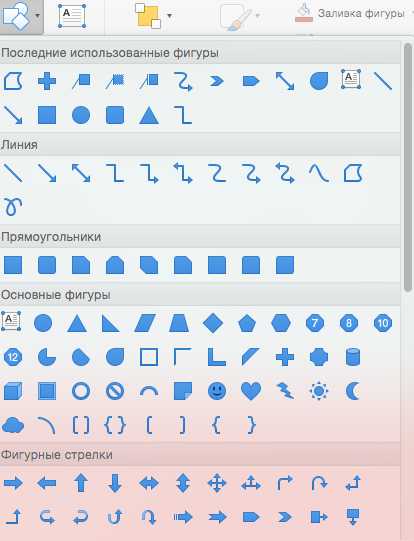
1. На панели инструментов выберите SmartArt
Чтобы сделать хронику в PowerPoint на панели инструментов, перейдите в меню «Вставка», выберите SmartArt. Там вы найдете несколько десятков графических элементов, подходящих для вашей задачи.

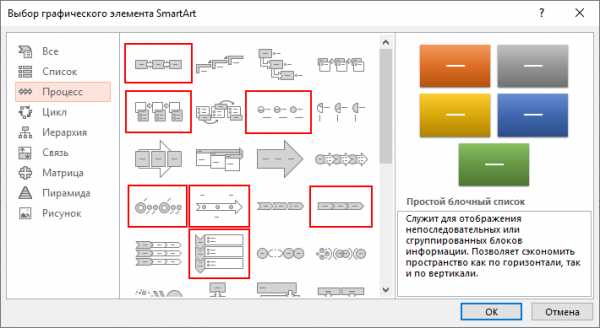
Есть две группы элементов, из которых получаются хроники. Первая – «Процесс». Чтобы облегчить выбор, на скриншоте ниже подсвечены наиболее подходящие варианты.

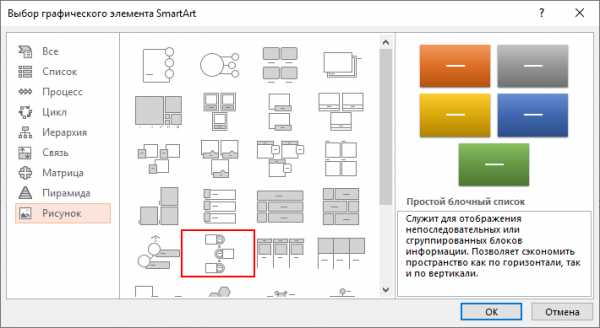
Еще одна группа элементов, которая может подойти, – «Рисунок». Выберите эту категорию и найдите вариант «Чередующиеся круги рисунков». На скриншоте ниже они подсвечены красным.

4. Добавьте недостающие или удалите лишние временные метки
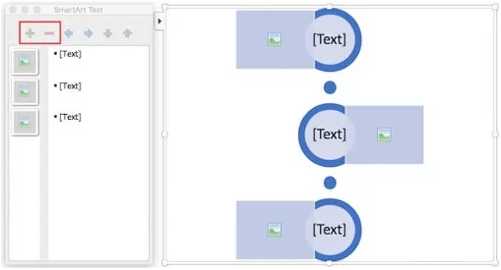
Для иллюстрации будем использовать вариант «Чередующиеся круги рисунков». Добавьте нужное количество сегментов на слайд в зависимости от количества периодов, которые вы рассматриваете.

На этом этапе размер графика должен соответствовать объему данных, которые у вас есть. Начинайте заполнять временную шкалу информацией.
6. Отредактируйте текст и изображения графика
Как и с другой графикой, доступной в SmartArt, вы можете редактировать текст и изображения на свое усмотрение. Чтобы добавить изображение, кликните правой кнопкой мыши на значок с пейзажем, выберите рисунок «Из файла» и загрузите изображение с компьютера.

Если свобода творчества для вас не принципиальна, загрузите готовый шаблон, который есть в конце статьи. Он сразу откроется в PowerPoint. Обновите в нем периоды времени и текст и настройте визуальное оформление по своему вкусу. Сделать это можно в разделе «Формат».

Несколько моментов, о которых нужно помнить при создании такой инфографики:
- Исследование. Лучшая инфографика не та, которая красиво нарисована, а та, которая рассказывает историю, основанную на исследованиях. Поэтому прежде чем приступать к созданию хроники, изучите как можно больше информации.
- Узкие рамки. Период в сотню или тысячу лет – это очень интересно, но и на их изучение потребуется немало времени. Чтобы не растекаться мыслью по древу, выбирайте короткие промежутки времени.
- Меньше слов. Инфографика – в первую очередь визуальный формат. Если в какой-то момент вы поймали себя на мысли, что пишете более ста слов для каждого периода, лучше сделайте пост в блог.
3. Как сделать «ультрамодную» инфографику
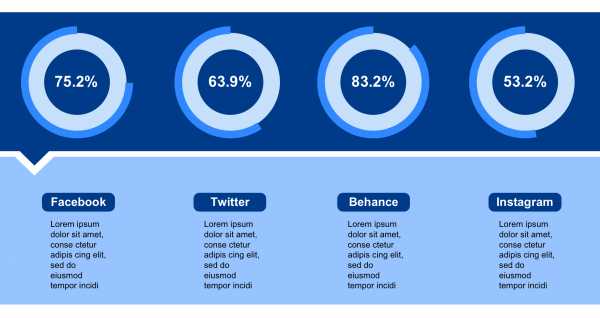
Безусловно, «модность» инфографики зависит от того, кто ее оценивает. В шаблоне ниже много стрелок и баннеров – красиво это или нет, решать вам. Тем не менее на ней достаточно места для статистики и текста, а в нижней части поместилась гистограмма (вместо которой мог быть любой другой график: достаточно выбрать «Вставка» – «Диаграмма»).

Чтобы убедиться, что итоговый вариант достаточно хорош, обратите внимание на несколько моментов:
- Экспериментируйте с новыми цветовыми палитрами. Найти их можно прямо в Google Картинках по запросу «цветовые палитры». Подходящий вариант вставьте в PowerPoint. Затем в разделе «Формат» – «Границы рисунка» возьмите пипетку, выберите понравившиеся цвета и используйте их для своей инфографики.
- Потратьте время на манипуляции с фигурами. У PowerPoint большая библиотека фигур: рамки, ленты, стрелки и проч. – каждую из которых можно настроить в зависимости от ваших задач и вкуса. Например, концы ленты можно сделать тоньше или короче, а тело стрелки отрегулировать по толщине.
4. Как сделать инфографику в виде блок-схемы
Хотя на первый взгляд такие инфографики кажутся очень простыми, иногда нужно потратить немало времени, чтобы выстроить логические связи между блоками. В примере ниже структура блок-схемы максимально проста: положительные ответы ведут читателя к выводу в левом нижнем угла инфографики, а отрицательные – к результату в правом нижнем углу.

