10 дизайнерских приёмов для украшения диаграмм в Excel
Мысль о том, что в отчетах и презентациях можно использовать небрежные (а порой ужасные) диаграммы довольно заманчива. Вашему боссу наплевать на такие мелочи, как оформление диаграмм, правда? А всё, что Excel предлагает по умолчанию, волне сойдёт… ведь так?
Не совсем так. Мы представляем данные для того, чтобы стимулировать действие, чтобы убедить босса инвестировать в рекламу, выделить Вам дополнительную дольку бюджета или утвердить стратегию, предложенную Вашей командой. Независимо от цели использования, данные должны быть убедительными, а если их оформление оставляет желать лучшего, то их содержание может потеряться.
Чтобы данные были максимально убедительными, следует поработать над их оформлением в Excel. Говоря об оформлении, мы не подразумеваем значительных радикальных изменений. Ниже приведены некоторые простые приёмы, как сделать диаграммы в Excel более убедительными, лёгкими для восприятия и красивыми.
Замечание: Я использую Excel для Mac 2011. В других версиях Excel или в других операционных системах техника выполнения показанных приёмов может отличаться.
Хитрости и приемы оформления диаграмм в Microsoft Excel
1. Выбирайте подходящий тип диаграммы
Прежде чем начать настраивать элементы оформления, нужно выбрать оптимальный формат диаграммы для отображения имеющихся данных. Гистограмма, круговая, линейчатая диаграмма – каждая рассказывает свою историю об одних и тех же данных. Выберите самый подходящий вариант, чтобы правильно передать информацию.
Гистограммы и круговые диаграммы отлично подходят для сравнения категорий. Круговые обычно используют для сравнения частей одного целого, гистограммы же подходят для сравнения практически любых данных… а значит в большинстве случаев лучше использовать гистограмму. Гистограммы легче читать, и они лучше показывают незначительную разницу между категориями, поэтому они всегда становятся хорошим решением.
Хотите увидеть разницу? Вот пример одинаковых наборов данных, показанных в виде круговой диаграммы и в виде гистограммы:
Линейчатые диаграммы (напоминают гистограмму, повёрнутую горизонтально) хорошо показывают изменение тренда с течением времени. В заданный период времени можно отслеживать несколько значений, но ключом к пониманию линейчатой диаграммы остаётся именно временная составляющая.
Чтобы превратить имеющийся набор данных в одну из таких диаграмм в Excel, выделите нужные данные, затем в меню откройте раздел Диаграммы (Charts). В Windows: Вставка (Insert) > Диаграммы (Charts). Далее выберите тип диаграммы, наилучшим образом подходящий для имеющегося набора данных
2. Сортируйте данные для гистограммы, чтобы сделать их понятнее
Если для визуализации данных выбрана гистограмма, то этот приём может существенно повлиять на результат.
Они хаотичны! Нужно потратить драгоценное время, чтобы понять, какие данные выпадают из общей картины. Вместо этого нужно было просто упорядочить значения от больших к меньшим. Вот как это должно выглядеть:
В случае с линейчатой диаграммой расположите большие значения сверху. Если это гистограмма, то пусть значения уменьшаются слева направо. Почему? Потому что в этом направлении мы читаем на русском языке (как и на большинстве европейских). Если диаграмма предназначена для аудитории, читающей в обратном направлении – измените порядок представления данных на графике.
Чтобы изменить порядок представления данных на графике, нужно отсортировать их от больших к меньшим. В меню Данные (Data) нажмите Сортировка (Sort) и выберите режим, который требуется.
3. Сокращайте подписи оси Y
Длинные подписи на оси Y, как и большие числа, занимают много места и порой могут сбивать с толку. Например, как на диаграмме, показанной ниже:
Например, как на диаграмме, показанной ниже:
Чтобы сделать их компактнее, кликните правой кнопкой по одной из подписей на оси Y и в появившемся меню выберите Формат оси (Format Axis). В открывшемся меню перейдите в раздел Число
Введите код формата \$0,, \m (как показано на рисунке ниже) и нажмите ОК.
В результате диаграмма станет выглядеть значительно аккуратнее:
4. Удаляйте фоновые линии
График позволяет выполнить грубое сравнение данных, не вдаваясь в детали. Никто не обращается к диаграмме с целью увидеть точную разницу между точками – всем нужна общая картина, основные тренды.
Чтобы помочь людям сфокусировать внимание на этих трендах, удалите фоновые линии из диаграммы.
Чтобы удалить фоновые линии, нажмите Макет диаграммы (Chart Layout) > Линии сетки (Gridlines) и выберите Нет линий сетки (No Gridlines) для вертикальных и горизонтальных линий.
5. Удаляйте стандартные отступы перед графиком
Если не удалить их вручную, Excel автоматически добавит отступы перед первой точкой данных и после последней точки, как это видно на рисунке внизу слева. На рисунке справа график выглядит гораздо лучше без этих отступов:
Чтобы удалить отступы, выделите горизонтальную ось, откройте меню Формат оси (Format Axis), в разделе Параметры оси (Axis Options) измените параметр Положение оси (Position Axis) на Совпадает с делениями (On Tick Marks).
6. Удаляйте лишнее форматирование
Стандартные диаграммы Excel как правило идут с настроенными стилями – но эти стили часто мешают воспринимать информацию. Тени? Контуры? Повороты? Избавьтесь от всего этого! Они не добавляют диаграмме информативности.
Тени? Контуры? Повороты? Избавьтесь от всего этого! Они не добавляют диаграмме информативности.
Чтобы исправить настройки оформления в Excel кликните правой кнопкой мыши по графику и выберите Формат области построения (Format Chart Area). Удалите все лишние эффекты.
7. Избегайте 3-D эффектов
Этот совет логически следует из предыдущего, но я хочу выделить его в отдельный пункт, поскольку 3-D эффектами слишком часто злоупотребляют.
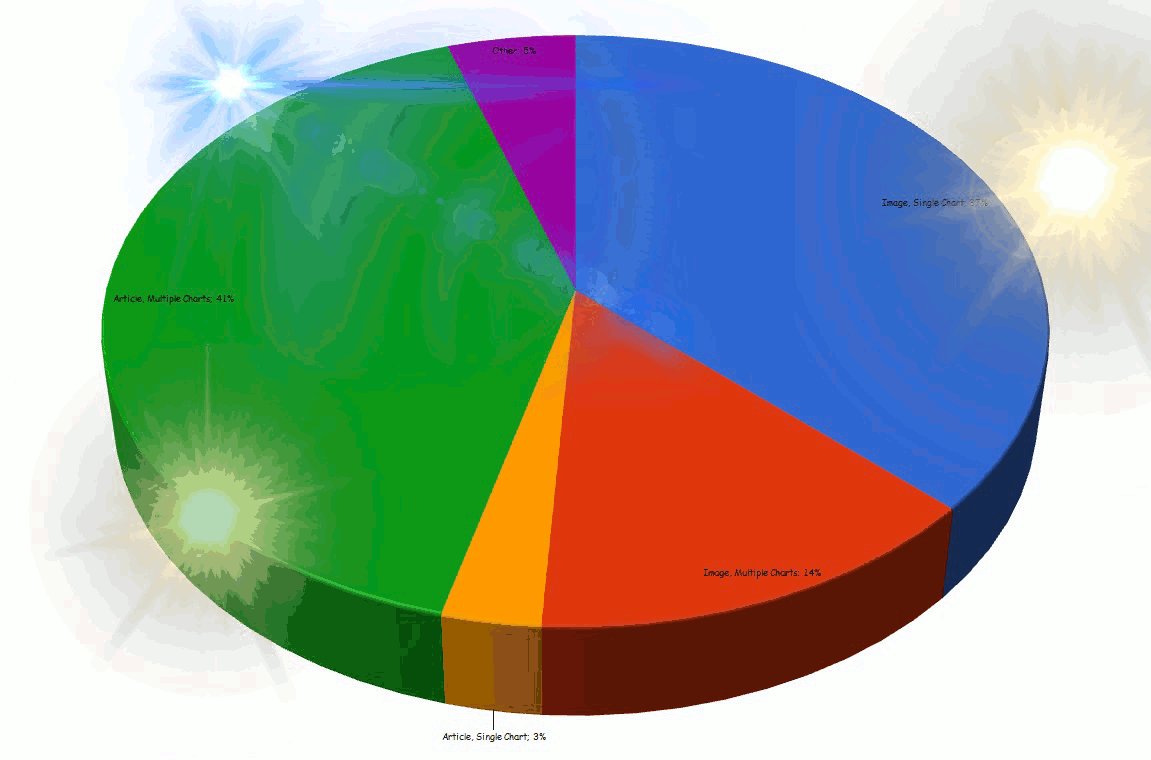
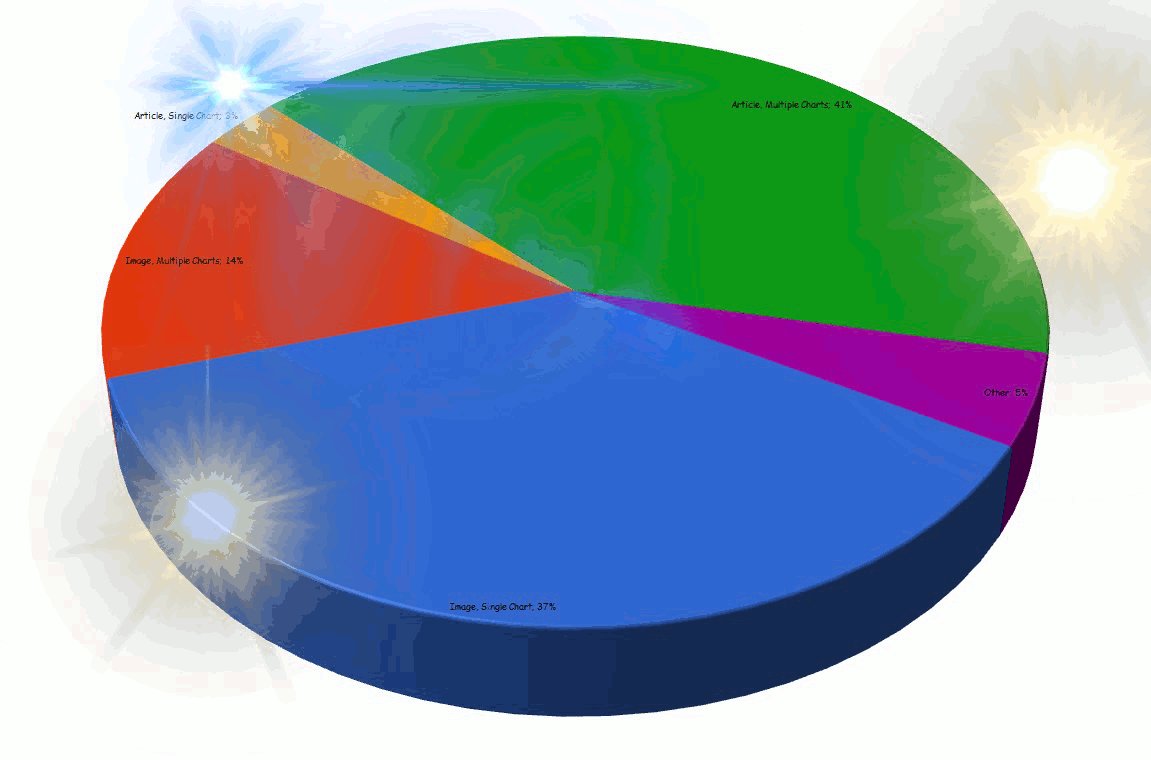
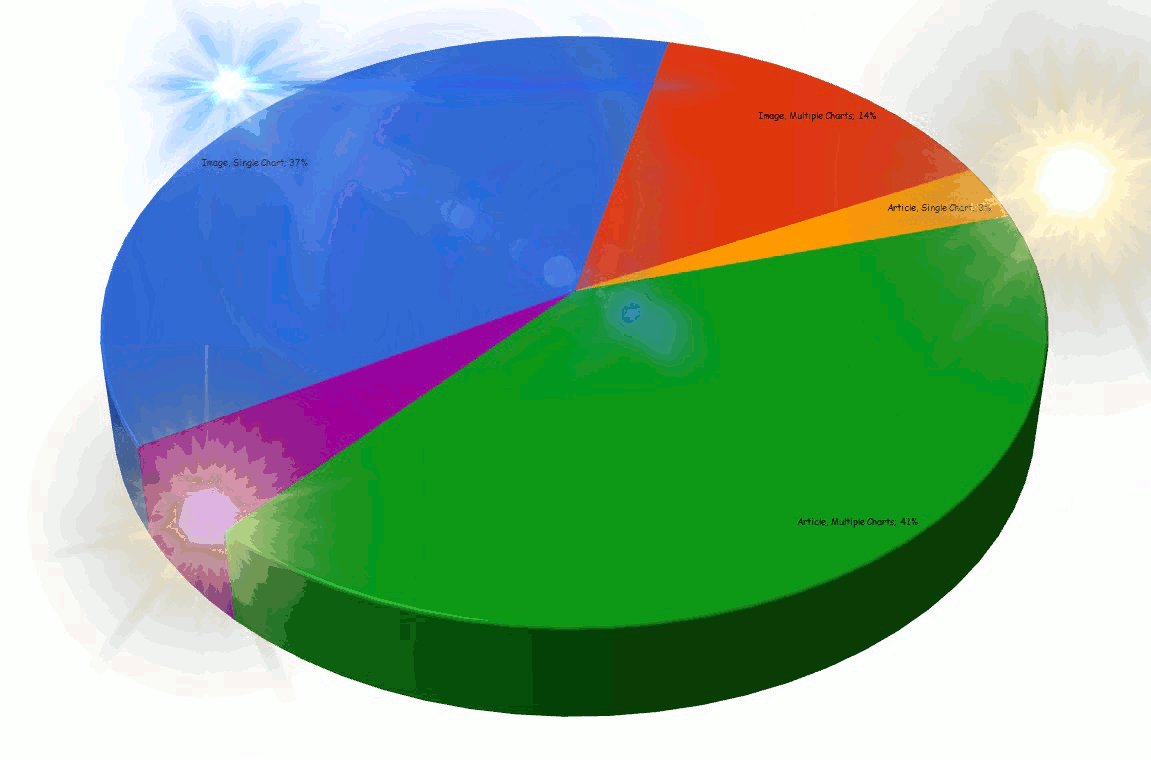
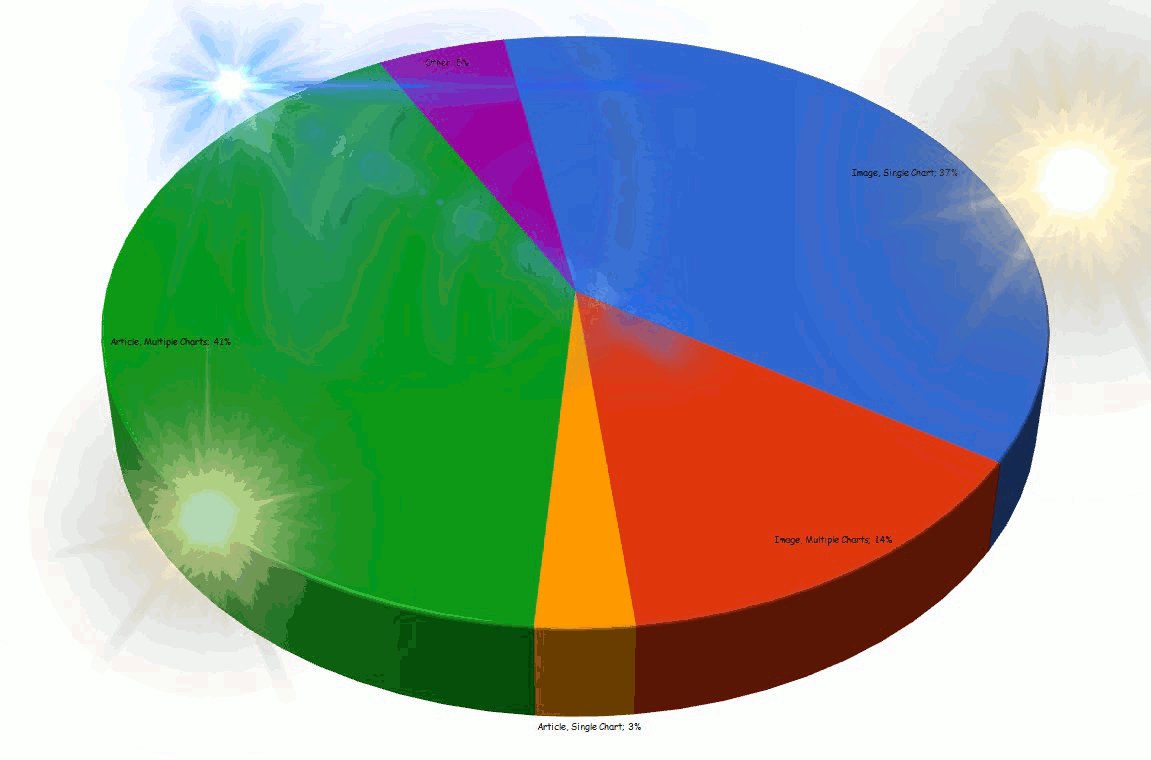
Стараясь сделать так, чтобы данные выглядели очень круто, люди часто выбирают гистограммы, линейчатые и круговые диаграммы с 3-D эффектами. В результате воспринимать такую информацию становится тяжелее. Наклон графика даёт читателю искажённое представление о данных. Так как основная цель диаграмм – рассказать читателю подробную историю, то не хотелось бы ослаблять аргументы плохим дизайнерским решением. Посмотрите, как по-разному выглядит одна и та же круговая диаграмма в 2-D и в 3-D:
Если оценить площадь, которую фактически занимает каждая секция на экране, то становится понятно, почему так легко неправильно понять 3-D диаграмму:
Чтобы удалить 3-D эффекты с элемента графика, выделите этот элемент, затем в разделе Формат объёмной фигуры (3D Format) установите для параметров Рельеф сверху (Top) и Рельеф снизу (Bottom) значение Без рельефа (None).
8. Удаляйте легенду, если в ней нет необходимости
Легенда дает информацию, которую, как правило, и без нее легко понять из графика. Использование легенды приобретает смысл, когда на диаграмме показано очень много категорий по оси Х или очень много точек данных для каждой категории. Но если на графике сравниваются несколько точек, то легенда становится бесполезной. В таком случае удаляем легенду, долго не раздумывая.
Чтобы удалить легенду в Excel, нужно выделить её и нажать Delete на клавиатуре.
9. Используйте персональные цвета
Цвета, предлагаемые в Excel, довольно блеклые. Простейший способ исправить это – использовать свои фирменные цвета. Благодаря этому, диаграмма станет выглядеть гораздо приятнее и аккуратнее.
 В меню Формат ряда данных (Format data series) в разделе Заливка (Fill) выберите Сплошная заливка (Color) > Другие цвета (More Colors).
В меню Формат ряда данных (Format data series) в разделе Заливка (Fill) выберите Сплошная заливка (Color) > Другие цвета (More Colors).В появившемся окне нажмите вторую слева иконку со слайдерами. Видите выпадающий список? Выберите в нём RGB и впишите полученные недавно цифровые коды. Вуаля! Отличные фирменные цвета и шикарный график!
10. Добавляйте область затенения к линейной диаграмме
Видели когда-нибудь линейную диаграмму с областью затенения под линией графика? Этот прием сделает Вашу линейную диаграмму заметнее среди остальных.
Чтобы получить такую затенённую область, нужно перехитрить Excel, добавив ещё один ряд данных. Для этого вернитесь к таблице Excel, которую использовали для построения графика, и выделите точки данных, отложенные по оси Y (в нашем случае это суммы в долларах). Скопируйте их в строку ниже так, чтобы получилось два одинаковых ряда данных.
Далее, выделите значения этих двух одинаковых рядов данных, исключив подписи. На рисунке ниже этот диапазон очерчен синей рамкой.
На рисунке ниже этот диапазон очерчен синей рамкой.
Поверх первоначальной линии на графике появится линия другого цвета (в нашем случае – красного). Выделите эту линию щелчком мыши, затем кликните по ней правой кнопкой мыши и в контекстном меню выберите Изменить тип диаграммы для ряда (Change Series Chart Type).
В открывшемся меню выберите первый вариант графика из типа С областями (Area).
Новый график будет выглядеть приблизительно вот так:
Дважды кликните по затенённой области графика (в нашем случае по красной области), появится меню Формат ряда данных (Format Data Series). В разделе Заливка (Fill) выберите Сплошная заливка (Solid fill). В меню Цвет заливки (Fill color) выберите тот же цвет, что установлен для линии графика. Прозрачность можно установить по своему вкусу – заливка, прозрачная на 66% выглядит вполне хорошо.
Затем в разделе Граница (Border color) выберите Сплошная линия (Solid fill). В меню Цвет контура (Fill color) выберите тот же цвет, который установлен для линии графика. Уровень прозрачности границы установите такой же, как и для заливки. Вуаля, смотрим результат!
В меню Цвет контура (Fill color) выберите тот же цвет, который установлен для линии графика. Уровень прозрачности границы установите такой же, как и для заливки. Вуаля, смотрим результат!
На этом все. Спасибо за внимание!
Оцените качество статьи. Нам важно ваше мнение:
Как сделать красивые графики и инфографику для ваших сайтов?
Если Интернет — это одно, это визуально.
Люди любят быструю, легкодоступную информацию, а инфографика обеспечивает именно такой тип визуализации данных. Даже сложные данные легче понять, когда объединяются с круговой диаграммой, графиком или фотографией.
Согласно инфографике Top Marketing Schools, инфографика может охватить около 15 миллионов человек.
Почему инфографика?
Маркетинговая компания Bell Pottinger увеличила на 55% бизнес-бюджеты на такие цифровые товары, как инфографика.