Как убедиться, что ваша блок-схема выстроена логично:
- Нарисуйте схему заранее. Прежде чем нырнуть с головой в PowerPoint, сделайте набросок своей блок-схемы на листе бумаги. Проверьте себя, отвечая на вопросы во всех возможных комбинациях и ища несостыковки. А еще лучше – попросите кого-нибудь постороннего пройти блок-схему.
- Чем меньше область применения, тем проще исполнение. Чем больше вопросов или этапов в схеме, тем сложнее ее реализовать и понять. Поэтому постарайтесь сузить ее насколько возможно.
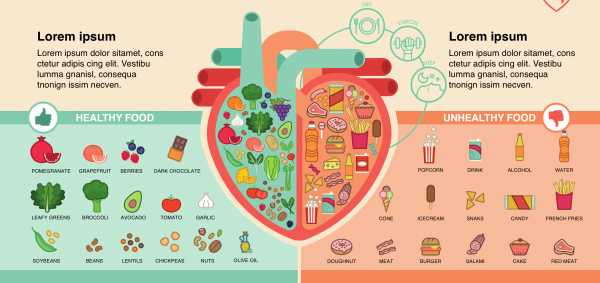
5. Как сделать инфографику с кучей картинок
Все шаблоны, которые мы разбирали выше, основаны на визуальных элементах, созданных в PowerPoint. Но никто не мешает добавить в инфографику обычные изображения, особенно если это пойдет на пользу делу.
Шаблон ниже отлично подходит для сравнения различных категорий, идей или результатов. И его очень просто сделать: ведь от вас не требуется практически никаких усилий по созданию или настройке фигур.

Несколько советов, как сделать так, чтобы инфографика радовала глаз:
- Используйте качественные изображения. Лучше уменьшить картинку 2000х2000 пикселей, чем 20х20 пикселей. Сжимая из без того небольшие изображения, вы снабжаете инфографику «зернистым принтом».
- Соблюдайте границы. Они сделают изображения частью единого дизайна. В PowerPoint управлять размером, стилем и цветом границ можно во вкладке «Формат».
- Сохраните инфографику в формате PNG. Он хорошо подходит для всех инфографик, но особенно удобен для варианта, содержащего фотографии, так как PNG позволяет сохранить их качество. Как сохранить инфографику в формате PNG: «Файл» – «Сохранить как» – Нужная папка – «Тип файла» – «Рисунок в формате Portable Network Graphics».
Как и обещали – 5 шаблонов инфографик, представленных в статье, от команды HubSpot.
Если у вас есть опыт создания инфографики в PowerPoint, делитесь им в комментариях и присылайте свои примеры шаблонов или готовые графики.
www.likeni.ru
40 лучших бесплатных шаблонов для инфографики
Инфографика чрезвычайно популярна. Она помогает читателю понять и запомнить огромные массивы информации. Аналитика, выраженная в яркой визуализации, всегда находит положительный отклик.
Инфографика часто содержит графики, комбинации диаграмм, фотографические и рисованные изображения, качественную типографику, текстовые выжимки и т.д.
Для создания всего этого требуется много времени и усилий. Особенно, если приступать к работе с нуля. Довольно сложно скомпоновать все эти элементы и собрать их в гармоничный визуальный ряд.
К счастью, в интернете есть достаточное количество отличных шаблонов, бесплатных для скачивания.
Вот список 40 из них, которые нам особенно нравятся:
Infographic Template With Hand Drawn Style. Format: EPS[Download]

Business Template. Format: EPS [Download]
Infographic Vector Templates. Format: AI, EPS and SVG [Download]
Infographic template free vector. Format: EPS, AI [Download]
Communication. Format: AI [Download]
Creative business route. Format: EPS [Download]
Food and Nutrition. Format: PSD [Download]
Water Research. Format: PSD [Download]
Minimal style. Format: AI, EPS [Download]
Retro Infographic Vector Graphic. Format: EPS [Download]
Arrow banners. Format: AI, EPS[Download]
Infographic Elements v1. Format: AI[Download]
Round infographic template. Format: AI, EPS [Download]
Vol2. Set-Infographic-Elements-With-Different-Colors: EPS [Download]
Square infographics. Format: AI, EPS [Download]
Modern timeline infographic. Format: AI [Download]
Infographic Vector Elements. Format: EPS [Download]
Colorful banners. Format: AI, EPS [Download]
Colorful. Format: AI, EPS [Download]
Free infographic vector design elements. Format: AI, EPS [Download]
Brochure Template. Format: AI, EPS [Download]
85 Vector Pie Charts. Format: EPS, SVG, PDF[Download]
Infographic pencil. Format: AI, EPS [Download]
Business steps. Format: AI, EPS [Download]
Looking for job template. Format: AI, EPS [Download]
Colored business infographic template. Format: AI [Download]
Colorful infographic diagrams. Format: AI [Download]
Company infography in flat design . Format: AI, EPS [Download]
Flat UI Design. Format: AI, EPS [Download]
Sports and fitness flat design. Format: EPS, AI [Download]
Step by step infographic. Format: EPS, AI [Download]
Information Graphic Kit. Format: EPS, SVG, PDF [Download]
Universal Subtle Infographic Elements. Format: EPS, SVG, PDF [Download]
Technology Infographic. Format: EPS [Download]
Flat Infographic. Format: EPS [Download]
Infographic Vector (SVG, EPS, PDF) Elements. Format: EPS, SVG, PDF [Download]
Rounded infographic business. Format: AI, EPS [Download]
Flat Vector Infographic Kit. Format: EPS, SVG, PDF [Download]
Timeline template. Format: AI, EPS [Download]
Vintage infographic elements. Format: AI, EPS [Download]
rusability.ru
как создать — Business Slides. Блог
Попытаюсь объяснить, что такое инфографика в презентациях и как ее нарисовать, так как люди часто употребляют это слово, не до конца понимая его значение.
Начнем с определения.
Инфографика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию. Инфографика является одной из форм графического и коммуникационного дизайна.
Нарисовать инфографику означает взять несколько графиков и таблиц из Excel, вывести ключевые сообщения и на основе этих данных придумать цепляющую и понятную картинку. При этом она должна быть упрощена так, чтобы с легкостью воспринималась разносторонней аудиторией.
Недавно я писала о том, что значит создать слайды. Напомню:
Если разложить задачу на части, то дизайн – это примерно 20% от всей работы, вершина айсберга. Но большинство людей видят только слайды, игнорируя огромную составляющую процесса. Для того, чтобы эти слайды появились, нужно последовательно пройти несколько шагов:
1. Встретиться и обсудить задачу
2. Разобраться с множеством разносторонних месседжей
3. Понять, на какой вопрос мы хотим ответить в нашей презентации и в чем убедить
4. Разобраться с логикой: выстроить пирамиду (назовем ее Минто)
5. Продумать аналитические заголовки, из которых получается история
6. Накидать ghost deck с примерным лэйаутом
7. Сесть за PowerPoint и сделать стильный дизайн (подобрать шрифт, цветовую палитру, фреймворки, фотографии, построить 3D-модели и т.д.)
8. Докрутить все это – на iPad то, как это выглядит финально:

А теперь давайте добавим — рисовать не просто бизнес-слайды, а в виде инфографики. То есть уметь все вышеперечисленное нужно дефолтно.
Мое видение процесса:
- Это долго
- До того, как начать продумывать инфографику, нужно погрузиться в кейс
- Нужно уметь структурировать информацию: выделять главное, объединять однородное, группировать
- Уметь упрощать сложное
- Уметь рисовать в PowerPoint
Большинство же путает инфографику с пиктограммами/иконками. Хотя с ними слайды тоже выглядят симпатично (в следующей заметке расскажу), но рисовать слайды с иконками не равно инфографике.
Вот простейшие примеры сложных данных, упрощенных до инфографики (клиенты не любят, когда разбираешь реальные слайды, поэтому вместо текста – набор букв и простейший шрифт):




При желании такие слайды можно запросто рисовать в PowerPoint, и на воркшопах мы это разбираем. Основное здесь – умение пользоваться автофигурами.

Более сложные кейсы:



Часто на один такой слайд может уходить целый день, иногда два-три.
Важно, чтобы инфографику делали не просто ради того, чтобы смотрелось красиво, но чтобы – и понятно.
Вот пример, который вроде бы выглядит стильно, но не считывается быстро. Разбирали данное исследование с группой инвестбанкиров, но так и не поняли графику, изображенную ниже.
 Отчет McKinsey и Conde Nast
Отчет McKinsey и Conde NastКак итог, инфографика – это самый сложный элемент дизайна презентаций, требующий хорошего понимания сути отображаемого контента, поэтому делается долго и стоит дорого.
blog.kseniadenisova.com
Инфографика в PowerPoint
Как часто вы попадали на презентацию интересного спикера, совершенно не понимая, что же написано у него на слайдах? И виной всему не ваше «минусовое» зрение, а всего лишь его неумение создавать таблицы и графики. Из-за плохой структуры и нагромождения данных он выбрал маленький шрифт, в результате сообщение откровенно потерялось. Запомните, так делать нельзя. А как же можно? Сегодня мы расскажем, как создать отличную инфографику, используя стандартный PowerPoint.
Инфографика – в тренде. По мнению экспертов, именно визуальный контент сейчас дает самые большие продажи в бизнесе. Он делает любое сообщение ярким, понятным и запоминающимся. А потому многие компании стараются привнести красочные картинки с показателями своей работы в презентации и рекламные акции.
Контент
Если вы думаете, что работа над инфографикой – это простой перенос цифр, к примеру, роста доходов и числа филиалов на красивый фон с милыми картинками, это не так. Хороший продукт не получится без анализа и аналитики. Например, вы хотите рассказать о росте прибыли сети магазинов косметики. Следует проанализировать данные и выяснить: где находятся самые продуктивные филиалы? А где дела обстоят не так хорошо? Как ежемесячно меняется выручка точек? В какой период она была максимальной?

Признаки качественной инфографики:1. Вызывает отклик у зрителя и «читается» как эмоциональная визуальная история. К примеру, вы рассказываете, как хотели помочь мамочкам и создали скатерть-раскраску, но поначалу ошиблись с героями рисунков – с Чебурашкой и Буратино их почти никто не брал, но как только вы напечатали тираж с феями и Гарри Поттером – продажи быстро пошли в гору.
2. Презентует действительно интересные данные, полученные в результате анализа и сопоставления. К примеру, рассказ о предпочтениях посетителей кофейни в зависимости от времени суток и дня недели: «по утрам понедельника гости всегда берут капучино». Сравните с простым перечислением: «за месяц мы продали 2200 латте и 3200 капучино».
3. Упрощает сложное и подает это простыми образами, чтобы каждый мог понять, о чем речь. Если у вас слишком много данных – либо проанализируйте и обобщите их, либо разбейте на несколько слайдов, создав серию иллюстраций.
4. Помогает зрителю фокусироваться на ключевых моментах, визуально выделяя главное.
Визуализация
Для того, чтобы извлечь из инфографики пользу, важен не только аналитический контент, но и визуализация данных. Тут два пути: можно обратиться к специалисту, а можно попробовать собственные силы в PowerPoint. На этот случай в программе есть три ключевых элемента: надпись, картинка и фигура.

Картинка. Загружайте собственные изображения (фотографии, рисунки, скриншоты и прочее), чтобы сделать инфографику действительно уникальной. Помните,что изображения не должны быть слишком сложными, простота восприятия – ключевое условие успеха.
Фигура. В программе есть множество готовых фигур, которые можно загружать, изменять и строить нужные визуальные образы с их помощью.
Надпись. Придерживайтесь минимализма, используйте мало слов, но чтобы все они были по делу.
Для редактирования ключевых элементов вам понадобятся четыре инструмента:
Заливка. Определяет основной цвет объекта или текста.
Цвет линии. Определяет цвет контуров объекта.
Эффекты. Встроены в PowerPoint, применяются к элементам инфографики, например, тени и тип линий.
Экспресс-стили. Встроены в PowerPoint. Их можно применять к цветам, линиям и эффектам.
Выбор цветовой схемы
Как мы уже выяснили, одинаково важно и то, что вы пытаетесь сказать и как именно вы это делаете. В визуализации важны цвета, вернее – их количество. Специалисты советуют выбирать не больше трех для одной инфографики. Можете вообще взять два контрастных, например, белый и черный. Так точно ничто не отвлечет зрителя от сути.
Изменить заливку и цвет линий можно, дважды щелкнув на фигуре.

Размер текста и шрифта
Если цвета может быть три, то шрифт – всего один. Не жалейте на него свободного места, не оставляйте много пустого пространства.