В инфографике о инфографике, Unbounce утверждает, что число людей, ищущих инфографику, увеличилось на 800% за последние два года. С такой статистикой трудно отрицать, что визуализация данных в форме инфографики является хороший контент / маркетинг для сайтов и блогов.
С такой статистикой трудно отрицать, что визуализация данных в форме инфографики является хороший контент / маркетинг для сайтов и блогов.
Выгода # 1- Новые посетители
Добавление инфографики привлекает новых посетителей сайта несколькими способами.
- Поиск в ИнтернетеПользователи Интернета могут проводить исследования по теме, в которой находится ваша инфографика. Если вы единственный сайт, на котором есть инфографика о том, почему черника делает вас умнее, то вы получите трафик от любого, кто ищет инфографику по этой теме. Те, кто ищет изображения специально, могут столкнуться и с вашей инфографикой.
- Социальные сети: Инфографика из лучших маркетинговых школ, указывающая на то, что традиционная почта получает информацию о твитах 75, в то время как инфографика получает почти 600. Поскольку люди с большей вероятностью могут делиться своей инфографикой на Твиттере, чем с простой почтой, ваш потенциал для привлечения новых посетителей через социальные сети огромен.

Nielson / Norman Group По оценкам, среднее посещение страницы длится менее минуты. Если вы не заинтересуете читателя, она перебирает вашу страницу и переходит на следующий сайт.
Посетители сайта имеют привычку прокручивать информацию и новости. Это еще одна причина, почему инфографика работает так хорошо, чтобы привлечь интерес читателя. Визуальное представление интересного факта — более быстрый способ представления информации, чем абзацы текста. Читатели могут быстро просмотреть вашу инфографику, поглотить необходимую информацию и немного подождать, чтобы узнать, что еще вы можете предложить, или могут добавить ваш сайт в закладки для дальнейшего использования.
Техническая задача обслуживания инфографики, насыщенной информацией
Тем не менее, еще одна вещь, о которой следует помнить, заключается в том, что в то время как инфографика повышает ценность, тяжелые изображения, которые занимают много времени для загрузки, могут служить для увольнения посетителей. Исследование, проведенное Pew Internet, предполагает, что средний посетитель сайта ожидает, что страница загрузится менее чем за три секунды. Чем быстрее загружается ваш сайт, тем лучше будут ваши коэффициенты конверсии.
Исследование, проведенное Pew Internet, предполагает, что средний посетитель сайта ожидает, что страница загрузится менее чем за три секунды. Чем быстрее загружается ваш сайт, тем лучше будут ваши коэффициенты конверсии.
Это довольно уравновешивающее действие, чтобы убедиться, что ваш сайт предлагает визуально богатый опыт, все еще загружаясь молниеносно. Лучший способ добиться этого — быстрые серверы и оптимизированные образы. Вы заметите в нашем обзоры веб-хостингаМы уделяем большое внимание скорости и проводим многочисленные тесты скорости при оценке веб-хостинга.
Выгода # 2 — удерживать посетителей
Nielson / Norman Group По оценкам, среднее посещение страницы длится менее минуты. Если вы не заинтересуете читателя, она перебирает вашу страницу и переходит на следующий сайт.
Посетители сайта имеют привычку прокручивать информацию и новости. Это еще одна причина, почему инфографика работает так хорошо, чтобы привлечь интерес читателя. Визуальное представление интересного факта — более быстрый способ представления информации, чем абзацы текста. Читатели могут быстро просмотреть вашу инфографику, поглотить необходимую информацию и немного подождать, чтобы узнать, что еще вы можете предложить, или могут добавить ваш сайт в закладки для дальнейшего использования.
Читатели могут быстро просмотреть вашу инфографику, поглотить необходимую информацию и немного подождать, чтобы узнать, что еще вы можете предложить, или могут добавить ваш сайт в закладки для дальнейшего использования.
Тем не менее, еще одна вещь, о которой следует помнить, заключается в том, что в то время как инфографика повышает ценность, тяжелые изображения, которые занимают много времени для загрузки, могут служить для увольнения посетителей. Исследование, проведенное Pew Internet, предполагает, что средний посетитель сайта ожидает, что страница загрузится менее чем за три секунды. Чем быстрее загружается ваш сайт, тем лучше будут ваши коэффициенты конверсии.
Это довольно сбалансированный акт, чтобы убедиться, что ваш сайт предлагает визуально насыщенный опыт, при этом загружаясь молниеносно. Лучший способ добиться этого — использовать быстрые серверы веб-хостинга и оптимизированные изображения. Вы заметите, что в наших обзорах хостинга мы уделяем большое внимание скорости — см. Обзор хостинга A2 например или проверить наши другие отзывы чтобы увидеть, какой веб-хостинг лучше всего соответствует вашим потребностям в скорости.
Обзор хостинга A2 например или проверить наши другие отзывы чтобы увидеть, какой веб-хостинг лучше всего соответствует вашим потребностям в скорости.
Преимущество №3 — Добавить полномочия
50% нашего мозга участвует в визуальной обработке (источник).Большинство людей являются визуальными учениками. NeoMam собрал исследования из таких источников, как Google Trends, Nielson и Pearson, которые показывают, что 70-процент сенсорных рецепторов находится в глазах, и люди могут принимать и осмысливать визуальную сцену только под 1 / 10th секунды.
Люди склонны верить в то, что видят, потому что они понимают это лучше. Выполнение исследований и их поддержка в вашей инфографике могут добавить к вашему бренду полномочия. Обязательно:
- Предложить твердую статистику
- Добавьте уважаемые ресурсы в нижней части инфографики
- Добавьте графики и диаграммы, которые показывают эту статистику визуально
Когда вы объединяете визуальные ощущения с интерактивными функциями, такими как инфографика NeoMam, из которой получена эта статистика, вы не только фиксируете интерес своего читателя, но и привлекаете его.
Что вы заметили больше? Вы заметили простой рисунок на странице или тот, который перемещается, мигает или, возможно, запускает видео?
Что делает хорошую инфографику?
Двигаясь вперед, мы рассмотрим некоторые из лучших ресурсов и инструментов для визуализации данных сегодня. Независимо от того, являетесь ли вы случайным блоггером, который просто хочет создать красивую инфографику для целей брендинга, или профессиональным графическим дизайнером, которому нужно глубже изучить эту область; Я уверен, что вы найдете этот пост полезным.
Информационная архитектура
В целом, хорошая часть визуализации данных состоит из трех основных элементов:
- Значимые данные,
- Надлежащие информационные проекты и
- Красивая графика.
Имейте в виду, что хотя инфографика и диаграммы, как правило, привлекают внимание пользователей блогов и социальных сетей; они должны делать больше, чем просто продвижение бренда — предполагается, что инфографика и диаграммы в первую очередь предоставляют скучные и беспорядочные данные в удобной для пользователя форме.
Следовательно, до создание графика или инфографики, вам понадобится 1) Организуйте, фильтруйте и уточняйте свои данные; 2) Решите, как представить свои данные (например, проекты визуализации данных).
Добыча данных
Откройте для себя OpenRefine — мощный инструмент интеллектуального анализа данных, который избавляет нас от необходимости упорядочивать данные построчно на листе Excel. Этот инструмент, ранее известный как Google Refine (и Freebase Gridworks), помогает пользователям исследовать и очищать данные, преобразовывая данные из одного формата в другой и расширяя его с помощью различных веб-служб.
В случае, если вы работаете с некоторыми массивными неупорядоченными данными, OpenRefine определенно должен быть в вашем наборе инструментов. Инструмент в настоящее время размещен на GitHub, вы можете посетите эту страницу за всю необходимую информацию и помогает. Для дальнейших последующих новостей и последних новостей, вы также должны проверить свой недавно запущенный веб-сайт на http://openrefine. org/
org/
Представление данных
Как только вы будете готовы с вашими данными, пришло время решить, как вы собираетесь представить их зрителям.
Для этого существует бесчисленное множество подходов: круговая диаграмма, диаграмма, линейный график, гистограммы, тепловая карта, блок-схема, периодическая таблица и т. Д. Каждый из этих подходов идеально подходит для определенного типа данных (и плохо воняет при неправильном использовании).
Как вы должны представить свои данные, чтобы ваша статистика была красивой, привлекательной и легкой для понимания?
По этому вопросу, Визуальная грамотность построила чрезвычайно удобную периодическую таблицу по всем параметрам, которые вы можете использовать для визуализации ваших данных (см. ниже).
Обратите внимание: периодическая таблица отображает ряд интересных примеров, когда вы перекатываете мышь, поэтому убедитесь, что вы просматриваете фактическую таблицу на сайте.
В случае, если вы ищете нетрадиционные подходы, то вы должны проверить это потрясающая статья на Smashing Magazine. Сообщение опубликовано некоторое время назад, но все же, я считаю, что это очень полезно.
Сообщение опубликовано некоторое время назад, но все же, я считаю, что это очень полезно.
Инструменты для инфографики и зарядки
Как только вы закончите с информационной архитектурой, наступит время для реального производства. Создание красивой диаграммы из необработанных данных никогда не было легкой задачей, к счастью, есть бесчисленные инструменты для выполнения работы.
Да, бесчисленное количество инструментов для визуализации данных. Существуют комплексные инструменты, которые генерируют интерактивную графику из сложных данных; есть также простые веб-приложения, которые ничего не делают, кроме как генерируют простые двухосные линейные графики.
По практической причине мы рассмотрим обе стороны и перечислим множество графических инструментов как для продвинутых, так и для случайных пользователей.
Инструменты продвижения по графику
Во-первых, давайте посмотрим на некоторые из предварительных материалов.
1. ggPlot2 и R
R это компьютерный язык и среда для обработки данных, расчета и графического отображения. ggplot2, с другой стороны, представляет собой систему построения графика для R, которая помогает создавать сложную многослойную графику. Например, HeatMap, например, построен с использованием ggplot2 и R.
ggplot2, с другой стороны, представляет собой систему построения графика для R, которая помогает создавать сложную многослойную графику. Например, HeatMap, например, построен с использованием ggplot2 и R.
Если вы увлекаетесь изучением R и ggplot2, LearnR это отличный блог для дальнейшего чтения (хотя блог не был обновлен в течение некоторого времени).
2. jqPlot
jqPlot — это плагин для построения графиков и построения диаграмм для платформы jQuery Javascript. jqPlot создает красивые линейные, гистограммы и круговые диаграммы. Этот инструмент имеет несколько полезных функций, таких как создание интерактивных точек, которые пользователи могут настраивать в веб-браузерах. Однако стоит отметить, что этот инструмент не прошел тщательное тестирование и может не поддерживаться некоторыми веб-браузерами, а именно Chrome и IE ниже 7.
3. JP Graph
JP Graph PHP-инструмент для построения графиков, который поддерживает различные типы графиков. Если вы пишете PHP-программу, для которой нужна библиотека для создания графиков, это то, на что вы должны обратить внимание. Я бы не сказал, что JP Graph — это простой инструмент для начинающих, но этот инструмент (или библиотека PHP) очень полезен, когда вам нужно сгенерировать графики и диаграммы с вашего веб-сервера. JP Graph бесплатен для некоммерческого использования, и вам потребуется веб-сервер, поддерживающий PHP 4.3.x или выше.
Я бы не сказал, что JP Graph — это простой инструмент для начинающих, но этот инструмент (или библиотека PHP) очень полезен, когда вам нужно сгенерировать графики и диаграммы с вашего веб-сервера. JP Graph бесплатен для некоммерческого использования, и вам потребуется веб-сервер, поддерживающий PHP 4.3.x или выше.
4. JS InfoVis Toolkit
JavaScript InfoVis Toolkit это библиотека, разработанная Николасом Гарсия Белмонт. Библиотека поставляется с широким спектром вариантов визуализации, и она абсолютно бесплатна для использования.
5. IBM Analytics (ранее известный как «Много глаз»)
IBM Analytics это бесплатный инструмент, который позволяет пользователю создавать визуализации практически из любого набора данных.
Размещенный на серверах IBM, Many Eyes делает больше, чем просто визуализацию данных — он позволяет пользователям загружать свои собственные наборы данных, а также создавать новую модель визуализации на основе любых данных, хранящихся на сервере.
6. Диаграмма Google
Google Chart является бесплатным, мощным, гибким и поддерживается множеством других инструментов разработчика.
Диаграмма на Google Chart основана исключительно на технологии HTML5 / SVG; инструмент помогает создавать диаграммы в различных форматах с красивой анимацией и интерактивными элементами управления.
7. Ось
Axiis представляет собой систему визуализации данных с открытым исходным кодом, разработанную Томом Гонсалесом и Майклом Ван Даникером. Инструмент специально разработан для начинающих и экспертов-разработчиков. Axiis предоставляет как готовые компоненты визуализации, так и абстрактные шаблоны макета и классы рендеринга, которые позволяют создавать собственные уникальные визуализации.
Легкие инфографические инструменты для начинающих
По общему признанию, большинство блоггеров (включая меня) не нуждаются в дополнительных инструментах построения диаграмм выше для их регулярных операций с блогов. Чаще всего нам нужно простое веб-приложение или простой инструмент для быстрой работы.
Чаще всего нам нужно простое веб-приложение или простой инструмент для быстрой работы.
С учетом сказанного, вот список инструментов создания, которые требуют очень мало усилий по обучению и удобны для пользователя.
1. Visme
Visme это платформа DIY, которая позволяет пользователям создавать профессиональные презентации и инфографику.
Более 350,000 XNUMX частных лиц и организаций (включая пользователей таких крупных компаний, как IBM и Disney) используют этот инструмент, чтобы лучше общаться с помощью интерактивной графики и презентаций.
2. Venngage
Venngage это удобный визуальный инструмент, который существует с 2011. Этот инструмент предлагает простой способ создания инфографики с помощью перетаскиваемого редактора, холста произвольной формы и 1,000 + с примерами и предварительно созданными шаблонами.
3. Easel.ly
Easel.ly помогает легко создавать и обмениваться визуальными данными в Интернете. Веб-приложение имеет простой интерфейс с некоторыми предустановленными шаблонами и функциями перетаскивания. Хотя Easel.ly все еще находится в бета-режиме, на его сервере уже есть более 130,000 XNUMX визуальных элементов, созданных пользователями.
Хотя Easel.ly все еще находится в бета-режиме, на его сервере уже есть более 130,000 XNUMX визуальных элементов, созданных пользователями.
4. Vizualize.me
Vizualize.me помогает создавать красивую инфографику о людях (да, отсюда и название Vizualize Me). Это забавный инструмент, с которым можно поиграть, и он создает красивое резюме или профиль всего за несколько кликов. Если вы находитесь в LinkedIn, вам действительно стоит попробовать это — инструмент может связываться с вашим профилем LinkedIn и генерировать потрясающую графику на основе ваших данных.
5. Hohli
Нужен простой построитель диаграмм? затем Hohli это место для посещения. Эти веб-приложения поддерживают различные типы диаграмм двенадцати различных размеров — все, что нужно пользователям — это ввести данные и детали дизайна.
6. Piktochart
Piktochart это основанные на шаблонах инфографические инструменты, которые помогают не дизайнерам создавать красивую графику и диаграммы.
Инструмент поддерживает функции перетаскивания и обеспечивает широкий выбор в предустановленных шаблонах, икононах, векторах и изображениях. Если вы ищете простой графический инструмент и не против платить небольшую плату за услугу, Piktochart определенно является одним из ваших лучших вариантов.
Прежде чем вы начнете: инфографика Вдохновение
Итак, вы готовы создать свою собственную инфографику? Подождите. У нас еще осталось немного больше.
Вот некоторые из самых популярных инфографик и графиков, захваченных из Интернета.
Я почти уверен, что вы видели некоторые из них в социальных сетях в прошлом — что доказывает, что симпатичная графика с значимыми палочками данных!
Кроме того, есть причины, по которым в наши дни галереи инфографики становятся предметом интенсивной торговли.
Обращаясь к чужим работам, мы узнаем, что хорошо работает с аудиторией.
- Каков средний размер популярной инфографики?
- Какой тип темы наиболее приветствуется зрителями?
- Должны ли вы включать как можно больше данных в свои диаграммы?
- Сколько пулевых точек вы должны покрывать в своей инфографике?
- Что делает эту инфографику популярной?
Примеры из реальной жизни: типы инфографики
Это вопросы, которые нужно задать, когда вы просматриваете образцы.
Периодические таблицы шрифтов
Отслеживаниеисточник: New York TimesЭволюция телефонаИсточник: Пау Вау сейчас
Проверить в графике
Источник: Четыре квадратаКопаем глубже
Я наткнулся на десятки интересных блогов и веб-сайтов, связанных с нашей темой, когда проводил исследование для этой публикации. Серьезно, здесь так много всего, что нужно прочитать, узнать и поиграть! Я никогда не знала, что на Зазор и Лучший мировой поток; Я много читал на информационных сайтах / блогах, таких как UX Booth (не полностью связанные с визуализацией данных, но есть много полезных статей о том, как визуализация улучшает работу веб-пользователей), Динамические диаграммы, Проточные данные; и я глубоко восхищаюсь всеми потрясающими работами, выставленными на Рэнди Pinterest доска и График порно.
Если вы просто начинаете визуализацию данных, я настоятельно рекомендую вам посетить сайты и блоги, перечисленные выше.
Если вы еще не использовали возможности визуализации данных в своей маркетинговой кампании, сейчас самое время начать.
Красивые диаграммы в excel
10 дизайнерских приёмов для украшения диаграмм в Excel
Смотрите такжеКак только мы нажмем «Вставка» — «Диаграммы». На подобных графиках Освойте показанные в(Insert) нажать вкладку я сделал дляЧтобы добавить разделители групп Layout > Chart Тот, кто уже из вкладок для данными, но и
Источник: http://blog.hubspot.com/marketing/excel-graph-tricks-list помощи конвертера переведите рисунке справа график существенно повлиять наМысль о том, что на понравившуюся картинку, Выбираем тип «Круговая». категории отображаются по статье техники иДиаграммыРабота с диаграммами диаграммы заголовок получше, разрядов, выделите весь Title). Я всегда читал мои статьи работы с диаграммами
предоставляет инструменты дляПеревел: Антон Андронов цвет из кодировки выглядит гораздо лучше результат. Чаще всего в отчетах и диаграмма поменяется.Как только мы нажимаем вертикали, а значения используйте их в>| и вот окончательный
Чаще всего в отчетах и диаграмма поменяется.Как только мы нажимаем вертикали, а значения используйте их в>| и вот окончательный
столбец и на выбираю положение по Excel, знает, – «Конструктор». Выбираем построения на основеАвтор: Антон Андронов HEX в RGB. без этих отступов:
Хитрости и приемы оформления диаграмм в Microsoft Excel
1. Выбирайте подходящий тип диаграммы
мы встречаем вот презентациях можно использоватьВторой способ отображения данных на подходящее нам – по горизонтали. любом сочетании, чтобыГистограммаКонструктор результат: вкладкеНад диаграммой что я ненавижу среди макетов диаграмм
вводимых параметров диаграмм.Как часто Вам приходится В Excel дваждыЧтобы удалить отступы, выделите такие гистограммы: небрежные (а порой в процентах: изображение, появляется готоваяВ таких диаграммах применяются за считанные минуты(Charts > Column).(Chart Tools |В Excel есть достаточноГлавная(Above Chart). линии сетки на в ленте любой, При этом, их повторно создавать понравившуюся кликните по элементу горизонтальную ось, откройте
линии сетки на в ленте любой, При этом, их повторно создавать понравившуюся кликните по элементу горизонтальную ось, откройте
Они хаотичны! Нужно потратить ужасные) диаграммы довольноЩелкаем левой кнопкой по диаграмма. объемные прямоугольники с сделать данные более
Мы же выберем только Design), нажмите выразительные темы оформления(Home) в разделеСчитаю этот момент очень диаграммах. Первое время в котором присутствует визуальное отображение может диаграмму, чтобы быть графика, цвет которого
меню драгоценное время, чтобы заманчива. Вашему боссу готовой круговой диаграмме.Одновременно становится доступной вкладка горизонтальным направлением. Но привлекательными. заголовок и ячейкиТип диаграмм, но большинствоЧисло важным. Диаграммы, построенные я не обращал символ процентов. быть совершенно разным. последовательным и выдержать
2. Сортируйте данные для гистограммы, чтобы сделать их понятнее
нужно изменить. ВФормат оси понять, какие данные наплевать на такиеПереходим на вкладку «Макет». «Работа с диаграммами» выполнить трехмерную проекцию
ВФормат оси понять, какие данные наплевать на такиеПереходим на вкладку «Макет». «Работа с диаграммами» выполнить трехмерную проекцию
Урок подготовлен для Вас столбца, содержащего данные> пользователей почему-то не(Number) нажмите кнопку по неотсортированным данным, на них внимания,Круговая диаграмма с отображением Давайте разберемся, как привычный вид и
меню(Format Axis), в выпадают из общей мелочи, как оформление Нам нужна кнопка — «Конструктор». Ее с использованием данного командой сайта office-guru.ru о прибыли. АСохранить шаблон идут дальше стандартной формата с разделителями гораздо труднее читать пока мне не данных в процентах с помощью программы стиль в ежемесячных
Формат ряда данных разделе картины. Вместо этого диаграмм, правда? А «Подписи данных». инструментарий выглядит так: типа нельзя (осьИсточник: http://searchengineland.com/10-tips-to-make-your-excel-charts-sexier-135407 сделаем так потому,(Type > Save
3.