Лайфхаки:
1. Чередуйте цвета, чтобы выделять отдельные слова. Так люди поймут, что в материале самое важное.
2. Используйте разные виды фигур для создания собственной графики. У вас есть неограниченные возможности, чтобы выразить важную идею.
3. Если вы пытаетесь сделать акцент на статистике, выделите ее большими цифрами. Размер должен быть соизмерим с ценностью.
4. Вместо графиков попробуйте объяснить суть картинками. Из-за диаграмм люди часто теряют интерес к слайдам.
Форматы сохранения инфографики
Готовый файл сохраняется в формате – ppt (pptx). В нем материал можно редактировать, пересылать, печатать, загружать в интернет. Существует еще несколько вариантов для работы с готовым документом.
- PDF. Подходит для просмотра на разных устройствах и публикации в интернете.
- Шаблон PowerPoint (файл с расширением potx). Превратит ваш материал в образец для создания подобных документов.
- Видеоролик (файл с расширением mov). Инфографика будет отображаться как видеоролик в том случае, если файл содержит более одного слайда.
- JPEG, PNG, GIF, BMP. Ваша работа конвертируется в графическое изображение. Такую картинку удобно печатать или пересылать другим пользователям.
Где использовать инфографику PowerPoint
С помощью ярких картинок вы можете отчитаться перед начальством, проиллюстрировать свою презентацию, подкрепить доводами бизнес-план, украсить маркетинговую стратегию, выстроить необычную рекламную кампанию или просто разместить их на собственных корпоративных ресурсах.
С какой целью вы бы не создавали инфографику, помните, что информация должна быть плодом вашей аналитики, а не перечислением данных. Ваша цель – упростить сложное, рассказав историю простыми образами. В изображении может быть не более трех цветов, один достаточно крупный шрифт и немного свободного места.Тогда интерес и внимание публики вам гарантированы.
prezentacia.ru
Zillion — Презентации — 5 сервисов для создания инфографики
До недавнего времени считалось, что происходит борьба двух форматов: «коротко и ясно» vs «длинно и углубленно». Но становится все очевиднее, что абсолют обоих форматов несовершенен. Хороший «проявитель» этого несовершенства – тот факт, что co-founder Twitter Эван Уильямс пытается отойти от формата «140 символов самовыражения» в своем новом проекте, платформе Medium для публикации длинных статей с новостями и идеями. Одновременно с этим множатся и становятся «всеобщей технологией» онлайн-сервисы для создания инфографики. Не просто так, конечно, не только потому, что это классический ход эры стартапов – до определенного момента наполнять нишу дублями. Каждый формат имеет свои преимущества и недостатки, но скорее всего победит… их гибрид – предельно емкие идеи в предельно практичной формулировке и форме.
Найти этот компромисс интуитивно пытается инфографика. Часть сервисов все еще просто помогает пользователю строить графики онлайн, что тоже необходимо в работе. А другая часть уже перешла на новую ступень развития – на виртуальных рабочих столах таких сервисов можно создавать сложные истории, прорисовывать хитрые взаимосвязи, идеи и даже истории жизни. Возможно ли это в действительности?
С определенными оговорками – да. Например, итальянская дизайн-студия H-57 научит всех инфографику любить: у нее можно учиться лаконично рассказать историю жизни – Юлия Цезаря, Майкла Джексона, Марии Антуанетты и The Beatles (альбомный инфографический проект из 200 историй «Жизнь за 5 секунд»), описать сюжет «Матрицы» или «Чужого», драму Валентинова дня или конец эры динозавров.
 Инфографические сюжеты от итальянской дизайн-студии H-57: альбомный проект из 200 историй «Жизнь за 5 секунд».
Инфографические сюжеты от итальянской дизайн-студии H-57: альбомный проект из 200 историй «Жизнь за 5 секунд».
У кого еще можно поучиться рассказывать инфографические истории? У питерского журнала «Инфографика», специализированного портала VmestoSlov и инфографического портала стартап-евангелистов Анны Витал и Влада Шислова Funders And Founders.
Можно перечислить основные принципы создания своей инфографики:
- идея, визуальная концепция и storytelling – расскажите историю;
- осмысление и выделение главного – «нет времени объяснять»;
- четкий вектор пути – инфографические истории, в которых ничего не понятно сразу, бессмысленны;
- предельная ясность графического повествования (отказ от запутанных линий малоотличающихся оттенков, двусмысленностей и неявных визуальных трактовок) – учитывайте большой процент дальтоников, выбирайте контрастные оттенки, избегайте infographic bullshit.
А сейчас пробежимся по нескольким инфографическим сервисам.
 Работа из тематического журнала «Инфографика»
Работа из тематического журнала «Инфографика»
Демо-режим доступен без регистрации, посмотреть стиль и попробовать можно тут же. Тема инфографических рабочих столов хорошо развита в англоязычном Интернете, поэтому ответ на классический вопрос «А на русском?» – тоже классический: «Надо учить глобальный язык – английский, без него никуда». Creately, кстати, пытается делать вид, что русифицирован. На самом деле – только отчасти (2 из 3 панелей меню), но все довольно интуитивно, и новичку по умолчанию сервис предлагает только базовые наборы инструментов, в которых не запутаешься, – простую понятную инфографику можно сделать очень быстро.

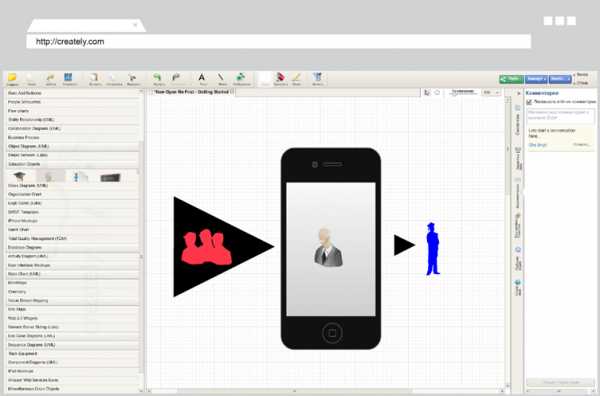
Есть рабочий стол, сверху – панель с выбором стиля и инструментами («открыть», «новое», «шаблон», «сохранить», «вставить», «копировать», «вырезать», «вернуть/повторить», «текст», «линия», «изображение», «стиль», «заполнить», «фильтр»). Сбоку – панель инструментов с широким набором геометрических фигур, стрелок, фигурных блоков, бабблов («пузырей» для текста) и человеческих силуэтов с разными «специализациями» (от фигуры младенца до выпускника). Основополагающий принцип – Drag and Drop: элементы перетаскиваются из меню на рабочий стол стрелкой мыши.
В панели инструментов есть флоу-чарты – это набор блоков с присвоенными значениями: использовать их довольно удобно, потому что вы привыкаете к тому, как выглядит определенный тип данных.
Если хочется пуститься во все инфографические тяжкие, можно загрузить больше инструментальных панелей (а переводы значений при необходимости посмотреть в онлайн-переводчиках). Найдутся даже изображения iPhone и iPad, Web 2.0 виджеты, специальные символы вроде логических ворот (Logic Gates) и много других тематических иконок. Creately и подобные ему сервисы позволяют строить карты памяти (Mind Maps), облака слов и диаграмму Гантта.
Есть несколько панелей с иконками на тему образования: «школьные» объекты, мензурки с химикатами, компьютерные составляющие и т. п. То есть сервис можно использовать как для работы, так и для образования, причем и со стороны преподавателя, и со стороны ученика/студента.
Рабочий стол можно масштабировать; удалять несколько объектов, выделяя сразу группу. Eсть переключаемые инструменты «стрелка» и «рука» – для работы с объектами и для навигации по своей инфографической карте. С другой стороны рабочего стола расположена панель таких инструментов, как «Комментарии», «Публикация», «Настройки участника», «Заметки», «Свойства» и др.