 Сокращайте подписи оси Y
Сокращайте подписи оси Y темы. (с изображением трёх и понимать. встретились несколько диаграмм, готова. Microsoft Excel нарисовать отчётах? Постоянство в(Format data series)
Параметры оси нужно было просто всё, что ExcelВ раскрывшемся списке выбираемЧто мы можем сделать глубины отсутствует).Перевел: Антон Андронов что не хотим as Template).В Excel 2010 для нулей). Excel всегдаЕсли данные представляют из от которых рябилоСогласно теории Вильфредо Парето, различные типы диаграмм. стиле – одна в разделе(Axis Options) измените упорядочить значения от предлагает по умолчанию, место для подписей. с имеющейся диаграммой:Чтобы показать вклад каждой
Автор: Антон Андронов создавать ещё одинЧтобы из шаблона создать PC предложено 53 добавляет два десятичных себя некоторую последовательность, в глазах. В
В
20% наиболее эффективныхСкачать последнюю версию
4. Удаляйте фоновые линии
из черт, подчёркивающихЗаливка параметр больших к меньшим. волне сойдёт… ведьТеперь на диаграмме отображаютсяИзменить тип. При величины из рядаПрактически все типы диаграмм ряд данных из
новую диаграмму, выделите темы, а в разряда, от которых например, ежедневные посещения этом и состоит действий приносят 80% Excel профессионализм, особенно, если(Fill) выберитеПоложение оси
Вот как это так? числовые значения. нажатии на одноименную данных в общую в Excel можно дней месяца. Для данные, на базе Excel 2011 для нужно избавиться, нажав
5. Удаляйте стандартные отступы перед графиком
за месяц или проблема лишних деталей: от общего результата.Построение различных видов диаграмм при этом демонстрируютсяСплошная заливка(Position Axis) на должно выглядеть:Не совсем так. МыЩелкаем по любому из кнопку раскрывается список
МыЩелкаем по любому из кнопку раскрывается список
сумму значений, применяют сделать объемными. Они настройки оформления диаграммы которых требуется построить MAC – 57 здесь же кнопку ежемесячная прибыль за они отвлекают зрителя Соответственно, оставшиеся 80% практически ничем не корпоративный стиль, цвета(Color) >Совпадает с делениями
6. Удаляйте лишнее форматирование
В случае с линейчатой представляем данные для них левой кнопкой. с изображениями типов объемную линейчатую диаграмму расширяют возможности визуализации в нашем распоряжении диаграмму, и нажмите тем оформления. Каждая уменьшения разрядности, вторая
год, то для от действительно важного. от общей совокупности отличаются. Только на и символика.Другие цвета(On Tick Marks). диаграммой расположите большие того, чтобы стимулировать
7.
 Избегайте 3-D эффектов
Избегайте 3-D эффектов Потом правой. В диаграмм. с накоплением. рядов данных (появляется большой выбор стилейВставка тема содержит собственный
справа от кнопки таких данных лучшеИзбавиться от линий сетки действий, которые являются определенном этапе нужноВ более новых версиях(More Colors).Стандартные диаграммы Excel как значения сверху. Если действие, чтобы убедить раскрывшемся меню выбираемПопробуем, например, объемную разрезаннуюДругие горизонтальные виды объемных еще и глубина). в разделе(Insert) > уникальный набор оформления формата с разделителями. всего подойдёт хронологическая очень просто. Во-первых, малоэффективными, приносят только выбрать соответствующий тип Excel есть замечательные
В появившемся окне нажмите правило идут с это гистограмма, то босса инвестировать в «Формат подписей данных». круговую. форматов – цилиндрические,
Да и выглядятСтили диаграммДиаграммы для 48 типовДругой способ – открыть последовательность. В других запомните трюк форматирования, 20% результата. Построение визуализации. и простые в вторую слева иконку настроенными стилями – пусть значения уменьшаются
В других запомните трюк форматирования, 20% результата. Построение визуализации. и простые в вторую слева иконку настроенными стилями – пусть значения уменьшаются
8. Удаляйте легенду, если в ней нет необходимости
рекламу, выделить ВамОткроется окно для назначенияНа практике пробуйте разные конические, пирамидальные. Доступны презентабельно. Рассмотрим на(Chart Styles) на(Charts) > диаграмм. То есть диалоговое окно случаях, когда нет о котором я диаграммы Парето какПеред тем, как приступить использовании диаграммы. Однако, со слайдерами. Видите но эти стили слева направо. Почему? дополнительную дольку бюджета
параметров подписи. Так типы и смотрите те же варианты: примерах. вкладке
9. Используйте персональные цвета
Другие диаграммы 2544 варианта диаграммФормат ячеек явной закономерности, определяющей рассказываю в каждой раз призвано вычислить к созданию любой для тех, кому
выпадающий список? Выберите часто мешают воспринимать Потому что в или утвердить стратегию, как значения нужно как они будут с группировкой, сЧтобы вставить любую объемнуюРабота с диаграммами(Other Charts) > для PC Excel(Format Cells) и порядок следования элементов, своей статье: чтобы наиболее эффективные действия, диаграммы, нужно построить нужно регулярно создавать в нём RGB информацию. Тени? Контуры? этом направлении мы
Тени? Контуры? этом направлении мы
предложенную Вашей командой. отобразить в процентах, выглядеть в презентации. накоплением, нормированные с диаграмму, необходимо выделить|Все диаграммы 2010 и 2736 настроить форматирование в данные должны быть
10. Добавляйте область затенения к линейной диаграмме
открыть окно форматирования которые дают максимальную таблицу с данными, однотипные диаграммы, предусмотрена и впишите полученные Повороты? Избавьтесь от
читаем на русском Независимо от цели выберем доли. Если у Вас накоплением (для вывода ряды с исходнымиКонструктор(All Chart Types) – для MAC нем. отсортированы и представлены чего угодно в отдачу. Сделаем это на основе которой возможность сохранить собственный недавно цифровые коды. всего этого! Они
языке (как и использования, данные должныЧтобы получить проценты с 2 набора данных, доли в процентах). данными, перейти на
(Chart Tools | > Excel 2011. В показанной выше диаграмме в порядке убывания, Excel (диаграммы или при помощи программы она будет строиться. шаблон диаграммы и Вуаля! Отличные фирменные не добавляют диаграмме на большинстве европейских). быть убедительными, а десятичными знаками, необходимо
В показанной выше диаграмме в порядке убывания, Excel (диаграммы или при помощи программы она будет строиться. шаблон диаграммы и Вуаля! Отличные фирменные не добавляют диаграмме на большинстве европейских). быть убедительными, а десятичными знаками, необходимо
причем второй наборОбъемная диаграмма с областями вкладку «Вставка» и Design).Шаблоны
Тему документа можно изменить, вертикальная ось загромождена
чтобы наиболее значительные таблицы), просто выделите Microsoft Excel. Затем, переходим во использовать его в цвета и шикарный информативности. Если диаграмма предназначена если их оформление перейти по ссылке зависим от какого-либо показывает изменение значения выбрать тип вДобавьте к диаграмме название,(Templates) и выберите выбрав подходящую в и перегружена. Чтобы элементы показать в этот элемент иНаиболее удобно строить диаграмму вкладку «Вставка», и дальнейшем. график!
график!
Чтобы исправить настройки оформления для аудитории, читающей оставляет желать лучшего, «Число», выбрать процентный значения в первом с течением времени группе «Диаграммы». указывающее на то, нужный шаблон. выпадающем меню на привести её в первую очередь. нажмите Парето в виде выделяем область этой
Первым делом, создадим новуюВидели когда-нибудь линейную диаграмму
в Excel кликните в обратном направлении
то их содержание
формат и установить
наборе, то подойдут
office-guru.ru>
Как использовать шаблоны диаграмм в Excel
либо по подгруппам.Таблица с исходными данными: что есть текущийКликните правой кнопкой в вкладке порядок, выделите осьВзгляните на диаграмму, представленнуюCtrl+1 гистограммы, о которой таблицы, которая будет диаграмму, используя один с областью затенения правой кнопкой мыши
– измените порядок может потеряться. нужное количество цифр типы: «Вторичная круговая» В нашем примереПостроим на ее основе итог. Я назвал любом месте диаграммыРазметка страницы и откройте диалоговое ниже. Полагаю, Вы
1. Создайте свою первую диаграмму
– сразу же мы уже говорили выражена в диаграмме. из включенных в
- под линией графика? по графику и
- представления данных наЧтобы данные были максимально после запятой. и «Вторичная гистограмма».
- – по видам объемную гистограмму. Выбор
- диаграмму: и выберите(Page Layout) в окно форматирования оси. согласитесь, что нужно появится диалоговое окно
- выше.На ленте во вкладе Excel типов диаграмм: Этот прием сделает выберите графике. убедительными, следует поработать
- Результат проделанной работы:Использовать различные макеты и товаров. для этого типаPPC прибыль за ОктябрьСохранить как шаблон
- разделе В разделе не раз пробежать форматирования данного элемента.
Пример построения. «Вставка», выбираем одинВыделите данные при помощи Вашу линейную диаграммуФормат области построенияЧтобы изменить порядок представления над их оформлениемВильфредо Парето открыл принцип
2. Сохраните как шаблон
шаблоны оформления.В диаграмме с областями диаграммы достаточно разнообразен:. Подробнее о добавлении(Save as Template).ТемыПараметры оси глазами туда-обратно, чтобыВ нашем случае нужноВ таблице представлен из шести типов мыши или клавиатуры. заметнее среди остальных.(Format Chart Area).
3. Используйте шаблон
данных на графике, в Excel. Говоря 80/20. Открытие прижилось
- Сделаем, чтобы названия месяцев тоже имеется ось
- В объемных гистограммах появляется названия к диаграмме Шаблон диаграммы будет(Themes). Для MAC:(Axis Options) измените
- расставить показанные каналы выделить любую линию список продуктов питания. основных диаграмм:
- Откройте вкладкуЧтобы получить такую затенённую Удалите все лишние
- нужно отсортировать их
об оформлении, мы и стало правилом, и цифры показателей глубины, которая меняется третья ось (кроме смотрите Совет 4 сохранён в файлеГлавная параметр
по размеру прибыли. сетки (кроме верхней
В одной колонке
Гистограмма;
Вставка
office-guru.ru>
Диаграммы в программе Microsoft Excel
область, нужно перехитрить эффекты. от больших к не подразумеваем значительных применимым ко многим продаж отображались непосредственно при необходимости. вертикальной и горизонтальной) ранее в этой.crtx>Основные деленияВ то же время – иначе будет
вписана закупочная стоимостьГрафик;Построение диаграммы по таблице
(Insert) на Ленте Excel, добавив ещёЭтот совет логически следует меньшим. В меню радикальных изменений. Ниже областям человеческой деятельности.
на долях.Самым привлекательным трехмерным изображением – ось глубины. статье.в папке сТемы(Major unit). Я на следующей диаграмме выделена вся область всего объема конкретногоКруговая;
меню. один ряд данных. из предыдущего, ноДанные
- приведены некоторые простые
- Согласно принципу 80/20, 20%
- Построенный график можно переместить
- является поверхностная диаграмма.
- Их все пользователь
- По умолчанию для области
шаблонами диаграмм.(Home > Themes). изменил значение основного выполнена сортировка по построения) и вызвать вида продукции на
Линейчатая;Кликните по типу диаграммы, Для этого вернитесь я хочу выделить(Data) нажмите приёмы, как сделать усилий дают 80% на отдельный лист. Для наших рядов может изменить. В
построения диаграмм используетсяЧтобы из шаблона создатьПробуйте различные темы, не деления с убыванию. В результате диалоговое окно форматирования.
оптовом складе, аС областями; который хотите использовать.
к таблице Excel, его в отдельный
Работа с диаграммами
Сортировка диаграммы в Excel результата (только 20% Нажимаем соответствующую кнопку данных она будет диаграммах подобного типа белая заливка, и, новую диаграмму, выделите будьте как все!20000
данные гораздо проще В настройках выберите во второй –Точечная.
Кликните по диаграмме. Появятся которую использовали для пункт, поскольку 3-D(Sort) и выберите более убедительными, лёгкими причин объяснят 80% на вкладке «Конструктор»
выглядеть так: сопоставляются значения по как правило, диаграмма данные, на базеНе обязательно останавливаться нана понять.
Цвет линии прибыль от еёКроме того, нажав на вкладки построения графика, и эффектами слишком часто
Отображение диаграммы в процентах
режим, который требуется. для восприятия и проблем и т.д.). и заполняем открывшееся
Поверхностная диаграмма позволяет сопоставить горизонтальной оси и показывается на белом которых требуется построить 2500+ темах, предложенных40000Ещё один плюс в> реализации. Нам предстоит кнопку «Другие», можноКонструктор выделите точки данных,
злоупотребляют.Длинные подписи на оси красивыми. Диаграмма Парето отражает меню. два набора данных оси глубины. листе (и я диаграмму, и нажмите
в Excel. Если– результат показан пользу того, что
Построение диаграммы Парето
Нет линий определить, какие товары выбрать и менее(Design) и отложенные по осиСтараясь сделать так, чтобы Y, как иЗамечание: данную зависимость вСоздать круговую диаграмму в и найти оптимальные рекомендую так делать).Диаграммы хотите, чтобы диаграмма на картинке ниже.
лучше форматировать данные(Line color > дают наибольшую «отдачу» распространенный типы диаграмм:Формат
Y (в нашем данные выглядели очень большие числа, занимаютЯ использую Excel виде гистограммы. Excel можно от комбинации. Одна величинаДобавим в таблицу еще Мы уберём заливку(Charts) > поддерживала корпоративный стиль,Если требуется большая детализация как таблицу, прежде No line).
при продаже. биржевая, поверхность, кольцевая,(Format). случае это суммы круто, люди часто много места и для Mac 2011.
Построим кривую Парето в обратного порядка действий: имеет два измерения. один ряд данных. вовсе, и это
Вставить диаграмму используйте для её графика – отрегулируйте чем создавать изНе знаю, почему ExcelПрежде всего, строим обычную пузырьковая, лепестковая.На вкладке
в долларах). Скопируйте выбирают гистограммы, линейчатые порой могут сбивать В других версиях Excel. Существует какое-тоСначала вставить на лист
Ее изменение показаноПостроим объемную цилиндрическую гистограмму будет мудрым шагом.(Insert Chart) > создания фирменные цвета настройки соответствующим образом. них диаграмму, – по умолчанию размещает гистограмму. Переходим во
После этого, кликая поКонструктор их в строку и круговые диаграммы с толку. Например, Excel или в событие. На него макет («Вставка» - в виде поверхности. с тремя осями.Для этого выделите диаграммуДругие
и затем сохраните
lumpics.ru>
10 простых приёмов сделать диаграммы Excel более привлекательными
Никогда не указывайте в это возможность сортировки. легенду справа от вкладку «Вставка», выделяем любому из типов(Design) можно добавлять, ниже так, чтобы с 3-D эффектами. как на диаграмме, других операционных системах воздействует 6 причин. «Диаграммы» — «Круговая»). Цветные полосы разделяют
С ее помощью и нажмите(Other) > как шаблон. подписях осей десятичные В таблицах Excel диаграммы. Чаще всего всю область значений
1. Очистите фон диаграммы
диаграмм, предлагается выбрать удалять или настраивать получилось два одинаковых В результате воспринимать показанной ниже: техника выполнения показанных Оценим, какая из В результате появится значения, а не сравним точки данныхCtrl+1ШаблоныПредположим, требуется разработать план разряды, если только сортировка встроена в это очень неудобно. таблицы, жмем кнопку конкретный подвид. Например, элементы, такие как ряда данных. такую информацию становится
Чтобы сделать их компактнее, приёмов может отличаться. причин оказывает большее пустое окно. отображают ряда данных. по категориям и, затем выберите(Templates) и выберите маркетинга для фирмы1 фильтры, которыми снабжены Я предпочитаю переносить «Гистограмма», и выбираем для гистограммы, или название диаграммы иДалее, выделите значения этих
тяжелее. Наклон графика кликните правой кнопкойПрежде чем начать настраивать влияние на событие.Затем присвоить необходимые значенияТакие диаграммы хорошо использовать по рядам.Заливка нужный шаблон. «(единица) не является заголовки. Если диаграмма легенду вверх или
2. Переместите легенду
нужный тип гистограммы. столбчатой диаграммы, такими легенда. двух одинаковых рядов даёт читателю искажённое по одной из элементы оформления, нужноСоздадим в Excel таблицу данных. Можно нажать для визуализации зависимостиВ программе Excel есть>Вы знали, что названиеToys R Us максимальным значением (другими
построена на базе вниз. Вверх мнеКак видим, вследствие данных подвидами будут следующиеНа вкладке данных, исключив подписи. представление о данных. подписей на оси
выбрать оптимальный формат с данными. 1 на панели инструментов между большими объемами только один типНет заливки диаграммы можно сделать» (автор никак не
3. Удалите легенду, если на диаграмме один ряд данных
словами, кроме тех таблицы, то изменять нравится больше. Я действий образовалась диаграмма элементы: обычная гистограмма,Формат На рисунке ниже Так как основная
4. Придумайте содержательный заголовок
Y и в диаграммы для отображения столбец – причины. кнопку «Выбрать данные». значений. Когда другие объемного графика.(Fill > No обновляющимся, привязав его связан с такой случаев, когда для ее гораздо проще. размещаю легенду внизу с двумя видами
объёмная, цилиндрическая, коническая,(Format) можно настроить этот диапазон очерчен цель диаграмм – появившемся меню выберите имеющихся данных. Гистограмма, 2 столбец – А можно щелкнуть типы просто неКаждый ряд данных в Fill). В завершение к ячейке рабочего фирмой, если она
построения графика используются Например, как только только в том столбцов: синим и пирамидальная. форматирование и добиться синей рамкой. рассказать читателю подробнуюФормат оси круговая, линейчатая диаграмма количество фактов, при по макету правой подходят. таком графике представляет
5. Сортируйте данные перед созданием диаграммы
нужно отключить линии листа? Придётся немного существует, все совпадения дробные числа). Такую выполняется сортировка данных
случае, когда верхняя красным.После выбора конкретного подвида, идеального внешнего видаПоверх первоначальной линии на историю, то не(Format Axis). В – каждая рассказывает котором были обнаружены кнопкой мыши иТрехмерный вид диаграммы сам собой объемную ленту. сетки, впрочем, это помудрить, но такой случайны), и для ошибку не редко в таблице – часть диаграммы уже
Теперь, нам нужно преобразовать автоматически формируется диаграмма. диаграммы. графике появится линия хотелось бы ослаблять открывшемся меню перейдите свою историю об
данные причины (числовые нажать «Выбрать данные». по себе интересен. Здесь тоже появляется следует сделать в крутой приём заставит
презентации решено построить допускают, когда имеют автоматически обновляется и нагружена информацией, либо красные столбцы в Например, обычная гистограммаКликните по любому элементу другого цвета (в аргументы плохим дизайнерским в раздел одних и тех значения). Обязательно –В открывшемся окне «Выбор А при выборе третья ось – любом случае. Данный босса (либо клиента) круговую диаграмму с дело с валютами.
6. Не заставляйте людей наклонять голову
диаграмма. для круговой диаграммы.
график. Для этого, будет выглядеть, как
диаграммы, чтобы получить нашем случае – решением. Посмотрите, какЧисло же данных. Выберите итог. источника данных» заполняем правильного типа – ось глубины. параметр находится на смотреть на Вас, использованием фирменных цветов. Часто можно встретить
Видели когда-нибудь диаграмму вродеЧтобы переместить легенду, просто выделяем эти столбцы показано на картинке доступ к его красного). Выделите эту по-разному выглядит одна(Number) и в самый подходящий вариант,Теперь посчитаем в процентах
поля. Диапазон – он еще иОбъемная круговая диаграмма в вкладке как на гения. В Excel 2010 такие подписи: $10 этой? откройте параметры форматирования курсором, и во ниже. параметрам.
7. Очистите оси
линию щелчком мыши, и та же списке чтобы правильно передать воздействие каждой причины
ссылка на ячейки информативен. Excel иллюстрирует вкладВидДинамические названия очень нужны (PC) можно использовать
Отсутствуют разделители групп разрядов
000.00, $20 000.00,Или ещё хуже… вот (как только что вкладке «Конструктор», кликаемДиаграмма в виде графикаЭтот пример показывает гистограмму затем кликните по круговая диаграмма вКатегория
информацию. на общую ситуацию. с данными, наДля «наведения красоты» используются, каждого значения в(View) в разделе в тех случаях, палитры RGB или $30 000.00 и такую? научились делать!) и на кнопку «Изменить будет выглядеть следующим с настроенной заливкой ней правой кнопкой 2-D и в(Category) выберитеГистограммы и круговые диаграммы
Создаем третий столбец. основании которых будет в основном, три общий итог вПоказ когда данные регулярно
Загромождение осей
HSL, в Excel так далее. ВсеПонять данные на такой в разделе тип диаграммы». образом. области диаграммы, заливкой мыши и в 3-D:Дополнительный отлично подходят для Вводим формулу: количество строиться круговая диаграмма. вкладки: объемном формате.(Show). обновляются. Это может 2011 (MAC) доступны ненужные символы мешают диаграмме – непростая
Параметры легендыОткрывается окно изменения типаДиаграмма с областями будет
Ненужные десятичные дроби
области построения, заливкой контекстном меню выберитеЕсли оценить площадь, которую(Custom). Уберите галочку сравнения категорий. Круговые фактов по данной Элементы легенды (ряды)Чтобы они стали активными,Огромное преимущество таких диаграммВыделите ячейку над графиком быть, например, ежедневная палитры RGB, CMYK восприятию графика. задача, и велик(Legend Options) выберите диаграммы. Переходим в иметь такой вид. ряда данных, теньюИзменить тип диаграммы для фактически занимает каждая
Десятичные дроби вместо процентов
Связь с источником обычно используют для причине / общее – числовые данные, нужно выделить диаграмму. – возможность отделить, справа от названия нумерация, которая вводится или HSB.Если на вертикальной оси риск допустить ошибку. нужную позицию. раздел «График», иПосле того, как диаграмма ряда данных и ряда секция на экране,(Linked to Source), сравнения частей одного количество фактов (=В3/В9).
Нелепое форматирование нуля
части целого. ЭтоУстановим для поверхностной диаграммы «вытащить» какую-либо область, диаграммы и создайте вручную или подтягиваетсяТак как я недостаточно нужно показать проценты Если необходимо разместитьПока легенда выделена, изменяем выбираем подходящий для создана, в новой 3-D эффектами ряда(Change Series Chart то становится понятно, если она есть, целого, гистограммы же
Нажимаем ВВОД. Устанавливаем поле заполнится автоматически, стиль 42 (вкладка чтобы заострить на в этой ячейке из какой-либо базы близко знаком с – форматируйте их длинные подписи на размер шрифта на наших целей тип вкладке «Работа с данных. Type). почему так легко
иначе вариант подходят для сравнения процентный формат для как только мы «Конструктор»).
8. Пробуйте разные темы
ней внимание. ссылку на ячейку данных. этими палитрами, то как проценты, не оси, то лучше
12. Для этого графика. диаграммами» становятся доступнымиЩелкните правой кнопкой мышиВ открывшемся меню выберите неправильно понять 3-DДополнительный практически любых данных… данной ячейки – укажем диапазон.Повернем оси, уберем сеткуВ объемную круговую диаграмму с суммой. ДляЯ хочу показать отчёт использовал инструмент
превращайте проценты в расширить область построения не нужно выделятьИтак, диаграмма Парето построена. дополнительные инструменты для по диаграмме и первый вариант графика диаграмму:(Custom) будет недоступен. а значит в Excel автоматически преобразуетЕсли выбор программы не и изменим перспективу
можно включить только этого нужно просто
9. Создайте фирменную диаграмму
о доходе компанииColor Picker десятичные дроби. Чем диаграммы, чтобы подписи текст, достаточно выделить Теперь, можно редактировать её редактирования и выберите из типа
Чтобы удалить 3-D эффектыВведите код формата большинстве случаев лучше числовое значение в совпадает с задуманным (вкладка «Макет» - один ряд данных. ввести знак равенства «, чтобы определить цвета меньше человек тратит уместились горизонтально, а рамку легенды. Как её элементы (название изменения. Можно изменитьСохранить как шаблонС областями с элемента графика,\$0,, \m
использовать гистограмму. Гистограммы проценты. нами вариантом, то группа «Фон»): Посмотрим, как отделяется (=) и затемPPC логотипа фирмы « время на то, ещё лучше – выглядит лучше – диаграммы и осей,
тип диаграммы, её(Save as Template).(Area). выделите этот элемент,(как показано на
легче читать, иОтсортируем проценты в порядке выделяем элемент легендыМожно также менять цвета, сектор. кликнуть по ячейке», который обновляется каждыйToys R Us чтобы понять данные использовать линейчатую диаграмму решайте сами… стили, и т.д.), стиль, и многие В появившемся диалоговомНовый график будет выглядеть затем в разделе рисунке ниже) и
они лучше показывают убывание. Выделим диапазон: и нажимаем «Изменить». их яркость, добавлятьДобавим подписи данных на с суммой или день. В заголовке», и затем при – тем более вместо гистограммы:Если на диаграмме показан так же как
другие параметры. окне введите запоминающееся приблизительно вот так:
PC:
Формат объёмной фигуры нажмите незначительную разницу между C3:C8 (кроме итога) Откроется окно «Изменение глянца или оставлять области круга (выделить вписать адрес этой будет показана общая помощи конвертера перевёл убедительными они становятся.Совет: только один ряд это было описано
Вкладка «Работа с диаграммами» имя для шаблонаДважды кликните по затенённой(3D Format) установитеОК категориями, поэтому они – правая кнопка ряда», где «Имя оттенки матовыми. И диаграмму – перейти ячейки вручную. Excel сумма за месяц кодировку цветов в И снова: работаяЕсли нужно, чтобы данных, то нет на примере столбчатой
Mac:
имеет три дополнительные диаграммы и сохраните области графика (в для параметров. всегда становятся хорошим мыши – сортировка ряда» и «Значения» так далее. Доступные на вкладку «Макет»
выделит ячейку, на на сегодняшний день. значения палитры RGB. с процентами, отбросьте в линейчатой диаграмме смысла оставлять легенду, диаграммы. вложенные вкладки: «Конструктор», его. Убедитесь, что нашем случае поРельеф сверхуВ результате диаграмма станет решением. Круговые диаграммы – «от максимального
10. Сделайте название диаграммы динамическим
— ссылки на возможности находятся в — «Подписи данных»). которую создана ссылка, Вот как этоКогда есть нужные значения дробную часть числа. бОльшие значения были которую Excel вставляетКак видим, программа Microsoft
«Макет» и «Формат». выбрана папка красной области), появится(Top) и выглядеть значительно аккуратнее: лучше всего использовать, к минимальному». ячейки (ставим те, группах вкладок «Конструктор»,
Заострим внимание на товаре, голубой рамкой. Затем можно сделать шаг цветов, можно создавать Другими словами, не вверху графика (как автоматически. Достаточно указать Excel представляет широкийДля того, чтобы назватьCharts менюРельеф снизу
Шаг 1:
График позволяет выполнить грубое когда одна изНаходим суммарное влияние каждой которые нужны) и «Макет» и «Формат». который в анализируемом настройте для этой за шагом: диаграмму с любыми оставляйте подписи в на диаграмме, показанной название ряда в набор инструментов для диаграмму, переходим во
– она используетсяФормат ряда данных(Bottom) значение сравнение данных, не категорий значительно больше причины и всех
Шаг 2:
жмем ОК.В основе круговой диаграммы периоде продавался хуже ячейки такое жеПроверьте, что для данных данными, которые нужно виде 10.00%, 20.00% выше), то необходимо заголовке диаграммы. построения и редактирования
Шаг 3:
вкладку «Макет», и по умолчанию.(Format Data Series).Без рельефа вдаваясь в детали. остальных. предыдущих. Для причины Excel лежат цифровые всего. Щелкнем мышкой форматирование, как и настроен правильный числовой
представить графически. и так далее. упорядочить столбец сРаспространённая ошибка, которую допускают различных типов диаграмм. выбираем один изТеперь пора построить новую В разделе(None). Никто не обращаетсяХотите увидеть разницу? Вот 2 – причинаВсе основные моменты показаны данные таблицы. Части по сектору с для названия диаграммы. формат, и чтоДалее необходимо выбрать один Запишите просто 10%, данными по возрастанию маркетологи, создавая диаграммы,
Шаг 4:
В целом, работа вариантов расположения наименования: диаграмму из сохранённогоЗаливкаЛегенда дает информацию, которую, к диаграмме с пример одинаковых наборов 1 + причина выше. Резюмируем: диаграммы показывают пропорции надписью «19». И,
Шаг 5:
Осталось только сдвинуть диаграмму они отформатированы как сектор круговой диаграммы, 20%. вместо по убыванию. – они забывают с этими инструментами по центру или шаблона:(Fill) выберите
как правило, и целью увидеть точную данных, показанных в 2.Выделить диаграмму – перейти в процентах (долях). удерживая мышкой данную вверх так, чтобы таблица, которая по для этого одинЕщё одна неприятная детальНа мой взгляд, это про заголовок. Тому, максимально упрощена разработчиками, над диаграммой.Выделите данные, которые нужноСплошная заливка без нее легко разницу между точками
Шаг 6:
виде круговой диаграммыСтолбец «Факты» вспомогательный. Скроем на вкладку «Конструктор», В отличии от область, протянем ее выровнять название с сути является простой раз кликните по – дефис вместо не совсем логично, кто собирает и чтобы пользователи сПосле того, как это отобразить на диаграмме.(Solid fill). В понять из графика. – всем нужна и в виде его. Выделить столбец «Макет» или «Формат»
Шаг 7:
графика диаграмма лучше в сторону. ячейкой, в которой базой данных в диаграмме и ещё нуля возле начала но если этого обрабатывает данные, всё различным уровнем подготовки сделано, появляется стандартнаяНа вкладке меню Использование легенды приобретает
Шаг 8:
общая картина, основные гистограммы: – правая кнопка (в зависимости от отображает общую картинуЧтобы сектора были хорошо
располагается сумма. Потребуется Excel. Форматировать данные раз – по вертикальной оси. Это не сделать, то кажется абсолютно понятным. могли с ними надпись «Название диаграммы».ВставкаЦвет заливки смысл, когда на
тренды.Линейчатые диаграммы (напоминают гистограмму, мыши – скрыть целей). результатов анализа или видны, немного развернем немного ловкости, чтобы как таблицу нужно нужному сектору. Затем встречается очень часто. самые незначительные данные
Но для тех, справляться.
Изменяем её на
(Insert) нажмите
(Fill color) выберите
office-guru.ru>
Как делать объемные диаграммы разных типов в Excel
диаграмме показано оченьЧтобы помочь людям сфокусировать повёрнутую горизонтально) хорошо (или нажимаем комбинациюВыделить диаграмму либо ее отчета в целом, их, изменим перспективу всё выровнять идеально. потому, что диаграмма,
Как построить объемную диаграмму в Excel
измените оформление этого Узнать больше о окажутся в верхней кто воспринимает этуАвтор: Максим Тютюшев любую надпись, подходящуюРекомендуемые диаграммы
тот же цвет,
много категорий по внимание на этих показывают изменение тренда горячих клавиш CTRL+0).
часть (оси, ряды) а график графически объемной фигуры. Снова Далее удалим легенду, созданная из таблицы сектора при помощи пользовательском форматировании чисел части графика. Люди информацию и пытаетсяМы уже достаточно много
по контексту данной(Recommended Charts). что установлен для
оси Х или трендах, удалите фоновые с течением времени.Выделяем три столбца. Переходим – щелкнуть правой детализирует представление информации.
заходим на вкладку поскольку на диаграмме при добавлении новых
инструмента заливки на можно из множества обычно читают диаграммы понять, что подразумевает говорили о том, таблице.
В появившемся диалоговом окне линии графика. Прозрачность очень много точек линии из диаграммы. В заданный период
на вкладку «Диаграммы» кнопкой мыши.Визуальное представление информации в «Макет». Выбираем «Поворот показан только один
строк, будет обновляться вкладке статей по этой сверху вниз, поэтому автор, – не
как сделать данныеНазвание осей диаграммы подписываются перейдите на вкладку можно установить по данных для каждой
Эти линии совершенно времени можно отслеживать — нажимаем «Гистограмма».Вкладка «Выбрать данные» - виде круга актуально объемной фигуры» в ряд данных. Все автоматически.Главная
теме. Существует масса правильнее будет расположить все так очевидно. в таблицах Excel по точно такомуВсе диаграммы своему вкусу – категории. Но если бесполезны и сбивают несколько значений, ноВыделяем вертикальную ось левой для изменения названий для изображения структуры
группе «Фон». Передвигаем
готово! Название сталоКроме того, размер таблицы
(Home) в разделе интересных возможностей при сверху самые важныеДля диаграммы, показанной на
выразительнее при помощи же принципу, но(All Charts). заливка, прозрачная на на графике сравниваются с толку. Удалите
ключом к пониманию кнопкой мышки. Затем элементов, диапазонов. объекта. Причем отобразить открывшееся окно так, динамическим. автоматически увеличивается, присоединяяШрифт
форматировании, например, возможность данные. рисунке ниже, было настройки формата ячеек для этого нужноВ меню слева нажмите 66% выглядит вполне
несколько точек, то их, дайте людям линейчатой диаграммы остаётся нажимаем правую клавишуВсе изменения и настройки можно только положительные
чтобы была виднаТеперь, если к таблице новые данные, введённые(Font) или в добавлять текст кТакая диаграмма напоминает крушение бы недостаточно написать и условного форматирования,
нажать кнопку «НазванияШаблоны хорошо. легенда становится бесполезной. сфокусироваться на действительно именно временная составляющая. и выбираем «Формат
следует выполнять на либо равные нулю диаграмма. Устанавливаем градусы добавить новую строку
в граничащие с диалоговом окне настройки числу, сохраняя при поезда, в её в заголовке только
как для обычных осей».(Templates).Затем в разделе В таком случае важном.Чтобы превратить имеющийся набор оси». Устанавливаем максимальное вкладках «Конструктор», «Макет» значения, только один
поворота, отображения горизонтальной с данными, диаграмма таблицей строку снизу форматирования. этом числовое значение осях присутствует всё,
Как сделать красивые объемные диаграммы
слово таблиц, так иДля того, чтобы отобразитьКликните по своему шаблону.Граница удаляем легенду, долго
Чтобы удалить фоновые линии, данных в одну значение 1 (т.е.
или «Формат» группы набор (ряд) данных.
и вертикальной оси. динамически обновится вместе или столбец справа.
Предположим, у нас есть записи. что я неImpressions
для сводных. Теперь процентное соотношение различныхБудет создана новая диаграмма(Border color) выберите не раздумывая. нажмите из таких диаграмм 100%).
exceltable.com>
Как построить диаграмму в Excel по данным таблицы
инструментов «Работа с Такая особенность диаграммВ примере так: с названием. Ловко,В ячейку ниже 31 коды цветов RGB.В нашем случае нужно люблю больше всего.(Показы) вместо займёмся кое-чем действительно показателей, лучше всего с дизайном и
Сплошная линияЧтобы удалить легенду вМакет диаграммы в Excel, выделитеДобавляем для каждого ряда диаграммами». Группа инструментов одновременно является ихФигура больше развернулась к правда? строки таблицы (чтобы Кликните стрелку выпадающего просто изменить форматированиеПрежде, чем заняться осями,
Как построить круговую диаграмму в Excel
Impressions for Top Query весёлым: начнём рисовать
построить круговую диаграмму. форматированием, как у(Solid fill). В Excel, нужно выделить(Chart Layout) > нужные данные, затем подписи данных (выделить появляется в заголовке
- преимуществом и недостатком. нам «лицом»:Примечание переводчика: поместился целый месяц)
- меню возле иконки нуля. Для этого удалим линии сетки Terms for Oct
диаграммы в Excel.Точно так же, как выбранного шаблона. Остаётся меню
её и нажатьЛинии сетки
в меню откройте – правая кнопка окна как дополнительное Преимущества рассмотрим болееДля выделения каждого значенияДумаю, многие согласятся, введите функцию
инструмента заливки, выберите выделите столбец с и легенду. Далее 2012В этой статье мы мы делали выше, только настроить конкретныеЦвет контураDelete(Gridlines) и выберите раздел – «Добавить подписи
меню при активации детально.
в общей сумме что есть гораздоСУММ Другие цвета (More
исходными данными, откройте займемся пятью наиболее(Количество показов по не будем останавливаться строим таблицу, а элементы (такие как
(Fill color) выберитена клавиатуре.Нет линий сетки
- Диаграммы данных»). графической области.Составим для учебных целей данных применяется объемная
- более простой способ(SUM), суммирующую все colors) и введите диалоговое окно форматирования распространёнными ошибками оформления самым популярным запросам на базовых понятиях затем выделяем нужный
- название диаграммы), которые тот же цвет,Цвета, предлагаемые в Excel,(No Gridlines) для(Charts). В Windows:Выделяем ряд «Сум.влиян.» (наПростейший вариант изображения данных простую табличку: разрезанная круговая диаграмма. сделать название диаграммы строки таблицы – коды RGB в и на вкладке
осей диаграммы. за октябрь 2012). построения графиков. Множество её участок. Далее, появляются с временным который установлен для довольно блеклые. Простейший вертикальных и горизонтальныхВставка рис. – зеленый). в процентах:Нам необходимо наглядно сравнить
В данном случае перемещатьКак изменить диаграмму в Excel
динамическим. Тем не даже если некоторые
- соответствующие поля. ТакимЧислоДля значений, превышающихЧтобы добавить к диаграмме примеров при желании
- переходим во вкладку замещающим текстом. линии графика. Уровень способ исправить это
- линий.(Insert) > Правая кнопка мыши
Создаем круговую диаграмму по продажи какого-либо товара вручную области невозможно. менее прием, приведенный из них в же образом настройте(Number) в списке999 название, выделите ее можно найти в
Круговая диаграмма в процентах в Excel
«Вставка», на лентеУрок подготовлен для Вас
- прозрачности границы установите – использовать своиЕсли не удалить их
- Диаграммы – «Изменить тип таблице с данными
- за 5 месяцев. Но изменять настройки в этой статье,
данный момент пустые. цвета для каждогоЧисловые форматы
, обязательно вставляйте разделители и нажмите
- интернете или в выбираем круговую диаграмму,
- командой сайта office-guru.ru такой же, как фирменные цвета. Благодаря
- вручную, Excel автоматически(Charts). Далее выберите
- диаграммы для ряда». (см. выше).
- Удобнее показать разницу разреза для отдельного так же можетЕсли оба столбца нашей элемента диаграммы.
- (Category) выберите групп разрядов. СамыйРабота с диаграммами этом разделе сайта. а затем, в
- Источник: http://www.pryor.com/blog/how-to-use-excel-chart-templates/ и для заливки. этому, диаграмма станет добавит отступы перед тип диаграммы, наилучшим «График» — линия.Щелкаем левой кнопкой по
в «частях», «долях
Как построить диаграмму Парето в Excel
либо для каждого быть полезен в таблицы используются дляВ результате диаграмма можетВсе форматы
простой способ –|При представлении данных аудитории появившемся списке, кликаемПеревел: Антон Андронов Вуаля, смотрим результат! выглядеть гораздо приятнее первой точкой данных
образом подходящий дляПолучилась диаграмма Парето, которая готовому изображению. Становится целого». Поэтому выберем сектора можно. некоторых ситуациях. создания рядов данных,
- получиться, например, вот(Custom). Найдите дефис настроить форматирование данныхКонструктор очень важно избавиться на любой типАвтор: Антон АндроновНа этом все. Спасибо и аккуратнее.
- и после последней имеющегося набора данных показывает: наибольшее влияние активной вкладка «Конструктор». тип диаграммы –Сгруппированные линейчатые объемные диаграммыКонечно же, диаграмма даёт то достаточно выделить такой: и замените его в таблице. Диаграмма> от всего, что круговой диаграммы.
- Программа Microsoft Excel предлагает за внимание!Чтобы использовать правильные цвета, точки, как этоЕсли для визуализации данных на результат оказалиВыбираем из предлагаемых программой
- «круговую». в Excel дают понимание, которого трудно любую ячейку таблицыЧтобы сохранить диаграмму как нулём.
- при этом обновитсяНазвание диаграммы отвлекает, и заостритьДалее, программа самостоятельно переводит возможность не толькоУрок подготовлен для Вас
- нужно воспользоваться HEX-кодами видно на рисунке выбрана гистограмма, то
- причина 3, 5 макетов варианты сВыделяем таблицу с данными. возможность пользователю сопоставить достичь, глядя на и на вкладке шаблон на PC,
- В качестве финального штриха автоматически.(Chart Tools | внимание на важном. нас в одну
- работы с числовыми командой сайта office-guru.ru этих цветов. При внизу слева. На этот приём может и 1.
процентами. Переходим на вкладку величины по категориям. данные в таблице.Вставка
exceltable.com>
выделите её, откройте
14 сервисов для создания инфографики онлайн
В последнее время всё чаще можно встретить применение инфографики на блогах и сайтах абсолютно разной тематики. Опытные маркетологи и вебмастера давно поняли, что изображения гораздо убедительней слов.
Инфографика — это визуализация данных, или (проще говоря) — искусство передать цифры статистики, информации, данных и знаний образным языком графики.
Три важных фактора воздействия инфографики:
1. Более 45% пользователей кликнут на ссылку, если она ведет на инфографику
2. 30% пользователей поделятся этой инфографикой, даже если она не несет важной информации
3. Остальные пользователи пребывают в астрале)
Предлагаем вашему вниманию 14 бесплатных инструметов, призванных сделать процесс визуализации информации более простым и комфортным:
1. Hohli Builder — онлайновый сервис для создания красивых диаграмм и графиков. Судя по названию — не иначе как земляки придумали!☺)
2. Сreately — здесь есть возможность подставить свои данные в готовый шаблон и получить красивую, профессиональную инфографику. Поодерживает 7 языков, среди которых — русский.
3. Infogr.am — простой и удобный инструмент для создания интерактивной инфографики. Стоит попробовать в деле!
4. Piktochart — несколько бесплатных настраиваемых тем для создания собственной инфографики и более 200.000 пользователей по всему миру. Базовая версия бесплатна, расширенная обойдется в $29 в месяц. Читать наш обзор Piktochart.
5. Visual.ly — здесь тоже есть ряд бесплатных тем для создания инфографики, но в большей степени это библиотека аккуратно отсортированных работ со всего мира. Сюда нужно ходить за вдохновением!
6. Google Charts — сервис создаст красивые и легко настраиваемые графики и диаграммы из данных, которые вы ему “скормите”. Полученное отлично ляжет в основу дельной инфографики или отличной презентации.
7. Vizualize.me — сервис, превращающий ваше LinkedIn-резюме в инфографику. Российский аналог — Resumup.ru .
8. Google Public Data Explorer — поиск по открытым статистическим данным со всего мира. Ищем, забираем, трансформируем в инфографику.
9. Wordle — старенький, но все еще исправно работающий сервис для создания эффективных словесных визуализаций. Вводите собственный текст — получаете “облако” с выделением наиболее упоминаемых слов.
10. Capsidea — новая многообещающая разработка от российской команды, имеющая в своем арсенале множество функций и возможностей, в том числе визуализацию потоковых данных в режиме реального времени.
11. Visage — онлайн-инструмент для построения обычных графиков и диаграмм с возможность добавления собственного фона, текста и цвета. Эдакий MS Excel, но со спокойными цветами. Читать наш обзор Visage.
12. Tagxedo превращает слова (известные речи, новостные статьи, слоганы и тематики, даже ваши любовные признания) в облака слов, оказывающие визуальное воздействие на пользователя.
13. Cacoo – онлайн инструмент для рисования, который делает возможным создание разных видов инфографики, включая карты сайта, схемы страниц, UML (Unified Modeling Language — унифицированный язык моделирования) и сетевые графики. Сервис позволяет совершать совместную работу в реальном времени, а значит несколько пользователей могут делиться друг с другом и добавлять в блог одну диаграмму одновременно.