Не то чтобы элементы выглядели особенно круто и стильно, но предоставлены некоторые возможности стилизации. Элементов очень много для совершенно разных задач, они масштабируются, поворачиваются и связываются, что очень удобно. Интересно, что сервис поддерживает и «горячие клавиши» вроде «вернуть» или «копировать»: предыдущий опыт пользователя учитывается, встраивается и присоединяется – сервис не стремится навязать юзеру новые привычки и способы работы.
У Creately.Com есть комьюнити, тьюториалы и разные тарифы: бесплатный публичный с ограничениями функциональности, персональный за $5, тариф для командной работы за $75 в месяц и другие.
Вот это базовый принцип устройства «мануальных» онлайн-сервисов для создания инфографики, а дальше – коротко о фишках других представителей ниши.

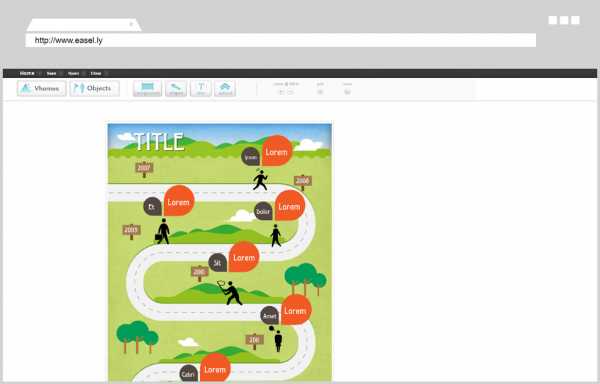
У Easel.Ly более современный стиль графики и шрифтов, тот же основополагающий принцип Drag and Drop и кастомизация. На главной выложено 15 темплейтов, которые можно взять за основу своей инфографики, а можно сразу начать с чистого листа.

Visual.Ly симпатичен стилистически и особенно интересен развлекательными опциями вроде «Ваша Facebook-жизнь за 30 дней в инфографическом формате» – регистрация занимает минуту, дальше вы проходите по ссылке, автоматически разрешая сервису посмотреть и проанализировать активность вашего профиля, и получаете персональную карту social media жизни. В целом несколько раздражает стремление Visual.Ly при любой возможности посмотреть ваш Facebook-профайл, но логика понятна – игровые возможности для того и сделаны. Классная возможность Visual.Ly – представить данные Google Analytics в виде инфографики.

Конструктор инфографики здесь более визуальный – предполагается, что за по-настоящему интересной инфографикой компания обратится к специалистам самой Visual.Ly. На маркетплейсе можно заказать инфографический материал в виде картинки ($999), в интерактивном ($7500), презентационном ($2000) или видеоформате ($5000).
Если за несколько минут присутствия вы так и не найдете рабочий стол для своей инфографики – не удивительно (создать свою инфографику можно здесь). При этом решения во многом готовые: например, пользователь выбирает образ человечка и кликает по предложенным вариантам, переходя к следующему шагу. «Самостоятельно» сделанное изображение можно загрузить, потвиттить, отправить линк по почте, расшэрить в Pinterest или Facebook. Также есть возможность встраивать полезную готовую инфографику на свой сайт. Если же хочется инфографического хардкора с реальными рабочими данными, то имеет смысл посмотреть и другие онлайн-сервисы. В целом ощущение, что ресурс классный и интересный, с более сильной игровой составляющей, нежели практической, и «немного слишком» ориентирован на понятные интересы самого бренда.

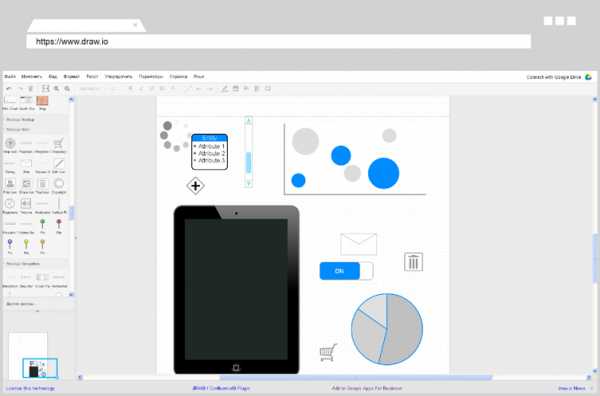
Draw.Lo – это рабочий стол для онлайн-редактирования инфографики, похожий на Creately.Com. Он бесплатен для всех пользователей и оценен на 5 баллов на Google Apps Marketplace, откуда его можно присоединить к своему Google-аккаунту. Оценки пользователей масштабируются не слишком сильно: от «очень полезный бесплатный инструмент» до «превосходно». Draw.Lo позволяет тут же искать в Google тематические фото для фонов и элементов, что здорово. С точки зрения стиля он довольно нейтрален и многим понравится больше, чем Creately.Com – не супермодно, но вполне достойное визуальное решение с множеством «рабочих» иконок. Поскольку Draw.Lo ориентирован на Google Drive, его интерфейс на большой процент русифицирован. Какой-то красивой стартовой страницы тут нет, но с прикладной точки зрения это оптимальный инструмент.

Это еще один Drag and Drop сервис для создания инфографики, похожий на Creately.Com и Draw.Lo. Помимо прочего, у него есть полезная опция коллаборации в режиме реального времени и обсуждения инфографики с коллегами.

Иллюстрация обложки: H-57


zillion.net
Редакторы инфографики онлайн – создаем презентацию
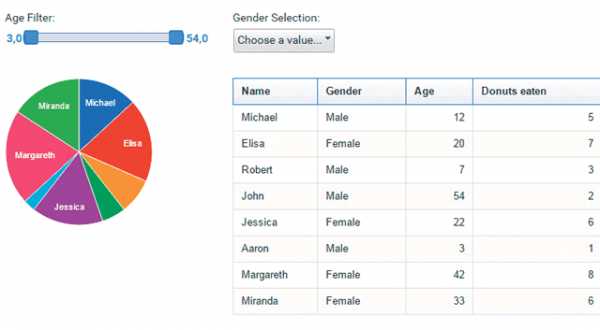
Одним из лучших, доступных в интернете бесплатных интерактивных редакторов инфографики является Infogr.am. Привлекательная анимация сопровождает создание графиков и размещение других элементов. Графики получаются интерактивными – например, можно задать описание, которое отображается при наведении указателя мыши на одну из представленных переменных. Благодаря этому, проекты созданные в сервисе динамичны, в отличие от обычной инфографики, которая основана на статических формах презентации.
Конечно, все анимации разработаны с использованием стандарта HTML5 – то есть не используется устаревший плагин Flash, так что они одниково хорошо работают на ПК и на мобильных платформах.
В диаграмму можно вставить целую таблицу Excel, что очень облегчает перевод в интернет-графики данных из документов MS Office. В платной версии сервиса (доступ стоит 15 долларов в месяц) к диаграмме можно подключить таблицу из Google Docs.
Первый онлайн график на сайте Infogr.am
Создание учетной записи в сервисе infogr.am сводится к вводу логина, пароля и адреса электронной почты.
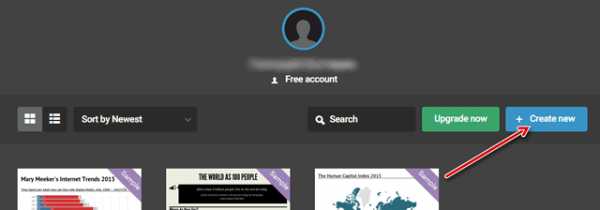
Чтобы создать инфографику, нажмите Create new. На следующем шаге выберите шаблон инфографика, который Вы хотите использовать. Проекты доступные в бесплатной версии вы найдете в первых трех рядах миниатюр.
С помощью вкладок, отображаемых в верхней части страницы, вы можете выбрать, например, шаблоны диаграмм, а затем выбрать тип диаграммы.