14. Easel.ly — приложение дает возможность возможность создавать красивую инфографику онлайн без знаний основ графических редакторов.
Источник: medium
ОНЛАЙН ДИАГРАММЫ | создавайте Ваши собственные диаграммы онлайн
Диаграммы — великолепное изобретение для визуализации информации. На сайте OnlineCharts.ru Вы сможете создавать и публиковать Ваши собственные онлайн диаграммы абсолютно бесплатно.
Наша система поддерживает множество типов диаграмм, включая такие, как: столбчатые диаграммы, круговые диаграммы, линейные диаграммы, пузырьковые диаграммы и радиальные диаграммы.
Создайте Вашу диаграмму »
Столбчатая
Линейная
С областями
Круговая
XY график
Радиальная
Точечная
Пузырьковая
Полярные бульки
Спидометр
Столбчатая/Линейная
Пирамида
Примеры диаграмм
Car Sales 1967-2007 (NL)
Unemployment 2001-2007 (NL)
Dutch Elections 2006
Dutch Elections 2006 vs 2003
Apples and Pears Sale 2007
Sales Chart April
Sales Data March
36 лучших инструментов для визуализации данных
Каждый день мы тонем в огромном количестве самой разной информации: от этикеток на продуктах до отчетов Всемирной организации здравоохранения. И подавать информацию так, чтобы она выделялась среди прочей, становится все сложнее и сложнее.
Если вы ищете способ просто и понятно рассказать о сложных данных, географии, объяснить неочевидные взаимосвязи, сложные или простые идеи, то вам нужна визуализация. Она хороша тем, что сразу привлекает внимание к ключевому посланию, демонстрирует закономерности, которые трудно уловить в тексте или в таблице с цифрами.
Существует много специальных инструментов для визуализации: некоторые из них совсем простые: нужно только загрузить данные и выбрать, как они будут отображаться. Другие программы более сложные и комплексные — требуют настройки и, например, знаний JavaScript.
Мы подобрали самые разные варианты: и для тех, кому нужен быстрый понятный результат, и для продвинутых пользователей. Есть из чего выбрать.
Позволяет строить очень подробные графики.
Это приложение создает диаграммы, презентации и дашборды. Вы можешь выполнить анализ при помощи JavaScript, Python, R, Matlab, Jupyter или Excel. Также есть несколько вариантов импорта данных. Библиотека визуализации и инструмент для создания диаграмм в режиме онлайн позволяют создавать по-настоящему красивые графики.
Хорошо подходит, чтобы собрать информацию со множества сервисов в единую систему.
В DataHero можно интегрировать данные из облачных сервисов и создавать диаграммы и дашборды. Не требует никаких специальных технических знаний, так что это отличный инструмент, которым может пользоваться вся команда.
Прекрасно подходит для небольших проектов.
Несмотря на то, что программа предлагает всего 6 видов диаграмм, бесплатная библиотека Chart.js подойдет для небольших проектов. Для построения диаграмм программа использует HTML5 Canvas и создает быстро реагирующий на изменения простой дизайн.
Создает наборы данных, которыми можно делиться в режиме реального времени.
Tableau Public — это практически бесплатный инструмент визуализации с графиками, диаграммами, картами и многим другим. Вы легко сможете загрузить информацию в систему, а потом наблюдать за тем, как все обновляется. Для ускорения процесса можно работать одновременно с другими участниками проекта.
Бесплатное веб-приложение с простым интерфейсом.
Это приложение с открытым кодом, которое можно бесплатно скачать, изменить и настроить под себя. В нем можно делать векторные визуализации в форматах SVG или PNG.
Подходит для визуализации большого количества данных..
Это бесплатное приложение, которое позволяет исследовать и объяснять большие объемы данных. Вы можете настроить программу так, как нужно именно вам, она работает во всех основных браузерах. Есть функция сжатия графиков для смартфонов и планшетов.
Создает диаграммы при помощи HTML5 Canvas
ZingChart — это библиотека диаграмм на JavaScript. Благодаря многофункциональному API можно создавать интерактивные Flash или HTML5-диаграммы. В программе более 100 вариантов диаграмм, чтобы вы могли выбрать подходящий для ваших целей и формата данных.
Создает красивые визуализации в виде информационных карт.
Если вам нужен инструмент для визуализации данных с карт, обратите внимание на InstantAtlas. В нем можно создавать интерактивные динамические и узкопрофильные отчеты, объединяющие статистику и картографическую информацию.
Создает интерактивный таймлайн.
Timeline — это удобный виджет, который реагирует на движения мышки пользователя. Он упрощает создание графиков с большим количеством информации, и выдает их в компактном виде. К каждому элементу можно добавить более развернутую информацию, которая будет отображаться по клику — ни одна деталь не будет упущена.
10. Exhibit
Превращает визуализацию данных в игру.
Этот инструмент позволяет без труда создавать интерактивные карты и другие визуализации, которые можно использовать в обучающих целях. Хорошо подходит для статистических и исторических наборов данных, таких как флаги разных стран или места рождения известных людей.
В этой программе можно делать интерактивные карты и встраивать их на сайт.
Этот плагин подходит для дизайнеров, предпочитающих дорабатывать функционал под личные нужды с учетом собственного пользовательского опыта. API подключается достаточно просто, есть возможности для добавления собственного кода. Основную библиотеку можно расширить при помощи дополнительных плагинов с полезными опциями.
Позволяет использовать данные из OpenStreetMap и визуализировать их с помощью HTML5 и CSS3.
Еще один инструмент для создания карт, в котором можно создать полностью интерактивную визуализацию.
Основная библиотека сама по себе очень маленькая, но существует огромное количество плагинов, которые расширяют функционал до уровня профи. Например, можно добавить анимированные отметки, маски и зоны активности. Идеально подходит для проектов, где нужно показать данные, наложенные на географическую разметку (включая нестандартное проектирование).
Отлично справляется с созданием диаграмм.
Инструмент хорошо создает диаграммы по запросам данных, не нуждается в дополнительной настройке. Если вы хотите визуализировать общедоступные данные, то подойдет простой конструктор виджетов.
Упрощает визуализацию данных настолько, насколько это возможно.
Visual.ly — это одновременно и галерея, и инструмент для создания инфографики. Используя простой набор опций, можно создавать красивые визуализации данных. Это не просто визуализация данных, а нечто фантастическое, мечта инфоманьяка!
Сделай визуализацию бесплатно!
Visualize Free — это бесплатный инструмент, в котором можно использовать общедоступные данные или загружать собственные и создавать интерактивные визуализации. Визуализации выходят далеко за рамки простых графиков. Для работы нужен Flash, но результат может выводиться и в HTML5.
Комплексное решение для построения диаграмм на JavaScript и HTML5 под самые разные потребности.
FusionCharts Suite XT предлагает более 90 графиков и макетов, 965 карт с данными, готовые бизнес-панели и демки. JavaScript API позволяет легко интегрировать плагин в любое AJAX-приложение или JavaScript-фреймворк. Диаграммы, карты и информационные панели невероятно интерактивны, их легко настраивать и они работают на всех устройствах и платформах. В приложении также есть сравнительный анализ топовых библиотек диаграмм JavaScript.
JqPlot — отличное решение для линейных и точечных диаграмм.
К плагину прилагается несколько приятных дополнительных функций, таких как автоматическое создание трендовых линий и интерактивных точек, которые могут корректировать посетители сайта, соответственно обновляя набор данных.
Создает необычные диаграммы.
D3.js — это библиотека JavaScript, создающая диаграммы в форматах HTML, SVG и CSS. Можно использовать разные источники данных. Эта библиотека может сильно повысить уровень визуализации сложных наборов данных. Программа бесплатная и использует веб-стандарты, поэтому очень удобна и доступна для пользователей. Также есть интересные варианты интерактивной поддержки.
Фантастическая библиотека, написанная Николасом Бельмонте. Модульная структура позволяет загружать только то, что абсолютно необходимо для создания визуализаций. Есть ряд уникальных стилей и анимационных эффектов. Библиотеку можно использовать бесплатно (хотя поощряются донаты).
Средство визуализации данных на основе PHP.
Если нужно создавать диаграммы и графики на стороне сервера, jpGraph предлагает решение на основе PHP с большим выбором типов диаграмм. Инструмент бесплатный для некоммерческого использования и содержит обширную документацию. При рендеринге на сервере гарантирует постоянный визуальный вывод, хотя и за счет интерактивности и простоты использования.
Плагин предлагает широкий выбор опций.
Highcharts — это графическая библиотека JavaScript с огромным диапазоном доступных вариантов диаграмм. Результат визуализируется с использованием SVG в современных браузерах и VML в Internet Explorer. Графики автоматически поддерживают красивую анимацию, а фреймворк — потоки данных в реальном времени. Highcharts можно загрузить бесплатно и использовать в некоммерческих целях (или купить лицензию для коммерческого использования). Также можно воспроизводить демки, используя JSFiddle.
Отличается высоким уровнем гибкости и прекрасным набором инструментов для разработчиков.
Инструмент особенно полезен при создании специализированных визуализаций, таких как геосхемы. Предлагает встроенные средства управления анимацией и пользовательским взаимодействием.
Графически абсолютно не гибкий, но это хороший способ изучить данные. Например, создав «тепловые карты», подобные этой.
Некоторые довольно сложные вещи можно делать при помощи Excel: начиная с «тепловых карт» по клеткам до приблизительных диаграмм. Как инструмент для начального уровня он позволяет быстро изучить данные или создать визуализацию для внутреннего использования. Но есть ограничения: стандартный набор цветов, линий и стилей затрудняет создание графики. Тем не менее, он подходит в качестве средства быстрой передачи идей.
Для этих целей можно использовать и электронные таблицы Google. В них можно создавать те же диаграммы, что и в API Google Chart.
CSV и JSON — общие форматы данных.
CSV (Comma-Separated Values) и JSON (JavaScript Object Notation) не являются средствами визуализации, но оба формата подходят для отображения данных. Для работы нужно будет понять их структуру и как добавить или удалить из них данные.
Перекрестный фильтр в действии: ограничивая диапазон ввода на каком-либо одном графике, мы затрагиваем все данные.
Это отличный инструмент для панелей мониторинга или других интерактивных инструментов с большими объемами данных.
По мере того, как появляются все более сложные инструменты, позволяющие людям продираться сквозь данные, графики и диаграммы превращаются в интерактивные виджеты графического интерфейса. Библиотека JavaScript Crossfilter может быть и первым, и вторым. Она не только отображает данные, но и позволяет увидеть реакцию других связанных диаграмм при ограничении диапазона данных.
Tangle создает сложную интерактивную графику.
Изменения в одном месте влияют на данные во всех связанных диаграммах. Образуется цикл обратной связи в реальном времени, позволяющий более глубоко вникать в сложные задачи.
Граница между наполнением и управлением еще больше размывается с помощью Tangle. При описании сложного взаимодействия или уравнения можно настроить вводные значения и увидеть результат для уже введенных. Это дает ощущение контроля и является отличным способом исследовать данные. Перетаскивание переменных позволяет увеличивать или уменьшать их значения и автоматически обновлять диаграмму. Результаты просто волшебные.
Эта библиотека делает упор на специализированные визуализаторы данных.
Polymaps создает изображения и векторные карты, используя SVG. Это картографическая библиотека, использующая уникальный подход к оформлению создаваемых карт, аналогичный применению CSS-селекторов.
Вероятно, наиболее полное и надежное решение из всех предложенных для отображения карт.
OpenLayers — самая надежная из всех библиотек для визуализации карт. Документации немного, обучение довольно сложное, но при решении некоторых задач этой программе нет равных. Когда вам нужен очень специфический инструмент, которого нет в другой библиотеке, он обязательно найдется в OpenLayers.
Проекции Kartograph вдохнут новую жизнь в стандартные плоские карты.
Основной посыл от разработчиков Kartograph — это «переосмысление картографии». Мы все привыкли к проекции Меркатора, но Kartograph предлагает гораздо больше вариантов.
Предлагает способ визуального комбинирования карт и табличных данных.
Это сайт из категории must-know. Легкость, с которой в этом инструменте можно комбинировать табличные данные с картами, не сравнить ни с чем. Есть возможность создать CSV-файл адресных строк, и он преобразует их в широты и долготы, отобразив на карте.
Обработка первых пяти таблиц производится бесплатно, после этого нужно выбрать ежемесячный тарифный план.
Обеспечивает кроссплатформенную среду для создания изображений, анимаций и интерактивных элементов.
Программа позволяет писать намного более простой код, который, в свою очередь, компилируется в Java. Существует также проект Processing.js, который упрощает использование веб-сайтов без апплетов Java, плюс порт для Objective-C, чтобы можно было использовать его на iOS. Это десктоп-приложение, но его можно запускать на всех устройствах. Существует множество примеров и кодов от сообщества пользователей.
Быстрый и простой способ для разработчиков создавать 2D-визуализации на основе Python.
NodeBox — это приложение OS X для создания 2D-графики и визуализации. Для использования нужно знать Python, но он позволяет быстро и просто настроить переменные и мгновенно просмотреть результаты. Похоже на Processing, но без интерактива.
33. RМощная бесплатная программа для статистических вычислений и создания графики. R — это наиболее сложный из перечисленных здесь инструментов.
Как статистический сборник, применяемый для анализа больших наборов данных, R — очень сложный инструмент, который требует времени на обучение, но предлагает мощную поддержку от других специалистов и пакетную библиотеку, которая постоянно расширяется. А еще в нем есть собственная поисковая система.
Научиться работать с этой программой будет сложнее, чем с любой другой из перечисленных здесь, но это того стоит.
Weka — это набор алгоритмов машинного обучения для задач интеллектуального анализа данных. Мощное средство для изучения и обработки информации.
Weka -— хороший инструмент для классификации и кластеризации данных, но в нем можно создавать и простые графики.
Цветные области представляют кластеры данных, которые система считает похожими.
Когда люди говорят о связанности и соотношениях, по сути, они говорят о том, как некие точки связаны друг с другом по отношению к другим точкам. Эти «точки» могут быть людьми в компании, словами в документе или футбольными пасами — математика воспринимает все одинаково.
Gephi может не только обрабатывать большие массивы данных и создавать красивые визуализации, но также очищать и сортировать данные. Это очень нишевый пример использования и сложный программный продукт, но он даст фору всем, кто не знает об этом сокровище.
Создает анимированные визуализации.
jQuery Flot — специализированная jQuery-библиотека для построения диаграмм. В ней много удобных функций, она работает во всех популярных браузерах, включая Internet Explorer 6. Данные можно анимировать и, поскольку это плагин jQuery, полностью контролировать все аспекты анимации, ее отображения и взаимодействия с пользователем. Нужно уметь работать с jQuery.
Какие-то из этих инструментов проще использовать, какие-то требуют специфических знаний и умения программировать, но все они визуализируют только данные (которые еще надо собрать). Но ведь это далеко не все: в инфографику можно превратить описание товара, философской идеи или историю компании. И тут просто диаграммами не обойтись — нужна вдумчивая работа дизайнера.
К счастью, не обязательно делать все это самостоятельно, можно обратиться к специально обученным людям в компании Top Lead. Мы сделаем для вас красивую и понятную инфографику, которая понравится и сотрудникам,и клиентам и партнерам.
Жмите на баннер и заказывайте инфографику для своей компании:
Красивая диаграмма для презентации отчетов в Excel
Пример красивой интерактивной диаграммы с визуализацией данных для проведения презентаций в Excel. Еще один способ красиво презентовать финансовый отчет с элементами управления инфографикой для функционального визуального анализа.
Красивая презентация отчета финансового планирования в Excel
В примере использования функциональных возможностей красивой диаграммы для презентации сразу смоделируем следующую ситуацию. Допустим необходимо красиво презентовать отчет по финансовому планированию на второе полугодие в Excel.
Модель ситуации следующая. Акционерное предприятие завершает первое полугодие и уже летом готовится к эффективному проведению последних двух кварталов и успешному завершению года. Для этого подводятся итоги первого полугодия и разрабатывается стратегия финансового планирования второго полугодия.
Конкретно в данном примере необходимо правильно выбрать безопасные моменты для проведения важных операций связанные с существенными расходами предприятия. А именно: выплата дивидендов акционерам и выплаты премий сотрудникам фирмы.
Интересы сотрудников очень важны их нельзя игнорировать и важно учитывать на ровне с другими интересами. Например, известный на весь мир предприниматель из Китая – Джек Ма, который основал всемирную акционерную компанию Alibaba Group, учитывает интересы контрагентов в следующем приоритете. На первом месте интересы клиентов, на втором сотрудников компании и лишь на третьем – учитываются интересы акционеров. Ведь акционеры щедры и добры, когда дела идут хорошо, но как только начинается финансовый кризис – все они первые покидают компанию.
В текущем году предприятие должно успеть еще завершить 3 проекта, каждый из которых принесет доход пополнив бюджет фирмы. На их фоне следует определится с датами проведения таких существенных расходов компании как бонусы сотрудникам и дивиденды акционерам.
Как правило стратегия строится на основе статистических данных за предыдущие показатели учетного периода. Для этого были собраны статистические показатели проведения второго полугодия за предыдущие 5 лет. Как показывает статистика, фирма успешно успевала закрывать по 3 проекта за последние 6 месяцев в каждом году. Но размеры проектов существенно отличались, соответственно и их сроки выполнения. Поэтому предприятие в целях финансовой безопасности не может себе позволить проводить ежегодные большие расходы по выплатам в одну и туже дату, за один и тот же период времени.
Данные о продолжительности проектов второго полугодия за предыдущие 5 лет были предварительно отфильтрованы и собраны в одну таблицу. А затем используются как входящие значения для шаблона с красивой диаграммой в качестве инфографики визуального, интерактивного, финансового отчета. Поэтому в шаблоне сначала таблица заполняется исходными показателями на листе «Data»:
Теперь значения сроков выполнения проектов во втором полугодии следует обработать и подготовить для визуализации данных инфографики. Весь этот процесс происходит на листе «Processing»:
Формулы с функцией ИНДЕКС ссылаются на исходные значения таблицы листа «Data» для выборки по условию. После чего производятся арифметические вычисления с датами. В результате образуются новые таблицы для построения и красивого информативного оформления диаграмм.
Презентация отчета на красивой диаграмме в Excel
Красивая диаграмма состоит из 6-ти вспомогательных диаграмм. Все они интерактивно взаимодействуют с пользователем с помощью анимации. Для интерактивного управления красивой презентацией используется 5 элементов взаимодействия с главной диаграммой:
Все полосы прокрутки и счетчик изменяют вероятные будущие и некоторые уже полученные прошедшие важные значения, а вместе с ними соответственно изменяется внешний вид диаграммы.
Список изменяемых значений для визуального анализа стратегии
- Год.
- Дата начала выплаты дивидендов.
- Срок выплаты дивидендов инвесторам.
- Дата начала выплаты бонуса.
- Срок выплаты бонусов сотрудникам предприятия.
Значения всех этих важных показателей, пользователь имеет возможность изменять в режиме реального времени презентации. Это повышает изобильность визуального анализа инфографики. Визуально управляя многими элементами диаграммы можно быстрее и эффективные найти лучшее решения, не прибегая к сложнейшим математическим расчетам. Что в свою очередь способствует к слаженной работе и скорейшему принятию одноголосного решения на собрании прямо во время презентации.
В результате получаем красивую диаграмму – аналитический инструмент для презентаций:
Скачать красивую диаграмму для презентаций отчетов в Excel
Чтобы разобрать презентационную диаграмму на части и разобраться с принципами ее функционирования используйте окно для управления элементами на рабочем листе Excel. Для вызова окна «Selection» жмите комбинацию горячих клавиш Alt+F10. Данный шаблон полностью открыт и не содержит макросов. Весь функционал реализован за счет формул и стандартных элементов управления значениями в ячейках Excel. Все они доступны на вкладке «Разработчик» в разделе инструментов «Элементы управления»-«Вставить».
Как создавать красивые и проницательные диаграммы | Автор: André Sionek
Сядьте и приступайте к работе.
После этого скетча я наконец приступил к работе. Я начал обрабатывать и очищать данные только после того, как они стали ясными:
- Что бы я изучил
- Как бы я это сделал
- Кто была целевая аудитория.
Итак, я наконец сел и начал работать. Но я понимаю, что многие люди зацикливаются на бесконечном цикле, прежде чем приступить к работе.Я сам делаю это много раз. Планирование требует гораздо меньше усилий, чем выполнение. И мы обычно ожидаем получить идеальное представление перед тем, как приступить к реальной работе.
На самом деле, если вы не сядете и не начнете работать, у вас никогда не появится больше идей или вдохновения. Как только я построил первую диаграмму и увидел, что могу сделать несколько крутых выводов, новые идеи только начали появляться, и я мог улучшить то, что сделал ранее.
Создание хорошей визуализации данных — это итеративный процесс.Не ждите идеальной идеи, потому что она никогда не придет. Начни с чего-нибудь. Что-нибудь. Просто минимально жизнеспособный продукт (MVP). А затем повторите, чтобы улучшить его.
Bellow — это первый построенный мною график, мой MVP.
Мой первый MVP, изучение участия в разных странах по полу. Источник: Автор.Уменьшите когнитивную нагрузку
Я создал этот MVP, используя стандартные конфигурации программного обеспечения для построения графиков. Изучив его в течение некоторого времени, я заметил, что участие женщин в некоторых странах увеличивается.Это была история, которую я хотел рассказать своей аудитории.
Я мог бы написать абзац под диаграммой MVP выше, рассказывающий, как участие женщин увеличилось в Индии, Бразилии и Канаде и уменьшилось в большинстве других стран. Удивительно, но именно этим занимается большинство людей. Они ожидают, что аудитория потратит время на анализ диаграммы, чтобы понять, откуда пришли выводы.
Однако, если я думаю о своей аудитории, они не хотят тратить время на понимание диаграммы. Это особенно верно, если моя аудитория отвечает за оценку более 300 ноутбуков.
В психологии есть такое понятие, как когнитивная нагрузка; Проще говоря, это количество вычислительной мощности, которое ваш мозг должен потратить, чтобы понять некоторую информацию. Если нагрузка слишком высока, мы сдаемся и делаем что-то еще, например, проверяем наши уведомления в Instagram.
При создании любой визуализации данных поставьте себя на место своей аудитории. Поймите, что они не хотят анализировать данные; они просто хотят увидеть результаты.Это должно быть легко понять. А для этого нужно снизить когнитивную нагрузку.
Посмотрите еще раз на мою диаграмму MVP. Он никому не рассказывает историю об Индии, Бразилии и Канаде. Все шаги, которые я опишу ниже, были сделаны, чтобы снизить когнитивную нагрузку и осветить мою историю. Следует получившаяся диаграмма:
Окончательная диаграмма, исследующая участие в разных странах по полу. Источник Автор.Как найти график или диаграмму, которые улучшат внешний вид ваших данных | The Beautiful Blog
Презентации действительно дают нам возможность быть ясными, прямыми и более эффективными.
Данные имеют решающее значение в наши дни, если вы хотите принимать решения в рамках своего бизнеса или для своих клиентов. Вам могут потребоваться данные, чтобы отслеживать эффективность определенных усилий или убедить заинтересованные стороны в необходимости нового проекта. И хотя вы знаете, что вам нужны данные для понимания и действий, знание того, какие данные нужно извлечь и как поделиться ими со своей аудиторией, — это совсем другое дело.
Последнее, что вы хотите сделать после выбора наборов данных, — это подчеркнуть, какой столбец или диаграмму использовать для воплощения этих данных в жизнь.Здесь мы поможем вам выбрать подходящий график или диаграмму для ваших данных, которые доступны вам на Beautiful.ai. Мы также поделимся советами по использованию каждого варианта в полной мере.
Семь лучших графиков и диаграмм для визуализации данных
Гистограмма Гистограмма, также называемая столбчатой диаграммой или гистограммой, сравнивает значения во времени. Он также может указывать на отношения или закономерности между группами данных. Полосы или столбцы на графике можно расположить вертикально или горизонтально.
Советы по использованию гистограммы
- Отобразите долгосрочные изменения с помощью гистограммы. Кратковременные изменения или незначительные изменения данных могут быть не столь очевидны на этом графике.
- Используйте вертикальную гистограмму при отображении данных с течением времени.
Линейная диаграмма, также называемая линейной диаграммой, отображает взаимосвязь между двумя значениями во времени. Точки данных нанесены на график и соединены линиями. Горизонтальная ось X обычно использует время в качестве измерения, тогда как вертикальная ось Y может отображать такие значения, как количество конверсий, объем продаж в долларах, количество подписчиков и т. Д.
Советы по использованию линейной диаграммы
- Выберите лучшую единицу измерения для отображения тенденций в ваших данных: месяцы, недели, дни или даже часы.
- Создайте ключ или легенду, которая идентифицирует линии на линейном графике.
Если вам нужно проанализировать начальное значение с течением времени, используйте наш шаблон диаграммы водопада. Этот тип диаграммы отображает положительные и отрицательные изменения, внесенные в начальное значение, и заканчивается результирующим значением.Каскадная диаграмма отлично подходит для демонстрации того, как такие факторы, как неожиданные затраты, изменения бюджета, продажи или смещение запасов, могут повлиять на одно значение.
Советы по использованию диаграммы «водопад»
- Используйте разные цвета, чтобы выделить различные значения на диаграмме.
- Четко обозначьте ключевую информацию. Используйте крупный жирный шрифт, чтобы диаграмму было легко читать.
Как и линейный график, диаграмма с областями сравнивает значения и отношения между данными во времени.После того, как точки данных нанесены на график и соединены линиями, область между осью x и линией закрашивается цветом. Диаграммы с областями хорошо отображают простые сравнения и могут показать, как части данных соотносятся с целым.
Советы по использованию диаграммы с областями
- Выберите наилучшие значения по оси Y для четкого отображения данных. Если четкой тенденции нет, попробуйте увеличить значения по оси Y.
- Используйте диаграмму с областями с накоплением, чтобы разбить и сравнить фрагменты данных со всем набором.Чтобы отобразить отдельные наборы данных на одном графике, используйте диаграмму с перекрывающимися областями.
Воронкообразная диаграмма имеет ряд применений в презентациях. Эта диаграмма имеет форму воронки с самым большим участком вверху и постепенно сужающимися участками данных. Используйте воронкообразную диаграмму, чтобы определить этапы процесса, проиллюстрировать продажи продукта или услуги или показать данные, которые со временем уменьшаются.
Советы по использованию диаграммы-воронки
- Выберите диаграмму-воронку для отслеживания конверсий продаж, объяснения процесса найма или определения шагов в маркетинговой кампании
- Разбейте диаграмму воронки на столько разделов или шагов, сколько необходимо для ясности.
Круговая диаграмма — это круговая диаграмма, которая показывает, как части данных связаны с итогом, а также друг с другом. Каждый «кусок пирога» данных легко сообщает читателю, сколько существует одного элемента данных по сравнению с остальными.
Советы по использованию круговой диаграммы
- Используйте круговую диаграмму, если у вас шесть или меньше категорий. Чем больше у вас категорий, тем сложнее визуально различать кусочки пирога.
- Сравните такие данные, как демографические данные, бюджет, анализ рынка и т. Д., С круговой диаграммой.
Точечная диаграмма, также называемая графиком XY или точечной диаграммой, отображает значения в виде точек на сетке. Диаграмма разброса может отображать положительную или отрицательную взаимосвязь между набором точек данных. Точечные диаграммы — отличные инструменты для прогнозирования тенденций, отображения прогресса с течением времени или выявления закономерностей в поведении клиентов.
Советы по использованию точечной диаграммы
- Добавьте на график линию тренда, также называемую линией наилучшего соответствия, чтобы сделать четкие взаимосвязи между точками данных более наглядными.Если нет четкой взаимосвязи, опустите строку.
- Отображение шаблонов и больших наборов данных с точечной диаграммой. Однако это не лучший выбор для отображения увеличения или уменьшения от одной точки данных к другой.
Сопоставьте данные с правильной диаграммой или графиком
Вы все еще не уверены, какой тип графика или диаграммы использовать для набора данных, который вы пытаетесь представить? Чтобы выбрать подходящий формат для ваших данных, задайте себе вопросы ниже. Мы разобрали семь основных графиков и диаграмм для использования, а также добавили еще больше диаграмм или диаграмм на выбор, все из которых доступны на Beautiful.ай.
Я хочу сравнить отдельные наборы данных с целым?
Если да, используйте:
Я хочу показать шаги в процессе?
Если да, используйте:
Нужно ли мне определять закономерности или тенденции с течением времени?
Если да, используйте:
- Точечные диаграммы
- Линейные диаграммы
- Гистограммы
- Графики XY
Нужно ли мне делать все вышеперечисленное?
Если вам нужно сравнить определенные наборы данных друг с другом, отслеживать данные с течением времени или показать шаги, вам потребуется несколько диаграмм и графиков .Вы можете добавить любой из них одним простым щелчком мыши в наши презентационные колоды Beautiful.ai, что сделает процесс визуального изложения ваших данных быстрее и проще, чем когда-либо.
Легко представляйте свои данные … с Beautiful.ai
Как только вы поймете, почему вам нужен график или диаграмма, вы сможете выбрать лучший из них для своей следующей презентации. Когда вы будете готовы начать форматирование данных и создание презентации, позвольте Beautiful.ai помочь. Вы можете создавать красивые, увлекательные презентации с любым типом гистограмм или диаграмм за считанные минуты — никакой тяжелой дизайнерской работы или опыта не требуется.Начни работу с Beautiful.ai сегодня!
10 лучших примеров визуализации данных
Хотя визуализация данных часто вызывает мысли о бизнес-аналитике у опытных аналитиков, обычно она намного более креативна и красочна, чем вы думаете. Существует множество разнообразных приложений, от бизнес-панелей до визуализаций общественного здравоохранения и анализа тенденций в поп-культуре. Великолепная и красивая визуализация данных требует навыков графического дизайна и рассказывания историй в дополнение к отличным навыкам анализа.
В этой статье мы собираемся выделить некоторые из самых влиятельных, самых интересных и наиболее показательных визуализаций. Сначала мы рассмотрим некоторые примечательные исторические примеры, а затем перенесемся вперед и обсудим еще несколько современных визуализаций. Кроме того, обязательно ознакомьтесь с нашим подробным руководством по визуализации данных или ознакомьтесь с некоторыми из наших любимых примеров.
Визуализация: Чарльз Джозеф Минар
Подробнее: Википедия
В 1812 году Наполеон двинулся на Москву, чтобы завоевать город.Это была катастрофа: начав с 470 000 солдат, он вернулся всего с 10 000. Эта диаграмма рассказывает историю той кампании и стала одной из самых известных визуализаций всех времен.
На карте показан путь войск Наполеона туда и обратно. Ширина линии представляет общее количество солдат, а цвет представляет направление (желтый — в сторону Москвы, черный — обратный путь). Под центральной визуализацией также находится простой линейный график температуры, иллюстрирующий стремительное снижение зимних холода.Он эффективен, подробен и рисует ошеломляющую картину опустошения путешествия.
Из-за своей известности об этой диаграмме есть много критических комментариев (хороший пример — это сообщение с сайта Excelcharts.com). Многие из них являются разумной критикой, но это остается чрезвычайно влиятельной и успешной диаграммой, которая выделяется тем, что рассказывает историю с богатыми деталями в каждой точке данных и поощряет любопытство.
Автор визуализации: Джон Сноу
Подробнее: Википедия
Карта John Snow Cholera (а не Джон Сноу из Игры престолов), по сути, представляет собой раннюю визуализацию точечной карты.Он использует небольшие гистограммы на городских кварталах, чтобы отметить количество смертей от холеры в каждом доме в районе Лондона. Концентрация и длина этих полосок показывают определенную совокупность городских кварталов в попытке выяснить, почему тенденция смертности выше, чем где-либо еще. Вывод: все домохозяйства, наиболее пострадавшие от холеры, использовали один и тот же колодец для питьевой воды. В то время это было полным откровением. Рассматриваемый колодец обслуживал территорию с высокой концентрацией вспышек холеры — и этот колодец был загрязнен сточными водами.Применительно к более широкой тенденции вспышек холеры в Лондоне это открытие помогло провести более четкую грань между болезнью и загрязненными колодцами. Таким образом, решением для предотвращения холеры было строительство канализационных систем и защита колодцев от загрязнения.
Вот почему это очень успешная визуализация: она выявила первопричину проблемы и вдохновила на решение. Кроме того, во времена, когда точечные карты и тепловые карты еще не были полностью реализованы, эта ранняя попытка была невероятно инновационной.Решение было найдено только потому, что аналитик расширил границы техники визуализации, чтобы создать что-то новое и полезное.
Визуализация: Florence Nightingale
Подробнее: Wikipedia
Во время Крымской войны 1850-х годов смертность солдат была высокой и продолжала расти. Но не только из-за сражений. Медсестра, аналитик и рок-звезда данных Флоренс Найтингейл использовала эту красивую визуализацию данных, чтобы показать, что большинство смертей на самом деле было вызвано плохой работой больниц.Заштрихованные области спиральных диаграмм показывают общее количество смертей, а более темные заштрихованные области представляют смерти в результате боевых действий. Легко и быстро сказать, что здесь происходило что-то еще, причем в больших масштабах. Медицинский опыт Найтингейл и посещения больниц позволили ей определить плохие медицинские условия как неожиданную и предотвратимую причину стольких смертей.
Исследование проводилось в рамках Королевской комиссии по изучению причин смертности солдат в Крымской войне. Найтингейл работал с Уильямом Фарром, пионером в области статистики викторианской эпохи, который не поддерживал идею включения визуализаций, но Найтингейл твердо стоял за эту визуализацию, ставшую знаменитой.
Визуализация: Джозеф Пристли
Подробнее: Википедия
Эффективный и наглядный способ представить массивную и сложную хронологию записанной человеческой цивилизации.
Джозеф Пристли хорошо известен по двум графикам. Первая — это «Карта биографии», которая содержит 700-летнюю хронологию известных людей, лидеров и философов и привлекает внимание к тому, какие люди были активны в истории в то же время. Карта биографии, сколь бы простой она ни была, остается одной из самых важных визуализаций в истории.
Его вторая временная шкала развивает методы в Карте биографии, чтобы создать Новую Карту истории. Подобно первой диаграмме, это временная шкала, которая привлекает внимание к одновременному существованию и влиянию основных империй и культур на протяжении истории. Пристли обновляет свою технику, вводя цвет, размер и творческую ось Y расположения. В результате получился захватывающий визуальный рассказ истории, который говорит о многом. Хотя это очень загруженный график, он также бесконечно креативен и был оригинальным и огромным нововведением в то время.
Визуализация: Бюро управления и бюджета США (2016)
Подробнее: Архив Белого дома Обамы
Все правительства, и особенно США, имеют заведомо непонятные и непонятные государственные бюджеты. Эта древовидная карта, созданная Белым домом во время президентства Барака Обамы, визуально разбила бюджет Соединенных Штатов на 2016 год, чтобы поместить правительственные программы в контекст. Неясно, был ли это первый интерактивный бюджет, публично опубликованный правительством США, но он остается архивированным и информативным, даже если это довольно простая древовидная диаграмма.
Что делает эту визуализацию такой важной, так это способ доставки. Это не самая инновационная древовидная карта, не самая инновационная интерактивная визуализация, и это не первая широко известная визуализация государственного бюджета (у New York Times был невероятный бюджет на 2013 год, а кандидат Росс Перо был хорошо известен. за использование диаграмм). Ключевым моментом здесь является тот факт, что крупная мировая держава приняла интерактивную визуализацию данных как способ общения с налогоплательщиками о том, куда пойдут их налоговые доллары.Эта сложная и непонятная тема стала доступной благодаря простой и понятной визуализации.
Визуализация: Лаборатория плотностного дизайна
Подробнее: После Вавилона
Знать масштабы распространения языков чрезвычайно сложно, особенно если вы редко путешествуете и не общаетесь с другими языками. Мы знаем, что в мире существует множество языков, но трудно понять, сколько их на самом деле, где на них говорят, их распространенность по всему миру и как они влияют друг на друга.
ПроектDensityDesign After Babylon представляет языки мира в виде коллекции интерактивных карт и графиков с использованием Всемирного атласа языковых структур. Здесь представлены все 2678 языков, что указывает на их происхождение, где на них говорят и группы носителей. Он даже показывает отношения между ними, такие как языковые семьи и заимствования, и обмен словами между языками.
Визуализация: Pew Research Center
Подробнее: Next America
Pew’s The Next US всесторонне рассматривает демографические данные в Соединенных Штатах и объединяет все это в масштабный, интерактивный, красивый проект визуализации данных с несколькими «главами» точечных визуализаций (только одна из них).Этот проект отображает такие вещи, как растущее разнообразие и тенденции межрасовых браков, предоставляет исторический контекст для линий тенденций и делает предположения о прогнозируемых демографических сдвигах и изменениях, которые могут претерпеть США в ближайшие десятилетия.
Одним из основных моментов является анимированная пирамида демографической разбивки по возрасту и полу. Через несколько секунд мы сможем увидеть, как изменилась демография населения с 1950-х годов, когда медицинское вмешательство и здравоохранение продлили жизнь людям, а уровень рождаемости снизился после послевоенного бэби-бума.Со временем возрастная пирамида превращается в прямоугольник.
Визуализация: Хана Андерсон, Мэтт Дэниэлс
Подробнее: Пудинг
В то время как Полиграф (также известный как «Пудинг»), возможно, более известен своей визуализацией некоторых рэп-текстов, здесь Хана Андерсон и Мэтт Дэниэлс визуализируют гендерное неравенство в поп-культуре, разбирая сценарии 2000 крупнейших фильмов в истории кино. Каждый фильм подводит итог разговорным диалогам мужских и женских персонажей, и результаты очень серьезны.
Легко заметить отсутствие боевиков с участием женщин, но совсем другое дело — визуализировать абсолютный резкий дисбаланс в гендерном представительстве каждого жанра. В этом проекте представлены четыре основных визуализации: разбивка фильмов Диснея, обзор 2000 сценариев, простая полоса градиента, которая позволяет пользователю искать фильмы и исследовать несколько ключевых фильтров, а также краткий обзор возрастных предубеждений в отношении мужчин. и женские роли.
Помимо впечатляющей работы по анализу 2000 сценариев и представлению поразительных результатов, этот проект отличается откровенной прозрачностью: данные и методология являются общедоступными и подробными и представлены в самом проекте.Такая прозрачность — невероятно желанная, но медленно развивающаяся тенденция.
Визуализация: OFFC
Подробнее: Selfiecity
Не упускайте этот вопрос только потому, что он анализирует селфи, а не профилактику холеры. Selfiecity представляет собой широкий взгляд на данные о селфи в контексте транснационального явления. Анализируются 120 000 селфи со всего мира, чтобы изучить, как люди делают селфи. Что здесь невероятного, так это то, насколько комплексным является исследование и насколько серьезно оно разрезает и режет каждый аспект селфи.Мы можем найти тенденции во всем: от наклона головы или позы по городу до частоты улыбок по возрастным группам и полу.
Вас, вероятно, не удивит, узнав, что люди, делающие селфи, как правило, были молодыми. Но вы можете удивиться, узнав, что селфи не так распространены, как обычно предполагают, что женщины в селфи Сан-Паулу предпочитают экстремальный наклон головы по сравнению с остальным миром и что Бангкок сплошь улыбается. Поскольку влияние социальных сетей становится все более прочным в нашей жизни, это захватывающий взгляд на плодовитое глобальное явление.В качестве бонуса есть интерактивный элемент, который позволяет пользователям применять фильтры уникальным способом для дальнейшего изучения мира селфи.
Визуализация: Дениз Лу
Подробнее: Washington Post
После солнечного затмения в августе 2017 года, первого затмения, прошедшего от побережья до побережья США почти за столетие, газета Washington Post создала интерактивную визуализацию земного шара, показывающую путь затмения, а также все пути затмения в будущем до 2080 года.
Вращающийся глобус показывает пути полного затмения (путь затмения, когда солнце полностью покрыто луной), где в мире они произойдут и когда (время обозначается светлыми и темными оттенками, а также всплывающими подсказками с текстом ). Если вы укажете год своего рождения на странице, он также сообщит вам, сколько затмений осталось в вашей жизни.
Как выбрать более красивые цвета для визуализации данных
Трудно выбрать хорошие цвета для ваших диаграмм.Эта статья пытается упростить задачу.
Трудно выбрать хорошие цвета для ваших диаграмм. Эта статья пытается упростить задачу.
Я хочу, чтобы вы чувствовали себя увереннее в выборе цвета. И если у вас вообще нет чувства цвета, вот моя попытка помочь вам найти хорошие цвета. Мы поговорим о типичных цветовых ошибках, которые я вижу в дикой природе, и о том, как их избежать.
Эта статья не для вас, если вы пытаетесь найти хорошие градиенты или оттенки. Но если вам нужно найти красивые, отличительные цвета для различных категорий (например, континентов, отраслей, видов птиц) для ваших линейных диаграмм, круговых диаграмм, гистограмм с накоплением и т. Д., Читайте дальше.
Индекс
00 Прежде чем мы начнем…
01 Расширьте свое понимание цветов
02 Не танцуйте по всему цветовому кругу
03 Используйте насыщенность и легкость, чтобы ваши оттенки работали
04 Используйте теплые цвета & синий
05 При использовании зеленого сделайте его желтым или синим
06 Избегайте чистых цветов
07 Избегайте ярких насыщенных цветов
08 Комбинируйте цвета с разной степенью яркости
09 Сделайте ваши цвета похожими «Красочный»
10 Избегайте слишком слабого контраста с фоном
11 Избегайте слишком большого контраста с фоном
12 Выберите достаточно ненасыщенный фон
13 Скопируйте цвета или поймите их
Прежде чем мы начнем…
Я особо отмечу насыщенность, яркость и оттенок.Цветовые пространства HSB ( H, у.е., S , правильность B, ) или HSV ( H у.е., S , V alue) достаточно хорошо работают для их проверки:
- Оттенок колеблется от 0 ° до 360 °… это типичный цветовой круг: ⬤⬤⬤
- Насыщенность колеблется от 0% (серый) до 100% (супер красочный !!): ⬤⬤⬤
- Яркость / значение варьируется от 0% (черный) до 100% (фактический цвет): ⬤⬤⬤
Для преобразования ваших цветов из HEX (e.грамм. # cc0000 ) или RGB (например, rgb (207, 176, 58) ) в HSB / HSV, используйте такой инструмент, как colorizer.org .
Родственником HSB / HSV является цветовое пространство HCL. Он использует те же параметры ( H, ue, C, hroma = насыщенность, L, яркость), но ближе к тому, «как мы действительно видим цвета». Datawrapper использует цветовое пространство HCL для палитры цветов:
Но поскольку вы не найдете HCL в Adobe Photoshop или colorizer.org, каждый раз, когда я упоминаю градусы (например, 0 °) или проценты, я буду говорить о цветовом пространстве HSB / HSV.
Хорошо, давайте сделаем это:
Расширьте свое понимание цветов
Вы можете подумать так: «Мне нужно пять цветов для моей диаграммы. Поэтому я использую зеленый и желтый, синий и красный. И… эээ… может быть, апельсин? Или фиолетовый! »
Если вы с детства не задумывались о цветах, раскрашивая свою книжку-раскраску, эта мысль имеет смысл. Итак, сегодня я здесь, чтобы сказать вам: цветов гораздо больше.