На шаблоне следует изменить основные элементы инфографики (название, диаграмму и т. д.). Чтобы изменить текст, щелкните по элементу два раза.
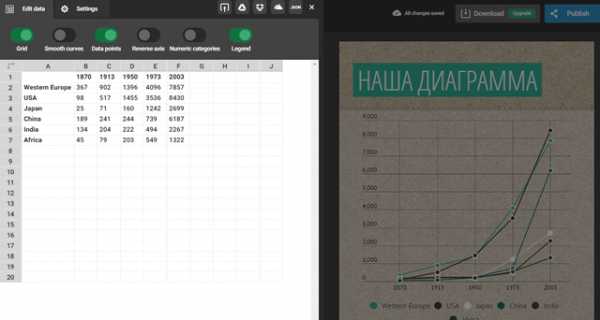
Редактор диаграмм соединен с листом электронной таблицы, в которую вы можете вставить данные из Excel. Вы также можете импортировать весь файл, нажав на значок Upload file.

Стиль диаграммы настраивается под выбранный шаблон. Его можно, однако, изменить в соответствии с вашими потребностями.
Нажмите Settings, чтобы войти в панель настроек, где вы найдете варианты цветов, а также ползунок, позволяющий настроить размер диаграммы.

К инфографике можно добавлять дополнительные элементы. Палитру модулей вы найдете с левой стороны. Помимо графиков (1) и текстовых полей (2) вы можете загрузить файл с фото (3) или вставить видео (4). Также доступна функция добавления интерактивных карт (5), служащая для отображения пространственной статистики. В бесплатной версии доступна только карта мира.
Выберите место между блоками инфографики, в котором вы хотите добавить карту, и щелкните значок Add Map в контекстном меню, которое отобразится. Затем выберите тип карты (World), нажмите Insert, а затем нажмите два раза на карте на экране предварительного просмотра (Double click to edit), чтобы отредактировать и дополнить добавленную карту информацией, связанной с темой инфографики.
В колонке English title Вы можете выбрать названия стран, которые будут отмечены на карте. В свою очередь, в столбце Value введите числовое значение, которое будет отображаться при наведении курсора на страну мышкой. Столбец Label позволяет ввести текст, который будет отображаться вместо английского названия государства.
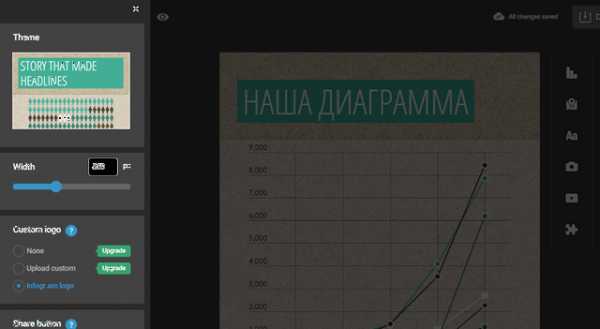
Когда инфографика наполнен контентом, необходимо настроить параметры презентации, чтобы настроить макет для веб-страницы. Для этого нажмите на значок Infograhic settings в главном окне редактора и, используя ползунок Width, настройте ширину для собственных нужд. С помощью платного аккаунта, вы можете добавить на инфографику, например, логотип собственного сайта.

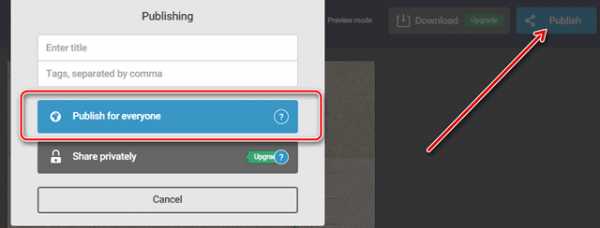
Если вы хотите просмотреть инфографику, нажмите на иконку с изображением глаза. Когда инфографика будет готова, нажмите кнопку Publish, а затем Publish for everyone. В окне, которое появится, вы найдете ссылки для своего проекта. Если вы хотите разместить созданную инфографику на своём сайте или блоге, нажмите на вкладку «Embed» и скопируйте HTML-код.
Создание инфографики на сайте Easel.ly
Онлайн редактор инфографики Easel.ly позволяет не только использовать готовые шаблоны, но также имеет мощный редактор, который позволяет создавать собственные проекты.
К вашим услугам огромная база графических элементов, из которых можно делать очень привлекательную инфографику. Помимо изображений, в качестве фона можно использовать профессионально подготовленную графику в виде иконок или символов, которые пригодятся во время иллюстрирования информации. Конечно, также доступен редактор карт, в который можно вставлять данные из Excel.
Открытие счета сводится к вводу e-mail и пароля. При входе в приложение вы можете выбрать один из доступных шаблонов или создать собственную инфографику с нуля, используя базу графических элементов сайта Easel.ly. Мы покажем второй из способов. На стартовой странице приложения, щелкните поле Start fresh.
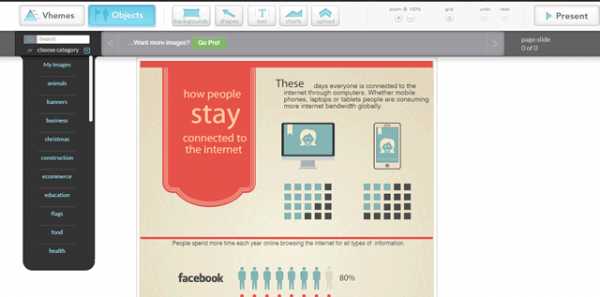
Чтобы удалить видимые на панели элементы с описанием интерфейса, нажмите в меню Clear и нажмите кнопку с одноименным названием Clear. Теперь нажмите backgronuds, чтобы подобрать фон. В первую очередь, установите пропорции фона, в случае инфографики, которая будет прокручиваться по вертикали, а затем выберите фон и перетащите его в рабочую область.
Основные графические элементы, из которых вы можете построить свой проект, скрыты под кнопкой Objects. Если его нажать, появится панель выбора. Выделите поле choose category, чтобы развернуть тематический список. Вы найдете в нём, в частности, категорию banners, в котором вы найдете графику для заголовка. Собственные графические объекты можно передавать с помощью функции upload.