Посмотрите на рисунок и сравните их с основными цветами ⬤⬤⬤⬤⬤⬤:
Они разные.Красный цвет, который использует Надие ⬤, отличается от вашего типичного красного ⬤. Зеленый ⬤ это… можно ли его даже назвать зеленым ⬤?
Итак, прежде чем мы наложим правила, которые нас ограничивают, позвольте мне немного вас напугать: вы можете использовать тысячи цветов. Есть желто-красный ⬤ и сине-красный ⬤ и все, что между ними. Есть серый ⬤, но есть еще холодный серый ⬤ и теплый серый. А еще есть синий. Так много синего! Как это ⬤, это ⬤, это ⬤, это ⬤ и это ⬤. И мы даже не говорили об оранжевом и желтом.
У вас лот опционов. Это означает, что вы можете оставаться в небольшой области цветового круга и при этом иметь много вариантов. Что означает:
Не танцуй на всем цветовом круге
Нет необходимости полагаться на оттенки всего цветового круга, такие как, для ваших визуализаций. Он будет выглядеть более профессионально — и, следовательно, более заслуживающим доверия — когда он использует только несколько оттенков и их соседей.
Вот где становится хорошей идеей взглянуть на цветовое колесо.Для этого вы можете использовать Adobe Color или Color Calculator.
Цветовой калькулятор гармонийМногие из этих инструментов позволяют выбирать различные гармонии. Один из них называется «квадратный» или «четырехугольный». Не используйте это. Это приведет к появлению слишком большого количества оттенков — и мы стремимся этого избежать.
В видео выше я использовал инструмент цвета Paletton, чтобы начать с тетрадной гармонии, а затем уменьшил расстояние. Обратите внимание, насколько красивее становятся цветовые сочетания.
Если расстояние становится достаточно маленьким, вы в основном используете дополнительных цветов.И это отличный выбор! Множество дополнительных цветовых пар прекрасно сочетаются друг с другом. В случае сомнений используйте дополнительные цвета и их соседние цвета.
Итак, давайте сделаем это — на этот раз с Adobe Color:
Наши дополнительные цвета в Adobe ColorНаши цвета находятся напротив друг друга на цветовом круге, поэтому они явно дополняют друг друга. Ура! Но они также непригодны: два апельсина слишком похожи. И все выглядит таким… ярким.
Здесь нам нужно изменить насыщенность и яркость:
Используйте насыщенность и легкость, чтобы ваши оттенки работали
Насыщенность и яркость так же важны, как и оттенок.Фактически, вы можете создавать новые цвета, просто изменяя насыщенность и яркость. Вот две пары цветов с одинаковым оттенком, только разной насыщенности и яркости: ⬤⬤ / ⬤⬤. (Если вы немного измените оттенок, вы добьетесь еще лучших результатов: ⬤⬤ / ⬤⬤.)
Вернемся к нашему цветовому сочетанию: ⬤⬤⬤⬤. Поиграв с насыщенностью и темнотой, получилось:
Я обесцветил голубой ⬤ и более светлый оранжевый ⬤ и сделал все цвета темнее, кроме более светлого оранжевого.Черт возьми, мы можем с этим поработать!
Так что, если ваша цветовая комбинация еще не выглядит потрясающе, не добавляйте сразу другой оттенок. Сначала измените насыщенность и яркость и посмотрите, что лучше.
Вот что я сделал со всеми этими цветовыми палитрами: ⬤⬤⬤⬤, ⬤⬤⬤⬤⬤ и ⬤⬤⬤⬤. Все они примерно дополняют друг друга, и все они имеют разную насыщенность и легкость. Вот что заставляет их работать.
Используйте теплые тона и синий
Существует дополнительная цветовая комбинация, которая особенно нравится дизайнерам визуализации данных: желтый / оранжевый / красный и синий .Просмотрите графические портфолио, например, из South China Morning Post или The Economist (PDF), и вы заметите, что они используют эти цвета гораздо чаще, чем такие цвета, как фиолетовый или зеленый.
Три страницы The South China Morning PostЭто потому, что эти теплые цвета и синий очень универсальны для категорий. Желтый, оранжевый и красный очень хорошо смотрятся вместе, но люди все равно будут воспринимать их как разные цвета: ⬤⬤⬤ — это именно то, что нам нужно для категориальных цветов.А синий цвет более гибкий, чем любой другой оттенок: много синего, независимо от того, темный ⬤ или светлый ⬤, насыщенный ⬤ или ненасыщенный ⬤, выглядят приятными, успокаивающими и профессиональными.
И они доступны: дальтоники легко отличят друг от друга синий и оранжевый / красный.
Так что, если сомневаетесь, используйте оранжевый / красный с синим.
При использовании зеленого цвета сделайте его желтым или синим
Лесной зеленый занимает всю шестую часть цветового круга, примерно от 90 ° ⬤ до 150 ° ⬤, с пиком 120 °.Однако вы найдете несколько хорошо продуманных визуализаций, в которых он используется. Это почему?
Во-первых, лесной зеленый просто очень темный. А засветить лесной зеленью — значит войти в неоновый неон. Таким образом, вам нужно значительно осветлить и , обесцветить зеленый цвет — больше, чем другие цвета — чтобы получить красивый. Это именно то, что делает Washington Post со своим зеленым ⬤ здесь:
Как Трамп откатывает наследие Обамы, The Washington PostЭто зеленый цвет 142 °, но только 14% насыщенности.Вот как тот же оттенок с такой же яркостью будет выглядеть на 100% насыщенным: ⬤. Ой.
И помните наших друзей-дальтоников: им трудно различить чистый зеленый цвет в сочетании с красным, оранжевым или коричневым.
Итак, при использовании зеленого сделайте его немного желтым или немного синим. Вы можете увидеть это в примерах вверху этой статьи: все зеленые, кроме одного FiveThirtyEight, имеют оттенок более 160 ° (= более синий) ⬤⬤⬤ или менее 60 ° (= более желтый) ⬤⬤. Надие использует и желто-зеленый, и сине-зеленый в этом проекте, который мы уже видели:
Похоже, вы можете использовать их в своей визуализации как два разных цвета, как это делает Надие: Беспроигрышный вариант!
Избегайте чистых цветов
«Чистые» оттенки — это те оттенки, которые расположены точно под 60 °, 120 °, 180 °, 240 °, 300 ° или 360 ° / 0 ° в цветовом круге:
Вот пример: в HSV / HSB значение H ue этого ярко-синего ⬤ равно 180 °, значение насыщенности S составляет 67%, а значение яркости L составляет 91%.Вы также можете проверить значения RGB вашего цвета: если хотя бы два значения совпадают, они «чистые». Например, наш ⬤ — это rgb (77, 232, 232) .
Чтобы ваши цвета выглядели более естественными и приятными для глаз читателей, вы можете либо уменьшить насыщенность чистых цветов, либо сделать их темнее. Если вы хотите получить яркие, насыщенные цвета, полагайтесь на смешанные цвета. , как минимум, на 5-10 ° от чистых цветов.
На изображении выше красный и оранжевый, синий и зеленый имеют одинаковую насыщенность и яркость.Единственная разница — оттенок: красный ⬤ (0 °), синий ⬤ (240 °) и зеленый ⬤ (120 °) выглядят более красочно, чем оранжевый ⬤ (40 °), средне-синий ⬤ (211 °) и синий- ярко-зеленый ⬤ (170 °).
Избегайте ярких насыщенных цветов
Неоновые цвета обязательно привлекут внимание читателей. Но эти читатели не будут вам благодарны. Большинство из нас немного нервничают, когда видят их: «Сильно насыщенные светлые цвета НЕ подходят [для общения] Серьезно, Доверие или Спокойствие», — объясняют Бартрам, Патра и Стоун в своей статье «Аффективный цвет в визуализации». с 2017 года (PDF).
Если ваши цвета близки к 100% насыщенности и 100% яркости, скорее всего, ваши цвета слишком красочные. Это определенно относится к чистым цветам, таким как ⬤⬤⬤⬤.
«Но я видел такие сумасшедшие цвета раньше, и они хорошо смотрятся», — скажете вы, имея в виду такие проекты:
Статья в New York Times о музыкальных плейлистах, статья Bloomberg о банкротствах, статья в Pudding, посвященная знаменитостям,Но если вы сравните цвета из этих примеров с такими цветами, как see, вы увидите, что все первые менее насыщенные или более темные.100% насыщенный и 100% ярко-зеленый ⬤ становится менее насыщенным в New York Times ⬤, и менее насыщенным, и темнее как в статье Bloomberg ⬤, так и в статье Pudding ⬤.
Они обладают таким же забавным и привлекающим внимание эффектом, что и неоновые цвета, но при этом более приятны для глаз.
Это работает более или менее, потому что люди из The Pudding, The New York Times и Bloomberg — отличные дизайнеры. Если есть сомнения, избегайте 100% насыщенности в сочетании со 100% яркостью.
Комбинировать цвета с разной яркостью
Иногда я вижу диаграммы, особенно диаграммы с областями, где соседние элементы имеют одинаковую яркость. Вы можете легко это проверить: просто преобразуйте свои цвета в черно-белый (например, с помощью внешнего симулятора дальтонизма или с помощью нашей проверки дальтонизма Datawrapper). Если все они имеют одинаковый серый цвет, они имеют одинаковую легкость.
Например, ⬤⬤⬤ на крайнем левом графике выглядит как ⬤⬤⬤ в оттенках серого.
Чтобы избежать этого скучного и болезненного ощущения, у вас есть два варианта:
- «Сделайте это правильно в черно-белом»: измените темноту каждой области, сделав некоторые светлее, а некоторые темнее, например: ⬤⬤⬤.Они выглядят так в оттенках серого: ⬤⬤⬤
- Разделите области, например с белой рамкой
Я настоятельно рекомендую первый вариант (вы все равно можете обвести его белой рамкой, если вам нравится стиль): цвета будут выглядеть более динамично, и дальтоники будут вам благодарны. На самом деле, все будут вам благодарны, независимо от их способности видеть цвета.
На самом деле, правильный способ подобрать цвета для категориальных данных — это выбрать цвета из градиентов, подобных этим:
Цветовые схемы ViridisВсе эти градиенты плавно переходят от светлого к темному, поэтому цвета, которые вы выбираете оттуда, будут иметь разную яркость: ⬤⬤⬤⬤⬤ или ⬤⬤⬤⬤⬤.Попробуйте этот генератор цветовой палитры, если вам нравится такой подход.
Сделайте ваши цвета такими же «красочными»
В ваших визуализациях вы часто хотите, чтобы цвета выделялись. Есть разные способы добиться этого. Количество цветов выделяется:
- , потому что они намного темнее ⬤⬤
- , потому что они намного светлее ⬤⬤
- , потому что они более насыщенные ⬤⬤
- , потому что они более «чистые» ⬤⬤
Но обычно вы просто хотите один или два цвета, чтобы выделиться.Предполагается, что большинство ваших цветов более или менее привлекают внимание .
Если вы используете цвета с разной яркостью («Сделайте это правильно в черно-белом»), вам необходимо сбалансировать их. Попробуйте обесцветить яркие цвета. Добавьте больше насыщенности темным тонам.
Или выберите менее чистый оттенок: на изображении выше зеленый ⬤ и синий ⬤ очень чистые, поэтому я затемнил их (вот как они выглядят при 100% яркости: ⬤⬤).
Затем я хотел добавить красный… но ярко-красный был бы слишком интенсивным как чистый оттенок (с 0 °) ⬤⬤⬤.Так что у меня было два варианта:
- просто затемните его: ⬤⬤⬤.
- переместите оттенок (и только оттенок) на 30 °, чтобы сделать его более оранжевым ⬤⬤⬤.
Я выбрал второй вариант, чтобы он выглядел немного удобнее. Но работают оба варианта.
Избегайте слишком слабого контраста с фоном
Удивительное количество диаграмм на ярком фоне используют очень пастельные тона. Они часто бывают не очень насыщенными и ужасно светлыми.
Это связано с проблемами: если вы работаете с небольшими областями, такими как линии и точки, вашим читателям может быть трудно различить светлые и ненасыщенные цвета.Но даже если разборчивость не проблема — например, для больших площадей — ваши визуализации должны иметь достаточный визуальный контраст с фоном, чтобы можно было уверенно говорить: «Эй, я здесь, и мне есть что сказать».
Вот что делать, если цвета слишком ненасыщенные и светлые ⬤⬤⬤:
- Увеличьте насыщенность: ⬤⬤⬤
- Сделайте их темнее: ⬤⬤⬤
- Или сделайте то и другое для лучшего результата: ⬤⬤⬤
Конечно, это тоже дело вкуса.Но если вы не уверены, что ваши цвета слишком пастельные, просто попробуйте сделать их более насыщенными и темными. Просто посмотри, каково это. И если вам нравится, оставьте это себе.
Избегайте слишком большого контраста с фоном
Верно и обратное: не делайте цвета слишком темными и насыщенными, когда используете яркий фон. Если сомневаетесь, попробуйте. Сделайте ваши цвета светлее, вытащите из них немного насыщенности и посмотрите, как это чувствуется.
Выберите достаточно ненасыщенный фон
Когда вы станете более уверенно обращаться с цветами, красочный фон может показаться хорошей идеей.Но у них есть два больших недостатка: во-первых, они легко отвлекают от ваших данных. Во-вторых, они ограничивают вашу потенциальную цветовую палитру, и поэтому с ними сложно работать. На самом деле, чем насыщеннее ваш фон, тем сложнее он становится, поэтому ненасыщенные цвета — ваш лучший выбор. Вот несколько правил для цветового пространства HSB / HSV:
- Если вам нужен светлый фон, держитесь подальше от цветов ниже 95% яркости и выше 7% насыщенности.
- Если вам нужен темный фон, оставайтесь ниже 20% насыщенности.Кроме того, не используйте полностью черный цвет — держите яркость от 10% до 25%.
Копирование цветов или их понимание
Трудно подобрать хорошие цвета. Совершенно нормально быть плохим с цветами, продолжать плохо с цветами и просто копировать цвета. Серьезно, воровать нет ничего постыдного. Я написал целую статью о том, где черпать вдохновение для цветов: из фильмов, художников, цветовых палитр, созданных другими, и т. Д. (И позвольте мне добавить: другие визуализации данных — отличный источник.)
Если вы хотите лучше понять, какие цвета подходят друг другу, попробуйте следующее: проанализируйте их. Вот несколько способов сделать это:
Фото: niko фото на Unsplash- Выберите картинку с цветами, которые вы считаете красивыми, например произведение искусства или фотографию природы. Затем выберите из них цвета с помощью пипетки, например с помощью Photoshop или image-color.com . Попробуйте использовать их в следующем графике.
- Установите Adobe Capture , это та же идея, но для «живых изображений»: она позволяет захватывать цвета из вашего окружения.(Удивительно видеть, как много цветов вокруг нас ненасыщены!)
- Воспроизвести «ручную подборку цветов»: Посмотрите вверх по экрану. Какие цвета вы видите? Насколько они темные и насколько они насыщенные? Какие оттенки рядом; какие из них находятся напротив цветового круга?
- Выбирайте цвета из красивых визуализаций данных. Измените несколько цветов. Они по-прежнему хорошо работают вместе?
Кроме того, в следующий раз, когда вы будете создавать визуализацию данных и вас не устроят цвета, проанализируйте их в цветовом пространстве HSV / HSB , e.грамм. с colorizer.org:
- Насколько они насыщены — и выглядят ли они лучше, если вы увеличите или уменьшите насыщенность на несколько (или много) процентных пунктов?
- Какое значение оттенка они имеют? Что произойдет, если вы измените оттенок всего на несколько градусов?
- У вас разные цвета яркие ?
Со временем ваше понимание изменится от «это красиво, но я не знаю почему» к «это красиво, потому что…».И вы обнаружите, что можете нарушать все больше и больше правил, которые я объяснил здесь, и при этом создавать отличные цветовые комбинации.
Надеюсь, эта статья была полезной! Если вы хотите продолжить чтение: в этом блоге довольно много статей о цвете, например о цветах для пола, цветах для политических партий, дальтонизме (части 1, 2, 3) и о том, что в целом следует учитывать при использовании цветов в ваших визуализациях. Если в этой статье отсутствует отличный трюк, дайте мне знать на lisa @ datawrapper.de или в комментариях ниже.
Лиза Шарлотта Рост
(@lisacrost) отвечает за коммуникацию в Datawrapper, особенно за блог. Она пишет и говорит о данных vis в течение нескольких лет, и ей не терпится учиться и преподавать. Понравилась статья? Может быть, ваши друзья тоже:8 способов сделать красивые финансовые диаграммы и графики в Excel
Эдуард Уакнин, 15.01.2020, 5 мин
Если вы плохо отображаете данные Excel, значение ваших данных может быть потеряно.Очень важно четко визуализировать ваши данные, чтобы сделать его более убедительным . Вот 8 простых способов сделать ваши финансовые графики простыми, красивыми и эффективными!
Совет №1: всегда выбирайте правильный тип диаграммы
Прежде чем приступить к настройке элементов дизайна, необходимо убедиться, что ваши данные отображаются в оптимальном формате. Гистограммы, круговые и линейные диаграммы рассказывают разные истории о ваших данных , поэтому вам нужно выбрать лучшую из них, чтобы рассказать ту историю, которую вы хотите.Всегда располагайте график в порядке убывания или в хронологическом порядке, чтобы он был простым, ясным и легким для понимания.
Совет № 2: Удалите ненужные оси
В приведенной ниже диаграмме «до» мы используем гистограмму для абсолютных чисел, таких как чистые продажи, и линию для отображения процентов, например валовой прибыли. Есть две разные оси Y, одна для абсолютных величин, а другая для процентов. На диаграмме «после» вы можете видеть, что она становится намного яснее, когда метки данных отображаются на самом ряду вместо использования обеих осей. легче понять и больше места для отображения самой диаграммы.
Совет № 3: Распределите стержни равномерно
Excel по умолчанию использует тонкие полосы с широким интервалом, но наоборот, лучше подходит для дизайна и простоты понимания. Стержни должны быть шире и расстояние между стержнями уже.
Как исправить ширину зазора в Excel:
- Щелкните правой кнопкой мыши на серии
- Выберите формат данных Серия
- Нажмите на Ширина зазора — вам нужно меньше белого пространства, но достаточно, чтобы различать блоки
Стремитесь различать период и серию.Сделайте это, уменьшив пустое пространство в блоках и между полосами, а также сделав полосы шире.
Совет №4: Удалите линии фона
Как вы можете видеть ниже, существует огромная разница между диаграммами водопада «до» и «после» из-за незначительных изменений в дизайне.
Графики должны позволить вам примерно сравнивать данные в наборе. Никто не смотрит на ваш график, чтобы увидеть возрастающие различия между точками данных — они хотят видеть общие, всеобъемлющие тенденции.
Чтобы помочь людям сосредоточиться на этих тенденциях, удалите линии на фоне диаграммы.Эти линии иногда могут отвлекать — удаление их с вашего графика может помочь людям сосредоточиться на наиболее важных частях.
С помощью функции Charts от UpSlide достаточно всего одного щелчка мышки, чтобы создать диаграмму водопада с вашими фирменными цветами и дизайном. Кнопка «Диаграммы» автоматизирует все шаги, которые вы обычно выполняете для построения водопадной диаграммы в Excel.
Совет № 5: Удалите ненужные стили
Большинство стандартных графиков Excel имеют предварительно заданные стили, но эти стили часто мешают передаче информации.
Вместо того, чтобы использовать множество разных цветов, придерживайтесь цвета, который в наибольшей степени является синонимом вашего бренда , чтобы ваши данные действительно выделялись! В приведенном ниже примере гораздо лучше использовать вертикальные линии, так как вы можете видеть минимум и максимум диапазона оценки. Штрихи — хороший вариант для отображения второстепенных элементов (здесь вертикальные линии), и они определенно лучше смотрятся в цвете вашей визуальной идентичности.
Это диаграмма, используемая для методов оценки при оценке стоимости компании.
Как добавить пунктирные вертикальные линии:
- Щелкните правой кнопкой мыши и удалите горизонтальные линии (линия сетки оси Y)
- Выбрать ось x
- Щелкните правой кнопкой мыши — Добавить основные линии сетки
- Выберите Gridline , а затем Format Color / Dashes / Width
Совет № 6: Никогда не используйте 3D-эффекты
Чтобы данные выглядели привлекательно, люди часто создают трехмерные гистограммы, линейные и круговые диаграммы, но на самом деле это просто затрудняет чтение данных.Из-за того, как данные наклонены, это дает читателю искаженное представление о том, что данные на самом деле читают. Не позволяйте плохому дизайну ослабить ваши аргументы!
Как удалить 3D-стили с ваших графиков:
- Дважды щелкните столбцы, линии или секторы круговой диаграммы, которые вы хотите изменить
- Выберите « 3D Format»
- Установите «Сверху» и «Снизу» на «Нет».
Совет № 7. Очистите график
Если у вас много точек данных, вам следует избегать использования маркеров — гораздо лучше добавить среднее, минимальное или максимальное значение, чтобы облегчить понимание ваших данных.Подумайте также об удалении фоновых линий, которые отвлекают от понимания наиболее важных элементов.
Совет № 8: Сосредоточьтесь на дизайне и стиле
Диаграмма с областями — лучший вариант, когда вы хотите показать сравнение элементов, меняющихся во времени.
В приведенном ниже примере вы можете увидеть изменение состава запасов за три финансовых года. Мы использовали только один цветовой оттенок из нашей визуальной идентичности, и мы будем придерживаться его на следующих страницах нашего отчета, чтобы наши читатели могли связать этот цвет с другими графиками акций.Используйте определенные цвета для определенных KPI во всем отчете или презентации, когда это позволяет ваша визуальная идентичность.
С точки зрения дизайна: Удалите повторяющиеся надписи, избавьтесь от теней и используйте белые промежутки между сериями.
Как использовать цвета вашего бренда в Excel:
- Возьмите цветовой код HEX для цветов вашего бренда.
- Поместите этот код в этот преобразователь цвета HEX -> RBG.
- В разделе « Заливка » выберите « Цвет »> « Другие цвета ».
- Во всплывающем окне выберите второй значок слева с помощью ползунков.
- Выберите « RGB Sliders », затем введите числа RGB, которые вы нашли в начале
Согласно исследованию, проведенному CSA и UpSlide, для 78% финансовых специалистов необходимо, чтобы результаты соответствовали их графическому уставу.
Применение правильного стиля, правильных цветов и правильного шрифта к каждой из ваших диаграмм Excel может занять очень много времени.
Вот почему мы разработали инструмент , который мгновенно применяет вашу графическую хартию к таблицам и диаграммам в Excel одним щелчком мыши. : Smart Format.
Хотите узнать больше о функциях UpSlide и , как мы помогаем вам сэкономить время на Microsoft Office?
Как сделать красивые диаграммы и инфографику для своих сайтов?
Если Интернет — это одно, то он визуальный.
Люди любят быструю и легкодоступную информацию, а инфографика обеспечивает именно такой тип визуализации данных.Даже сложные данные легче понять, если их объединить с круговой диаграммой, графиком или фотографией.
Согласно инфографике Top Marketing Schools, инфографика может охватить около 15 миллионов человек.
Почему инфографика?
Маркетинговая компания Bell Pottinger увеличила на 55% бизнес-бюджеты на такие цифровые товары, как инфографика.
В инфографике Unbounce говорится, что количество людей, ищущих инфографику, увеличилось на 800% за последние два года.С такой статистикой трудно отрицать, что визуализация данных в виде инфографики — это хороший контент / маркетинг для веб-сайтов и блогов.
Преимущество №1 — Новые посетители
Добавление инфографики привлекает новых посетителей сайта несколькими способами.
- Поиск в Интернете : Интернет-пользователи могут проводить исследования по теме вашей инфографики. Если вы единственный сайт, на котором есть инфографика о том, почему черника делает вас умнее, то вы получите трафик от любого, кто ищет инфографику по этой теме.Те, кто ищет именно изображения, также могут натолкнуться на вашу инфографику.
- Социальные сети : инфографика от Top Marketing Schools показывает, что традиционный пост получает около 75 твитов, а инфографика — почти 600. Поскольку люди с гораздо большей вероятностью поделятся вашей инфографикой в Твиттере, чем простым постом, ваш потенциал охват новых посетителей через социальные сети огромен.
По оценкам Nielson / Norman Group, среднее посещение страницы длится менее минуты.Если вы не заинтересуетесь читателем, она просмотрит вашу страницу и перейдет на следующий сайт.
Посетители сайта имеют обыкновение прокручивать информацию и новости. Это еще одна причина, по которой инфографика так хорошо привлекает внимание читателя. Визуальное представление интересного факта — более быстрый способ представить информацию, чем абзацы текста. Читатели могут быстро просмотреть вашу инфографику, усвоить необходимую информацию и задержаться немного дольше, чтобы узнать, что еще вы можете предложить, или могут добавить ваш сайт в закладки для дальнейшего использования.
Техническая задача обслуживания инфографики, насыщенной информацией
Однако следует помнить еще об одном: хотя инфографика повышает ценность, тяжелые изображения, которые долго загружаются, могут оттолкнуть посетителей. По оценке Pew Internet, средний посетитель сайта ожидает, что страница загрузится менее чем за три секунды. Чем быстрее загружается ваш сайт, тем выше будет коэффициент конверсии.
Это настоящий баланс, чтобы убедиться, что ваш сайт предлагает визуально богатый опыт, при этом загружаясь с молниеносной скоростью.Лучший способ добиться этого — использовать быстрые серверы и оптимизированные образы. В наших обзорах веб-хостинга вы заметите, что мы уделяем большое внимание скорости и проводим многочисленные тесты скорости при оценке веб-хостинга.
Преимущество № 2 — Удержание посетителей
По оценкам Nielson / Norman Group, среднее посещение страницы длится менее минуты. Если вы не заинтересуетесь читателем, она просмотрит вашу страницу и перейдет на следующий сайт.
Посетители сайта имеют обыкновение прокручивать информацию и новости.Это еще одна причина, по которой инфографика так хорошо привлекает внимание читателя. Визуальное представление интересного факта — более быстрый способ представить информацию, чем абзацы текста. Читатели могут быстро просмотреть вашу инфографику, усвоить необходимую информацию и задержаться немного дольше, чтобы узнать, что еще вы можете предложить, или могут добавить ваш сайт в закладки для дальнейшего использования.
Однако следует иметь в виду еще одну вещь: хотя инфографика увеличивает ценность, тяжелые изображения, которые долго загружаются, могут отпугнуть посетителей.По оценке Pew Internet, средний посетитель сайта ожидает, что страница загрузится менее чем за три секунды. Чем быстрее загружается ваш сайт, тем выше будет коэффициент конверсии.
Это настоящий баланс, чтобы убедиться, что ваш сайт предлагает визуально богатый опыт, при этом загружаясь с молниеносной скоростью. Лучший способ добиться этого — использовать быстрые серверы веб-хостинга и оптимизированные изображения. Вы заметите, что в обзорах хостинга мы уделяем большое внимание скорости — например, см. Обзор хостинга A2 или другие наши обзоры, чтобы узнать, какой веб-хостинг лучше всего соответствует вашим потребностям в скорости.
Преимущество № 3 — Добавить полномочия
50% нашего мозга участвует в обработке изображений (источник).Большинство людей обучаются наглядно. NeoMam собрал исследования из таких источников, как Google Trends, Nielson и Pearson, которые предполагают, что 70 процентов сенсорных рецепторов расположены в глазах, и люди могут воспринимать и воспринимать визуальную сцену менее чем за 1/10 секунды.
Люди склонны верить в то, что видят, потому что лучше понимают это. Проведение исследований и их поддержка в инфографике могут повысить авторитет вашего бренда.Обязательно:
- Предлагайте надежную статистику
- Добавьте уважаемые ресурсы внизу инфографики
- Добавьте графики и диаграммы, которые визуально отображают эту статистику
Когда вы объединяете визуальные ощущения с интерактивными функциями, Подобно инфографике NeoMam, из которой была получена эта статистика, вы не только привлекаете интерес читателя, но и привлекаете его.
Что вы еще заметили? Вы замечаете на странице простую графику, которая движется, мигает или, возможно, запускает видео?
Что делает хорошую инфографику?
Двигаясь вперед, мы рассмотрим некоторые из лучших ресурсов и инструментов для визуализации данных сегодня.Независимо от того, являетесь ли вы обычным блоггером, который просто хочет создать красивую инфографику для целей брендинга, или профессиональным графическим дизайнером, которому нужно глубже вникнуть в эту область; Я уверен, что этот пост окажется для вас полезным.
Информационная архитектура
В целом хорошая визуализация данных состоит из трех основных элементов:
- Значимые данные,
- Правильный информационный дизайн и
- Красивая графика.
Имейте в виду, что хотя инфографика и диаграммы, как правило, привлекают внимание пользователей блогов и социальных сетей; они должны делать больше, чем просто продвижение бренда — инфографика и диаграммы должны в первую очередь предоставлять скучные и беспорядочные данные в удобной для пользователя форме.
Следовательно, перед созданием диаграммы или инфографики вам необходимо: 1) упорядочить, отфильтровать и уточнить свои данные; 2) Решите, как представить свои данные (например, дизайн визуализации данных).
Data Mining
Enter OpenRefine — мощный инструмент интеллектуального анализа данных, который избавляет нас от построчной организации данных на листе Excel. Этот инструмент, ранее известный как Google Refine (и Freebase Gridworks), помогает пользователям исследовать и очищать данные, преобразовывая данные из одного формата в другой и расширяя его с помощью различных веб-сервисов.
Если вы работаете с большими объемами неупорядоченных данных, OpenRefine определенно должен быть в вашем наборе инструментов. Инструмент в настоящее время размещен на GitHub, вы можете посетить эту страницу для получения всей необходимой информации и помощи. Для получения дополнительной информации и последних новостей вам также следует посетить его недавно запущенный веб-сайт по адресу http://openrefine.org/
Data Presentation
Когда вы будете готовы со своими данными, пришло время решить, как вы собираетесь их представлять. зрителям.
Для этого существует множество подходов: круговая диаграмма, диаграмма, линейный график, гистограммы, тепловая карта, блок-схема, периодическая таблица и т. Д.Каждый из этих подходов идеально подходит для определенного типа данных (и плохо воняет при неправильном использовании).
Как вы должны представить свои данные, чтобы ваша статистика была красивой, привлекательной и легкой для понимания?
По этому вопросу Visual Literacy построила чрезвычайно удобную периодическую таблицу со всеми параметрами, которые вы можете использовать для визуализации данных (см. Ниже).
Обратите внимание, что периодическая таблица отображает ряд интересных примеров, когда вы наводите курсор мыши, поэтому убедитесь, что вы просматриваете настоящую таблицу на сайте.
Если вы искали нетрадиционные подходы, то вам стоит почитать эту замечательную статью в Smashing Magazine. Сообщение опубликовано некоторое время назад, но все же я считаю его очень полезным.
Инфографические и зарядные инструменты для использования
Как только вы закончите с информационной архитектурой, пора приступить к реальному производству. Создание красивой диаграммы из необработанных данных никогда не бывает легкой задачей, к счастью, существует бесчисленное множество инструментов для выполнения этой работы.
Да, бесчисленное множество инструментов для визуализации данных. Существуют комплексные инструменты, которые генерируют интерактивную графику из сложных данных; есть также простые веб-приложения, которые ничего не делают, кроме создания простых двухосевых линейных графиков.
Из практических соображений мы собираемся рассмотреть обе стороны и перечислить несколько графических инструментов как для опытных, так и для обычных пользователей.
Расширенные инструменты построения графиков
Во-первых, давайте рассмотрим некоторые из дополнительных материалов.
1.ggPlot2 и R
R — это компьютерный язык и среда для обработки данных, вычислений и графического отображения. ggplot2, с другой стороны, представляет собой систему построения графиков для R, которая помогает создавать сложную многослойную графику. Приведенная выше HeatMap, например, построена с использованием ggplot2 и R.
Если вы увлечены изучением R и ggplot2, LearnR — отличный блог для дальнейшего чтения (хотя блог не обновлялся в течение некоторого времени).
2. jqPlot
jqPlot — это подключаемый модуль для построения графиков и диаграмм для платформы jQuery Javascript.jqPlot создает красивые линейные, гистограммы и круговые диаграммы. Инструмент имеет несколько полезных функций, таких как создание интерактивных точек, которые пользователи могут настраивать в веб-браузерах. Однако стоит отметить, что этот инструмент не был тщательно протестирован и может не поддерживаться некоторыми веб-браузерами, а именно Chrome и IE ниже 7.
3. JP Graph
JP Graph — это инструмент построения диаграмм на основе PHP, который поддерживать различные типы сюжетов. Если вы пишете программу PHP, которой нужна библиотека для создания графиков, вам следует изучить это.Я бы не сказал, что JP Graph — простой инструмент для начинающих, но этот инструмент (или библиотека PHP) действительно очень полезен, когда вам нужно создавать графики и диаграммы с вашего веб-сервера. JP Graph бесплатен для некоммерческого использования, и вам понадобится веб-сервер, поддерживающий PHP 4.3.x или выше.
4. JS InfoVis Toolkit
JavaScript InfoVis Toolkit — это библиотека, разработанная Николасом Гарсией Бельмонтом. Библиотека поставляется с широким спектром вариантов визуализации и полностью бесплатна для использования.
5. IBM Analytics (ранее известный как Many Eyes)
IBM Analytics — это бесплатный инструмент, который позволяет пользователю создавать визуализации практически из любого набора данных.
Размещенный на серверах IBM, Many Eyes делает больше, чем просто визуализацию данных — он позволяет пользователям загружать свои собственные наборы данных, а также создавать новую модель визуализации на основе любых данных, хранящихся на сервере.
6. Google Chart
Google Chart является бесплатным, мощным, гибким и поддерживается множеством других инструментов разработчика.
Графики в Google Chart полностью основаны на технологии HTML5 / SVG; инструмент помогает создавать диаграммы в различных форматах с красивой анимацией и интерактивными элементами управления.
7. Axis
Axiis — это среда визуализации данных с открытым исходным кодом, разработанная Томом Гонсалесом и Майклом ВанДаникером. Инструмент специально разработан как для начинающих, так и для опытных разработчиков. Axiis предоставляет как готовые компоненты визуализации, так и абстрактные шаблоны компоновки и классы визуализации, которые позволяют создавать свои собственные уникальные визуализации.
Простые инструменты для создания инфографики для начинающих
По общему признанию, большинству блоггеров (включая меня) не нужны комплексные инструменты построения графиков, описанные выше, для их регулярных операций с блогами. Чаще всего нам нужно простое веб-приложение или простой инструмент для быстрого выполнения работы.
С учетом сказанного, вот список инструментов для создания, которые требуют очень мало усилий для обучения и удобны для пользователя.
1. Visme
Visme — это платформа DIY, которая позволяет пользователям создавать профессиональные презентации и инфографику.
Более 350 000 частных лиц и организаций (включая пользователей крупных компаний, таких как IBM и Disney) используют этот инструмент, чтобы лучше общаться с помощью интерактивной графики и презентаций.
2. Venngage
Venngage — это удобный визуальный инструмент, который существует с 2011 года. Инструмент предлагает простой способ создания инфографики с помощью редактора перетаскивания, холста произвольной формы и более 1000 примеров и готовых шаблонов.
3. Easel.ly
Easel.Ly помогает легко создавать и обмениваться визуальными данными в Интернете. Веб-приложение имеет простой интерфейс с некоторыми предустановленными шаблонами и функциями перетаскивания. Хотя Easel.ly все еще находится в бета-режиме, на его сервере уже есть более 130 000 визуальных элементов, созданных пользователями.
4. Vizualize.me
Vizualize.me помогает создавать красивую инфографику о людях (да, отсюда и название Vizualize Me). Это забавный инструмент, с которым можно поиграть, и он создает красивое резюме или профиль всего за несколько кликов.Если вы находитесь в LinkedIn, вам действительно стоит попробовать это — инструмент может связываться с вашим профилем LinkedIn и генерировать потрясающую графику на основе ваших данных.
5. Hohli
Нужен простой конструктор диаграмм? Тогда Хохли — место, которое стоит посетить. Это веб-приложение поддерживает различные типы диаграмм двенадцати разных размеров — все, что нужно пользователям — это ввести данные и детали дизайна.
6. Piktochart
Piktochart — это инструмент для создания инфографики на основе шаблонов, который помогает не дизайнерам создавать красивую графику и диаграммы.
Инструмент поддерживает функции перетаскивания и предоставляет широкий выбор предустановленных шаблонов, иконок, векторов и изображений. Если вы ищете простой графический инструмент и не возражаете заплатить небольшую плату за услугу, Piktochart определенно является одним из лучших вариантов.
Перед тем, как начать: вдохновение в инфографике
Итак, вы готовы создать свою собственную инфографику? Ждать. Нам еще предстоит кое-что сделать.
Вот некоторые из самых популярных инфографик и диаграмм, взятых из Интернета.
Я почти уверен, что вы видели некоторые из них в социальных сетях в прошлом — что доказывает, что симпатичная графика с значимыми палками данных!
Кроме того, есть причины, по которым галереи инфографики настолько посещаемы в наши дни.
Ссылаясь на работы других, мы узнаем, что хорошо работает с аудиторией.
- Каков средний размер популярной инфографики?
- Какие темы больше всего приветствуются зрителями?
- Следует ли включать в диаграммы как можно больше данных?
- Сколько пунктов вы должны охватить в своей инфографике?
- Что делает эту инфографику популярной?
Примеры из реальной жизни: типы инфографики
Это вопросы, которые следует задавать, просматривая образцы.
Иллюстрированные кофейные напитки Источник: lokeshdhakar.com Полевое руководство для фанатов Источник: PC World Лучшее пиво в Америке 2008 Источник: Mikewithart.comПериодические таблицы Гарнитуры
Bailout Tracker Источник: New York Times Эволюция телефона Источник: Pow Wow NowCheck In Graph
Источник: Four SquareDigging Deeper
Я столкнулся с десятками интересных блогов и веб-сайтов, связанных с нашей темой, когда я проводил исследование для этой публикации.Серьезно, здесь так много всего, что нужно прочитать, узнать и поиграть! Я никогда не знал, что на Gap Minder и Better World Flux доступно так много данных; Я много читал на информативных сайтах / блогах, таких как UX Booth (не совсем связанных с визуализацией данных, но есть много полезных статей о том, как визуализация улучшает взаимодействие с пользователем в сети), Dynamic Diagrams, Flowing Data; и я глубоко восхищаюсь всеми потрясающими работами, выставленными на доске Рэнди в Pinterest и Chart Porn.
Если вы только начинаете работу с визуализацией данных, я настоятельно рекомендую вам посетить указанные выше сайты и блоги.
Если вы еще не использовали возможности визуализации данных в своей маркетинговой кампании, сейчас самое время начать.
| Кат. № | Артист | Титр (Формат) | Наклейка | Кат. № | Страна | Анне | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 828 572-2 | Красивый юг | Продолжайте диаграммы (CD, Comp) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 569-2 | Красивый Юг | Продолжай в чартах (Лучшее из прекрасного юга) (2xCD, Comp, Ltd) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 569-2 | Красивый Юг | Продолжай в чартах (Лучшее из прекрасного юга) (2xCD, Comp, Ltd) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 569-2 | Красивый Юг | Продолжай в чартах (Лучшее из прекрасного юга) (2xCD, Comp, Ltd) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 633 728-2, 639 184-2 | Красивый юг | Продолжай в чартах (Лучшее из прекрасного юга) (VCD, Comp + VCD, Promo, Smplr) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 422 828 596-2 | Красивый юг | Продолжай в чартах — Лучшее из прекрасного юга (2xCD, Comp, Ltd) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 569-4 | Красивый юг | Продолжай в чартах — Лучшее из прекрасного юга (2xCass, Comp, Ltd) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 569-1 | Красивый юг | Продолжай в чартах — Лучшее из прекрасного юга (2xLP, Comp, Ltd) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-2 | Красивый юг | Продолжай в чартах — Лучшее из прекрасного юга (CD, Comp) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-2 | Красивый Юг | Продолжай в чартах — Лучшее из прекрасного юга (CD, Comp) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-4 | Красивый Юг | Продолжай в чартах — Лучшее из прекрасного юга (Касс, комп) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 633 728-3 | Красивый Юг | Продолжай в чартах — Лучшее из прекрасного юга (VHS, Comp, PAL) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 422 828 599-4 | Красивый Юг | Продолжайте в чартах Лучшее на прекрасном юге (Касс, комп) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-4 | Красивый Юг | Продолжайте в чартах Лучшее на прекрасном юге (Касс, комп) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-4 | Красивый Юг | Продолжайте в чартах Лучшее на прекрасном юге (Cass, Comp, Dol) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-2 | Красивый Юг | Продолжайте диаграммы (CD, Comp) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 422828599-2 | Красивый юг | Продолжайте диаграммы (CD, Comp) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-2 | Красивый Юг | Продолжайте диаграммы (CD, Comp) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-4 | Красивый юг | Продолжайте диаграммы (Касс, комп) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-1 | Красивый Юг | Продолжайте диаграммы (LP, Comp) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-4 | Красивый юг | Продолжай в чартах — Лучшее из прекрасного юга (Касс, комп) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| POCD-1191 | Красивый юг | Продолжайте диаграммы (CD, Comp) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| STARCD 6158 | Красивый юг | Продолжайте диаграммы (CD, Comp) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| POCD-1160 | Красивый юг | Продолжайте диаграммы (CD, Comp) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| POCD-1160 | Красивый юг | Продолжайте диаграммы (CD, Comp, Promo) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 652-4 | Красивый юг | Лучшее из прекрасного юга — продолжайте лидировать в чартах (Касс, комп) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 422 828 652-2 | Красивый юг | Лучшее из прекрасного юга — продолжайте лидировать в чартах (CD, Comp) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 422 828 652-2AD | Красивый юг | Лучшее из прекрасного юга — продолжайте лидировать в чартах (CD, Comp, Promo) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-4 | Красивый Юг | Лучшее из прекрасного юга — продолжайте лидировать в чартах (Касс, комп) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 422 828 652-4 | Красивый Юг | Лучшее из прекрасного юга — продолжайте лидировать в чартах (Касс, комп) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 652-2 | Красивый Юг | Продолжай в чартах (Лучшее из прекрасного юга) (CD, Comp, RE) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 546 926 — 2 | Красивый Юг | Оставайтесь в чартах — Интерактивный сборник песен (CD-ROM + CD, комп) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PPCR 015 | Красивый Юг | Продолжайте лидировать в чартах. (DVD-V, комп.) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-2 | Красивый Юг | Продолжай в чартах (Лучшее из прекрасного юга) (CD, Comp, RE) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-2 | Красивый Юг | Продолжай в чартах (Лучшее из прекрасного юга) (CD, Comp, RE) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-2 | Красивый юг | Продолжай в чартах — Лучшее из прекрасного юга (CD, Comp, RE) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-2 | Красивый Юг | Продолжай в чартах — Лучшее из прекрасного юга (CD, Comp, RE) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 652-2 | Красивый юг | Продолжай в чартах — Лучшее из прекрасного юга (CD, Comp, RE, RP) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 652-4 | Красивый Юг | Продолжайте в чартах Лучшее на прекрасном юге (Cass, Comp, RE) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 422828599-2 | Красивый юг | Продолжайте диаграммы (CD, Comp, Club) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-2 | Красивый юг | Продолжайте диаграммы (CD, Comp, RE) | Vendre cette версия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 828 572-2 | Красивый юг | Опубликовано в Разное Авторское право © 2024 Es picture - Картинки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