Элементы из палитры можно добавить перетаскиванием в рабочую область. Чтобы на баннере поместить надпись, нажмите кнопку Text и перетащите значок Title. Инструменты позволяют изменить цвет, шрифт, а также прозрачность текста – для этого служит ползунок opacity. Если вы хотите поместить диаграмму, нажмите кнопку Next и выберите один из доступных стилей.
Для изменения данных в диаграмме нужно дважды щелкнуть предварительный просмотр. Данные можно скопировать из своей таблицы, но отсутствует возможность импорта файла Excel. После завершения редактирования инфографики нажмите Save, чтобы сохранить проект.
Для публикации вы можете скачать инфографику в виде файла PNG или PDF – нажмите Download. В меню Share находятся инструменты, которые позволяют загрузить HTML-код или получить ссылку для внедрения проекта на сайте.
Инфографика в Google Developers Chart
Адрес: https://developers.google.com/chart/

Приложение, основанное на API Google JavaScript. Позволяет создавать различные графики и анимации, связанные с визуализацией данных, а также конструировать интерактивные диаграммы, которые пользователь может изменять в браузере, например, подставляя свои данные, либо выбрав диапазон данных для визуализации.
Диаграммы создаются с помощью кодирования и с помощью команд текстовых файлов HTML5. На сайте доступны подробные разъяснения по поводу определения стилей диаграммы. Большой помощью являются примеры графиков с исходным кодом.
Преимущество диаграмм, созданных с помощью приложения платформы Google Developers, является возможность полной интеграции визуализации данных с собственным контентом.
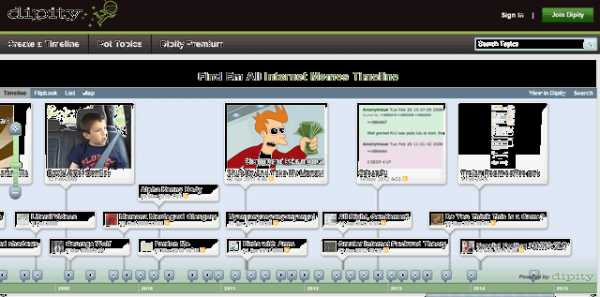
Dipity – интерактивная шкала времени
Адрес: http://www.dipity.com/

На сайте вы можете создать интерактивную шкалу времени. Вы можете вставить фотографию и описание, а также ссылку на источник и географическое положение.
Правда, не хватает здесь инструментов для создания графиков, но их можно создать в другой программе и импортировать в виде графического файла.
Преимуществом являются альтернативные способы просмотра шкалы времени, например, в виде карусели изображений или списка. Готовую презентацию можно вставлять на веб-странице.
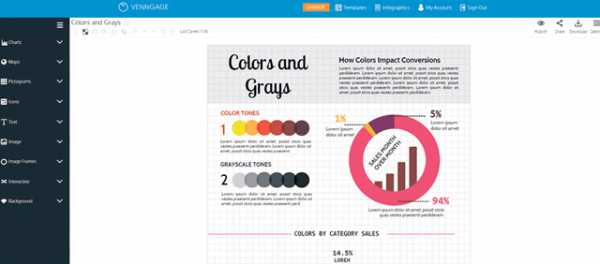
Venngage – анимированные графики
Адрес: http://venngage.com

Приложение предназначено для проектирования диаграмм и инфографике. Его преимуществом является очень понятный интерфейс редактора, а также большая база профессионально разработанных графических элементов.
Стоит обратить внимание также на обширную библиотеку заголовков для инфографики и большой выбор шрифтов. Готовые проекты получаются динамичными: при наведении указателя мыши на диаграмму запускается ненавязчивая анимация.
В инфографику можно встраивать мультимедиа. Разработчики предоставляют также модули, предназначенные для зондирования мнений интернет-пользователей.
webznam.ru
Как превратить инфографику в презентацию?
Один из способов извлечь максимум из своей контент-маркетинговой стратегии — найти вариант, как можно видоизменить контент, созданный когда-то в прошлом. Если у вас имеется на руках коллекция работ в стиле инфографики или вам просто нравится создавать подобные материалы, тогда вы можете, например, превратить одну из своих «старых» инфографик в «новую» презентацию.
Преобразуя инфографику в презентацию, вы получаете возможность привлечь к своему бизнесу новую аудиторию и новых потенциальных клиентов.
Вот несколько способов:
Контент-маркетологи часто недооценивают SlideShare, когда выбирают платформу для распространения контента. Согласно CMO.com на этот сайт заходят в среднем 60 млн. уникальных посетителей, большинство из которых представляют собой бизнесмены. Поэтому если вы хотите привлечь новую аудиторию из B2B-сектора, то лучшего места, чем SlideShare вам не найти.
На SlideShare опубликовано 15 млн. презентаций. 45%. из них состоят из 10-30 слайдов, каждый из которых содержит в среднем 24 слова. Поэтому если вы готовы одну или большее количество инфографики превратить в презентацию из как минимум 10 слайдов, то считайте, что вы в деле.
Вебинары
Если вы хотите получить дополнительные возможности для продвижения презентации, которую вы успешно преобразовали из инфографики, то попробуйте использовать ее в вебинарах. Вебинары — это выступления, проводимые на онлайн-платформах таких как, например, GoToWebinar. Целью вебинара, может быть, например, обучение сотрудников или клиентов или продажа товаров и услуг.
События и конференции
Вас когда-нибудь приглашали выступить на каком-нибудь мероприятии? Или может быть вы когда-нибудь планировали самостоятельно провести подобное мероприятие? Если да, то попробуйте еще раз просмотреть свою коллекцию инфографики. Велики шансы, что вы найдете среди них парочку работ, на основе которых можно будет создать великолепную презентацию длительностью на час или полтора.
Видео
Если наложить на презентацию закадровый голос, то можно превратить ее в видео-ролик. Это позволит вам разработать видео-контент, который затем может быть загружен на YouTube и подарит вам шанс привлечь внимание новой аудитории среди миллиарда уникальных пользователей, которые сегодня посещают этот ресурс каждый месяц.
Теперь, когда вы знаете, как и где можно использовать презентации, которые вы создали на основе имеющейся у вас инфографики, давайте поговорим о том, как именно превратить инфографику в презентацию.
Процесс преобразования
К счастью, не надо быть гением графического дизайна, чтобы создать презентацию на основе инфографики. Мы рассмотрим способ, при котором вам потребуется всего 2 инструмента.
- Gimp, бесплатный графический редактор, или любой другой графический редактор, который позволяет обрезать и изменять размеры изображений.
- Приложение для создания презентаций. Например, Microsoft PowerPoint, Keynote или OpenOffice Impress.
Итак, разберем пошагово весь процесс.
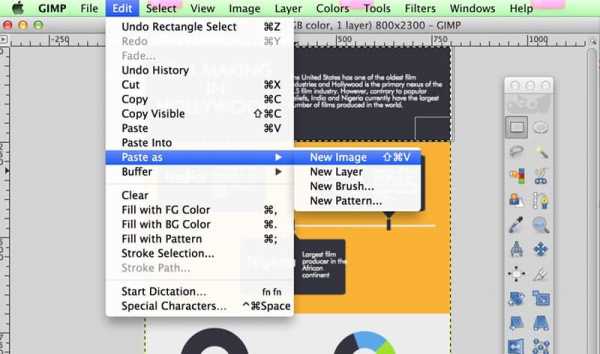
1. Создаем новые изображения из каждой части инфографики.
Для начала откройте инфографику в графическом редакторе. Например, Gimp. С помощью прямоугольного выделения, выделите каждую часть инфографики и скопируйте ее в новый проект.

Выделяем, копируем, вставляем
Далее сохраняем эти изображения, как png или jpeg-файлы под простыми понятными названиями.
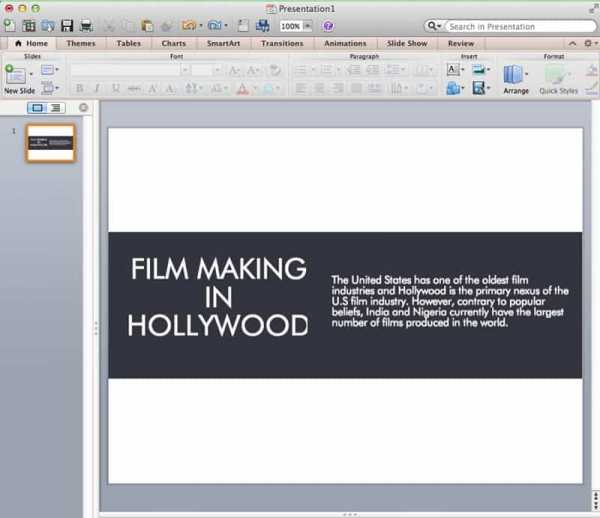
2. Добавляем изображение в презентацию.
После того, как вы разбили инфографику на части, можете приступать к созданию презентации. Откройте пустой макет со слайдами. И на каждый слайд поместите изображение, вырезанное из вашей инфогргафики.

Вставляем изображение
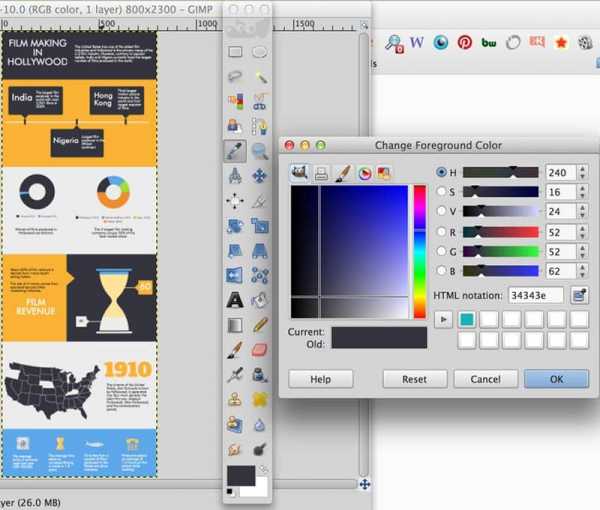
3. Информация о цвете.
В качестве цвета фона вы можете оставить оригинальный цвет фона своей инфографики. Снова откройте инфографику в графическом редакторе и с помощью пипетки возьмите образец цвета фона с нужной части изображения. Затем зайдите в палитру и посмотрите информацию о выбранном цвете.

Информация о цвете
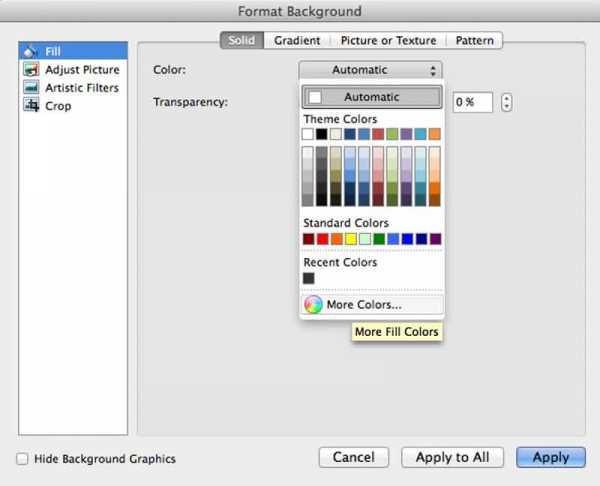
4. Устанавливаем цвет.
В Microsoft PowerPoint сделайте правый клик по слайду презентации и выберите Format Background. В выпадающем меню нажмите More Color ниже цветовой палитры.

Устанавливаем цвет
5. Вводим значения
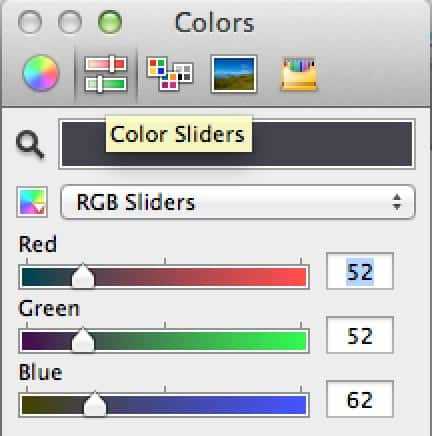
Далее кликните по Color Sliders в верхней части диалогового окна и выберете RGB sliders в выпадающем меню. Затем введите нужные значения для каждой цветовой составляющей.

Вводим значения
6. Меняем RGB sliders на HSB sliders.
Следующий шаг — поменяйте RGB sliders на HSB sliders и также введите нужные значения.
7. ОК и Apply
Далее нажимаем ОК и Apply. В результате цвет слайда презентации изменится на цвет конкретной части инфографики. Последовательность действий, естественно, может быть другой, если вы пользуетесь другим приложением для создания презентаций.
Использование оригинальных цветов инфографики позволит объединить все слайды в единое целое вместо того, чтобы просто получить набор страниц с изображениями разного размера. Кроме того разный цвет фона слайдеров поможет привлечь внимание зрителей.
8. Обратные ссылки
Также не забудьте указать обратные ссылки в своей презентации. Чтобы прикрепить к изображению ссылку в PowerPoints, сделайте правый клик по картинке и добавьте к ней гиперссылку. Ссылки окажутся очень полезны, если вы планируете разместить свою презентацию на SlideShare. Также вы можете дополнительно сделать текстовую ссылку внизу слайда, на тот случай, если решите использовать свою презентацию на вебинаре или в виде видео-ролика.
Заключение
Итак, подводя итоги всему вышесказанному:
- Вы можете опубликовать свою презентацию на SlideShare или использовать ее в вебинарах, на конференциях или в виде видео-роликов.
- Также вы можете поделиться презентацией, загруженной на SlideShare в социальных сетях и вставить ее в статью в блоге. Профессиональные пользователи SlideShare могут даже добавить в конце презентацию форму лидогенерации, чтобы превращать посетителей ресурса, которые будут просматривать их презентации, в потенциальных покупателей.
rusability.ru